5 个最佳所见即所得 Web 构建工具及其功能演变
已发表: 2023-11-23我记得创建网站的日子就像试图解码一种秘密语言。 在 WYSIWYG Web 构建器出现之前,构建网站的唯一方法是通过 HTML、CSS 和其他编码语言的神秘世界。
快进到今天,网络创建的格局已经发生了巨大的变化。 我们已经从基本的代码编辑器发展到所见即所得(所见即所得)编辑器,现在又进入了块构建器时代。 由于这种演变,编制最佳所见即所得 Web 构建工具列表的任务不再像以前那么简单。
游戏已经改变,混合解决方案和块构建器现在提供与传统所见即所得编辑器曾经提供的相同功能:后端视觉预览您应该在前端看到的内容。
因此,我们将现代所见即所得 Web 构建器定义为一个在后端生成预览的平台,无论它是否使用块或富文本编辑。
然而,我们知道“传统”所见即所得编辑器仍然占有一席之地,因此我们将确定它们出现在我们推荐的平台上的位置。
和我一起浏览顶级的所见即所得网络构建工具,这些工具使创建网站的过程变得如此简单。
所见即所得 Web 构建器的定义以及多年来它的变化
一旦发布,传统的所见即所得的网络构建器对于我们这些编码知识有限的人来说是天赐之物。
WYSIWYG 是“所见即所得”的缩写,它使我们能够直观地设计网页并准确地看到最终结果。
然后,我们开始看到拖放构建器的出现,它使我们能够在网页上挑选元素并将其放置在我们想要的位置。
它们与所见即所得构建器类似,因为它们提供了最终结果的视觉表示。 然而,它们提供了更直观和简化的用户体验。
快进到今天,我们有了所谓的“现代”所见即所得网络构建器,也称为块构建器或拖放构建器。
许多流行的 Web 构建器(例如 Wix、Squarespace 和 Shopify)提供了传统所见即所得和块构建器的混合。
例如,Wix 的大多数界面都充当块生成器,但是当您将段落块插入设计中时,您仍然会看到传统的所见即所得编辑器。
那么,今天我们如何看待所见即所得的网站构建器?
现代所见即所得网站构建器是一种工具,可让您直观地创建和设计网站,而无需编码知识。 它是一个平台,可在您创建时提供内容区域的实时预览,确保您在屏幕上看到的内容就是网站发布后访问者将看到的内容。
以下是现代所见即所得 Web 构建器中经常包含的一些元素:
- 无代码可视化界面
- 实时预览
- 拖放功能
- 代码编辑选项
- 丰富的内容支持
