WPForms + ChatGPT:如何发送 AI 生成的通知
已发表: 2023-04-07您知道可以通过将 WordPress 表单与 ChatGPT 连接来创建有用的自动化吗?
如今,各类企业都在使用 ChatGPT 来提高效率。
好消息是 WordPress 网站所有者现在还可以利用 ChatGPT 的独特功能来自动化流程。
在这篇文章中,我们将向您展示如何将您的 WordPress 表单与 ChatGPT 集成以帮助您完成日常业务任务。
立即将您的表单与 ChatGPT 连接
您可以将 ChatGPT 与 WordPress 连接吗?
是的,将 ChatGPT 与您的 WordPress 网站连接起来相当容易。
您只需要一个名为 Uncanny Automator 的第三方插件。 这个插件可以让你创建一个自动化连接 ChatGPT 和你的 WordPress 网站的一些其他插件,比如表单生成器。
建立连接后,您可以通过多种方式使用 ChatGPT 来帮助您更快地发展业务并简化流程。
如何通过 ChatGPT 使用 WordPress 表单
使用下面的快速链接可以轻松浏览此 WordPress ChatGPT 集成分步教程。
在本文中
- 1.安装需要的插件
- 2. 创建一个新的 WordPress 表单
- 3. 将字段添加到您的表单
- 4. 创建一个 Uncanny Automator 帐户
- 6. 将 Uncanny Automator 与 ChatGPT 连接
- 7. 设置自动化操作
- 8. 使用 ChatGPT 生成的响应
- 9. 发布你的表格
1.安装需要的插件
首先,您需要安装 WPForms 插件。 WPForms 是最强大但对初学者友好的 WordPress 表单构建器插件。 它在 WP.org 上的评分为 4.9,是所有表单插件中最高的。
WPForms 拥有超过 600 多个表单模板的广泛库,使表单构建过程非常方便。 最重要的是,它可以与大量营销服务轻松集成,现在还可以与 ChatGPT 集成。
我们建议获取 WPForms Pro 许可证以解锁您发展业务所需的顶级高级功能。

有关安装插件的说明,请参阅我们的 WPForms 安装指南。
我们将使用 WPForms 来构建我们的 WordPress 表单。 但是我们需要另一个插件来充当 WPForms 和 ChatGPT 之间的网关。
这个插件是 Uncanny Automator。

所以当你在做的时候,继续下一步安装 Uncanny Automator。
出于本文的目的,我们将使用 Uncanny Automator 的免费版本,但您可能希望稍后升级以解锁用于集成的其他触发器和操作事件。
2. 创建一个新的 WordPress 表单
既然我们有了所需的插件,我们就可以开始了。
对于本教程,我们将创建一个新员工表单并将其与 ChatGPT 连接。 然后,我们会让 ChatGPT 在提交表单后自动向每位新员工发送一封独特的电子邮件,欢迎他们加入团队。
听起来不错?
但要做到这一点,我们必须首先构建一个表单。 打开您的 WordPress 管理面板并导航至WPForms » Add New 。

这将带您进入表单设置屏幕。 在屏幕顶部,您可以为您的表单输入一个名称,以便您稍后可以通过仪表板中的给定名称轻松找到它。
之后,您可以选择一个表单模板。 虽然我们有一个内置的新员工模板,但它比我们现在需要的表单要高级一些。
因此,我们将从头开始创建一个更简单的表单,以使集成尽可能简单。
在表单设置屏幕上命名您的表单后,单击创建空白表单。

您现在会发现自己位于表单生成器中,您可以在其中开始向表单添加字段。
出色的! 让我们向这个表单添加一些字段。
3. 将字段添加到您的表单
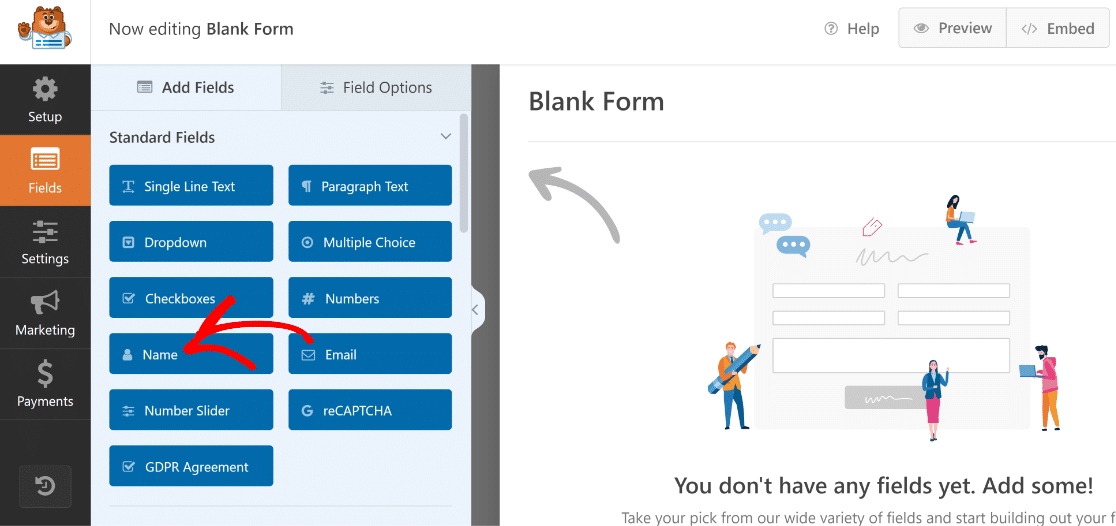
使用 WPForms 将字段插入表单非常容易。 只需将光标移动到左侧窗格,然后单击您需要添加的字段。 如果您想要更好地控制字段在表单中的显示位置,您也可以拖放该字段。
两个最重要的字段是Name和Email 。 因此,让我们从添加这些开始。

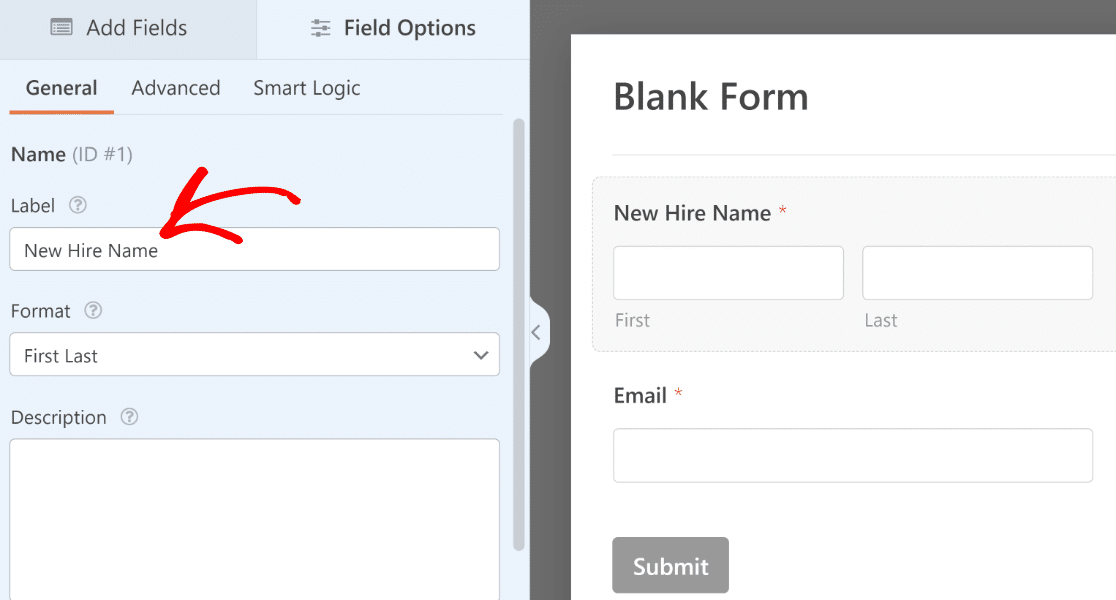
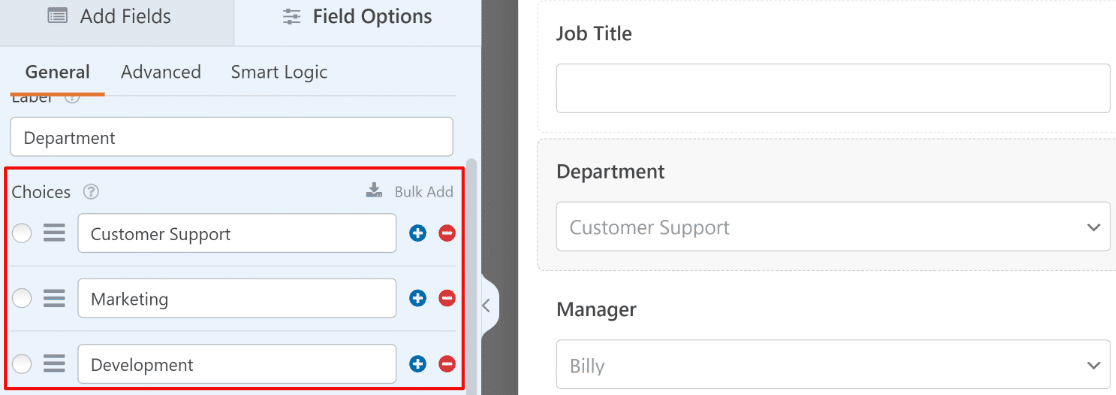
您可以轻松更改任何字段的名称。 我们会将姓名字段重命名为“新员工姓名”。 将字段添加到表单后,只需单击该字段即可打开其“字段选项”,然后在“标签”选项下输入字段的新名称。

