WP Rocket 3.12:改进预加载缓存以提高可靠性和用户体验
已发表: 2022-09-05提供出色的用户体验比以往任何时候都更加重要——您可能已经意识到这一点。 您是否也知道如何在新用户访问您的网站时给人留下良好的第一印象? 最简单的方法是利用预加载缓存选项。
预加载缓存正是我们新的主要版本的中心。 向 WP Rocket 3.12 打个招呼! 我们的最新版本专注于增强预加载缓存功能,使其在改善用户体验方面更加可靠和有效。
继续阅读并了解 WP Rocket 3.12 对您的网站的影响。 您会发现我们决定使用 Preload Cache 的原因以及您的网站将如何从立即启用新选项中受益。
阅读直到博客文章的结尾——还有一个所有火箭手都在等待的公告!
引入新的预加载缓存功能
让我们退后一步,了解为什么预加载对于增强用户体验很重要,以及缓存和预加载缓存有什么区别。
当您在没有 Preload Cache 选项的情况下启用 WP Rocket 时,第一次登陆您的网站的用户会遇到一个非常慢的页面。 这很正常,因为这只是第一个会话,页面还没有被缓存。 实际上,缓存会在第一次访问后生成。 因此,在第二次和后续会话期间,相同的页面将加载得更快。
当您利用预加载缓存时会发生什么? 在这种情况下,用户第一次访问该网站时将获得更快的页面。 这是可能的,因为预加载缓存选项将在任何用户会话之前模拟对该页面的访问。 因此,当用户第一次登陆同一页面时,他们将立即获得缓存版本。 这很有帮助,尤其是因为对您网站的第一印象不好可能意味着用户将离开并且永远不会回来。 缓存版本还允许搜索引擎机器人更快地访问页面并改善页面索引和抓取预算。
你能明白为什么 Preload Cache 是改善用户体验和优化 SEO 性能的重要资产吗?
当然,我们愿意! 这就是为什么我们专注于改进 WP Rocket 3.12 的预加载缓存功能。 之前的预加载缓存选项没有提供最有效的结果,因为该过程可能有点慢或不完整——这意味着并非所有 URL 都会被预加载。 因此,某些页面在第一次访问时可能仍然太慢。
还有更多。 查看有关 WP Rocket 3.11 的一些使用数据,我们注意到并非所有客户都会利用这种有用的功能。
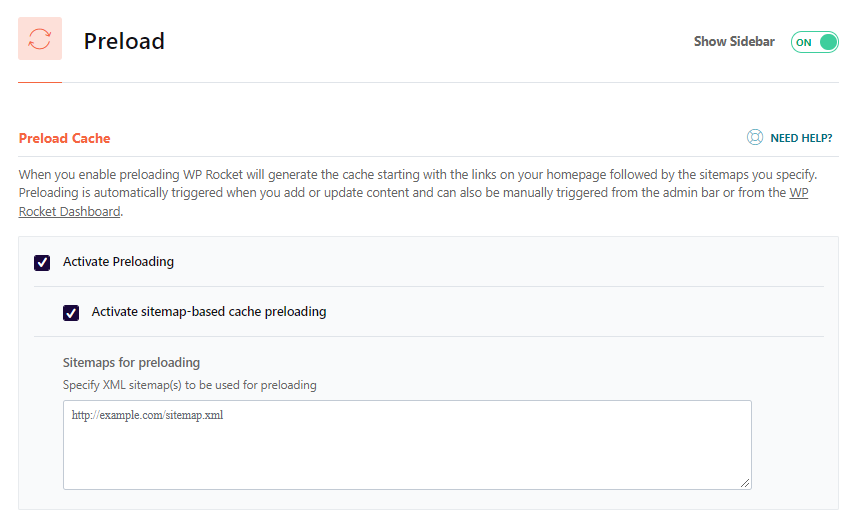
一方面,89% 的 Rocketeers 启用了激活预加载选项以仅预加载主页和页面中包含的链接。

