如何为开发人员创建有效的 WordPress 工作流程
已发表: 2022-09-27WordPress 是一个很棒的平台,但有时它也可能有点杂乱无章——至少从代码的角度来看是这样。 这是因为代码经历了多次迭代,并且随着更新的推出,有时事情的编码效率会尽可能高。
仅仅因为代码有时会有点乱,并不意味着您的开发过程必须遵循。 尽管由于快速的生产计划通常可以原谅凌乱的代码,但作为 Web 开发人员,您实际上可以通过实施适当的工作流程来获得更多收益。
在本文中,我们将介绍一些技巧,以帮助您使用正确的工具以正确的方式开发 WordPress 网站。 我们还将提供分步演练,以帮助您遵循这些提示。
通过遵循本指南,您可以避免开发 WordPress 网站时出现的一些常见问题。 您还可以创建一个易于维护和更新的站点。
那么,让我们开始吧!
优质代码的属性
在我们深入研究创建 WordPress 开发工作流程的完整指南之前,让我们暂停一下来讨论为什么高质量代码真的很重要。 很多。
在考虑您网站的代码时,您应该牢记一些关键属性。 这些属性将有助于确保您的代码干净、组织良好且易于理解。
以下是高质量代码的一些属性:
- 流线型
- 易于遵循
- 模块化的
- 好评如潮
- 易于重复使用和维护
这些属性似乎需要牢记很多,但不要担心。 我们将在我们的指南中全面介绍如何实现每一个。 但首先,我们需要谈谈为什么您的开发工作流程必须遵守这些标准。
为什么 WordPress 开发需要顶级编码实践
为了使 WordPress 网站正常运行,构成该网站的代码必须是高质量的。 这对于 WordPress 网站尤其重要,因为它们通常很复杂,有许多不同的移动部分。
编码实践对 WordPress 开发很重要的原因有很多:
- WordPress网站很复杂。
- 一行代码可以产生很大的影响。
- 代码需要编写良好且经过良好测试。
- 高质量的代码更容易维护。
- 高质量的代码可以帮助提高性能。
可以这么说,在您完成发展规划过程时牢记这些要点可以帮助您关注奖品。
WordPress 工作流程改进技巧
既然我们已经讨论了为什么编写良好的代码很重要,那么让我们来看看一些技巧,以帮助您改进每个项目的 WordPress 工作流程。 以下每个提示都将有助于确保您的 WordPress 代码干净且经过优化,这是您在 2022 年及以后的首要任务。
利用分期
临时站点是您的实时站点的副本,您可以使用它来测试更改,然后再在您的实时站点上进行更改。 这是一个有价值的工具,因为它允许您在不影响您的实时站点的情况下试验更改。
使用临时站点有很多好处:
- 您可以在实际站点上进行更改之前对其进行测试。
- 您可以通过在临时站点上进行测试来避免潜在问题。
- 您可以确保您的更改按预期工作。
- 您可以避免实时站点上的潜在停机时间。
- 您可以降低破坏实时站点的风险。
当您使用 Kinsta 的 Premium Staging Environment 插件时,您可以自动为每个 WordPress 站点创建一个暂存环境,而无需执行任何手动操作。 这是一个真正的节省时间。

实施版本控制
版本控制是一个跟踪文件随时间变化的系统。 这对于 WordPress 开发很有价值,因为它允许您跟踪更改并在必要时恢复到早期版本。
对于大多数人来说,这意味着使用 Git,这是一种流行的版本控制系统。 如果您不熟悉,Git 是一个免费的开源分布式版本控制系统,旨在快速高效地处理从小型项目到大型项目的所有事务。

