Xdebug 如何帮助您成为更好的 WordPress 开发人员
已发表: 2022-10-11正如任何开发人员都可以证明的那样,在初稿之后,代码永远无法投入生产。 开发过程的一个关键部分是调试——删除或更改代码中所有不起作用的部分。
PHP 的 Xdebug 扩展是根除和消除代码中所有错误的流行方法。
Xdebug 的一大优点是它的灵活性。 无论您首选的框架或开发环境如何,您都可以找到适合您工作流程的 Xdebug 版本。 从那里开始,掌握该工具不会花费很长时间。
本教程将深入探讨 Xdebug,包括安装过程、将其集成到您的设置中以及一般用法。
首先,让我们为您提供有关 Xdebug 是什么以及它的作用的更多背景信息。
介绍 Xdebug
Xdebug 是调试 PHP 代码的最流行的扩展之一。 您将从您选择的环境中安装它,它充当“步进调试器”。

简而言之,这使您能够逐行处理代码,以便您可以逐步了解代码在程序中的行为和交互方式,以及调查其输出。 从那里,您可以根据需要进行更改。
不过,Xdebug 可以做的更多:
- 您可以使用一组指标和可视化来分析代码的性能。
- 当您运行 PHP 单元测试时,您可以查看您运行和执行的代码套件。
- Xdebug 包含“跟踪”功能,它将每个函数调用写入磁盘。 这将包括参数、变量赋值和返回值。
- Xdebug 还改进了标准的 PHP 错误报告。 稍后我们将对此进行更多介绍。
鉴于功能集,有很多方法可以在您的工作流程中使用 Xdebug(和任何类似的调试器)。 我们将在下一节中介绍这些内容。
特为什么要使用 Xdebug
许多开发人员没有使用第三方工具和扩展的专用调试工作流程。 这是因为 PHP 包含自己的基本错误日志记录。 您将使用诸如error_log 、 var_dump和 print 之类的命令来查看变量和函数调用的结果。
例如,您可以将许多片段重新用于 WordPress 开发——Stack Overflow 中充斥着它们:
function log_me($message) { if ( WP_DEBUG === true ) { if ( is_array($message) || is_object($message) ) { error_log( print_r($message, true) ); } else { error_log( $message ); } } }但是,这种方法有一些重要的缺点:
- 您首先必须确保为您正在使用的平台启用错误日志。 在这种情况下,您需要启用
WP_DEBUG(稍后会详细介绍)。 - 这个“转储”调试示例提供的调查范围比单步调试要小。 在这里,您只能输出您定义的任何内容。
后一点需要大量的手动工作,特别是如果您的日常工作不是系统管理员。 例如,如果你想调试一个代码块,你可以根据你定义的变量添加你的代码片段。 但是,它可能不是问题的根源,甚至可能不是正在发生的事情。
相反,像 Xdebug 这样的工具可以发挥它的魔力来提供更大的范围:
- 您可以在执行期间的不同时间点“破坏”您的代码,以实时查看发生了什么。
- 有无数的指标、可视化、分支等等来帮助你确定你的代码在做什么以及它是如何响应的。
- 有时,您甚至可以在调试过程中动态更改值。 这提供了巨大的价值,即使对于运行良好的代码套件也是如此。 您基本上可以在任何时候进行手动单元测试。
- 因为您使用断点来标记要调试的区域,所以您不需要在代码中使用片段。 这使您的代码更干净,并减少了未来问题的数量。
总体而言,使用 Xdebug 等工具是一种主动决策,而不是被动决策。 您可以将分步调试用作核心开发过程的一部分,就像将单元测试作为测试驱动开发 (TDD) 的一部分一样。
如何打开 PHP 错误日志
虽然您可以在没有特定错误的情况下调试代码,但在没有打开 Xdebug 的情况下知道是否出现问题通常是件好事。 这为您提供了探索的起点。 这不是绝对必要的,但可以成为您链条中有用的一部分。
要报告出现的每个错误,您需要在相关 PHP 文件的顶部添加一行:
error_reporting(E_ALL); 这是一个包罗万象的命令,您可以使用ini_set函数实现相同的目的:
ini_set('error_reporting', E_ALL); 这使您可以逐个项目地更改php.ini文件中的设置。 虽然您可以进入此文件并进行手动更改,但使用ini_set更改特定参数通常是一个更好的主意:
ini_set('display_errors', '1');一旦您根据自己的喜好设置了活动错误报告,您就可以开始使用 Xdebug。
如何使用 Xdebug
在接下来的几节中,我们将向您展示如何使用 Xdebug,包括进行设置所需的步骤。 虽然我们无法涵盖工具的所有方面,但本快速入门指南将帮助您快速入门。
不过,首先,您需要安装 Xdebug。 让我们来看看如何去做。
1. 为您的操作系统 (OS) 安装 Xdebug
因为 Xdebug 可以适应任意数量的设置,所以每个设置的确切过程都会略有不同。 在操作系统级别,有一些区别:
- Windows:这是一个有点复杂的设置过程,涉及使用现有的 PHP 文件和安装向导,然后为您的系统下载正确的版本。
- Linux:这里的方法可以说是最直接的:您可以使用包管理器来安装 Xdebug,或 PHP 扩展社区库 (PECL)。
- Mac:此方法也很简单:安装 PECL 后,您可以从终端实例运行
pecl install xdebug。 您还需要在系统上安装 XCode 命令行工具和 PHP。
但是,大多数用户不想坚持使用 Xdebug 的系统级实例。 相反,您需要将其集成到您自己的开发环境中。
2. 将 Xdebug 集成到您的开发环境中
一旦你为你的操作系统安装了 Xdebug,你应该将它连接到你的环境。
这里有太多受支持的系统和工具,我们无法一一介绍。 稍后,我们将为您提供 DevKinsta 和 PhpStorm 的说明。 即便如此,还有许多其他流行的环境可供选择。 以下是我们的一些重要建议。
不同的流浪流浪者(VVV)
VVV 是 Make WordPress 网站上的命名环境之一:

