15 個最佳 WordPress 排版插件來增強您的設計
已發表: 2022-03-26如果您正在尋找 15 個最佳 WordPress 排版插件來增強您的設計。 那麼你來對地方了。 在這裡,我們為您討論最好的 WordPress 排版插件。
您的字體需求在您的網頁設計中起著至關重要的作用。 改進您的網站排版使您的網站在線學習變得更容易,並為您的網站訪問者提供更高的體驗。
排版是一種網站佈局方法,用於排列和設置文本內容的樣式,以方便在任何設備上閱讀、瀏覽和處理。 簡而言之,排版使文本栩栩如生。
WordPress 排版插件是用於個性化 WordPress 安裝的設備,包括自定義字體和字體。 與其他 WordPress 插件一樣,它們是用 PHP 編寫的,因此,它們可以向 WordPress 網站添加功能,並無縫內置於其中。
為什麼排版對您的 WordPress 網站很重要?
您的網站排版是基本設計中非常必要的一部分。 WordPress 排版在網站的可讀性中起著至關重要的作用。 好的排版將建立一個堅固的可見層次結構,為網站提供圖形穩定性,並設置產品的標準基調。
排版必須引導和告知用戶,優化可讀性和可訪問性,並提供一定的高質量用戶體驗。
請記住,基於文本的內容是帶來流量並繼續與網站互動的關鍵。
因此,觀眾必須能夠輕鬆識別內容。 因此,平面設計師認識到排版的重要性。
此外,帖子和網頁編輯器中還內置了設置,可讓您更好地控製字體和佈局。
通過選擇合適的 WordPress 插件,您無需編寫任何代碼即可美化 WordPress 網站中的排版。
讓我們看看一些 WordPress 排版插件,您可以在您的網站上嘗試這些插件來增強您的網站設計。
1.簡單的谷歌字體
它最適合自定義字體控件。

Easy Google Fonts 是一個實際上不費吹灰之力的插件,它不僅允許您從超過 650 種免費字體的列表中進行選擇。 但是,在您對網站上的文本內容進行調整時,還提供實時預覽。
它也適用於任何 WordPress 主題,並為您的 WordPress 主題定制器提供“排版”選項卡。 使用排版選項卡,您可以在實時查看調整的實時預覽時交換字體。 您可以選擇字體大小、交換顏色、添加填充等等。
此外,它還允許您在管理設置位置創建自定義主題獨特的字體控件,以管理精確的 css 選擇器。 創建後,這些自定義字體控件可立即在自定義程序中訪問,無需編碼!
2. WP-排版
最適合 樣式獨特的字符,如連字符短語和分數。

WP-Typography 插件為您提供對連字符、省略號、商標符號、分數等專有字符的額外控制。
此外,例如,它通過在困難的連字符後啟用換行或在 em 和 en 破折號以及相鄰單詞之間強制區域來管理間距。 還添加 CSS 培訓和掛鉤,用於設置 & 符號、首字母縮略詞和不同文本的樣式。
它支持 50 種獨特的語言,還可以幫助為您的訪問者提供提升的學習體驗。
3. 高級編輯器工具
最適合選擇經典編輯器接縫的 WordPress 客戶。

高級編輯器工具插件(之前被認為是 TinyMCE 高級版)將增加格式化工具的範圍,例如可訪問的表格、表情符號和自定義字體系列,並讓您更好地控制基本塊上的可見編輯器中覆蓋的設備或在傳統編輯器中。
它還提供了一個稱為“經典段落”的新塊,為您提供替代字體、顏色、添加表格、列表等的替代方案。
此外,高級編輯器工具不再收集或保留任何與消費者相關的數據。 它不設置 cookie,也不再加入任何第三方網站。
該插件還為帖子和網頁編輯器提供了更高級的修改元素。
對於使用高級編輯器工具的用戶,此插件還可以在經典塊和基本編輯器中設置字體系列和字體大小。
4. Zeno 字體調整器
最好讓重複訪問者更改字體大小。

Zeno Font Resizer 是一個非常簡單輕量級的插件。 這個插件可以讓你為你的網站的流量提供選擇來改變你的文本的字體測量。
使用 JavaScript 和 jQuery 設置字體大小。 設置保存在 cookie 中。 您還可以設置 cookie 存儲時間。 因此,當旅行者在該唯一時間段內返回您的網站時,字體尺寸保持不變。
5.頁面標題拆分器
最好在標題中設置斷點。

頁面標題拆分器是最好和獨特的插件之一。 除了必須通過在標題文本內容字段中放置標記來將 html 添加到標題之外,這還允許您在帖子、頁面和自定義發布排序標題上設置斷點。
這適用於所有帖子、頁面和自定義帖子類型標題。 它為您提供了對筆記本電腦和蜂窩設備上標題設計的全面操作。
6. 次要職稱
最好添加字幕。

Secondary Title 是一個簡單、輕量級的插件。 這為帖子、頁面和自定義的帖子類型提供了一個選擇標題,可以使用短代碼或借助 PHP 的幫助自動顯示。 這可以提高您網站的可讀性和適用性。
該插件帶有一個更大的設置網頁,允許您根據需要自定義插件。
此外,添加次要標題可以更好地吸引讀者並激勵他們研究您的內容。
7. 腳註
最好在您的 WordPress 帖子和頁面上輕鬆顯示腳註。

