WordPress vs Dreamweaver (2023) — 哪个更适合您的网站?
已发表: 2023-05-03考虑到可用的选项很多,选择合适的平台来构建您的网站可能会让人望而生畏。 虽然 WordPress 和 Dreamweaver 是两个最受欢迎的平台,因为它们具有广泛的自定义功能,但请务必注意它们之间存在一些显着差异。 因此,在这篇文章中,我们将比较 WordPress 与 Dreamweaver,以帮助您决定哪个更适合您的需求。 那么,让我们开始吧!
- 1 WordPress 与 Dreamweaver:它们适合谁?
- 1.1什么是WordPress?
- 1.2什么是 Dreamweaver?
- 1.3那么,它们是为谁准备的?
- 2 WordPress 与 Dreamweaver:定价
- 2.1 WordPress 定价
- 2.2 Dreamweaver 定价
- 3 WordPress 与 Dreamweaver:易用性
- 3.1 WordPress的
- 3.2织梦机
- 4 WordPress 与 Dreamweaver:自定义
- 4.1 WordPress的
- 4.2织梦机
- 5 WordPress 与 Dreamweaver:托管
- 5.1 WordPress的
- 5.2织梦机
- 6 WordPress 与 Dreamweaver:有明显的赢家吗?
WordPress vs Dreamweaver:它们适合谁?
虽然 WordPress 和 Dreamweaver 允许您构建响应迅速且有效的网站,但它们的方法有很大不同。 因此,在我们评估哪个平台最适合您之前,让我们深入研究每个平台。
什么是 WordPress?

WordPress 是一种易于使用的内容管理系统 (CMS),可让您毫不费力地构建和管理网站。 随着时间的推移,它已成为使用最广泛的网站创建平台之一,占互联网的 43% 以上。 作为一个开源和免费的平台,它提供了数量惊人的主题和插件,包括免费和付费的,扩展了 WordPress 的核心功能。
