WP Composer 评论:无需编码即可构建自定义 WordPress 网站
已发表: 2024-06-10您是否正在寻找构建自定义 WordPress 网站的方法,但不知道如何编码?
默认的 WordPress 编辑器允许您创建自定义内容块,但您需要编码知识才能从头开始创建自定义网站。
WP Composer 提供了一个很好的中间立场。 它提供了近乎无穷无尽的自定义选项,除非您愿意,否则不需要您接触任何一行代码。
在这篇 WP Composer 评论中,我们深入研究了这个 WordPress 页面构建器插件,以便您可以决定它是否是帮助您或您的客户构建自定义网站的正确工具。
WP Composer 评论:高级概述

WP Composer 是一个 WordPress 网站构建器,可以轻松创建自定义网站。 拖放构建器允许您创建一个完全独特的网站,而无需自定义任何代码。
可视化编辑器可让您实时自定义页面。 它提供响应式编辑、丰富的设计选项和全局样式,帮助您进行站点范围的更改。
以下是使此 WordPress 页面构建器插件与众不同的一些核心功能:
- 易于使用的拖放网站构建器来添加、编辑、重新排列和删除网站元素
- 响应式编辑可在任何屏幕尺寸上预览和自定义您的网站
- 访问庞大的设计元素库,让您完全控制网站的设计
- 保存和管理您的自定义设计以供将来使用或其他网站项目
- 全局样式来控制整个网站的设计 -
- 高级定制选项,包括 CSS,用于精细的网站设计控制
- 动画、阴影、滚动效果等(在高级计划中)
- 内置字体和图标管理器,可访问 1500 多种 Google 字体和 3500 种图标
深入了解 WP Composer 的使用
现在您已经了解了 WP Composer 的作用,让我们来看看这个插件是如何实时工作的。
首先,您需要安装并激活该插件。 然后,系统会要求您输入产品密钥。
注意:在本教程中,我们将使用该插件的专业版,因为它使我们可以访问模板包、动画效果等,但也有该插件的免费版本可用。
有用的设置向导
安装并激活插件后,您将进入插件主屏幕。 在这里,您将看到访问页面构建器的三种方法。
- 使用 WP Composer 从您的页面或帖子列表进行编辑
- 使用 WP Composer 编辑您正在查看的当前页面
