WordPress 与 HTML 网站 (2023)
已发表: 2023-04-26争论你应该如何建立你的下一个网站? HTML 和 WordPress 网站都有其优点和潜在缺点。 我们将在本文中帮助您比较 WordPress 与 HTML 网站,以便您自己做出决定。
- 1 WordPress 与 HTML:有什么区别?
- 1.1静态 HTML 网站
- 1.2 WordPress 网站
- 2学习曲线和易用性
- 2.1 WordPress 学习曲线
- 2.2静态 HTML 网站学习曲线
- 3 WordPress 与静态 HTML 自定义选项
- 3.1 WordPress 定制
- 3.2静态 HTML 网站定制
- 4 WordPress 与静态 HTML:托管
- 5 WordPress 与 HTML:您应该选择哪一个?
- 6 WordPress 与 HTML 常见问题解答
- 7如何开始使用 WordPress
WordPress 与 HTML:有什么区别?
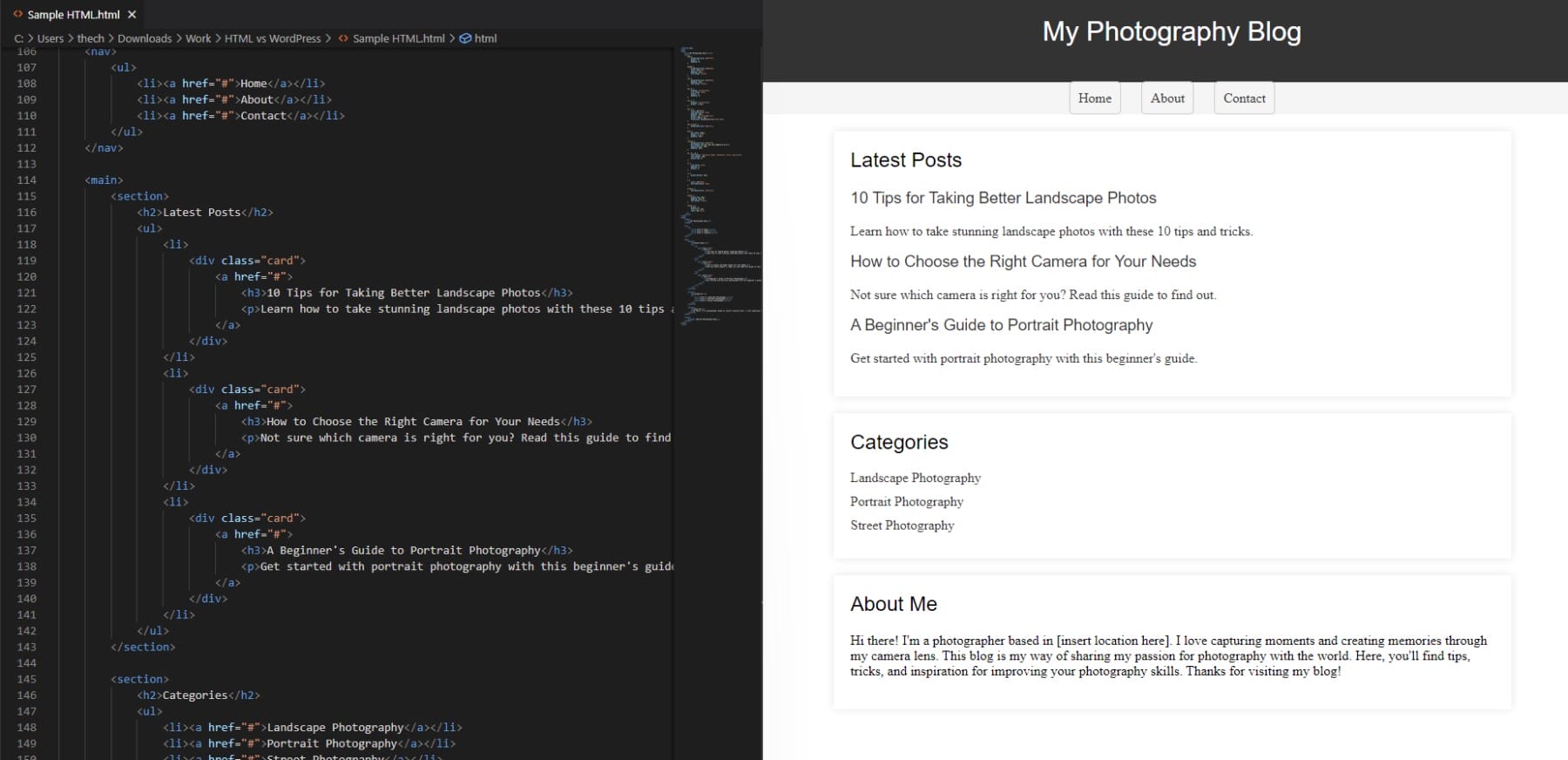
