每個設計師都應該知道的 20 個設計元素和原則
已發表: 2023-02-19曾經有一段時間設計過於受控。 太花樣了。 太安全了。
但進化是不可避免的,設計師們開始進行更多的實驗。
從那裡開始,設計變得更大膽、更好。 設計師們開始深入挖掘受眾行為背後的科學,使他們能夠靈活地滿足市場需求。
[twitter_link]如今,設計已不僅僅是模式和趨勢。 它已經成為一種生活方式。[/twitter_link] 精心編織到每個人的反應和日常生活中的東西。 在這種生活方式帶來的錯綜複雜的事物背後,隱藏著 20 種不同的設計原則,這些原則使這個世界成為一個更有創意、更美麗的居住地。
讓我們來看看這些原則,以及在您的設計中利用它們的技巧。
線條

看看你周圍的任何地方,你會看到線條。 計算機屏幕的邊緣。 鍵盤上每個鍵的兩側。 甚至那些鍵上的字母也是由線條組成的,有的是直的,有的是彎的,有的是斜的。
這正是線條的重要性。 沒有它們,一切都會無限地融合在一起,使世界成為一個單一的斑點。
讓線條更令人驚奇的是,除了它們定義一切的形式這一事實之外,它們還轉化為引起同等反應的情感和想法。 例如,在一條垂直直線旁邊放一條波浪線,您會開始在一側考慮秩序和力量,在另一側考慮混亂和混亂。 如果您要促使您的聽眾響應某些號召性用語,這將非常有用。 一旦他們的情緒和情緒已經確定,就可以更輕鬆地瀏覽你的行動號召。
線條在網頁設計中扮演的另一個角色是它們將觀眾的視線引向每個頁面的焦點。 例如,在其他較小文本的海洋中,品牌名稱下的強大引導線將有助於該名稱脫穎而出。
規模

比例定義了您將如何在單個設計中調整不同元素的大小。 它基本上將邏輯帶入一塊,或將其帶走。 例如,如果您要在狗的旁邊畫一隻螞蟻,那麼將狗畫得比螞蟻大很多才有意義(除非設計要求您偏離現實)。
規模也是你創造戲劇的最佳方式。 正如上面所暗示的,在某些情況下,您將不得不脫離現實主義並通過將某些元素的大小明顯小於或大於其他元素來創建驚人的效果。
縮放也是強調層次結構的好方法。 以電影海報為例。 扮演主要角色的演員通常會在照片上脫穎而出,不是因為他們比配角高或大,而是因為他們的角色更重要。
現在,假設您正在處理具有大量文本而不是大量圖片的內容。 縮放仍然被證明是您強調某些細節而不是其他細節的最佳方式。 例如,可以顯著放大統計數據,以將觀眾的眼睛直接吸引到該數據上。
顏色

顏色對一切的影響之大令人難以置信。 關於顏色不僅影響一個人的情緒和情緒,而且影響他們的反應和購買決定的研究接踵而至。
你能想像看到一家環保公司只使用黑色和白色作為他們的品牌嗎? 還是想要使用明亮的霓虹色來散發專業光環和傳統價值觀的企業? 我認為,這足以說明顏色在設計中扮演的角色。
一致性

當您想到可口可樂時,您會想到綠色還是藍色? 可能不是——你的想法會自動跳到紅色。
這就是一致性的意義所在。
為品牌設計就是要保持一致性。 這一切都是關於使用完全相同的顏色的完全相同的陰影、色調和色調,以及完全相同的字體類型。 辦公室報告、廣告牌、橫幅廣告——與品牌相關的每一件事都應該始終保持一致。 畢竟,如果可口可樂每年左右改變一次配色方案,你認為它還會帶來與現在相同的品牌召回嗎? 我想不是。
白色空間

空白並不一定意味著它是白色的,但無論它是什麼顏色,它總是意味著同樣的事情。 它是元素之間未使用的空間,許多設計師都為之瘋狂的負空間。
對某些人來說,所有未使用的空間似乎都是一種浪費。 但是請等到您通過戰略性地將其留空來利用該空間來發揮自己的優勢。 您可以開闢一個全新的創造力水平,讓您的聽眾大吃一驚。
不相信我? 看看 MC Escher 的天空和水,你就會明白我的意思。
對稱

