如何在 WordPress 中从经典主题切换到块主题
已发表: 2023-09-12如果您是 WordPress 开发人员或网站所有者,您无疑听到过许多有关网站编辑器的赞扬。 这个强大的工具使用户能够使用块编辑其网站的每个组件 - 从页眉和页脚到模板。
但是,要利用站点编辑器,您需要在站点上安装并激活块主题。 从经典主题切换到块主题的过程可能看起来很复杂,但无论您是在自己的网站上工作还是改进客户的网站,都是值得的。
让我们探讨为什么您可能想要切换到块主题以及如何安全有效地做到这一点。
WordPress 有哪些不同的主题选项?
WordPress 中提供了多种不同类型的主题,了解它们之间的差异将帮助您确定适合您情况的最佳解决方案。
1.经典主题
WordPress 经典主题存在时间最长,并且是使用基于 PHP 的模板构建的。 它们通常不像块主题那么灵活,网站所有者使用定制器和小部件区域来进行设计更改。 经典主题通常更难以自定义,尤其是对于全局站点元素和模板。
如果您在 WordPress 社区工作了很长时间,您肯定熟悉经典主题。

2. 块主题
块主题是使用完全由块组成的 HTML 模板构建的。 网站所有者不使用小部件和定制器,而是使用网站编辑器进行更改。 这提供了更大的灵活性,使用户能够编辑从页眉和页脚到带有块的模板的所有内容。
WordPress 从 5.9 版本开始就支持块主题,并且有一些出色的选项可供选择。
3.混合主题
混合主题正如它听起来的那样——经典主题和块主题的混合。 它们提供了经典主题的一些传统编辑体验,以及块主题的更高级工具。
从本质上讲,混合 WordPress 主题是结合了块主题的一个或多个方面(例如站点编辑器或theme.json文件)的经典主题。
4. 通用主题
通用主题允许用户充分利用站点编辑器,但也可以设置为使用经典的 WordPress 元素,例如定制器和小部件区域。 这些旨在本质上“弥合区块主题和经典主题之间的差距”。
为什么要切换到块主题?
现在我们已经接触了不同类型的主题,我们将了解为什么值得从经典主题切换到块主题。
1. 性能提升
在构建网站时,性能始终是首要考虑因素,因为它影响从用户体验到转化和搜索引擎排名的一切。 块主题通常比经典主题更快,因为它们仅加载页面上呈现的块的样式。
在许多情况下,您还可以使用 WordPress 块编辑器的内置功能来避免沉重的插件给您的网站带来负担。
2. 易于更新和更改
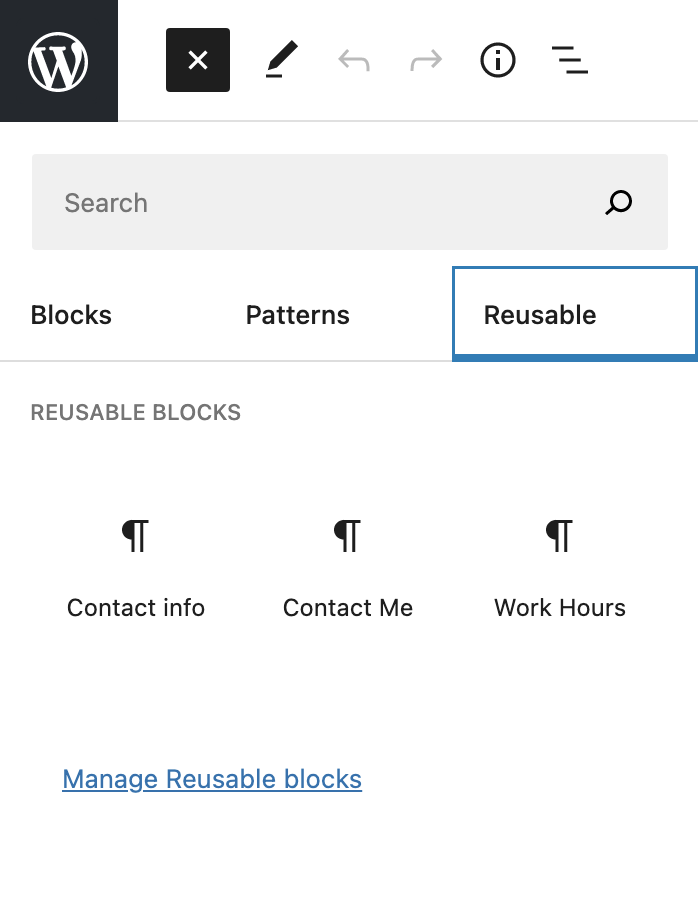
当您可以使用块编辑所有内容时,设计和更新过程就会变得更简单、更快。 开发人员可以通过拖放块而不是编辑经典主题模板来构建 WordPress 网站并在更短的时间内为客户进行更改。 借助可重复使用的块等功能,您可以更聪明地工作,而不是更辛苦。

网站所有者还可以更改其 WordPress 网站,甚至是博客文章、产品页面和 404 页面的模板,而无需使用代码。 这意味着他们不太可能破坏网站,同时可以避免使用繁重的页面构建器插件。

3. 跟上 WordPress 未来的能力
块主题和站点编辑器是 WordPress 发展方向的主要部分。 这些工具为每个人提供了无限的在线可能性,包括那些不认为自己“精通技术”的人。
正如 Matt Mullenweg 所说,“[它]迎接了我们的挑战和机遇,同时使在 WP 生态系统中谋生的每个人受益。 这不仅仅是区块。”
因此,这些功能正在不断发展和改进。 每一次迭代,它们对于网站所有者和开发人员来说都变得更加强大和有效。 随着 WordPress 继续朝这个方向发展,请不要落后。

4. 使用块编辑站点所有部分的能力
到目前为止,我们已经对此进行了一些讨论,但灵活性绝对是使用块主题的最大好处之一。 除了使用块构建页面和帖子之外,您还可以自定义网站的几乎所有部分,包括:
- 页眉和页脚
- 页面和帖子模板
- 购物车和结账页面
- 产品和存档页面
- 404 和搜索页面
这为希望为自己和客户节省时间的开发人员以及网站所有者(无论其经验水平如何)提供了更好的体验。 此外,它使您能够制作真正独特的 WordPress 网站设计,超越开箱即用的模板,而无需花费大量时间编辑代码。
5. 内置辅助工具
网站编辑器在构建时考虑到了可访问性。 跳至内容、键盘导航和地标等辅助功能会自动生成,开发人员无需添加任何代码。 通过将这些责任从主题开发人员手中解放出来,主题可以更轻松地供所有人使用。
6. 如果需要,将来能够更轻松地切换主题
对于经典主题,您更加依赖于静态模板、小部件和页面构建器等主题组件。 如果您想切换主题,则需要大量工作,通常涉及重新创建网站的大部分(如果不是全部)。

但是,如果您继续从经典主题切换到块主题,那么将来更改主题将会简单得多。
因为所有内容(甚至模板和全局网站元素(例如页眉和页脚))都将基于块,因此您无需在每次切换主题时重新创建它们。
切换之前需要采取哪些实际步骤?
准备好从经典主题切换到块主题了吗? 首先需要采取一些步骤来确保事情顺利进行。
1. 备份您的网站
在进行任何重大更改之前,对网站进行备份始终很重要。 如果出现问题,或者您只是想恢复操作,您网站的副本将非常宝贵。

虽然您可以手动执行此操作,但最好的解决方案是使用实时备份插件,例如 Jetpack VaultPress Backup。 每次您进行更改时,此工具都会保存网站的副本,因此您手头上始终有一个。 即使您的网站完全瘫痪,您也可以轻松快速地恢复备份。
2. 在暂存环境中测试
在暂存环境中切换到块主题至关重要。 这将为您提供一个安全的地方来进行所有更改,并确保一切正常工作,同时您的 WordPress 网站仍然可用。 然后,一旦准备好,您就可以轻松地推送带有新主题的网站。

许多托管提供商在其托管包中包含临时环境。 或者,您可以使用 WP Staging 等插件。
了解有关创建暂存站点的更多信息。
3.复制您的小部件内容
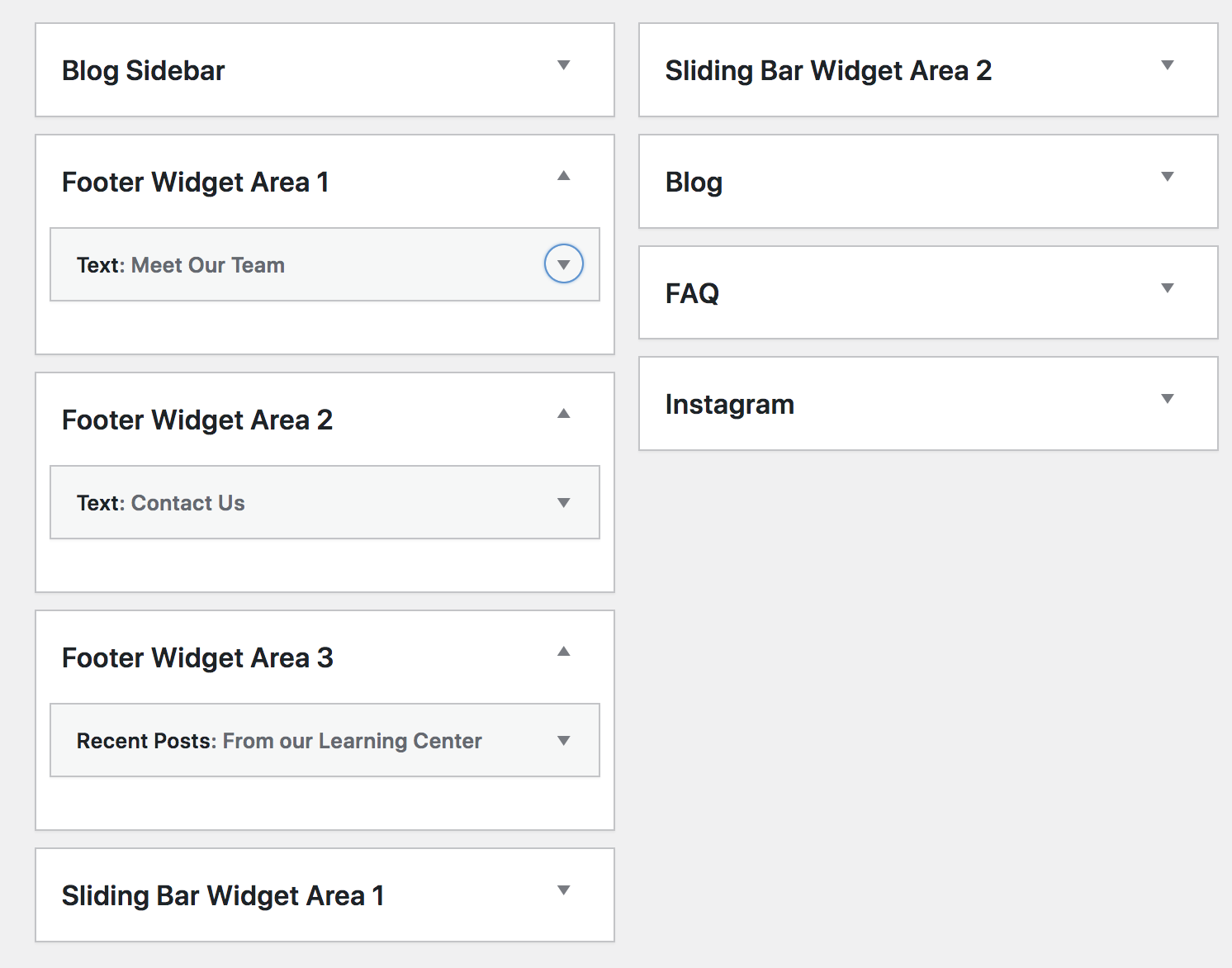
小部件是经典主题的重要组成部分,但不用于块主题。 因此,请花点时间保存您想要保留的任何小部件内容。
例如,如果您有一个小部件主页模板,请复制您想要保留的任何文本并保存以供将来参考。 或者,也许您在侧边栏中有一个强有力的电子邮件通讯号召性用语。 您需要保存所有这些信息,以便可以在块主题中重新创建它。