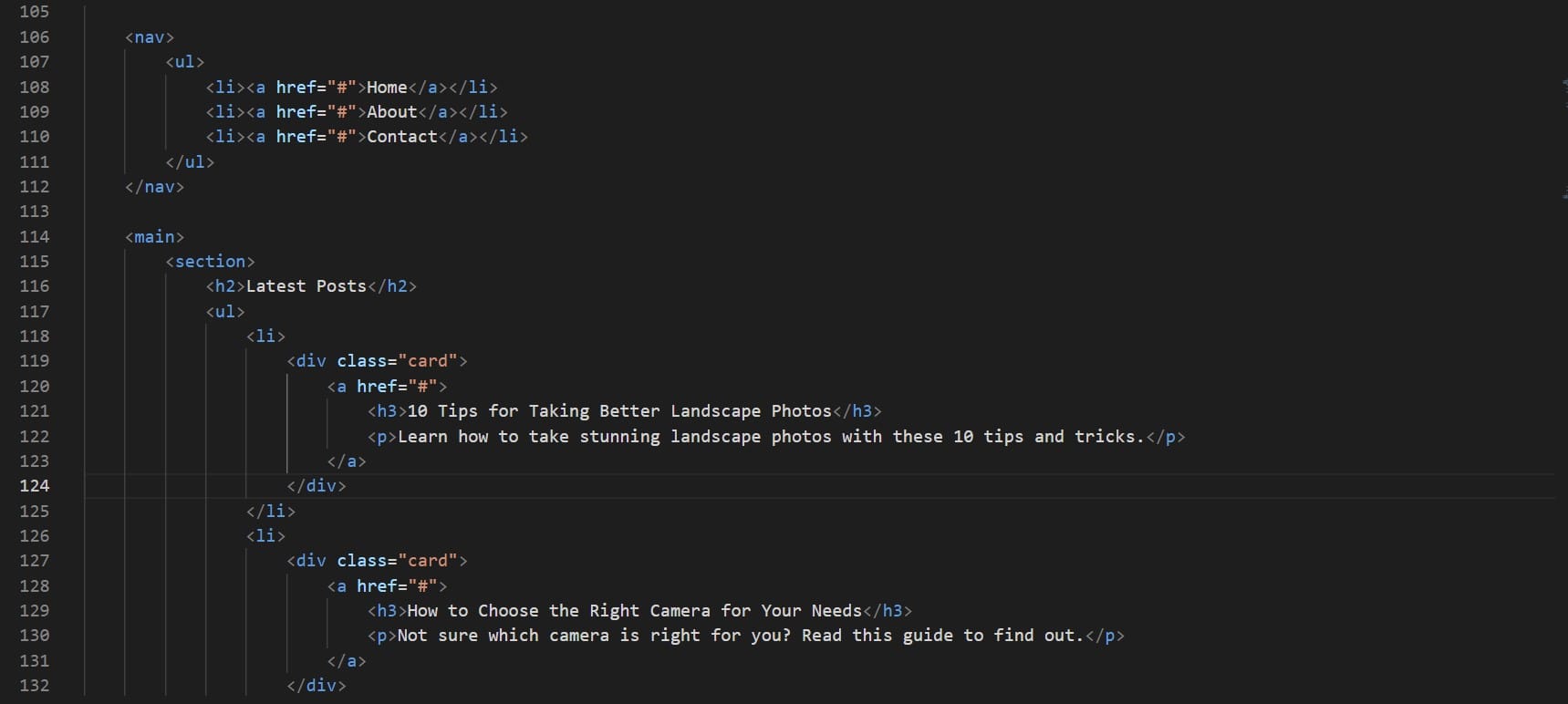
静态 HTML 网站
HTML,即超文本标记语言,是互联网的支柱,也是所有网站的基础。 在 WordPress 和其他流行的网站建设者出现之前,网站主要使用 HTML(使用 CSS 和 JavaScript 来添加样式和功能)从头开始构建。 这些网站通常被称为静态 HTML 网站,因为以 HTML 创建的页面和内容是硬编码的,完全符合其呈现方式。 这就是创建和更新大型静态 HTML 站点可能比现代方法更耗时、更复杂且成本更高的原因。

您可以创建适用于小型项目、个人页面或简单登录页面的静态 HTML 站点。 他们将需要 CSS(用于样式)和 JavaScript(用于交互),在大多数情况下还需要更多。 更大(更复杂)的静态 HTML 网站将需要更复杂的编程来将我们认为理所当然的功能与其他解决方案(如 WordPress)结合起来。
WordPress 网站
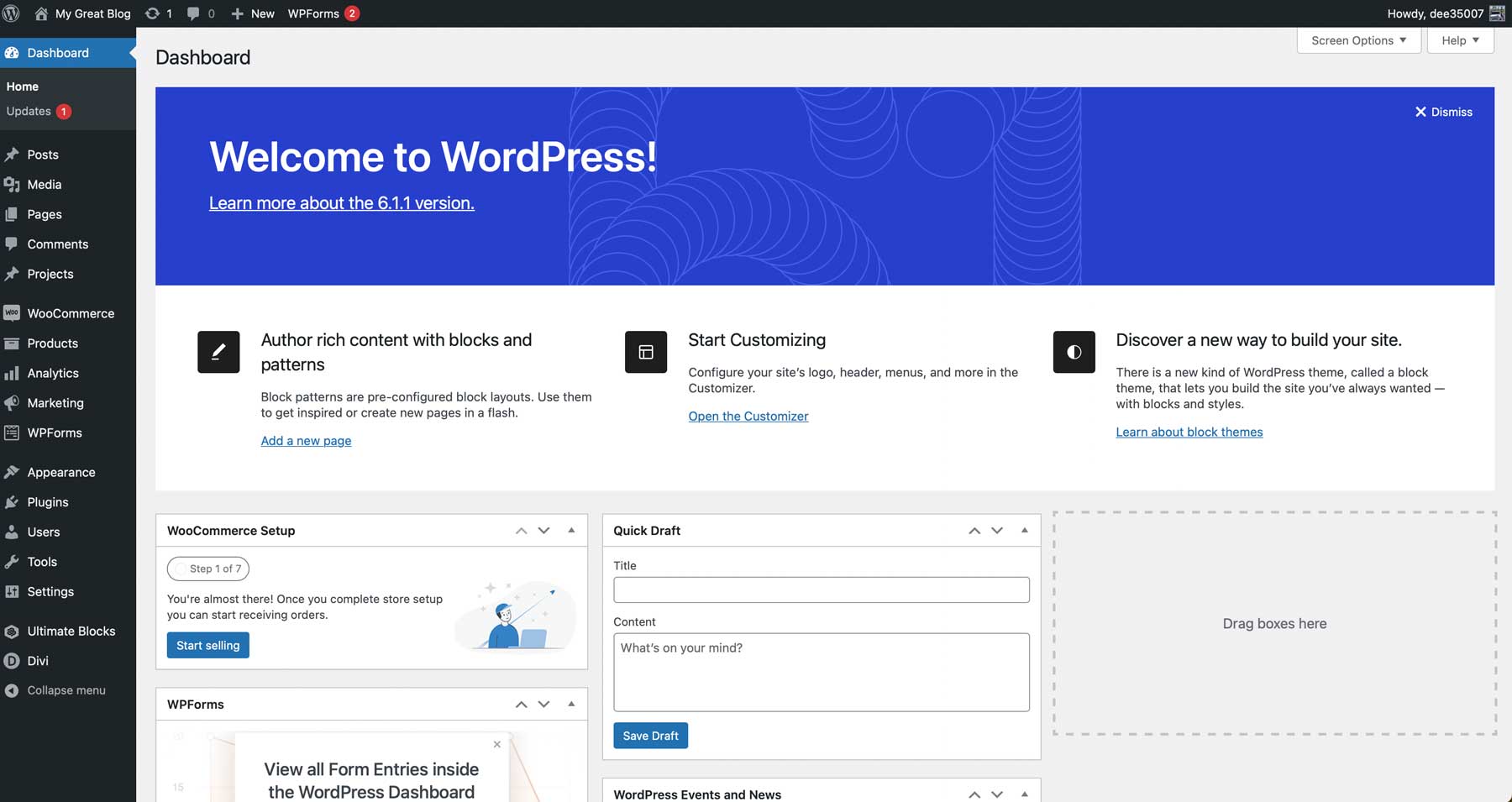