总的来说,所见即所得的网络构建器自早期以来已经取得了长足的进步。 考虑到我们对“现代所见即所得网络构建器”的新定义,让我们探索一下要考虑的最佳平台。 ️
前五名所见即所得 Web 构建工具
现在我们了解了所见即所得 Web 构建器是什么及其优点,让我们来探讨一下该类别中的顶级工具。
- WordPress
- 网络流
- 方空间
- 维克斯
- 购物
1.WordPress

WordPress 是一个开源内容管理系统,允许用户创建网站或博客。 它提供了多种类型的所见即所得编辑器,允许您选择自己喜欢的界面类型。
例如,有些人更喜欢“古腾堡”块生成器,而另一些人则坚持其前身:经典编辑器。
另一方面,您可能会选择文本/代码编辑器,它使您能够调整 HTML,然后立即切换回其中一个可视化编辑选项。
WordPress 所见即所得 Web 构建器的现代功能
- 拖放界面:这使用户可以轻松地在其网站上添加和排列元素。
- 完全传统的所见即所得编辑器的选项:您可以禁用基于块的编辑器并使用旧的文本编辑器,例如 TinyMCE 编辑器。
- 适用于不同品牌的所见即所得编辑器的插件:这些通常作为块编辑器提供,例如 Elementor 或 Beaver Builder。
- 自定义 HTML 和 CSS :对于高级用户,WordPress 允许添加自定义代码,以便更好地控制网站的设计。
- 移动编辑:WordPress 提供了一个移动应用程序,允许用户通过智能手机或平板电脑编辑他们的网站。
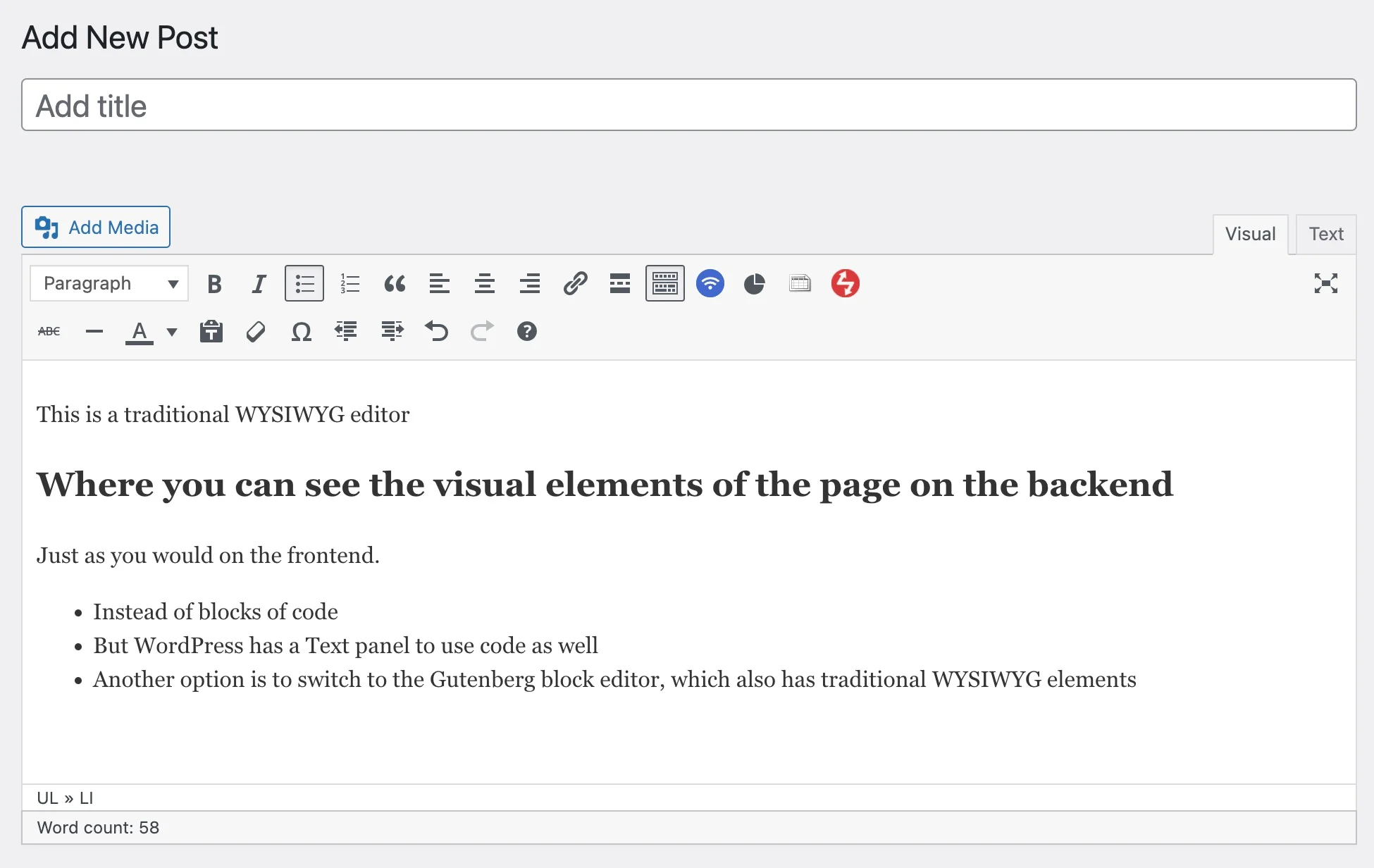
在 WordPress 中哪里可以找到传统的所见即所得编辑工具?
您可以在 WordPress 的帖子/页面编辑器中找到传统的所见即所得编辑工具。 创建或编辑帖子或页面时,您可以在视觉和文本模式之间切换。 可视化模式提供所见即所得编辑器,您可以在其中设置文本格式、添加链接和插入媒体。
 经典编辑器
经典编辑器当前版本: 1.6.3
最后更新时间: 2023 年 11 月 9 日
经典编辑器.1.6.3.zip
默认情况下,WordPress 缺少传统编辑器(相反,它具有块生成器),因此您必须使用经典编辑器插件来获取它。

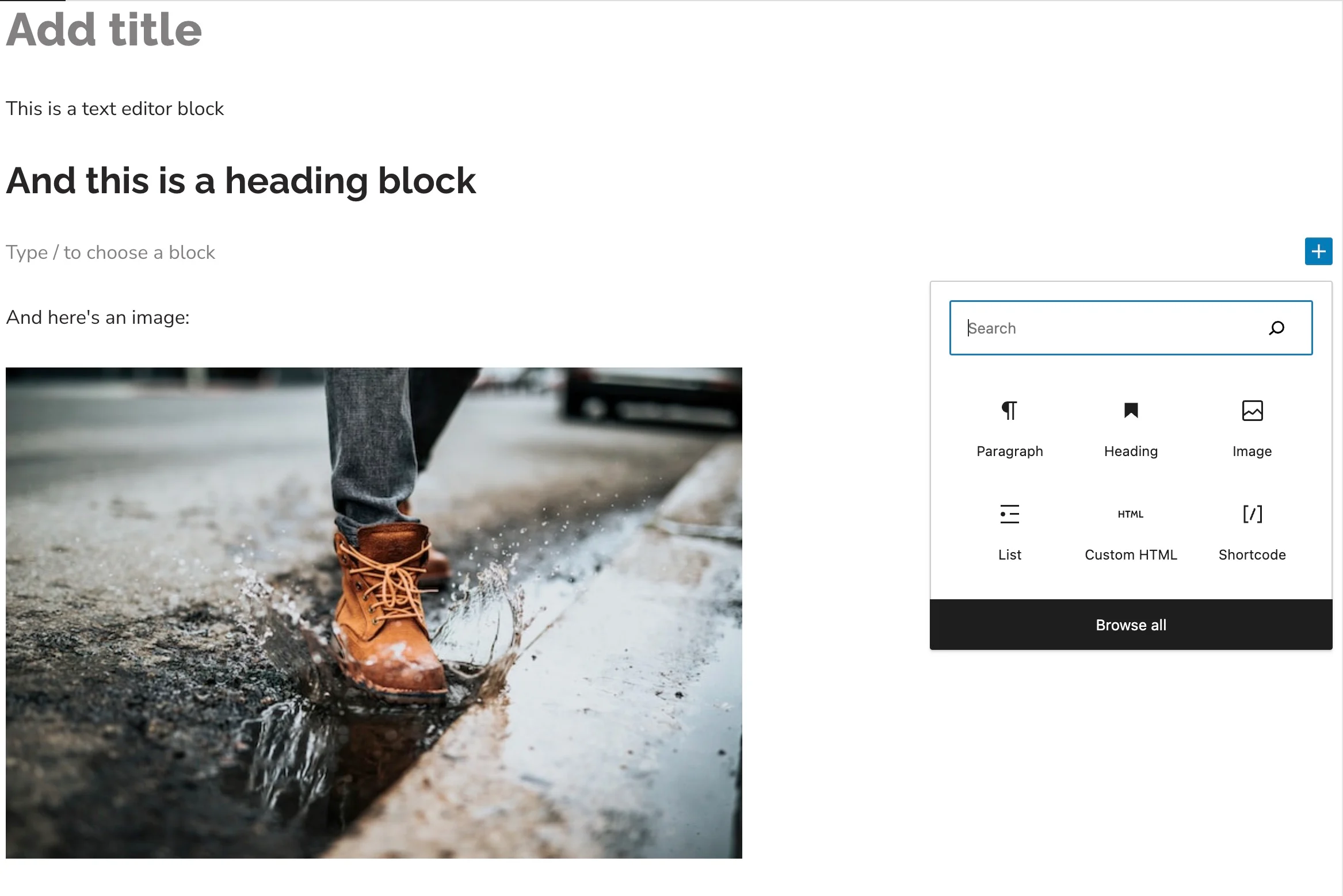
块构建器 (Gutenberg) 还提供传统的所见即所得元素,例如所有媒体、标题和文本框的显示方式就像您在前端看到的那样。

2. 网络流

