YCode 无代码网站生成器(评论)2023
已发表: 2023-09-16- 易码特点
- 价钱
- 优点和缺点
- 其他资源
- 结论
Ycode 是一款无代码网站构建器,可帮助您轻松创建网站。 它可以让您将想法转化为运行良好且美观的网站,而无需了解如何编码。
您可以开始免费使用 Ycode 或预订演示以了解其工作原理。 可视化编辑器功能使您能够完全控制网站的外观。
该工具使构建网站的过程变得简单,让您创建一个完全符合您的愿景的网站,毫不妥协。

了解更多:无代码网站建设者
易码特点
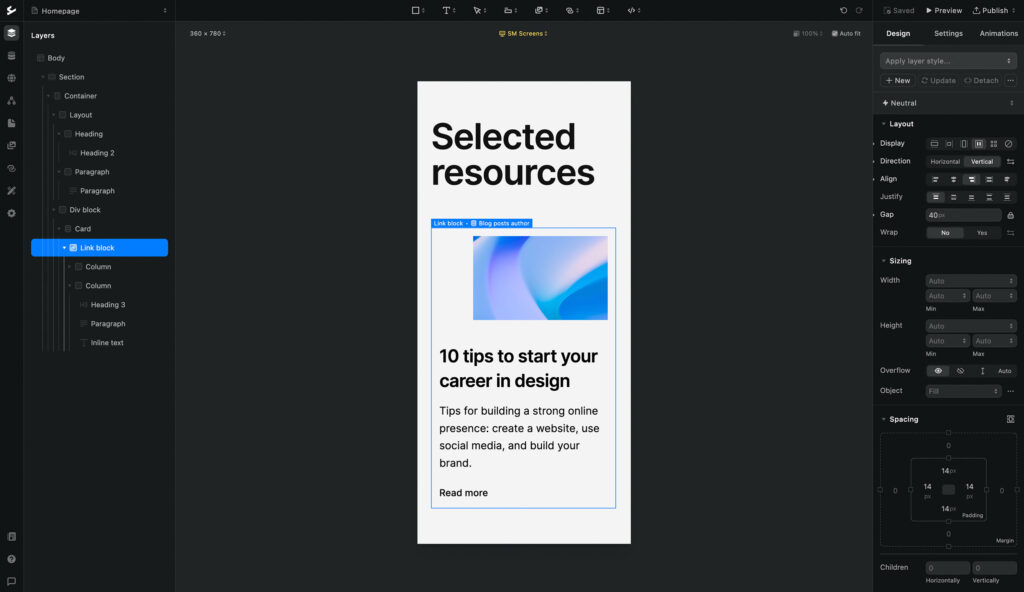
设计

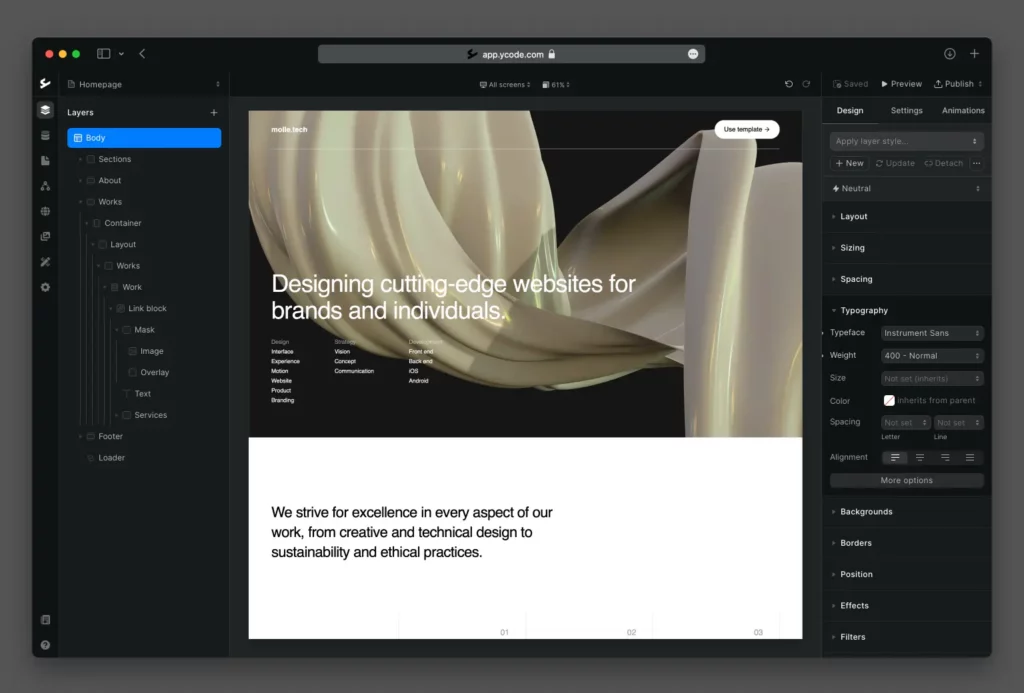
借助 Ycode,您可以牢牢掌控网站的视觉吸引力。 它提供了一个可视化编辑器,使您能够创建不仅与您的品牌精神产生共鸣,而且足够引人注目以立即吸引注意力的设计。 Ycode 如何确保您的设计精彩绝伦:
- 设计属性:Ycode 承诺提供一个用户界面,您可以在其中控制和自定义 CSS 设计的各个方面,使您的网站真正属于您自己。
- 图层样式:通过为整个项目中的各种元素建立一致的样式来简化设计过程。 它们可以重复使用,确保外观一致并节省时间。
- 断点:修改您的网站以适应多种设备尺寸,增强响应能力并确保跨所有平台的无缝用户体验。
- 组件:为了加快构建过程,将元素组保存为组件,可以在必要时重复使用,保持一致性并节省时间。
- 使用真实内容:轻松将 CMS 集合集成到任何设计布局中,使您可以使用真实内容并准确查看其发布后的外观。
- 动画:通过合并动画为您的设计添加动态感。 通过各种动画触发器(例如单击、悬停、滚动到视图中、滚动时和页面加载)吸引观众,使浏览体验更具互动性和乐趣。
- 预构建布局:使用预构建布局(包括主要部分、页眉和页脚等基本部分)为您的项目抢占先机。 这些布局的设计既有吸引力又实用,为您的网站提供了坚实的基础。
- 导出 HTML :灵活性是关键; 如果您希望在其他地方使用您的设计,Ycode 允许快速轻松地将任何元素或整个页面导出为 HTML。
