WordPress WebP 图像 – 如何使用它来加速您的网站
已发表: 2023-12-28
在网站上使用 WordPress WebP 图像是分解文本并保持读者参与度的好方法。
但这种参与是有代价的。 图像的大小或数量越大,加载时间就越慢。 因此,这种较慢的速度会影响搜索引擎的性能和参与度。
这就是为什么许多顶级 WordPress 网站采用 WebP 格式来优化其网站的原因。 因此,在本文中,您将了解WordPress WebP 图像以及如何提高网站速度。
目录
- 什么是 WebP?
- 使用 WebP 图像的好处
- 如何使用 WebP 图像来加速您的网站
- 如何使用 WordPress 插件自动化 WebP 图像
- 最佳 WordPress WebP 图像优化插件
- 1. 媒体转换器 – 优化图像 | 转换 WebP 和 AVIF
- 2.WebP 快递
- 3. Imagify – 优化图像并转换 WebP
- 4. ShortPixel Image Optimizer – 优化图像、转换 WebP 和 AVIF
- 5. Optimole 图像优化 – 延迟加载、CDN、转换为 WebP 和 AVIF
- 结论
- 经常问的问题
什么是 WebP?
WebP 图像格式由 Google 于 2010 年创建,供网络使用。 该格式以较小的尺寸提供高质量和丰富的图像。
当您将网站上的图像转换为 WebP 时,它们会小很多,但质量不会有任何损失。
根据Google WebP 压缩研究,这种转换可以将图像大小缩小 25-35% 。 因此,这将提高您网站的速度和搜索引擎排名。
此外,WebP图像优化有多个级别。 您可以选择“有损”或“无损”压缩选项。
有损压缩选项可以保留更多数据,而“无损”则使图像更小。 据caniuse称,超过 90% 的浏览器也支持 WebP 。
使用 WebP 图像的好处
以下是在 WordPress 中采用 WebP 图像的一些原因:
1. 较小的图像文件大小
与其他格式相比,WebP 图像更小。 如上所述,转换最多可以将图像尺寸缩小 35%。 这意味着您在 WordPress 网站上使用 WebP 图像比 JPEG 和 PNG 图像更好。
2. 提高页面速度
WordPress WebP 图像可以提高网页的速度。 页面越重,加载所需的时间就越少。 理想的加载速度为 2 秒或更短。 这是因为客户可能会放弃加载时间超过 2 到 3 秒的网站。
3. 高质量文件
WebP 格式的最大优点是它可以保持其质量。 这意味着您在转换图像时无需担心图像质量。
4.更好的搜索引擎排名和点击率
页面加载速度是搜索引擎排名和点击率的重要因素。 Google 研究数据显示,页面加载时间超过 3 秒,跳出率会增加 32%。
5 秒或更长的加载时间会使跳出的几率增加 90%。 一旦您通过将图像转换为 WebP 来提高速度,您的网站排名将会更高。 这也将导致跳出率降低。
5.减少带宽使用
网站带宽是网站、其用户及其服务器之间可以传输的数据量。 带宽有限可能会导致加载速度变慢。 因此采用 WebP 可以释放更多带宽空间并提高网站速度。
如何启用 WebP 图像来加速您的网站
在 WordPress 网站上使用 WebP 图像就像使用 JPEG 和 PNG 等其他格式一样简单。 WordPress 5.8 及更高版本默认支持 WebP。
这意味着您不需要任何配置即可在 WordPress 5.8 及更高版本中使用 WebP 图像。
因此,如果您有 WebP 图像,您可以将它们上传到 WordPress 媒体库。 但如果您没有 WebP 格式的图像,则可能需要在上传之前手动将图像转换为 WebP。
您还可以通过安装 WordPress WebP 图像插件来自动化此过程。
如何使用 WordPress 插件自动化 WebP 图像
有几个 WordPress WebP 插件可以将图像转换为 WebP 格式。 大多数这些插件都支持 WebP 后备重定向。 这可以确保使用不支持 WebP 的浏览器的用户可以获得原始格式。
例如,如果您将 JPEG 文件上传到您的网站,该插件会将其转换为 WebP 格式。 这样,如果访问者使用支持 WebP 的浏览器,他们将获得 WebP 版本。
否则,他们将获得原始图像格式,无论是 JPEG 还是 PNG。 这确保每个人都能获得最快的体验。
最佳 WordPress WebP 图像优化插件
1. 媒体转换器 –WordPress WebP

