什么是 WordPress 小部件以及如何将它们添加到您的网站
已发表: 2022-10-20在组建 WordPress 网站时,很容易迷失在细节中。 内容管理系统 (CMS) 提供了如此多的功能和选项,因此很难确定最适合您网站的内容。
有很多关于要包含哪些页面或如何设置站点标题和菜单等主题的讨论。 但是,小部件是一个鲜为人知的功能。
谢天谢地,这是我们今天文章的重点。 我们将分解 WordPress 小部件是什么,解释它们是如何工作的,并提供如何在您网站的多个区域设置小部件的示例。
有很多东西要讲,所以让我们开始吧。
什么是 WordPress 小部件?
WordPress 小部件是一种拖放内容功能,您几乎可以将其放置在 WordPress 网站的任何位置。
小部件最初旨在让用户更好地控制其侧边栏内容。 然而,随着时间的推移,WordPress 社区发现了在整个站点中使用小部件的新方法和改进方法。
例如,大多数 WordPress 主题现在都配备了可用于显示各种有用信息的小部件就绪区域。
这包括社交媒体提要、电子邮件选择加入表单、搜索栏等。 您甚至可以使用小部件在站点的某些区域创建自定义导航菜单。
换句话说,小部件是通用工具,可以通过多种方式来改进 WordPress 网站的整体设计和功能。
WordPress小部件如何工作?
现在我们知道了 WordPress 小部件是什么,是时候看看它们是如何工作的了。
在大多数情况下,使用小部件是一个非常简单的过程。 也就是说,在深入研究并添加第一个小部件之前,您需要了解一些关键事项。
1. 小部件需要一个小部件就绪区域
正如我们之前提到的,并非所有 WordPress 主题都配备了小部件就绪区域。 如果您想在您的网站上使用它们,请务必检查并查看您的主题是否为它们预先设计了位置。
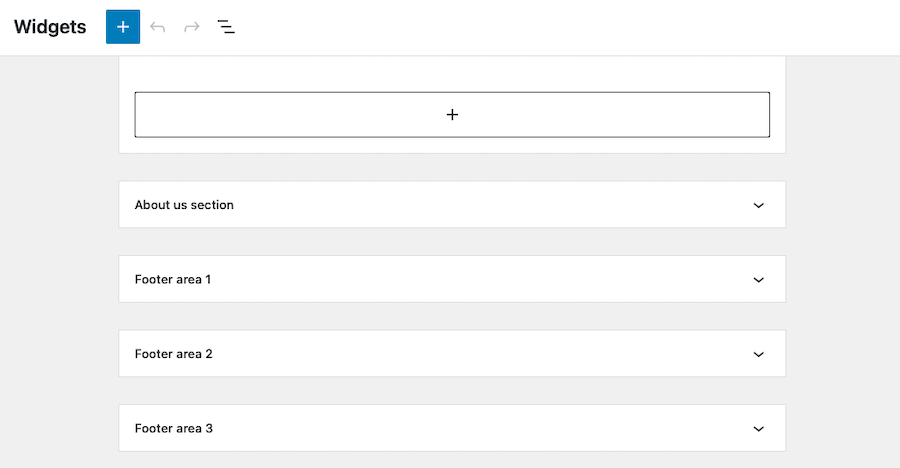
如果您的主题确实有小部件就绪区域,您可以通过导航到 WordPress 管理面板的外观 → 小部件部分来找到它们。 在这里,您应该会看到站点上所有可用小部件区域的列表,以及当前填充内容的区域。

如果您没有看到列出的任何小部件区域,则可能是您的主题不支持它们。 在这种情况下,您需要选择不同的主题或考虑安装可以为您创建自定义小部件区域的 WordPress 插件。
2.您可以通过外观→小部件部分添加小部件
WordPress 仪表板的外观 → 小部件区域是您添加、删除和管理站点上所有小部件的地方。
