您可以使用 Divi 的漸變生成器將 3 種引人注目的漸變應用於全角標題模塊
已發表: 2022-12-21Divi 的 Fullwidth Header Module 可以輕鬆地為您的網站構建動態標題部分,而無需為每個組件添加多個模塊。 使用 Fullwidth Header Module,您可以添加和自定義文本、圖像、背景、間距等的外觀——所有這些都來自一個模塊。 當與 Divi 的內置背景漸變設置結合使用時,您可以創建引人注目的設計來宣傳您的業務或服務。
在本教程中,我們將向您展示如何創建三個具有漸變背景的獨特全角標題佈局。
讓我們開始吧!
搶先看
這是我們將要設計的內容的預覽。
漸變 1


漸變 2


梯度 3


你需要什麼開始
在我們開始之前,安裝並激活 Divi 主題,並確保您的網站上有最新版本的 Divi。
現在,您可以開始了!
讓我們開始吧!
漸變 1
使用預製佈局創建新頁面
讓我們從使用 Divi 庫中的預製佈局開始。 對於此設計,我們將使用 Food Recipes Layout Pack 中的 Food Recipes Home Page。
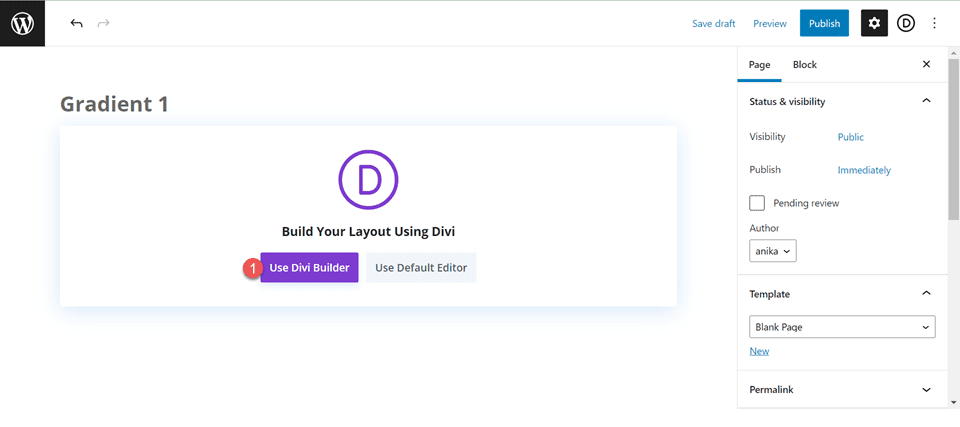
向您的網站添加一個新頁面並為其命名,然後選擇使用 Divi Builder 選項。