腳註是一個放棄商店,用於自動包含對 WordPress 中一系列頁面和帖子的引用。 該插件還具有完全可定制的短代碼和 CSS,並允許您選擇放置腳註的位置。

腳註讓您可以添加對內容的引用,並且是添加評論、顯示必要事實、提示等的理想方式。
能夠在小部件內顯示參考容器。 也可自由配置的可選反向鏈接符號。
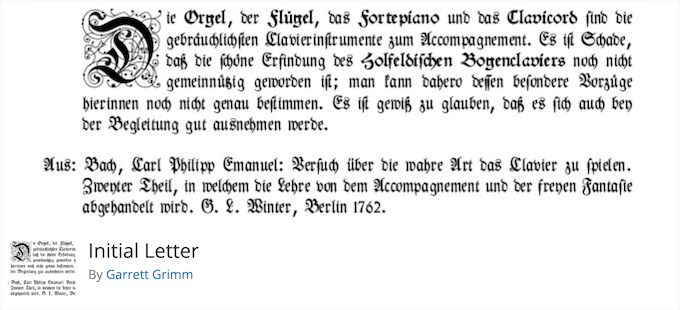
8. 首字母
最好輕鬆地將首字下沉添加到您的 WordPress 博客文章和頁面。

Initial Letter 是一個提供時尚偏好的插件,因此您可以交換帖子中每個段落的第一個字母的大小、顏色和字體。 也被稱為“下降帽”。 您可以在每次提交的基礎上在帖子編輯器中的元容器中添加/刪除此功能。
這是出版物和印刷出版物中經常使用的一種設計方法。 通過以大字體尺寸開始初步字母,您可以報告旅行者的焦點。
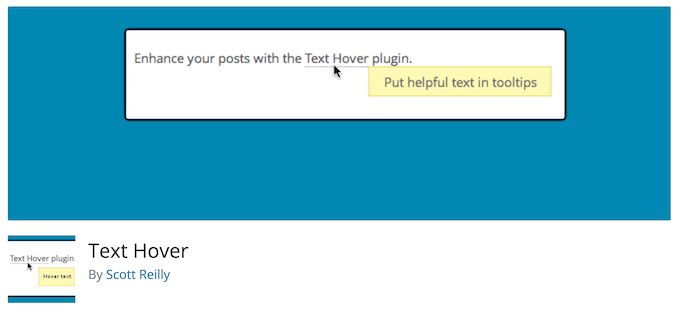
9.文字懸停
最好添加幫助文本。

Text Hover 是一個免費的插件。 此插件允許您輕鬆定義當旅行者將鼠標懸停在帖子或頁面中的單詞或短語上時出現的幫助文本內容。
這是一種在網頁上呈現文本的特殊方式,可以通過呈現首字母縮略詞、品牌詞和不同關鍵術語的上下文來幫助增強學習體驗。
懸停文本也可以擴展以影響其他過濾器。
10. 自定義 Adobe 字體
它最適合嵌入 adobe 字體。

Custom Adobe Fonts (Typekit) 是一個免費插件。 這可以幫助您將 Adobe 字體嵌入到您的 WordPress 網站中。
您可以通過導航到Dashboard > Plugins > Add New從 WordPress 存儲庫安裝它。
目前,它僅適用於以下主題和頁面構建器插件:
- 阿斯特拉主題
- 海狸生成器主題
- 海狸生成器
- 元素
11.字體真棒
最好在您的網站上添加字體圖標。

Font Awesome 可以方便地將圖標添加到您的內容中。 您可以使用免費或專業圖標,並在 SVG 或 Web 字體之間進行選擇。 免費版包括超過 1600 個圖標。
選擇從我們傳統的 Font Awesome CDN 加載圖標,或使用 Font Awesome 工具包——在 Web 上使用 Font Awesome 圖標的最佳和最環保的方式。
12.使用任何字體
最好將自定義字體上傳到 WordPress。

使用任何字體讓您可以自由地在您的 wordpress 網站中安裝自定義字體。 它與不同的字體嵌入服務不同,後者為您提供了多種字體供您選擇,既不是在遙遠的服務器上存儲您的自定義字體的字體。
您還可以使用字體庫中的字體,該字體庫有超過 20,000 種完全獨特的字體可供選擇。
13. 風格指南
最好在主題定制器中自定義主題的字體和顏色。

Styleguide 可讓您從根本上改變字體模式的外觀,除非您希望將自定義 CSS 包含到您的網站。 它與大多數 WordPress 樣式非常匹配。
Styleguide 使用前 45 種 Google 字體的謹慎選擇分辨率,為您提供大量用於個性化網站的選擇。
14. OMGF
最好優化您的谷歌字體。

OMGF 是一個非常適合初學者的插件。 它在本地託管您的字體以加快加載時間。 此插件用於減少 DNS 請求並加速您的 WordPress 網站。 它還在後台安靜地運行。
此外,安裝插件後,OMGF 會在您的網站上每次請求網頁時定期開始搜索 Google 字體。
15.自定義字體
最好將自定義字體文檔輕鬆嵌入您的 WordPress 網站。

自定義字體是一個非常簡單的插件。 自定義字體使您能夠在您的網站上使用令人驚嘆的獨特字體組合來增強排版和消費者體驗。
此外,此插件可免費下載並在您需要的任意數量的 WordPress 上使用。
結論:
現在您已經購買了出色的排版 WordPress 插件列表,您可以通過它來裝飾所有提交和頁面的外觀和愉悅感。
我希望這篇文章能幫助您找到一流的 WordPress 排版插件來增強您的設計。 如果您有任何問題,也可以在下方留言。
