如何使用 WordPress 网站标题栏
已发表: 2023-01-19您的 WordPress 网站的标题是您品牌中非常重要的一部分,知道如何正确使用它对任何 WordPress 用户来说都很重要。 在本文中,我们将深入研究站点标题栏,为您提供一些有关如何正确使用它以最大限度地提高其在 WordPress 网站上的有效性的提示。
什么是 WordPress 网站标题栏?
WordPress 中的站点标题块是 WordPress 编辑器中可用的众多主题块之一。 此块使您能够更改站点的标题或将其添加到 WordPress 页面模板或主标题。

站点标题块也是动态的,因为它从您网站的数据(在后端)中提取您的站点标题作为动态内容。 因此,通过网站标题栏或在后端更改您的网站标题将自动更新整个网站的网站标题栏的所有迭代。 此外,在模板上使用站点标题块时,您可以更轻松地全局控制站点标题的设计。 这种类型的功能是完整站点编辑附带的许多新 WordPress 功能之一。
重要说明:更新站点标题栏名称将更新显示在“设置”>“常规”中的网站的正式名称。 更改此项也会在您的浏览器标题栏和搜索引擎结果中更改它。
如何将站点标题栏添加到您的 WordPress 标头
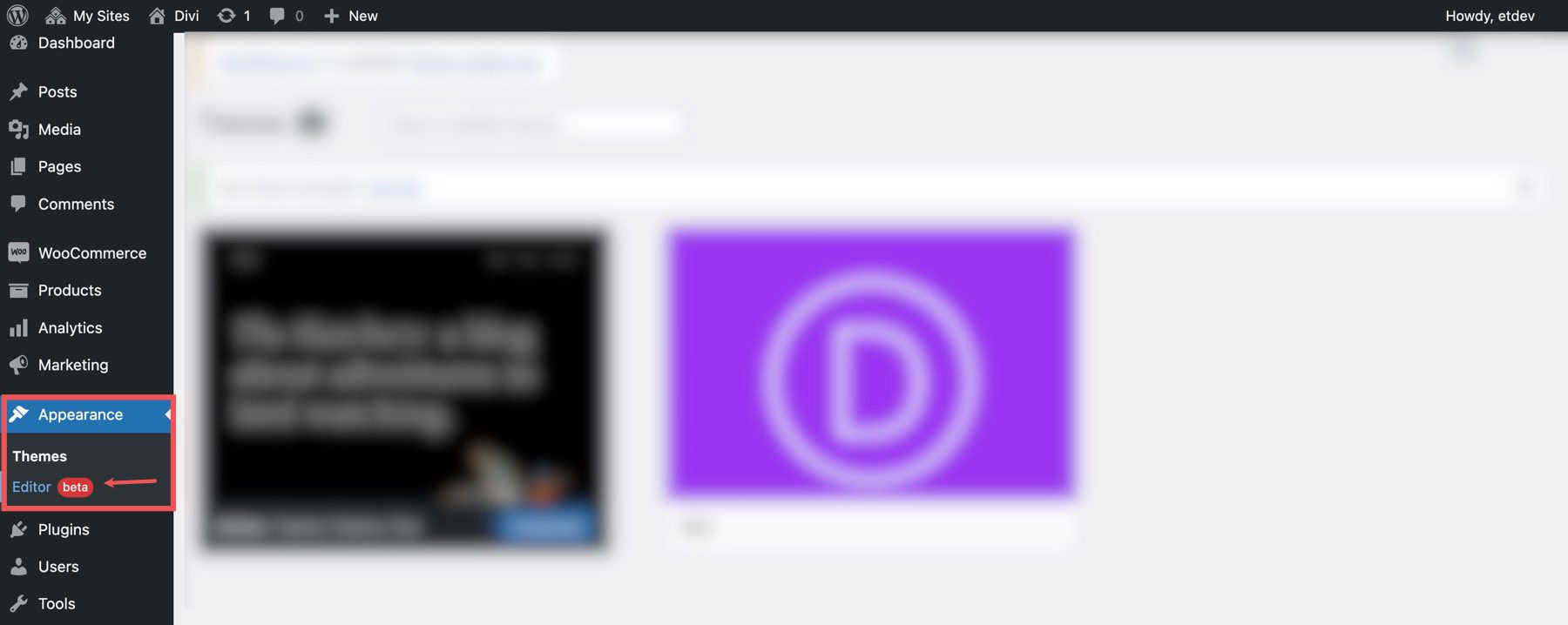
对于此示例,我们将使用二十二十二主题将站点标题添加到模板的 WordPress 标题区域。 从 WordPress 仪表板,转到外观> 编辑器。

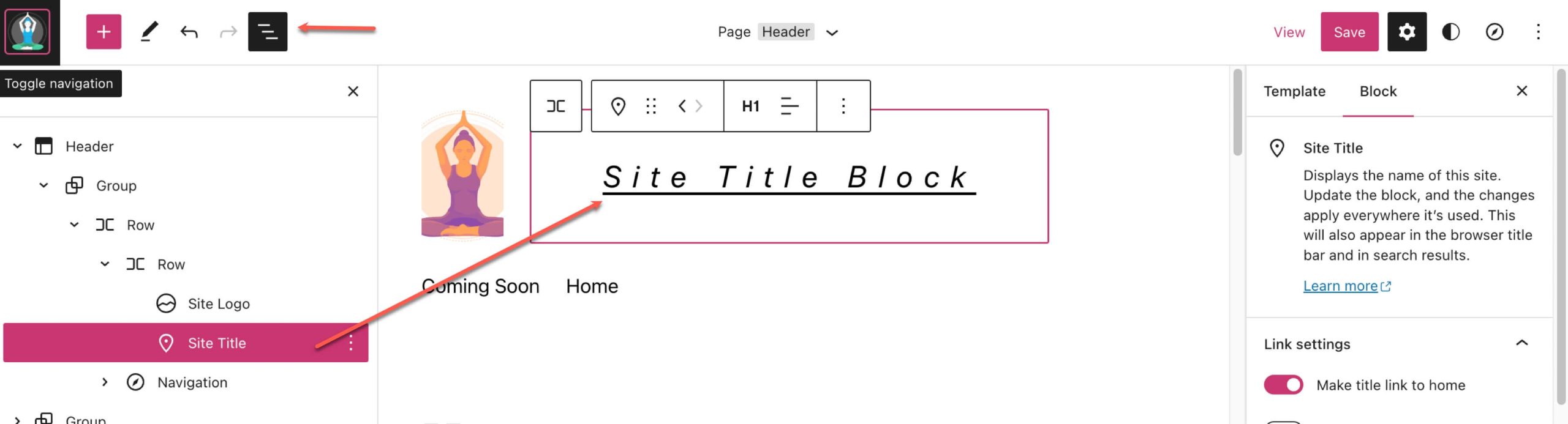
在站点徽标块右侧的页面模板的页眉区域内应该已经有一个站点标题。 您也可以打开列表视图来找到它。

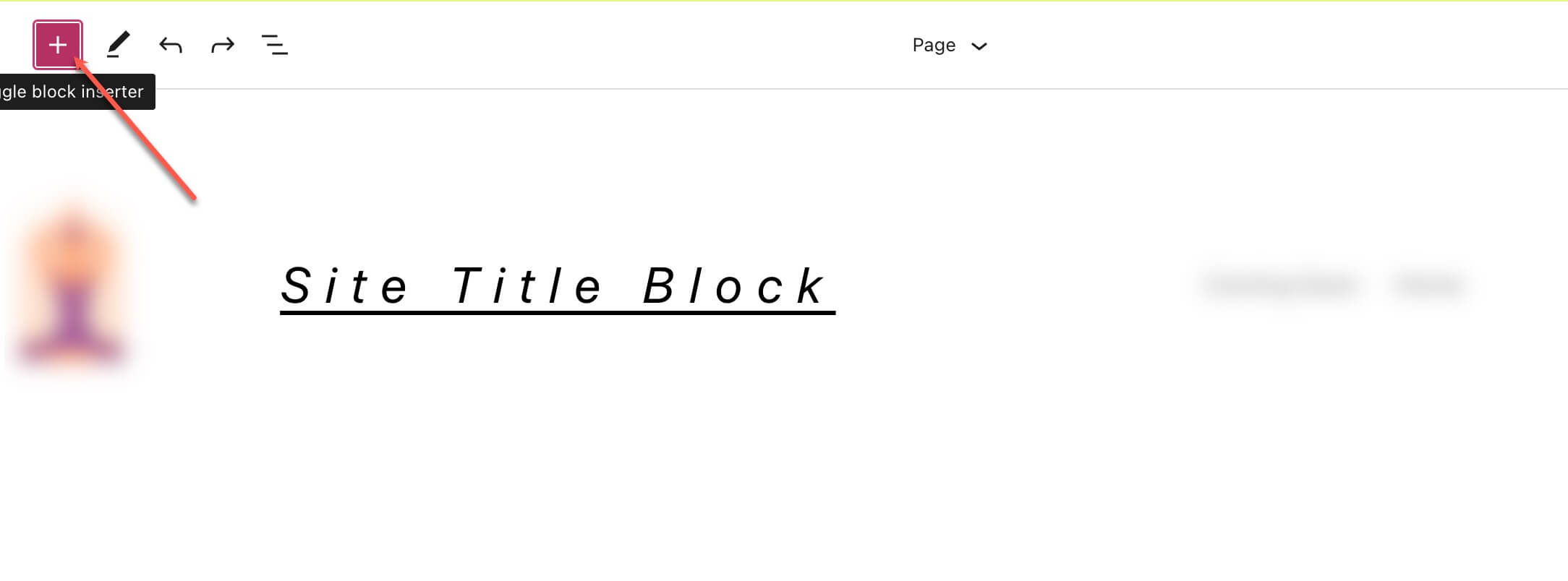
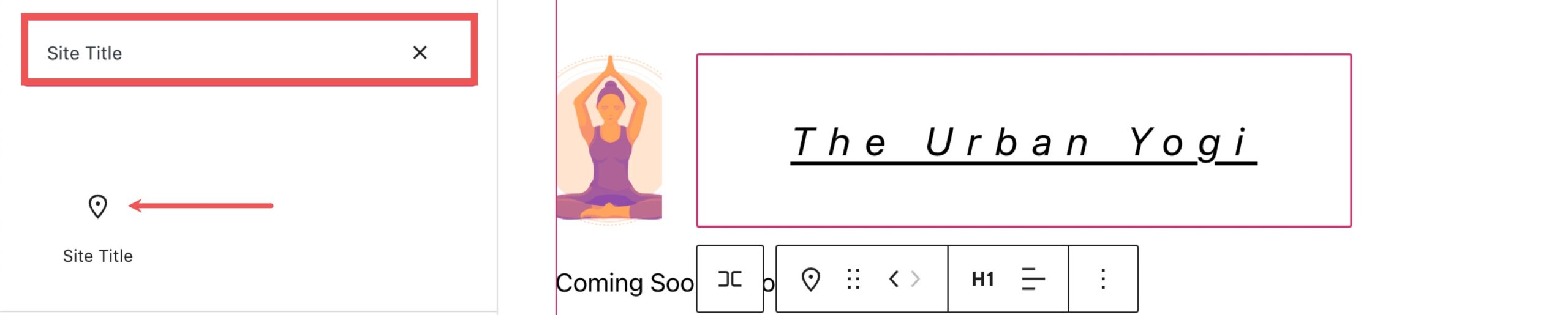
要添加站点标题块,请先单击块插入器 (+)。

