如何修复 Google Search Console 中的“您的网站没有 Hreflang 标签”错误
已发表: 2022-07-08在 Google Search Console 中看到“您的网站没有 hreflang 标签”的警告,但不确定这意味着什么以及您需要采取哪些措施来解决问题?
如果您的网站针对不同的语言和/或阅读器位置提供多个版本的内容,则必须将格式正确的 hreflang 标记添加到您网站的代码中。
如果您在 Google Search Console 中看到此错误,则意味着 Google 无法检测到这些 hreflang 标记,可能是因为您没有添加它们,或者您添加错误。
不过,别担心! 本指南将涵盖将 hreflang 标签添加到您的网站并修复 Google Search Console 中的错误所需了解的所有内容。
以下是对本文的期望:
- hreflang 标签的一般介绍
- 哪些网站需要使用 hreflang 标签(如果您的网站不适合,则此警告对您来说无关紧要)
- “您的网站没有 hreflang 标签”错误是什么意思
- 如何手动或使用免费的 TranslatePress WordPress 插件修复“您的网站没有 hreflang 标签”错误
什么是 Hreflang 标签?
Hreflang 标签是一小段幕后代码,可让您告诉 Google 和其他搜索引擎每个版本的页面所针对的语言和区域设置。
它们对于多语言网站尤其重要,因为它们允许您将内容片段链接在一起,同时指定每个版本的语言和区域设置。
例如,假设您有一个帖子——称之为“Hello World”——它提供三种不同的语言——英语、西班牙语和德语。
Hreflang 标签可让您传达以下信息:
- 该帖子的英文版位于yoursite.com/hello-world
- 该帖子的西班牙语版本位于yoursite.com/es/hola-mundo
- 该帖子的德语版本位于yoursite.com/de/hallo-welt
总的来说,这三个页面将被称为一个hreflang 集群,因为这三个页面都使用通用的 hreflang 标签链接在一起。
这不仅有助于谷歌为每个搜索者提供正确的语言,而且它还告诉谷歌所有三个帖子都涵盖相同的内容,即使它们使用不同的语言。
除了语言之外,您还可以使用 hreflang 标记来传达有关某些语言环境的信息。 例如:
- yoursite.com/hello-world是面向美国读者的英文版
- yoursite.co.uk/hello-world是英国读者的英文版
由于几个不同的原因,添加正确的 hreflang 标签很重要:
- 防止重复内容问题- hreflang 标签帮助 Google 了解这些链接的内容不是重复的,而是针对不同的语言和/或区域设置。
- 针对不同的受众优化页面——hreflang 标签有助于确保谷歌为每个搜索者排名正确的页面版本。
- 从共享的排名信号中受益——谷歌暗示在 hreflang 集群中链接在一起的页面可以从共享的 SEO 排名信号中受益。
如果您想了解有关 hreflang 标签的更多信息,可以查看我们的 hreflang 标签终极指南。
如果您的网站只有一种语言,您是否需要 Hreflang 标签?
如果您有一个多语言站点,则绝对需要添加 hreflang 标记。 那里没有辩论。
但是,如果您只在您的网站上提供一种语言,您是否需要 hreflang 标签?
嗯,答案是这取决于。
即使您只提供一种语言,如果您有针对不同区域设置的不同版本的网站,您仍然可能希望使用 hreflang 标记。 例如,如果您有一个美国版本、一个英国版本和一个澳大利亚版本,即使这三个版本都是英文的,您仍然应该添加 hreflang 标签。
hreflang 标记将帮助 Google 确保将您网站的澳大利亚版本提供给从澳大利亚搜索的用户,并将美国版本提供给从美国搜索的用户。
如果您的网站只有一个版本的单一语言版本,则实际上不需要使用 hreflang 标签,尽管少数 SEO 仍然推荐它。
Google Search Console 中的“您的网站没有 Hreflang 标签”消息是什么意思?

