隆重推出 Zakra 3.0 和 Pro 2.0! 增强的设计、用户体验和灵活性
已发表: 2023-07-13您准备好释放Zakra 3.0的潜力了吗???
我们很高兴地宣布,Zakra 的最新改进版本已于2023 年 7 月 18 日发布。
最棒的是,我们还为高级用户同时发布了Zakra Pro 2.0 。
多年来,我们值得信赖的主题使像您这样的用户能够创建令人惊叹的网站。 现在,我们通过 Zakra 3.0和Pro 2.0将其提升到一个新的水平。
我们的开发人员非常努力地工作,投入了无数的时间来向您呈现 Zakra 的最佳版本。 毕竟,让客户满意是我们的首要任务。
因此,如果您对 Zakra 3.0 和 Pro 2.0 中的内容感到好奇,让我们事不宜迟地深入研究。
目录
Zakra 3.0 和 Pro 2.0 更新背后的主要动机
我们相信适应并跟上不断发展的网络环境。
这就是为什么我们不遗余力地最大限度地发挥我们的多功能 WordPress 主题(即 Zakra)的潜力。
我们的目标是通过 Zakra 3.0 和 Pro 2.0 为您提供无与伦比的性能、精致的个性化选项和增强的灵活性。

因此,它将使您能够更加方便地轻松创建您理想的网站。
话虽如此,是时候了解我们的 Zakra 3.0 和 Pro 2.0 的独特之处了。
更新到最新版本的 Zakra 之前需要做什么?
在继续使用 Zakra 3.0 和 Pro 2.0 之前,我们建议您创建网站备份。这是确保在更新过程中出现任何问题时可以恢复网站的关键步骤。
此外,我们建议截取屏幕截图或记录您的代码设置和配置。 如果您需要它们以供将来参考,请确保将它们保存在安全的位置。
如果您有任何疑问、需要帮助或遇到问题,请毫不犹豫地通过联系表格或实时聊天联系我们的支持团队。
Zakra 3.0 和 Pro 2.0 有哪些新增功能?
在Zakra 3.0和Pro 2.0中,我们主要关注整体设计的改进、布局、响应能力、可定制性等。
那么,现在让我们详细了解一下 Zakra 的每项更新。
A. 设计增强
视觉外观对于给网站上的用户留下深刻印象和吸引用户有很大影响。
因此,为了帮助您给访问者留下积极的印象,我们改进了首页设计、布局、默认块设计等。
那么,现在让我们来谈谈这些前端改进吧!
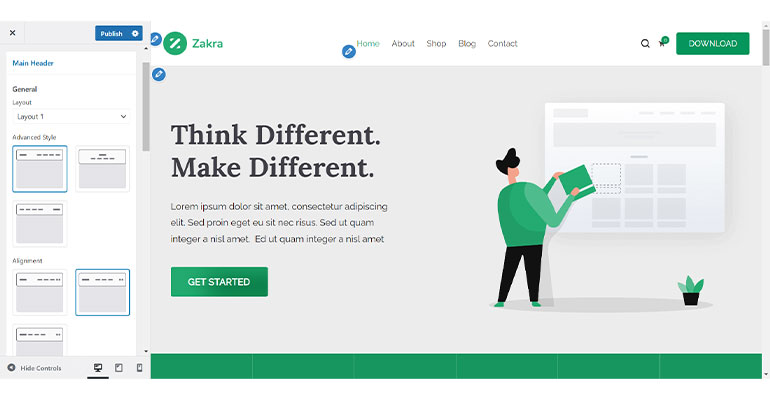
1. 前端页面改进
默认页面(例如主页、单篇文章页面、博客页面、示例页面和类别页面)已进行了重大重新设计,以提高可读性。
这些页面和侧边栏的颜色对比度有了显着的改进。
具体来说,我们改进了侧边栏的小部件标题样式、搜索小部件样式和链接悬停样式,以更专业的风格增强其整体设计。
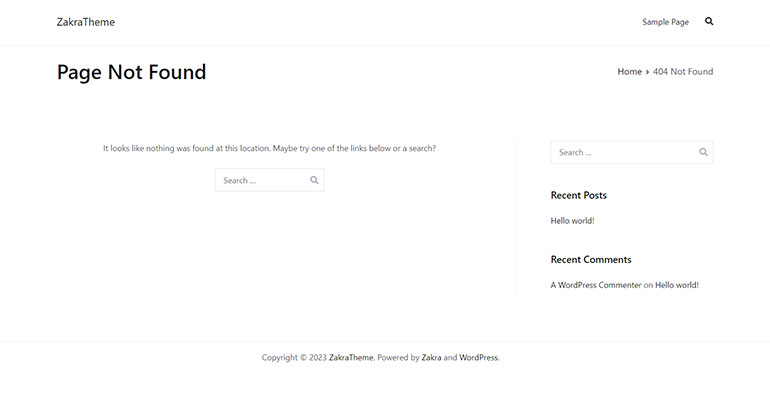
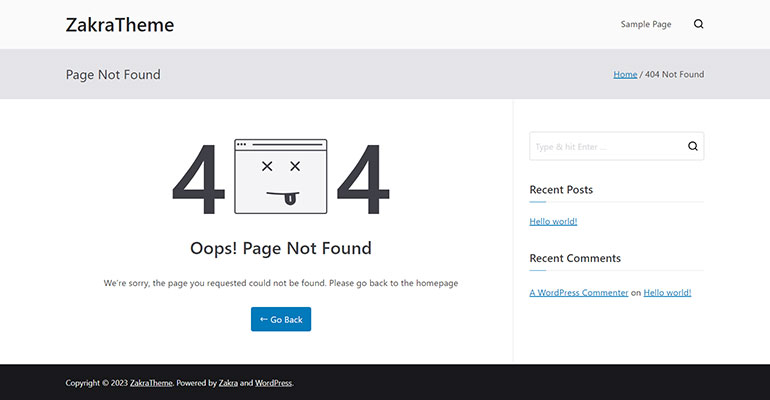
同样, 404页面在之前的版本中也非常朴素且不起眼。