- 通过管理工具栏中的链接编辑页面
打开编辑器后,有用的设置向导将引导您完成第一个网站自定义。 您所需要做的就是阅读屏幕上的覆盖文本并按照说明进行操作。
系统会要求您做的第一件事是创建一个列,您将在其中添加不同的网站项目。 然后,您将向新创建的列添加新项目。

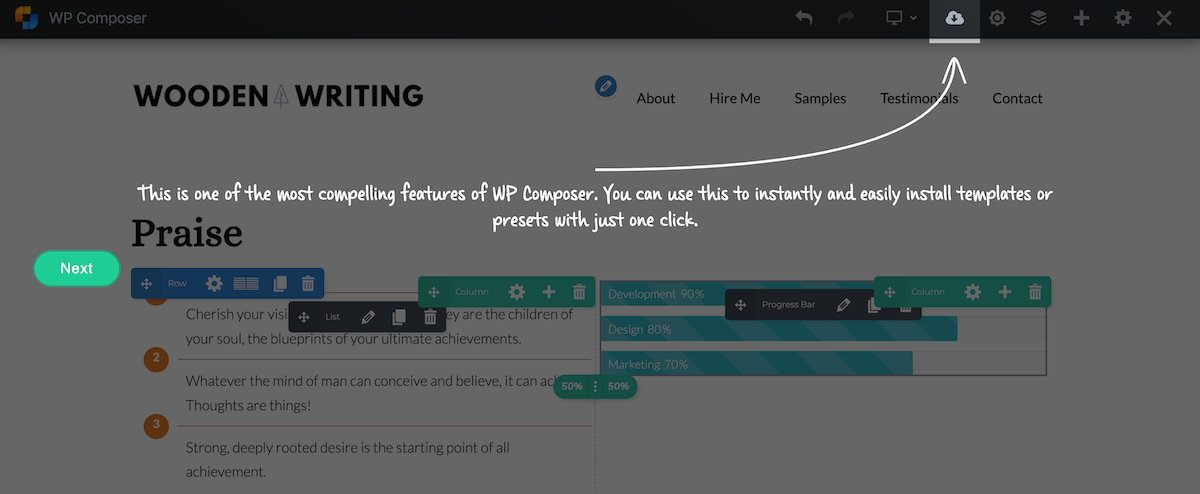
它还向您展示了如何从站点编辑器工具栏访问模板库。 我们将更深入地了解下面的模板和预设部分。

探索页面自定义选项
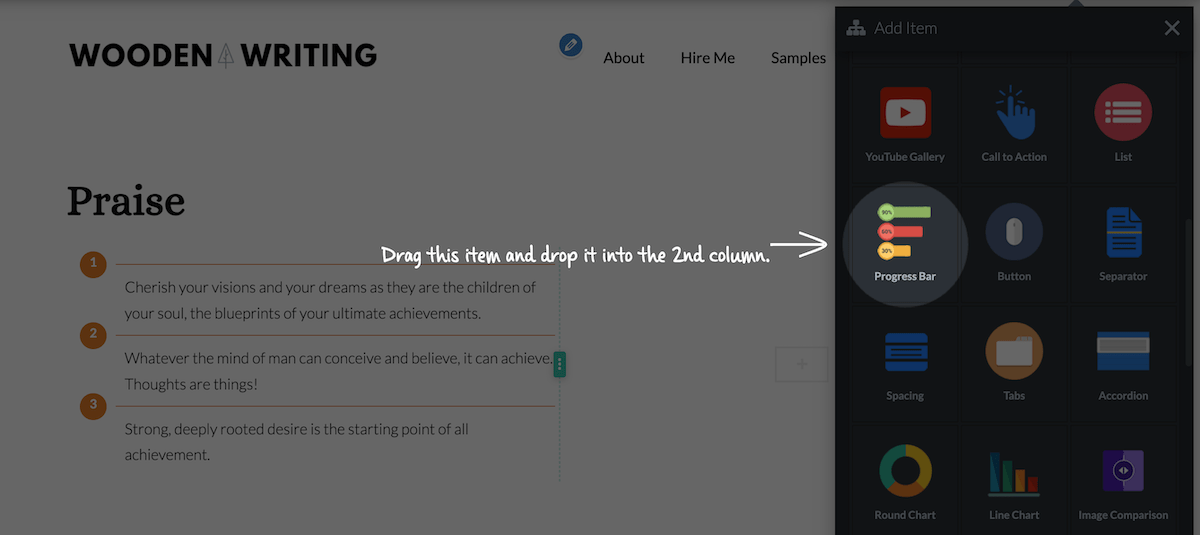
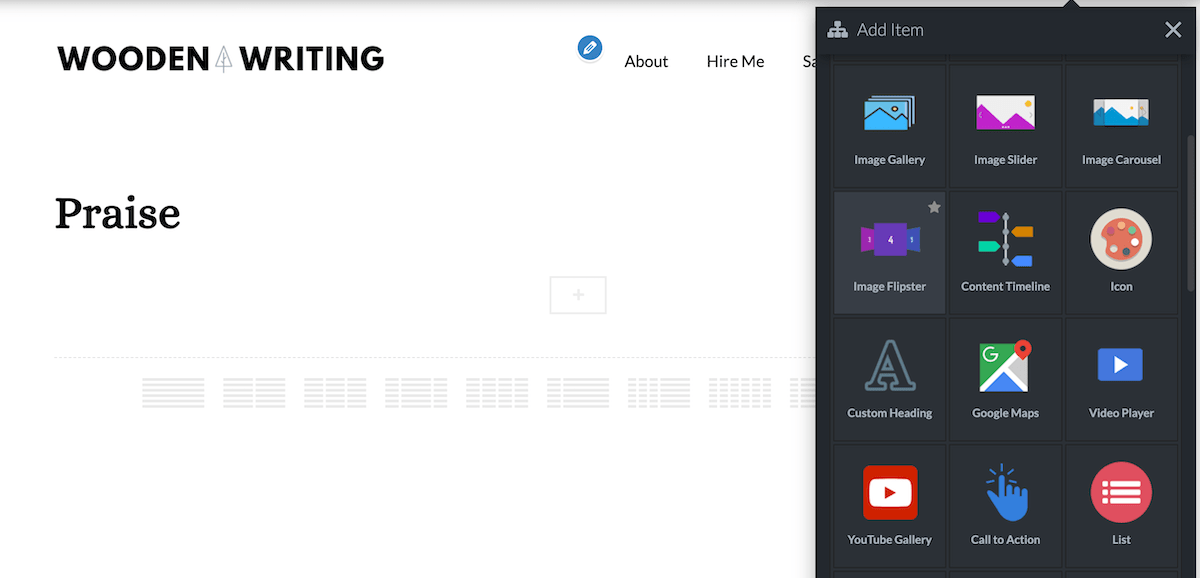
要向页面添加新的网站元素,您需要添加所谓的Items 。 其中包括图像滑块、图标、标题、Google 地图、进度条、间距等。 将这些视为您将用于自定义页面的中心元素。

有超过 50 个项目可供选择,让您可以构建真正的自定义网站。 单击要添加的项目并将其拖到您的页面上。
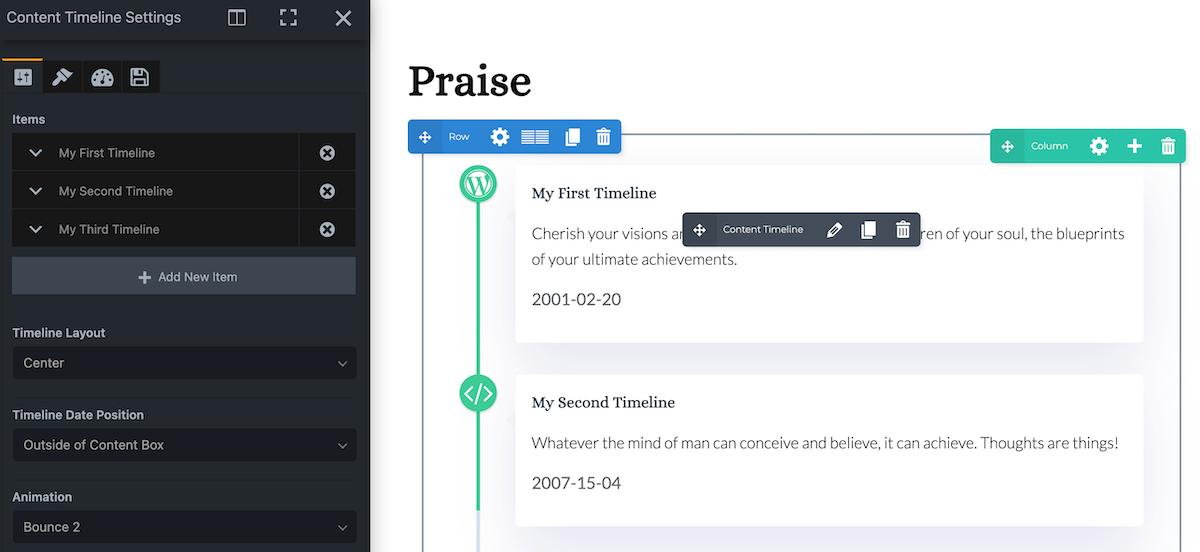
