WPGetAPI 评论:将 WordPress 连接到 API
已发表: 2023-06-26正在寻找更简单的解决方案来将您的 WordPress 网站与外部 API 集成?
WPGetAPI 旨在简化您向任何外部 API 发送数据或从任何外部 API 获取数据的过程。 如果您从 API 提取数据,它还可以帮助您更轻松地在网站上显示该数据。
在我们的 WPGetAPI 实践评测中,我们将详细了解该插件提供的功能并向您展示其工作原理。
WPGetAPI 评论:该插件有什么作用?

简而言之,WPGetAPI 可以轻松地将您的 WordPress 站点连接到外部 REST API,而无需编写自定义代码。
您可以将数据从站点发送到任何 API,使用简单的界面选项来配置 POST 或 PUT 请求、标头、查询字符串参数等详细信息。
或者,您可以从任何 API 获取数据并使用 GET 请求将其拉入您的网站。
如果您不确定这到底意味着什么,这里只是您可以使用 WPGetAPI 执行的一些示例...
- 使用币安 API 获取并显示某种加密货币的最新价格,或者使用众多金融 API 之一获取并显示股票行情的最新价格。
- 将 WooCommerce 订单数据发送到外部 API – 您可以使用它来帮助履行、发货跟踪、营销自动化等等。
- 将潜在客户生成表单中的数据发送到 CRM。 例如,您可以将用户的联系信息以及其他详细信息存储为新潜在客户。
- 从库存管理系统中获取库存数据,以检查 WooCommerce 商店中产品的库存。
