什么是 WordPress 站点地图?
已发表: 2022-06-22对于许多 WordPress 网站所有者来说,使用 WordPress 站点地图全面优化他们的网站往往会被忽视。 但是,当您为 WordPress 网站使用站点地图时,您的用户(以及搜索引擎机器人!)能够以更有效的方式查看您网站的完整结构。
WordPress 站点地图有助于为您的站点访问者创造更好的用户体验 (UX),同时为关键搜索引擎提供完整且准确的站点信息以供抓取。
在这份关于 WordPress 站点地图的完整指南中,您将了解有关为所有 WordPress 站点创建站点地图的好处的所有详细信息。 除此之外,您还将了解 HTML 和 XML 站点地图之间的主要区别,以及如何使用两者来全面优化您的站点。 最后,我们将教您如何为您的网站生成这两个站点地图,以及如何将您的站点地图提交给 Bing 和 Google。 让我们潜入水中。
什么是 WordPress 站点地图?
简单地说,您的 WordPress 站点的站点地图是您站点上每个公共 URL 的完整列表。 站点地图可帮助您的用户以及搜索引擎以更简单有效的方式更好地浏览您的所有站点 URL。站点地图还将显示不同页面之间的关系,以及每个网站页面的重要性级别。
WordPress 站点地图以多种方式使您受益:
- 站点地图会通知搜索引擎有新帖子:当您的站点上出现新帖子时,站点地图会提醒搜索引擎爬虫和站点访问者。 它们还会通知搜索引擎您网站上尚未编入索引的页面。
- 站点地图提供更轻松的导航:站点地图将通过在一个位置提供自定义 URL 的完整列表来显示网页的层次结构和结构。
- 站点地图可改善您的 SEO(搜索引擎优化):作为成功的 SEO 策略的一部分,站点地图可以通过通知搜索引擎您的站点不包含任何重复内容来帮助优化您的站点。 WordPress 站点地图还可以使您的网站更加用户友好,从而提高您在 SERP(搜索引擎页面结果)中的排名。

了解两种类型的站点地图:HTML 站点地图和 XML 站点地图
重要的是要了解存在两种不同类型的 WordPress 站点地图:HTML 站点地图和 XML 站点地图。 这两种类型的站点地图在优化您的 WordPress 站点方面都发挥着重要作用。
以下是两种站点地图的细分:
- 当您向搜索引擎提交站点地图时,您需要使用XML(可扩展标记语言)站点地图。 使用这种特定语言,搜索引擎机器人将更容易找到您的信息和内容。 XML 站点地图还将为您网站的每个 URL 提供额外的上下文和元数据。
- HTML 站点地图与其 XML 站点地图表亲有些不同。 HTML 站点地图提供了使用标准 HTML 格式表示站点所有网页的链接。 通过这样做,您网站的所有公共页面将以更加用户友好的方式呈现给访问者。 这使您的网站更易于访问者浏览。
两种不同类型的站点地图之间的主要区别是什么? XML 站点地图位于单独的 URL 中,并专注于搜索引擎。 同时,HTML 版本应该包含在您网站的实际页面中。
iThemes 建议您在 WordPress 网站上同时使用这两种类型的站点地图。 通过这样做,您将为您的用户提供最佳体验,同时提高搜索引擎排名。
如何在 WordPress 中手动生成 XML 站点地图
通过生成手动 XML 站点地图,您将有助于分解搜索引擎爬虫将使用的特定信息。 但是手动创建站点地图需要更多时间,特别是如果您的站点总共有 10 个以上的 URL。
要手动生成 SML 站点地图,请先打开文本编辑器。 如果您使用的是 Windows,请使用记事本。 Linux 和 macOS 用户应该使用 Nano。
请记住,该文件需要采用 XML 格式。 在其中,包括您的 WordPress 网站的特定 URL,以及您希望搜索引擎了解您的网站的所有信息。
XML 站点地图的示例如下所示:
<?xml 版本="1.0" 编码="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9">
<网址>
<loc>https://www.myawesomesite.com/</loc>
<lastmod>2022-06-04</lastmod>
<changefreq>每月</changefreq>
<优先级>0.5</优先级>
</url>
</urlset> 必需的站点地图标签
该站点地图包含可选标签和必需标签。 以下是站点地图中每个必需标签的完整说明:
- <urlset> – 当前协议标准。 将 URL 保留在 XML 站点地图文件的示例中
- <url> – URL 的父标签。 所有其他标签都包含在此标签中
