WordPress 到 Webflow – 终极指南 2023
已发表: 2023-04-08- 考虑从 WordPress 迁移到 Webflow 的原因
- 准备迁移
- 将内容从 WordPress 迁移到 Webflow
- 测试您的 Webflow 网站
- 迁移期间的 SEO 注意事项
- 启动您的 Webflow 网站
- 结论
WordPress和Webflow是两个流行的建站平台,各有特点和优势。
WordPress 是一种广泛使用的开源内容管理系统 (CMS),可提供广泛的自定义选项以及庞大的插件和主题生态系统。
另一方面,Webflow 是一种功能强大的网页设计工具,借助其直观的可视化编辑器和内置的 CMS,用户无需编写任何代码即可创建响应迅速、视觉上吸引人的网站。 如果您想了解有关 Webflow 的更多信息:Webflow Review 2023:功能、优点和缺点
考虑从 WordPress 迁移到 Webflow 的原因
人们可能会考虑将他们的网站从 WordPress 迁移到 Webflow 的原因有很多。 一些关键因素包括:
- 简化的设计过程:Webflow 的可视化编辑器使用户能够同时设计和构建他们的网站,使其成为一个高效且用户友好的平台,尤其是对于设计师而言。
- 响应式设计:Webflow 可以轻松创建响应式网站,无缝适应不同的设备和屏幕尺寸,确保跨所有平台的流畅用户体验。
- 改进的性能:与许多 WordPress 网站相比,Webflow 的优化代码输出和内置托管可以带来更快的页面加载时间和更好的整体性能。
- 增强的安全性:作为一个完全托管的平台,Webflow 负责安全更新和补丁,降低可能影响自托管 WordPress 网站的漏洞风险。
- 不依赖插件:虽然 WordPress 通常依赖插件来增加功能,但 Webflow 提供了许多内置功能,减少了对第三方解决方案的需求和潜在的兼容性问题。
考虑到这些好处,从 WordPress 迁移到 Webflow 对于希望提升网站设计、性能和整体用户体验的个人和企业来说可能是一项战略举措。
阅读更多:Webflow 与 WordPress:2023 年哪个最好?
准备迁移
为确保顺利迁移,在迁移到 Webflow 之前评估您当前的 WordPress 网站至关重要。 考虑以下因素:
- 内容:查看 WordPress 网站上内容的类型和数量,包括博客文章、页面、图像和其他媒体。 清楚地了解您的内容将使传输过程更加高效。
- 设计和布局:分析您网站的设计元素,例如配色方案、排版和总体布局。 您需要在 Webflow 中重新创建这些以保持一致的外观和感觉。
- 功能和交互性:确定您的网站当前使用的特定功能,例如联系表单、滑块和电子商务功能。 您需要找到合适的 Webflow 替代方案或自定义解决方案。
设置 Webflow 环境
在迁移您的内容之前,您需要创建一个 Webflow 环境来托管您的新网站。

