WP Optimize 与 WP Fastest Cache:哪个缓存更好?
已发表: 2023-11-10如果您想提高网站的性能,则需要安装缓存插件。 这将在用户的设备和浏览器上存储您网站的副本,以减少加载时间。 在研究缓存插件时,您可能很难在 WP Optimize 和 WP Fastest Cache 等流行工具之间进行选择。
为了帮助您做出明智的决定,我们整理了这两个流行的缓存插件的比较指南。 通过查看每种工具在功能和性能方面的表现,您应该能够为您的站点选择最佳的缓存解决方案。
在这篇文章中,我们将仔细研究 WordPress 缓存及其工作原理。 然后,我们将在三个主要方面比较 WP Optimize 与 WP Fastest Cache。
让我们开始吧!
什么是 WordPress 缓存?
每次用户访问您的网站时,他们的浏览器都会向您网站的服务器发送请求以检索并显示内容。 此过程可能需要一段时间,具体取决于站点的大小及其包含的文件和工具的数量。
理想情况下,您希望页面加载速度尽可能快,因为随着加载时间从 1 秒缩短到 3 秒,用户退出网站的机会会增加 32%。
加快 WordPress 网站速度的一种有效方法是安装缓存插件。 当用户首次访问您的网站时,这会将您页面的静态副本存储在用户的浏览器或本地设备存储中。
然后,当用户重新访问您的网站时,他们的浏览器可以从缓存中提供您的内容。 这样,它就不需要向服务器发出请求,并且可以更快地加载页面。
WP Optimize vs WP Fastest Cache:主要因素比较
wp-optimize.3.2.21.zip
当前版本: 3.2.21
最后更新时间: 2023 年 10 月 18 日
wp-fastest-cache.1.2.1.zip
当前版本: 1.2.1
最后更新时间: 2023 年 11 月 2 日
WP Optimize和WP Fastest Cache是 WordPress 中最流行的两个缓存插件。 虽然他们都提供多种性能优化工具,包括图像压缩和代码缩小,但我们将重点关注他们的缓存解决方案。
那么,让我们从易用性、功能和性能方面来比较一下 WP Optimize 与 WP Fastest Cache。
目录:
- 使用方便
- 特征
- 表现
1. 易于使用️
如果您是缓存新手,您将需要一个易于配置的插件。 WP Optimize 专为初学者而设计。
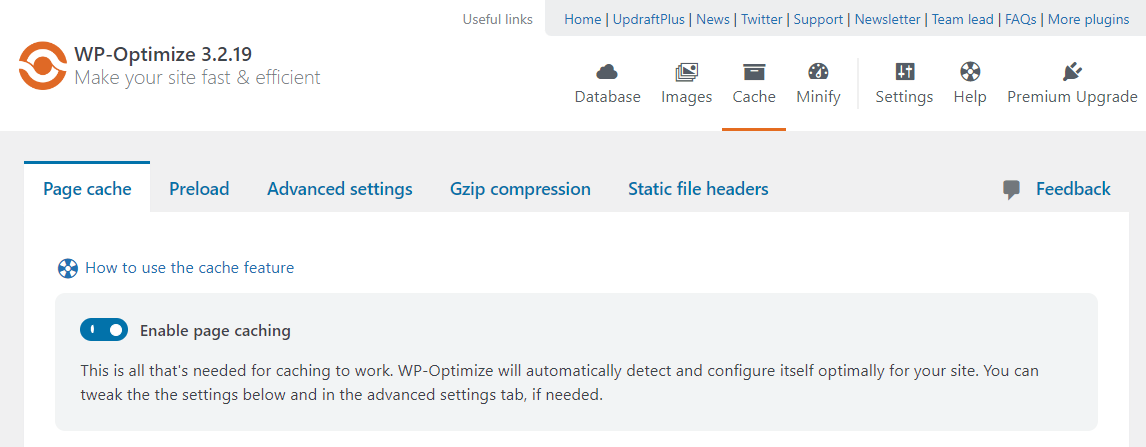
在站点上安装并激活插件后,您可以导航到缓存部分开始使用。 要启用页面缓存,您所需要做的就是点击切换按钮。

