WordPress 与 Bootstrap(2023)——你需要知道的
已发表: 2023-04-29WordPress 和 Bootstrap 是两种流行的网站构建方法。 尽管它们有一些相似之处,例如响应式设计和创建视觉效果惊人的网页的能力,而且都是免费的,但它们在方法上有所不同。 Bootstrap 仅依赖三种编程语言:HTML、CSS 和 javascript。 相比之下,WordPress 使用 PHP,集成了 CSS、HTML 和 javascript,并且需要 MySQL 数据库。 根据您的 Web 开发需求在两者之间做出决定取决于您的目标和技术专长。 这篇文章将比较 WordPress 与 Bootstrap,以帮助您决定哪个平台最适合您的需求。
- 1 WordPress 与 Bootstrap:它们适合谁?
- 2 WordPress 与 Bootstrap:定价
- 2.1 WordPress的
- 2.2自举
- 3 WordPress 与 Bootstrap:易用性
- 3.1 WordPress的
- 3.2自举
- 4 WordPress 与 Bootstrap:自定义
- 4.1 WordPress的
- 4.2自举
- 5 WordPress 与 Bootstrap:托管
- 5.1 WordPress的
- 5.2自举
- 6 WordPress 与 Bootstrap:哪个更好?
WordPress vs Bootstrap:它们适合谁?
尽管 WordPress 和 Bootstrap 用于创建响应式网站,但每个平台都是为不同的受众量身定制的。

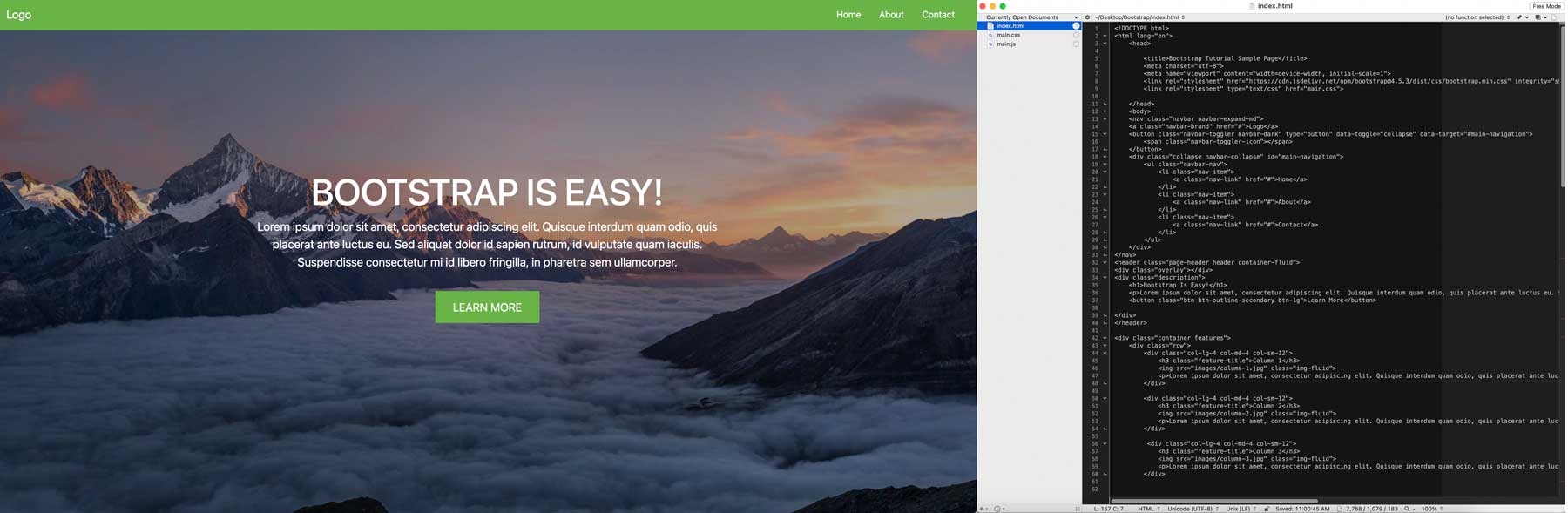
WordPress 和 Bootstrap 适用于不同类型的用户构建网站。 如果您熟悉 HTML、CSS 和 Javascript,Bootstrap 可让您通过为网站的每个部分编写代码来从头开始创建网站。 但是,由于 Bootstrap 严重依赖编码,因此对于没有这方面经验的人来说,这不是最简单的选择。 但如果您愿意学习,Bootstrap 仍然是一个不错的选择。 也就是说,如果您决定走那条路,有多种方法可以在 WordPress 中使用 Bootstrap。

