10Web Booster 評測:優化前端和後端以加速網站性能
已發表: 2022-09-12尋找一種簡單的方法來提高您網站的性能? 使用速度優化插件可以通過 CSS 和 HTML 縮小、圖像延遲加載和其他前端優化功能來幫助您的網站加載更快。 但是,如果您想比競爭對手更上一層樓,您還需要優化後端,這是許多優化工具所忽略的。
進入 10Web Booster,這是一個 WordPress 速度優化插件,提供完整的前端和後端優化以及全面的診斷。 安裝後,它將自動提高您網站的速度,使其達到世界上加載速度最快的網站的 1%(擁有 90+ PageSpeed 分數)。
該插件的創建者 10Web 表示,用戶不需要手動工作——他們會自動覆蓋技術部分。 但在實際意義上,這有多真實? 您是否只是安裝 10Web Booster 並坐視它進行優化? 結果如何?
在對 10Web Booster 的全面動手評測中獲得這些問題的答案以及更多內容。
10Web Booster 概述

10Web Booster 是 10Web 的免費速度優化插件,該公司以為 WordPress 網站創建性能提升工具而聞名。 儘管使用 10Web 自己的主機可以提高其效率(由於它與公司平台的緊密集成),但它的管理、安裝和工作都很簡單。
10Web Booster 可以優化網站的傳統版本和移動版本,改善各種訪問者的用戶體驗。 它還提供診斷工具——這些工具可幫助您確定影響網站性能的因素。
10Web Booster 的前端優化包括:
- CSS & HTML 縮小和壓縮
- iFrame 和視頻延遲加載
- JS 縮小和壓縮
- 圖像延遲加載
- 關鍵 CSS 的使用
- 將圖像格式轉換為 WebP
- 圖像優化
- 優化字體交付
- 頁面和資源緩存
- 容器
- 延遲或移除非關鍵的第三方 JS
除此之外,10Web Booster 還提供:
- 網站緩存
- 後端優化以提高性能
- 保證 90+ PageSpeed 分數通過 Core Web Vitals
- 最新版本的 PHP 和 MySQL