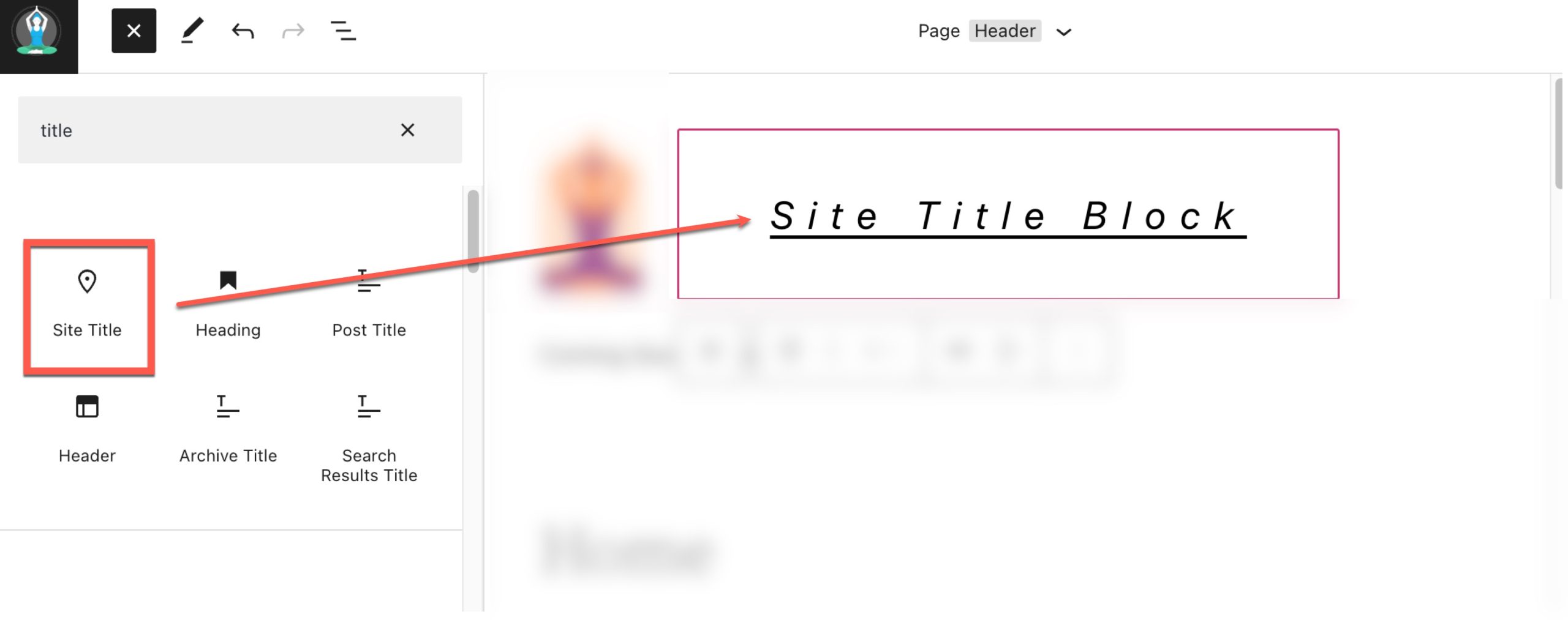
然后在搜索栏中搜索“站点标题”。

单击它或将其拖动到所需位置以将块添加到标题中。

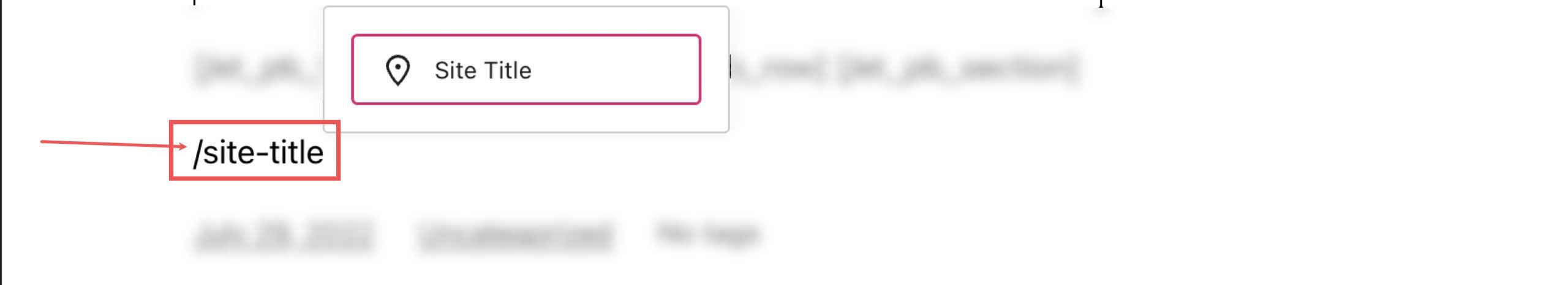
您还可以键入/site-title以快速将站点标题添加到页面的任何部分。

从这里,您可以单击该块并更新整个站点的站点标题,然后更新整个站点的所有站点标题块。 因此,除非您知道这样做的后果,否则不要更改它。

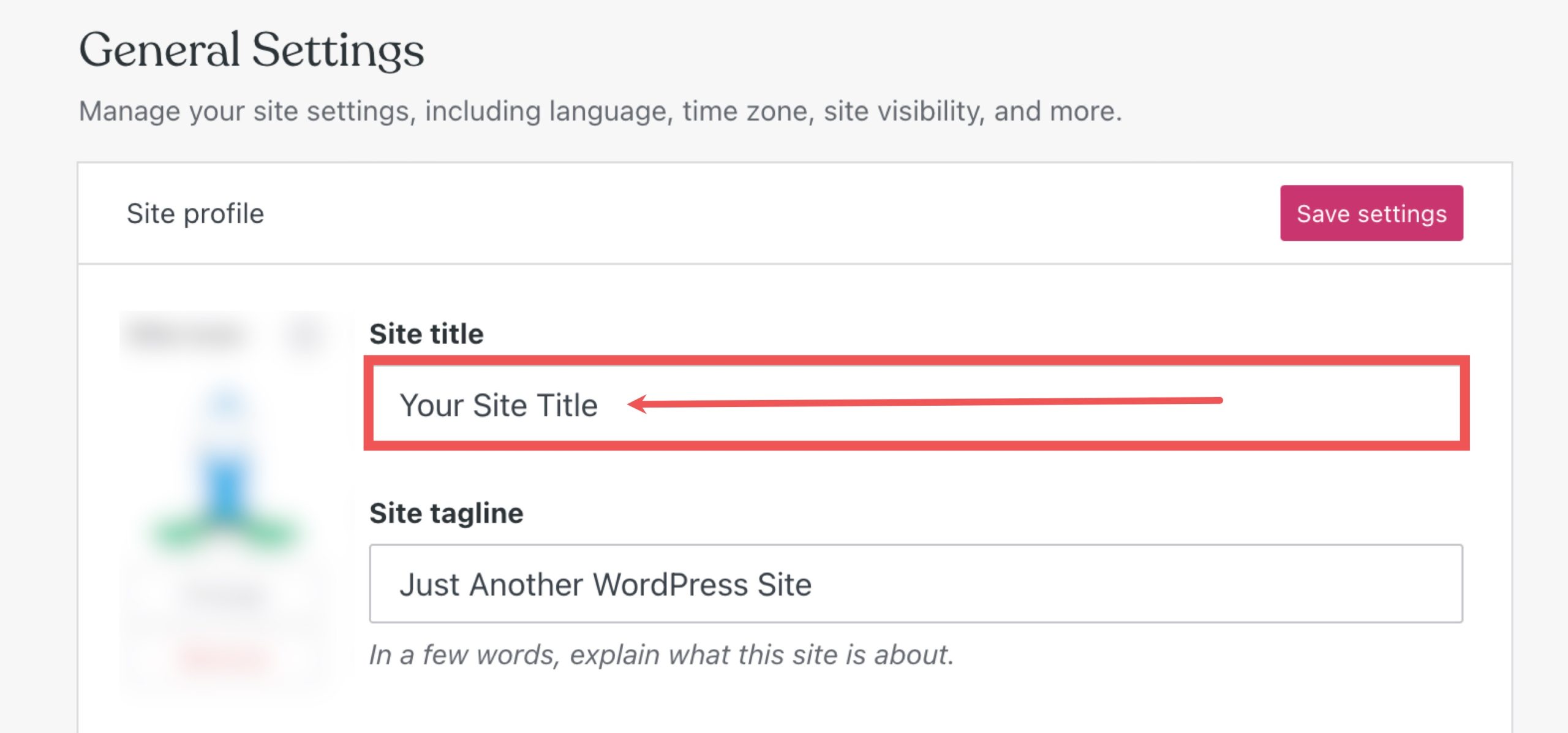
要从 WordPress 编辑器中更改您网站的标题,您可以导航至设置 > 常规

如果您在此处更改标题,您的网站标题栏将在它们所在的所有页面上更新。
网站标题栏设置和选项
站点标题栏附带其他设置和选项,可以轻松编辑或自定义您网站上标题的显示。 以下是可用设置的简要概述。
工具栏设置
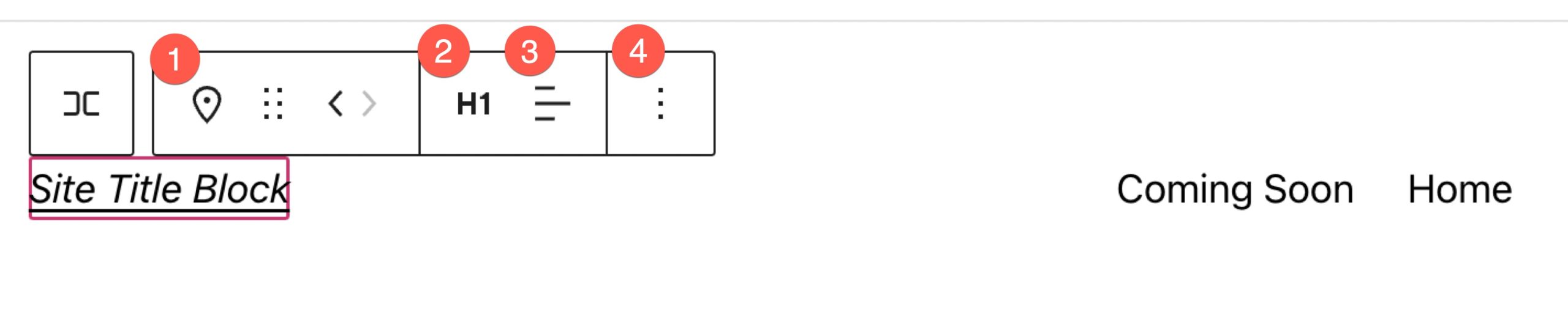