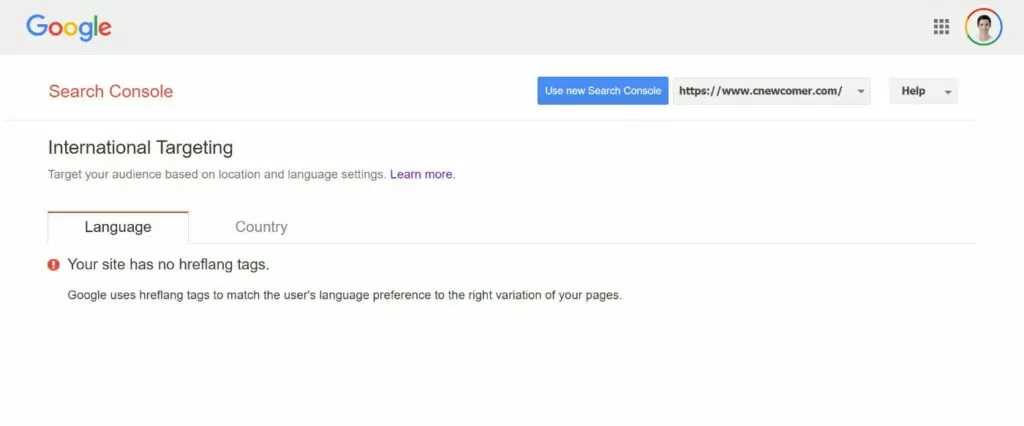
“您的网站没有 hreflang 标签”消息出现在 Google Search Console 的国际定位工具中,该工具仍可作为旧工具使用。
该消息的含义与听起来的完全一样——Google 无法检测到您网站上的任何 hreflang 标签,这意味着它无法正确索引和连接您网页的不同语言/区域设置版本。
这可能是因为您只是没有添加任何 hreflang 标签,也可能是因为您尝试添加标签但操作不正确。
无论哪种方式,如果您以多种语言提供您的网站,解决此问题很重要,因为它会对您网站的 SEO 和用户体验产生负面影响。
“修复”将是添加 hreflang 标签(如果您还没有这样做)或排除 Google 无法正确检测到您的 hreflang 标签的原因(如果您已经尝试添加它们)。
解决问题后,此错误消息应该会在 Google Search Console 中消失,取而代之的是一份报告,该报告显示 Google 如何解释您网站的 hreflang 标记结构。
如何手动设置 Hreflang 标签
如果您使用的是 WordPress,我们将在下一节中向您展示一种更简单的方法来解决“您的网站没有 hreflang 标签”问题,方法是使用免费的 TranslatePress 插件。
但是,如果您不使用 WordPress,则可能需要手动设置 hreflang 标签……这可能有点麻烦。
您可以而且应该在两个位置添加 hreflang 标签:
- 每个页面代码的 <head> 部分。