- 获取最新的体育比分或统计数据并将其显示在您的网站上。 例如,您可以使用 API-Basketball 获取篮球得分和统计数据。
- 将您的网站连接到 ChatGPT 或其他 AI 模型。
- 获取食谱的准确营养数据。
当然,这个列表只是冰山一角,因为有很多不同的 API。 如果您想查找可以在您的站点上使用的 API,RapidAPI Hub 是一个很好的起点。
如果您想查看一些实例,可以查看此页面。
让我们更深入地了解该插件提供的功能来帮助您做到这一点......
主要特性/技术细节
以下是一些关键功能和技术细节的快速概述:
- 添加无限的 API。
- 向每个 API 添加无限的端点。
- 使用 GET、POST、PUT 和 DELETE 方法。
- 将结果格式化为 JSON 字符串、PHP 数组、XML(字符串)或 XML(数组)。
- 使用密钥从 API 中提取特定信息以显示在您的网站上。
- 为查询字符串、标头和正文 POST 字段添加名称/值对。
- 自动将 API 数据格式化为 HTML – 您所需要做的就是添加 CSS。
- 缓存结果以提高性能并控制 API 使用。
- 使用令牌从您的 WordPress 站点获取数据(例如,来自其 WordPress 用户帐户的用户的名字)。
- 将多个 API 调用链接在一起 - 例如,您可以在后续 API 调用中使用来自一个 API 调用的数据。
- 使用 AJAX 调用 API – 例如,您可以在用户单击按钮时调用 API。
- 使用 OAuth 2.0 授权来授权您的 API(需要单独的附加组件)。
