初学者指南:WordPress模板编辑模式和站点编辑器
已发表: 2021-10-15在 WordPress 5.8 中,您可以使用一个强大的新功能——WordPress 模板编辑模式。
WordPress 模板编辑模式允许您使用常规的 WordPress 块编辑器为您的帖子和页面设计自定义模板。 它是名为 WordPress 完整站点编辑的新功能集的一部分,它只是众多即将推出的功能中的第一个,可让您使用块编辑器编辑 WordPress 网站的基础模板。
在这篇文章中,您将了解有关 WordPress 模板编辑模式的所有信息,包括:
- 这是什么,
- 如何访问它,
- 如何设计自定义模板。
我们还将通过实验性的 WordPress 站点编辑器功能向您展示模板编辑的未来。 虽然在撰写本文时最后一个功能还没有包含在核心 WordPress 软件中,但它正在开发中,所以您很快就会熟悉它。
什么是 WordPress 模板编辑模式?
WordPress 模板编辑模式正如其名。 它不是让您编辑帖子的内容,而是让您编辑控制该内容显示方式的模板。
例如,它可以让您控制帖子标题、帖子内容、帖子作者等的放置位置。 当您为帖子分配模板时,该帖子的内容将根据您的模板自动显示。
如果您熟悉 WordPress 主题构建器工具,例如 Elementor Pro Theme Builder、Divi 4.0 中的主题构建或 Beaver Builder 的 Beaver Themer 扩展,WordPress 模板编辑模式使用与所有这些工具相同的基本方法。
主要区别在于 WordPress 模板编辑模式使用原生 WordPress 块编辑器。 因此,它不需要安装任何额外的插件,也不需要你有任何代码知识。
如何访问 WordPress 模板编辑模式
要访问单个帖子或页面的模板编辑模式,您将从 WordPress 编辑器开始。
