WP Rocket 3.9 如何帮助提高核心 Web 生命力和性能(4 个 Rocketeer 故事)
已发表: 2021-08-237 月,我们发布了 WP Rocket 3.9 并实现了两个强大的功能:删除未使用的 CSS和延迟 JavaScript 执行的新方法。 如果您不确定为什么这些选项会改变游戏规则以提高您的网站性能,或者如果您想了解 WP Rocket 是否是正确的选择,请继续阅读!
您将阅读WP Rocket 客户的四个故事,他们喜欢上一个版本,并看到他们的性能和 PageSpeed Insights 得分有了很大提高——包括 Core Web Vitals。
Alberto Quintero、Ruben Alonso、John Shaw 和 Olga Zarzeczna 将告诉您他们如何使用 WP Rocket 以及他们取得了哪些性能改进。 他们将解释为什么 WP Rocket 会对他们的业务产生影响。
为什么首先使用缓存插件?
如果您对 Web 性能非常陌生,或者您不熟悉插件,您可能想知道缓存插件对您的网站性能是否真的很重要。
Alberto 是一名自由职业者,管理着多个网站,包括 Koala Studios。 他解释说:“如今,如果不缓存其内容,就不可能在网站上提供快速导航。 我已经开发客户端网站多年,之前使用过各种缓存插件”。
这不足为奇:速度对您的业务起着关键作用,而插件使事情变得更容易。
Ruben 是一名专注于 SEO 的博主。 他说:“我目前生活在我的博客中,为阅读我文章的任何人提供出色的用户体验至关重要。 当然,速度对于 SEO 性能和自然可见性也很重要,尤其是现在 Core Web Vitals 已经开始成为新排名因素的一部分”。
而且您不能认为您的网站速度是理所当然的。
Olga 是一位技术 SEO 专家,他解释说:“我一直在测试不同的速度和缓存插件,但是随着我的网站不断增长并且我不断添加新内容,速度正在下降。 该站点真正快速的唯一时刻是它刚刚安装了一个只有一个“Hello World!”的 WordPress。 邮政”。
听起来很熟悉? 然后,您可能还会对数字和 UI 设计师 John 所说的表示赞同:“我们有一个使用 WordPress 构建的网站,该网站最初是一回事,随着业务的发展演变成另一回事。 它使用高级主题并附带我们从未使用过的臃肿代码,以及大量驱动其他定制功能的插件。 尽管该网站在访问者看来并不算太慢,但我们在移动和桌面的 PageSpeed Insights 得分处于低红区。 去年,我们着手优化内容,更新设计,并尽可能删除插件,这在一定程度上有所帮助。 但是,由于在主题中使用样式和脚本的方式具有渲染阻塞性质,因此速度的提高可以忽略不计”。
低 PageSpeed Insights 分数和最小的改进是否敲响了警钟? 如果是这样,那么为什么您需要最好的 WordPress 缓存插件就很清楚了——这将我们带到下一部分!
为什么 WP Rocket 不仅仅是另一个缓存插件
找到合适的缓存插件可能并不简单。 即使在确定了可能适合您需求的产品之后,您仍然可能有问题和疑虑。 这很正常,这也是我们火箭队发生的事情。
Alberto 说:“我担心 WP Rocket 无法按预期工作。 一旦我激活它并能够看到它的仪表板,我所有的担忧都消失了。 这真的令人印象深刻。 它的简单性使您只需单击一下即可激活最重要的功能,非常适合没有高级知识的人。 但它也允许更高级的用户自定义特定设置,例如字体加载模式或哪些 JS 或 CSS 文件被排除在压缩之外。 对于我的企业来说,尽快引导用户获得他们需要的信息至关重要。 加载速度至关重要,这就是缓存插件必不可少的地方。 用户浏览网页的积极体验使您的业务成为一种选择,但如果您也是一个不错的选择,那么将用户转化为客户就变得非常简单”。
如果您已经尝试了几个插件并最终感到失望怎么办? 你会尝试一个新的插件吗?