另一方面,WordPress 对用户更友好,这使其成为技术不通的人的绝佳选择。 WordPress 网站使用可以快速安装、设置样式并填充内容的主题。 此外,大多数主题都带有或允许页面构建器插件将内容块、图像和其他设计元素拖到帖子或页面中。 然而,WordPress 用户会发现,即使这不是绝对必要的,但至少了解一些基本的 CSS 和一些 HTML 代码是很好的,以防他们需要进行他们选择的主题本身不支持的更改。
总的来说,WordPress 是一个更适合初学者的平台。 同时,Bootstrap 更适合具有编码知识且喜欢从头开始构建网站的 Web 开发人员。
WordPress 与 Bootstrap:定价
关于定价,值得注意的是核心 Bootstrap 和 WordPress 平台都是免费和开源的,即使预算紧张的人也可以使用它们。 但是,请务必记住,如果您想扩展任一平台的功能,仍然会产生相关成本。
WordPress的
作为一个多用途平台,WordPress 是无可匹敌的。 您可以使用它创建任何站点,使其看起来像任何您喜欢的样子,甚至可以轻松地创建在线商店。 也就是说,与 WordPress 相关的成本会迅速增加。 如果您的托管服务提供商不提供,您将需要域、托管、主题、插件和电子邮件帐户等其他东西。 使用 WordPress 的费用可能因您选择的托管类型、主题和插件而异。
托管选项包括共享、托管、专用、云或 VPS,每月价格从几美元到几百美元不等。 对于主题,您可以从 WordPress 主题存储库中的数千个免费选项中进行选择,或者投资购买高级选项。 根据您选择的主题,您可以期望每年为高级主题支付 40 到几百美元不等。
此外,插件对于扩展您网站的功能至关重要,但根据您的需要,它们也可能很昂贵。 例如,假设您正在构建一个会员网站。 在这种情况下,您可能需要像 MemberPress 这样的会员插件,每年花费大约 180 美元。 如果您要创建电子商务网站,则可以使用 WooCommerce。 尽管如此,当一切都说完之后,扩展可能会花费数千美元。
引导程序