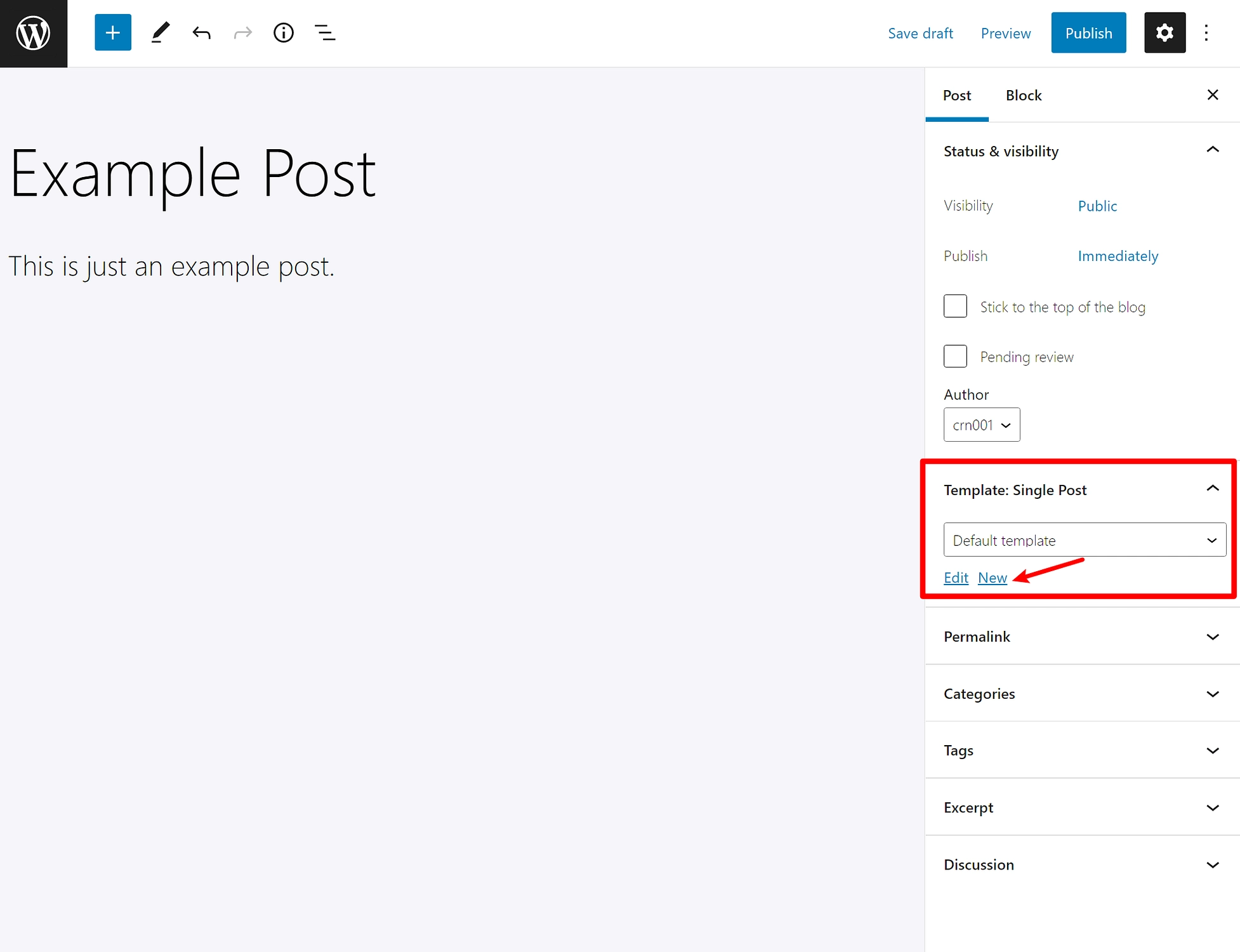
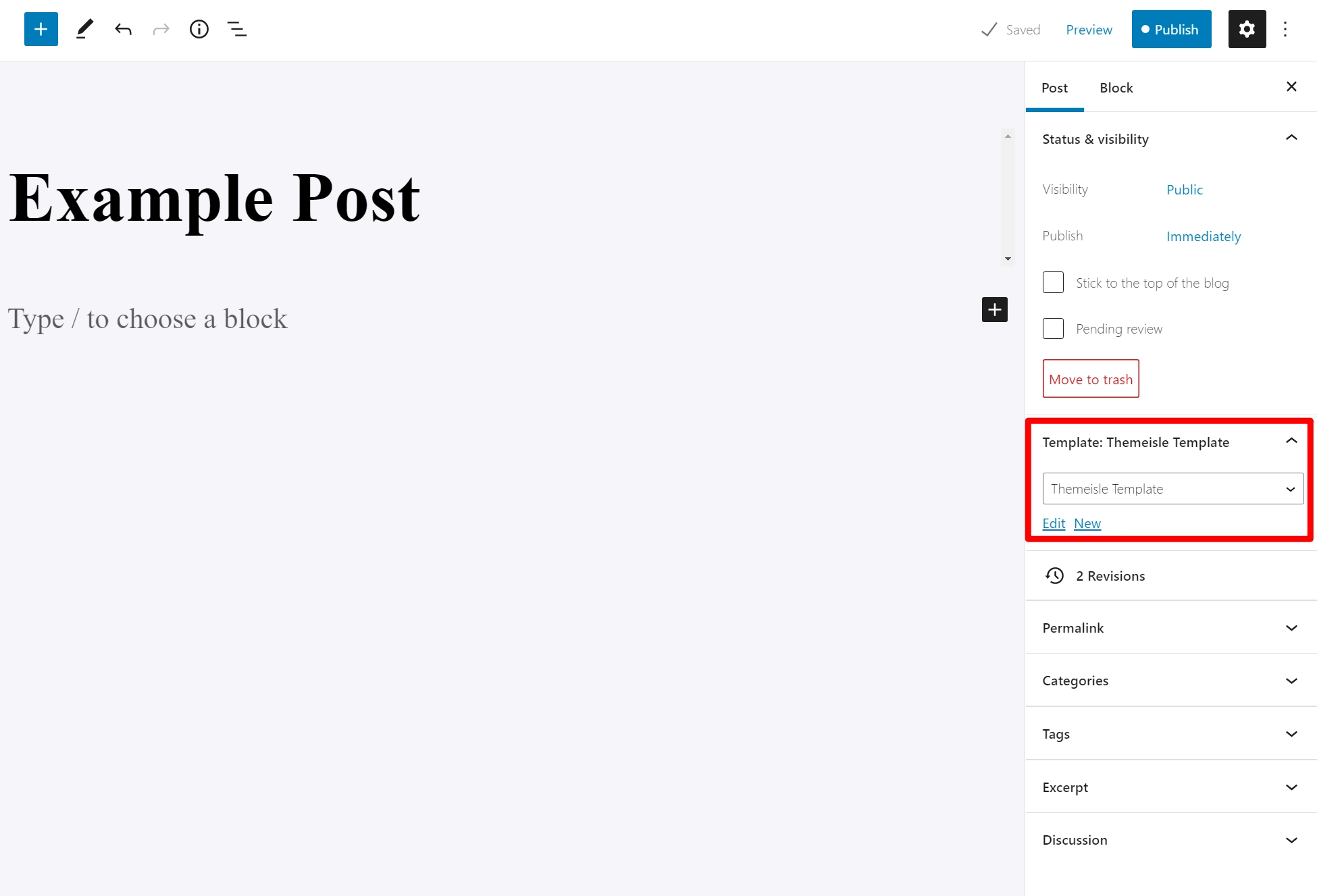
在发布设置侧边栏中,您应该会看到一个模板部分。 要创建新模板并启动模板编辑模式,您可以单击新建选项:

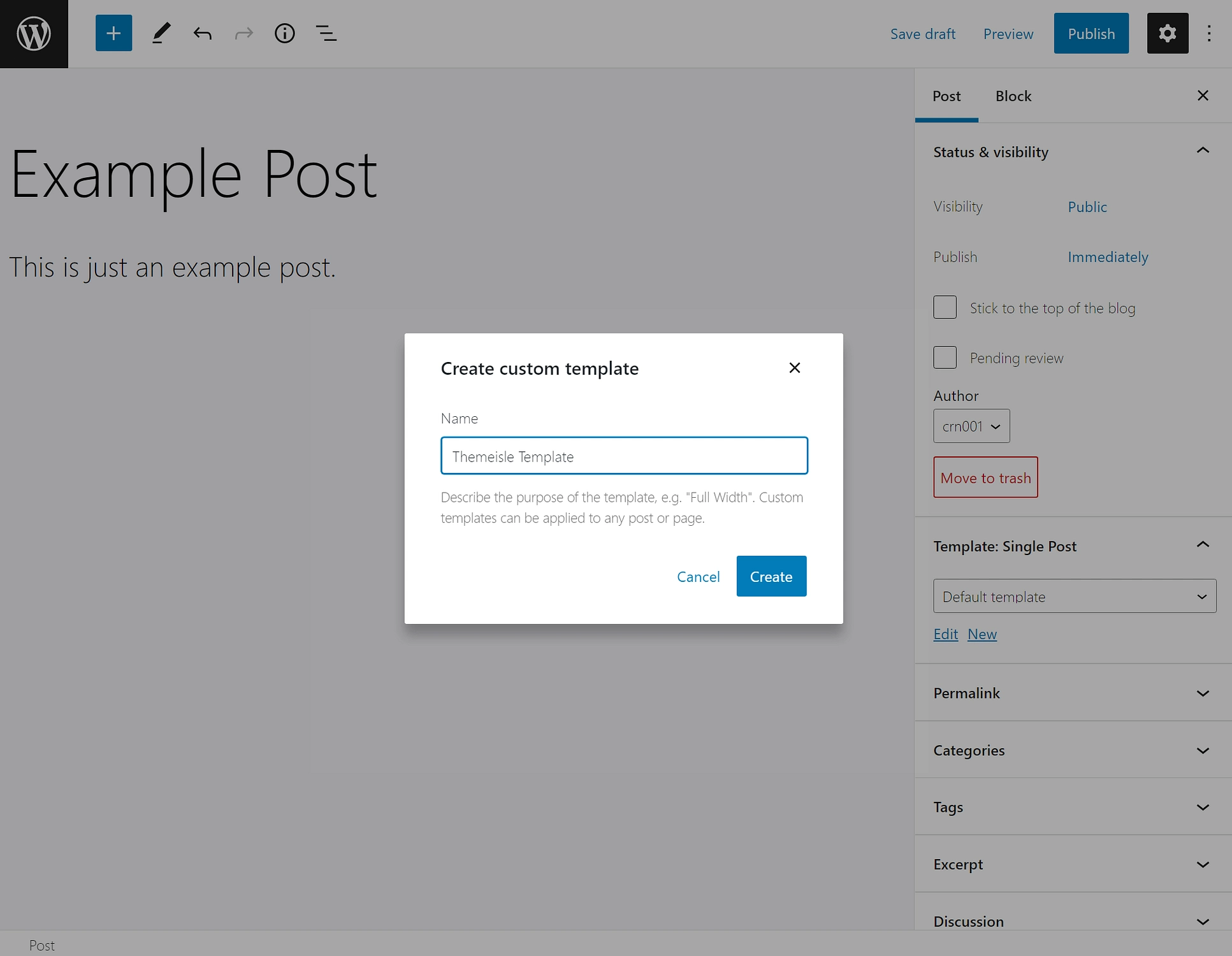
然后,您可以为模板命名并单击创建以启动编辑体验:

注意– 如果您的主题支持模板编辑模式,您只会看到此选项。 如果您没有看到创建新模板的选项,则表示您的主题不支持它。 您可以要求主题的开发人员添加支持,也可以通过将以下代码片段添加到子主题的functions.php文件或像代码片段这样的插件来手动添加支持。
add_theme_support( 'block-templates' );
如何使用 WordPress 模板编辑模式