4.确保您的插件兼容
确保您使用的任何插件都能与您要切换到的块主题配合良好。 在许多情况下,这不会成为问题。
但是,例如,如果您的 WordPress 网站是使用特定于主题的页面构建器构建的,则您将无法将该工具与新的块主题一起使用。 或者,如果插件使用小部件工作,您需要确认它也有提供相同功能的可用块。
以下是插件可能不适用于您的块主题的其他一些情况:
- 设计用于编辑经典菜单而不是导航块的工具
- 用于管理不适用于评论块的评论的插件
- 为使用 WordPress 定制器而构建的工具
然而,正如我们之前提到的,大多数已建立的 WordPress 插件正在适应与块主题、站点编辑器和 WordPress 的未来无缝协作。
5. 保存任何自定义代码
检查您可能在当前主题文件中创建的任何自定义代码。 例如,您可能已将 PHP 添加到functions.php文件或将CSS 添加到style.css文件。

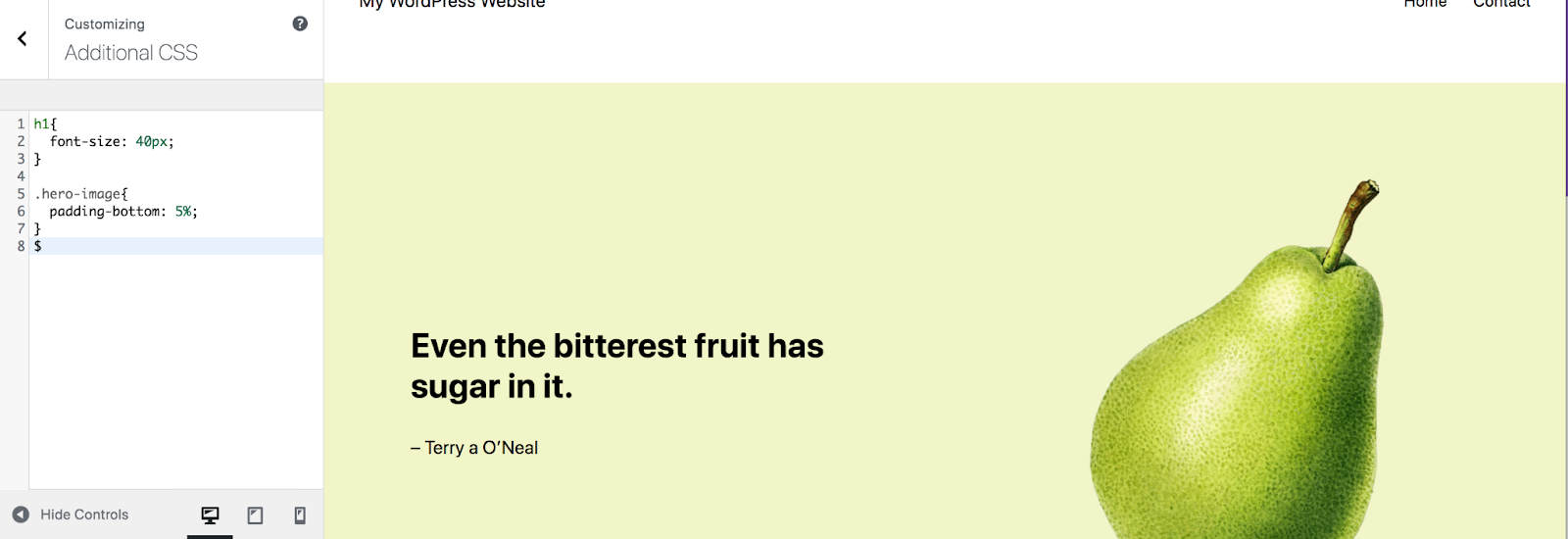
还要复制您添加到 WordPress 定制器的“附加 CSS”部分的所有内容以及您可能使用的任何跟踪代码,例如 Facebook Pixel。
如何在 WordPress 中从经典主题切换到块主题
所有内容都保存并备份了吗? 那么我们就开始吧!
此过程将非常依赖于您使用的经典主题以及您切换到的块主题。 有些转换需要更多的工作,特别是如果您的网站主要使用小部件和自定义代码构建的话。
因此,请了解以下步骤是一个框架,您可能需要在其中进行尝试才能准确实现您想要的目标。
1.选择并激活您的新块主题
您的第一步是安装并激活您的块主题。 请记住,您应该在临时环境中执行此操作,以便您的实时站点不受影响。
如果您尚未选择块主题,则有很多选项可供选择,包括 WordPress.org 主题存储库中的大量免费主题。
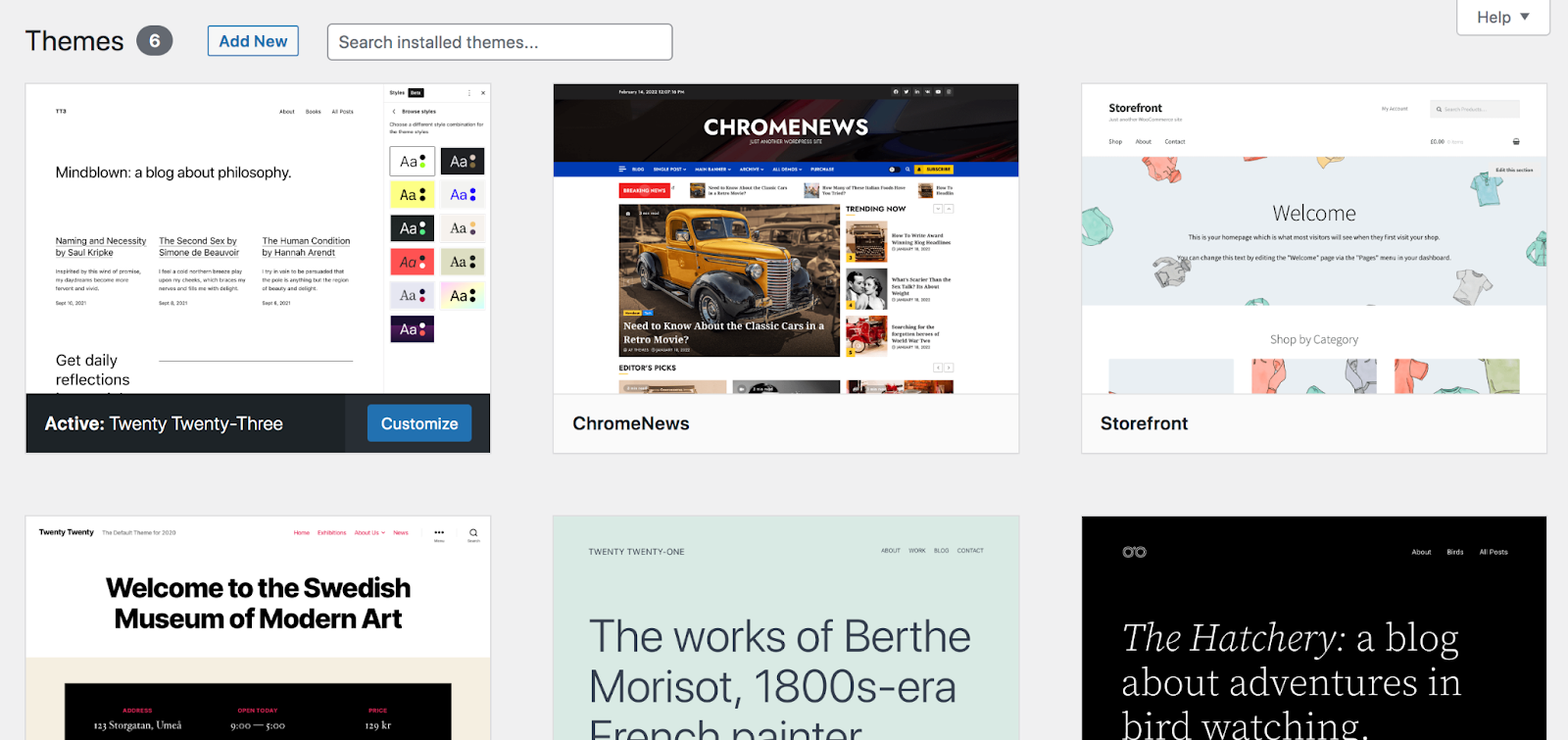
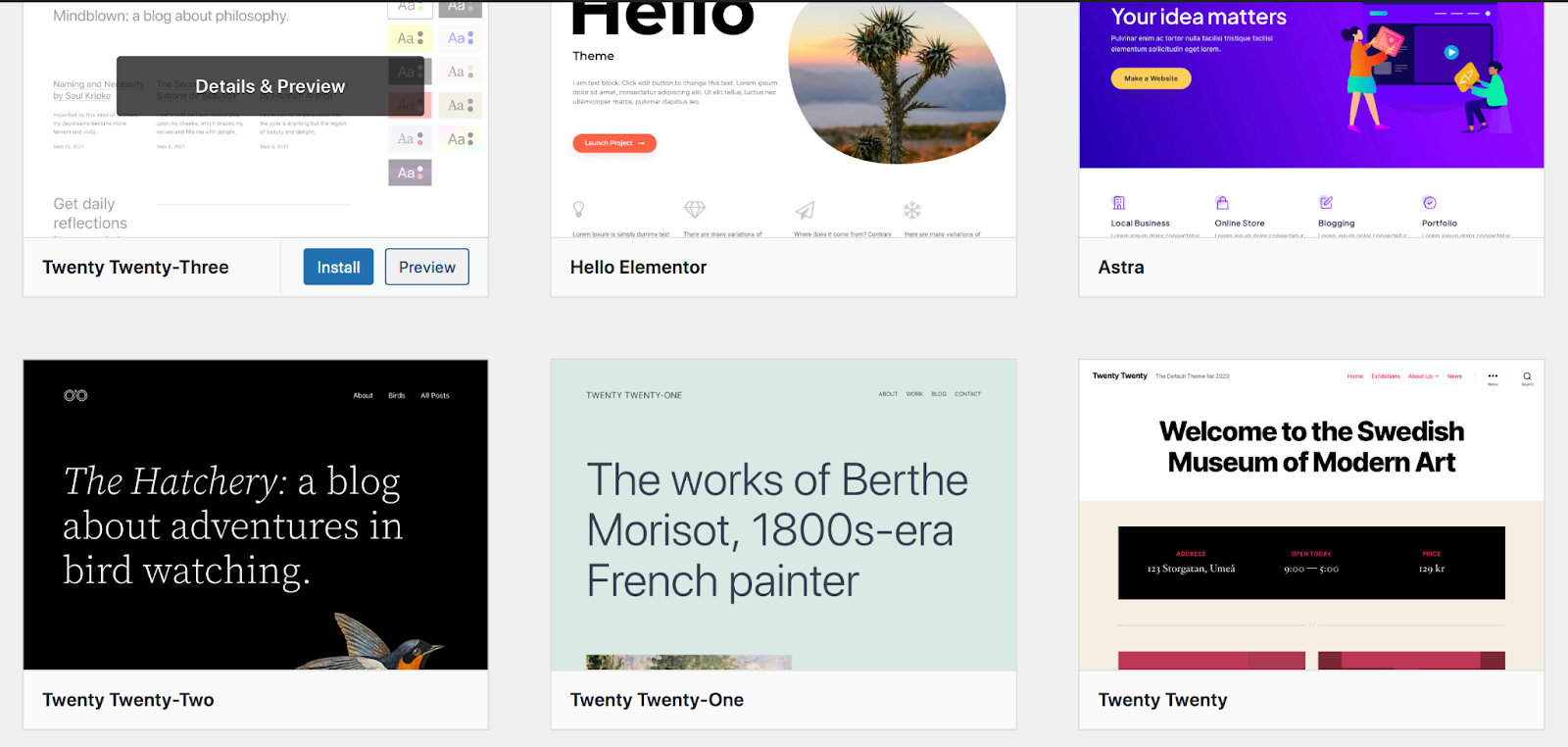
转到“外观”→“主题” ,然后单击顶部的“添加新内容” 。 在那里,您可以滚动浏览各种主题,按名称搜索主题,甚至可以通过将鼠标悬停在主题上并选择“预览”来预览主题。