- <loc> – 站点的 URL。 它必须以协议开头,例如 HTTPS,并以斜杠结尾(如果您的 Web 服务器需要它)。 标签的值必须小于 2,048 个字符
可选站点地图标签
此外,您还需要考虑几个可选标签:
- <lastmod> – 显示您的网站上次修改的时间。 对于格式,使用 YYYY-MM-DD
- <changefreq> – 显示网站更改的频率。 有效值为:always、hourly、daily、weekly、monthly、yearly 和 never
- <priority> - 向搜索引擎显示您的哪些 URL 对其爬虫最重要。 有效值的范围从 0.0 到 1.0,默认值为 0.5
上传 XML 站点地图
创建 XML 站点地图文件后,您需要将其上传到 WordPress 站点的根文件夹中。
WordPress 站点地图 URL
完成后,访问站点地图的 URL 进行检查。
通常,WordPress 站点地图的 URL 将遵循以下格式:
https://yourawesomesite.com/sitemap.xml
找到站点地图的 URL 后,您需要使用站点地图验证器对其进行验证。 这是因为无效的站点地图文件可能对您的 WordPress 网站造成的损害大于好处。
这使得在向搜索引擎提交 XML 站点地图之前首先检查验证器是绝对必要的。
要使用验证器,您只需将站点地图的 URL 输入到验证器中,然后单击“验证站点地图”。
如果站点地图有效,它将显示“未检测到问题”的横幅。
相反,如果您的 WordPress 站点地图无效,您将看到一条消息“检测到问题”,以及问题的详细信息。
如何使用 WordPress 插件生成 WordPress XML 站点地图
自动创建 WordPress 站点地图的一个更简单的选择是使用 WordPress 站点地图插件。 它比手动操作要快得多(也更可靠)。
通过安装 WordPress 站点地图插件,您将获得额外的功能和特性,从而更好地帮助优化您的站点。 该插件还可以在进行更改时自动更新站点地图。
继续阅读以找到关于如何使用两个最佳插件生成 XML 站点地图以完成工作的两个不同指南。
使用 Yoast SEO 为 WordPress 生成站点地图
Yoast 插件是 WordPress 网站所有者最常用的 SEO 插件之一。 它负责优化内容的所有技术方面,包括创建 XML 站点地图。