Bootstrap 的最佳功能之一是它是完全免费的,但与任何免费的东西一样,它也是有成本的。 在这种情况下,价格就是您的时间。 如前所述,Bootstrap 使用 HTML、CSS 和 javascript。 它使用一个 12 列的网格系统,旨在响应,使其成为创建移动优先网站的绝佳平台。 然而,要使用 Bootstrap 构建一个美观、适合移动设备的网站,您必须从头开始构建它。 没有拖放式构建器、插件或主题可以为您完成这些工作。 只要您愿意花无数时间深入研究内联 CSS,您就只会花一点钱。
使用 Bootstrap 的唯一成本是托管和域。 幸运的是,Bootstrap 不需要太多托管服务,因此您通常可以使用更便宜的共享选项,如 Bluehost、HostGator 或 Hostinger。 对于域,您可以期望通过顶级域注册商每年支付不到 20 美元。
 |  | |
|---|---|---|
| 价钱 | 虽然它在技术上是免费的,但您最终需要为托管、主题和插件付费。 您的成本取决于您愿意花多少钱。 | 优胜者 与 Bootstrap 相关的成本要低得多,托管和域是唯一的必需品。 |
| 开始使用 WordPress | 开始使用 Bootstrap |
WordPress 与 Bootstrap:易用性
根据您的编码专业知识和对内容管理系统 (CMS) 及其独特功能的熟悉程度,学习 WordPress 和 Bootstrap 可能具有挑战性。 为了帮助您选择最适合您需求的平台,让我们来探讨一下哪个平台更易于使用。
WordPress的

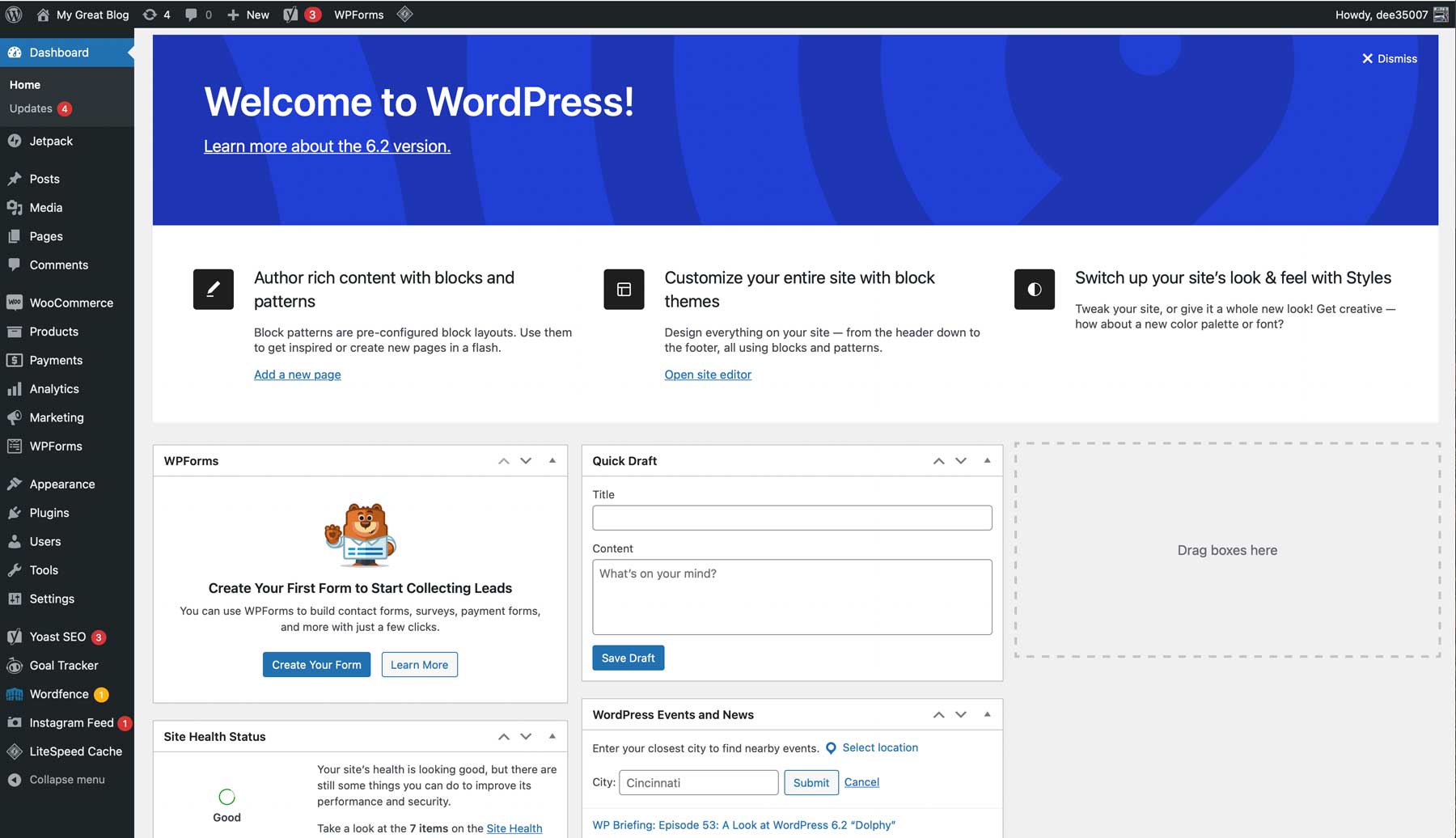
任何了解 WordPress 的人都知道,习惯需要一点时间。 最初,仪表板可能会让人不知所措,主要是在使用多个插件时。 也就是说,由于它的使用如此广泛,因此有很多地方可以学习 WordPress。 WordPress 的最佳功能之一是您不需要知道如何编码。 WordPress 使用开箱即用的 Gutenberg 编辑器,它基于类似于旧文字处理器的块和功能,允许用户立即开始输入。 但是,块编辑器通过添加 40 多个块来构建页面和帖子来对此进行扩展。

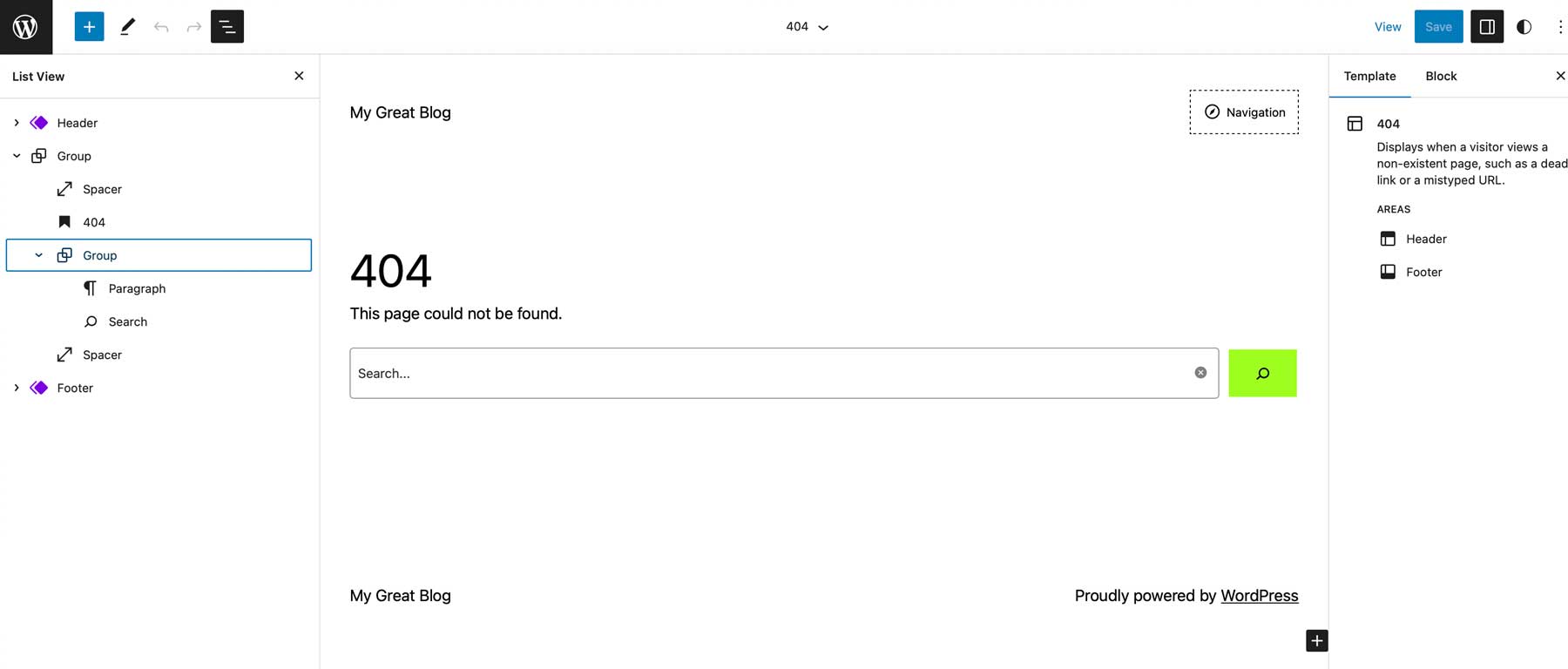
您还可以使用编辑器创建模板,从而为存档、404、搜索结果等构建自定义页面设计。
引导程序


