WP Rocket 3.11 – 推出全新的移除未使用的 CSS
已发表: 2022-04-26在 WP Rocket,我们致力于始终如一地使我们的产品更强大、更简单。 我们希望为我们的 Rocketeers 提供有史以来最好的插件,以提高性能和简单性——并且永远不会停止改进它。
我们还知道哪些优化可以对您的网站性能产生影响,哪些优化难以解决。 删除未使用的 CSS 就是其中之一。 未使用的 CSS 会极大地影响加载时间和关键性能指标,包括最大内容绘制和首次内容绘制。 通过删除或减少 CSS,您将有机会显着提高您的 PageSpeed Insights 分数并让您的网站更快。
这就是 WP Rocket 3.11 专注于全新的 Remove Unused CSS 功能的原因,该功能将帮助您更轻松地实现性能目标。
继续阅读并了解改进的功能对您的性能结果意味着什么。 您将了解 WP Rocket 3.11 将如何为您的网站速度带来额外的提升——而且还有更多!
WP Rocket 3.11 的新功能
WP Rocket 3.11 从可用性、性能和兼容性三个角度关注 Remove Unused CSS 改造。 新的 Remove Unused CSS 目前仍处于测试阶段,但我们已经有了它的时间表——阅读到文章末尾以了解更多信息。
下载我们新的主要版本时,您将受益于以下方面:
- 更好的可用性——移除未使用的 CSS 带有异步方法,可在优化 CSS 交付时防止服务停机。 因此,您还会在 UI 中发现一些稍微不同的东西。
- 更好的性能——这个新版本对我们在删除未使用的 CSS 时处理预加载字体功能的方式进行了重大更改。 无论您之前是否使用过 Remove Unused CSS,您都应该会看到对分数的积极影响!
- 更好的兼容性——如果您担心潜在的删除未使用的 CSS 错误以及修复它们需要多长时间,那么这是给您的。
您可以观看我们的视频或跳至下一部分以了解有关这些更改的更多信息以及如何利用它们来优化您网站的性能。
更好的可用性意味着什么
WP Rocket 3.11 附带了从头开始重新构建的 Remove Unused CSS。 为什么? 因为同理心和谦逊是我们的两个核心价值观——我们坚持它们。
自从我们使用 WP Rocket 3.9 推出 Remove Unused CSS 以来,我们还没有能够摆脱 beta 模式。 我们对该功能本身及其工作方式并不满意。 可用性不好,服务经常中断。 因此,我们决定重建该功能并从同步方法切换到异步方法。 异步模式将缓存页面,进行 API 调用并在 60 秒后生成使用的 CSS。
这种方法转换改变了游戏规则,原因有两个:
- 您将受益于更好的可用性。 换句话说,当 WP Rocket 尝试生成使用过的 CSS 时,您将不会再被卡住。 您将每 60 秒为 100 个 URL 生成 Used CSS。
- 异步方法为我们在使用同步方法时无法想到的许多新增强提供了可能性。 我们现在将能够在处理使用的 CSS 的同时处理新的强大功能,这依赖于 API 调用。 将新的 Remove Unused CSS 视为 WP Rocket 未来的一瞥!
方法的切换也会影响 CSS 优化过程在用户界面中的呈现方式。
在 WP Rocket 3.10 之前,Remove Unused CSS 选项将向您展示 CSS 过程的进展情况:

在 CSS 过程中,在 CSS 过程完全完成之前,无法跟踪 PageSpeed Insights 中的任何潜在改进。 此外,由于服务器超载,CSS 优化可能需要长达数小时但仍无法正常工作。 这些都是关键问题,不仅阻碍了客户提高绩效,而且不值得我们提供的产品。 这就是我们努力解决这些问题的原因。
首先,异步方法和新的服务器基础设施将防止过载并显着减少过去面临的问题。 处理完主页后(计数 90 秒),CSS 优化过程将在您的其余页面上分批完成 - 每 60 秒一次。 这意味着您不必等到该过程完全完成才能衡量您的性能改进。 每 60 秒,您将受益于持续的 CSS 优化,并且您会立即在 PageSpeed Insights 审核中看到它的反映。
使这种变化比以往任何时候都更加直接的原因是您可以在 WP Rocket 3.11 中找到的倒计时计时器。
启用删除未使用的 CSS 选项后,您会在页面顶部找到一个计时器,说明该功能需要多长时间才能处理您的主页。

