獲得更多潛在客戶和轉化的 10 個 A/B 測試示例
已發表: 2022-09-29如果您想讓更多訪問者最終購買您的產品、訂閱您的時事通訊、在您的博客上閱讀更多帖子——或進行任何其他轉換操作——,可以為您提供最佳結果的工具是 A/B 測試。 A/B 測試允許您測試網站任何元素的不同版本的設計和/或內容,並查看其中哪些可以為您提供最佳結果。
目錄
- 先前的步驟
- 分析您的網站以發現可以改進的問題
- 使用工具創建 A/B 測試
- 測試以改善您的信息
- 嘗試不同的標題文本
- 更改消息正文文本
- 測試不同的標題和產品描述文本
- 更改號召性用語按鈕文本
- 修改表單中的標題和字段文本
- 改進設計的測試
- 測試不同的字體樣式、大小和文本顏色
- 更改按鈕樣式、大小和字體顏色
- 更改頁面的顏色
- 嘗試更改圖像和視頻
- 徹底改變您網站的主題
- 結論
先前的步驟
在向您展示可以在您的網站上嘗試的 A/B 測試示例之前,我想討論幾個您在創建第一個測試之前應該考慮的問題。
分析您的網站以發現可以改進的問題
為了充分利用您網站的轉換優化過程,您應該首先對其進行分析,確定它存在哪些問題以及哪些元素可以改進。 為此,請評估訪問量最大的頁面並問問自己它們是否符合創建它們的目標,或者您是否可以改善它們的結果:
- 頁面在內容和設計方面是否符合用戶期望?
- 我們如何改進它?
- 頁面的內容和優惠是否盡可能清晰?
- 我們能讓它們更清晰或更簡單嗎?
- 是什麼導致此頁面出現疑問或使整個過程更加困難?
- 我們可以簡化它嗎?
- 頁面上哪些內容不能幫助用戶採取行動?
- 我們可以增加用戶的積極性嗎?
從這裡開始,您已經有了一個問題列表,可以作為生成改進假設的起點。 例如,如果您發現您的訪問者永遠不會滾動到頁面的第一部分,那麼認為該部分需要改進是有道理的,對吧?
正如我在本文開頭提到的那樣,A/B 測試允許您測試網站任何元素的不同版本的設計或內容,看看哪一個能給您帶來最好的結果。 在上面的示例中,創建 A/B 測試是有意義的,您可以在其中創建相關頁面的變體,修改第一折疊的文本和/或設計。 然後,您將不得不分析結果並相應地對其進行修改。
使用工具創建 A/B 測試