好消息是 VVV 已经包含一个 Xdebug 版本,但您需要激活它。 您可以在终端窗口中使用 Secure Shell (SSH) 执行此操作:
vagrant ssh -c "switch_php_debugmod xdebug"但是,性能会受到一点影响,如果您配置站点,则需要重新打开此选项。
Laravel 代客
对于一些用户来说,Laravel 的 Valet 代表了一个近乎完美的 Web 开发环境。 更好的是,您可以将 Xdebug 与其集成。
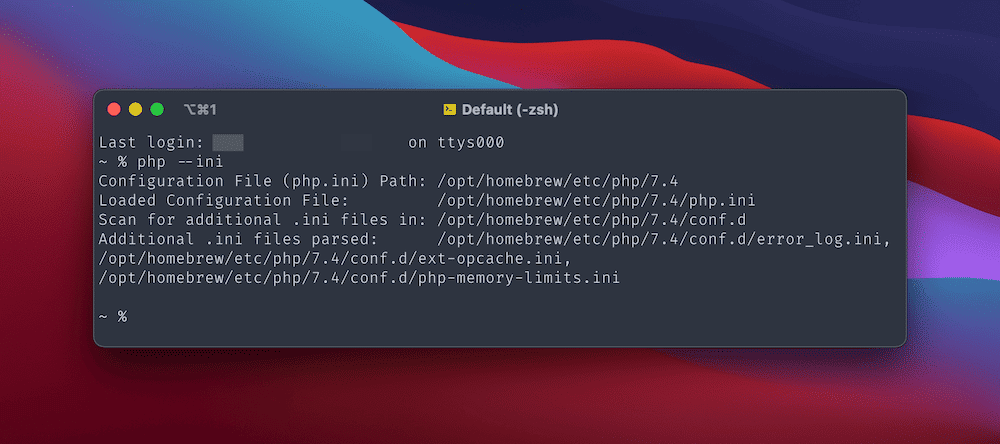
为此,您需要为调试器创建一个配置文件。 您可以在命令行中使用php --ini找到自己的路径,这将返回几个不同的文件路径:

接下来,在其他.ini文件的路径中创建一个新的xdebug.ini文件。 在我们的示例中,它位于/opt/homebrew/etc/php/7.4/conf.d 。
打开这个新文件后,还要打开加载的配置文件(您的主php.ini文件)的路径。 两者都打开,将以下内容添加到底部:
- php.ini:
zend_extension="xdebug.so" - xdebug.ini:
xdebug.mode=debug
保存更改后,从终端运行valet restart ,然后添加phpinfo(); exit; phpinfo(); exit; 到您网站的文件之一。 您需要通过浏览器中的快速页面加载来检查这是否有效。

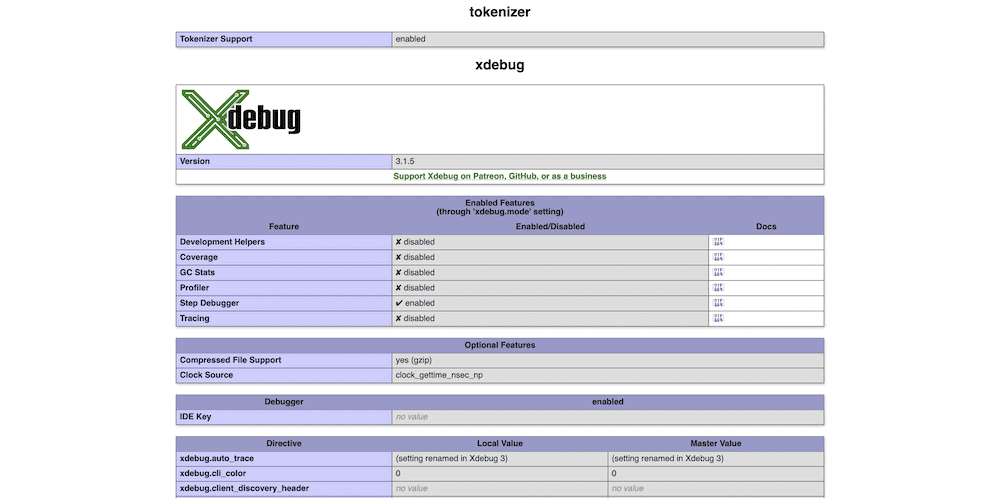
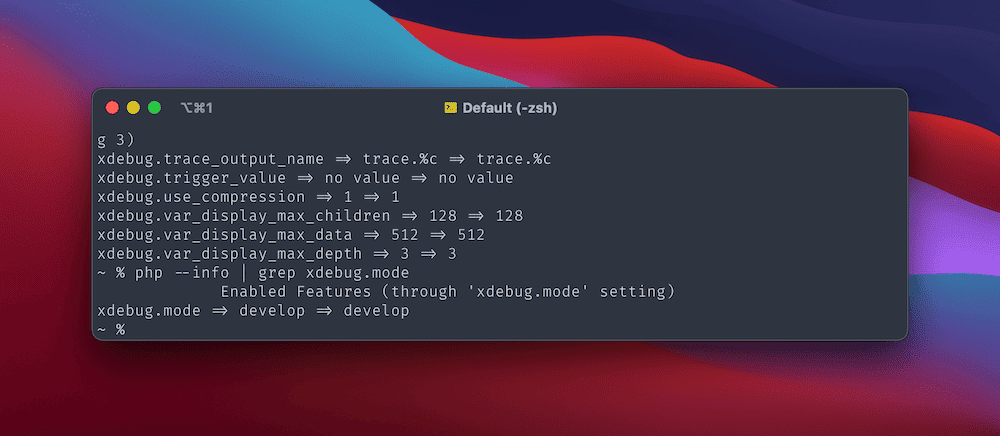
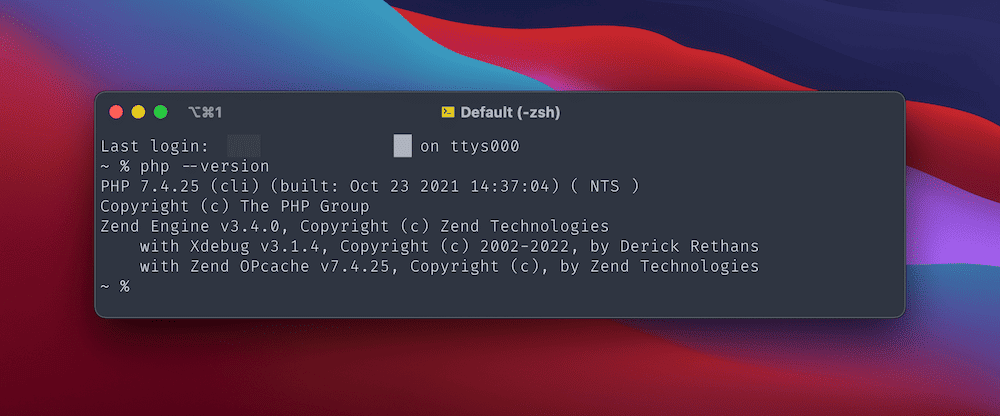
请注意,您可能需要使用sudo brew services restart php ,并使用php --info | grep xdebug检查您的 Xdebug 系统安装是否正确。 php --info | grep xdebug 。 您会注意到输出中特定于 Xdebug 的行:

从这里,您可以将 Xdebug 合并到您选择的编码编辑器中。
XAMPP
就像 Valet 一样,XAMPP 的流程也有几个部分。 但是,Windows 和 macOS 版本有两个不同的进程。
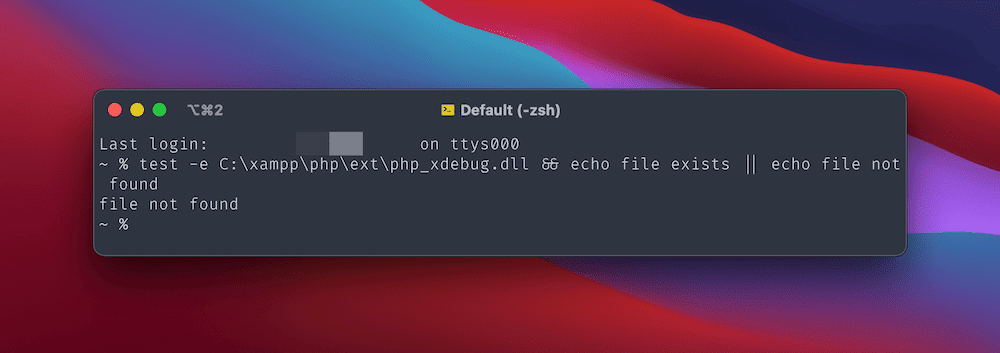
首先安装 XAMPP,然后快速检查系统上是否存在php_xdebug.dll文件 (Windows) 或xdebug.so文件 (macOS):

如果文件存在,您可以继续进行配置。 否则,您首先需要下载适用于 Windows 的正确二进制文件(您首选 PHP 版本的 64 位文件),或者如果您使用的是 Mac,则需要安装更多依赖项。
对于 Windows,重命名 DLL 文件php_xdebug.dll ,然后将其移动到\xampp\php\ext文件路径。 接下来,在您喜欢的代码编辑器中打开\xampp\php\php.ini文件并添加以下内容:
output_buffering = Off 在[XDebug]部分,添加以下三行:
zend_extension=xdebug xdebug.mode=debug xdebug.start_with_request=trigger保存更改后,重新启动 Apache 并测试 Xdebug。
对于 Mac,您需要确保在终端实例上使用xcode-select --install安装 Xcode 命令行工具。 之后,您需要使用 Homebrew 安装三个软件包:
brew install autoconf automake libtool在某些情况下,您还需要重新安装 XAMPP 以获取核心程序和“开发人员文件”。 您应该只能重新安装这些文件,但您需要先对现有设置进行备份。
接下来,导航到系统上 Xdebug 源文件夹的下载并解压缩 TGZ 文件。 在终端窗口中,导航到该目录并运行以下命令:
phpize pecl install xdebug 请注意,您可能也需要在此处使用sudo 。 从这里,您可以编辑 XAMPP php.ini 文件。 对于大多数 macOS 安装,您可以在/Applications/XAMPP/xamppfiles/etc/php.ini中找到它。 在此目录中,您还可以找到xdebug.so文件的路径——记下这一点,并使用它代替此代码段的文件路径占位符:
[xdebug] zend_extension=/path/to/xdebug.so xdebug.mode=develop,degug xdebug.start_with_request=yes要测试这是否有效,请在主htdocs XAMPP 目录中创建一个新的xdebug_info.php文件。 在里面,添加以下内容:
<?php xdebug_info();…然后刷新 Apache 并在浏览器中测试 Xdebug。
将 PhpStorm 与 Xdebug 一起使用
通过操作系统和开发环境安装 Xdebug 后,您还需要查看调试器本身。 您将通过您选择的代码编辑器或集成开发环境 (IDE) 来完成此操作。 与您的环境一样,有很多可供选择,并且每个可能有不同的方法。
也就是说,许多开发人员选择使用 JetBrains 的 PhpStorm。 事实上,PhpStorm 提供了“支持 WordPress 的帮助”——由于许多其他原因,它也是一个受欢迎的选择。