- 您网站的 XML 站点地图。
理解 hreflang 标记的关键是 hreflang 集群必须始终包含页面的每个实例,包括当前页面。
例如,如果您有英文版和西班牙文版的页面,则每个页面都将包含英文版和西班牙文版的 hreflang 标记。 是的 - 英文页面仍然包含英文版本的 hreflang 标记,即使访问者已经在该页面上。
在每个 hreflang 集群中包含一个页面的所有实例很重要,这样 Google 才能完全了解事物之间的联系方式。 如果您不这样做,则可能会触发错误。
阅读下面的代码格式,您需要遵循以修复“您的网站没有 hreflang 标签”错误。
同样,如果您对尝试自己添加此代码感到不知所措,请继续阅读为 WordPress 用户提供更简单的插件解决方案。
<head> 中 Hreflang 标签的代码格式
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
XML 站点地图中 Hreflang 标签的代码格式
<url>
<loc>https://yoursite.com/hello-world/</loc>
<xhtml:link rel="alternate" "hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/"/>
<xhtml:link rel="alternate" "hreflang="de" href="https://yoursite.com/de/hallo-welt/"/>
</url>
如何在 WordPress 上修复“您的网站没有 Hreflang 标签”
如果您使用 WordPress 构建了网站,TranslatePress 插件提供了一种简单的方法,不仅可以将您的内容翻译成一种或多种新语言,还可以自动确保每个页面都有正确的 hreflang 标签。
对于 WordPress 用户来说,这通常是解决“您的网站没有 hreflang 标签”问题的最简单方法。 无需手动添加标签(并在您更改内容时保持更新),您可以让 TranslatePress 为您完成所有工作而无需费力。

为了全面覆盖,TranslatePress 将在每个页面的 <head> 部分以及您的 WordPress 站点的 XML 站点地图中添加 hreflang 标记(包括与大多数流行的 SEO 插件的兼容性)。
它还可以让您使用可视化编辑器管理您网站的所有翻译,从而为您提供更方便的方式来处理多语言内容。
下面,您将找到有关如何使用 TranslatePress 解决“您的网站没有 hreflang 标签”问题的快速指南。 如果您想更详细地了解如何使用 TranslatePress 创建多语言网站,您还可以查看我们完整的 WordPress 多语言教程。

TranslatePress 多语种
修复您的网站的最简单方法在 WordPress 上没有 hreflang 标签错误。
获取插件或下载免费版
1. 安装 TranslatePress 并选择语言