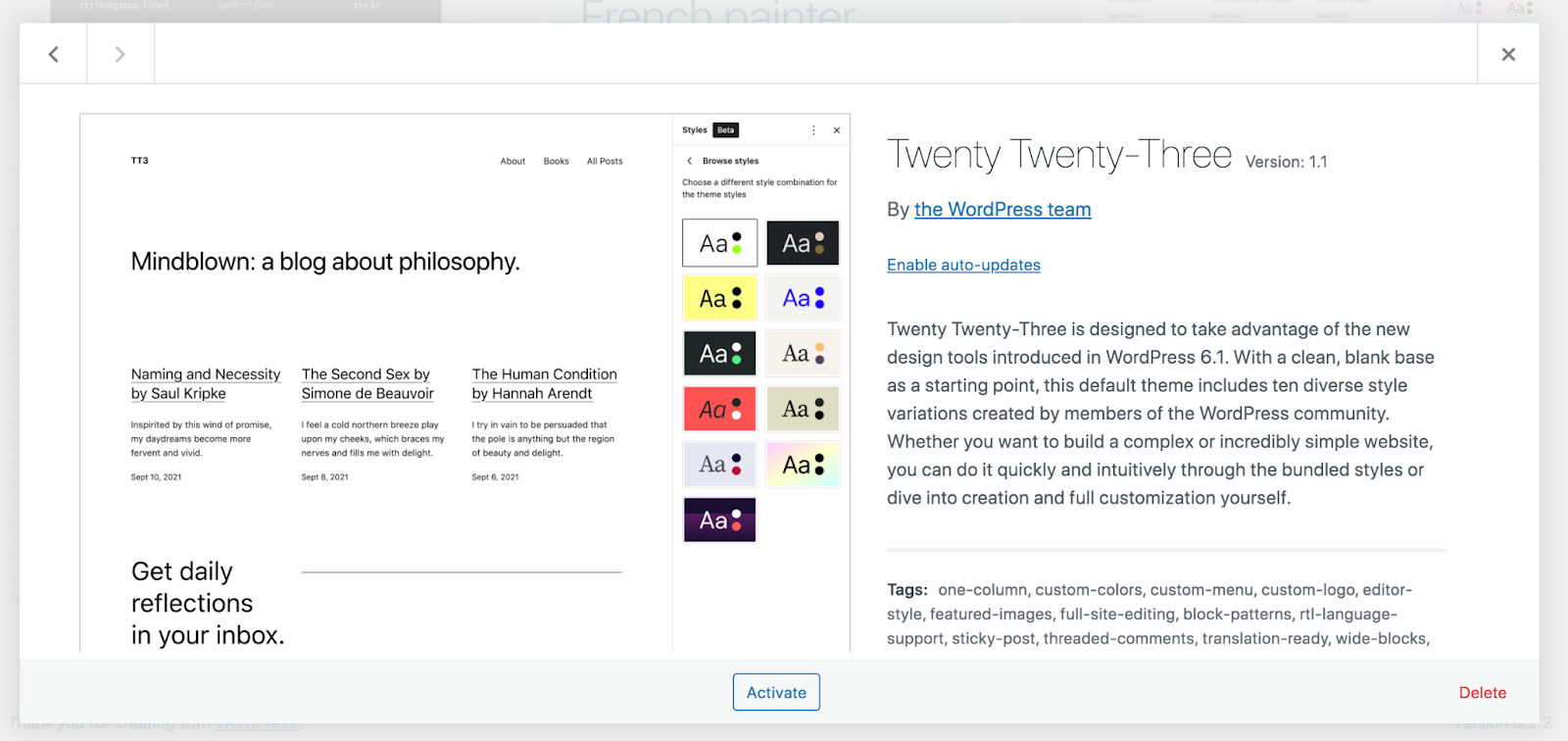
做出选择后,只需单击“激活”即可。 出于本示例的目的,我们将使用“二十二十三”主题。

2. 设置全站样式
您的下一个任务是设置主题的样式。 这允许您选择 WordPress 网站的某些方面在整个站点级别的外观。

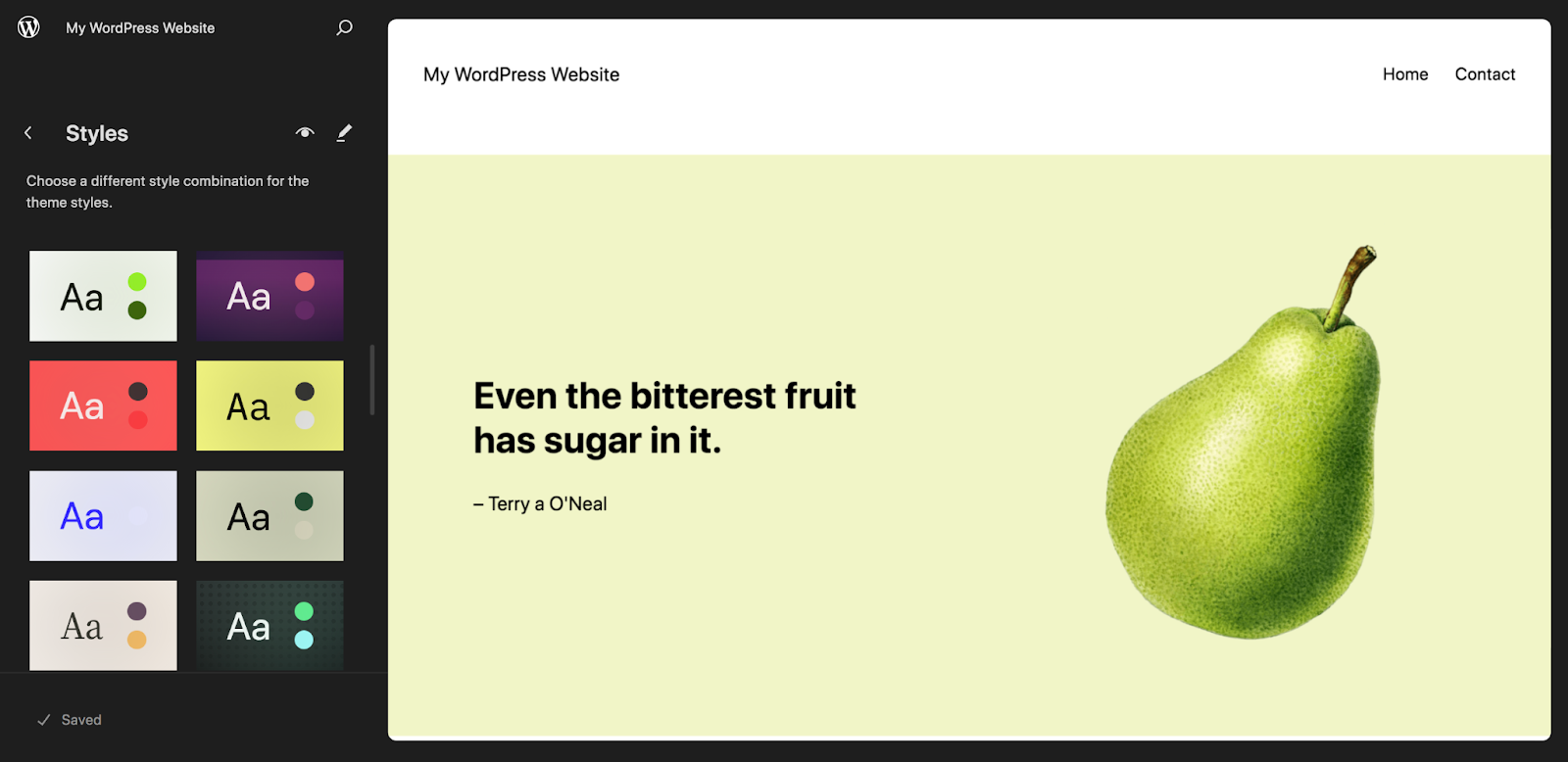
为此,请转到外观 → 编辑器。 这将打开站点编辑器。 然后,单击左侧菜单中的样式。

