您以前不知道的 15 個很酷的 WordPress 功能
已發表: 2021-08-04WordPress 一經面世,便成為 Web 開發者社區的黃金寶藏。
儘管如此,我們大多數人仍無法弄清楚 WordPress 的確切功能數量。
令人驚訝的是,每次更新功能的數量都會急劇增加。
現在 WordPress 已經升級到 5.8 版,我們只能發現一些您通常不會注意到的功能。
正如您所想的那樣,今天的話題是關於您以前不知道的很酷的 WordPress 功能。
係好安全帶! 我們即將進行一些長時間的討論。
1.零分流寫作經驗
使用 WordPress 進行寫作是不可能的。
顯示屏上有太多選項和控件,使您無法專注於該主題。
大多數選項都在您左側的邊欄中,您似乎無法忽略它們。
但現在不是了。

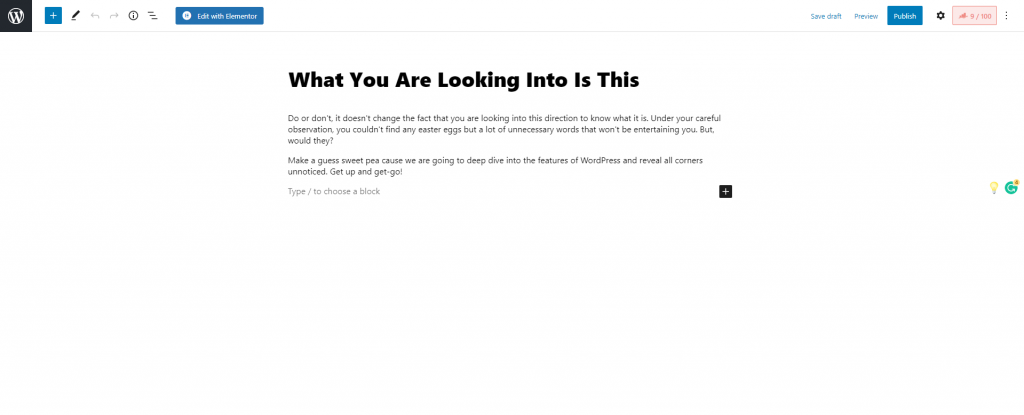
WordPress 現在有一個全寬的書寫面板和一個乾淨的白色界面。
隱藏儀表板選項後,您可以輕鬆專注於主題。
要初始化無干擾模式,只需單擊您正在撰寫的帖子右上角的3 個點,然後進入全屏模式。
看? 這就是整個過程是多麼容易。
2.限制展示的項目數量
WordPress 是讓您從上到下自定義網站的最佳平台。
對於大多數人來說,這是一個優勢,但也是明顯的麻煩。
由於屏幕上有許多可自定義的選項,人們會感到羞愧和困惑。

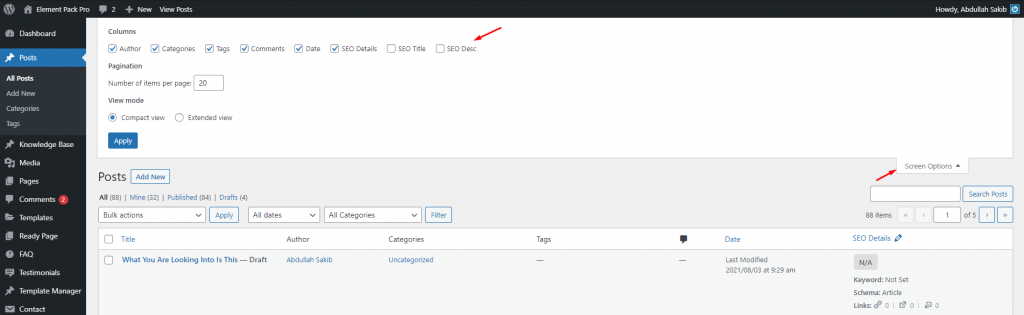
令人驚訝的是,您可以使用“屏幕選項”菜單減少顯示的選項數量。
它位於儀表板的右上角,可用於許多選項卡。
單擊它以查看下拉菜單中的選項並限制顯示的項目數量。
3. 分頁/閱讀更多
有時,長博客內容令人不安,人們不想再看到長頁面。
然後,您可以分解頁面並使用 WordPress 塊顯示分頁。
通常,這應該由插件完成。
但是 WordPress 為您提供了選擇。