要开始使用,请在您的网站上安装并激活免费的 TranslatePress 插件。 它在 WordPress.org 上列出,因此您可以像安装任何其他免费插件一样安装它。
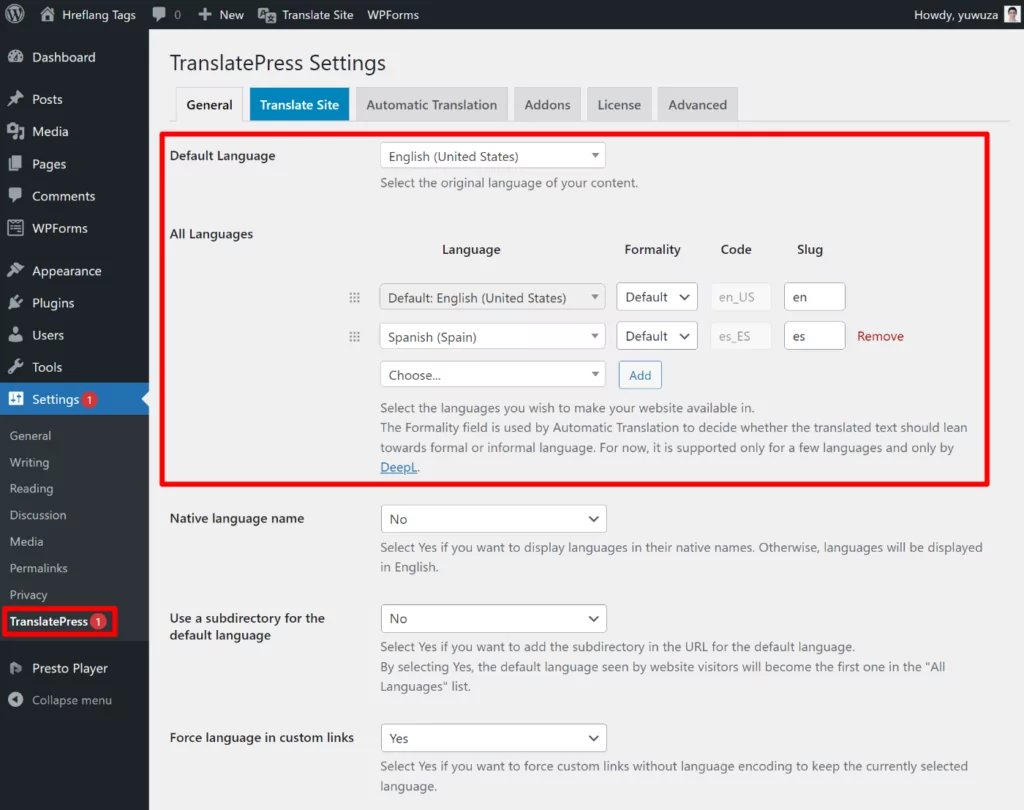
然后,转到设置 → TranslatePress以选择您要在您的网站上使用的语言(以及您要为其添加 hreflang 标签的语言):
- 默认语言– 您编写原始内容时使用的网站的原始语言。
- 所有语言– 您要添加到站点的一种或多种新语言。
下面是为英语和西班牙语添加 hreflang 标签的样子:

请注意,您可以同时选择语言和区域设置。 您甚至可以选择两次相同的语言,但使用不同的语言环境。
TranslatePress 的免费版本可让您向您的网站添加一种新语言(总共两种语言)。 如果您想使用更多,您可以升级到个人许可证以添加对无限语言的支持。
2. 翻译您的内容
接下来,您将希望使用 TranslatePress 翻译您的内容,这就是您将如何创建不同版本的页面以包含在 hreflang 标记中。
当您使用 TranslatePress 翻译一段内容时,TranslatePress 将为每个语言版本创建一个静态的、可 SEO 索引的页面,并将该页面包含在 hreflang 集群中。
您可以翻译整个网站,也可以只翻译某些重要的内容。
如果您想节省时间,TranslatePress 还支持使用 Google Translate 或 DeepL 进行自动机器翻译。 即使您使用机器翻译,您仍然可以从 TranslatePress 编辑器编辑所有翻译。
