您應該了解的 14 個 Elementor 技巧
已發表: 2022-12-22 您想學習使您成為更好的 Elementor 網頁設計師的技巧嗎? Elementor 是 WordPress 最受歡迎的網站頁面構建器之一。 它具有許多功能,可以輕鬆實現現代網頁設計。
您想學習使您成為更好的 Elementor 網頁設計師的技巧嗎? Elementor 是 WordPress 最受歡迎的網站頁面構建器之一。 它具有許多功能,可以輕鬆實現現代網頁設計。
雖然它很受歡迎,但您可能不知道在構建網站時可以節省大量時間的有用提示。
因此,在本教程中,我們將分享有用的 Elementor 提示和技巧,讓您成為這個驚人的拖放構建器插件的高級用戶。 我們將分享的一些技巧只能通過 Elementor 的高級版本訪問。
表中的內容:
- Elementor 適合初學者嗎?
- 您應該知道的 14 個 Elementor 提示和技巧
- 使用入門模板
- 使用導航器輕鬆轉到部分
- 使用 Finder 在頁面之間切換
- 利用鍵盤快捷鍵的力量
- 將部分保存為模板
- 使用全局小部件
- 添加全局設置
- 使用修訂來恢復更改
- 複製和粘貼部分和样式
- 自定義 CSS
- 背景輪播(圖片幻燈片)
- 為圖像添加視差效果
- 替換網址
- 使用第 3 方插件擴展 Elementor
- 經常問的問題
- 結論
Elementor 適合初學者嗎?
正如我們之前提到的,Elementor 是最受歡迎的網站頁面構建器之一。 這種流行的原因是其直觀的界面和易於使用的工具。
借助 Elementor,您可以使用其拖放構建器構建一個功能性網站。 此外,這非常適合初學者,因為使用 Elementor 插件不需要任何編碼技能。
您應該知道的 14 個 Elementor 提示和技巧
在本節中,我們將分享有用的提示,供網頁設計師在使用 Elementor 頁面構建器插件時節省時間。
在開始之前,您需要在 WordPress 網站上安裝並激活 Elementor 插件。 相信您已經做到了,這裡有 14 個適用於WordPress 網站的有用 Elementor 提示。
使用入門模板
Elementor 有一個預先設計的模板和塊庫,可用作您設計的起點。 這些模板和塊是完全可定制的,因此您可以輕鬆更改顏色、字體和其他設計元素以匹配您的品牌。
打開 Elementor 構建器後,單擊“入門模板”圖標開始。

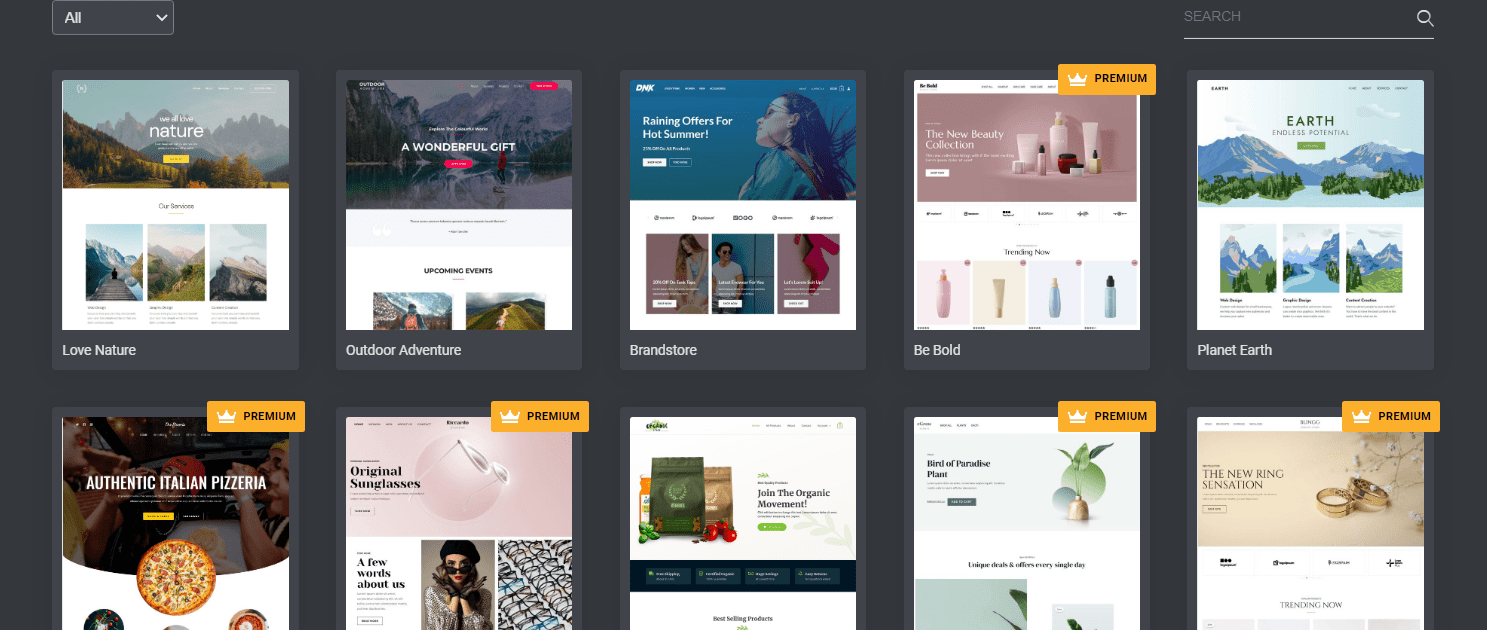
在“頁面”選項卡上,您會找到免費和高級模板,您可以通過單擊任意模板將其導入您的頁面。

帶有 Premium 標籤的 Elementor 模板只能通過插件的專業版訪問。
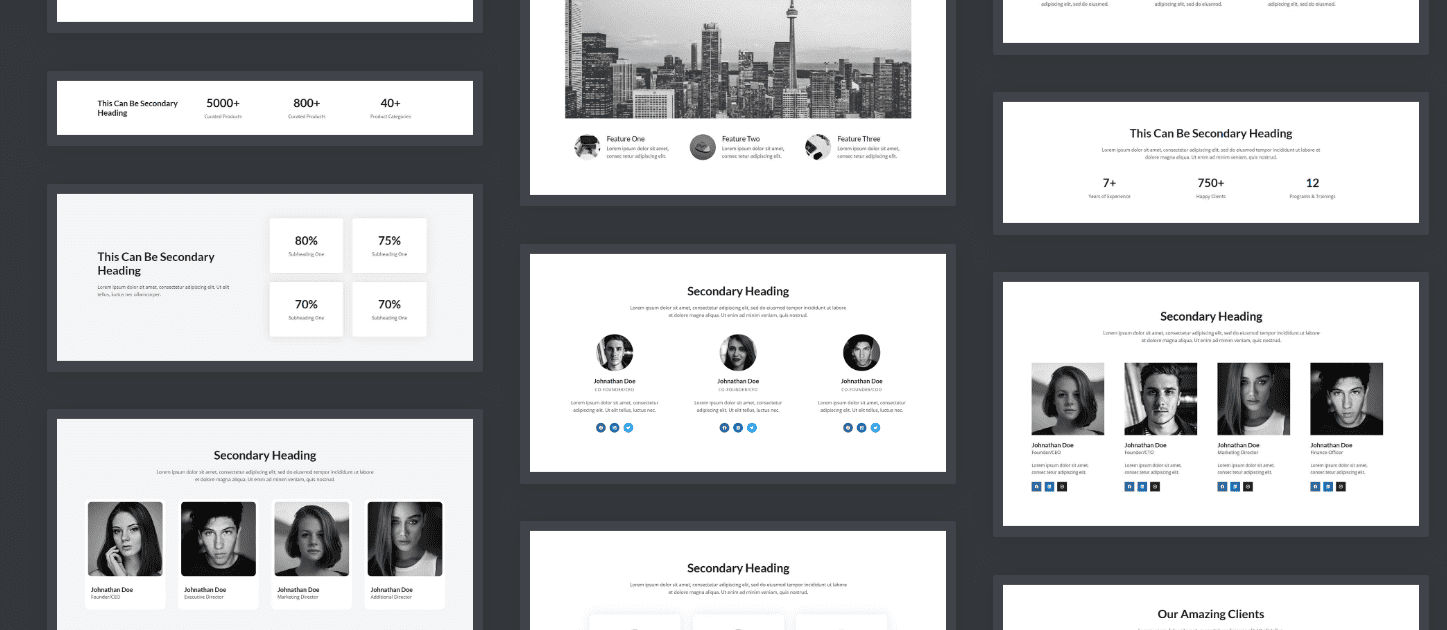
如果您只想導入一個部分,請單擊“塊”選項卡。 您會找到可導入 Elementor 構建器的頁面部分列表。