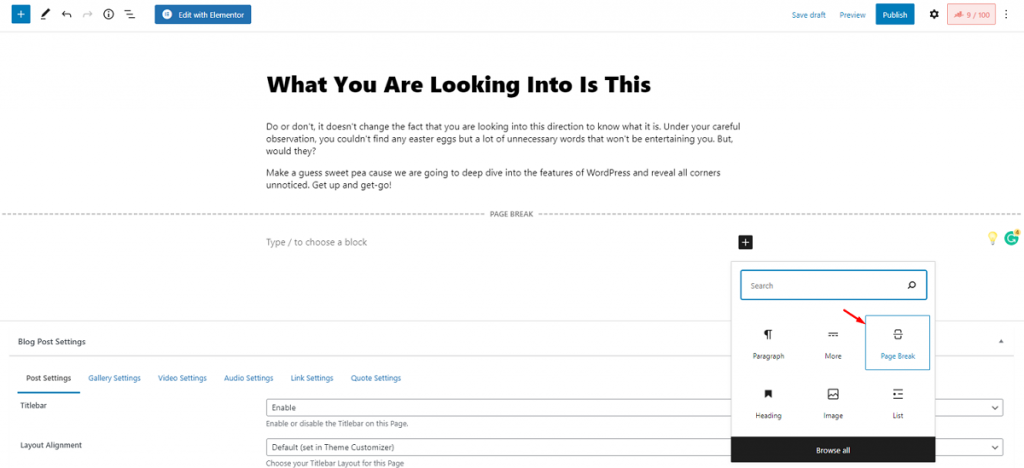
在編輯器頁面上,單擊添加塊圖標並蒐索分頁符塊。
抓住並將其放在頁面內,您就可以開始了。
您可以隨心所欲地繼續使用它。
為了獲得持續的閱讀體驗,您可以使用頁面上的閱讀更多塊。

閱讀更多塊在主頁上工作,以確保較長帖子的連續閱讀提示。
4. 發佈置頂選項
您最受歡迎的帖子之所以被其他人擠掉,是因為它沒有處於粘性模式。
訪問量最大的帖子如果低於此值,就會失去其價值。
使用 WordPress 很容易解決這個問題。

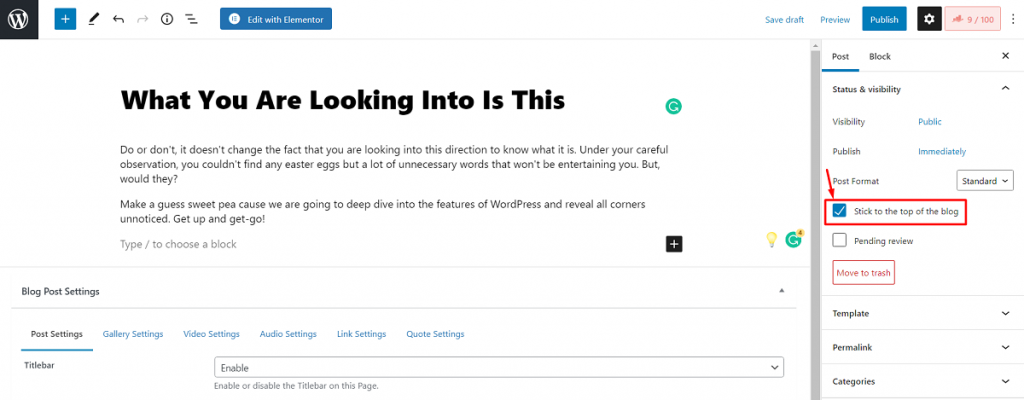
只需從右上角的3 個點轉到帖子設置,然後單擊標記的複選框。
這樣,您最活躍的帖子將保留在讀者可見的列表頂部。
5.自定義自動保存頻率
WordPress 默認自動保存頻率設置為 60 秒。 許多人覺得這很不安,因為他們的工作場所每分鐘都在更新,這導致網站卡住了。
有趣的是,您可以自己自定義自動保存時間並解決這個煩人的問題。