Converter for Media是一款出色的 WordPress WebP 图像转换器插件。 该插件的工作原理是将标准 JPEG、PNG 和 GIF 图像转换为 WebP 格式。 设置完成后,该插件会将媒体库中的图像文件转换为 WebP 图像格式。
它还会转换并提供您稍后以 WebP 格式上传的图像。 Converter for Media可以将图像大小减小一半,而不会降低图像质量。 因此,这将减少您的加载时间并使您的网站加载速度更快。
WebP WordPress 插件拥有超过 400,000 次活跃下载和超过 800 条 5 星级评论。
成本: Converter for Media 有一个免费版本,只需点击几下即可将图像转换为 WebP。还有一个专业版,每年 120,000 张优化图像,费用为 50 美元。
主要特征:
- 转换为 Webp 或 AVIF 格式。
- 一键缩小图像尺寸。
- 转换所有新上传的图片
- 不对文件或原始 URL 进行任何调整。
- 为使用允许的浏览器的用户显示 Webp。
- 易于设置
- 大力支持
如何使用 Converter for Media 将图像转换为 WebP
在 WordPress 网站上生成 WebP 图像的第一步是在网站上安装“媒体转换器”插件。
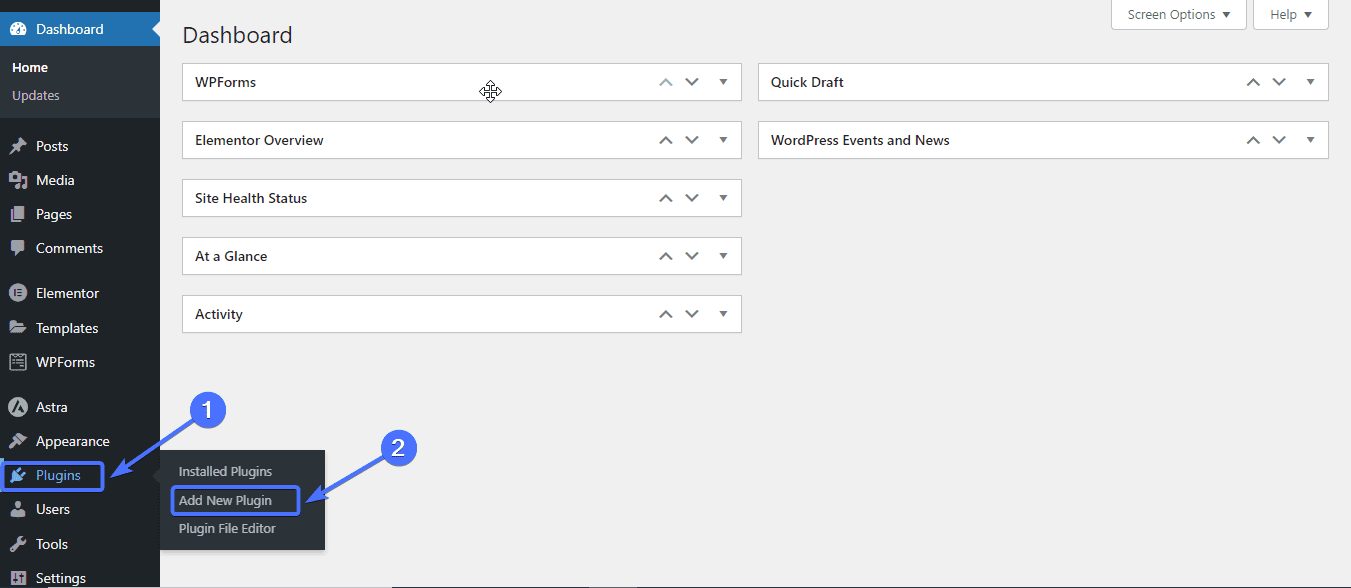
为此,请转到插件 >> 添加新插件。