WordPress 通过提供软件(包括 WordPress 编辑器)简化了建站过程,让非开发人员无需了解 HTML、CSS 或 JS 就可以建站。 与静态 HTML 站点不同,WordPress 站点内容(最终为浏览器呈现的 HTML)是在每次加载页面时从数据库动态生成的。 这允许站点所有者从最好的内容管理系统 (CMS) 之一进行站点范围的更改。
WordPress 的 CMS 通过简化的仪表板和看似无限的可扩展性简化了网站创建。

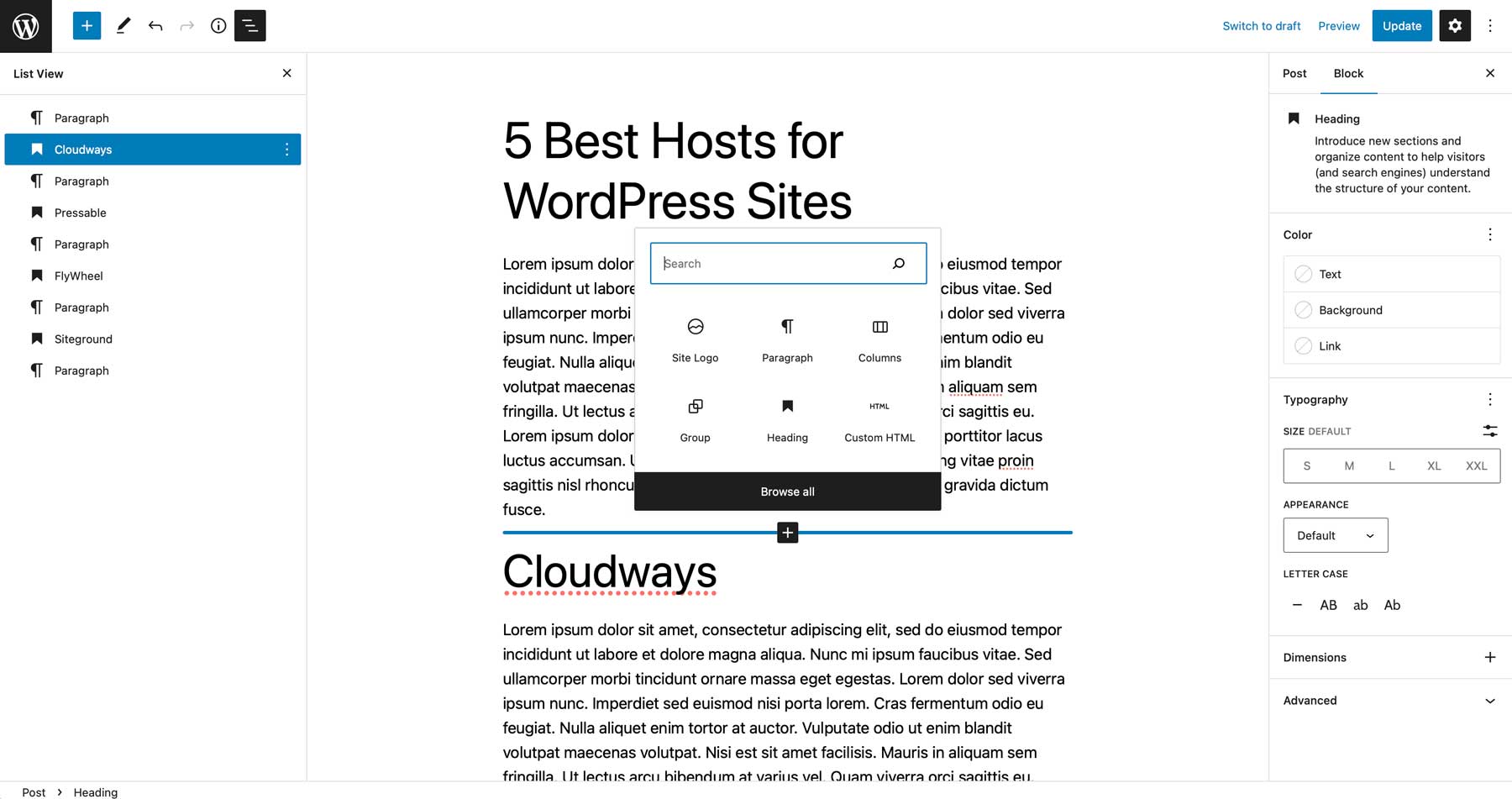
用户可以添加主题和插件以获得量身定制的设计和功能。 易于使用的可视块编辑器使您可以在前端完全控制整个网站。 借助像 Divi 这样强大的页面构建器,无需或只需很少的代码就可以更高效地设计模板和网站元素。
WordPress 是一个强大的平台,可以创建各种网站,包括博客、商业网站、电子商务商店、投资组合等。 其用户友好的界面和范围广泛的主题和插件使构建和自定义网站变得更加容易,无需任何编码知识。 您可以在一个下午使用 WordPress 创建一个高级电子商务商店,而使用 HTML 可能需要数周时间(除非您使用预制模板和 JS 库)。