这就是鲁本发生的事情:“虽然我确实使用 WP Rocket 多年, 以前用过其他的缓存插件,很复杂,配置不对……遇到WP Rocket的时候,我以为会是“又一个”,但不得不承认,我很欣慰。 起初,我只是怀疑它的性能,或者它是否能和其他人一样工作。 关于它的使用和配置,我没有任何大问题,因为我已经有使用其他类似插件的经验”。
Olga 还尝试了十个或更多不同的缓存和速度插件:“他们所做的改进很少,有些插件甚至使事情变得更糟。 其他人正在破坏我的网站。 我担心WP Rocket会像其他人一样工作,即它不会让我停止不断地工作和对速度的痴迷。 然而,当我遇到它并开始更多地了解它时,我希望这个插件可以有所不同。 WP Rocket 让我可以花更多时间发展我的网站并创建有关 SEO 的内容,而不是一直沉迷于速度和性能”。
约翰也有类似的经历:“我们尝试了几种选择——它们是免费的,听起来他们可以胜任这项工作。 我们所做的一切都给了我们一些改进,但要获得任何重大的速度提升,我们需要深入了解每个测试插件的“高级选项”。 这里的缺点是,虽然我技术水平很高,但我仍然首先是一名视觉设计师。 所需的知识超出了我的技能水平,我最终陷入了困境,试图获得最佳结果,而且往往破坏了网站的设计或功能。 起初,我担心 WP Rocket 会像我们已经测试过的免费插件一样,没有提供足够的积极好处并且过于复杂而无法充分利用它。 但是,它是由主题开发人员推荐的,来自 WordPress 社区大玩家的一些可靠推荐以及退款保证”。
| ️ 如果您仍然想知道 WP Rocket 与其他插件的不同之处,请查看我们的比较图表: W3 总缓存与 WP Rocket WP Super Cache 与 WP Rocket WP Fastest Cache vs. WP Rocket 蜂鸟与 WP Rocket LiteSpeed 缓存与 WP Rocket NitroPack 与 WP Rocket |