主页完成后,您将收到一条关于整个站点正在进行的删除未使用的 CSS 过程的新消息:

如果您尚未启用缓存预加载,您将看到一条消息,建议您激活该选项。
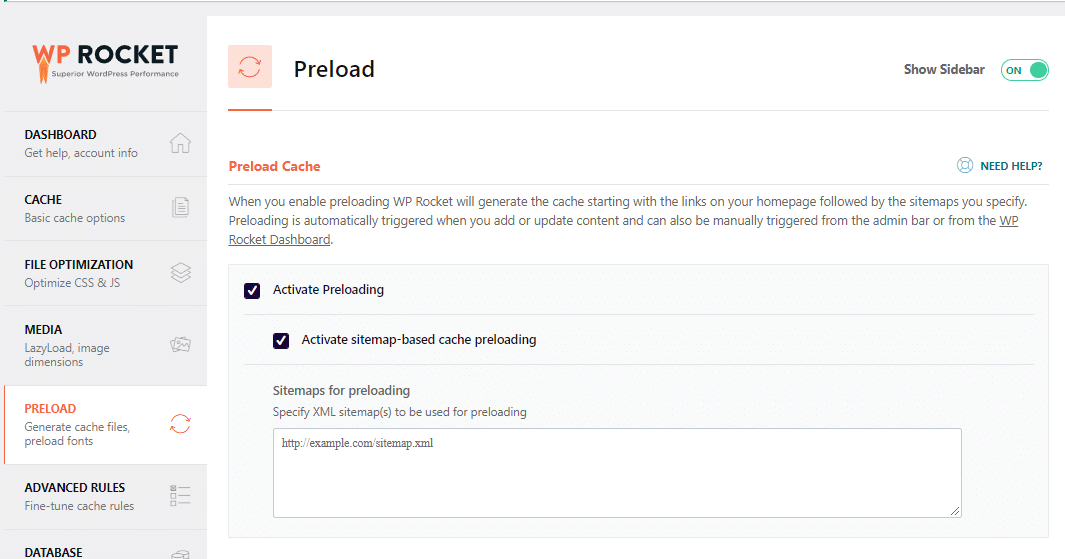
与之前的版本一样,当您选中“激活预加载”和“激活基于站点地图的缓存预加载”选项时,您可以避免等待用户访问页面来生成使用的 CSS。
这将加快为整个网站创建使用的 CSS。

我们强烈建议同时使用 Remove Unused CSS 和缓存预加载,因为您将获得两个相关的好处:
- 您将显着减小 CSS 大小。
- 因此,您将提高 PageSpeed Insights 分数以及 Core Web Vitals 成绩。
我们对一些最流行的页面构建器进行了多次测试。 我们启用了新的删除未使用的 CSS 功能并跟踪了改进。 可以看到,CSS 的节省是巨大的,并且会对整体性能产生影响:
| 与 WooCommerce 一起使用的页面构建器 | CSS 之前 (KB) | CSS 之后 (KB) | CSS 节省百分比 |
|---|---|---|---|
| 元素 | 924 | 113 | -88% |
| 海狸生成器 | 733 | 87 | -88% |
| 古腾堡 | 554 | 64 | -88% |
| 视觉作曲家 | 820 | 115 | -86% |
| 迪维 | 1,262 | 303 | -76% |
节省 CSS 不仅仅是为了它。 我们可以看到这样的增强如何能够带来更好的性能结果。

