10 个最佳 WordPress 入门主题(如何选择合适的?)
已发表: 2020-05-15在选择 WordPress Starter 主题时,有很多选项可以显着简化您的主题开发过程。 但是对于初学者来说,从人群中挑选合适的人可能有点困难。 让我们通过将焦点投射在重要事实上来帮助您。
WordPress 入门主题允许主题开发人员为客户或其人员使用创建自己的 WordPress 主题。 它将为您提供一个功能基础。 从根本上说,您可以在创建网站时使用这些空白主题作为您的基础。
在本文中,我们列出了一些您在开发网站时可能会考虑的最佳入门 WordPress 主题。
WordPress 入门主题简介

从头开始非常耗时,有时也令人沮丧。 尽管它使您可以完全自由地将自己的创造力应用到您的网站设计中。 最后,它以一些独特而非凡的东西结束。
但是,如果您对额外的努力和时间感到紧张,那么基本或空白的入门主题可以轻松帮助您。 这些主题就像湿泥。 您可以将它们塑造成您想要的任何形状。 此外,它们还可以针对任何类型的网站进行优化,例如个人博客、投资组合或商业网站。
正如我们所说,WordPress 入门主题具有最小的设计和简单的布局。 它为您提供了轻松进行开发过程的基本框架。
此外,与其他标准 WordPress 主题不同,这些空白布局仅包含基础代码。 因此,您可以根据您的站点需求扩展功能,并在短时间内构建一个全新的主题。
入门主题与父主题或主题框架完全不同。 它们没有自定义钩子、额外的样式、过滤器或模板标签。 但是您将获得用于显示帖子、评论和页面的主要代码。
网站开发人员的 10 大 WordPress 入门主题
查看最常用的 WordPress 入门主题,您也可以在创建自己的主题时将其用作基础。
- 阿斯特拉
- 下划线
- 下带
- 创世纪
- 智者
- 关节WP
- HTML5 空白
- 抓住状态机
- WP钻机
- 夸克
阿斯特拉

Astra 是一个高级 WordPress 主题,带有优雅和时尚的设计。 它支持 100 多个入门主题和预建网站,轻松创建多种类型的网站。
它适用于多个业务领域,这就是为什么您可以轻松找到适合您要求的完美演示。 这个完全可编辑且超快速的主题同样适合专业开发人员和初学者。 与所有流行的网站建设者无缝合作。
14 天试用设施 100% 退款,让您可以自由改变选择。
下划线

接下来,Underscores 是由 Automattic 开发的强大的 WordPress 入门主题。 这个极简主题是用 HTML5 和 CSS 创建的。 干净的代码系统允许您比以往更快地构建一个独特的 WordPress 主题。
它提供了两种示例布局,一种在右侧有侧边栏,另一种在左侧有侧边栏。 自 2012 年以来,所有 WordPress 默认主题都使用下划线作为基础。 因此,使用下划线可以更轻松地根据您的偏好创建标准 WordPress 主题。
下带

这个 WordPress 主题框架建立在 Bootstrap 4 和 Underscore 之上,它们由 Gulp、npm 和 SCSS 捆绑在一起。 它还支持 Jetpack、WooCommerce 和 Contact Form 7。您可以轻松修改这个响应式主题,因为它提供了一个网格框架。
最重要的是,您会从主题作者那里获得定期更新。 因此,使用 Understrap 构建自己的父主题可能是一个不错的选择。
创世纪

Genesis 是一个专业设计的框架,可以处理具有最高安全级别的交钥匙项目。 这个对开发人员友好的入门主题在构建时考虑了技术 SEO。 因此,您可能会从这个开源主题中获得优于排名因素的优势。
它要求您使用子主题进行开发,而不是直接编辑框架。 此外,它需要 WordPress 的钩子来帮助您设计主题。
但是,您将在任何 Genesis 主题中获得预先设计的小部件和布局选项。 它支持 6 种布局设计、自定义页面模板、特色内容小部件和强大的主题选项面板。 这样您就可以使用有用的资源、演示内容、插件和自定义 Gutenberg 块来自定义主题设置。
智者

这个现代的 WordPress 入门主题包括先进的工具来加快您的主题开发过程。 Sage 基于 HTML5 Boilerplate、Gulp、Bower、Bootstrap 和 BrowserSync。 它包括 Theme Wrapper 以避免每个模板中的代码重复。
前端开发人员更有可能在他们的项目中使用 Sage,因为:
- 适当的文件
- 活跃的社区
- 先进的技术规格
- 频繁更新
但是,您需要使用 composer 和 yarn 等组件来使用 Sage 编辑您的主题。 这对新手来说可能有点复杂。 但是一旦你习惯了,它会显着提高你的生产力。
关节WP

对于创建具有快速响应能力的复杂设计,JointsWP 是网站开发人员的完美选择。 可以使用 JointsWP 从头开始构建结构良好的网站。 它建立在具有 CSS 或 Sass 风格的 Foundation 6 框架之上。

HTML5 空白

这个 WordPress 入门主题专为性能而设计。 这是一个开源主题,允许您将标准 HTML 和 CSS 转换为 WordPress。
HTML5 Black 通过预网络优化帮助快速创建标准 WordPress 主题。 您可以在样板代码和动态侧边栏中使用简码 API。
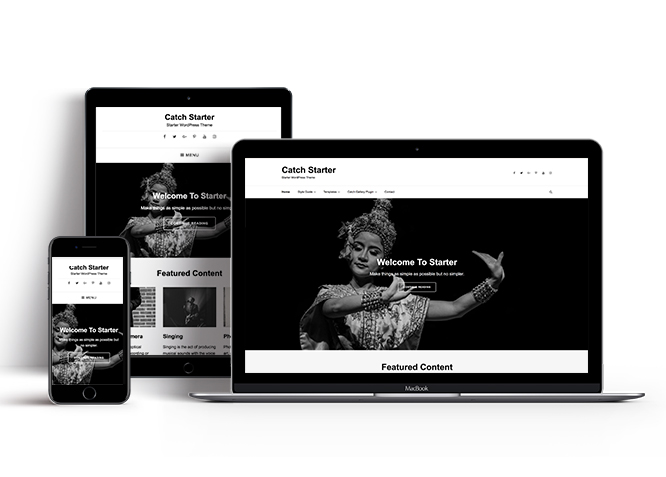
抓住状态机