接下来,让我们在重命名之前添加以下字段,就像我们重命名上面的字段一样:
- 职位名称(单行文本)
- 部门(下拉)
- 经理(下拉)
- 开始日期(日期/时间)

对于下拉字段,您可以通过单击该字段以打开字段选项并在“选择”部分下为每个选项输入文本来添加可选选项。

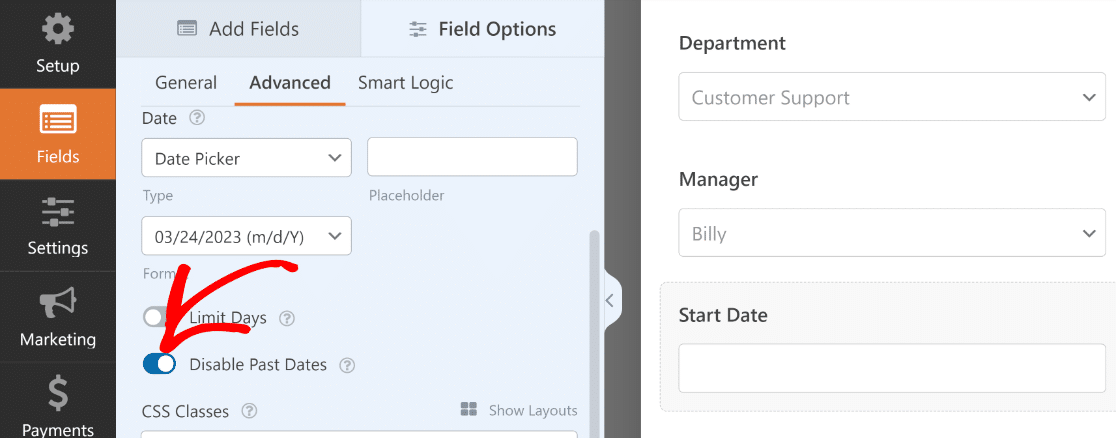
对于日期/时间字段,我们使用日期格式,因为我们不需要时间字段。 您可以从Field Options » General更改格式。

如果需要,您还可以禁用过去的日期,以便日期选择器字段仅显示当前和未来的日期以供选择。
您可以在“字段选项”的“高级”选项卡中找到此设置。 使用禁用过去日期切换按钮来禁用所有过去的日期。

完美的! 我们已经为这个表单添加了我们需要的所有字段,它几乎准备好了。
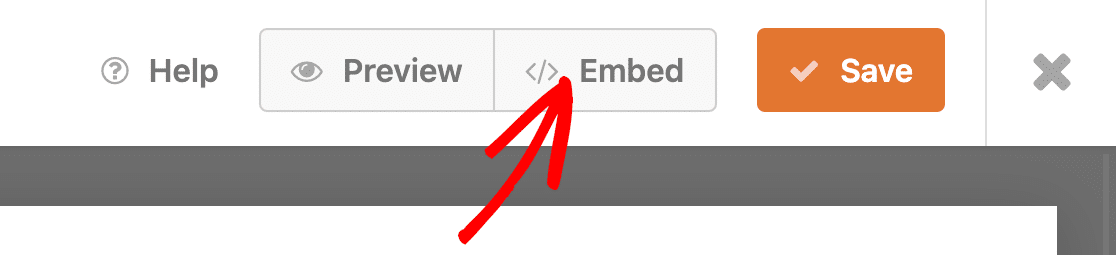
现在是保存表单的好时机,这样我们就不会丢失所做的任何更改。 您可以在表单生成器顶部找到保存按钮,在嵌入按钮旁边。

我们现在已经完成了表单的构建。 在下一步中,是时候开始将此表单与 ChatGPT 连接的过程了。
4. 创建一个 Uncanny Automator 帐户
在将 ChatGPT 连接到您的 WordPress 网站之前,您首先需要拥有一个活跃的 Uncanny Automator 帐户。
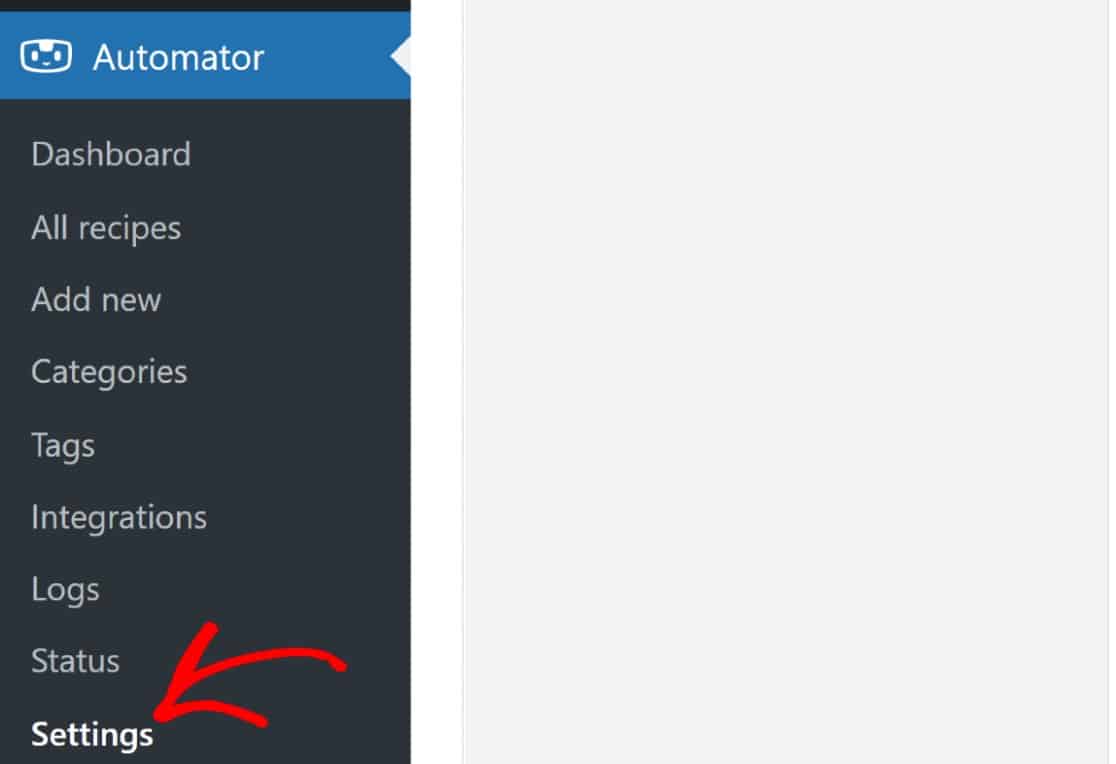
从您的 WordPress 仪表板中,选择Automator » 设置。

这将带您进入设置的许可证部分。 单击“连接您的站点”按钮继续。

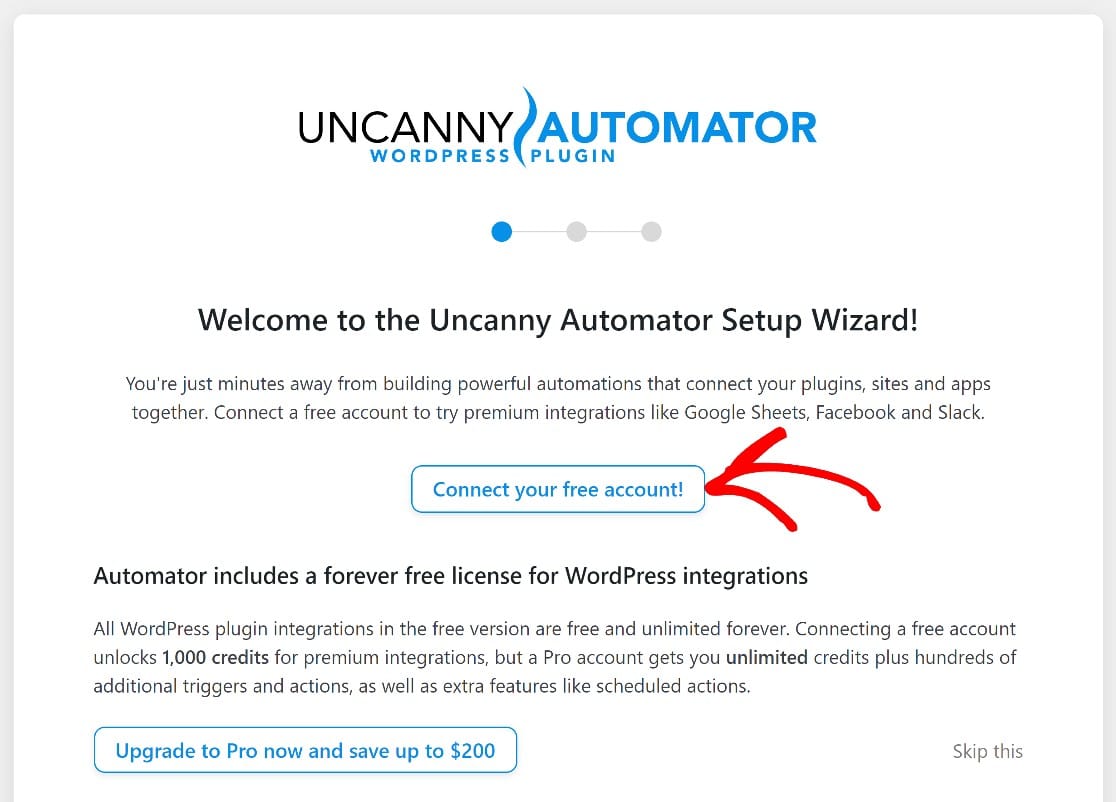
只要按下该按钮,就会出现一个新的弹出窗口。 选择“连接您的免费帐户”按钮并按照屏幕上的说明创建您的免费 Uncanny Automator 帐户并将您的网站与其连接。