要添加新小部件,只需将其从可用小部件列表中拖放到所需位置即可。 将小部件添加到区域后,您可以配置其设置以更好地满足您的需求。
假设您想将社交媒体图标小部件添加到您的网站。 将社交图标块拖放到您想要的任何位置,然后单击小部件以打开其设置面板。
这将出现在页面的右侧,并允许您选择要显示哪些社交媒体平台的链接,以及要显示多少个链接,它们应该以什么顺序显示等等。

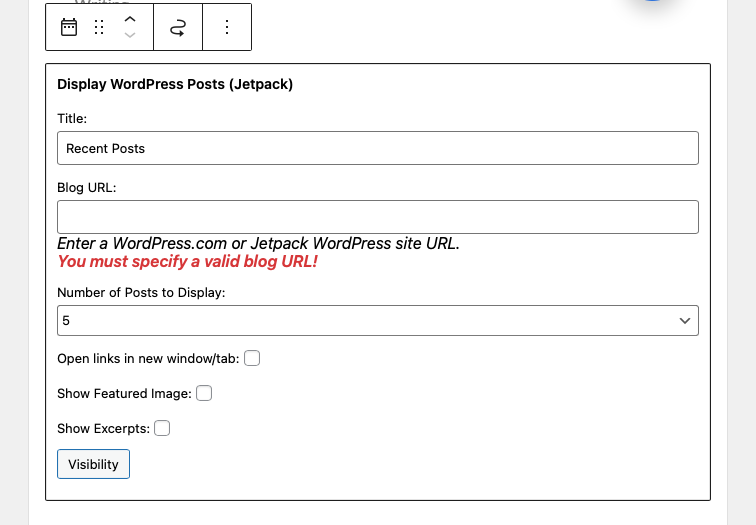
一些小部件将具有比其他小部件更多的设置。 例如,一个简单的文本小部件只允许您添加内容,而更复杂的小部件(如 Jetpack Display WordPress Posts 小部件)具有博客 URL、您要显示的帖子数量、是否打开链接等设置在新标签等中

3.您可以将小部件添加到多个区域
例如,如果您想在侧边栏和页脚中显示社交媒体小部件,您只需从外观 → 小部件部分将其添加到这两个区域。
如果您想确保尽可能多的人看到您的内容,这会很有帮助。 它也可用于测试目的,因为您可以轻松地从站点的不同区域添加和删除小部件,而不会影响其余内容。
有哪些流行的 WordPress 小部件?
有各种不同的 WordPress 小部件可用,从简单的文本框到复杂的社交媒体插件。 如果您使用的是块主题,您还可以将您想要的任何块添加到小部件区域。
一些最受欢迎的小部件包括:
- 社交媒体图标小部件:此小部件可让您以多种方式显示指向您的社交媒体配置文件的链接。
- 社交媒体提要小部件:社交提要小部件可让您在网站上显示社交媒体内容的提要。 这有助于宣传您的最新帖子并与您的观众互动。
- 搜索栏:搜索栏小部件可让访问者快速查找您网站上的特定内容。 如果您有大量帖子或页面,这将特别有用。
- 电子邮件选择加入表单:电子邮件选择加入表单小部件可让您收集访问者的电子邮件地址,以便您可以将它们添加到您的邮件列表中。 这是增加列表和推广内容的好方法。
- 日历小部件:日历小部件有助于在您的网站上显示事件或截止日期。
- 幻灯片小部件:幻灯片小部件可让您在旋转的轮播中显示一系列图像。 这是在您的网站上展示多个图像的好方法。
- RSS 提要小部件: RSS 提要小部件可让您在您的站点上显示来自另一个网站的最新内容。 这有助于使您的内容保持新鲜和最新。
- 天气小部件:天气小部件可用于显示当前天气状况。 这对于依赖天气的站点很有用,例如滑雪胜地或高尔夫球场。
当然,这只是可用小部件类型的一小部分。 有数百种不同的插件和主题提供自己的自定义小部件,因此请尽职尽责地寻找最能满足您需求的插件和主题。