- 即时发布:为了确保您的项目顺利上线,Google Cloud 支持 Ycode 作为安全可靠的即时发布平台。
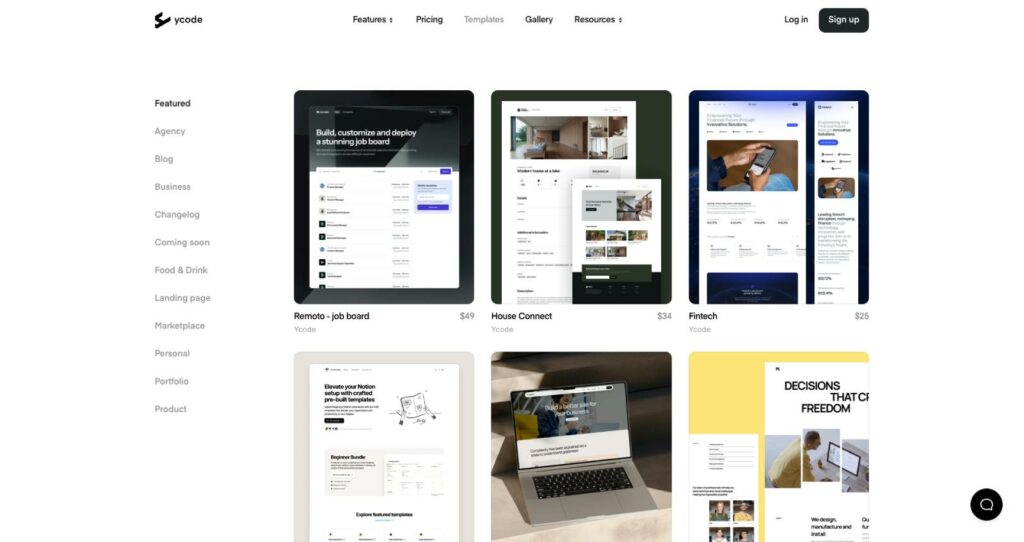
此外,您可以尝试 Ycode 提供的不同模板,以了解哪些内容与您的品牌产生共鸣。 从求职板到技术和商业模板,有多种可供选择,帮助您打造一个脱颖而出的网站。
我不得不说,作为网站构建器,Ycode 与 Webflow 非常相似,但可以肯定的是 Webflow 更先进。
探索可用的模板:
- Remoto – 求职板网站模板– 在 Ycode 上售价 49 美元
- Molle Tech 网站模板– 在 Ycode 上免费提供
- 现代商业网站模板– 在 Ycode 上免费提供
- 移动应用程序网站模板– 在 Ycode 上免费提供
免费开始,开始创建一个不仅满足您的要求,而且在设计和功能上超出预期的网站的旅程。
CMS(内容管理系统)

Ycode 中的 CMS 功能彻底改变了您在网站上管理和呈现内容的方式,从一开始就保证了灵活性和易用性。 以下是对其如何确保最佳内容组织和加速交付的深入了解:
- 集合:根据您的需要构建和组织您的内容。 Ycode 方便手动或批量导入,简化数据管理过程并实现高效的内容安排。
- 过滤、搜索和排序:通过集成过滤表单来改善网站的用户体验。 该工具通过排序和搜索等功能帮助访问者快速找到他们感兴趣的内容。
- 过滤表单:使用户能够根据特定条件缩小内容范围。
- 分页:自定义显示设置,调整每页可见的馆藏项目数量,确保用户友好的浏览体验。
- 限制:设置显示的集合项目的最大数量上限,保持网页整洁有序。
- 与 Airtable 集成:如果您已经在 Airtable 上托管了内容,Ycode 可以实现无缝集成,让您利用 Airtable 作为网站的 CMS。
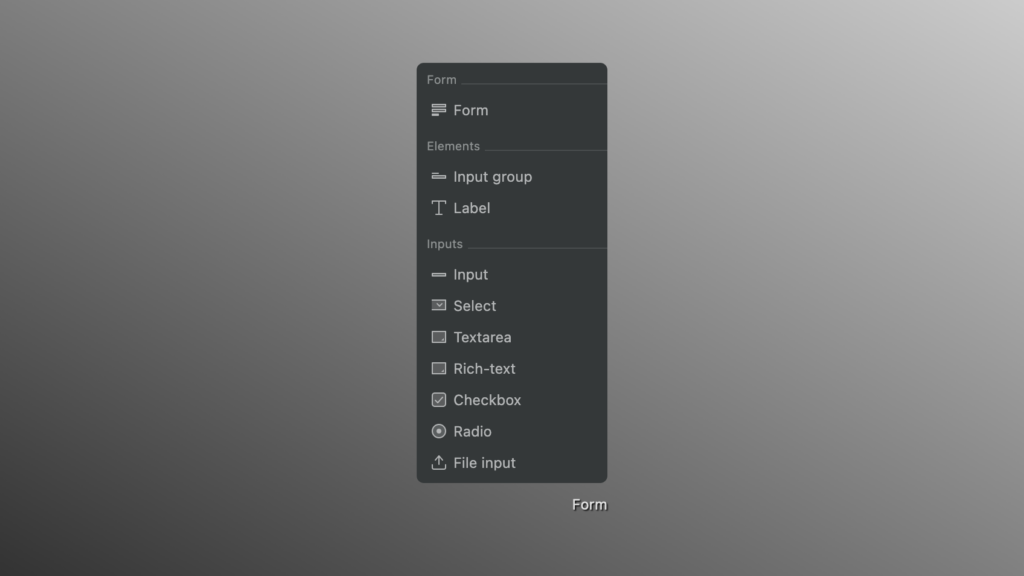
- 表单:构建具有不同布局和设计的表单。 将这些表单与收集字段连接起来,开始有效地收集数据。