按照以下简单步骤使用 Yoast SEO 构建站点地图:
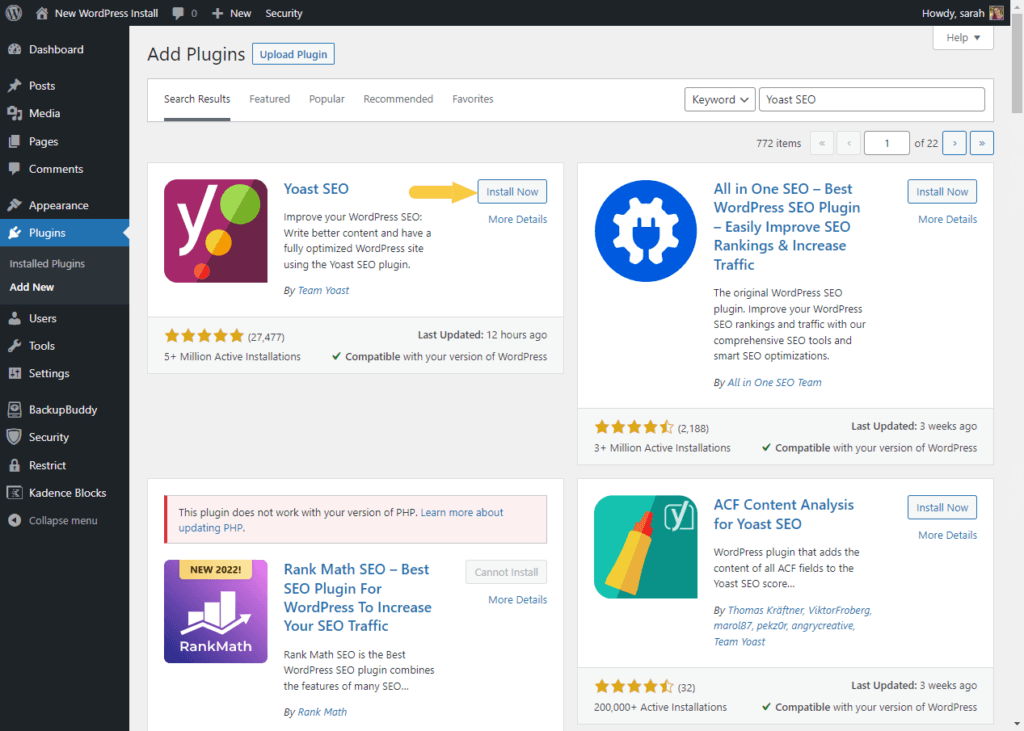
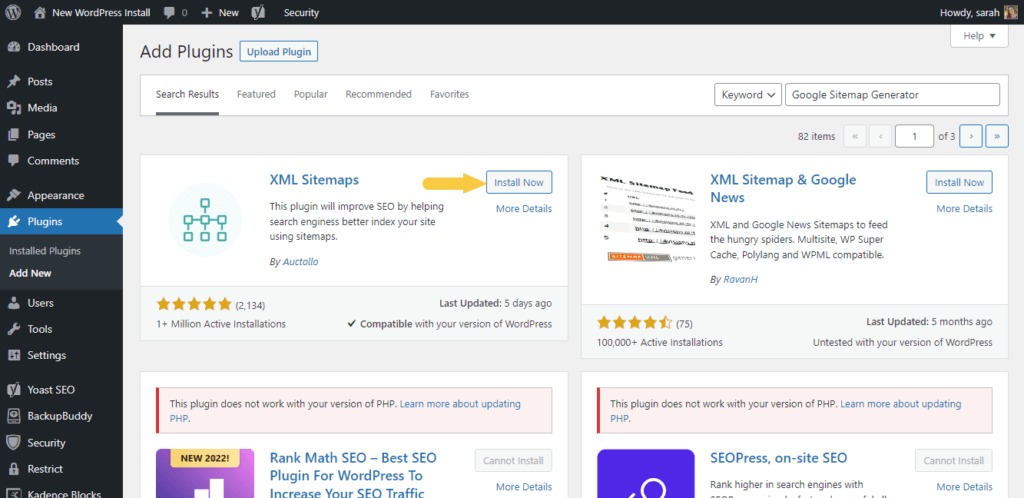
1.导航到您的WordPress仪表板>>插件>>添加新并搜索Yoast SEO插件。 单击立即安装并激活插件的免费版本。

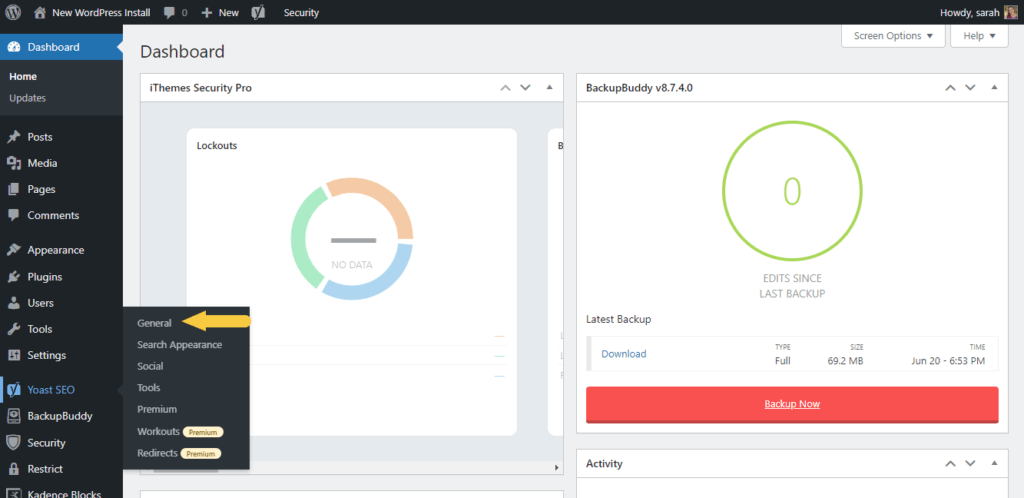
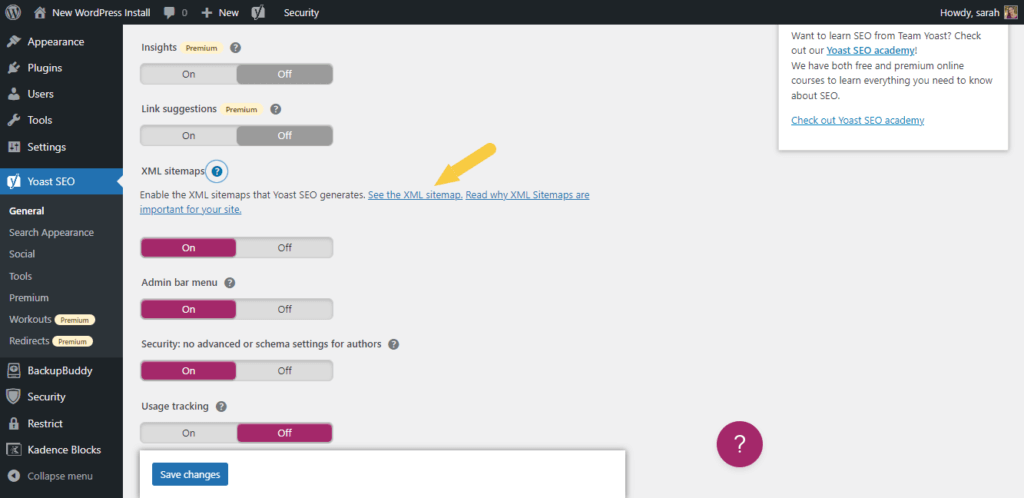
2. 导航到仪表板上的 SEO 菜单。 选择常规。 进入“功能”选项卡以查看设置。


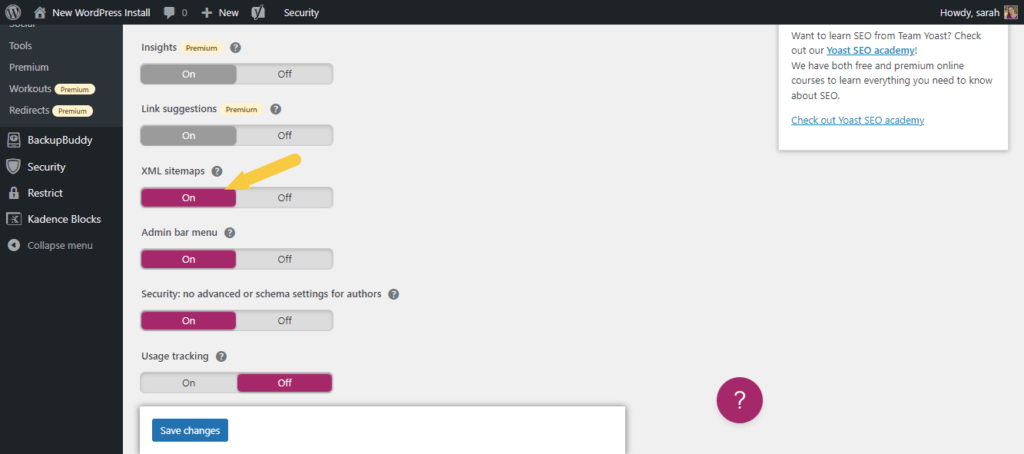
3. 在功能选项卡下,选择位于 XML 站点地图正下方的打开按钮,然后单击“保存更改”按钮。

4. 要查看 XML 站点地图链接,请单击问号图标并选择“查看 XML 站点地图”选项。

Yoast 会将您重定向到 XML 站点地图的 URL。 在那里,您将看到有关 WordPress 网站上每个 URL 的更多信息。
此外,Yoast SEO 插件包含网站管理员工具设置。 这可以立即将您的网站连接到所有不同的搜索引擎。 当您这样做时,提交和通知各种搜索引擎您的更新会容易得多。
使用 Google 站点地图生成器为 WordPress 生成站点地图
XML 站点地图(或谷歌站点地图生成器)插件是喜欢高级设置的人的完美选择,以及立即提交给搜索引擎的选项。
此插件的另一个功能是,当您的网站上发布或发布新内容时,它会自动通知主要搜索引擎。
按照以下步骤使用 XML 站点地图创建站点地图:
1. 从 WordPress 插件目录安装 XML Sitemaps 插件。

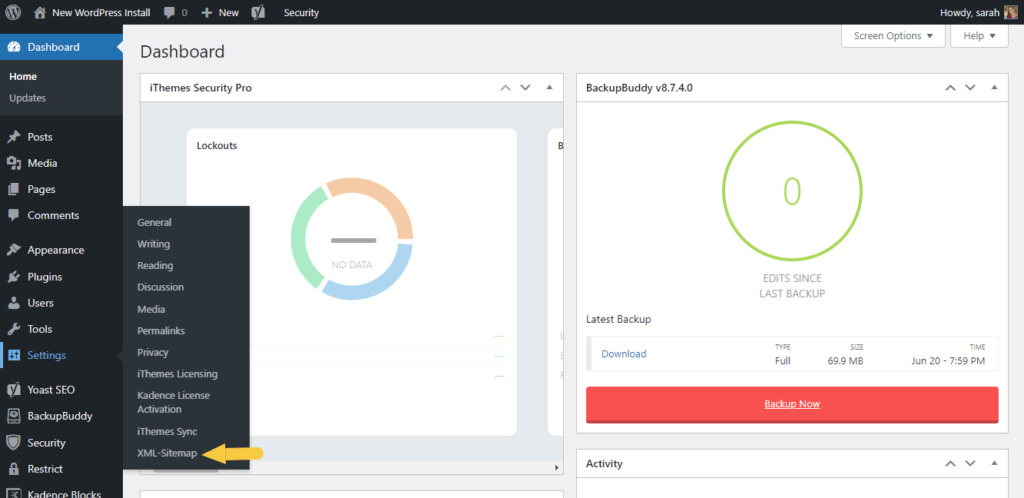
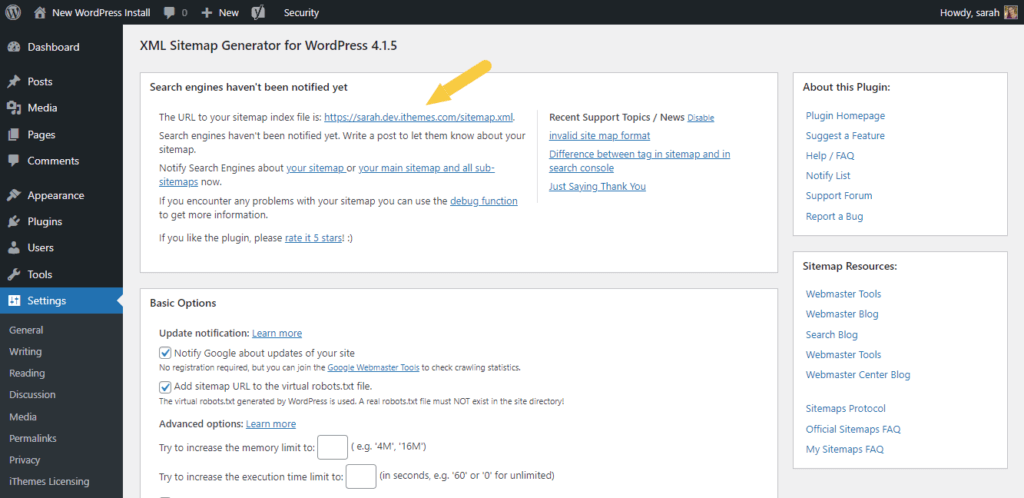
2. 通过导航到设置 >> XML-Sitemap 打开配置页面。 该插件会自动为 WordPress 站点生成 XML 站点地图,因此您会立即看到位于那里的站点地图 URL。

3. 单击 URL 查看 XML 站点地图索引。

当您想通知搜索引擎您的新站点地图时,导航到设置>> XML-站点地图并找到“基本选项”部分。
