如何将视频背景添加到 WordPress 页面
已发表: 2022-11-03访问者只需几秒钟就可以决定他们是想留在您的网站上还是去其他地方。 因此,立即吸引他们的注意力并说服他们探索您网站的其余部分非常重要。
吸引和打动观众的一个好方法是使用视频背景。 在这篇文章中,我们将看看为您的网站添加视频背景的好处。 然后,我们将讨论一些最佳实践,并向您展示在 WordPress 中执行此操作的四种简单方法。
什么是视频背景?
视频背景是您为访问者提供更具吸引力的体验的一种方式。 您可以使用视频代替在内容后面添加纯色或图像,而不是添加纯色或图像。 这些视频经常循环(重复)并且是无声的,以增强而不是从页面的其余部分中删除。
您可以在文本、图像、按钮、表单块后面添加视频背景——任何您想要的! - 甚至将其用作整个登录页面的背景。

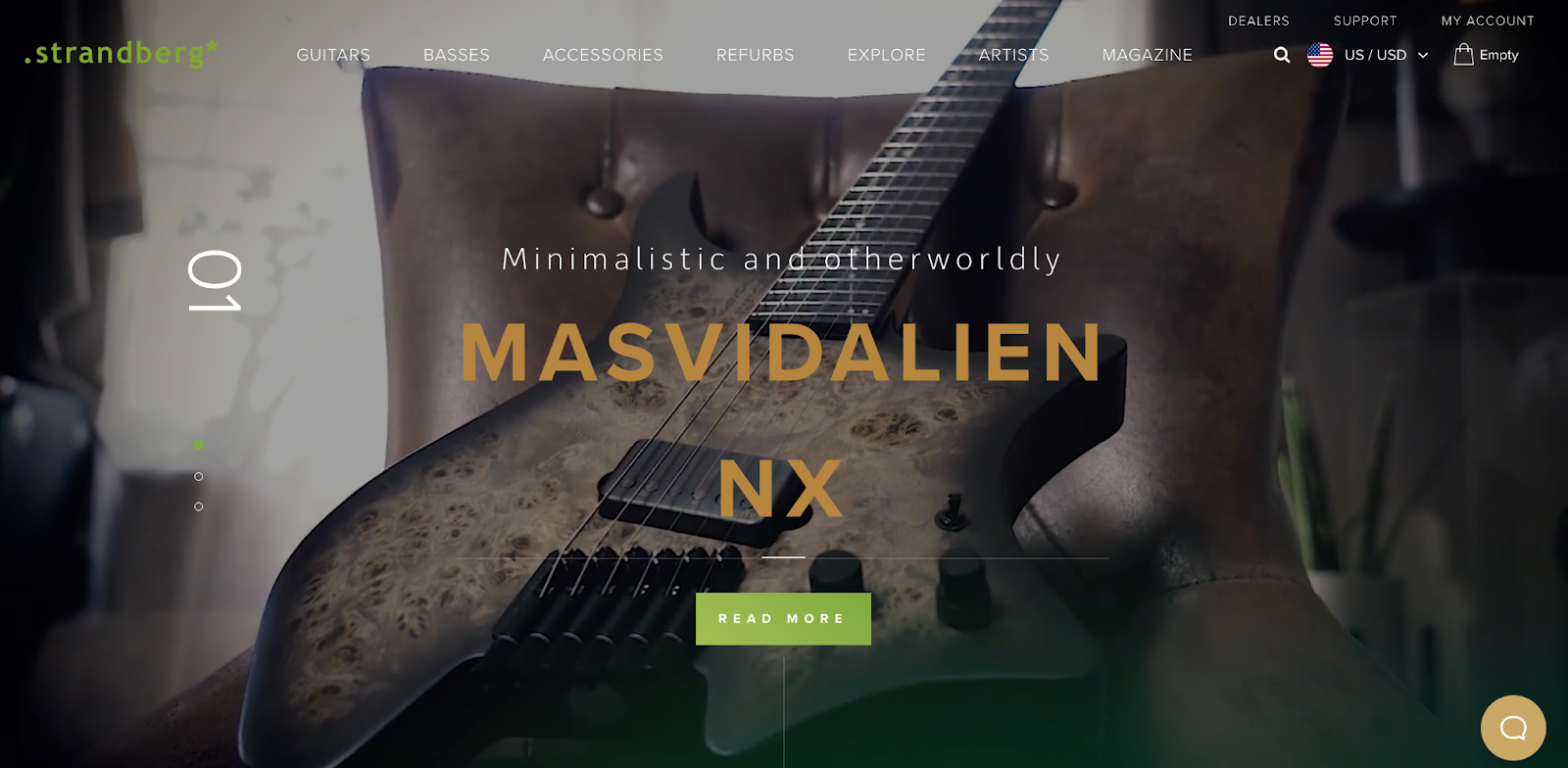
例如,当访问者登陆他们的网站时,Strandberg Guitars 会展示他们产品的精美视频背景。 它们的标题、介绍性文本和号召性用语按钮以所有内容仍然可见的方式分层放置在视频之上。
视频背景有什么好处?