相反,在最新的更新中,404 页面经过了重新设计,以提供更具视觉吸引力的体验。 现在,它展示了一张有吸引力的图像,并显示了一条明确的消息,表明无法找到该页面。
此外,它还包括一个方便的链接,可将用户引导回主页,确保无缝导航。

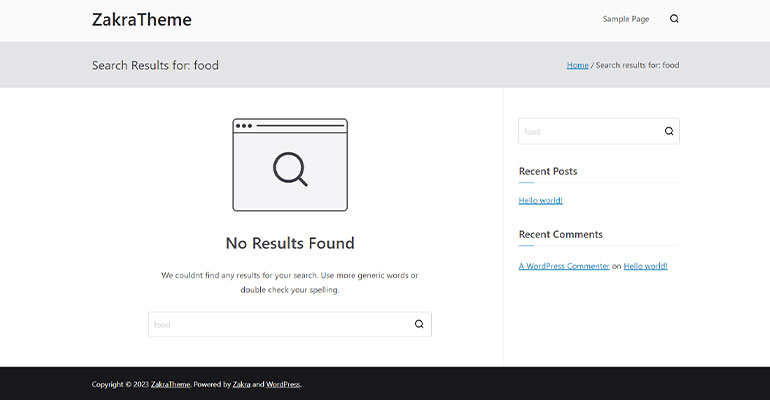
此外,我们还完善了搜索结果页面,以提供更好的用户体验。

2. 布局细化
页眉和页脚布局对于确保无缝的用户体验至关重要。 这就是为什么我们升级了页眉、页脚以及博客布局的设计。
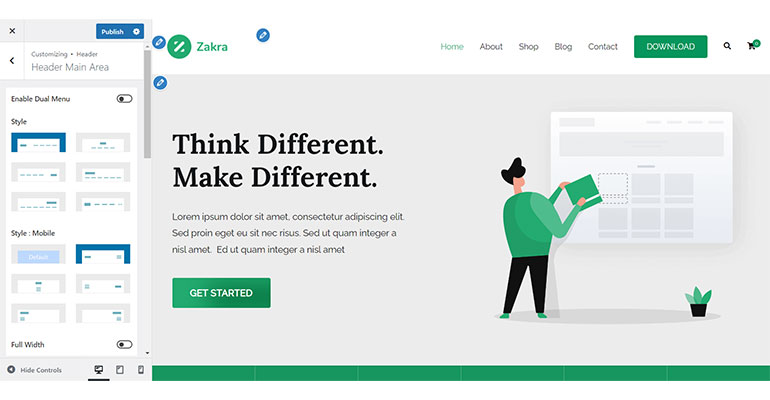
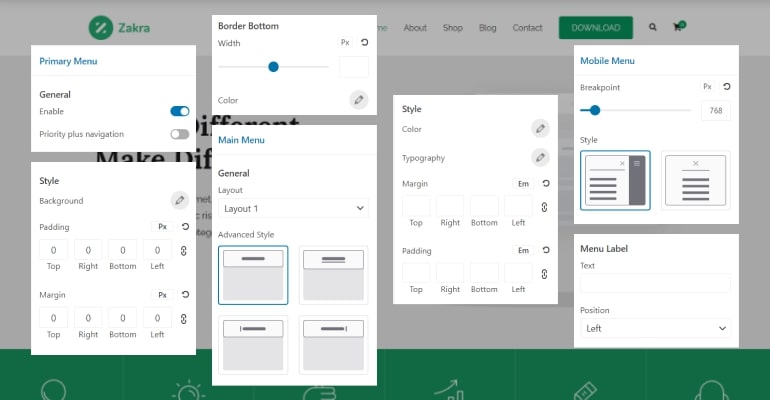
标题布局
以前,标题主区域提供三种样式选项。

