加速 WordPress 網站的 11 個最佳延遲加載插件
已發表: 2022-05-04儘管您擁有許多獨特的帖子,但您的流量是否非常低? 您是否檢查過您的頁面在桌面和移動瀏覽器上的加載速度是否更快?
您的網站流量受頁面速度、主題質量、圖像加載時間等多種因素的影響。如果您的網站需要很長時間才能加載,訪問者會離開到其他一些發布類似帖子的地方。 眾所周知,它會增加您的跳出率並降低搜索引擎排名。
一篇博客文章可能包含多張圖片,具體取決於其長度。 它們使您的內容更具吸引力和吸引力。 但同時,它們也會導致網站速度變慢。
有什麼方法可以更快地提供圖像而不將它們從您的頁面中排除?
懶惰地加載它們。
內容
- 1什麼是延遲加載?
- 2 個適用於 WordPress 的最佳延遲加載插件
- 2.1 1. 短像素
- 2.2 2.優酷
- 2.3 3. WP火箭
- 2.4 4. Gumlet
- 2.5 5. 性能問題
- 2.6 6. NitroPack
- 2.7 7. Disqus 條件加載
- 2.8 8. 視頻延遲加載
- 2.9 9. WP Rocket 的延遲加載
- 2.10 10. WP YouTube Lyte
- 2.11 11. 加速包
什麼是延遲加載?
延遲加載是僅在需要時才加載內容的過程。 適用於圖片、視頻、評論等。
通常當有人打開一個網頁時,它的所有內容都會同時下載到用戶的瀏覽器中。 如果您有更多的資源要下載,您的頁面加載時間將嚴重減少。 因此,您應該延遲加載它們以延遲加載並加快網站速度。 但是,您的訪問者不會看到任何空白內容,並且當用戶靠近他們時,它們將被正確呈現。 因此,它也將幫助您節省帶寬。
安裝延遲加載插件是延遲加載內容和提高網站性能的最佳方式。 它不僅適用於圖像,還適用於小部件、視頻、評論和社交圖標。
WordPress 的最佳延遲加載插件
這些是 11 個最佳延遲加載插件,可用於圖像、視頻、評論等不同目的。
1.短像素
ShortPixel Adaptive Images 是一個流行的 WordPress 圖像延遲加載插件。 它會自動優化圖像並從超快的 CDN 提供圖像,以加快您的網站速度。
從智能裁剪到響應式圖像大小,這個插件可以做很多事情來改善用戶體驗和提升你的搜索引擎排名。 批量壓縮有助於一鍵優化所有圖像並在幾分鐘內創建更快的網站。
ShortPixel 可以在上傳或批量時將您的圖像轉換為 WebP 格式。 這使您可以加快圖像傳遞並獲得搜索引擎的更多喜愛。
主要特點
- 可靠的
- 圖像優化
- 快速圖片 CDN
- WebP 支持
- 響應式
- 無限的網站
- 延遲加載
- 24/7 支持
定價:3.99 美元/月
如何使用 ShortPixel 延遲加載圖像?
首先在您的網站上安裝 ShortPixel Adaptive Images。 安裝後,創建一個新帳戶或將您現有的帳戶連接到插件。
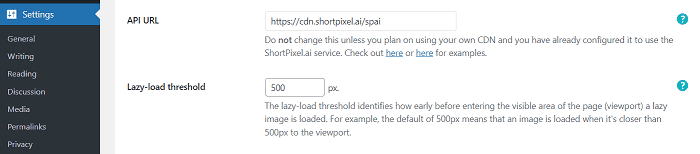
前往設置 > ShortPixel AI 並向下滾動以找到延遲加載選項。 在現場設置閾值區域限制。 默認情況下,它是 500 像素。 這意味著當訪問者到達視口附近 500 像素時,圖像開始加載。 如果需要,更改圖形。
保存更改。
演示和下載
2.優酷
Optimole 是一個很棒的 WordPress 圖像優化插件。 它將自動壓縮、調整圖像大小,並通過高速圖像 CDN 提供它們。 因此,您的訪問者不會在桌面和移動設備上遇到任何圖像加載問題。
圖片延遲加載是 Optimole 的另一大特性。 它不需要任何復雜的 JavaScript 或 JQuery 腳本來延遲加載圖像。 該插件是輕量級的,支持所有圖像格式,包括 WebP、Retina 圖像。 它與 Elementor、Beaver Builder 等流行的頁面構建器兼容。Optimole 還允許您為圖像添加水印以防止它們被盜。
主要特點
- 快速穩定
- 使用無損、有損技術優化圖像
- 具有 200 多個服務器位置的免費圖像 CDN
- 無限帶寬
- 圖片水印
- 儀表板統計信息
- 延遲加載
- 免費網站分析器
- 每月最多可免費訪問 5,000 次
- 高級客戶支持
- 7天退款保證
定價:免費 | 22.52 美元/月
如何使用 Optimole 延遲加載圖像?