如果您想使用自动翻译,您可以从 TranslatePress 设置区域的自动翻译选项卡中进行设置。 您可以按照我们关于如何自动翻译 WordPress 的指南获取详细说明。
或者,您也可以从头开始翻译您的内容。
无论哪种方式,以下是启动 TranslatePress 编辑器的方法:
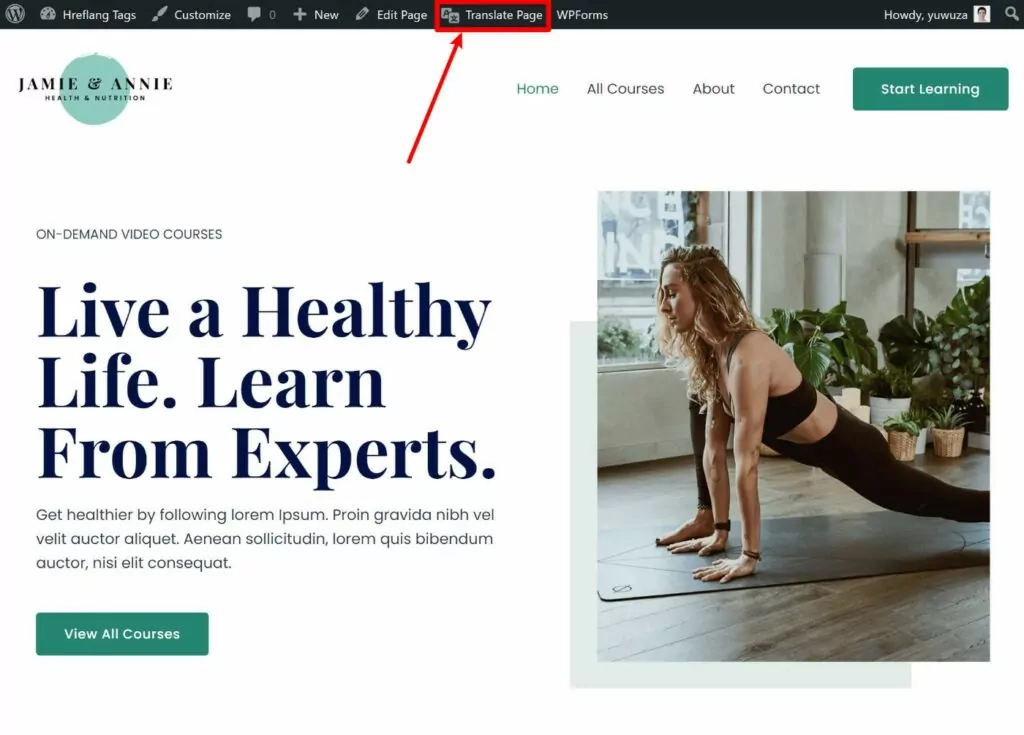
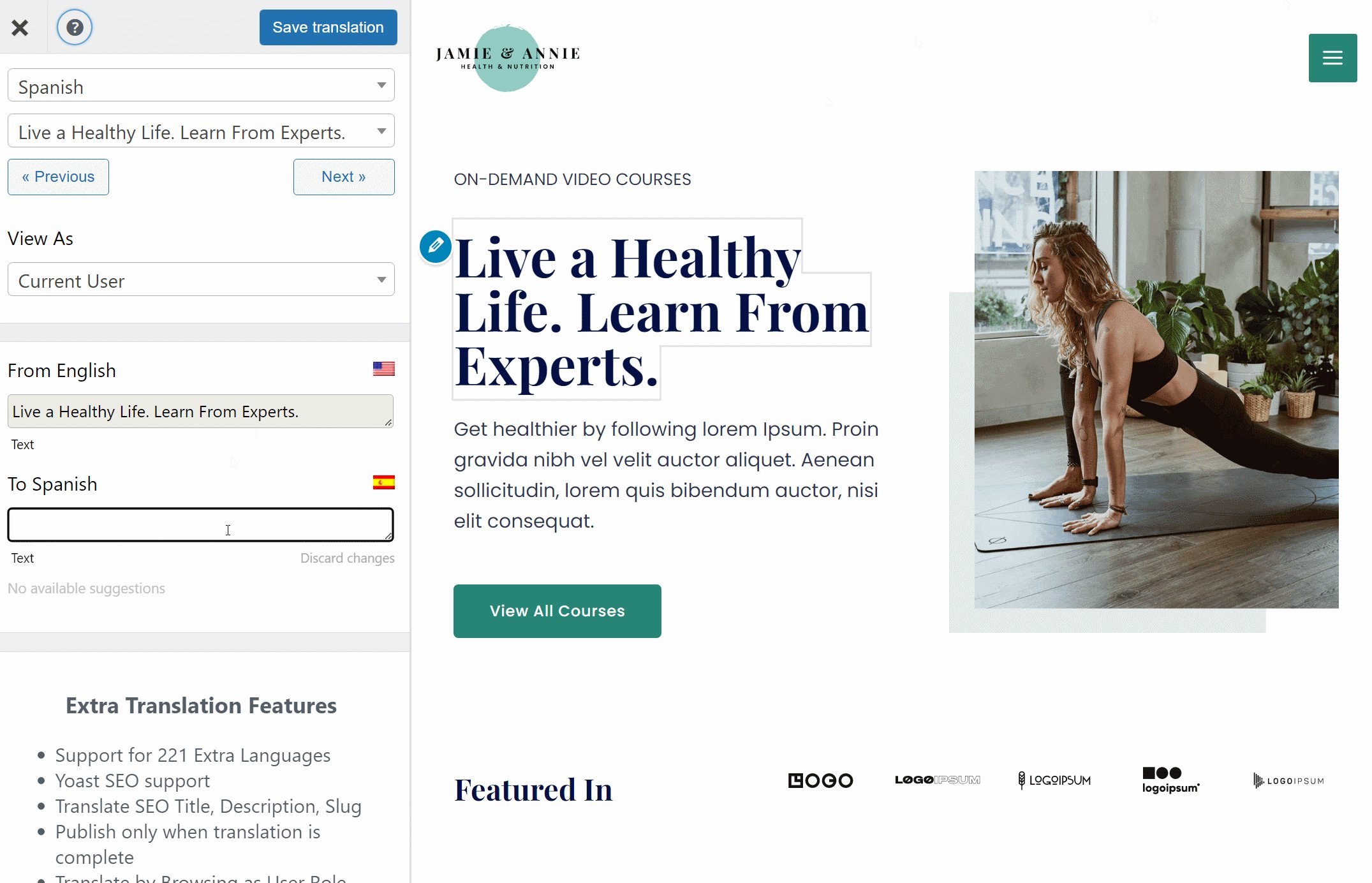
- 在您的网站前端打开您要翻译的页面。
- 单击 WordPress 工具栏上的新翻译页面选项。

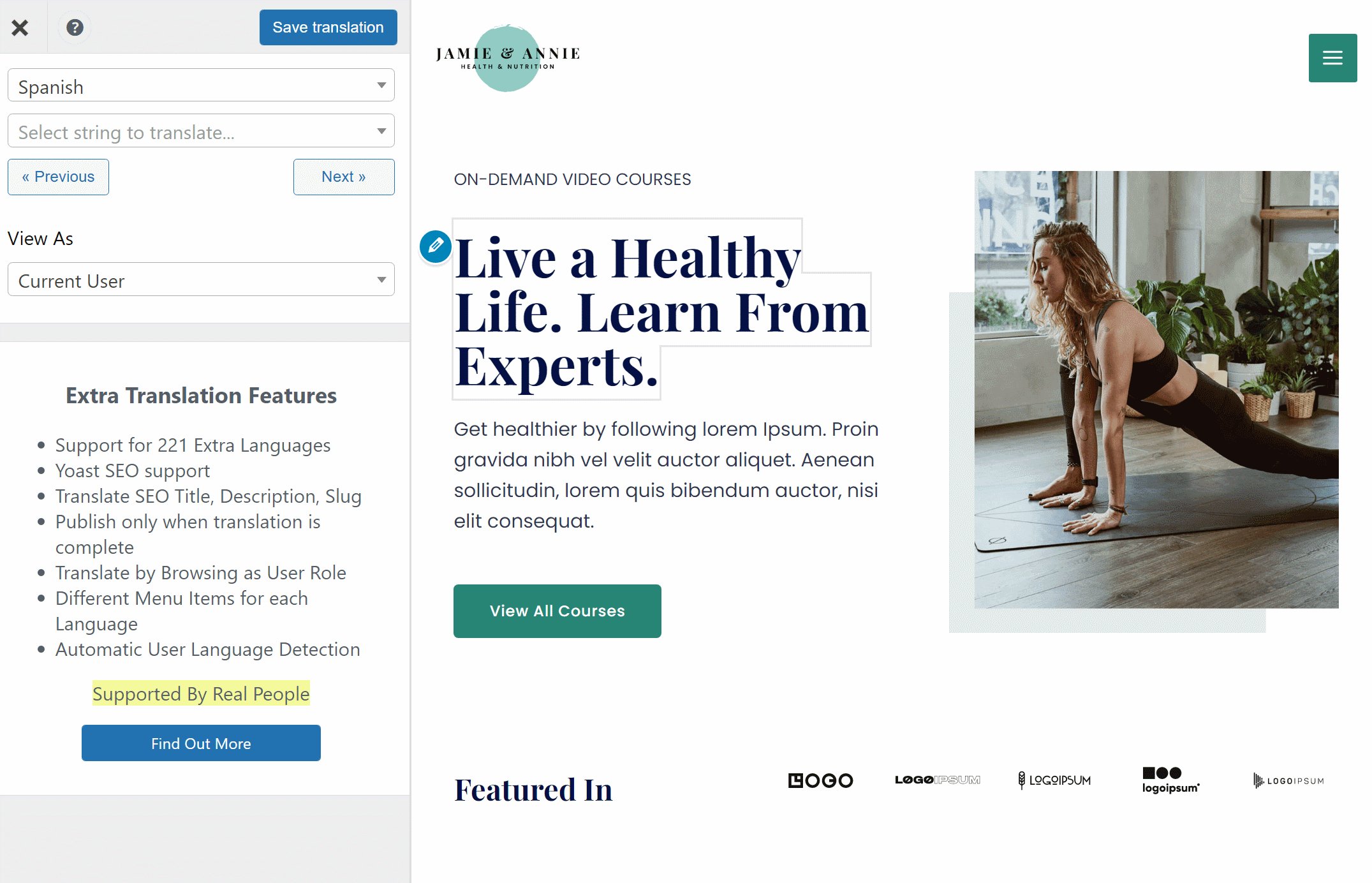
您应该会在右侧看到页面的视觉预览,在左侧看到侧边栏。
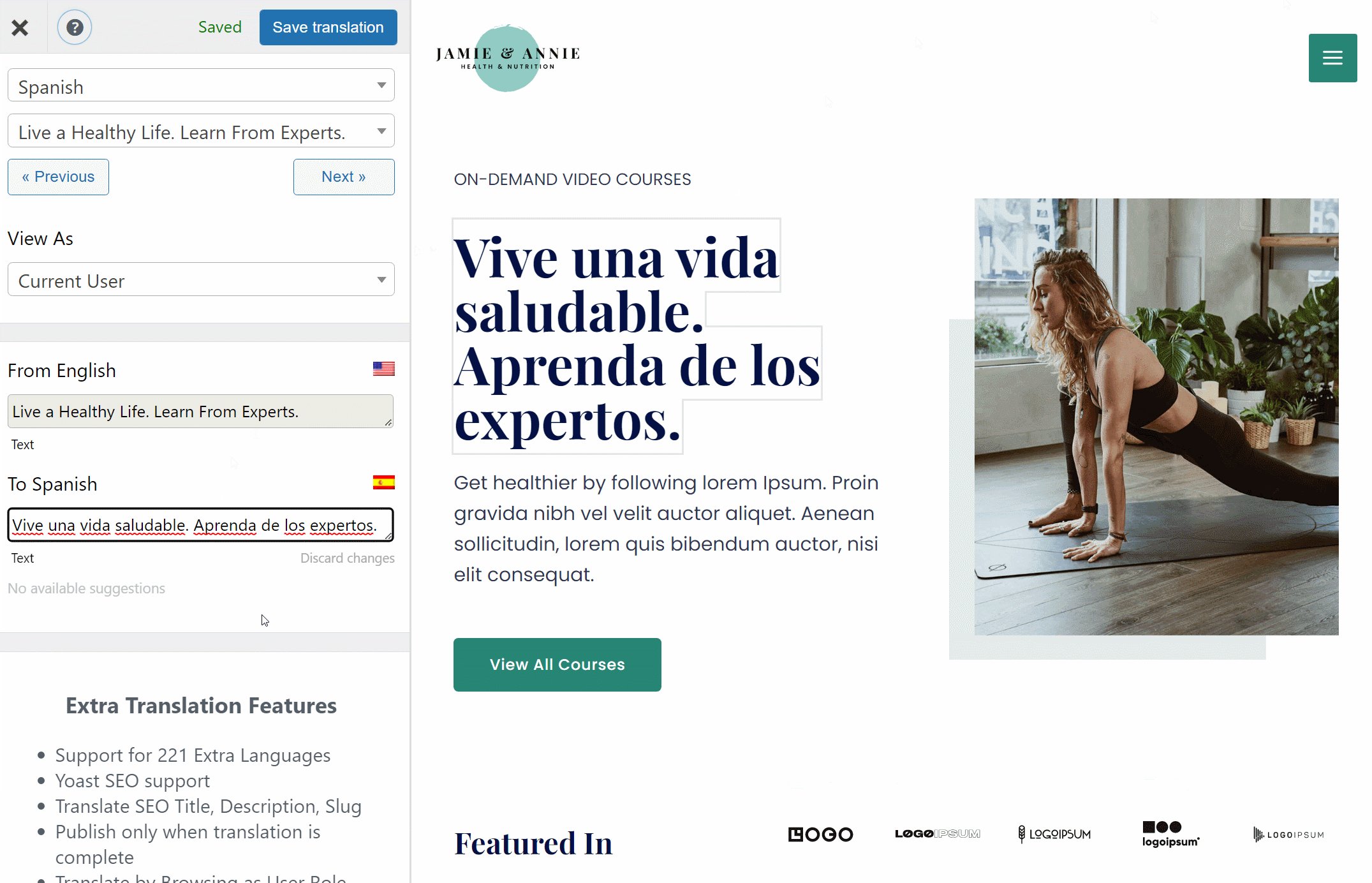
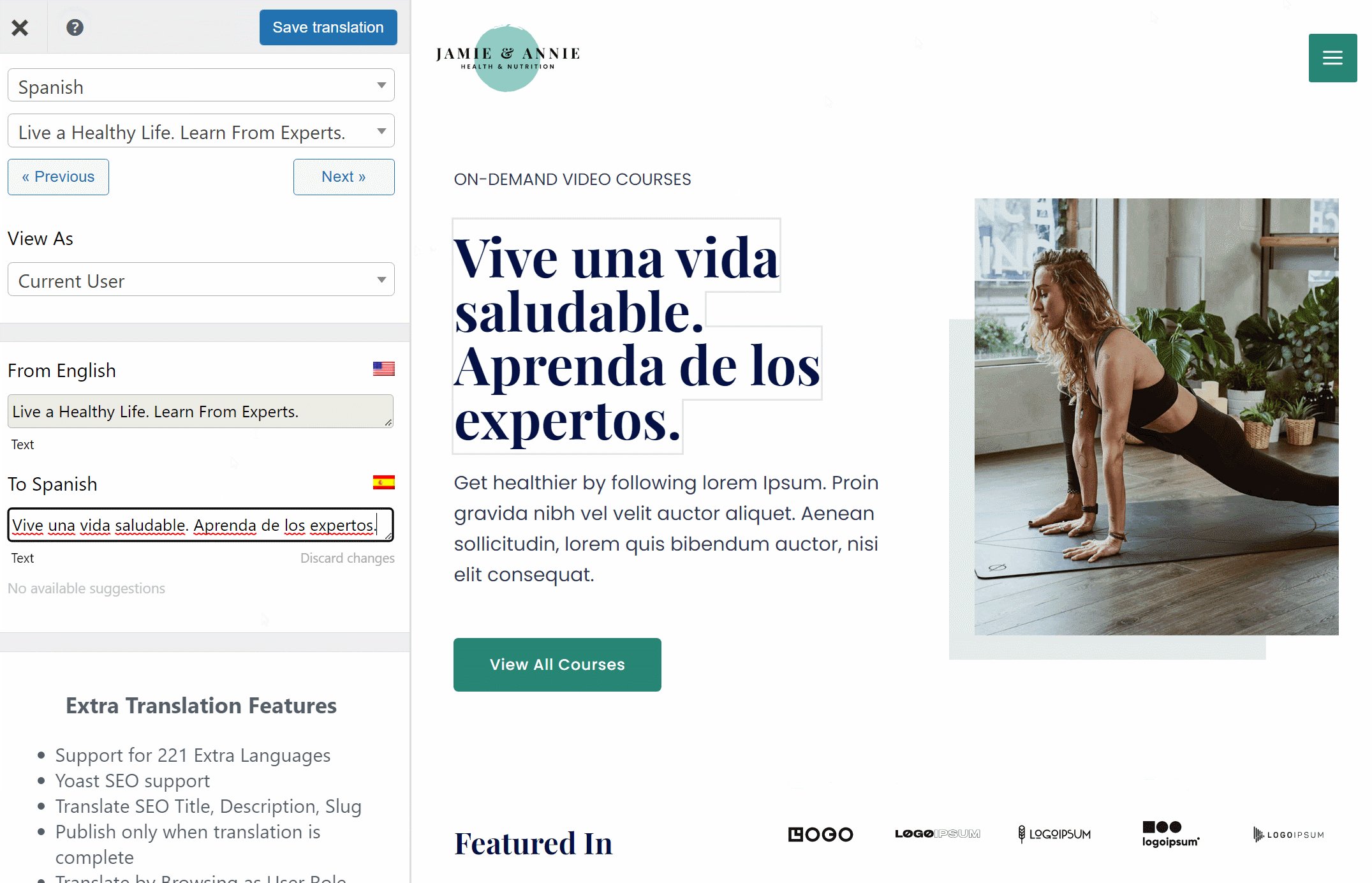
要编辑任何内容的翻译,您只需将鼠标悬停在其上并单击铅笔图标。 这将在侧栏中打开翻译,您可以在其中根据需要添加/编辑翻译。

您可以使用相同的点击方法来翻译 100% 的内容,无论它来自 WordPress 编辑器、您的主题、另一个插件等等。 如果您想更详细地了解任何内容,我们有一堆关于翻译各种类型内容的指南:
- 编辑器(古腾堡)块
- 自定义字段
- 自定义帖子类型
- WordPress表格
- WordPress 菜单
- 弹出内容
- 滑块
- WooCommerce 产品