WP Rocket 3.9 作为核心 Web Vitals 和性能的游戏规则改变者
WP Rocket 一直是一个惊喜和强大的缓存插件——这就是我们的 Rocketeers 迄今为止告诉我们的。 然而,最新版本带来了一些确实有所作为的改进,尤其是在 Core Web Vitals 性能方面。
让我们来看看我们的客户发生了什么。
Alberto 说:“ 3.9 版本是一个令人难以置信的变化。 我不知道你们是怎么做到的,但突然间,我的一些客户的模板无法通过 Google Core Vitals 检查,现在可以毫无问题地通过了。 自从我更新 WP Rocket 以来,一些网站在移动设备上的 Google Page Insights 中显示 100%。 我很高兴地说,Core Web Vitals 终于在我的网站和客户的网站上不再是问题”。
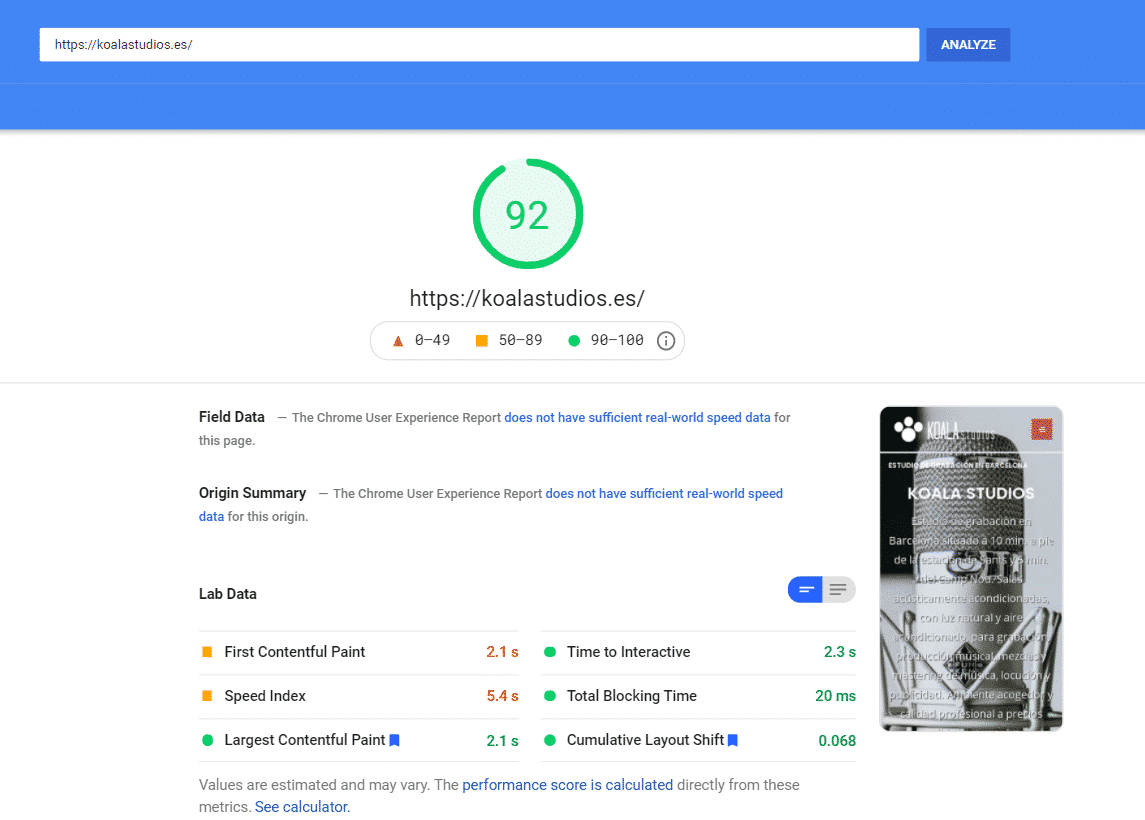
以下是 Alberto 在他的网站上取得的成就:

还有更多:“WP Rocket 总是对我的任何网站和我的客户的网站产生重大影响。 文件缩小、延迟加载、用图片替换 YouTube iframe:这简直就是魔法! 3.9 版甚至超越了. 现在,该插件可以消除所有已加载但未使用或仅在单个页面上使用的代码量。 3.9 代表了缓存插件领域的彻底改变! 到目前为止,我一直在使用其他一些插件来删除客户网站某些页面上的代码和文件。 有了新版本,我将能够停止使用它们并进一步改善其加载时间”。
