WP Rocket 即將迎來 10 歲生日:迄今為止,這是一段漫長的旅程
已發表: 2023-07-03一些里程碑表明您已經走了多遠,WP Rocket 的 10 歲生日就是其中之一。 沒錯:我們的插件已經 10 歲了! 這是一個重要的周年紀念日,我們希望通過反思我們在這段漫長而短暫的時間內所取得的成就來慶祝這個特殊的時刻。 自 2013 年以來,Web 性能發生了怎樣的變化? 隨著時間的推移,WP Rocket 如何面對最關鍵的挑戰,讓網站變得更快,同時讓每個人都盡可能輕鬆使用?
繼續閱讀:您將獲得這些問題的答案,並了解有關我們公司及其故事的更多信息。
WP Rocket 如何隨著 Web 性能需求而發展
Web 性能和 WP Rocket 在這 10 年里共同發展。 事情發生了變化,我們也做出了相應的調整。 準備好回顧最重要的事件了嗎?
第一年
當我們在 2013 年推出 WP Rocket 時,主要目標是勇敢而雄心勃勃的:我們想提供一個不同的緩存插件。 一些緩存插件已經上市。 然而,我們並不擔心 WP Rocket 不是第一個。 我們希望為性能優化設定一個新標準,而不僅僅是創建現有可用內容的副本。
這種方法使我們能夠首次在市場上引入一些功能 - 這些選擇現在看來是顯而易見的,但請相信我們:10 年前,您不能認為它們是理所當然的。
首先也是最重要的,我們決定在激活插件時自動啟用緩存選項。 允許客戶將其關閉從來都不是一種選擇。 原因很簡單:如果您不再需要該插件,可以卸載它。
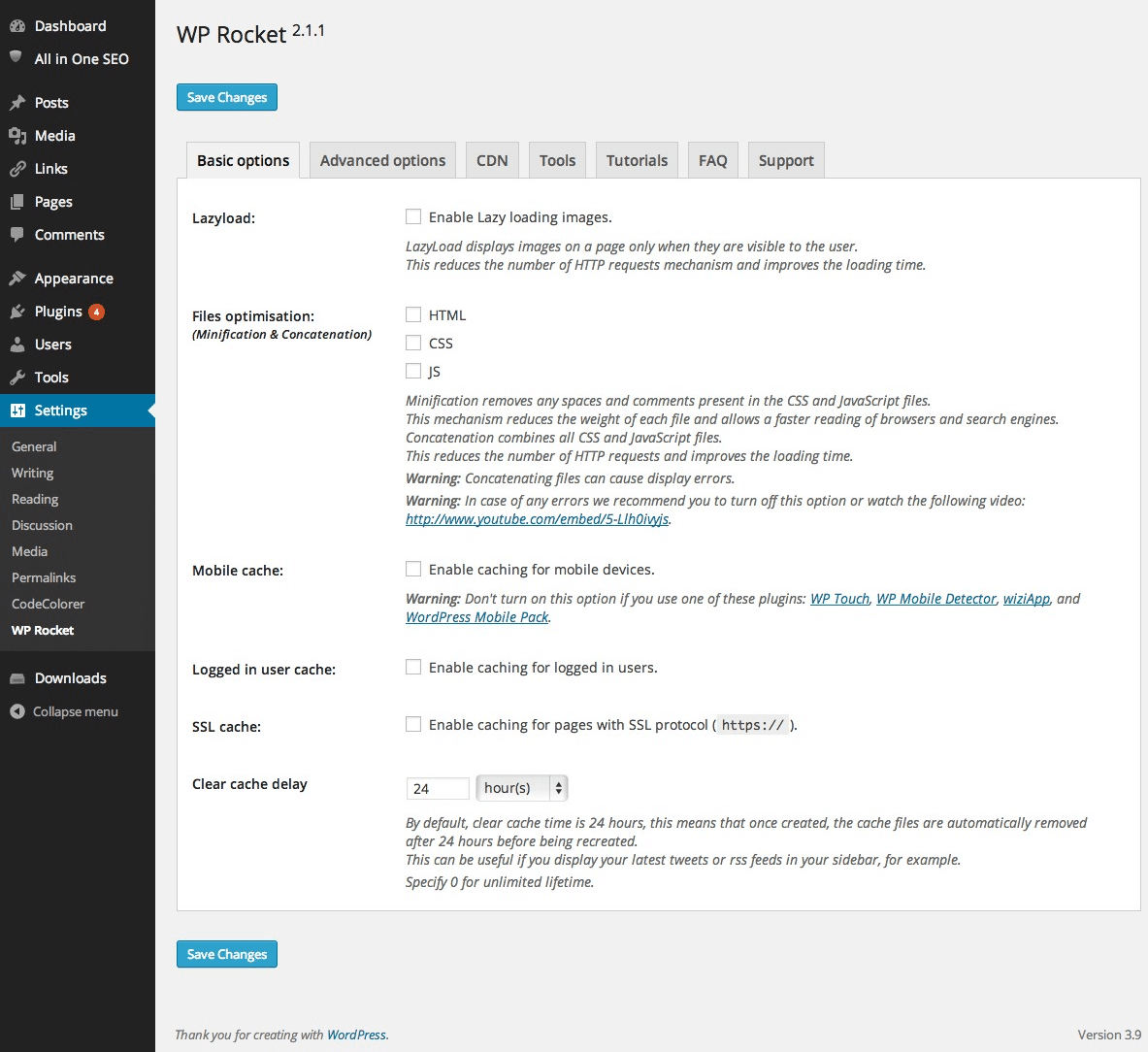
這是一個相當舊的 WP Rocket 界面的屏幕截圖 - 最早的英文界面之一:

我們還默認應用了 80% 的 Web 性能最佳實踐,並採用“決策,而不是選項”的方法,使插件對每個人(包括初學者客戶)盡可能簡單。 我們沒有提供大量困難的選項,而是決定了提高性能的最佳功能。 例如,WP Rocket 始終自動啟用頁面和瀏覽器緩存、移動緩存、GZIP 壓縮和緩存預加載等功能。
不用說,從第一個版本開始就包含了預加載緩存。 擁有緩存插件並等待訪問者生成緩存版本對我們來說沒有意義。
自第一個版本以來,兼容性也是另一個重要方面。 事實上,兼容性與簡單性密不可分——這是我們的三大支柱之一,與支持和穩定性並列。
這就是為什麼第一個 WP Rocket 版本已經與電子商務和多語言網站兼容。 我們的插件允許自動從緩存中排除購物車,並能夠按語言或所有語言清除緩存。
關於兼容性,從第一天起,我們還提供了盡可能多的託管服務的無縫體驗。託管是性能優化的關鍵,我們確保我們的插件能夠與大多數託管服務完美配合。
十年後,WP Rocket 成為唯一被接受並與 99% 的主機(例如 Kinsta 和 WP Engine)兼容的緩存插件,這並非巧合。
從一開始,我們所做的一切都有一個目標:讓 WP Rocket 成為市場上最簡單的緩存插件。
需要強調的是,PageSpeed Insights 在 2013 年並不是一個重要的 Web 性能工具。當時,用戶會使用各種工具來監控其 Web 性能並專注於改善加載時間。
這就是為什麼加載時間也是我們最初幾年的首要任務。
PageSpeed Insights 和移動設備的興起
