WP Rocket 3.16:自动提高 LCP 和 PageSpeed 分数
已发表: 2024-05-21如果您曾经尝试过让您的网站更快,您就会知道这是多么困难和耗时。 这是一个技术知识和理解哪些元素可能对网站加载时间和关键性能指标(例如核心网络生命力)影响最大的问题。
对于那些努力优化最大内容绘制 (LCP) 分数(核心 Web 生命之一)和首屏图像的人以及那些只是想进一步加快网站速度的人,我们很高兴宣布推出新版本的插件。 向 WP Rocket 3.16 问好!
这个新的主要版本侧重于通过将 LCP 元素和首屏图像排除在延迟加载之外来自动优化它们。 如果您不确定这意味着什么及其对性能的影响,不用担心:您将在本文中获得完整的解释。
首先,我们很自豪能够发布此新功能,原因有两个。 提高网站的速度和关键性能指标至关重要,它是市场上第一个无需额外费用或复杂设置即可解决如此复杂优化的产品。
WP Rocket 3.16 还包括对“缓存”选项卡的重要更改。 如果您已经是 Rocketeer,请务必阅读本文末尾以了解新内容!
准备好了解更多信息了吗? 观看视频,或继续阅读!
为什么要关心优化首屏图像?
WP Rocket 3.16 通过自动将关键图像排除在延迟加载之外,自动检测、确定优先级并自动优化它们。 关键图像是首屏上方的所有图像,包括最大的内容丰富的图像。
您可能想知道这意味着什么以及为什么我们决定关注此功能。 那么,让我们退后一步,简要解释一下首屏图像是什么以及延迟加载的作用。
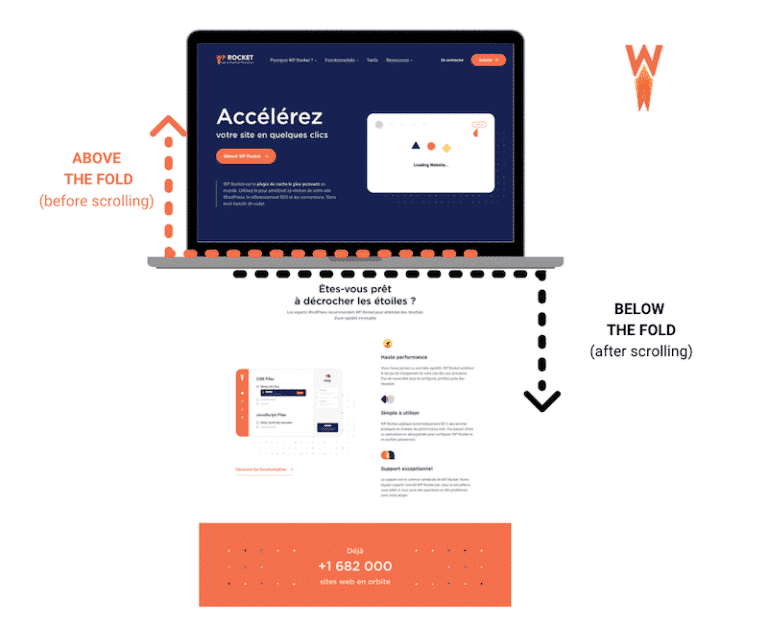
首屏上方的图像位于页面顶部,因此它们是您无需滚动即可看到的第一个图像。 另一方面,折叠下方的图像只有在向下滚动页面时才能看到。