- 关系:在不同的集合之间建立联系,例如,将作者链接到各自的博客文章,形成有凝聚力的内容结构。
- 条件可见性:利用条件可见性功能来显示或隐藏元素,创建受集合数据影响的独特设计,为用户提供量身定制的体验。
- 导入功能:有利于从其他 CMS 或电子表格顺利导入内容,使内容传输轻松无忧。
- 上传 CSV :导入文件后,Ycode 允许您将列映射到特定字段,从而简化内容排列过程。
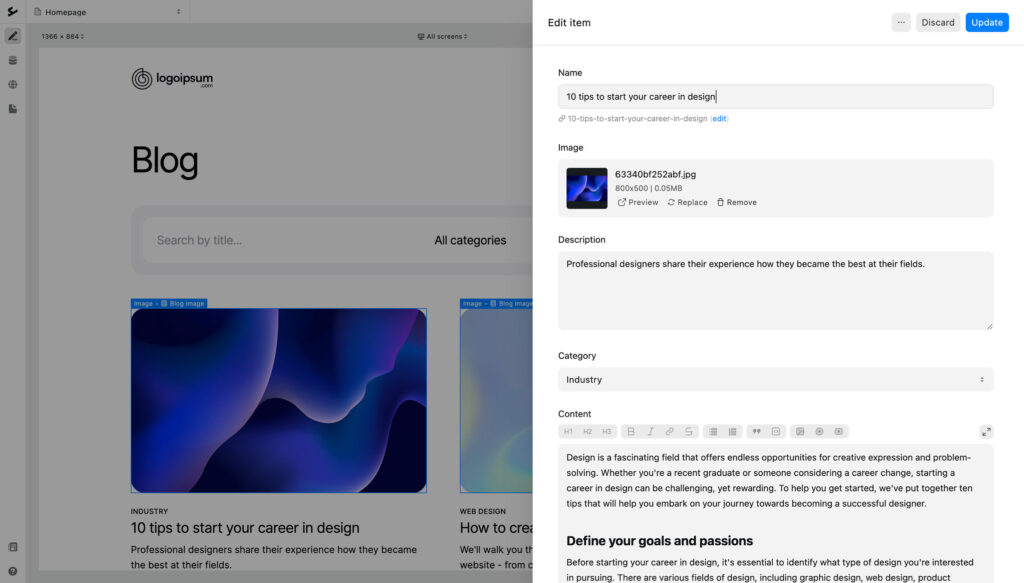
- 内容编辑器模式:此模式对撰稿人特别有利,它提供了一个方便的平台,可以通过 CMS 或在画布上直观地处理内容,而不会干扰现有设计。
Ycode 强调提供一个 CMS 平台,不仅可以有效地组织内容,还可以强调内容的影响力,定制愉快的用户体验。 免费开始并使用 Ycode 探索重新构想的内容管理方式。
形式

Ycode 提供了一套广泛的表单功能来满足网站的各种需求。 无论是数据收集、用户身份验证、过滤还是更高级的功能,Ycode 的表单功能都能满足您的需求。 以下概述了您可以使用 Ycode 的表单工具实现的目标:
- 创建记录:轻松构建专为生成新集合项目而定制的表单,从而简化数据输入过程。
- 编辑记录:同样重要的是进行更新或修改的能力。 Ycode 提供的表单使用户能够编辑现有的集合项目。
- 参考:通过基于链接的参考字段过滤集合项目来增强用户体验。 用户可以使用选择选项、复选框或单选元素进行过滤,从而提供搜索条件的多功能性。
- 按文本搜索:让您的用户轻松发现内容。 他们可以轻松输入文本以在集合项中查找相关结果,从而增强导航功能。
- 最小/最大过滤器:用户可以使用最小和最大值标准根据设定范围(例如价格或日期)过滤集合项目。
- 排序:允许用户根据特定字段以升序或降序方式组织集合项,使内容导航更加人性化。
- 每页项目数:让访问者决定他们希望在单个页面上查看的集合项目数量,从而为他们提供定制的浏览体验。
- 身份验证:Ycode 的表单功能还满足用户身份验证。 这意味着网站可以设计为根据不同的用户类型或访问级别显示内容,确保个性化的内容交付。