就是这样:
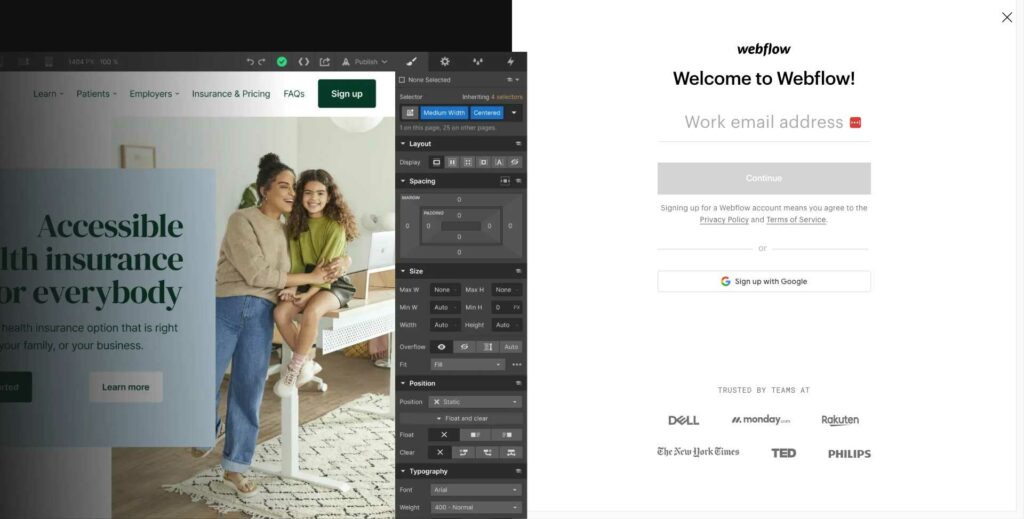
- 创建 Webflow 帐户:通过提供您的电子邮件地址并创建密码来注册一个免费的 Webflow 帐户。 这将使您能够访问 Webflow 的平台和工具。
- 选择计划:Webflow 提供各种计划以满足不同的需求,从具有基本功能的免费计划到具有高级功能的高级计划。 选择最适合您要求的计划。
- 选择模板或从头开始:Webflow 提供了一个专业设计的模板库,您可以将其用作站点的起点。 或者,您可以选择从空白画布开始,从头开始创建您的设计。
规划迁移过程
适当的规划对于成功迁移至关重要。 创建迁移计划时请考虑以下方面:
- 时间线:为迁移设置一个现实的时间线,将内容传输、设计和测试的时间考虑在内。 确保为每个阶段分配足够的时间,以避免匆忙处理。
- 角色和职责:确定谁将负责迁移的各个方面,无论是单独项目还是涉及团队。 相应地委派任务以确保顺利和高效的过程。
完成这些准备工作后,您现在就可以开始从 WordPress 到 Webflow 的实际迁移过程了。 按照本指南中概述的步骤立即创建一个视觉上令人惊叹的高性能 Webflow 站点!
将内容从 WordPress 迁移到 Webflow
从 WordPress 导出内容
在迁移过程中,第一步是从 WordPress 导出内容。 这涉及两个主要步骤:

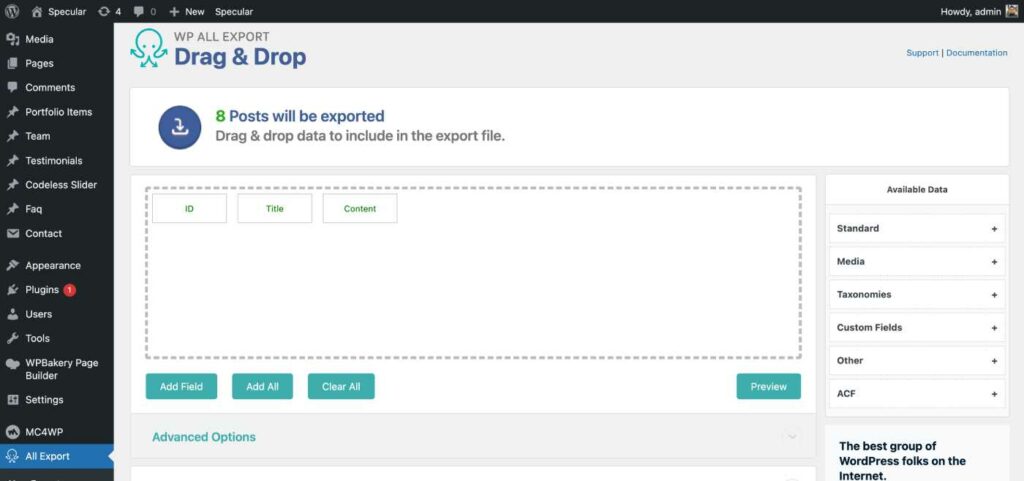
- 帖子和页面:使用 WP ALL Export 导出工具下载包含站点帖子和页面的 CSV 文件。 该文件稍后将用于将内容导入 Webflow。 (有关如何安装插件的更多信息)
- 图像和其他媒体:从 WordPress 站点下载图像、视频和其他媒体资产,因为它们需要在迁移期间上传到 Webflow。
将内容导入 Webflow
内容准备好后,下一步就是将其导入 Webflow。 此过程包括以下步骤:
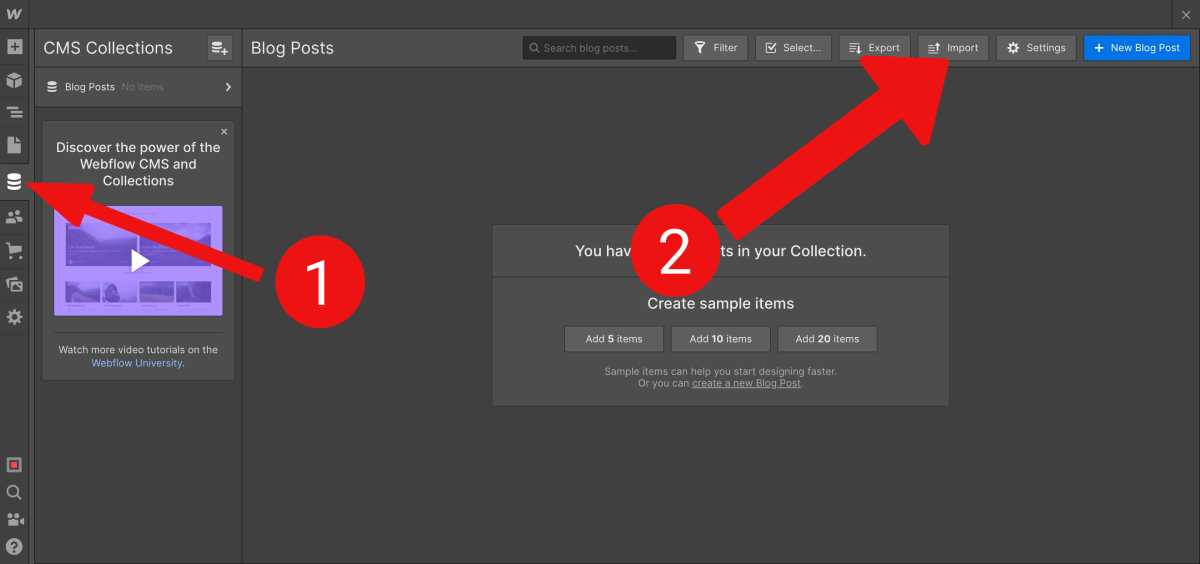
- 在 Webflow 中创建集合:集合是 Webflow CMS 的支柱。 设置与 WordPress 内容类型相对应的集合,例如博客文章或页面。 这有助于维护一个结构良好的网站,该网站易于浏览且对 SEO 友好。
- 导入 CSV 数据:导入 WordPress CSV 文件 使用 Webflow 的导入工具导入适当的 Webflow 集合。 此步骤可确保内容传输准确高效。
- 手动内容传输:如果首选更实际的方法或存在独特要求,请手动将内容从 WordPress 站点复制并粘贴到 Webflow。 此方法更耗时,但可以更好地控制内容传输过程。

