WP Layouts – 一种存储 WordPress 布局的革命性新方式!
已发表: 2019-10-17WP Layouts 将主要 WordPress 构建器的所有布局存储在云中,因此您可以从任何 WordPress 网站访问它们。 只需单击一下即可保存或使用您的布局。 这是节省时间的好方法,非常适合任何想要重复使用设计的人。 这对于构建大量网站或大型设计机构内的项目协作的任何人来说尤其理想。 在本文中,我们将仔细研究 WP Layouts,看看它可以做什么,看看它的易用性,看看 WP Layouts 是否适合你。
为什么使用 WP 布局?
老方法
旧的方法是一次导出每个布局并将它们保存到您的计算机。 然后,转到您要使用布局的站点并一次导入一个。
以前,.JSON 导出文件必须存储在您计算机上的文件中或单独的云存储服务中。 这意味着您必须搜索它们或导航到文件夹并一次找到单个文件。 这是为您要使用文件的每个网站完成的。 在上传之前您看不到布局,因此可以上传多个布局以获得适合网站的布局。
旧方法对于打包子主题更糟糕。 导出和打包它们是一个多步骤的过程,可能会变得复杂。 您最终会得到很多文件,然后您必须从中创建子主题包。 这变得很耗时。
新方法
使用 WP 布局,您无需从一个站点导出布局,然后一次将它们导入另一个站点。 布局存储在云中,可从 WordPress 网站中的单个菜单访问。 它们甚至包括您的 CSS 文件和图像。 它适用于 Gutenberg、Divi、Elementor 和 Beaver Builder(即将推出更多选项)。
只需在要使用的构建器的布局选项中选择 WP 布局选项卡。 您的所有布局都可以以缩略图的形式查看,因此您每次都可以准确地知道自己在选择什么。 WP Layouts 订阅包括 20 多种自定义设计的布局,您可以直接从库中购买更多高级布局。
即将推出的功能将允许您通过一键式流程创建子主题。 不再下载单个文件并将它们组合在一起以创建子主题包。 这一切都会自动完成。
下载并安装 WP 布局

要开始使用 WP Layouts Beta,请转到 WPLayouts.space 并单击任何标有 Get WP Layouts NOW 的按钮!

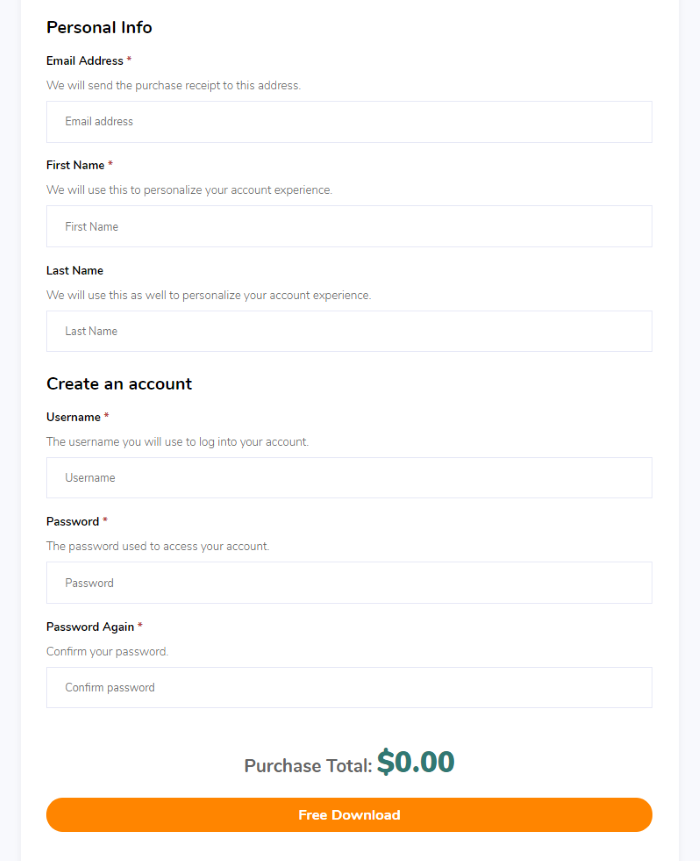
这将打开一个表单,您可以在其中创建一个帐户或登录到您的帐户并下载插件。 您还可以在此处更新您的许可证密钥。 这是 Beta 版本,将在今年年底之前提供。 在一年的第一年之后,将继续提供免费选项以及几个高级套餐。