使用视频背景有很多好处。 首先,它可以使您的页面看起来更专业和有吸引力。 当有人到达您的网站并看到一个移动的视频时,它会以一种停滞的内容无法吸引的方式吸引他们的注意力。
视频背景也可以是展示实际产品和服务的绝佳方式。 在您的床和早餐中展示漂亮的房间,让孩子们开心地玩您出售的玩具,或分享您提供的体验片段。
添加 WordPress 视频背景的最佳实践
如果您决定您的网站可以从视频背景中受益,那么需要考虑一些重要的事情。 首先,您需要谨慎而有效地使用视频。 在您的 WordPress 网站上拥有太多大型视频会减慢速度并削弱影响。
您也很可能希望禁用音频。 当访问者只想查看您的网站时,声音可能会让他们反感。 您最不想要的就是让您的音乐干扰访客的会议或约会。
如果您在视频背景上放置文本和按钮等内容,则必须有足够的对比度,以便人们可以轻松阅读它们。 这对于有视力障碍的游客来说尤其重要。 这种颜色对比检查器是在您的网站上快速阅读的好方法。 只需输入您的 URL,它就会确定您需要进行的任何改进。
最后,使用后备图像总是一个好主意。 如果由于某种原因您的视频没有加载,这将设置您想要在背景中显示的图片。
