10 個最佳行動 WordPress 插件,實現 100% 響應式主題
已發表: 2017-02-23根據 SametimeWeb 的 2017 年美國行動網路狀況報告,美國網站約 61% 的消費者流量來自行動裝置。 與 2009 年的 0.7% 相比,這一數字增長了很多倍。 因此,如果您使用 WordPress,您可能想知道您的網站是否針對行動裝置進行了最佳化。
雖然保持網站 99.9% 的安全性和實現載入時間低於 1 秒至關重要,但確保您的網站適合行動裝置在行動優先的世界中變得越來越重要。
[bctt tweet=” 創建一個簡單的行動行銷策略可以在為訪客提供可用性和價值方面獲得巨大回報。 #WordPress”用戶名=”thewpbuffs”]考慮到這一點,我們將詳細介紹10 個最佳 WordPress 行動插件,這些插件可用於使您的網站在所有裝置上都能回應。
1.WPtouch專業版
WPtouch Pro* 幫助塑造和發展了行動網絡,並在全球 50 萬多個網站上運作。
透過安裝和優化此插件,WPtouch Pro 將識別何時有人透過行動裝置造訪您的網站。 然後,它會自動向他們顯示針對行動裝置最佳化的版本。 簡而言之,使用此插件,您可以準備兩個版本的網站 - 一種用於行動設備,另一種用於桌上型電腦和筆記型電腦。

要事第一; 這個插件的設定非常簡單。 他們的設定精靈將幫助您在幾分鐘內推出網站的移動且完全響應的版本。
額外的好處是,除了能夠更改標題、顯示、縮放,甚至擁有特殊的登陸頁面之外,還能夠選擇您的網站在行動裝置上顯示的螢幕尺寸*。

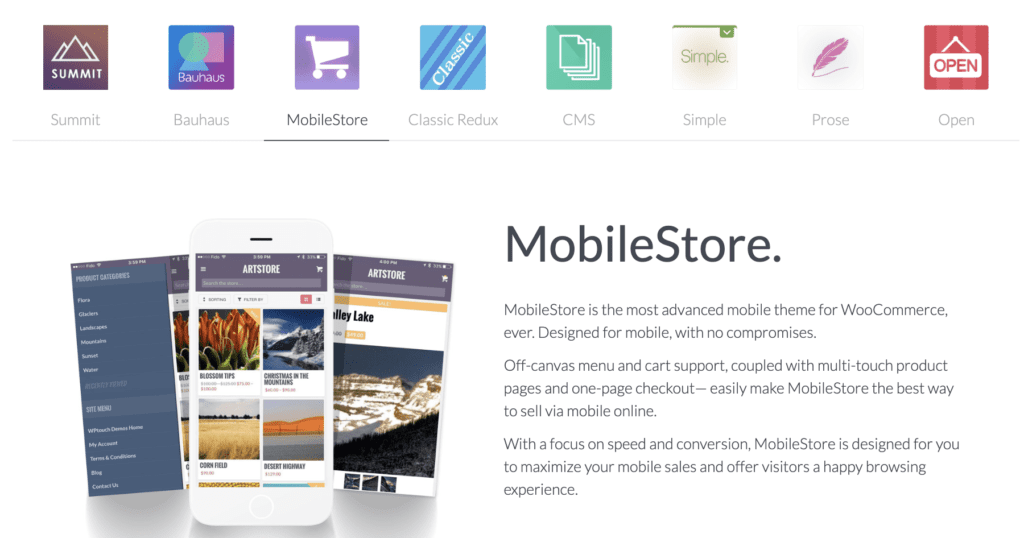
WPtouch 還擁有自己的主題庫*,為您的行動網站提供多種選擇。 這使您的網站能夠擁有獨特的行動用戶體驗,而無需從頭開始建立。

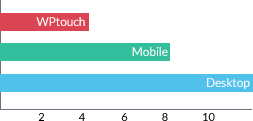
他們也誇口說,在測試中,WPtouch 主題比桌面或響應式主題快 5 倍*。

它們還支援 23 種不同的語言*,因此無論您或您的網站訪客來自哪裡,您都可以確保您的新行動網站能夠滿足您想要直接聯繫的用戶的需求。

2.WordPress 行動包
該插件可幫助用戶將其網站內容轉換為令人驚嘆的漸進式行動網路應用程式。 該插件附帶多個行動應用程式主題,可以單獨購買或作為捆綁包一起購買。

Mobile Pack 與 Apple iOS 和 Android 裝置以及 Google Chrome、Safari 等流行瀏覽器相容。 免費版本可讓您更改顏色、文字和許多其他選項。 專業版具有更多功能,包括更多主題、社群媒體按鈕、貨幣化選項等。