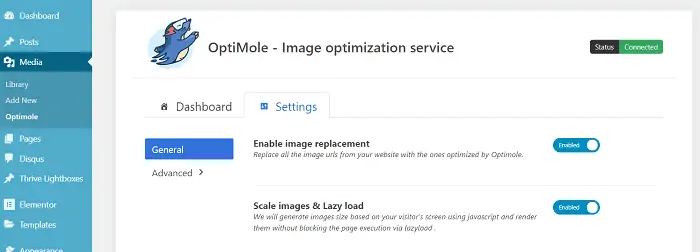
安裝後,您需要先在Optimole上創建一個帳戶。 複製您的 API 密鑰並將其粘貼到 WordPress 儀表板上的 Media > Optimole,以將您的網站連接到 Optimole。 成功驗證後,切換到設置並打開縮放圖像和延遲加載選項以激活圖像延遲加載。
就是這樣。
演示和下載
3.WP火箭
WP Rocket 是排名第一的 WordPress 緩存插件,具有縮小、延遲加載和許多其他功能。 在 BloggingTriggers 上,我們使用 WP Rocket 兩年多來緩存頁面並更快地交付內容。 上個月,我們將許可證擴展到 Plus 以在我們的其他網站上使用 WP Rocket 功能。
從緩存到數據庫優化,從縮小到延遲加載腳本,WP Rocket 是一個完美的工具,可確保您在網站上獲得流暢快速的瀏覽體驗。 它還可以將您的站點與 CDN 集成,以閃電般的速度加載您的圖像和腳本(JavaScript 和 CSS)。
主要特點
- 頁面緩存
- 瀏覽器緩存
- GZIP 壓縮
- 縮小
- 數據庫優化
- 延遲加載
- WordPress心跳控制
- 站點地圖預加載
- 延遲腳本加載
- 谷歌字體優化
- 移動檢測
- 高級客戶支持
- 14 天退款保證
定價:49 美元/年

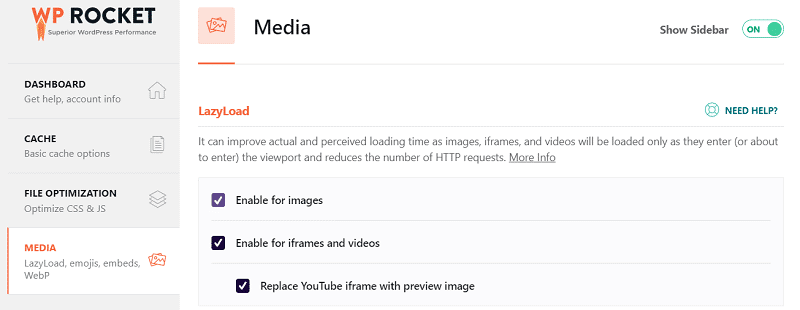
如何使用 WP Rocket 延遲加載圖像和視頻?
安裝插件後,前往 WordPress 儀表板上的設置並打開 WP Rocket。 它會自動將推薦的設置應用於您的安裝。 儘管如此,請訪問 Media 並確保延遲加載對您的圖像、iframe 和視頻處於活動狀態。
保存更改(如果有)。
演示和下載
4. Gumlet
Gumlet 是 WordPress 的另一個最佳圖像優化和延遲加載插件。 它將實時、延遲加載優化您的網站圖像,並使用 AWS CloudFront CDN 交付它們。
Gumlet 可以通過無損技術優化各種圖像,包括您的背景圖像。 它具有內置的延遲加載選項,可提供各種圖像格式,如 PNG、JPEG、Retina、WebP、SVG 等。 通過他們的 CDN,您還可以提供 JavaScript 和 CSS 文件以提高您的網站速度。
主要特點
- 根據設備類型和屏幕尺寸自動調整圖像大小
- 無損壓縮
- 快速圖片 CDN
- 圖片延遲加載
- 自定義域
- 自定義 CNAME
- 圖像 API
- 99.95% 正常運行時間 SLA
- 詳細統計
- 免費網站分析器
- 每月免費提供高達 1 GB 的帶寬
- 高級客戶支持
- 提供 14 天免費試用
定價:5 美元/月
演示和下載
5. 性能問題
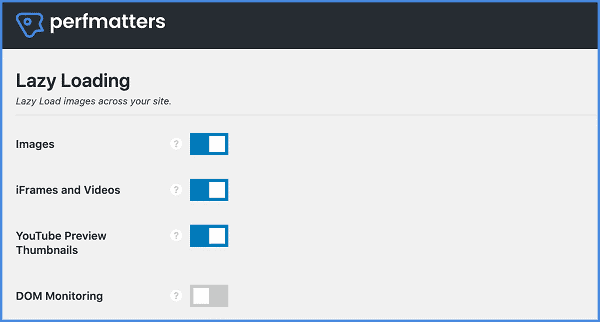
Perfmatters 是 WordPress 的全能速度優化插件。 它允許您使用切換按鈕禁用不需要的腳本、優化數據庫、延遲加載媒體以及許多其他操作。 由 Kinsta Hosting 提供支持,Perfmatters 是一個很好的工具來調整 WordPress 並顯著減少頁面加載時間。
它支持圖像、視頻、背景圖像和 YouTube 縮略圖以延遲加載它們。 計劃的數據庫優化是該插件的另一個優點。 創建一個定期清理數據庫的計劃,以減小頁面大小並加快加載速度。
主要特點
- 禁用不需要的腳本和資產