這些塊可用於向您的頁面添加推薦、定價部分和其他類似模塊。
使用導航器功能快速轉到某個部分
隨著您正在構建的頁面變得越來越大,將很難在 Elementor 構建器中找到各個部分。 但是使用導航器功能,您將看到按層次順序添加的所有部分的列表。 您可以單擊特定部分以導航到該部分。
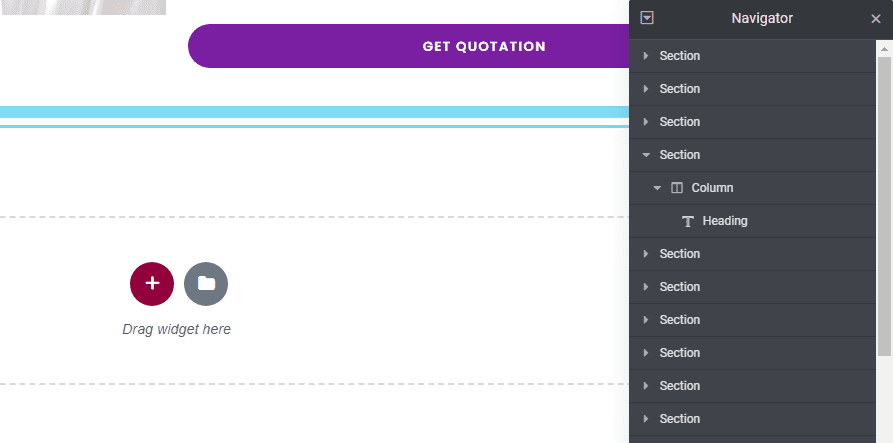
要使用導航器選項,請單擊側邊欄底部的導航器圖標。

它將在預覽區域中打開導航器菜單。 您可以單擊特定部分來訪問它。

使用 Elementor Finder 在頁面之間切換
在多個頁面上工作時,您可能需要從 Elementor 構建器中快速切換到另一個頁面。
您可以使用 Finder 選項找到要編輯的頁面,而不是退出當前頁面並從 WordPress 儀表板打開新頁面。
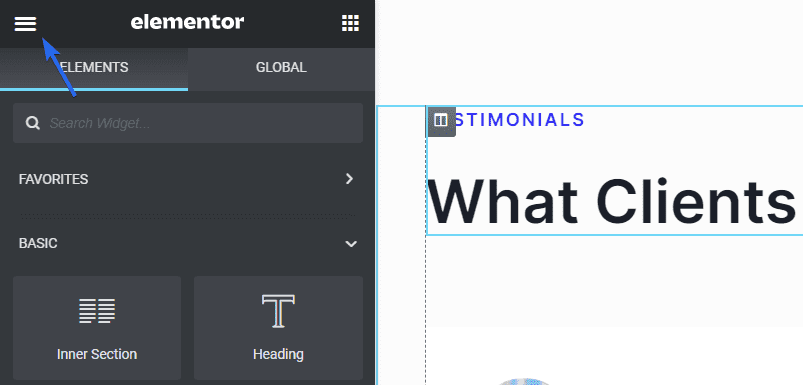
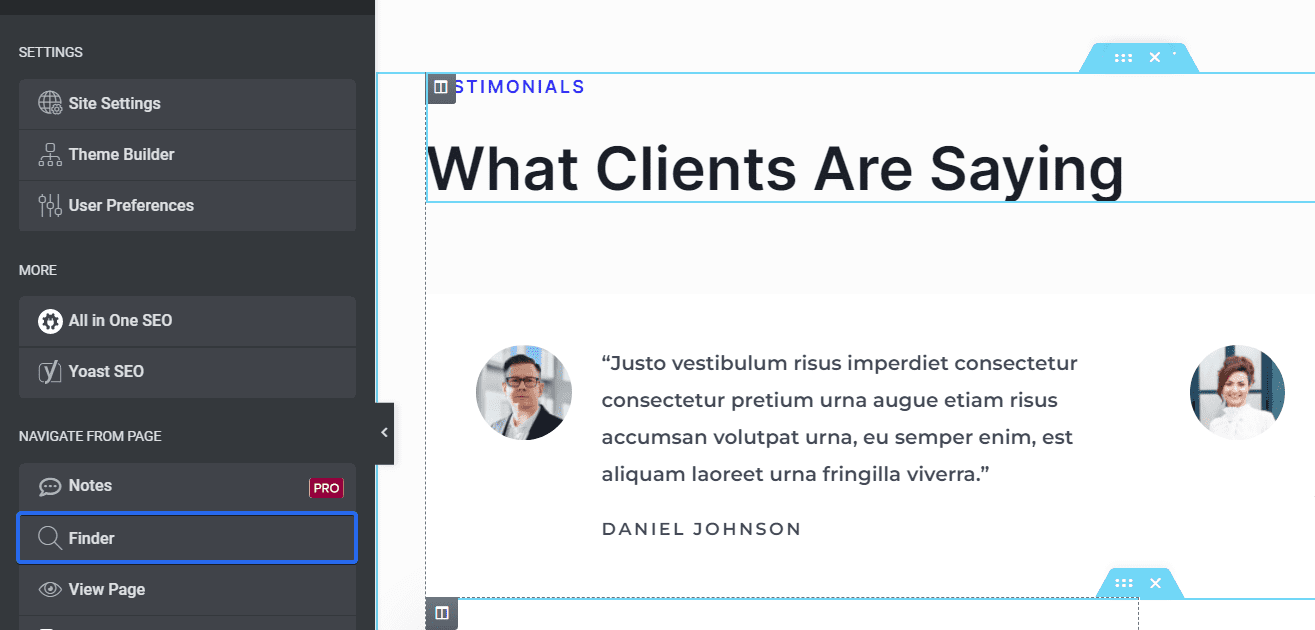
要使用查找器工具,請單擊 Elementor 構建器側邊欄菜單上的 3 條水平線圖標。

接下來,選擇Navigate From Page下的Finder選項。

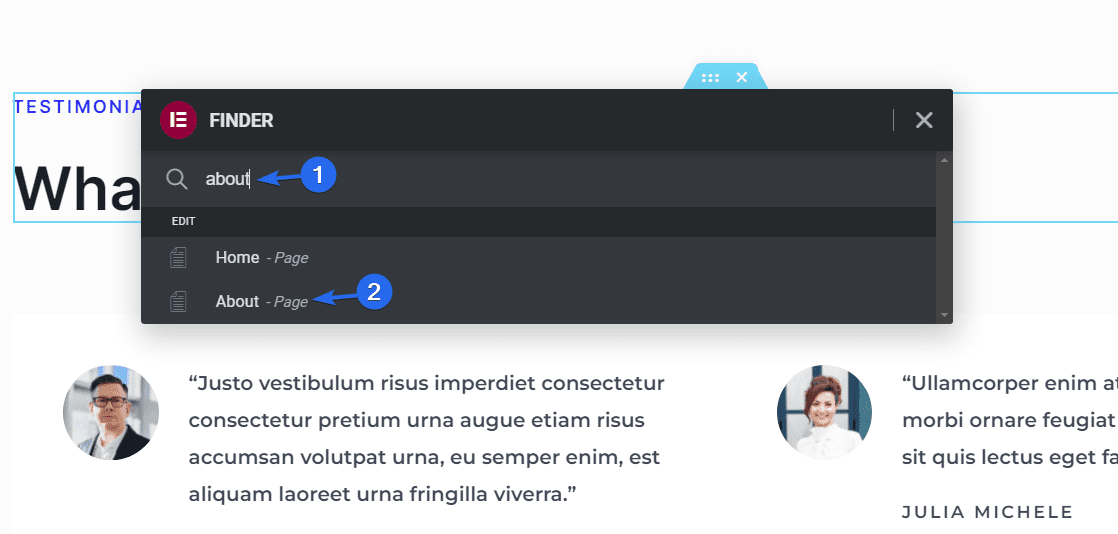
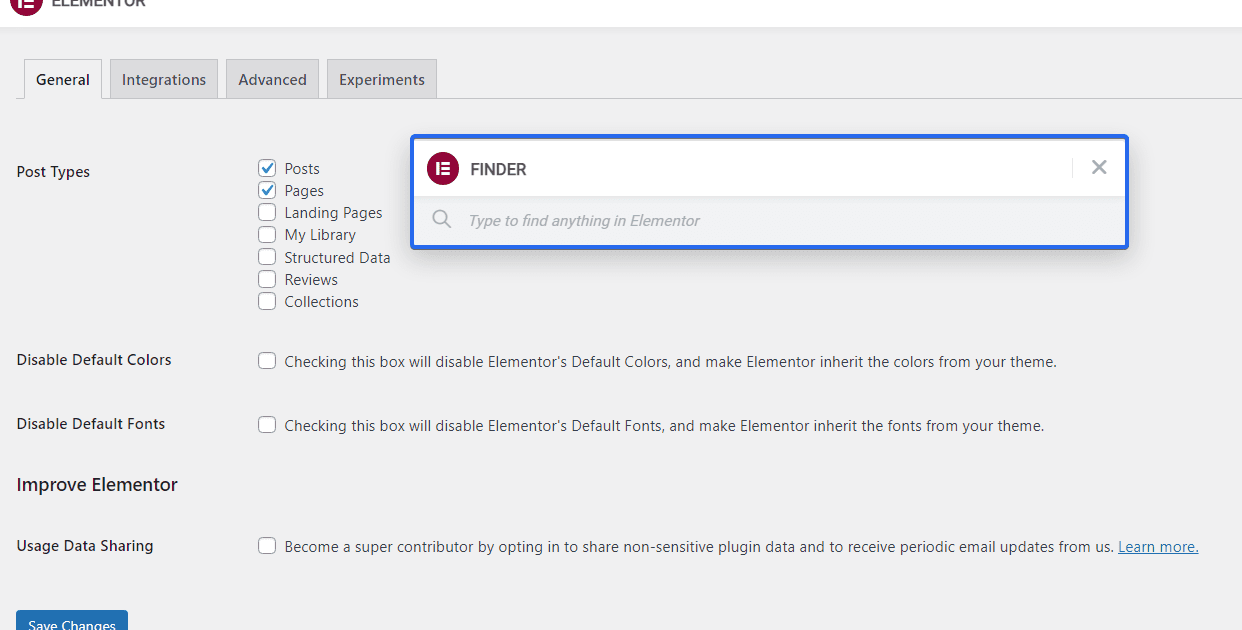
預覽區域將彈出一個新的搜索框。 您可以鍵入要查找的頁面的名稱,然後單擊它以從頁面構建器中切換到該頁面。