Web 性能优化带来了许多挑战——这就是为什么正确的插件是让事情变得更容易的重要盟友。
鲁本说:“WP Rocket 一直帮助我写博客——这直接是我的主要业务——快速加载并为读者快速导航。 但是,我不得不承认,这个最新版本让我惊喜不已。 尤其是使用 Delay JS 的功能,我设法改进了 Google 开始将其设置为对用户体验很重要的 Core Web Vitals ”。
他继续说道:“ WP Rocket 3.9 只加载了在初始加载时正确查看(和阅读)博客所必需的 JavaScript ,它有很大帮助。 使用未使用的 CSS 选项,我注意到加载的文件更少且重量更轻,这也是值得赞赏的。 你必须小心,因为每种情况都不同,在我的情况下,我不得不调整一些 JavaScript 和一些 CSS 以使其完美,但这是值得的”。
Ruben 解释说:“例如,我排除了 Google PageSpeed 标记的 Google Tag Manager 脚本,但我需要它们。 我还需要排除一些其他脚本,但我意识到它们对用户体验产生了巨大影响”。
尽管如此,Ruben 稍微调整了插件并找到了正确的设置 - 请记住:如果您也遇到任何问题,我们的客户支持随时准备提供帮助!
现在让我们看看 Ruben 使用 WP Rocket 3.9 实现了什么。
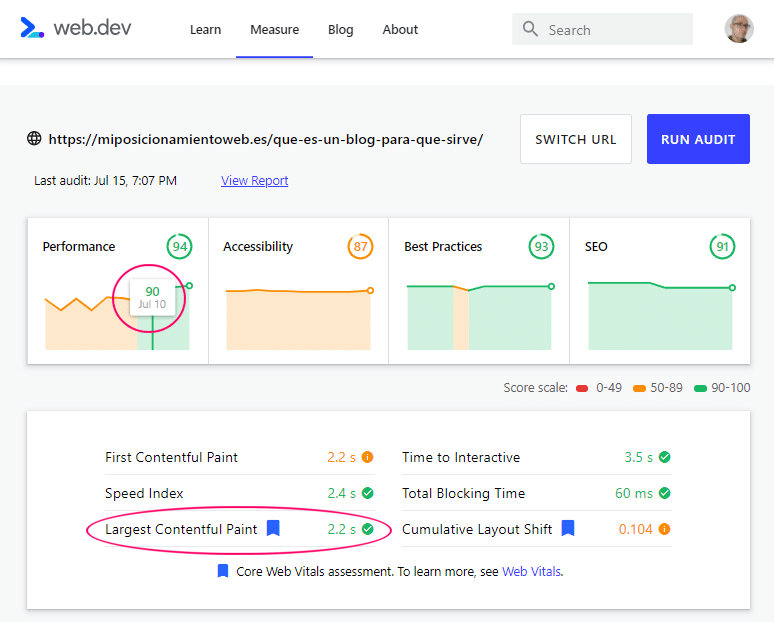
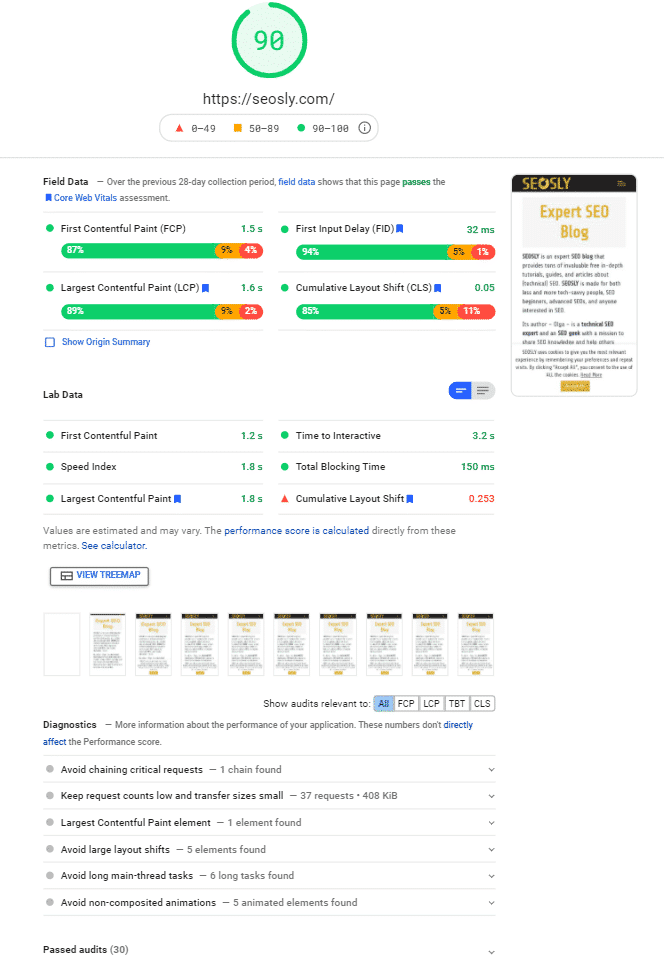
“正如你在 https://web.dev/measure/ 的图片中看到的,在安装新版本并使用延迟 JS 这个选项之前,我的博客访问量最高的帖子的分数勉强超过了 80 分,最重要的是,它没有达到 Core Web Vitals 的最佳值。 7月10日之后,比分发生了巨大变化”。