3.任何移動主題切換器
與 WordPress Mobile Pack 類似,如果您不希望桌面裝置與行動裝置使用相同的主題,該怎麼辦? 該外掛程式可讓您為您的網站安裝兩個活動主題:一個用於行動設備,另一個用於其他所有主題。 它的工作原理是檢測訪問您網站的設備,並顯示您從預設選項中選擇的主題。
您甚至可以選擇不同的主題來顯示不同的瀏覽器。 主題切換器可以在網站載入之前偵測 iPhone、Android、Windows Mobile 等。 它有免費和付費選項,可以滿足您網站的需求。

4. 行動應用程式插件
您是否知道根據 Smart Insights 的數據,高達89% 的行動用戶使用應用程式透過手機存取網路? 如果您想成為這樣的行動網站之一,請嘗試這個外掛程式。 它將您的網站轉換為行動應用程式以及行動網站。
只需安裝行動應用程式並選擇一個模板即可立即將您的網站轉換為應用程式。 定制他們給您的,或者您甚至可以使用自己的。 不知道如何? 他們為從夜總會到汽車等許多企業提供了主題和技巧。

5. Smush 影像壓縮和優化
您想在不影響頁面載入速度的情況下保持圖像華麗嗎? 使用此 WordPress 外掛程式在將圖像上傳到媒體庫時自動壓縮和優化圖像,而不會損失品質。 WP Smush 可以建立最大寬度和高度的規則,以縮小較大的圖像,即使它們被壓縮。


大圖像檔案可能會在您不知情的情況下減慢您的行動網站速度。 該插件使用先進的、看不見的技術來快速壓縮您的每個圖像,即使它們已經上傳。 它還會刪除所有不必要的數據,而不會減慢網站速度。 只需安裝並選擇需要壓縮的圖像,只需點擊圖像旁邊出現的「立即壓縮」按鈕即可。
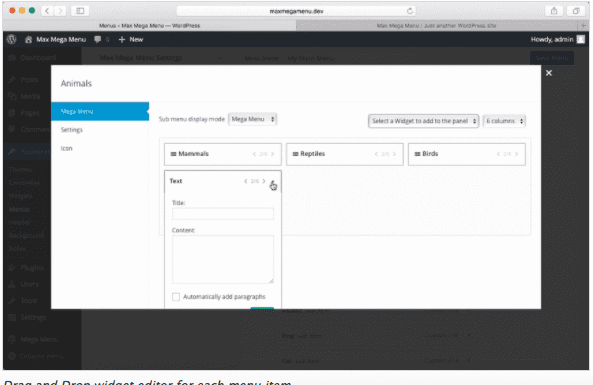
6. 最大超級選單
確保您的網站針對行動裝置進行最佳化最困難的部分之一是選單或導覽。 有些主題沒有考慮到這一點,會為行動裝置帶來亂碼、難以使用的選單。 使用 Max Mega Menu 外掛程式來改變這一切。 有了它,您可以將許多常見的 WordPress 小工具添加到選單中,使用高級主題編輯器重新設計選單,並更改選單在不同裝置上的行為。

這也是優化桌面網站選單的絕佳工具,您可以讓它為桌面用戶顯示令人驚嘆的圖像,同時保持行動訪客的簡單性。 甚至還有一些選項可讓您隱藏文字、停用鏈接,甚至完全隱藏行動裝置的選單。 移動選項還包括搜尋功能、圖標和徽標移動切換塊。

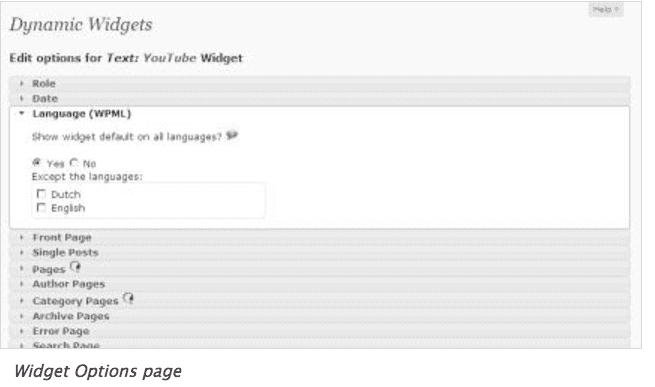
7. 動態小工具
如果您在頁面和貼文中使用小部件,那麼對於來自行動裝置的訪客來說,您可能會浪費寶貴的網路空間。 這些小部件有時會聚集在頁面底部,看起來很扭曲,同時降低了網站的整體趣味性。
動態小工具可讓您透過條件邏輯規則選擇顯示或隱藏小工具,從而選擇顯示小工具的頁面。 使用者可以透過 WordPress 角色、瀏覽器類型、IP 位址、語言(使用 WPML 或 QTranslate)、URL、單一貼文、單一頁面來設定這些規則,甚至對於行動裝置也是如此。