上传插件并正常激活它。 在仪表板菜单中,转到WP 布局>设置并使用您的电子邮件登录。 WP Layouts 现在已添加到您的构建器的库中,并且可以导入到 Gutenberg 页面和帖子中。
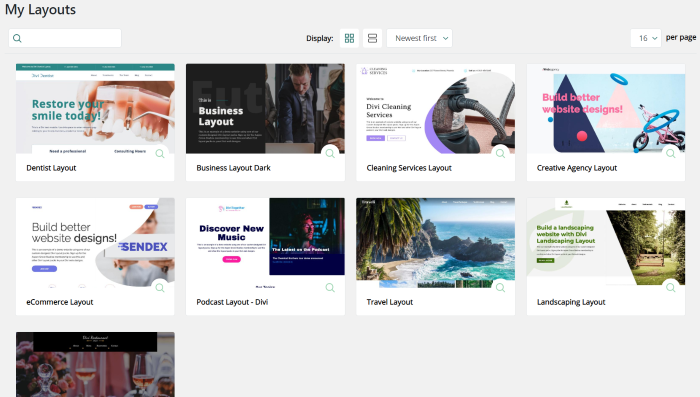
WP 布局 我的布局

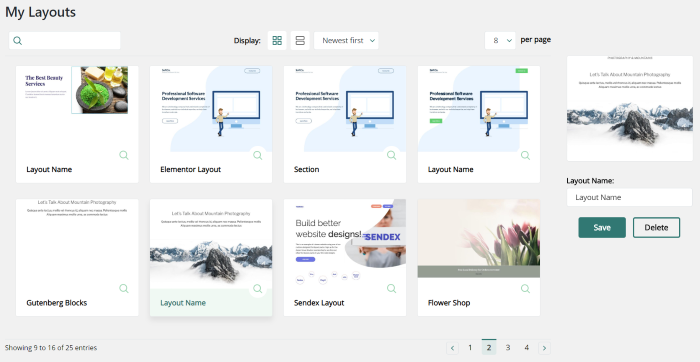
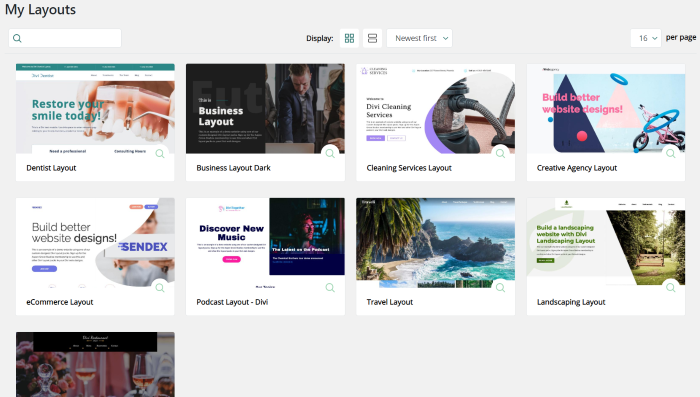
您将在 WP 布局仪表板菜单中看到布局列表。 您可以在网格或列表中查看它们。 网格视图显示缩略图、编辑器或布局的名称,以及打开布局以在新选项卡中查看它的放大镜。 当您将鼠标悬停在其上时,每一个都会滚动以向您显示布局。 您可以按日期或字母顺序查看它们,并且可以选择在页面上显示的数量。 左上角的搜索框可让您按名称或编辑者进行搜索。