然而,这些样式选项现在被重新分配到具有高级样式的不同布局中。
共有三种布局可用。 然而,免费的 Zakra 3.0 版本中只有两个可用。

布局 1具有三种样式:徽标左-菜单右、徽标右-菜单左、徽标和菜单中心。
在布局 2中,您将看到两行样式。 此外,在 Zakra Pro 2.0 中,布局 2 提供了一系列样式选择,使您能够修改徽标的位置。
这意味着您可以自由地将徽标放置在布局中的任何位置。
此外,Zakra Pro 还为您提供带有双菜单的布局 3 。 菜单 1 出现在左上方,菜单 2 出现在右上方,徽标出现在中央。
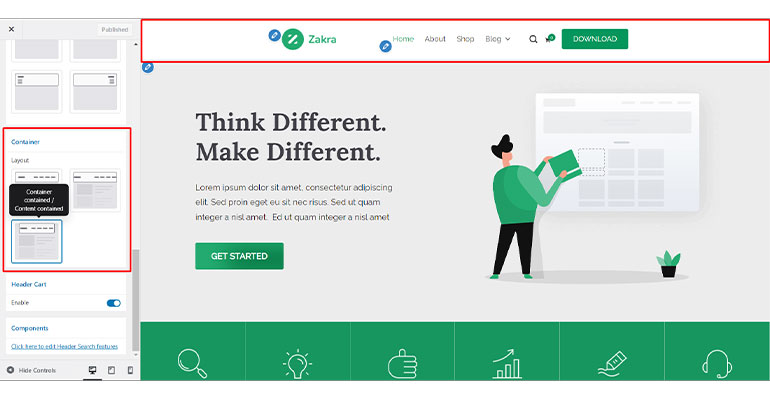
此外,以前可用的全宽选项已转换为具有以下三个选项的主标题容器布局。
- 容器全宽度/包含的内容:在此选项中,容器跨越屏幕的整个宽度,而内容保持在指定宽度内。
- 容器全宽度/内容拉伸:在此选项中,容器占据整个屏幕宽度,并且内容被拉伸以填充可用空间。
- 容器包含/内容包含:此选项将容器和内容限制在指定宽度内,确保包含的结构化布局。

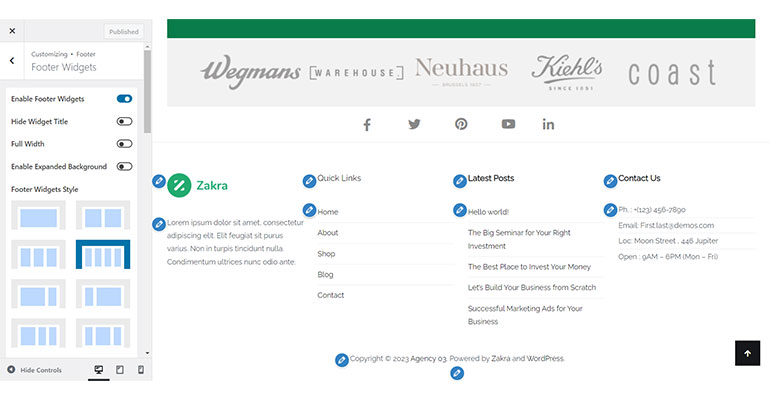
页脚布局
在以前的版本中,页脚样式缺乏视觉吸引力,显得平淡无奇。

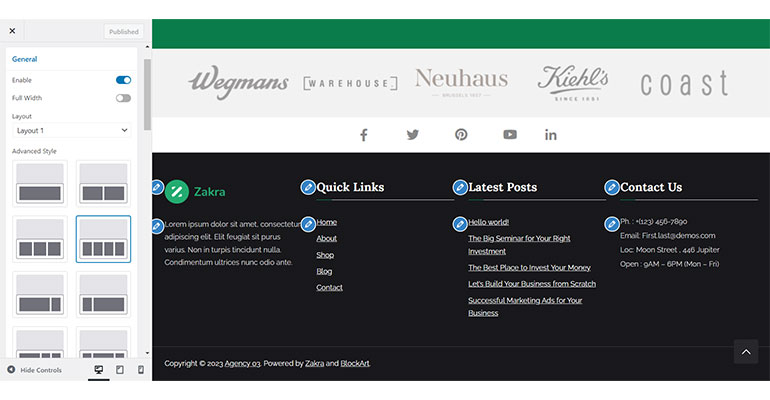
但是,在最新的更新中,我们为页脚部分引入了高级样式选项。
这些新的样式选项包括令人着迷的功能,例如颜色叠加,可增强页脚部分的整体外观和感觉。