通过执行这些步骤,内容可以成功地从 WordPress 迁移到 Webflow,为迁移的下一阶段做好准备:重新设计和布局。
测试您的 Webflow 网站
全面测试网站功能
迁移内容、设计和布局后,彻底测试新的 Webflow 网站以确保一切按预期运行至关重要。 重点关注以下几个方面:

- 表单和用户输入:测试所有联系表单、评论部分和任何其他用户输入字段,以确保它们正常运行并捕获必要的信息。
- 不同设备上的响应能力:检查网站在各种设备上的表现,例如智能手机、平板电脑和台式电脑,以确保它无缝适应不同的屏幕尺寸并提供最佳的用户体验。
- 页面加载速度:使用 Google PageSpeed Insights 或 GTmetrix 等工具分析网站的页面加载速度,以确保其符合性能标准并为访问者提供快速的浏览体验。
校对和内容审查
花时间校对和审查新 Webflow 网站上的所有内容。 检查拼写错误、语法错误以及风格或格式的不一致。
确保高质量的内容不仅会给访问者留下积极的印象,而且有助于提高 SEO 性能。
解决测试中发现的问题
解决在测试阶段发现的任何问题或错误。 这可能涉及修复损坏的链接、调整设计元素或调整网站的功能。
继续测试和完善网站,直到所有问题都得到解决并且网站可以发布。
通过执行这些步骤,新的 Webflow 网站将变得更加完善、功能齐全,并准备好提供卓越的用户体验,同时与之前的 WordPress 版本相比,提供改进的性能和更轻松的设计管理。
迁移期间的 SEO 注意事项
将网站从 WordPress 迁移到 Webflow 时,确保网站的搜索引擎优化 (SEO) 不受负面影响非常重要。
考虑以下几个方面来保持甚至提高网站的 SEO 性能:
维护 URL 结构
迁移到 Webflow 时,尽量保留 WordPress 站点的现有 URL 结构。 一致的 URL 有助于避免搜索引擎索引的潜在问题。 确保指向该站点的任何现有反向链接保持正常运行。
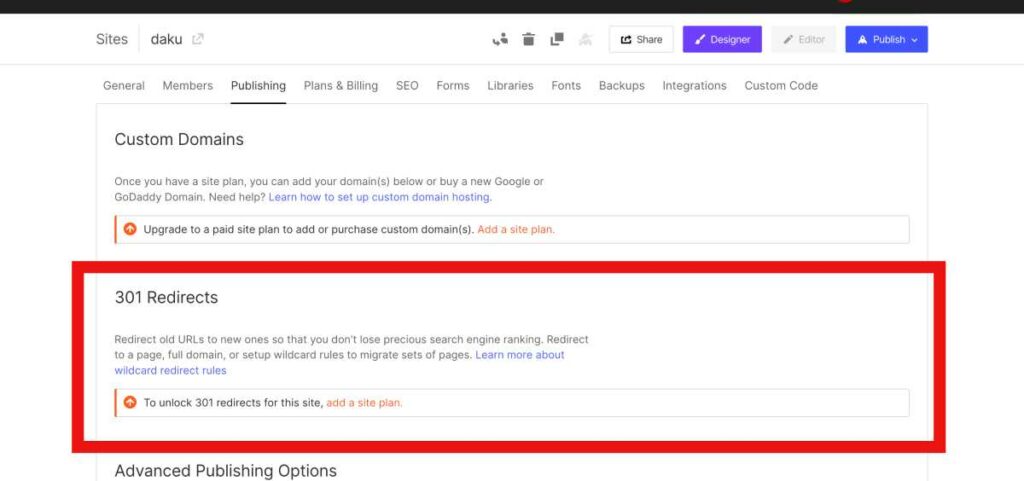
设置 301 重定向