或者,您可以使用快捷鍵 Ctrl + E 打開 Finder 選項。 當您在 WordPress 管理儀表板上時,這也適用。

注意:此功能可供免費和高級用戶訪問。
利用鍵盤快捷鍵的力量
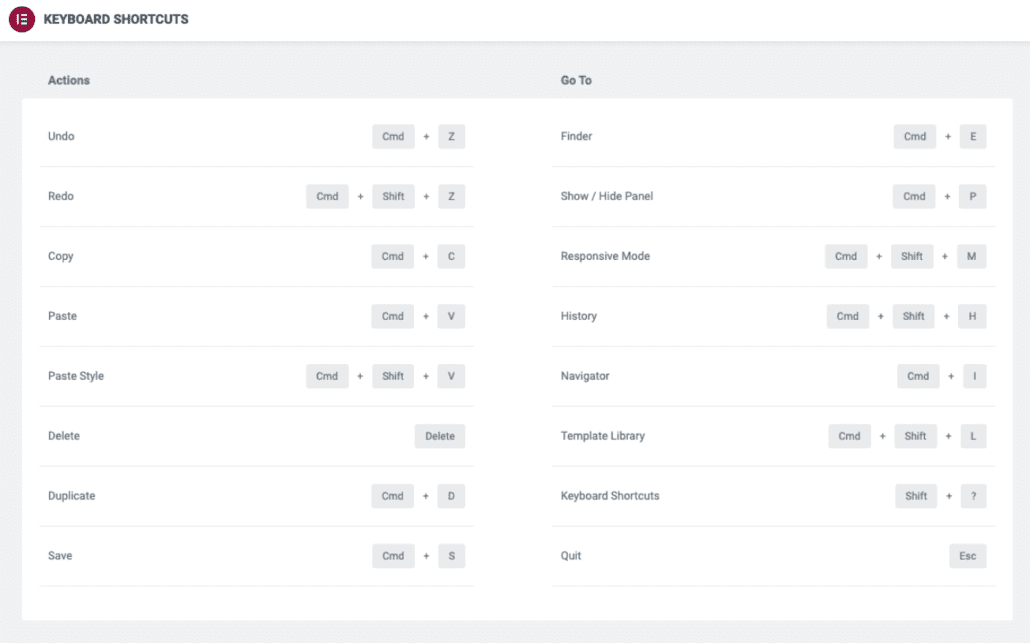
Elementor 包含多個鍵盤快捷鍵,可幫助您更快、更高效地工作。 例如,您可以使用 Ctrl+S 快捷方式保存更改或使用 Ctrl+Z 快捷方式撤消操作。
下面是一張包含 Elementor 可用鍵盤快捷鍵列表的圖像。

圖片來源
將部分另存為模板——有用的 Elementor 提示
假設您的網站上有一個完整的部分,您希望在多個頁面中重複使用。 如果您可以快速訪問該部分作為模板,它將為您節省大量時間。
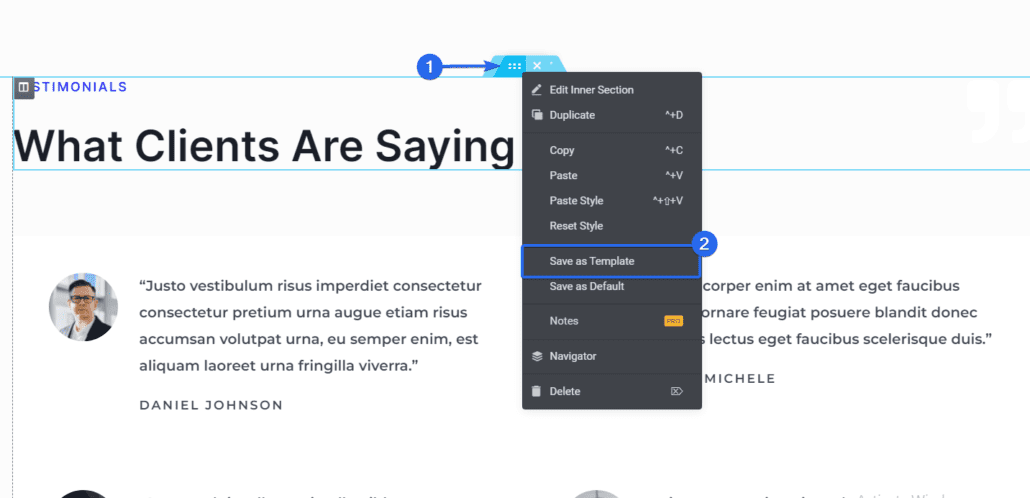
要將某個部分保存為模板,請直接在您要保存的部分上。 然後選擇另存為模板選項。

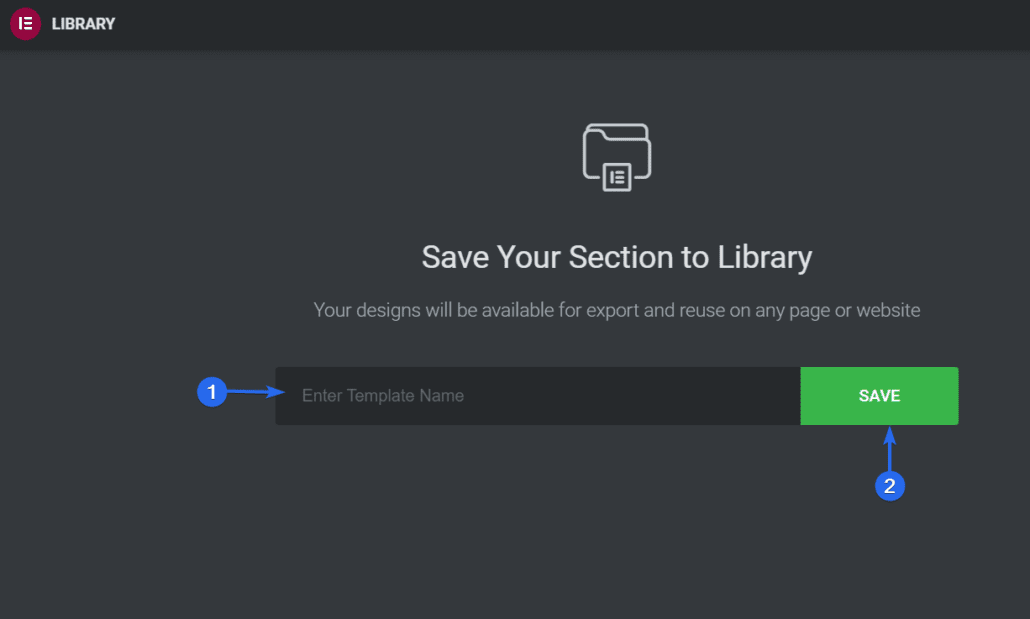
在出現的彈出窗口中,輸入模板的名稱,然後單擊“保存”以保存您的模板。

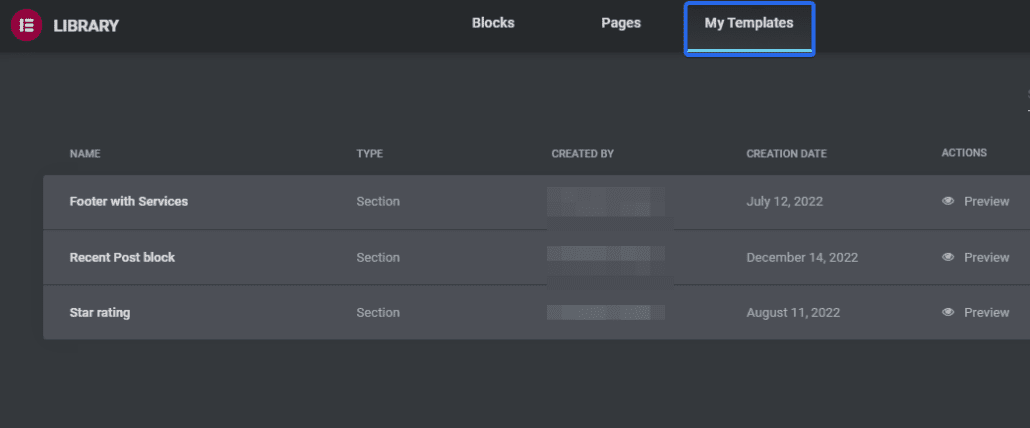
保存後,您可以從 Elementor 構建器中的“我的模板”部分訪問該模板,然後可以從此處重複使用您的部分模板。