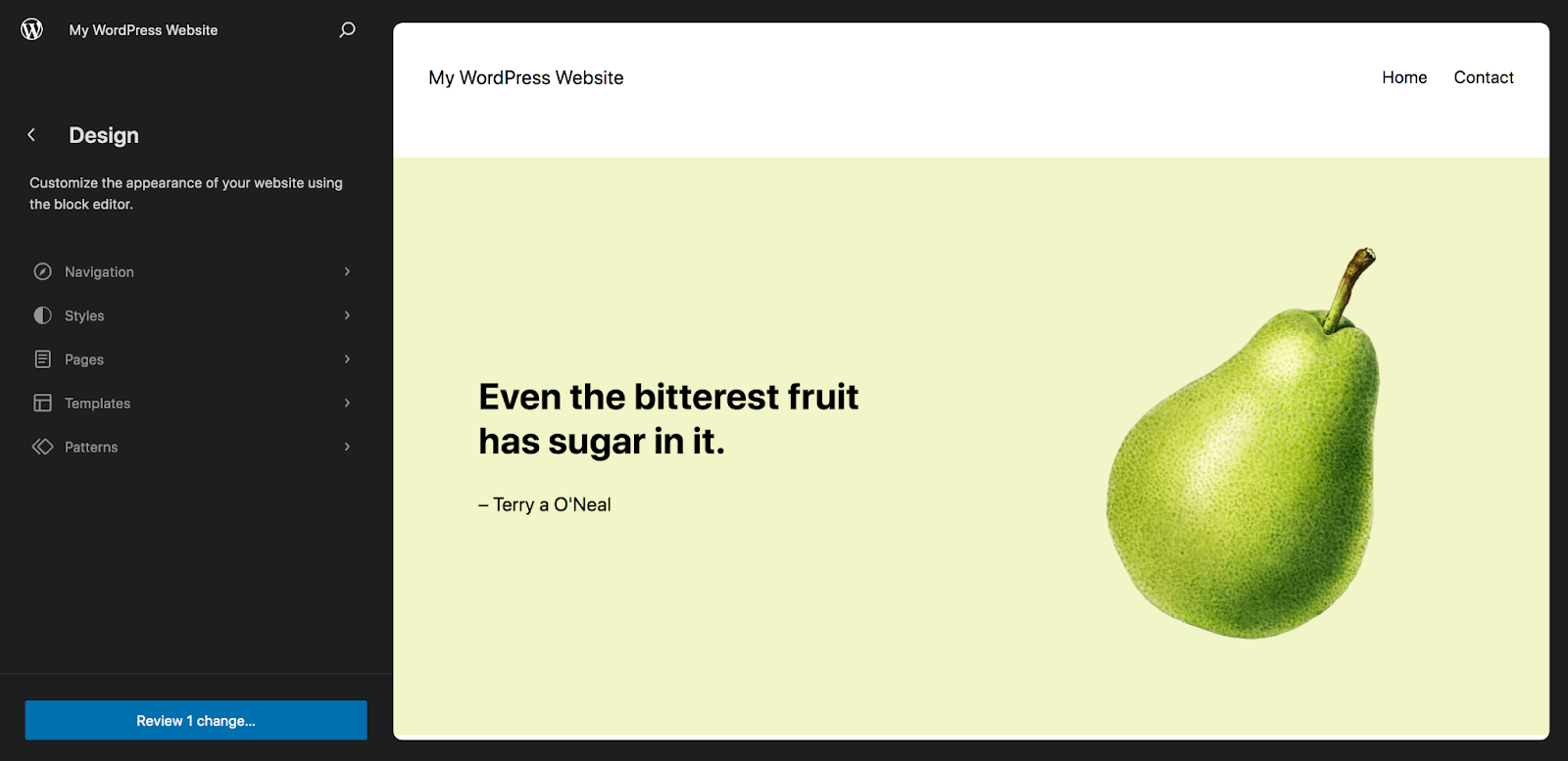
让我们仔细看看您可以使用的选项。 首先,您将看到预构建样式集合的网格,您可以在页面右侧进行切换和预览。 如果您愿意,您可以实施其中之一,以便您在网站设计方面取得领先。
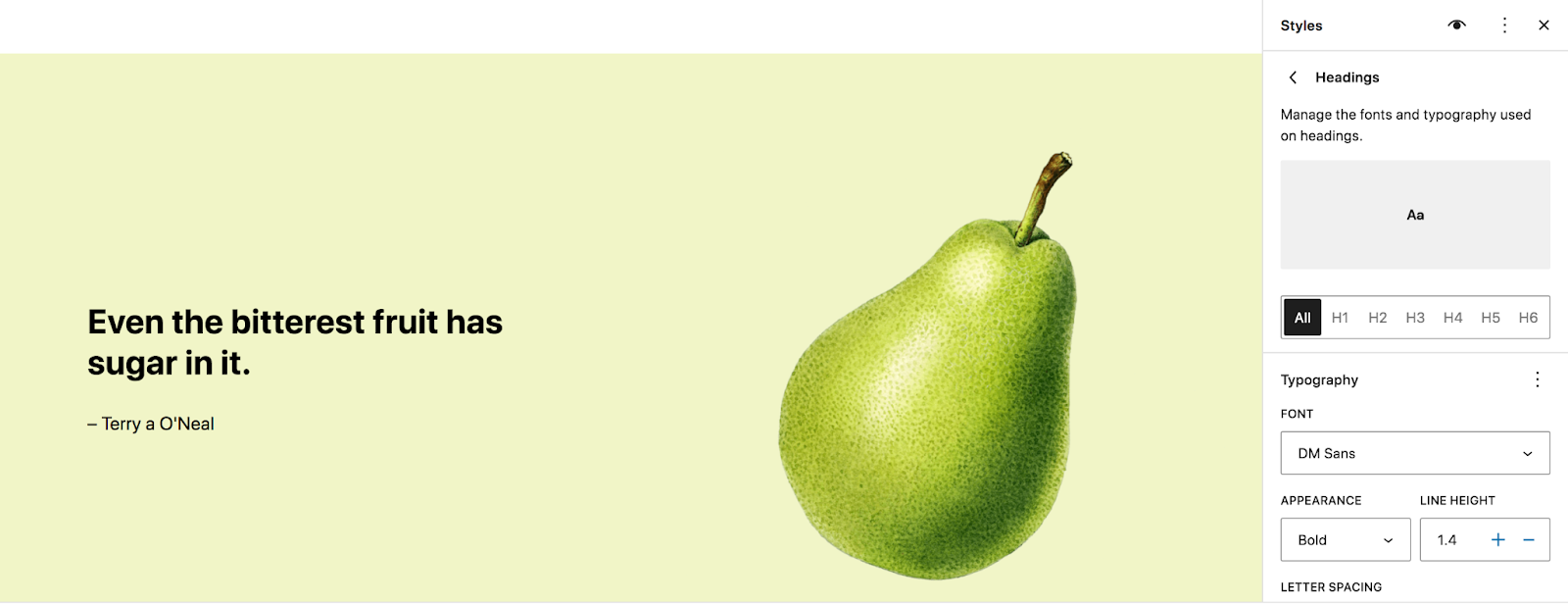
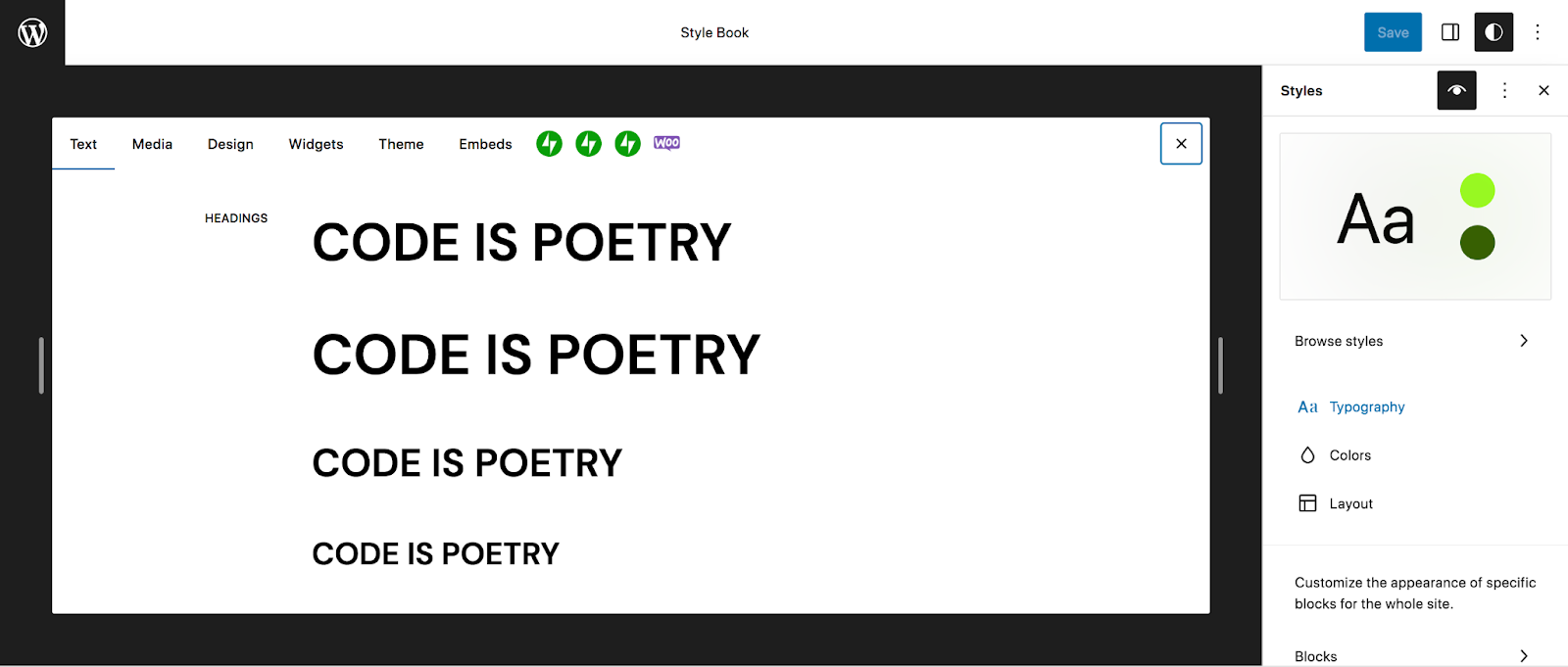
现在,单击“样式”旁边的铅笔图标。 这将在页面右侧打开一个新菜单。 单击版式可查看字体和文本颜色的所有全局选项。 您可以编辑从段落到标题和按钮的所有内容的字体系列、外观、行高和大小等设置。