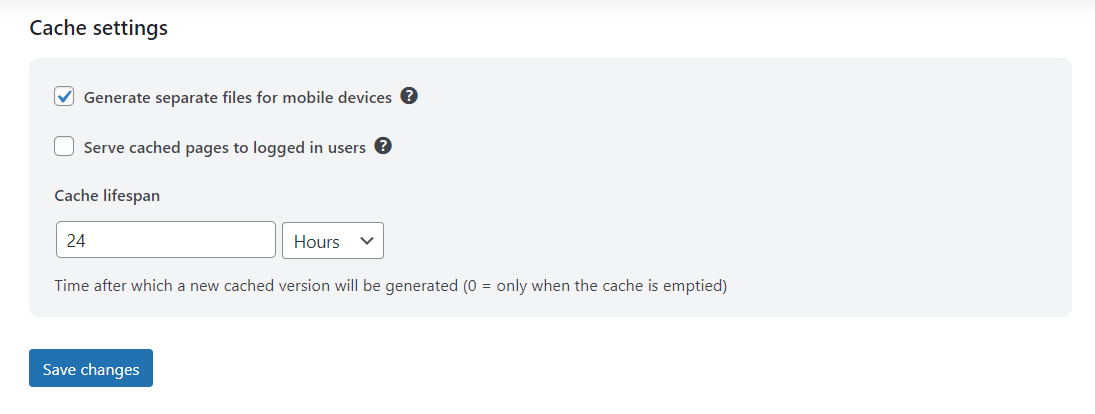
WP Optimize 还提供了一些简单的缓存选项。 例如,如果您的网站具有特定于移动设备的内容,您可以为移动设备生成单独的文件。

您还可以选择向登录用户提供缓存内容。 另外,您可以轻松指定缓存的生命周期(即生成新缓存版本的频率)。
对于大多数用户来说,这些设置就足够了。 但如果您正在寻找更高级的选项,这些选项很容易获得。
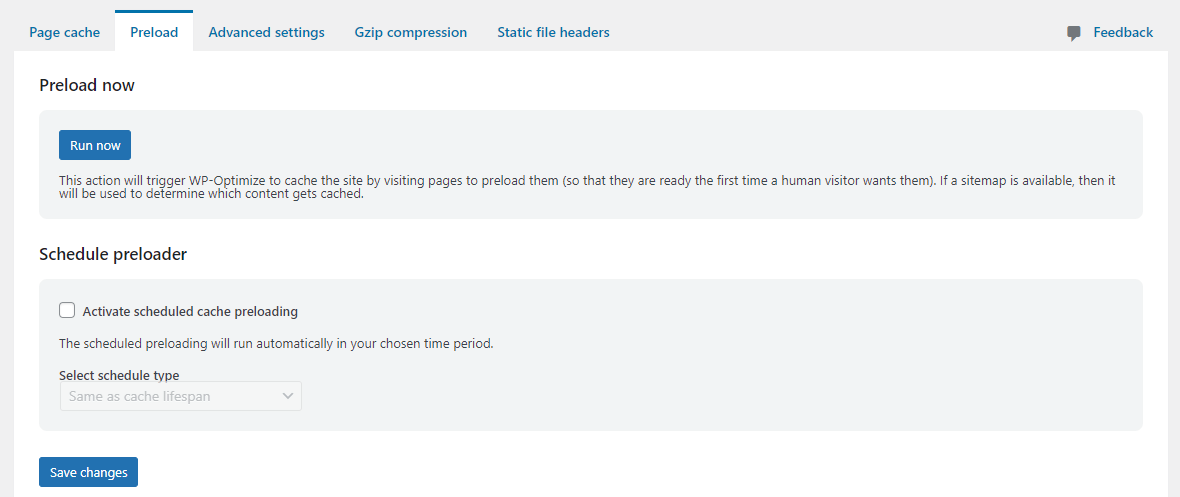
例如,在“预加载”部分中,您可以提示 WP Optimize 为首次用户预加载页面,以便他们加载得更快。