此外,Zakra Pro 提供了两页脚列布局:布局 1 和布局 2。
布局 1具有单行样式,允许单行设计。
相反,布局 2带有两行样式,可实现两行布局。 因此,您可以获得更多选项来自定义页脚列。
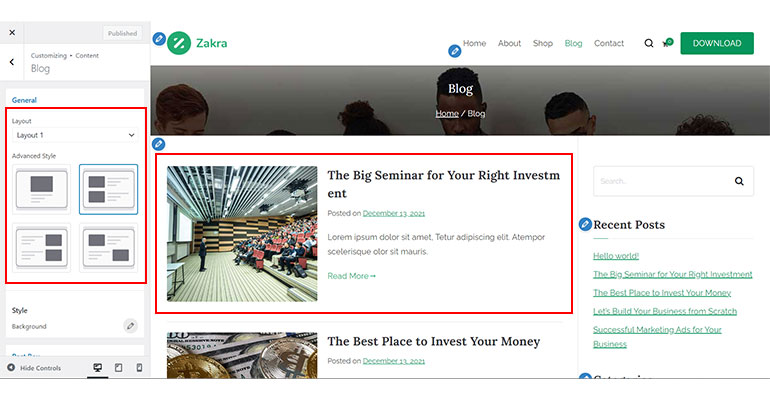
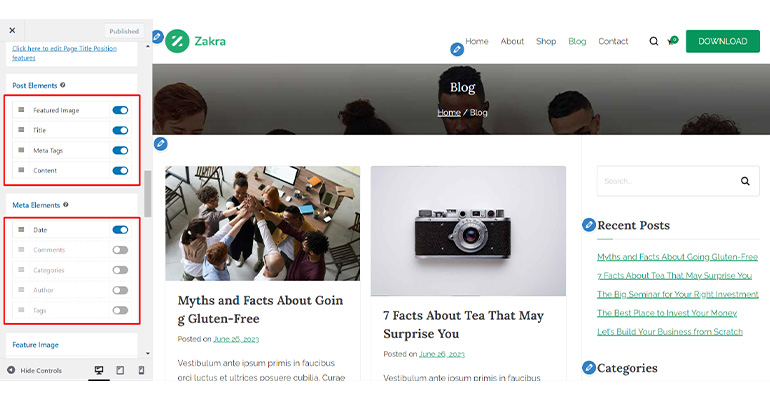
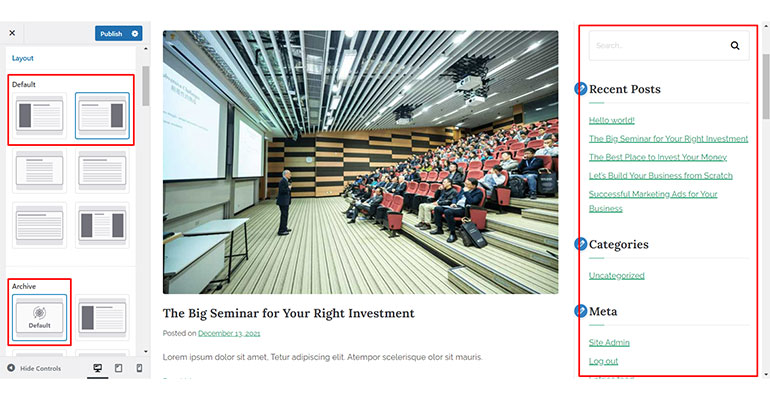
博客布局
以前的博客样式(默认和缩略图)在高级 Zakra 主题中可用,已合并到 Zakra Pro 2.0 中的布局 1中。

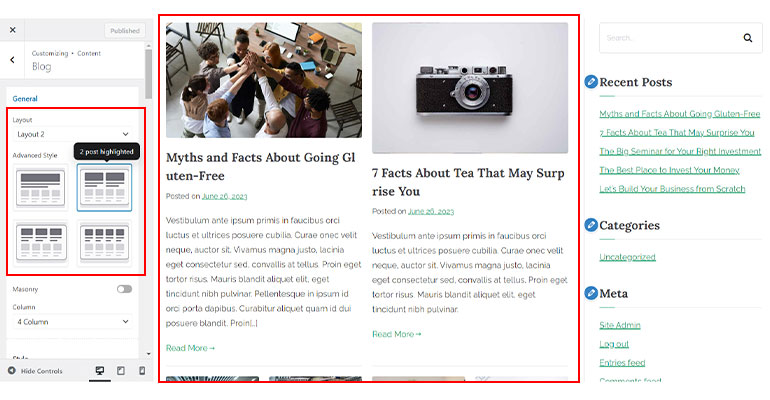
同样,网格样式已重新定位到布局 2 ,其中现在包括高级样式选项,用于突出显示基于网格样式列的帖子。