8. 真正的 Favicon 生成器的 Favicon
看到這個部落格標籤頂部那個快樂的人了嗎? 那是 WP Buffs 圖示。 這是一個很好的接觸,可以讓您的網站看起來不錯。 但是,在行動裝置上,它還可以充當您網站的一種書籤。 該插件可讓您為行動裝置(例如 iPhone、iPad、Android、Windows 平板電腦,甚至桌上型電腦或筆記型電腦)生成和設定自己的不同圖示。 它不會為一刀切的解決方案創建單一圖像。
Favicon 會產生存取您網站的行動裝置所需的所有圖示。 它將自動為 iOS 和 Android 創建優化的圖標,包括 Chrome、Firefox、Safari、Opera、IE 和 Camino。

9.基石頁面產生器
使用此高級頁面建立器為您的網站添加多種元素。 其中包括高級行、列和部分,供您添加任何高級小部件。
它是 100% 前端,這意味著您可以看到您的更改,因為頁面建立器位於左側,您的內容位於右側。 這樣,您就可以在保存和發布之前看到它的樣子。 目前,它有 42 個元素可以添加到每個頁面,包括獨特的項目,例如警報、區塊網格、功能清單、音訊播放器、技能欄等等。
它還具有傳統元素,例如文字區塊和用於添加圖像的元素。 但行動 WordPress 網站的最佳功能是,當訪客來自太小的螢幕而無法容納所有元素時,能夠隱藏所有元素。 只需勾選元素來選擇您想要顯示元素的裝置即可。 Cornerstone Page Builder 包含在 Themeco 流行的 X WordPress 主題中,但如果您有 39 美元,您可以為您的主題購買它。

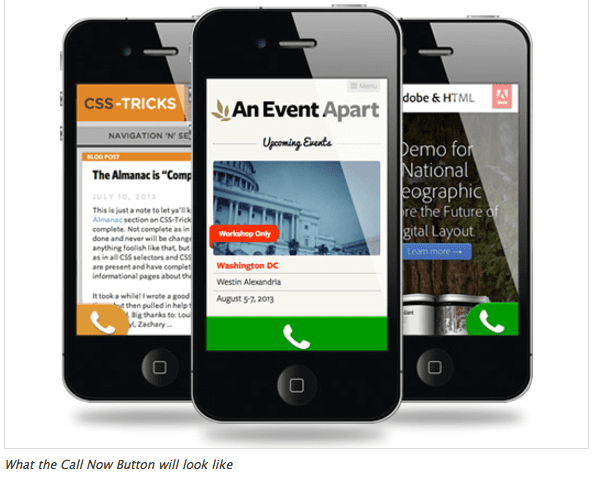
10. 立即通話按鈕
讓我們面對現實吧,您希望行動訪客使用他們用來瀏覽您的網站的手機來致電您,了解您的商品或服務。 透過安裝此 WordPress 插件,讓他們輕鬆使用。 它放置了一個有效的按鈕,上面寫著“立即通話”,或在行動裝置的螢幕上顯示一個圖標,該圖標在其他較大的裝置上不可見。

由於這些行動訪客已經在使用他們的手機,因此他們只需按一下按鈕即可輕鬆打電話給您。 只需在「立即呼叫」外掛程式中輸入您的號碼、您希望按鈕的顏色以及您希望其顯示的位置即可。 您甚至可以將點擊追蹤方法與插件集成,包括 Google Universal Analytics 和 Google Classic Analytics。 您也可以選擇按鈕應顯示在哪些頁面上。

獎勵:測試您的行動網站
好吧,它不是一個插件,但如果您想測試您的網站是否適合行動設備,請使用這個免費工具。 Google 行動友善測試將測試並向您展示您的網站在行動裝置上的外觀。 例如,我們對 WP Buffs 網站進行了測試,並獲得了積極的結果。 它還為我們提供了一份全網站行動可用性報告以供參考。 您可能需要一個 Google Search Console 帳戶來執行行動裝置友善測試。

包起來
希望這可以幫助您充分利用您的 WordPress 網站,並為您帶來更多的行動訪客和相關轉換。 當然,WordPress 插件的世界總是在變化,不斷添加新功能並不斷改進 - 因此請確保您始終使用最新且兼容的插件,這將進一步優化您的網站,而不是使其崩潰。
想提供回饋或加入對話嗎? 在 Twitter 上新增您的評論。