在前两个框中,选中它们以通知 Bing 和 Google,然后单击页面底部的更新选项。
向搜索引擎提交 XML 站点地图
生成 WordPress 站点地图后,您需要将其提交给搜索引擎以便被索引。 请记住,即使您不手动将其提交给搜索引擎,搜索引擎仍会抓取您的网站,但当您提交站点地图时,您将从以下几个方面受益:
- SEO:站点地图会在发生更改或添加新内容时通知搜索引擎,这有助于您的网站在当前搜索引擎结果中保持更新
- 免费:无论您选择哪种方法,生成您的 WordPress 站点地图都是绝对免费的
- 有机流量:您将产生更多的网站流量,因为您将在 SERP 中获得更高的排名
- 准确性:在您的站点地图的帮助下,搜索引擎只会索引有关您网站的最相关和最准确的信息
如何将您的 XML 站点地图提交给 Google
通过将您的 WordPress 站点地图提交给 Google,您将增加网站的流量和知名度。 WordPress 网站所有者可以通过使用 Google Search Console 来做到这一点。
首先,登录您的 Google 帐户并按照此处详述的步骤操作:
- 选择要开始的属性类型。 要获取整个域中所有 URL 的信息,请选择域选项。 输入您网站的域,然后单击继续。
- 通过将来自 Search Console 的 TXT 记录包含到您的 DNS 服务器来验证您的域。 在大多数情况下,您需要前往主机的 cPanel >> DNS 区域编辑器,然后在“管理 DNS 记录”框下添加记录。
- 导航回 Google Search Console 并在左侧边栏菜单中选择站点地图(登录到您的帐户时)。 在这里,您可以在“添加新站点地图”部分下插入站点地图 URL。 单击提交以完成该过程。
要检查您提交的状态,请导航到站点地图 >> 提交的站点地图。 Search Console 将分享您提交的状态,并就如何使用他们提供的资源和文档优化您的网站提供反馈。
如何将您的 XML 站点地图提交给 Bing
必应是网站所有者提交的流行搜索引擎。 这是因为其他搜索引擎,例如 DuckDuckGo 和 Yahoo 也使用 Bing 的搜索索引进行排名。
您可以使用必应网站管理员工具进行即时抓取和索引编制。
只需按照以下简单步骤操作:
- 使用 Facebook、Google 或 Microsoft 帐户登录必应网站管理员工具。
