3.15:引入 LazyLoading CSS 背景图像以提高性能
已发表: 2023-09-19在优化网站速度时,您的主要目标是什么? 您可能会考虑为访客提供非凡的体验。 或者,您可能希望提高 Core Web Vitals 成绩和 PageSpeed Insights 分数,因为它们与优化您的网站在 Google 上的可见度有关。
不管怎样,我们打赌您一定会喜欢我们新的主要版本。 向 WP Rocket 3.15 问好!
我们很自豪也很兴奋地推出这个具有全新功能的新主要版本:LazyLoading CSS 背景图像。 这个新选项可帮助您解决两次 PageSpeed Insights 审核问题并提高一些关键性能指标 - 因此,您的 PageSpeed Insights 分数也会提高。 该功能也是市场上一个改变游戏规则的选择。 您将在下一节中了解原因。
WP Rocket 3.15 还删除了合并 CSS 功能 - 您将在本文中了解我们决定背后的原因。
向我们的新版本问好,观看我们的视频,或继续阅读以了解有关这个新 WP Rocket 里程碑的所有信息!
为什么图像延迟加载有助于提高性能?
延迟加载是一种强大的性能优化技术,允许浏览器仅加载滚动前(首屏)可见的文件。 它们是快速向用户显示页面所必需的文件。
由于延迟加载,未包含在视口最高部分(折叠下方)的文件将被异步加载。 页面首次加载时不需要它们,并且仅当用户向下滚动页面时才会显示它们。 因此,页面显示得更快,因为浏览器不必等到所有资源(包括非关键资源)加载完毕。
延迟加载应该应用于除折叠上方的图像之外的所有图像 - 正如所解释的,这些图像对用户立即可见,并且必须尽快加载。 在延迟加载的图像中,还可能存在CSS文件和内联CSS代码中定义的图像,例如背景图像。
您可以看到延迟加载如何帮助页面更快加载并缩短整体加载时间,对吗?
现在我们已经解释了为什么延迟加载对于提高性能至关重要,让我们来了解一下新的 WP Rocket 功能。
3.15:CSS 背景图像的 LazyLoading 意味着什么
关于 CSS 背景图像的 LazyLoading 最重要的消息是,它直接影响两个重要的 PageSpeed Insights 审核:避免巨大的网络负载以及保持较低的请求计数和较小的传输大小。 这两项审核都与加载页面时页面及其元素的重量有关。
这就是 LazyLoading CSS 背景图像功能派上用场的原因 - 特别是因为它是市场上第一个在功能激活时自动允许此类优化的选项,而无需您进行任何操作。
根据页面的构建方式,新功能还可以帮助您提高三个性能指标:最大内容绘制(核心网络生命)、首次内容绘制和速度指数。
所有这些指标都包含在 Google 的性能报告中,影响 PageSpeed Insights 的整体得分。 通过改进它们,您可能会提高 Core Web Vitals 评估和整体性能等级。
新功能对性能的影响
我们进行了一些性能测试,以衡量全新功能对 PageSpeed 性能报告的影响。
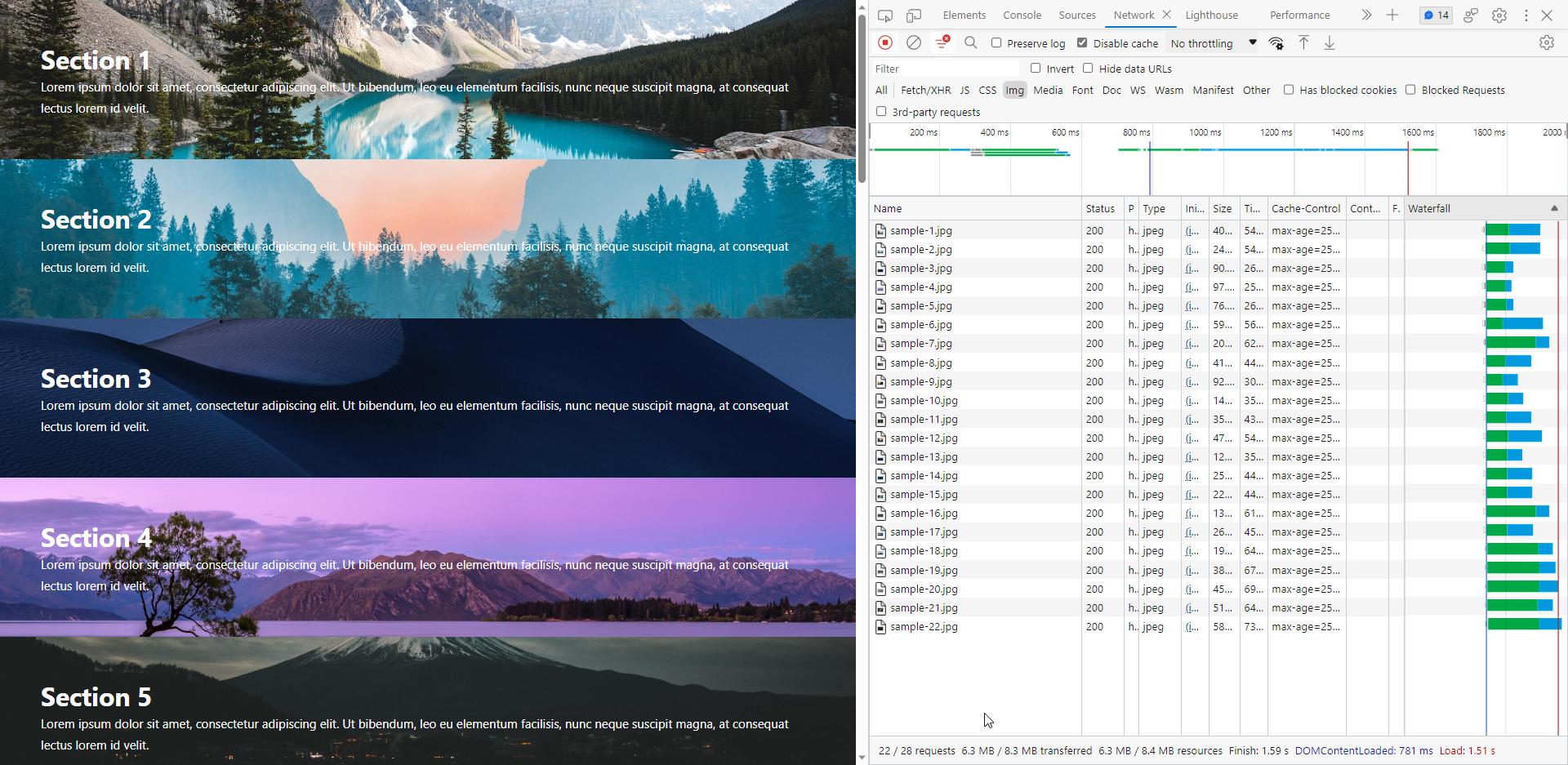
我们在网站测试中加入了 22 张背景图片来衡量启用新功能的效果。