在接下來的幾年裡,PageSpeed Insights 性能分數開始變得越來越重要。 性能等級是用戶想要優化的。 雖然我們一直聲稱加載時間是衡量真實網站速度的方法,但我們認識到我們必須為客戶考慮這一指標。
此外,移動設備開始變得越來越流行,移動性能優化不再是一種選擇。 與此同時,在移動設備上提高網站速度與在桌面上提高網站速度並不完全相同,我們必須引入最有效的功能,以使所有設備的網絡性能優化取得成功。
這就是為什麼在 2017 年至 2020 年間,我們發布了一些主要版本,解決了 JS 和 CSS 文件的關鍵性能優化問題,並提高了桌面和移動設備的 PageSpeed Insights 分數。
例如,2017年,WP Rocket 2.7首次發布了Critical Path CSS和Defer JS功能。 2020 年,WP Rocket 3.7 引入了延遲 JavaScript 執行選項。
雖然這些功能自那時以來已經經歷了多次增強,但它們仍然是提高網站速度和優化關鍵指標的最強大選項 - 這將我們帶入性能演變的下一個篇章。
核心 Web Vitals 簡介
2021年,谷歌發布了最新的SEO排名因素,其中包括Core Web Vitals作為評估頁面用戶體驗的性能指標。
引入如此重要的速度和 SEO 性能 KPI 使我們專注於功能和增強功能,以便更輕鬆地優化其成績。
牢記這一目標,我們發布了 WP Rocket 3.9,該主要版本引入了“刪除未使用的 CSS”功能 - 一個用於優化 CSS 並解決相關 PageSpeed Insights 審核的遊戲規則改變選項。 當時,該功能還處於測試階段,我們知道在簡單性和易用性方面還有改進的空間。
於是,2022年,我們發布了WP Rocket 3.11,全新的RUCSS功能從可用性、性能、兼容性三個角度進行了改造,讓其更簡單、更高效。