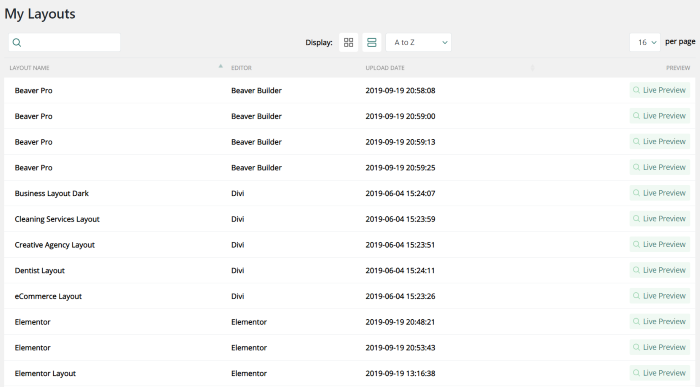
这显示了列表视图。 我按字母顺序从 A 到 Z 对它们进行了排序。它显示了名称、编辑器、上传日期和一个按钮,可以将布局作为实时预览查看。

您还可以通过选择布局然后在屏幕右侧的框中进行选择来重命名或删除布局。 如果您选择删除布局,弹出窗口会要求您确认删除。
主题
仪表板菜单还有一个名为Themes的链接。 这是一项即将推出的功能,可让您从 WP Layouts 云库导入子主题。 这是一个令人兴奋的功能,更多细节即将推出。
如何使用 WP 布局
下面看一下如何将 WP Layouts 与每个构建器一起使用。 他们都使用一键式过程来查看布局。
将 WP 布局与 Gutenberg 一起使用

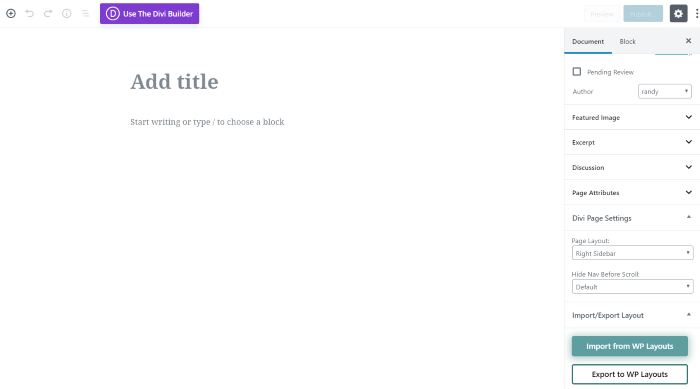
在 Gutenberg 编辑器中,您会在名为Import/Export的选项卡的右下角看到几个按钮。 单击以从云中导入您的布局或将您的布局导入到云中。

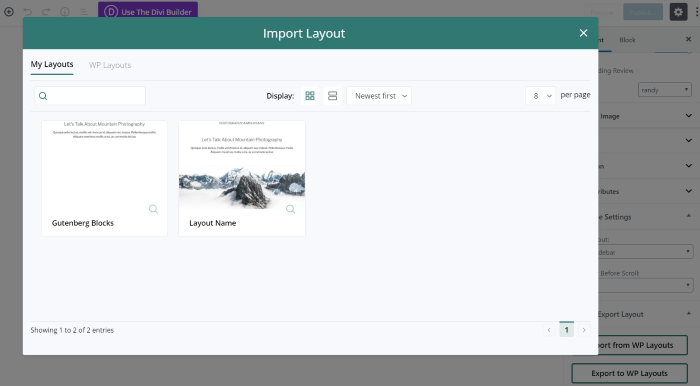
我点击导入。 将打开一个模式以显示我可以与此构建器一起使用的布局。 这是与 WP Layouts 库相同的屏幕,因此我可以以相同的方式对它们进行排序、搜索和查看。 它包括一个名为WP Layouts的选项卡和一个名为My Layouts的选项卡。 我的布局是您从任何网站保存到云库中的布局。