虽然与 WordPress 相比,Bootstrap 的学习曲线更陡峭,但它是易于管理的。 如前所述,您需要对编码有基本的了解才能添加帖子和页面等内容。 然而,即使之前没有使用过 Bootstrap 的经验,我们也很快掌握了它,这要归功于我们对 CSS 和 HTML 的了解。 在查看了 Bootstrap 网站上的文档和编码示例后,我们在短短一个小时左右的时间内构建了一个功能齐全的单页网站。
 |  | |
|---|---|---|
| 使用方便 | 优胜者 使用 Gutenberg 编辑器创建帖子和页面轻而易举。 但是,破译仪表板需要一些时间来适应。 | 使用 Bootstrap 需要编码知识,因此初学者可能需要一段时间才能上手。 |
| 开始使用 WordPress | 开始使用 Bootstrap |
WordPress 与 Bootstrap:自定义
这两个平台都允许用户完全自定义他们的网站,让他们完全控制设计和功能。 这种高水平的定制是它们受欢迎的一个重要原因。 但是,两者之间存在显着差异,可能会影响您的选择。
WordPress的
WordPress 是可用的高度可定制的内容管理系统之一。 凭借无限的主题和插件,以及添加自定义代码、自定义字段、其他帖子类型和任意数量的小部件的能力,您可以创建满足您需求的完美网站。

WordPress 在主题存储库中提供了数千个免费主题,以及来自专业开发人员的无数高级选项,如 Elegant Themes、aThemes 和 StudioPress。 大多数主题使用实时 WordPress 定制器或专有主题选项页面提供定制,允许用户调整颜色、字体、网站宽度等。 一些主题,例如 Divi,有一个主题生成器,使用户能够创建自定义模板以获得完全自定义的外观。

WordPress 插件为用户提供了一系列功能来增强其网站的功能,例如 SEO 改进、LMS 集成、自定义表单、安全优化等。 此外,优秀的插件可用于几乎任何您能想象到的东西,使其成为 WordPress 的最佳功能之一。
自定义帖子类型、小部件和自定义代码是使您的网站独一无二的其他工具。 Toolset 等插件允许您使用自定义帖子类型创建专门的网站,如房地产、会员、企业或目录网站。 WordPress 小部件让您可以将元素添加到您的网站,例如最近的帖子、搜索栏、类别、标签和社交媒体平台,您可以将它们放在页眉、页脚或侧边栏中。 您可以添加自定义 CSS 或 HTML 以进一步自定义设计元素或插入第三方集成的片段,例如 Google Analytics 或 Pinterest 标签。