當您要創建任何 A/B 測試時,無論是關於網站的內容還是設計,請使用可以處理所有事情的工具。 也就是說,一個工具可以讓您輕鬆創建測試變體,在訪問者之間分配流量,向您展示哪種變體效果最好,最後,允許您將獲勝的變體應用為最終的變體。
特別是,我們建議使用 Nelio A/B 測試(免費和高級版本,每月 29 美元起),因為它是唯一完全作為原生 WordPress 插件創建的工具,因此它與塊編輯器 100% 兼容並且您不需要學習或使用任何其他外部工具來操作它。 使用 Nelio A/B 測試,為任何 A/B 測試創建備選方案與在 WordPress 中創建任何頁面、帖子、菜單等完全相同。 但此外,它還為您節省了對網站流量進行細分的工作,並直接為您提供所需的指標和結果。 在這篇文章中,您將獲得有關如何使用 WordPress 塊編輯器使用 Nelio A/B 測試創建 A/B 測試的完整指南。
以下是您可以創建以改進您的網站的 A/B 測試的一些想法。
測試以改善您的信息
如果您希望您的訪問者有充分的理由進行購買、訂閱您的時事通訊、註冊一個程序等,您必須獲得正確的文本和消息以邀請訪問者執行該操作。 為此,我建議您執行以下與頁面副本相關的 A/B 測試:
嘗試不同的標題文本
當然,您的所有登錄頁面都包含多個部分,您可以在其中邀請用戶採取行動。 如果他們不這樣做,您知道從哪裡開始改進您的網站。



從理論上講,較長的文本可以更好地描述信息,但我們建議您嘗試使用複雜度較低的文本。 嘗試輸入數字,更直接,使用情緒,使用產生緊迫感的詞語等。
簡而言之,按照這些建議創建具有不同標題的 A/B 測試,以查看變體副本是否比您現在使用的副本表現更好。
更改消息正文文本
在說服訪問者採取行動方面,出色的正文與強有力的標題同樣重要。 因此,您還需要正確處理。
您可以在文本中添加一點幽默感,看看您的聽眾是否喜歡它。 或者添加問題,邀請用戶通過執行操作來做出回應。 我還建議您添加客戶對您的產品的評論或意見,以建立信任。 嘗試長文本、短文本,甚至刪除消息正文,只顯示標題。 請記住,在您對這些更改運行 A/B 測試之前,您不會知道什麼是最有效的。
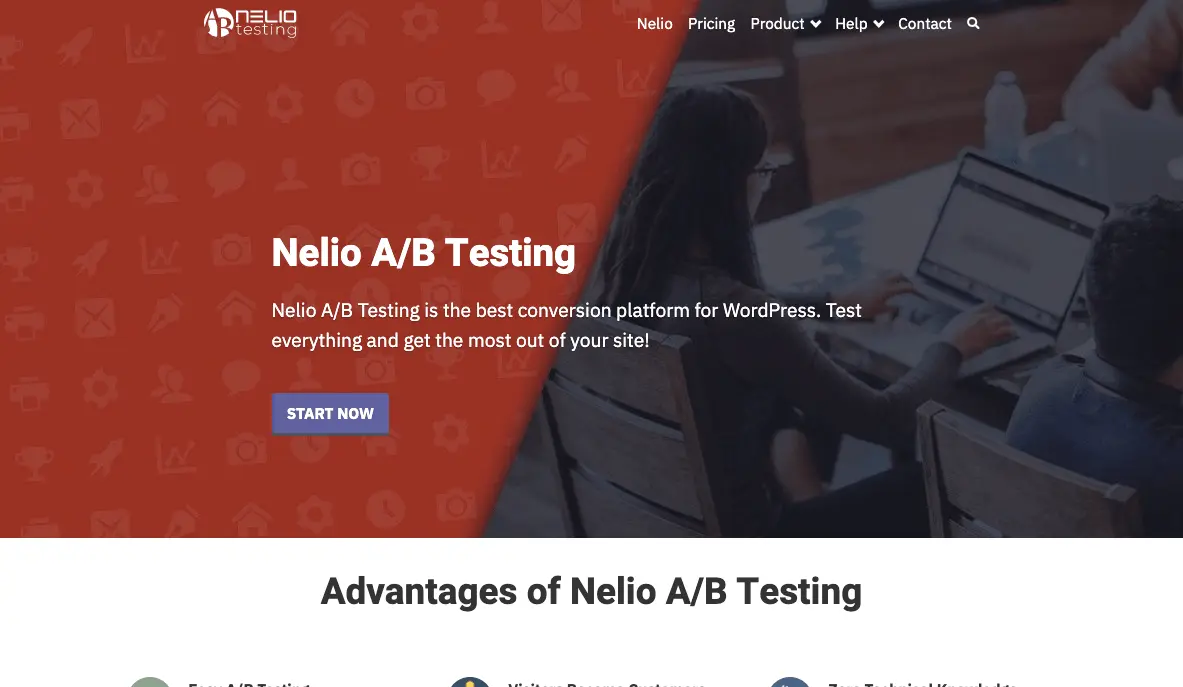
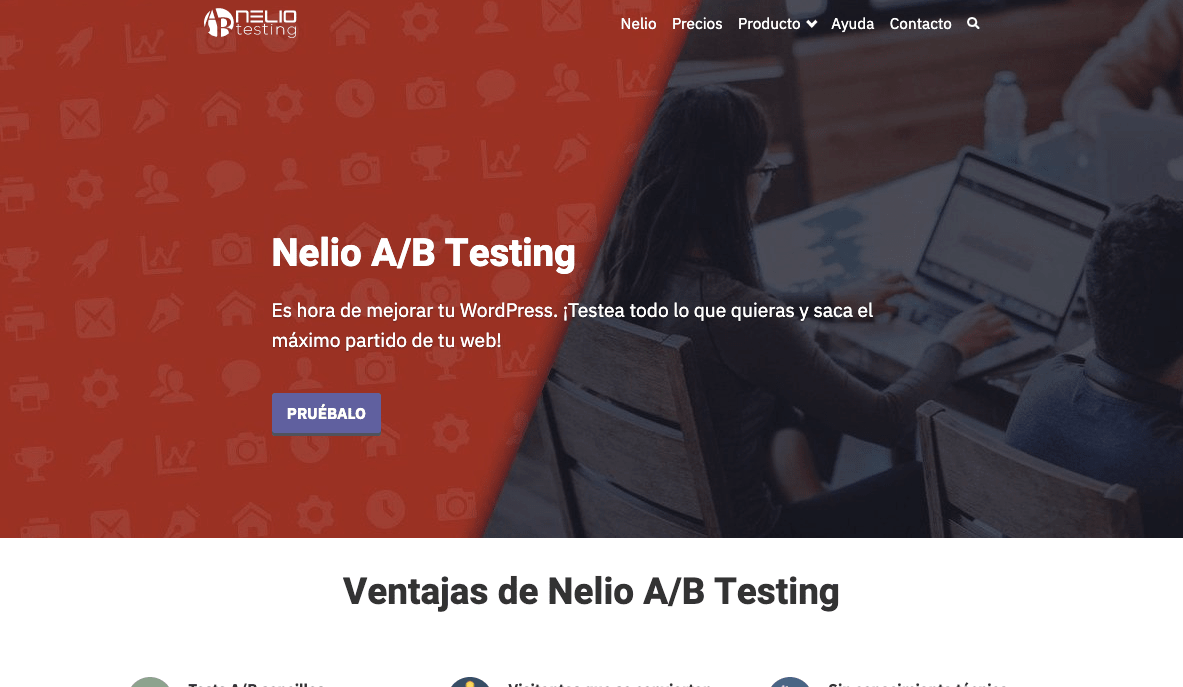