学习曲线和易用性
在网站建设方面,WordPress 通过其仪表板、添加插件的能力和拖放式构建器提供了一种直接的方法,简化了任何人创建和管理网站的过程。 但是,HTML 可能足以制作不需要频繁更新的静态站点。
WordPress 学习曲线
WordPress 是一个用户友好的平台,旨在使每个人都可以访问网站。 是的,即使是那些没有编码知识的人。 它的可视块编辑器简化了网页设计。 您可以使用它创建页面、帖子,甚至可重复使用的网站模板。

该平台的管理仪表板直观且易于浏览。 它允许用户轻松管理网站内容,而无需广泛的编码知识。 要对 WordPress 有一个基本的了解,用户必须熟悉仪表板和设置。 这包括学习添加和自定义主题、安装插件以及使用块编辑器创建页面和帖子。 此外,了解菜单、页眉和页脚等网站结构基础知识有助于创建组织良好的网站。
基本的 HTML 和 CSS 知识可以帮助用户进一步定制他们的网站,超出预建主题和插件提供的范围。 但是,编码知识对于充分利用 WordPress 提供的功能来说并不是必需的。
借助数以万计的可用插件和主题,用户可以按照自己选择的任何方式扩展网站的功能和设计。
静态 HTML 网站学习曲线
相比之下,如果您想构建一个静态 HTML 网站,则需要对 HTML 和 CSS 有深入的了解,才能构建网站并为其设置样式并使其具有视觉吸引力。 您将需要学习更复杂的语言,如 JavaScript 以添加交互性和高级功能(但这对于简单网站来说不是必需的)。

对于没有编码经验的人来说,这可能是一条陡峭的学习曲线。 要获得对 HTML 的基本了解,您必须学习该语言及其语法,包括了解 HTML 标记的结构以及如何使用它们来格式化文本和创建基本页面布局。
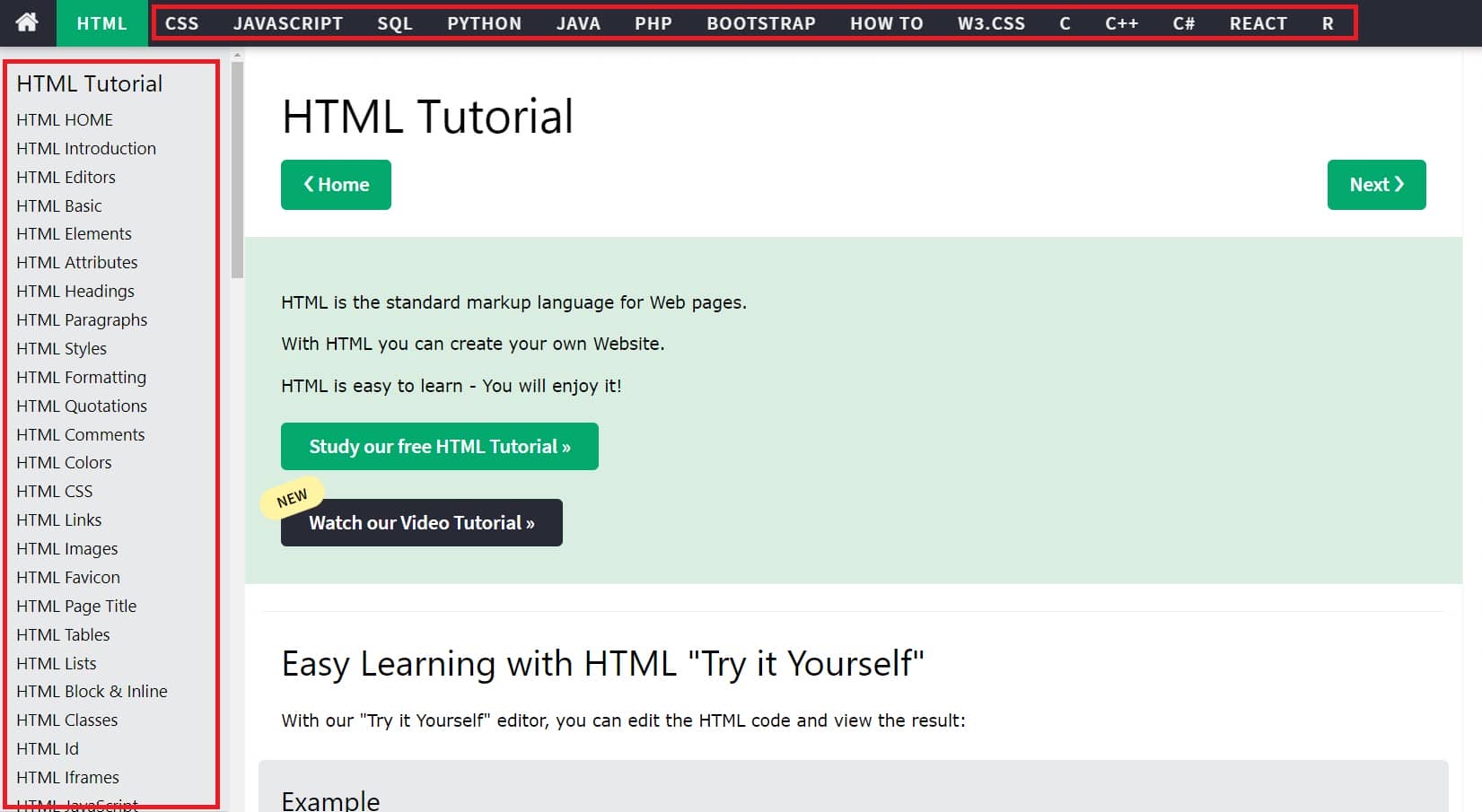
要设置 HTML 网站的样式,您还必须学习 CSS,它允许您将视觉样式应用到 HTML 代码。 一些流行的 CSS 框架(如 Bootstrap)有助于快速启动此过程,但您仍然需要学习很多东西才能实施该框架并进行更改。 个人可以使用各种资源来学习 HTML 和 CSS,包括 W3School 平台的在线课程和教程、网络开发书籍和 YouTube 教程。

论坛、社交媒体组和编码训练营等在线社区也是可用资源。
WordPress 与静态 HTML 自定义选项
定制是网站建设的一个重要方面。 HTML 和 WordPress 提供了不同的自定义选项。 HTML 提供对网站每个部分的完全控制,而 WordPress 提供可通过主题和插件自定义的预建选项。
WordPress 定制
WordPress 提供了一个主题、插件和集成的生态系统,使您可以轻松自定义您的网站。 用户可以从数以千计的免费和付费主题中进行选择,以适合他们网站的目的和风格。 除了主题之外,WordPress 还提供范围广泛的用于各种目的的插件。

用户可以从 WordPress 插件存储库或第三方提供商浏览和安装插件,无需编码知识即可轻松添加功能。

比使用静态 HTML 更易于运行网站的一些最佳插件是:
- 电子商务插件,使您能够创建简单或高级的在线商店。
- 无需任何代码即可帮助您构建精美网站的页面构建器。
- 表单插件可收集网站访问者的任何数据或提交内容。
- SEO 插件可帮助您的网站排名,因为如果它只是坐在那里有什么好处?