成功创建帐户后,您可以开始创建自动化配方。
5. 设置自动化触发器
在 Uncanny Automator 中,每个自动化都称为“配方”。 每个食谱都有两个组件:一个触发自动化的插件和另一个根据触发事件完成操作的应用程序或插件。
您可以直接从 WordPress 仪表板创建 Uncanny Automato 食谱。 在管理菜单中,将光标悬停在Automator上,然后按Add New 。

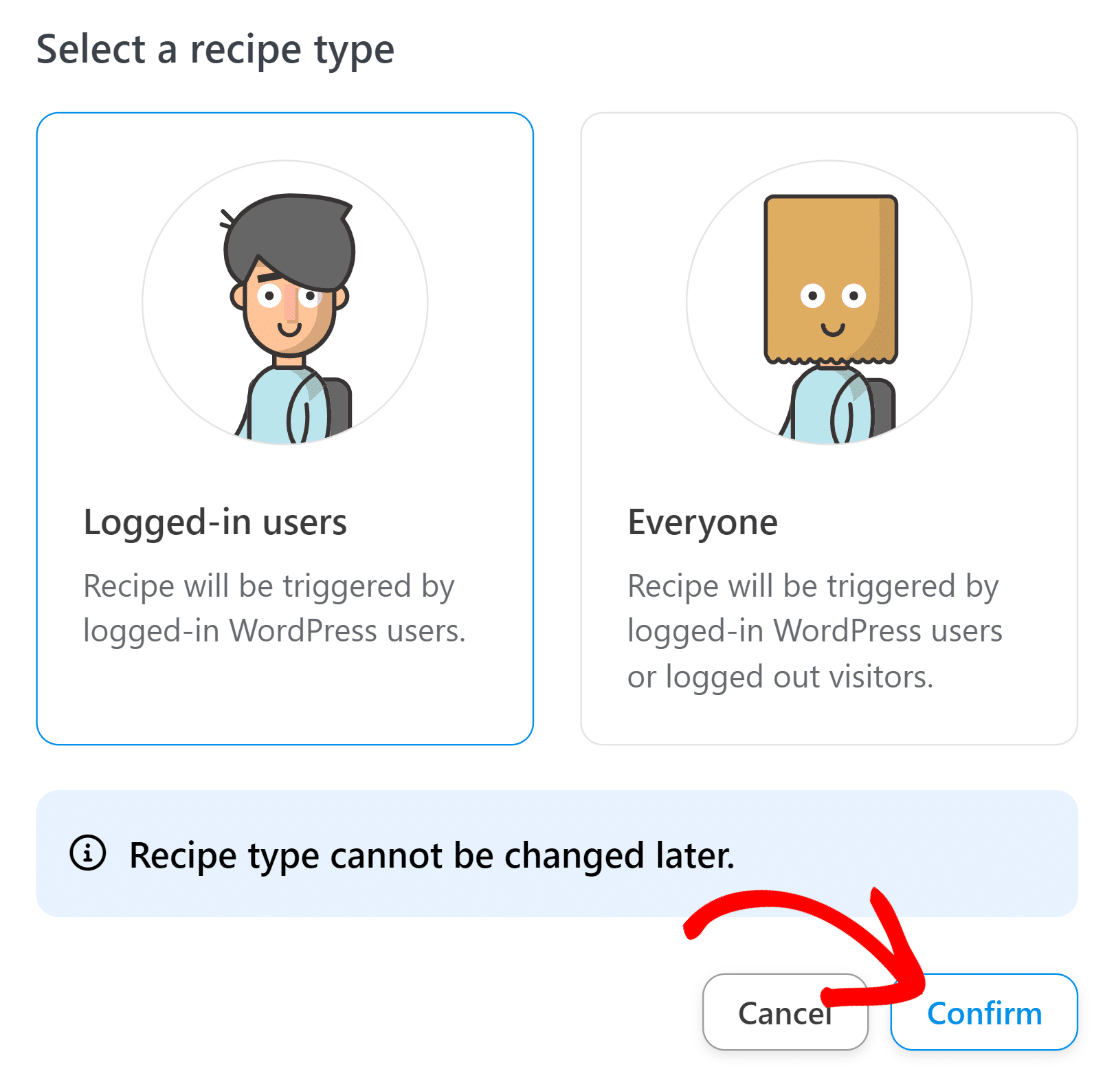
您现在将被带到食谱编辑器屏幕。 在这里,选择您的食谱类型。 Uncanny Automator 允许您根据可以启动配方的用户类型来选择配方。
由于我们假设公司内部将使用我们的表单向新员工发送自动电子邮件,因此我们将选择登录用户选项。 这将确保仅当授权登录人员提交此表单时才会触发自动化。
但是,您可以根据需要自由选择任何一种类型。 选择食谱类型后,单击底部的“确认”继续。

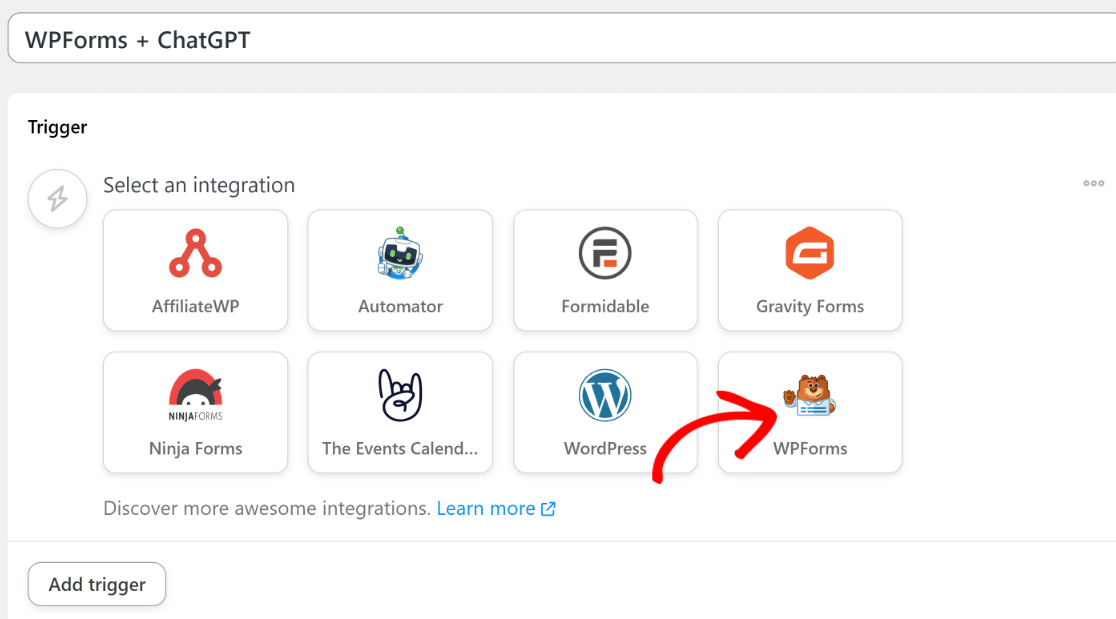
现在,您可以为这个食谱命名并选择您的 tripper 插件。 由于我们使用 WPForms 构建表单,因此我们将选择 WPForms 作为触发器。