在启用 CSS 背景图像的 LazyLoad 功能之前,我们运行了 PageSpeed 报告。
结果显示上述两项审核仍有改进的空间:避免巨大的网络负载并保持较低的请求数量和较小的传输大小。
特别是,该工具以红色突出显示了资源的总大小(6,229 KB)和找到的资源数量(23 个请求)。

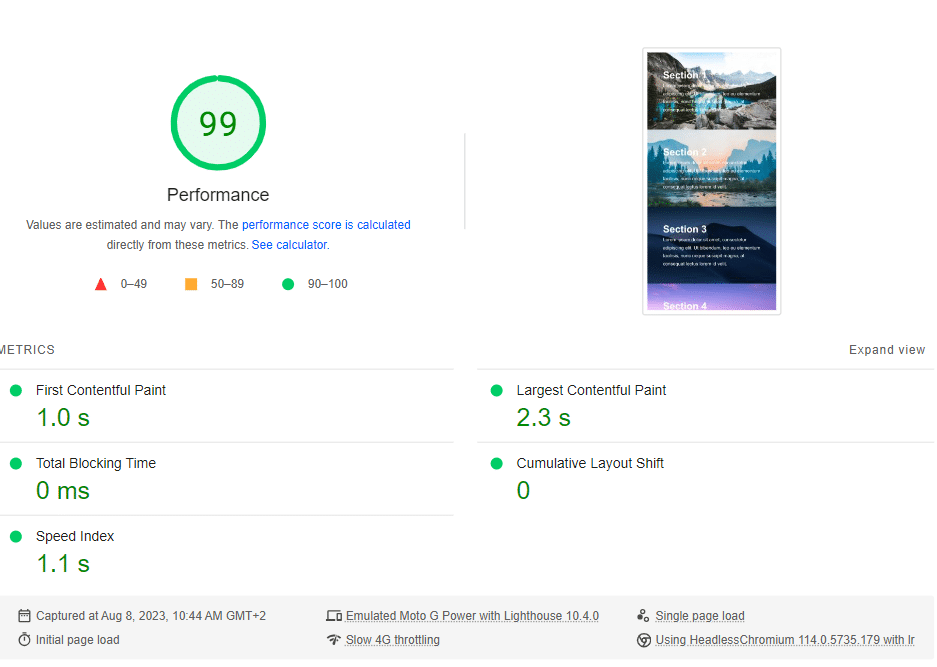
总体成绩和五个 Lighthouse 指标都相当不错:

让我们看看为 CSS 背景图像启用 LazyLoading 后发生了什么。
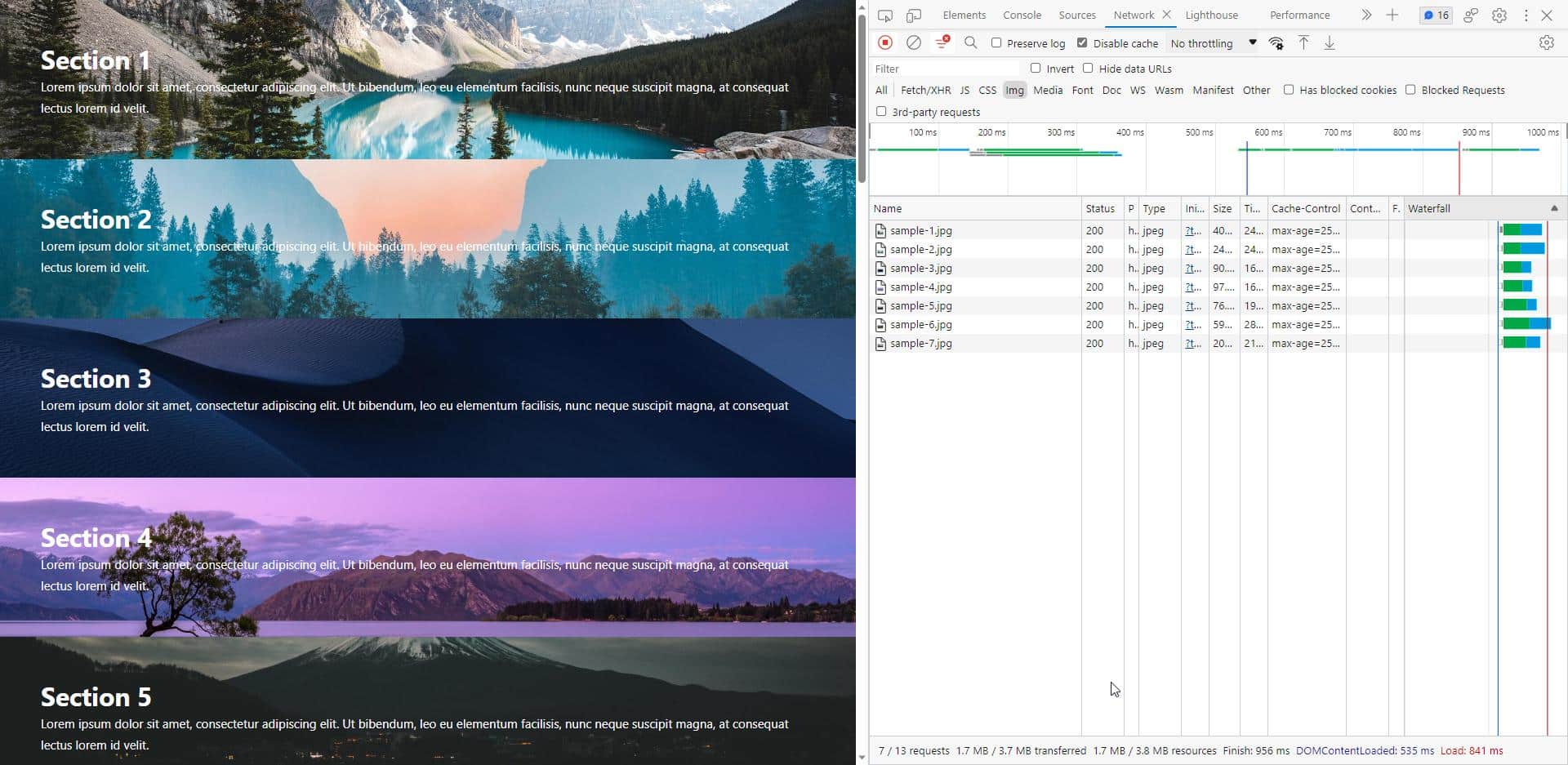
查看 Chrome 网络选项卡中包含的图像列表。 正如您所看到的,图像数量从 22 个减少到只有 7 个 - 这些是需要加载到该特定视口上的图像。
您在屏幕截图中看到 5 个图像,而网络选项卡列表显示 7 个图像,因为我们对 LazyLoading 使用 300px 阈值。 这意味着将加载该阈值中包含的所有图像。 在本例中,在视口 300 像素范围内可以看到另外 2 个图像。