无论您的目标是创建博客、学习管理系统 (LMS)、会员网站还是在线商店,WordPress 都能让您轻松学习和掌握。 这使其成为初学者和经验丰富的开发人员的绝佳选择。
什么是 Dreamweaver?

Dreamweaver 是 Adobe Creative Suite 的一部分,用于设计、开发和部署网站。 用户可以选择三种界面,包括代码、拆分(代码和可视化)或带有拖放编辑器的可视化界面。 但是,如果您想构建一个完全响应式的网站,编码技能是必不可少的。 与 WordPress 一样,Dreamweaver 支持使用 HTML、CSS、javascript 和 PHP。 尽管如此,将所有部分组合在一起仍取决于用户。
使用 Dreamweaver,开发人员可以从头开始创建网页或从预制模板中进行选择,在各种浏览器和屏幕尺寸上预览他们的设计。 尽管不如 WordPress 流行,但 Dreamweaver 仍占据互联网上所有网站约 0.3% 的市场份额。
那么,它们是为谁准备的?
比较 WordPress 和 Dreamweaver 可能很复杂,因为它们创建网站的方法不同。 WordPress 是用户友好的,非常适合那些没有网页设计经验的人。 此外,它提供了令人难以置信的多功能性,可以由开发人员修改或使用插件和主题进行扩展以创建不同类型的网站。
另一方面,即使 Dreamweaver 提供了拖放界面,您仍然需要编写可拖动元素的代码以确保它们能够正常工作。 如果您想要创建的不仅仅是一个信息网站,那么聘请全栈开发人员也可能是必要的。 因此,Dreamweaver 更适合那些具有高级编码知识的人。
WordPress 与 Dreamweaver:定价
在定价方面,WordPress 和 Dreamweaver 有很大不同。 也就是说,在附加组件之后,它们的价格相当。 如果您选择这些平台之一,让我们来探讨一下您将进入的领域。