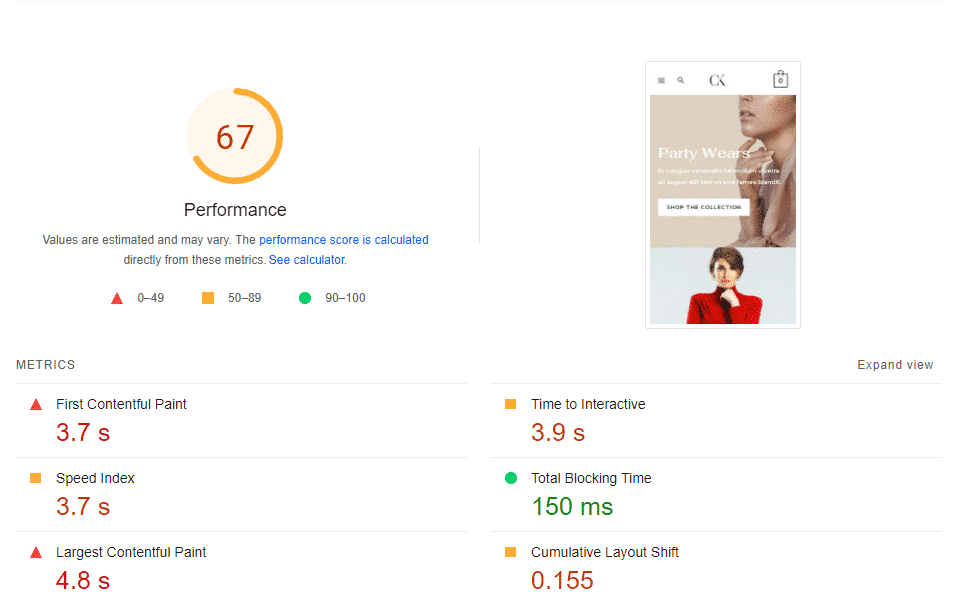
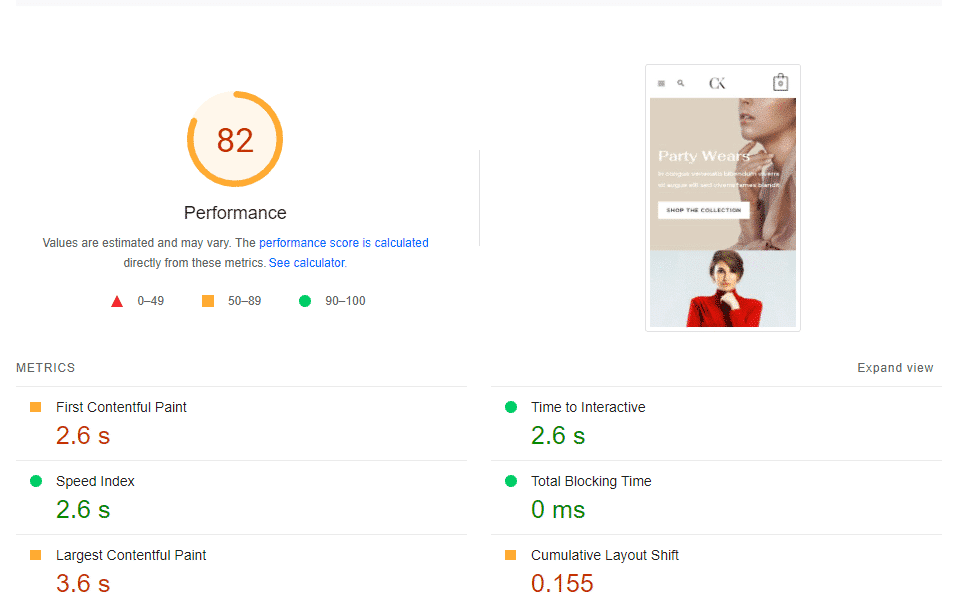
我们使用 Elementor 和 Astra 建立了一个测试站点。 我们激活了 WP Rocket 并启用了 LazyLoad。 我们进行了初始 PageSpeed Insights 测试并获得了 67 分。