我们再次运行 PageSpeed 报告,这就是我们得到的结果。

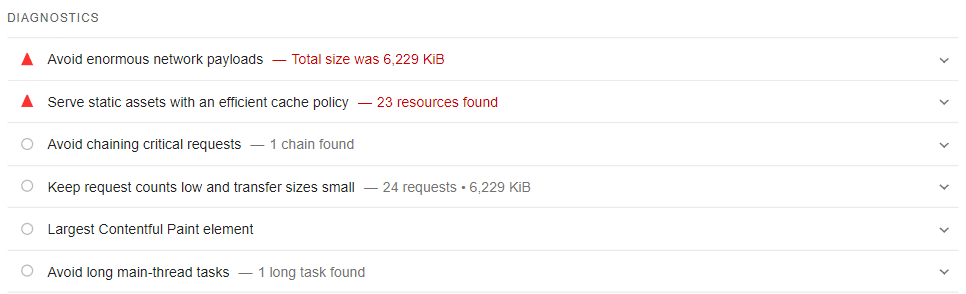
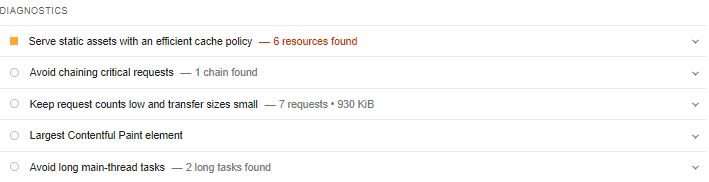
诊断部分显示出很大的进步。 请求数量从 24 个减少到 7 个,大小从 6,229 KB 减少到仅 930 KB。 不再有红色警告!

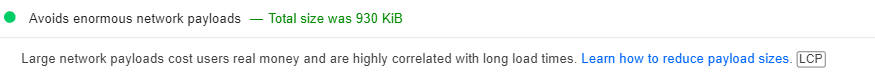
事实上,“避免巨大的网络有效负载”审核属于“通过”审核:

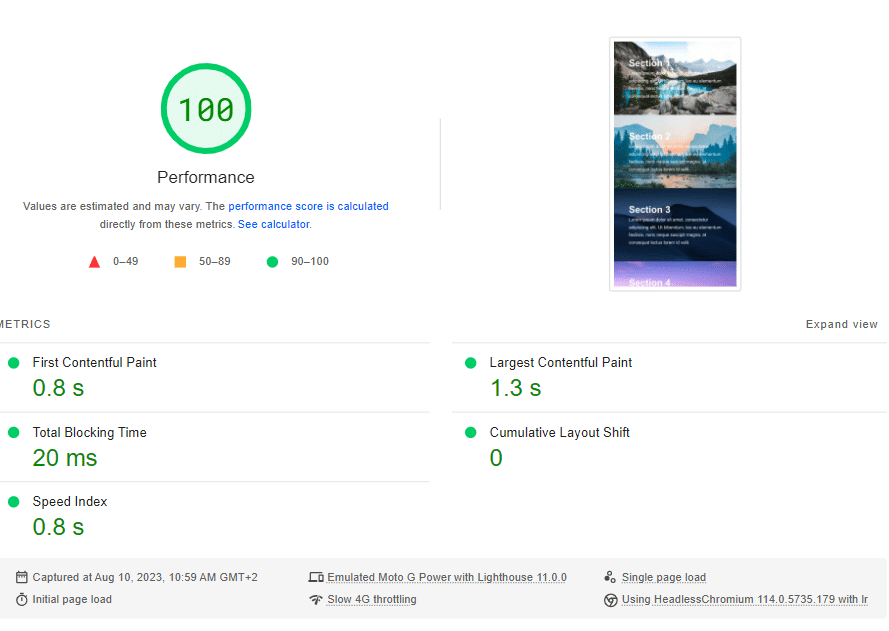
虽然总体分数和成绩已经不错,但我们仍然可以看到进步。 最大的内容绘制(核心网络生命)从 2.3 秒减少到 1.3 秒。 速度指数从 1.1 秒变为 0.8 秒,首次内容绘制从 1.0 秒变为 0.8 秒。