在与大型分布式团队合作时特别有用。 你最不想遇到的是你的functions.php文件的多个版本,在你的WordPress安装中,所有的名字都略有不同,因为多个人同时进行了更改。
Git 与 GitHub
Git 是一个版本控制系统,一个管理源代码历史的工具。 GitHub 是一家为使用 Git 的软件开发项目提供托管服务的公司。
它们是两个不同的东西,但大多数人使用术语“Git”来指代 Git 和 GitHub。
安排自动备份
WordPress 开发最重要的方面之一是备份。 备份至关重要,因为它们可以让您在出现问题时恢复您的网站。
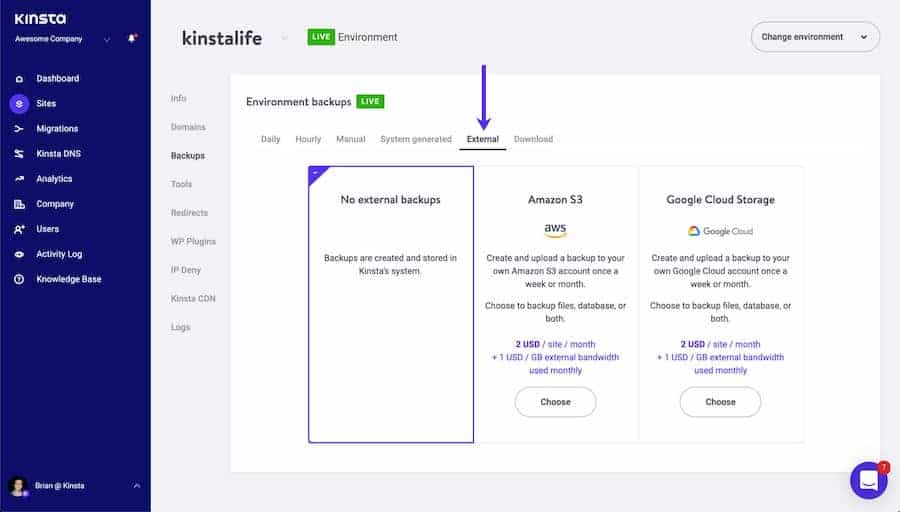
有很多方法可以自动备份,但最简单的方法之一是使用 WordPress 备份插件。 有许多很棒的备份插件可用,但我们建议使用 Kinsta 自动外部备份插件。

这个附加组件将每天自动创建您的 WordPress 站点的备份,并将它们存储在外部服务器上。
利用 Linting
Linting 是检查代码是否有错误的过程。 这对 WordPress 开发很有价值,因为它可以帮助您查找和修复代码中的错误。

许多代码编辑器会自动执行此操作,但如果您想确定您的代码编辑器提供此功能,请考虑使用以下代码和文本编辑器之一:
- Sublime Text:这个代码编辑器有很多特性,包括 linting。
- Atom:这个代码编辑器还内置了 linting。
- Vim:这个文本编辑器还提供 linting 以及许多其他功能。
- Visual Studio Code:此代码编辑器默认提供 linting。
- PHPStorm:这是一个有 linting 功能的付费开发环境。
使用代码生成器
代码生成器是一种可以自动为您生成代码的工具。 这对 WordPress 开发很有价值,因为它可以节省您的时间并帮助您避免错误。

有许多代码生成器可用,但其中一些最受欢迎的包括:
- GenerateWP:此代码生成器可以为自定义帖子类型、分类法、元框等生成代码。
- Hasty:此代码生成器可以为自定义帖子类型、分类法和字段生成代码。
- Nimbus 主题代码生成器:此代码生成器可以为自定义帖子类型、分类法和字段生成代码。
使用 WP-CLI
WP-CLI 是 WordPress 的命令行界面。 这对 WordPress 开发很有价值,因为它允许您从命令行管理您的 WordPress 站点。
当您需要执行重复性或需要大量步骤的任务时,这尤其有用。 例如,WP-CLI 可用于安装 WordPress、创建帖子和页面、安装插件和主题等等。 当您需要一次更改多个站点时,它也很有帮助。
使用 WordPress 开发框架
WordPress 开发框架是一种可以帮助您简化工作流程的工具。 这对 WordPress 开发很有价值,因为它可以节省您的时间并帮助您避免错误。