如果将鼠标悬停在块上,您会看到一个格式菜单,其中包含以下选项:
- 将块转换为另一种类型的元素
- 更改标题级别
- 更改文本的对齐方式(左、中、右(
- 更多设置
这是一个快速备忘单,显示了每个选项在格式工具栏中的位置:

其他设置
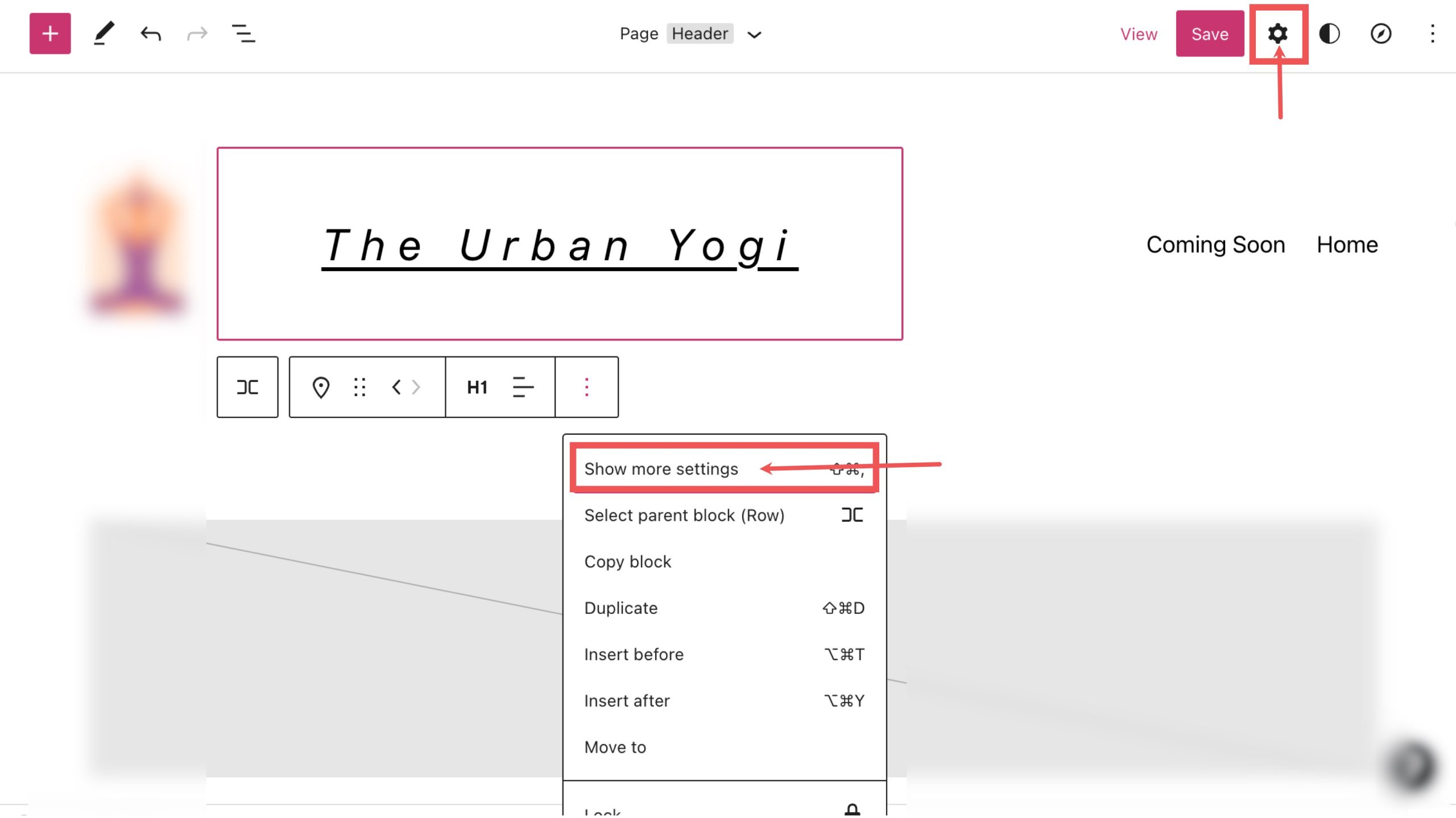
如果您单击工具栏右侧的三个垂直点并选择显示更多设置或右上角的齿轮,您可以访问侧边栏以查看可用的其他块设置。

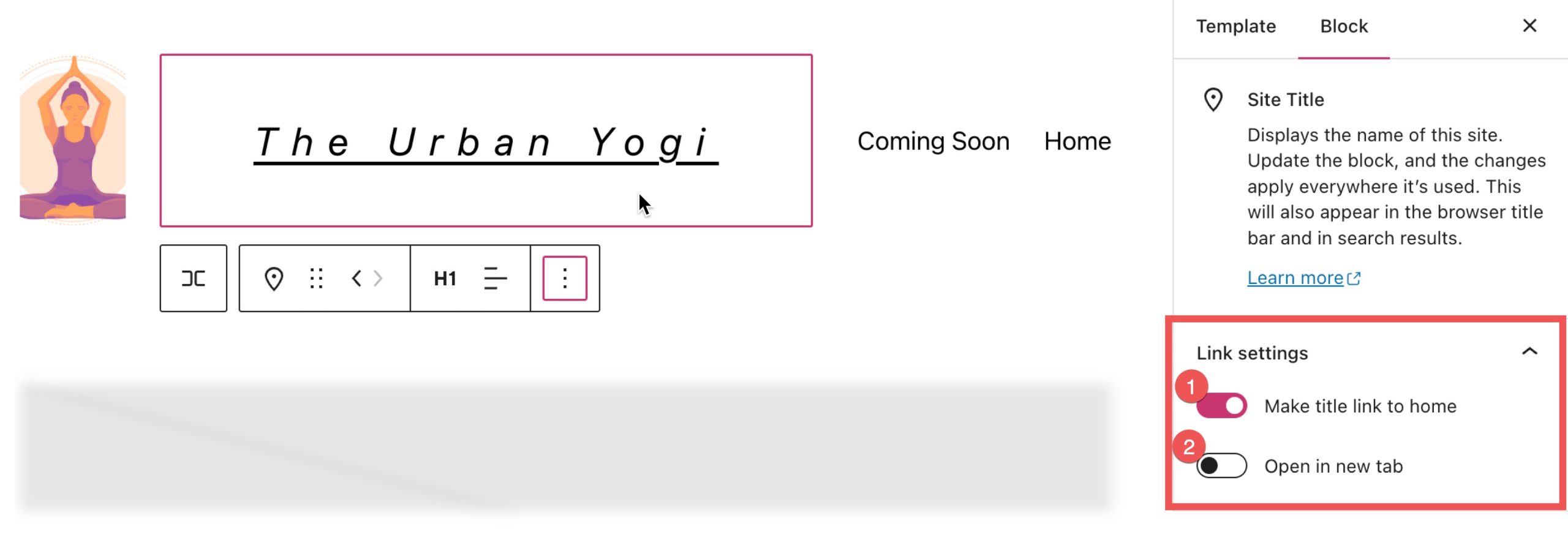
从这里您可以访问其他设置,首先您可以看到链接设置:
- 将标题链接到您的主页。
- 在新标签页中打开主页

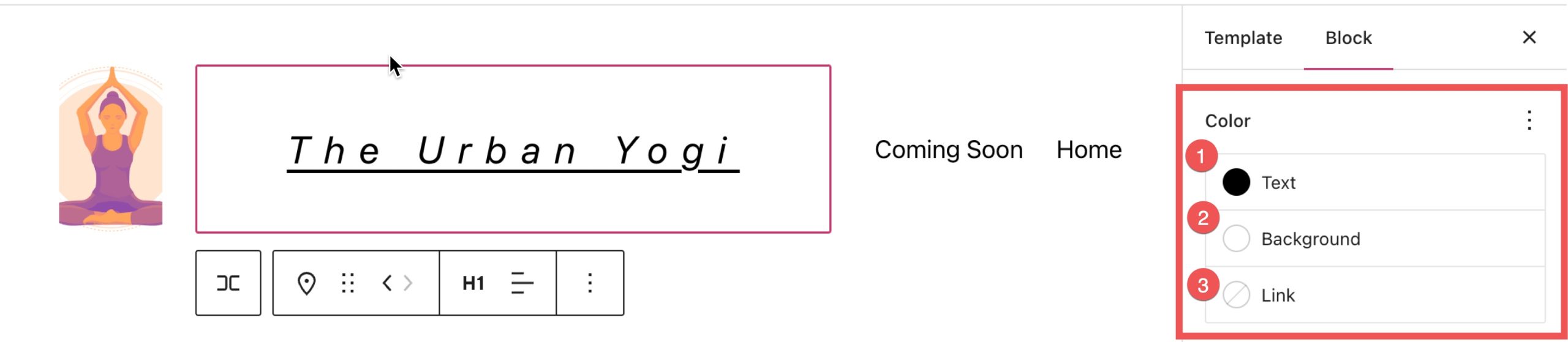
在链接设置下方,您可以查看颜色选项卡,在这里您可以:
- 更改文本颜色。
- 更改文本的背景颜色。
- 更改文本的链接颜色。

