通過彈出窗口增加轉化的 11 個最佳實踐
已發表: 2022-10-27在瀏覽網站時,您不止一次遇到意外且經常不受歡迎的彈出窗口,要求您訂閱某些內容、下載白皮書或其他任何內容,從而打斷您有趣的閱讀。 可能,他們以這樣一種方式惹惱了您,以至於您更願意切換到另一個站點。
知道彈出窗口可能很煩人,甚至會讓您失去讀者,作為網站所有者,您可能會不斷問自己展示它們是否值得,或者它們是否會適得其反以增加轉化率。
唯一知道的方法就是嘗試一下。 但是在您開始創建彈出窗口之前,這裡有一些提示可以幫助您的彈出窗口為訪問者增加價值。
目錄
- #1 確定你的目標
- #2 使用正確的格式
- #3 讓你的彈出窗口簡短而簡單:只使用一個價值主張
- #4 只詢問基本信息
- # 5 應用顏色對比
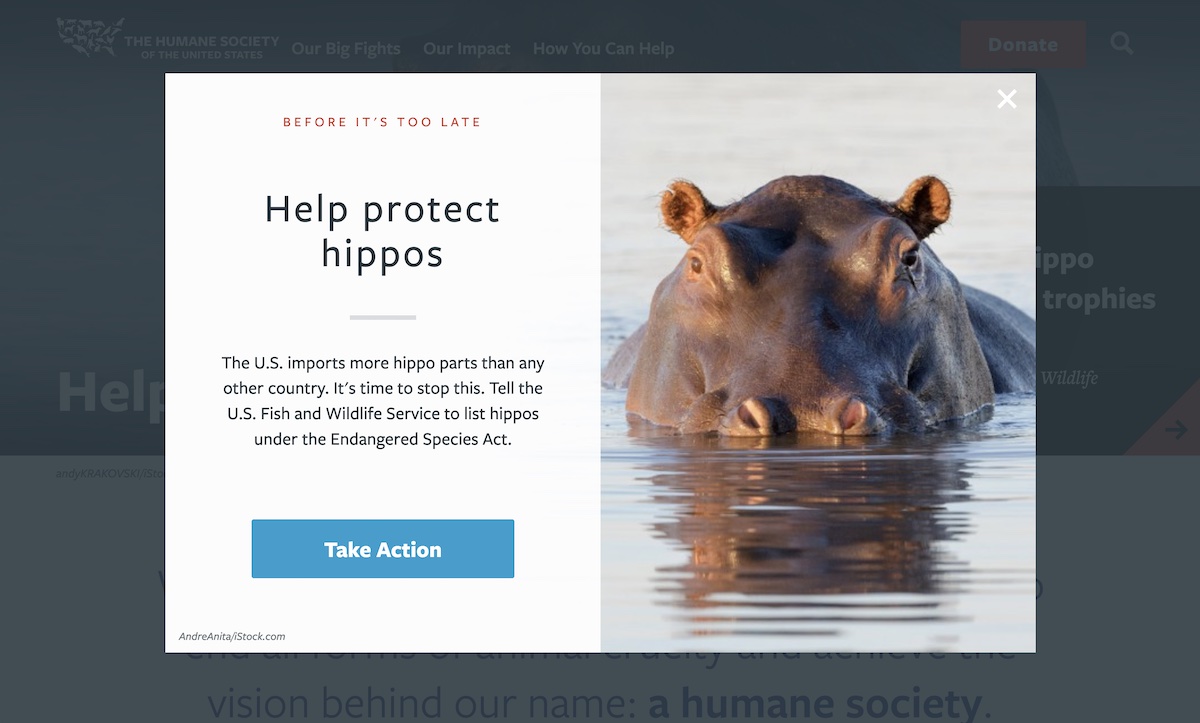
- #6 使用創意和質量圖像
- #7 將彈出窗口與您網站的其他部分很好地集成