Webflow 是一种网页设计工具,允许用户以可视化方式设计、构建和启动响应式网站。 它提供了一个所见即所得的编辑器,可以提供有关最终网站外观的实时视觉反馈。
事实上,Webflow 背后的团队创建 Webflow 的主要目标是在您对网站的视觉方面进行风格化时实时调整后端编码。
Webflow 所见即所得 Web 构建器的现代功能
- 视觉 CSS 网格:这允许用户使用简单的可视化界面创建复杂的布局。
- 交互和动画:Webflow允许用户添加复杂的交互和动画,而无需编写代码。
- 3D 变换:用户可以在 3D 空间中移动和旋转对象。
- Flexbox :这允许灵活的布局和更容易的元素对齐。
- 响应式设计:Webflow 自动缩放您的设计以适应不同的屏幕尺寸。
Webflow 中哪里可以找到传统的所见即所得编辑工具?
您可以在设计器面板中找到Webflow中传统的所见即所得编辑工具。 在这里,Webflow 提供了一个强大的界面,可以访问拖放工具和通常的所见即所得编辑。 当您移动媒体块或使用常规设置调整某些内容的大小时,还可以立即查看代码更改。
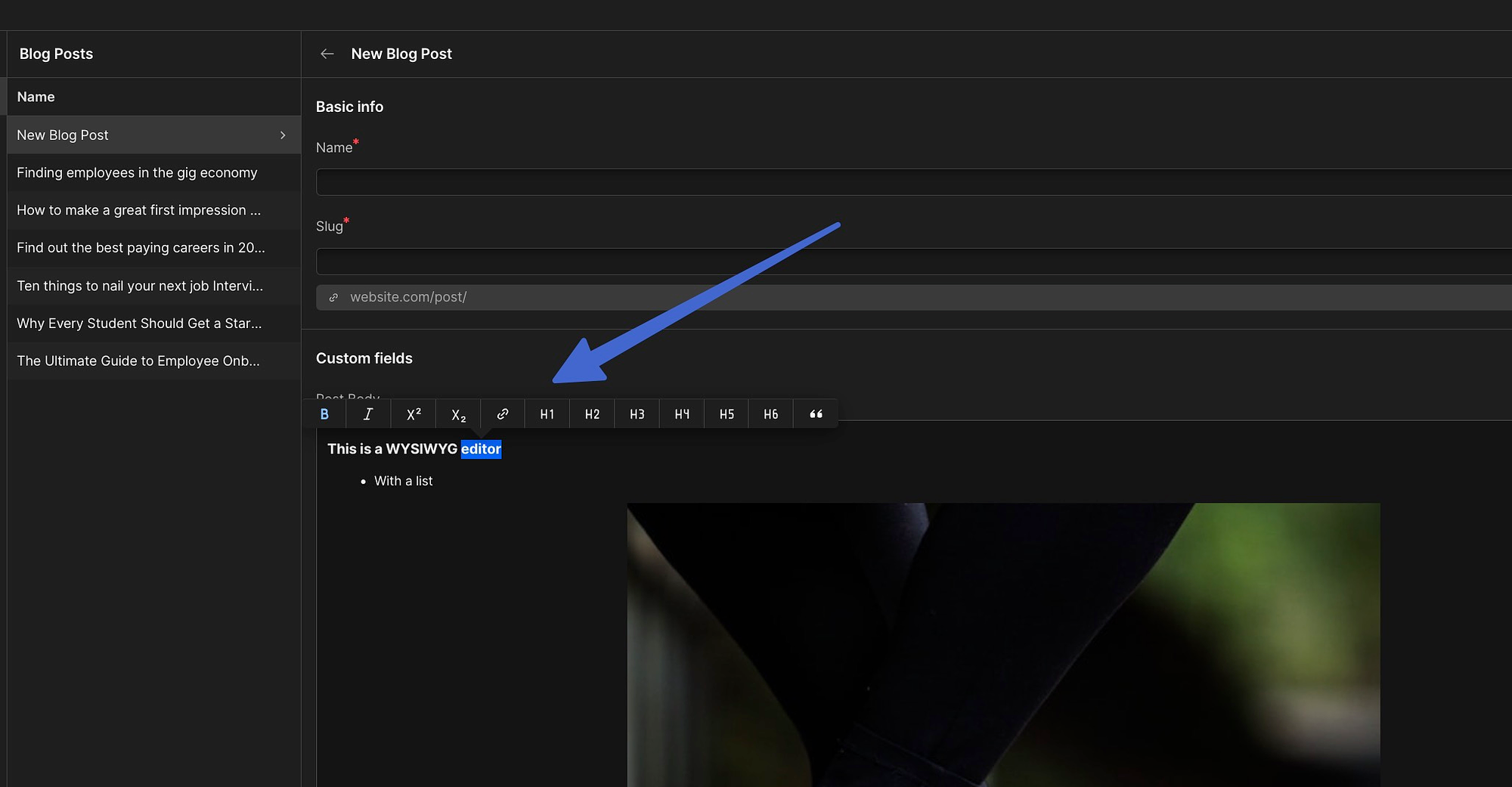
Webflow 仪表板的其他区域(例如博客文章部分)也有简单的所见即所得编辑器。 在这里,您可以快速生成博客文章,并且仍然可以在发布之前查看格式和图像。

3. 方形空间

Squarespace 绝对是具有更多混合所见即所得结构的平台之一。 该编辑器看起来就像网站的前端,具有用于移动内容的可拖动块,但其中许多块在其设置模块内包含传统的所见即所得编辑器。
Squarespace 所见即所得网络构建器的现代功能
- 拖放界面:这使得在页面上添加和排列元素变得容易。
- 样式编辑器:允许用户自定义字体、颜色和其他高级样式选项。
- 移动编辑:Squarespace 提供移动应用程序,让用户可以通过智能手机或平板电脑编辑网站。
- 轻松访问页眉和页脚编辑器:过去的所见即所得页面编辑器仍然与页眉和页脚区域分开,但 Squarespace 使您可以从其主设计面板立即访问页眉和页脚。
- 基于网格的设计:许多“拖放”网页构建器都会限制您可以移动模块的位置,但 Squarespace 使用网格系统,因此您几乎可以在页面上的任何位置拾取和移动设计元素。
Squarespace 中哪里可以找到传统的所见即所得编辑工具?