有许多可用的 WordPress 开发框架,但其中一些最受欢迎的包括:
- Genesis:StudioPress 的这个框架旨在帮助您更快地构建 WordPress 网站。
- 下划线:Automattic 的这个框架旨在帮助您快速开始开发 WordPress 主题。
- Foundation:Zurb 的这个框架旨在帮助您创建响应式 WordPress 网站。
- Bootstrap:来自 Twitter 的这个框架是为 WordPress 网站创建响应式设计的超级有用的方法。
使用任务运行器
任务运行器是一种可以自动执行任务的工具。 这对 WordPress 开发很有价值,因为它可以节省您的时间并帮助您避免错误。 它还允许您同时运行多个任务。

有许多可用的任务运行程序,但一些最受欢迎的包括:
- Gulp:这个任务运行器可用于自动化任务,如 CSS 预处理、JavaScript linting 等。
- Grunt:Grunt 是一个 Javascript 任务运行器,可帮助您自动执行许多重复性更高的任务。
- Webpack:此任务运行器可用于自动执行打包 JavaScript 文件等任务。
熟悉 Vue.js 或立即反应
尽管您可能不会立即使用 Vue.js 或 React,但现在熟悉这些框架很重要。 这对于 WordPress 开发很有价值,因为它们变得越来越流行,并且随着时间的推移被越来越多地使用。
Vue.js 是一个 JavaScript 框架,允许您创建反应式用户界面。 React 是一个用于构建用户界面的 JavaScript 库。
Vue.js 和 React 都是 WordPress 开发的流行选择,因为它们快速、轻量且易于使用,并且对于将 WordPress 转变为无头 CMS 至关重要。
为什么花时间在 WordPress 工作流程规划上很重要
