您必须知道的 20 多个重要的 WordPress 术语和词汇表
已发表: 2022-09-14如果您是WordPress 爱好者,甚至是 WordPress 领域的新手,那么您必须了解常见和关键的 WordPress 术语,对吧? 您会发现许多包含关键 WordPress 术语和词汇表的资源。 但它们中的大多数都不是博客文章的形式,而是更多地关注不同 WP 术语的扩展和定义。
然而,WordPress 是一个利基市场,它比通常在线存在的零碎内容需要更多的细节。 那么,您如何才能全面了解 WordPress 术语和词汇表呢? 别担心! 这篇文章正是为此而写的。
是的,为了您的利益,我已经深入 WordPress 领域收集了20 多个 WordPress 术语和词汇表。 你知道吗? 我已经完成了 20 多个关键的 WP 术语和词汇表。
让我们来看看我装备的长篇集锦——
20 多个 WordPress 术语和词汇表:
渴望海狸了解20 多个最重要的 WordPress 技术术语,对吧? 我们将立即切入正题。 但在此之前,让我指出,这个列表将是一个我已经在上面说过几次的词汇表。 这意味着列表中的术语将从 (AZ) 开始按字母顺序显示。
想知道一些常见的 WordPress 错误的解决方案吗? 单击下面的链接并立即进入博客-
7 WordPress 错误的解决方案
让我们开始吧……
接口:
API(应用程序编程接口的缩写)是一组编程代码,充当两个软件程序之间的中介。 这意味着它是一个软件界面,可让两个应用程序相互交谈或交互。 没抓到吧?
不用担心! 让我举一个例子来说明这一点。 你经常去餐馆,从菜单上点菜,对吧? 您选择订购的食物将在厨房准备。 但是您的订单将如何到达那里? 在这里,出现了服务员或换句话说 API。

在这种情况下,服务员充当 API,将您的订单带到厨房(系统)。 准备好订单后,服务员将提供食物,这意味着他会回复您。 我希望这个例子是有帮助的。
让我们看一个 API 的技术示例。 当您预订机票时,您可以从航空公司的网站或通过旅行社预订。 假设您从在线旅行社预订机票。 您输入了所有预订详细信息,例如旅行日期、舱位类型、航班时间等。
然后,在线旅行服务将与航空公司的 API 进行交互,并要求其从航空公司的数据库中获取所有相关信息,例如座位状态、行李选项等。然后,API 会将航空公司的响应返回给您的旅行服务,然后向您展示更新信息。
阿贾克斯:
Ajax 是Asynchronous JavaScript and XML的首字母缩写词。 它是 Web 脚本和技术的组合,使用户能够更新网页的一小部分而无需重新加载整个页面。 让我在 WordPress 的上下文中澄清它。
在 WordPress 中,Ajax 用于“评论”部分。 当有人发表评论时,您无需重新加载页面即可批准或删除评论。 您还可以在帖子编辑屏幕中注意到 Ajax 的使用。 就像您可以在撰写帖子时在页面上添加新类别,而无需重新加载页面。
A=> 异步——这意味着整个页面信息不需要一次加载。
J=> JavaScript – 需要异步更新,因为它被用来添加动态内容
A=> 和
X=> XML – 用于存储数据的标记语言,独立于任何用于处理的软件或程序
阿帕奇:
Apache 是一个免费的开源 Web 服务器,它使 Web 开发人员能够在 Internet 上部署网站。 当用户请求查看网页内容时,Web 服务器会在其屏幕上显示他们请求的网页。 Web 服务器显示HTML 页面、 CSS 样式表和多媒体等内容。
Web 服务器的作用类似于餐厅主机。 当您出现在餐厅时,主人会欢迎您,检查您的预订信息,并引导您到餐桌旁。 Web 服务器的行为就是这样,甚至做得更多。 当您请求网页时,它会与网站通信,获取请求的页面并显示该页面。
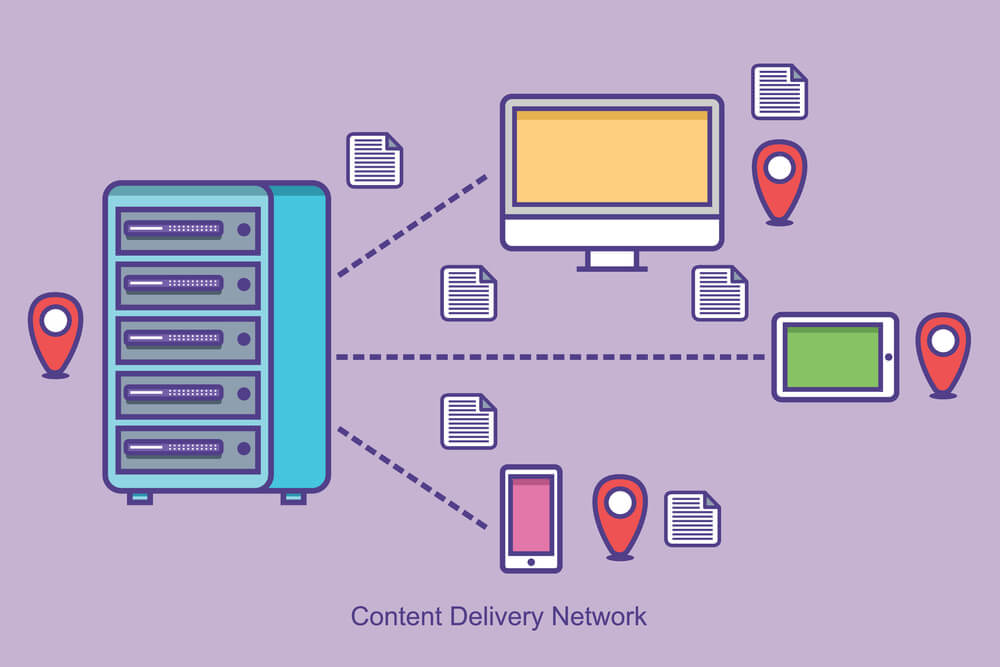
CDN:
CDN 是一组分布在全球不同地理位置的服务器,用于加速网站的内容交付。 CDN 可以扩展为内容分发网络或内容分发网络。 当您连接到特定网站时,您与 Web 服务器之间的物理距离会影响网站内容显示在屏幕上的加载时间。
这就是 CDN 发挥作用的地方,因为它可以加快网站内容的交付速度,而与您的位置无关。 它放置数据中心来缓存或存储网站文件的临时副本,以最大限度地减少网站加载速度的延迟。