您知道您的眼睛自然會被對稱的事物吸引嗎? Target 和 Chanel 等品牌利用了這一概念,使他們的標誌令人難以置信。
對稱是給任何設計帶來平衡感和秩序感的一件事。 有時可能並不那麼明顯,但對於每一件偉大的藝術品來說,都有一種獨特的方式來形成對稱以取悅眼睛。
不透明度

設計元素的不透明度顯示了它的“透視”程度。 它決定了一切的透明度。 任何具有較低不透明度的元素基本上都更亮,而具有較高不透明度的元素對眼睛來說更堅固。
不透明度可以幫助您將不同的元素放在彼此之上,而不會完全消除下面元素的存在。 它還用於為圖像添加運動感。
質地

沒有紋理,任何設計都可能看起來空白和平淡。 添加一些紋理,設計就會生動起來,看起來就像要從屏幕或印刷表面上彈出一樣。
這並不意味著每件設計都需要紋理。 總會有一些設計項目在乾淨利落時看起來會更好。 然而,也會有一些紋理不會受到傷害的情況。
您可以通過添加增加表面深度的背景來使設計的紋理更加生動。 您也可以嘗試壓印一些元素。
平衡

平衡有時會與對稱相混淆,但實際上它們是兩種不同的東西。 當事物對稱時,每個元素可能以相同的邊距結束,或者頁面兩側的元素數量可能相同。 雖然這通常會產生一種平衡感,但您也可以在不使用對稱設計的情況下實現這種感覺。
比方說,您想設計一個包含一些文本和圖像的關於頁面。 即使文本與圖像不是相同的元素,您也可以通過兩列佈局找到平衡感。
平衡只是讓一件設計看起來完整的東西。 當圖像不平衡時,它可能看起來不成熟,或者更糟,沒有靈感。
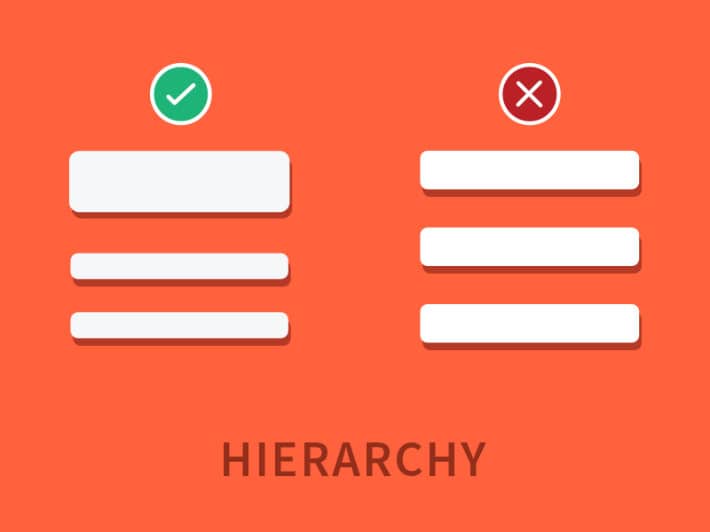
等級制度

層次結構顯示哪些元素比其他元素更重要。 這並不意味著層次結構末尾的元素(可以說是底部饋線)是您可以沒有的東西。 畢竟,如果沒有層次結構另一端的元素,您將無法獲得預期的影響力。

除了縮放之外,層次結構還可以用許多不同的方式表示。 您可以為食物鏈頂端的那些使用較亮的顏色,隨著您向下移動,顏色會變淺。
對比

對比是對立的規則。 它基本上可以區分明暗、大小。 對於總是希望從設計中突出一兩個元素的設計師來說,對比通常是他們使用的方法之一。
但對比遠不止是美學。 對比度也會影響可讀性。 為文本和背景使用幾乎相同的兩種顏色,您可能會在試圖閱讀文本內容時擦傷眼睛。 通過使用兩種具有高對比度的顏色,您的眼睛會立即看到他們應該看到的東西。
取景

看看框架如何為您放入其中的圖片設置邊界? 這正是框架的用途。 它基本上向您展示了圖片中應該和不應該包含的內容。
方框輪廓、邊距——所有這些都是框架的形式。 它還允許您突出顯示某些元素而不是其他元素,例如在充滿文本的頁面中間的單引號。
除了通常的線條和邊距之外,您還可以發揮創意並為您的框架使用其他東西。 例如,以海灘為主題的海報可以使用排列在文本周圍的貝殼來有效地構圖。
網格