如果无法避免更改 URL 结构,请设置 301 重定向以将旧 URL 指向 Webflow 站点上的新对应物。

这确保了访问旧链接的访问者将被定向到正确的内容。 所以它有助于维持网站的SEO排名。 您可以通过阅读有关 301 重定向的 Webflow 教程来了解更多信息。
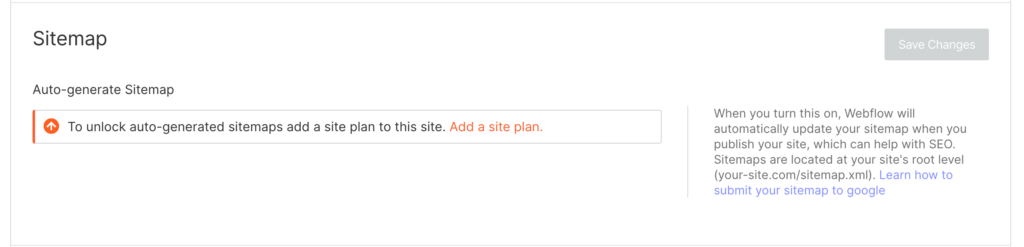
更新站点地图并提交给搜索引擎

为新的 Webflow 站点创建一个更新的站点地图,并将其提交给搜索引擎,如 Google 和 Bing。 这有助于搜索引擎更有效地索引站点。
优化页面 SEO 元素
检查和优化页面上的 SEO 元素,例如标题标签、元描述和标题标签,以确保它们的格式正确并包含相关关键字。
此外,确保所有图像都具有描述性替代文本,并且更新内部链接以反映新的站点结构。
通过在迁移过程中考虑这些 SEO 因素,从 WordPress 到 Webflow 的过渡可以很顺利,并且对网站搜索引擎排名的影响最小。
通过周密的规划和执行,新的 Webflow 站点可以保持甚至改进其 SEO。 这样,您可以获得更多自然流量并帮助实现在线成功。
启动您的 Webflow 网站
完成迁移后,请按照以下实用步骤操作:
连接您的自定义域
- 登录到您的 Webflow 帐户并转到项目的仪表板。
- 单击“设置”选项卡并导航到“发布”部分。
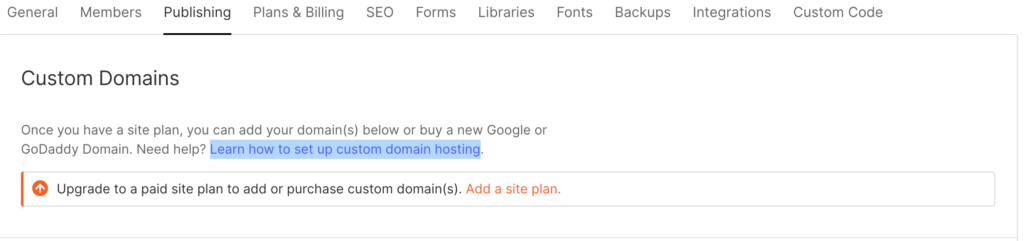
- 在“自定义域”下,输入您的域名并单击“添加域”。
- 按照说明使用提供的值更新域的 DNS 设置。
- 等待 DNS 传播完成,这最多可能需要 48 小时。