使用該插件時,您可以從四種不同的優化級別中進行選擇:標準、平衡、強和極端。 所有這些都可以通過您的 10Web 帳戶訪問。
親身體驗 10Web Booster
那麼如何為自己的網站利用 10Web Booster 呢? 下面,我將分享安裝和設置插件所需的確切步驟,以及在我的 WordPress 網站上使用它後取得的結果。
文章在下面繼續
安裝插件
安裝 10Web Booster 的步驟與安裝任何其他插件的步驟相同。
首先,從 WordPress.org 下載 10Web Booster。 然後,登錄您的WordPress 儀表板並單擊Plugins > Add New 。 現在上傳插件的 .zip 文件並安裝並激活它。 (PS 您也可以通過在 WordPress 插件部分中搜索來獲得 10Web Booster)。
激活後,您需要將其與 10Web 的網站同步。 為此,請轉至設置 > 10Web Booster ,然後單擊註冊並連接按鈕。
優化您的網站
一旦插件連接到 10Web 的平台,就會開始前端優化。 最初,您將獲得 10Web booster 的免費計劃,它允許您優化主頁和多達 10 個網站的 5 個內部頁面。
我將我的一個站點連接到 10Web 的平台。 它會立即開始優化,但整個過程需要幾分鐘才能完成。 優化後,您將被重定向到 10Web 儀表板,您可以在其中查看結果並訪問其他功能。
以下是儀表板中的不同部分:
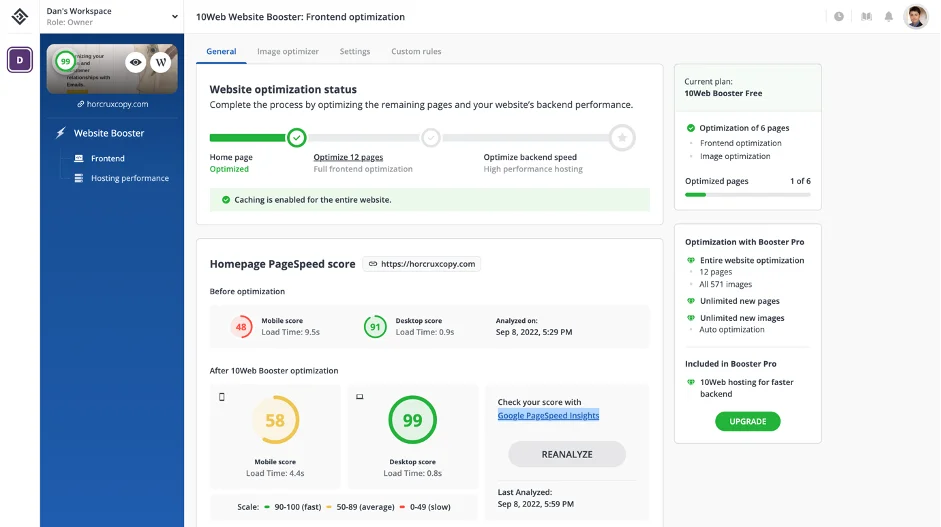
一般的
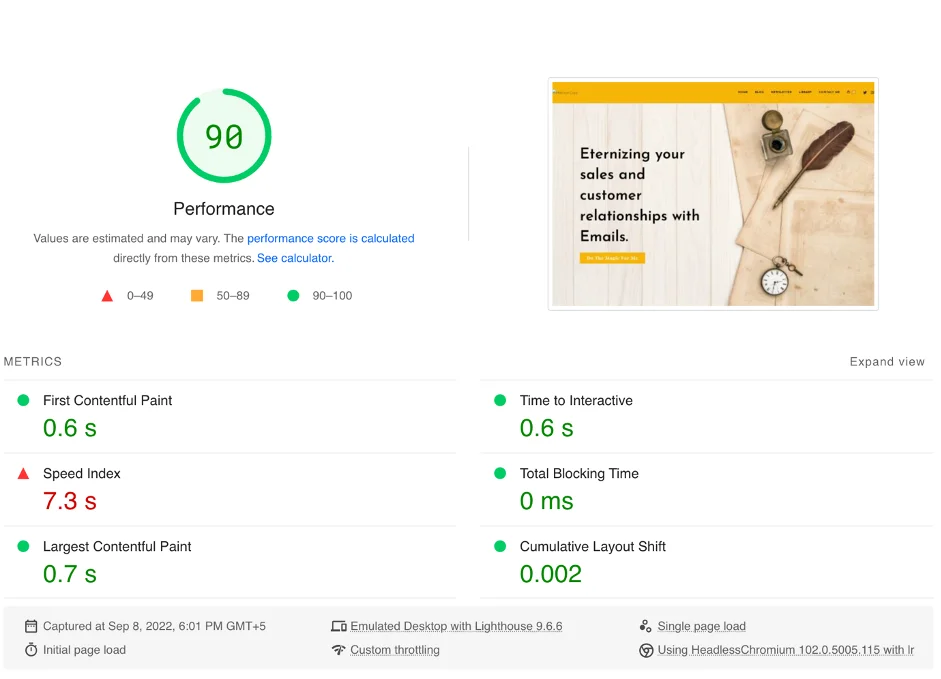
此部分顯示網站優化狀態,即您的 Homepage PageSpeed 得分。 您可以查看優化前的分數以及使用 10Web Booster 的分數。 您可以重新分析您的分數,也可以使用 Google PageSpeed Insights 進行檢查。
在 10Web Booster 的優化之後,我的網站在桌面上的 HomePage PageSpeed 得分從 91 提高到了 99。