WordPress 网站很复杂,在开始任何项目之前有一个精心策划的工作流程很重要。 通过花时间规划您的工作流程,您可以节省时间并避免潜在的问题。
规划 WordPress 工作流程有很多好处:
- 您可以通过了解需要做什么来节省时间。
- 您可以通过提前计划来避免潜在的问题。
- 您可以确保完成所有必要的任务。
- 您可以确保您的工作流程高效且有效。
- 您可以在将项目移交给合作者或客户时防止出现问题
花时间在 WordPress 工作流程规划上至关重要,因为它可以节省您的时间并帮助您避免潜在的问题。 通过花时间规划您的工作流程,您可以确保完成所有必要的任务,并且您的工作流程高效且有效。
理想的 WordPress 开发工作流程
有很多方法可以处理 WordPress 工作流程,但在您的开发过程中应该包含一些基本步骤。
第 1 步:设置本地开发环境
任何 WordPress 工作流程的第一步都应该是设置本地开发环境。 这很重要,因为它允许您在 WordPress 网站上离线工作,这可以节省时间并防止错误。
设置本地开发环境的方法有很多,这取决于您喜欢使用哪种设置。 我们为此推荐 DevKinsta。
我们建议使用 Kinsta Staging 和 Premium Staging Environments 插件。 这为您提供了一个完整的 WordPress 开发环境,一键推送即可上线。
您还可以同时处理多个项目并在上线之前合并更改。 它还带有内置的 A/B 测试、插件兼容性测试和资源密集型测试,以帮助进一步确保您的构建结构合理。
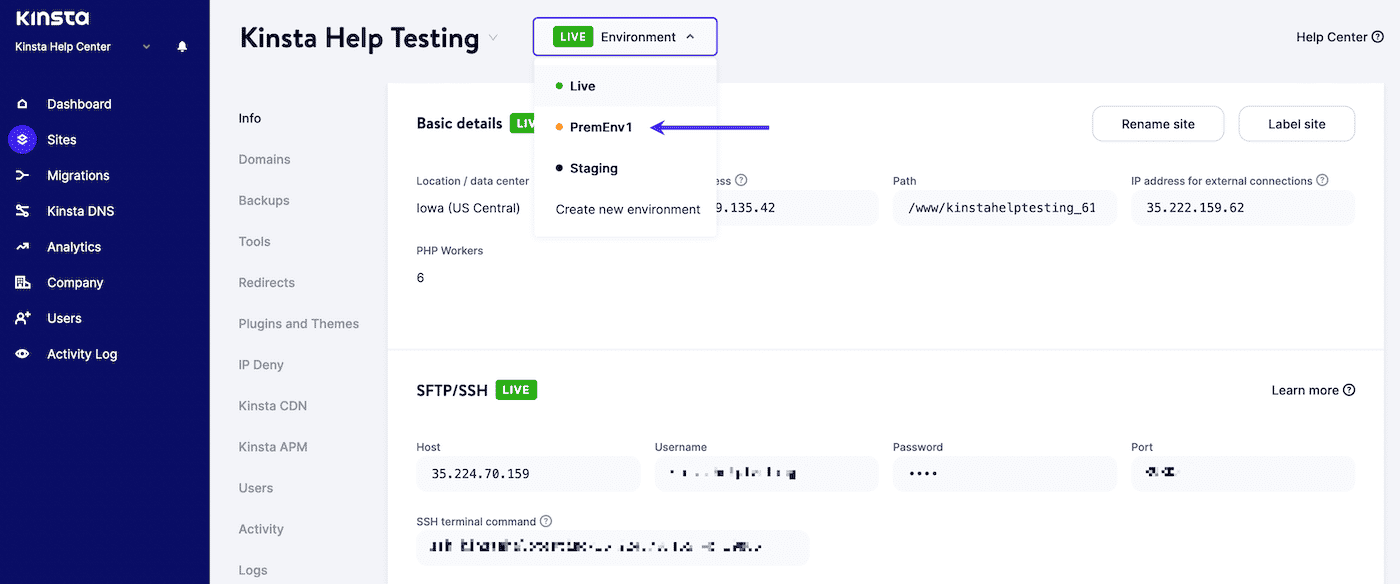
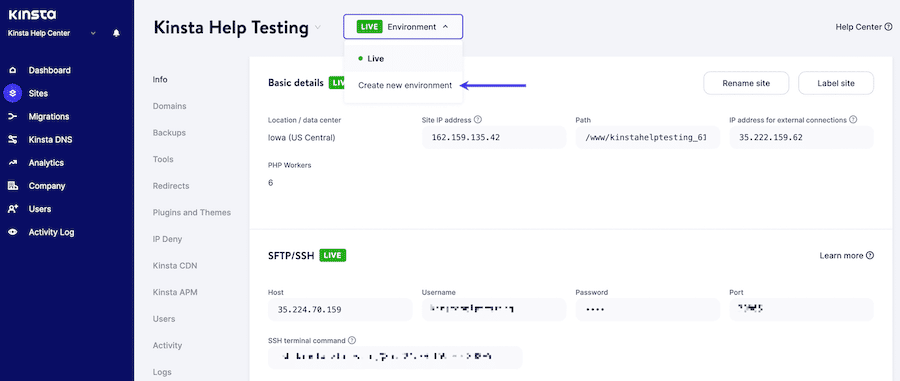
要开始使用 Premium Staging Environments 插件,您只需通过您的 Kinsta 帐户购买即可。 要打开暂存环境,请转到 MyKinsta,然后单击屏幕顶部的环境 > 创建新环境。