- 高级:对于那些具有更复杂设置的人,Ycode 允许表单与您已建立的私有 API 连接,从而扩展了表单功能的可能性。
SEO(搜索引擎优化)

SEO 是提高网站知名度的关键因素。 Ycode 提供了各种 SEO 工具和功能,有助于优化您的网站,以获得更好的搜索引擎排名和用户体验。 以下是 Ycode 如何帮助您优化网站:
- 元标签:通过添加静态或动态元标题和描述来增强网站的搜索引擎优化。 这些标签在提高网站在搜索引擎结果页面上的可见性和排名方面发挥着至关重要的作用。
- 图片 ALT 标签:一项重要功能,不仅有助于 SEO,还有助于增强用户体验和可访问性。 通过向单个图像添加 ALT 标签,您可以使您的网站更易于访问,并有可能提高您的 SEO 排名。
- 站点地图:站点地图是您网站的路线图。 使用 Ycode,您可以自动生成 XML 站点地图,确保搜索引擎可以有效地抓取和索引您的站点,也可以选择手动创建自定义站点地图,让您更好地控制搜索引擎如何导航您的站点。
- 301 重定向:使用 Ycode 的 301 重定向功能,将用户和搜索引擎重定向到不同的 URL 变得轻而易举。 它是一个出色的工具,可以在网页 URL 发生更改或更新时保持网站完整性和 SEO 价值。
- SEO 友好的代码:Ycode 致力于生成干净的语义代码,不仅确保高速页面加载,还有助于更好的 SEO 性能,使您的网站对搜索引擎更具吸引力。
- 索引控制:使用 Ycode 轻松管理您的 robots.txt 文件,控制 Google 和其他搜索引擎如何为您的项目建立索引,并确保仅对您想要找到的内容建立索引。
- 社交共享设置:通过定义在各种社交平台上共享页面时显示的标题、描述和图像,增强网站的社交媒体形象。 此功能有助于在社交媒体平台上为您的品牌打造连贯且引人入胜的叙述。
动画
Ycode 邀请您通过其动画功能进入充满活力和动态的网站设计领域。 这方面允许您将生命和动感注入您的网站元素,从页面加载的那一刻起就吸引您的受众。 以下是您可以使用 Ycode 的动画功能完成的任务:

- 页面加载:网页加载完成后,立即触发迷人的动画来迎接访问者,创造引人入胜且视觉上吸引人的第一印象。
- 无限循环和滚动:通过提供视差和进度条等创意效果的功能打造沉浸式滚动体验。 当用户滚动浏览页面时,这些元素会创建交互式叙述,使他们沉浸在视觉刺激的环境中。
- 视差效果:这种流行的动画效果可营造深度感和运动感,为您的网页增添视觉吸引力。
- 滚动到视图:通过设置当元素滚动到视图中或当另一层进入视口时触发的动画,使您的网站更具交互性,从而实现动态和交互式的用户体验。
- 单击交互:通过配置动画来增强网站的交互性,当用户单击页面上的特定项目时,显示模式、面板和其他元素,从而提供更具吸引力和交互性的用户体验。
- 悬停交互:通过悬停动画提高用户参与度,悬停动画允许您修改元素、刷新样式并显示其他内容。
用户认证

Ycode 的内置用户身份验证功能是制作与各种用户类型产生共鸣的网站的重要工具。 这是在您的网站上创建更具互动性和个性化环境的途径。 以下是如何利用此功能:
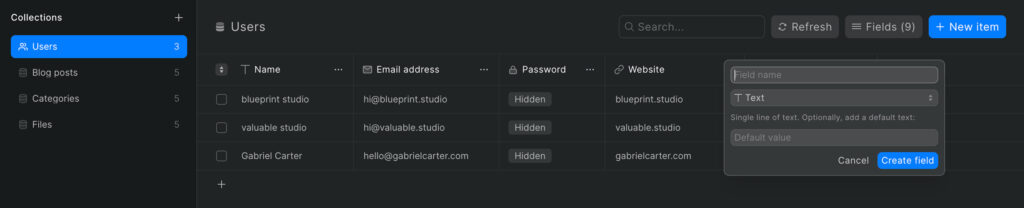
- 用户集合:通过在用户集合中创建不同的字段来启动结构化方法来收集数据。 这使您可以从用户那里收集丰富的数据,这有助于打造个性化体验。
- 构建用户个人资料页面:通过让用户拥有用户个人资料页面,在您的网站上为他们提供个人空间。 根据您的喜好自定义布局并决定您想要收集的信息类型。 此外,为用户提供更新其个人资料页面的自由,从而提供更具吸引力和交互性的用户体验。
- 与 Airtable 集成:通过将所有注册用户与 Airtable 基表同步来简化您的用户管理流程。 这种集成可实现无缝的数据管理流程,帮助您有效地跟踪用户数据。
- 电子邮件工作流程:通过设置在表单提交后触发电子邮件发送的工作流程,自动化与用户的互动。 此功能可以成为保持与用户群积极互动的重要工具。
- 用户内容管理:通过让用户控制他们在您的网站上创建的内容来增强他们的能力。 通过工作流程,用户可以轻松创建和管理其内容,从而培养社区意识和参与感。