- Elementor(页面构建器)
- Divi(页面构建器)
- 氧气(网站建设者)
3. 测试/验证你的 Hreflang 标签
此时,您应该在站点上每个页面的 <head> 部分中都有适当的 hreflang 标记。
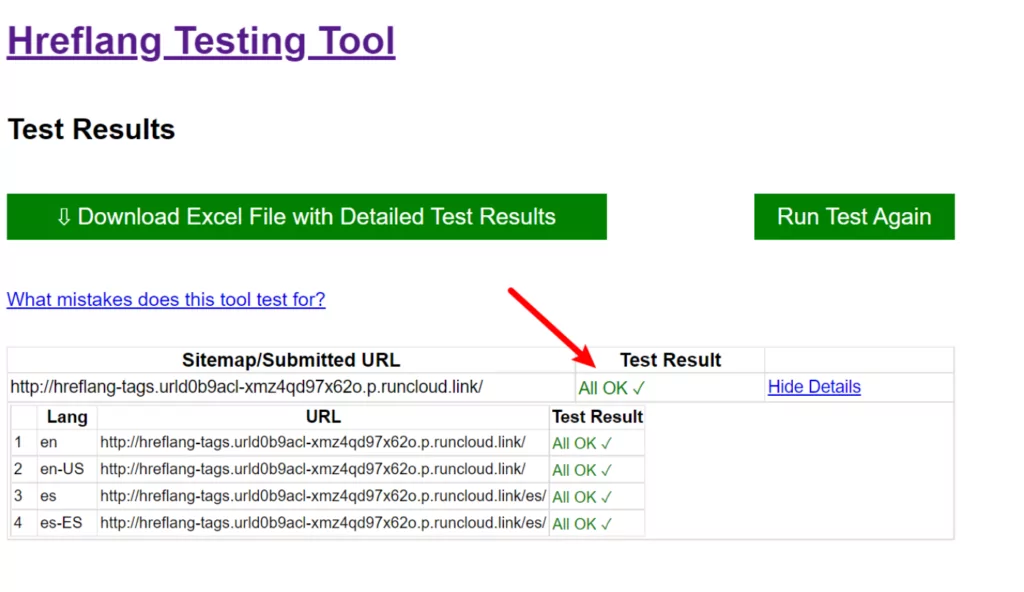
您可以通过直接查看代码或使用 hreflang.org 测试工具之类的工具来验证这一点。
虽然还有其他工具具有更好的界面,但我们喜欢这个工具的原因是它可以让您快速检查整个站点(通过输入站点地图),而不是需要手动添加每个 URL(尽管您也可以测试单个 URL )。
在这里,您可以看到我们的测试站点在设置 TranslatePress 后“一切正常”:

如果您还想将 hreflang 标签添加到您的 WordPress 站点的 XML 站点地图,您可以购买 TranslatePress个人许可证来访问 SEO Pack 插件。
SEO Pack 插件不仅可以帮助您创建具有适当 hreflang 标签的多语言站点地图,而且还为您提供了许多其他功能来改进多语言 SEO,例如翻译 SEO 标题/描述、图像替代文本等的能力.
4.完成设置关键多语言功能
至此,从修复“您的站点没有 hreflang 标记”错误的角度来看,您已完全完成。 Google 现在应该能够检测到您网站的 hreflang 标签并在 Search Console 中显示它们(尽管更新数据需要一些时间)。