如果您使用的是 Jetpack,默认情况下您将享受对许多小部件和块的访问,包括:
- 嵌入外部社交平台和服务,如 Facebook、Instagram、Twitter、Loom、Eventbrite Checkout 和 Pinterest。
- 用于接受付款、与 OpenTable 集成以及添加付款按钮的货币化小部件。
- 用于添加营业时间、联系表格、Mailchimp 集成和选择加入表格的增长小部件。
- 允许您添加特殊内容的小部件,例如作者、博客统计信息、媒体、GIF、地图、星级和平铺画廊。
如何以及在何处添加 WordPress 小部件
现在我们已经介绍了一些基础知识,让我们来看看如何将小部件实际添加到您的 WordPress 网站。
外观 → 小部件部分是您可以在您的站点上找到所有可用小部件区域的地方。 只需单击指定小部件区域中的+号,然后从可用小部件中进行选择。
然而,重要的是要注意,因为小部件没有自动保存或修订功能,所以在添加新小部件或更新现有小部件之前,您应该始终备份您的 WordPress 网站。
下面简要介绍了如何将小部件添加到 WordPress 网站上的各个位置。 请注意,这些说明假定您在您的站点上使用块编辑器。
1. 在您的侧边栏中
要将小部件添加到侧边栏,只需单击外观 → 小部件,然后单击+图标并搜索要添加的小部件。
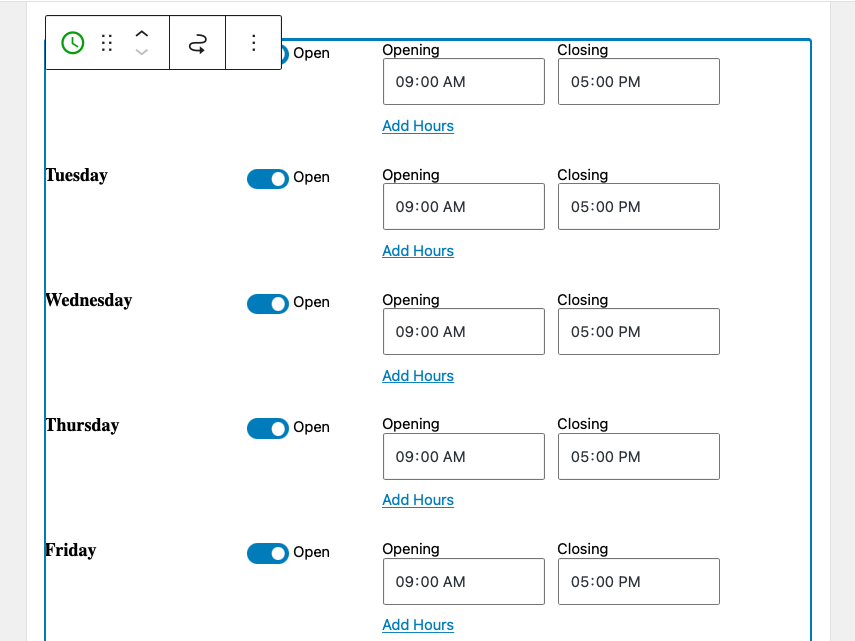
在此示例中,我们向侧边栏添加了营业时间小部件。

默认情况下,此小部件将出现在所有帖子和页面上。 请务必单击屏幕顶部的更新以保存更改。
2. 在你的标题中
如果您的主题在标题中包含小部件区域,您可以通过转到外观 → 小部件来添加块。 您需要做的就是找到显示“标题”的小部件部分,然后单击其中的+号以搜索并选择一个小部件。
或者,如果您使用的是块主题,您可以转到Appearance → Editor ,打开Template Parts列表,然后单击Header 。 然后,您可以像在网站上的其他地方一样拖放块。
3. 在您的页脚中
如果您的主题在页脚中包含小部件区域,您可以从外观 → 小部件部分添加块。 只需单击“页脚”下的+号,然后选择要插入的适当小部件。
或者,如果您使用的是块主题,您可以转到外观→编辑器,打开模板部件列表,然后单击页脚。 然后,您可以像在网站上的其他地方一样拖放块。
4. 在特定页面或帖子上