- 条件可见性:根据用户集合字段定制内容显示,确保向用户呈现与其偏好和在您网站上的交互产生共鸣的内容。
气垫集成

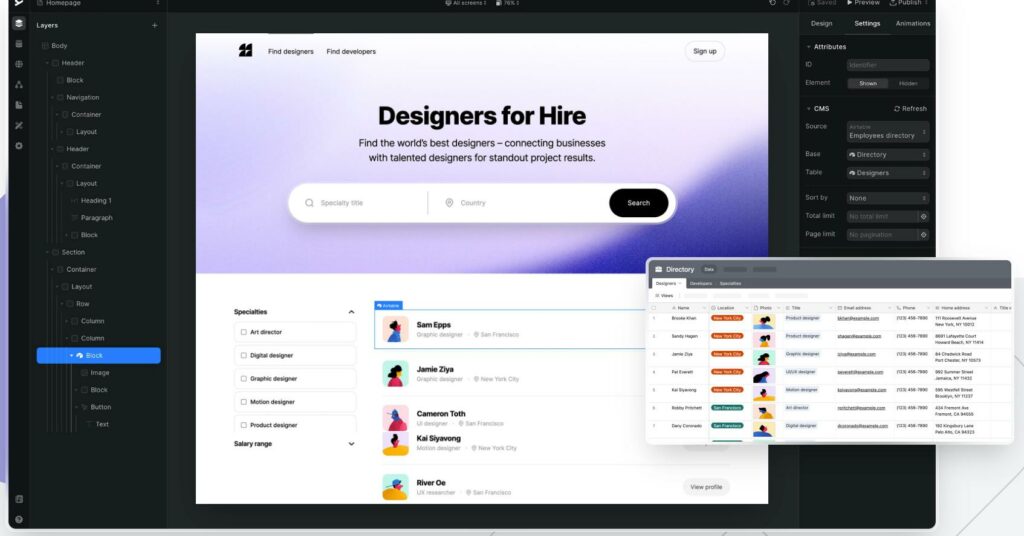
Ycode 有助于与 Airtable 无缝集成,Airtable 是一个多功能平台,可以充当内容管理的强大支柱。 以下是如何通过 Ycode-Airtable 协作增强网站功能的方法:
- 表单入门:Ycode 允许您构建不同设计的表单布局。 这些表单可以与 Airtable 库中的字段无缝集成,为结构良好、组织良好的高效数据收集铺平道路。
- 过滤、搜索和排序:在您的网站上实施过滤表单,以帮助访问者快速找到与他们最相关的内容。 此功能证明了 Ycode 致力于培养用户友好的体验。
- 条件可见性:根据 Airtable 字段中存储的数据定制网站的视觉元素。 此功能允许显示或隐藏特定元素,使您能够创建与受众产生共鸣的独特且个性化的设计。
- 关系:轻松展示数据互连,展示链接记录,例如与特定位置相关的设计师或与特定作者相关的博客文章。 这创造了更加互联和丰富的内容体验。
- 分页和项目限制控制:通过调整每页可见的集合项目数量并设置显示项目的最大限制来维护干净且有组织的网页。 这可确保用户友好的浏览体验,而不会因过多的信息而让访问者不知所措。
- 身份验证:将Airtable的强大功能与Ycode的用户身份验证功能相结合,便于根据不同的用户类型显示内容,从而营造更加个性化的用户体验。
- 释放设计潜力:使用 Ycode 的可视化编辑器增强网站的视觉吸引力,让您能够自主创建有影响力的设计,与您的品牌精神产生共鸣,并给访问者留下持久的印象。
价钱

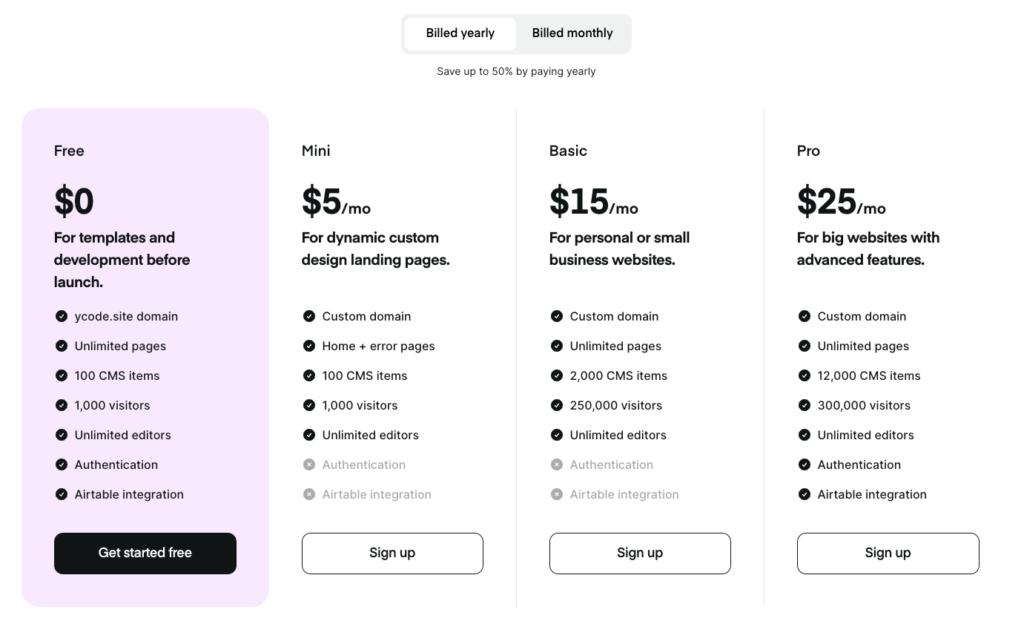
使用 Ycode 踏上您的网站创建之旅并不需要花很多钱。 事实上,Ycode 提供了灵活的定价结构,可以满足您网站的不同需求和成长阶段。 以下是可用定价层的快照:
- 免费套餐 – 0 美元/月