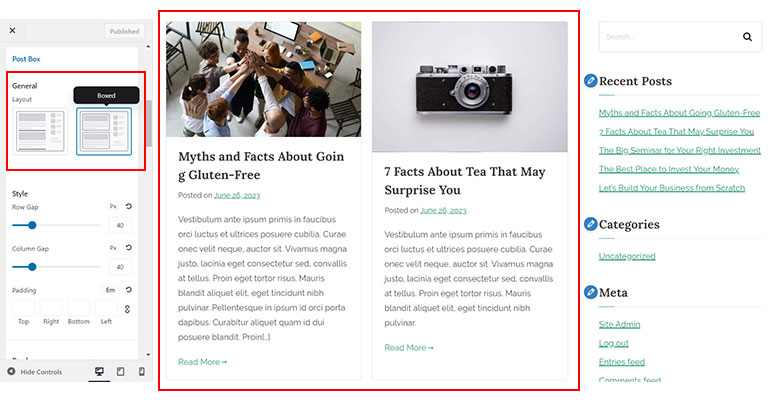
此外,除了现有样式之外,还添加了“边框”和“盒装”等新布局选项,以增强邮箱样式。


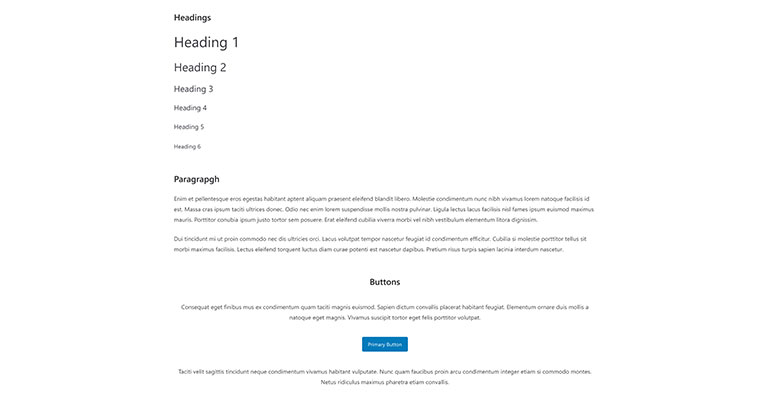
3.默认区块设计增强
Zakra 3.0 还引入了增强的默认 WordPress 块设计。

这意味着段落、标题、图像、按钮和其他默认 WordPress 块在您网站上的显示方式是即兴创作的。
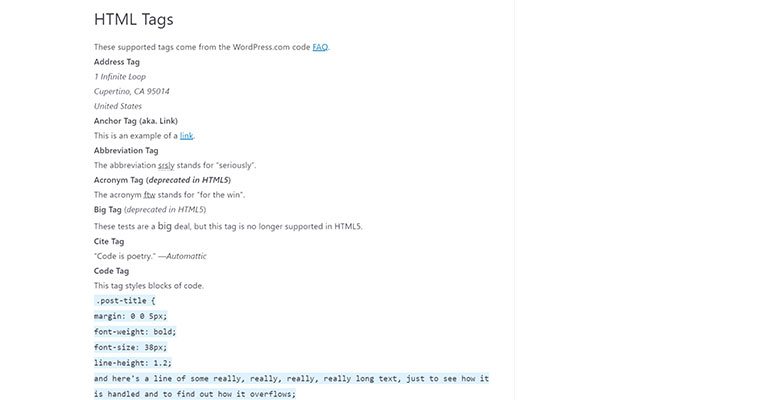
此外,HTML 标签和块代码已经过改进,有助于增强内容的整体美感。

这些增强功能可确保您的网站内容在视觉上令人愉悦并吸引受众。
4. 其他组件改进
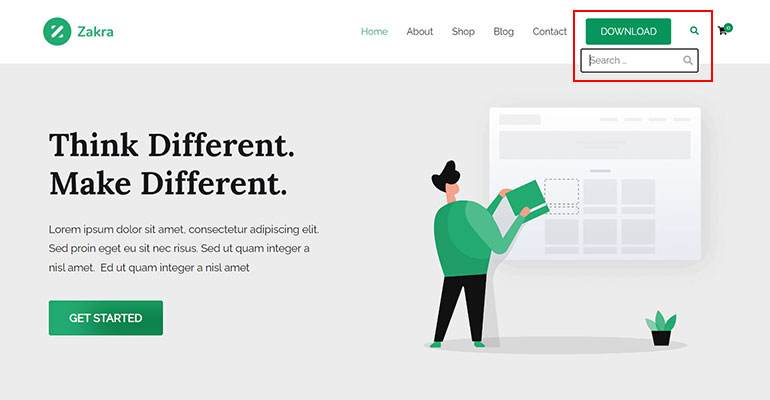
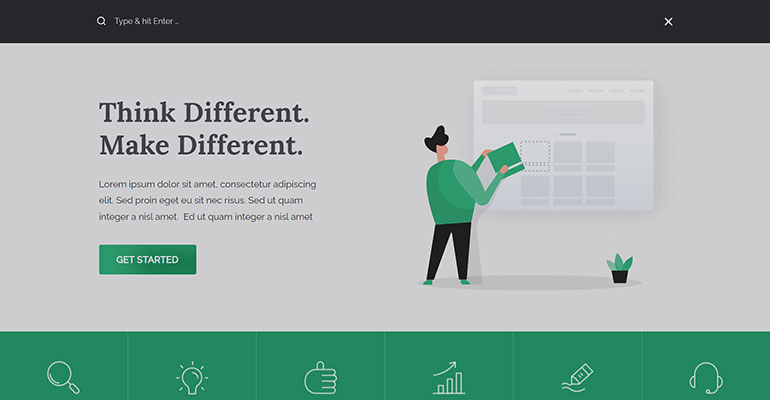
除了前面提到的更新之外,标题的搜索栏也发生了重大变化。
此前,搜索栏显得拥挤,用于输入搜索查询的空间有限。