重要的是要记住,使用此类功能可以获得的改进取决于页面的结构以及使用的首屏背景图像数量。
首次内容绘制、速度指数和最大内容绘制以及 PageSpeed 审核和总体性能得分都是潜在的改进目标指标。
我们的测试已经在原型上运行,以展示此类功能可以做出的改进,即使起点已经很好。 想象一下,当改进的空间更大时会发生什么。
现在让我们详细了解 LazyLoading CSS 背景图像!
新品牌功能如何运作
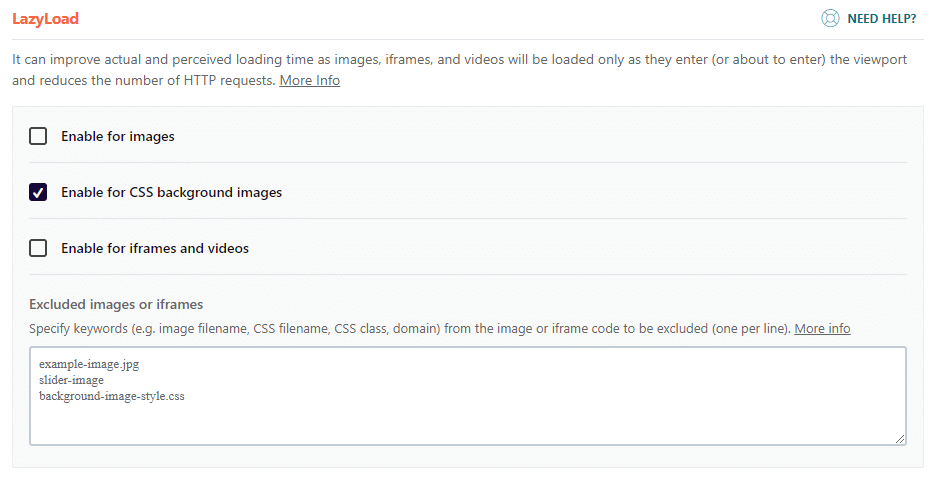
LazyLoading CSS 背景图像功能位于“媒体”选项卡 >“LazyLoad”部分。
LazyLoad CSS 背景图像的选项是列表中的第二个。 您只需勾选该框即可启用它。 如上所述,您不需要做任何额外的工作:您激活该选项,插件就会为您完成工作。

正如上一节中提到的,首屏上方的图像不应该延迟加载,因为它们必须尽快显示。 它也适用于背景图像。
如果您愿意,可以使用排除的图像或 iframe 框来排除它们。 当我们这样做时,我们想让您知道我们的下一个版本会为您解决这个问题,但是嘘!
️ 我们建议不要使用其他优化插件或主题的 CSS 组合来启用此功能。 我们不处理来自其他插件的组合文件。 因此,位于此处的任何背景都不会包含在延迟加载过程中。
这给我们带来了 WP Rocket 3.15 的下一个变化:删除 CSS 组合选项。
告别组合 CSS 功能
组合 CSS 功能专为使用 HTTP/1 协议的网站而设计,旨在解决其局限性之一:通过单个连接发送多个请求的能力。 随着时间的推移,HTTP/1 的使用量逐渐减少,现已成为一种过时的协议。 另一方面,HTTP/2 现在是主要使用的协议,而 HTTP/3 在交付静态资产方面变得越来越流行。
由于这些原因,组合 CSS 就变得没有必要了。 将 CSS 功能与 HTTP/2 和 HTTP/3 协议结合使用不会带来任何性能优势。 此外,如果您使用“删除未使用的 CSS”功能,则无需进行任何 CSS 优化,该功能也与新功能兼容。
最重要的是,如上所述,当启用 LazyLoad CSS 背景图像的新功能时,不应激活组合 CSS 功能。
这就是为什么对于更新到 WP Rocket 3.14 的新用户和客户,Combine CSS 会自动从“文件优化”选项卡中删除。

包起来
WP Rocket 3.15 配备了一项新的强大功能,可提高关键性能指标(包括 Core Web Vitals 指标)、解决关键性能审核问题并提高 PageSpeed Insights 分数。
LazyLoading CSS 背景图像是实现简单有效的 Web 性能优化的又一步,可以让您的网站更快,无需任何努力。 您只需勾选一个框即可让新功能完成其优化工作 - 并且您不会在市场上找到任何其他缓存插件自动执行相同的优化!
是时候放弃合并 CSS 文件功能了。 Web 性能随着 HTTP 协议的发展而发展,并且不再需要保留它。 WP Rocket 仅包含提高网站速度所必需的功能 - 简单性和易用性始终是我们产品的核心。
立即将 WP Rocket 更新到新版本,并在评论中告诉我们您的想法!