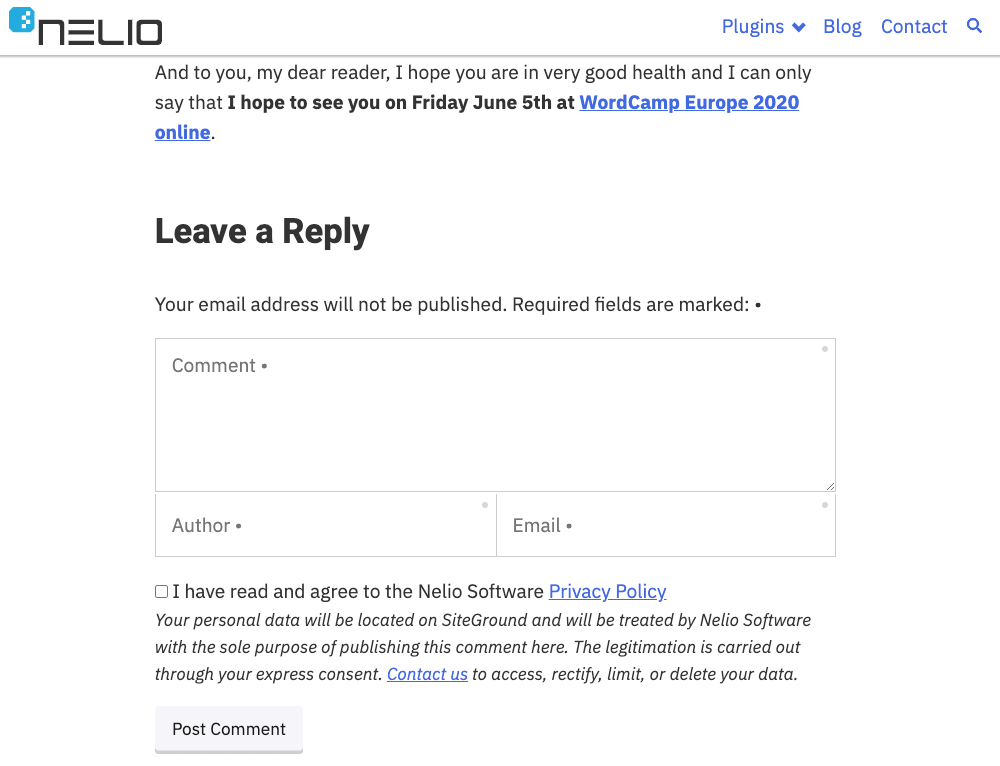
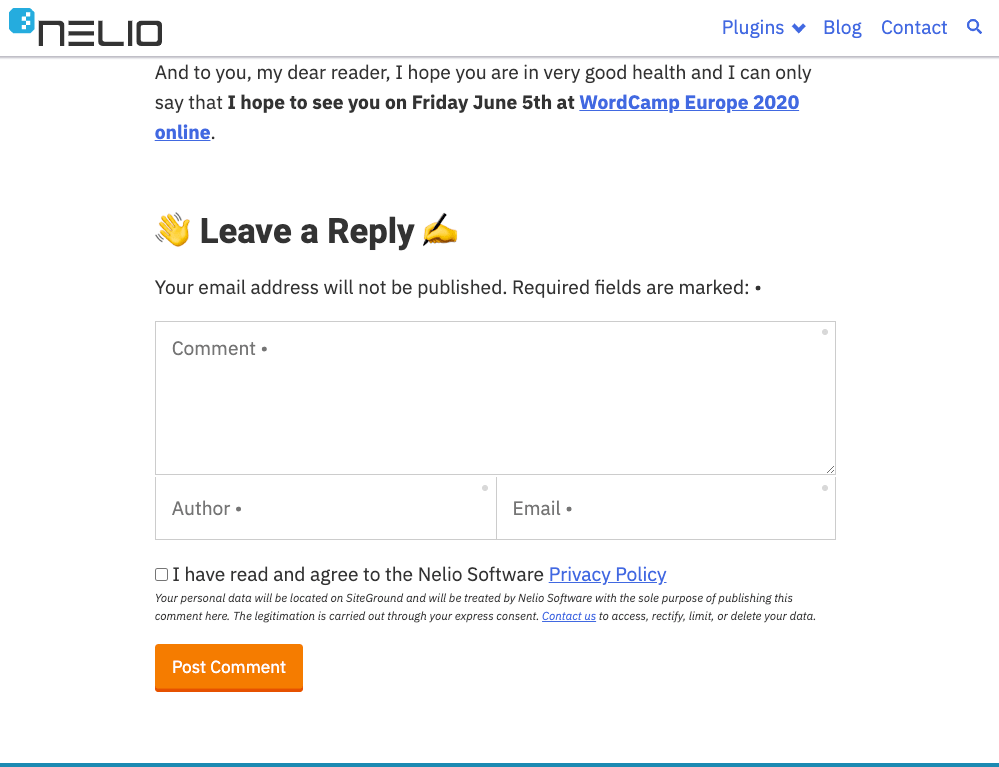
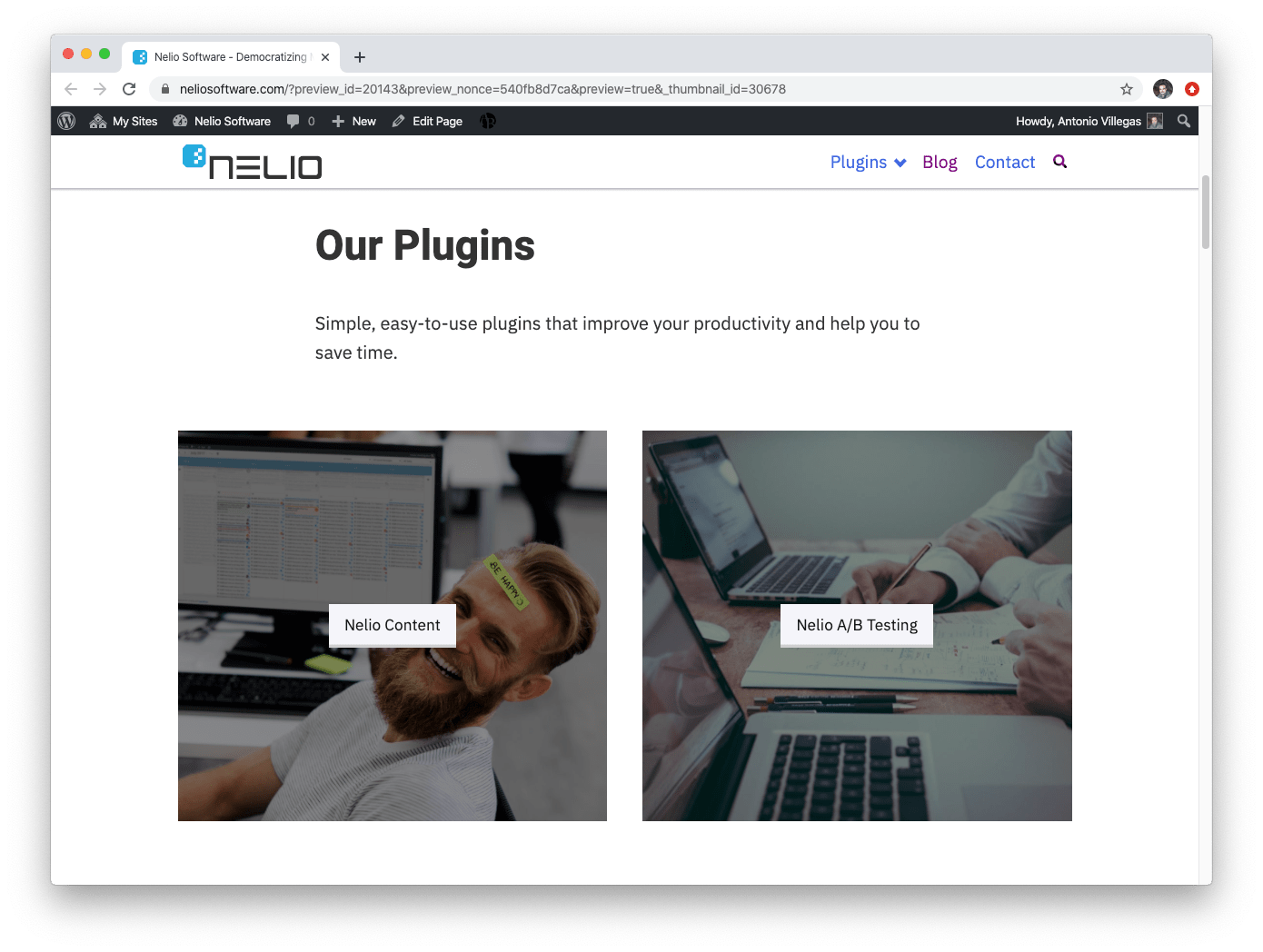
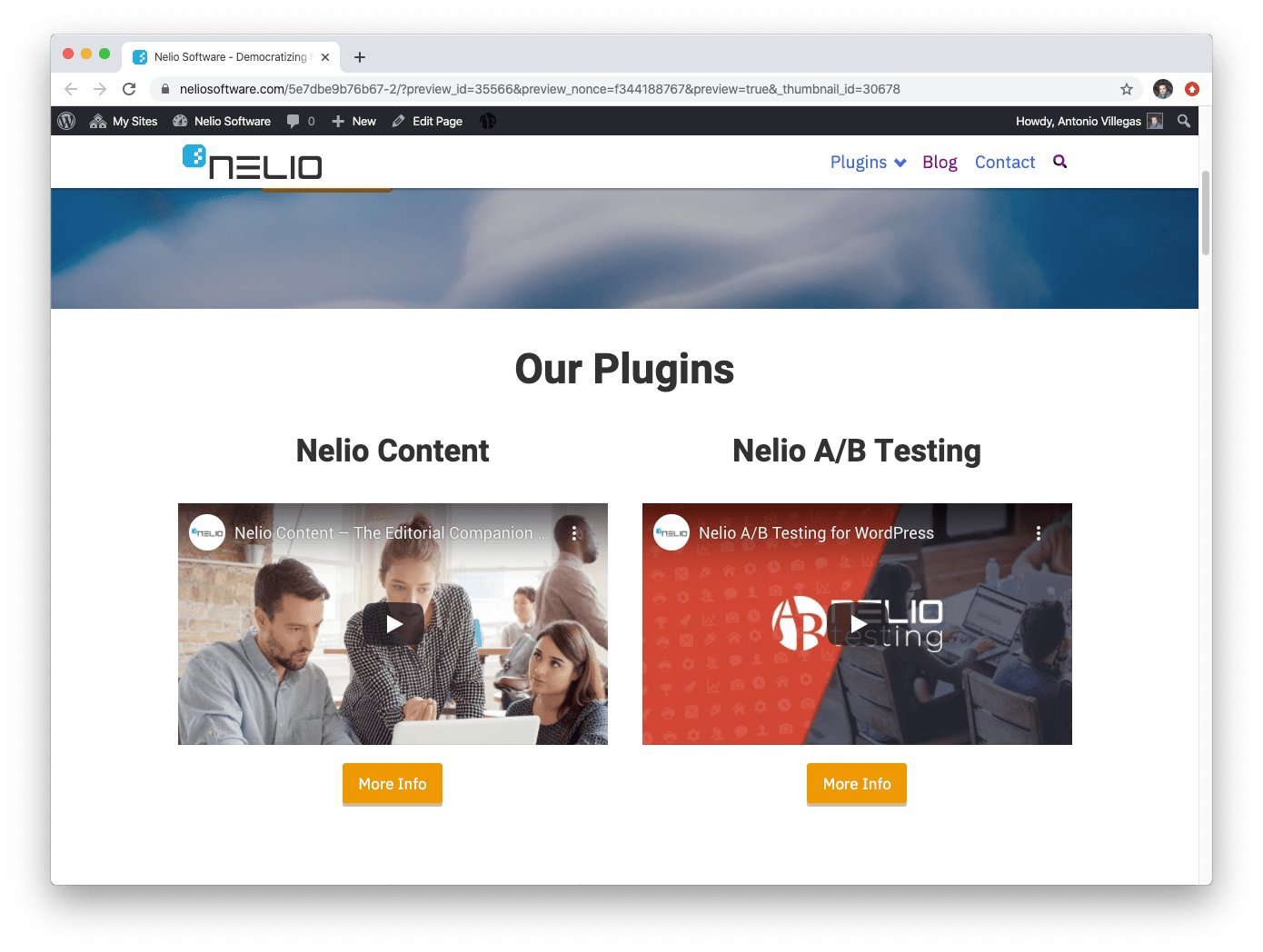
例如,在我們的 Nelio A/B 測試登錄頁面上,我們運行了 A/B 測試,我們修改了第一折的標題。


有趣的是,我們在英語中的結果與在西班牙語中的結果不同。


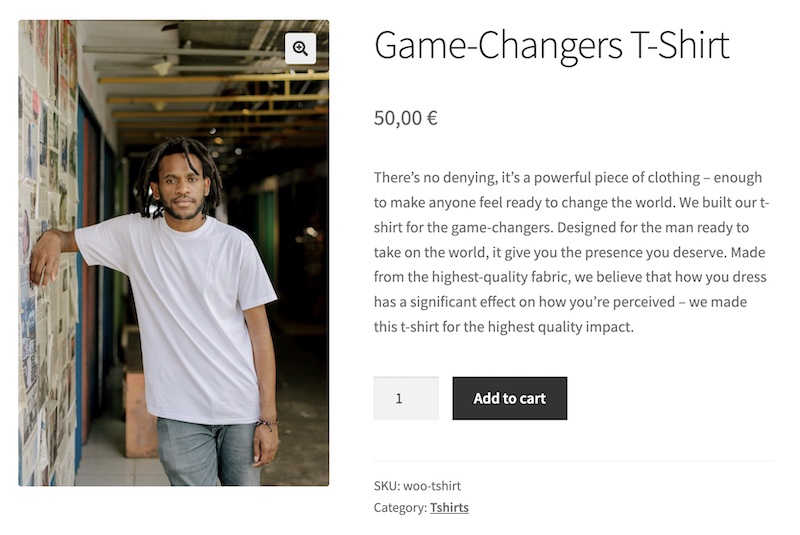
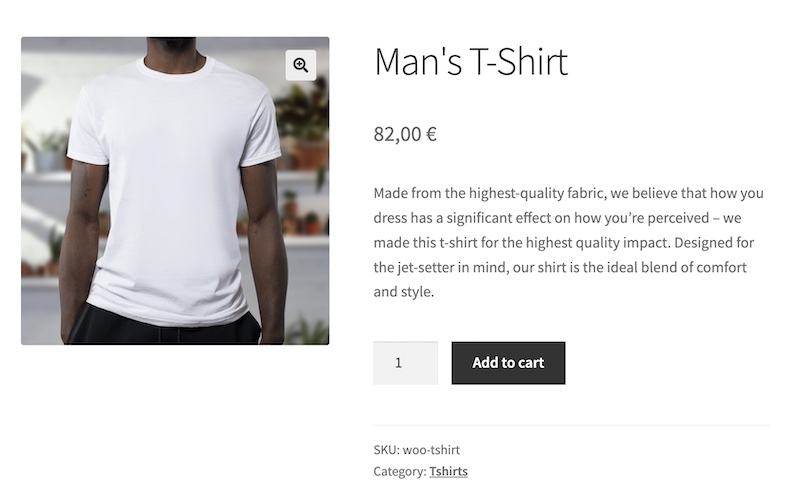
測試不同的標題和產品描述文本
正如我們在頁面中看到的那樣,如果您有 WooCommerce 商店,那麼產品摘要測試是您應該嘗試的一種測試。 更改產品的標題和描述(您也可以更改圖像和價格)並分析您獲得更多銷售的替代方案。



更改號召性用語按鈕文本