引导程序
Bootstrap 是高度可定制的,每个方面都是手工编码的,包括可重用的组件、JavaScript 代码片段和 CSS 样式。 这允许开发者修改 Bootstrap 的框架并创建适合他们需求的网站,而不受模板或主题的限制。 有多种组件可供选择,包括标题、英雄部分、模式、按钮、菜单等,您可以向您的站点添加元素,这些元素可以使用 CSS 轻松调整以适合您网站的特定样式。

对于那些需要更结构化方法的人,Bootstrap 提供了 80 多个主题,可以作为起点。 虽然它们不是免费的,但与某些 WordPress 主题相比价格合理。 它们为开发人员提供了坚实的基础,具有可以轻松定制的预先设计的样式和组件。
 |  | |
|---|---|---|
| 客制化 | ️画画 WordPress 通过插件、主题、自定义帖子类型、小部件以及自定义 CSS 和 HTML 提供大量自定义选项,为您提供充足的方式让您的网站独一无二。 | ️画画 尽管 Bootstrap 不提供很多主题,但您可以使用大量代码片段和自定义组件创建自己的主题。 |
| 开始使用 WordPress | 开始使用 Bootstrap |
WordPress 与 Bootstrap:托管
WordPress 和 Bootstrap 都需要托管才能显示网站。 也就是说,每个都有不同的要求。
WordPress的
WordPress 在 PHP 上运行,因此它需要在服务器上安装一个稳定的版本。 此外,WordPress 需要 MySQL 或 MariaDB 数据库来存储您站点的所有内容,包括帖子、页面、评论和图像。 它还有助于使用针对 WordPress 优化的网络主机,其中服务器设置有特定参数以使其快速、稳定和安全。
WordPress 托管有很多选择,我们已经写了很多关于它的帖子。 有几种不同的类型,包括托管主机、专用主机、云主机等,在决定之前熟悉不同的类型是很重要的。
引导程序