然而,现在它具有扩展的搜索空间,使您可以轻松地输入查询。

此外,我们还实现了背景颜色叠加以增强用户体验。
还值得注意的是,您可以根据自己的喜好启用或禁用标题搜索功能。
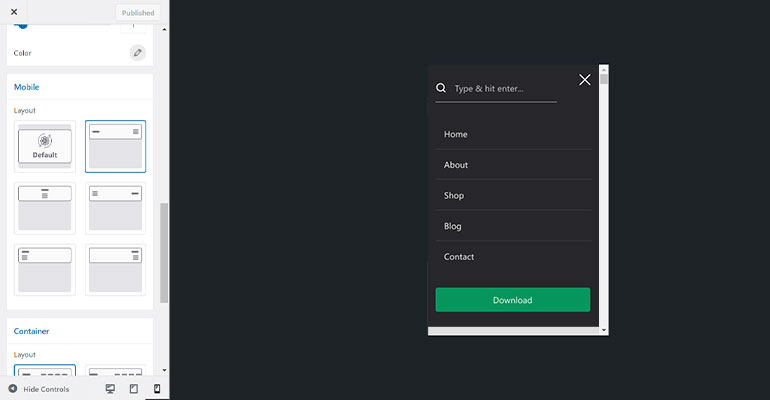
同样,我们也从桌面优先设计切换到主题的移动优先设计,因为几乎一半的网络流量是从移动设备产生的。
因此,我们还完善了移动菜单,以确保在任何设备上的无缝适应性。
因此,您可以放心,您的网站将完美地显示在移动屏幕上,无需担心。

B. 定制重构
Zakra 3.0 和 Pro 2.0 中引入的下一个重大变化是 Customind 重构。 简单来说,Customind 重构指的是主题本身核心库的改进。
引入的新控件和设置如下。
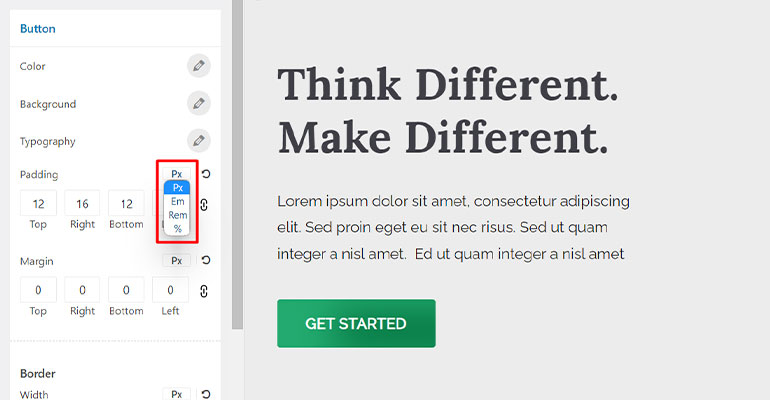
- 单位选择器设置:这是一个新添加的设置,使您可以根据字体大小、行距、尺寸等选择 px、em、rem、% 等单位。

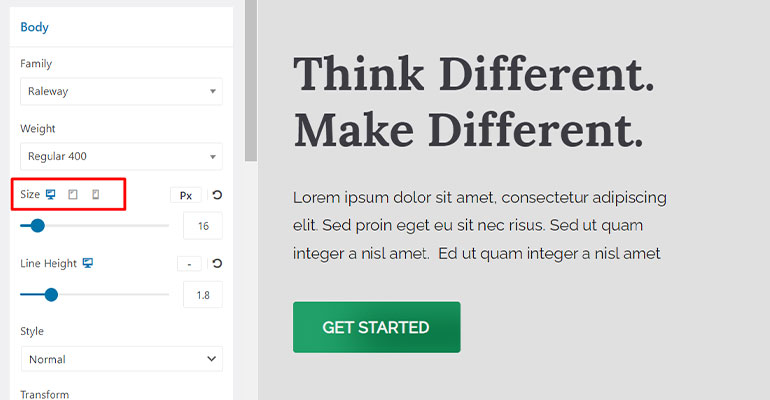
- 响应式切换器设置:此设置通过滑块控制选项以及直接字体大小输入选项得到增强。 您可以将鼠标悬停并单击所需的设备图标来相应地调整和配置设置。