哪個按鈕文本將為您帶來最多的點擊? 嘗試考慮同樣會引起點擊的明文。 例如,嘗試在按鈕上添加“現在”或“免費”字樣,分別傳達緊急或機會的信息。

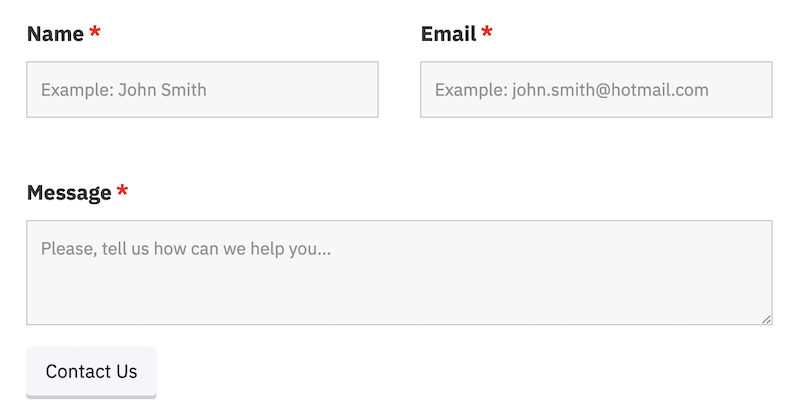
修改表單中的標題和字段文本
嘗試在表單中使用不同的文本,使它們更容易填寫。修改字段標籤或添加佔位符以幫助用戶填寫字段。


改進設計的測試
正如您在前面的一些示例中已經看到的那樣,除了編寫引人入勝的文本之外,您還必須使您的網站具有視覺吸引力。 使用不同類型的配色方案、字體樣式和圖形元素創建測試,以使您的網站更具吸引力並優化轉換。

測試不同的字體樣式、大小和文本顏色
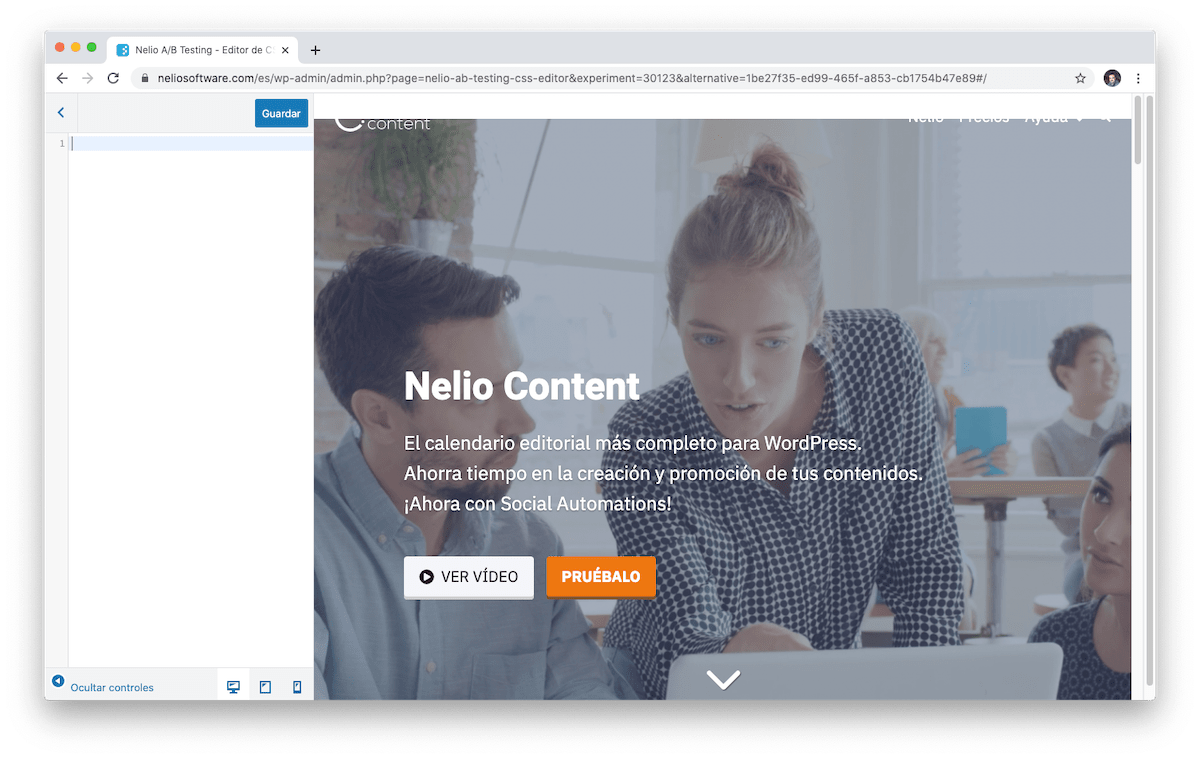
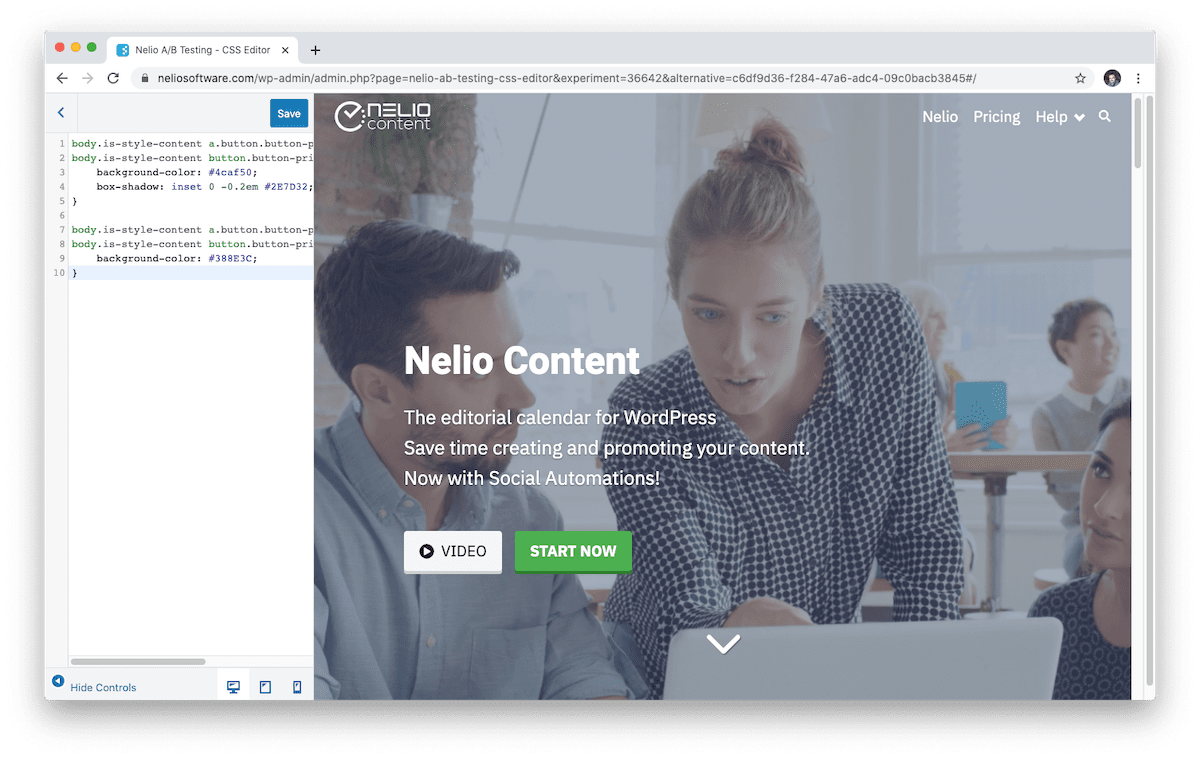
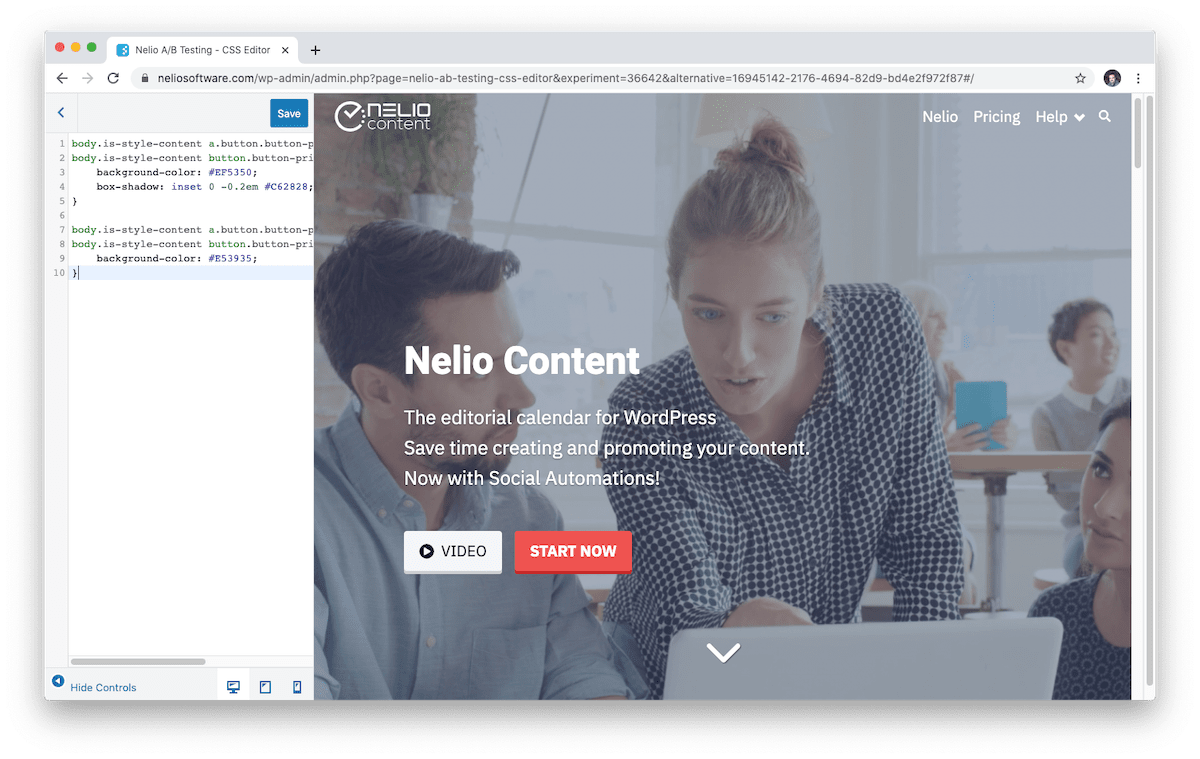
有時候,這不僅僅是你說了什麼,還有你怎麼說。 您在網站上使用的字體樣式會對轉換產生影響。 使用什麼字體樣式:Arial、Times New Roman、Lato、Calibri……? 