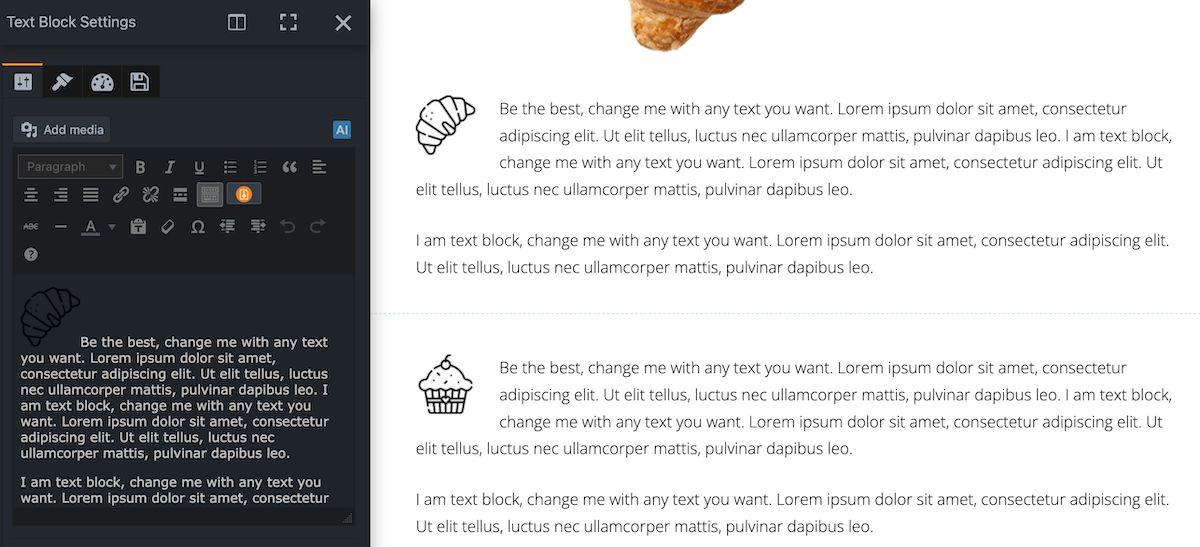
它会将其与演示内容一起添加到您的页面,您可以根据自己的喜好进行自定义。 单击“编辑”图标将显示所有可用的自定义选项,这些选项将根据您选择的项目而有所不同。

在这种情况下,我们可以控制位置、动画和滚动效果、字体选择等等。 如果您了解 CSS,那么您还可以添加其他 CSS 类以完全控制设计。
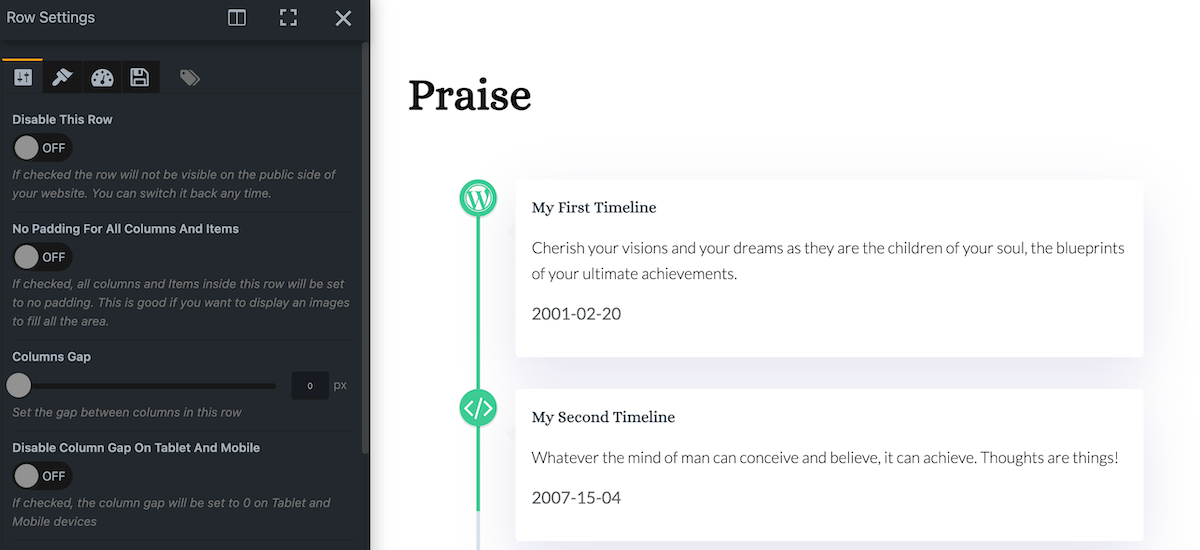
对于添加到网站的每个部分,您不仅可以控制该项目,还可以编辑行和列。 只需单击“编辑”图标即可显示选项列表。 这确实让您可以精细地控制网站的最终设计。

总的来说,设计选项太多,无法在一次评论中涵盖,但如果您是一个有特定愿景的网站所有者,您将能够使用此插件创建它。
还值得一提的是,您可以使用此插件自定义任何 WordPress 主题。 然而,这个插件附带了一个名为 Zoom Lite 的免费 WordPress 主题,它为您提供最高级别的控制并与该插件一起发挥最佳效果。
访问模板和预设库
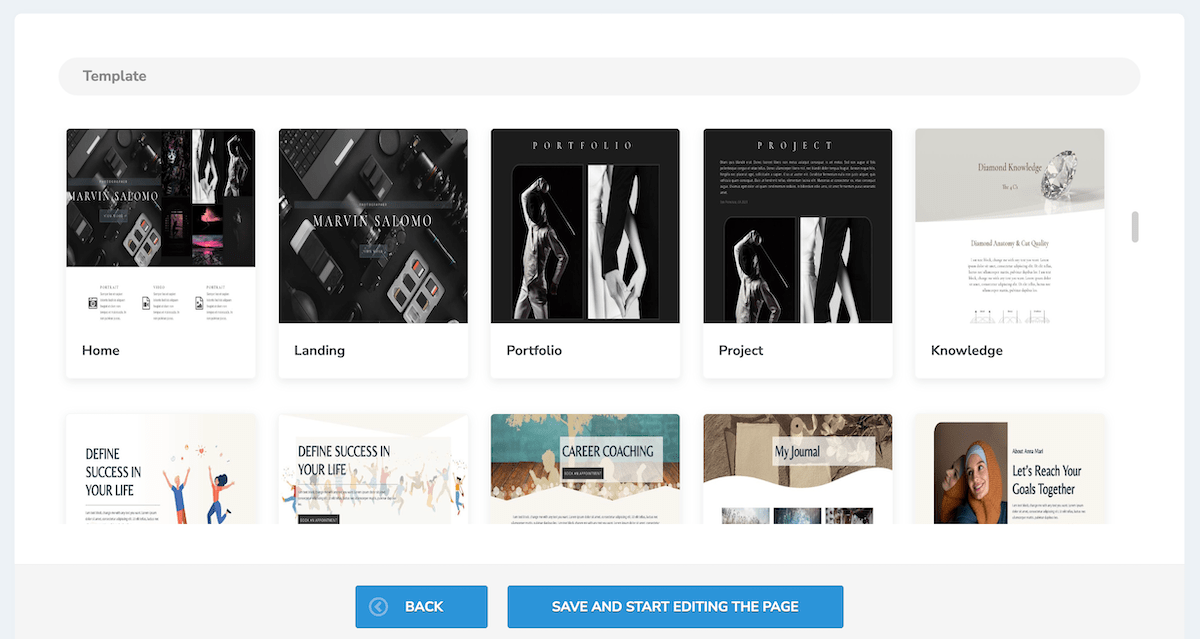