显示选项
如果您从外部 API 获取数据,WPGetAPI 会为您提供许多不同的选项来在您的网站上显示该数据。
最灵活的选项是使用短代码或模板标签,两者都提供大量参数来自定义如何显示数据。
例如,您可以使用短代码从 API 中提取特定键,并将其格式化为 div(或其他 HTML 元素)中的 HTML。
还有其他短代码属性可将 API 结果中的图像 URL 转换为实际图像或将链接转换为可点击链接。
还有一个编辑器块可让您显示 API 数据,尽管它不如短代码或模板标签那么灵活。
而且,正如您稍后将看到的,WPGetAPI 还与一些插件集成,让您可以通过这些插件显示数据。
插件集成
为了帮助您将 API 集成到您已经使用的插件中,WPGetAPI 集成了许多流行的插件。
对于以下插件,您可以在成功订购后发送用户详细信息和订单详细信息:
- WooCommerce
- 付费会员专业版
- 升降机学习管理系统
WPGetAPI 还与以下表单插件集成,以便您可以将数据从表单传递到 API:
- 重力形式
- WP表格
- 联系表 7
为了让您更灵活地显示 API 数据,WPGetAPI 与 wpDataTables 插件集成,以便您可以在表格或图表中显示 API 数据。
如何使用 WPGetAPI
现在您已经很好地了解了 WPGetAPI 提供的功能,接下来让我们了解一下连接到 API 并在您的站点上使用该 API 的情况。
对于第一个示例,我们将使用免费的 Quotable API 来获取随机报价并将其显示在我们的 WordPress 网站上。 虽然这不是最令人兴奋的示例,但 API 是一个很好的示例,因为它是免费的并且使用起来非常简单。