当涉及到延迟加载时,这种差异很重要,这是一种强大的优化技术,仅当用户向下滚动页面时才加载折叠下方的图像,因为它们不需要立即显示。
由于首屏下方的图像是延迟加载的,浏览器只能加载并显示首屏上方的内容。 仅加载页面的这一部分比加载页面上的所有元素花费的时间更少,因此加载时间更快。
虽然强烈建议实施延迟加载以提高性能,但您应该始终将首屏上的图像排除在延迟加载之外。 这些图像需要在页面被请求时立即加载,否则用户无法访问内容。
这种排除更为重要,因为通常情况下,最大的内容绘制元素也是首屏上方的图像。 鉴于其作为核心网络生命线的重要性以及最新 SEO 排名因素的一部分,因此需要对其进行最佳优化。
这里我们遇到了一个棘手的问题:从延迟加载中排除首屏图像至关重要,但也很困难。 它需要仔细确定哪些图像要从桌面和移动设备中排除。 这个动作一点也不简单,特别是对于初学者和那些大规模优化许多网站并需要有效的解决方案来快速提高性能的人来说。
我们的使命是让每个人都能更轻松、无忧地进行 Web 性能优化,这就是 WP Rocket 3.16 背后的原因。
3.16:优化 LCP 和首屏图像的新功能
我们进行了一些性能测试,向您展示 WP Rocket 3.16 对您网站性能的潜在影响。
与往常一样,结果取决于几个变量,包括 LCP 等级已经有多好以及网站是否在首屏上有延迟加载的图像。
如果您的 LCP 分数很差,并且您从未将首屏图像排除在延迟加载之外,那么您可能会发现 WP Rocket 3.16 的性能受到明显影响。
这是一个例子。
我们使用带有 CSS 背景图像的英雄部分在 Elementor 页面上测试了新功能。 浏览器需要更多时间来发现 CSS 背景图像,从而导致优先级排序和优化可能更加困难。
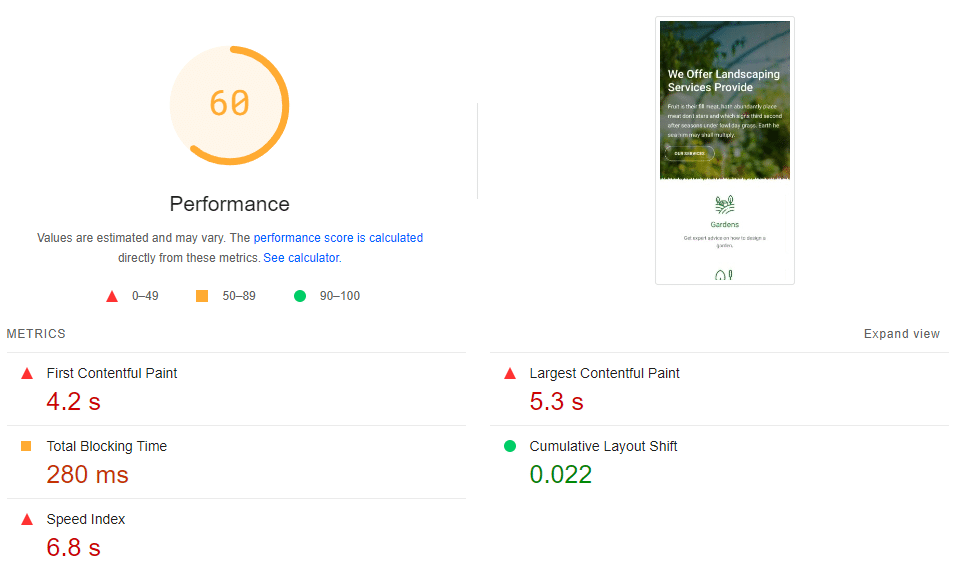
首先,我们在没有启用 WP Rocket 的情况下对 PageSpeed Insights 进行了性能测试。

正如您所看到的,我们得到了 60/100 的性能分数 - 它位于橙色区域。 更糟糕的是,LCP 分数以及其他 Lighthouse 性能指标(例如速度指数等级)都是红色的。
此时,我们启用了之前的WP Rocket版本:3.15。 除了自动化功能之外,我们还启用了以下选项,只需单击一下即可:
- CSS 和 JS 缩小
- 删除未使用的 CSS
- 延迟加载 JavaScript
- 延迟 JavaScript 执行
- 为图像启用 LazyLoad。
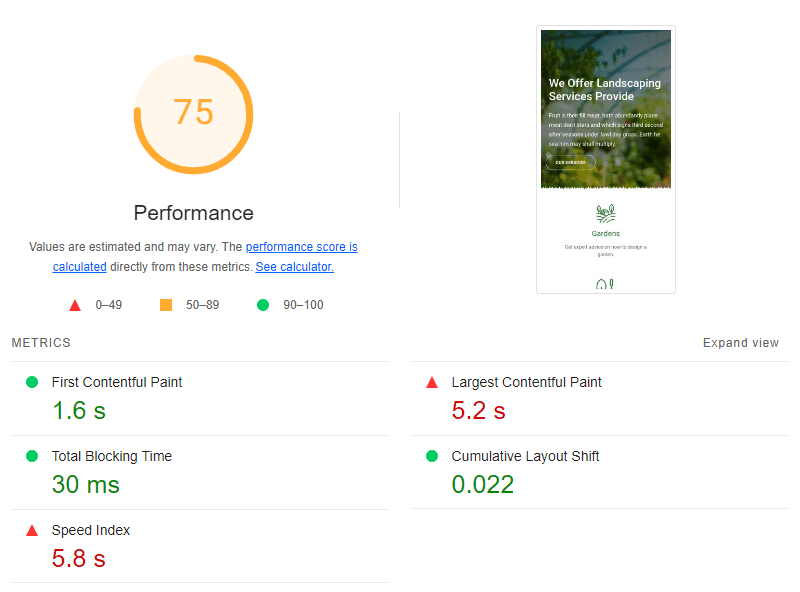
正如您所看到的,性能得分立即上升到 75/100。 另外两个 Lighthouse 指标显着改进:FCP(从 4.2 秒到 1.6 秒)和 TBT(从 280 毫秒到 30 毫秒)
由于 Delay JS 选项,速度指数也略有改善。 然而,LCP 分数仍处于红色区域:

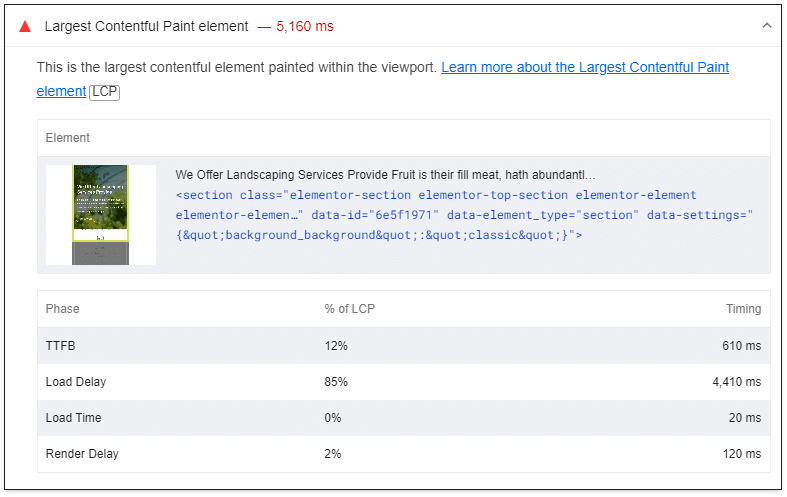
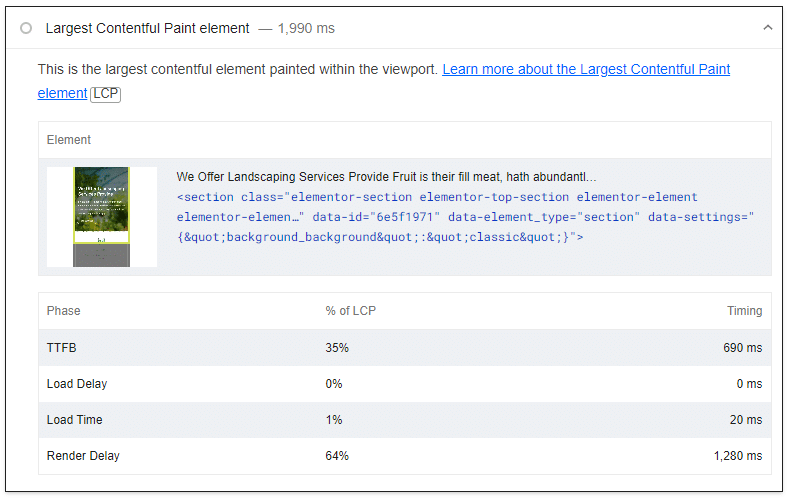
以下是对 LCP 元素的详细审核,该元素是首屏图像,需要优化:

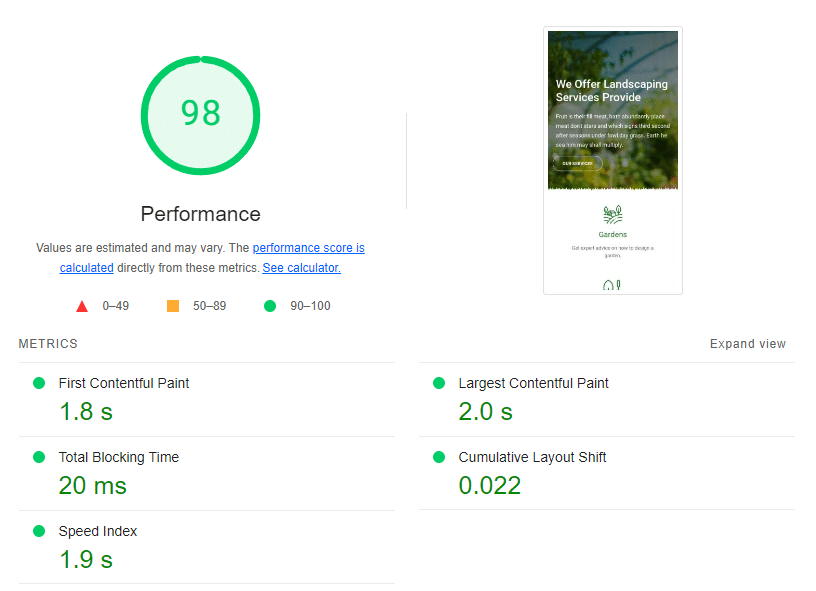
我们终于将WP Rocket更新到最新的3.16版本,并再次运行PageSpeed性能测试。 这次,我们得到了绿色的 LCP 和速度指数分数,这导致 PageSpeed 性能等级为 98/100:

LCP 元素审核已完全优化,不再有任何危险信号:

测试结果展示了 WP Rocket 3.16 如何轻松提高 PageSpeed 性能分数并优化关键性能指标和加载时间。 改进的性能还增强了用户体验,这一点通过获得出色的 LCP 等级得到了证实。
WP Rocket 3.16 标志着一个新的里程碑,它提供了一个创新的解决方案,帮助任何人提高网站速度,无论他们的技术知识如何,也无论他们有多少时间专注于此类具有挑战性的优化任务。
新功能如何运作
优化关键图像功能是完全自动的,并在后台运行。 这意味着您在使用该插件时不会看到任何设置。 换句话说,没有可标记的选项卡或选项:WP Rocket 会自动处理整个优化。

您只需首次安装WP Rocket或更新至3.16即可默认启用该功能。
但您始终可以使用过滤器将其关闭,并将“rocket_above_the_fold_optimization”过滤器调整为 false。
为此,只需将以下代码附加到您的functions.php 文件或代码片段插件中:
add_filter( 'rocket_above_the_fold_optimization', '__return_false' );请记住,这是一个基于 SaaS 的功能 - 也就是说,它基于我们的服务器的“删除未使用的 CSS”选项。 因此,当您的许可证过期时,该功能只能部分工作,并且无法正常工作。
如何了解该功能是否正常工作
启用或更新 WP Rocket 3.16 时,您将收到消息,具体取决于该功能的工作方式。
当该功能正在优化 LCP 元素和首屏图像时,您将看到以下消息:

优化完成后,您将收到以下消息:

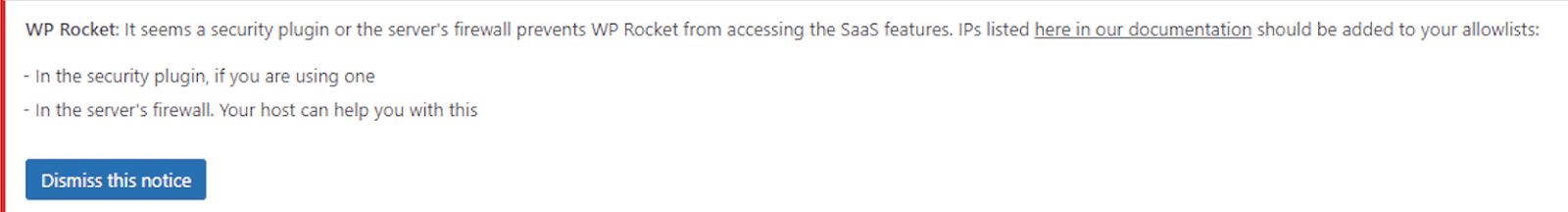
如果无法访问 API,您将收到以下消息来帮助您解决问题:

– 在安全插件中,如果您正在使用一个
– 在服务器的防火墙中。 您的房东可以帮助您解决此问题
缓存选项卡发生了什么?
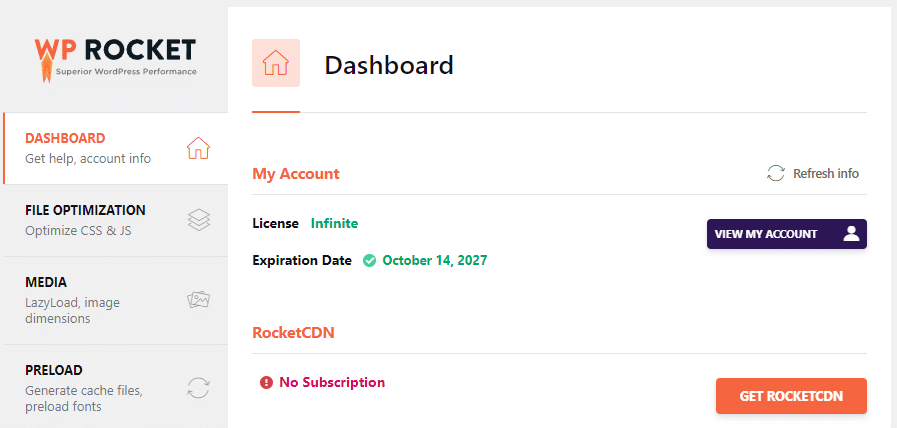
WP Rocket 3.16 还包括一个重大变化:“缓存”选项卡已被完全删除。 如下图所示,在“仪表板”选项卡之后,现在有“文件优化”选项卡。

这一选择背后的主要原因在于 WP Rocket 多年来的发展方式。
现在,WP Rocket 是一款性能插件,它的功能远远超出了缓存的范围,它可以通过以最简单的方式解决最具挑战性的性能问题来帮助您优化网站。
WP Rocket 3.16 是继之前版本之后推出的最新示例,引入了延迟 JavaScript 以及删除未使用的 CSS 等强大功能。
自从 WP Rocket 推出以来,我们的方法一直以决策而不是选择为中心。 我们的目标是让插件对任何人来说尽可能简单,而无需费力选择最佳设置。
在 3.16 中,我们希望进一步减少配置 WP Rocket 的选项数量,并专注于改善加载时间、PageSpeed 性能得分和 Core Web Vitals 等级的选项 - 简而言之,一切可以让您的网站变得更加出色的选项成功的。
缓存选项卡中包含的缓存选项怎么样?
“缓存”选项卡包含一些已删除或移动的选项。
让我们从默认打开并从用户界面中删除的那些开始:
- 移动缓存选项- 我们的用户广泛激活此功能,因此我们决定自动启用它。
如果您是现有用户并且尚未激活移动缓存,您可以在插件的“工具”选项卡中找到启用它的选项。

- 移动设备的单独缓存文件– 虽然默认情况下此选项将与移动缓存一起启用,但您仍然可以使用过滤器停用它。
以下是可用于停用移动设备缓存和移动设备单独缓存的两个过滤器:
add_filter( 'pre_get_rocket_option_cache_mobile', '__return_zero' ); add_filter( 'pre_get_rocket_option_do_caching_mobile_files', '__return_zero' );其他两个选项已移至不同的位置:
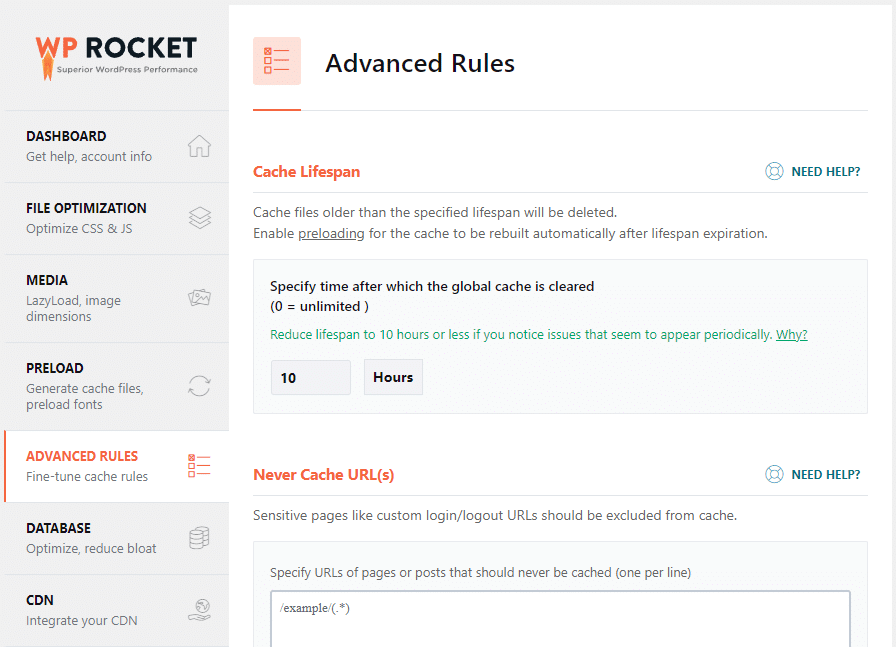
- 缓存寿命选项已移至高级规则部分的顶部,并设置为 10 小时,反映了 98% 用户的偏好。