正如您所看到的,WP Optimize 具有干净且有组织的界面,使您能够在短短几秒钟内设置 WordPress 缓存。
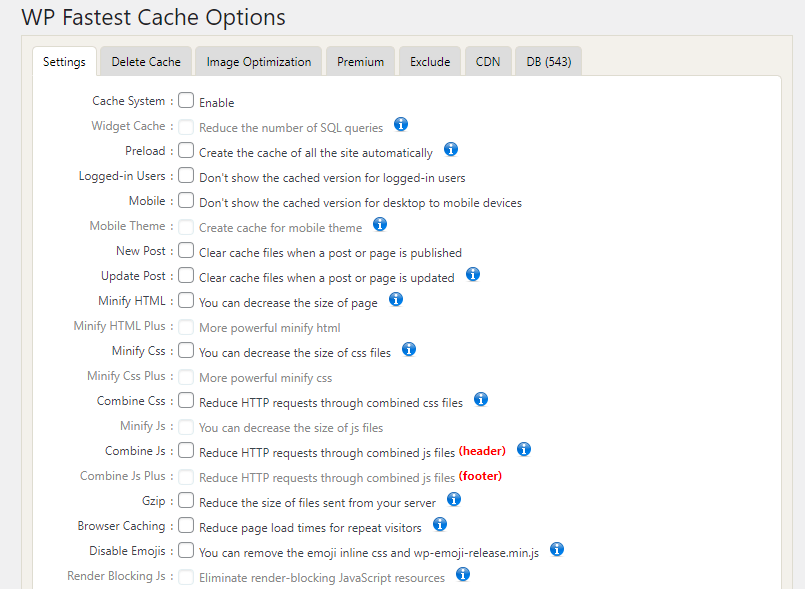
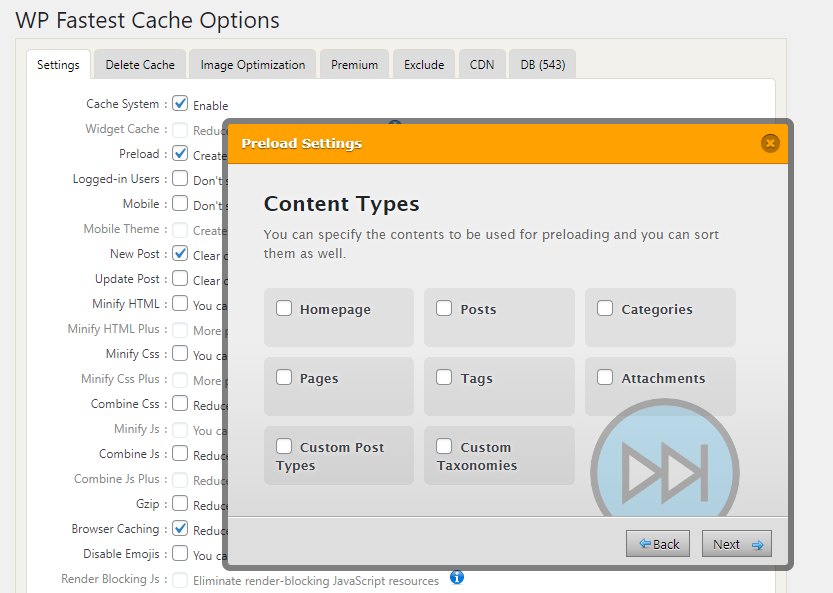
现在,让我们看看 WP Fastest Cache。 该工具在一页上列出了所有免费设置,这可能有点让人不知所措。

您需要通读所有选项,然后勾选要启用的任何与缓存相关的设置的框。
当您选择某些选项(例如预加载)时,将出现一个包含进一步设置的弹出窗口。

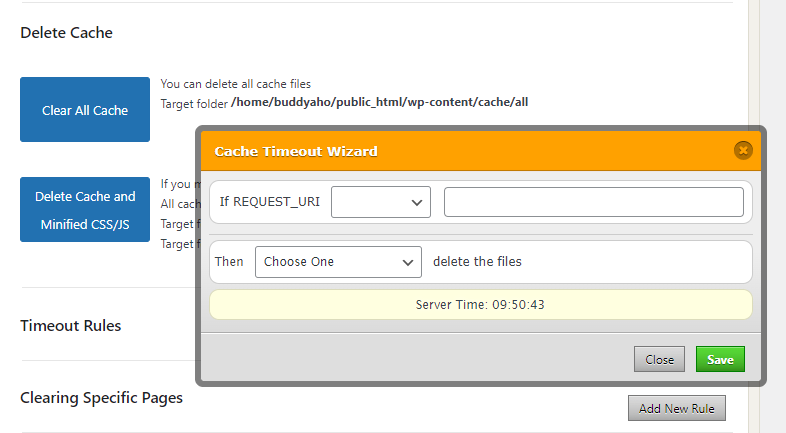
如果要设置缓存的生命周期,您需要导航到“删除缓存”选项卡,查找“超时规则”,然后单击“添加新规则” 。 然后,您必须在弹出窗口中输入设置:

与 WP Optimize 相比,WP Fastest Cache 的导航并不那么简单。 此外,它的界面感觉有点过时。
2.特点️
接下来,我们将在缓存功能方面比较 WP Optimize 与 WP Fastest Cache。
使用 WP Optimize,您可以访问以下选项:
- 缓存预加载:这使您甚至可以向首次访问者提供缓存内容。
- 设备特定的缓存:使用此选项,您可以确保浏览器根据用户的设备提供正确版本的缓存内容。
- 高级缓存排除规则:这些设置允许您排除已登录用户以及特定 URL 或 cookie 的缓存。
WP Fastest Cache 提供类似的选项,包括:
- 缓存预加载,以便自动缓存您的整个网站。
- 启用/禁用移动设备和登录用户的缓存。
- 排除特定页面的缓存。
然而,值得注意的是,WP Fastest Cache 让您可以更好地控制 WordPress 缓存设置。 例如,您可以为不同的页面设置不同的缓存超时规则,而使用WP Optimize,您只能为整个缓存选择一个生命周期。
此外,WP Fastest Cache 使您能够指定每次创建或更新新帖子时希望从缓存中清除的 URL。 例如,您可能希望从缓存中清除博客页面,以便用户在访问该页面时可以立即在源中看到您的最新帖子。
3. 性能
最后,我们来看看 WP Optimize 与 WP Fastest Cache 在性能方面的对比。 对于本节,我们在安装任一插件之前在临时站点上运行速度测试。
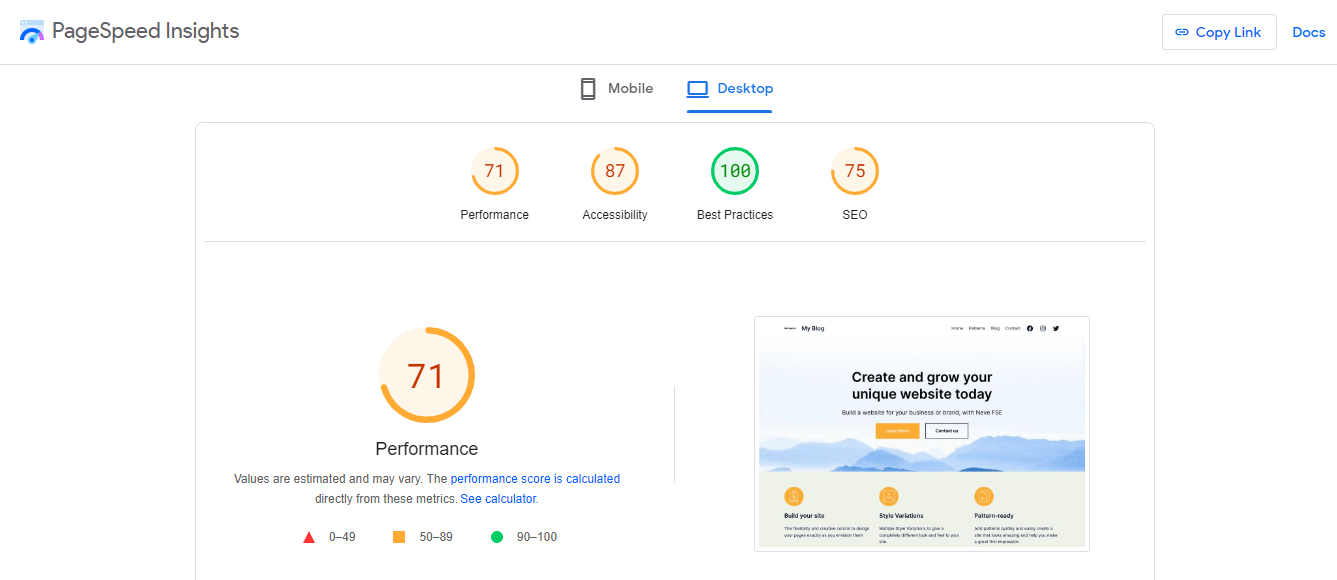
以下是没有任何缓存插件的页面加载结果:
- 表现:71
- 可达性:87
- 最佳实践:100
- 搜索引擎优化:75