如果您想有条件地显示 WordPress 小部件(即根据特定条件显示或隐藏小部件),您可以使用 Jetpack 来实现。 只需安装并激活插件,然后转到外观 → 小部件部分。
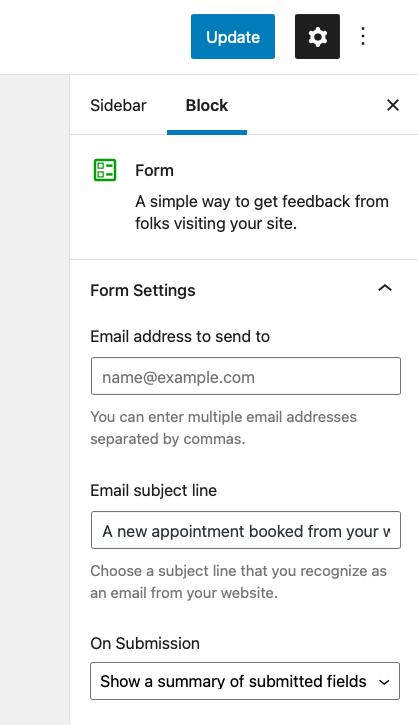
像往常一样插入小部件,然后单击屏幕右侧的齿轮图标以访问自定义选项。

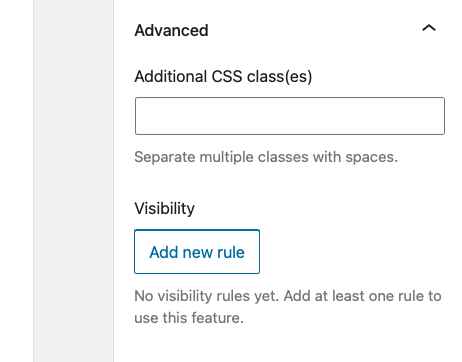
从那里向下滚动到“高级”部分。 单击下拉菜单,然后选择显示Add new rule的按钮。

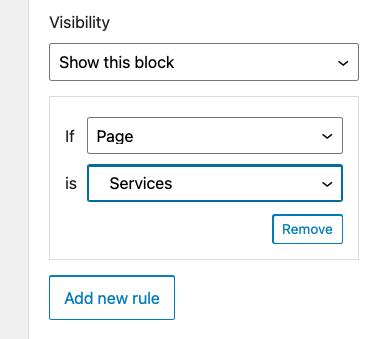
从这里,您可以选择是否要显示或隐藏此小部件,并选择您希望规则应用的位置。
在这里,我们选择在“服务”页面上显示小部件,并且仅在该页面上显示。

与往常一样,请务必单击小部件屏幕顶部的更新按钮以保存这些更改。
5.关于特定类别或标签
这与设置小部件首选项以显示在某些页面或帖子上的过程类似。
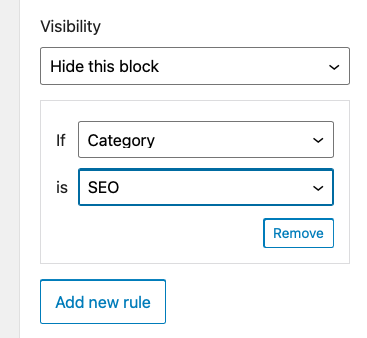
将您的小部件插入您希望它出现的位置,然后单击齿轮图标,然后向下滚动到Advanced 。 单击添加新规则,然后在可见性下选择显示此块。 如果选择类别旁边,然后在旁边是,选择您希望小部件出现的类别页面。
如果您希望小部件出现在多个类别中,则需要设置新规则并为每个类别重复此过程。 如果您希望它出现在大多数类别中而仅排除少数几个类别,则最好选择隐藏此块,然后选择要隐藏小部件的类别。


设置标签、日期、作者的可见性规则的过程是相同的,如果您安装了 WooCommerce,还可以设置分类法。
6. 仅限登录用户
您还可以为登录用户显示小部件的方式和时间设置可见性规则。 为此,您将执行之前描述的相同任务:插入小部件,单击齿轮图标,选择Advanced → Add new rule 。
然后选择Show this block并在If旁边选择User。 在Is 旁边,选择Logged In 。
如果您想在团队成员登录时为他们提供站点维护和管理资源或为您的计划成员包含独家内容,这将特别有用。
7. 仅在特定设备或屏幕尺寸上
在某些情况下,显示小部件(尤其是侧边栏小部件)会具有侵入性并且通常会妨碍您。 这主要适用于智能手机和平板电脑等移动设备。
在这些情况下,在所有移动设备上隐藏小部件 - 或选择仅在具有特定屏幕尺寸的设备上显示它们 - 是避免此问题的好方法。
为此,您将需要一个插件。 小部件选项非常适合这项工作。