WordPress 定价
计算 WordPress 的总体成本很棘手。 虽然 WordPress 本身是免费的,但还有其他变量需要考虑。 在您开始设计之前,您需要选择一个域并获得一个托管计划。 虽然这些并不是很大的成本——您可以获得一个每年不到 20 美元的域——当您考虑插件和主题等其他因素时,成本会迅速增加。

例如,假设您正在构建一个电子商务网站。 购买域并确定托管计划后,您将需要良好的电子商务插件,例如 WooCommerce。 WooCommerce 是免费的,但当您考虑到您可能需要的任何额外功能时,例如主题、安全性、SEO 和 Woo 的附加组件,您就会被淘汰。
Dreamweaver 定价

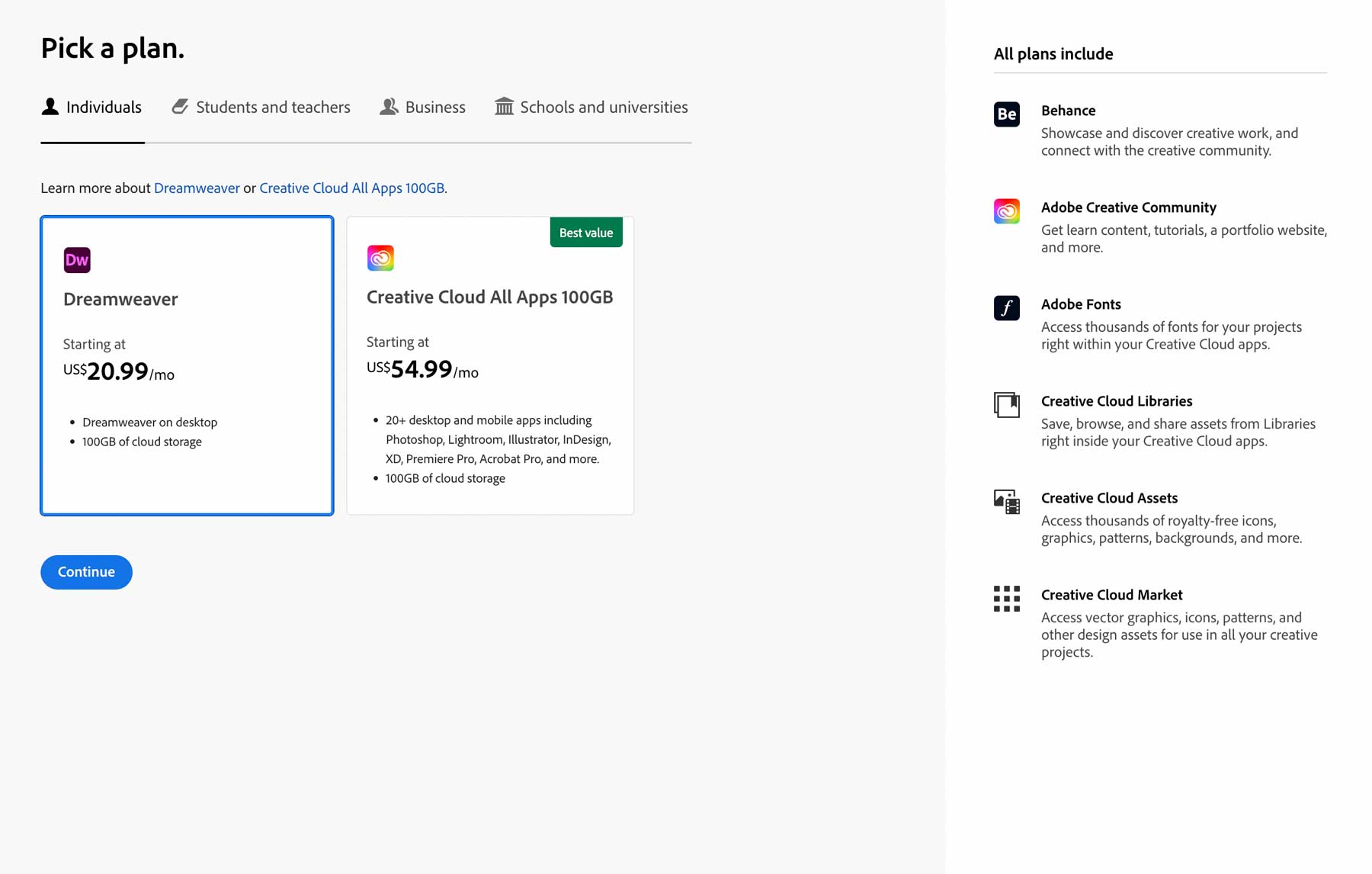
选择 Dreamweaver 作为您的网站创建工具时,好消息是您无需担心太多成本——至少如果您打算自己编写代码的话。 当然,您需要购买域名和虚拟主机,但您还需要为 Dreamweaver 软件付费。 Dreamweaver 的税前费用约为每月 22 美元。
但是,如果您想访问 Adobe 的全套创意产品,包括 Dreamweaver,则费用会增加到每月 55 美元左右。 对于大多数使用 Dreamweaver 的人来说,选择整个 Creative Cloud 是有意义的。 如果您计划创建一个需要照片编辑工具和制作可缩放矢量图形 (SVG) 或动画的方法的更高级网站,则尤其如此。
 |  | |
|---|---|---|
| 价钱 | ️画画 WordPress 是免费的,但您需要多个附加组件,例如域、主题、插件和主题。 | ️画画 Dreamweaver 在您为域、托管和软件付费后并不便宜,但在附加组件后与 WordPress 不相上下。 |
| 开始使用 WordPress | Dreamweaver 入门 |
WordPress 与 Dreamweaver:易用性