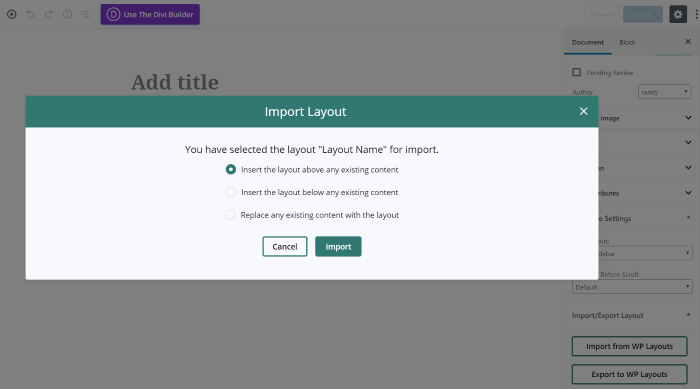
单击布局会显示一个新模式,我可以在其中选择导入选项。 在现有内容上方、现有内容下方插入布局,或替换现有内容。

我的布局现在已从我的云库中导入。

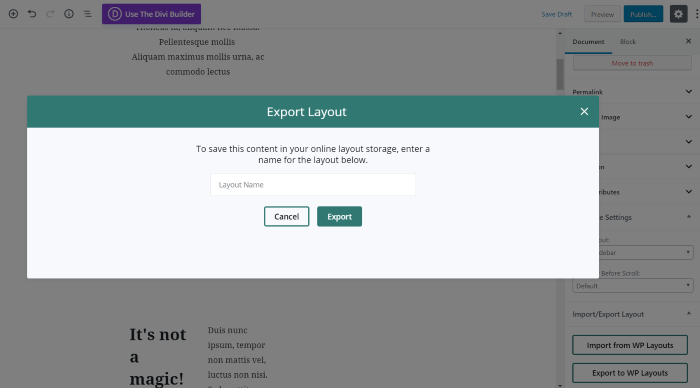
创建布局后,您可以通过单击Export to WP Layouts将其保存到云端。 将打开一个模式,您可以在其中为布局提供名称。 它生成缩略图并导出所有内容。
在 Divi 中使用 WP 布局

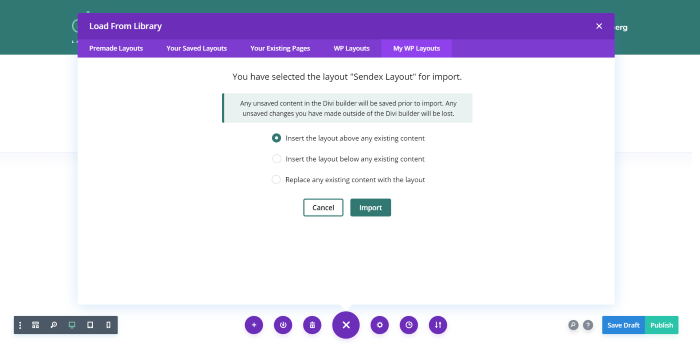
Divi 布局弹出窗口中添加了两个新的 WP 布局选项卡,您可以在其中查看已保存到 WP 布局云或 WP 布局库中的布局的 Divi 布局。