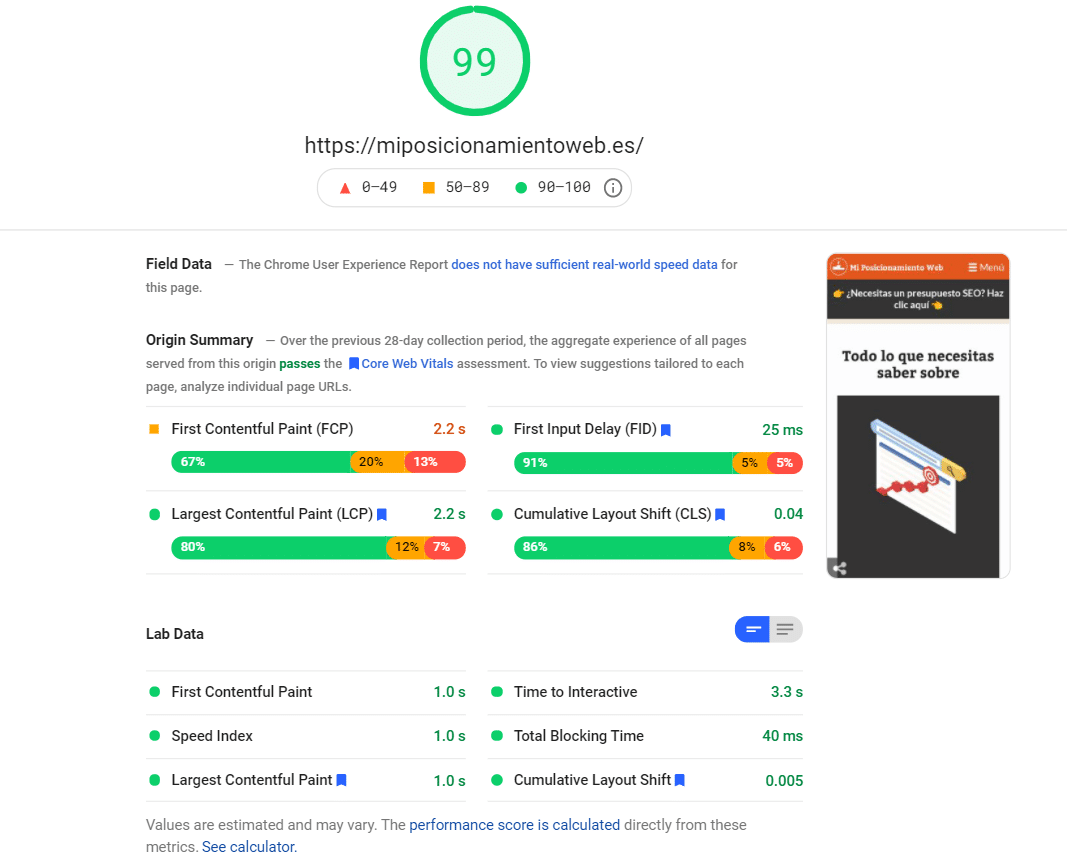
Ruben 的网站现在从移动设备获得了 99 PageSpeed Insights:

Ruben 谈到加载 JavaScript: “它一直是最具挑战性的性能优化。 就我而言,我有很多来自不同插件的文件(例如,Disqus 加载了很多文件!)以及我自己创建的一些文件。 而且我一直小心不要因为这个原因加载太多。 现在,有了 WP Rocket 3.9,我就不那么担心了,因为我知道如果我不希望这些 JS 文件在开始时加载,它们不会加载”。
如果您担心您网站上的视频,Olga 的故事会让您放心:“我在我的网站甚至主页上嵌入了很多视频。 这些不是 YouTube 嵌入。 在最近的更新之后,我的主页上有全高清视频不再是问题。 PageSpeed Insights 得分仍为 90+,符合 Core Web Vitals。 没错: WP Rocket 3.9 确实对 Core Web Vitals 产生了影响,尤其是现场数据。 进步太疯狂了!”。

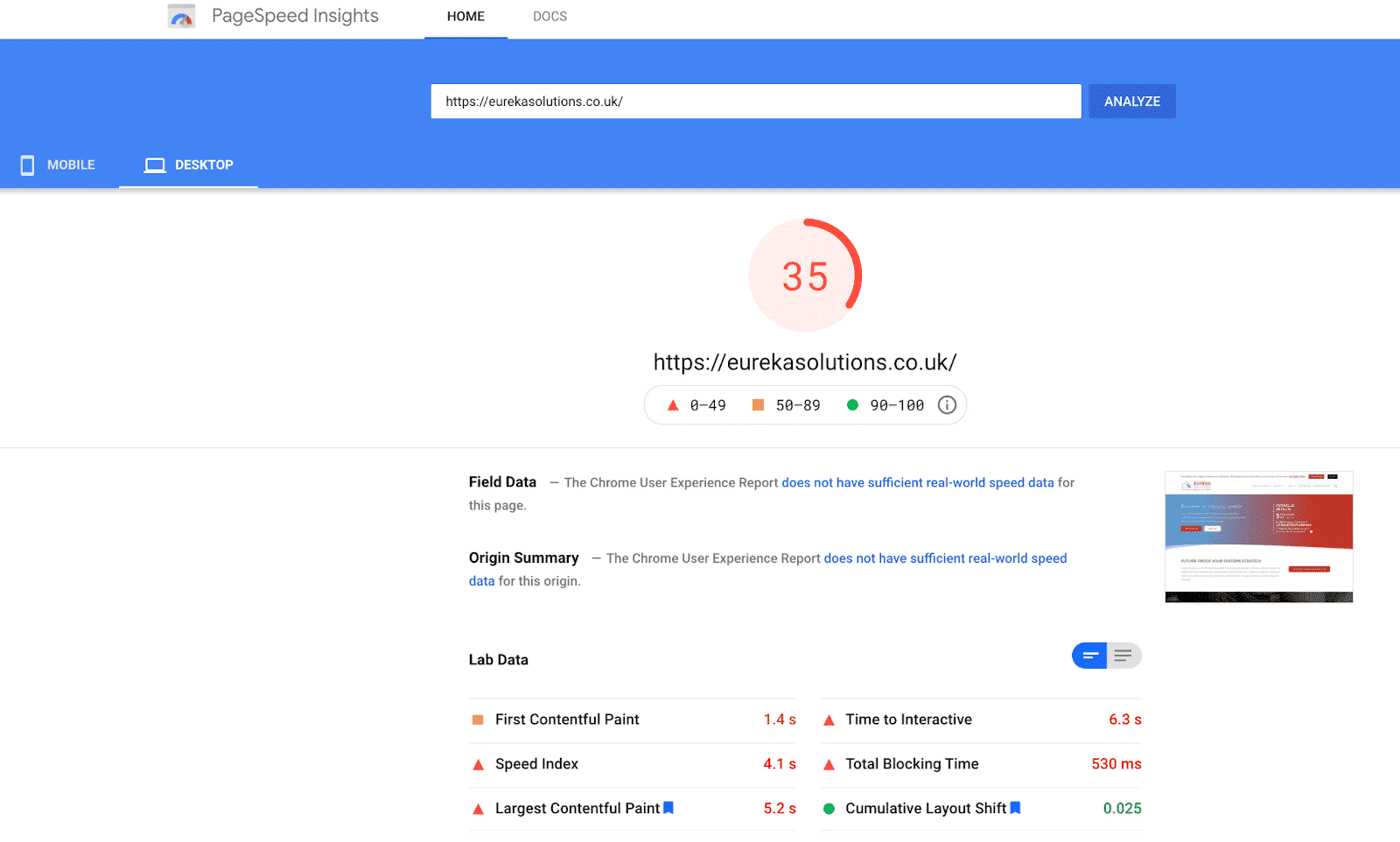
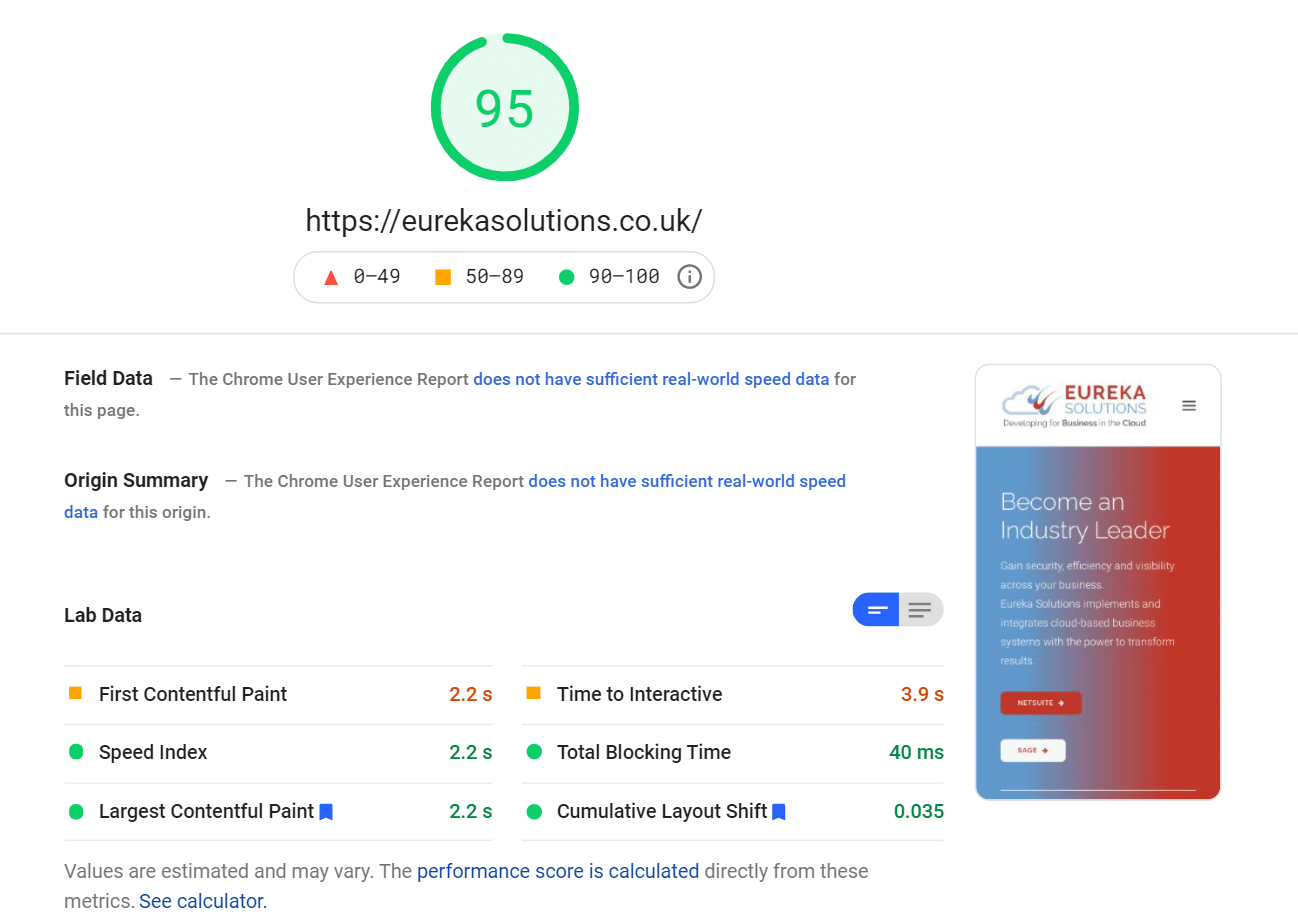
让我们比较一些移动设备的前后结果:
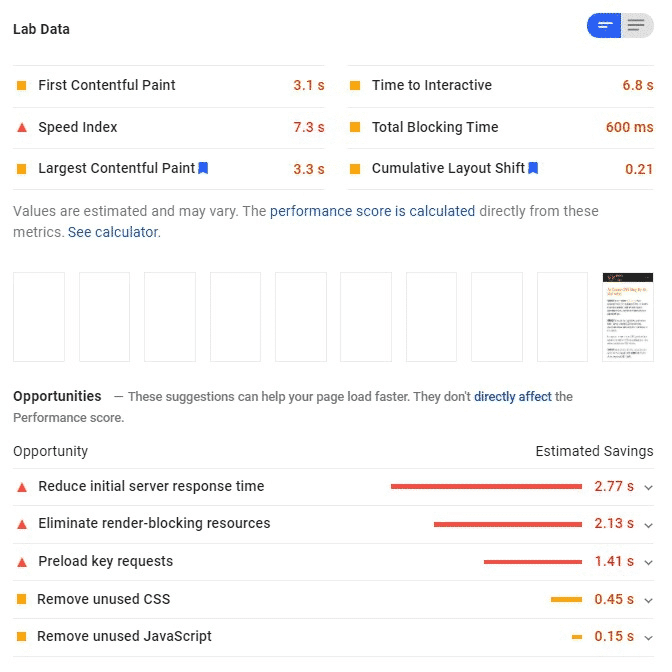
安装 WP Rocket 3.9 之前

安装 WP Rocket 3.9 后

Olga 补充道:“以前,我没有任何 AdSense。 现在我有了它,我仍然可以在 PSI 的绿色区域中,满足所有的 Core Web Vitals”。