第 2 步:设置版本控制
任何 WordPress 工作流程的第二步都应该是设置版本控制。 这很重要,因为它允许您跟踪代码更改并在必要时恢复到以前的版本。
为此,您可以使用 Git 之类的工具。 该过程如下所示
1. 在 GitHub 上创建一个存储库
要在 GitHub 上创建存储库,您可以使用以下步骤:
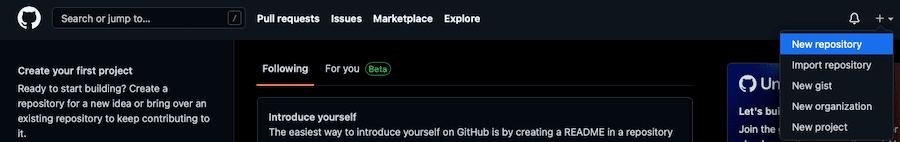
- 登录到您的 GitHub 帐户,然后单击右上角的+号。
- 从下拉菜单中选择新存储库。
- 输入存储库的名称和描述,然后单击创建存储库。

2. 将存储库克隆到您的本地开发环境
在我们的例子中,我们将使用 DevKinsta 作为示例。
- 在您的存储库的 GitHub 页面上,单击克隆或下载按钮。
- 在使用 HTTPS 克隆部分中,复制存储库的 URL。
- 在您的开发环境中,打开终端并切换到要克隆存储库的目录。
- 键入以下命令,替换您从 Github 复制的 URL:
git clone https://github.com/YOUR_USERNAME/YOUR_REPOSITORY.git这会将您的存储库克隆到您的本地开发环境。
3. 添加文件并提交更改
- 将要使用 Git 跟踪的文件添加到计算机上的存储库目录中。
- 键入git add后跟文件名,或使用git add 。 添加目录中的所有文件。
- 键入git commit -m后跟一条描述您所做更改的消息。
- 要将您的更改推送到 Github,请输入git push 。
您现在可以继续对计算机上的文件进行更改并将它们推送到 GitHub。 当您想从 Github 检索最新版本的文件时,可以使用git pull命令。
如果你不使用 GitHub,你也可以以类似的方式使用 Bitbucket。
第 3 步:本地开发
设置好本地开发环境和版本控制后,就可以开始在本地离线开发 WordPress 站点了。
在本地开发时,您可以先在暂存站点上测试更改,然后再将其上线。 这很重要,因为它允许您在任何错误或错误影响您的实时站点之前捕获它们。
要将更改从本地开发环境推送到临时站点,您可以使用 DevKinsta 之类的工具。 只需单击几下,此工具就可以轻松地将更改从本地开发环境推送到暂存站点。
第 4 步:使用 WP-CLI
WP-CLI 是 WordPress 的命令行界面,允许您从终端管理您的 WordPress 站点。 这对于创建和管理用户、安装和更新插件等任务很有用。
要安装 WP-CLI,请按照下列步骤操作:
- 下载WP-CLI phar文件。
- 将文件移动到 PATH 中的目录(例如/usr/local/bin )。
- 将文件重命名为wp 。
- 使文件可执行(例如, chmod +x /usr/local/bin/wp )。
- 通过运行wp –version测试是否安装了 WP-CLI。
从那里,您可以使用 WP-CLI 从命令行管理您的 WordPress 站点。 有关命令的完整列表,您可以查看我们的 WP-CLI v2 深入指南。
第 5 步:使用 Gulp 自动化您的工作流程
Gulp 是一个任务运行器,可让您自动执行诸如缩小 CSS 和 JavaScript 文件、编译 Sass 文件等任务。
要使用 Gulp,首先需要在系统上全局安装它。 为此,您需要 Node.js、npm,当然还有 Gulp。 在 Node.js 中运行以下命令:
npm install gulp-cli -g安装 Gulp 后,您可以在项目的根目录中创建一个 gulpfile.js 文件。 该文件包含 Gulp 任务的代码。
例如,以下 gulpfile.js 文件包含一个用于缩小 CSS 文件的任务:
var gulp = require('gulp'); var cleanCSS = require('gulp-clean-css'); gulp.task('minify-css', function() { return gulp.src('src/*.css') .pipe(cleanCSS({compatibility: 'ie8'})) .pipe(gulp.dest('dist')); });要运行此任务,您可以使用以下命令:
gulp minify-css第 6 步:使用 Linting
Linting 工具是静态代码分析工具,可帮助您发现代码中的错误。 出于我们的目的,我们将 Atom.io 与以下 linting 包一起使用:
- 原子美化
- atom-ternjs
- 短绒
- linter-eslint
- linter-php
- linter-sass-lint

