什么是 WordPress 中的用户体验设计? (完整指南)
已发表: 2022-09-16用户体验 (UX) 是用于描述用户如何与产品、服务或软件交互的术语。 UX 设计的目标是使网站易于使用且令人愉悦,并确保用户在使用贵公司的网站或应用程序时获得积极的体验。
用户体验是任何 WordPress 网站的重要组成部分,如果您希望您的网站和业务拥有良好的声誉并将您的访问者转化为快乐的回头客,您需要考虑改进它。
在本文中,我们将解释对 UX 的误解,并讨论改善 WordPress 网站 UX 的最佳方法。
用户体验 (UX) 和用户界面 (UI) 有什么区别?
用户体验没有标准定义。 根据牛津大学出版社期刊“与计算机交互”的一项研究,企业用户体验设计的目标是“通过在与产品交互中提供的实用性、易用性和乐趣来提高客户满意度和忠诚度。”
Nielsen Norman Group 的 Don Norman 和 Jakob Nielsen 将 UX 设计描述为包含用户对产品或服务的最终体验的所有方面,涉及跨多个学科的努力。 这意味着将用户体验设计的责任分配给前端和后端开发人员、文案、产品策略师、数据分析师、营销人员等专家。 换句话说,用户体验设计不是任何“用户体验设计师”的唯一创造。
用户界面不同于用户体验,它是指添加到用户体验设计中的视觉和交互元素,例如屏幕、颜色、排版、按钮、动画等。 例如,无限滚动是浏览页面内容的常用方法,但如果您认为它会带来更好的用户体验,则可以添加分页、加载更多或子类别过滤。
在网站或产品开发中,首先是 UX 设计,其次是 UI。 考虑到整个用户体验,在 UX 设计期间会进行很多规划。 例如,您的 WordPress 用户体验设计师会提高您的网站速度并修复任何影响用户体验的错误。
UI 设计阶段涉及创建令人愉悦的视觉效果和直观的交互功能,它们是用户界面的一部分。 很多 UX/UI 设计师会有交叉的技能,但 UX 和 UI 并不相同。 区分这两者的一个简单方法是将 UX 与站点功能和目的相关联,将 UI 与站点美学联系起来。
为什么 UX 对 WordPress 网站很重要?
借助从网站编辑器和插件到主题和分析的各种工具,WordPress 网站相对容易设置。 但是,不仅仅是知道如何使用这些工具,您还需要应用 UX 设计的最佳实践,以确保人们在使用您的企业网站时享受愉快的时光。
换句话说,您可以快速设置您的 WooCommerce 商店,但是从有人登陆您的网站到他们结帐的那一刻,规划一个有意义、相关且令人愉快的体验是完全不同的野兽。 WordPress UX 设计需要熟练和经验。
改善 WordPress 用户体验的最佳方法
了解影响人们在网站上体验的因素会很有帮助。 牢记这一点,以下是增强 WordPress 用户体验的主要方法。
了解你的听众
在考虑特定用户的情况下规划您的 WordPress UX 设计。 用户角色有助于将需求、愿望和动机与您网站上的行为联系起来。
对实际用户行为的评估对于判断您网站页面的性能是必要的,尤其是您的主页/登录页面和关键产品页面。 你会知道你的听众想要达到什么目标,以及他们是否能够实现它,也就是说,他们的目标之路是否顺畅。 这些见解将有助于发现需要解决的问题并提高您网站的转化率。
有许多工具可以提供视觉信息,例如热图和图表,以便轻松了解您网站上的访问者行为。 谷歌分析告诉您访问者如何在您的网站上移动,并允许您跟踪对链接、CTA 按钮、导航和其他交互功能的点击。 Hotjar 具有热图,可向您展示访问者如何在您的网站上滚动以及如何在您的桌面和移动网站上导航页面。