如何在 WordPress 中添加视频背景
现在您对视频背景有了更多的了解,让我们探索一些可以将它们添加到 WordPress 网站的方法。
1.使用内置Cover block
这是最简单、最有效的解决方案,不需要外部插件或工具。 使用封面块,您可以在照片或视频背景上叠加文本、按钮和表单等内容。 这使它成为英雄部分或横幅的绝佳选择。
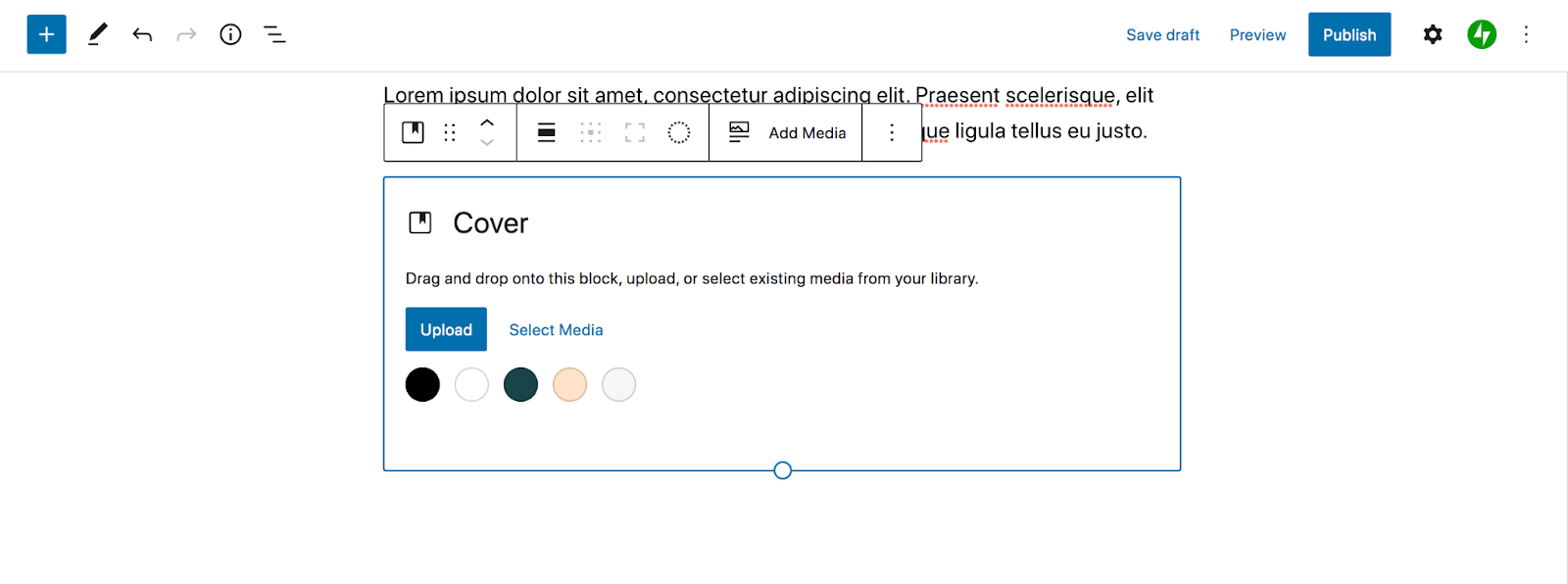
要开始,请创建新页面/帖子或打开现有页面。 然后,单击左上角的蓝色+图标。 这将打开所有块选项。 搜索“封面块”,然后将其添加到页面上您想要的任何位置。

在出现的工具栏中,选择添加媒体。 在那里,您可以从媒体库中选择视频或上传自己的视频。
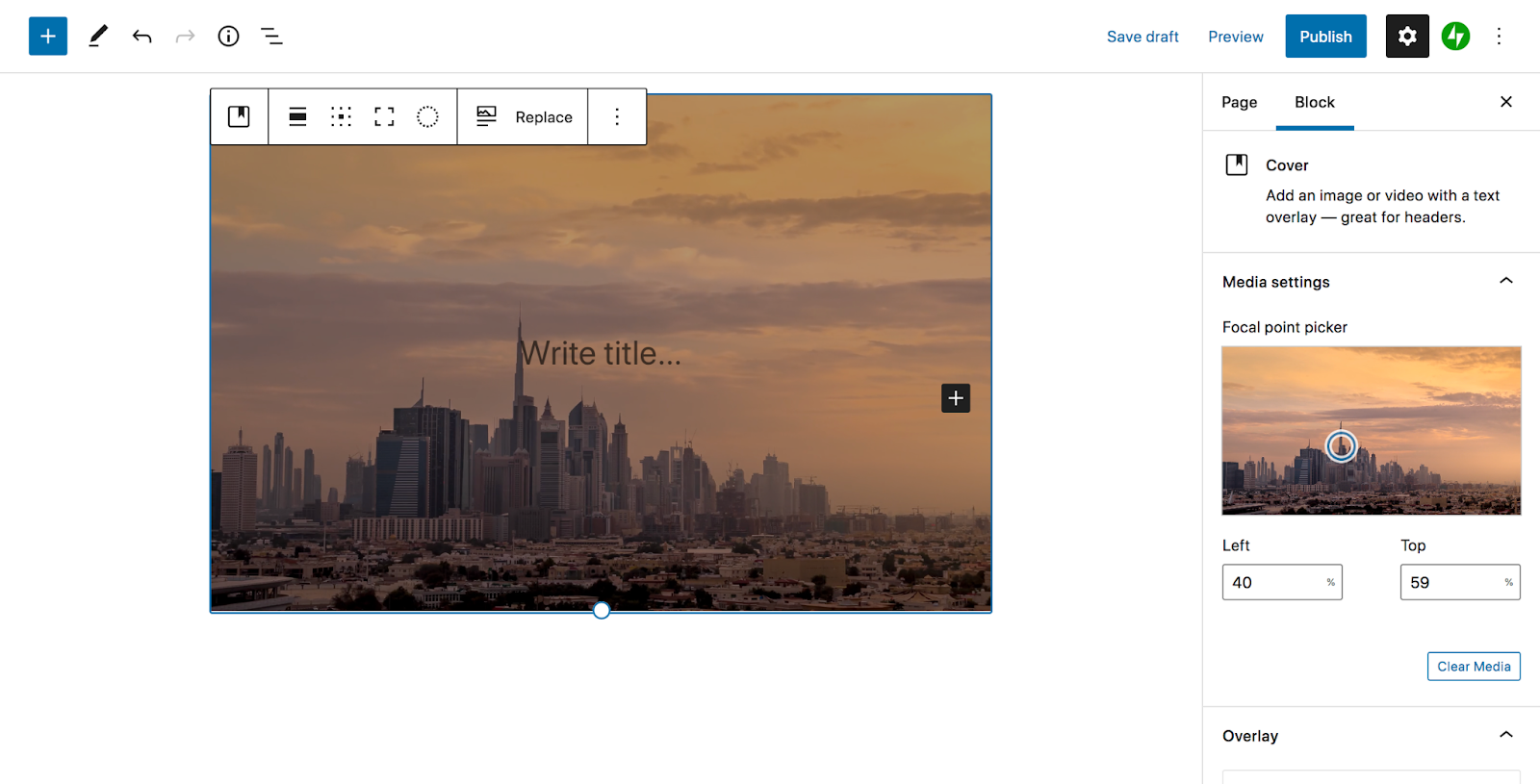
您可以在右侧面板中自定义视频设置。 选择一个焦点,选择叠加层的不透明度等等。

然后,通过单击封面块中的+图标,在视频背景上添加您想要的任何块。 例如,您可以添加标题、文本行和按钮。 请记住,让内容从背景中脱颖而出很重要,因此请根据需要调整颜色和背景不透明度。