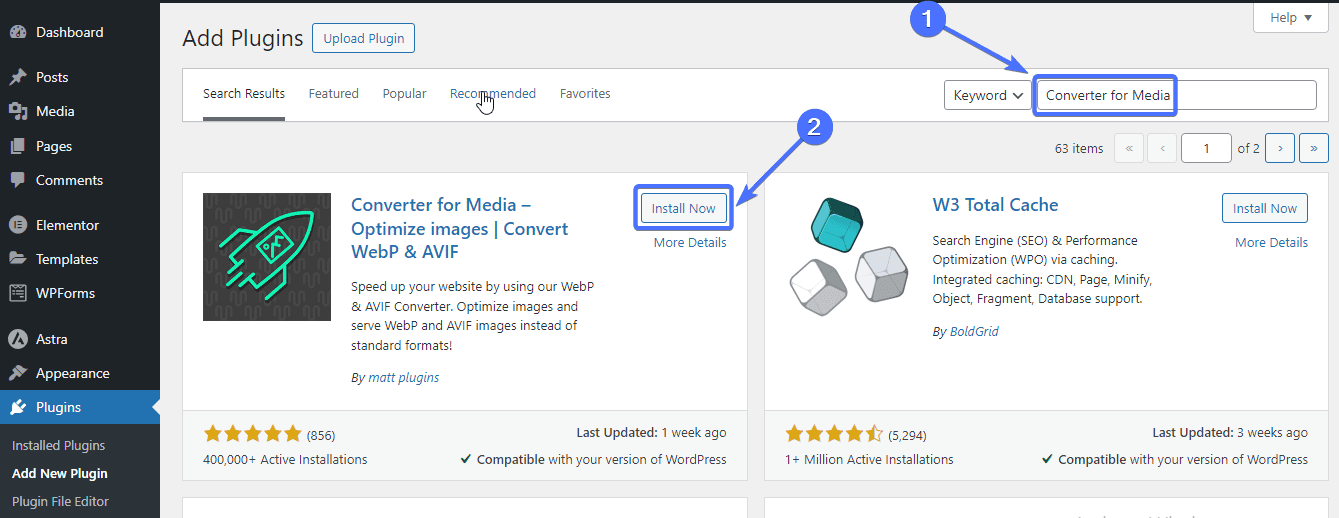
在搜索框中输入“媒体转换器”。 接下来,单击立即安装。

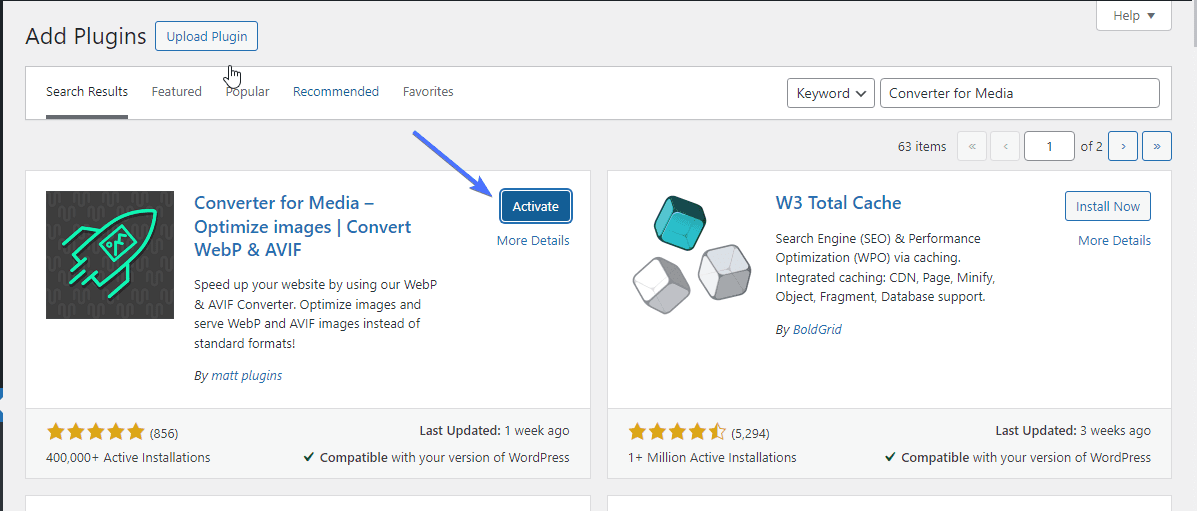
安装后,单击“激活” 。

