Zakra 3.0 和 Pro 2.0 测试版发布!
已发表: 2023-07-03Zakra 团队自豪地宣布Zakra 3.0 和 Pro 2.0 测试版发布!
Zakra Beta 测试警报! 我们强烈建议尊敬的用户不要在实时网站上对 Zakra 测试版进行任何测试。
是的,Zakra 主题 v3.0 和 Zakra Pro 插件 v2.0 的测试版已于2023 年 7 月 4 日正式发布。
我们热切期待您尝试并与我们分享您的宝贵经验和反馈。
现在,让我们深入了解 Zakra 3.0 和 Pro 2.0 beta 版本的详细信息,包括安装和使用说明。
目录
什么是 Zakra Beta 3.0 和 Pro 2.0?
Zakra 主题 v3.0和Zakra Pro 插件 v2.0是 Zakra 主题即将进行的重大更新,为您提供无与伦比的网站创建体验。
我们希望确保这些最新版本与您的网站无缝集成并顺利运行。
因此,在最终产品发布之前,我们很高兴推出Zakra 主题 v3.0 的测试版以及Zakra Pro 插件 v2.0 。

这些版本可让您直接探索和体验所有最新的 Zakra 主题设计以及功能增强和调整。
测试 Zakra Beta 版本有哪些好处?
测试 Zakra beta 版本有以下几个好处:
1.抢先体验新主题增强功能
通过参与 Beta 测试,您可以在最新版本的 Zakra 向公众发布之前及时了解最新版本。
这使您有机会提前探索和熟悉新的主题改进。
2. 问题检测和报告
Beta 版本测试使您能够识别任何可能的问题或错误。
您可以向开发团队报告这些问题,并在最终产品发布之前解决它们。 这可以确保您的网站在更新版本中顺利运行。
3. 对儿童主题的支持
如果您在 Zakra 中使用子主题,Beta 测试允许您请求可替换的代码,以防出现任何问题。
这有助于确保您的子主题与最新版本的 Zakra 保持兼容和功能,从而在最终版本发布时实现无缝过渡。
4. 尽早意识到 CSS 的变化
如果您在网站上使用自定义 CSS,则 Beta 测试可让您识别 CSS 选择器中可能需要的任何更改。
尽早了解这些更改有助于您准备和更新自定义 CSS 代码,以保持网站所需的设计和外观。
因此,通过积极参与 Zakra Beta 测试,您不仅可以从抢先体验主题的设计和功能增强中受益,还可以为主题的改进做出贡献。
子主题和 CSS 用户可以从内容中获取更多信息。 因此,请继续阅读。
关于 Zakra Beta 测试的重要说明
在继续进行 Zakra Beta 测试之前,了解为什么不应在实时网站上测试 Zakra Beta 版本非常重要。
嗯,原因如下,为什么呢?
- Zakra beta 版本纯粹用于最终版本之前的测试目的,以便您熟悉新的更改。
- 虽然我们对 Zakra Beta 版进行了广泛的测试,但可能仍然存在一些需要解决的错误和错误。 因此,它可能会给您的实时网站带来问题。
因此,我们强烈建议在临时或测试站点上测试 Zakra beta 3.0 和 Pro 2.0,以防止您的站点出现任何类型的不可预见的问题。
如果您不知道如何创建临时站点,这里有一份详细指南可以为您提供帮助。 或者,您也可以创建实时站点的备份并在本地环境中进行测试。
我们谦卑的请求
如果您发现任何错误或性能问题或有改进建议,我们强烈鼓励您向我们提供反馈。
我们也欢迎任何意见和建议,您的积极参与和投入将极大地帮助我们使 Zakra 变得更好。
测试 Zakra Beta 版本的不同方法
1. 暂存站点测试
如果您有一个使用 Zakra 的实时站点,并且希望在最终版本发布后验证 Beta 版本是否按预期工作,我们建议在暂存站点上进行 Beta 测试。
此外,我们强烈建议在专门针对使用子主题或自定义 CSS 的用户的临时环境中测试 Zakra beta。
这将使您能够确保之前的任何配置或设置都能正常运行,而不会破坏您的实时站点。
2. 正常测试
要评估不同 WordPress 版本、Zakra 之前版本或 Zakra Pro 的兼容性问题,我们建议在本地主机环境或在线 WordPress 沙盒平台(TasteWP、InstaWP 等)上测试 Zakra beta。
这种方法允许您评估 Zakra beta 在各种设置中的兼容性和改进,而不影响您的实时站点。
3. 专业培训
为了进行彻底和专业的测试,我们建议机构、开发人员和其他人考虑以下测试用例或条件:
- 仅测试 Zakra beta
- 测试 Zakra beta 和 Zakra Pro beta
- 测试Zakra普通版和Zakra Pro beta之间的交互
- 测试Zakra beta和Zakra Pro普通版的兼容性
测试这些组合可确保全面覆盖和识别不同场景中可能出现的任何潜在问题或冲突。
如何下载并安装 Zakra Beta 版本?
根据您是免费还是高级 Zakra 用户,您可以按照下面概述的简单步骤轻松安装测试版。