要安装它,请转到插件 → 添加新的,然后搜索“小部件选项”。 安装插件并点击激活。
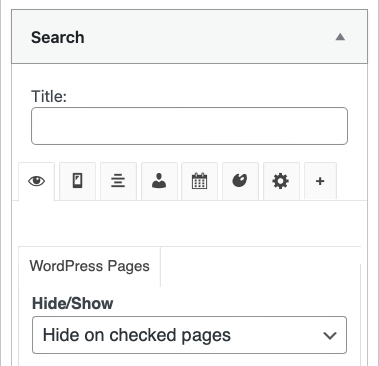
接下来,转到外观 → 小部件并选择您要为其应用特殊设备/屏幕尺寸显示规则的小部件。
在本例中,我们选择了 Search 小部件。 您可以看到 Widget Options 插件如何添加许多可见性控件。

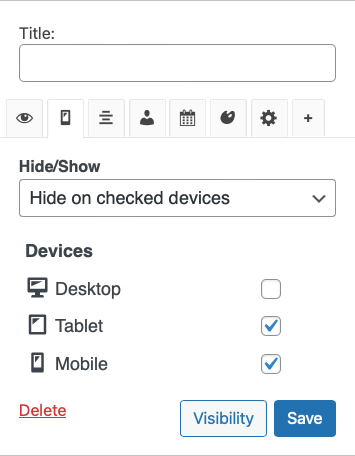
在这里,单击带有设备图标的选项卡。 选择您希望在哪些设备上隐藏小部件,然后单击保存。

如何在 WordPress 中添加新的小部件区域
在某些情况下,您可能希望向您的 WordPress 网站添加一个全新的小部件区域。 您需要做的第一件事是在进行任何更改之前备份您的网站。 而且您还应该使用子主题以避免任何意外。
接下来,您需要在functions.php文件中添加一个新的小部件区域。 您可以通过添加以下代码来完成此操作,Qode Magazine 对此进行了详细说明:
function register_custom_widget_area() { register_sidebar( array( 'id' => 'new-widget-area', 'name' => esc_html__( 'My new widget area', 'theme-domain' ), 'description' => esc_html__( 'A new widget area made for testing purposes', 'theme-domain' ), 'before_widget' => '<div class="widget %2$s">', 'after_widget' => '</div>', 'before_title' => '<div class="widget-title-holder"><h3 class="widget-title">', 'after_title' => '</h3></div>' ) ); } add_action( 'widgets_init', 'register_custom_widget_area' );现在您已经在functions.php中注册了新区域,您可以从 WordPress 仪表板的外观 → 小部件屏幕开始向其添加小部件。
如果您使用的是块编辑器,请单击新小部件区域下方的+号,然后像往常一样添加小部件。