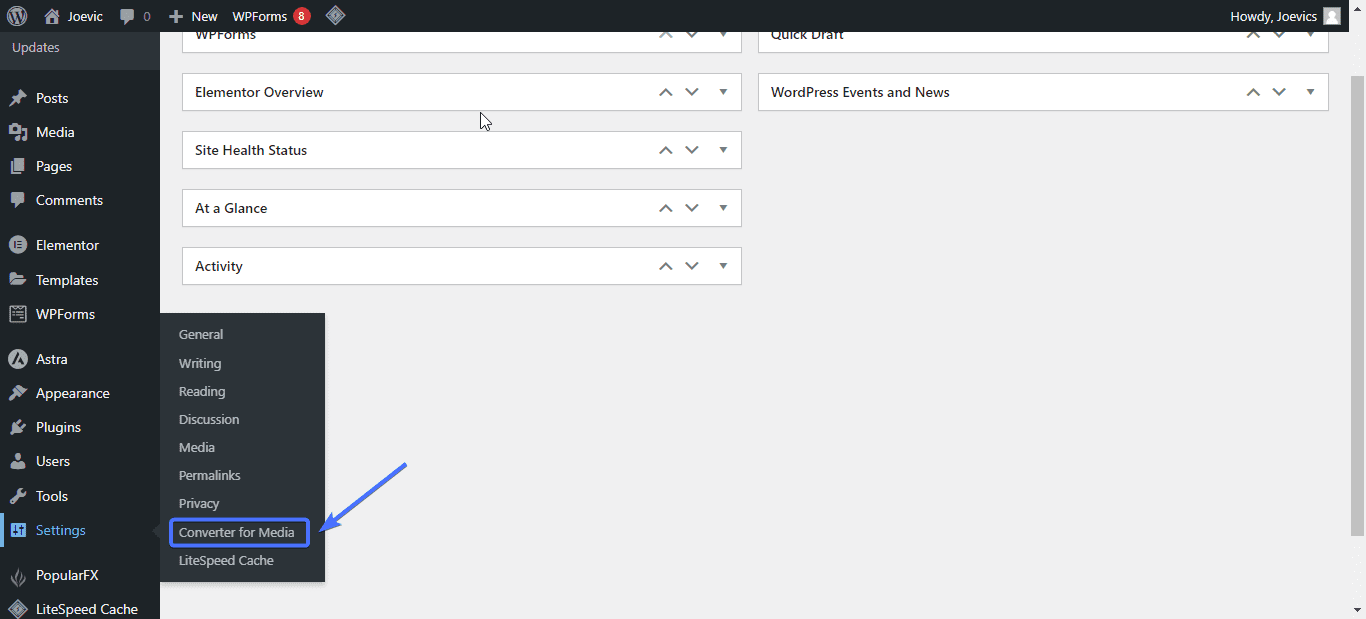
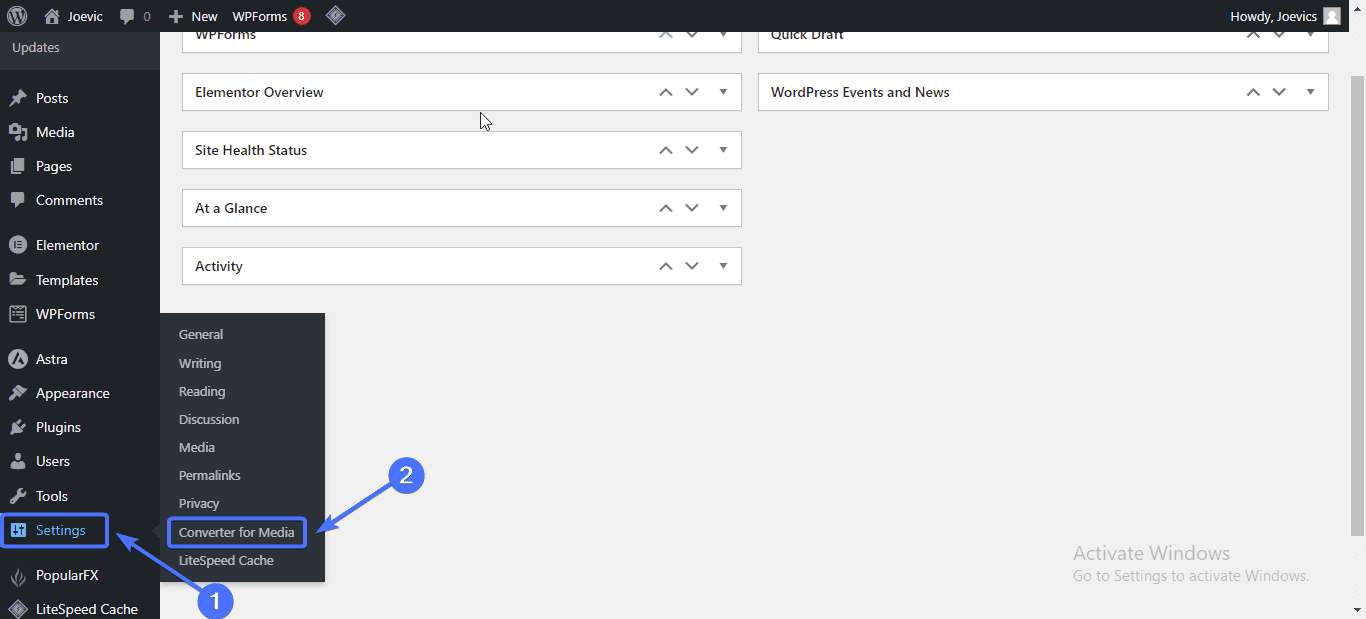
激活后,该插件将出现在 WP 仪表板上的“设置”选项卡下。