在构建网站时,选择合适的平台至关重要,易用性是关键因素。 虽然 WordPress 和 Dreamweaver 有一个学习曲线,但 WordPress 之所以与众不同,是因为它很容易上手。
WordPress的
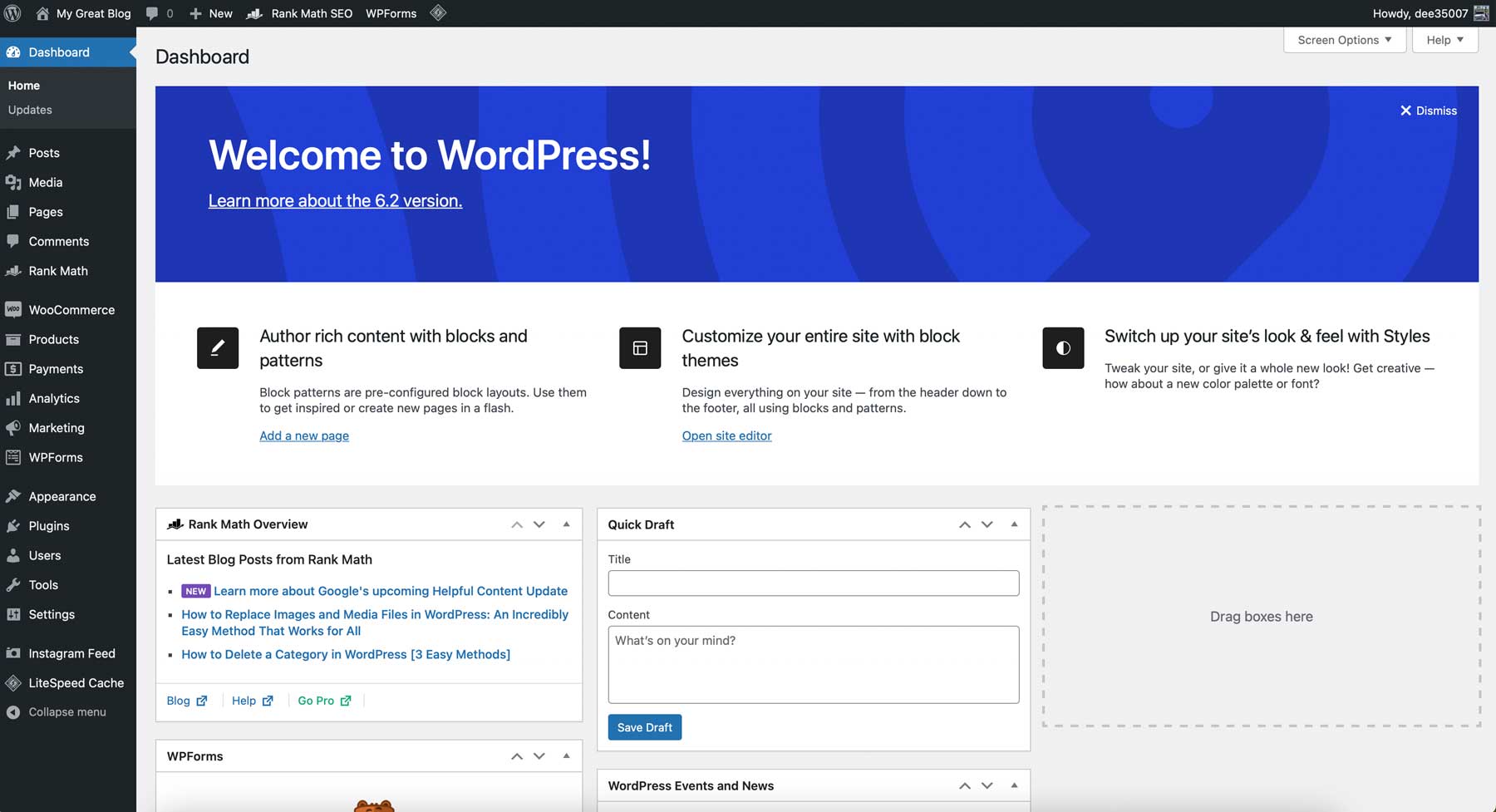
在 WordPress 出现之前,创建网站需要大量编码。 但多亏了 Automattic 的员工,普通人现在可以轻松创建它们。 话虽如此,第一次登录 WordPress 时,您可能需要帮助来确定从哪里开始。 尽管存在学习曲线,但有大量可用资源(如我们的博客)提供提示和技巧,帮助用户克服任何障碍。 一旦您克服了可用设置数量的最初冲击,就很容易弄清楚这些东西的作用和它们的位置。

另一件需要考虑的事情是您打算创建什么类型的网站。 这将影响您选择的插件和主题类型,从而增加学习曲线。 值得庆幸的是,无论您计划构建哪种类型的网站,某些主题都可以让 WordPress 更易于使用。 例如,由于其无代码 Visual Builder,Divi 是初学者的绝佳选择。 您可以在前端设计帖子和页面,以实时查看设计更改。 在添加网站内容时以可视化方式呈现它会让生活变得更加轻松。

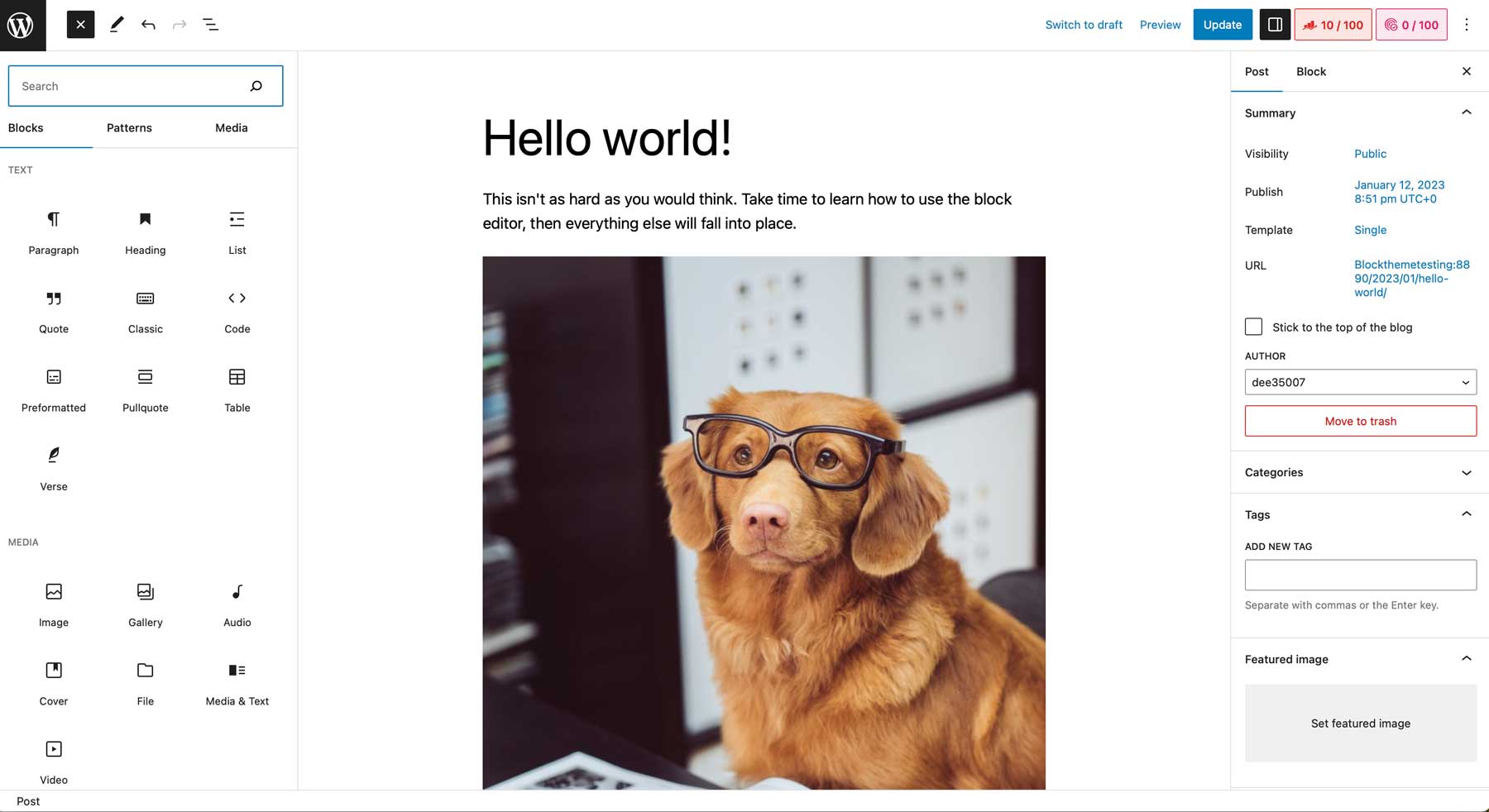
也就是说,最好在学习使用主题和插件之前熟悉默认的块编辑器。 由于大多数 WordPress 内容创建都以帖子和页面为中心,因此学习如何以及在何处构建内容将对学习 WordPress 大有帮助。
织梦机


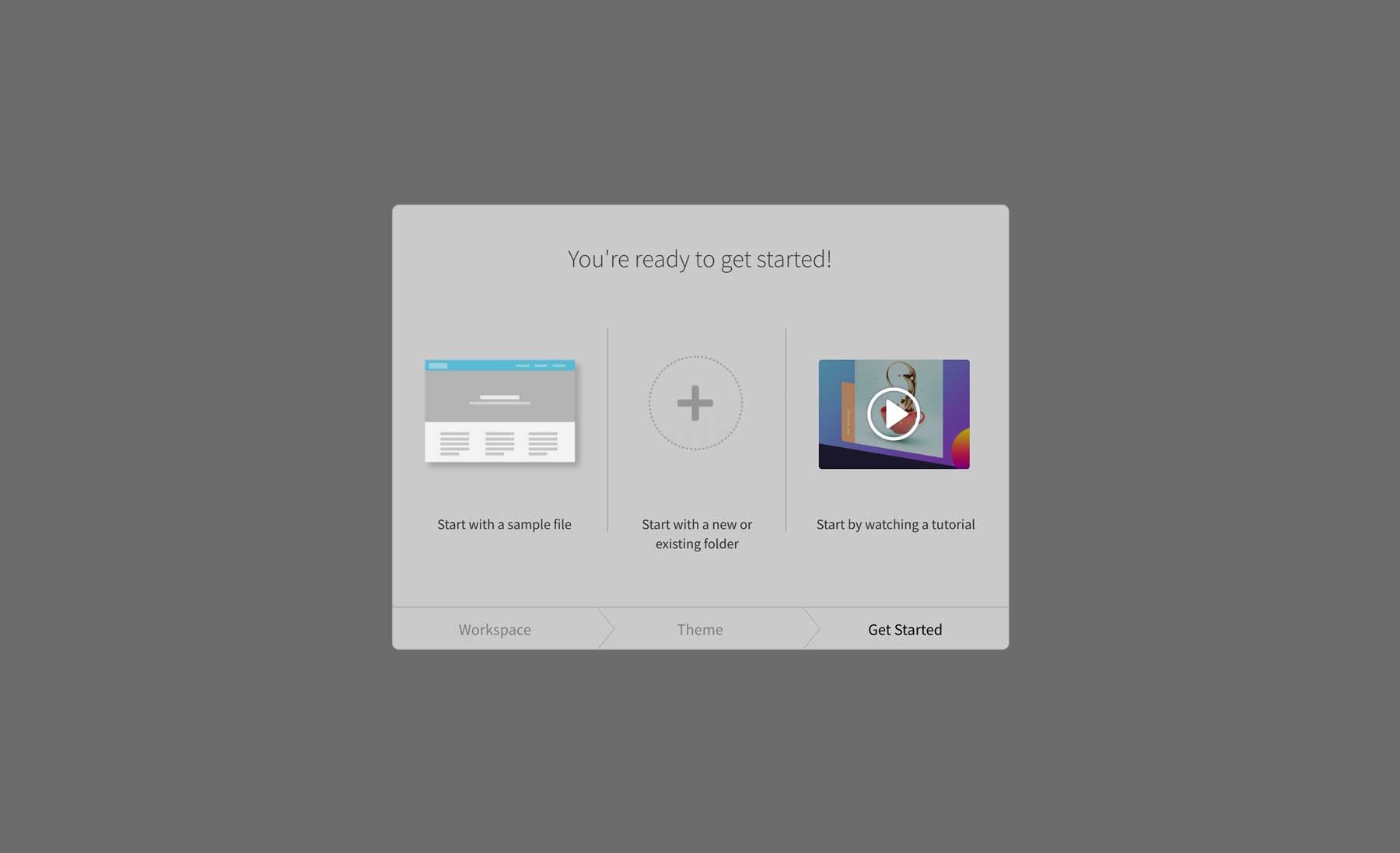
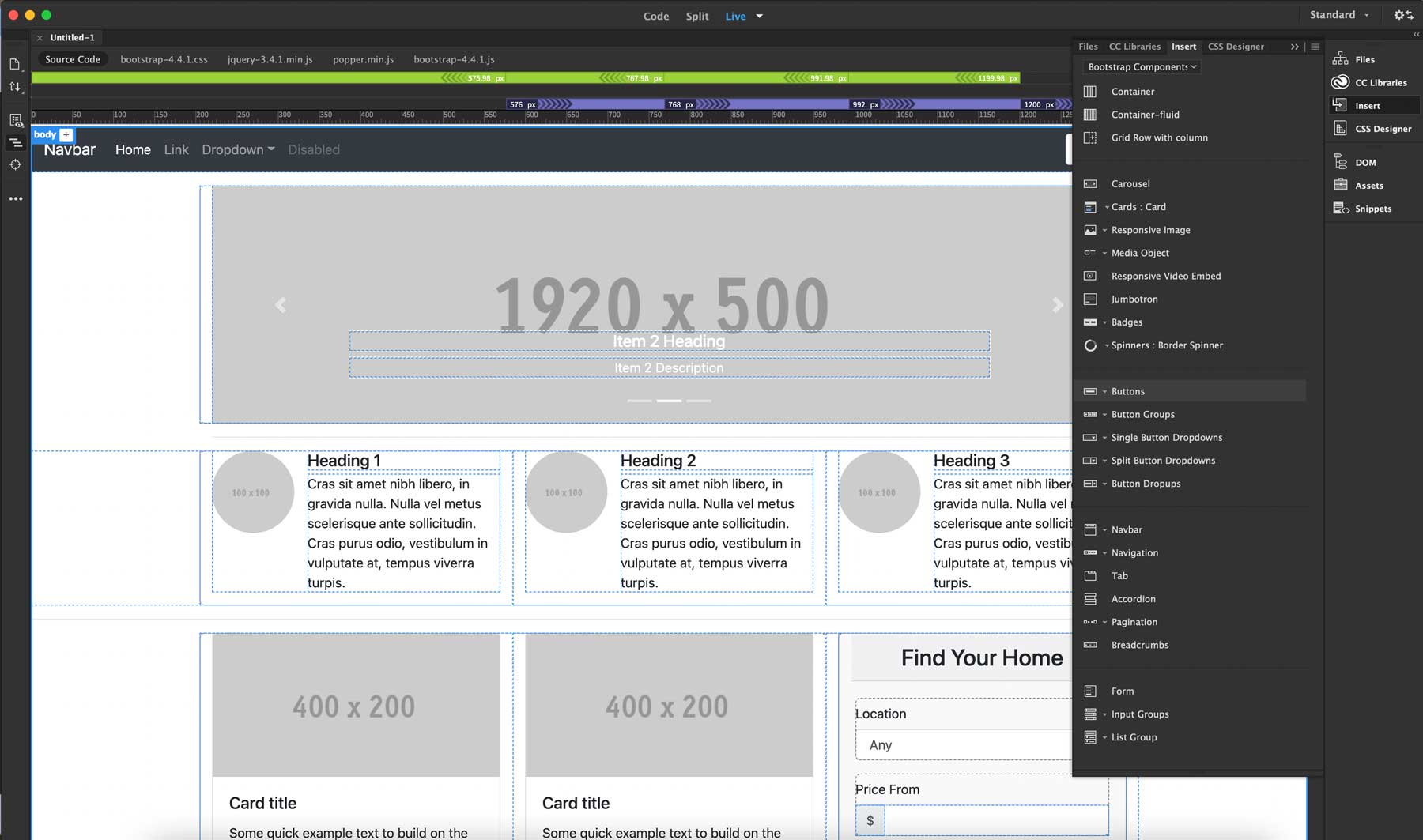
当您第一次启动 Dreamweaver 时,您会看到一个简单易懂的设置屏幕。 它会引导您完成显示首选项,并让您选择从示例文件开始并观看教程以帮助您入门。 我们强烈建议您观看教程视频。 它将帮助您设置站点管理器——您将在其中配置本地托管环境——并向您介绍最常用的工具。 也就是说,这就是您将获得的所有帮助。 在那之后,如果您不熟悉编码,事情就会变得复杂。