CDN 将网页和内容(如文本、图像和视频)缓存在与用户相邻的代理服务器中。 这使您可以观看电影、下载软件程序、进行购买等,而无需等待很长时间才能加载网页。
除此之外,CDN 允许快速传输加载 HTML 页面、样式表、javascript 文件、图像和视频流等内容所需的资产。 此外,这种全球分布的数据中心网络还降低了带宽消耗。
儿童主题:
子主题与 WordPress 中的父主题相关。 它基本上是一个子主题,带有其父主题的特征、功能和风格。 儿童主题的好处? 子主题允许用户在不影响父主题的情况下更改父主题文件。
如果要更新现有主题,可以对子主题进行必要的更改,更新将自动应用于父主题。 通过调整子主题模板,子主题对于原始主题修改是完全安全的。
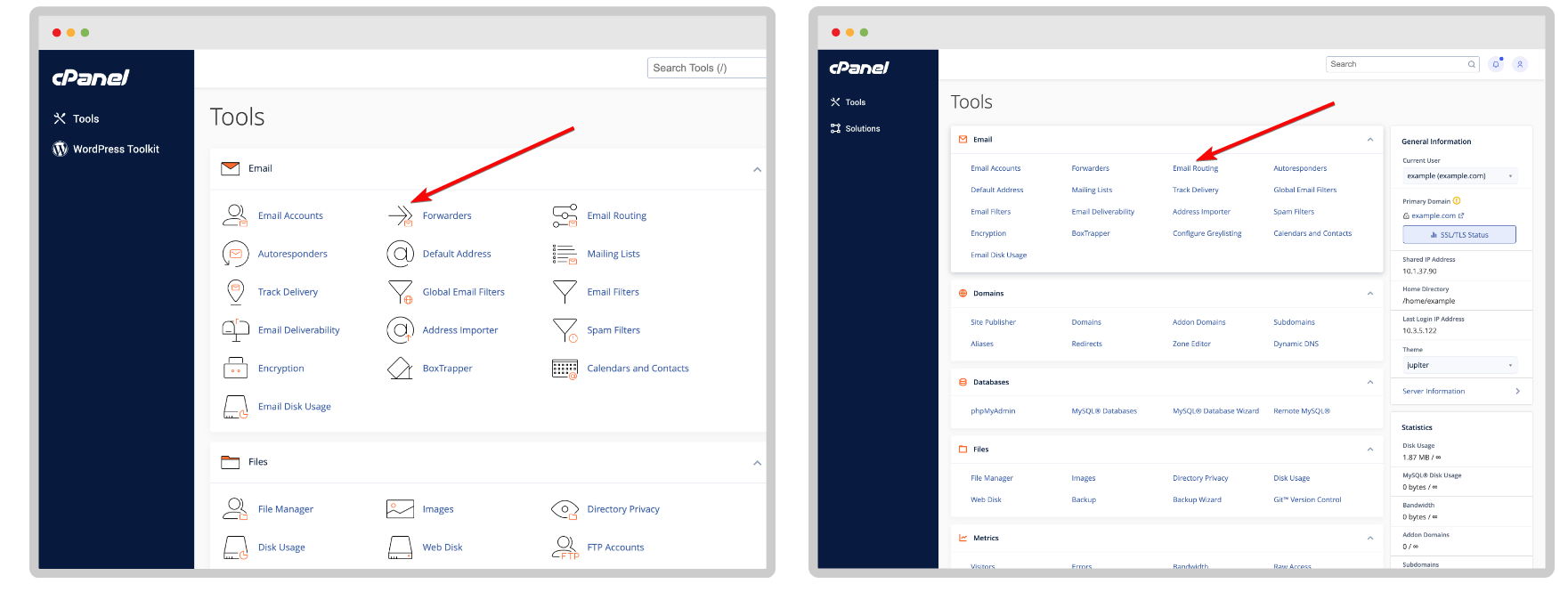
面板:
cPanel 是一个控制面板或仪表板,用于通过基于 Web 的界面管理您的 Web 托管服务器。 这是一个基于 Linux 的界面,可让您自定义或调整托管帐户的一堆元素。 cPanel 是大多数托管服务提供商提供的运行网站的事实上的解决方案。