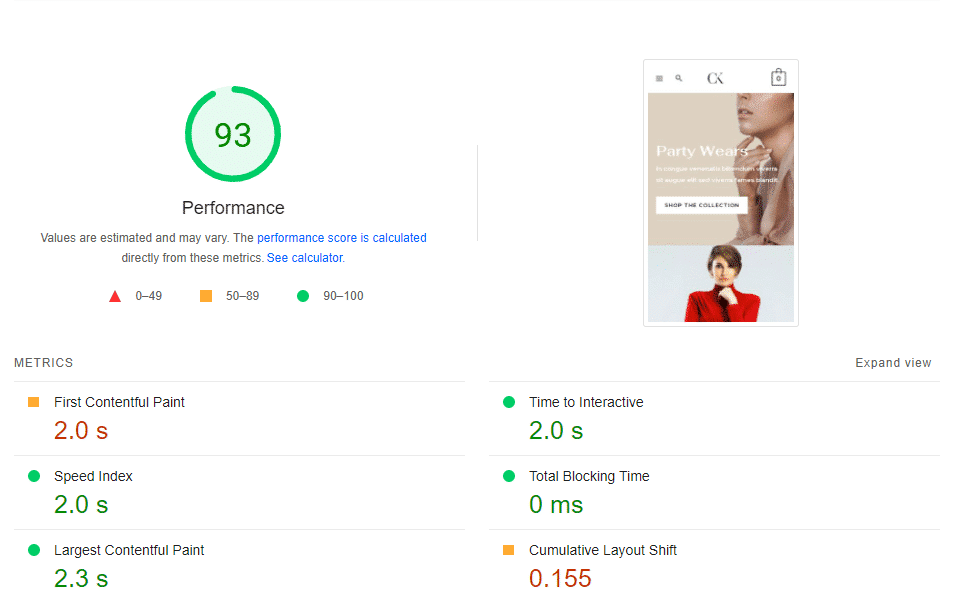
然后,我们在启用延迟 JS 功能后运行了另一个测试。 整体性能等级提高了很多,但分数没有变绿,一些 Lighthouse 指标也没有:

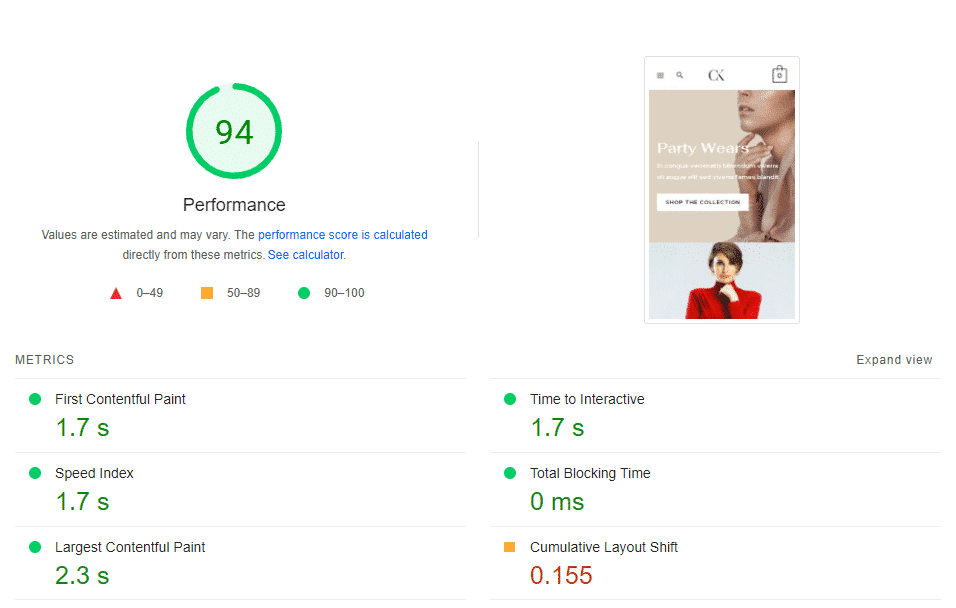
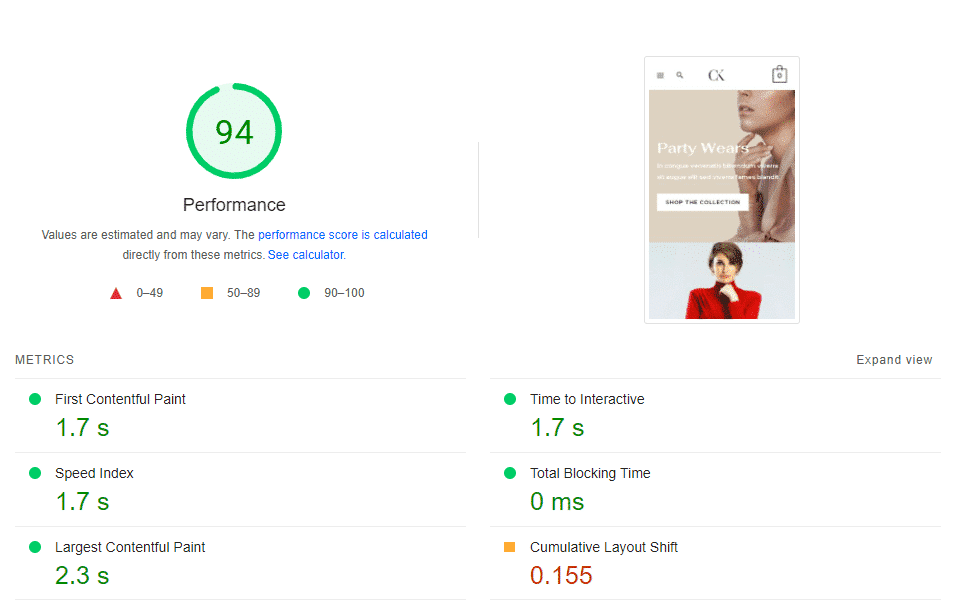
我们最终启用了 Remove Unused CSS 并进行了第三次测试。 我们的 PageSpeed Insights 得分为 94 分,First Contentful Paint 和最大的 Contentful Paint 也获得了绿色分数。

