Kinsta 和 WP Rocket 如何加速您的网站
已发表: 2021-09-29您想知道 Kinsta 和 WP Rocket 如何加速您的网站吗? 使用正确的托管和缓存插件,您可以在几分钟内获得惊人的性能提升。 这两种服务附带的一些强大功能将使您的网站更快,几乎开箱即用。
让我们一起探索使用 WP Rocket 和 Kinsta 的潜力。
为什么你应该使用快速主机
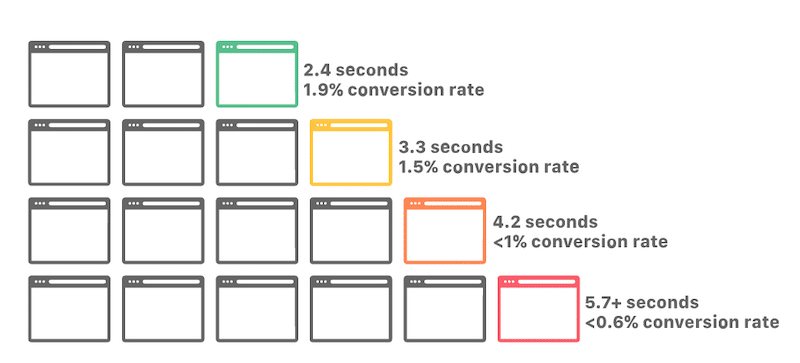
托管服务提供商的速度对您网站的性能有直接影响,这已不是什么秘密。 如果您不优化网站的速度,您将看到流量、转化率和收入显着下降。
一个性能良好的网站可以为公司带来很多好处。 首先,该网站通过使其看起来像是提供高质量服务或产品的可靠企业来帮助平衡任何竞争。 托管服务提供商确实会影响品牌信誉。 如果访问者认为您的网页需要永远加载,这将反映在您的销售中。 如果您的网站速度很慢,人们将难以浏览并直接进入竞争对手。

更重要的是,网站的性能会影响其在搜索引擎中的排名。 良好的加载速度对于衡量访问者体验指标很重要,这会影响您在搜索结果中出现的谷歌排名。
为了有效地为世界各地的客户服务,网站的托管需要快速。 托管负责确保无论人们碰巧从何处查看存储在您网站上的数据都可以访问。
什么是 Kinsta(以及它有多快)
Kinsta 是一家托管公司,为 WordPress 用户提供安全、快速和可靠的网站托管服务。 自 2013 年以来,让 WordPress 快速成为 Kinsta 的基因。他们以高价着称,但您获得的质量让它物有所值。

Kinsta 是加快 WordPress 网站速度的绝佳选择。 它不仅速度超级快,而且 Kinsta 还提供了您的网站或博客页面不被黑客入侵所需的所有工具和安全功能。 我敢打赌,您想知道与他们签约时您会得到什么? 让我们回顾一下主要功能。
1. 访问 Google Cloud 的 C2 虚拟机和 Premium Tier 网络
Kinsta 将您的 WordPress 网站直接托管在 Google Cloud Platform 上,这是一个由 Google 创建和维护的基础架构。 您与 Spotify、可口可乐、Snapchat 托管在同一个地方……太棒了,对吧?
Kinsta 利用 Google 的 C2 VMS 和 Premium Tier 网络,通过尽可能避免公共 Internet 管道,提供低延迟和 30-50% 更快的流量路由。 Kinsta 是市场上唯一在所有计划中提供 C2 机器的主机。
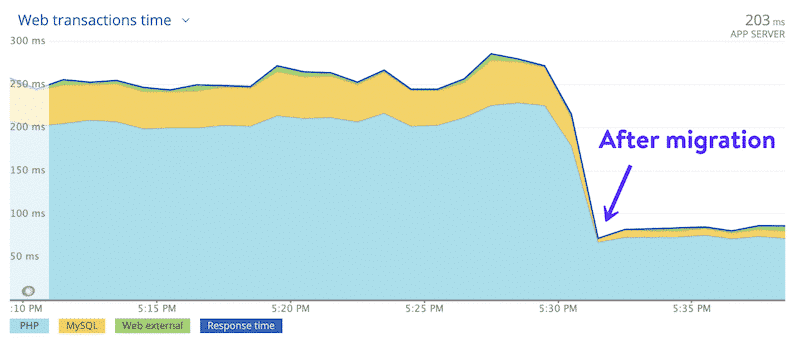
我分享下图来说明迁移到 C2 机器的影响。 您可以看到该站点的平均响应时间从 250 毫秒变为 80 毫秒。 性能提高了 212.5%。

2. 选择您的 Google Cloud 数据中心位置
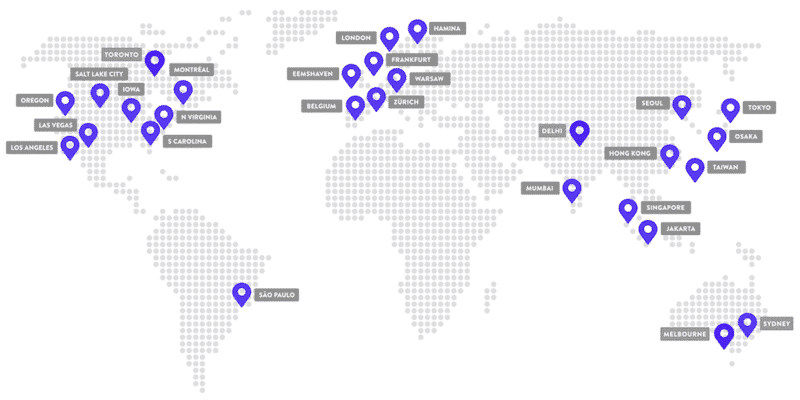
Kinsta 使用谷歌云平台的多区域部署模式。 这意味着您可以选择将您的 WordPress 网站放在离访问者最近的位置。

3. 使用 Kinsta 的 CDN(由 Cloudflare 提供支持)
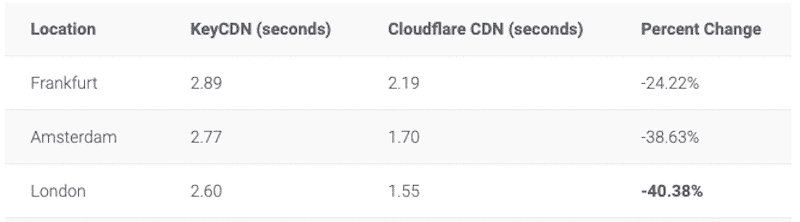
今年以来,Kinsta 的 CDN 比上一年快了 40%。 网络遍布200多个城市! 通过此新更新,您的所有数据都将更接近您的访问者。 Kinsta 表示,他们的新 CDN 可以将网站速度提高 44%。 正如您在下面看到的,新的 Cloudflare CDN 的加载时间更好:

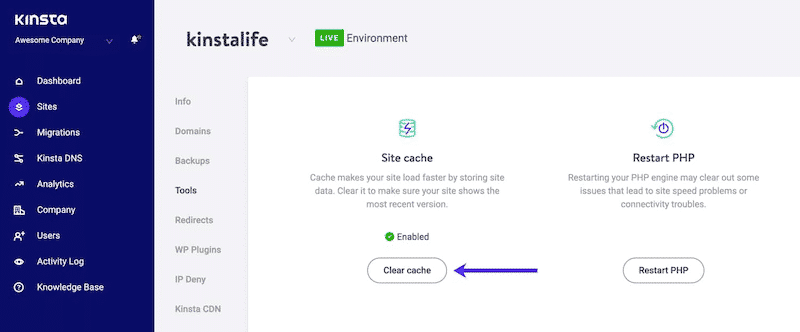
4.使用Kinsta的缓存
什么是缓存? 它减少了生成页面视图所需的工作量。
为什么要使用缓存? 这很简单:缓存使 WordPress 网站更快,并减少 Web 服务器上的负载。 Kinsta 托管的每个站点都使用四种不同类型的自动应用缓存,即字节码、对象、页面和 CDN 缓存。

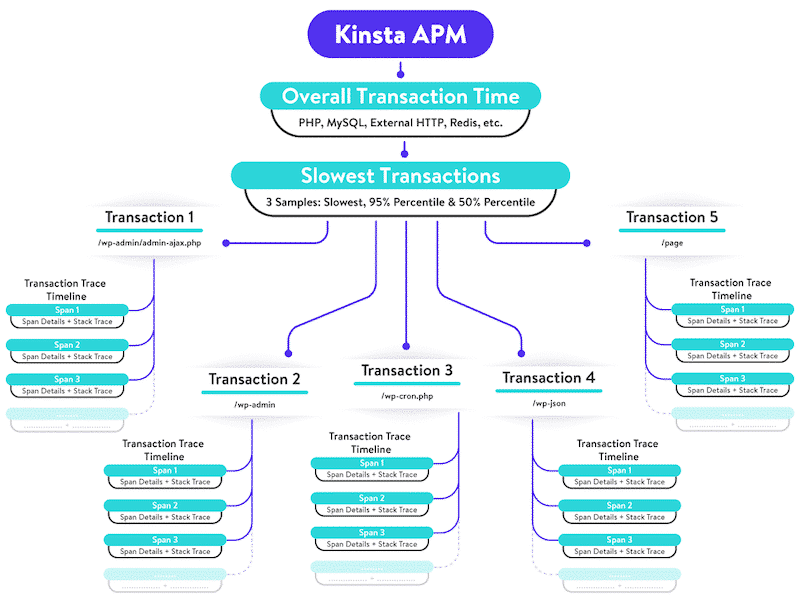
5. 利用 Kinsta 的内置应用程序性能监控 (APM)
您可以使用 Kinsta 的 APM 工具来监控和优化 WordPress 网站,确保它们始终平稳运行。 它还允许您更快地调试您的网站,因为您可以查明问题出在哪里:

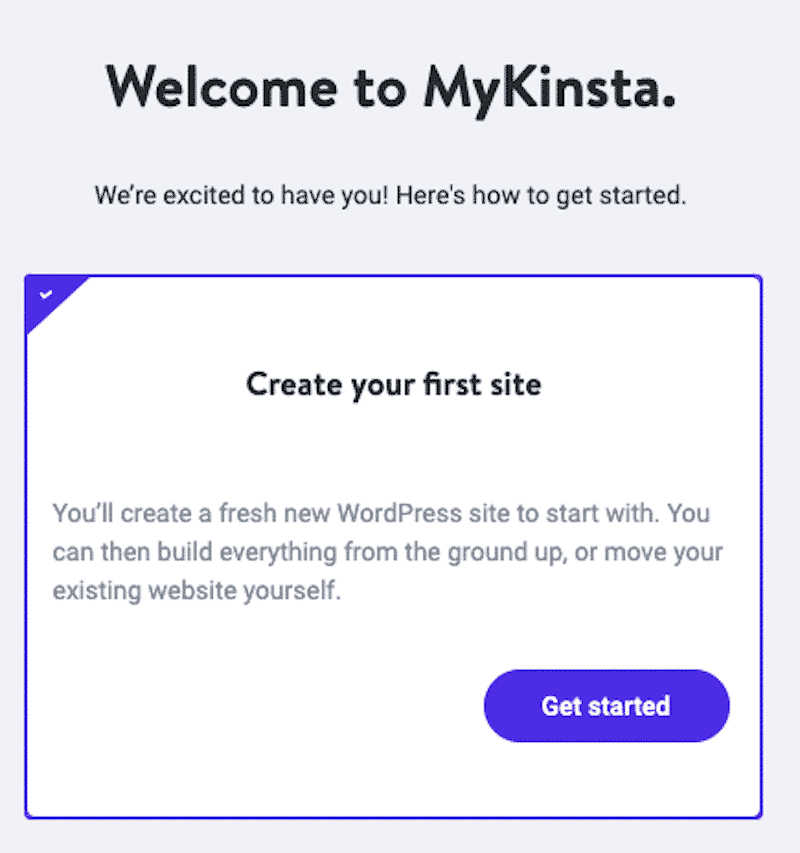
6. 受益于为 WordPress 设计的直观平台
我们已经看到 Kinsta 的使命是为 WordPress 用户提供以性能为中心的托管体验。 但 Kinsta 还有其他好处:例如,它还提供了一个符合人体工程学的平台,允许您一键安装 WordPress、访问简单的暂存区域以及轻松升级到最新的 PHP 版本。

我所有的 WordPress 网站都可以聚集在同一个界面中,这非常有帮助:

最后但同样重要的是,您可以获得 24/7 全天候支持、每日备份和超安全服务器。 Kinsta 每两分钟检查一次您网站的状态,这意味着如果出现问题,支持可以主动提供。