您還可以使用 Elementor 生成的短代碼將保存的模板添加到 WordPress 中的帖子或頁面。
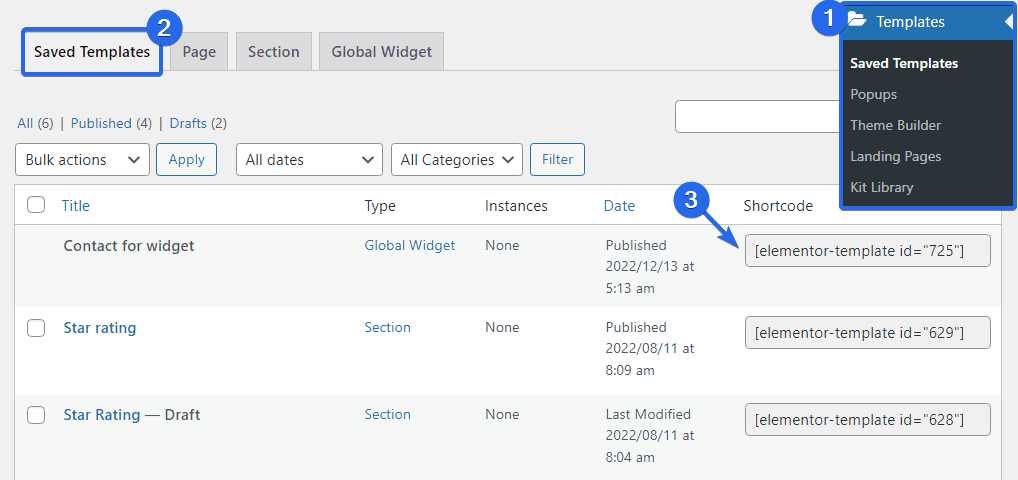
要獲取短代碼,請從您的 WordPress 儀表板轉到模板 >> 已保存的模板。 在“保存的模板”選項卡上,您會找到之前保存的所有模板的列表。

在“簡碼”列中,您會找到每個模板的簡碼。 複製您想要使用的模板,然後將其簡單地添加到您想要顯示模板的帖子中。
將部分另存為模板可以輕鬆地在各種 Elementor 設計的頁面中重複使用公共部分。 使用此功能避免重複工作也是一個好主意。
使用全局小部件 – Elementor 提示
使用全局小部件,您可以創建一個小部件一次並在多個頁面或帖子中重複使用它。 這可以節省您的時間,並且可以輕鬆地保持整個站點的一致性。
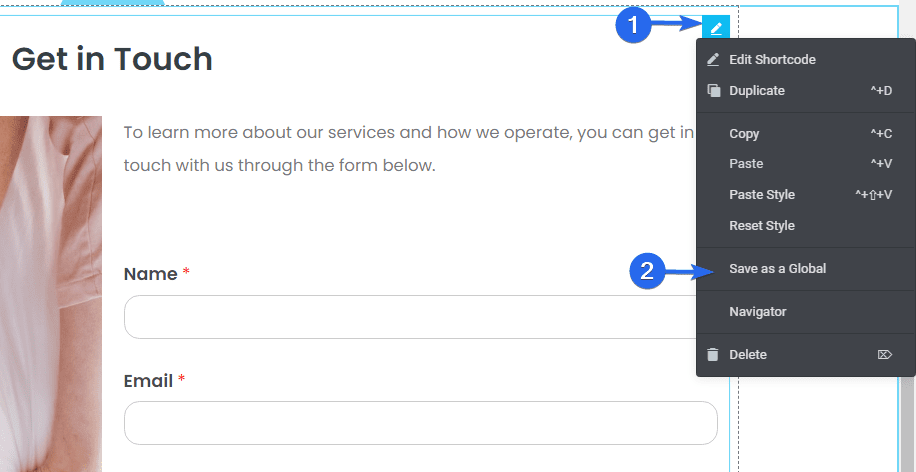
要創建全局小部件,只需右鍵單擊小部件圖標並從可用選項中選擇另存為全局選項。