Zakra 免费用户的安装过程
- 第 1 步:如果您是免费用户,请下载以下测试版的 zip 文件。 请记住,我们强烈建议您在登台或测试站点上安装测试版。
- 第 2 步:转到现有测试或登台站点的外观 >> 主题。
- 步骤 3:单击“新增”打开“添加主题”页面。
- 第 4 步:再次单击“上传主题”按钮,然后单击“选择文件”以上传 zakra-beta.zip
- 第5步:安装并激活主题。 如果您已经在暂存站点上安装了 Zakra,则只需将其替换为 beta zip 即可。
提交您的电子邮件以获取 beta zip
Zakra Beta 测试警告:我们强烈建议有价值的用户不要在实时网站上测试 Zakra Beta 版本。
Zakra Pro 用户的安装流程
如果您是 Pro 用户,则必须下载两个 beta zip。
- 第 1 步:首先,从与免费用户相同的链接下载免费的 Zakra 测试版 zip。
- 第 2 步:其次,访问zakratheme.com并点击“登录”按钮。 添加您的 Freemius 电子邮件和密码以登录您的帐户。
- 第 3 步:单击 Freemius 仪表板左侧的“下载”选项卡,然后从那里下载 Zakra pro beta zip 文件。
- 第 4 步:下载两个 zip 后,转到测试/登台站点上的外观 >> 主题,然后单击添加新的。
- 第 7 步:单击“上传主题”按钮并上传 zakra-beta.zip。
- 第8步:安装并激活主题。
按照上述步骤后,
- 步骤 9转到外观 >> 插件并点击添加新插件按钮。
- 第 10 步:现在,按“上传插件”按钮,然后上传 zakra-pro-beta.zip。
- 第11步:最后,点击立即安装按钮并激活插件。
注意:如果您是专业版用户,则需要同时拥有Zakra 免费主题和Zakra Pro 插件,主要测试版才能正常工作。
如需详细指南,请不要忘记查看我们有关安装 WordPress 主题的文章。
成功安装并激活 Zakra beta 版本后,探索您的站点发生的变化。 另外,请确保清除缓存。
您是 Zakra 儿童主题用户吗?
重要的是要注意我们已经做了 更新了 Zakra beta 中模板的 HTML 标记、CSS 类/ID 名称、PHP 函数、类、挂钩名称和文件/文件夹结构。
因此,如果您是 Zakra 儿童主题用户,您可能会因这些更改而遇到一些问题。
因此,要了解编码级别已弃用或更改的内容,请单击下面的链接查看详细信息。
我们还为您提供替代解决方案! 只需点击下面的链接填写表格并上传您的 Zakra 儿童主题。
我们的开发人员将对其进行分析,并为最终的 Zakra 主题 3.0 和 Pro 插件 2.0 版本提供必要的可替换代码。
您将通过电子邮件收到说明和代码。 所以,一定要保证它的安全。
另外,一旦正式版本发布,我们会要求子主题用户先切换回父主题,然后再对主题进行重大更新。
之后,更新它并最终激活更新的子主题以防止出现任何问题。
您添加了自定义 CSS 吗?
如果您已将自定义 CSS 添加到 Zakra 主题,我们有一些重要消息要告诉您。
随着最新 Zakra 版本中更新的标记,您现有的自定义 CSS 可能无法按预期工作。
无需惊慌,因为我们的主题开发人员也想出了解决方案。 他们推出了专门为 Zakra 主要更新设计的选择器转换器。
选择器转换器将旧的 CSS 转换为生成可与最新 Zakra 版本配合使用的新 CSS。
因此,如果您愿意独立更新选择器,那就太棒了! 您只需单击下面的链接即可生成新的 CSS 选择器。
获得更新的代码后,请不要忘记在最终版本发布时将这些代码添加到附加 CSS 部分以确保安全。
但是,如果您发现自己更新选择器具有挑战性,您可以随时联系 我们的支持团队。 他们将帮助您获得新的选择器 CSS 来替换旧的选择器 CSS。
此外,如果您需要帮助、有任何疑问或遇到任何问题,请随时与我们联系。 您可以通过表格联系我们或与我们实时聊天。
我们拥有一支友好的支持团队,随时准备帮助您解决任何疑问或问题。 您的满意是我们的首要任务,我们致力于提供您所需的帮助。
请注意,由于时区差异,支持响应时间可能会略有延迟。 但是,我们向您保证会尽快回复您,以解决您的疑虑。
Zakra Beta 3.0 和 Pro 2.0 主要更新亮点
Zakra beta 3.0 和 Pro 2.0 主机设计增强、改进的可定制性、响应能力以及强大的 WordPress 网站的移动优先设计方法。
以下是 Zakra 测试版的一些主要亮点:
设计增强
使用最新的 Zakra 版本,您会发现前端页面的设计得到了显着增强,例如主页、单篇文章页面、示例页面等。
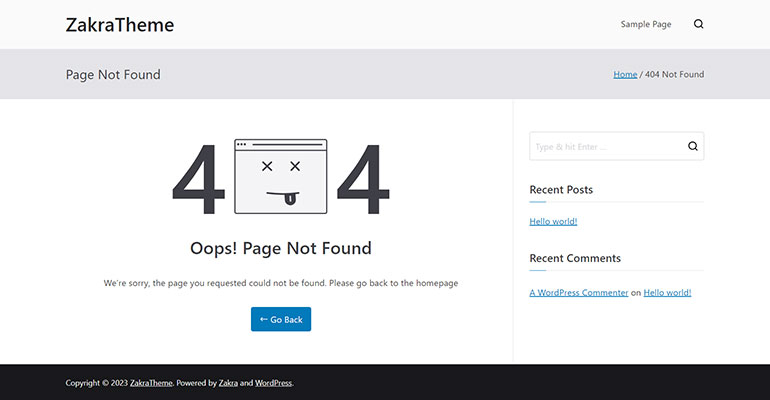
最重要的是, 404 页面和搜索结果页面已经过彻底改造,以确保它们对我们的用户具有视觉吸引力和吸引力。