只需將上述代碼粘貼到站點的wp-config.php文件中即可。
這樣,自動保存時間應增加到 10 分鐘。 如果你需要,你可以去更多。
6. 減少後期修訂的數量
當您更改帖子的內容並且它堆積了修訂文件的總量時,這是一個常見問題。
需要修訂來跟踪您的工作進度,但修訂過多會佔用大量數據空間。
不過,您可以限制數據庫存儲修訂的次數。

與上一個相同,將上面的代碼粘貼到您站點的wp-config.php文件中。
雖然我們將限制設置為 5,但您可以選擇任意數量。
此外,您可以通過在代碼中插入0來禁用修訂。
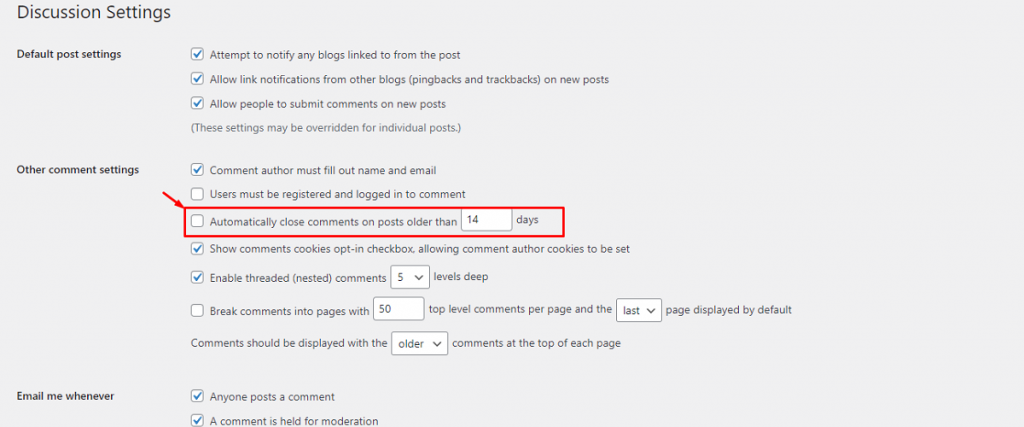
7.關閉評論
博客文章很容易通過評論部分發送垃圾郵件。 這就是為什麼流行的博客網站禁用他們的帖子評論的原因。
當您使用 WordPress 時,您可以在最短容忍期後停用您帖子的評論。

只需轉到您的 WordPress儀表板 > 設置 > 討論,然後單擊標記的複選框。
您可以設置時間延遲,讓評論部分自動關閉。
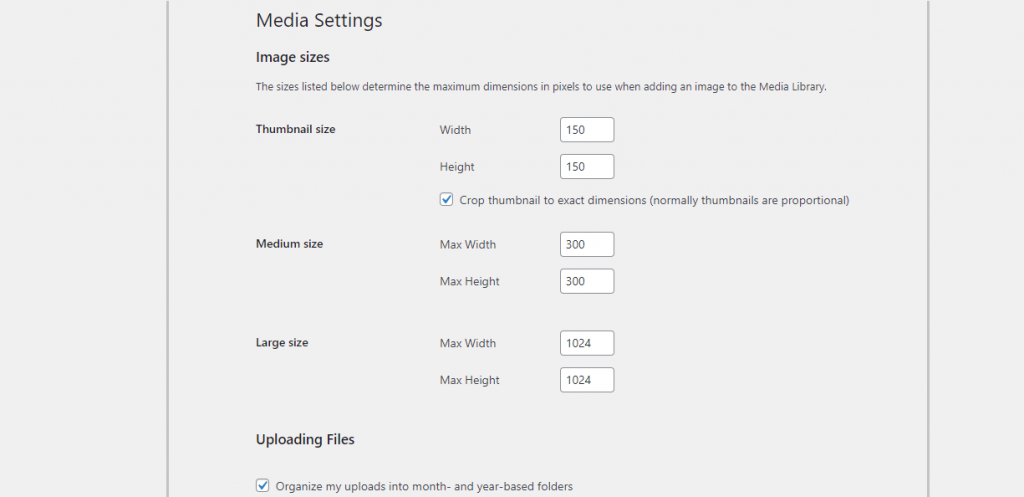
8. 自動調整媒體內容大小
媒體佔用了您站點數據庫的很大一部分。 即使您使用媒體優化軟件,圖像的絕對數量也會使您的網站變得更重。