响应式设计
良好的 WordPress UX 的一个方面是确保在所有设备上获得一致的网站浏览体验,或者所谓的响应式设计。 这意味着您的网站在大小屏幕上保持其视觉吸引力。
您的网站内容应调整其宽度以适应其查看的屏幕尺寸的宽度。 这可以通过优化您的网站在桌面和移动设备上的布局来实现。 响应式网站会根据屏幕大小、调整图像大小、重新定位内容以及更改字体和导航进行调整,以确保您的网站无论使用何种设备都具有良好的外观和感觉。
内容设计
当您考虑要添加到您的网站的内容时,您应该考虑要写什么,如何以视觉方式呈现它,以及用户如何与之交互。 内容设计是描述使网站内容可用、可访问和可读的正式术语。
内容设计的 UX 部分是确保整个网页的内容在外观上保持一致,并与更大的页面设计正确匹配。 它涉及根据您的页面布局、横幅和按钮规划内容。
内容设计师了解页面上特定内容的重要性,以使其突出或以最佳方式传达。 例如,设计师可能会推荐带有标语的视频或计算器工具,以引人入胜的方式传达信息或与特定内容的目的相匹配。 他们可以根据内容对网站访问者的重要性和价值来确定内容需要如何脱颖而出并在视觉上立即可访问。
网站速度
您设计网站的方式会显着影响您的网站速度。 拥有快速加载的图像、良好的分页和不会降低网站速度的插件是提高页面速度的一些方法。
UX 设计元素及其数量的选择也很重要。 例如,晦涩的字体和过多的社交媒体按钮不利于页面加载速度。 如果网页包含大量内容,则侧边栏上的手风琴按钮(通常样式为“阅读更多”按钮)或产品过滤器(可折叠/可展开)有助于降低加载速度。
当页面加载速度从 1 秒增加到 3 秒时,用户跳出的概率增加了 32%。 除了您的 WordPress 用户体验设计之外,定期网站维护对于确保始终如一的良好网站性能也很重要。
客户支持
您可以规划 UX 设计以改善您网站的客户支持。 例如,实时聊天框将允许访问者与您取得联系或实时接收查询的答案。 您可以添加一个自助服务选项,让客户可以找到他们想要的东西,例如他们的订单详细信息,并从网站的专门区域打印出来。
用户体验设计是关于了解客户旅程并在整个过程中为他们提供支持。 举个例子,如果您需要客户将某些文档上传到您的网站,您可以拥有一个系统状态,让他们放心他们的上传进度。 如果您有电子商务商店,您可以创建带有进度条的支持性结帐,向客户显示他们在流程中的位置。
五种插件可增强您的WordPress 用户体验
WordPress 插件是一种改善网站用户体验的简单方法,因为它们让您无需任何编码知识即可向网站添加特性和功能。 您可以从查找显示用户交互的插件开始,然后使用这些见解来计划所需的 UX 更改。
有数百个插件可用于改进 WordPress 用户体验。 以下是您应该研究的五种类型的插件。
缓存插件
适用于所有想要加快加载时间的 WordPress 网站。
请注意,许多主机会开箱即用地缓存站点,并附带自己的缓存解决方案,但是缓存插件仍然可以使站点更快。 一个好的插件将优化移动设备和桌面设备的缓存。 例如,它可以为每个被缓存的文档为移动设备创建一个缓存。
我们推荐 WP Fastest Cache。 顾名思义,该插件通过缓存页面、减少加载时间和提高整体站点性能来帮助减少服务器请求。 高级版通过数据库清理、延迟加载、图像优化、小部件缓存等提高了赌注。