John 说:“让我首先说插件的 UI 感觉很专业,而且很容易找到适合自己的方式。 我们可以很快找到产生最大差异的功能。 我们“直接开箱即用”并设置了几个复选框,从而获得了巨大的速度提升。 结果是我可以专注于处理网站的设计和用户体验,而 WP Rocket 处理速度。
在所有强大的功能中,我们从这些选项中受益最多:
- 优化 CSS 交付
- 延迟加载 Javascript
- 延迟 JavaScript 执行。
所有这些都可以消除我遇到的复杂的渲染阻塞问题。
在使用 WP Rocket 之前,我什至在桌面上也能达到 30 左右的分数:

安装了 WP Rocket 3.9 后,我在移动端获得了 90+ 的分数!”。

John 补充道:“在不破坏网站功能和样式的情况下解决延迟渲染阻塞脚本和 CSS 的问题一直是个挑战。 感谢 WP Rocket 3.9,这不再是一个问题”。
利用最强大的功能
事实是,WP Rocket 3.9 带有一些很棒的功能。 有时,即使使用了出色的缓存插件,您也会面临一些挑战,正如您在前几节中所读到的。
尽管如此,强大的功能始终是优化网站的良好起点。 这就是为什么我们要求我们的 Rocketeers 选择他们的 #1 WP Rocket 功能。
Alberto 毫不怀疑:“我在缓存插件中见过的最好的功能是能够分析每个页面的代码并确定有多少 JS 和 CSS 正在使用或没有使用。 WP Rocket 现在很神奇,它带来了巨大的变化。 我希望这个特性永远不会消失! 没有它我活不下去!
总的来说,我发现 WP Rocket 需要 3-4 分钟来缓存网站内容,这让我很惊讶。 这是我花了几个小时进行测试和试验的事情。 它是如此快速和简单,以至于我的许多客户在配置它并看到他们的网站改进的速度后说:这是我为我的 WordPress 所做的最好的购买”。