令人驚訝的是,WordPress 有一個設置,可以根據您的訂單縮小媒體內容的總大小。 該選項一直存在,但您以前不知道。
雖然它適用於縮略圖,但它顯著減少了數據量。

只需轉到儀表板> 設置> 媒體,您就可以看到縮略圖、中、大圖像的圖像尺寸設置。
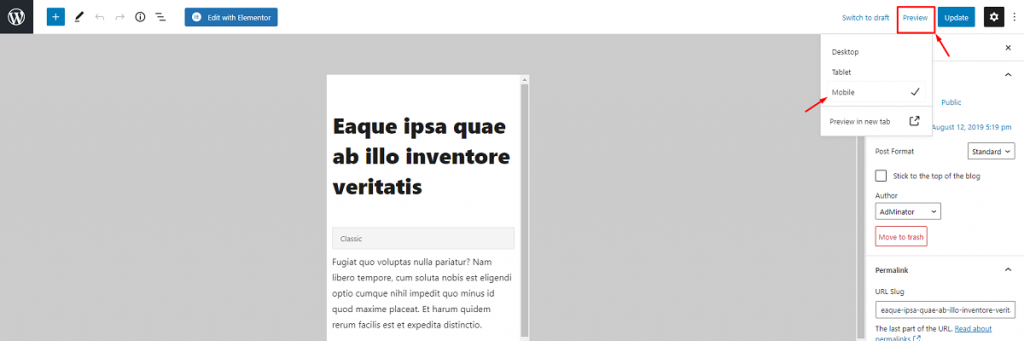
9. 實時響應檢查器
想知道您的網站在移動設備上的外觀嗎? WordPress 頁面編輯器僅適用於 PC,不支持移動模式下的編輯器。
但是,您可以在編輯器窗口中以移動模式預覽站點。 有趣的是,這個選項是在光天化日之下放置的,很難注意到。

您將在預覽菜單中找到移動視圖選項,就在帖子編輯器頁面的右上角。
它還具有平板電腦視圖模式,為您帶來不便。
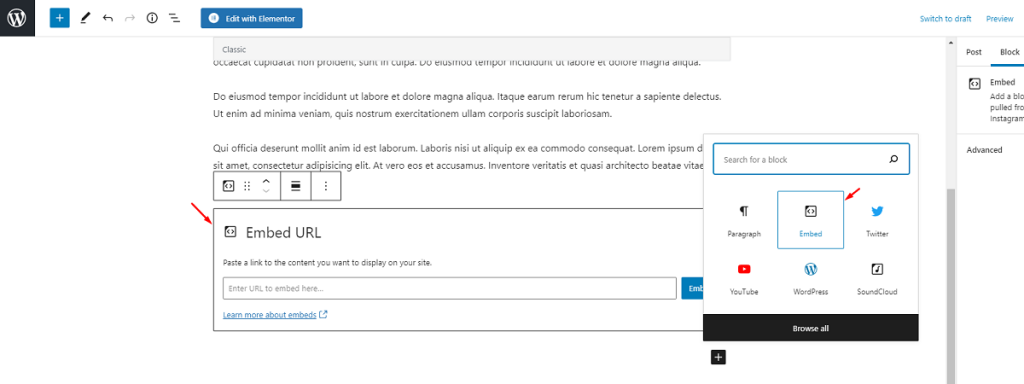
10. 快速嵌入選項
以前,人們很難將來自外部來源的媒體內容添加到 WordPress 中。 在 Gutenberg 將Embed塊付諸實施後,情況發生了變化。