JetBrains 网站包含有关连接 Xdebug 和 PhpStorm 的完整说明,但我们将在此处查看它们。
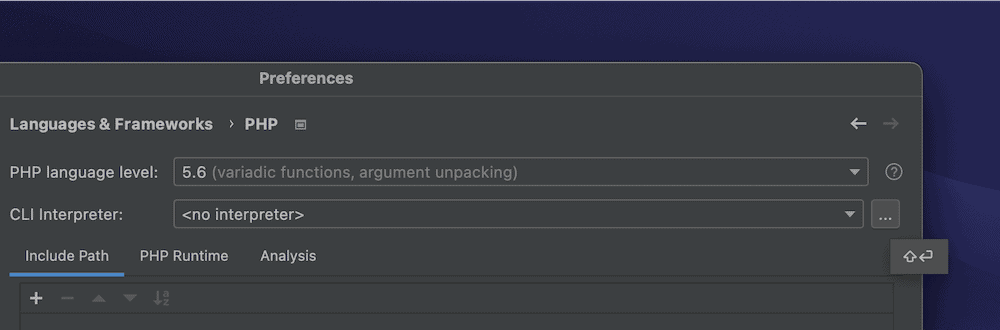
首先,导航到Preferences窗格中的Languages & Frameworks > PHP页面。 在这里,打开CLI Interpreter下拉字段旁边的More Items kebab 菜单:

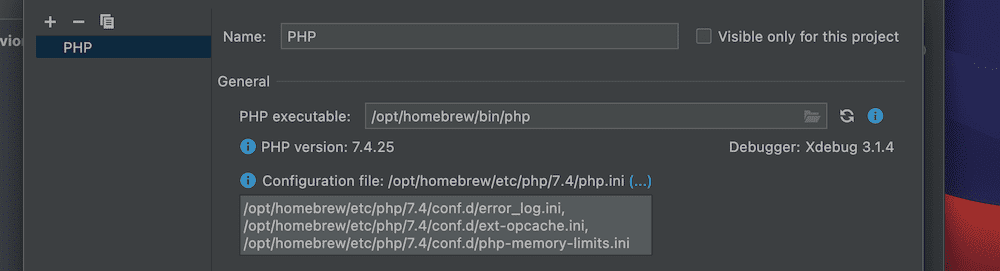
这将显示有关您的 PHP 版本和解释器的更多详细信息。 如果单击配置文件选项旁边的更多项目省略号,您将看到php.ini文件的完整路径:


接下来您将使用此 PHP 文件继续设置过程。
在 php.ini 文件中工作
这里的第一个任务是编辑掉任何影响 Xdebug 如何与 PhpStorm 一起工作的行。
在php.ini文件中,查找以下行并删除它们或将它们注释掉:
zend_extension=<path_to_zend_debugger> zend_extension=<path_to_zend_optimizer>这些线条并非在所有情况下都存在,因此如果您没有看到它们,请不要惊慌。
接下来,将以下内容添加到文件中:
[xdebug] zend_extension="xdebug.so" xdebug.mode=debug xdebug.client_host=127.0.0.1 xdebug.client_port="<the port (9003 by default) to which Xdebug connects>"关于这套代码有几点需要注意:
- 您可能已经有一个
[xdebug]部分,在这种情况下您可以省略第一个指定。 -
zend_extension条目可能需要您添加xdebug.so的完整路径才能连接。 - 虽然它可能看起来像一个占位符,但
xdebug.client_port参数是您在代码中设置它的方式。
添加这些后,保存并关闭文件,然后从命令行测试 PHP 版本(使用php --version ):