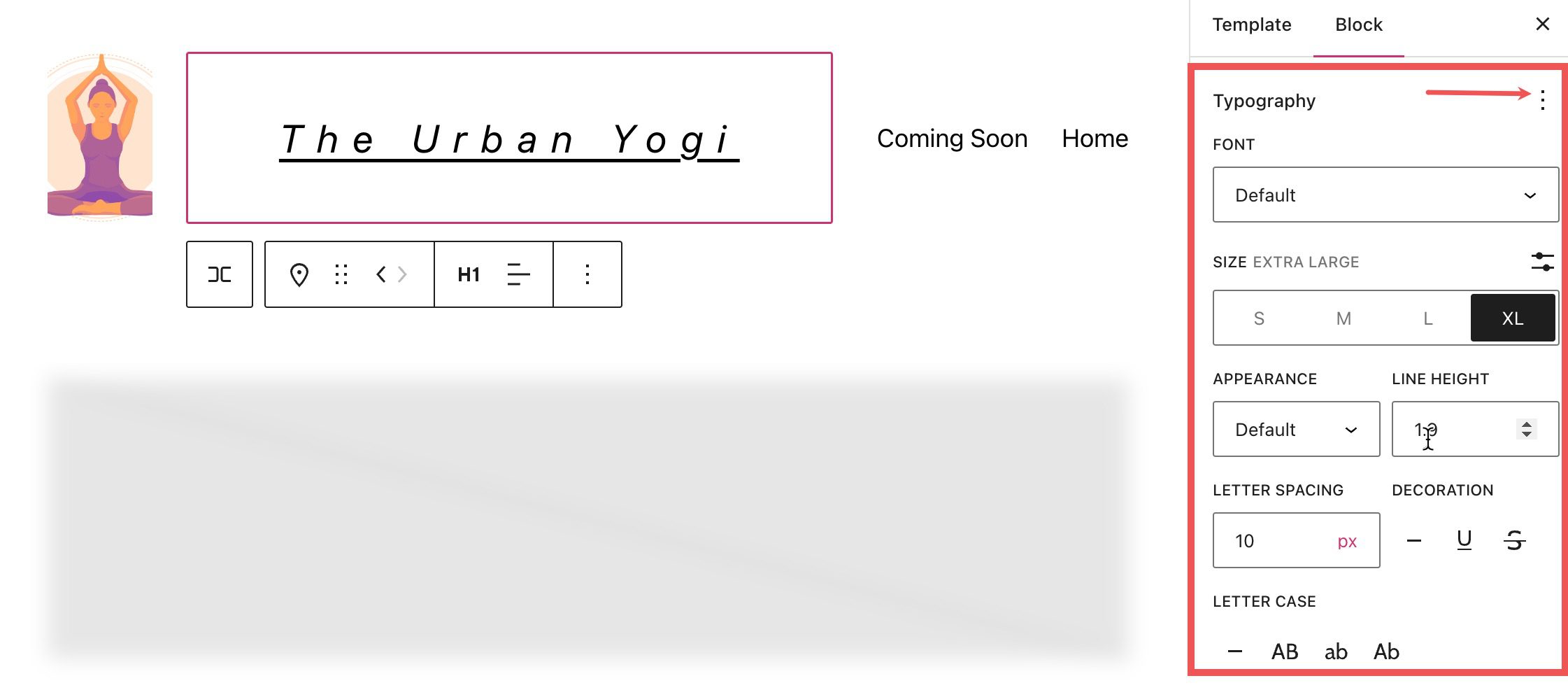
在颜色部分下,您可以查看更多 通过单击Typography 旁边的三个垂直点进行设置。