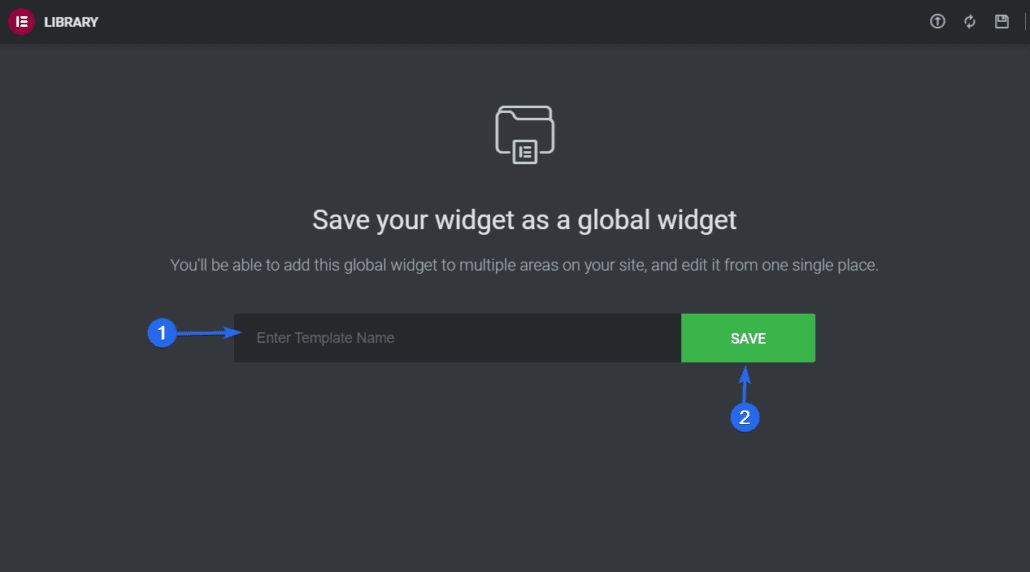
接下來,您需要為全局小部件輸入名稱。 然後,單擊“保存”按鈕。

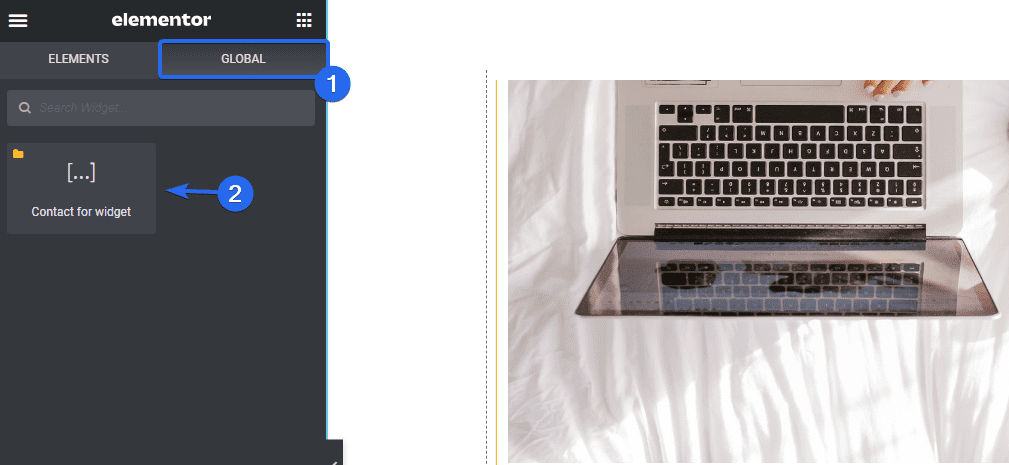
之後,您將能夠從 Elementor 側邊欄菜單上的全局選項卡訪問此小部件。

您還可以在使用 Elementor 構建器編輯的任何頁面上使用它,只需單擊它或將其拖動到您希望添加全局模板的小部件區域。

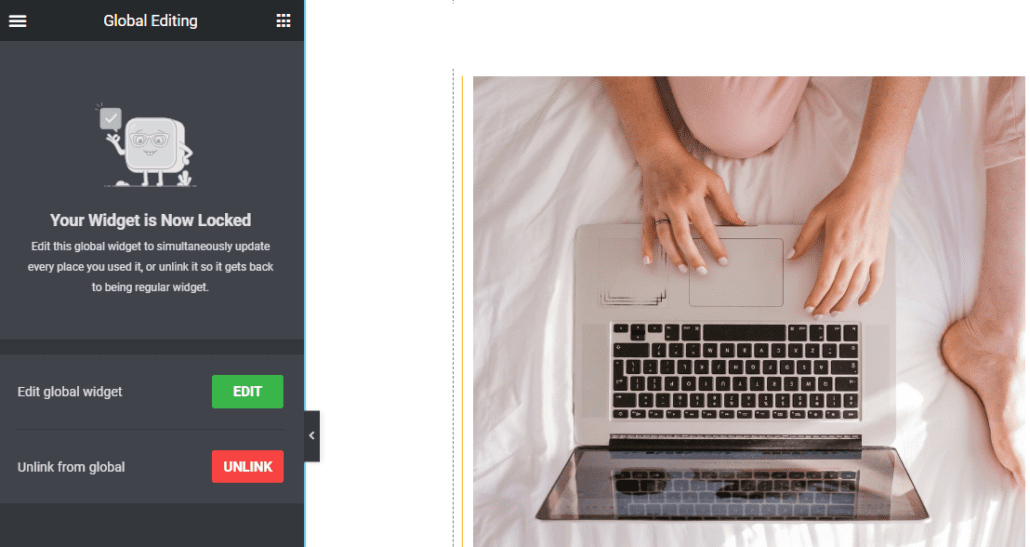
將其添加到預覽區域後,您可以全局編輯小部件並在使用小部件的任何地方更新它。
或者,您可以單擊“取消鏈接”按鈕以將您從全局小部件導入的鏈接分開。 這樣做允許您僅在該頁面上編輯和更新小部件。 但是,全局小部件將保持不變。
注意:此功能適用於 Elementor Pro。 因此,您需要先升級到 Elementor 的高級版本,然後才能使用它。
添加全局設置
如果您的 WordPress 網站上有多個頁面將使用相同的佈局和元素,您可以使用全局設置功能為您的頁面創建默認佈局。
全局設置允許您設置字體和顏色、主題樣式、佈局、更改您的網站標識和燈箱等。基本上,您網站的全局元素是從一個地方控制的。
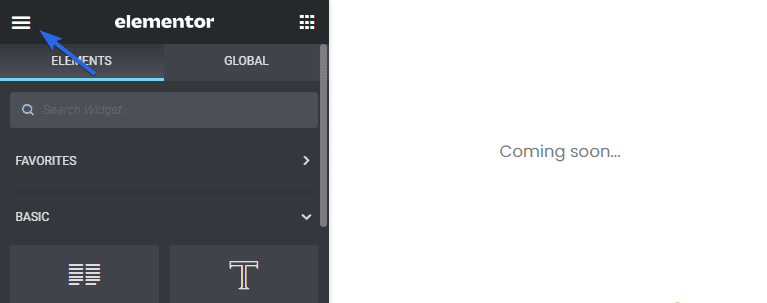
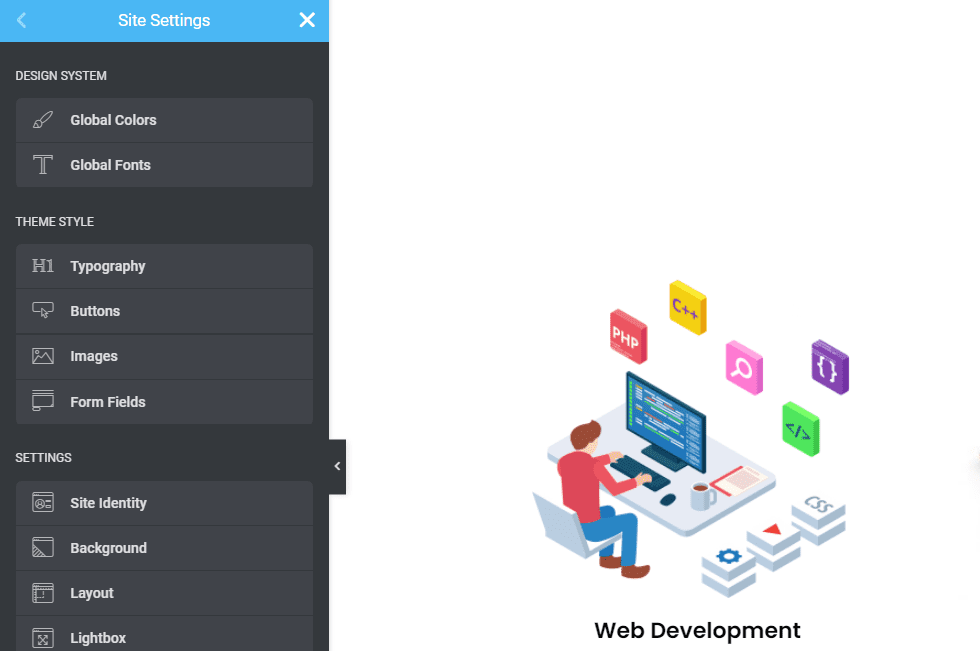
要打開“全局設置”菜單,請單擊 Elementor 構建器中的 3 條水平線圖標。

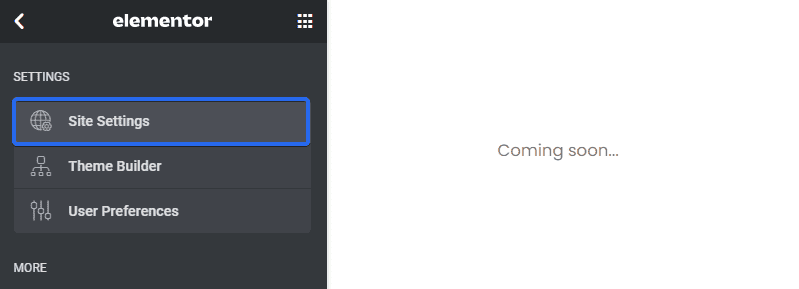
在“設置”部分下,選擇站點設置選項。

您會在站點設置面板上找到各種自定義選項。


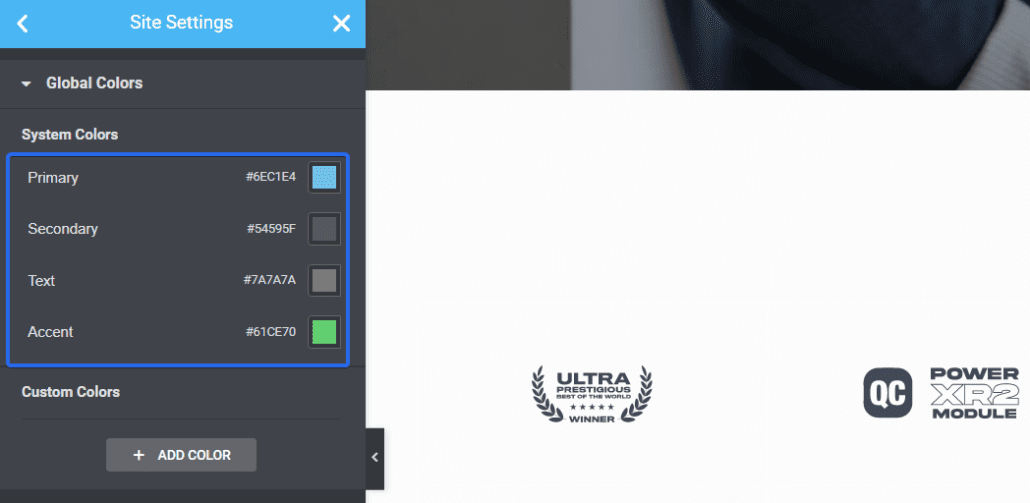
使用全局顏色,您可以設置默認全局顏色(主要、次要、文本、強調)或選擇並保存您自己的顏色。

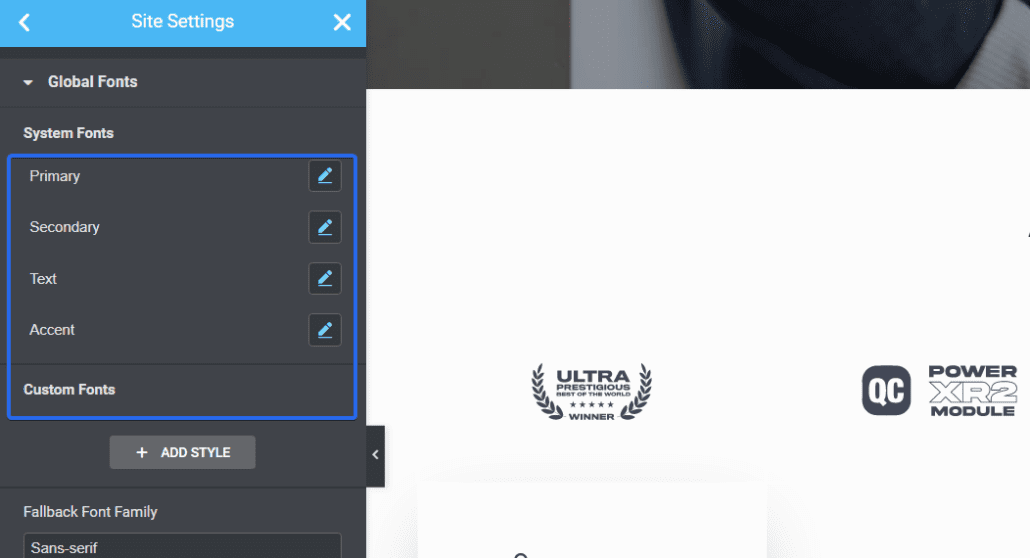
全局字體功能使您可以通過 Elementor 的網站設置輕鬆設置默認字體和排版樣式。

主題樣式允許您控製網站的設計(按鈕、標題、背景、聯繫表單字段、圖像樣式等)
繼續使用本節中的設置為您的整個站點創建標準。
使用修訂來恢復更改
Elementor 保留您的設計的修訂歷史記錄,因此您可以根據需要輕鬆返回到以前的版本。 這對於撤消任何您不喜歡的更改或導致您的設計出現問題的更改很有用。
要快速訪問修訂設置,請單擊邊欄底部的修訂圖標。