有多种不同的方法可以访问模板和预设库。 首先,您可以导航到WP Composer ,然后从 WordPress 仪表板使用 WP Composer 添加新内容。 在这里,您可以访问模板库,其中包含预构建的页面,例如关于页面、博客页面、登陆页面、服务页面、联系页面等。

单击页面模板之一上的“保存并开始编辑”按钮。 这将激活该页面,以便您可以根据需要开始自定义它。 您可以通过单击页面上的每个元素并打开项目选项屏幕来自定义该元素。


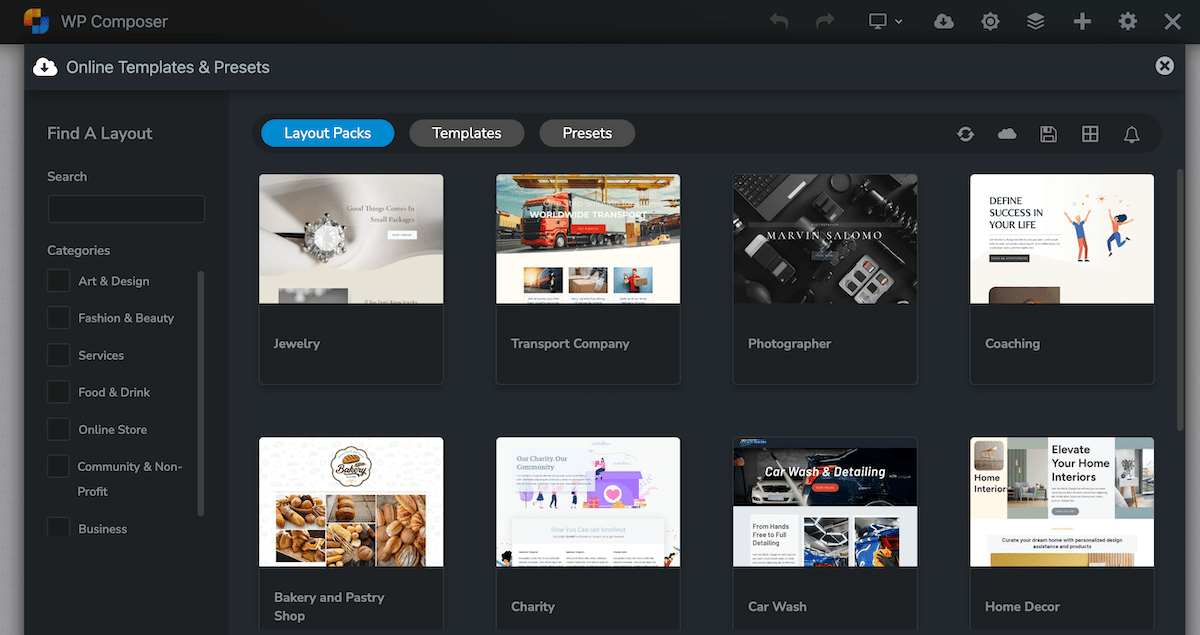
访问模板库的另一种方法是通过您正在编辑的任何页面。 您所需要做的就是单击“模板和预设”图标,这将弹出菜单供您选择布局包、模板或预设。

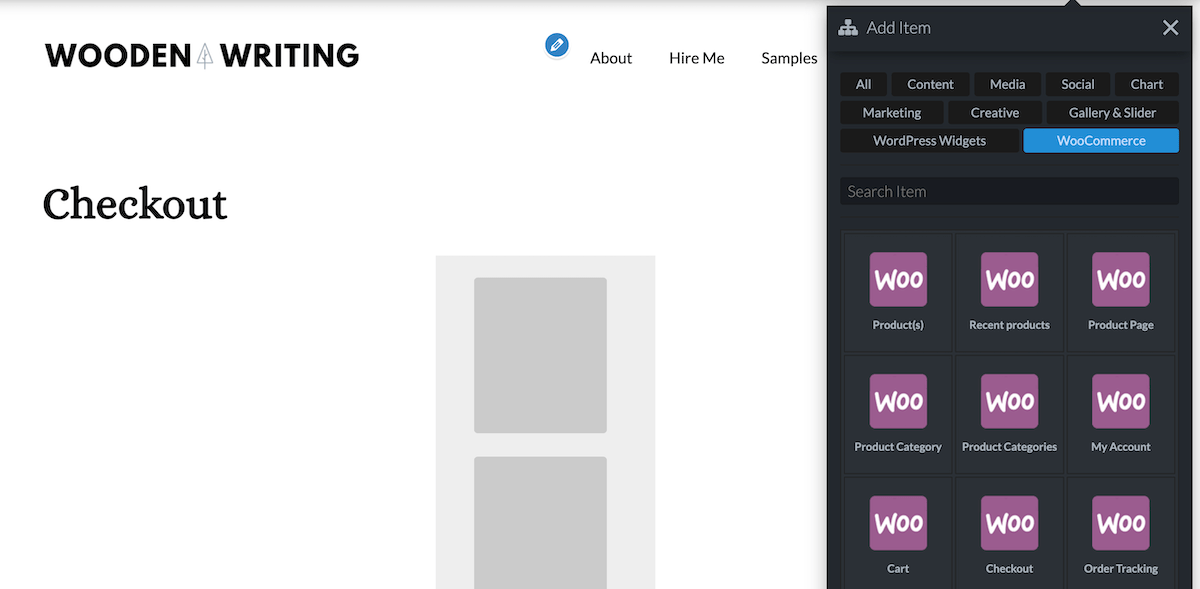
WooCommerce 支持
如果您是 WooCommerce 商店所有者,那么您可以利用预构建的 WooCommerce 自定义选项。 如果您安装了 WooCommerce,则项目选项将自动可用。