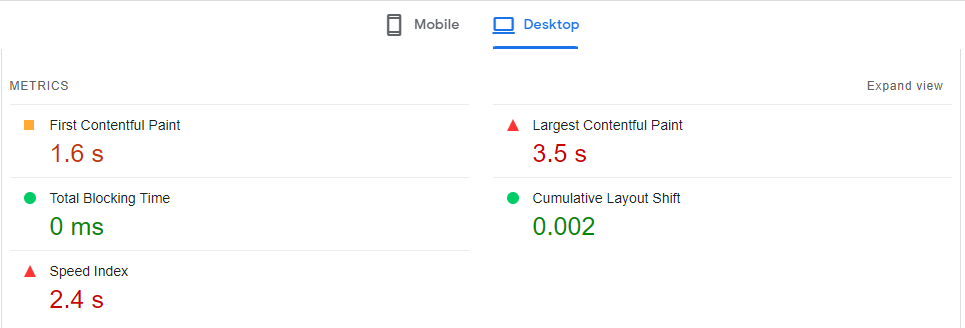
该网站得分中等,但速度指数较差(2.4 秒)。 Largest Contentful Paint(LCP)得分有点高; 理想情况下,页面上最大的元素加载时间应少于 2.5 秒。


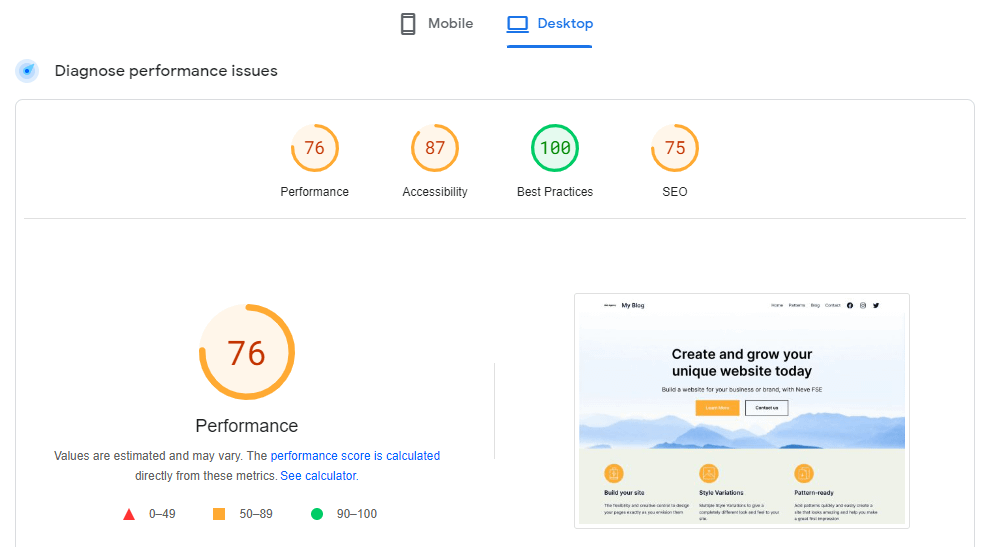
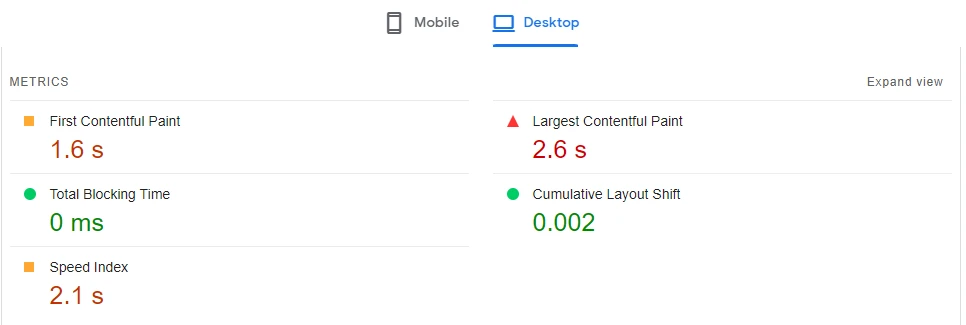
安装WP Optimize并启用页面缓存后,我们再次运行测试并收到以下结果:
- 表现:76
- 可达性:87
- 最佳实践:100
- 搜索引擎优化:75