另一方面,只有 48% 的人还激活了基于站点地图的缓存预加载选项——这将获取站点地图并预加载几乎所有的 URL。

我们意识到该功能本身和用户的采用还有改进的空间。 预加载会极大地影响用户体验,并可能从转化率开始影响网站。
在为浏览我们用户网站的任何人提供更好的 UX 时,我们的目标是使 Preload Cache 选项更容易、更可靠和更强大。
您可以观看我们的视频或跳至下一部分以了解我们取得的成就。
3.12 预加载有哪些改进和更改?
最大的 3.12 增强功能需要该功能的工作方式。 启用后,预加载缓存选项将始终预加载所有 URL。 这是可能的,因为 WP Rocket 会自动查找最流行的站点地图之一,以便它可以默认预加载所有页面。 如果插件找不到任何站点地图,它将使用 WordPress 内置站点地图作为后备。
简而言之,WP Rocket 总能找到一种方法来获取所有 URL 并预加载它们。
此外,URL 和数据现在存储在数据库中。 换句话说,没有任何东西可以阻止预加载过程或减慢它的速度——它是一个在后台运行的异步过程。
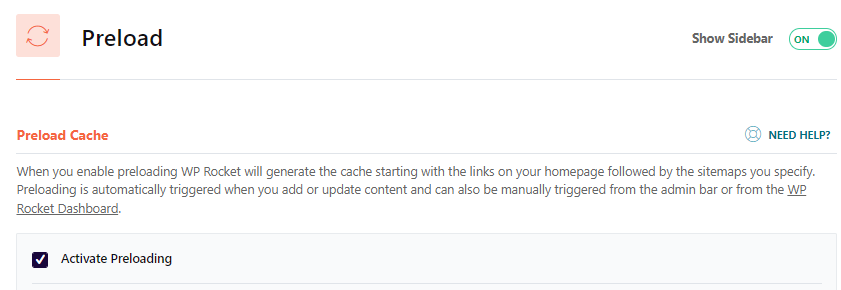
另一个更改涉及您将在 Preload 选项卡中找到的内容。 预加载缓存功能现在只包含一个选项来预加载所有网站的 URL。 因此,您不再需要为主页和站点地图勾选两个框。 相反,只需标记 Preload Cache 功能,插件就会处理所有事情。

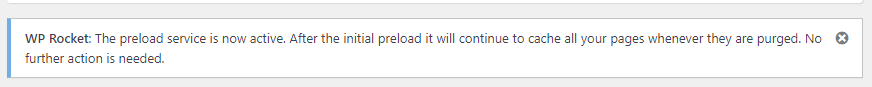
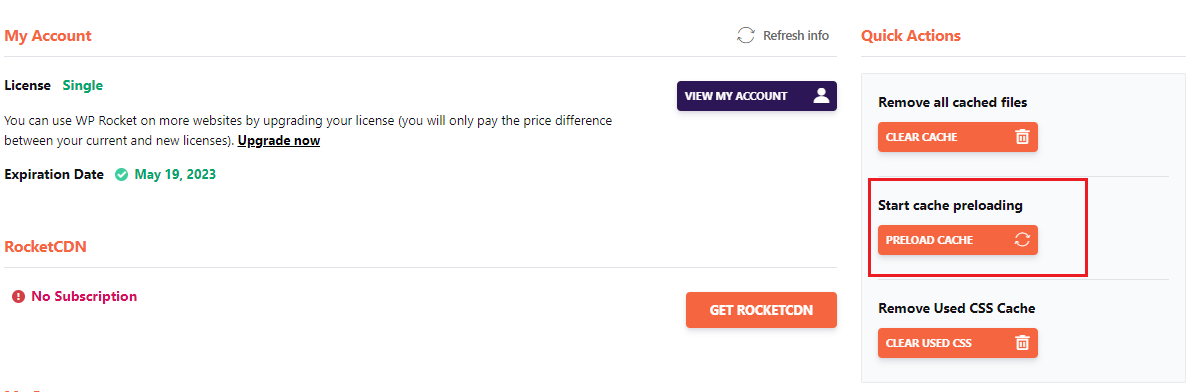
您将收到与过去相同的消息,以确保该过程正在进行中。

您还将在菜单和仪表板选项卡中看到新消息。
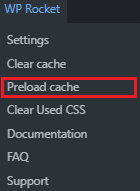
您将不再在菜单中找到“预加载缓存”。

在仪表板中,关于 Preload Cache 的选项也消失了。


这就是你会发现的。
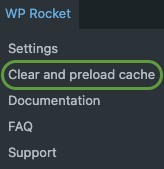
- 如果启用了预加载,您将在菜单中看到“清除和预加载缓存”按钮。