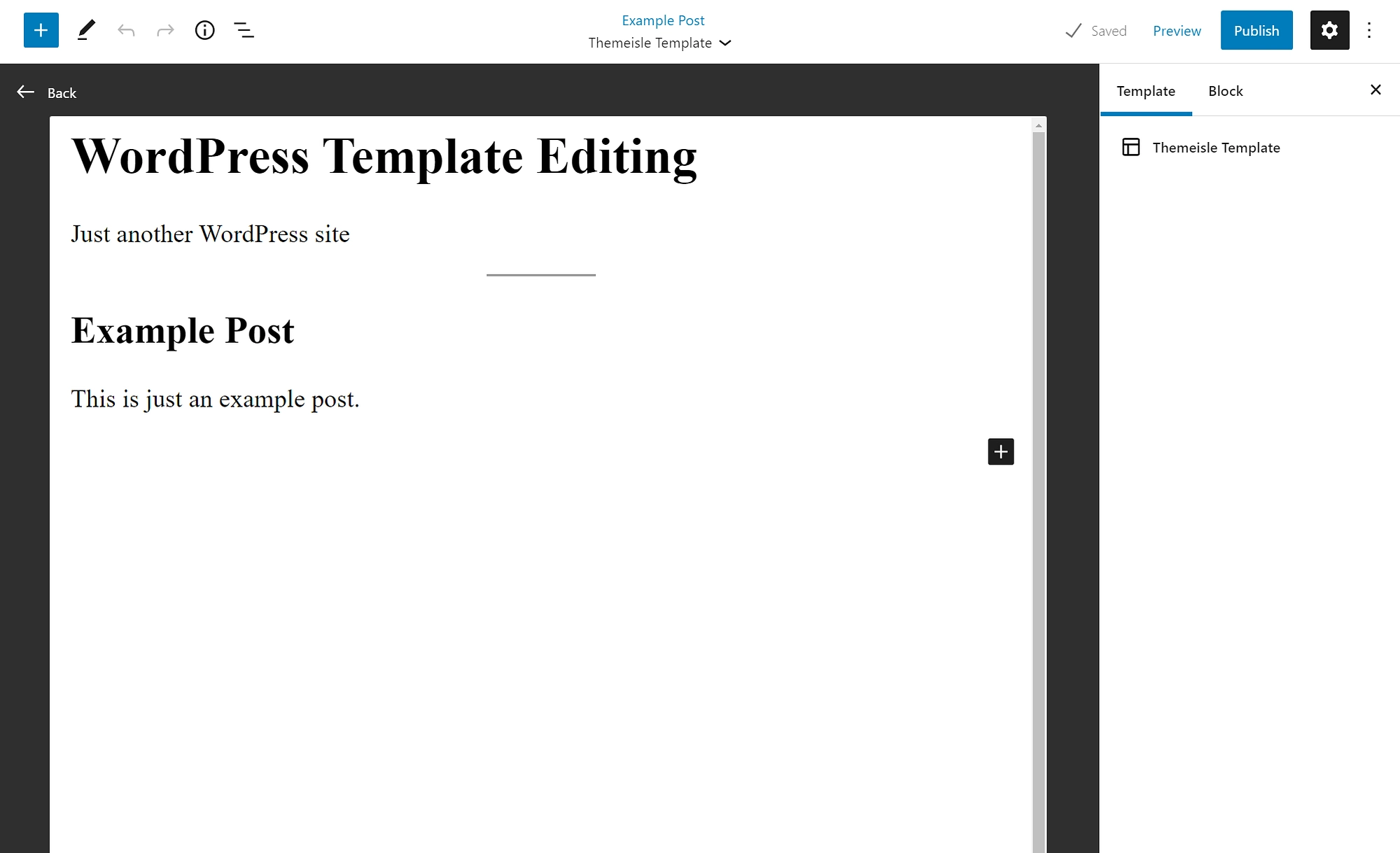
打开模板编辑模式后,让我们了解如何使用它来设计网站的模板。
让我们从基础开始——模板编辑模式使用与您创建帖子和页面完全相同的编辑器。 您将获得完全相同的内容编辑界面,您将使用相同的基于块的设计系统,等等。
主要区别在于,您创建的不是静态设计,而是自动从您的站点中提取内容的动态模板。

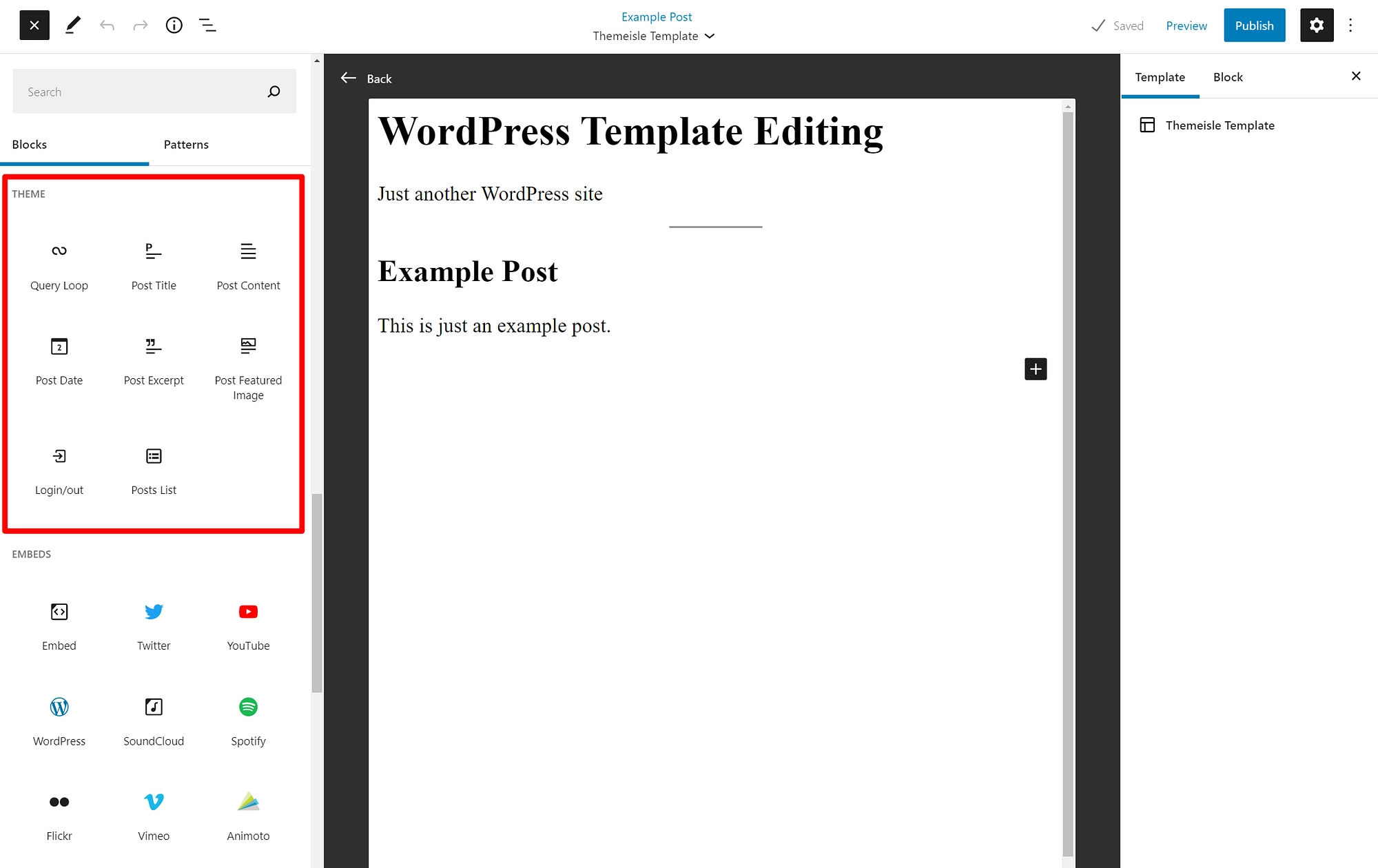
使用主题块
要自定义您的模板,您将使用一组称为主题块的特殊块。 这些主题块不是让您添加静态内容,而是让您使用站点中的内容动态填充模板。
目前,您获得以下块:
- 帖子标题- 自动显示帖子的标题。
- 帖子内容——自动显示帖子的主要内容。
- 发布特色图片- 自动显示帖子的特色图片。
- 发布日期- 自动显示帖子的发布日期。
- 帖子摘录- 自动显示帖子的摘录。