如果没有 cPanel,您将需要技术知识来管理您的网站或服务器。 但是 cPanel 为您提供了一个图形界面,使您无需任何技术知识即可有效地管理您的网站。 您可以使用无数 cPanel 功能处理您的网站文件、MySQL、数据跟踪、统计信息等。
CSS:
CSS与 HTML 密切相关,因为仅创建网页元素是不够的。 相反,您必须使您的网页看起来像样。 级联样式表缩写为 CSS,它实际上格式化了网页的布局。 因此,当有 HTML 时,就必须有 CSS。
使用 CSS,您可以对 HTML 创建的网页元素进行布局。 例如,您可以使用 CSS 设置文本和字体的样式、控制文本颜色、在段落之间添加间距、调整列和表格的大小、改变屏幕大小、添加其他效果等等。
自定义帖子类型:
顾名思义,WordPress 中的自定义帖子类型与我们使用的常规或标准帖子类型略有不同。 当您的目标是制作与通常内容不同类型的内容时,您可以使用自定义帖子类型。 普通帖子和自定义帖子类型的区别在于后者在数据库中使用不同的 post_type 值。
您可以为投资组合、产品和推荐页面创建和配置自定义帖子类型。 存在许多使用自定义帖子类型来存储数据的 WordPress 插件。 自定义帖子类型具有不同的自定义帖子字段和类别结构。 使用各种自定义代码和插件,自定义帖子类型已添加到 WordPress。
DDOS:
DDOS 是分布式拒绝服务的首字母缩写词。 这是一种在线攻击,可将大量虚假访问者从多台计算机发送到您的网站。 发送此类虚假流量的目的是降低您的网站速度,从而导致网站崩溃。 因此,真正的访问者无法访问您的网站。