它將打開一個部分,其中包含自您打開編輯器以來您最近完成的所有操作。 您可以單擊其中任何一個來恢復所做的更改。

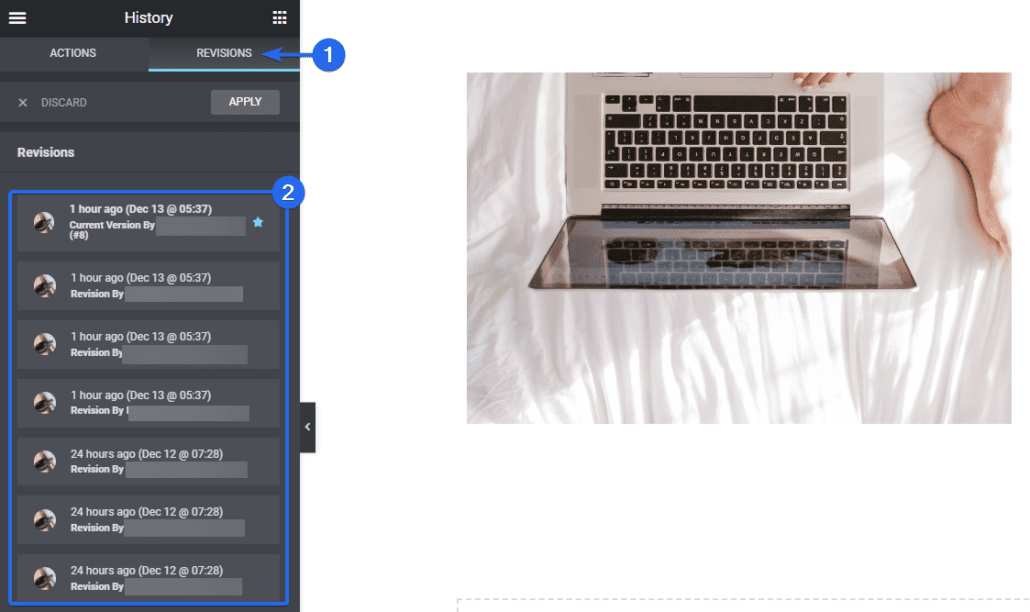
在“修訂”選項卡上,您會在保存 Elementor 更改的每個點找到版本。 在頂部,它將包含當前版本。 當您向下滾動時,它會顯示更改的舊版本。

修訂版還將顯示在 Elementor 頁面上進行更改的作者。 如果您想恢復更改,只需從“修訂”菜單中選擇一個較早的版本即可。
您可以在 Elementor 的免費版和高級版上訪問此功能。
複製和粘貼部分和样式
如果您的 Elementor 頁面上有一個您想要重複使用的部分,您可以復制該部分並將其粘貼到 Elementor 構建器的不同頁面上。
如果願意,您還可以將從其他部分複制的樣式粘貼到新的部分中。 這將使您免於對所有 Elementor 部分進行重複自定義。
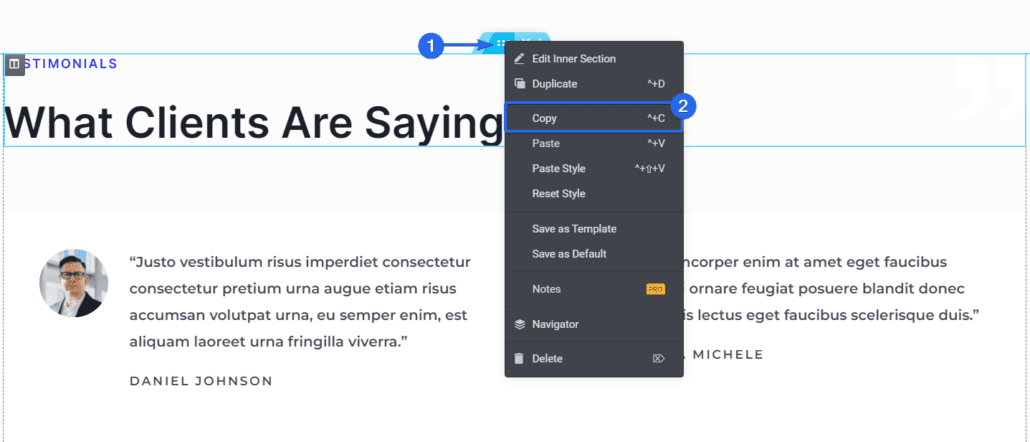
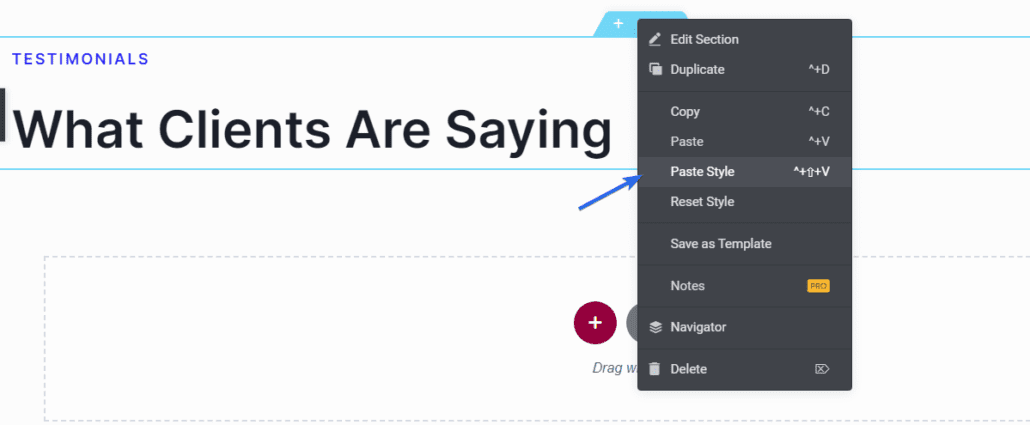
要復制一個部分,請右鍵單擊您要復制的部分。 它將打開可用選項。 單擊複製以復制整個部分。

要使用剛剛複制的小部件,請滾動到要將其添加到的部分,然後右鍵單擊並單擊粘貼。

如果您只想粘貼樣式,請右鍵單擊並選擇“粘貼樣式”選項。

它會將您在小部件上設置的任何自定義添加到新小部件。
自定義 CSS – Pro Elementor 技巧
自定義 CSS 類選項允許您將 CSS 樣式添加到頁面上的任何元素。 這對於微調您的設計和添加自定義效果很有用。 如果您是精通技術的用戶,您會發現此選項很有用。
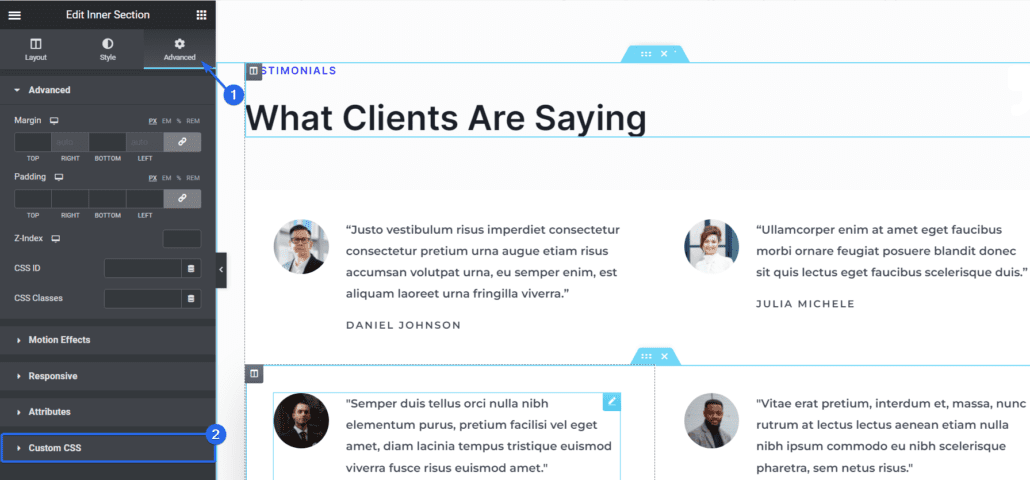
要在 Elementor 中添加自定義 CSS,您需要單擊要應用自定義 CSS 的部分。