注意– 我们在这些示例中使用 WPGetAPI 的专业版,但也有免费版本,并且基本过程都是相同的。 稍后将详细介绍定价。
添加新的 API
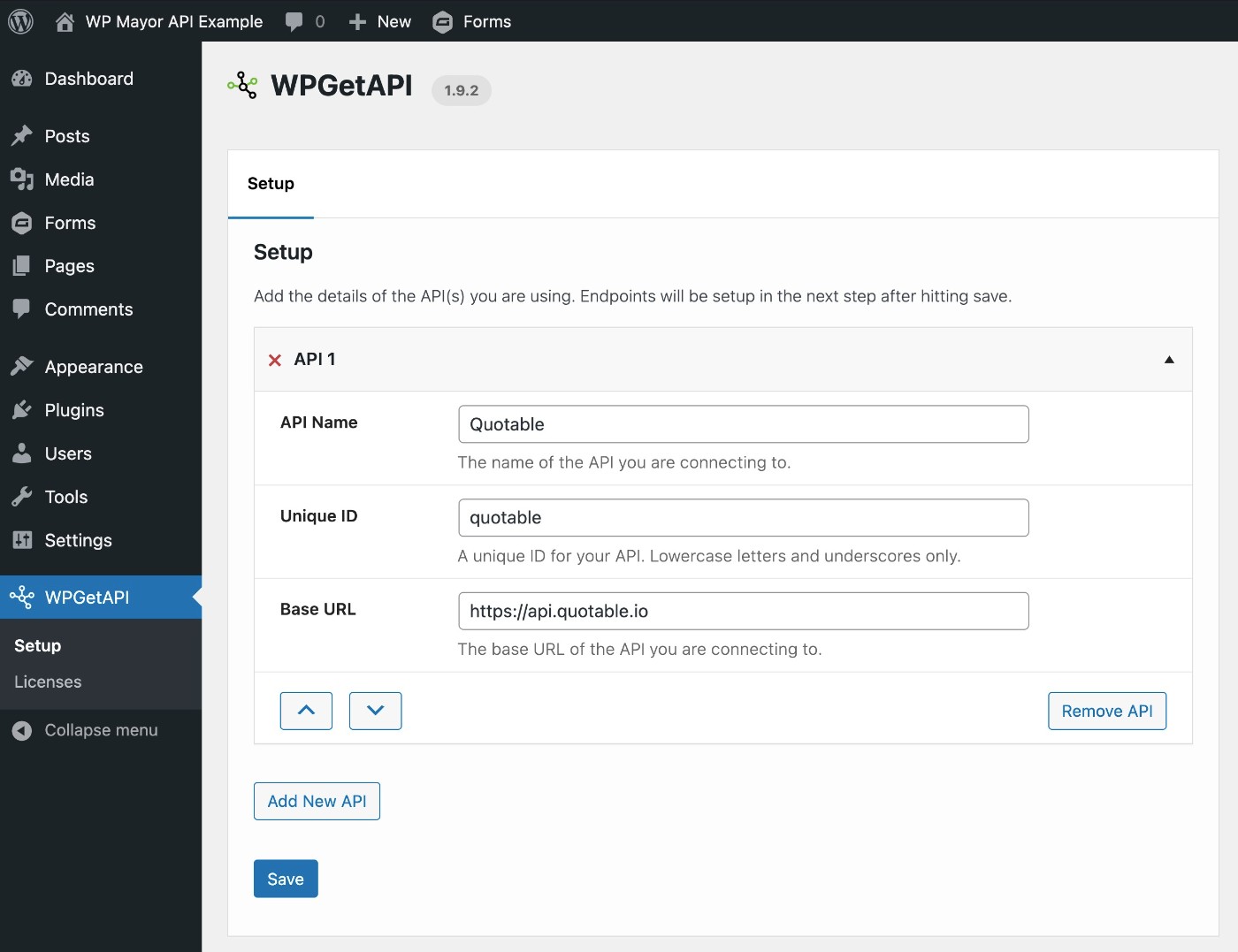
安装并激活插件后,您可以转到WPGetAPI → 设置来添加您的第一个 API。
在第一个屏幕上,您只需输入一些基本详细信息。

即使使用该插件的免费版本,您也可以添加无限的 API。
设置 API 端点
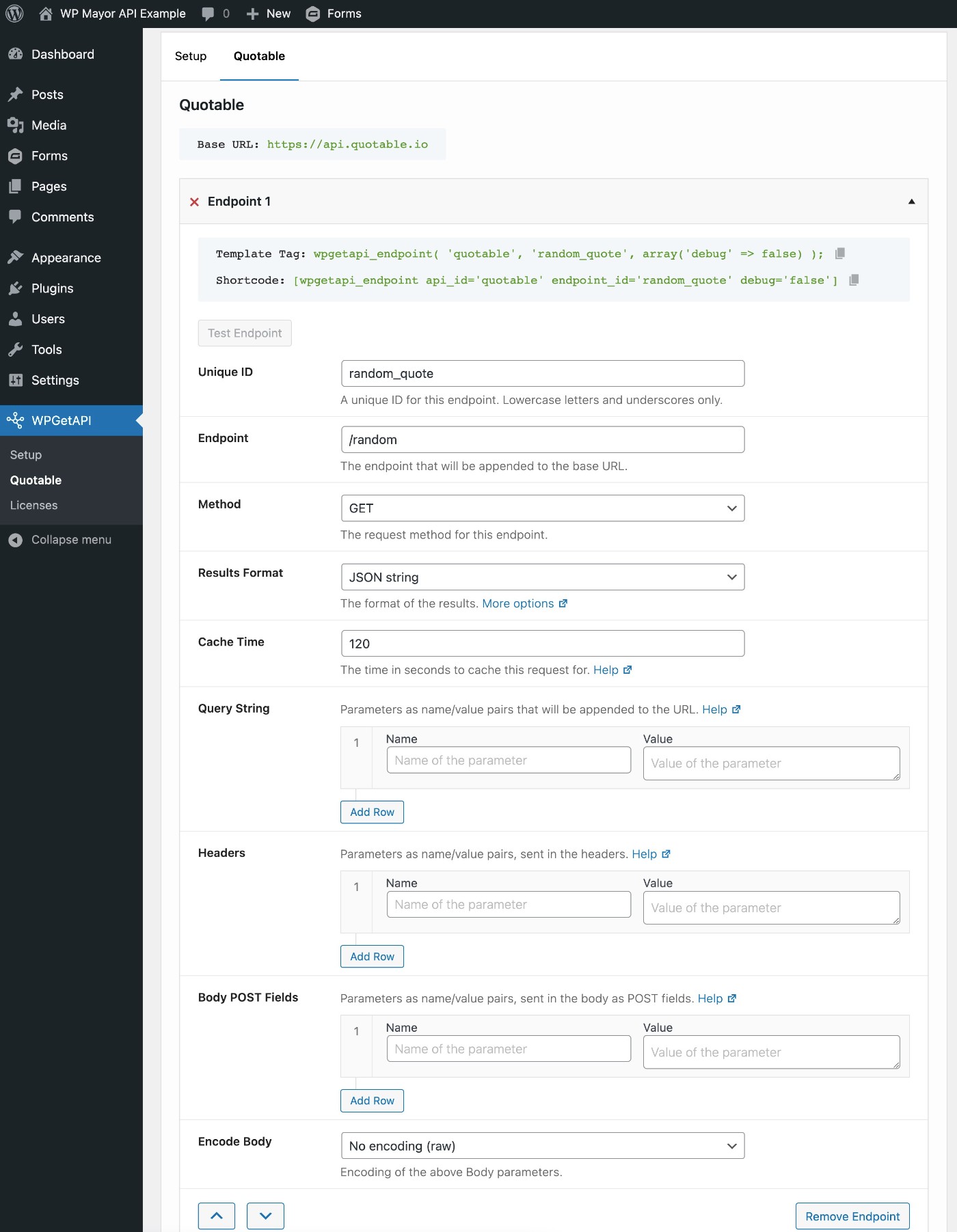
添加 API 后,您将在主WPGetAPI菜单下获得该 API 的新菜单。 您可以在此处设置 API 端点。
对于此示例,您将转到WPGetAPI → Quotable 。
在这里,您可以配置以下内容:
- 端点 URL – 附加到基本 URL 后。
- 方法– GET、POST、PUT 或 DELETE。
- 结果格式– JSON 字符串、PHP 数组、XML(作为字符串)或 XML(作为数组)。
- 缓存时间——缓存请求数据的时间。
- 查询字符串– 您可以在名称/值对中添加无限的查询字符串参数。
- 标头– 您可以添加无限标头作为名称/值对。
- 正文 POST 字段– 您可以添加无限的 POST 字段作为名称/值对。 您还可以将它们编码为 JSON、URL 或 XML。