此类别中的替代产品:
- WP火箭
- 喷气背包
- WP 超级缓存
- Redis 对象缓存
WordPress 表单插件
适用于所有想要使用联系表格来收集潜在客户和信息的 WordPress 网站。
表格用途广泛。 您可以使用表单将人员添加到您的邮件列表、启用用户注册、接受付款或捐赠、允许用户上传文件或接收客户的问题。 可能性是巨大的,通过在您的 WordPress 网站上使用表单,您可以轻松地让用户参与和转换。
您网站的表单应该美观且智能。 您应该能够响应用户在表单字段中的响应显示或隐藏字段。 例如,在用户选中“条款和条件”框之前,隐藏“提交”按钮。
Ninja Forms 是一个不错的选择,因为它允许您为 WordPress 网站创建潜在客户生成和客户支持表单。 您可以根据需要使用条件逻辑字段自定义表单字段并创建动态表单。 您可以允许 Excel/PDF/Google Sheet 导出或添加查询字符串以自动填充表单。

此类别中的替代产品:

- 重力形式
- 形成者
- WP表格
- 强大的形式
分析插件
对于所有想要了解用户行为并使用数据来改善用户体验的 WordPress 网站,尤其是 WooCommerce 商店。
如果无法访问准确的数据来准确地告诉您用户是谁以及他们的行为方式,就很难在您的网站上进行有意义的用户体验更改。 有多种分析插件可以做不同的事情——例如,一些连接到您的 Google Analytics 帐户以更好地管理数据,而另一些则直接分析用户在您网站上的操作。
我们选择 Hotjar 作为我们的首选。 您可以设置热图以查看用户滚动和单击的位置,并设置访问者记录以查看鼠标移动和重复单击或点击,这表明访问者对速度或其他 UX 问题感到沮丧。 如需更多见解,您可以向您的网站添加一个建议框以获取他们的反馈,或向他们发送调查以获取他们的直接反馈。

此类别中的替代产品:
- 疯狂的鸡蛋
- 怪物洞察
- WooCommerce 的像素管理器
- 来自 Yoast 的 Clicky
站点维护插件
适用于所有希望拥有始终如一的功能网站并缓解任何可能破坏您的用户体验的问题的 WordPress 网站。
维护您的 WordPress 网站和/或 WooCommerce 商店很重要。 出现问题是正常的,使用站点维护插件将帮助您识别您遇到的任何问题,从而使您的网站保持平稳运行。 他们还可以帮助您备份您的站点,或将您的站点置于维护模式,以让用户知道他们在您更新站点时无法访问您的站点的原因。
Broken Link Checker 是一个有用的入门插件。 它监视和测试您网站上的所有内部和外部链接,并在链接断开和丢失的图像时通知您,并在仪表板上或通过电子邮件重定向。 您可以通过直接在插件页面上编辑有问题的链接来节省大量时间。

此类别中的替代产品:
- 健康检查和故障排除
- 博客保险柜
- 维护模式和即将推出
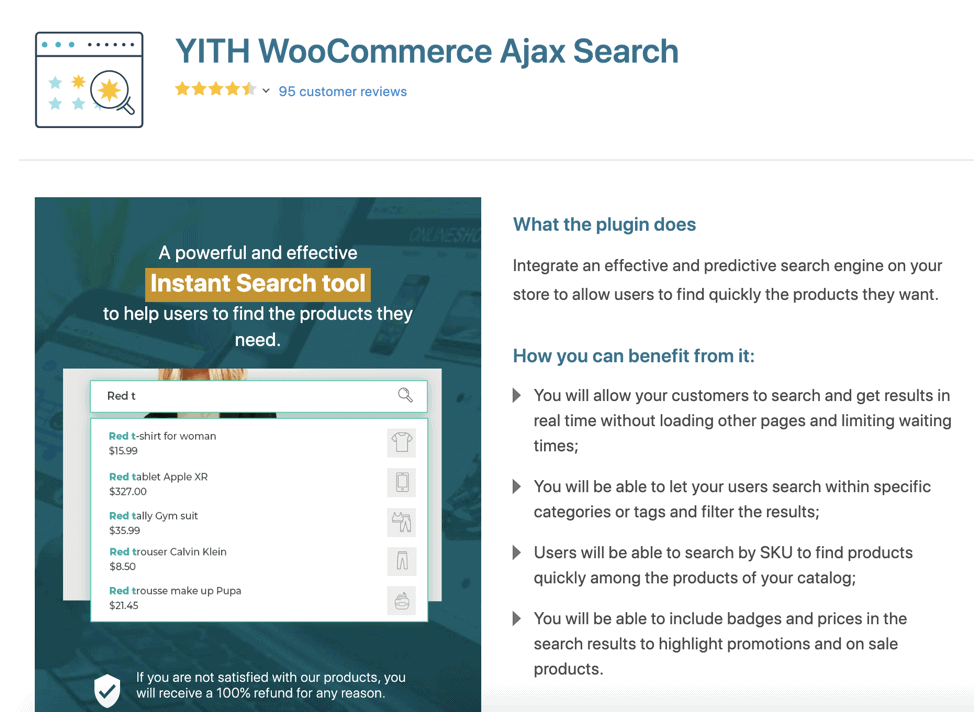
WooCommerce 搜索插件
适用于希望显着改善客户搜索体验的 WooCommerce 商店。
YITH WooCommerce Ajax 搜索是我们的选择。 该插件使用户无需重新加载页面即可在您的商店中搜索产品。 它通过让购物者更快、更轻松地搜索产品来减少网站加载时间并改善用户体验。
购物者可以在特定类别或标签中查找产品,并过滤结果。 如果您在 B2B 领域或拥有大型目录或许多产品变体,您的客户会喜欢能够使用基于 SKU 的搜索浏览或重新订购产品。