- #8 突出號召性用語
- #9 提供價值
- #10 允許輕鬆關閉彈出窗口
- #11 使用正確的工具
#1 確定你的目標
在創建任何彈出窗口之前,問自己以下問題:您希望通過彈出窗口實現什麼結果? 也許您對增加訂閱者列表、提高對新產品的認識、促進銷售或減少購物車放棄感興趣。
彈出窗口的設計和行為將根據其目的而有所不同。 例如,您將邀請訪問者在閱讀帖子時訂閱時事通訊,或者當潛在買家即將離開購物車頁面時,您將顯示一個彈出窗口以減少購物車放棄等。請記住,該行為任何彈出窗口都必須與您定義的目標完全一致。
#2 使用正確的格式
當我們談論彈出窗口時,我們指的是任何出現並顯示以吸引訪問者註意力的浮動窗口。 彈出窗口的格式可以多種多樣:
- 經典彈出窗口,位於屏幕中間,燈箱類型。
- 從一側移動的彈出窗口。
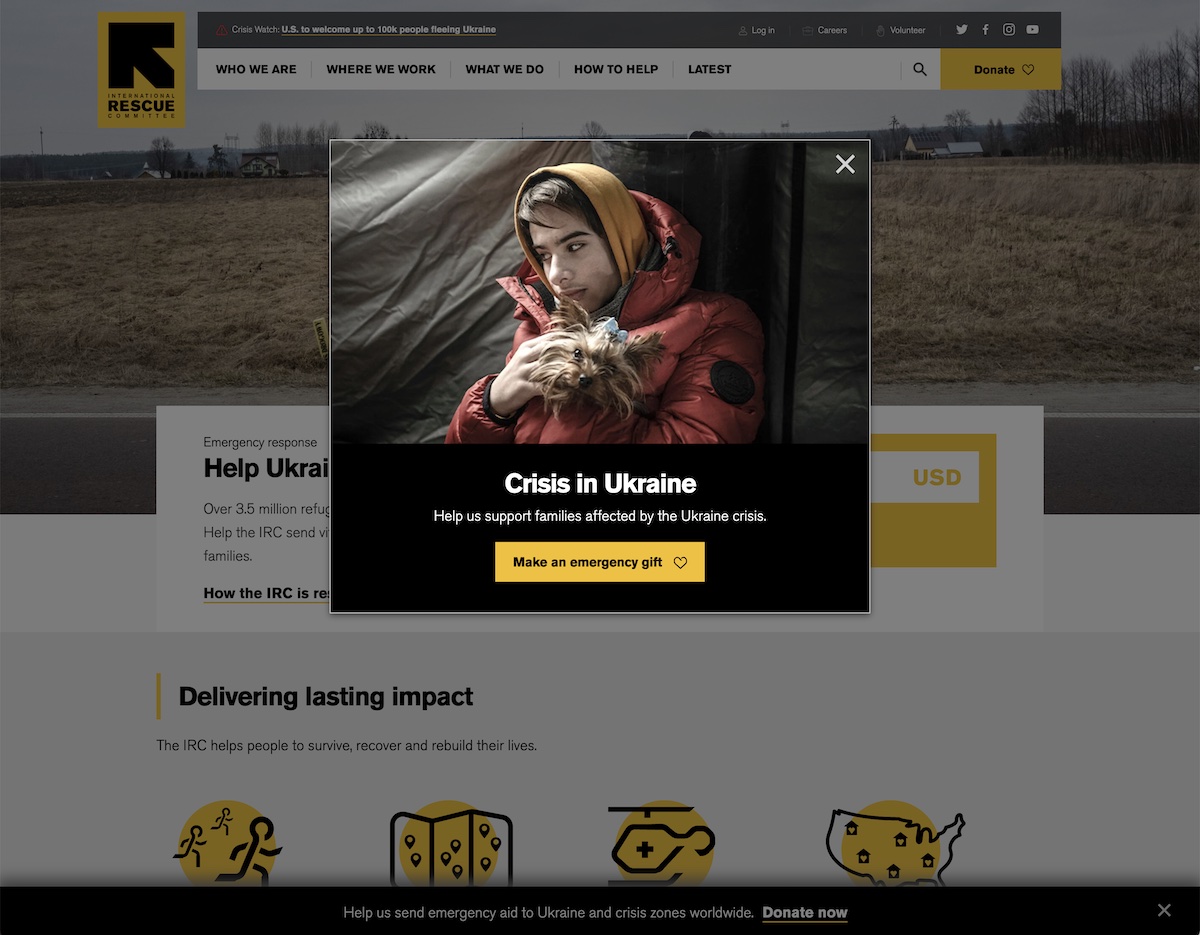