在终端中,导航到要 lint 的目录并运行以下命令:
find . -name "*.js" -o -name "*.scss" | xargs eslint --fix这将对项目中的所有 JavaScript 和 Sass 文件进行 lint。
如果要对特定文件进行 lint,可以运行以下命令:
eslint --fix file-name.js将file-name.js替换为要 lint 的文件的名称。
第 7 步:使用 CSS 预处理器
CSS 预处理器是一种工具,它允许您用不同的语言编写 CSS,然后将其编译成 CSS。 两个最流行的 CSS 预处理器是 Sass 和 Less。
在本教程中,我们将使用 Sass。 要使用 Sass,首先需要安装 Sass 命令行工具。 为此,请运行以下命令:
gem install sass安装 Sass 后,您可以使用以下命令将 Sass 文件编译为 CSS:
sass input.scss output.css将input.scss替换为您的 Sass 文件的名称,将output.css替换为您要创建的 CSS 文件的名称。
如果你想观察你的 Sass 文件的变化并自动将它们编译成 CSS,你可以使用以下命令:
sass --watch input.scss:output.css将input.scss替换为您的 Sass 文件的名称,将 output.css 替换为您要创建的 CSS 文件的名称。
第 8 步:使用部署插件
部署插件是一种工具,可让您轻松地将 WordPress 站点从本地开发环境部署到实时服务器。
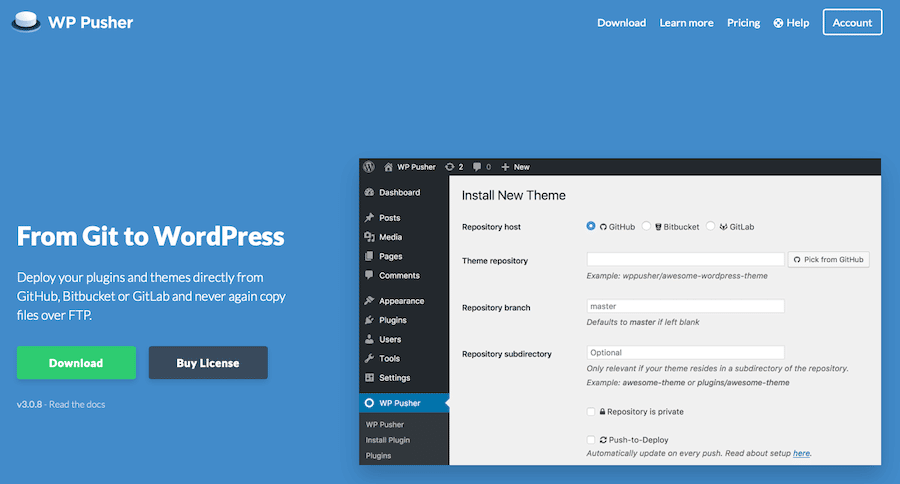
您可以为此目的使用许多不同的工具,但我们建议使用 WP Pusher。 WP Pusher 是一个免费的部署插件,您可以将它与您的 WordPress 网站一起使用。

要安装 WP Pusher,首先,从 WP Pusher 网站下载 ZIP 文件。 然后,登录您的 WordPress 站点并转到Plugins > Add New 。 单击上传插件按钮并选择您刚刚下载的 ZIP 文件。 安装并激活插件后,您可以转到“设置”>“WP Pusher”进行配置。
配置 WP Pusher 后,您可以将 WordPress 插件和主题部署到您的实时服务器,而无需与 FTP 界面交互或弄乱您的 WordPress 数据库。
第 9 步:使用 WordPress Rest API
WordPress REST API 是一个强大的工具,它允许您从 WordPress 管理界面之外与您的 WordPress 站点进行交互。
WordPress REST API 可用于为您的 WordPress 站点构建自定义解决方案。 例如,您可以使用 WordPress REST API 为您的 WordPress 网站构建移动应用程序或创建自定义仪表板。
要开始使用 WordPress REST API,您需要通过 WordPress 命令行界面与其交互。 我们最近发布了一个关于如何设置 WordPress REST API 的教程,它可以引导您完成每个步骤。
第 10 步:创建并遵循样式指南
样式指南是一组用于编码和设计 WordPress 网站的指南。 样式指南有助于确保您的代码一致且易于阅读。
您可以将许多不同的样式指南用于您的 WordPress 项目。 我们建议使用 WordPress 编码标准作为起点。 但是,随着时间的推移,您可能会进行大量修改和添加。