7. 速度测试:(真的)Kinsta 有多快?
我们将使用 Google PageSpeed Insight 来测试我在 Kinsta 上托管的 WordPress 网站的性能。 我们还将使用 WebPageTest 来测量“完全加载时间”指标。 这两项测试都将在移动设备上进行模拟。
会有两种情况:
- 场景 #1 :用几段(无图片)和安装的 2021 主题来衡量我的移动网站的性能。
- 场景 #2 :使用 Astra 和 Elementor(带有文本和图像的真实主页)测量我的移动网站的性能。
场景#1:
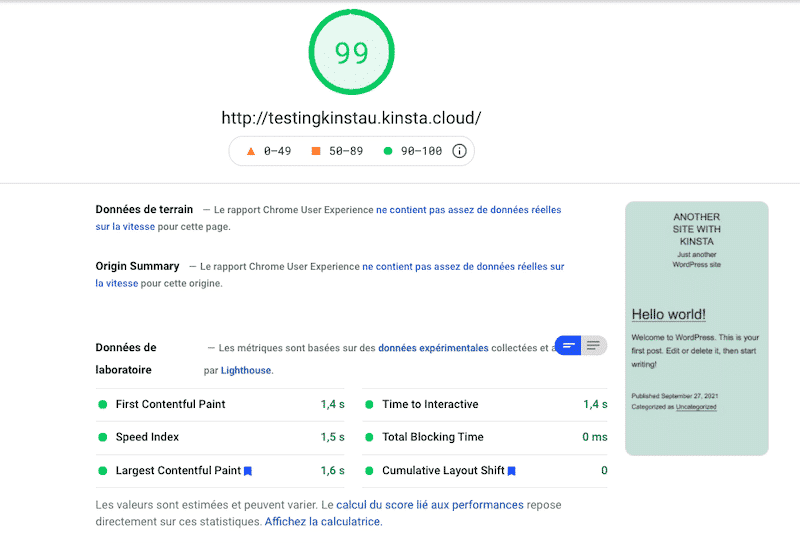
我的手机分数是 99/100(台式机上是 100/100)。 我的网站很空,所以我没想到 Kinsta 会更好。

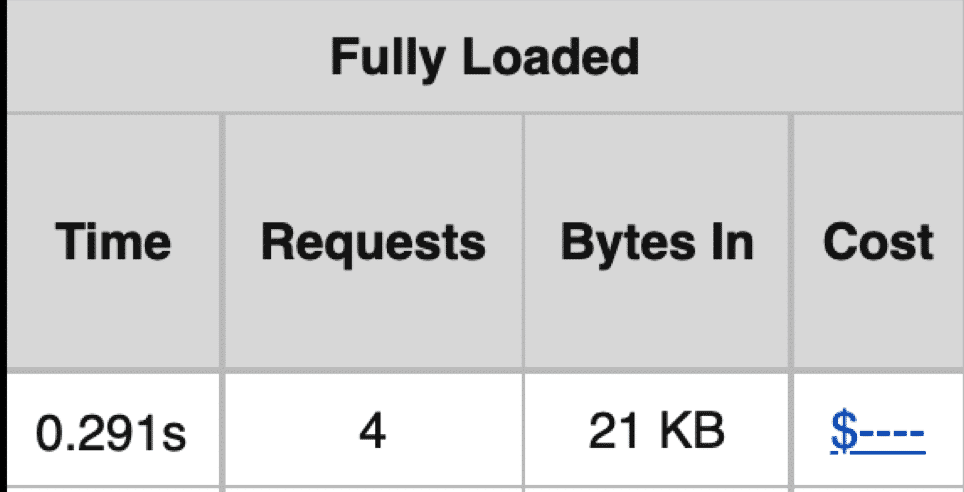
完全加载时间和 HTTP 请求指标也非常好,因为我的页面几乎是空的。

让我们转到场景 #2,安装 Elementor 并将更多内容添加到我的页面。
场景#2 :
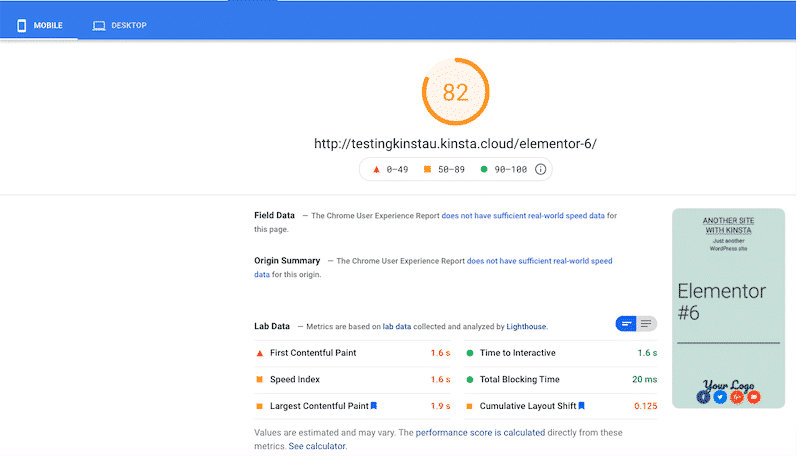
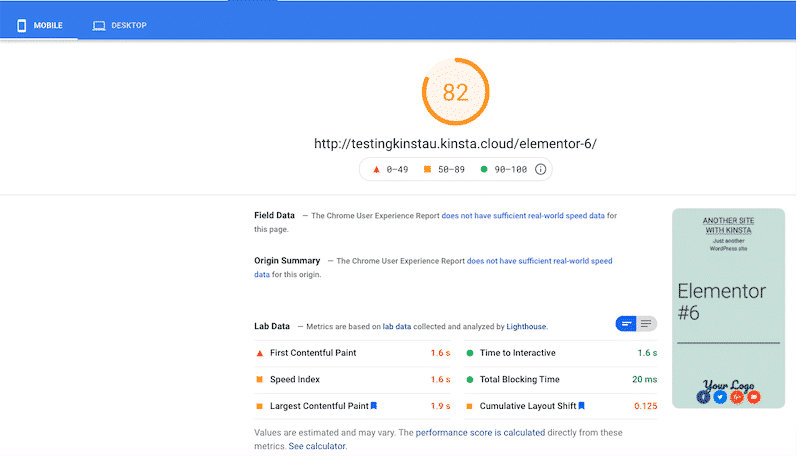
我们现在使用 Elementor、来自 YouTube 的视频、图像、图标以及比以前更多的内容。 结果,我在移动设备上的得分从 99 上升到了 82/100(这是可以预见的,因为我们添加了一些内容而没有对其进行优化)。
重要提示:即使在添加大量内容后,Kinsta 在桌面上仍保持绿色分数 (91/100)。