- 适合:在正式发布之前尝试模板并开发您的网站。
- 特征:
- 域名:ycode.site
- 无限页数
- 100 个 CMS 项目
- 每月 1,000 名访客上限
- 无限制的编辑器访问权限
- 包括身份验证和 Airtable 集成
- 免费开始使用
- 迷你层 – 5 美元/月
- 非常适合:制作动态的定制设计登陆页面。
- 特征:
- 自定义域可用性
- 主页加上错误页面
- 100 个 CMS 项目
- 每月 1,000 名访客上限
- 无限制的编辑器访问权限
- 包括身份验证和 Airtable 集成
- 报名
- 基本层 – 15 美元/月
- 适合:个人网站或小型企业平台。
- 特征:
- 自定义域可用性
- 无限页数
- 2,000 个 CMS 项目
- 每月 250,000 名游客的慷慨限制
- 无限制的编辑器访问权限
- 包括身份验证和 Airtable 集成
- 报名
- 专业级 – 25 美元/月
- 适合:需要高级功能的大型网站。
- 特征:
- 自定义域可用性
- 无限页数
- 12,000 个 CMS 项目的大量津贴
- 每月 300,000 名访客限制
- 无限制的编辑器访问权限
- 包括身份验证和 Airtable 集成
- 报名
此外,您可以选择按月计费或按年计费,按年计费选项可节省高达 50% 的费用,对于那些希望做出长期承诺的人来说,这是一个谨慎的选择。
无论您选择哪个级别,Ycode 都承诺为您的网站提供一个可以蓬勃发展和发展的平台,并在您的网站需要更多特性和功能时灵活升级。
了解更多:低成本网站建设者
优点和缺点
优点:
- 用户友好的界面
- 即使对于不专门从事网页设计的个人来说,也很容易上手。
- 提供视频教程来帮助用户熟悉其功能。
- 功能丰富
- 提供功能强大的 CMS,其中包含用于数据输入和过滤的表单。
- 允许像素完美的设计设置。
- 提供用户认证功能。
- 集成与定制
- 与 Airtable 无缝集成。
- 允许在页面的标题/正文中添加自定义代码。
- 组织良好的文件管理器,更容易导航。
- SEO 和社交媒体友好