正如您所看到的,网站的整体性能略有改善。 具体成绩差异更为显着,速度指数为2.1秒,LCP为2.6秒。

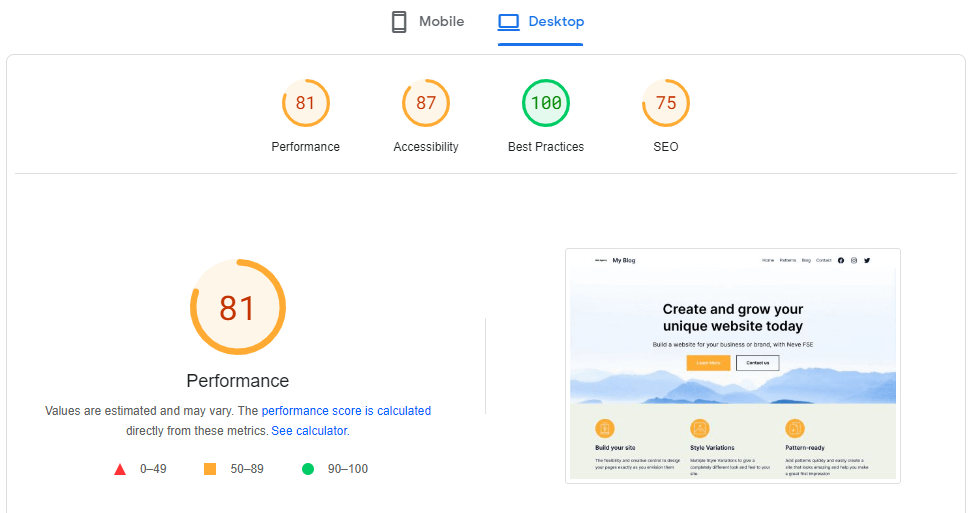
接下来,我们在临时站点上激活了 WP Fastest Cache,并在 PageSpeed Insights 上运行了相同的测试。 整体性能得分要高得多:
- 性能:81
- 可达性:87
- 最佳实践:100
- 搜索引擎优化:75

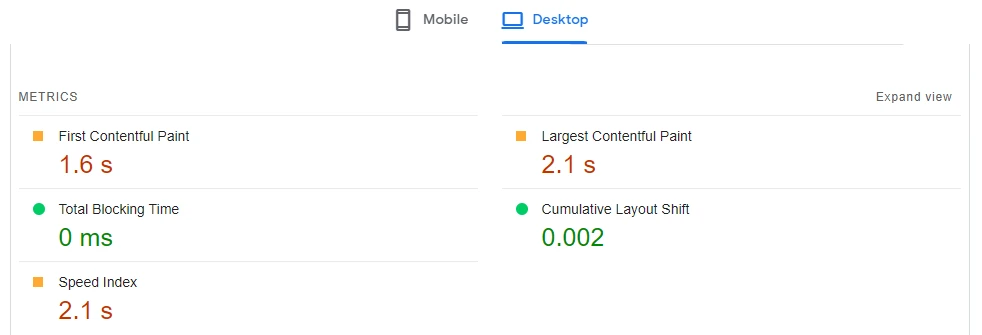
LCP 得分稍好一些,为 2.1 秒,速度指数与 WP Optimize 相同(2.1 秒)。

总体而言,WP Fastest Cache 为我们提供了更高的性能得分和 LCP 结果。 其他所有指标都是相关的。
当然,还有其他因素可能会影响网站的性能,包括图像优化和托管计划。 另外,我们对最基本的缓存选项进行了测试。 因此,您可能需要尝试网站上的每个插件,并在做出决定之前尝试不同的设置。
结论
缓存是影响网站性能的一个重要因素。 正如 WP Optimize 与 WP Fastest Cache 的比较所示,这两个插件都可以帮助提高您的网站速度,尽管后者的结果稍好一些。
此外,WP Fastest Cache 使您可以更好地控制站点的缓存,这使其成为更高级用户的理想选择。 但是,如果您需要一个更用户友好且配置更简单的缓存工具,请考虑 WP Optimize。 ️️
您对 WP Optimize 与 WP Fastest Cache 有任何疑问吗? 请在下面的评论部分告诉我们!