就像使用古腾堡布局一样,选择您希望布局从模式中导入的方式,然后单击导入。

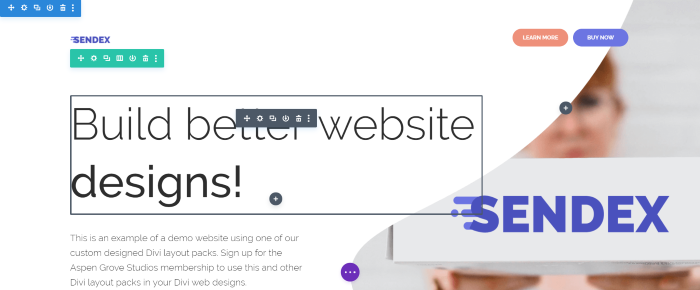
布局现在已导入 Divi 页面或帖子,可以像任何布局一样对其进行自定义。

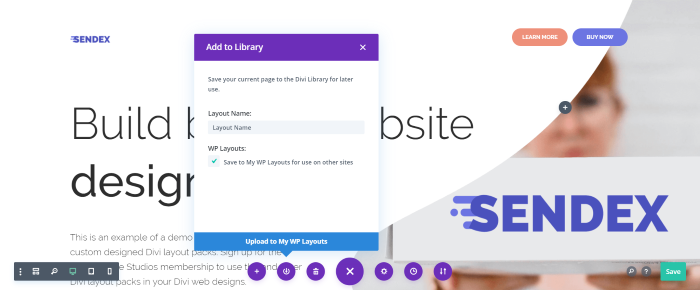
要将其保存到 WP 布局库,请选择将布局正常保存到库中,然后选择 WP 布局选项。
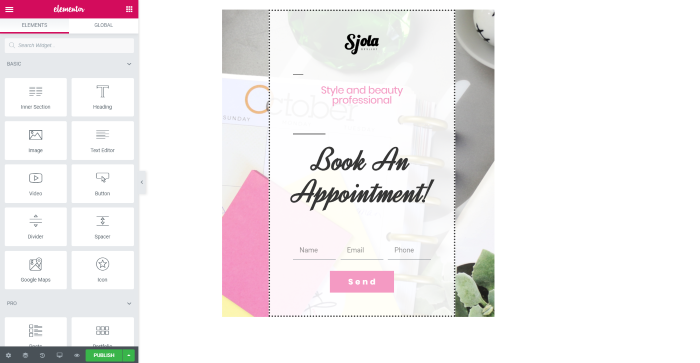
将 WP 布局与 Elementor 一起使用

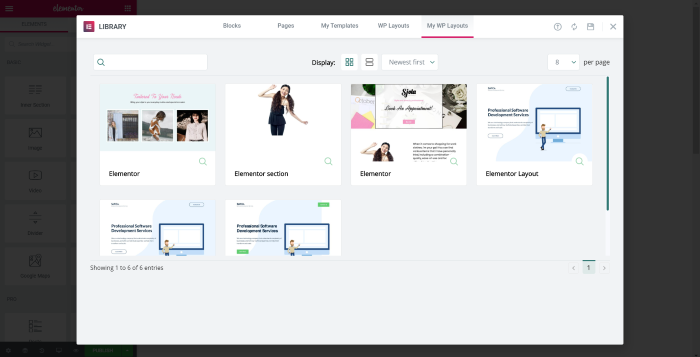
WP 布局选项卡已添加到 Elementor 库中,您可以在其中选择已保存的布局或从 WP 布局库中进行选择。

单击所需的布局并等待它导入。

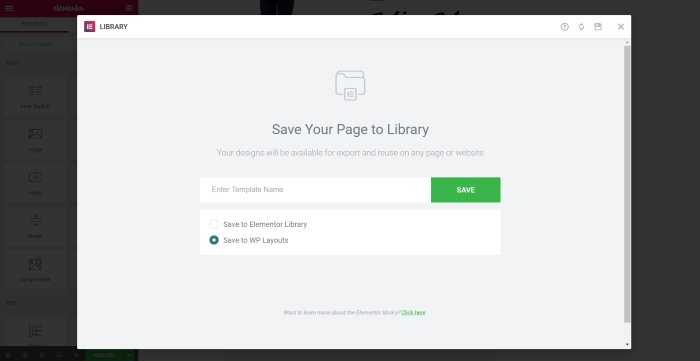
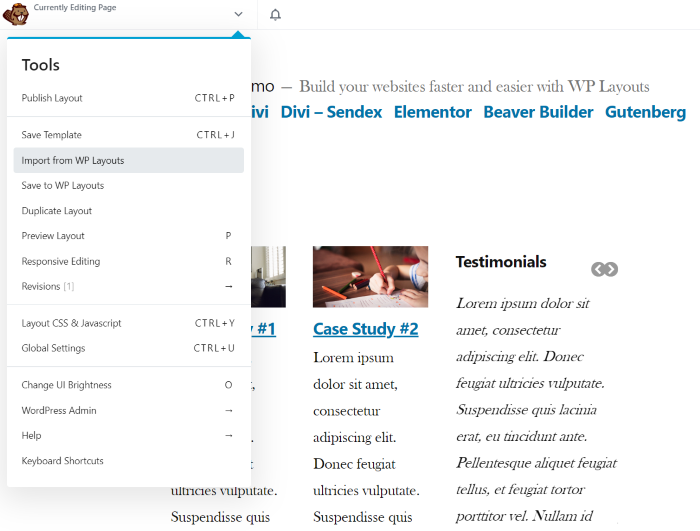
要将布局保存到您的 WP 布局云,请将鼠标悬停在左下角 Publish 按钮旁边的箭头上,然后选择Save as Template 。