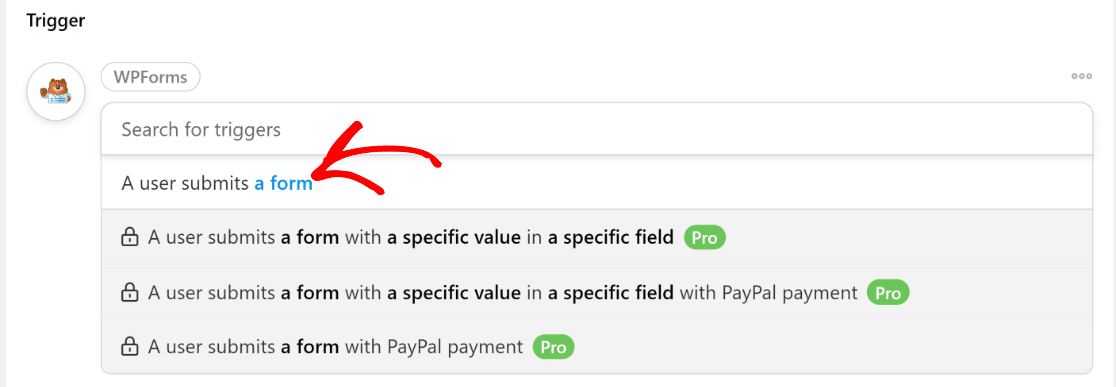
从可用选项中选择触发事件。 在包括这种情况在内的大多数情况下,“用户提交表单”触发器都可以正常工作。

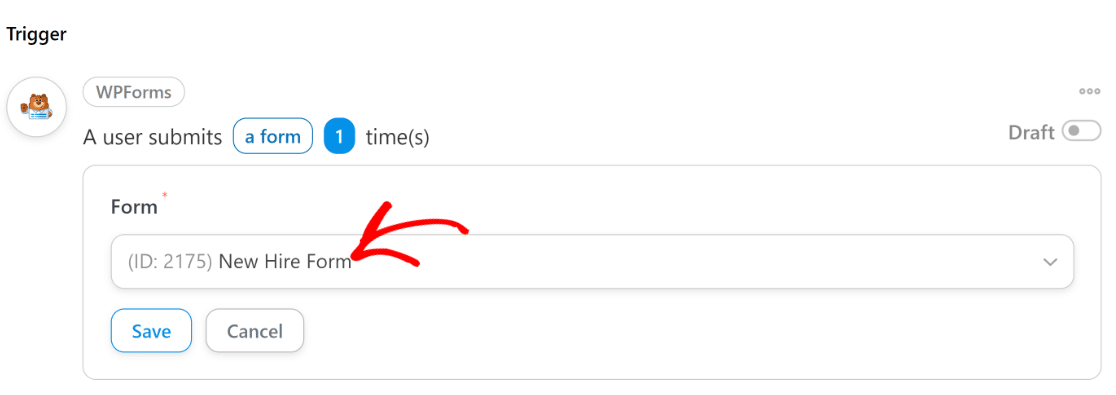
选择完触发事件后,您现在必须选择触发此自动化的特定表单。 您需要在此处选择您在上一步中创建的表单。
在我们的案例中,此表格称为新员工表格。 因此,我们将使用下拉菜单来选择此表单。

完成后按保存按钮。
此时,您已成功设置触发事件。 让我们继续将 Uncanny Automator 与 ChatGPT 连接起来。
6. 将 Uncanny Automator 与 ChatGPT 连接
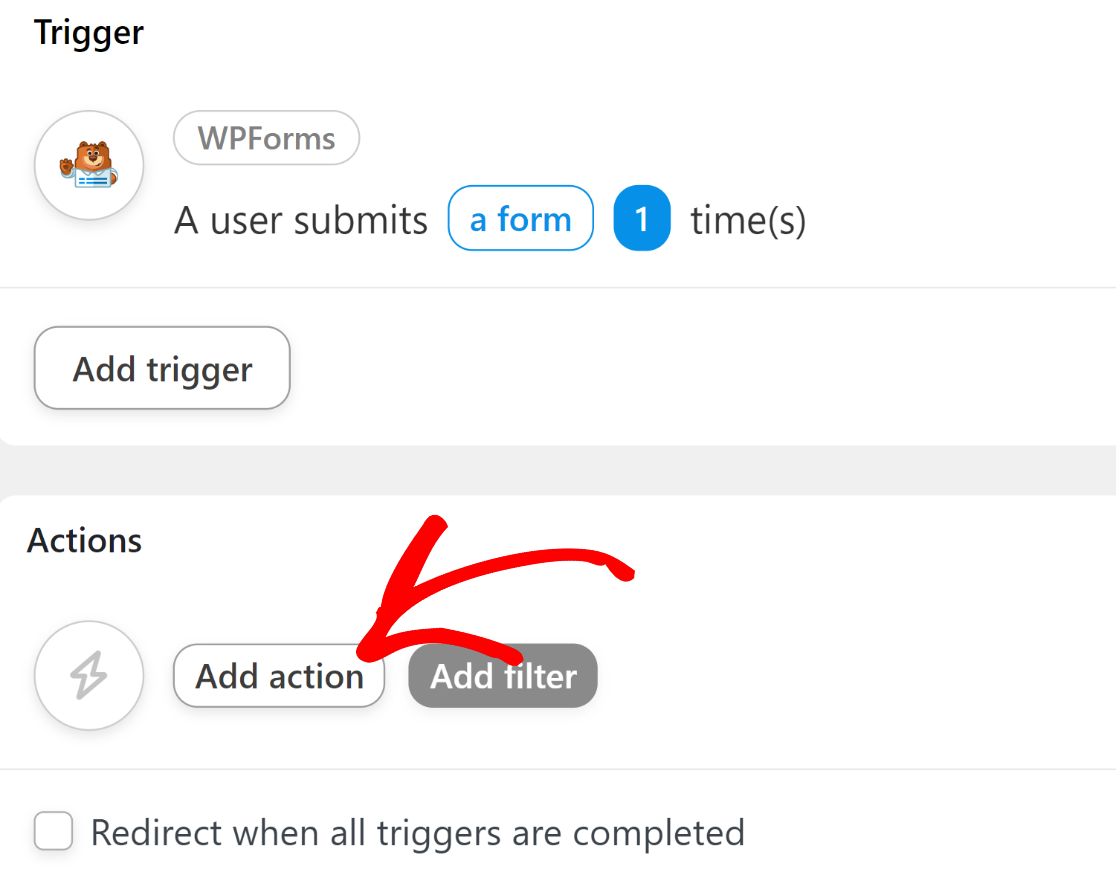
向下滚动并单击“添加操作”按钮以开始设置自动化的操作事件。

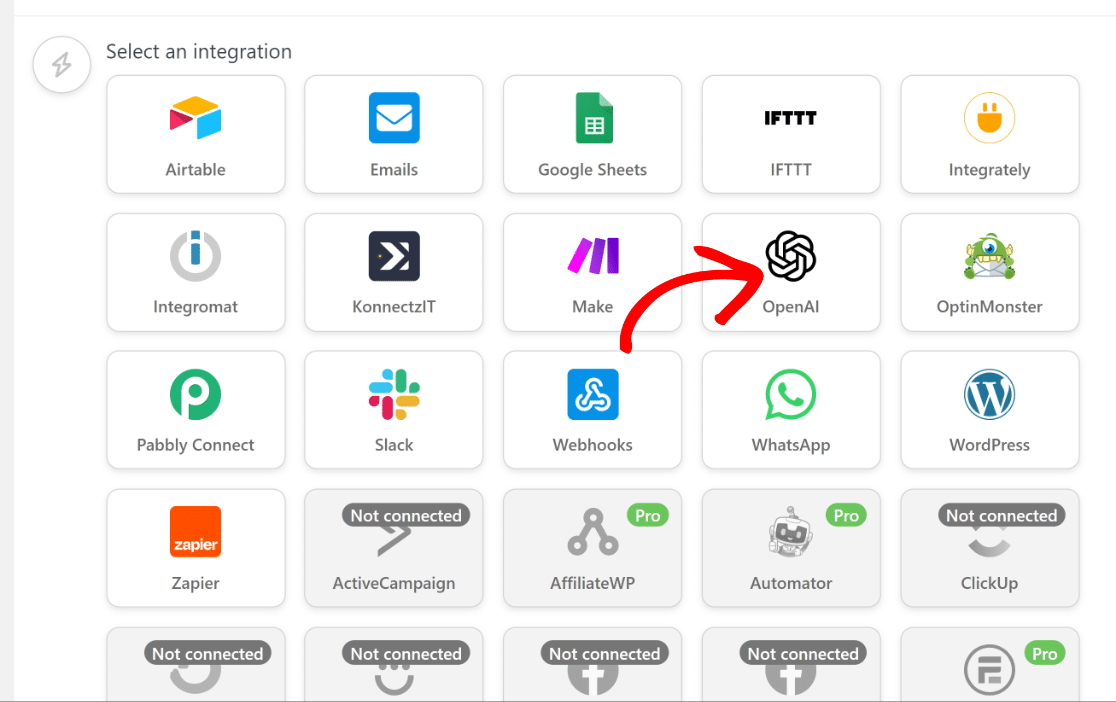
完成后,将打开一个列表,其中包含您可以与 WPForms 集成的所有可用应用程序。 在此列表中查找 OpenAI 图标并单击它。