静态 HTML 网站定制
自定义静态 HTML 网站需要网站创建者完全控制网站的设计和结构。 虽然 HTML 模板可供购买,但编辑它们需要 HTML、CSS 和其他基于 Web 的编程语言的知识。

用于初学者 HTML 模板的模板怪物市场
前端开发技能对于自定义 HTML 网站超出其基本结构和设计是必要的。 如果没有适当的技能,向静态 HTML 网站添加高级功能和交互性可能具有挑战性且耗时。
通常需要 JavaScript 来添加动态功能,例如动画菜单、弹出窗口和实时表单验证。 然而,学习 JavaScript 需要投入大量的时间和精力。 它是一种复杂的编程语言,需要理解 HTML 和 CSS 以外的编程概念。
WordPress 与静态 HTML:托管
WordPress 和 HTML 网站都需要虚拟主机才能在 Internet 上访问它们。 Web 托管到存储您的网站文件并使它们在线可用的服务。 托管服务提供商提供具有不同功能、定价和性能水平的各种计划以满足网站所有者的需求。
WordPress 和静态 HTML 网站的托管要求不同。 静态 HTML 网站需要较少的服务器资源,并且通常可以使用成本较低的基本共享托管计划进行托管。 HTML 文件本身通常通过 FTP 软件访问,并使用您选择的文本或代码编辑器进行编辑。

WordPress 网站是动态的,使用 PHP 和数据库动态生成,通常需要更多的服务器资源。 正因为如此,大多数 WordPress 托管平台都包含专门的缓存、自动备份和优化的服务器配置等功能,以提高性能和安全性。
许多托管服务提供商为 WordPress 提供一键式安装程序,使用户可以轻松快速地安装和设置 WordPress。 这些安装程序创建 WordPress 安装,包括必要的文件和预配置的数据库。 我们的托管指南涵盖了寻找合适托管服务商所需的一切信息。
WordPress 与 HTML:您应该选择哪一个?
在决定是使用 WordPress 还是 HTML 构建网站时,重要的是要考虑您的具体需求和专业水平。 假设您正在寻找一个用户友好的平台,该平台可提供广泛的自定义选项并简化网站构建过程。 在这种情况下,WordPress 是更好的选择,尤其是对于初学者而言。 另一方面,如果您有编码经验并且更喜欢完全控制您网站的设计和功能,或者如果您只需要一个简单的静态网站,那么 HTML 可能更合适。
WordPress 与 HTML 常见问题解答
HTML 和 WordPress 哪个更好?
WordPress 会取代 HTML 和 CSS 吗?
是否值得再学习 HTML?
专业人士使用 WordPress 吗?
什么是静态 HTML?
缓存动态页面会创建静态 HTML 文件吗?
在大多数情况下,WordPress 是构建新网站的首选,因为它易于使用、广泛的自定义选项以及像这个博客这样的教育资源,可以帮助您学习您需要知道的一切。 它具有可扩展性,可以随着您的需求而增长,使其成为企业和个人的绝佳选择。 但是,如果您的网站项目很小并且您想学习 HTML 设计的基础知识,那就去做吧。
如何开始使用 WordPress
倾向于选择 WordPress? 我们知道很难知道从哪里开始。 这是帮助您创建终极 WordPress 工具包的快速指南:
- 托管:即使您使用 HTML,您也需要一个出色的托管服务商。 我们推荐 SiteGround 和 Pressable。
- 主题:我们自己的 Divi 主题为您网站的每个部分提供高级设计定制。 这是世界上最受欢迎的主题是有原因的!
- SEO :确保使用 Rank Math 为搜索引擎优化您的网站。 他们也有很棒的免费版本。
- 性能:没有什么比缓慢的网站更糟糕的了。 使用 WP Rocket 或任何最佳速度优化插件让您的网站快速运行。
现在您已准备好开始使用 WordPress 进行构建!
特色图片来自 Sammby / shutterstock.com
披露:如果您在点击帖子中的链接后购买了东西,我们可能会收到佣金。 这有助于我们保持免费内容和优质资源的流动。 谢谢你的支持!