Ruben 补充道:“ Delay JS 是我最喜欢的功能,尤其是在 3.9 版本中。 只需单击几下,您就可以快速优化网站!”
| 您是否知道延迟 JS 是允许您改进最大内容绘制(Core Web Vitals 之一)的功能? 延迟 JS 功能还将帮助您解决一些关键的 PageSpeed Insights 建议,例如减少未使用的 JS 和减少 Javascript 执行时间。 |
John 选择了另一个 JS 选项:“ #1 功能是 Load JavaScript Deferred——它可以在不破坏任何东西的情况下工作。 它完成了我购买它的目的——它加速了我的 WordPress 网站,而不需要任何高级技术知识”。
| 你猜怎么了? Load JS Deferred 是消除 JS 渲染阻塞资源并解决另一个关键 PSI 建议的方法。 |
Olga 选择媒体优化选项卡:“它允许延迟加载图像、iframe 和视频的高级设置,以及添加缺失的图像尺寸。 未经优化的图像和视频通常是导致性能不佳和最大的快速 SEO 胜利的罪魁祸首。 WP Rocket 一键搞定。 感谢 WP Rocket,我可以忘记我的网站的持续速度和性能优化,专注于我的 SEO 业务最重要的方面,帮助我的客户,发展我的网站,以及教授 SEO。 感谢 WP Rocket,我还能够在我的客户网站上引入显着的速度和性能改进”。
来自 4 位专家的顶级性能优化技巧
作为一项特别奖励,我们请我们的火箭手分享他们最重要的表现技巧。 他们每天与客户合作以优化他们的网站。 分享他们的知识也可能对您有用!