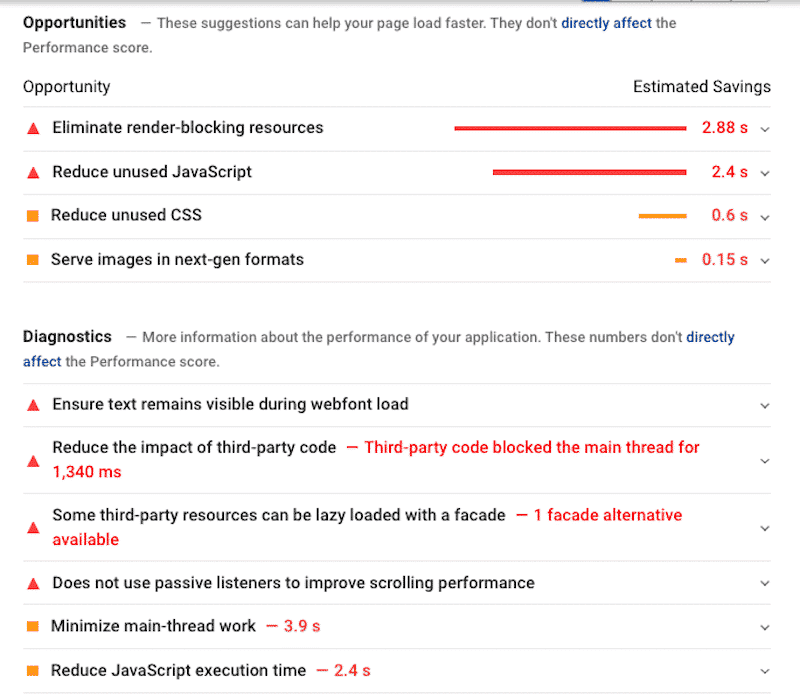
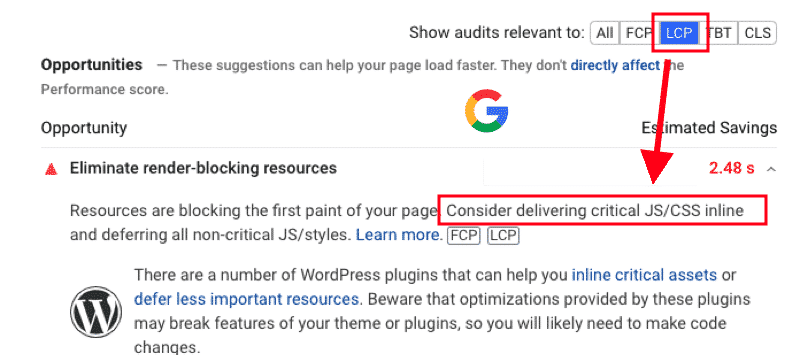
根据 Google PageSpeed Insights,大部分问题来自未优化的 JS 和 CSS 以及一些第三方代码:

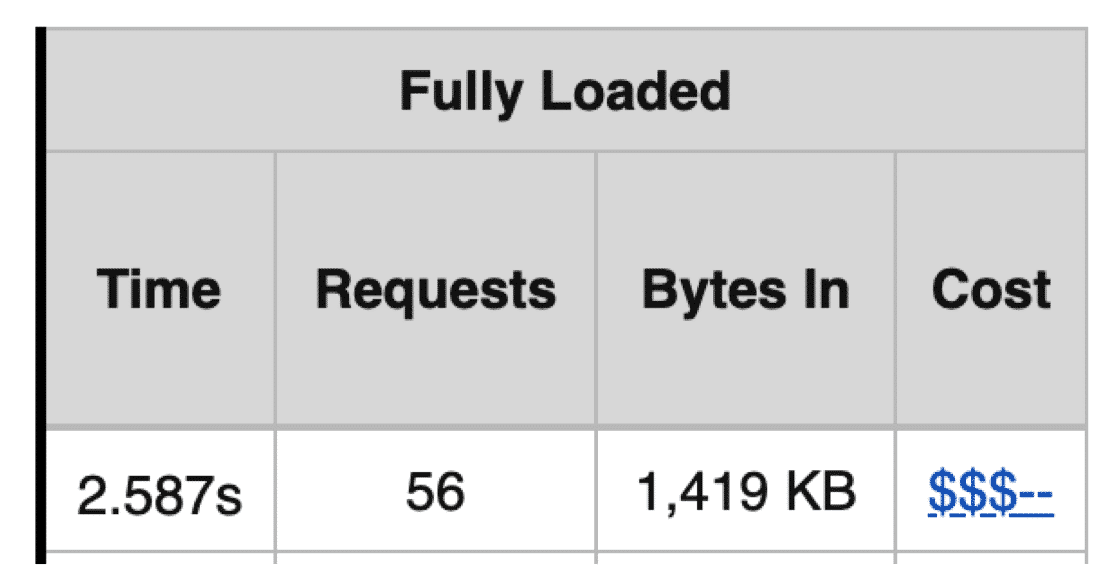
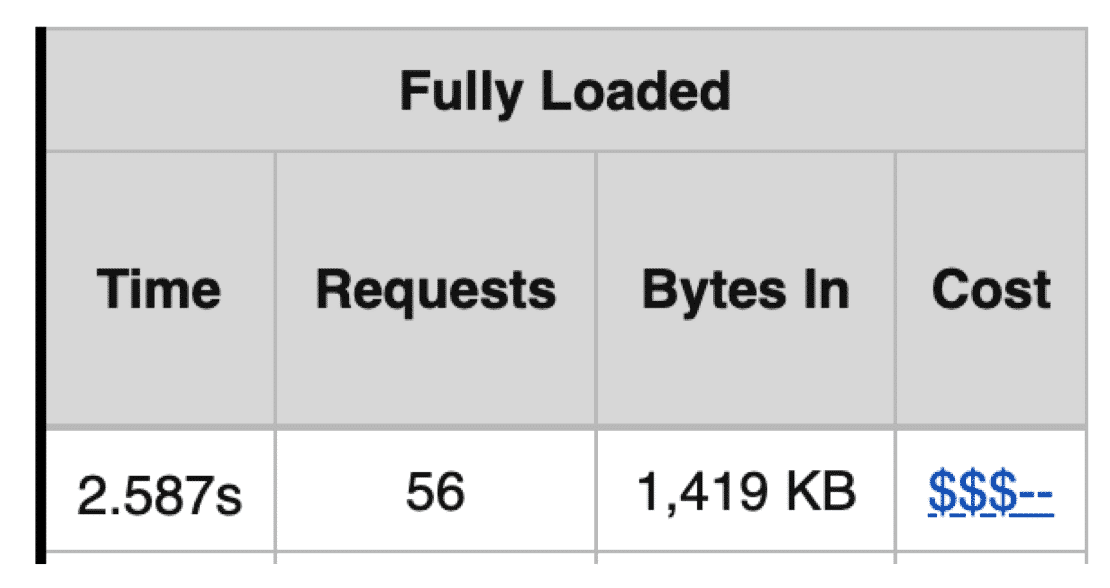
您希望您的网站在三秒内加载; Kinsta 刚好处于这个限制(2.587 秒)。 HTTP 请求的数量是 56,这是一个健康的数字——互联网上的平均值是 70。
您可以在我们的专用指南中阅读有关推荐的 HTTP 请求数量的更多信息。