- 禁用或限制後期修訂
- 數據庫優化
- 延遲加載圖像和視頻
- 預加載資源
- 在本地託管 Google Analytics 腳本
- 更改 WordPress 登錄頁面 URL
- 在頁面/帖子的基礎上禁用插件
- CDN 集成
- 延遲 JavaScript
- 高級客戶支持
- 30 天退款保證
定價:24.95 美元/年
演示和下載
6. NitroPack
NitroPack 是另一個多合一插件,可提高您的網站速度。 它包含高級緩存、代碼優化、CDN 和圖像優化功能,可以更快地為您的內容提供服務。
無論您運行的是哪種類型的網站。 它適用於 WordPress、WooCommerce、Magento 和自定義網站。 從緩存資源到縮小、CDN 交付到延遲加載,NitroPack 非常適合企業和在線商店確保其頁面的卓越性能。
主要特點
- 高級緩存
- GZIP 壓縮
- 全球 CDN
- 縮小
- 圖像壓縮
- 延遲加載
- 24/7 客戶支持
- 14 天退款保證
定價:16.62 美元/月(獨家折扣)
演示和下載
7. Disqus 條件加載
Disqus Conditional Load 允許您在 WordPress 帖子和頁面中延遲加載 Disqus 評論。 類似於圖像的延遲加載,它只會在用戶靠近它們時顯示評論。
該插件具有 Disqus 插件的所有功能以及其他選項。 網站所有者可以決定如何加載評論(滾動或鼠標點擊)。
定價:免費
演示和下載
8. 視頻延遲加載
視頻延遲加載允許您按照名稱延遲加載視頻。 它將用可點擊的預覽圖像替換默認的 YouTube 和 Vimeo 嵌入視頻。 當用戶單擊圖像時,視頻將播放。
視頻的延遲加載是高度可定制且功能強大的。 您可以將視頻轉換為播放列表、刪除註釋、為視頻播放器應用自定義顏色,以及使用插件添加自定義 CSS 代碼。
定價:免費
演示和下載
9. WP Rocket 的延遲加載
Rocket Lazy Load 是一款適用於 WordPress 的免費圖片延遲加載插件。 它適用於所有類型的圖像、帖子縮略圖、視頻縮略圖、小部件、頭像和笑臉。
該插件由 WP Rocket 開發,使用了一個小於 10KB 的微小延遲加載腳本,而不是 jQuery。 它將幫助您減少 HTTP 請求並以精確的方式改善您的頁面加載時間。
定價:免費
演示和下載
10. WP YouTube Lyte

WP YouTube Lyte 是另一個用於 WordPress 的延遲加載插件。 它將通過插入響應式精簡版 YouTube 嵌入來延遲加載視頻。 lite 框架看起來像普通的嵌入式 YouTube,但只有當用戶點擊它時它才會調用 YouTube 播放器。 因此,它可以幫助您提高頁面性能和用戶體驗。
定價:免費
演示和下載
11. 加速包

Speed Booster Pack 是一款適用於 WordPress 網站的全能速度優化插件。 它使您可以通過激活許多功能來縮短加載時間。 緩存頁面、延遲導致速度緩慢的腳本、延遲加載媒體文件(包括圖像和視頻)等等。
安裝後,您將看到頁面加載時間的巨大改進。 Speed Booster Pack 還可以幫助您預加載和優化 Google 字體、優化 JavaScript 和 CSS、管理插件特定的功能、連接到 CDN 等。該插件是免費的,非常適合所有類型的 WordPress 網站。
定價:免費
演示和下載
閱讀10 個最佳免費圖片託管網站以上傳和分享您的照片