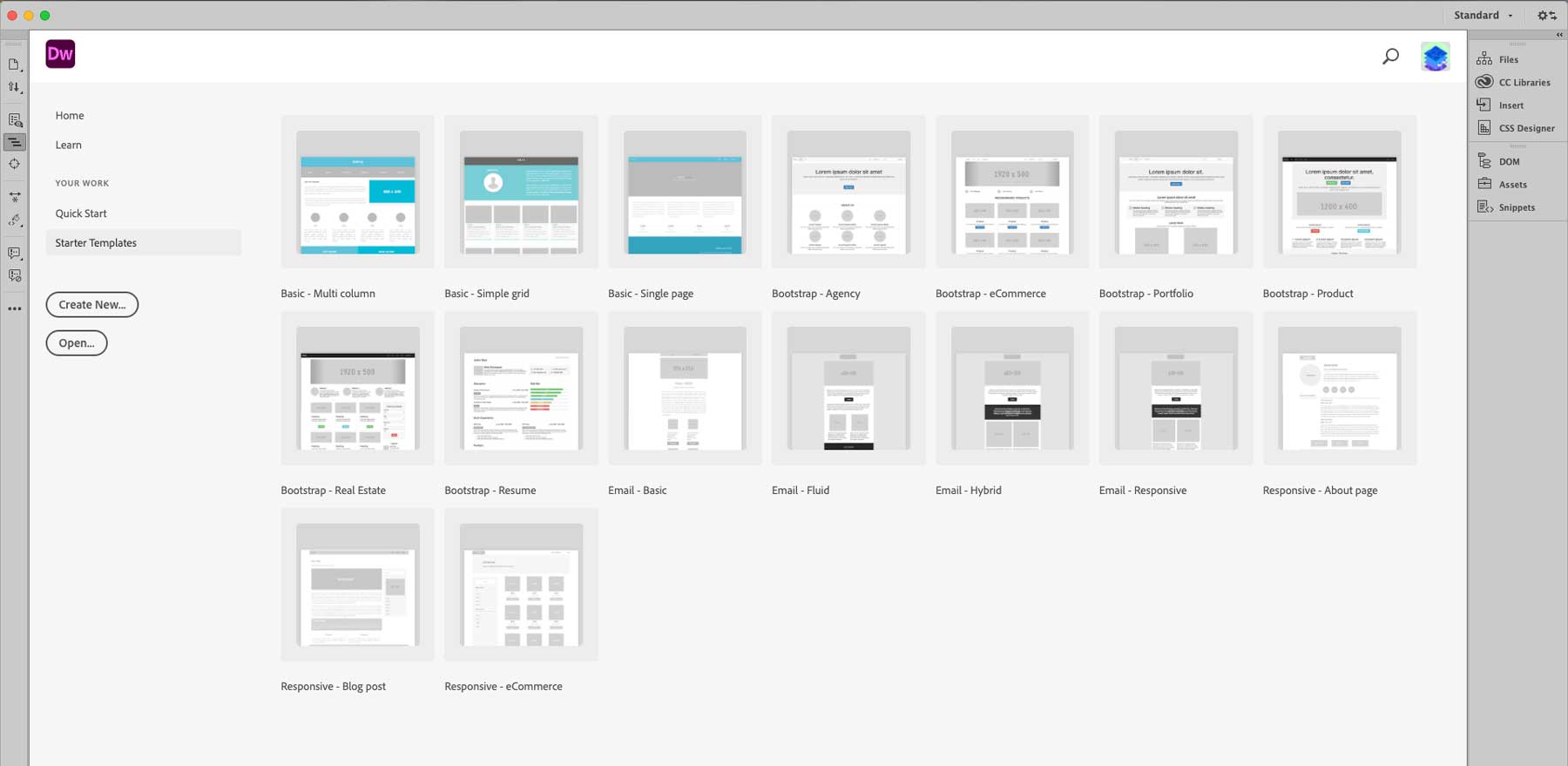
为了让事情变得更轻松,您可以从 16 个可用模板中的一个开始。 请记住,这些是起始页,而不是成熟的网站。 您可以从基本的多列或网格布局、一些响应式页面、构建电子邮件或从几个 Bootstrap 页面中进行选择开始。 加载所选模板后,您必须在图像、文本和其他元素中编码以完成您的页面。
总的来说,Dreamweaver 的学习曲线对于初学者来说是陡峭的。 如果您具有 CSS、HTML 和 Bootstrap 的基本知识,您可以轻松创建一个基本站点,但这需要时间。 也就是说,如果您是喜欢深入编码杂草的编码专家,那么掌握 Dreamweaver 并不难。 这取决于您选择的编码语言和学习新平台的舒适程度。
 |  | |
|---|---|---|
| 使用方便 | 优胜者 在您完成最初的学习曲线后,WordPress 是创建网站最简单的工具之一。 | Dreamweaver 需要广泛的编码知识才能构建网站。 |
| 开始使用 WordPress | Dreamweaver 入门 |
WordPress 与 Dreamweaver:自定义
选择新的网络平台时最重要的考虑因素之一是能够使其完全符合您的需求。 WordPress 和 Dreamweaver 都提供无限的自定义选项。 也就是说,它们提供了完全不同的方式来让您做到这一点。
WordPress的

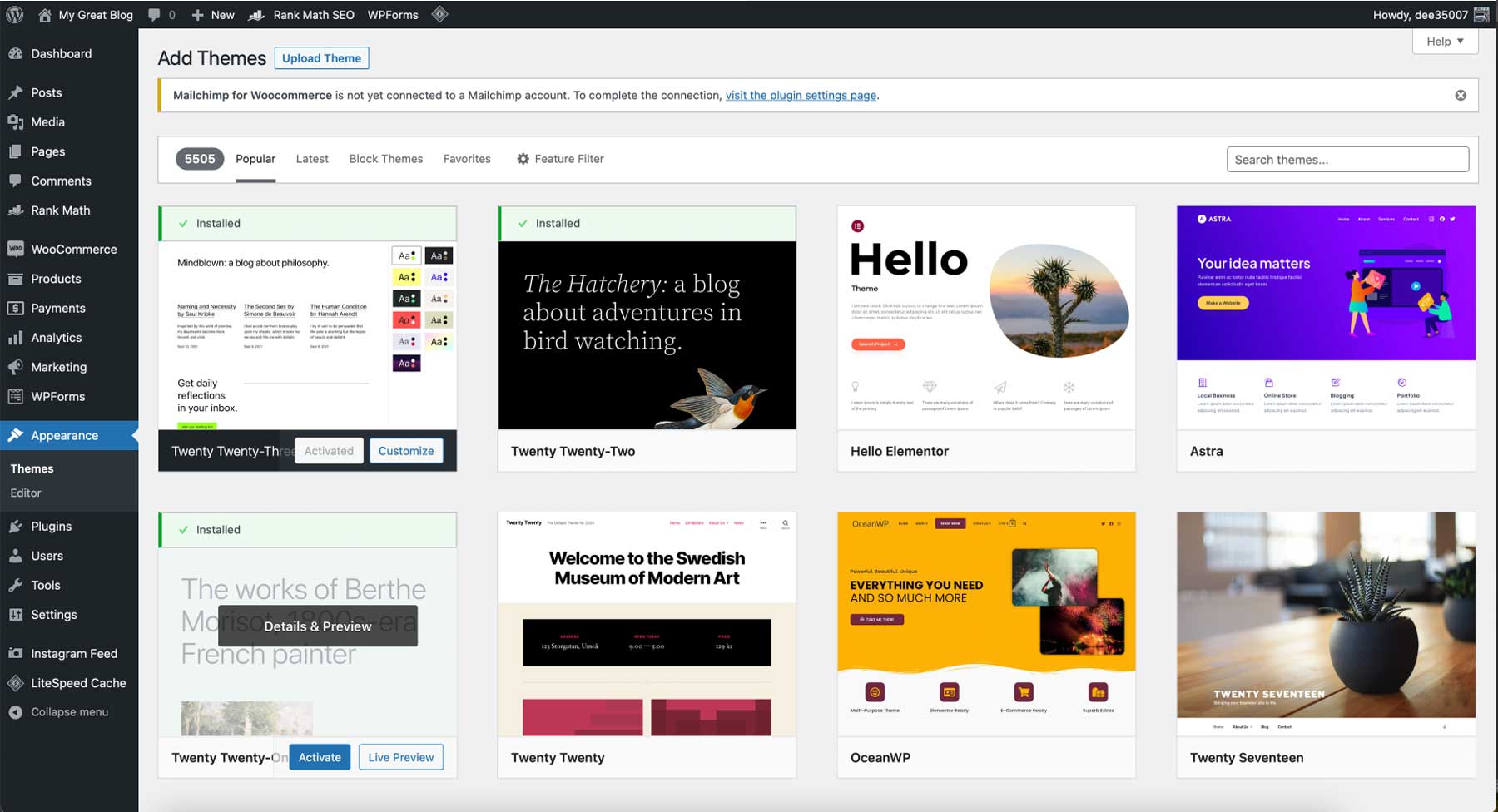