使用 Kinsta,我的 WordPress 网站在桌面上保持了出色的性能,但在移动设备上受到了影响。 托管服务提供商绝对是快速而强大的。 但是,Kinsta 并未完全解决与第三方代码或消除渲染阻塞资源相关的问题。 这就是 WP Rocket 的魔力所在!
这将我们带到下一部分:Kinsta 和 WP Rocket 如何帮助在移动设备上获得 100/100 的分数。
为什么 WP Rocket 非常适合性能
WP Rocket 插件与 Kinsta 的托管环境完全兼容。 问题是,Kinsta 已经自带缓存功能。 因此,不需要 WP Rocket 来缓存您的内容,但需要它来优化您的代码并将您的 Core Web Vitals 维护在绿色区域中。
让我们看看 WP Rocket 如何帮助您提高 WordPress 网站的性能。
1. 使用 Kinsta 和 WP Rocket 时要注意什么
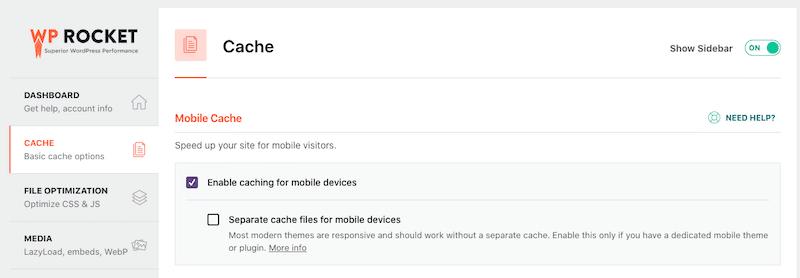
首先要记住的是WP Rocket 的页面缓存功能是自动禁用的,以防止与 Kinsta 的缓存冲突。 话虽如此,Kinsta(和我们)仍然建议您选中“缓存移动”框:

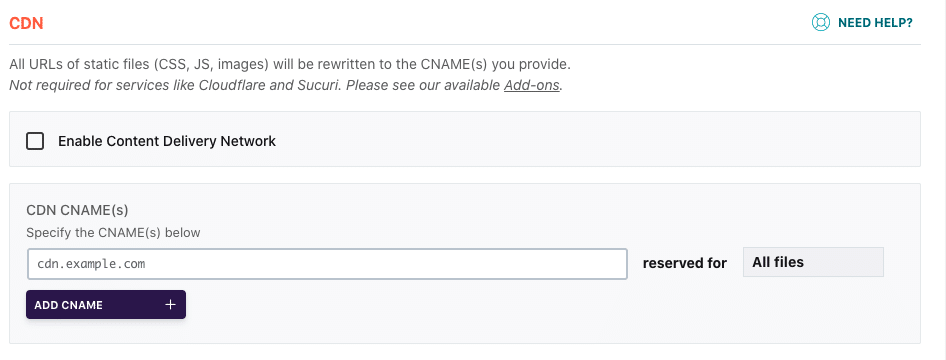
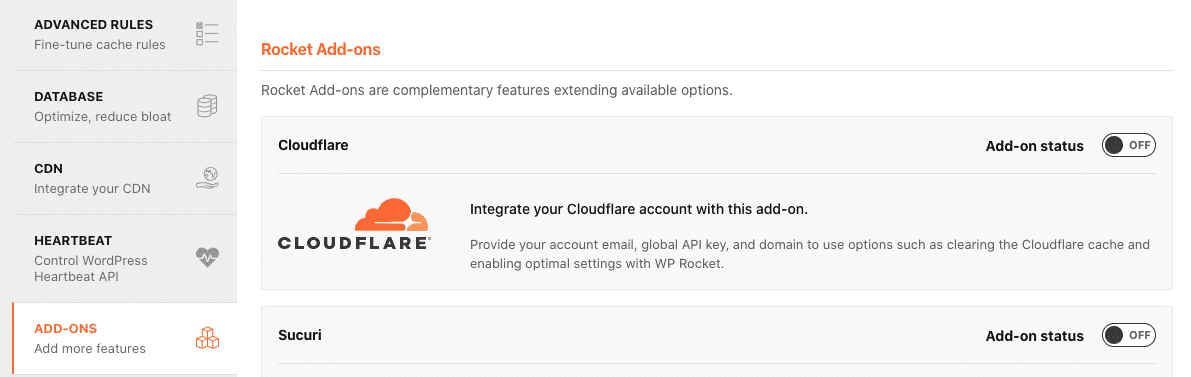
Kinsta 的 CDN 由 Cloudflare 提供支持,因此它将自动与 WP Rocket 一起工作——没有激活选项。 不再需要选中“启用内容交付网络”选项。

更重要的是,Kinsta 与 Cloudflare 完全集成,因此您无需将插件与您的帐户相关联。

既然您知道在将 WP Rocket 与 Kinsta 一起使用之前需要调整的几个选项,我们就可以解释 WP Rocket 的工作原理以及它如何轻松帮助实现我们的性能目标。
Google PageSpeed Insights 衡量性能(包括 Core Web Vitals),您经常会看到以下建议:“通过在线交付关键 JS/CCSS 并推迟所有非关键 JS,消除渲染阻塞资源”、“减少未使用的JS 和 CSS”等。
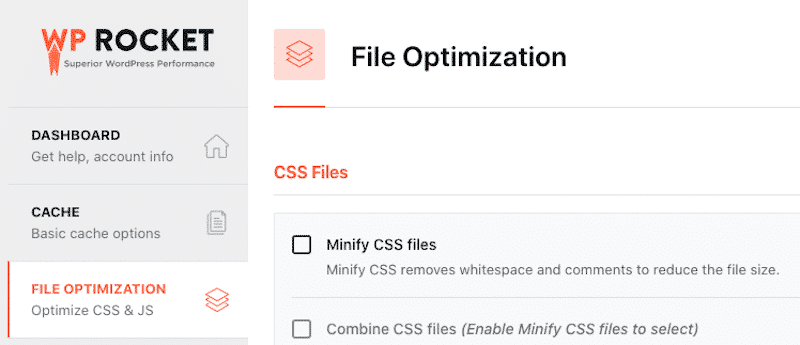
许多改进都倾向于清理代码和优化文件。 借助专用的“文件优化”选项卡,WP Rocket 只需单击几下即可帮助您做到这一点,该选项卡可直接从您的 WordPress 仪表板访问:

让我们回顾一下每个部分,以便您了解 Kinsta 和 WP Rocket 如何相互补充。

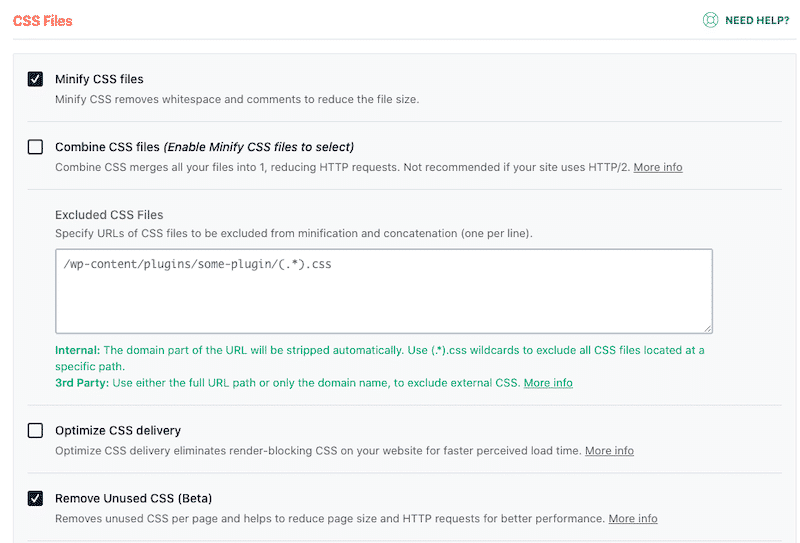
2.减少未使用的CSS
减少样式表中未使用的规则并推迟未用于首屏内容的 CSS 将减少网络字节消耗并提高您的网站速度。

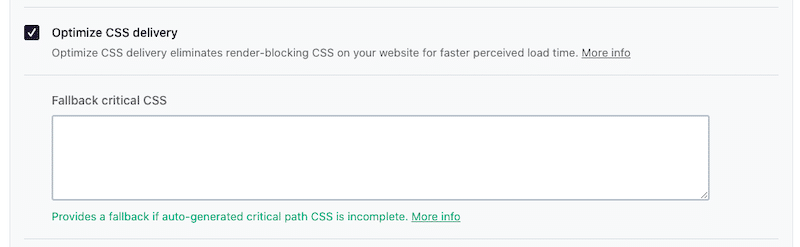
3.优化CSS交付
另一种消除渲染阻塞 CSS 的方法是优化 CSS 交付。 这将改善用户的感知加载时间。

关于 CSS 交付的重要说明:仅当移除未使用的 CSS 对用户不起作用时,才应使用优化 CSS 交付。 删除未使用的 CSS 应该始终是首选。
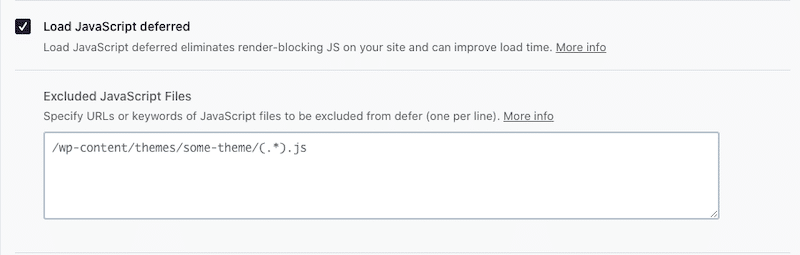
4.加载JS延迟
网页速度慢的一个主要原因是所谓的“阻止脚本”。 如果您延迟加载 JS,那么您将缩短加载时间。 WP Rocket 可以帮助您一键完成:

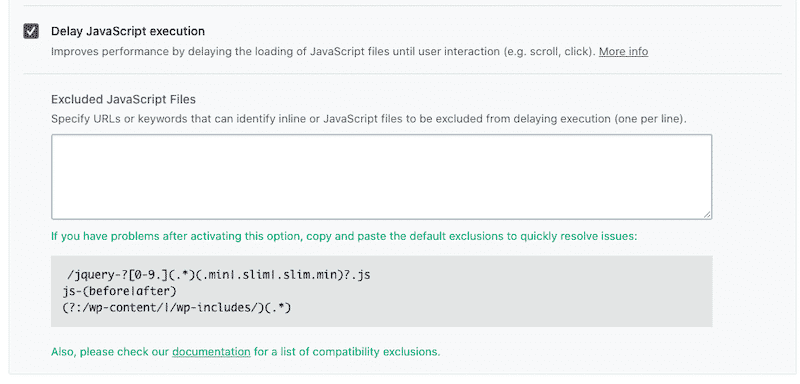
5.延迟JS执行
使用 WP Rocket 加速 WordPress 网站的另一种方法是延迟 JavaScript 的执行。 减少 JS 执行时间对于保持 Core Web Vitals 健康也很重要。

WP Rocket 通过优化您的 Core Web Vitals 来提高您的 Lighthouse 性能得分。 如果您选择延迟和优化 WordPress 网站的 JS 和 CSS,最大内容绘制 (LCP) KPI 会受到直接影响。