完成此操作后,您仍然需要向其中一个主题文件添加一些附加代码,以使新的小部件区域出现在您的网站上。 将以下代码片段(同样来自 Qode 杂志)放在适当的文件中,例如footer.php 、 sidebar.php等:
<?php if ( is_active_sidebar( 'new-widget-area' ) ) : ?> <div class="new-widget-area"> <?php dynamic_sidebar( 'new-widget-area' ); ?> </div> <?php endif; ?>如何导出和导入 WordPress 小部件
在某些情况下,您可能需要导出和导入 WordPress 小部件。 例如,您可能希望将小部件从一个 WordPress 站点移动到另一个站点。
导出和导入 WordPress 小部件是一个简单的过程。 首先,您需要安装并激活一个插件来提供帮助。 您可以使用上面讨论的 Widget Options 插件来完成此任务。
转到Settings → Widget Options并单击Import & Export Widgets旁边的Enable 。
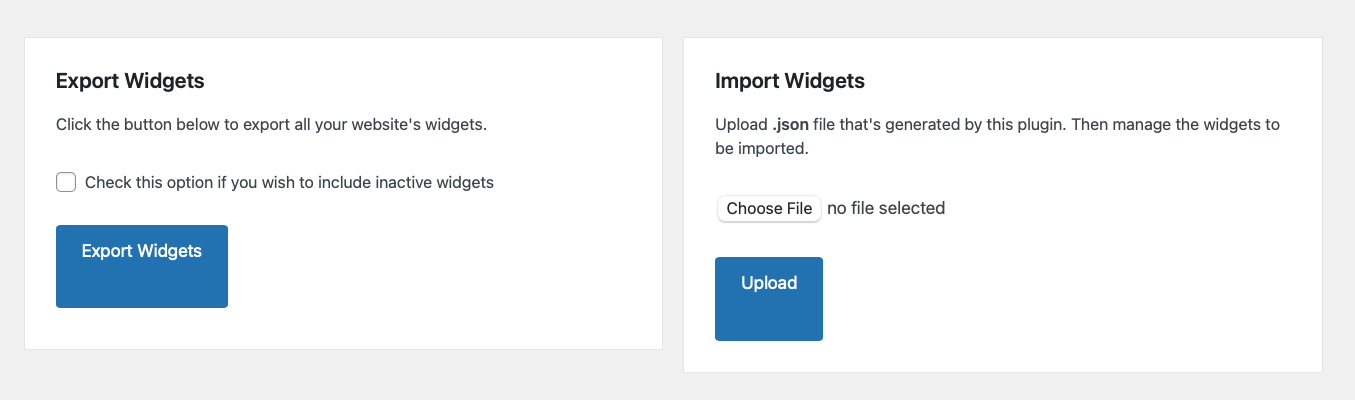
然后转到工具 → 导入/导出小部件。
提供的选项非常简单。 您可以导出小部件然后上传到另一个站点,或者导入您已经从其他地方下载的小部件。

选择导入时要上传的文件。 或者,选择您希望将导出文件保存到计算机上的位置。 这里的所有都是它的。
其他插件也可以执行相同的功能,包括 Widget Importer & Exporter 插件。
如何在 WordPress 中禁用小部件
在某些情况下,您可能需要禁用 WordPress 中的小部件。 例如,如果您不经常发布内容,您可能希望禁用“最近的帖子”小部件。
在 WordPress 中禁用小部件只需要几个步骤。 登录 WordPress 仪表板后,转到外观 → 小部件,然后单击您要禁用的那个。 如果您想完全摆脱小部件(包括您配置的任何自定义或设置),只需单击小部件并按退格键或键盘上的删除键即可。
但是,如果您想保留您赋予此小部件的设置,请通过单击拖动图标并将其放置在“非活动小部件”部分中来拖动它。
关于 WordPress 小部件的常见问题
现在您已经学会了如何有效地使用 WordPress 小部件,让我们回答一些常见问题。
为什么我的 WordPress 小部件不显示?