如果您有 Xdebug 的工作版本,它将显示为 PHP 扩展之一。 您还可以添加phpinfo(); 到一个新文件并在浏览器中测试它。
这就是让 Xdebug 作为 PhpStorm 的默认调试器工作所需要做的所有事情。 使用它之前的最后一步是安装浏览器帮助程序扩展。
安装浏览器助手扩展
您需要建立的最后一个关键连接是在您的浏览器和 PhpStorm 之间,通过在服务器上激活分步调试来完成。 虽然您可以使用特殊的GET或POST值从命令行执行此操作,但使用扩展更直接。
我们建议使用专用的 Xdebug Helper 扩展。 您可以将其安装在您选择的浏览器上:
- Chrome/Chromium/Brave 的 Xdebug 助手
- Firefox 的 Xdebug 助手
- Safari 的 Xdebug 助手
如果您想探索其他扩展,JetBrains 网站为最流行的浏览器提供了一些附加选项。
一旦您安装了您选择的浏览器扩展程序,您就不必调整任何进一步的配置设置。 从这里,您可以开始使用带有 PhpStorm 的 Xdebug。
使用 Xdebug
虽然我们将在这里使用 PhpStorm,但您会看到不同 IDE 之间的布局和界面相似——尽管也会有一些明显的差异。
有几个概念结合起来形成了整个调试体验:
- 断点:这些是 Xdebug 将停止让您检查输出的点。 您可以根据需要设置任意数量的这些。
- 监听连接:您可以打开和关闭此功能,但大多数开发人员将始终保持打开状态。
- 调试屏幕:您的大部分时间将花在调试界面上——您将在其中处理各种代码行、变量和参数。
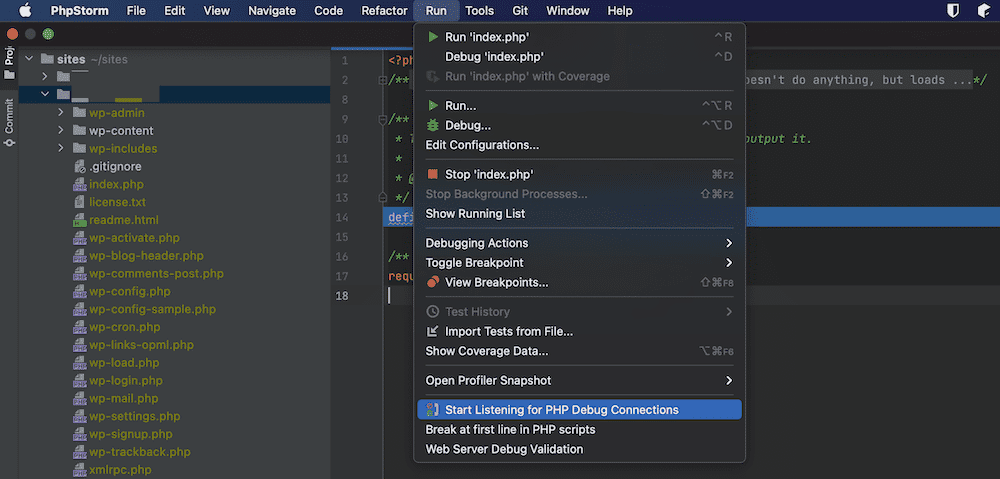
第一步是激活监听——没有它你将无法调试任何东西。 为此,请单击工具栏中的Run > Start Listening for PHP Debug Connections选项:

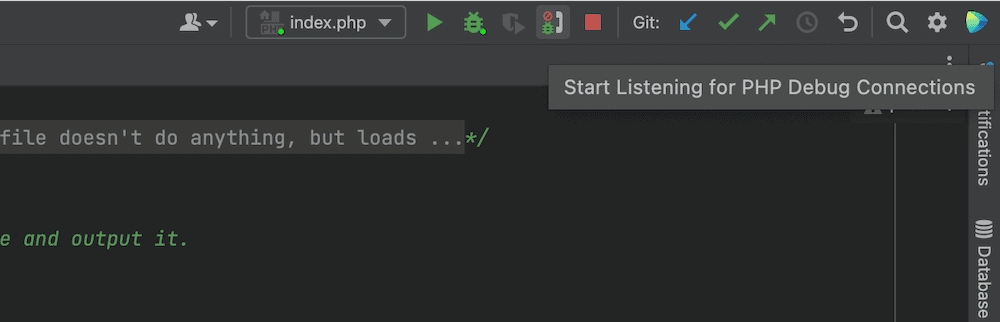
作为替代方案,您可以单击 PhpStorm 工具栏中的“电话”图标:

这些选项中的任何一个都将开始侦听连接。
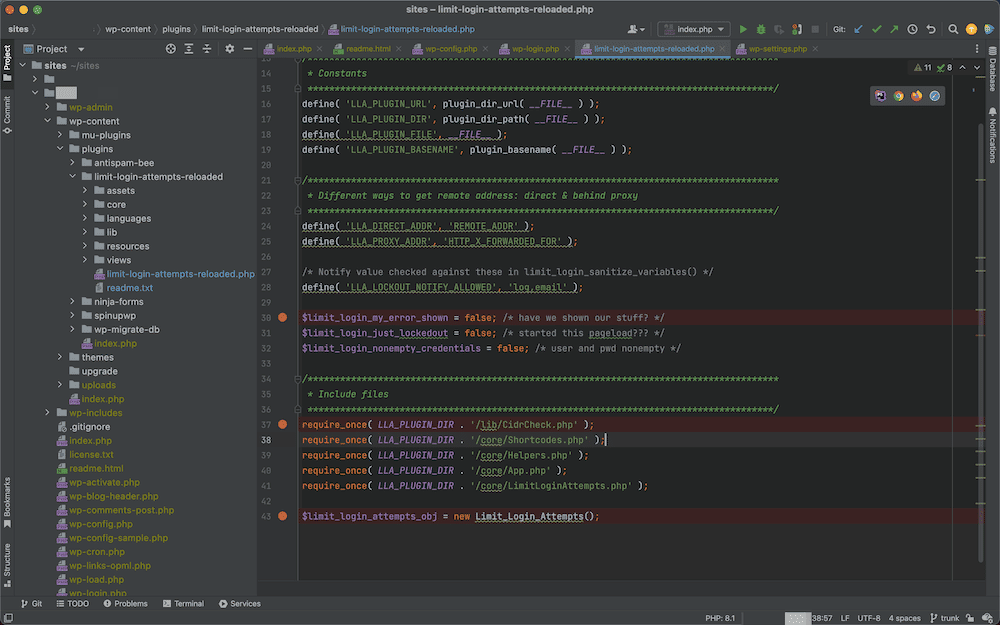
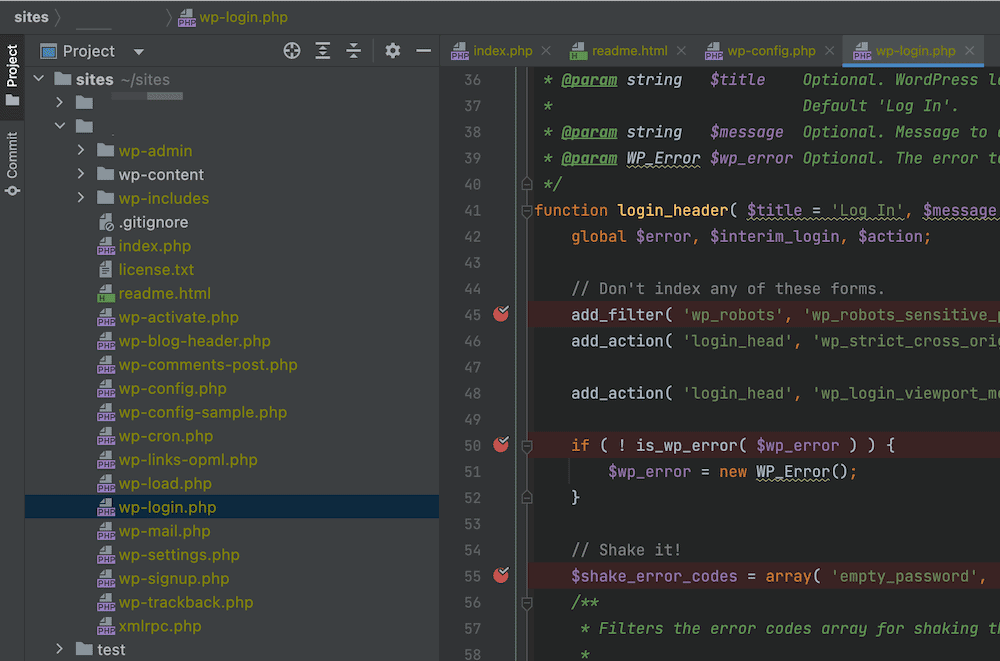
从这里,您可以开始在代码编辑器的排水沟中设置断点。 红点表示一个断点,可以点击激活:

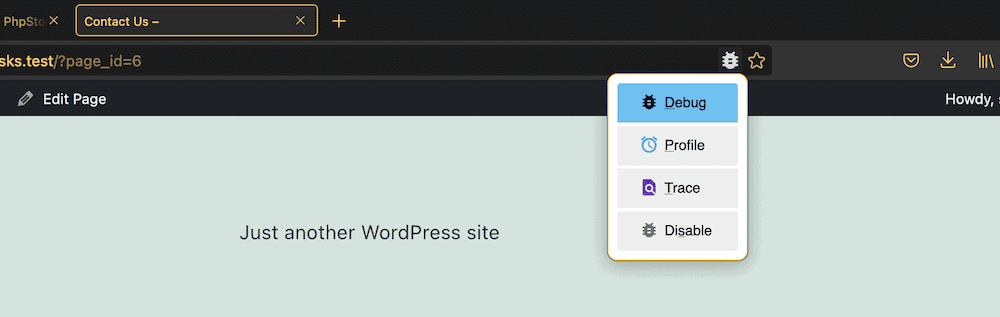
当您想要调试代码时,最直接的方法是开始监听,设置断点,然后前往浏览器中的特定页面。 在浏览器中找到扩展程序的图标,然后单击它并选择“调试”选项:

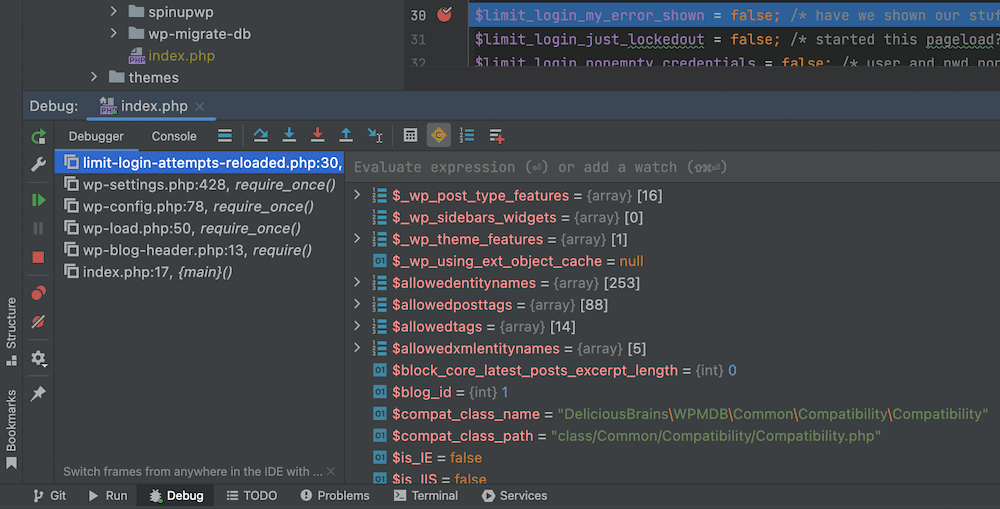
这将在 PhpStorm 中打开调试器并传递好消息或坏消息:

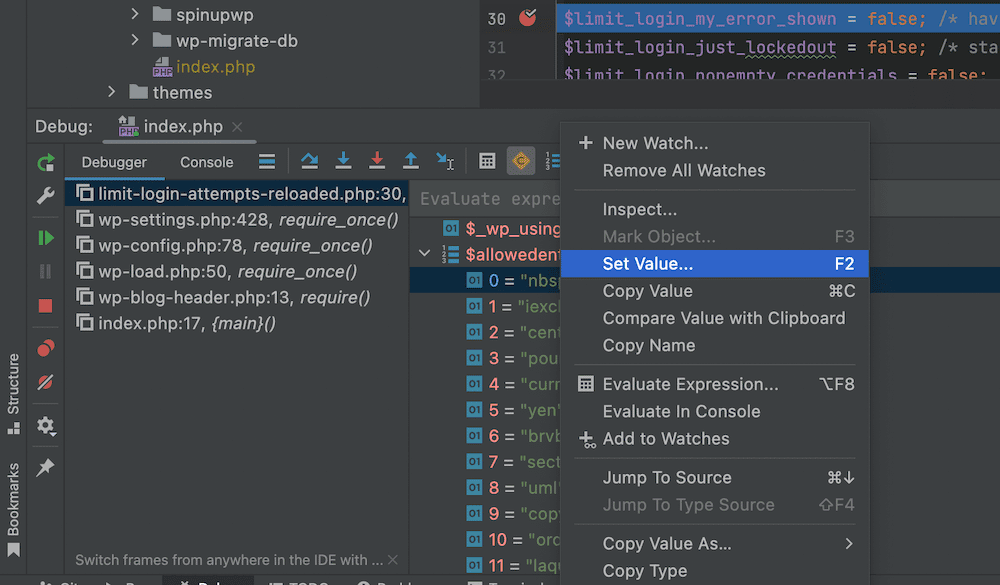
如果您右键单击各种值、属性、参数和变量,您将能够访问进一步的上下文菜单。 这为您提供了足够的额外空间来测试和调试代码:

例如,您可以为路径上的变量设置不同的值。 这可能是故意尝试破坏您的代码并查看会发生什么,或者它可能是一种测试已经需要修复的代码的方法。 无论哪种方式,这都为您提供了一种无需先更改代码即可调试代码的绝妙方法。
Kinsta 如何帮助您调试 WordPress 网站
WordPress 通过WP_DEBUG和其他工具(例如查询监视器)提供了自己的一组调试选项。 这些启用了一种模式,您将开始在整个站点和仪表板上看到以前隐藏的错误消息。 从那里,您可以开始找出问题所在。
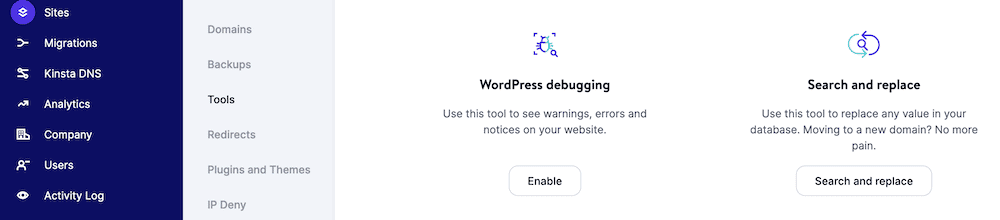
您还可以使用WP_DEBUG_LOG保存这些错误消息,这为您提供了一种记录站点问题的方法。 我们在博客的另一篇文章中介绍了如何设置它。 通过您的 MyKinsta 仪表板(和站点 > 工具屏幕)轻松设置:

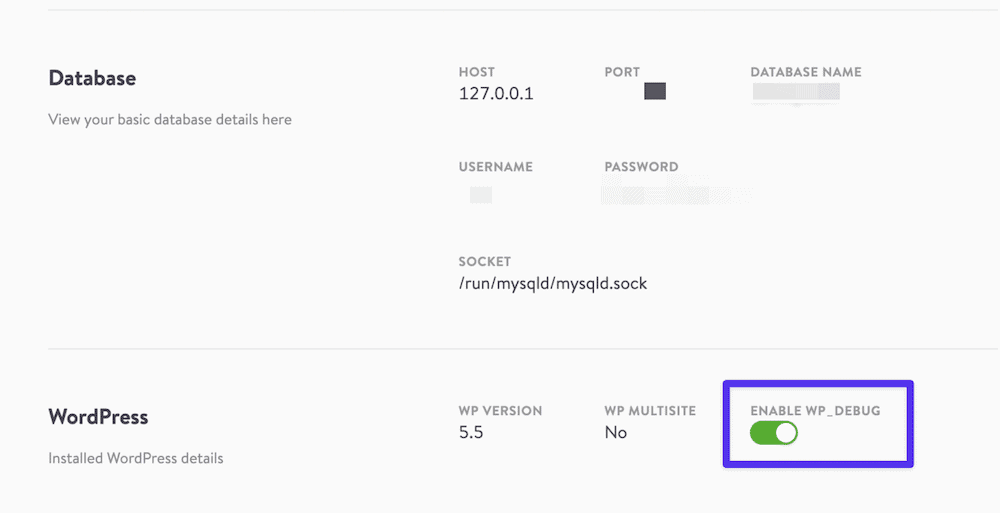
如果您将此与免费的 DevKinsta 本地环境工具配对,您还可以通过一键式方式为您启动的每个站点启用和禁用WP_DEBUG :