推迟不太重要的内容的另一种方法是在其上应用延迟加载脚本。 同样,WP Rocket 可以轻松帮助您做到这一点。 让我们看看如何。
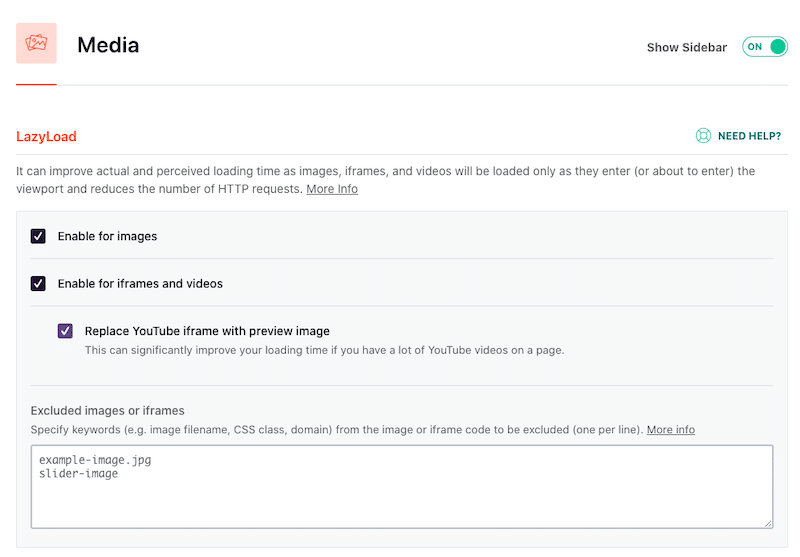
6.实现延迟加载
延迟加载的基本思想是仅在用户需要内容时加载图像或 iframe:他们不必等待所有元素加载。 手动启用和禁用延迟加载可能是一项耗时的任务。 WP Rocket 可以帮助您节省时间并在需要时自动应用延迟加载脚本。

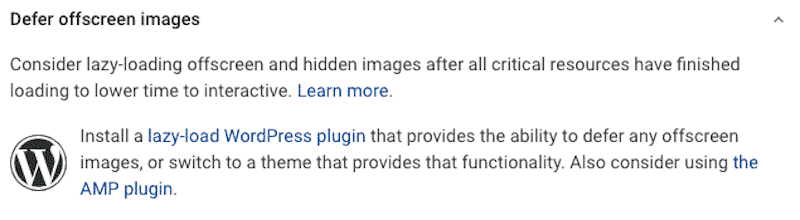
还有一次,WP Rocket 帮助改进了 Core Web Vitals 并根据 PageSpeed Insights 的建议获得了不错的分数。 PSI 建议我们使用延迟加载并推迟屏幕外图像,以便为首屏图像腾出空间。

7. 预加载预取和预连接
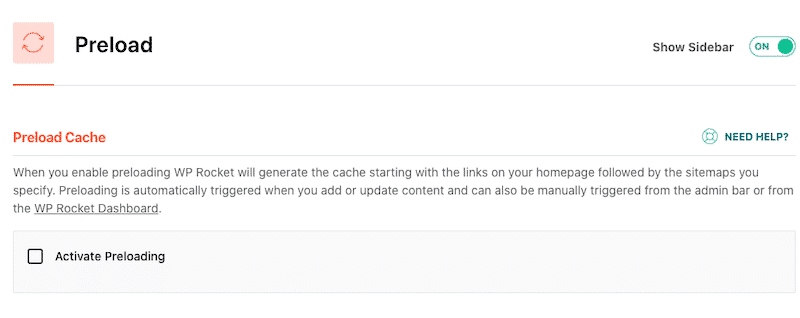
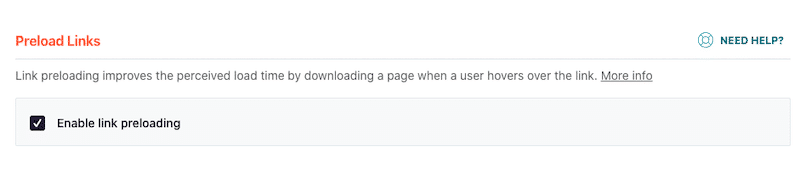
在“预加载”菜单下,WP Rocket 为您提供了四个预加载选项,分别是预加载缓存、预加载链接、预取 DNS 请求和预加载字体。 其中一些与 Kinsta 一起使用不会有用,所以让我们充分利用这些选项:
预加载缓存:不要选中此选项。 它会降低性能。

链接预加载:当用户将鼠标悬停在链接上时,此选项开始下载页面。 这增加了用户感知的加载时间。

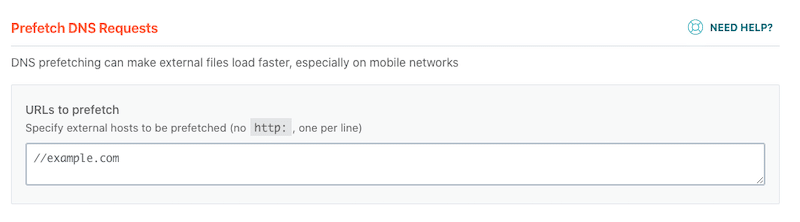
预取 DNS 请求:此功能将为您的移动网站带来一点推动力。 DNS 预取是通过在用户点击任何内容之前在后台解析域名来提高网站性能的好方法。

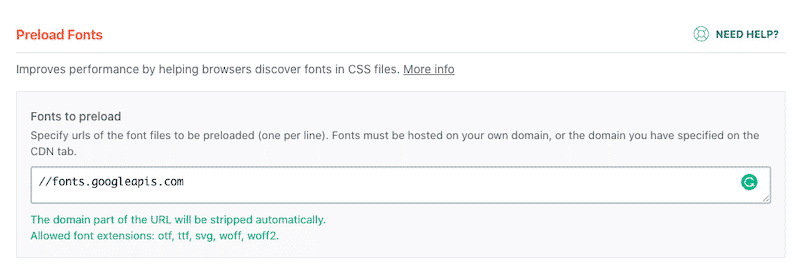
预加载字体:此选项允许 Web 浏览器在您的 CSS 文件中发现字体之前发现它们。

WP Rocket 应用属性 rel=”preload” 这是 PageSpeed Insights 的另一项建议,以维持健康的 FCP 和 LCP,如下所示:

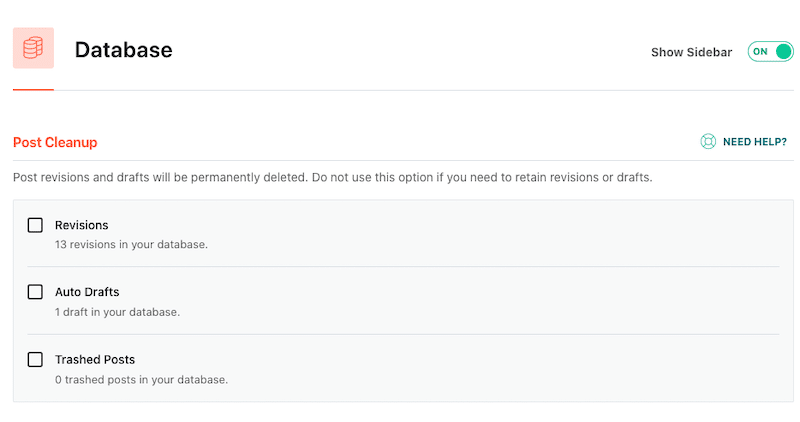
8. 数据库优化
在“数据库”菜单下,WP Rocket 为您提供了所有工具,可让您的帖子和评论保持最佳状态。 您可以选择对帖子、评论、瞬态和数据库表执行清理。 如果您愿意,您也可以安排清理工作。