另一方面,Bootstrap 是一个更直接的选项,它使用 Sasstactically Awesome Style Sheets (Sass),一种生成 CSS 样式表的预处理器脚本语言。 这使 Bootstrap 能够提供模块化和可定制的架构。 因此,Bootstrap 的托管要求不那么严格,您通常可以使用预算友好的托管服务提供商,具体取决于您网站的规模。 但是,值得注意的是,可以使用更好的选项来优化他们的 Web 服务器以更高效地运行 Bootstrap 网站。

更好的选择之一是 A2 Hosting,它提供了多种 Bootstrap 计划,每月 12 至 25 美元不等。 他们提供使用 LiteSpeed 服务器构建的 turbo 托管。 其他功能包括免费 SSL、通过 Softaculous 一键式 Bootstrap 安装以及多个服务器位置选项。
WordPress vs Bootstrap:哪个更好?
WordPress 和 Bootstrap 都有一个学习曲线,并提供了大量的自定义选项。
 |  | |
|---|---|---|
| 价钱 | 虽然它在技术上是免费的,但您最终需要为托管、主题和插件付费。 您的成本取决于您愿意花多少钱。 | 优胜者 与 Bootstrap 相关的成本要低得多,托管和域是唯一的必需品。 |
| 使用方便 | 优胜者 使用 Gutenberg 编辑器创建帖子和页面轻而易举。 但是,破译仪表板需要一些时间来适应。 | 使用 Bootstrap 需要编码知识,因此初学者可能需要一段时间才能上手。 |
| 客制化 | ️画画 WordPress 通过插件、主题、自定义帖子类型、小部件以及自定义 CSS 和 HTML 提供大量自定义选项,为您提供充足的方式让您的网站独一无二。 | ️画画 尽管 Bootstrap 不提供很多主题,但您可以使用大量代码片段和自定义组件创建自己的主题。 |
| 开始使用 WordPress | 开始使用 Bootstrap |
然而,两者之间的选择最终取决于您希望通过网站实现的目标。 如果您要创建博客或电子商务网站,WordPress 是更好的选择。 另一方面,如果您有兴趣构建自定义网站并喜欢编码,那么 Bootstrap 可能更合适。 无论您的选择如何,WordPress 和 Bootstrap 都是创建独特网站的绝佳选择。
披露:如果您在点击帖子中的链接后购买了东西,我们可能会收到佣金。 这有助于我们保持免费内容和优质资源的流动。 谢谢你的支持!