在保存弹出窗口中选择保存到 WP 布局。
将 WP 布局与 Beaver Builder 一起使用

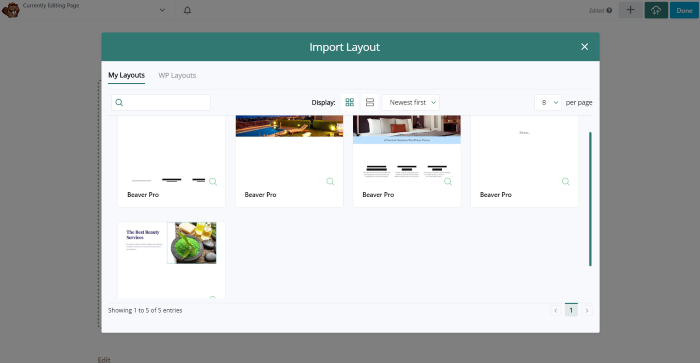
要将您的 WP 布局与 Beaver Builder 一起使用,请单击右上角的云图标。 这将打开带有 My Layouts 和 WP Layouts 选项卡的Import Layouts弹出窗口。

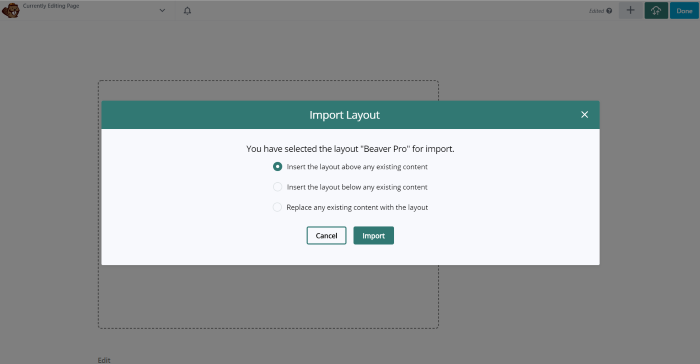
选择您的布局,然后选择要将布局插入页面或帖子的方式。

您的布局现在从 WP 布局库中导入。

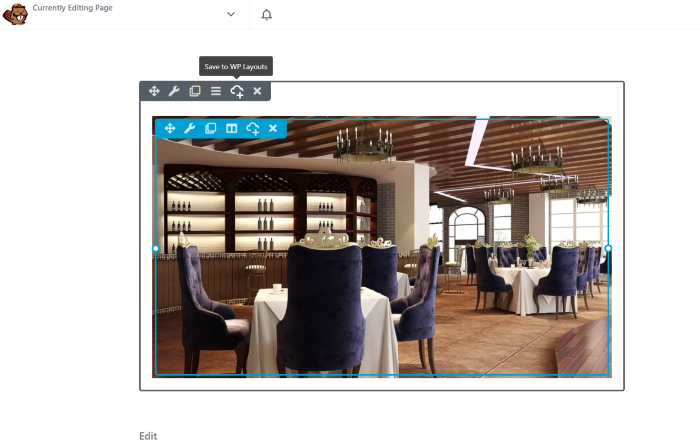
要将布局保存到库中,请单击要保存的部分或模块上的云图标。

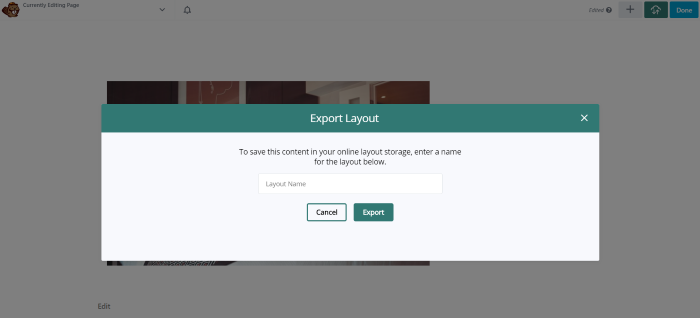
命名您的布局并单击Export 。

您还可以从左上角的“工具”菜单导入或导出。
WP 布局免费布局

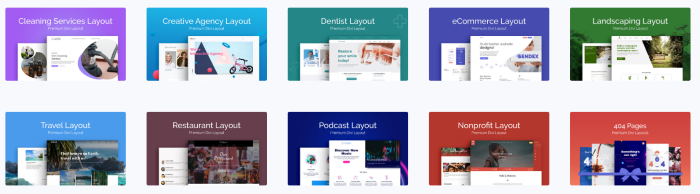
WP Layouts 订阅附带 20 多种专业设计的优质布局。 更多内容可供购买,您可以直接从图书馆购买。

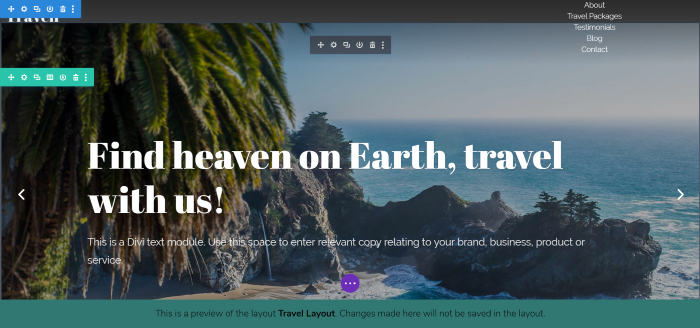
这是 Divi 的 Travel 布局的预览。 它打开时 Visual Builder 处于活动状态,因此您可以进行更改并查看包含哪些元素。 更改不会保存,但这是查看设置和模块的好方法。