性能方面的新变化
这个新的主要版本还改变了预加载字体功能的工作方式。 在 WP Rocket 3.10 之前,当启用移除未使用的 CSS 时,插件将忽略预加载字体选项卡中包含的信息。
现在,有一个重要的变化。 当激活删除未使用的 CSS 选项并生成使用的 CSS 时,WP Rocket 会自动识别所有字体并自动预加载它们。 为什么? 因为根据我们的测试,网站可以获得更好的 PageSpeed Insights 分数。
看看我们的测试结果,看看由于预加载字体选项,整体性能等级和特定指标如何提高:
场景 #1 – 移除未使用的未使用的 CSS,激活时没有预加载字体

场景 #2 – 移除使用预加载字体激活的未使用 CSS

更好的兼容性带来了什么
这个主要版本不仅提供了一个新的 UI 和更好的 Remove Unused CSS 可用性。 如果您尝试过之前的 Remove Unused CSS 功能并遇到任何问题或错误,您应该知道 WP Rocket 3.11 具有更好的兼容性和准确性。
简而言之, WP Rocket 3.11 自动修复了 90% 的已知 Remove Unused CSS 问题。 剩余的和新的可以很容易地修复,而不需要次要的 WP Rocket 版本。 这是向前迈出的一大步,对吧?
Beta 版会持续多久?
我们打赌你想知道它会如何与 Remove Unused CSS beta 版本一起使用。 Soon 说:我们将保留 3 或 4 周,以全面检查我们的服务器。 我们的目标是让 Remove Unused CSS 选项在 95% 的情况下正常工作。 由于它是如此强大的功能,我们的目标是在不久的将来默认激活 Remove Unused CSS。
当然,我们已经为您提供保障。 作为一名 Rocketeer,当我们删除测试版时,您会收到一封电子邮件。
包起来
WP Rocket 3.11 带有强大的新品牌 Remove Unused CSS 功能,可让您优化 CSS 交付,而无需担心需要时间修复的错误或问题。
多亏了新的删除未使用的 CSS 和字体预加载,您将提高网站速度并优化 Lighthouse 性能指标——无需担心任何事情!
由于在这个主要版本中所做的更改,将有可能开发新的惊人功能,从而使性能优化更容易和更快。 准备好了解 WP Rocket 的未来了吗?