Google PageSpeed Insights 的得分為 90,比之前的 76 高出 14 分。
文章在下面繼續


對於後端優化,用戶需要升級到 10Web Booster Pro。 在此之前,請通過左側的網站助推器菜單檢查您當前的託管基準。 該插件還顯示了與 10Web 的高性能託管相關的預期性能改進。

說實話,10Web 託管非常適合後端優化,原因如下:
- Google Cloud 合作夥伴: 10Web 可讓您從 12 個數據中心中進行選擇,以最大程度地減少躍點和距離,從而安全、快速地傳輸您網站的數據。
- 彈性擴展:使用 10Web,您的主機可以自動適應流量高峰,而無需更改訂閱計劃。
- 99% 的正常運行時間保證:託管在 10Web 上的網站是穩定的,並且 99% 的時間都在運行,沒有任何故障,因為谷歌云。
- 實時備份:自動備份提供還原點和數據保護,以確保業務連續性。
- 惡意軟件清除程序: 10Web 掃描和監控所有託管網站,並在檢測到錯誤代碼時自動啟動惡意軟件清除程序。
- 自動SSL證書:您可以獲得免費的SSL證書,一旦過期,一鍵自動更新。
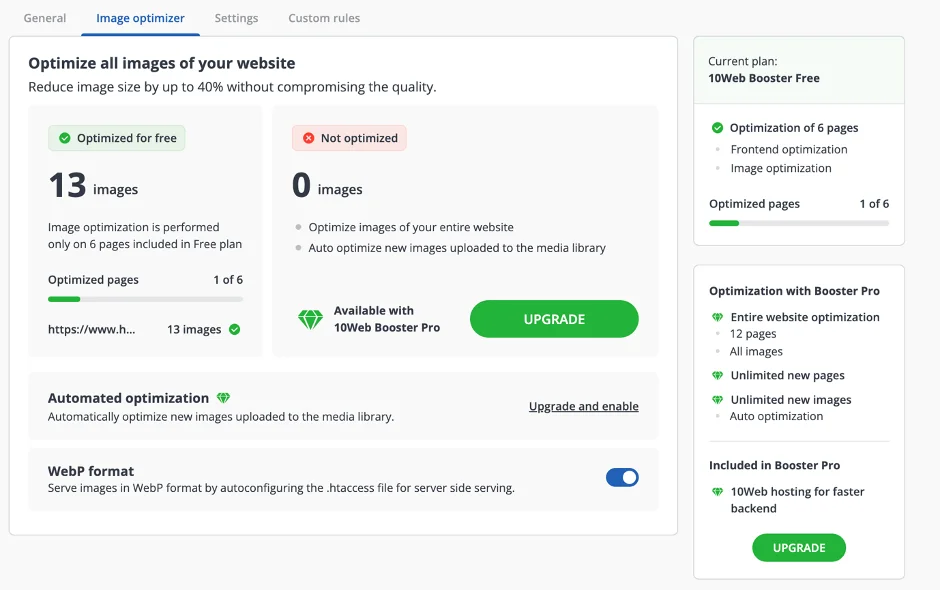
圖像優化
在本節中,10Web Booster 會告訴您它在您的網站上優化了多少圖像。 請注意,該插件僅優化免費計劃中 6 頁的圖像。 升級到 Pro 計劃可讓您優化整個站點的圖像,還可以配置插件以自動優化您上傳到媒體庫的新圖像。

設置
設置是您可以在我前面提到的四個級別之間進行選擇的地方。 在您採取任何行動之前,請注意以下幾點:
- 更改級別會清除整個緩存
- 級別會影響除您在自定義規則列表中添加的頁面之外的所有頁面
考慮到這一點,您可能希望首先使用測試模式,該設置創建一個隔離環境,用於使用 10Web Booster 測試您的站點(不影響其實時版本)。 檢查測試環境中的不同優化級別,然後實時應用最適合您的優化級別。
自定義規則
本部分僅與 Pro 用戶相關。 基本上,它旨在幫助您自定義或管理您網站上特定頁面的優化級別。 將頁面添加到規則列表後,您可以選擇最合適的配置。
確保 10Web Booster 正常工作
要讓 10Web Booster 正常工作,請確保您在使用該工具時沒有使用任何加速器插件。 那是因為插件可能會相互衝突。 此外,請確保您的網站具有 SSL 證書,並清除其緩存。
文章在下面繼續

您可以在插件的知識庫中找到更多排除故障和提高 10Web Booster 效率的技巧。
10Web 助推器定價
10Web Booster 提供兩個版本的插件:免費版和專業版。
免費版提供:
- 最多 10 個網站主頁 + 5 個其他頁面的免費前端優化
- 改進的核心網絡生命力
- 緩存所有網站
Pro計劃需要訂閱 10Web 的付費平台計劃。 它提供:
- 所有頁面的高級前端優化
- 遷移到 10Web 平台的站點的後端優化
後端速度優化通過 10Web 自動託管提供,它提供:
- WordPress 性能助推器
- 服務器性能加速
- TTFB 快於 200ms
此外,您還可以訪問作為 10Web 訂閱的一部分提供的所有其他功能。 這包括人工智能驅動的 WordPress 構建器、谷歌云託管、用戶協作功能等。
最終判決
很多人都被性能不佳的網站所困擾,這已經不是什麼秘密了。 幸運的是,您可以使用 10Web Booster 插件克服這些問題。
最好的部分? 該插件自動優化前端和後端,消除破壞接口的風險。
10Web Booster 將大大提高您的 PageSpeed 分數,增強訪問者的用戶體驗並提高轉化率。 此外,它將幫助您通過所有核心網絡生命值,這可以提高您的網站在搜索引擎結果頁面中的排名。
我使用 10Web Booster 獲得了出色的性能分數和速度,我的意思是它的工作做得很好。 您可以自己嘗試一下,看看它是否滿足您的需求並且比其他速度優化工具效果更好。
獲取 10Web 助推器