由于 WooCommerce 页面并不是开箱即用的转化率最高的页面,因此这是改善其外观和转化率的好方法。

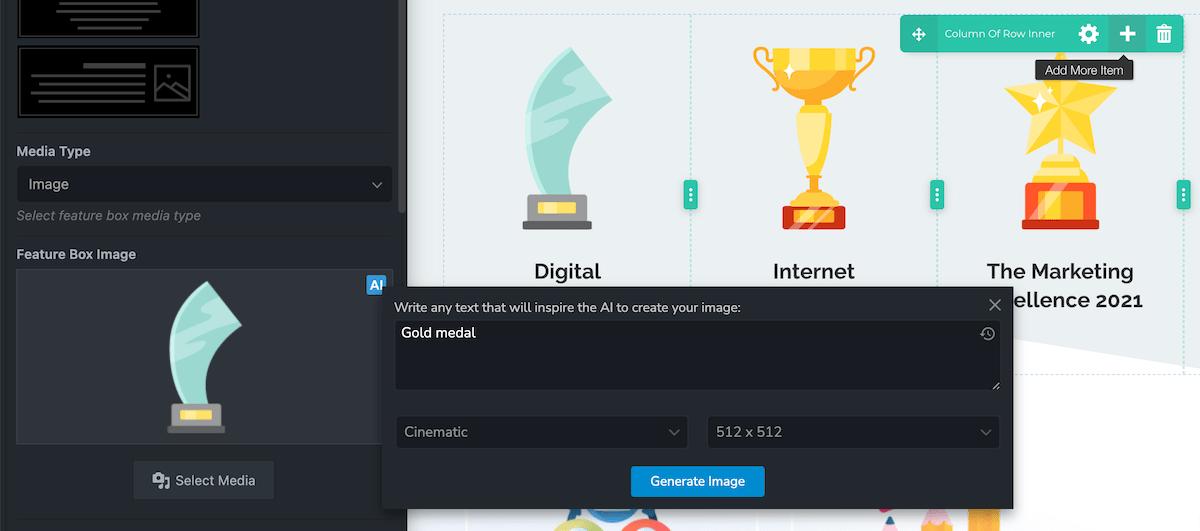
WP 作曲家人工智能
另一个很酷的功能是内置的人工智能工具。 您可以激活构建器中的 AI 工具来快速生成书面文本、图像,甚至自定义代码。 它将从页面上现有的网站元素和内容中提取上下文。
如果您正在努力为新网站创建内容,那么这是一个很棒的功能。 另外,它支持多种语言。

WP Composer 支持和文档
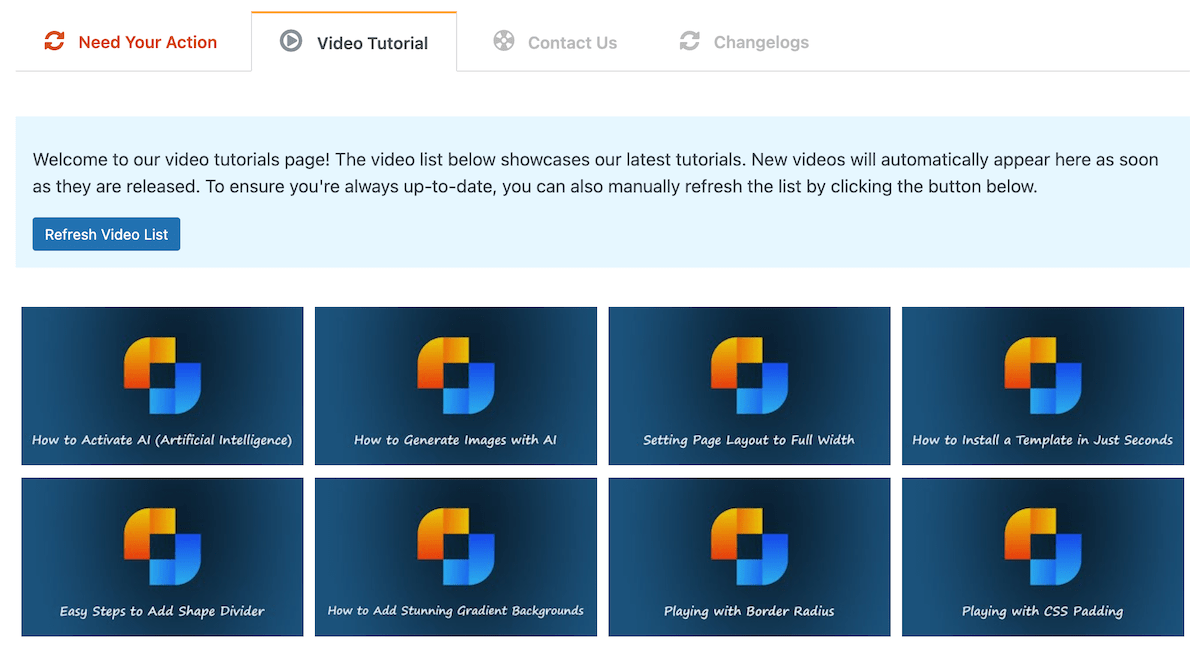
如果您使用的是该插件的高级版本,则可以利用一些不同的支持选项。 首先,您的 WordPress 仪表板的主插件页面中有一个小型视频教程库。 只需单击“支持”按钮即可访问它。

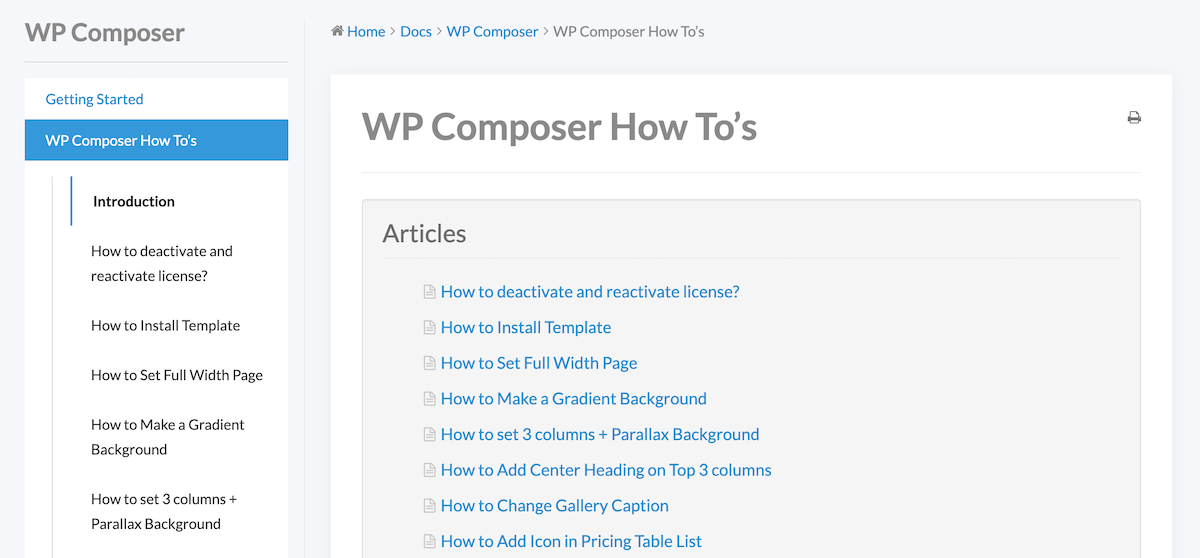
这不是完整的支持库,但包含最新教程的视频演练。 还有一个内容丰富的文档库,其中包括各种有用的视频演练。 它涵盖了从安装模板到添加定价列表图标等所有内容。