为了更好地理解,让我们看一个例子。 如果你光顾一家人头攒动的商店,你受到善待的机会有多大? 由于工作人员被过多的人群淹没,有时产品可能会缺货,因此机会很小。
这正是 DDOS 攻击的工作原理。 您的网站能够一次处理一定数量的流量。 过多的流量可能会使您的网站无响应。 然而,DDOS 攻击者使用受感染的计算机发起攻击。
流体布局:
流体布局是一种网页设计,其中布局随着窗口大小的改变而调整。 这意味着无论窗口大小如何,流畅的网页布局都将始终以相同的方式显示。 流体布局将比例值部署为文本块、图像或属于 WordPress 主题的任何其他内容的测量单位。
与固定布局不同,流动布局对页面组件使用基于百分比的宽度,而不是基于像素的宽度。 流体或液体布局的最佳部分是它可以诱导大多数页面组件适应用户的屏幕尺寸。
GitHub:
Github,一个与 WordPress 相关的非常重要的术语。 Github 基本上是一个基于云的 git 存储库或软件开发平台,由程序员和软件开发人员部署。 它允许开发人员存储、跟踪、修改和管理他们的编程项目。
目前,Github 是开源开发人员中最受欢迎的代码托管平台,这里托管了大量插件和主题。 该平台还允许软件开发人员在开发人员团队中进行版本控制和协作,通过该平台他们可以在存储库中添加其他人以加入他们的项目。
HTML:
HTML 或超文本标记语言是一种用于创建和构建网页的工具。 使用 HTML,您可以利用标签和属性等 HTML 元素创建部分、段落和链接。 超文本基本上是带有链接的文本,用户可以单击该链接并访问网站的另一个页面或不同的网站页面。

然而,标记语言利用带有特殊标记的标签或纯文本来定义不同的部分,如页眉、页脚、段落和其他元素,如图像、表格等。HTML 由一系列元素组成,按顺序包装内容的各个部分让它以某种方式出现。
HTML 代码有助于完美格式化文本和图像等网页元素。 如果没有 HTML,您的 Internet 浏览器将无法掌握如何显示文本或加载图像。 HTML 是与 CSS 和 JavaScript 一起构建网页的 3 个基本工具之一。
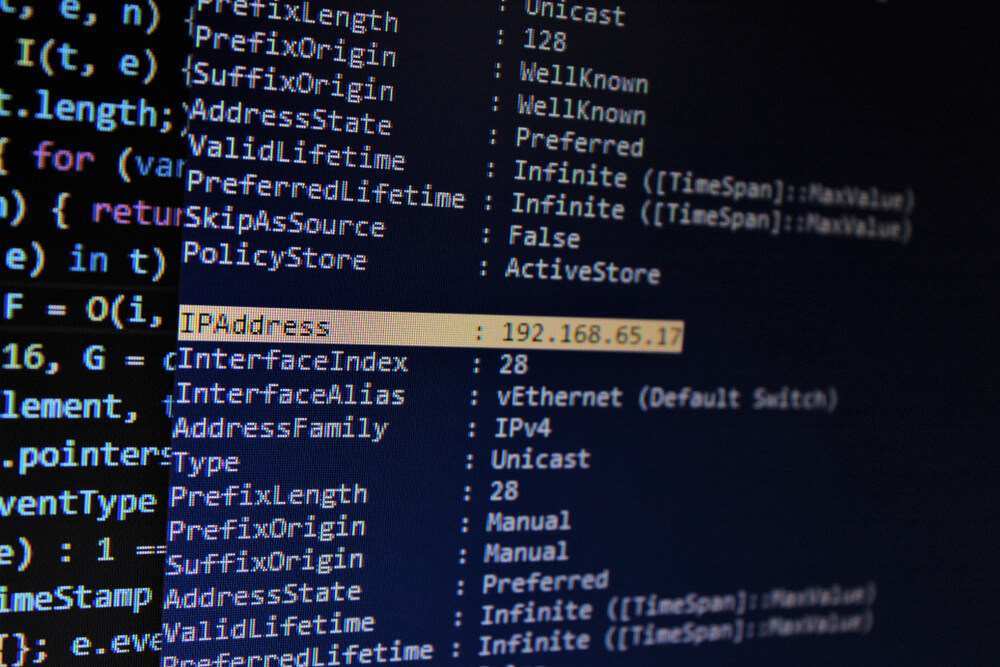
IP地址:
IP 地址或 Internet 协议地址是分配给 Internet 或本地网络上不同设备的一长串数字。 它是一个唯一编号,用作不同硬件设备的标识符。 使用 IP 地址,本地网络或 Internet 上的设备可以相互连接以传输数据。