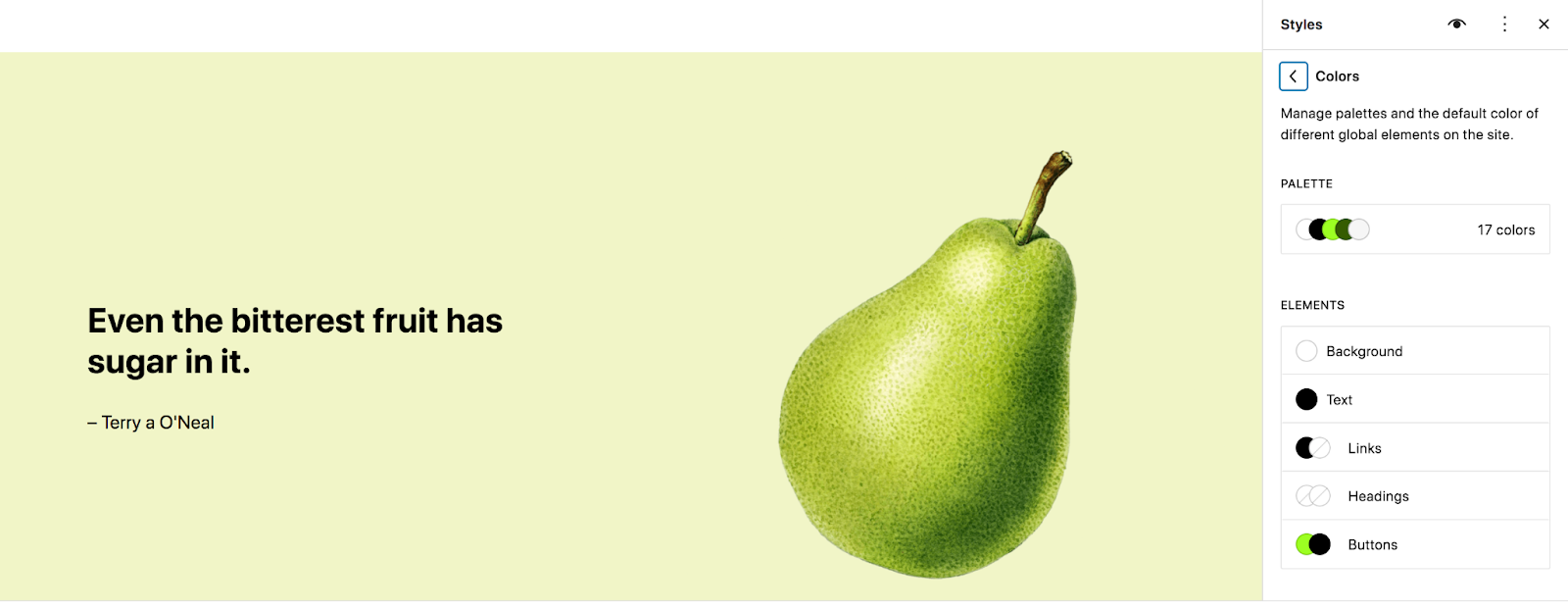
通过“颜色”面板,您可以为站点设置调色板,并为背景、文本、链接、按钮等做出颜色决策。

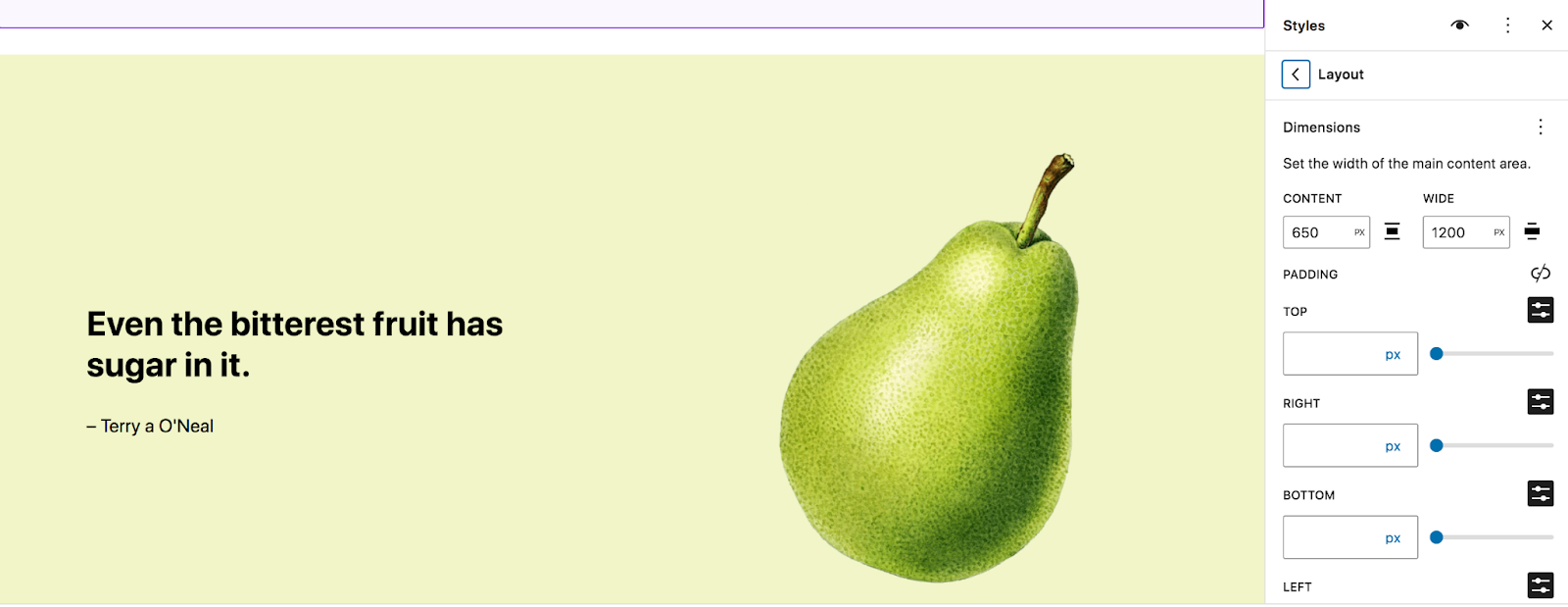
在“布局”部分中,设置内容区域宽度和填充等选项。

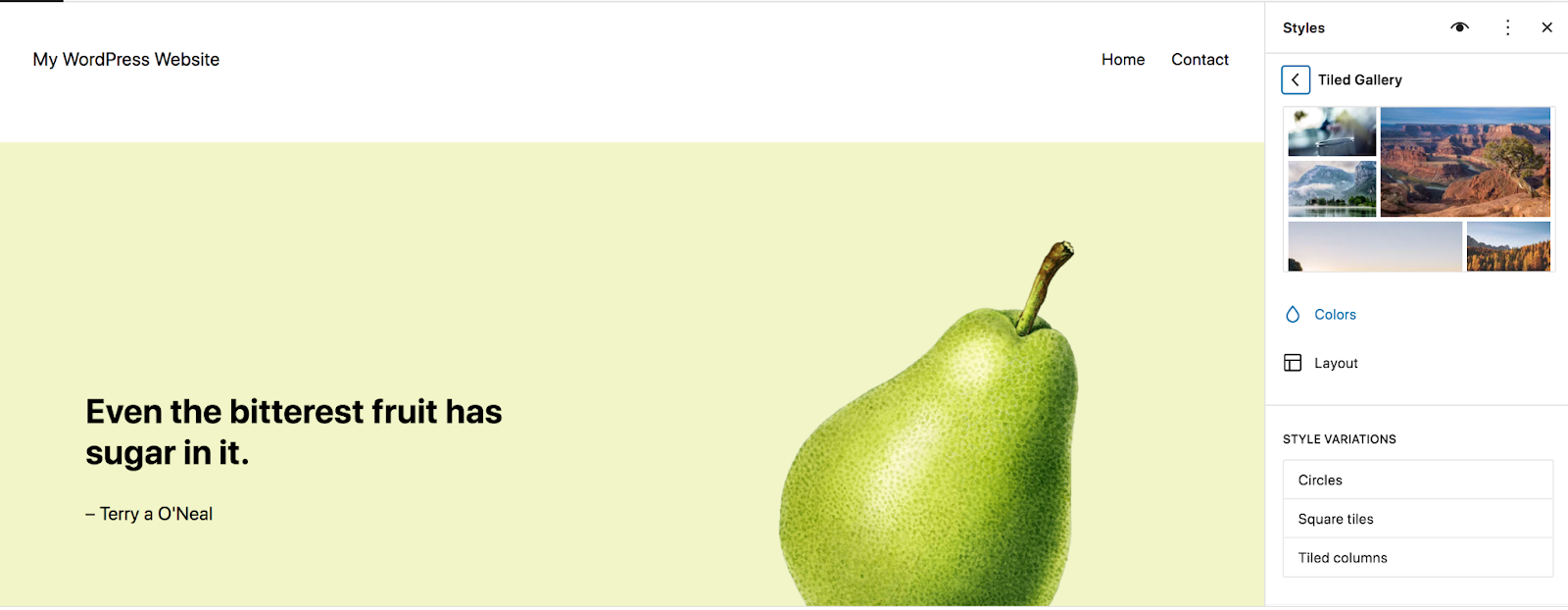
单击“样式”面板底部的“块”以获取适用于特定块的选项。 请记住,您在此处所做的任何更改都将应用于全局级别的块。
让我们以平铺画廊块为例。 当您在块列表中单击此选项时,您将看到颜色、布局和样式变化的设置。 您还可以添加特定于此块的自定义 CSS。

能够在全局级别设置块和站点元素的样式可以为您节省大量的开发时间,并确保您可以在整个站点上实现一致的外观。 无论您是要模仿您正在使用的原始经典主题还是要完全转向新设计,请花一些时间在这里按照您想要的方式进行样式设置。
样式面板最有趣的功能之一是样式书,您可以通过单击右上角的眼睛图标来访问它。 这使您可以预览对各种元素和块(如标题、段落、引言、表格等)所做的所有设计更改。