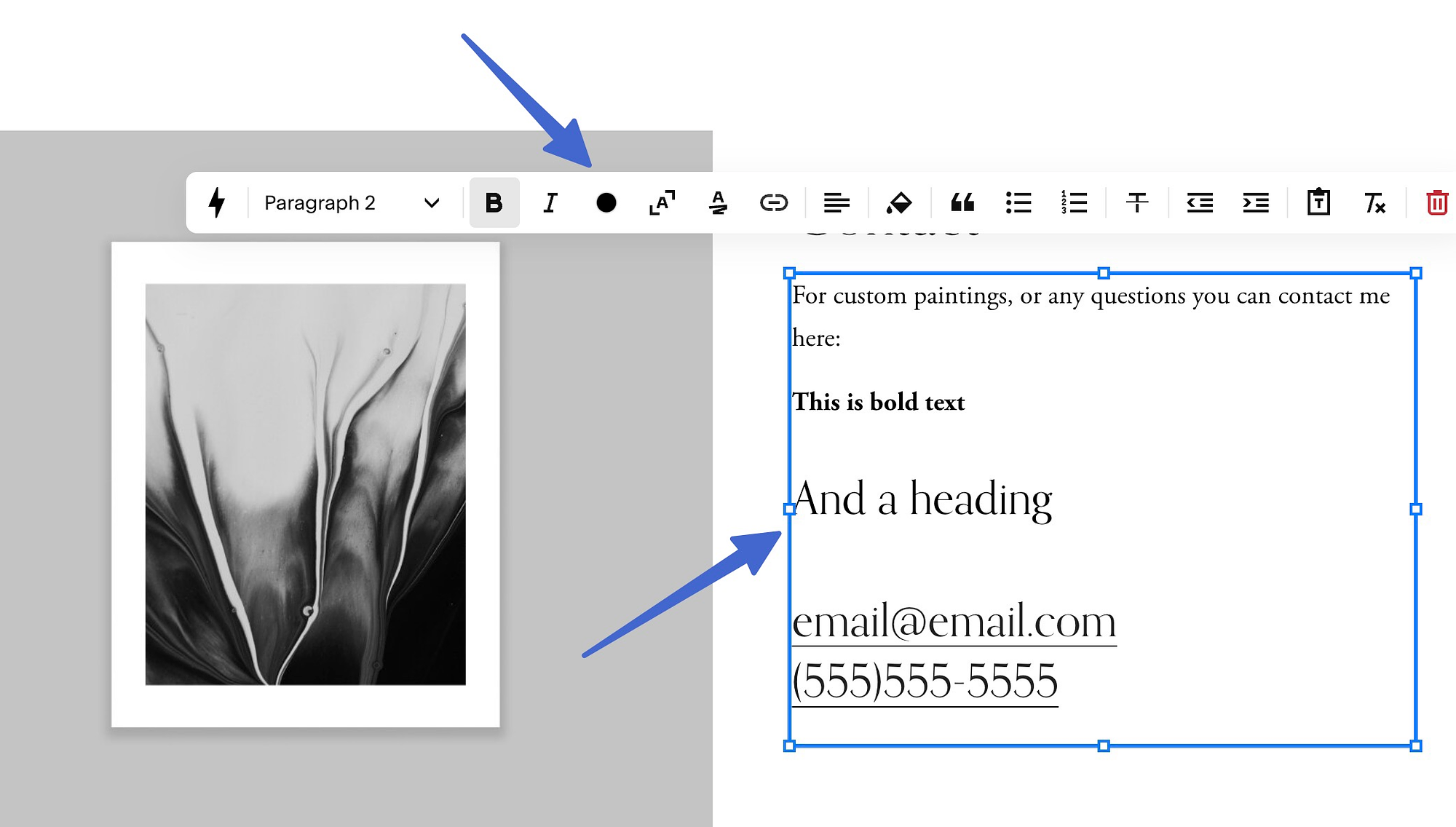
任何基于文本的块都有一个所见即所得的网络构建器,可以显示标题、粗体文本和调整格式的其他部分的设置。

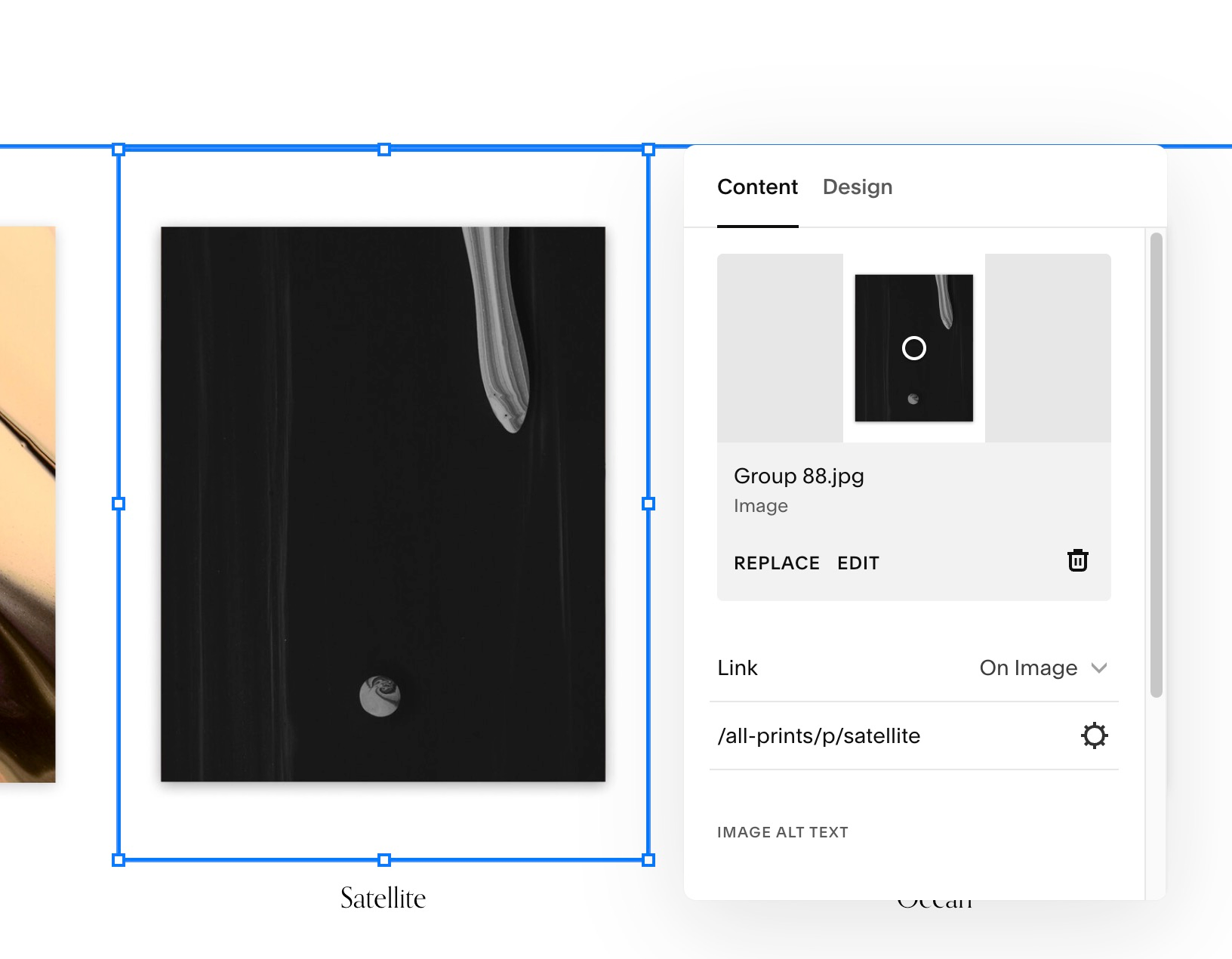
甚至图像块也包含标准的所见即所得设置,您会在其中看到一个用于上传图像、添加替代文本和查看图像链接的按钮。

4.维克斯


与 Squarespace 非常相似,Wix 将其大部分设计空间专用于完全可视化的界面,看起来与网站的前端一模一样。
因此,我们将 Wix 归类为现代 WYSIWYG Web 构建器,因为它结合了更新的元素(如可拖动模块)和我们过去了解的传统 WYSIWYG 编辑器。
Wix 所见即所得 Web 构建器的现代功能
- 拖放界面:您可以移动网站上的任何元素,从图像到段落,从视频到标题。
- 移动视图编辑:Wix 提供了一个移动视图编辑器,允许用户自定义网站在移动设备上的外观。
- 动画:用户可以将动画添加到其网站上的可拖动模块。
- 快速页眉和页脚编辑:无需离开主页编辑器即可控制页眉和页脚的外观和格式。
- 基于网格的编辑:借助 Wix 的网格系统,您可以将块拖动到页面上的任何位置。
在 Wix 中哪里可以找到传统的所见即所得编辑工具?