什麼尺寸和什麼顏色? 只有創建 A/B 測試才能知道這一切。 當您使用像 Nelio A/B 測試這樣的工具時,您可以選擇創建 CSS A/B 測試並為每個文本測試不同的字體樣式、大小和顏色。


更改按鈕樣式、大小和字體顏色
按鈕也是如此。 更改按鈕的樣式、大小和顏色,看看哪種效果最好。 為此,最簡單的方法是創建一個 CSS A/B 測試,在其中將 CSS 樣式規則添加到要測試的變體中。



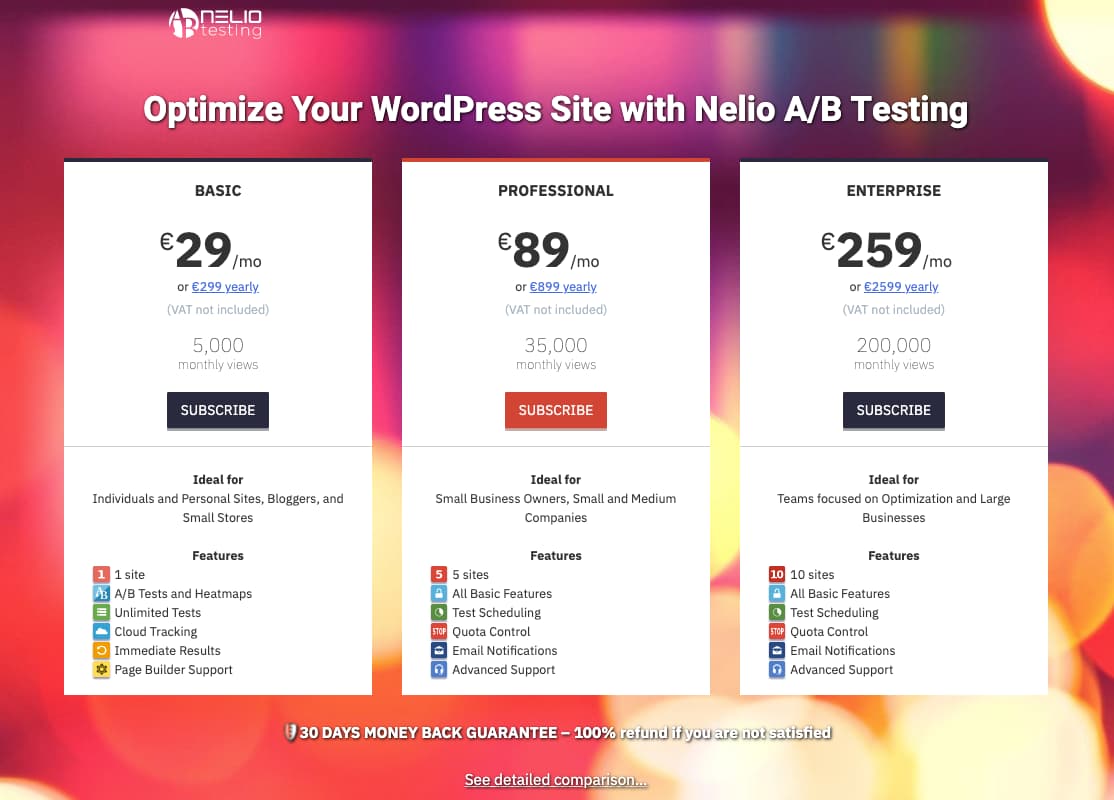
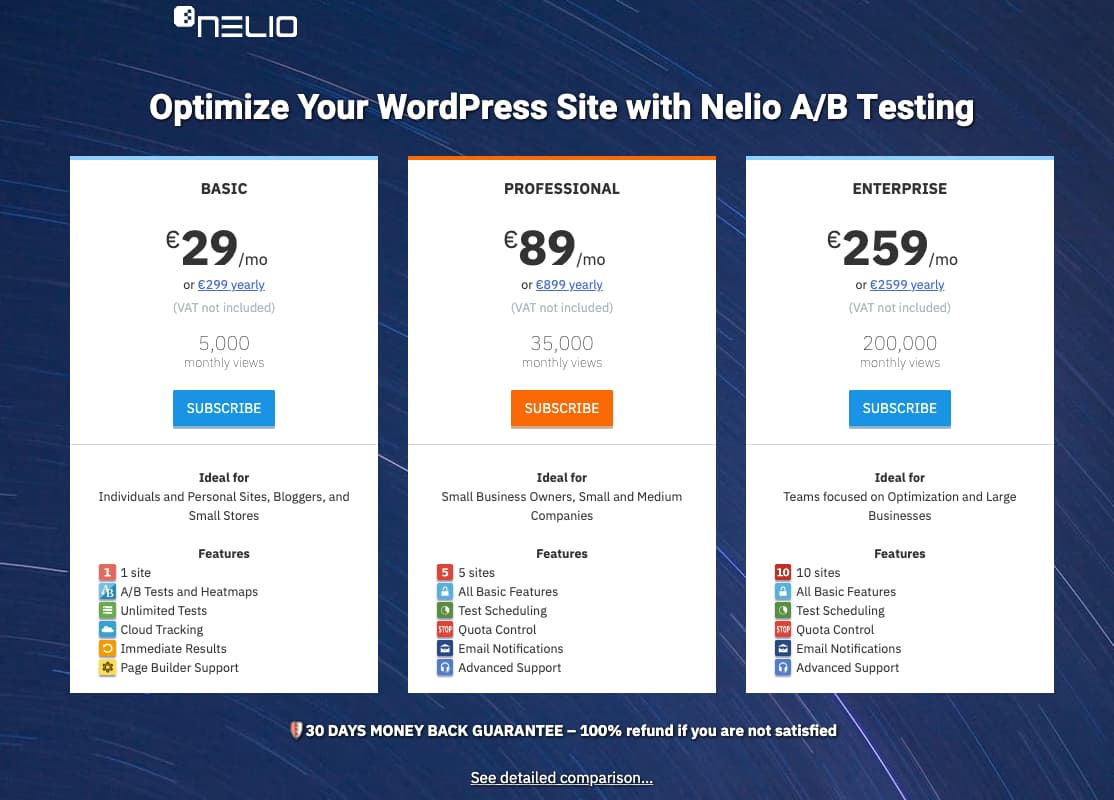
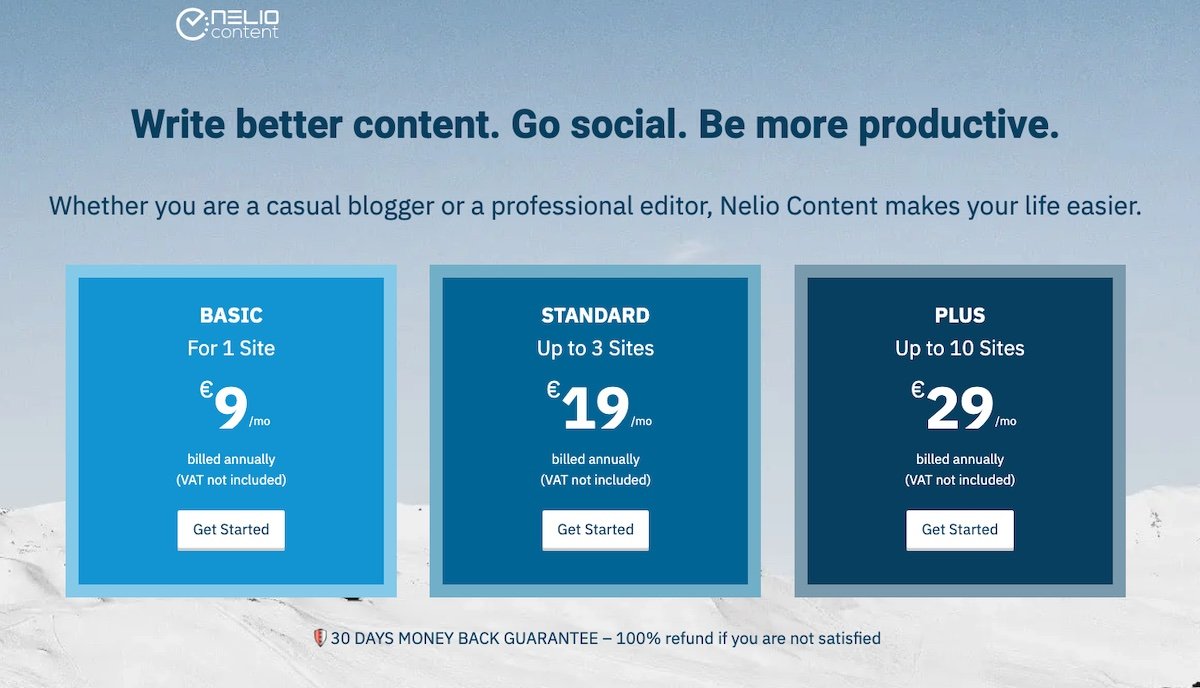
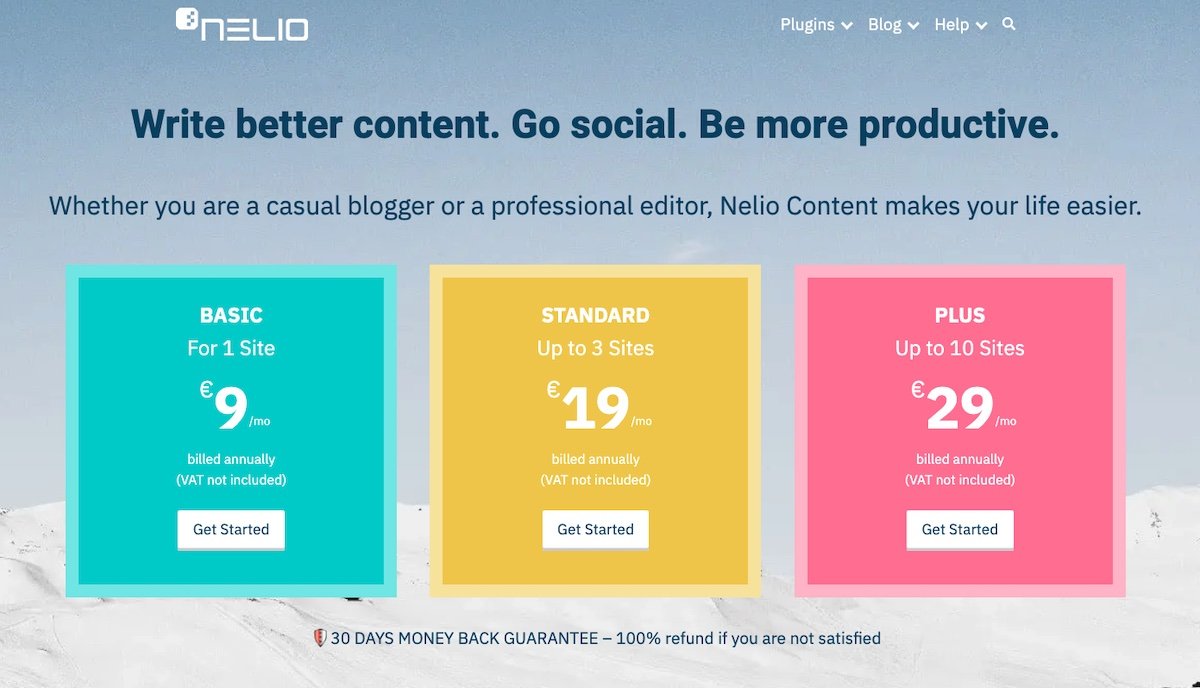
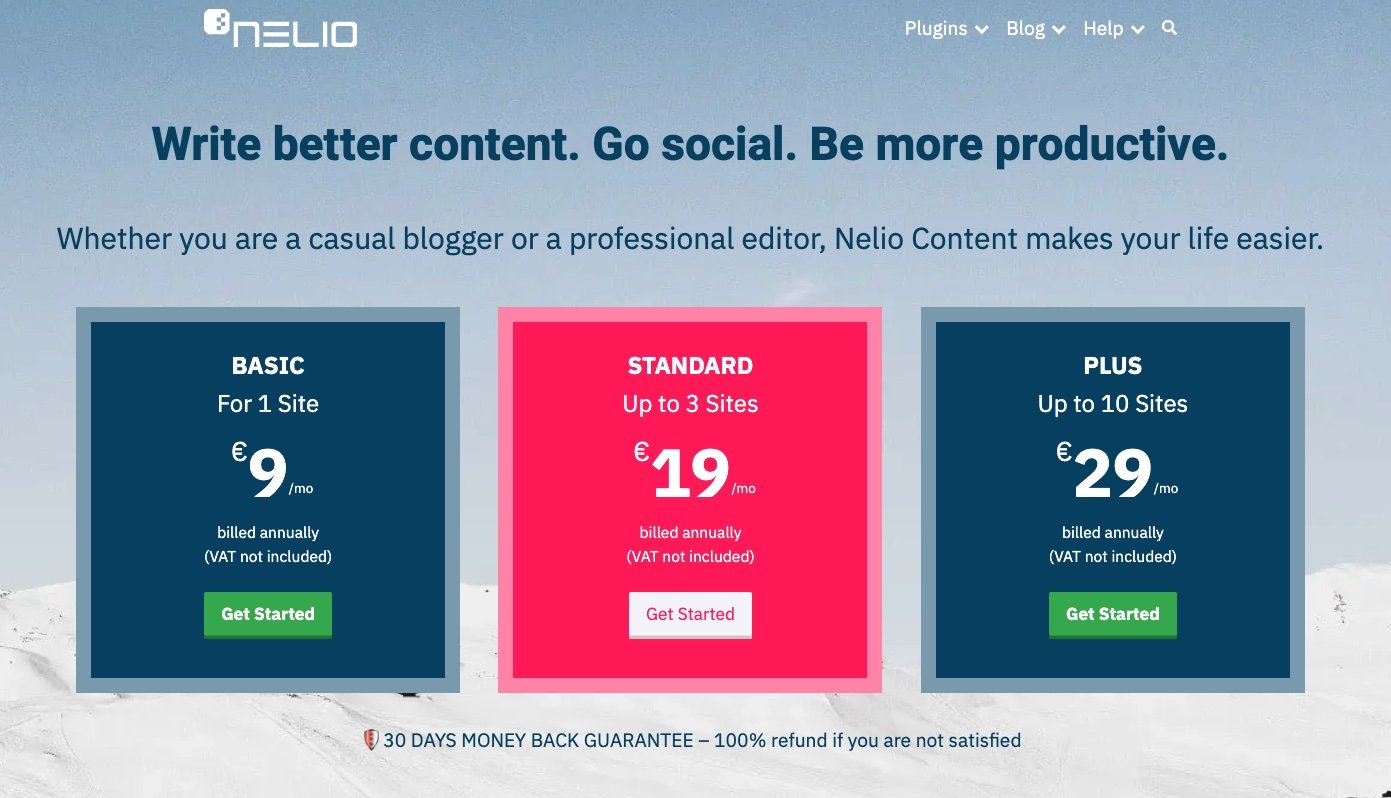
更改頁面的顏色
不僅僅是訪問者與之交互的按鈕會產生影響。 網站的顏色也很重要。 嘗試更改任何頁面上顯示的顏色,並分析您的訪問者是否喜歡柔和的顏色甚至瘋狂的組合。