尽管最初是一个博客平台,但由于其庞大的附加组件,WordPress 已经发展成为一个可以容纳任何网站的动态内容管理系统。 在 WordPress 存储库中,您可以找到许多主题,每个主题都为您的网站提供独特的外观。 这些主题可以通过 WordPress 仪表板或主题存储库轻松安装。 此外,第三方供应商提供了许多高级主题,例如 Elegant Themes、StudioPress 和 ThemeIsle,您可以购买这些主题以增强网站的外观和功能。

此外,数以千计的插件允许您自定义您的网站。 例如,假设您要建立一个会员网站。 添加一个好的会员插件将使您能够快速控制内容、创建会员等级、接受付款,甚至添加一个社区讨论论坛。 几乎任何东西都有很棒的插件,使 WordPress 的自定义选项无穷无尽。
还有其他方法可以让您向网站添加有趣的内容。 例如,小部件可以增强您网站的外观,因为它们可以放置在不同的位置,例如边栏、页脚或页眉。 他们还可以显示类别档案、社交媒体平台、最近的帖子等。 此外,尽管 WordPress 设计为用户友好型,但您可以通过添加自定义 CSS、HTML 和 Javascript 将自定义提升到一个新的水平。 根据您选择的主题,您可以创建自定义模板,使您的网站在所有帖子和页面中具有统一的外观,包括用于显示帖子、搜索页面、存档等的模板。
织梦机
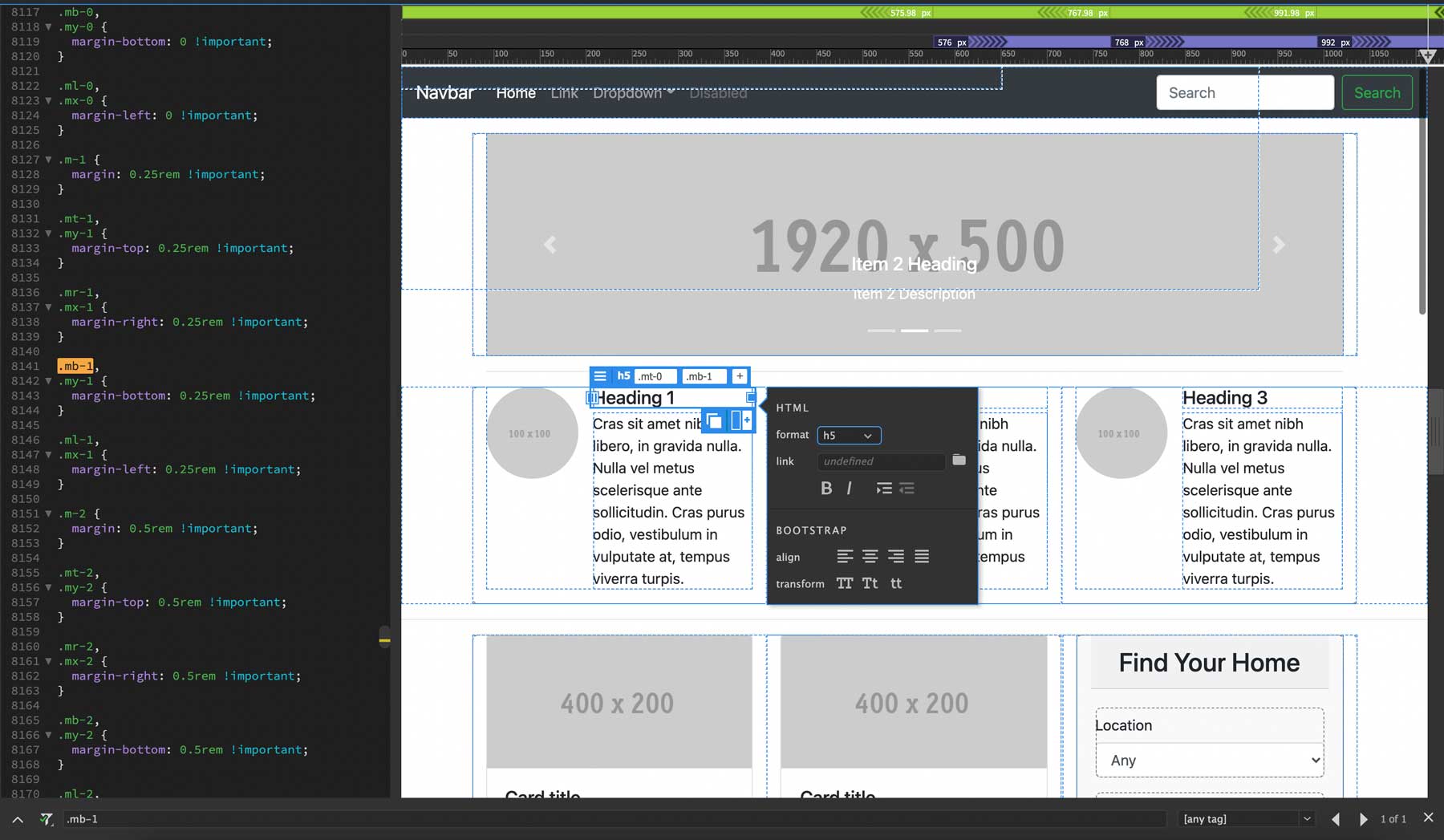
与 WordPress 一样,Dreamweaver 有大量的自定义选项。 它始于创建完美工作空间的能力。 您可以在浅色和深色模式之间进行选择,为代码预览分配自定义颜色等等。 如前所述,Dreamweaver 提供三种不同的工作区视图,包括代码、拆分和实时。 您可以使用实时视图将预编码元素拖放到您的页面中。 也就是说,您仍然需要添加 CSS、图像和代码片段才能使它们正常运行。

例如,在使用 Bootstrap 文件时,可以使用默认组件来使您的页面栩栩如生。 您可以从容器、旋转木马、卡片布局、动画旋转器、按钮等中进行选择。 Dreamweaver 甚至包含相应的代码片段,让您在 CSS 和 Javascript 上抢先一步。 此外,还有一个前端 CSS 设计器,允许您为特定属性编辑 CSS,从而节省时间。