Wix 的网站编辑器包含所有现代和传统的所见即所得设计工具。
网站编辑器显示网站修改后的实时预览。
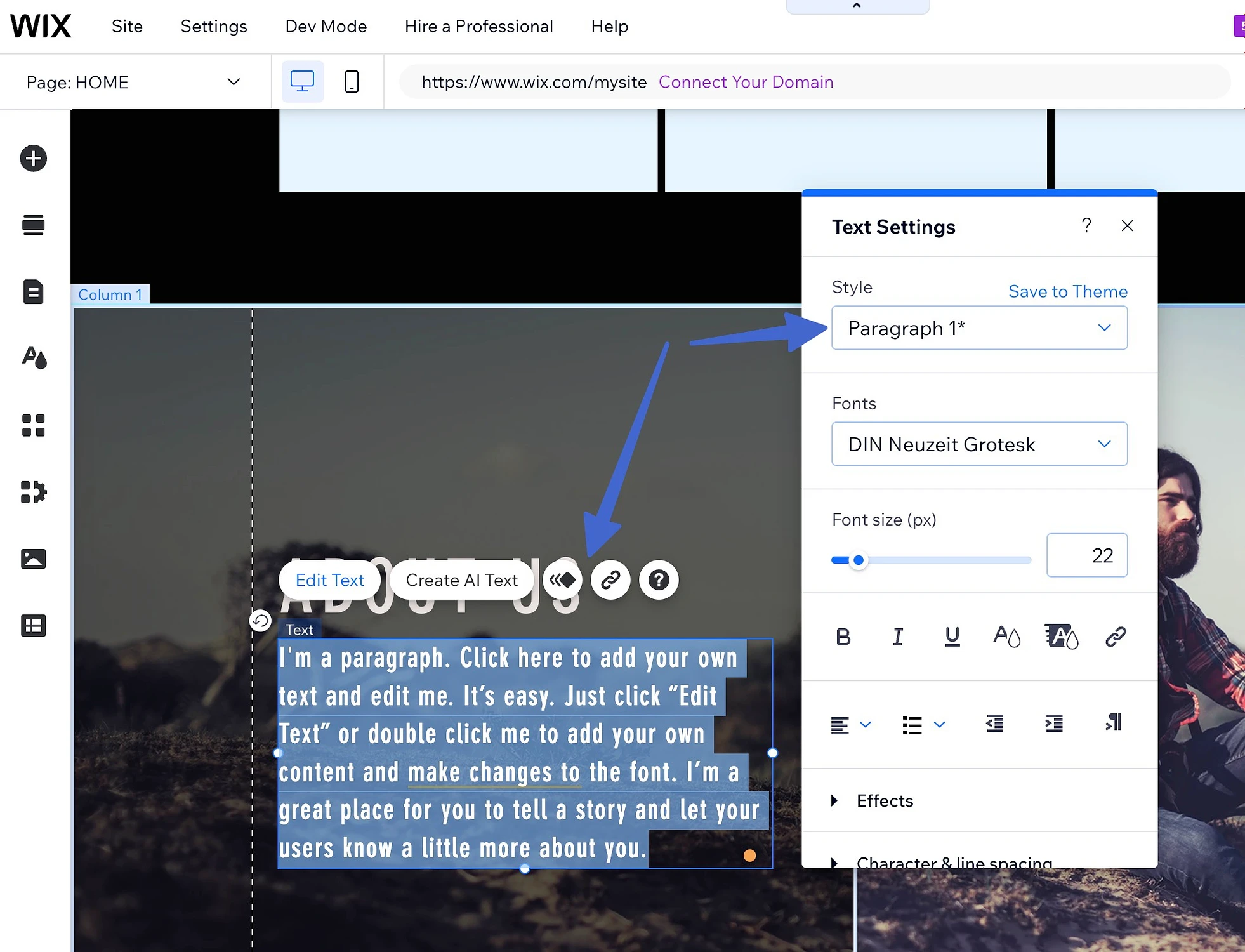
单击后,每个块都会提供更传统的所见即所得部分,例如文本设置模块如何显示格式选项和效果。

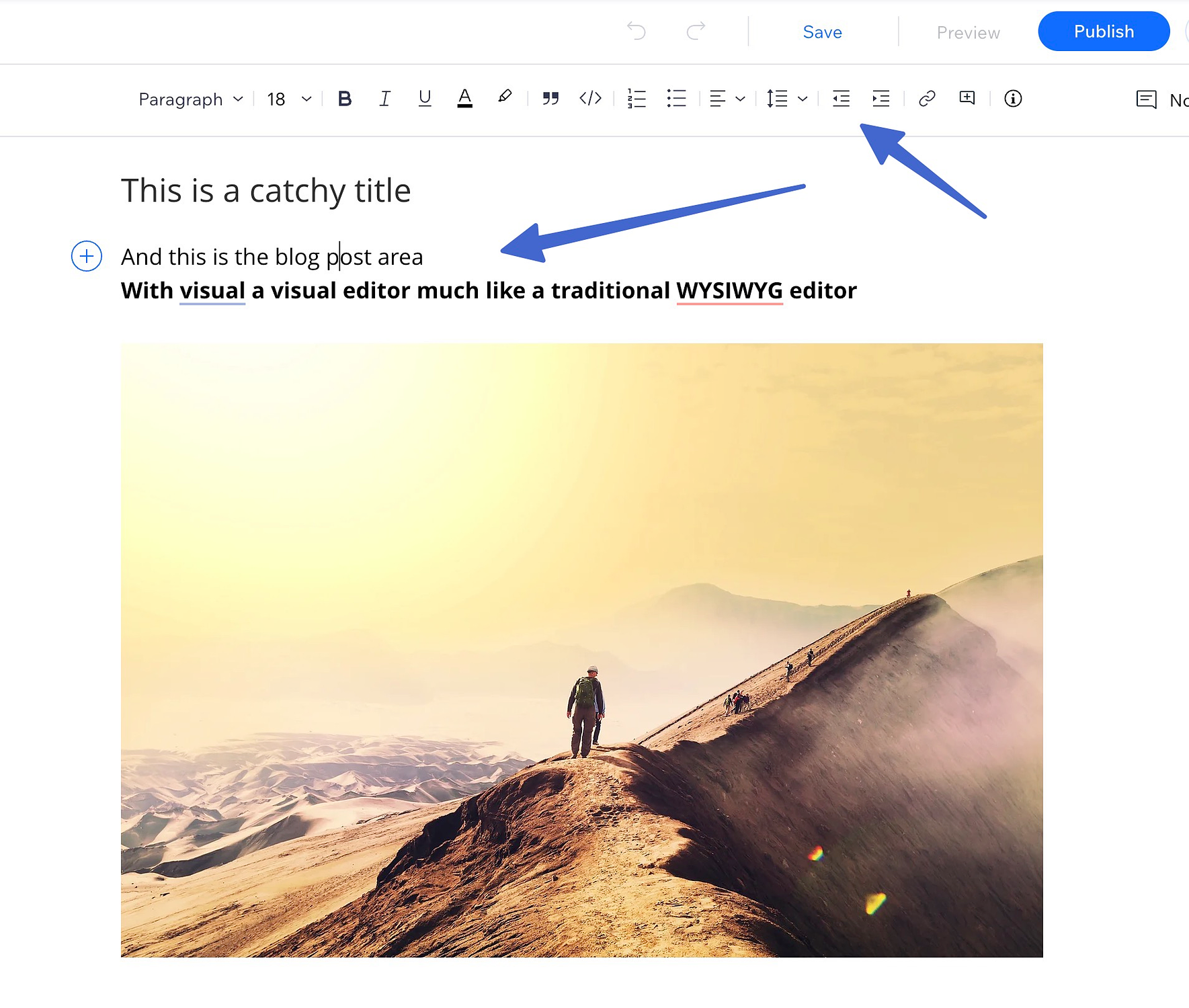
对于看起来像过去所见即所得编辑器的区域,只需在 Wix 中创建一篇博客文章即可。 此部分允许您输入内容、添加图像以及使用标题、项目符号和引述等项目设置格式,所有这些在编辑器中输入时都可见(就像您在前端看到的一样)。

5. 购物

对于完全专注于在线商店的所见即所得网络构建器,Shopify 就是您的最佳选择。 Shopify 平台提供现代和传统的所见即所得设计工具,并附带电子商务功能。
Shopify 所见即所得 Web 构建器的现代功能