如果您的 WordPress 小部件未显示,最可能的原因是您没有在侧边栏中添加任何小部件。 要解决此问题,请转到外观 → 小部件并将元素添加到您想要的小部件区域。
您的 WordPress 小部件可能无法显示的另一个原因是您的主题不支持小部件。 如果是这种情况,那么您需要切换到支持小部件的 WordPress 主题或如上所述手动将小部件区域添加到您的站点。
为什么我的 WordPress 小部件没有更新?
如果您要添加新的小部件或更新现有的小部件,而更改未反映在您的网站上,则最可能的原因是缓存。 缓存使浏览器能够将保存的网站副本提供给回访者,从而使其加载速度更快。 但是,这有时会导致暂时延迟向您的网站显示您的更新。
如果您使用的是缓存插件,则需要清除缓存以查看您网站上的更改。 如果这仍然不起作用,您可能需要检查托管服务提供商的缓存或清除您自己的浏览器缓存。
为什么小部件区域未显示在管理仪表板中?
如果您在 WordPress 管理仪表板中看不到小部件区域,则很可能是因为您的主题不支持小部件。 在这种情况下,您需要切换到支持小部件的 WordPress 主题。
如何更改 WordPress 小部件的大小?
WordPress 小部件的大小取决于您使用的主题。 如果要更改小部件的大小,则需要编辑主题的样式表。 或者,您可以使用像小部件选项这样的插件来设置每个小部件的特定尺寸。
但是对于块主题,您可以使用 WordPress 编辑器进行模板更改,而不是编辑主题代码。 例如,如果您的页脚中有一个帖子类别块,您只需打开页脚模板,然后只需单击几下即可编辑该特定块的尺寸 - 无需代码! 事实上,与小部件区域相比,您可以使用 WordPress 编辑器控制更多方面。 自定义从字体和背景颜色到按钮外观的所有内容。
小部件存储在 WordPress 数据库中的什么位置?
小部件存储在名为widget_sidebars的wp_options表中。 如果要查看网站上当前处于活动状态的所有小部件,可以使用以下 SQL 查询:
SELECT * FROM wp_options WHERE option_name LIKE '%widget%'此查询将显示wp_options表中option_name中包含单词“widget”的所有记录。
WordPress 小部件会减慢我的网站速度吗?
不,WordPress 小部件不会减慢您的网站速度。 但是,如果您使用了大量的小部件,那么它会使您的网站看起来杂乱无章并影响用户体验。 不要被过多的小部件冲昏了头脑。
小部件和插件有什么区别?
WordPress 插件是一种可以安装在网站上以添加新特性和功能的软件。 小部件是您可以添加到网站侧边栏和其他小部件就绪区域的小块内容。 与插件不同,小部件不需要安装和激活。 但是,您可以安装插件以向您的站点添加其他小部件和块。
WordPress 小部件与块 - 使用哪个以及何时使用?
WordPress 小部件和块是向您的网站添加内容和功能的两种不同方式。 小部件较旧,并且自 WordPress 2.2 版以来一直存在。 另一方面,块是在 WordPress 5.0 版中引入的。
小部件是您可以添加到网站侧边栏和其他小部件就绪区域的小块内容。 块类似于小部件,因为它们将特定类型的内容添加到您的站点。 引入了基于块的小部件编辑器,以将块带到 WordPress 的更多区域,包括侧边栏、页眉和页脚。
只要您使用支持块编辑器的主题,您就可以在任何地方使用块。 您不仅限于小部件区域 - 但您可以在小部件区域中放置一个块。
在本文中的许多情况下,我们交替使用这些术语。
开始使用 WordPress 小部件
我们希望您发现本教程对您有所帮助,并且您了解 WordPress 小部件是什么以及如何将它们添加到您的网站。 有许多有趣且有用的小部件可供探索。 享受为您的访问者创建一个伟大的网站并使用 WordPress 探索无限可能性的乐趣!