接下來,單擊側邊欄菜單上的“高級”選項卡以訪問更多選項,然後向下滾動並單擊“自定義 CSS ”選項。

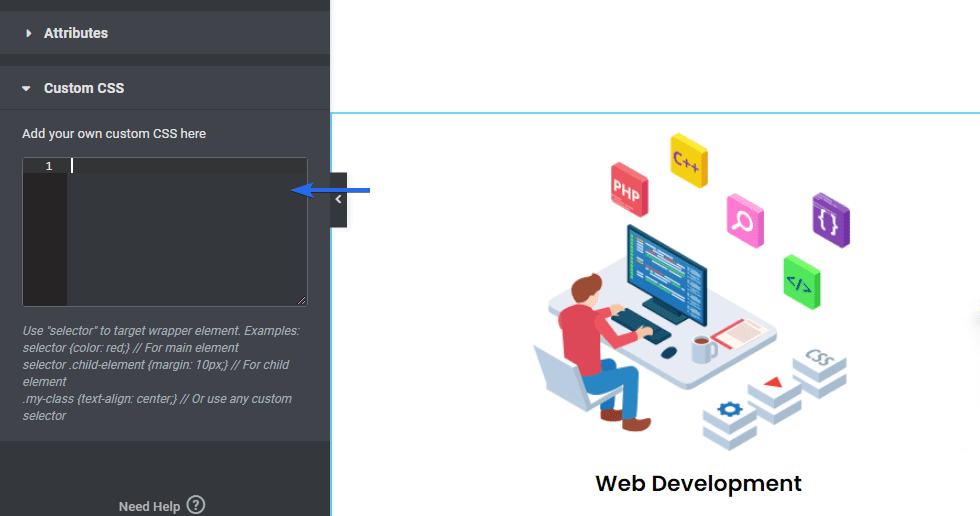
在文本框中,您可以添加自定義 CSS 樣式,它會反映在預覽部分中。

請注意,此功能非常適合具有一定 CSS 知識的用戶。 如果您不懂技術,您仍然可以使用拖放構建器來構建您的 Elementor 網站。
注意:此功能僅適用於 Elementor 的高級版本。
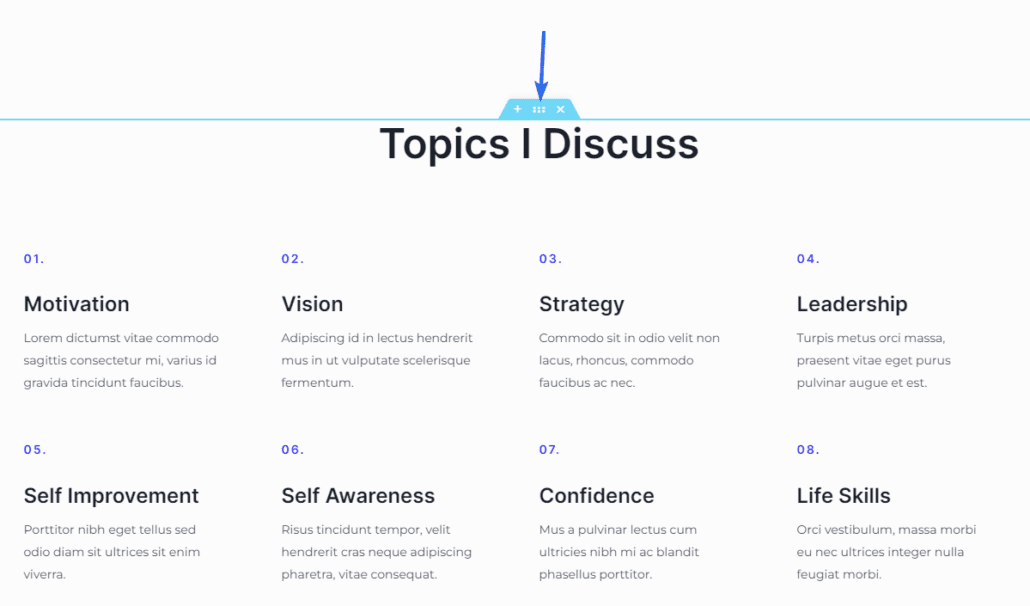
背景輪播(圖片幻燈片)
使用 Elementor,您可以選擇將顯示在部分背景上的圖像。 如果您想在後台添加幻燈片同時保留該部分的內容,這將很有幫助。
背景圖像幻燈片的工作方式類似於添加到頁面的圖像輪播。
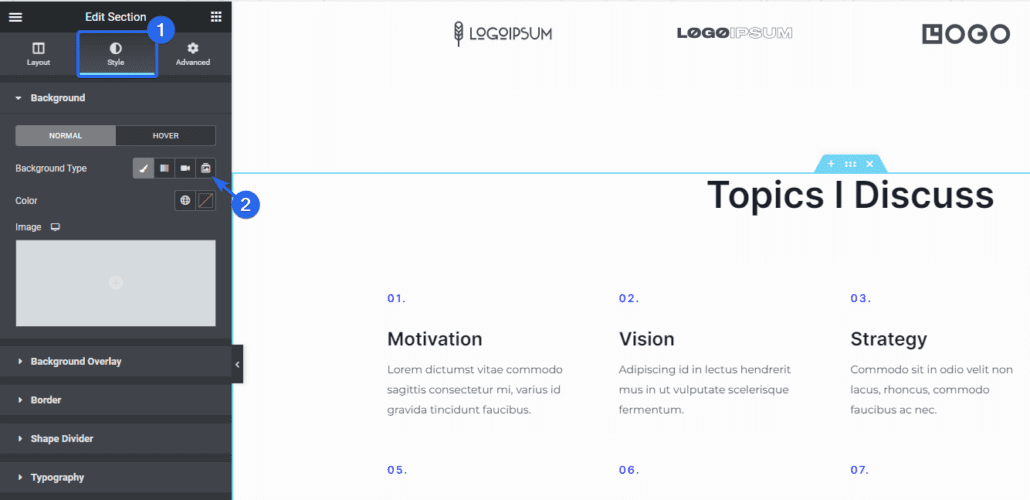
要在 Elementor 中添加幻燈片作為背景,請單擊編輯部分圖標。 它將在左側欄中打開此部分的選項。

在左側面板上,單擊樣式選項卡並選擇幻燈片圖標。

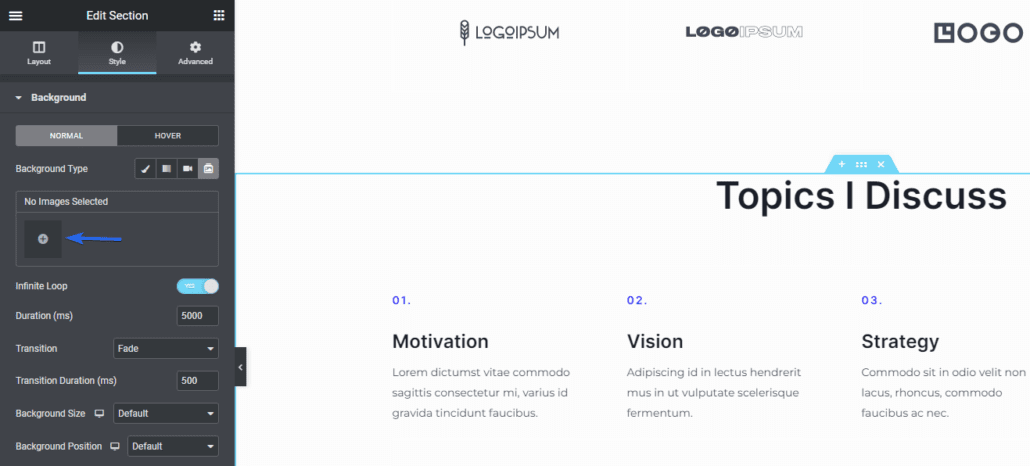
從那裡,您將能夠從您的媒體庫中選擇圖像。 要添加圖像,請單擊加號圖標。 它會將您帶到您的媒體庫,您可以在其中上傳新圖像或選擇現有圖像。

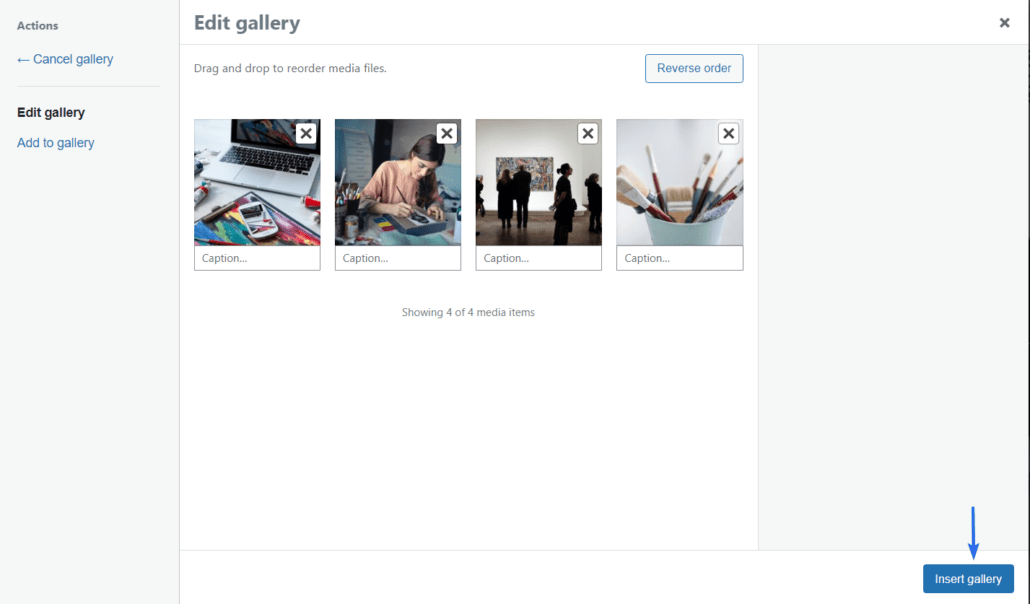
選擇圖像後,單擊“插入圖庫”按鈕。

它將添加您選擇的所有圖像並將它們顯示為幻燈片。
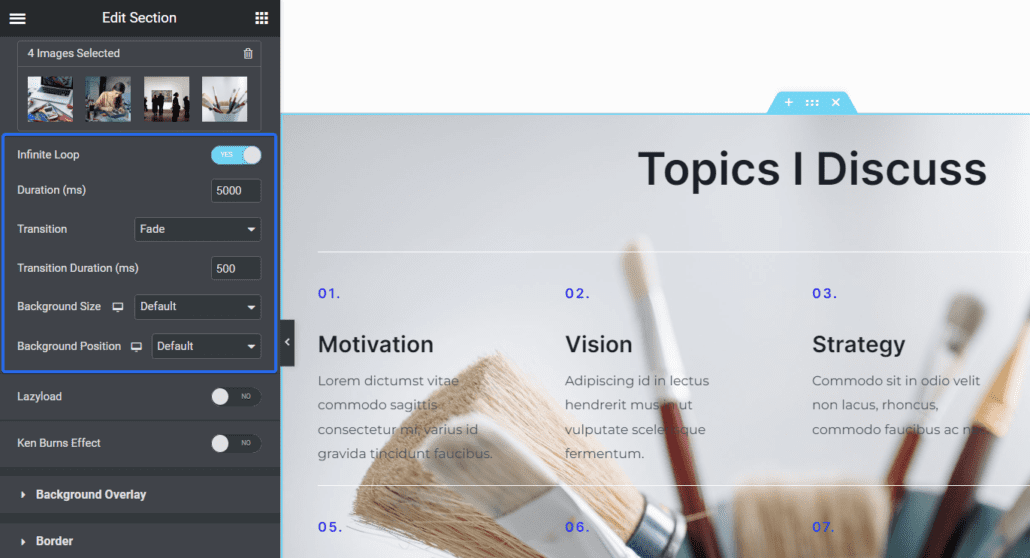
有一些選項可用於進一步自定義幻燈片的工作方式。 您可以更改圖像的持續時間、動畫、背景大小和位置。