对于此示例,我们将使用 GET 请求从 /random 端点提取随机引用。 我们将结果存储为 JSON 字符串并将其缓存两分钟(120 秒)。

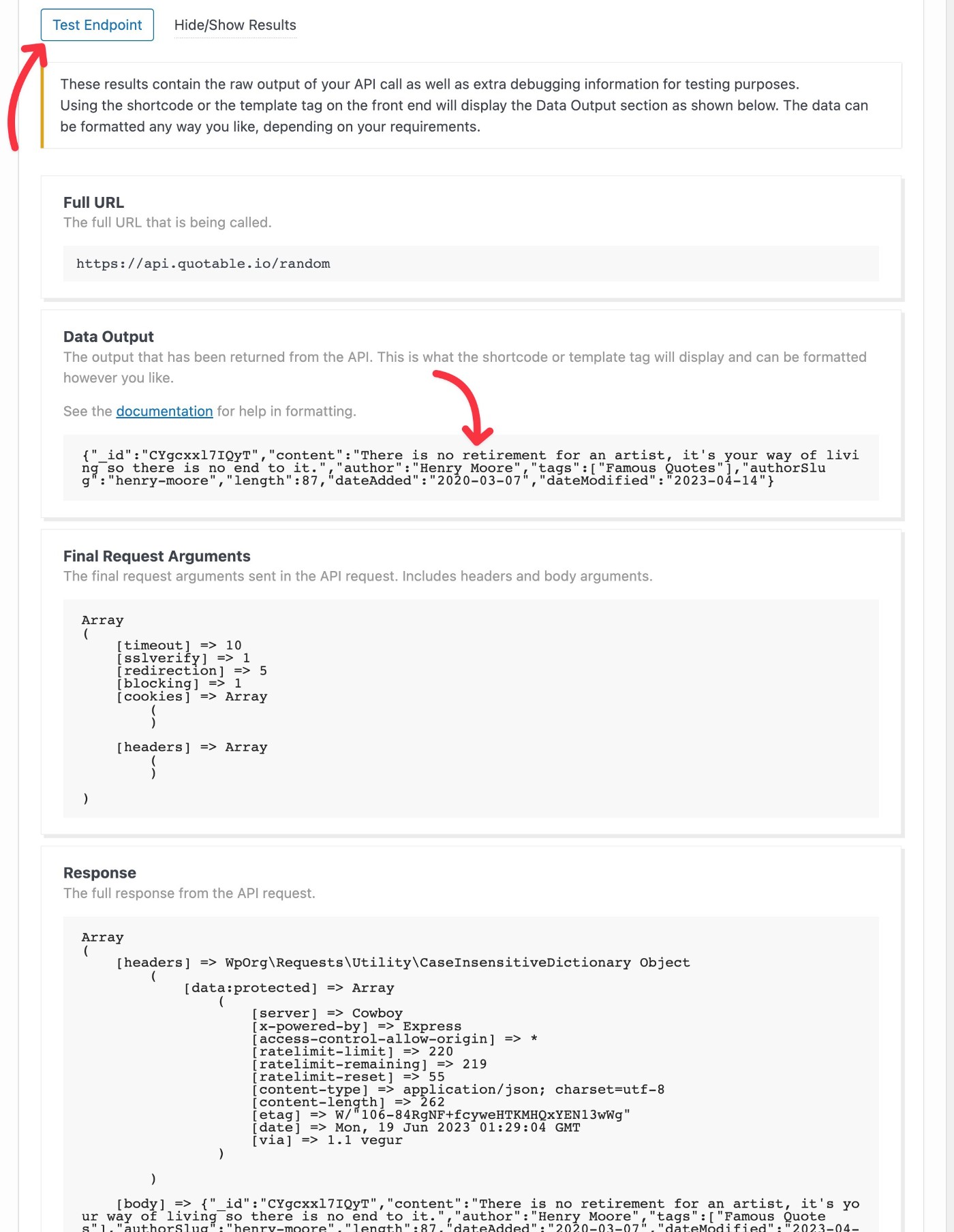
保存端点设置后,您可以单击“测试端点”按钮以确保其按预期工作。
查看数据输出,您可以看到我们能够成功检索亨利摩尔的随机报价。

如果您想设置额外的端点,您可以根据需要添加任意数量的端点 - 即使免费版本也支持无限的端点。
在您的网站上显示 API 数据
正如我们之前提到的,WPGetAPI 为您提供了许多不同的选项来在您的网站上显示 API 数据,包括短代码、块、模板标签、插件集成等等。

对于短代码和模板标签,您可以直接从端点配置界面(测试端点正上方)获取它们 按钮)。
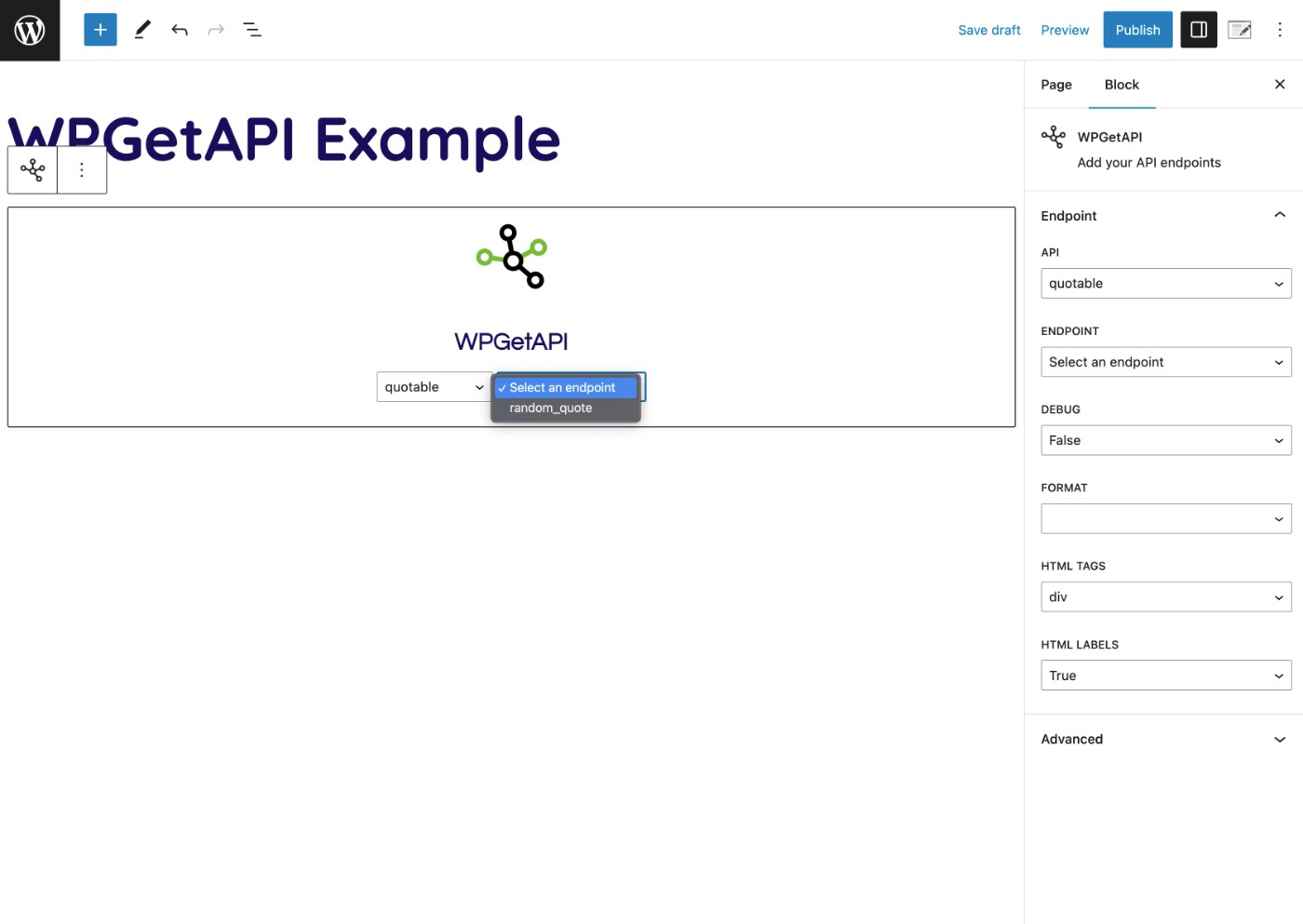
或者,如果您使用块编辑器,则可以仅使用 WPGetAPI 块。

但是,短代码似乎为您提供了最大的灵活性,因此我们将使用它。

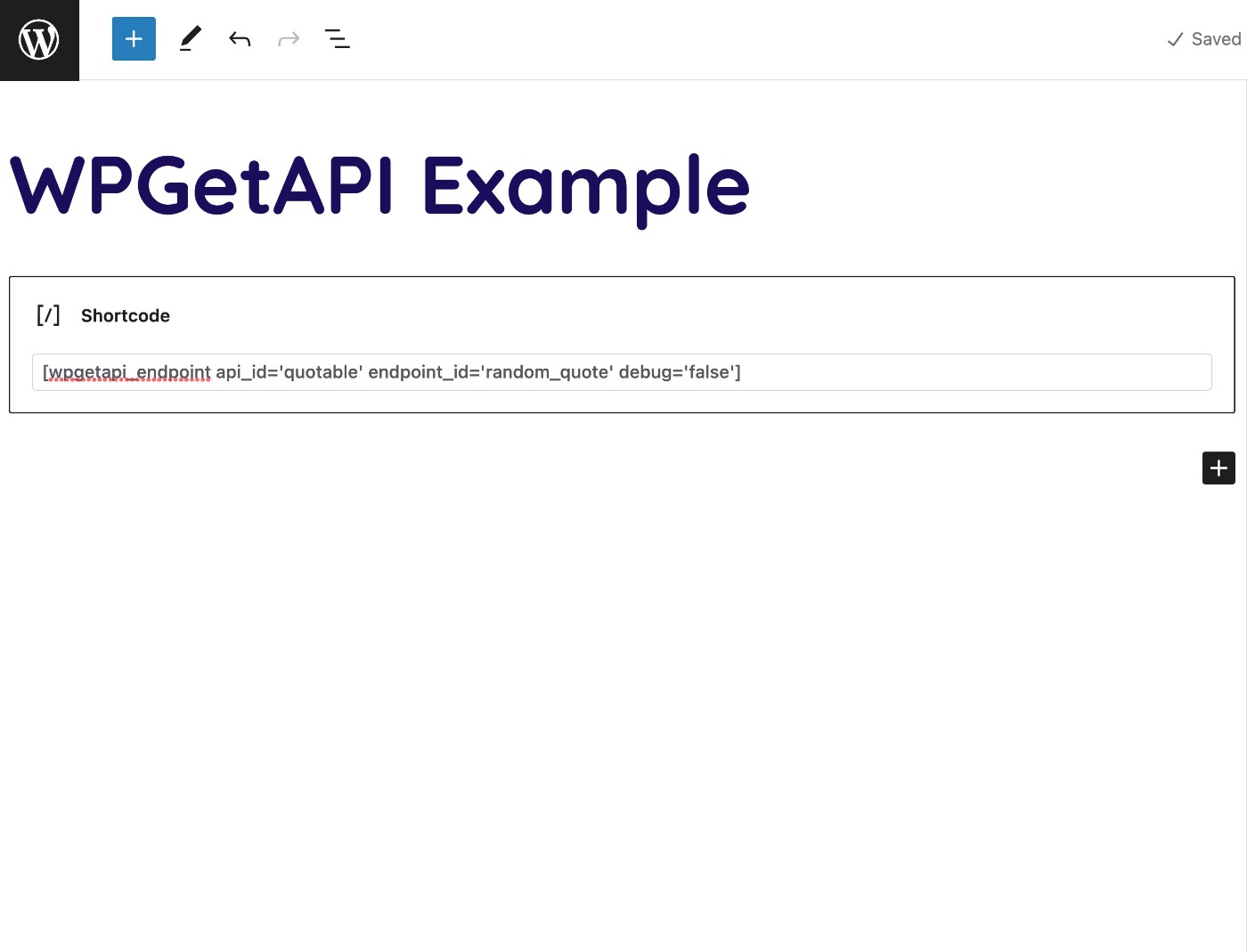
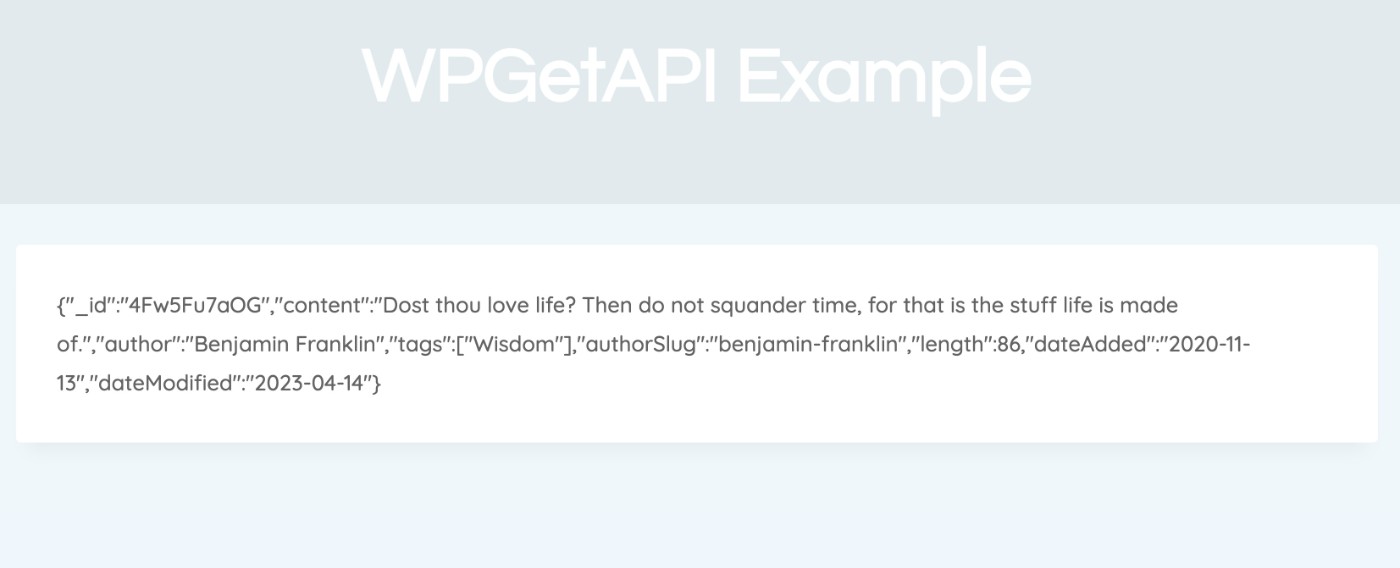
当您第一次使用短代码时,您将仅获得 API 请求的原始输出(例如 JSON 字符串、PHP 数组等)。

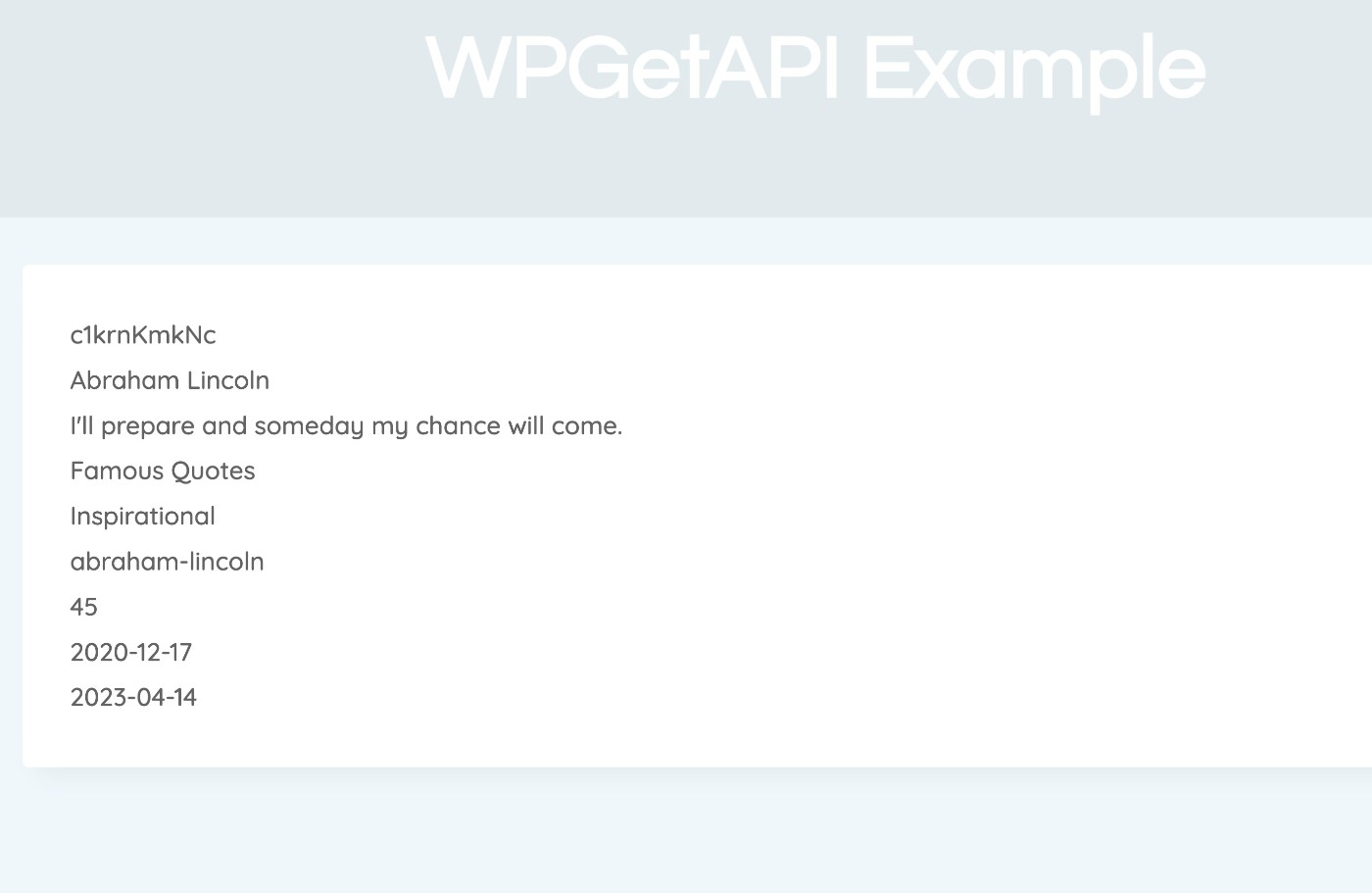
要稍微清理一下,您可以通过在短代码中添加 format='html' 将格式更改为 HTML。