让我们从阿尔贝托开始:
- 首先也是最重要的事情是注意我们托管网络的服务器。 并不是所有的都是一样的,一个好的服务器甚至可以让一个沉重的主题像一个好的主题一样运行。 对我来说,PHP 版本必须是最新的(截至目前,不少于 7.4),我建议我的客户在数据库中使用 MariaDB,在服务器级别使用 Apache + Nginx,结合两全其美。 当然,使用 SSL 证书,如果可能的话,使用 HTTP/2。
- 第二个同样重要的事情是关注球队。 如今,市场上有许多模板和各种网站创建系统,使新手用户可以在几分钟内轻松构建自己的网站。 但并不是所有的都是一样的,也不是都提供相同的性能。 如果我们的目标是将我们的网站放在 Google 的首页,那么我们项目的基础应该始终是模板,如果可能的话,使用 WordPress 内置的 Gutenberg 块来构建布局。 但无论如何,快速模板始终是最好的选择!
- 一旦选择了模板,我总是建议查看网站上安装的插件。 我经常发现客户安装超级复杂的插件,其中包含许多选项来使用单个选项,可以很容易地被模板的 function.php 中的几行替换。 一些客户使用他们找到的第一个插件而不评估其他选项,有时它几个月都没有更新,突然它在 wordpress 更新中使整个系统崩溃。
- 一旦模板和已安装的插件得到控制,缓存内容的插件就必不可少,这就是 WP Rocket 的所在,对我来说,在所有情况下都是安全的选择。
鲁本的建议以同样的建议开始:
- 首先,确保您有良好的托管。 我是认真的。 服务器部分是基础。 因为便宜而拥有一个坏的可能是一个很大的错误。
- 然后,您应该检查您的站点的图像、文件、对其他站点的无用请求的权重和大小。 为此,我总是使用 WebPageTest 或 Chrome 的开发者工具,它可以向您展示网站负载的内容。
- 一旦你拥有了所有的“干净”,那么是的,尝试使用像 Rocket 这样的缓存插件来优化你网站上的内容,这是天赐之物。
在这一点上你不会感到惊讶。 托管也是 Olga 分享的第一个技巧:
- 投资一个好的服务器。
- 毫不犹豫地购买 WP Rocket 。
- 如果您使用的是 HTTP/2,请相应地设置 WP Rocket ,即不要合并 CSS 文件和 JavaScript 文件。
- 仔细阅读 Google PageSpeed Insights 为您提供的每条建议,并在 WP Rocket 中寻找相应的功能(例如,字体预加载、延迟 JavaScript、添加缺少的图像尺寸)。
| 现在是查看我们的文章并为小型企业和博客找出最佳托管服务的最佳时机。 |
John 补充道:“虽然 WP Rocket 只需点击几下就可以工作,并且不需要测试多个设置,但我会给出一条建议:如果您正在测试功能,一次只更改一件事,然后进行测试以查看差异它做了。 如果它破坏了某些东西,则回滚要简单得多”。
这是给你的消息
仍然不确定 WP Rocket 3.9? 还是您害怕从当前插件切换到新插件? 如果您是自由职业者、博主或企业主,以下是像您这样的人会告诉您的内容。
Alberto 解释说:“如果您不确定,请在 Google Page Insights 和 GT Metrix 上测试您的网站。 然后购买 WP Rocket,安装它,如果你不能将你的网站的分数提高 90% 以上,别担心。 你会得到两个好处。 1) WP Rocket 会毫无问题地给你退款,这样你就不会赔钱,2) 你会知道你的网站上至少有一个问题需要紧急解决,因为我向你保证 WP Rocket 不是问题,而是我所知道的作为缓存插件的最佳解决方案”。
Olga 说:“选择 WP Rocket,因为它确实会提高您网站的速度和性能,让您专注于 SEO 中的其他事情。 有关更多详细信息,您可以查看我的评论”。
Ruben 继续说:“您应该尝试 WP Rocket,因为只需点击几下,无需任何技术知识,您就可以优化网站,即使您留下一些未清理的东西。 WP Rocket 将把它扫到地毯下”。
约翰最后说:“节省您宝贵的时间! 您可能会从其他插件中获得改进,但并非没有试验和错误——如果我立即购买了 WP Rocket,我会节省自己浪费在修复损坏功能上的时间”。
包起来
我们的火箭队故事经历了一段漫长的旅程,对吧? 现在轮到你了。 您是否已经尝试过 WP Rocket 3.9? 我们想知道它是如何进行的以及您取得了哪些绩效结果。 让我们在评论中知道!