- 可拖动部分:虽然不是真正的拖放设计器,但 Shopify 具有可以在页面上上下移动的部分。
- 集成人工智能文本生成:Shopify 在每个所见即所得编辑器上都有一个人工智能按钮,用于快速制作产品描述、页面内容和标题。
- 快速查看代码:Shopify 中的每个所见即所得编辑器都提供一个 HTML 选项卡。
- 动态内容源:Shopify 中的所见即所得编辑器可以选择添加根据规则进行调整的动态源内容。 例如,您可以在所有产品页面上包含根据产品而变化的尺码指南。
- 移动视图编辑:Shopify 编辑器提供移动视图编辑来设计平板电脑和智能手机界面的外观。
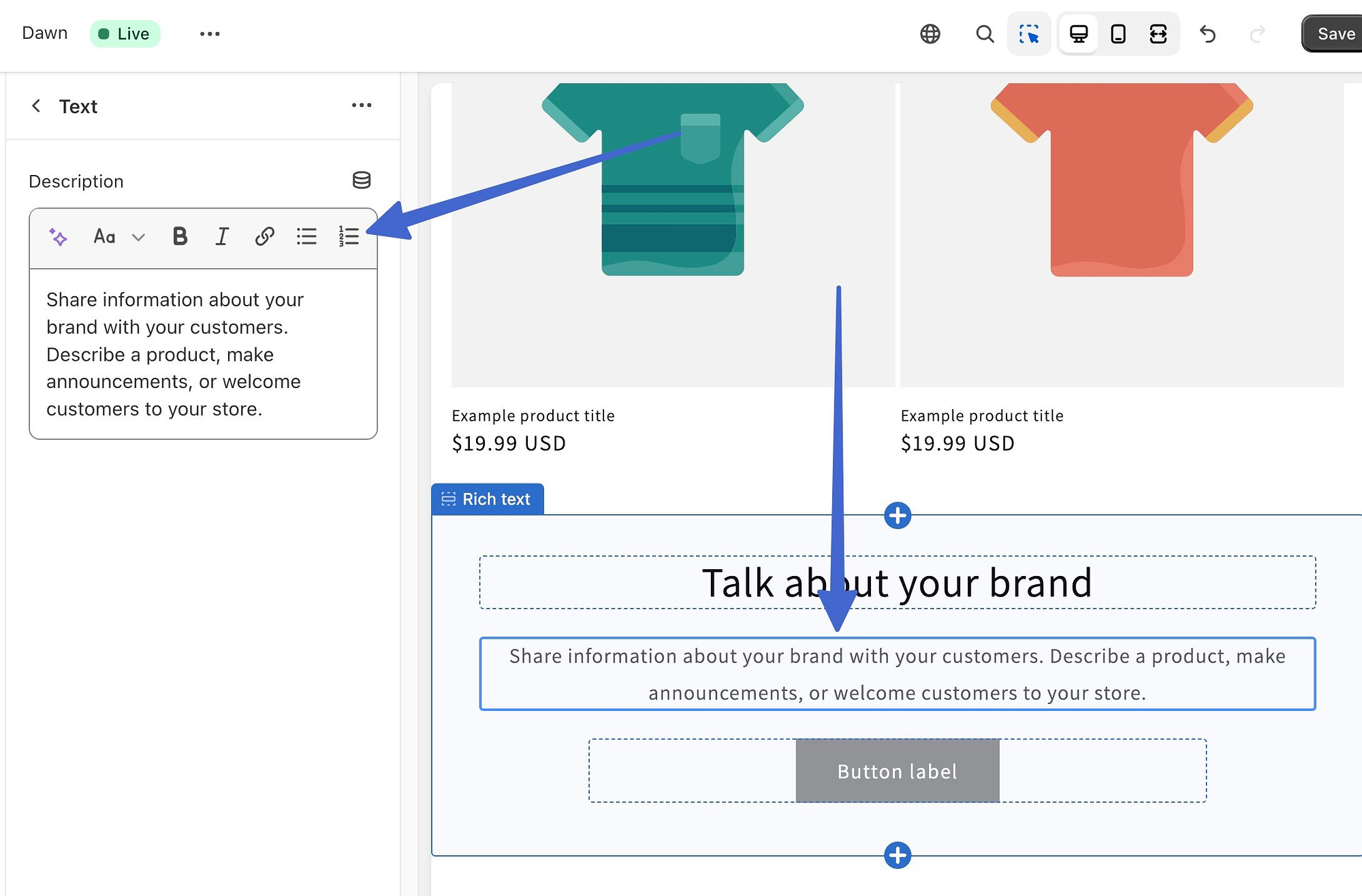
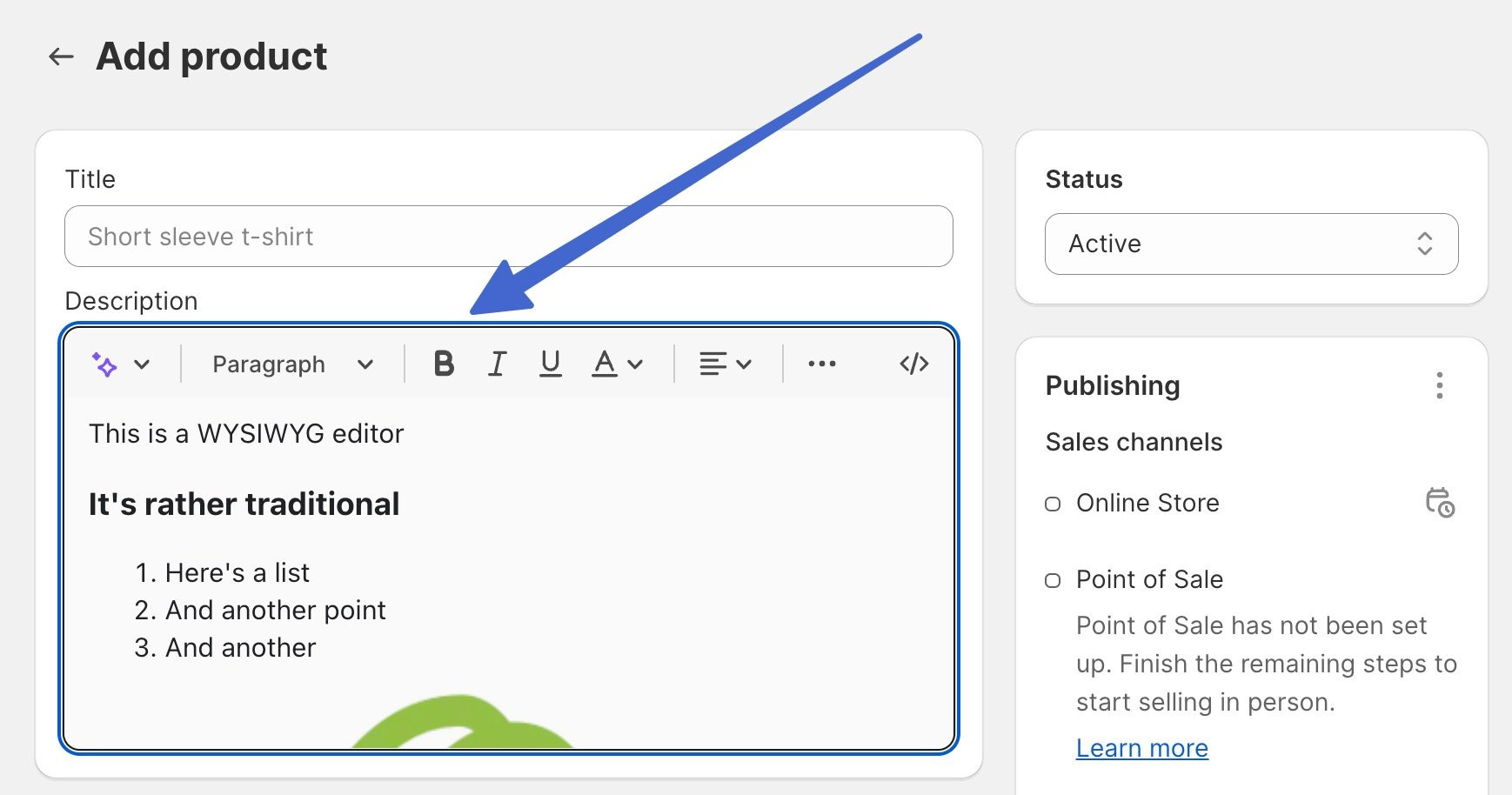
在 Shopify 中哪里可以找到传统的所见即所得编辑工具?
Shopify 界面的大部分部分都有非常传统的所见即所得 Web 构建工具。 例如,每当您单击文本块时,主页编辑器都会显示标准的所见即所得编辑器。

当您编辑主页以外的页面(例如产品或信息页面)时尤其如此。 这些页面仍然由传统的所见即所得网络构建器编辑器控制; 它们使用顶部的快速按钮进行格式化,并提供内容发布后如何显示的视图。

立即尝试所见即所得的网站构建器
我们探索了五种最好的所见即所得网页构建器,其中大多数都结合使用了现代和传统所见即所得工具。
请记住,最好的所见即所得 Web 构建器是满足您特定需求的构建器,这通常意味着询问您是否喜欢现代所见即所得(块构建)或传统所见即所得(带内容预览的富文本编辑)。
要查看其他一些可以帮助您创建网站而无需了解代码的工具,您可能还会对我们的最佳网站构建器综述感兴趣。 ️️
请在评论中告诉我们您对所见即所得网络构建器的发展有何看法。