WordPress 的未来版本将添加更多主题块,为您提供更大的灵活性。
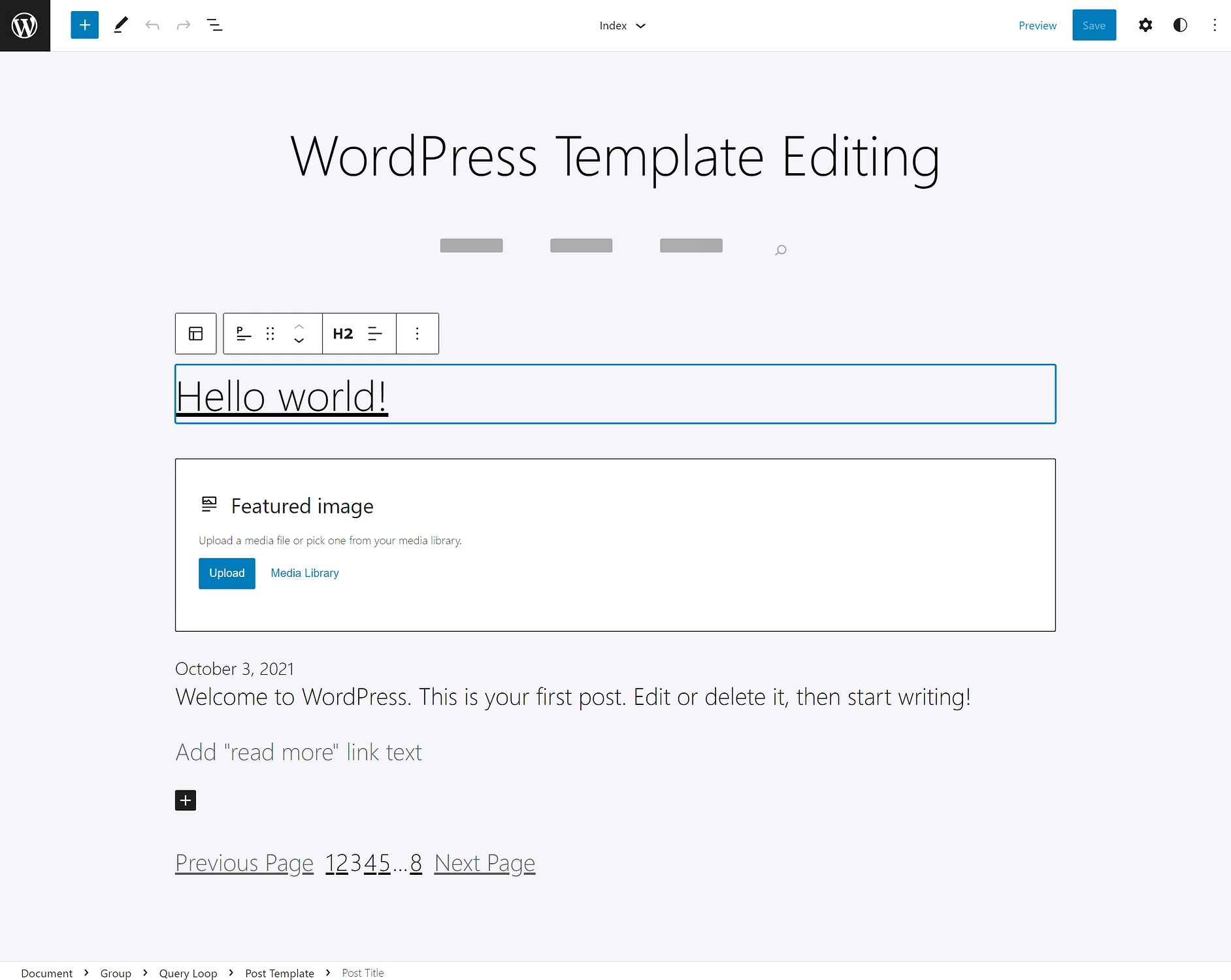
例如,假设您希望使用此模板的帖子将其特色图片显示在帖子标题上方。 为此,您需要做的就是在帖子标题块上方添加帖子特色图片块:

您还可以将静态内容添加到模板中。 例如,也许您想在帖子内容下方添加号召性用语 (CTA) 框。 要创建此 CTA,您可以使用常规块。 然后,所有使用此模板的帖子都会在其内容下方自动显示该静态 CTA。

将模板分配给帖子
创建一些模板后,您可以使用帖子设置侧栏中的模板下拉菜单轻松地将它们分配给内容:

请记住 - 如果您将来更新模板,这些更改将应用于使用此模板的每个帖子。
WordPress 网站编辑器:WordPress 模板编辑的未来
虽然 WordPress 模板编辑模式目前专注于创建自定义帖子模板,但您将能够在不久的将来编辑所有主题模板,包括页眉、页脚、博客列表页面等。