在拆分视图中工作时,您可以轻松地单击前端的元素并在关联的 CSS 文件中编辑 CSS 属性。 您还可以复制元素、为标题添加文本装饰、链接图像以及通过单击复选框使元素响应。 其他自定义选项包括安装第三方扩展的能力,例如图片库、带有 reCaptcha 的联系表、谷歌地图等。
 |  | |
|---|---|---|
| 客制化 | ️画画 WordPress 可通过插件、主题和自定义代码进行高度自定义。 | ️画画 如果您具有出色的编码技能,则可以使用 Dreamweaver 自定义任何内容。 |
| 开始使用 WordPress | Dreamweaver 入门 |
WordPress 与 Dreamweaver:托管
WordPress 与 Dreamweaver 的托管要求非常不同。 静态网站 (Dreamweaver) 通常比 WordPress 网站需要更少的托管服务。 考虑到这一点,这里为每个选项提供了一些选项,让您了解可用的选项。
WordPress的

WordPress 托管有很多变数。 首先,您想要什么样的主机? 其次,你的预算是多少? 作为 WordPress 用户,您可能会被所有的选择弄得不知所措。 考虑到这一点,我们强烈推荐一些——SiteGround 和 Pressable。 两家提供商都提供托管 WordPress 托管、多个价格等级、出色的功能,并针对 WordPress 进行了优化。
织梦机

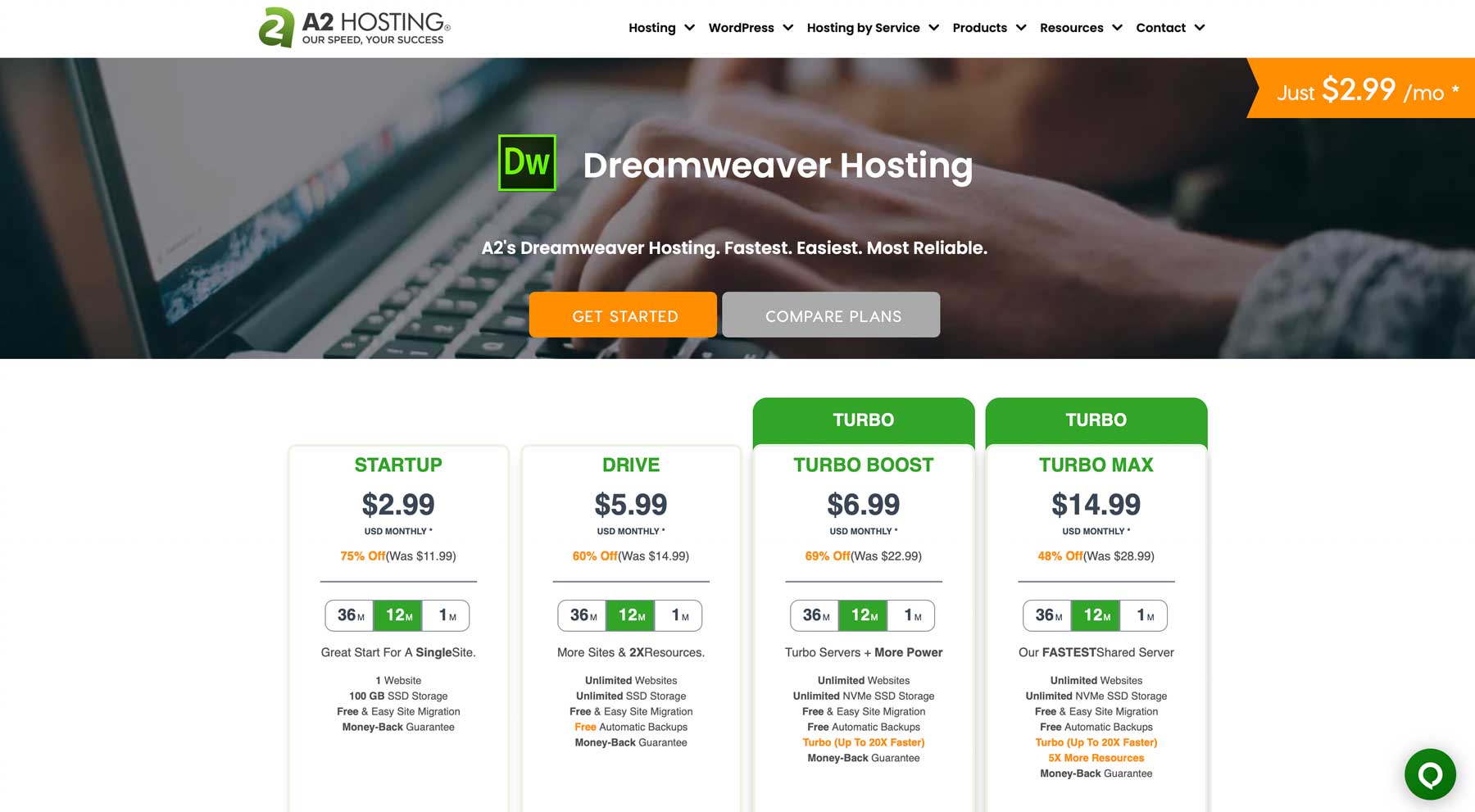
托管使用 Dreamweaver 构建的站点并不那么复杂。 除非您构建服务器端应用程序,例如 CGI/Perl、ASP 或 PHP,否则您很可能会使用低端共享主机。 这样做的原因是 Dreamweaver 的基本功能使用 HTML、CSS 和 Javascript,因此它们不需要那么多的功能。 考虑到这一点,我们可以推荐一些面向客户端的静态网站——A2 Hosting 和 Green Geeks。 两者都提供合理的计划,包括充足的 NVMe SSD 存储、自动备份、FTP(Dreamweaver 要求)、免费站点迁移和免费 SSL 证书。