嘗試在空白處對齊東西可能很困難,這就是為什麼網格在設計中非常重要的原因。
網格幫助設計師對齊和排列元素。 一個完美的例子就是雜誌頁面或報紙上的專欄。 您能想像在沒有網格指導的情況下隨機放置所有文本嗎? 試圖理解這將是一場災難。
另一方面,如果你想要一個不那麼死板的設計,打破網格是立即創造混亂感的好方法。 我們的眼睛傾向於自然地尋找設計的佈局和網格,因此打破這種結構將有助於營造一種無序感。
自發性

一定一定。 我們需要平衡。 我們需要對稱。 跟隨網格。 用線條框起來。 但這一切並不意味著一切都要按照手冊來做。 有時,一點點瘋狂也是創造出令人驚嘆的設計所必需的。
僅僅因為你已經在列和行之間有了明確的劃分,並不意味著你不能在不遵循現有框架的情況下突然在中間放置一個引號。 如果這是讓這條線脫穎而出的最佳方式,那就這樣吧。
當你在設計時,打破你的“規則”,為一點自發性找點空間——一些意想不到的東西。 這可能正是您的設計所需要的。
方向

這也可以稱為視覺或圖形提示。 放置一張某人指向您的號召性用語按鈕的圖像,幾乎每個讀者的眼睛都會立即直視該按鈕。
當然,當他們瀏覽頁面時,眼睛也會遵循某些模式。 例如,研究表明,眼睛跟隨的最常見模式是 E、F 或 Z 形。 這就是為什麼最好將最重要的內容放在頁面的左上角,因為眼睛的本能是先從左上角移動到右上角。
規則
是的,儘管創造力通常是自發的,但您仍然應該遵循許多設計規則。 但話又說回來,經常打破這些規則也會促使你創造出令人驚奇的美麗作品。
那麼你怎麼知道什麼時候遵守規則,什麼時候打破規則呢?
首先,你必須精通基礎知識,這樣你才能確切地知道你在破壞什麼。 然後,確保打破規則符合你要表達的觀點。
移動

您不需要魔術就可以在印刷設計上創造動感。 您可以使用多種效果,讓您給人一種圖像在移動的印象。
例如,在一個孩子騎自行車的圖像上,您可以模糊他周圍圖像的其餘部分,以表明他只是在經過的所有地方呼嘯而過。 您還可以使用運動線以及波浪效果。 您還可以使用不透明度來產生運動的錯覺,就像上面 Vladimir Mirzoyan 設計的這個標誌一樣。
深度

當然,平面設計已經風靡了幾年。 你必須承認,為你的一些設計增加深度仍然更合適。 畢竟,物理上二維的東西實際上看起來就像從頁面中彈出一樣,這有多神奇?
您可以使用多種技術在設計中創建深度,例如:
- 陰影
- 重疊
- 玩透視(產生 3D 效果)
如果您的設計看起來需要一點生命力,請嘗試這些方法中的任何一種,並在您從它的表面升起之前查看圖像。
排版

您可能已經對設計的所有圖像、紋理、背景和其他元素進行了輕拍,但如果您的排版需要一些工作,那麼您的整個設計就會受到影響。 排版不僅僅是字體樣式和字體大小。 它還與縮放、間距、顏色和許多其他基本設計概念有關。
由於排版涉及很多方面,如果您閱讀這些關於如何使排版更好的書籍,您可能會更有啟發。
作品

組合不是一個獨立的元素,實際上是我們之前討論的一些元素的組合。 規模、層次、深度——所有這些以及更多因素都有助於設計的整體構圖。
從最基本的意義上講,構圖涵蓋了設計中每個元素的整體佈局。 想像一下我們討論過的所有元素——當混合在一起時,最終結果是否有效? 這就是你衡量作文的方式。
20 種不同的元素,20 種不同的方式來成就或破壞設計。 在您工作時始終將這些元素列在身邊,並在您嘗試應對完成下一個設計項目所帶來的挑戰時將其作為您的指南。