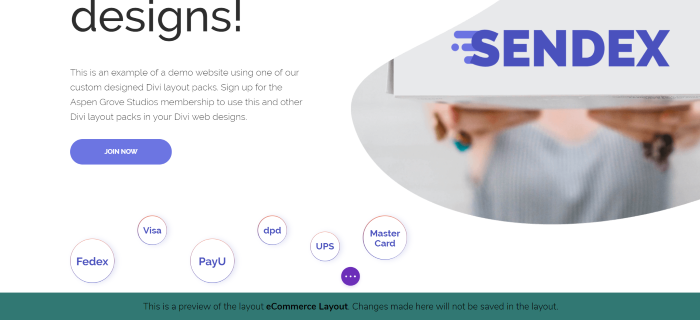
这是电子商务布局的预览。
WP 布局支持和文档

WP Layouts 支持页面提供了文档。 它包括文章、常见问题解答、快速入门指南、支持链接和联系表。 快速入门指南包括详细的视频和分步撰写的文章,可帮助您入门。
价格
Beta 版在年底前免费。 Beta 版结束后,Divi Space 和 Aspen Grove Studios 会员资格将有一个特殊的定价层。 定价将在未来公布,因此请务必订阅时事通讯。
结束的想法
WP Layouts 让您的所有布局触手可及。 导入速度很快。 大多数似乎比导入标准 Divi 布局更快,它们包括所有图像和 CSS。 使用插件和选项卡很直观。 我不需要任何构建器的文档,但是任何需要它的人都可以轻松获得它。
它目前适用于 Gutenberg、Divi、Elementor 和 Beaver Builder 的布局。 很快,该插件还将与子主题兼容,使该插件对任何 Web 开发人员都更具价值。
只需单击一下即可获得所有布局改变了游戏规则。 WP Layouts 对于任何构建大量网站并希望重用自己的设计作为起点的人,或者任何只想方便他们的布局的人来说都是必须的。
我们希望收到你的来信。 您是否尝试过 WP Layouts 测试版? 在评论中让我们知道您对此的看法。