使用嵌入塊,您可以從許多來源導入內容,而無需手動截取屏幕截圖或視頻。 只需插入源 URL,它就會自動集成到系統中。 以下是受支持網站的一覽表。
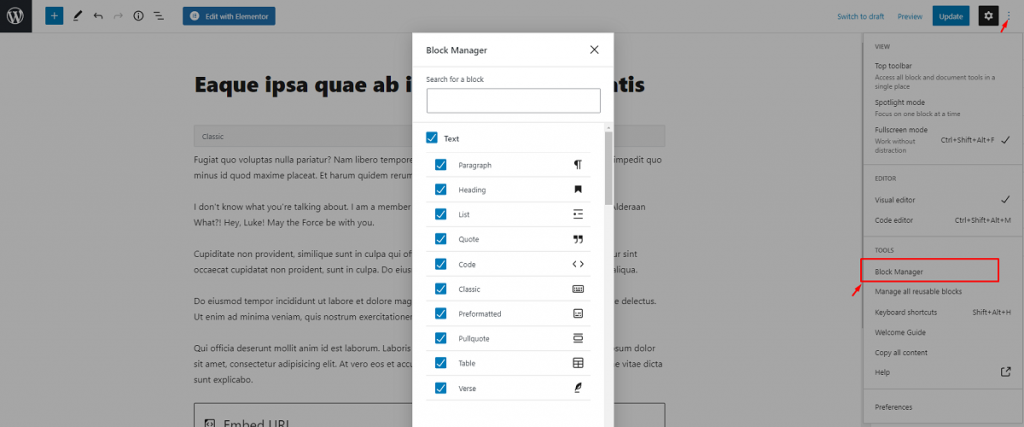
11. 古騰堡區塊經理
你的古騰堡塊菜單看起來很悶嗎? 你想通過自己刪除不必要的塊來安排它嗎?
好吧,這可以通過編輯器頁面上的 WordPress Gutenberg塊管理器功能來實現。

您需要從3 點菜單訪問塊管理器設置。 默認情況下,所有塊都處於活動狀態。 只需單擊不需要的塊上的複選標記即可。
一旦取消選擇,這些塊將不會顯示在編輯器中。
12. 通過拖放導入媒體
您知道您可以在一秒鐘內在 WordPress 中導入媒體文件嗎? 雖然您仍然習慣於通過圖像或視頻塊導入媒體,但您沒有嘗試過拖放方法,是嗎?
無需上傳按鈕,您只需將媒體內容拖放到編輯器頁面中,然後將其放在您想要的位置即可。
上面的短視頻向您展示了將圖像或視頻添加到 WordPress 是多麼容易。
13. 可重用的塊
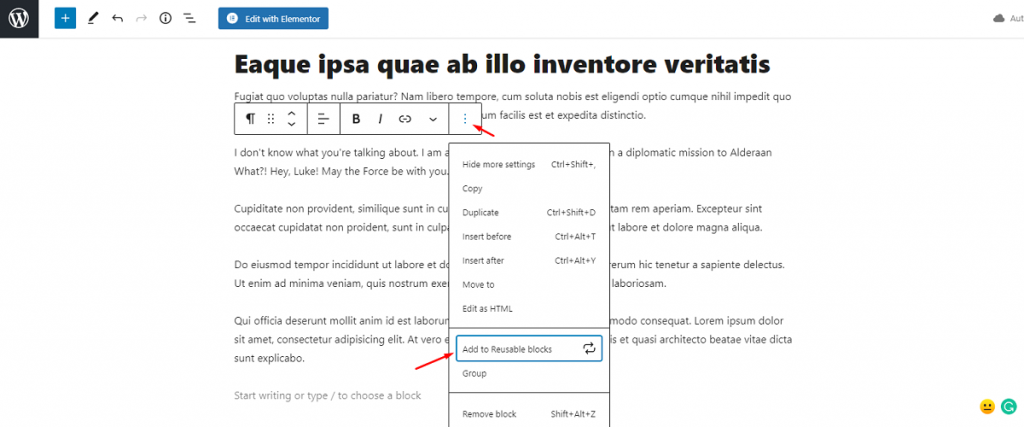
有時您需要在帖子中多次使用特定的塊配置。 如果您必須一遍又一遍地設置相同的東西,這可能會很麻煩。
好吧,不再是了。 在 Gutenberg 中,您實際上可以保存可重用的塊以供以後使用。 簡單的!