标题搜索栏也得到了改进,扩大了搜索空间来输入查询。

此外,您还可以找到精致的小部件标题样式、搜索小部件样式和链接悬停样式以及增强的侧边栏布局。
此外,我们还对页眉、页脚和博客进行了多项设计和布局改进。 因此,您现在会发现布局和样式选项更加一致。

此外,默认的 WordPress 块设计也得到了改进,以提供无缝的用户体验。

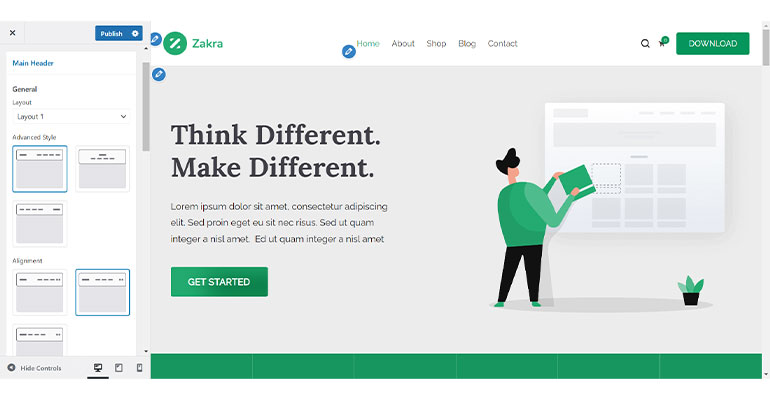
定制器重构
主题定制器也发生了很大的变化。
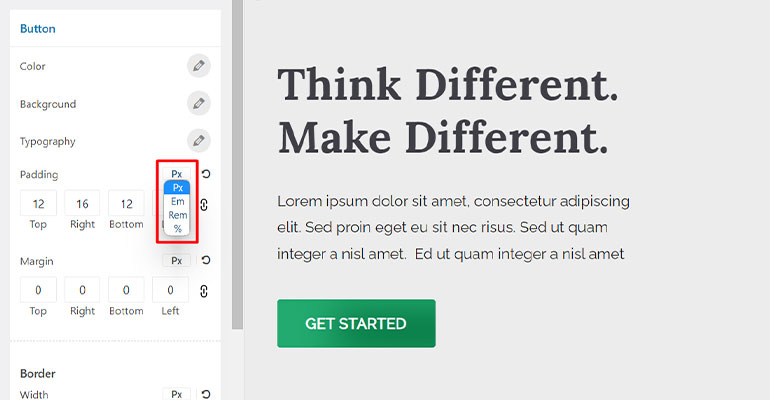
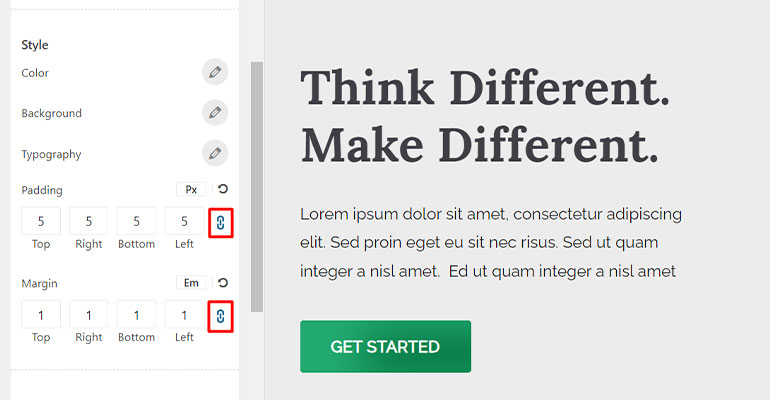
我们添加了几个新的控件,例如单位选择器和排版控件中的方便滑块。