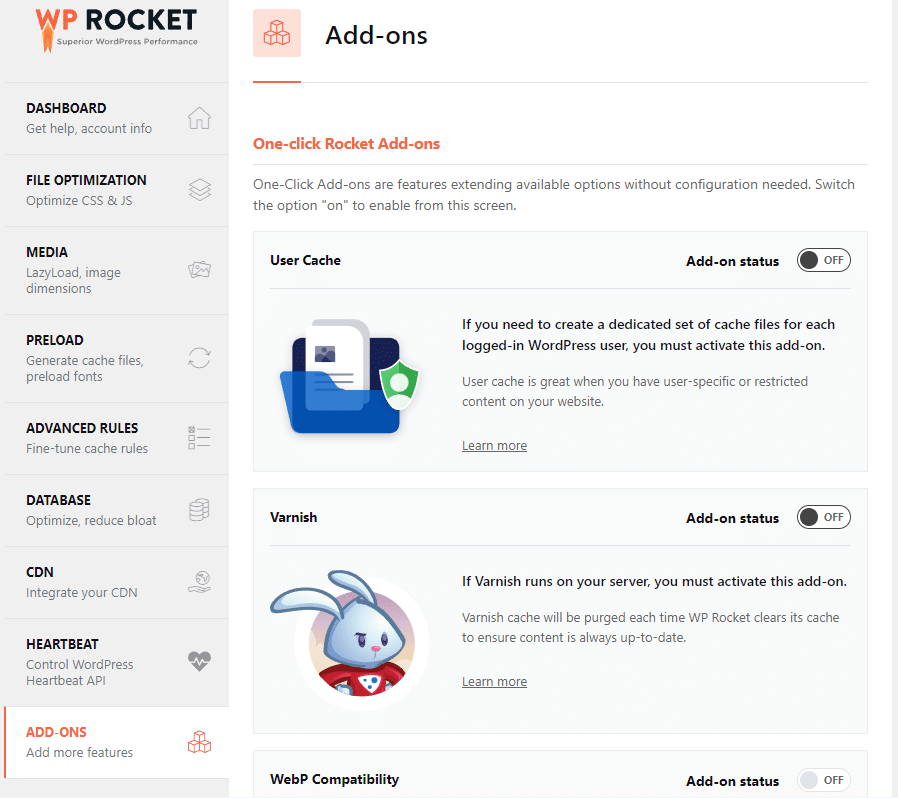
- 用户缓存选项已移至一键式 Rocket 附加组件部分。 如果您需要为每个登录的 WordPress 用户创建一组专用的缓存文件,您应该激活此插件 - 例如,当您的网站上有特定于用户的或受限的内容时。

包起来
WP Rocket 3.16 配备了一项改变游戏规则的功能,可以自动解决关键的性能优化问题,让任何人都可以拥有一个速度极快的网站,无论他们的技术背景或可用时间如何。 优化首屏图像(包括 LCP 元素)可以提高性能指标和分数,并增强访问者的用户体验,这是增加潜在客户和转化的关键。
是时候了解 WP Rocket 3.16 如何自动提高您网站的性能了。 立即尝试一下,或者将您的插件更新到最新版本,并在评论中告诉我们您的想法。