只需將鼠標懸停在要保存的塊上,然後單擊塊設置按鈕(標有箭頭)。
在菜單底部附近,您會找到“添加到可重複使用的塊”選項。 單擊它以保存塊。

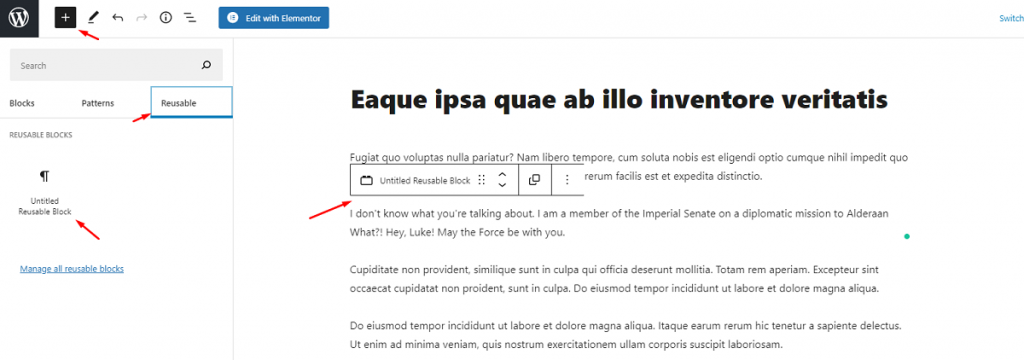
要查找已保存的塊,請單擊塊菜單圖標並轉到可重用部分。 然後您必須單擊該塊,它將自動導入頁面內。
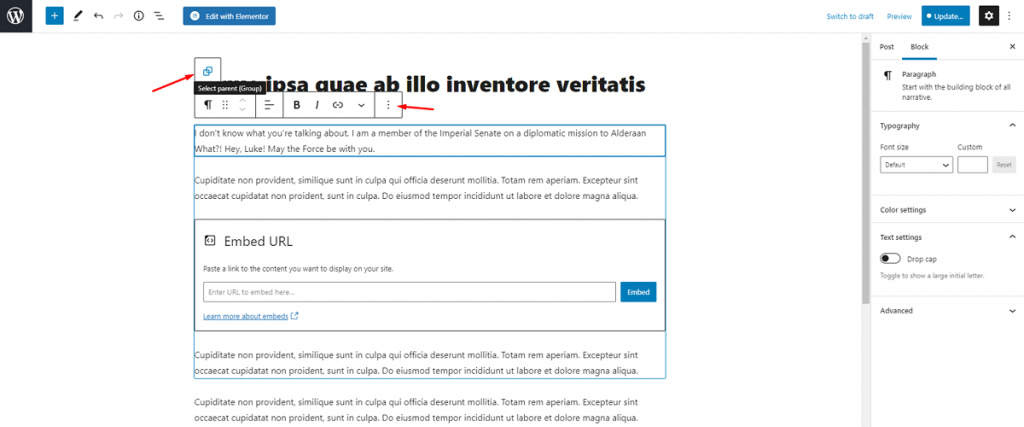
14. 組塊
除了可重複使用的塊之外,您還可以在 WordPress Gutenberg 編輯器中對多個塊進行分組並將它們作為一個整體使用。
基本上,分組塊將有一個通用的自定義菜單。 您還可以保存該組以供將來使用。

製作組塊的選項就在可重複使用的塊選項下方。 自己看看吧。 您還可以在文章中了解有關組塊的更多信息。
15. 文字鏈接
在 WordPress 中添加鏈接很容易。 即使不使用任何塊小部件,您仍然可以在 Gutenberg 中添加指向內容文本的鏈接。

您可以在塊菜單欄中看到鏈接選項。 只需選擇目標文本,單擊鏈接按鈕,然後在字段中插入鏈接。
不要忘記打開“在新標籤中打開”切換器,因為您不希望訪問者離開您的網站。
了解如何充分利用 WordPress
WordPress 的功能非常豐富,而且我們通常會忽略其中的一些功能。
要掌握 WordPress,您需要了解這些將增強您的網站建設體驗的微小功能。
將這些作為捷徑來提高您的工作效率並更自信地設計網頁。
那麼,你之前知道了多少上面的特性呢? 如果您知道我們未包含的任何功能,請與我們分享,以便我們都能從中受益。
謝謝你的耐心。