这意味着您可以在开发过程中捕获站点上的错误,并确保它们不会进入您的实时站点。 这些模式也很容易关闭——对站点和用户安全都至关重要。
所有 Kinsta 计划还附带内置的 Kinsta APM 工具,这是我们为 WordPress 网站定制设计的性能监控工具。
命令备忘单
在结束这篇文章之前,我们应该提到快捷方式。
像许多其他软件一样,有多种方法可以单独使用键盘来浏览 Xdebug(和 PhpStorm)。 事实上,您甚至可以使用命令行来调试 PHP 脚本。
一旦 Xdebug 启动并运行,您可以使用以下命令来绕过:
| 命令 | 捷径 |
|---|---|
指定要监听的端口(例如[9003] ) | -p [value] |
| 在给定文件路径的指定行上设置断点。 | breakpoint_set -t line file:///<path> -n <line> |
| 运行脚本直到结束或下一个断点 | run |
| 进入下一个可执行行 | step_into |
| 列出当前范围内的变量和值 | context_get |
| 显示指定属性的值 | property_get -n <property> |
虽然您的特定代码编辑器将有自己的专用快捷方式,但这里的重点是 PhpStorm。 看一下将 Xdebug 与 PhpStorm 结合使用的键盘快捷键表:
| 命令 | 视窗 | 苹果系统 |
|---|---|---|
| 寻找行动 | Ctrl + Shift + A | Shift + Cmd + A |
| 打开调试器 | Shift + F9 | Ctrl + D |
| 切换断点 | 控制+ F8 | Cmd + F8 |
| 踏入 | F7 | F7 |
| 跨过 | F8 | F8 |
| 查看断点 | Ctrl + Shift + F8 | Shift + Cmd + F8 |
| 恢复计划 | F9 | F9 |
| 评估当前表达式 | Alt + F8 | 选项+ F8 |
谢天谢地,这里没有太多要记住的东西。 您必须打开调试器、每行设置断点、侦听连接并运行脚本。
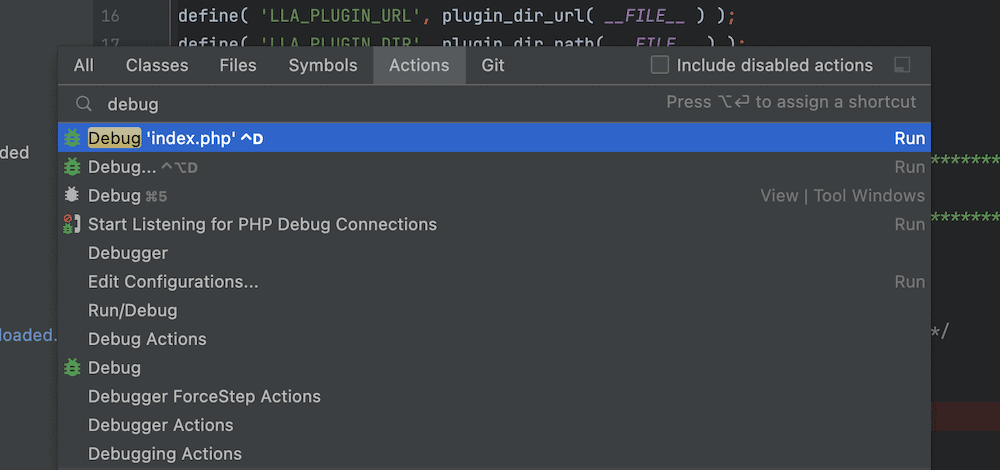
但是,如果您需要特定任务的快捷方式,可以使用 PhpStorm Find Action命令:

一旦您开始在此空间中输入,您将看到命令和相关快捷方式的动态列表。 您还可以通过帮助 > 键盘快捷键 PDF菜单找到所有键盘快捷键的 PDF 版本。
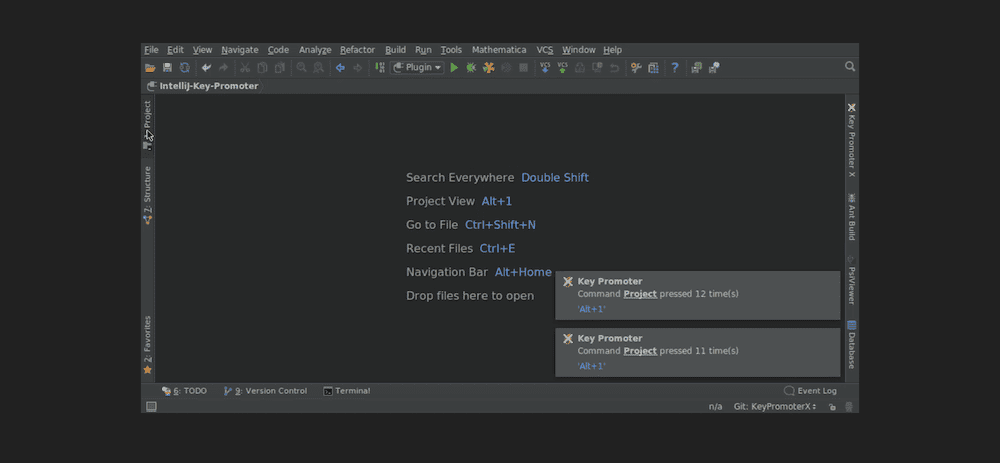
如果您想在使用鼠标时更多地实时查看快捷方式,JetBrains 提供了 Key Promoter X 插件:

这个方便的工具将显示您最近执行的操作的通知,以及相关的键盘快捷键。 学习并使用快捷方式后,您可以逐步淘汰此插件并将宝贵的空间恢复到您的屏幕上。
概括
调试实践从卑微的开始已经走过了漫长的道路。 它现在涵盖的范围比其祖先可能想象的要广泛得多。 要在修复 PHP 代码时进行彻底的工作,您需要使用一个称职的工具。 有许多出色的扩展和工具可供选择,但 Xdebug 是一个有争议的领先者。
正如我们所见,Xdebug 甚至可以适应代码编辑器中最不拘一格的口味,与 PhpStorm 搭配使用时尤其出色。 但是,无论您的设置如何,通常都会有一个 Xdebug 版本来满足您的需求。 总的来说,它是一个功能强大、灵活且直观的工具。
你认为 Xdebug 值得它的高度赞扬,还是有其他你更喜欢的调试工具? 在下面的评论部分让我们知道!