现在,要设置该插件,请转到“设置>>媒体转换器” 。

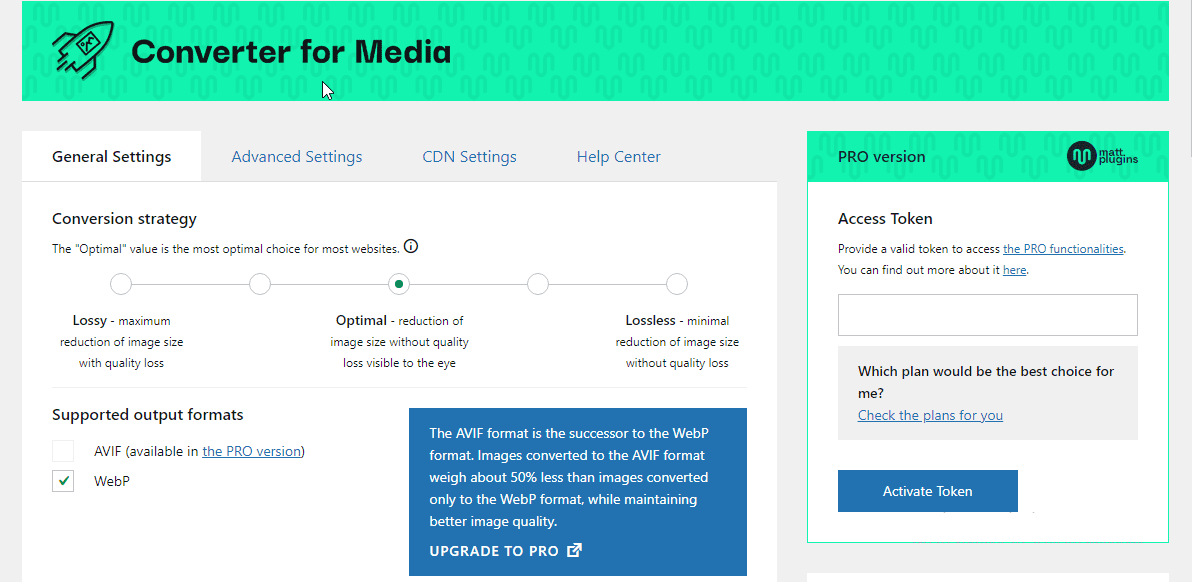
该插件提供了几个配置选项来根据您的需要进行设置。

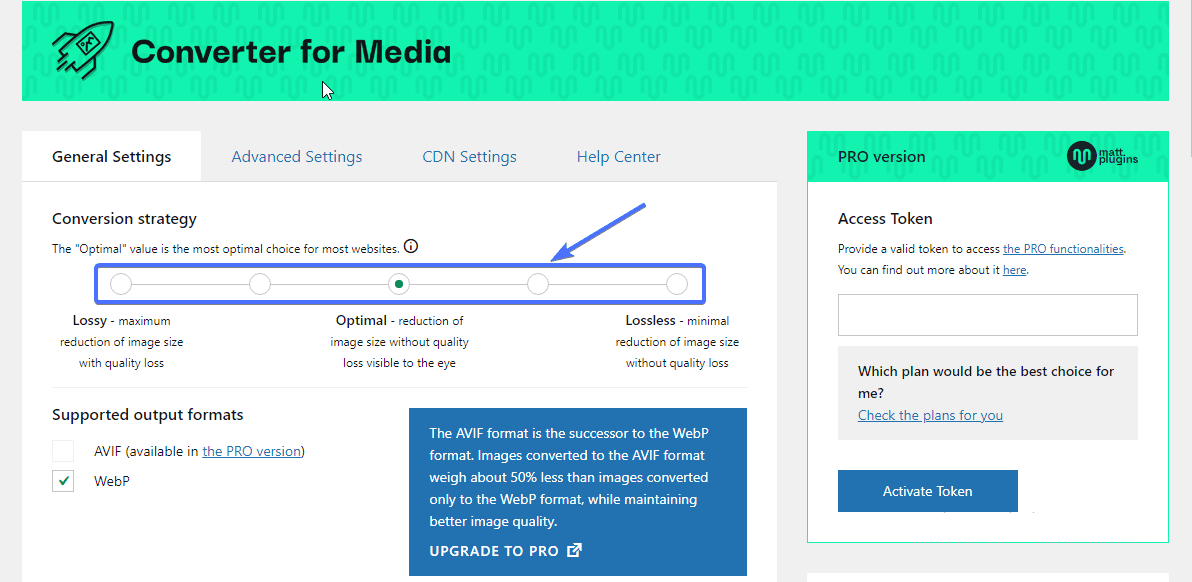
首先,您必须选择所需的压缩级别。 您可以通过选择“转化策略”选项卡下的选项之一来执行此操作。