一旦您对封面块感到满意,保存或发布您的更改,就是这样! 只需几个简单的步骤即可获得有效、精美的视频背景。
2.使用视频插件
如果您正在寻找一个非常具体的功能——比如全站点视频背景或滚动效果——视频插件可能是一个不错的选择。
在此示例中,我们将使用 Advanced WordPress Backgrounds 插件。

此工具使您能够创建一系列背景类型,包括图像、自托管视频和来自第三方(如 YouTube)的视频。 最好的部分是它仍然可以在 WordPress 块编辑器中工作。
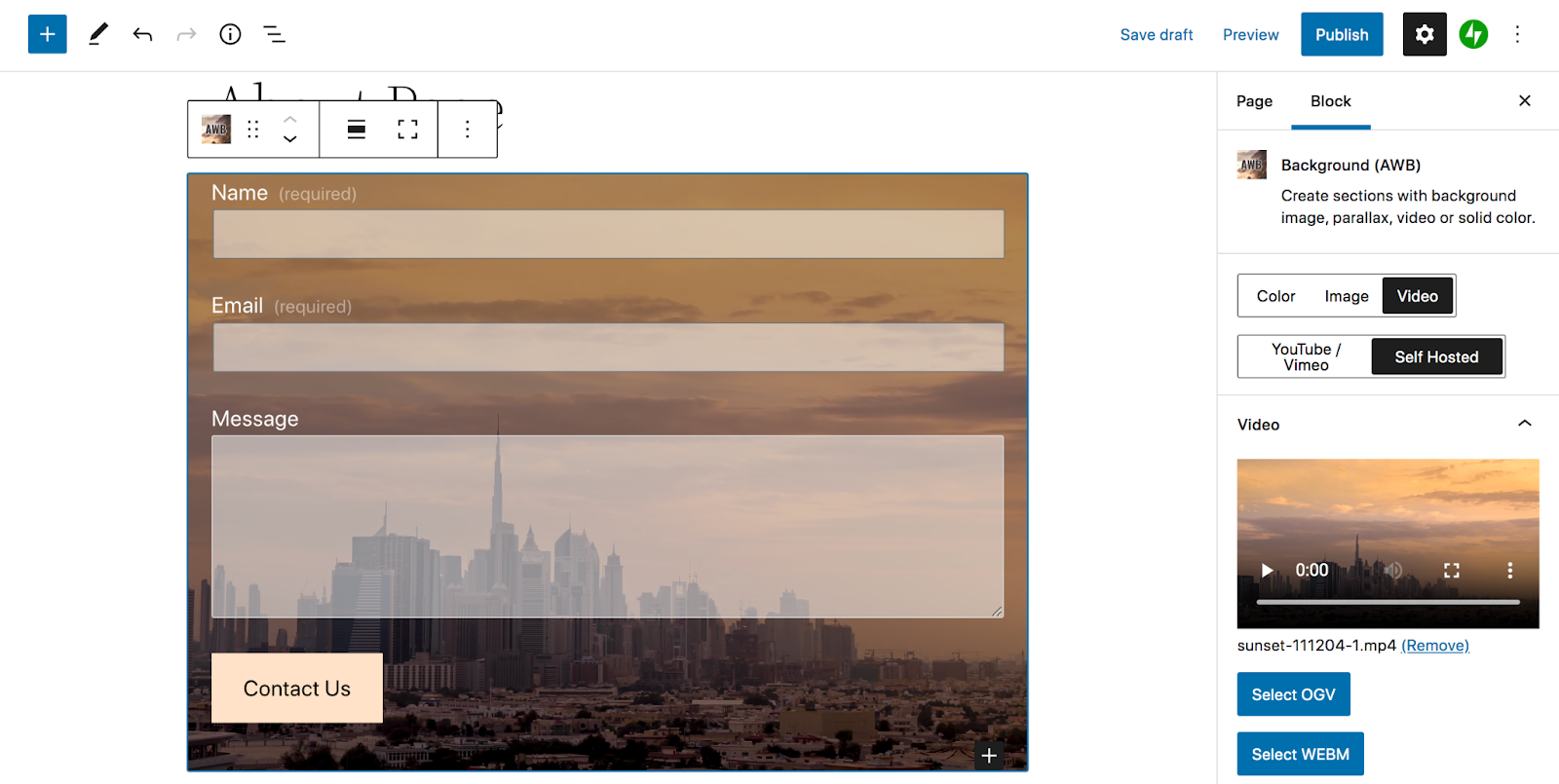
在您的网站上安装插件后,前往您想要添加视频背景的页面或帖子。 然后,单击+图标添加新块并搜索“背景 (AWB)”。 将其添加到页面上您想要的任何位置。
在右侧设置面板中,选择视频选项卡,然后在YouTube/Vimeo和自托管之间进行选择。 根据您的选择,您可以上传视频或输入外部 URL。
然后,单击背景 (AWB) 块中的+图标以添加要在顶部显示的内容。 在这种情况下,我们选择添加联系表格。

从那里,您可以使用右侧工具栏自定义设置。 选择视频开始和结束时间,选择您希望它出现的设备,添加视差效果等等。 完成后,保存您的页面。