此类别中的替代产品:
- 斐波搜索
- 高级 Woo 搜索
- WooCommerce 产品搜索
免责声明: Codeable 不隶属于本文推荐的任何插件。
为什么插件不是您唯一的解决方案
插件提供了以各种方式快速轻松地改进您的用户体验的灵活性。 您只需安装插件并配置它们以激活您需要的功能。 但是插件并不适用于所有情况,过度依赖它们会产生损害用户体验的网站问题。
- 某些插件可能会降低您的网站速度,尤其是当它们发出过多的 HTTP 请求和数据库查询时
- 您可能找不到提供提升 WordPress UX 某些方面所需的确切功能的插件。 您可能对无关功能没有用处。
- 52% 的 WordPress 漏洞是由于插件造成的。 您需要更新插件并维护它们以避免安全问题。
- 如果您的 WordPress 网站是自定义创建的,或者您有特定类型的产品,则插件可能不够灵活,无法适应您的业务或产品的复杂性。
更好的解决方案? 使用 Codeable 与 WordPress 开发人员合作

在对您的网站的用户体验进行重大更改和改进时,如果您需要专家来实施 UX 改进或无法从市场上任何插件开箱即用的解决方案,具有 UX 设计经验的 WordPress 开发人员是理想的选择。 他们将能够提供与您的 UX 设计目标紧密结合的解决方案。
您可以在 Codeable 上快速连接到 WordPress 开发人员。 该平台拥有一批经验丰富的 UX 开发人员,他们提供一系列服务,包括:
- 为您构建自定义 WordPress 主题或自定义现有主题
- 开发或定制插件以满足您网站的确切用户体验需求。
- 执行站点维护以优化加载速度和站点安全性
- 修复影响用户体验的错误。
- 帮助您在网站上运行测试以进行数据驱动的更改
Codeable 专供 WordPress 网站所有者使用。 如果您有 WordPress 商业网站、联属营销博客或 WooCommerce 商店,您可以使其更加用户友好,并与平台的 Web 开发人员实施的最佳实践和解决方案互动。
Codeable 上的所有 WordPress 专家都经过审查。 您可以放心,具有 UX 设计经验的合格 WordPress 开发人员将与您的项目相匹配。 Codeable 的自由职业者可以灵活地选择他们相信自己可以很好地执行的项目。 因此,您将与积极帮助您成功并愿意解决项目过程中可能出现的任何潜在问题的开发人员建立联系。
提交项目后,您将与 1-5 名开发人员进行匹配,并可以从那里决定您想与谁合作。 最好具体说明您在当天收到回复的需求,并与具有项目相关技能和经验的自由职业者合作。 例如,与其说“我想改进网站的用户体验”,不如说“我想建立一个电子商务店面”、“我想改进整个网站的搜索功能”或“我想建立会员资格”。具有良好用户体验的网站”。 明确而具体的要求使开发者-项目匹配更快、更精确。
对您的WordPress UX进行促进销售的更改
值得投资于卓越的用户体验,以增加转化率和回头客。 虽然插件可以解决您的一些 UX 问题,但您可以使用 Codeable 开发人员完全按照您的需要创建一个用户友好的网站。
良好的用户体验设计满足用户的需求。 它需要了解消费者心理,Codeable 的专业人员拥有并应用这些心理,以使您的网站使用起来愉快。
Codeable 比购买高级插件和花时间维护它们更经济。 如果项目没有按照您的预期执行,您可以拿回您的钱。
提交您的项目以开始增强您网站的用户体验或了解该过程的工作原理。 如果您需要更多时间进行可用性测试或考虑您的项目,则不必继续招聘。