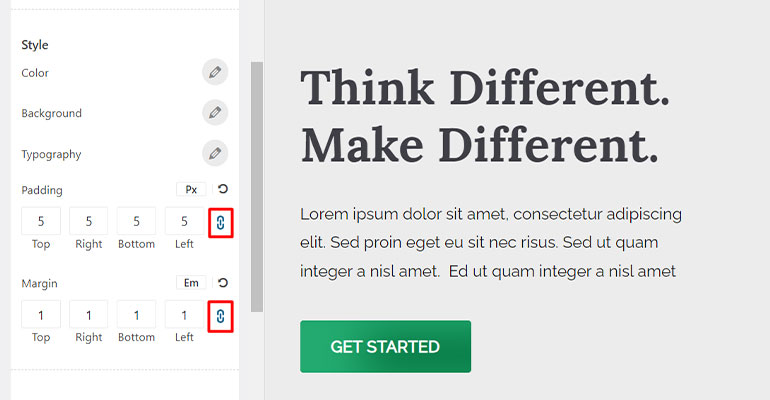
- 输入绑定设置:这是一项新设置,使您能够在设置维度时绑定所有输入中的输入值。

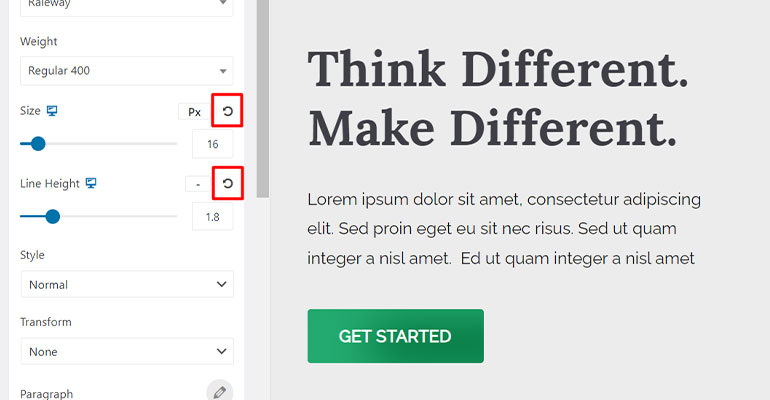
- 重置设置:这是引入的另一个新设置。 它允许您将设置恢复为默认值并重新配置。

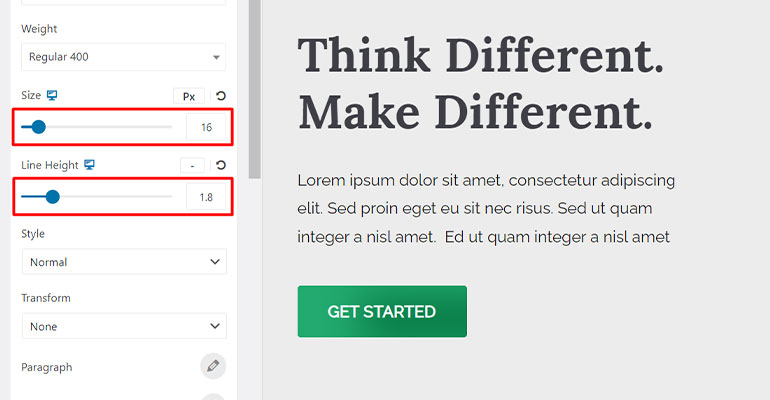
- 版式设置:以前,用户必须输入值来配置字体大小、行高、字母间距等。但现在,它被方便的滑块控制选项所取代,使您能够顺利地配置版式设置。

- 字幕控制:这是一个新推出的设置选项,可让您完全控制副标题。
- 背景控制: “背景控制”选项中的颜色选择器和图像上传部分的设计也得到了增强。
- 颜色控制:颜色选择器、交互式饱和度滑块和调色板经过了全面的设计检修。
- 可排序控件:设计有所改进,例如用切换控件替换隐藏/显示眼睛图标。 此外,通过可拖动元素和清晰的标签增强了布局。