这使得输出看起来好很多,并且您可以进一步使用其他简码参数将每条数据添加为 div、span 或 li。

但是,您仍然可能有无关的数据,并且您仍然可能想要稍微更改样式。
要自定义样式,您需要使用自己的 CSS。
但是,要自定义要显示的数据,您可以在短代码中使用keys参数。
例如,要仅显示实际引用和作者,您可以添加keys=”{content}, {author}” 。
现在,前端输出看起来干净多了:

这是背后的完整短代码:
[wpgetapi_endpoint api_ endpoint_ debug='false' format='html' keys="{content}, {author}"]
注意- 编辑器块似乎没有为您提供指定键以仅显示数据的某些部分的选项。 因此,您可能在大多数情况下都希望使用短代码。
将数据传递到外部 API 怎么样?
对于上面的示例,我们研究了从 API 获取数据以在您的网站上显示。 但是如果您想将数据发送到外部 API 该怎么办?
为了实现这一目标,您还需要使用短代码。
首先,您将设置 API 和端点,就像我们在上一节中向您展示的那样。
设置端点时,您可能需要使用 PUT 或 POST 请求,并使用查询字符串、标头和/或正文 POST 字段设置要传递给 API 的信息。
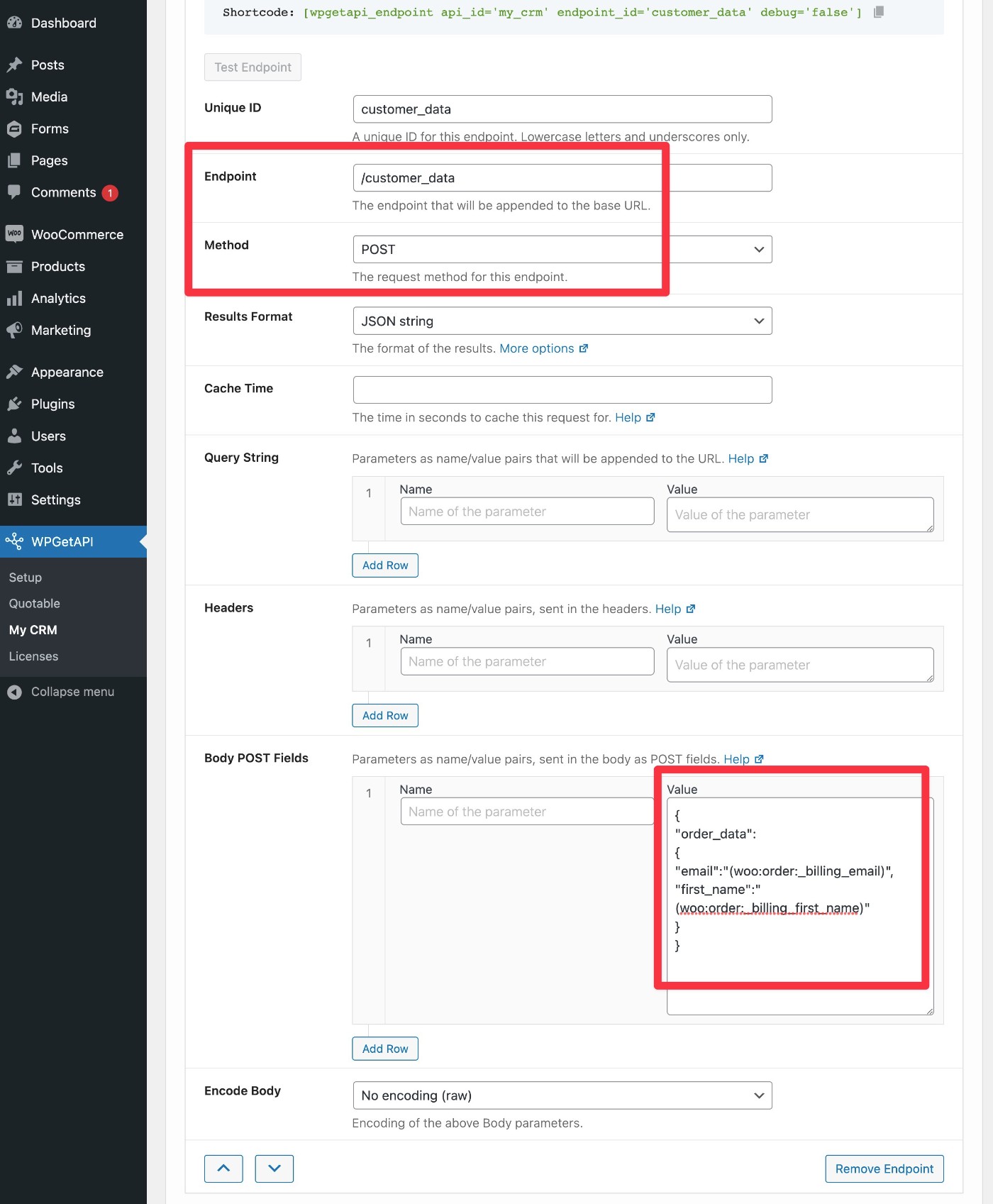
例如,假设您想要将 WooCommerce 订单数据发送到 API。 对于此用例,您将使用令牌并将其添加到正文 POST 字段设置中。
下面是一个粗略的示例——对于真实的应用程序,您需要使格式与您的 API 要求相匹配:

然后,您可以在 WooCommerce 结帐页面上的任意位置添加此端点的 WPGetAPI 短代码。
要仅在成功的 WooCommerce 订单上触发此请求,您可以将以下参数添加到短代码中 – on="woocommerce_order" 。
您可以使用类似的方法将表单数据传递到 API。 例如,通过在表单确认页面上包含短代码。
WPGetAPI 定价
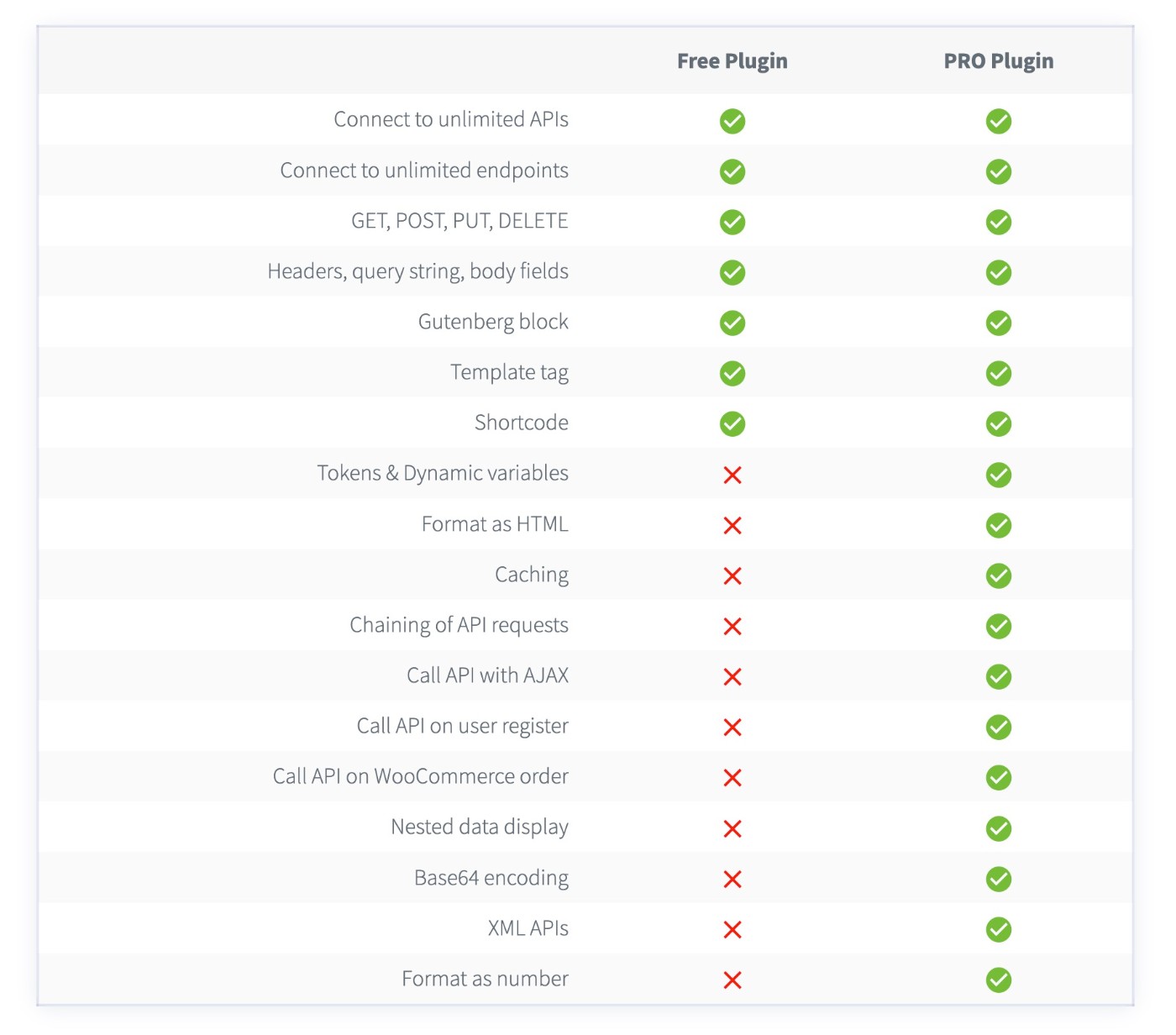
在定价方面,WPGetAPI 在 WordPress.org 上有一个免费的核心版本,以及一个通过一系列新功能扩展核心版本的高级版本。
在我们的 WPGetAPI 审查中,我们使用的是高级版本。 但是,免费版本仍然有效,并且支持无限的 API 和端点。
以下是高级版本的一些主要功能:
- 代币
- 动态变量
- 链接 API 调用的选项,以便您可以在后续 API 调用中使用来自一个 API 调用的数据
- 用户在您的网站上注册后将数据发送到 API
- 有新的 WooCommerce 订单时将数据发送到 API
- 与其他插件集成,包括 Gravity Forms、WPForms、Contact Form 7 和页面构建器
- 缓存 API 调用的选项,既可以提高性能又可以节省金钱(如果 API 使用需要花钱)
- 将 JSON 数据格式化为 HTML
- 检索嵌套数据

总的来说,我想说大多数人都会想要高级版本。 但免费版本是体验它并了解它在基本层面上如何工作的好方法。