3.使用页面构建器
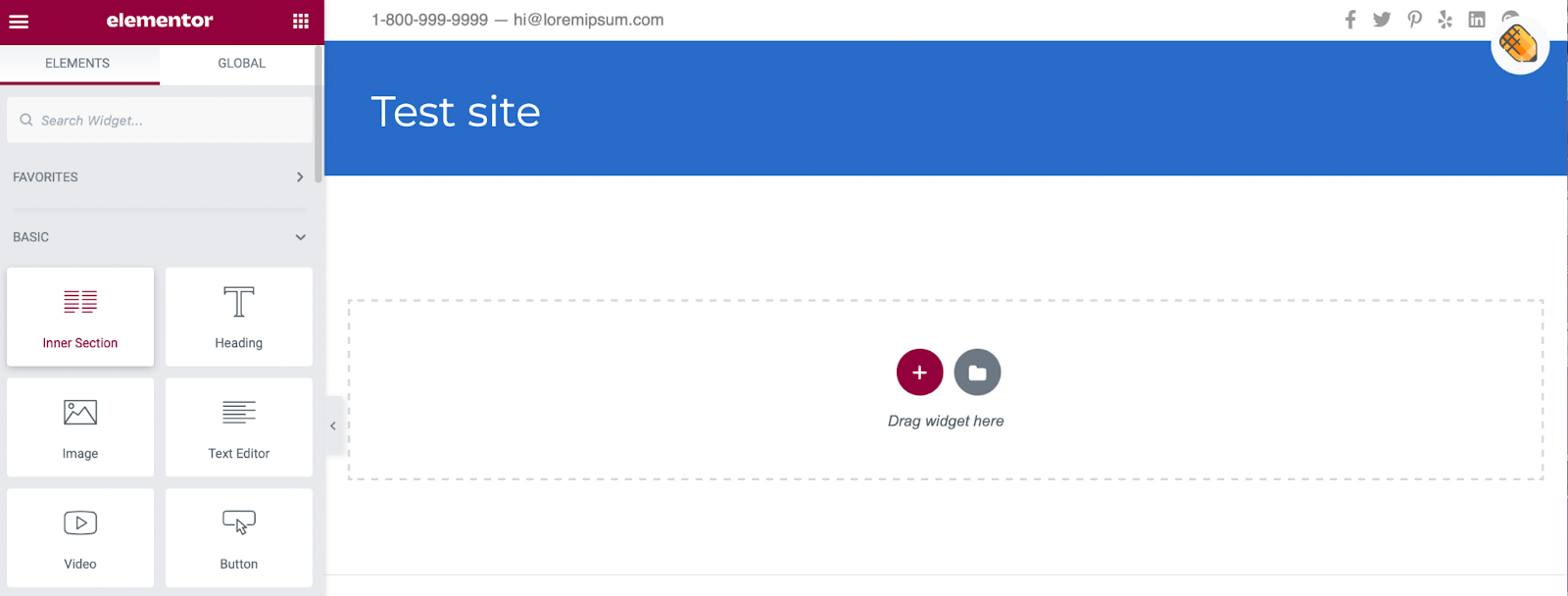
如果您已经在使用 Elementor 之类的页面构建器,则可以使用它为您的网站添加视频背景。 使用构建器创建新页面并将内部部分元素拖到屏幕上。

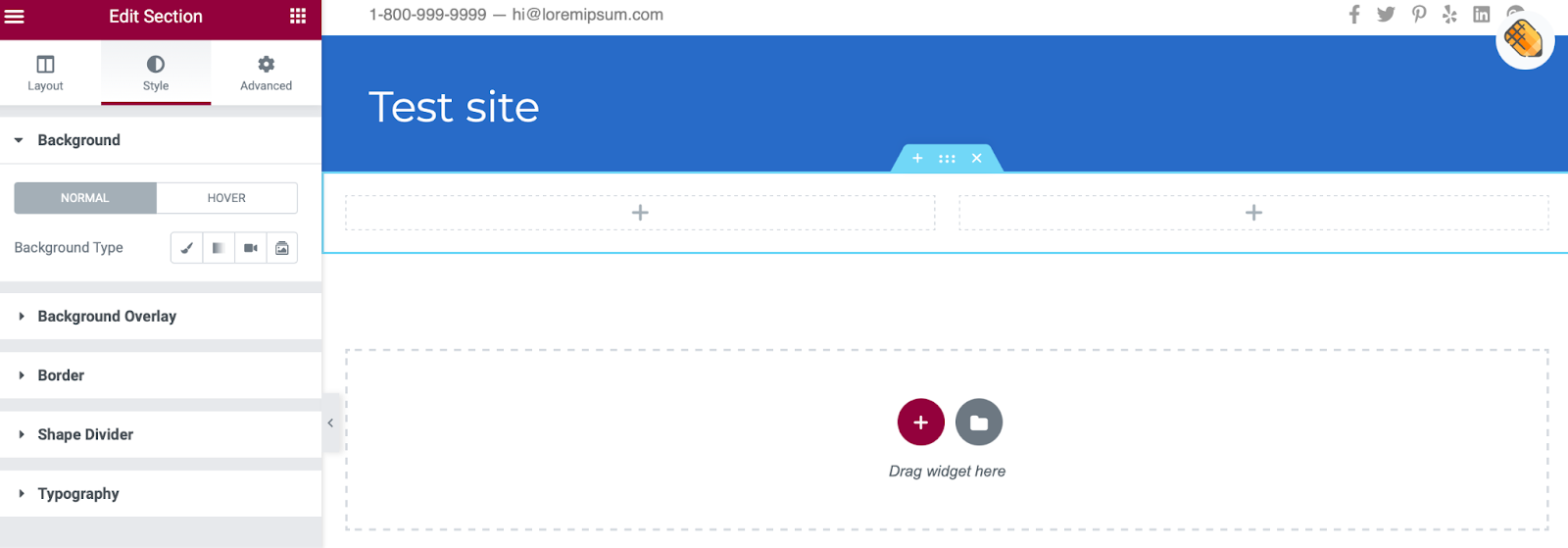
通过将视频添加到某个部分,您可以在素材顶部叠加其他元素,例如文本和按钮。 单击部分顶部的点以打开部分编辑器。 然后,导航到样式选项卡。


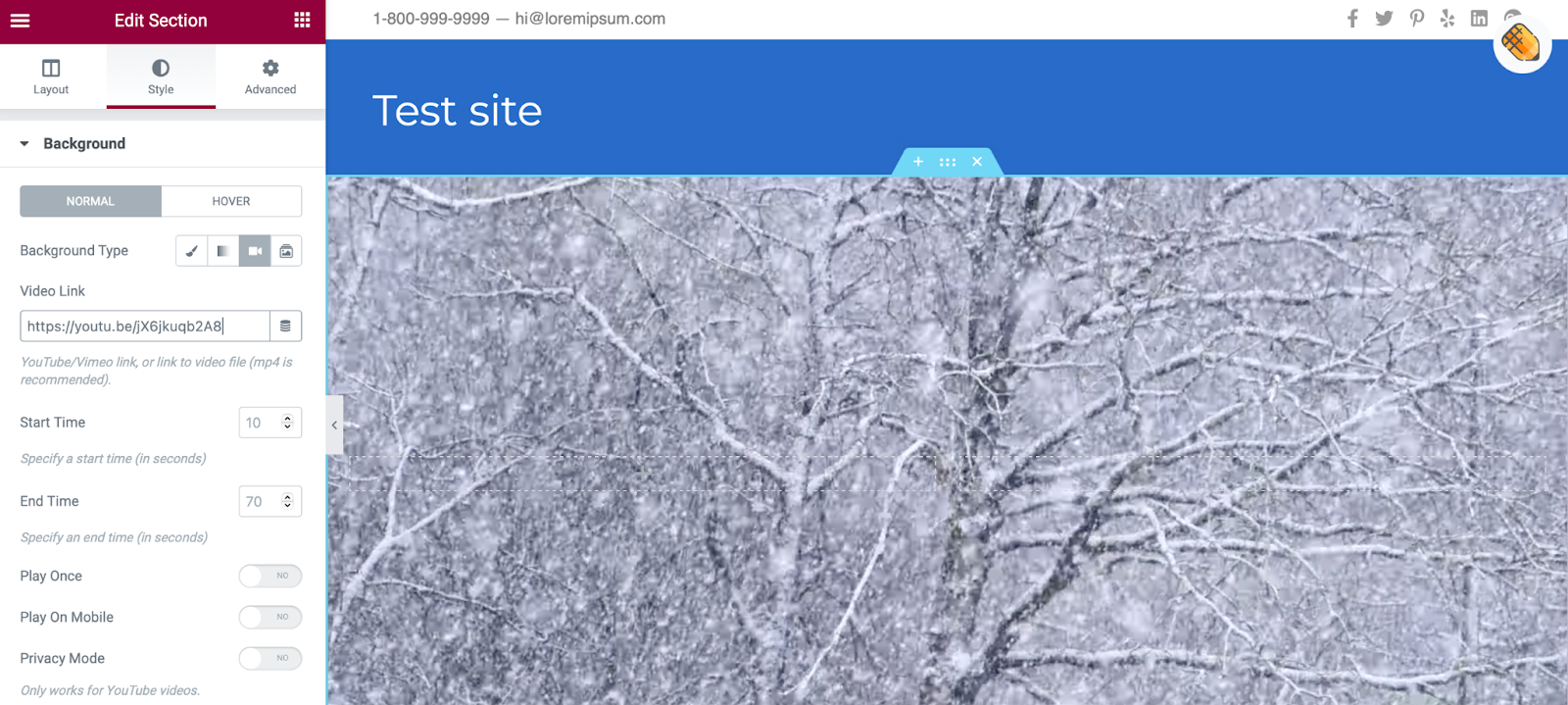
在背景类型旁边,单击视频并将您的视频链接粘贴到框中。

在这里,您可以确定开始和结束时间,并调整其他显示设置。 您还可以设置后备图像,以防您的视频无法播放。 然后,您可以像往常一样在视频顶部添加您喜欢的任何元素。
在布局下, 您可以更改内容的高度和宽度。 然后,您可能需要添加背景叠加层并调整不透明度以使该部分中的其他内容更加可见。 您可以通过滚动到样式部分的底部来访问这些设置。
4. 为您的主题添加视频背景