要编辑这些模板,您将使用不同的工具,目前称为 WordPress 站点编辑器。
WordPress 站点编辑器与模板编辑模式非常相似,唯一真正的区别是您可以编辑的特定模板。
一般来说:
- 模板编辑模式- 允许您编辑模板并将其分配给各个帖子或页面。
- WordPress 站点编辑器– 允许您为您的站点创建站点范围的模板。 例如,您可以创建一个所有博客文章默认使用的模板(您仍然可以在需要时使用您使用模板编辑模式创建的另一个模板覆盖此默认模板)。
如何访问 WordPress 站点编辑器
在我们撰写本文时,核心 WordPress 软件中当前不提供 WordPress 站点编辑器模式。 但是,您可以通过 Gutenberg 项目的实验性插件版本访问它。
为了访问 WordPress 站点编辑器,您需要满足两个条件:
- 您需要使用支持完整站点编辑的 WordPress 主题。 您可以使用 WordPress.org 上的完整站点编辑过滤器找到这些主题。
- 您需要安装 Gutenberg 插件,这是一个包含实验性功能的 beta 游乐场。
由于这两个元素仍处于试验阶段,我们不建议在接收流量的实时网站上执行此操作。
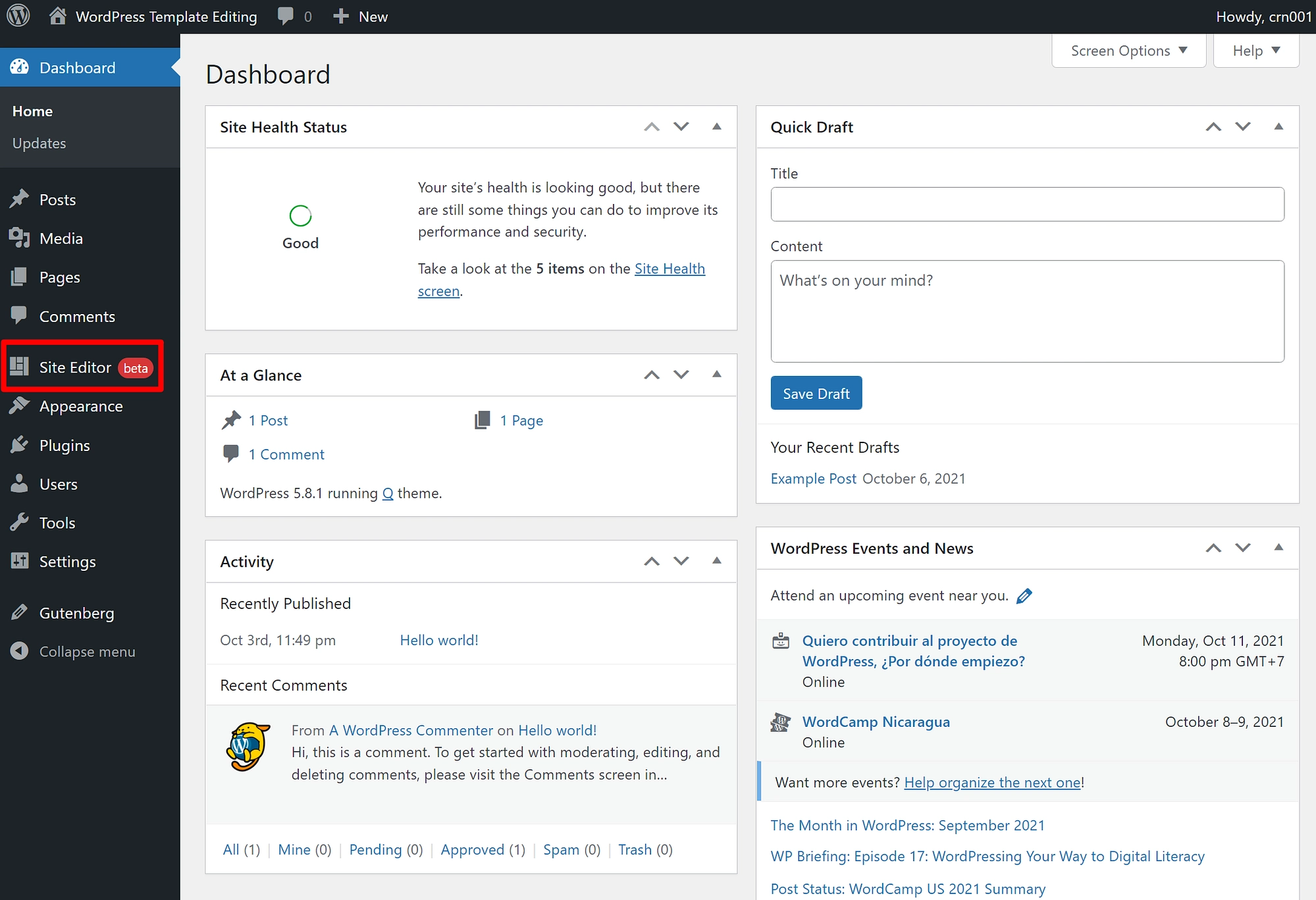
满足这两个条件后,您将在 WordPress 仪表板侧边栏中看到一个新的站点编辑器选项:

如何使用 WordPress 网站编辑器
WordPress 站点编辑器界面与模板编辑模式几乎完全相同。 唯一的区别是:
- 您可以获得界面选项以在编辑不同模板之间快速切换。
- 您可以访问更多动态主题块来设计模板。

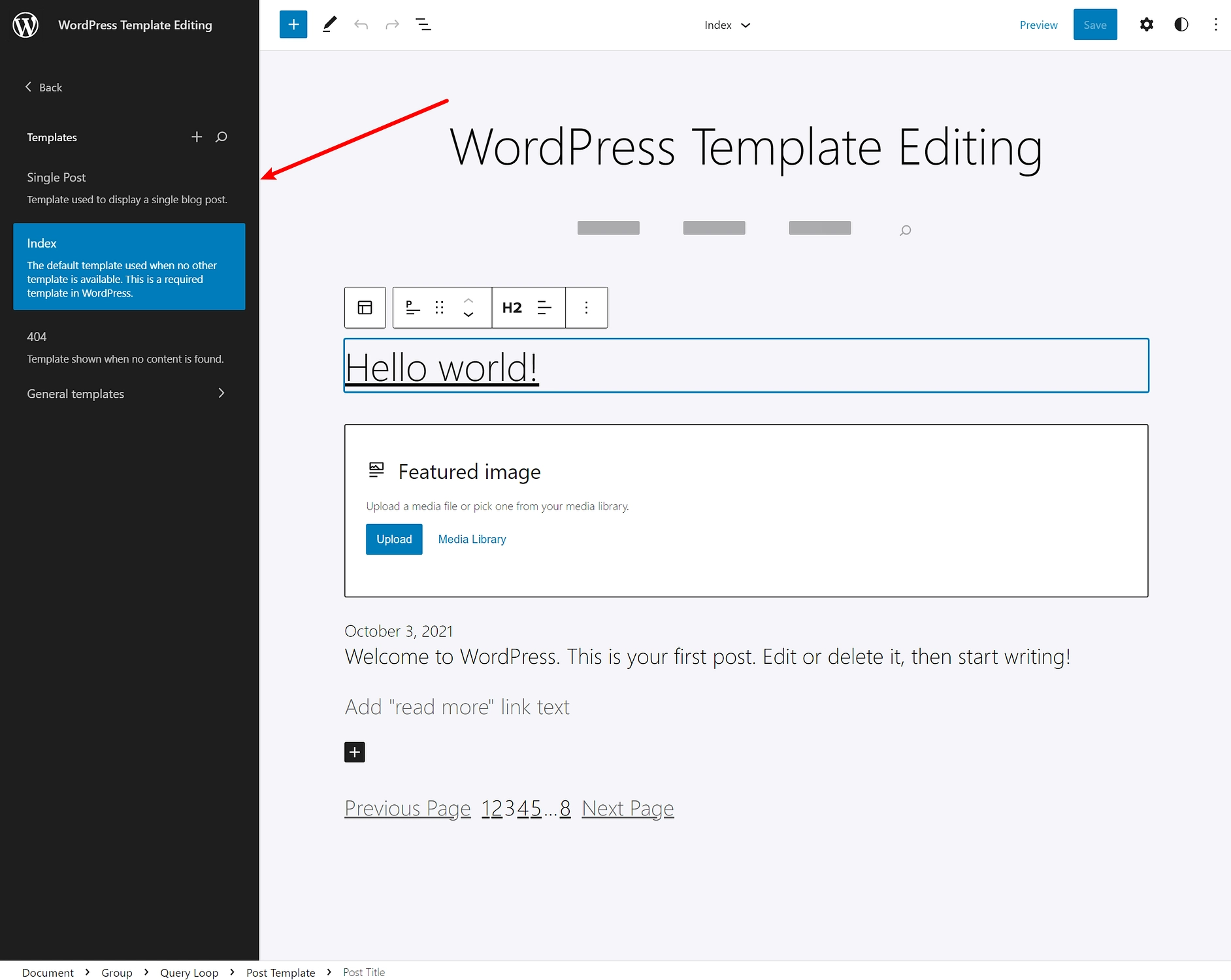
您可以通过单击左上角的 WordPress 徽标来打开模板浏览器。 这将使您可以在模板之间快速切换并在需要时创建新模板:

立即开始使用 WordPress 模板编辑模式
WordPress 模板编辑模式是一项新功能,随着 WordPress 进一步进入完整站点编辑,它将在 WordPress 中发挥越来越大的作用。
模板编辑模式只是一个开始。 虽然当前功能允许您使用块编辑器来设计帖子或页面的模板,但完整的 WordPress 站点编辑器的最终启动将使您可以完全访问主题的基础站点范围模板。
如果您想了解有关此主题的更多信息,请查看我们对 WordPress 完整站点编辑的介绍。
我们还有一些关于使用 WordPress 块编辑器、创建自定义 WordPress 帖子模板以及在小部件区域中使用块的其他有用帖子。
您对 WordPress 模板编辑模式或即将推出的 WordPress 站点编辑器功能还有任何疑问吗? 让我们在评论中知道!