您顯示產品價格的頁面是對您的網站轉換影響最大的頁面。 花時間優化它。 如果您提供不同的計劃或服務,請嘗試更改它們的顏色並分析哪種組合更有吸引力。



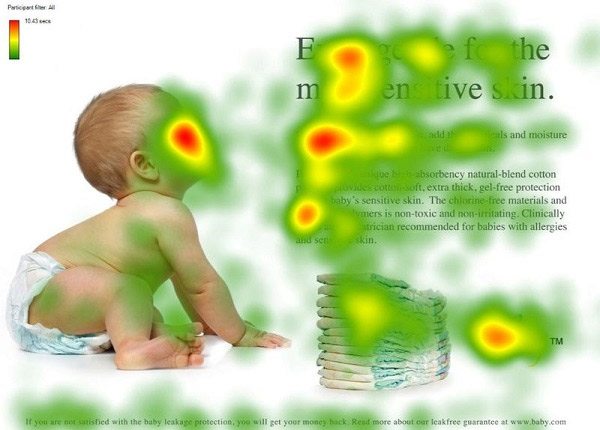
嘗試更改圖像和視頻
當您描述產品或想要影響訪問者時,一張圖片值一千字。 但更漂亮的圖像並不一定會產生更多的轉化。 測試哪個圖像效果最好。


還可以嘗試將圖像換成視頻,看看什麼效果最好。


徹底改變您網站的主題
最後,在完全重新設計您的網站之前,我建議您進行一些主題測試。 以簡單的方式嘗試幾個替代的 WordPress 主題,並找出您的受眾最喜歡哪一個。 我們之前已經討論過如何使用 Nelio A/B 測試創建主題測試。
結論
在這篇文章中,我們提出了一組更改想法,您應該在您的網站上進行測試以改進它。 要快速輕鬆地創建 A/B 測試,最好在您的網站上安裝像 Nelio A/B 測試這樣的工具。 無需編寫任何代碼,您將看到優化網站轉換是多麼容易。
Unsplash 上 Khamkeo Vilaysing 的特色圖片。