然而,核心 Web Vitals 並不是過去幾年對 Web 性能優化更具挑戰性的唯一方面。 如今,頁面和資源請求越來越重,必須進行相應的優化。 除非您可以使用像我們這樣強大而簡單的工具,否則這需要付出努力和深厚的專業知識。
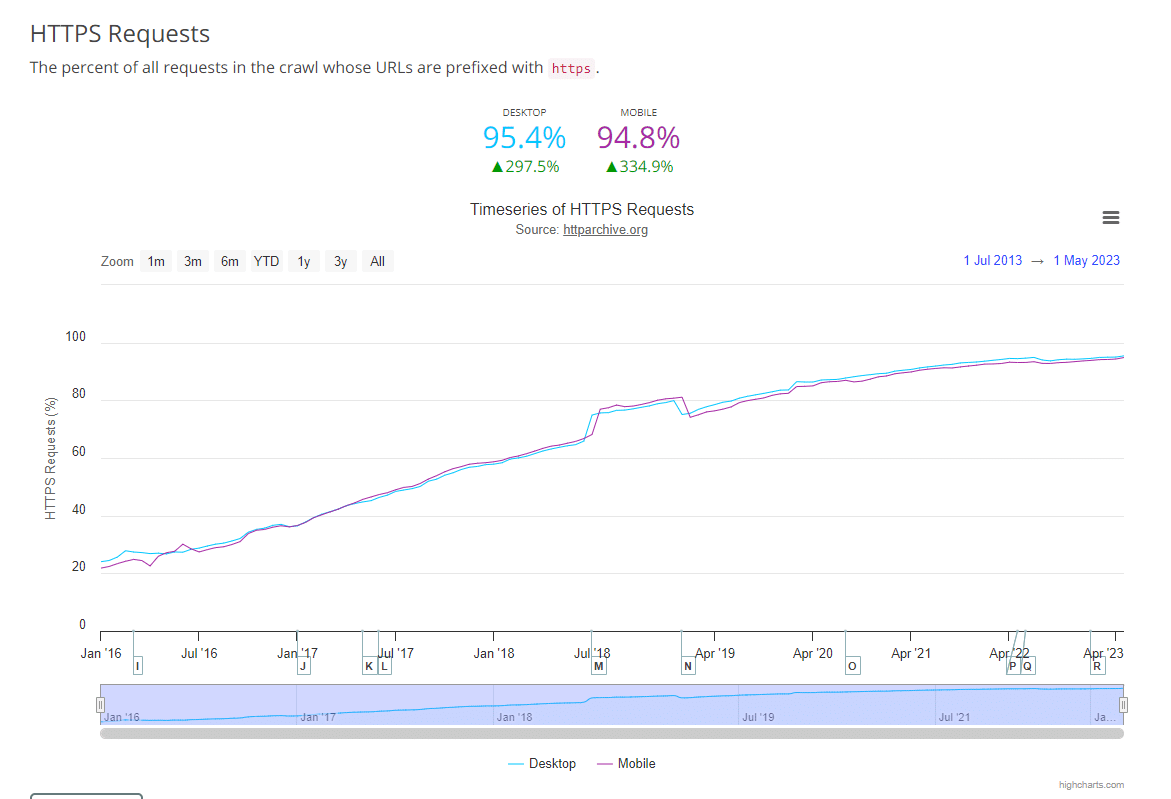
你可以看一下,過去 10 年移動端的頁面權重增加了 300%:

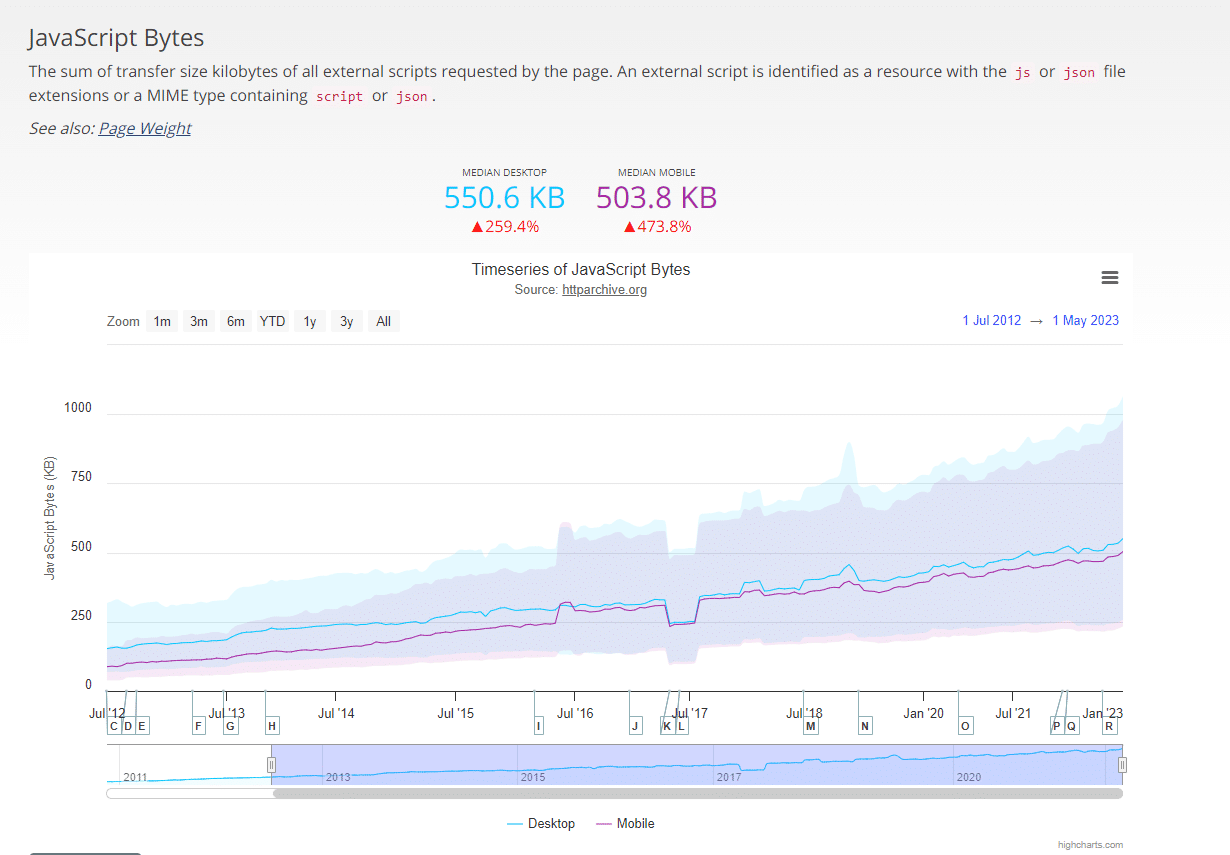
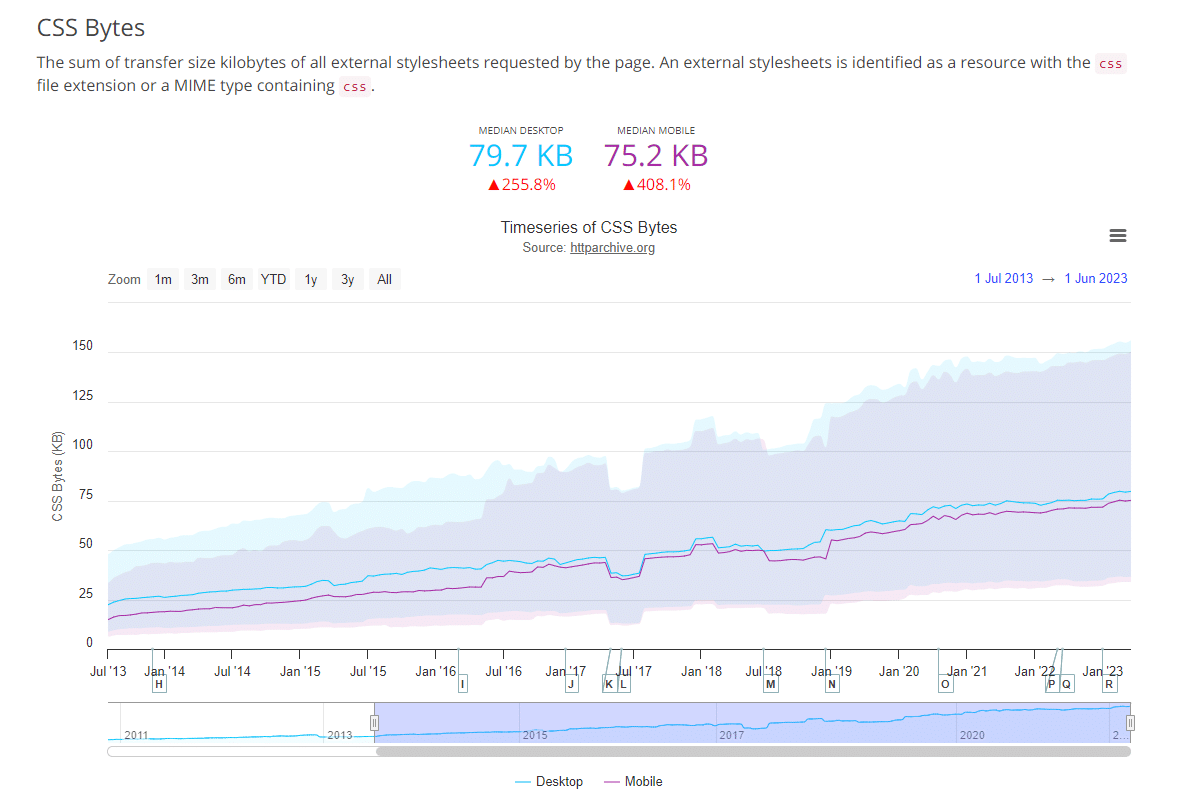
JS 和 CSS 字節也是如此——它們從移動端增加了 400%,這使得它們的優化變得越來越必要:


多年來,Web 性能發生了變化,WP Rocket 也是如此。 它從來都不是“只是另一個緩存插件”,現在它是一個性能插件,可以處理和解決最複雜和最困難的性能問題 - 遠遠超出緩存的範圍。
WP Rocket 支持為何一直是支柱
如上所述,當我們推出 WP Rocket 時,我們堅持三個支柱:簡單、支持和穩定。
支持一直是我們插件最寶貴的資產之一,從一開始就得到了我們客戶的認可:

WP Rocket 一直是一款高級插件,因為我們希望為客戶提供專注、出色的內部支持。
自 2013 年以來,我們的客戶支持團隊規模不斷壯大。 一開始,我們聘請了一個人來照顧我們的客戶 - 從那時起她就一直和我們在一起!
如今,我們的團隊由來自多個國家和地區的18人組成。