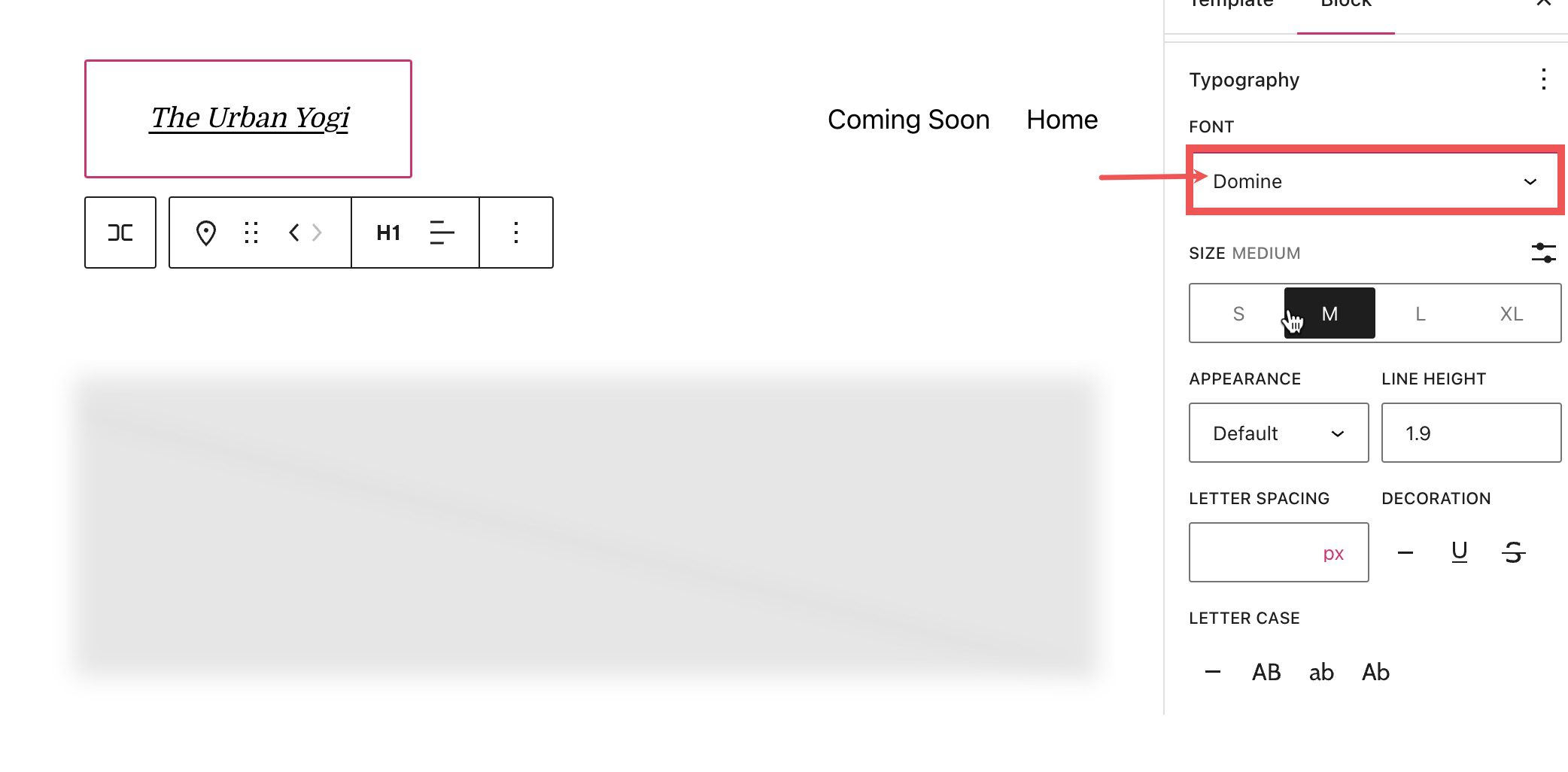
您可以从字体设置部分更改字体。

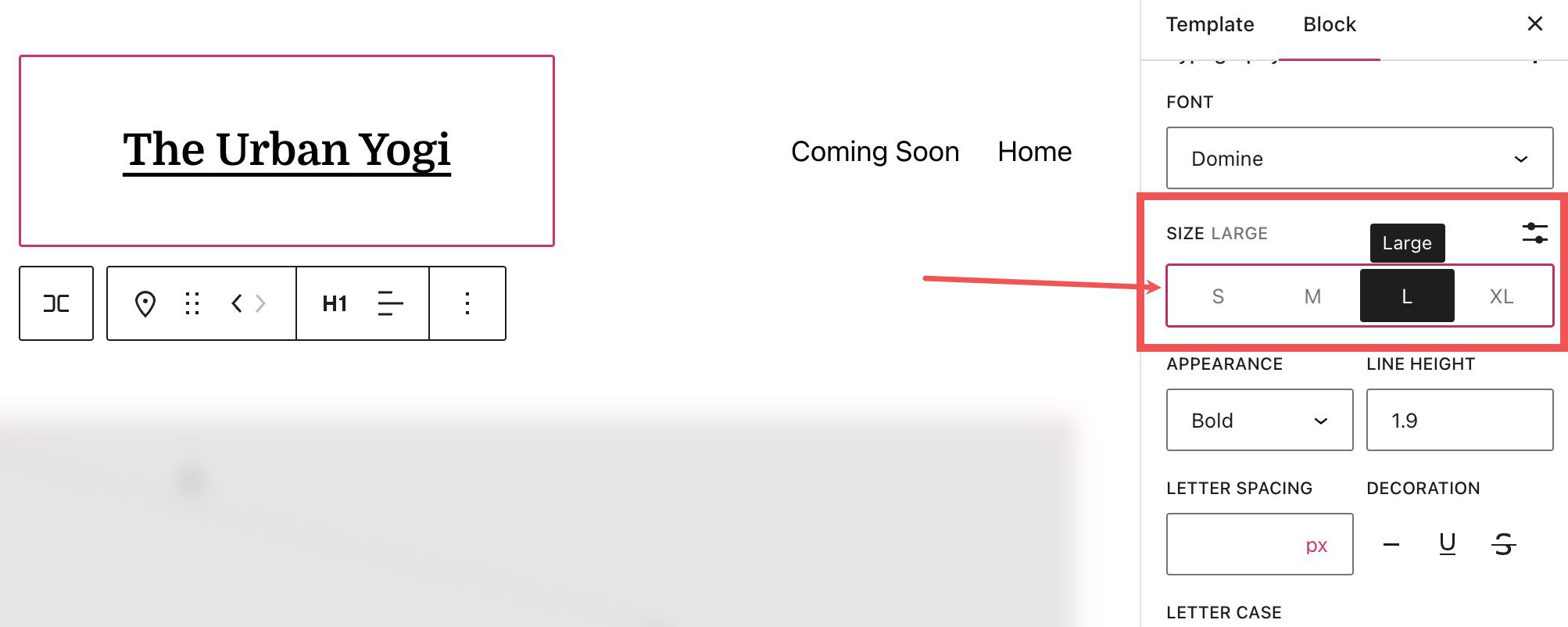
在大小设置下调整字体大小。


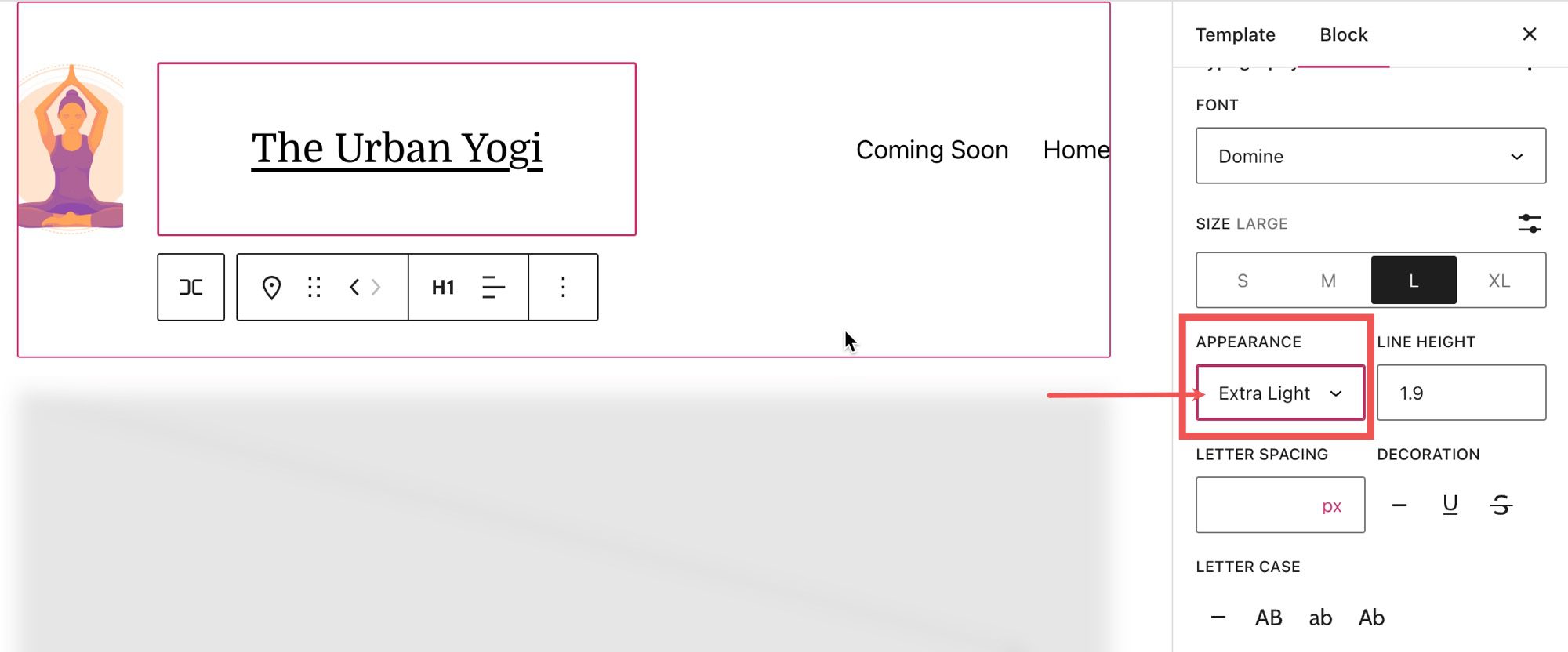
可以在外观部分更改字体粗细(粗体、细体等)。

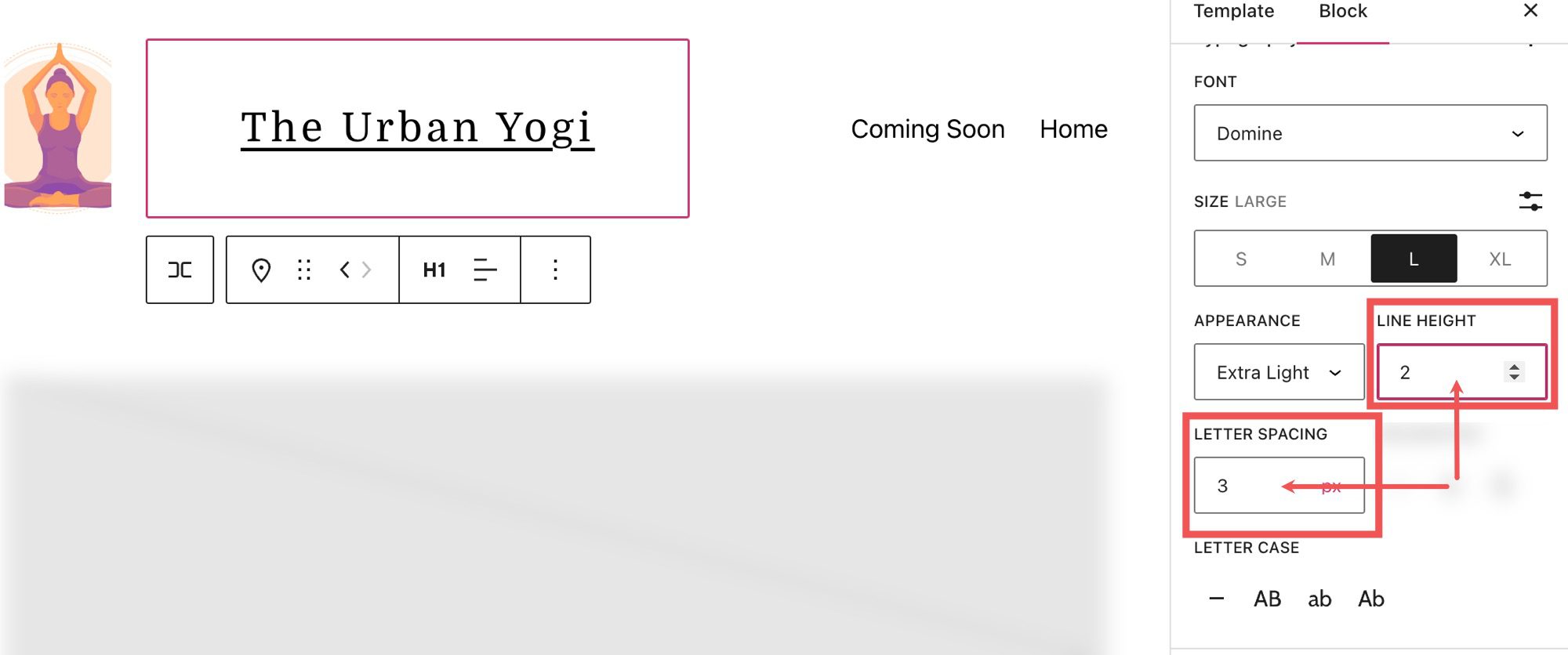
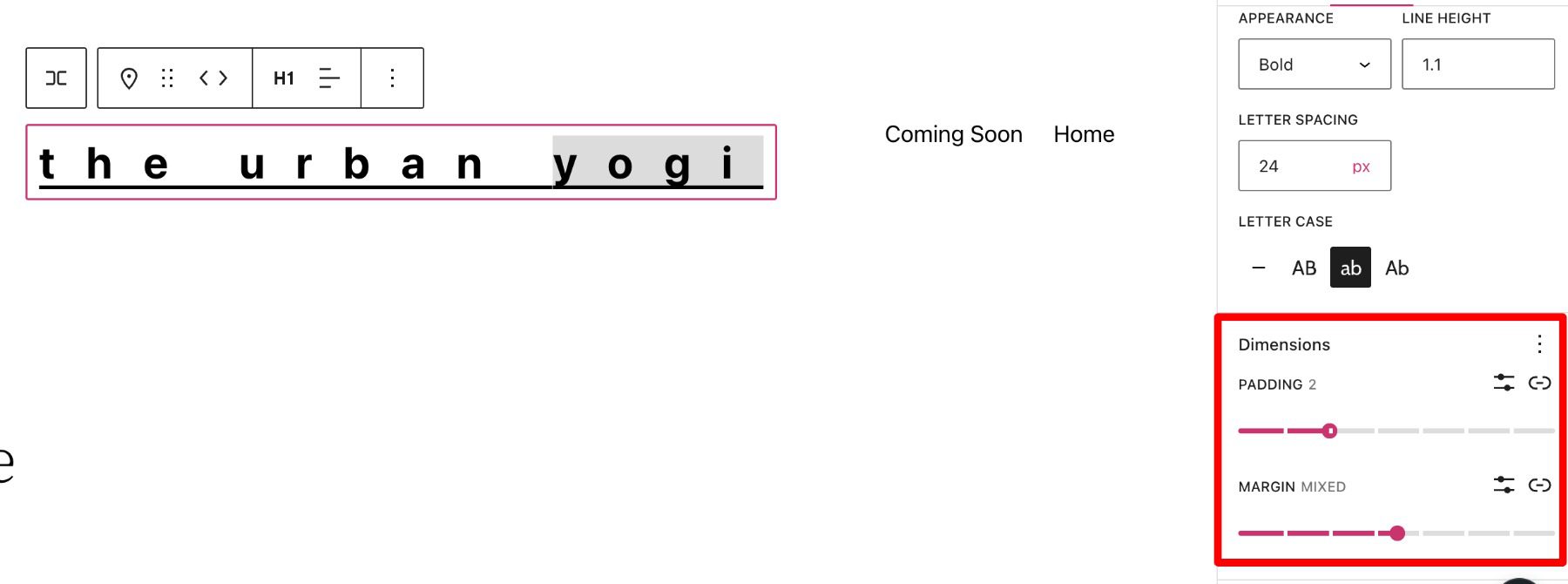
您还可以调整各自部分中的字母间距和行高。