某些主题会自动让您上传图像、视频或 GIF 作为背景元素。 这些可以填满您的整个屏幕,或者您可以将它们用作标题或滑块。
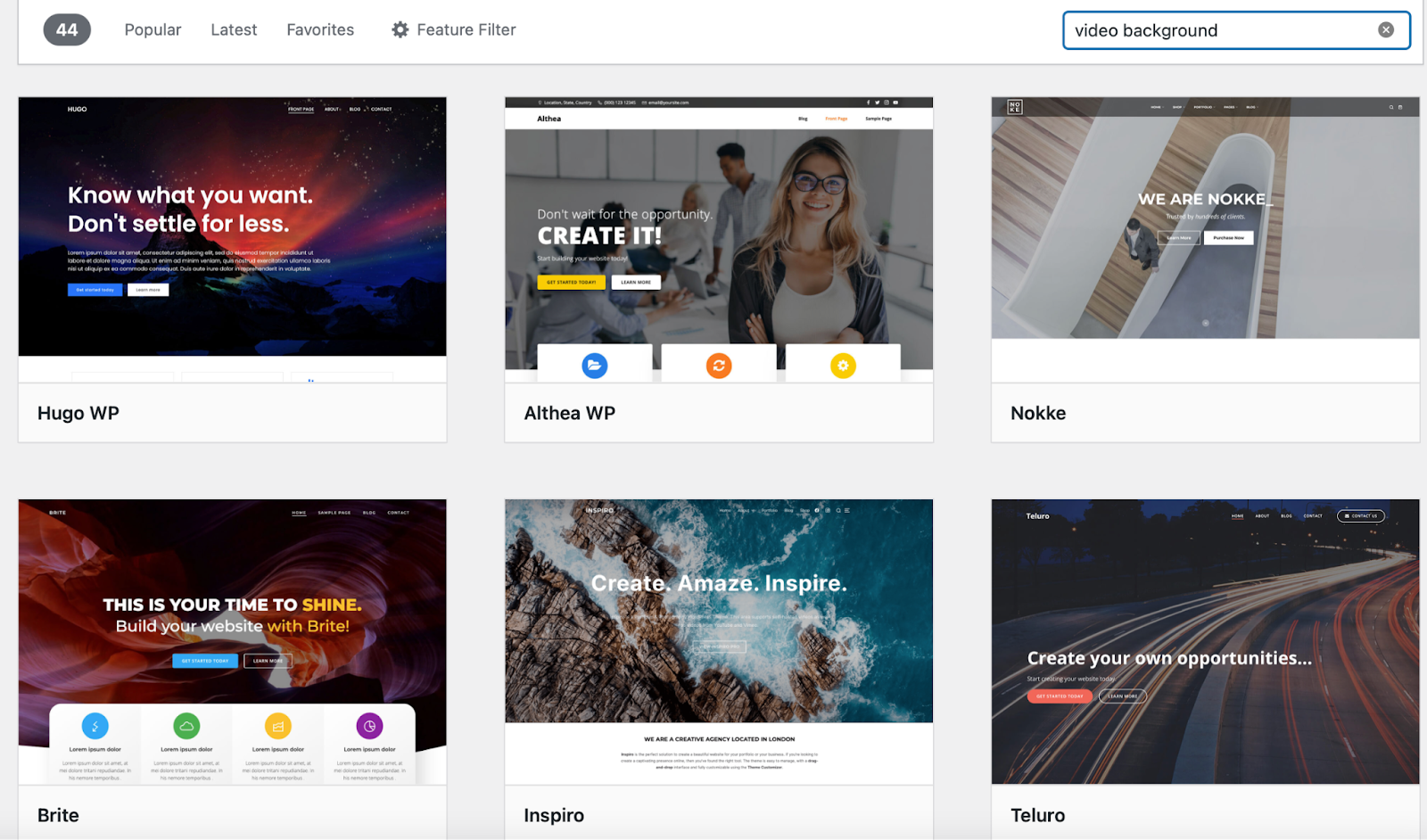
要查找允许视频背景的主题,请前往您的 WordPress 仪表板并单击外观 →主题→添加新的。 接下来,搜索“视频背景”并选择提供此功能的主题。 或者,您可以随时上传自己的高级主题。

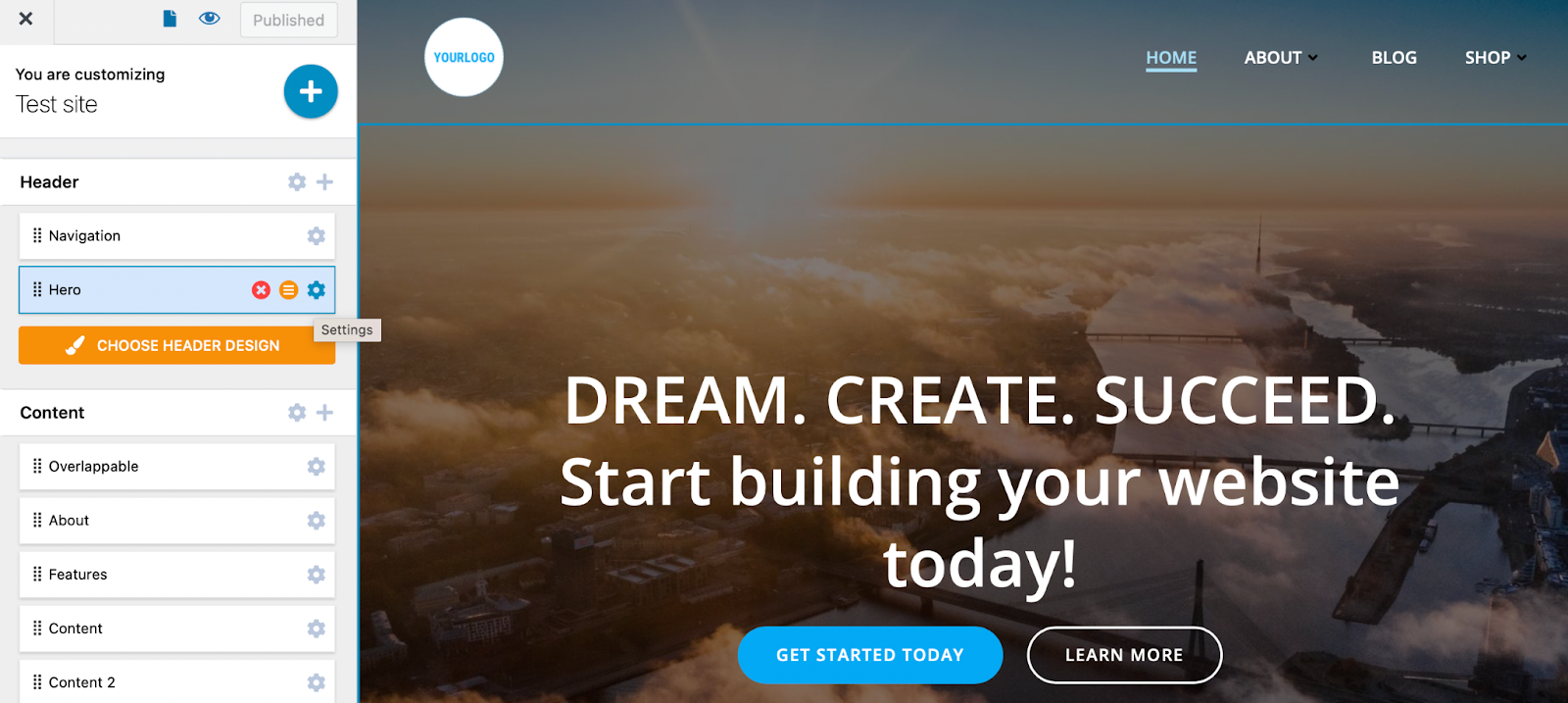
Colibri WP 是一种出色的免费选择。 安装并激活主题后,转到外观 → 自定义。 然后,选择设置 Hero 元素旁边的图标。

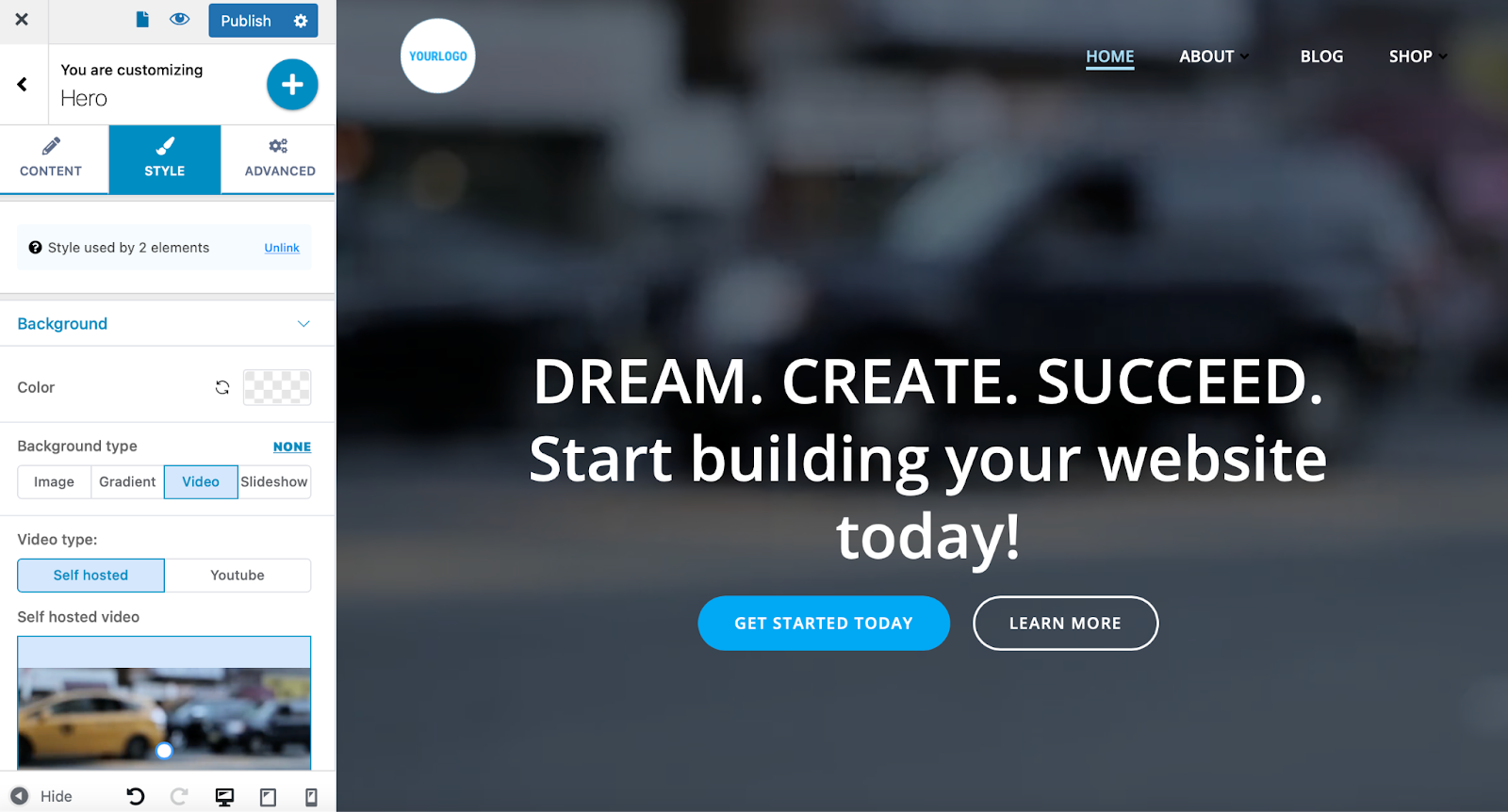
切换到样式 选项卡并将背景类型更改为Video 。

您可以粘贴外部 URL 或将视频文件上传到媒体库。

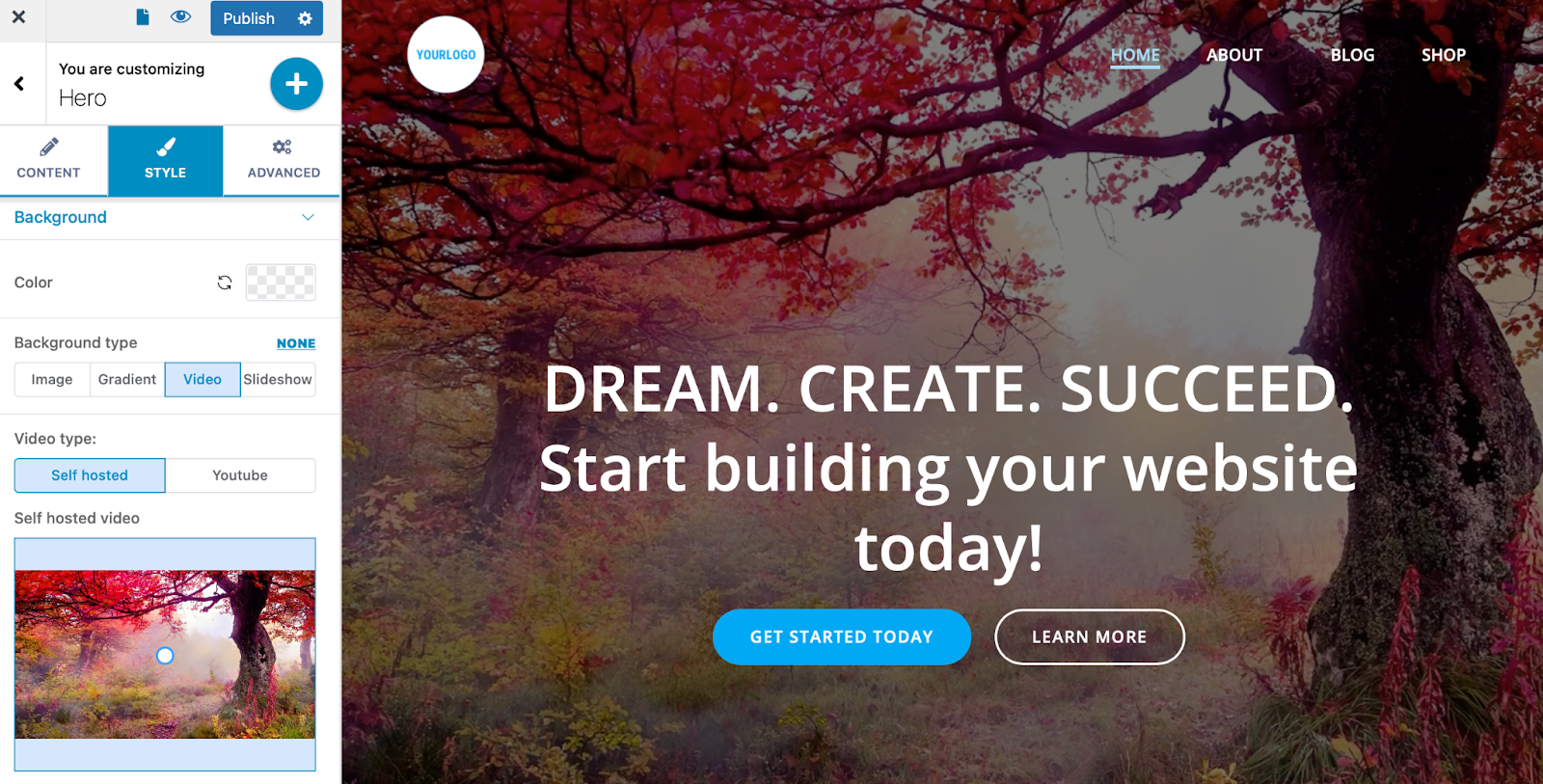
然后,您就可以自定义视频背景了。 您可以应用颜色叠加并调整视频的不透明度。 一旦您对设计感到满意,请发布您的更改。
经常问的问题