但是,您可能需要执行一些其他步骤来为您的人类访客创造更好的体验,例如调整您的前端语言切换器。 要了解如何做到这一点,请查看我们完整的 WordPress 语言指南。
永久修复“您的网站没有 Hreflang 标签”错误
如果您为不同的语言和/或地区提供多个版本的网站,则添加 hreflang 标记非常重要,以便 Google 和其他搜索引擎可以了解这些页面的连接方式。
如果您在 Google Search Console 中看到“您的网站没有 hreflang 标记”错误,这意味着 Google 无法在您的网站上检测到 hreflang 标记,如果您的网站针对多种语言/区域设置,这是一个问题。
要解决此问题,您需要将格式正确的 hreflang 标记添加到您网站的 <head> 部分(最好是您的 XML 站点地图)。
虽然您可以手动执行此操作,但 TranslatePress 插件提供了一个更简单且完全自动化的解决方案,用于在 WordPress 上添加 hreflang 标签。
当涉及到 hreflang 标签时,您无需费力——只需选择您的语言,翻译您的内容,然后让 TranslatePress 确保每个页面都有正确的 hreflang 标签。
如果您已准备好开始,您可以按照上面的教程或阅读我们创建多语言 WordPress 网站的完整指南。

TranslatePress 多语种
修复您的网站的最简单方法在 WordPress 上没有 hreflang 标签错误。
获取插件或下载免费版
您对如何修复“您的网站没有 hreflang 标签”错误还有任何疑问吗? 让我们在评论中知道!
