所有 WordPress 主题都与页面构建器兼容吗?
已发表: 2022-11-02将页面构建器模板和设计资产保存到云端! 开始使用 Assistant.Pro


当您的 WordPress 主题与您的页面构建器不兼容时,这可能会导致严重的软件冲突,从而减慢开发过程。 但是,无论您使用哪种主题,像 Beaver Builder 这样灵活且编码良好的选项都可以正常工作。

在这篇文章中,我们将解释在使用不兼容的页面构建器和主题时可能会遇到的一些常见问题。 然后,我们将向您展示为什么 Beaver Builder 可以帮助防止这些问题。 让我们开始吧!
目录:
在讨论软件兼容性之前,让我们简要介绍一下主题和页面构建器之间的区别。 WordPress 主题是一种预编码设计,您可以将其安装在您的网站上。 相比之下,页面构建器是一个插件,可让您轻松自定义各个页面和帖子的内容区域。
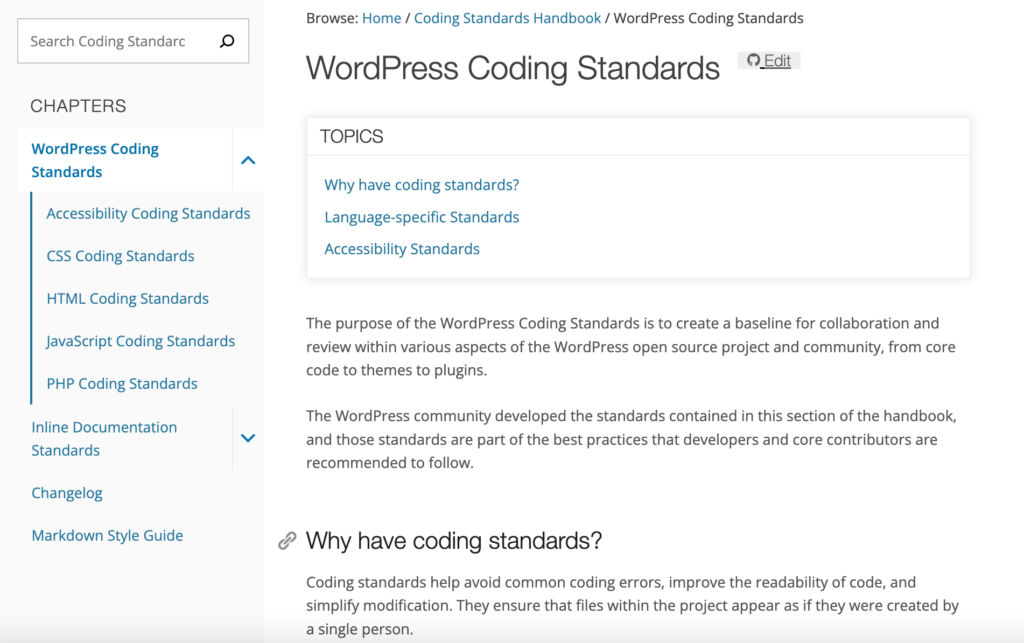
由于 WordPress 是一个开源项目,许多不同的开发人员创建了可以在任何网站上使用的主题和插件。 这些工具和设计必须符合平台的编码标准:

但是,您可能仍然会遇到质量较差的主题和插件。 某些软件可能不符合编码标准,但仍会出现在 WordPress 目录中。 因此,某些主题可能与特定页面构建器不完全兼容。
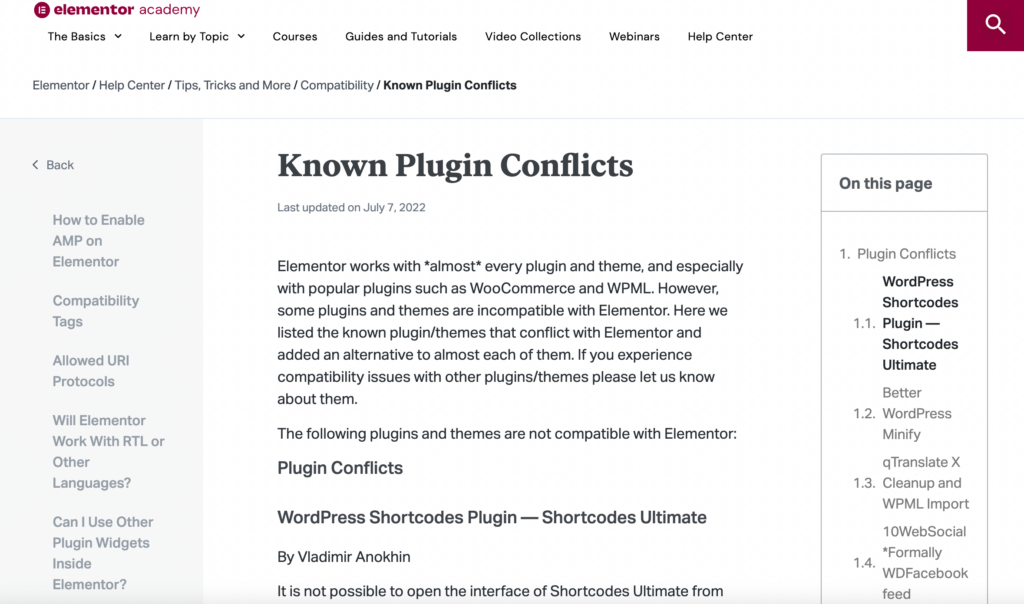
在安装页面构建器之前,您可以检查开发人员的网站以了解已知的不兼容问题。 例如,Elementor 有一长串插件和主题冲突。 这包括高级和免费的基于块的主题:

如果您只使用默认的 WordPress 主题和块编辑器,您可能永远不会遇到兼容性问题。 但是,任何第三方插件或主题都可能导致冲突。
当您的页面构建器和主题不兼容时,可能会导致网站前端和后端出现一些常见的 WordPress 错误。 由于这些冲突可能以多种方式发生,因此它们可能会在您的站点上以不同的错误形式出现。
如果发生重大冲突,这可能会导致白屏死机 (WSOD)。 这是您的网站完全崩溃的时候,将您锁定在 WordPress 管理仪表板之外。 在这种情况下,您所看到的只是一个空白的白色屏幕。
在其他情况下,您在管理网站时可能会遇到一些烦人的故障。 如果您的主题和页面构建器不兼容,您可能无法打开页面编辑屏幕。 这将阻止您自定义您的网站设计和功能。
主题和页面构建器不兼容可能引起的其他问题包括:
此外,您可能会注意到网站前端的一些设计错误或不一致。 如果主题和页面构建器不能无缝地协同工作,您的网站可能无法按照您希望的方式显示或运行。 按钮或表单等某些元素可能无法正常工作,从而导致访问者的用户体验不佳。
正如我们前面提到的,WordPress 是开源的,这意味着会有很多冲突软件的机会。 每当您安装第三方页面构建器时,它可能与您要使用的主题不兼容。
通常,当两个第三方软件没有设计为一起工作时,就会发生这种不兼容性。 检查您选择的主题是否已经带有内置页面构建器也很重要。
例如,Divi 有自己的构建器,因此安装另一个可能会导致您的站点发生冲突:

此外,一些主题开发人员选择不包含循环。 这种 WordPress 机制在一页上显示您的帖子列表。 由于循环是 WordPress 的重要组成部分,因此从主题中省略它可能会导致与使用它的页面构建器不兼容。
最后,您激活的主题可能已将其自己的 jQuery 版本加入队列或硬编码。 安装使用标准 jQuery 的页面构建器后,您可能会意外加载两个版本。
但是,请记住,任何冲突的软件都可能导致不兼容。 因此,您需要检查网站的其他区域以排除其他问题。
由于主题不兼容导致许多问题,因此为您的网站选择正确的工具非常重要。 在安装新的主题或页面构建器之前,您需要评估该软件是否可以很好地协同工作。
作为一般规则,最好的选择是找到一个适用于许多不同主题的页面构建器。 Beaver Builder 是一个灵活、响应迅速的页面构建器,您可以使用它来自定义几乎任何主题:

另外,Beaver Builder 是用干净的代码设计的。 这意味着它符合 WordPress 编码标准。
与其他页面构建器不同,Beaver Builder 是轻量级的,减少了可能与您的主题冲突的不必要功能。 此外,这使其界面非常快速且易于使用。
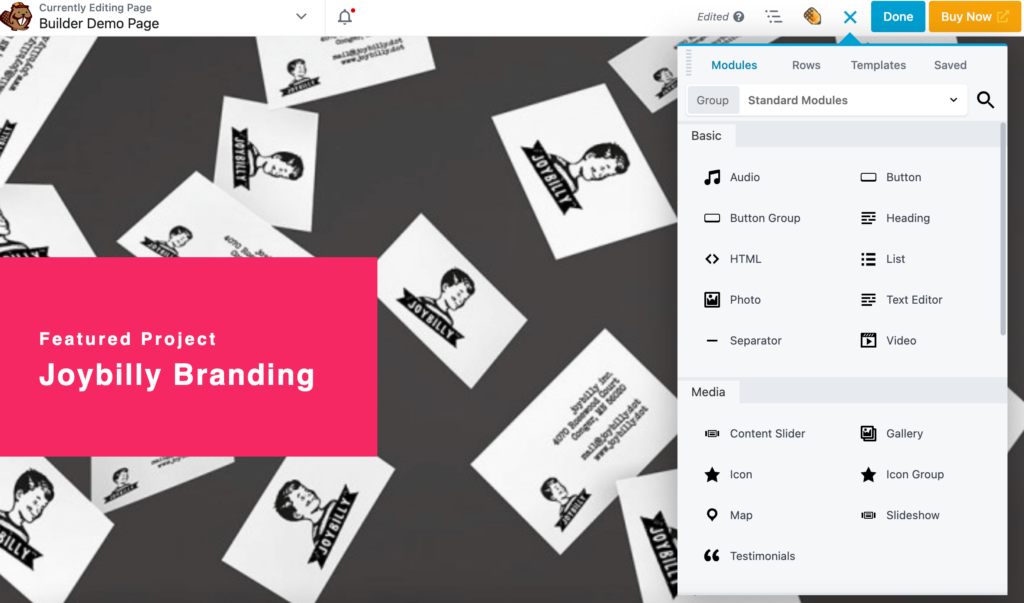
无论您使用哪个主题,您都可以快速将内容模块拖放到您的页面上:

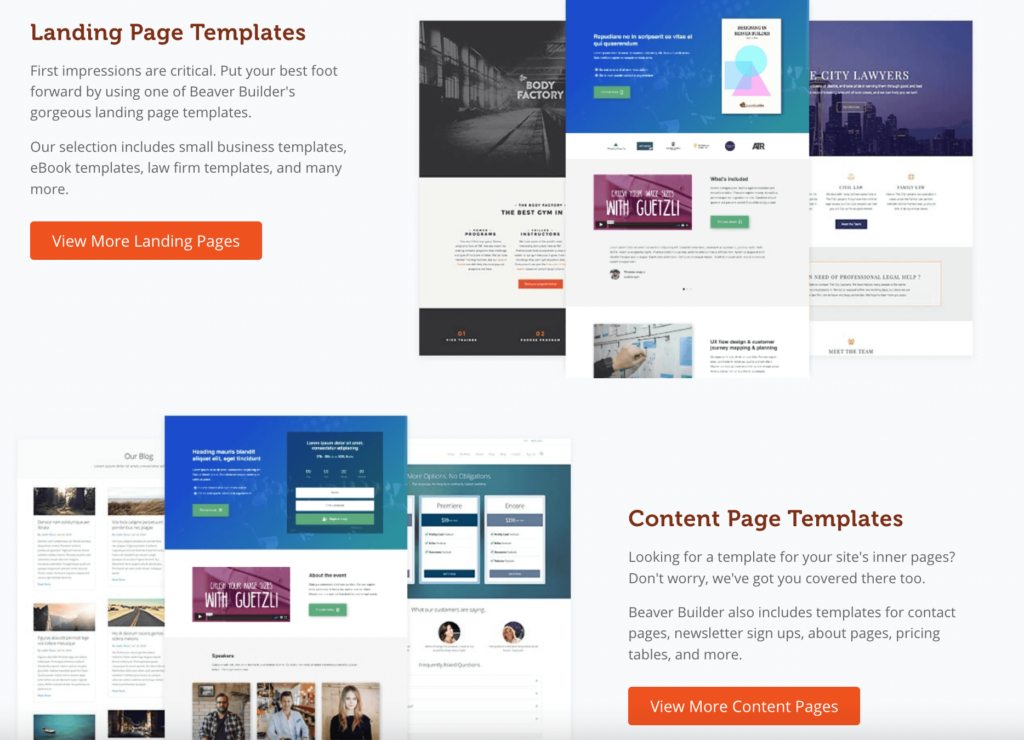
此外,Beaver Builder 的页面模板是专门为 WordPress 平台构建的。 与出色的 WordPress 主题结合使用时,您可以使用这些预先设计的布局来创建响应式网站:

虽然其他页面构建器可能会因界面缓慢而降低您的网站速度,但 Beaver Builder 是为速度而构建的。 它可以帮助您以更少的加载时间、更小的页面大小和更少的请求创建令人惊叹的内容。
当您尝试在主题和页面构建器之间实现兼容性时,您需要确保您的构建器灵活、响应迅速且快速。 幸运的是,Beaver Builder 满足所有这些要求。 搭配最小的 WordPress 主题,您永远不必担心在设计过程中出现意外的软件冲突。
尽管 Beaver Builder 被编码为灵活,但不能保证它会针对每个 WordPress 主题进行优化。 出于这个原因,选择一个您知道会与您的页面构建器良好交互的主题也很重要。
要选择正确的主题,您需要寻找最小但灵活的设计。 尽管您可能很想选择复杂的布局,但最好从简单的开始以避免与页面构建器的潜在冲突。
在安装之前检查主题的详细信息也很重要。 最好的主题通常会有大量的活跃安装和五星级评价。 您还需要确保它最近已更新。
如果您正在努力寻找灵活的主题,我们建议您安装我们的 Beaver Builder 主题。 它有一个轻量级、多功能的 Bootstrap 框架,旨在由 Beaver Builder 等页面构建器扩展:

此外,Astra 和 GeneratePress 是为实现最大兼容性而构建的两个流行主题。 这两个选项都经过精心编码和测试,并使用顶级页面构建器进行了测试。
激活主题后,您可以继续安装 Beaver Builder Lite。 这样,您可以在购买高级计划之前评估构建器是否与您喜欢的主题兼容。
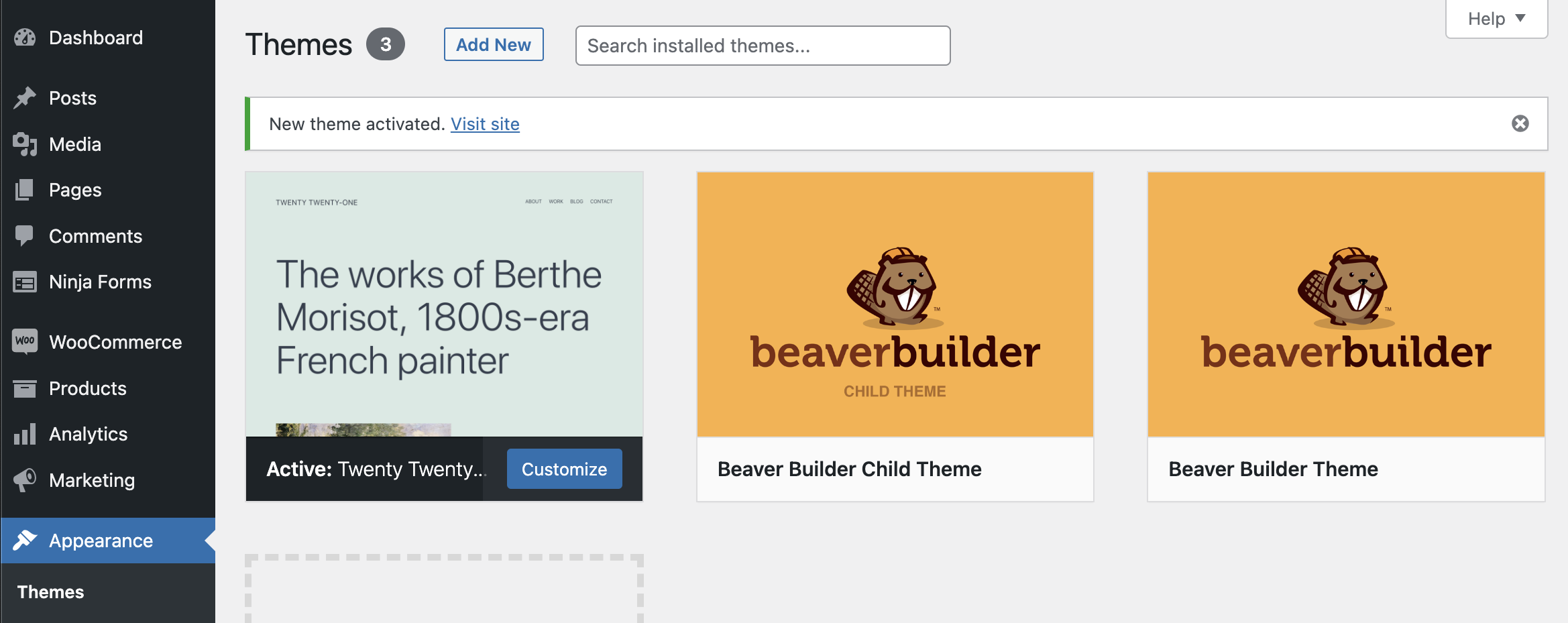
即使您已采取这些预防措施,您仍可能会遇到主题冲突。 如果发生这种情况,请转到外观 > 主题并激活默认 WordPress 主题,例如二十一二十一:

然后,您可以检查问题是否已解决。 如果是这样,那么问题可能源于第三方主题。 在这种情况下,您需要找到与您的页面构建器更兼容的主题。
作为网页设计师,您可能需要安装不同的第三方软件来实现您的所有功能目标。 当您尝试找到最佳主题和页面构建器时,错误的选择可能会导致您的网站出现故障或更严重的问题。
幸运的是,Beaver Builder 的编码几乎可以与任何 WordPress 主题无缝协作。 我们的页面构建器响应迅速、直观且快速,因此您无需担心潜在的主题冲突!
WordPress 主题决定了您网站的总体布局,包括其页眉、页脚和侧边栏。 同时,页面构建器使您能够使用拖放编辑器、模板和模块自定义站点的不同区域。 本质上,主题是整个网站的模板,而页面构建器是内容编辑器。
默认情况下,WordPress 带有块编辑器,您可以使用它来编辑帖子和页面。 但是,页面构建器可以提供更多自定义选项,同时也更易于使用。 例如,Beaver Builder 的拖放模块、预制模板和快速的页面速度可以帮助您更高效地设计漂亮的页面。