10.广播图像:为了清晰起见,我们还增强了广播图像图标的设计。
C. 定制器选项重构
我们希望确保我们的用户可以轻松导航并找到必要的主题设置,以根据他们的喜好自定义他们的网站。
这就是为什么我们还重组和整合了不同的定制器设置,将相关选项分组在一个位置以便于访问。
以下是我们在 Zakra 3.0 中修改的定制器选项列表:
全球的
- 颜色:标题、链接、基础等的所有颜色控件均已重新定位在“颜色”部分下,以便于访问。
- 容器:背景部分已包含在容器部分中,而容器布局则移至其扩展部分“内容区域”。
- 内容区域:此部分为内容提供“边框”和“盒装”布局选项。
- 侧边栏:添加了额外的默认布局,以无缝管理整个区域的侧边栏。 当特定区域的侧边栏设置为默认时,将自动应用所选的默认布局。

标题和导航
- 站点标识:本节下的选项经过重大重新安排,以便将各个控件放在一起,以方便您使用。 此外,与以前的设置选项不同,您现在可以单独控制网站标题和标语。
- 顶部栏:顶部栏的新布局选项为您提供两种选择:布局 1(单列布局)和布局 2(两列布局) 。 此外,还引入了新的对齐样式来补充新的布局 1。
- 按钮: “标题按钮”和“标题按钮二”已合并到“按钮”部分中。 因此,您现在可以选择要在网站上显示哪些相应按钮。
- 抽屉菜单:抽屉菜单已与之前的标题主区域部分分离,并重新定位到新创建的部分。 这个专用部分可让您方便地自定义抽屉菜单的外观和行为。
- 粘性标题:启用粘性标题的切换选项已替换为启用布局。 因此,您现在可以选择“无”选项来禁用粘性标题,或选择另一个选项来启用该功能。
- 透明标题:我们增强了在 404、搜索、存档页面和首页上启用透明标题功能的控制设置。 我们为每个页面引入了复选框,而不是单个切换,允许独立启用或禁用特定页面的功能。
- 页眉:页眉选项已从内容部分重新定位到页眉和导航。 它使您能够控制页面标题和页面标题。 您还可以从这里有效地自定义标题的布局、背景、版式等。
- 主菜单:菜单的前几个小节已合并为一个名为主菜单 的单独部分。 此外,选项通过更新的控件进行了重新排列。

此外,多个内容和页脚组件也经过重新组织和分组,以确保用户轻松导航和方便定制。
D. 代码重构
遵守最新的编码标准对于消除 WordPress 等底层软件以及其他插件和工具的兼容性问题至关重要。
尽量减少可能的漏洞和安全漏洞也很重要。
这正是我们遵循最新编码标准重构 Zakra 代码的原因。
下面列出了最新 Zakra 主题的各种代码重构和更新:
- 管理良好的 SASS 文件夹结构
- 整个主题一致的 HTML 标记和 CSS 类
- 一致的主题文件/文件夹结构、PHP 类
- 用 Flex/Grid 属性替换 Float,以改进布局控制、响应能力和跨浏览器兼容性
- 移动优先 CSS,实现响应能力和自适应设计
- 利用 CSS 变量增强主题灵活性
- 将 Font Awesome 和 PNG 图标替换为 SVG 图标以提高速度
解决 Zakra 3.0 和 Pro 2.0 更新后的常见问题
更新到 Zakra 3.0 和 Pro 2.0 时,您可能会遇到一些设计问题,例如字体大小、图标不自然、样式缺乏等。
由于缓存问题(损坏的设计)和迁移问题,您可能会遇到这些常见问题。
1. 缓存问题(损坏的设计)
如果您更新主题并且需要一些时间才能显示最新设计,则可能是由于两个主要原因。
- 您的托管提供商已启用站点缓存。
- 您已经使用过 WordPress 缓存插件。
因此,要解决此问题,您需要清除缓存:
- 如果您使用了缓存插件,请使用插件的设置清除缓存。
- 如果上述方法不起作用,请请求您的托管公司清除缓存。
2. 迁移问题
如果您之前导入和自定义了任何 Zakra 演示,并且在更新到最新的 Zakra 版本后遇到设计问题,有一个简单的解决方案。
只需单击仪表板上显示的“修复数据迁移”通知,即可解决问题。
如果您遇到任何不便,请随时联系我们的客户支持团队。
准备好探索 Zakra 3.0 和 Pro 2.0 的强大功能了吗?
借助我们最新的 Zakra 版本,您可以体验前所未有的无缝网站建设体验。
不相信我们的话? 亲自尝试一下。
如果您已经是 Zakra 用户,此更新是免费的! 您只需从 WordPress 仪表板中单击鼠标即可轻松升级到 Zakra 3.0。
如果您还没有体验过 Zakra,现在就是体验的最佳时机。 借助 Zakra 3.0,您可以制作任何利基市场的精美网站并提高您的在线形象。
如需更多高级功能,您还可以升级到 Zakra Pro。
寻求帮助? 有疑问吗? 请随时与我们联系。 请记住,我们随时为您服务。
最后,不要忘记在 Facebook 和 Twitter 上与我们保持联系。