- 全屏彈出窗口。
- 頂部和底部欄。
它們都有不同的優缺點、入侵級別,並且適用於不同的用例。
在格式方面,較小的彈窗類型更適合小屏幕,較大的彈窗類型更適合廣告促銷。 當您只希望用戶在繼續瀏覽網站之前執行該操作時,那些阻止整個屏幕的方法更適合。

儘管最好測試在每種情況下有效的方法,但重要的是要記住,您有幾個備選方案需要考慮。
#3 讓你的彈出窗口簡短而簡單:只使用一個價值主張
在彈出窗口中使用最少的信息將改善您的結果。 少即是多。
由於您只有幾秒鐘的時間來打動您的訪客,因此簡潔對於成功的彈出式設計至關重要。 這意味著直截了當並明確您的價值主張:當您的客戶單擊該號召性用語按鈕時,他們可以獲得什麼好處?
用你的文字有說服力。 專注於您的產品或服務的優勢,並使用有力的詞語來吸引註意力。 直接提出您的提議,但不要咄咄逼人。 人們欣賞簡單、明確和誠實的提議,但不會被不請自來的東西所淹沒。

通過精心設計的彈出窗口設計,您可以說服人們採取行動並提高轉化率。
#4 只詢問基本信息
即使我們想參與、協作或訂閱,我們也不喜歡填寫太多的表單字段。 更少的字段等於更高的轉化率,因此隻請求必要的信息。

此外,許多訪問者也關心他們的隱私,不想在電子商務網站上提供太多信息。 問問自己,您真正需要用戶提供多少信息,以及他們需要多長時間才能填寫您要求的信息。 如果您只需要他們的電子郵件,為什麼還要用更多字段來打擾他們?
# 5 應用顏色對比
確保彈出式設計有效的最佳實踐之一是應用顏色對比。 為了讓訪問者看到彈出窗口而不在頁面中間顯示它,重要的是在您的配色方案中使用相反的顏色,以便彈出窗口中最重要的元素脫穎而出。
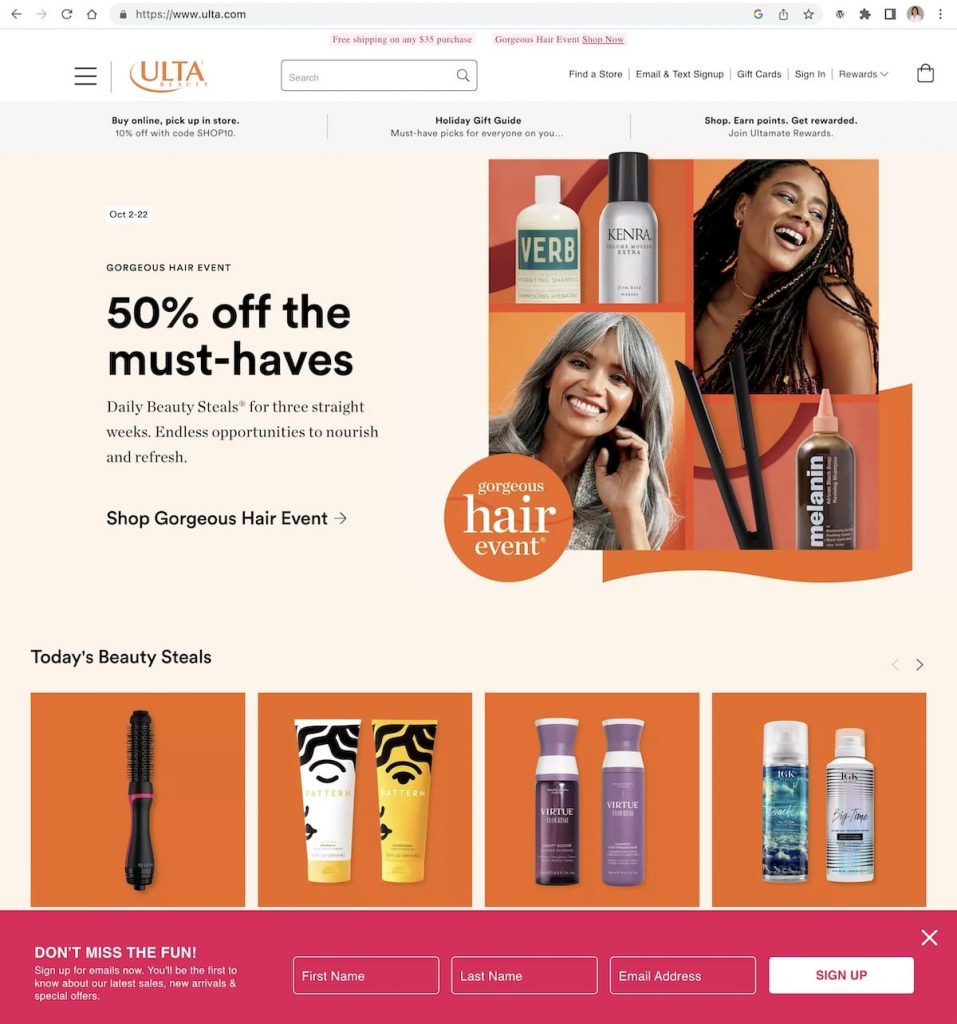
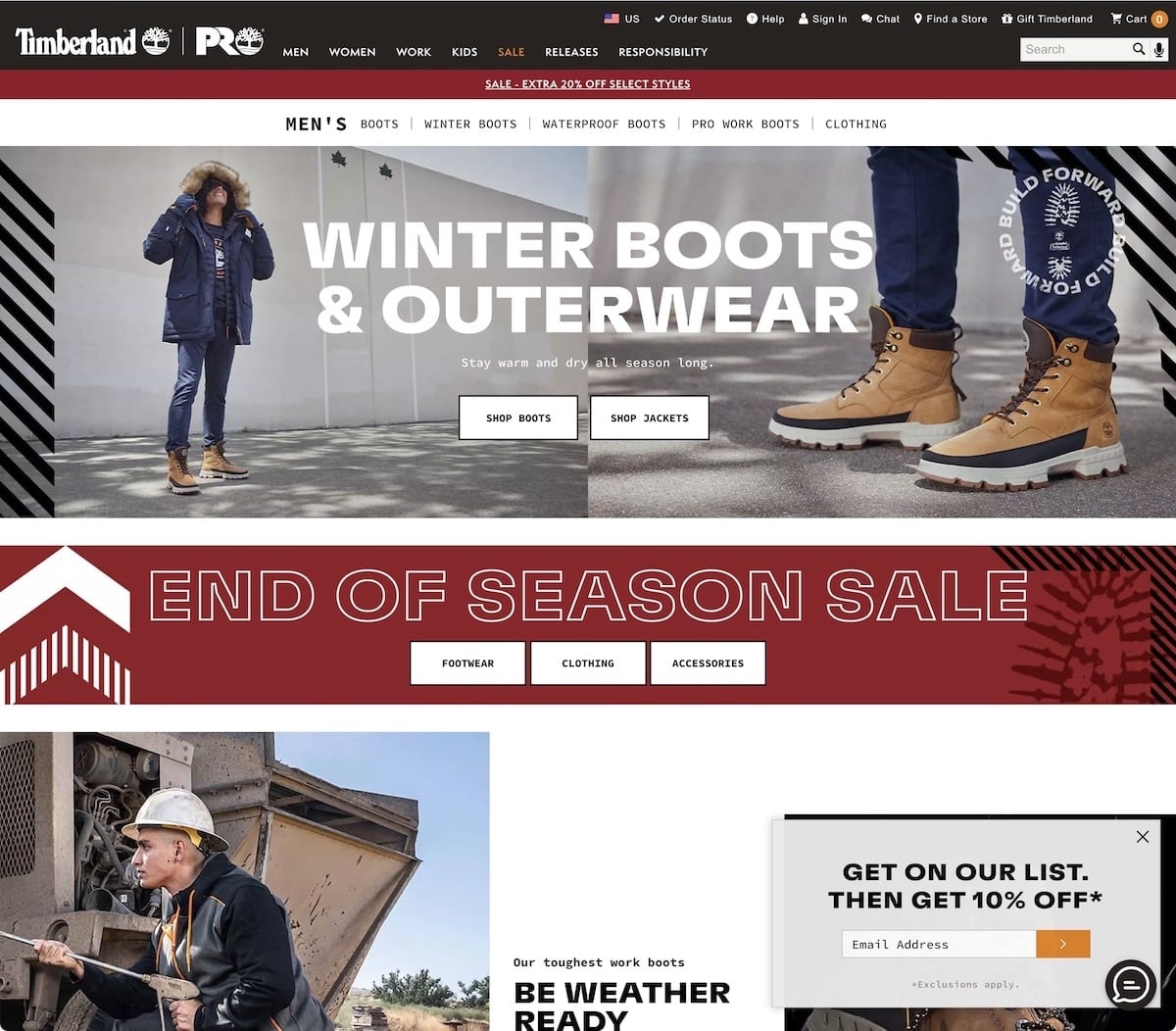
例如,您可以在 Ultra Beauty 頁面底部顯示一個類似於浮動彈出欄的彈出窗口。

如您所見,此彈出窗口的粉紅色與網站的奶油色背景形成鮮明對比,但與網站的風格相得益彰。
一般來說,使用引人注目的設計來吸引訪問者的注意力是一個好主意,正如您所看到的,在這種情況下,它比在頁面中間顯示一個彈出窗口要少得多。
#6 使用創意和質量圖像
通過在彈出佈局中添加相關圖像和不同形狀來充分利用您的空間。
事實上,彈出窗口越獨特,消息就越有可能對訪問者產生影響。

使用相關的圖像和圖形是吸引註意力的好方法,通常可以有效地讓人們對您的彈出窗口採取行動。
在彈出佈局中使用圖像的一些好主意是:

- 與您要發送的消息相關的圖像。
- 您的產品圖片。
- 代表您的目標受眾或理想客戶的人。
- 展示您正在使用的產品。
#7 將彈出窗口與您網站的其他部分很好地集成
在這篇文章中,我們首先說彈出窗口可能很煩人。 如果您不希望您的訪問者在看到彈出窗口後立即放棄您,請盡可能讓用戶體驗彈出窗口愉快。
怎麼做?