3. 构建网站框架
现在您已经设置了样式,是时候构建网站的框架了,包括:
- 页眉和页脚
- 站点导航/菜单
- 博客文章、页面、电子商务内容等的模板。
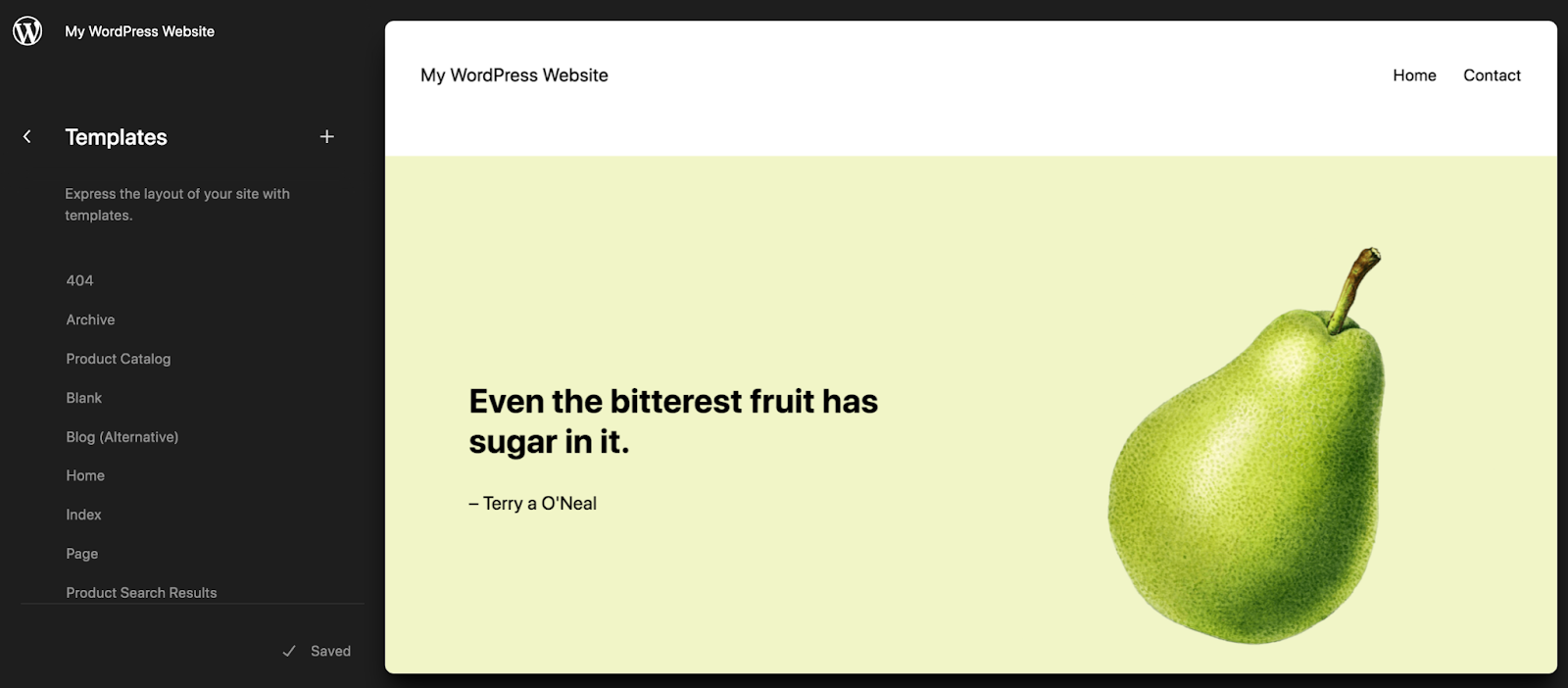
您可以通过 WordPress 仪表板中的“外观”→“编辑器”来访问所有这些内容。 您将看到几个选项,包括模板和模式。 模板是博客文章、档案页面和产品等网站内容的页面布局。 在“模式”部分中,您将找到模板部分,其中包括页眉和页脚等元素。 这些都会根据您使用的主题而有所不同。

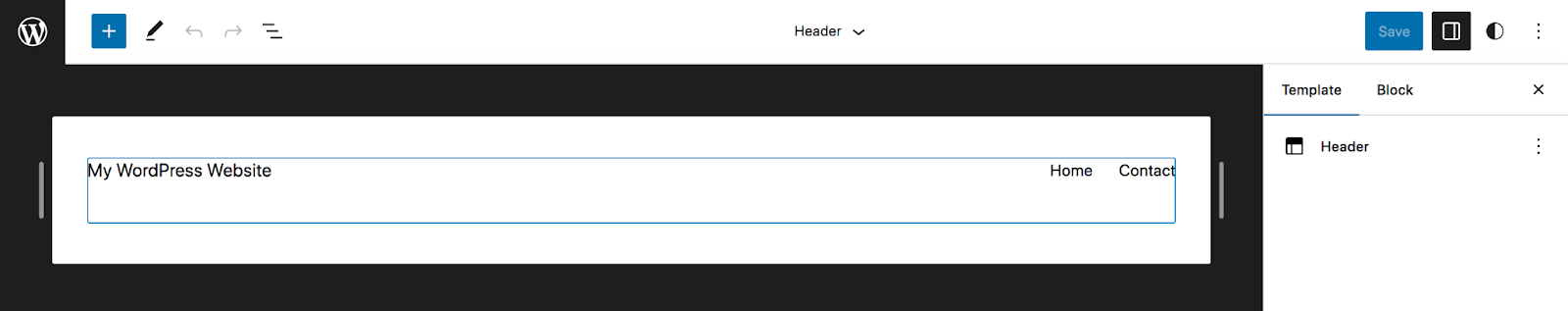
例如,让我们看一下标题。 单击“模式”→“标题”,然后选择您的特定标题。 您现在可以使用块来编辑它。 在此示例中,标题具有站点标题块和导航块。

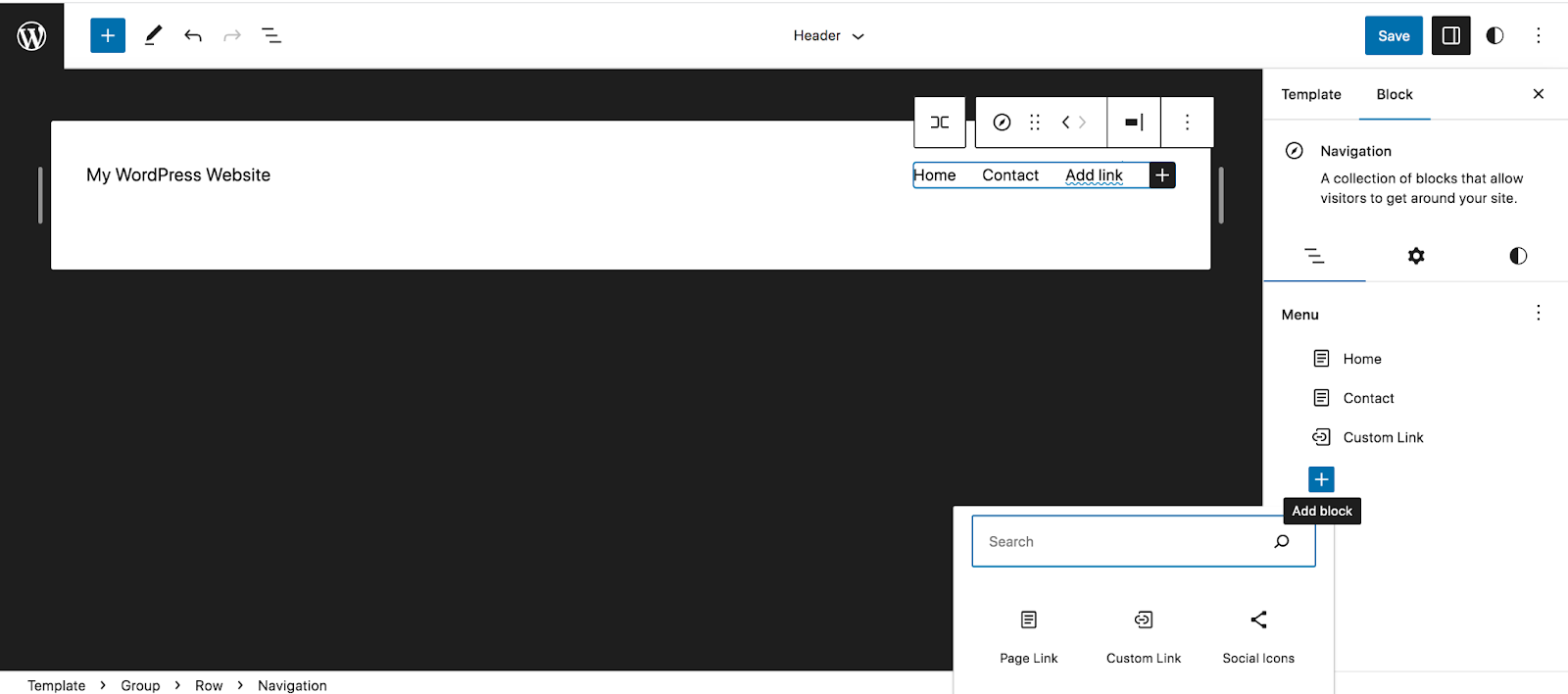
您将使用导航块来创建站点导航,而不是像使用经典主题那样转到外观 → 菜单。
当您单击导航块时,选项将出现在该块顶部的菜单中以及页面右侧的“设置”面板中。 在该“设置”面板中,您将看到列出的菜单中的页面。 单击+图标,然后单击页面链接或自定义链接以将页面添加到菜单。