接下来是 Catch Starter - 为网站设计师设计的深色 WordPress 主题。 这个基本主题的主要元素是 -
- 关键特征
- 极简设计
- 安全标准代码
它包括许多独家功能,如内容滑块、投资组合、服务和推荐。 布局响应迅速,无论使用何种设备,都能为您的网站提供完美的视觉效果。
最重要的是,这个入门主题支持翻译,因此您可以使用它来创建多语言网站。
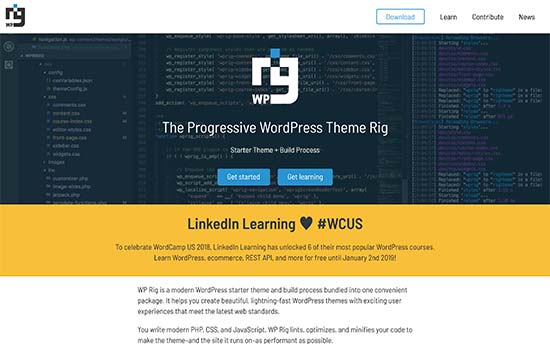
WP钻机

WP Rig 是一个完整的有用开发工具包,可帮助您构建现代设计和高性能网站。 即使这个主题专门针对性能进行了优化。 它为您提供了独特的开发基础,可以检查、组织和压缩您的代码以获得更高的性能。
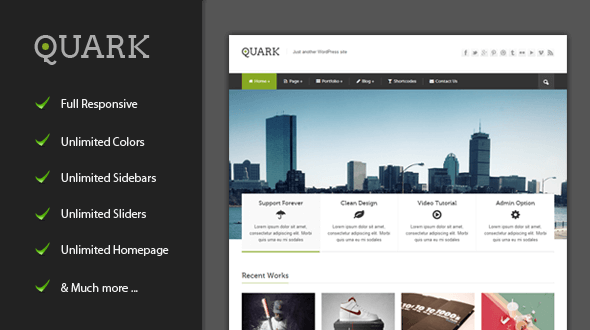
夸克

排在最后的是 Quark - 创建现代、时尚和响应式 WordPress 主题的构建块。 Quark 是用 HTML5 和 CSS3 编写的,基于 Underscores 和 TwentyTwelve 主题。
它有助于高性能设计,包括强大的基础、响应式布局、300 多个图标、帖子格式和模板等。 此外,支持 Normalize 以确保浏览器更一致地呈现所有属性,并支持 Mordernizr 以识别 HTML5 和 CSS3 浏览器功能。
让我们带您了解获得正确入门主题应该了解的重要方面。
选择正确的 WordPress 入门主题需要考虑的 4 件事

如果您希望灵活地构建自定义主题,但又不想从零开始,那么 WordPress 入门主题可能是推出的完美工具。 获得高质量的基础,顺利开始您的主题开发之旅。
但是,如果您决定在您的网站上实现一个入门主题,那么该主题也应该满足以下功能。
1. 快速基础级速度主题以提高您的网站性能
好吧,从入门主题开始,您已经为实现目标扎下了根。 因此,以快速的基础级速度前进可能会帮助您显着加速成功之轮。 此外,轻量级的 WordPress 入门主题可以为您提供更好的用户体验并提高在搜索引擎上的可见性。
2. 拖放功能加速您的工作流程
具有拖放功能的入门主题可以显着减少您的工作量。 拖放式构建器可让您在现实生活中描绘您的想象力。 您可以比以往更快地目睹变化并总结您的创新。
3. 预先设计的布局以探索更多设计选项
最好使用带有现成设计和布局的入门主题。 因此,您可以在从那里自定义站点的同时实施它们。 最令人惊奇的是,它可以让您预览设计,将它们包含到您的站点中,或者如果您不喜欢它们,可以立即丢弃它们。
4. 解锁高级组件以扩展您的可访问性
为了增强主题的功能,有时您可能需要一些高级功能和熟练程度。 如果您的 stater 主题可以访问更多升级和高级属性,那么这将有助于您的主题开发。
尽管如此,请使用其作者定期更新和积极维护的主题。 相反,过时的主题会减慢您项目的能力。

那么,你在做什么? 开始设计自己的 WordPress 主题
使用自己独特的主题是一件令人自豪和满足的事情,但从头开始也很耗时。 但是,如果您手中有正确的工具,那么您的工作量可以显着减少。 WordPress 入门主题正是这样做的。
这些基础主题可以增强您的开发体验以及适当的自定义选项。 更可贵的是,它可以帮助您构建自己的标准 WordPress 主题。
如果您是新手,请使用下划线作为您的第一个主题开发项目的基础。 但是,当您获得工作专家时,Sage 可能是一个不错的选择。 与 Genesis 合作确实可以为您提供出色的 SEO 支持和网站隐私。 尽管如此,对于广泛的设计选择,Astra 没有替代品。
您对 WordPress 入门主题以及如何选择合适的主题有任何疑问吗? 请在下面的评论部分分享您的观点!