WordPress vs Dreamweaver:有明显的赢家吗?
当需要在 WordPress 和 Dreamweaver 之间做出选择时,两者各有优势。 也就是说,您选择的那个取决于您的具体需求。 WordPress 易于使用,具有广泛的支持系统,并提供数以千计的主题和插件来自定义您的站点。 另一方面,Dreamweaver 是一个强大的 Web 开发工具,允许您创建静态网站、自定义应用程序和大型复杂站点。
 |  | |
|---|---|---|
| 价钱 | ️画画 WordPress 是免费的,但您需要多个附加组件,例如域、主题、插件和主题。 | ️画画 Dreamweaver 在您为域、托管和软件付费后并不便宜,但在附加组件后与 WordPress 不相上下。 |
| 使用方便 | 优胜者 在您完成最初的学习曲线后,WordPress 是创建网站最简单的工具之一。 | Dreamweaver 需要广泛的编码知识才能构建网站。 |
| 客制化 | ️画画 WordPress 可通过插件、主题和自定义代码进行高度自定义。 | ️画画 如果您具有出色的编码技能,则可以使用 Dreamweaver 自定义任何内容。 |
| 开始使用 WordPress | Dreamweaver 入门 |
归根结底,如果您想快速创建一个网站并且没有太多编码经验,那么 WordPress 是您的不二之选。 但是,如果您想基于 HTML、PHP 或 Bootstrap 开发应用程序或自定义网站,Dreamweaver 可能是一个不错的选择。
披露:如果您在点击帖子中的链接后购买了东西,我们可能会收到佣金。 这有助于我们保持免费内容和优质资源的流动。 谢谢你的支持!