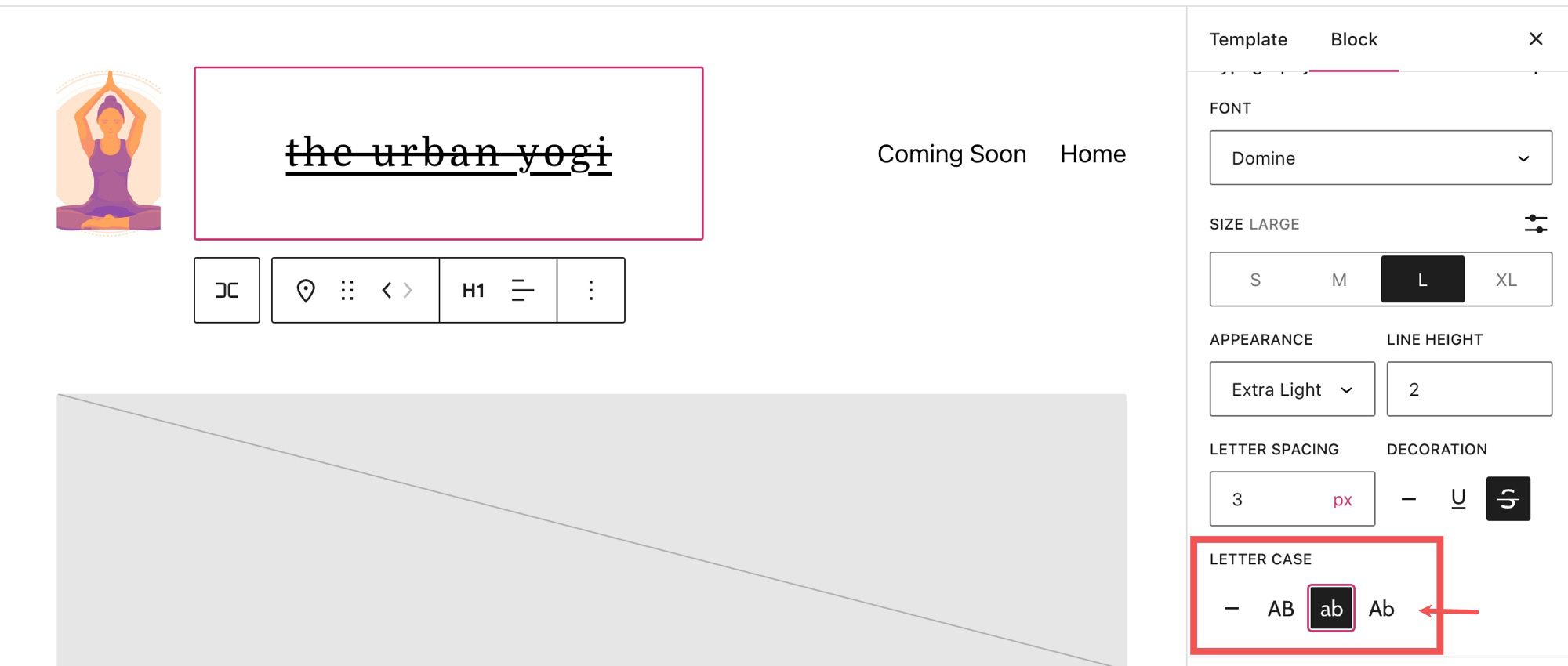
在字母大小写设置中,您可以调整站点标题栏的大小写。

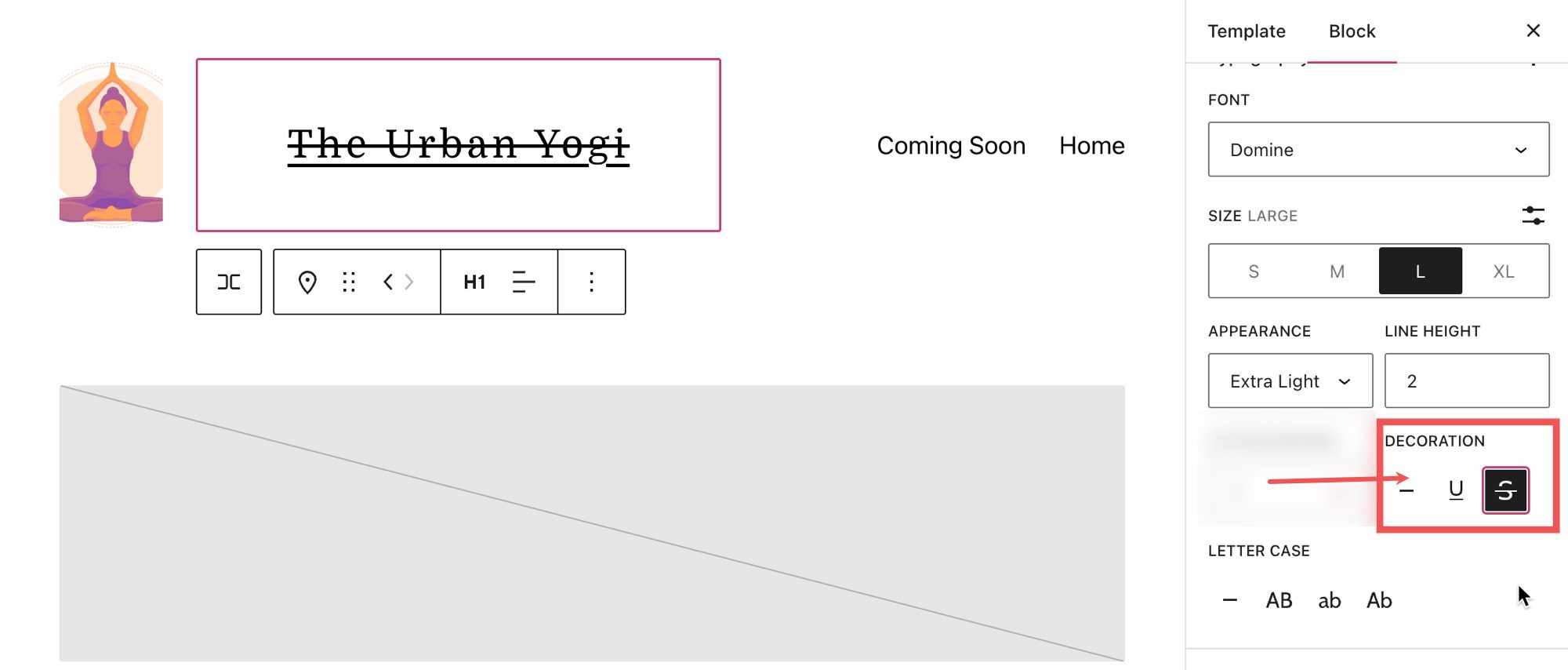
您可以通过在装饰部分选择这些选项来为您的网站标题添加下划线或删除线。

在设置部分下方,您可以找到尺寸选项卡,您可以在其中调整网站标题栏的填充和边距。

有效使用网站标题栏的技巧和最佳实践
为站点标题栏设置全局样式
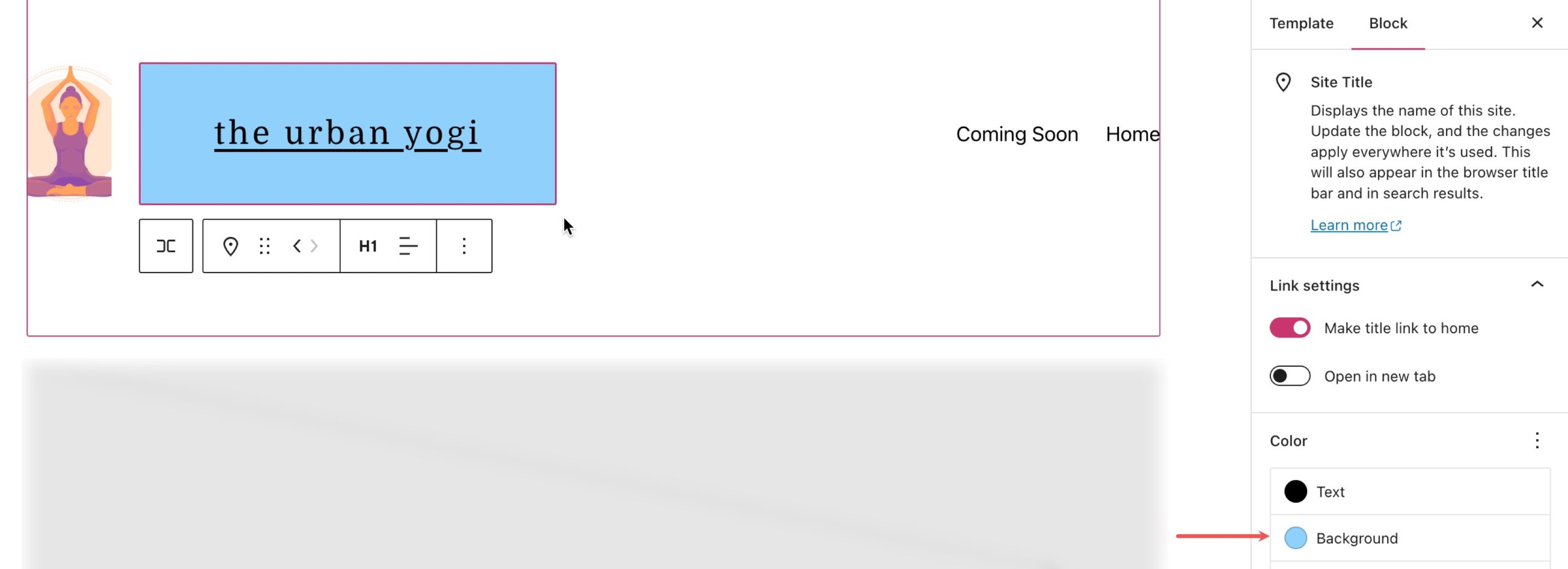
需要注意的一个重要区别是,虽然您的站点标题栏的文本将在块的所有迭代中更新,但除非在站点样式侧栏中指定,否则样式(背景颜色、文本颜色等)不会更新。 例如,在这里我们将 WordPress 模板标题中的站点标题块设置为蓝色背景色。