您可以使用 Elementor 的免費版本訪問此功能。
為圖像添加視差效果
視差滾動是一種用於在頁面上創建 3d 效果的技術。 有了視差效果,一些元素看起來會比其他元素移動得更快。 這為用戶在瀏覽您的頁面時提供了驚人的體驗。
要在 Elementor 中啟用視差滾動效果,請單擊要啟用它的部分以打開可用選項。

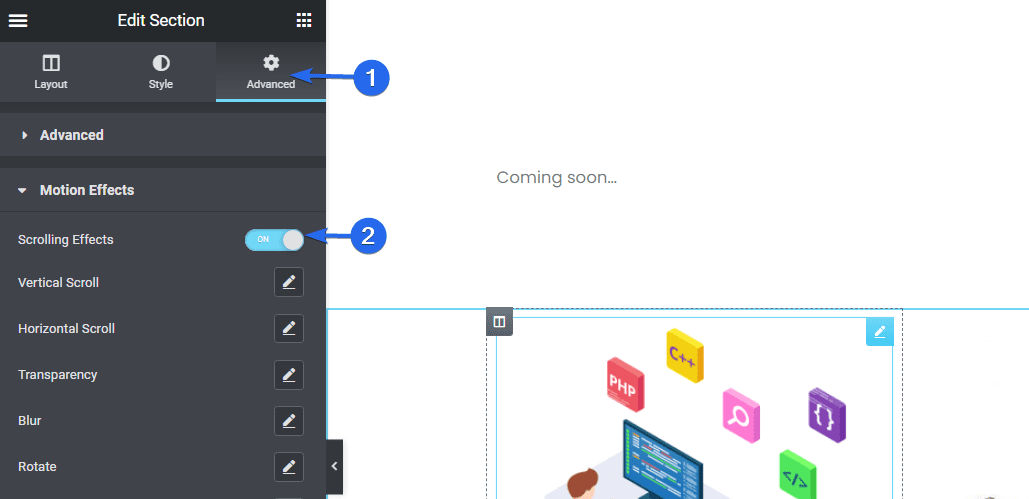
在側邊欄菜單上,單擊“高級”選項卡,然後選擇“運動效果”選項卡。 從這裡,將滾動效果選項切換到打開位置。

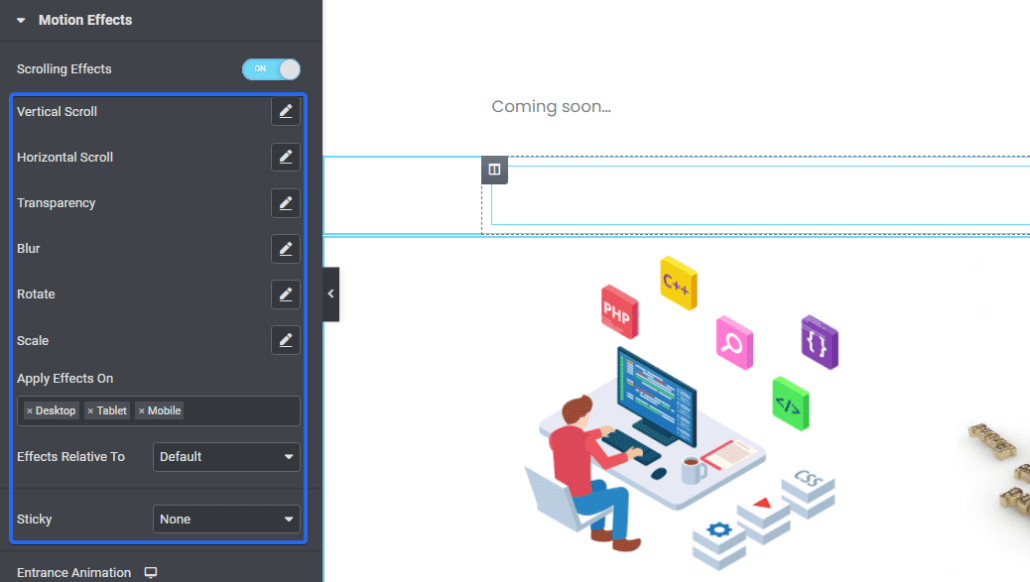
啟用滾動效果後,它會打開其他選項。 當您滾動經過小部件區域時,每個可用選項都會添加效果。

在編輯頁面時,您會在預覽區域看到它如何工作的預覽。 請務必在添加滾動效果後更新您的更改。
注意:滾動效果是 Elementor 專業提示,僅供高級用戶使用。
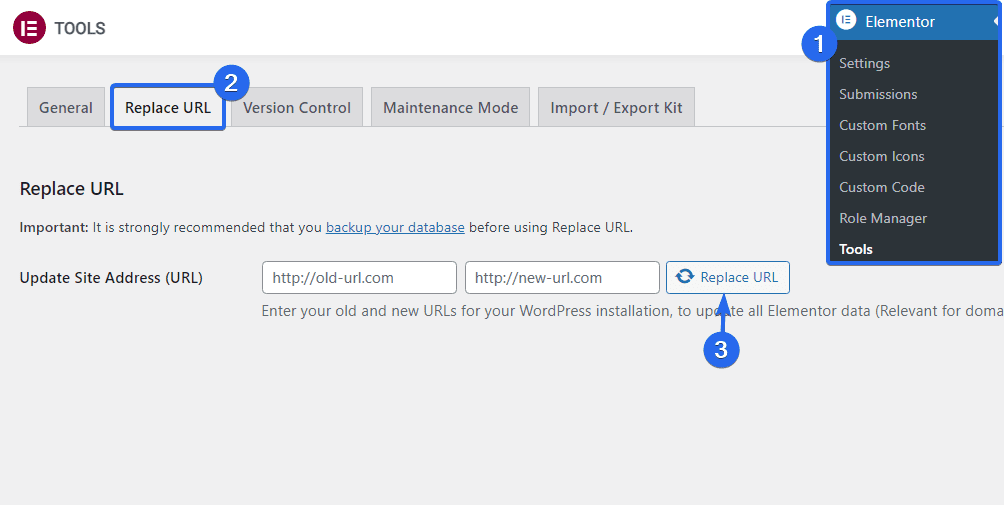
替換 URL – Elementor 提示
Elementor 具有查找和替換功能,可讓您更新網站上的鏈接。 當您從不安全的 HTTP 連接遷移到安全的 SSL (HTTPS) 連接時,這會很有用。
要訪問此功能,請登錄您的 WordPress 儀表板,然後轉到Elementor >> 工具。

然後單擊“替換 URL ”選項卡。 在這裡,在各自的框中輸入舊的和新的 URL。 完成後,單擊“替換 URL ”按鈕更新您的鏈接。
使用第三方插件擴展 Elementor
Elementor 是一個強大的插件,可能包含啟動和運行網站所需的所有功能。 但是,您可以使用許多 Elementor 插件來擴展插件的功能。
例如,如果您想在 Elementor 上設計導航菜單,您可以使用 Sticky Headers and Menus 插件來啟用 Elementor 插件,以通過拖放構建器管理您的網站導航。
您可以從 Elementor 市場下載 Elementor 的免費和高級插件。

您可以使用此鏈接訪問和下載Elementor Addons 。
經常問的問題
以下是對 Elementor 網頁設計師提出的有關使用該插件的一些問題的回答。
學習 Elementor 的最佳方法是什麼?
在線學習任何東西的最好方法是練習如何使用它。 一開始您可能會犯錯誤,但這是學習過程的一部分。 練習得越多,您使用 Elementor 的能力就會越好。 您還可以閱讀此類指南,或查閱在線教程以加快速度。
Elementor Pro 值得嗎?
這取決於您的用例。 如果您想在沒有所有額外功能的情況下使用 Elementor 設計您的網站,則無需選擇專業版。 此外,如果您精通技術並且喜歡手動方法,則可以通過編寫一些代碼行來實現一些 Elementor pro 功能。
但是,如果您需要更大的設計靈活性而無需編寫代碼,那麼選擇 Elementor 的專業版可能會有所幫助。 它使您可以訪問我們在本指南中介紹的高級資源和功能。
結論 - Elementor 提示
你有它! 簡化 Elementor 工作流程的 14 個有用提示。 這些 Elementor 技巧適用於初學者和經驗豐富的 Web 開發人員。
Elementor 是一個功能豐富的插件。 雖然這很好,但它可能會降低您的網站速度。 如果您想加快 Elementor 網站的速度,請務必查看我們的速度優化指南以獲取完整教程。
如果您想了解如何使用 Elementor 構建完整的商業網站,請查看我們的“如何在 WordPress 中構建商業網站”指南。