如果您转到仪表板选项卡并查找“快速操作”按钮,您会发现与清除和预加载缓存相同的选项。

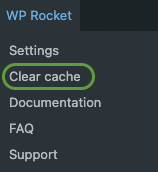
- 如果 Preload 被禁用,按钮只会显示“Clear Cache”。

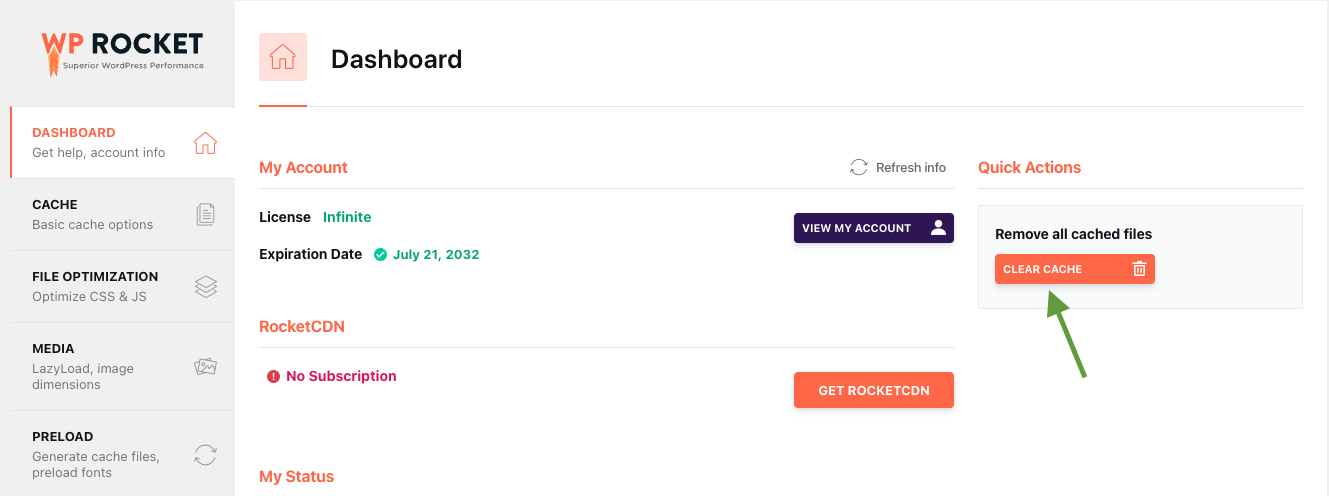
您会在仪表板选项卡中找到相同的“清除缓存”按钮。

您的旧预加载缓存选项会发生什么?
您可能想知道将 WP Rocket 版本更新到 3.12 后,您现有的选项会发生什么变化。
这很容易。 如果您在 3.11 中激活了至少一项旧的预加载功能,则在更新到 3.12 时您将启用该功能。 当然,如果您之前没有激活 Preload Cache 功能,我们强烈建议您激活它。
使用启用了预加载缓存的 WP Rocket 3.12 的网站越多越好。 如前所述,该选项将为首次登陆您网站的所有用户提供更好的用户体验——这正是我们越来越希望看到的!
为什么您的网站性能将受益于新的预加载缓存
当我们决定致力于增强预加载功能时,我们很高兴实现了我们心中的所有目标。 这就是为什么您应该立即启用修改后的选项的原因。
- 您将受益于完整可靠的缓存预加载。 如上所述,该功能将始终预加载所有 URL。 缓存发生了什么并不重要——例如,如果它被删除了。 WP Rocket 将始终将所有信息存储在数据库中。 因此,无论如何,缓存都将可用,并为用户提供从第一个会话开始快速加载的页面。
该插件将与以下站点地图保持相同的兼容性:一体化 SEO、Yoast、Rank Math、SEOPress 和 SEO 框架。 此外,如果没有要抓取的站点地图,总会有内置 WordPress 的后备方案。
- 您将获得有史以来最简单的预加载缓存。 现在,您只有一个选项可以标记以预加载您网站的所有页面——无需担心其他任何事情。
- 您将为新用户提供更好的第一印象。 出色的用户体验对于转化率至关重要——这只是访问者应该在您的网站上享受最佳体验的原因之一。 希望改进后的功能能让越来越多的用户享受我们 Rocketeers 的网站。
删除未使用的 CSS:再见,测试版!
没错:WP Rocket 3.12 带有最终确定的 Remove Unused CSS。 这个强大的功能现在运行良好,是时候永久删除 Beta 提及了。
删除未使用的 CSS 是 WP Rocket 最强大的功能之一。 它可以轻松解决 CSS 优化问题、改进 Core Web Vitals 并提高 PageSpeed Insights 分数。 不要认为我们的话是理所当然的 - 启用该选项并亲自查看!

包起来
您准备好尝试 WP Rocket 3.12 附带的新预加载缓存功能了吗?
您将为所有新用户快速缓存网站页面。 良好的第一印象对于让访问者浏览您的网站、享受他们的体验并返回至关重要。
预加载缓存是一个不费吹灰之力的选择。 感谢 WP Rocket 3.12,您只需单击一下即可激活它。 锦上添花的是,新的主要版本还删除了删除未使用 CSS 功能的 Beta 版本——这是轻松提高网站性能的最有效选项之一。
试一试,在评论中告诉我们您的体验!