該組織進行了變革,以改進工作流程並確保在最短的時間內有效處理票證。 這不僅僅是確保快速響應時間的問題。 更重要的是,我們一直希望為 Rocketeers 提供正確的答案來解決他們的問題。 換句話說,質量一直是並且仍然是客戶支持的北極星。
我們的客戶支持經理 George Stathopoulos 解釋道:“我們對優質支持的承諾意味著我們不僅滿足期望,而且還滿足我們的需求。” 我們超越了他們。 “加倍努力”已深深植根於我們的 DNA 中,確保每一次互動都體現出我們引以為傲的卓越服務。”
無論網絡性能變得越來越複雜,保持質量意味著不斷提高我們團隊成員的技術專業知識。 這就是為什麼 WP Rocket 客戶支持接受培訓以應對最新的性能挑戰。 該團隊現在根據我們收到的票證的複雜性分為不同的層級,以便在保持相同質量的同時更有效地管理工作流程。
我們還提供一流和更新的技術文檔,讓盡可能多的客戶自行管理 WP Rocket 的設置和潛在的疑問。 這也是對用戶進行網絡性能主題教育的一種方式,反映了我們公司的使命。
喬治補充道:“支持不僅僅是提供解決方案。 這是關於搭建橋樑,伸出援助之手,並為他人的成長指明道路”。
包起來
這十年對於 WP Rocket 來說是令人興奮的 - 它始終致力於開發最好的緩存和性能插件,而不是成為第一個。 我們希望為網絡性能優化製定一個新標準,結果表明我們做得對。
現在有超過 300 萬個網站使用 WP Rocket - 我們的插件是全球第三大最受歡迎的插件,也是第一大優質插件。
這些令人驚嘆的成就之所以能夠實現,要歸功於始終發揮作用並不斷取得進步的兩個方面:強大且改變遊戲規則的產品更新以及知識淵博且可靠的客戶支持。
您想分享一下您這些年使用我們插件的經驗嗎? 讓我們在評論中知道!