- 在标题为“手动添加您的网站”的部分下,添加您网站的 URL。 如果该 URL 已在 Google Search Console 上验证,请使用您的 Google 帐户登录。 从那里,您只需单击“导入”按钮即可。
- 选择站点地图>>提交站点地图。 添加站点地图的 URL。 现在将通知 Bing 网站管理员工具开始为您的网站编制索引。
要检查索引过程的状态,请单击左侧菜单中包含的站点资源管理器。
如何在 WordPress 中创建 HTML 站点地图页面
正如我们在本指南前面详述的那样,拥有 WordPress HTML 站点地图是您网站 SEO 的关键元素。 它有助于提供用户友好的导航,同时为您的网页建立清晰的结构。
为 WordPress 网站创建 HTML 站点地图的最简单方法是使用插件。 一个好用的是 WP Sitemap Page。
- 安装并激活 WP Sitemap Page WordPress 插件。
- 导航到仪表板>>页面>>添加新页面以在您的WordPress网站上创建一个全新的页面。 如果您希望将站点地图添加到已存在的页面,请在“页面”部分下选择该页面。 但是,我们建议您为站点地图创建一个新页面。
- 插入以下短代码以添加 HTML 站点地图:[wp_sitemap_page]
- 单击发布,HTML 站点地图将在您的 WordPress 站点上启动并运行。
总结:WordPress 站点地图的重要性
在本指南中,我们探索了两种不同的生成 WordPress 站点地图的方法:手动和使用插件。 如果您想手动创建一个,您将能够决定要包含在站点地图中的特定信息。
但是,手动创建一个确实需要更多的努力,并且包括需要验证器来测试站点地图的附加步骤。
相反,我们建议您使用我们讨论过的插件之一来创建 XML 和 HTML 站点地图。
当然,不要忘记将您的 XML 站点地图提交给 Google 和 Bing!
Kristen 自 2011 年以来一直在编写教程来帮助 WordPress 用户。作为 iThemes 的营销总监,她致力于帮助您找到构建、管理和维护有效 WordPress 网站的最佳方法。 克里斯汀还喜欢写日记(看看她的业余项目,转型之年!)、远足和露营、有氧运动、烹饪以及与家人的日常冒险,希望过上更真实的生活。