发布您的 Webflow 站点

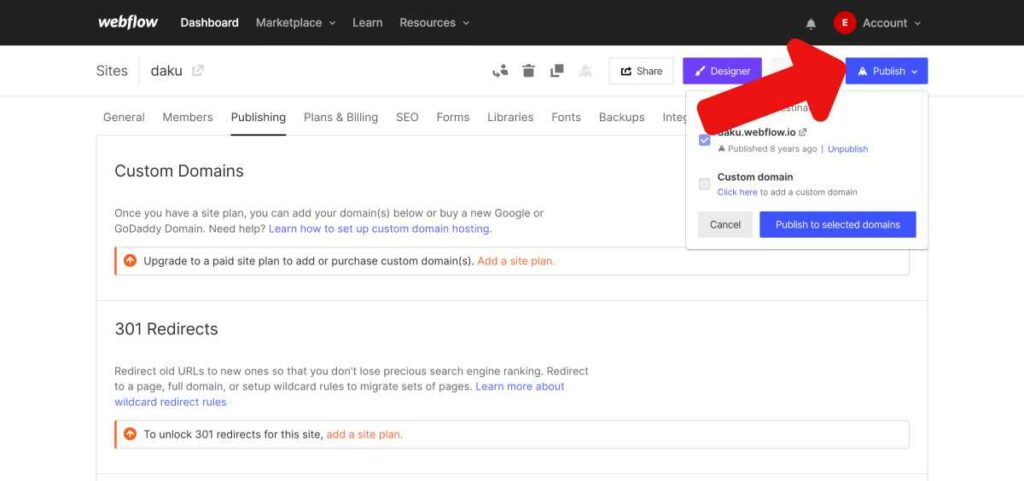
- 在项目的仪表板中,单击右上角的“发布”按钮。
- 选择您的自定义域并单击“发布到所选域”。
- 您的网站现已上线并可供访问者访问。
监控网站性能
- 将您的 Webflow 站点连接到分析工具,例如 Google Analytics。 为此,请转到项目设置 -> SEO -> Google Analytics
- 定期查看数据以跟踪用户参与度、转化率和流量来源。
- 使用来自分析的见解做出数据驱动的决策并提高网站性能。
迁移后支持和维护
- 定期更新您的 Webflow 站点的内容以保持其新鲜和吸引力。
- 执行例行备份以保护您的站点免受数据丢失。
- 解决可能出现的任何问题或错误,确保流畅的用户体验。
- 考虑订阅 Webflow 支持计划以获得更多帮助和资源。
遵循这些实用步骤可确保成功启动 Webflow 站点,并在迁移后保持性能和用户体验。
如果你不喜欢 Webflow,你可以查看它的一些替代品:7 Best Webflow Alternatives (Ranked & Compared)
结论
在本指南中,我们介绍了将网站从 WordPress 迁移到 Webflow 的基本步骤:
迁移过程回顾
- 通过评估您的 WordPress 站点和设置 Webflow 环境来准备迁移。
- 迁移内容,包括从 WordPress 导出和导入 Webflow。
- 在 Webflow 中重新创建设计和布局。
- 测试新的 Webflow 站点的功能、响应能力和内容质量。
- 考虑 SEO 方面,例如 URL 结构、301 重定向和页面优化。
- 通过连接自定义域、发布和监控性能来启动 Webflow 站点。
现在您的网站已成功迁移到 Webflow,请利用其灵活性和潜力。
探索广泛的设计可能性,尝试交互和动画,并利用强大的 Webflow CMS 创建真正独特且引人入胜的用户体验。
借助 Webflow,您可以释放网站的全部潜力并取得在线成功。
作为 Codeless 的联合创始人之一,我带来了开发 WordPress 和 Web 应用程序方面的专业知识,以及有效管理托管和服务器的记录。 我对获取知识的热情以及对构建和测试新技术的热情驱使我不断创新和改进。