- 为每个页面提供 SEO 和社交共享设置,有助于提高可见性和共享能力。
- 预算友好
- 提供免费计划来尝试几乎所有功能。
- 针对不同级别的用户需求有合理的定价选择。
- 社区参与
- 通过社区参与定期更新,以根据反馈增强功能。
缺点:
- 稳定性问题
- 一些用户报告反复崩溃,影响了效率和工作流程。
- 据报告,客户服务存在问题,并且在崩溃期间缺乏支持。
- 退款政策
- 与其他平台的积极体验相比,退款政策存在一些负面体验。
- 虫子
- 一些用户提到遇到了错误,这表明可能仍然有一些问题需要解决。
- 改善客户服务的潜力
- 用户对客户服务有负面体验,表明客户支持还有改进的空间。
其他资源
Webflow 与 Squarespace – 哪个更适合初学者?
成帧器评论
Wix 评论 – 功能、定价、优缺点、评级
5 个最佳无限网站建设者(比较)
结论
Ycode 似乎是一个具有巨大潜力的平台,已经为 WordPress 等其他平台的用户顺利过渡提供了便利。 它的前进势头是有希望的,表明愿意发展和适应用户的需求。
我可以说它是一个类似于 Webflow 和 Framer 的平台,有很多选项可以根据您的意愿定制您的网站。
各种各样的评论指向了一个经典案例,即一个正在成长的工具,具有显着的优势,但也有需要迫切关注的领域,以培养用户的信任和满意度。 观察 Ycode 如何应对这些最初的挑战以及它是否能够成为 Web 开发行业中可靠且受欢迎的工具,将会很有趣。
作为 Codeless 的联合创始人之一,我带来了开发 WordPress 和 Web 应用程序的专业知识,以及有效管理托管和服务器的记录。 我对获取知识的热情以及对构建和测试新技术的热情驱使我不断创新和改进。
专业知识:
Web开发,
网页设计,
Linux系统管理,
搜索引擎优化
经验:
拥有 15 年 Web 开发经验,开发和设计了一些最流行的 WordPress 主题,例如 Specular、Tower 和 Folie。
教育:
我拥有工程物理学学位以及材料科学和光电子学理学硕士学位。
推特、领英