很高兴看到文章细分。 然而,由于它是一个较新的插件,我们可以预期文档库会随着时间的推移而增长。
除了自助支持选项之外,您还可以向他们的支持团队发送电子邮件。 他们的工作时间为周一至周五上午 10 点至晚上 8 点。
WP 作曲家定价
WP Composer 是一款功能丰富且高度可定制的 WordPress 网站和页面构建器,非常适合想要构建自定义网站而无需雇用开发人员的网站所有者。
该插件的免费版本提供了许多网站建设功能,是开始自定义网站的好方法。 您可以访问拖放编辑器、内联文本编辑、AI 集成、35 多个免费网站元素等等。 但是,如果您想访问网站模板库、高级动画和效果、背景渐变等,则需要选择其中一项高级计划。
幸运的是,高级计划的定价非常简单。 它基于需要使用该插件的站点数量,并且每年一次。

以下是更详细的定价细目:
| 站点数量 | 价格 |
|---|---|
| 1 | $35/年 |
| 3 | $95/年 |
| 5 | $155/年 |
| 15 | $455/年 |
这种定价结构使得在计划之间进行选择变得非常容易,因为您所需要做的就是弄清楚要使用该插件的网站数量。 单一站点所有者可以选择专业版计划,而构建大量站点的开发商或机构所有者则需要考虑开发者计划。
关于 WP Composer 的最终想法
总体而言,WP Composer 是一款高级 WordPress 页面和网站构建器,配备了构建自定义 WordPress 网站所需的一切。 如果这是您第一次使用页面构建器,将会有一个学习曲线。
然而,一旦您了解了该插件的工作原理,自定义您的网站就变得很容易。 另外,模板库对于为您的网站奠定基础大有帮助。
有了 WP Composer,您就掌握了主动权。 您可以对最终设计进行出色的控制,并且内置的响应能力可确保您的网站在各种屏幕尺寸上看起来都很棒。
如果您一直在考虑使用页面构建器来创建自定义网站,那么 WP Composer 是一个安全的选择。 您始终可以从该插件的免费版本开始,以便您在决定升级到高级计划之前探索其功能。 最好的部分是什么? 该插件的专业版本具有非常透明的定价。
最后,它是一个较新的插件,因此您可以预期功能集会随着时间的推移而增长。 此外,它还包含一些高级功能,例如人工智能集成和大型动画库,可以为您的网站添加高级功能。