所有数据库优化选项都适用于 Kinsta,它们还使用 Innodb 提供此功能。
9. 其他优化功能
还有更多。 WP Rocket 附带许多其他功能来提高您网站的速度。 这是激活 WP Rocket 后您的 WordPress 网站发生的情况:
- GZIP 压缩已激活,这意味着您的文件大小会减小,您的访问者可以更快地访问您的内容。
- 减少了 HTTP 请求的数量,这使您的站点加载速度更快。
- 仅在需要节省带宽时才加载您的媒体文件
- 添加了图像缺少的宽度和高度属性。 这有助于防止布局变化、提高您的 CLS 分数并提供更好的用户体验。 .
- 以及更多针对 WordPress 的速度优化。
如何使用 Kinsta + WP Rocket 加速您的网站
如果您的 WordPress 网站托管在 Kinsta 上并激活了 WP Rocket,那么您将增加您的网站以光速运行的机会。
让我们进行性能审计。
我们将使用 Google PageSpeed Insights 和 WebPageTest 来衡量移动性能。 我的测试站点是使用 Elementor 和 Astra 构建的旅行社。
场景 #1 – 我的测试站点托管在 Kinsta 上 – 没有 WP Rocket
使用 Google PageSpeed Insights(移动性能)
在不进行任何优化的情况下,我由 Kinsta 托管的测试站点在移动设备上仍然非常快(82/100)。 然而,我的一些 Core Web Vitals 变成了橙色。

完全加载的时间和请求数量是可以接受的,确认 Kinsta 是一个快速的托管服务提供商。

| KPI(移动性能) | 得分(无 WP 火箭) |
| 总成绩 | 82/100 |
| 满载时间 | 2.587 秒 |
| HTTP 请求 | 56 |
| FCP | 1.6 秒 |
| SI | 1.6 秒 |
| 液晶面板 | 1.9 秒 |
| TTI | 1.6 秒 |
| TBT | 20 毫秒 |
| CLS | 0.125 |
场景 #2 – 我在 Kinsta 上托管的测试站点 – 使用 WP Rocket
使用 Google PageSpeed Insights (移动性能)
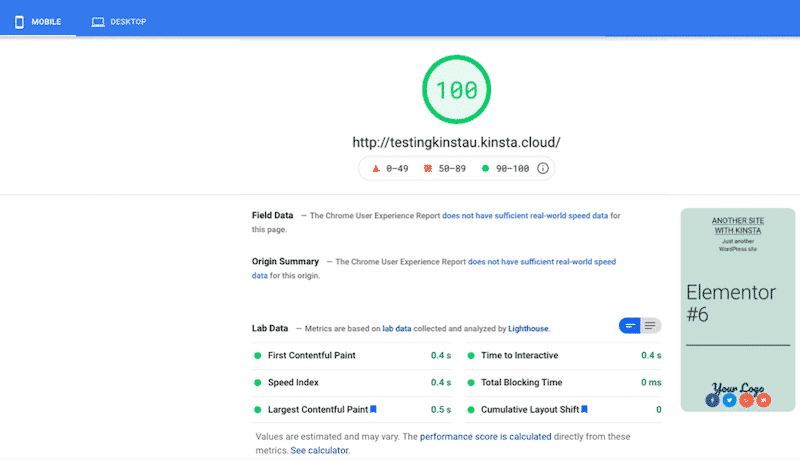
结果令人印象深刻:我们在 Lighthouse 上获得了 100/100! 我所有的 Core Web Vitals 都是绿色的,Cumulative Layout Shift 和 Total Blocking Time 已减少到 0。

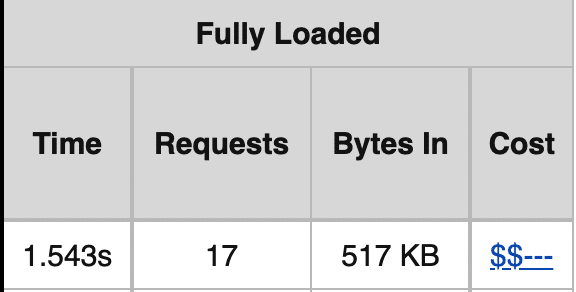
由于 WP Rocket(从 3.5 秒到 1.5 秒,从 56 个请求到 17 个),另外两个指标(HTTP 请求和完全加载时间)也显着减少。

这是我们在表格中总结的性能概述:
| KPI(移动性能) | 得分(没有 WP Rocket) | 得分(使用 WP Rocket) |
| 总成绩 | 82/100 | 100/100 |
| 满载时间 | 2.587 秒 | 1.543 秒 |
| HTTP 请求 | 56 | 17 |
| FCP | 1.6 秒 | 0.4 秒 |
| SI | 1.6 秒 | 0.4 秒 |
| 液晶面板 | 1.9 秒 | 0.5 秒 |
| TTI | 1.6 秒 | 0.4 秒 |
| TBT | 20 毫秒 | 0 毫秒 |
| CLS | 0.125 | 0 |
包起来
Kinsta 仅使用位于世界各地的高级数据中心为企业提供高级托管 WordPress 托管服务。 这可确保最佳正常运行时间,同时保护客户站点在使用高峰时段免受 DDoS 攻击或其他中断。
如果您将 Kinsta 与 WP Rocket 结合使用,您将获得两全其美:使用内置缓存解决方案和 WordPress 插件的快速托管,可提高您网站的性能并使您的 Core Web Vitals 走向绿色(Lighthouse 的 100/100 )!
| 使用 Kinsta 在移动设备上获得 82/100 | 使用 Kinsta 和 WP Rocket 在移动设备上获得 100/100 |
正如我们在绩效审计中看到的那样, WP Rocket 是提高 PageSpeed Insights 分数的最简单方法之一。
好消息是,您无需承担任何风险:购买 WP Rocket 时,您有 14 天的退款保证。
您是 Kinsta 和 WP Rocket 用户吗? 在下面的评论中告诉我们您的情况如何。