如果您希望图像尺寸小很多,请选择“无损”选项。

现在您必须首先手动优化 WordPress 媒体库中的图像。

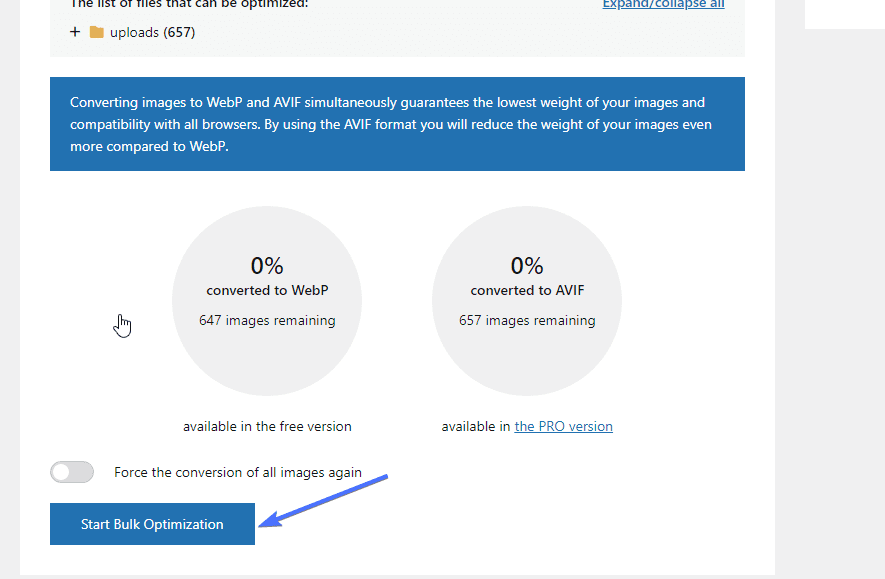
向下滚动到“图像批量优化”部分。 如您所见,这里有 647 张未优化的图像。
要优化这些图像,请单击“开始批量优化” 。