確保彈出窗口與網站的其他部分很好地集成。 您可以通過添加品牌元素來做到這一點,例如您的網站或公司徽標、顏色、字體和色調。 這樣,彈出窗口看起來就不那麼像不相關的廣告,而更像是網站的有機部分。


#8 突出號召性用語
說到清晰度,任何彈出窗口的唯一目的都是讓用戶採取行動。 它不是開始對話、自我介紹或做任何其他事情的地方。 你必須快速進入主題。
出於這個原因,號召性用語也必須非常明確,更重要的是,必須是獨特的。 用戶應該只執行一項任務,而不必考慮不同的選項。 否則,您可能會造成混亂,而困惑的訪問者將不會執行該操作。

#9 提供價值
為用戶提供一些有用且與他們正在瀏覽的頁面上下文相關的內容。 如果您要求提供信息,您必須提供有價值的東西作為回報。 畢竟,東西很少是免費的。

#10 允許輕鬆關閉彈出窗口
錯誤使用的彈出窗口可能會很煩人。 但你知道更糟糕的是什麼嗎? 難以關閉的彈出窗口。
不要錯誤地使用小而不明顯且難以關閉的“X”,這只會讓您的訪問者感到沮喪並讓他們離開您的網站。 或者更糟糕的是,甚至不要考慮創建一個不允許您關閉它的彈出窗口,除非它是繼續瀏覽的基本要求(例如 GDPR 窗口或您必須事先確認您的年齡的網站)。
讓訪問者可以輕鬆關閉您的彈出窗口,讓他們與您的網站保持互動,並將彈出窗口視為您網站上顯示的信息的一部分。 不要以這種方式冒著跳出率的風險!
#11 使用正確的工具
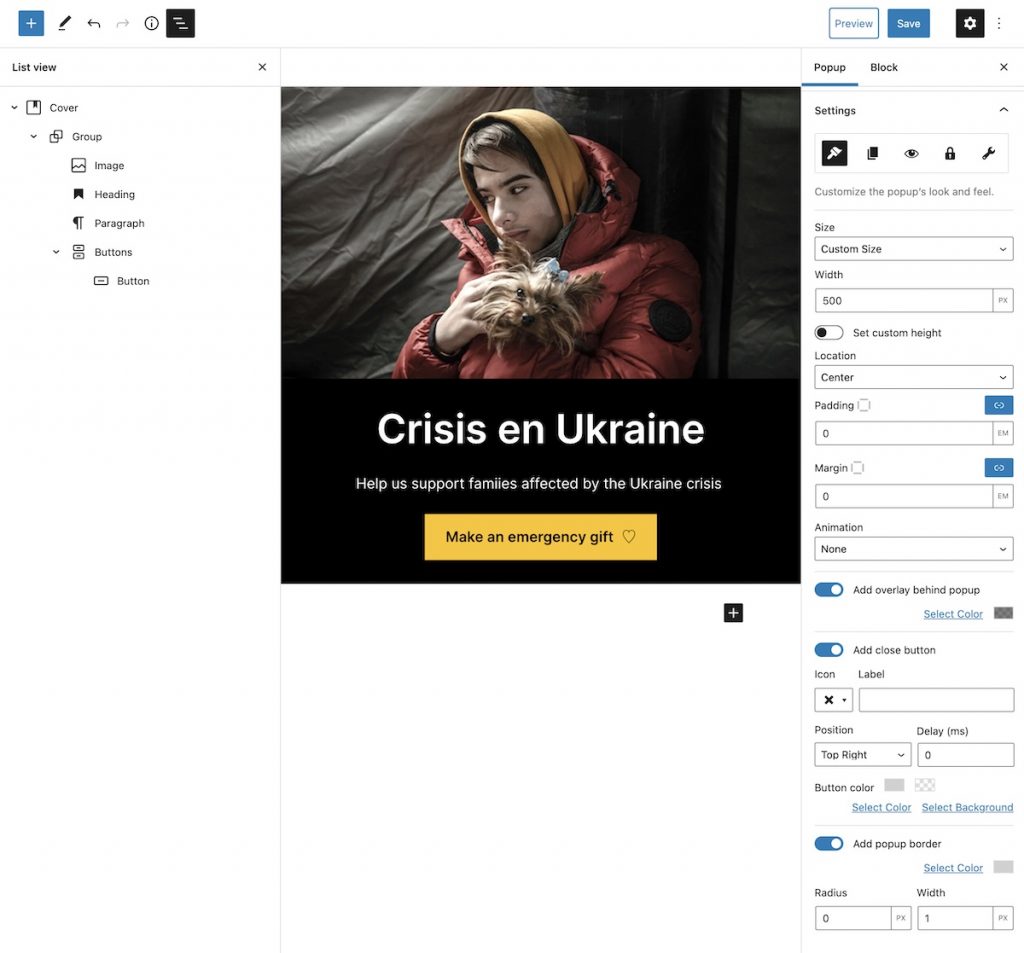