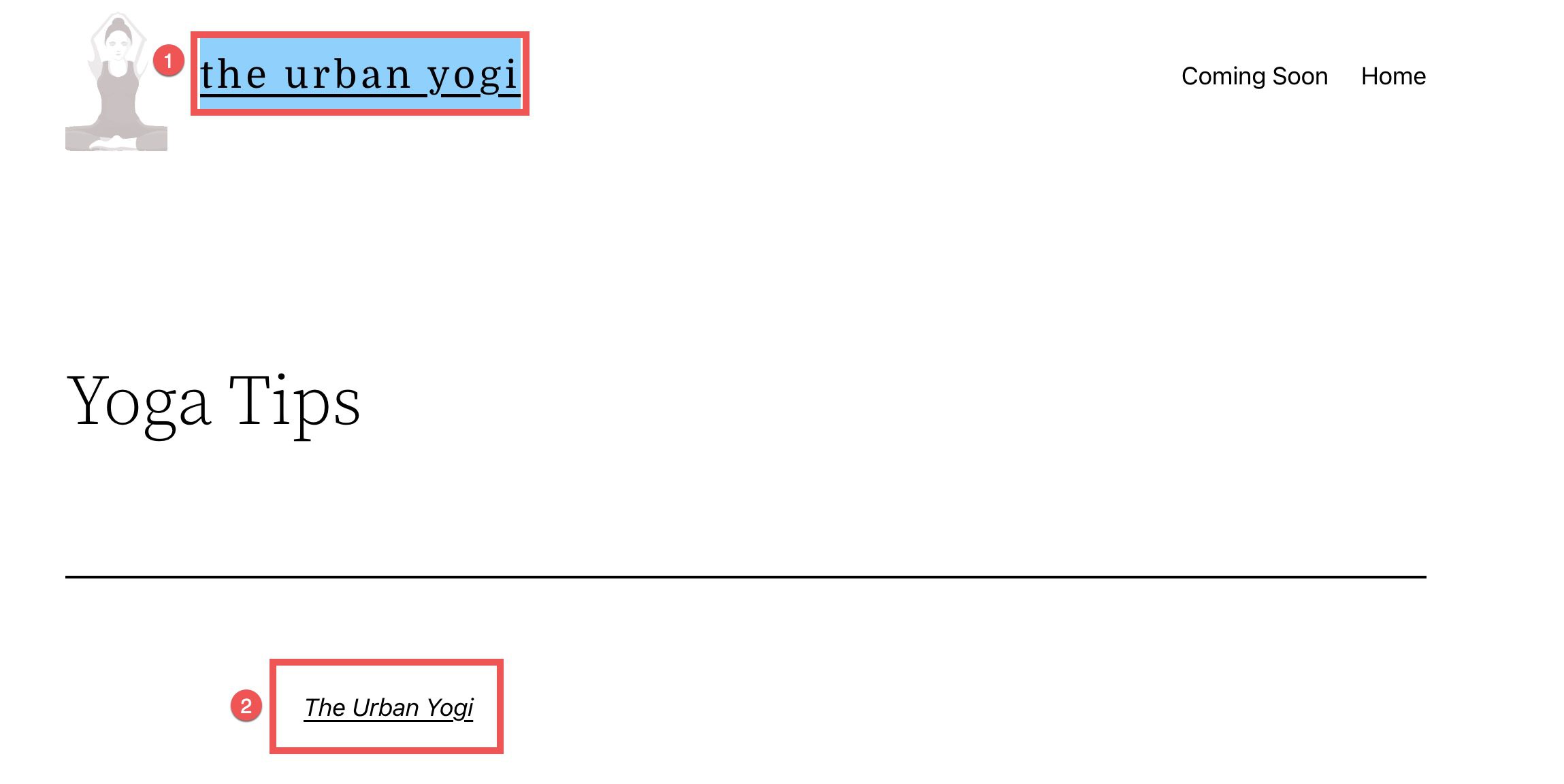
如果我们打开一篇博客文章,我们可以看到标题随着更新后的样式而变化 (1),但是如果我们将站点标题块放在页面的其他位置,则样式不匹配 (2)。

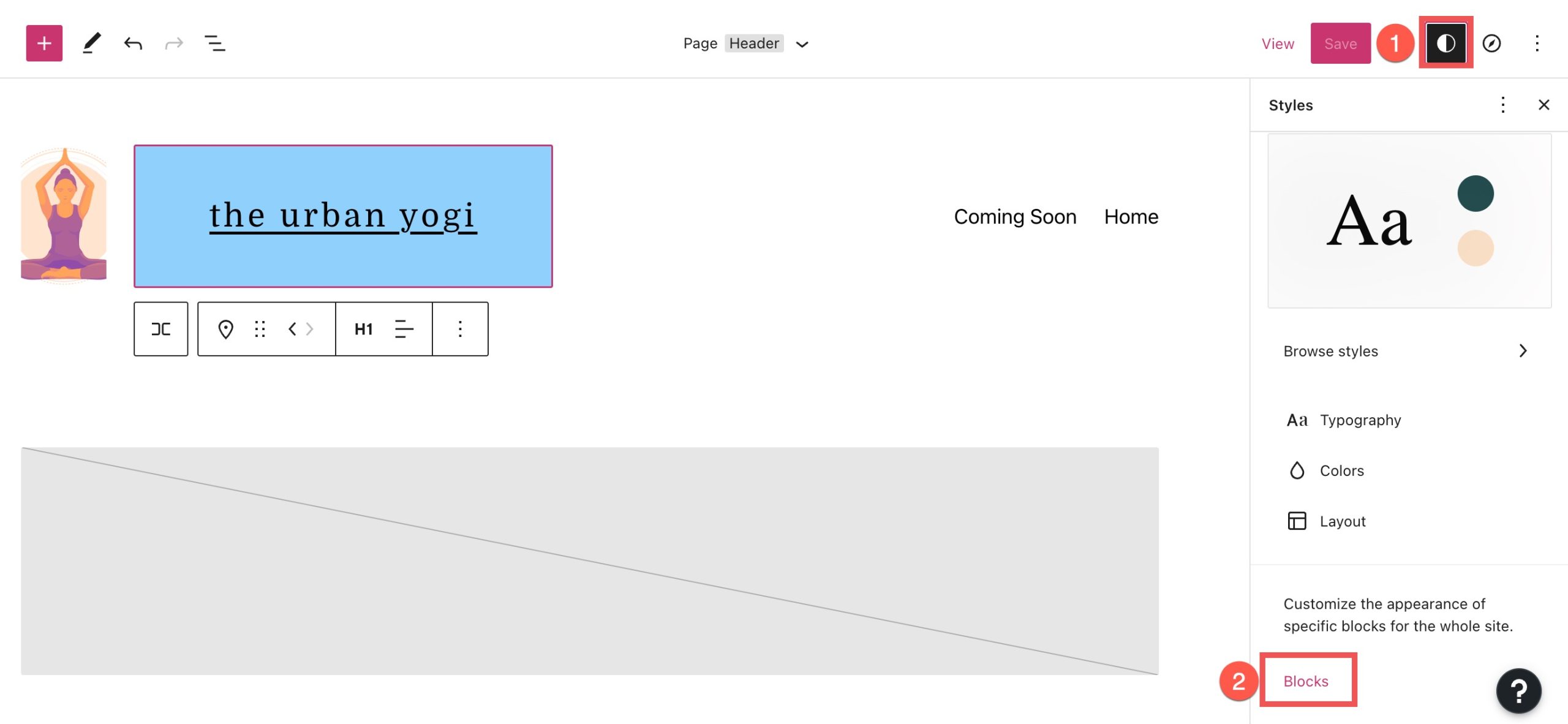
要更改所有站点标题块的样式,我们可以通过单击模板编辑器右上角的半白半黑圆圈并选择块来导航到样式选项卡。