在 IP 地址的帮助下,Internet 了解将电子邮件、图像、视频等数据发送到何处。IP 地址由一组 4 个数字组成,每个数字由句点分隔。 IP 地址中的数字范围为0-255 。 IP 地址通常看起来像 – 192.168.1.39。
本地主机:
如果您没有域和主机,则在安装 WordPress 时,本地主机是一个熟悉的术语。 简单地说,localhost是运行程序的本地计算机。 例如,如果您在计算机上运行 Web 浏览器,则您的计算机将被视为 localhost。

本地主机是在上线之前测试新设计的完美工具。 也许,您不知道新设计的功能将如何运作。 所以,直接去直播是不安全的。 相反,您可以使用本地计算机作为服务器来测试新主题。
您可以在 localhost 上查看支付网关、文件下载、内容结构等。 一旦您对新设计的所有功能感到满意,您就可以从旧设计无缝过渡到新设计。 localhost 的 IP 地址是127.0.0.1 。
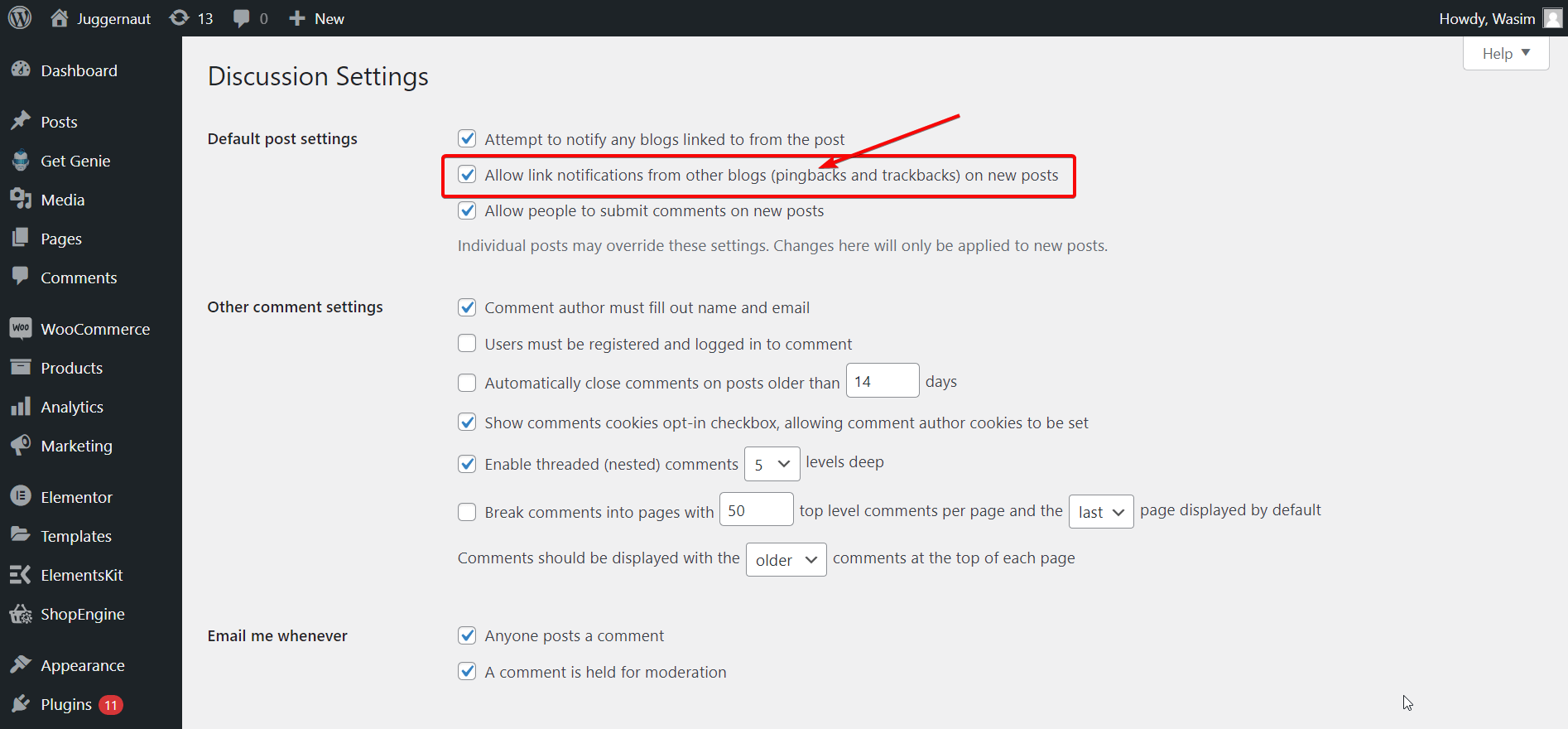
回拨:
Pingback 是一种向博主表示您已将其链接到您网站上的文章的方式。 这里的关键是您链接的站点需要启用 pingback。 博主可以选择是否允许或禁止 pingback 评论出现在他们的网站上。