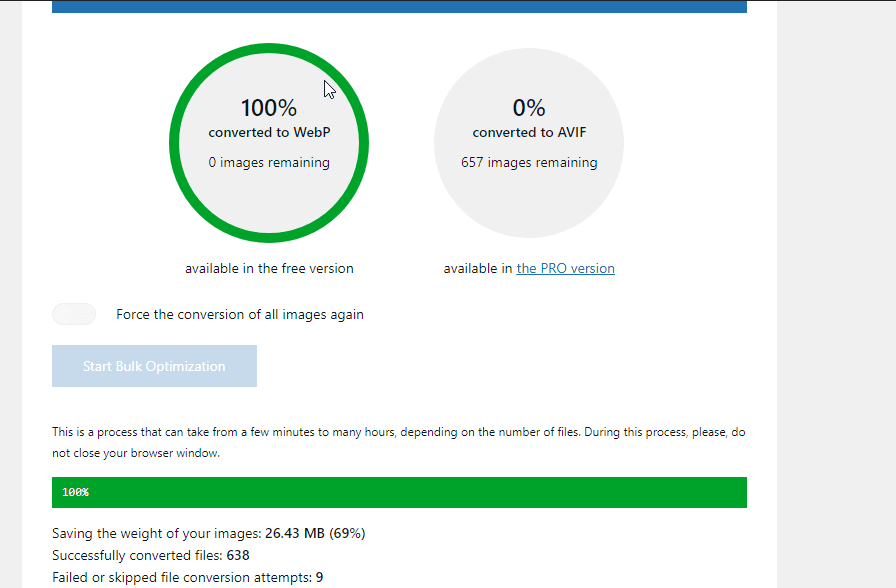
就是这样。 现在您可以看到所有图像都已转换为 WebP。

如果您遵循这些步骤,那么恭喜您! 您已成功将网站的图像转换为 WebP。
2.WebP Express-WordPress WebP

WebP Express是另一个允许 WordPress 将图像转换为 WebP 格式的插件。 该插件将现有图像和新上传的图像转换为 WebP。
它还带有 WebP 后备重定向。 这可以确保使用不支持 WebP 的浏览器的用户可以获得原始文件格式。 这样,您可以确保您网站的每个访问者都会有良好的体验。
该插件的工作原理是使用 WebP Convert 库将图像转换为 WebP。 它有多种转换方式,包括Imagick、cwebp、vips、gd。 对于那些主机不支持任何这些方法的人来说,还有云替代方案。
WebP Express 拥有超过 300,000 个活跃安装。 它还拥有超过 120 条 5 星级评论。
成本: WebP Express 是一个免费插件。
主要特征:
- 自动 WebP 转换
- 不同的Webp图像转换方法
- 将图像标签替换为图片标签
- 易于设置
- 详细的常见问题解答部分
3.Imagify——WordPress WebP

Imagify是一个先进的 WordPress WebP 图像压缩插件。 该插件旨在压缩图像而不影响其质量。 它允许您优化单个图像以及批量图像。
安装后,您将需要进入插件设置并将其配置为以最佳压缩级别优化图像。 然后,该插件会将 WordPress 网站上的图像或任何新上传的图像转换为 WebP 格式。
Imagify 在后台进行图像压缩。 因此,它不会影响您网站的性能。 因此,转换将加速您的 WordPress 网站并提高您的 SEO 排名。 Imagify 拥有超过 800,000 次活跃安装和超过 1,000 条 5 星级评论。
成本: Imagify 有一个免费的入门包,每月提供大约 200 张图像。PRO 版本起价为每月 9.99 美元。
主要特征:
- 创建 Webp 图像版本。
- 一键压缩您的图像
- 通过智能图像压缩获得性能和质量
- 动态调整图像大小
- 每当需要时将图像恢复到原始版本
- 使用简单
- 很好的支持
4. ShortPixel 图像优化器 –WordPress WebP