让我们看一些关于在 WordPress 中使用视频背景的常见问题。
视频背景会减慢我的网站速度吗?
大型视频文件会对您网站的性能产生负面影响。 但好消息是您可以使用 Jetpack VideoPress 之类的工具来尽量减少它们对您网站的影响。 它在异地托管您的视频并通过强大的 CDN 提供服务,同时帮助您避免第三方广告。
如果您正在寻找几乎可以立即提高 WordPress 速度的方法,Jetpack Boost 是一个不错的选择。

只需单击几下,您就可以优化 CSS 加载、延迟非必要的 JavaScript 并打开图像延迟加载,而无需使用任何自定义代码。 该工具特别关注 Google 的核心网络生命力,这是衡量您的网站在真实场景中的性能的指标。 改进这些指标可以对您的用户体验和搜索引擎排名产生积极影响。
添加 WordPress 视频背景的最简单方法是什么?
内置 Cover 块是添加 WordPress 视频背景的最简单方法,因为它不需要额外的插件、工具或自定义代码。
相反,您可以直接在 WordPress 编辑器中创建视频背景。 这使它成为所有用户的绝佳选择,甚至是完全的初学者。 但是,您仍然可以使用叠加、焦点等选项自定义背景。 这只是 WordPress 块编辑器如何创建一个每个人都可以访问的漂亮、有效的网站的一个很好的例子。
我应该在哪里托管我的视频?
您可以将视频托管在与您的网站相同的服务器上。 这样,您可以跳过第三方平台的限制,为访问者提供无广告的体验。
但是,自托管视频可能需要大量服务器带宽,并且您可能无法上传大文件。 更重要的是,它们可能会减慢您的用户体验并导致大量缓冲和其他干扰。
VideoPress 是两全其美的。 它减轻了服务器的所有负担,但也让您可以控制文件的显示方式。 另外,没有广告可以让访问者远离您的内容。

使用 VideoPress,您可以在管理站点的同一空间中管理视频。
提高视频背景的参与度
由于互联网上的竞争如此激烈,很难让您的网站脱颖而出。 幸运的是,您可以添加 WordPress 视频背景来吸引访问者的注意力并创造引人入胜的体验。 成功的关键是选择托管和展示这些有价值内容的最佳方法。
VideoPress 是 WordPress 最好的视频托管解决方案之一。 它易于使用,可以直接从您的 WordPress 仪表板访问。 此外,它还可以帮助您通过快速加载、无广告的视频提供出色的用户体验。