根据主题配置,来自其他网站的链接内容的摘录可能会出现在您的网站上。 让我列出pingback的步骤:
- X 写了一篇文章并链接到 Y 网站上的另一篇文章。
- X 发布帖子。
- WordPress 将向 Y 的网站发送一个 pingback。
- 然后,pingback 将显示在链接帖子的评论部分下。
共享主机:
顾名思义,共享主机是一种网络托管服务,其中许多网站共享大型网络服务器的资源。 与专用 Web 服务器或虚拟专用服务器不同,共享主机价格实惠且预算友好。

由于其低成本的服务,共享主机非常适合小型企业、投资组合网站和博客。 作为初学者,您无需购买昂贵的托管服务即可拥有大量功能。 如果您想知道托管公司如何如此便宜地提供共享托管服务,那是因为单个服务器的多个用户使他们能够保持低成本。
SSL:
虽然 SSL 是 WordPress 或网站用户中的常用术语,但需要澄清一下。 SSL 代表安全套接字层,用于加密和保护 Web 浏览器和 Web 服务器之间的敏感数据。

SSL 也称为 TLS 或传输层安全协议,它为用户提供有关他们正在与之通信的网站的身份的保证。 如果您的网站启用了 SSL,您会注意到 HTTPS 而不是 HTTP,并且您的网站地址旁边会显示一个挂锁标志,表明您的网站是安全的。
分类:
WordPress 中的分类法是一种将相似帖子分组在一起的方法。 它们可以是常规帖子,甚至可以是自定义帖子类型。 默认情况下,WordPress 有 2 个分类法——类别和标签。 对于自定义帖子类型,您必须使用自定义分类法。
分类法的一个很酷的特性是它可以是分层的,这意味着您可以创建具有自己的子主题的主要主题。 分类的一个示例可以是具有 WordPress、WooCommerce、插件、主题等类别的 WordPress 网站。
可视化编辑器:
在 WordPress 中,可视化编辑器只不过是一个富文本编辑器,可让您轻松创建、编辑和格式化您的博客内容。 WordPress 可视化编辑器的特色是其所见即所得的编辑器。 这意味着内容在您的显示器上的显示方式与发布后的显示方式完全相同。

可视化编辑器有 2 行,其中包含编辑图标。 一些编辑图标包括样式、粗体、对齐、插入链接、工具栏切换、有序列表、无序列表、块引用、文本颜色、缩进和缩进。 您可以通过将鼠标悬停在每个图标上来了解每个图标的含义。
wp-config.php:
在 localhost 中安装 WordPress 时,您碰巧处理了 wp-config.php,对吧? wp-config.php 是一个关键的WordPress 文件,其中包含数据库信息,包括名称、主机 (localhost)、用户名和密码。 这些信息有助于 WordPress 与数据库进行通信,以存储和检索帖子、用户、设置等数据。
关于 wp-config.php 的有趣事实是它默认不包含在 WordPress 下载包中。 相反,WordPress 安装过程将根据您提供的信息创建文件。 wp-config.php 文件位于 WordPress 文件目录的根目录下。
从下面链接的文章中了解如何有效地调试 WordPress -
7 调试 WordPress 提示和技巧
分享你的话:
WordPress 是一个拥有无数技术和非技术术语的广阔领域。 其中一些很容易理解,不需要解释。 例如,帖子、导航等术语,您可以轻松理解它们的字面意思。 但是,还有其他一些你需要弄清楚的。
我在这篇文章中涵盖了20 多个核心 WordPress 术语和词汇表,并附有合适的示例和解释。 一旦你通过它们,你可以很容易地掌握它们的更深层次的含义。 我保证你的概念会比以前更清楚这些术语。
分享你从这篇文章中受益多少的话。 并且不要忘记通过留下评论来建议更多的 WordPress 术语和词汇表。 然而,Wpmet 开发 WordPress 插件和插件来简化用户体验。 ElementsKit、ShopEngine、GetGenie、MetForm 和 Wp Social等等。