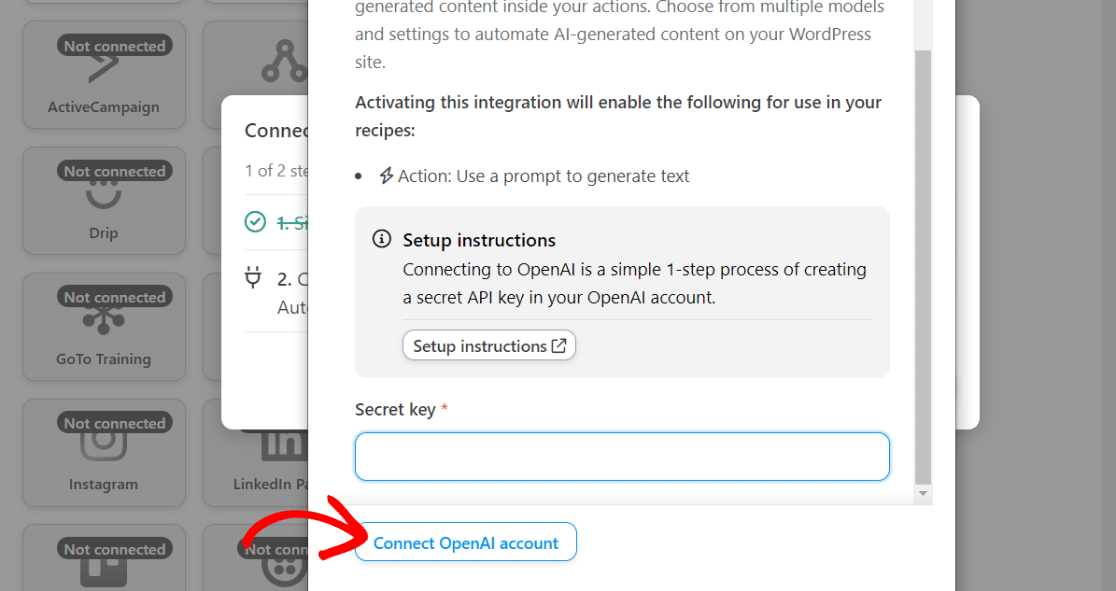
单击该图标后,屏幕上会出现一个新的弹出窗口,要求您将 OpenAI 帐户与 Uncanny Automator 连接。 单击“连接帐户”选项以继续。

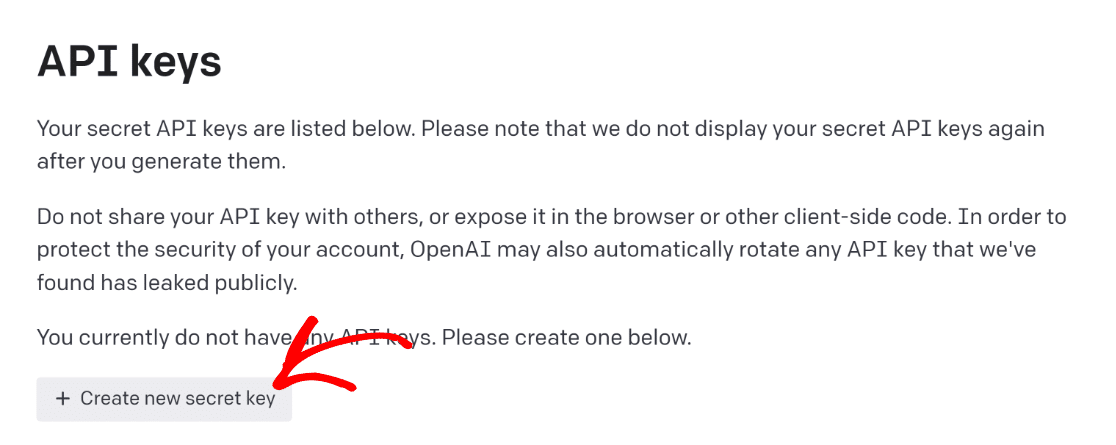
在这里,您需要输入 OpenAI 的秘密 API 密钥。 要找到你的密钥,首先,确保你有一个 OpenAI 帐户。 如果您拥有一个帐户,只需在新的浏览器选项卡上访问此链接即可访问您的 OpenAI 密钥页面。
单击“创建新密钥”按钮。


单击剪贴板图标以复制您的 API 密钥。 返回到您设置 Uncanny Automator 配方的上一个浏览器选项卡,并在模式中输入您的秘密 API 密钥。 然后,按连接 OpenAPI 帐户按钮。

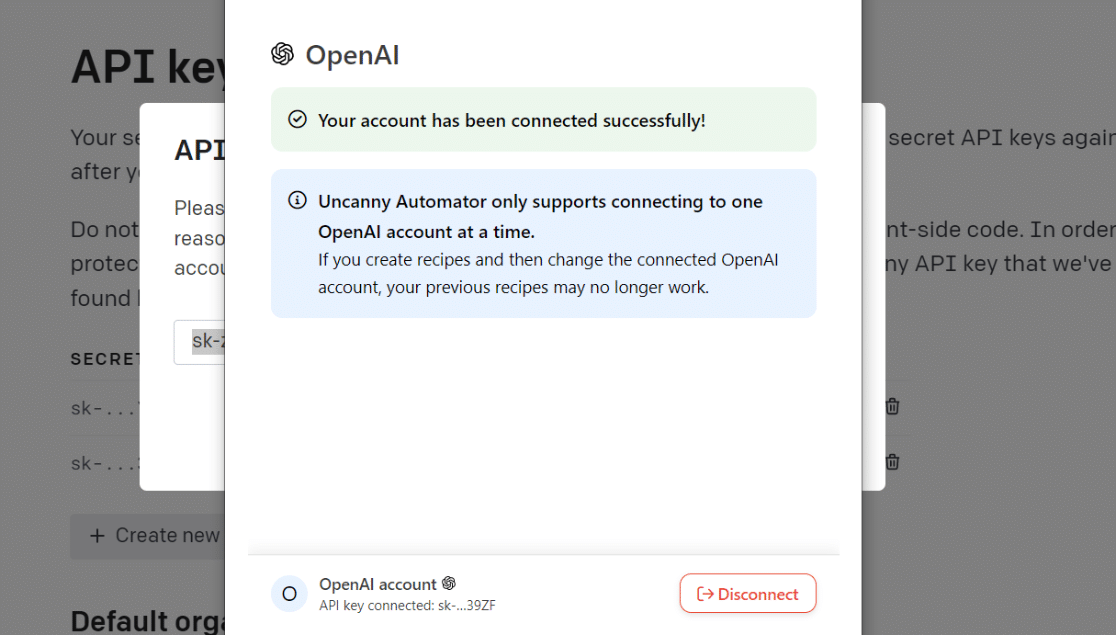
连接后,您将收到一条成功消息,确认 OpenAI 现在已准备好与 Uncanny Automator 一起使用。

现在,我们可以自由地将 ChatGPT 设置为我们的自动化操作。
7. 设置自动化操作
将您的 ChatGPT 帐户与 Uncanny Automator 连接后,返回到配方编辑器屏幕。 这一次,OpenAI 图标将不再灰显,表示可以使用了。
单击OpenAI图标。

这将弹出一个下拉列表,其中包含可用的 OpenAI 操作选项列表。 选择“使用提示通过 GPT 模型生成文本”选项。

现在,您会看到几个选项出现,让您可以控制 ChatGPT 模型的行为:
- 模型:如果您选择了我们上面推荐的操作选项,您将只能访问 GPT-3,这是 OpenAI 目前可用的最佳语言模型。 如果您在 Uncanny Automator 免费版中选择不同的动作选项,您还可以在 Curie、Babbage 和 Ada 模型之间进行选择。 对于本教程,我们建议将此选项保留为默认值。
- 温度:此设置可让您控制 GPT-3 生成的响应的随机程度。 您可以输入 0 到 2 之间的值。如果您不确定,最好将其保留为默认值 1。
- 最大长度:该字段接受最大数量的令牌。 OpenAI 根据标记来计算长度,标记是“意义”而不是单词的单位。 根据 OpenAI 的说法:“您可以将标记视为单词的片段,其中 1,000 个标记约等于 750 个单词。” 同样,您可以将此字段留空以使用默认值。
- 系统消息:在这里,您可以输入任何说明或向 GPT-3 提供有关您期望的响应类型的其他上下文。
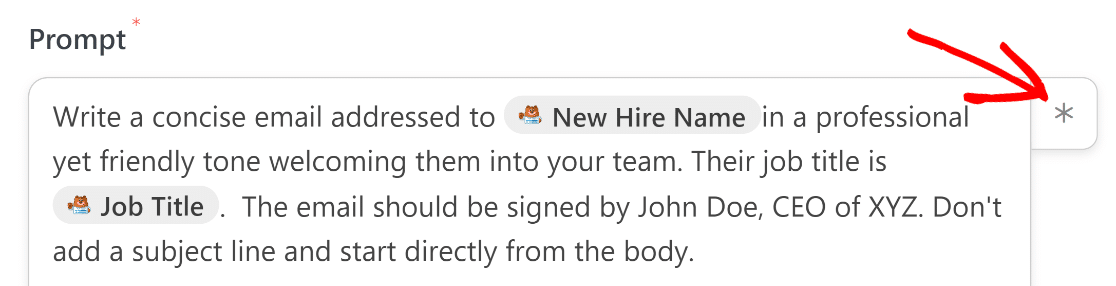
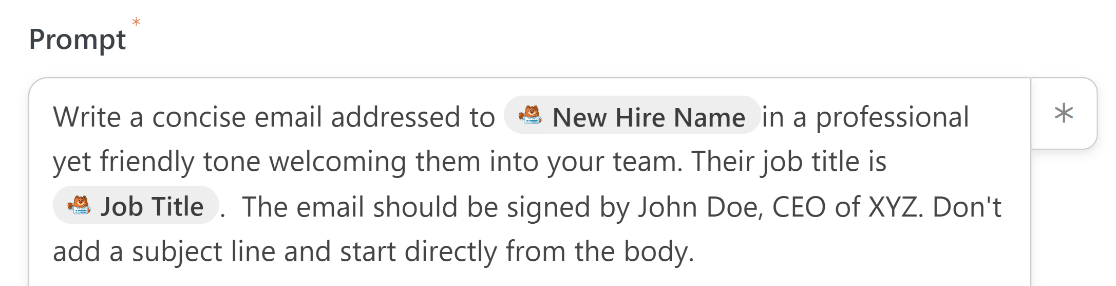
- 提示:这是这些设置中最重要的部分。 GPT-3 将使用您编写的任何内容作为提示来生成并返回给您的响应。
这是我们使用的系统消息和提示:

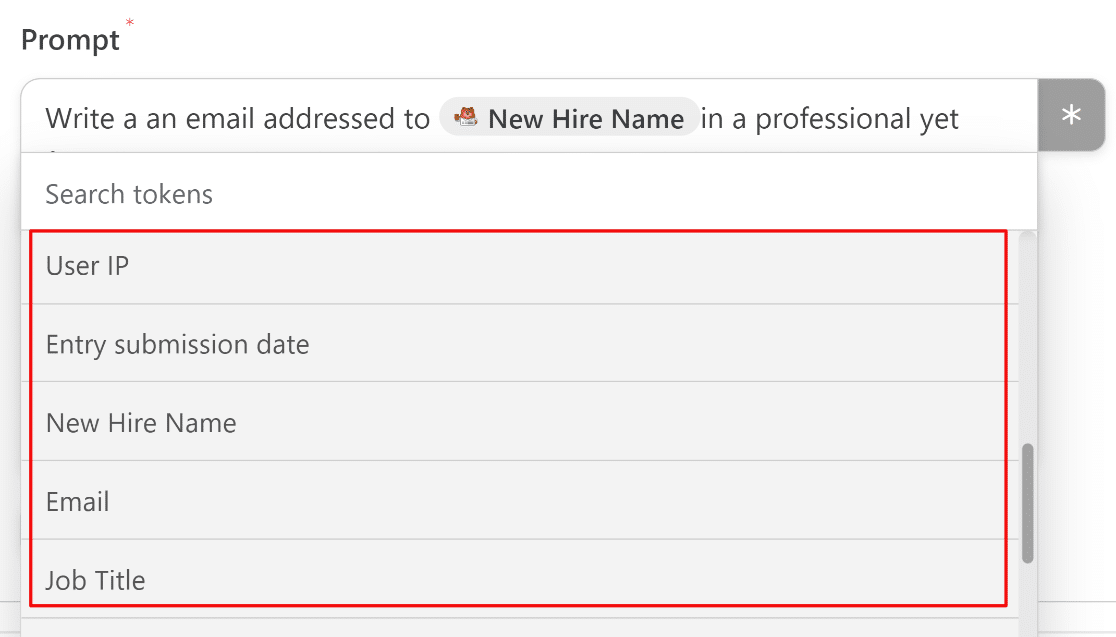
您可能会注意到提示中包含一些直接从我们之前作为触发器连接的表单中提取的数据。
这是此集成最酷的功能,因为您可以通过添加来自每个表单条目的实际数据来个性化您的电子邮件。
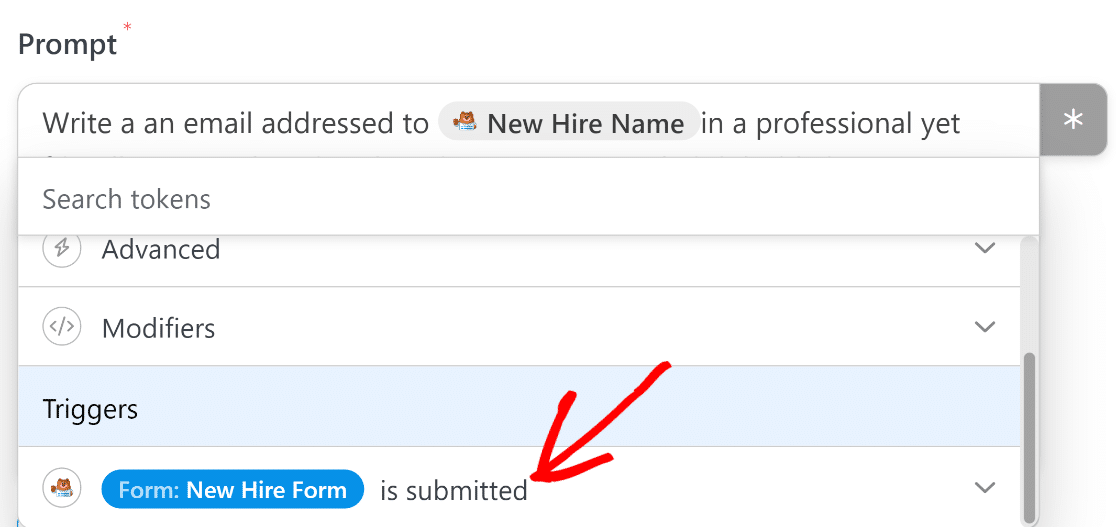
要从表单中获取数据并将其添加到您的提示中,只需按提示字段旁边的星号 ( * ) 图标。

当模式打开时,向下滚动并选择您之前设置的触发事件。

现在,您可以直接从添加到表单的任何字段中提取数据,只要有一些额外的元数据(如用户 IP)即可。

完成后,按保存。
8. 使用 ChatGPT 生成的响应
现在您已经设置了与 ChatGPT 的集成,最后一步是以某种对您有帮助的方式使用生成的文本。
在我们的场景中,我们使用此集成让 ChatGPT 生成电子邮件并将其发送给预期的收件人。 但是,ChatGPT 无法发送电子邮件,因此我们需要一个单独的操作来处理电子邮件发送过程。
为此,我们将在 Uncanny Automator 中设置第二个动作。 只需单击您刚刚创建的 OpenAI 操作下的添加操作按钮。