ShortPixel是顶级 WordPress 图像优化插件。 该插件旨在帮助将您的图像转换为 WebP 格式。 安装后,它将所有图像上传到云端并开始在后台优化它们。
然后,该插件会将转换后的 WebP WordPress 图像从云端下载到您的媒体库。 即使尺寸减小,优化后的图像也将具有相同的质量水平。
ShortPixel 允许您选择三种模式; 有光泽、无损和有损。 他们还提供测试所有三个链接的选项,以确定哪个是最适合您的选择。
最重要的是,该插件有一个简单的仪表板,其中包含根据需要优化图像的选项。 ShortPixel 拥有超过 300,000 个活跃安装量和超过 600 条 5 星级评论。
成本: ShortPixel 有一个带有图像优化选项的免费版本。PRO 版本起价为每月 9.99 美元。
主要特征:
- WebP 图片支持
- 适合使用 CDN 的 Cloudflare 集成
- 将 PNG 文件转换为 JPEG 图像。
- 视网膜图像优化
- 缩略图优化或排除
- 批量转换
- 精彩的支持
5. Optimole 图像优化

Optimole是一个干净且现代的图像优化插件,具有几个令人惊叹的功能。 安装插件后,您需要对其进行设置。 之后,您将可以访问仪表板,您可以在其中转换图像等。
Optimole 在后台实时处理 WordPress 图像库中的图像。 此外,该插件是基于云的,可以减轻您的服务器的任何压力。 设置完成后,所有上传的图像都可以转换为您选择的格式。
Imagify 拥有超过 200,000 个活跃安装和超过 500 条 5 星级评论。
价格: Optimole 有一个免费版本,有多种选项。PRO 版本起价为每月 19.08 美元。
主要特征:
- 全自动转换
- 较小的图像。 同等品质
- 支持所有图像类型
- 快速将图像转换为 Webp。
- 由 CDN 提供支持
- 简单轻便
- 云图库支持
- 没有 jQuery 的延迟加载
结论 – WordPress WebP
总的来说,本文解释了 WebP 是什么及其好处。 我们还重点介绍了用于自动执行 WebP 转换的最佳 WordPress WebP 插件。
现在,有了这些知识,您就可以设置您的网站以开始在 WordPress 网站上显示 WebP 图像。 如果您想进一步提高网站的速度,您应该查看这篇关于如何加快 WordPress 网站速度的文章。
如果您需要进一步的帮助,我们Fixrunner 的团队可以为您提供帮助。 我们可以帮助您将速度提高到建议的 2-3 秒加载时间。
常见问题 – WordPress WebP
WordPress 允许 WebP 吗?
是的。 WordPress 允许您将 WebP 图像上传到媒体库并在帖子和页面中使用它们。 您还可以安装 WordPress WebP 插件,例如 ShortPixel。 这些插件可以自动将 JPEG 和其他格式的图像转换为 WebP。
为什么我无法将 WebP 图像上传到 WordPress?
有多种原因可能导致您无法将 WebP 图像上传到您的 WordPress 网站。 其中之一是如果您使用不受支持的 WordPress 或 PHP 版本。 默认情况下,仅 WordPress 5.8 及更高版本支持 WebP。
如果您的 WordPress 托管提供商不支持 WebP,您在网站上提供 WebP 图像时也可能会遇到问题。
WordPress WebP 的漏洞是什么?
WebP 图像有两个严重漏洞:CVE-2023-4863 和 CVE-2023-5129。 CVE-2023-4863 是一个植根于处理 WebP 图像的应用程序 libwebp 库中的错误。 此漏洞使攻击者可以创建格式错误的 WebP 文件。 然后他们操纵这些文件来执行他们的攻击代码。
WebP 能改善 SEO 吗?
是的。 WebP 可以提高您网站的搜索引擎排名。 网页的加载速度是 WordPress SEO 的一个关键因素。 网站加载速度越快,在搜索引擎结果中的排名就越高。
将网站上的图像转换为 WebP 格式将减小其大小。 反过来,这将提高您的加载速度。