您创建的任何样式指南都可能一直在变化。 但重要的一点是,它为团队中的所有开发人员提供了一组明确的要采取的步骤和要遵循的指导方针。
本质上,您的风格指南应该是书面形式的 WordPress 工作流程。
第 11 步:实时推送您的网站
完成上述所有步骤后,您的 WordPress 网站就可以上线了。 如果您使用的是 WP Pusher 之类的部署插件,则此过程就像将代码推送到远程 Git 存储库一样简单。
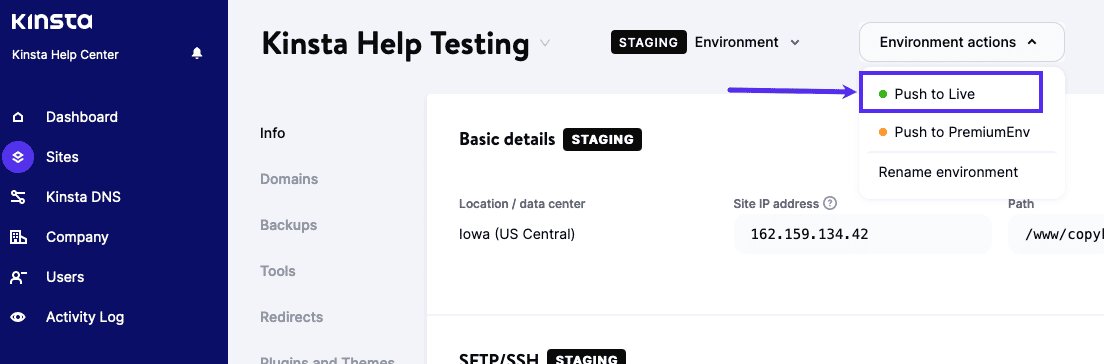
您也可以直接在 Kinsta 中执行此操作,方法是转到MyKinsta > Sites ,选择您的站点,然后单击Environment actions 。 从那里,单击Push to Live 。

接下来,选中Files或Database旁边的框(同时选中两者),输入站点名称,然后单击Push to Live 。
如果您不使用部署插件或 Git,您可以简单地从本地开发环境中导出 WordPress 数据库并将其导入您的实时服务器。 您可以通过转到 WordPress 管理仪表板中的工具 > 导出来执行此操作。
然后,从导出选项中选择所有内容,然后单击下载导出文件按钮。 拥有数据库文件后,您可以通过转到 WordPress 管理仪表板中的工具 > 导入将其导入实时服务器。 选择您刚刚导出的数据库文件,然后单击上传文件和导入按钮。
您还可以使用 FileZilla 等 FTP 客户端手动将 WordPress 文件从本地开发环境传输到实时服务器。 只需使用 FTP 连接到您的实时服务器,然后将您的 WordPress 文件拖放到public_html目录中。
将 WordPress 网站上线后,您可以花时间测试所有内容,并确保一切正常。
这也是确保 Kinsta AMP 正常运行的好时机。 此性能监控工具将密切关注您的服务器性能,并确保您的站点尽可能快地运行。

概括
如您所见,正确创建 WordPress 开发工作流程需要做很多工作。 但遵循这些步骤将有助于确保您的 WordPress 网站组织良好、易于管理且运行顺畅。
依靠 DevKinsta、Premium Staging Environments 插件和 Kinsta AMP 等 Kinsta 产品,您不会出错。 这些工具将使您的 WordPress 开发工作流程更加轻松和高效。
您对创建 WordPress 开发工作流程有任何疑问吗? 在下面的评论中让我们知道!