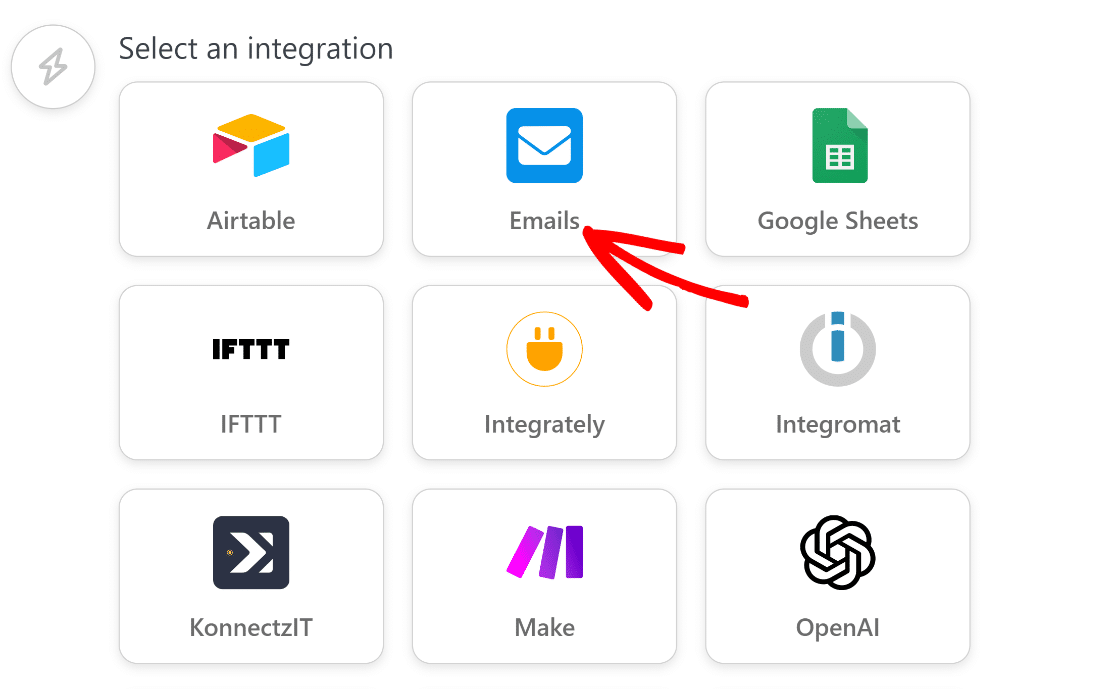
和以前一样,您现在会看到可用于集成的应用程序列表。 这次,单击电子邮件。

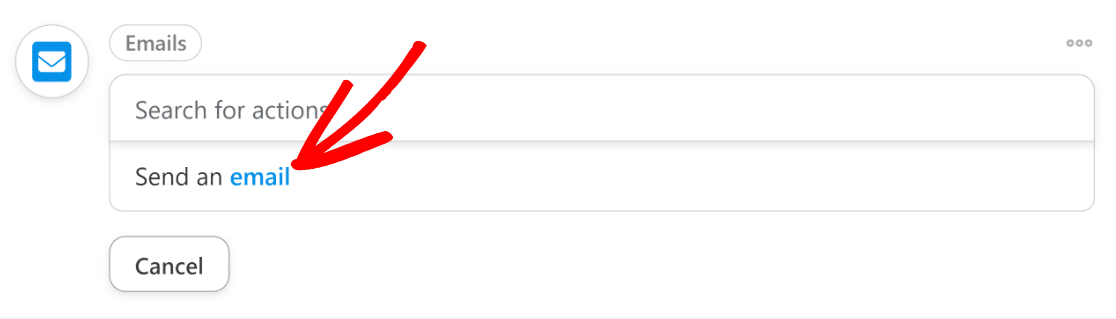
完成后,单击“发送电子邮件”操作项。

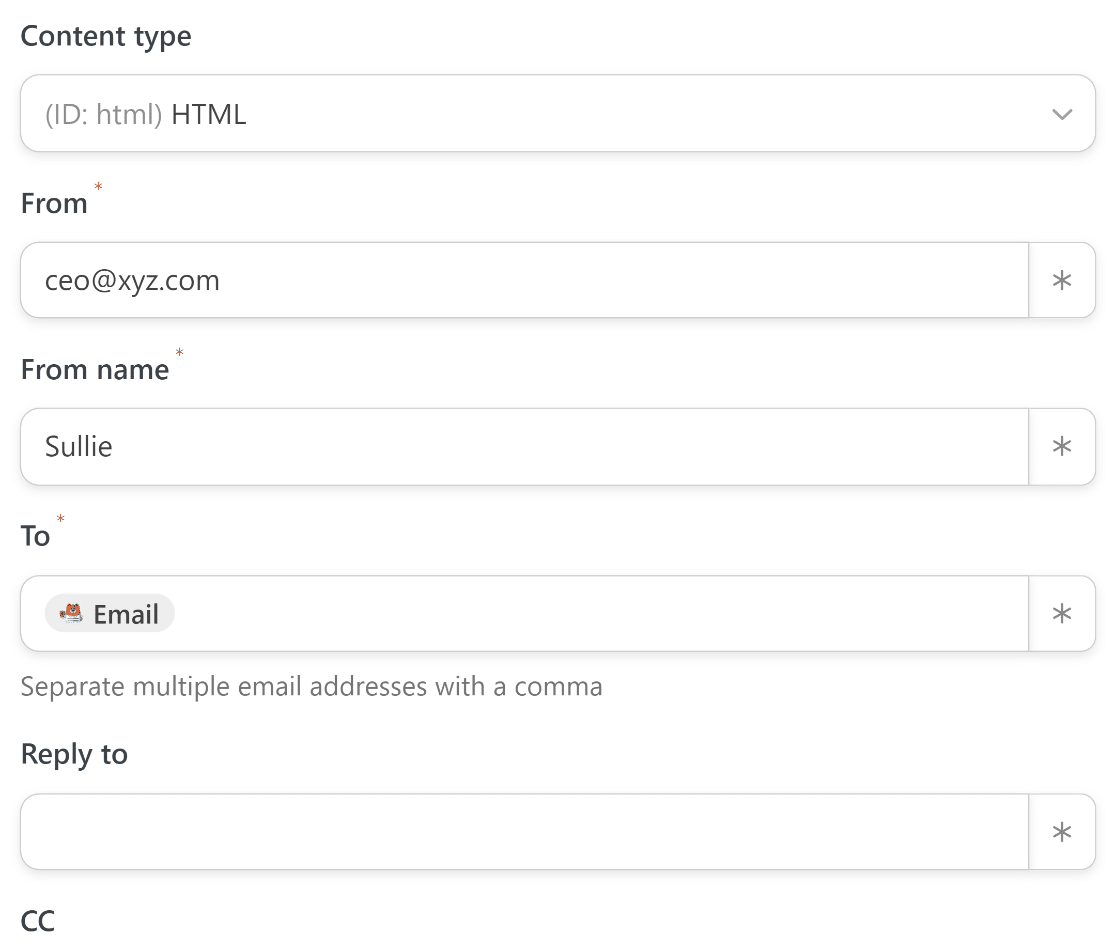
填写字段以配置您的电子邮件设置。 确保在“收件人”字段中使用表单中的“电子邮件”字段。 您可以通过单击字段右侧的星号 (*) 按钮并从表单触发器选项中选择电子邮件来完成此操作,就像我们在前面的步骤中所做的那样。

进一步向下滚动以找到电子邮件的主题和正文字段。 首先,为主题输入合适的文本。
因为我们只能整体获得 ChatGPT 的完整响应,所以我们不能仅从其响应中提取主题行以在主题字段中使用它。
相反,出于本教程的目的,我们将使用固定的、手动编写的主题行。

对于正文,我们需要根据我们在上一步中设置的提示,提取 ChatGPT 为我们生成的电子邮件文本。
您可能已经注意到,我们之前指示 ChatGPT 不要在其回复中插入主题行。

这样,我们可以确保它返回的文本不会在电子邮件正文中意外提及主题行。
现在,我们只需要将 ChatGPT 的文本插入到电子邮件正文中。
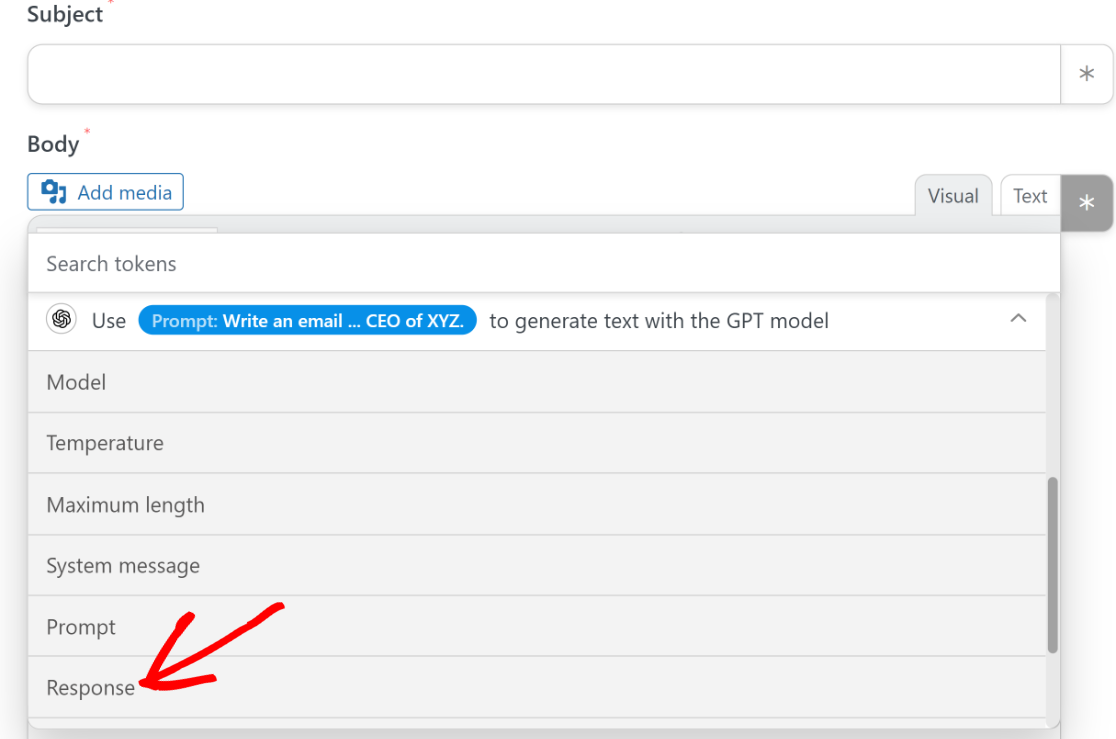
再次点击“正文”字段旁边的星号 ( * ) 按钮,打开您可以从 ChatGPT 使用的可用数据列表。
因为我们在这里只需要 ChatGPT 的基于提示的响应,所以我们将在 GPT 模型操作下拉列表下选择响应输出。

当您对所有内容感到满意时,请继续并按保存。

我们快完成了! 现在剩下的就是发布我们在第 3 步中创建的表单。
9. 发布你的表格
对于最后一步,只需返回您的主 WordPress 仪表板并转到WPForms » All Forms 。