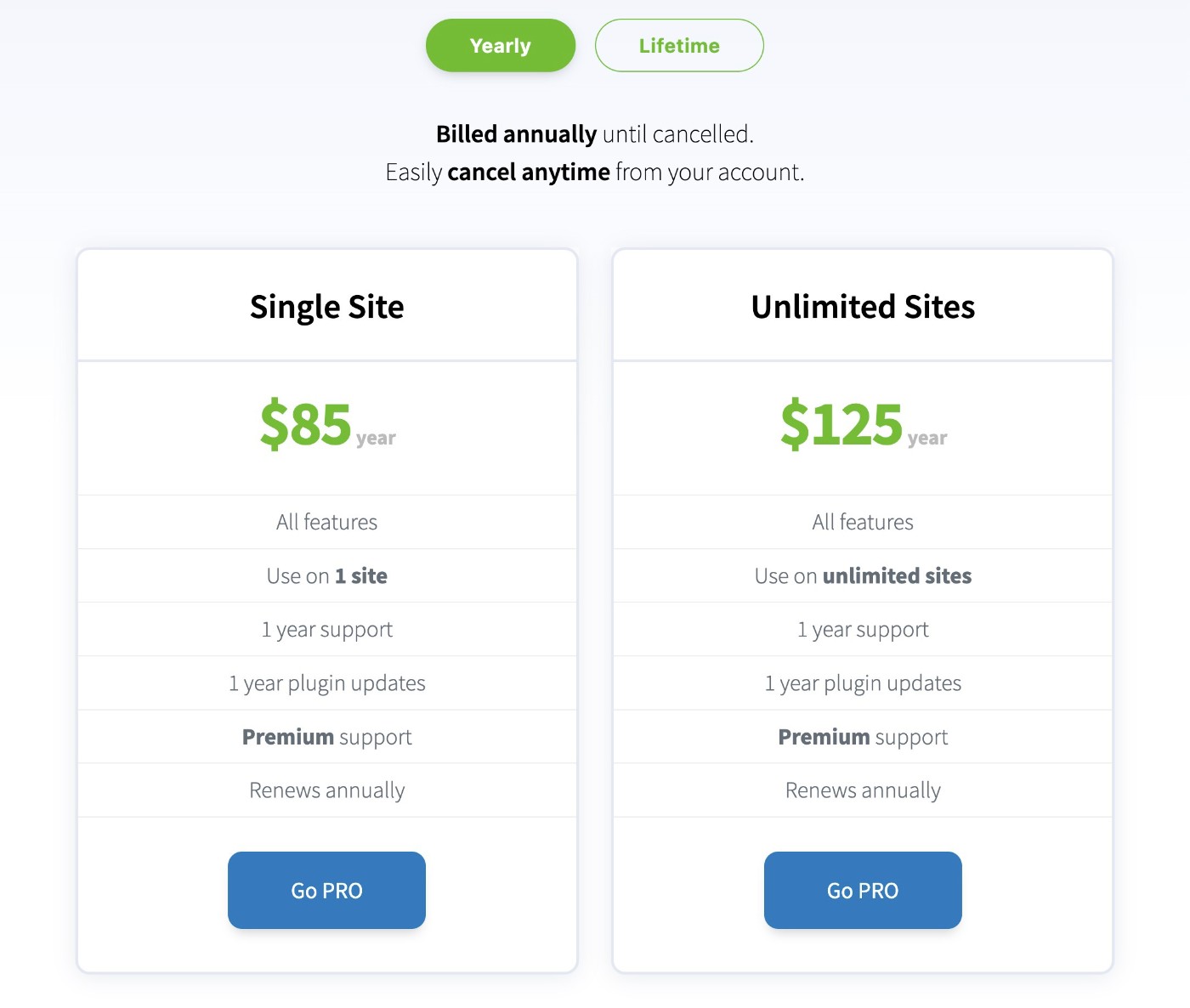
专业版起价为每年 85 美元(在单个站点上使用)或 175 美元(终身支持/更新)。 无限制站点许可证的费用分别为 125 美元或 285 美元。

除了该插件的专业版之外,还有一个单独的高级附加组件支持 OAuth 2.0 授权,以便您可以连接到需要它的 API。 该附加服务起价为每年 65 美元,或终身支持/更新 155 美元。
关于 WPGetAPI 的最终想法
总体而言,WPGetAPI 提供了一种更简单的方法将 API 集成到您的 WordPress 网站中,无论是从外部 API 获取数据还是从您的网站将数据发送到另一个 API。
虽然可以在没有代码的情况下工作,但我仍然会说您至少需要一些基本的技术能力才能使用该插件,特别是当您开始进入更高级的用例时。
至少,您可能至少需要一些基本的 CSS 知识来设置从外部服务获取的数据输出的样式。
如果您想将数据发送到另一个 API,您至少需要了解如何根据您选择的 API 文档正确设置所有内容的格式。
话虽这么说,我当然不是开发人员,但我能够解决问题,因此您绝对不需要成为一名熟练的编码员才能使其工作。
即使您是一位熟练的编码员,我也会说 WPGetAPI 的一大好处是它可以让您避免需要从头开始编写自己的自定义解决方案。
如果您想尝试一下,可以安装 WordPress.org 的免费版本来体验它的功能。
如果您喜欢基本概念,您可能会想要升级到高级版本以解锁 WPGetAPI 可以执行的所有操作。