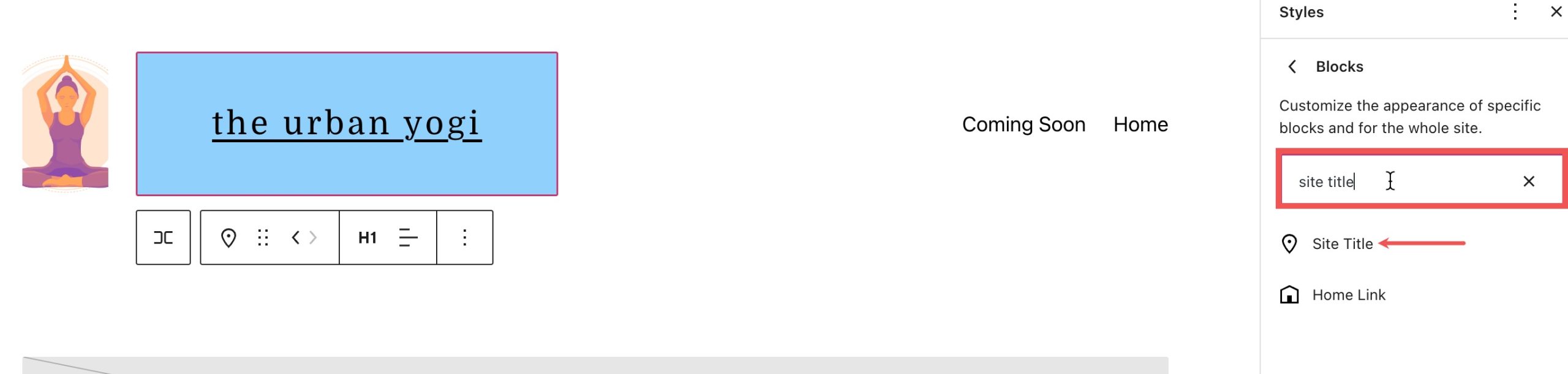
在这里我们可以从搜索栏中搜索和选择站点标题。

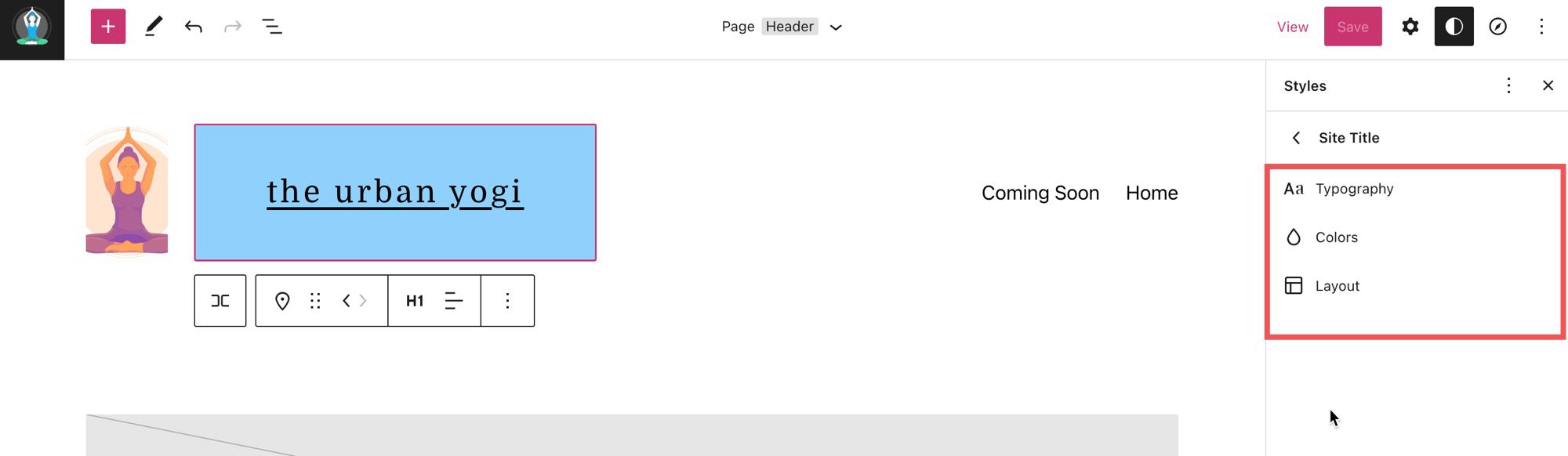
从这里我们可以进行更改,以更改站点标题栏所有迭代的样式。

为 SEO 优化您的网站标题
对于算法和搜索引擎机器人,关键字至关重要。 在最大化您的 WordPress 网站的 SEO 方面,为您的网站和页面制作完美的 SEO 标题是一个很好的做法。 在选择您的标题之前,请进行一些简单的关键字研究,以找到最能描述您网站上信息的内容。
您的网站标题应与您的品牌一致
与网站品牌相关的每个组件都应该保持一致,您应该选择正确的网络字体并使用与网站每个页面上其他元素相同的标题样式。
这种一致性将有助于让您的受众与您的网站保持互动,而不会感到困惑或迷失方向。 另一个好的做法是确保您将标题链接到主页,因为这将帮助您的用户更有效地浏览您的网站。
关于网站标题栏的常见问题
即使使用站点标题栏非常简单,您可能仍然对这个特定组件有一些担忧。 让我们分解一些关于标题栏功能的最常见问题。
我什么时候应该更改我的头衔?
你不应该经常更改你的标题,因为你可能会失去已经知道你的品牌的用户以及混淆知道你的原始标题的搜索引擎机器人。 只有在您首次创建网站、专注于品牌重塑、已转移到另一个专业领域或拥有更好的 SEO 标题时,您才应该更改您的网站。
我应该在哪里使用标题栏?
没有必要显示您的网站标题。 但在某些情况下,将此动态内容添加到您的站点是有意义的。 例如,将标题放在站点徽标或页眉旁边是放置站点标题栏的最佳位置。
我可以更改标题栏的字体设置吗?
您可以通过高级设置更改站点标题栏的字体,方法是单击版式旁边的三个垂直点(如上图所示)。您还可以从此处更改各种样式选项。
在 Divi 页面构建器中使用动态网站标题
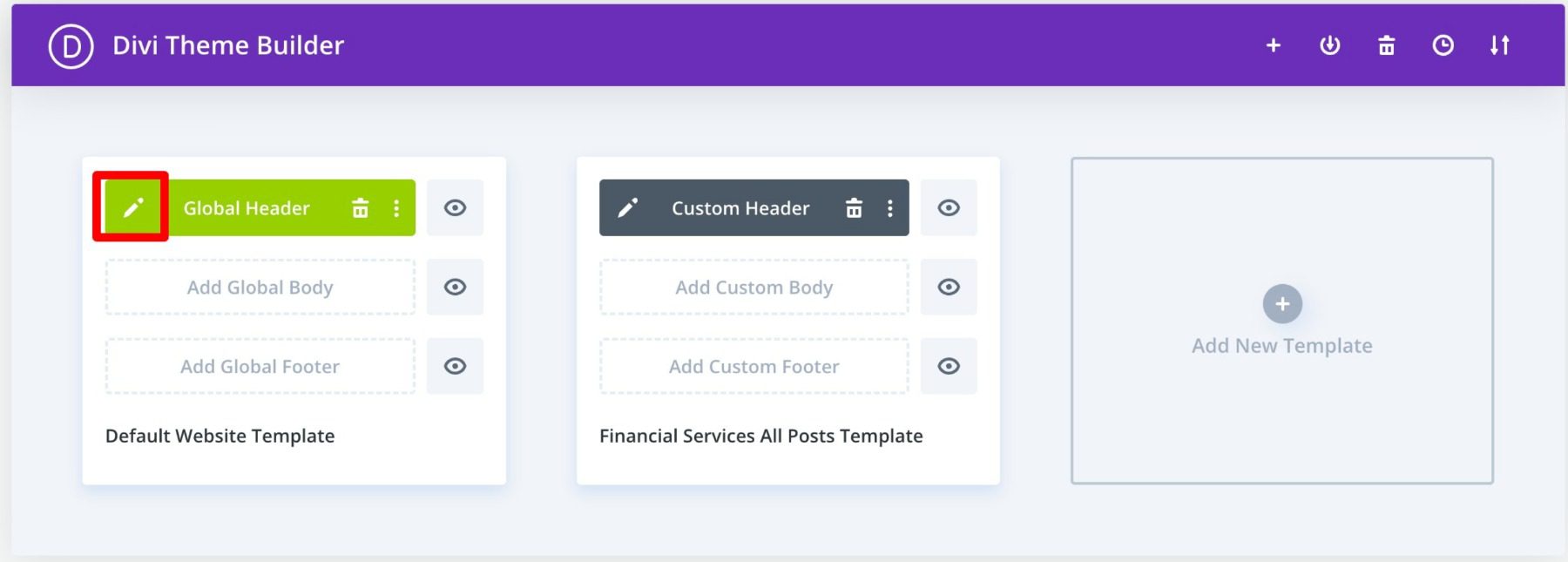
如果您使用的是 Divi,只需几个简单的步骤,您就可以使用 Divi 主题构建器将网站标题添加到您的全局标题(或您网站上的任何位置)。 您可以先单击Divi Theme Builder中Global Header旁边的编辑按钮。

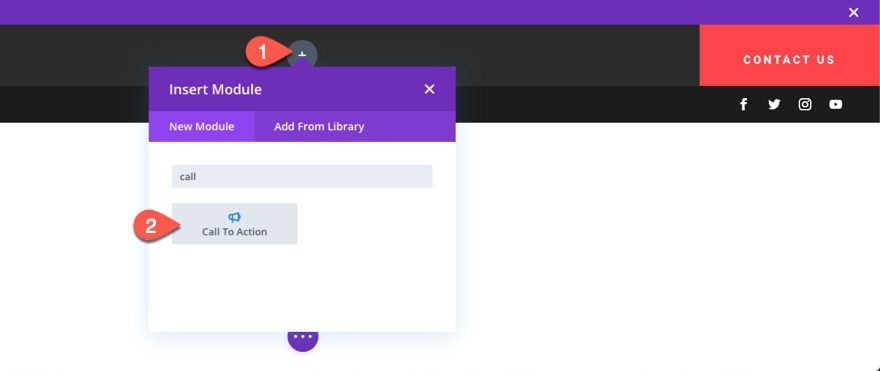
接下来,在标题中添加一个新模块(在本例中为号召性用语模块)。
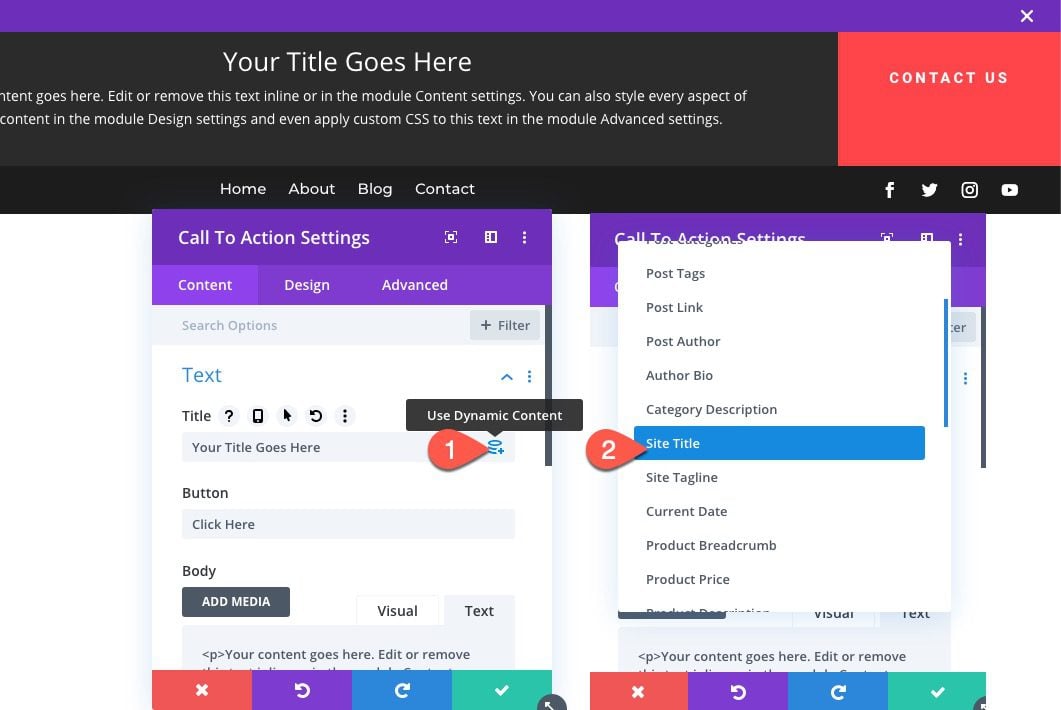
 在内容设置下,将鼠标悬停在标题输入框上,然后单击“使用动态内容”图标。 然后从列表中选择“网站标题”。
在内容设置下,将鼠标悬停在标题输入框上,然后单击“使用动态内容”图标。 然后从列表中选择“网站标题”。

就这么简单! Divi 的所有主要内容输入现在都支持动态内容。 要查看所有可访问内容的完整列表,只需单击动态内容符号。 接下来,选择您想要的项目,更改其输出,并将其连接到模块。 如果该内容被修改,模块、页面和网站的其余部分都会立即更新。
详细了解如何在 Divi 中添加动态网站标题。
结论
简单但必不可少,您网站的 WordPress 网站标题是您网站不可或缺的一部分。 这是 WordPress 网站所有者首先填写的表格之一,而且很容易被忽视。
使用站点标题栏,您可以轻松地将您的标题合并到您的帖子中,并根据您的喜好和风格对其进行编辑。 我们希望本文能为您提供一些优化标题的有用技巧!
如果您对 WordPress 网站标题栏有任何疑问,请在评论中告诉我们!