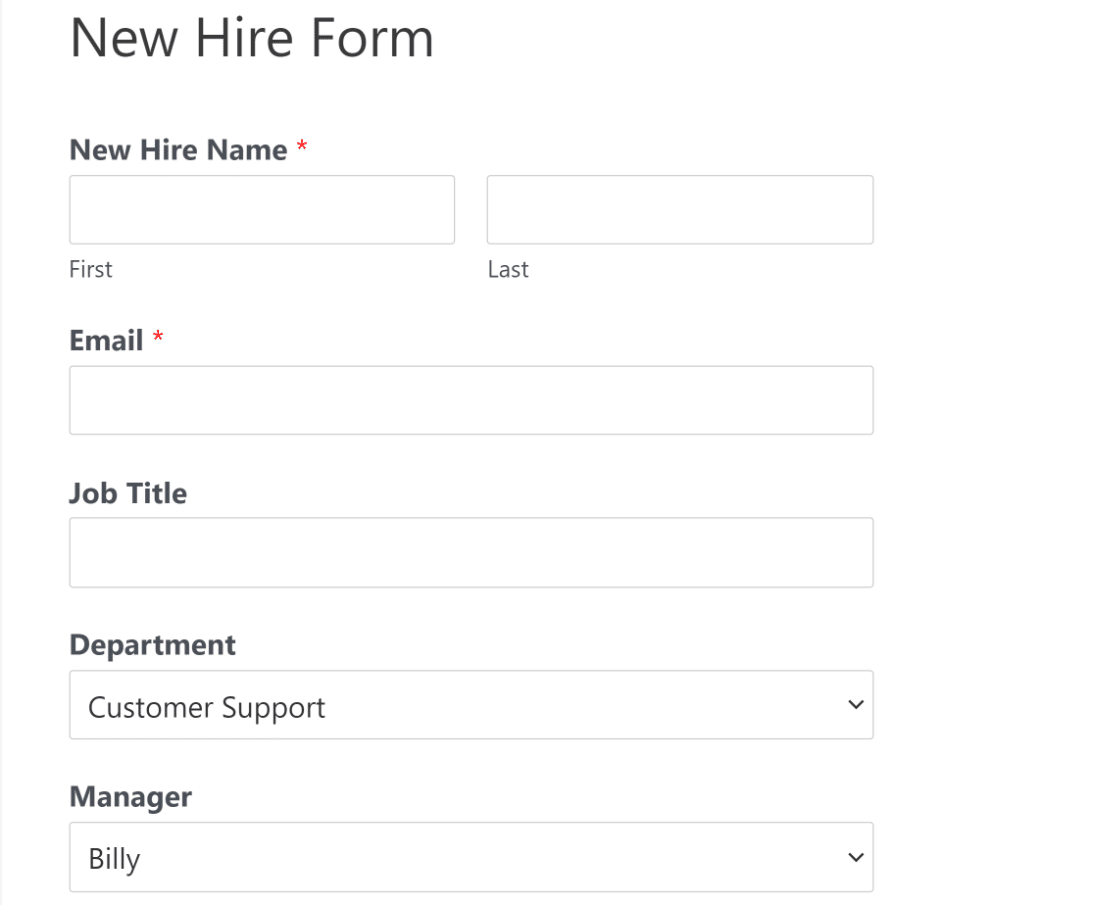
从该列表中选择您之前创建的表单以在构建器中访问它。 进入后,单击顶部的“预览”按钮。

这将带您预览表单,您可以在其中对其进行测试。 这是一个很好的点,可以用属于您的电子邮件地址填写一个虚拟条目,然后按提交以启动自动化。
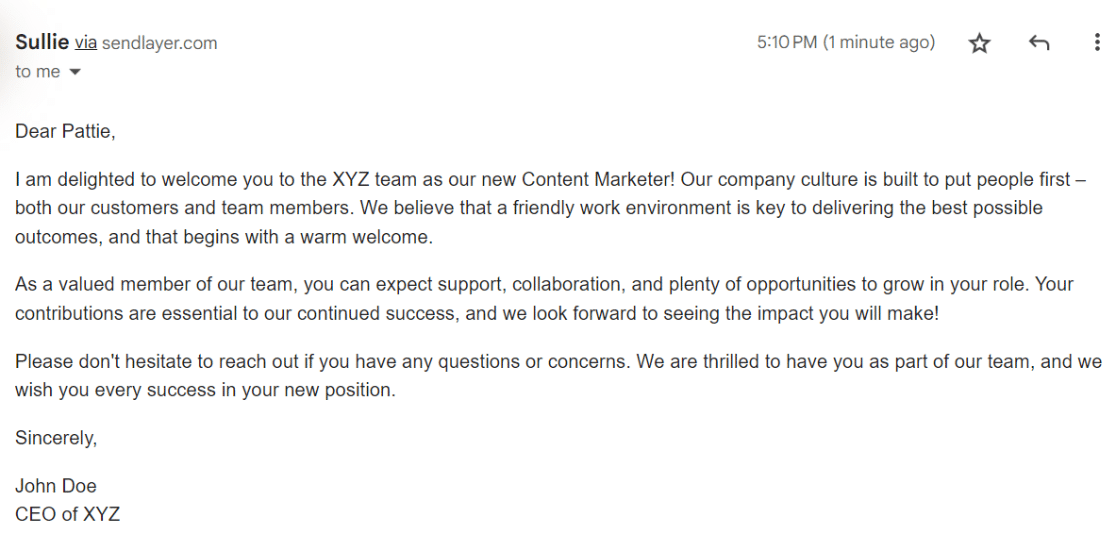
如果集成设置正确,您将收到一封来自 ChatGPT 的书面回复(在我们的例子中,这是一封欢迎电子邮件)。
完成测试和预览表单后,再次返回表单生成器并按嵌入。

这将打开一个模态窗口,询问您是要将表单嵌入到现有页面还是新页面。
我们会将表单嵌入到新页面中,尽管任一选项的过程几乎都是一样的。

您现在需要为新页面命名。 给它一个合适的名字后,点击Let's Go按钮继续。

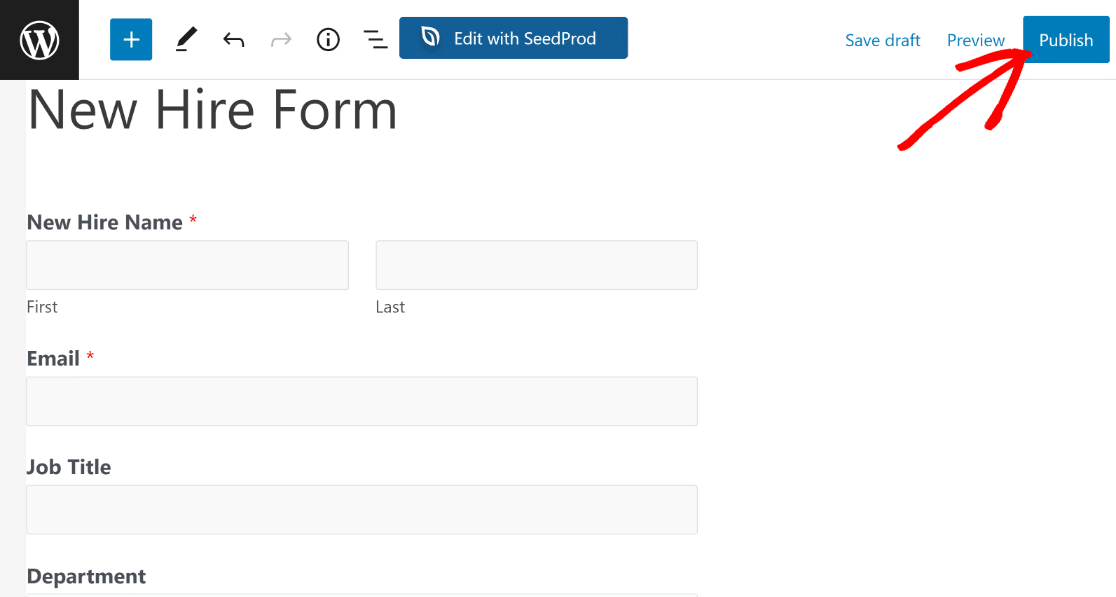
当你按下那个按钮时,你会发现自己在你的 WordPress 编辑器中,表单已经使用一个块嵌入其中。
这是最后一次查看您的表格并确保一切都令您满意的好地方。 准备就绪后,按顶部的“发布”按钮启动集成了 ChatGPT 的 WordPress 表单。

您现在可以享受使用此表单触发 AI 生成的电子邮件通知的乐趣。

这是 ChatGPT 根据我们使用的提示发送给我们的 AI 生成的欢迎电子邮件:

不是很完美吗?
这只是您可以使用 WPForms + ChatGPT 集成实现的一个示例。 您可以自由探索、试验和调整此集成以满足您的特定业务需求。
就是这样! 您已经学习了如何将您的 WordPress 表单与 ChatGPT 连接。
接下来,尝试更多 Aweomse ChatGPT 集成想法
有很多创造性的方法可以让您充分利用 WPForms 和 ChatGPT 之间的连接。
一种方法是使用我们的猫收养表单模板,让 ChatGPT 发送一封确认电子邮件,其中包含关于猫的随机趣闻。 虽然 ChatGPT 在一段时间后用完了独特的回复,但您仍然可以增加通过电子邮件发送的事实的多样性,让采用者感兴趣!
立即将您的表单与 ChatGPT 连接
准备好构建表单了吗? 今天开始使用最简单的 WordPress 表单生成器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程和指南。