您可以使用“设置”面板中的其他选项卡来设置菜单样式并对站点导航进行其他设计和功能更改。
然后,您可以将块添加到标题,就像使用您已经熟悉的块编辑器一样。 例如,您可能想要添加搜索栏或社交媒体图标。
一旦您对页眉感到满意,请浏览任何其他模板部分(例如页脚)并将它们放到您想要的位置。
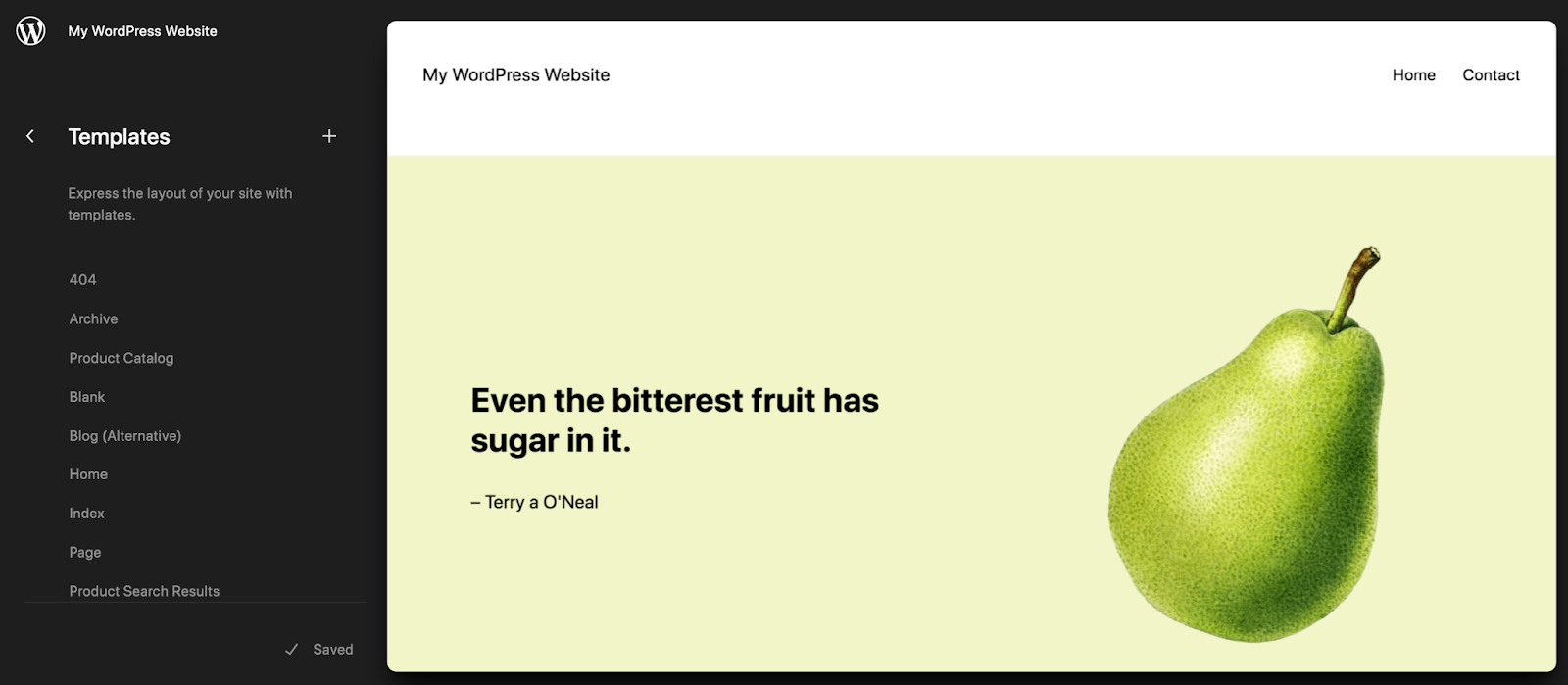
现在,让我们看一下模板。 转到外观→编辑器→模板。 在我们的示例中,我们将选择单一模板,这是博客文章的布局。

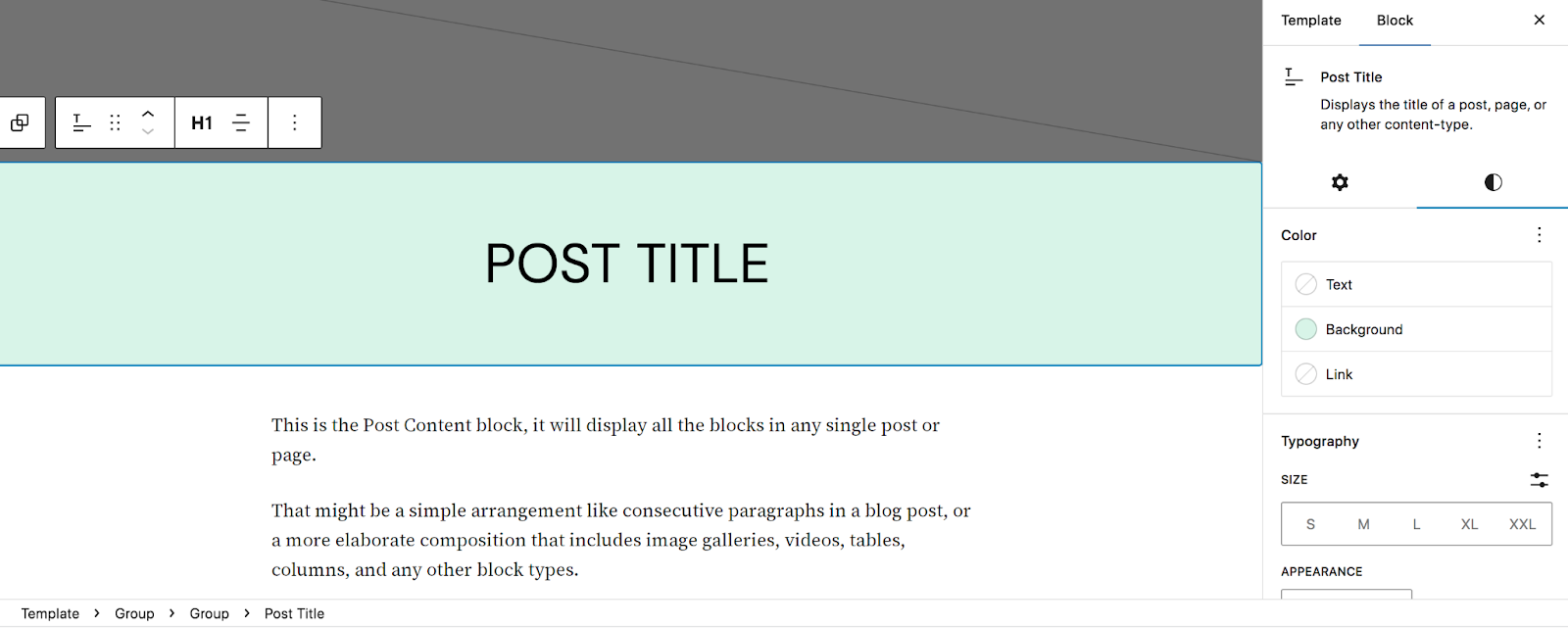
打开模板后,您将看到可以编辑它,就像编辑使用块编辑器的任何其他页面或帖子一样。 您将添加一些默认块,例如特色图像块、帖子标题块和帖子内容块。 您可以对它们进行更改、移动它们并根据需要设置它们的样式。

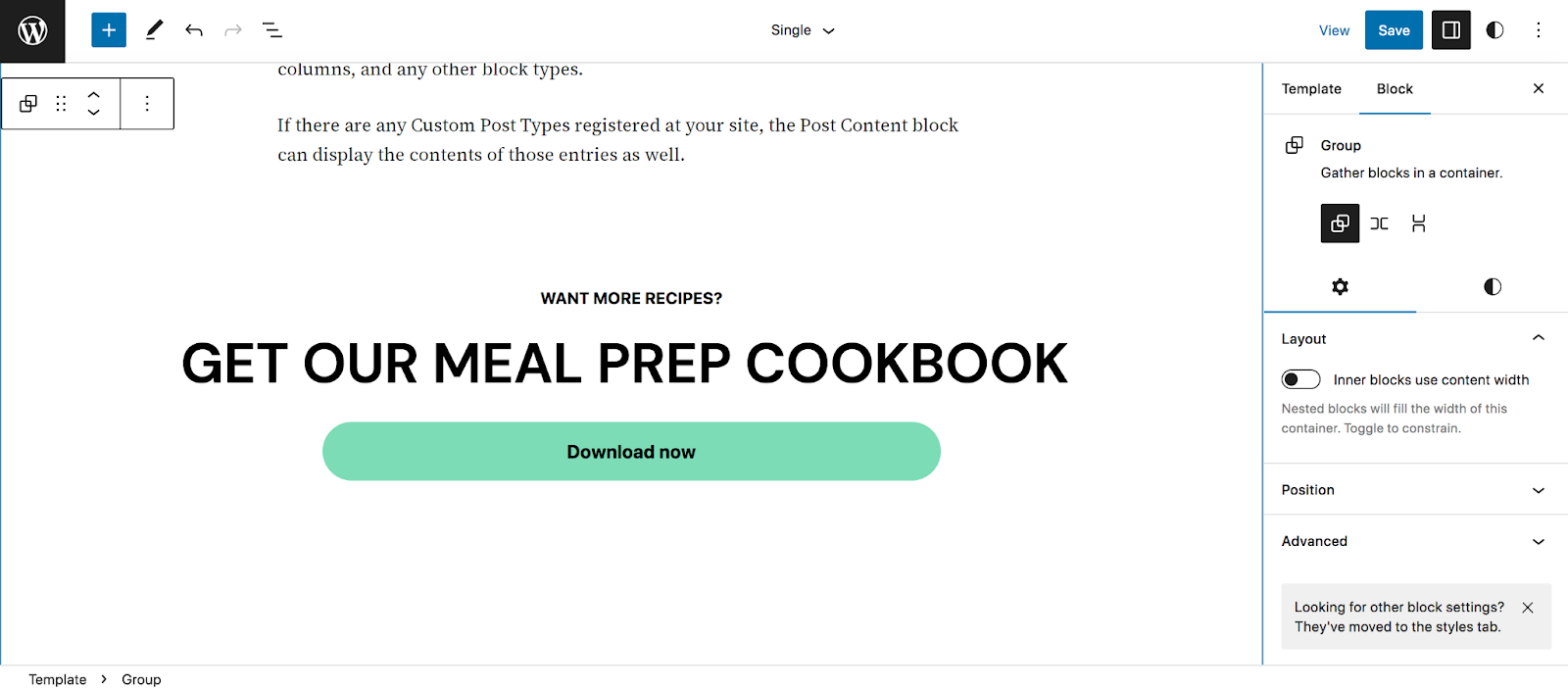
但您也可以添加将出现在您网站上的所有博客文章中的块。 例如,您可以添加号召性用语,引导读者访问电子邮件通讯注册表单、联系页面或待售产品。