同样,我们在尺寸控件中引入了输入绑定,在滑块控件中引入了单位选择器和进度条指示器。

此外,我们还引入了字幕控制,并改进了响应式切换器设置和无线电图像控制中使用的图标设计。
您还会发现在可排序控件中使用了切换控件,而不是复选框和眼睛图标。

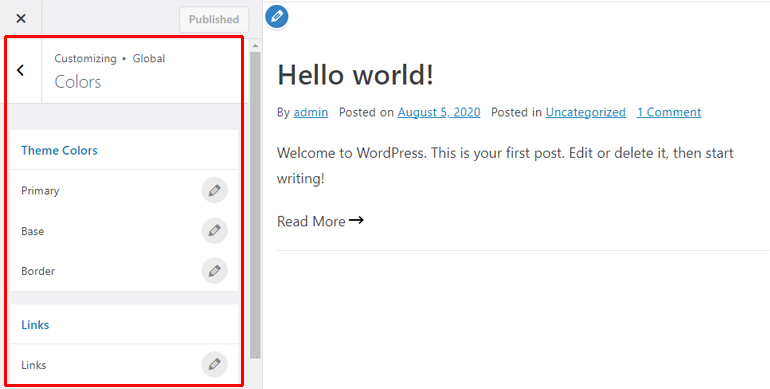
这只是冰山一角; 我们还重新排列和整合了不同的定制器设置,并将相关设置放在一处以便于导航。
例如,标题、链接、基础等的所有颜色控件都已重新定位在“颜色”部分下,以便于访问。

响应能力和移动优先设计
根据 Statista 的数据,现在大约一半的网络流量来自移动设备,因此优先考虑网站的移动优化至关重要。
这正是我们将移动优先方法集成到我们的主题中的原因。