最後,為了輕鬆實現上述所有建議,無需編寫任何代碼,使用與您網站主題完美匹配的插件創建彈出窗口。 如果您在網站上使用 WordPress 塊編輯器,Nelio Popups 插件允許您直接使用塊設計彈出窗口。
內容編輯是使用您擁有的相同的本機或第三方塊(表單、塊模式等)完成的,而無需編寫一行代碼。 此外,您還有一組附加特性和功能,可讓您顯示具有所需行為的彈出窗口。
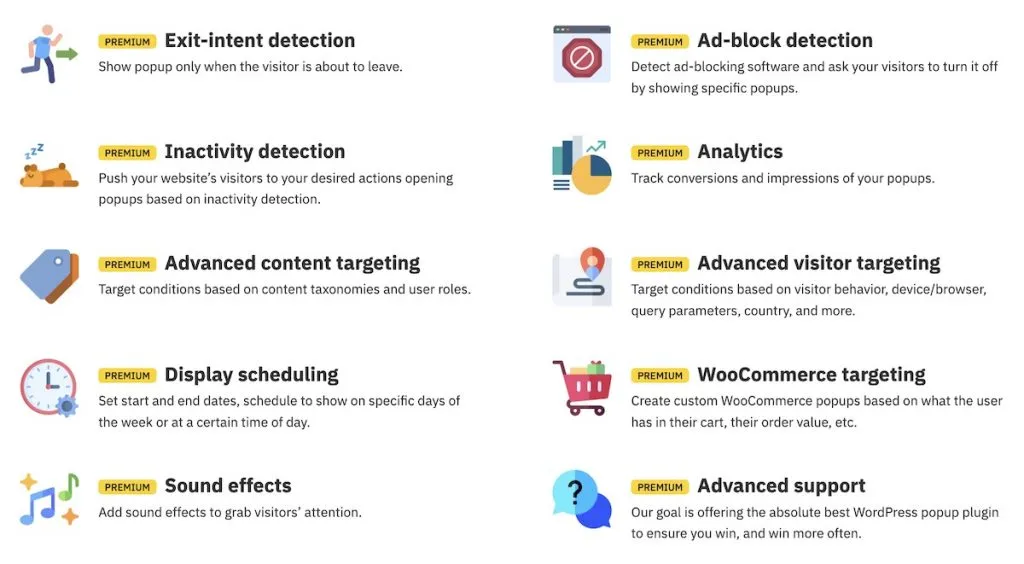
Nelio Popups 的免費版本允許您:
- 根據需要創建和管理任意數量的彈出窗口。
- 通過自定義 WordPress 彈出窗口的設計和外觀來提高您的品牌知名度。
- 選擇適當和所需的 WordPress 彈出窗口打開和關閉動畫。
- 創建非常適合獲得新訂閱者和營銷新產品的全屏彈出窗口。
- 設置智能條件以定位訪問者,例如特定頁面和帖子、瀏覽器 cookie 或推薦。
- 當用戶懸停文本或單擊網頁上的某處時顯示彈出窗口,以使您的彈出窗口具有交互性且更受歡迎。
- 當用戶向下滾動頁面或在設置的時間延遲後顯示彈出窗口以滿足您的訪問者。
- 與任何第三方基於塊的插件集成,以將任何塊包含到您的彈出窗口中。

如果您想要更多功能,請訂閱高級版 Nelio Popups。

現在,您已準備好開始在您自己的網站上使用彈出窗口。 幸運的是,有了像 Nelio Popups 這樣的插件,這從未如此簡單。
Arno Senoner 在 Unsplash 上的特色圖片。