编辑此模板以及您想要的任何其他模板,并随时保存更改。
如果您的经典主题严重依赖于小部件,您还可以使用小部件导入器工具来简化迁移过程。 您可以从学习 WordPress 博客观看完整的教程视频。
在此处了解有关使用块编辑器和站点编辑器的更多信息。
4. 根据需要重建或调整任何页面和帖子
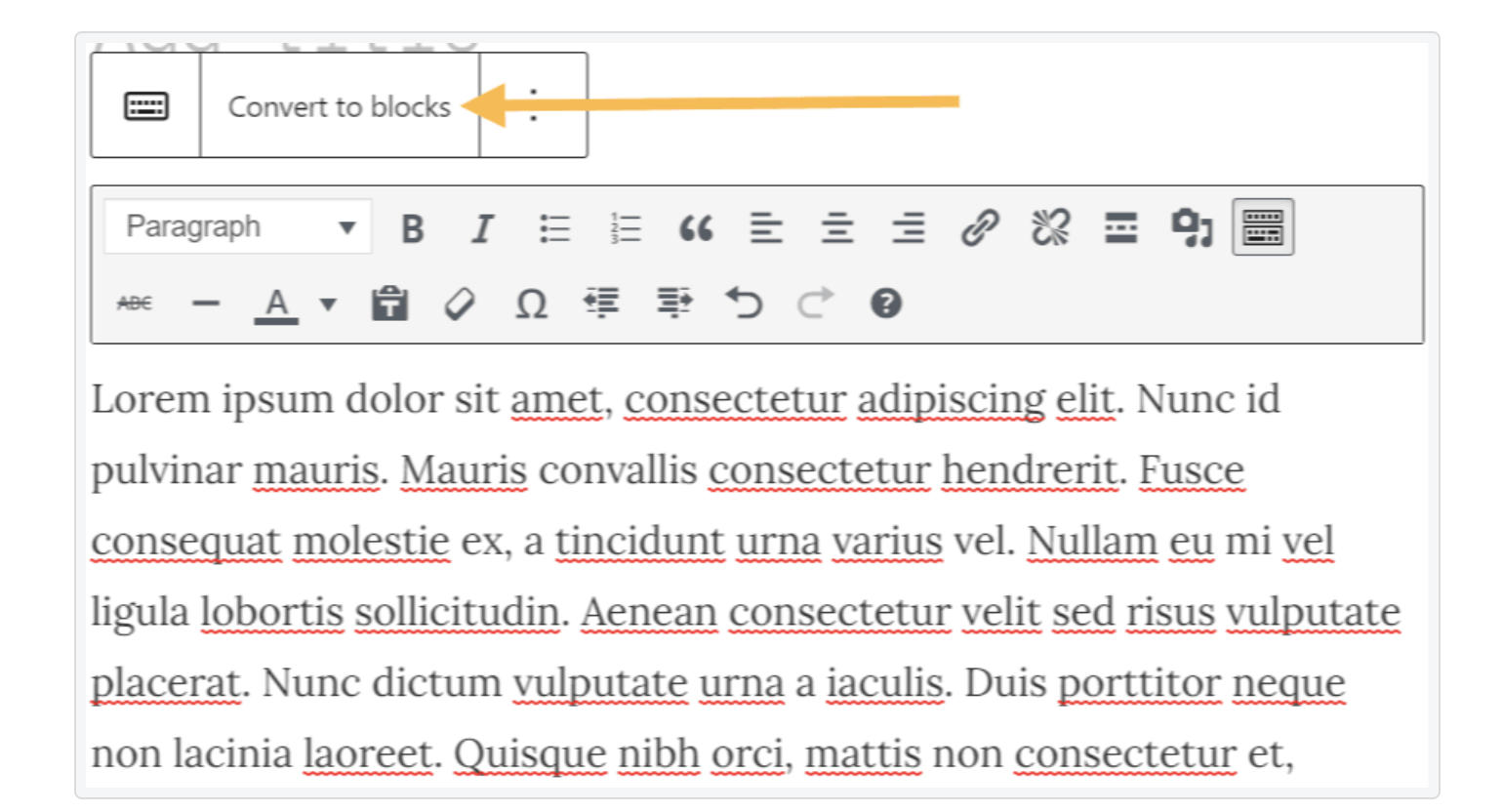
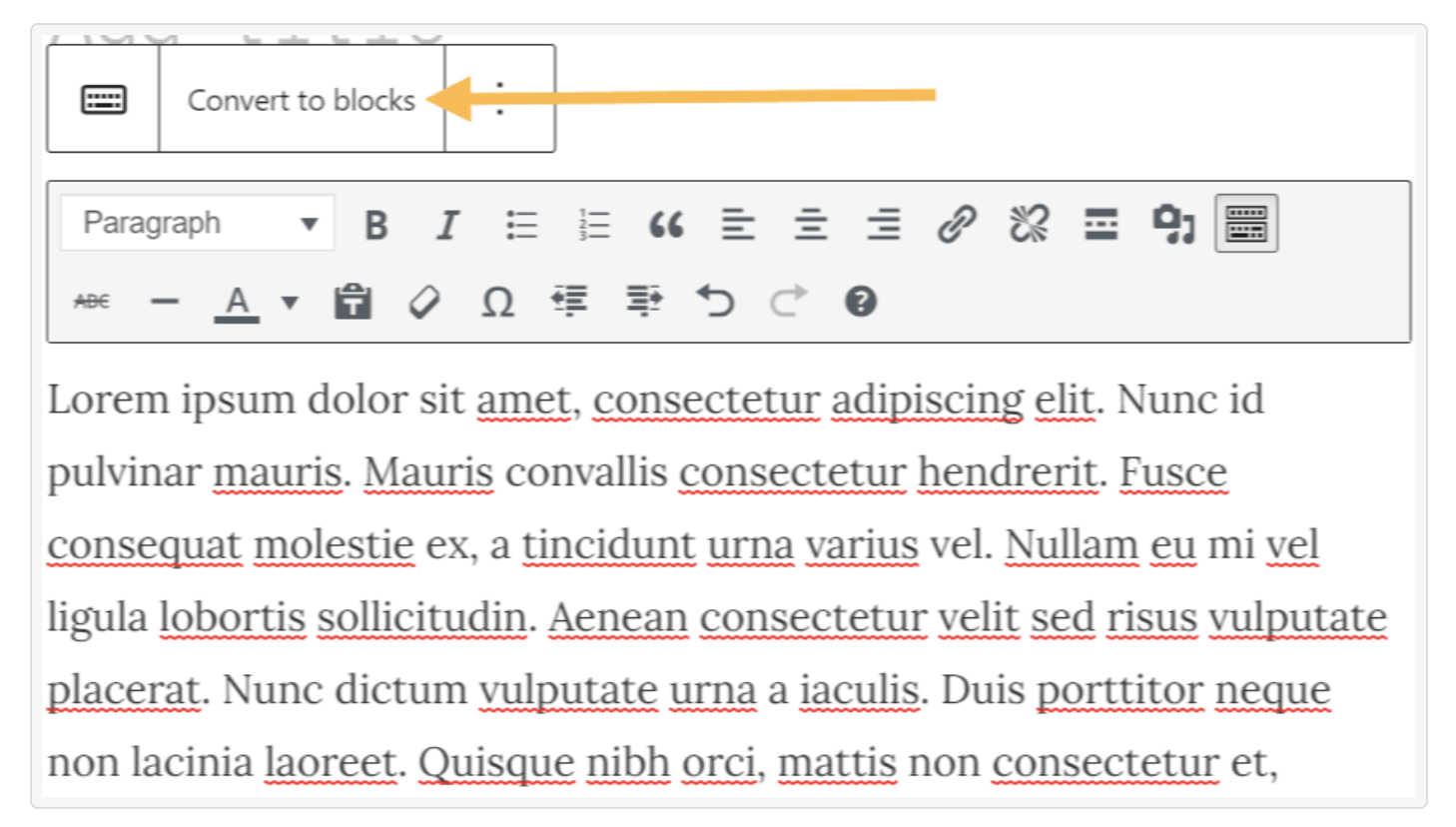
如果您的页面是使用块编辑器或经典编辑器构建的,则在迁移到块主题时可能几乎不需要任何工作。 使用经典编辑器创建的内容将自动显示在经典块中。 您可以选择经典块,然后单击转换为块将内容分成块。

您可能需要对各处的块进行一些调整和更改。 花一些时间浏览您的页面和帖子,确保一切都符合您的喜好。
5.删除所有未使用的插件
您永远不想安装不需要的插件。 如果您不再需要已安装的某些插件 - 要么是因为您已将功能替换为块主题的功能,要么是因为它们不兼容 - 请确保停用并删除它们。
不必要的插件可能会造成安全隐患并降低您的 WordPress 网站的速度。
6. 全面测试网站
一旦您对网站上的内容感到满意,请仔细检查并测试所有内容。 在各种屏幕尺寸上查看您的页面,测试表单和付款等功能,并确保一切都按照您或您的客户喜欢的方式运行。
7. 推送新网站设计
现在,使用您的暂存环境来推送更改和新主题。 您从经典主题到块主题的迁移已完成!
有关从经典主题切换到块主题的常见问题
您还有其他问题吗? 以下是一些常见问题的解答。
如果我还没有准备好完全切换到块主题怎么办?
如果您对转变感到紧张,可以采取更渐进的方法。 例如,您可以选择混合或通用主题,将块主题的某些元素联系起来,同时仍然允许经典主题功能。
然而,块主题是 WordPress 的未来,并且很快就会成为常态。 在大多数情况下,最好继续采用这些主题并尽快了解它们。
如何将经典编辑器转换为块?
切换到块编辑器时,使用经典编辑器创建的内容将自动转换为经典块。 当您选择此块时,您将看到一个菜单,其中包含“转换为块”选项。 这会自动将内容分成适当的块。

在某些情况下,您可能需要进行一些调整才能完全按照您想要的方式获得内容。
如何在不丢失内容的情况下更改主题?
当您切换主题时,您的帖子、页面、产品和其他帖子类型中的所有内容都将保留。 同样的情况也适用于您的媒体库和数据库中保存的任何信息。 切换主题只会改变网站的布局和设计。
话虽如此,最好在切换主题之前创建网站的完整备份。 您还应该在临时环境中工作,以便您的实时站点不受影响。
经典主题和块主题有什么区别?
对于经典主题,网站所有者和开发人员可以使用 WordPress 定制器和小部件区域来进行设计和布局更改。 经典主题是使用 PHP 构建的,不像块主题那样灵活和易于使用。
相比之下,块主题使用由块组成的基于 HTML 的模板。 为了进行更改,网站所有者使用网站编辑器和全局样式,这使他们能够使用块编辑网站的每个部分。 这意味着他们可以更改从页眉和页脚到模板的所有内容,而无需编辑任何代码。
古腾堡编辑器和网站编辑器有什么区别?
如果您听说过“古腾堡”一词,您可能想知道它与“块编辑器”和“站点编辑器”等词有何不同。 一般来说,这些意味着相同的事情——使 WordPress 用户能够使用块编辑其网站的工具。
然而,“Gutenberg”这个名称用于在 WordPress 中开发和实现块的特定项目。 随着项目接近完成,这个名称将被停用,WordPress 使用“块编辑器”和“站点编辑器”作为这些工具的永久名称。
Gutenberg 插件是 WordPress 的一个免费插件,允许网站所有者在功能作为 WordPress 核心的一部分发布之前对其进行测试。
在哪里可以了解有关块主题的更多信息?
您可以在几个地方了解有关块主题和块编辑器的更多信息:
- 学习 WordPress,其中充满了教程和视频
- WordPress.org 文档,其中包括详细指南
- WordPress.tv,可让您观看有关 WordPress 多个方面的视频教程
- 块编辑器完整指南,来自 Jetpack 的详细帖子,其中包含您需要了解的有关块编辑器的所有信息
完成转换后,您可以使用带有 Jetpack 等高级选项的免费插件最大限度地提高网站的性能、安全性和营销潜力。