通过这种方法,您的网站将轻松适应各种尺寸的屏幕,确保在任何设备上提供无缝的浏览体验。
因此,无需担心您的网站在移动设备上的显示方式。
代码重构
除了上述更改之外,我们还按照最新的 WordPress 编码标准重构了 Zakra 代码。
如前所述,我们更新了 HTML 标记和 CSS 类,并重新排列了主题的文件夹结构。
此外,Float 被 Flex/Grid 属性取代,以改进布局控制、响应能力和跨浏览器兼容性。
此外,我们还用 SVG 替换了 Font Awesome 和 PNG 图标,以提高速度和更好的设计。
变更日志(版本 3.0 和 Pro 2.0)
- 增强 - 主题前端的整体 UI/UX 改进
- 增强功能 – 页面设计
- 增强功能 – 404 页设计
- 增强功能 - 搜索未找到结果页面设计
- 增强 - 侧边栏布局设计
- 增强功能 - 改进了标题搜索
- 增强功能 - 帖子评论设计部分
- 增强功能 - 标题区域的整体布局/设计改进
- 增强 - 页脚区域的整体布局/设计改进
- 增强 - 布局和样式选项的一致性
- 增强功能 - 内容区域盒装布局设计。
- 增强 – WordPress 默认块/小部件设计
- 增强功能 - 改进的块编辑器设计
- 增强 – 定制器控件的整体 UI/UX
- 增强 - 重构选项安排以获得更好的用户体验
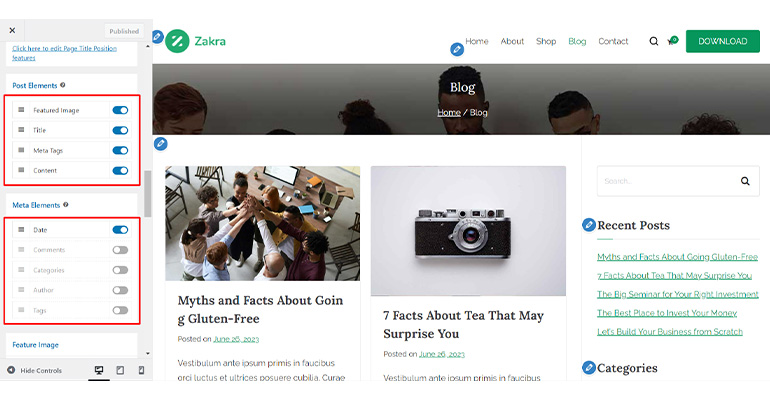
- 增强 - 博客、帖子内容、元、CTA 按钮
- 增强功能 - 改进了无线电图像控制中使用的图标的设计
- 增强功能 - 使用切换控件而不是复选框
- 增强功能 - 在版式控制中引入了单位选择器和滑块
- 增强 - 响应式切换器设置中的用户体验改进
- 增强功能 - 在可排序控件中使用切换而不是眼睛图标
- 增强功能 - 在可排序控件中使用切换而不是眼睛图标
- 增强功能 - 在滑块控件中引入了单位选择器和进度条指示器
- 功能 - 可排序控件内不可排序项目的选项
- 功能 - 在尺寸控制中引入输入绑定设置
- 功能 - 在尺寸控制中引入输入绑定和单位选择器设置
- 添加 - 引入了新的副标题控件
- 增强功能 - 更新了用于定制器选项的字符串以使其更加清晰
- 增强 - 响应能力和移动优先设计
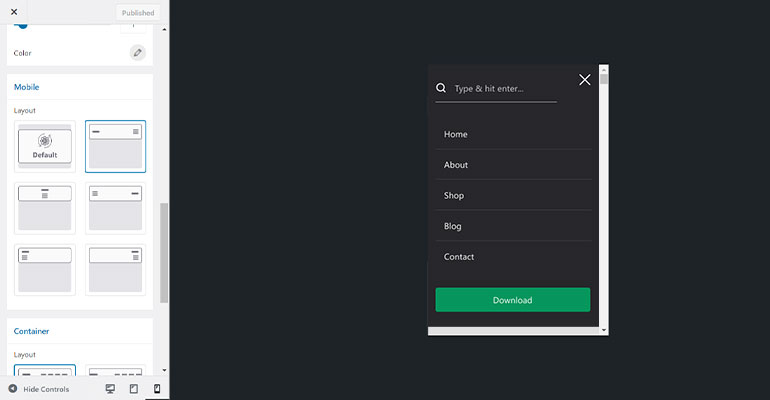
- 增强功能 - 移动菜单设计
- 增强功能 - 更好的文件/文件夹组织
- 调整 – 改进编码标准
- Tweak – PHP OOP方式代码实现
- 增强功能 - 引入了 SVG 图标以提高速度和更好的设计
- 增强 – 移动优先 CSS
- 增强 - 适当的 CSS 可重用性实现,减少代码
- 增强 – 使用 CSS flex/grid 属性代替浮动
- 增强 – CSS 变量的使用
- 增强 - 事件上的整体 CSS 转换
总结一下!
Zakra 主题 v3.0 和 Zakra Pro 插件 v2.0 将融合多项设计和功能增强,使您能够将网站建设能力提升到新的高度。
不过,该主题仍在测试过程中。
在此之前,我们要求您测试并尝试 Zakra beta 3.0 和 Pro 2.0。 您的宝贵意见将帮助我们识别潜在问题并在最终版本发布之前进行必要的改进。
因此,在我们努力实现Zakra 3.0 和 Zakra Pro 插件 2.0 的稳定版本时,我们期待您的反馈和建议。