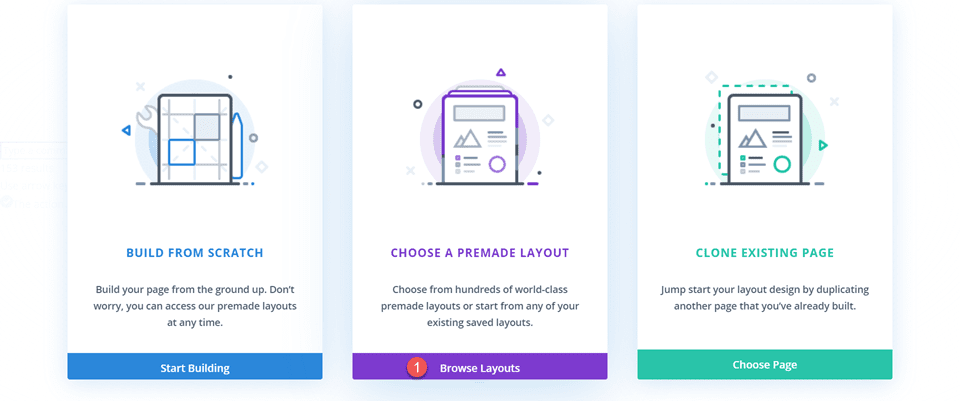
對於此示例,我們將使用 Divi 庫中的預製佈局,因此選擇瀏覽佈局。

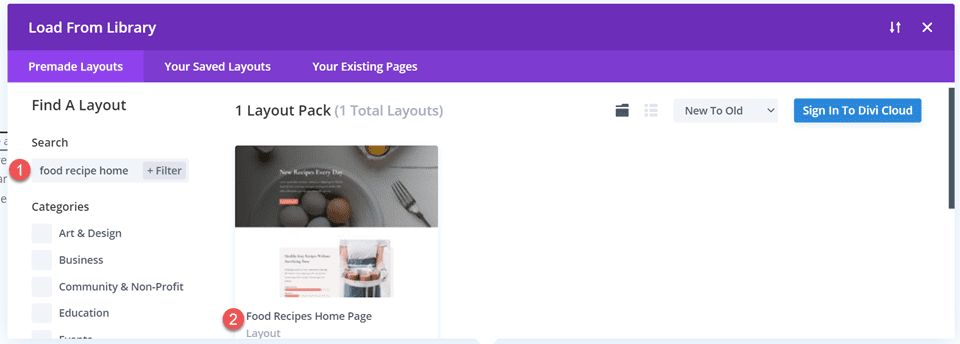
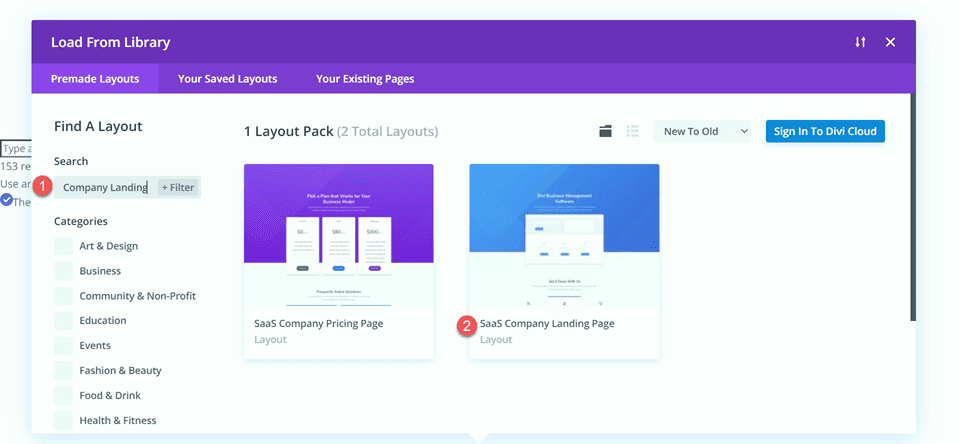
搜索並選擇 Food Recipes Home Page 佈局。

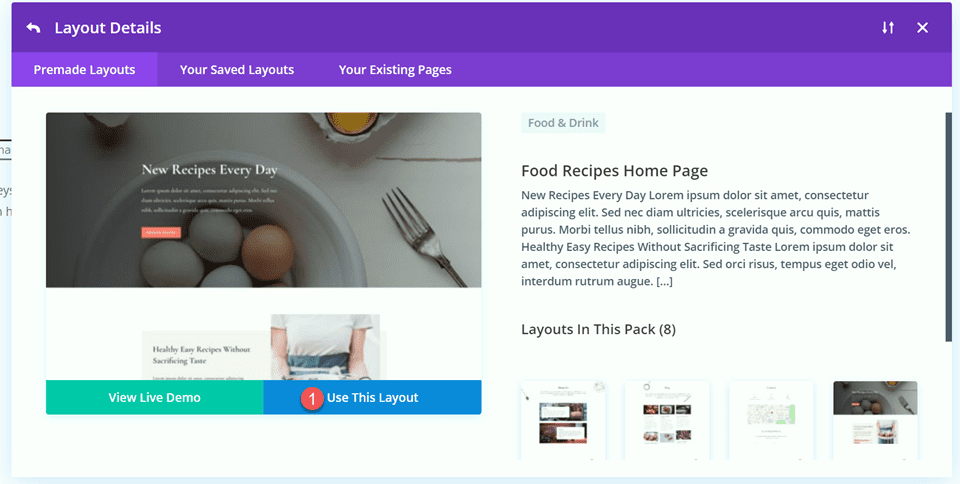
選擇使用此佈局將佈局添加到您的頁面。

現在我們準備構建我們的設計。
使用全角標題模塊重新創建英雄部分
首先,我們將首先使用全角標題模塊重新創建此佈局頂部的英雄部分。 在頁面中添加一個新的全角部分,就在當前英雄部分的正下方。

接下來,將全角標題模塊添加到全角部分。

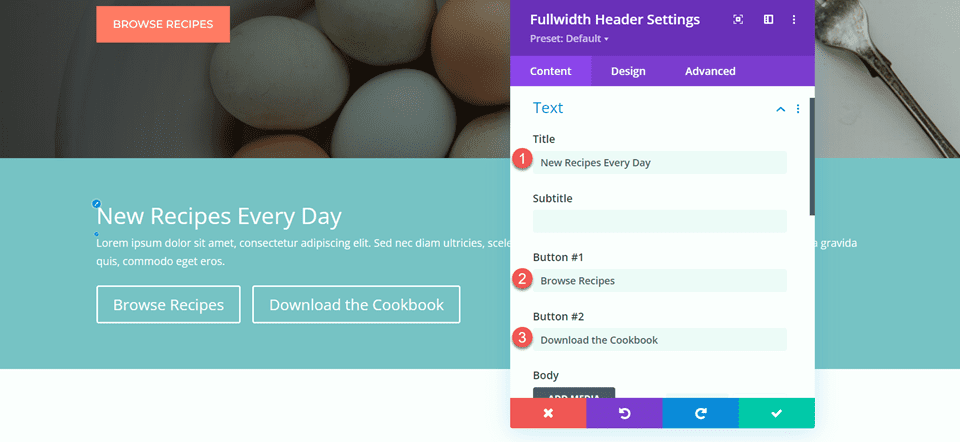
現在我們的標頭模塊已經就位,讓我們更新“內容”選項卡的“文本”部分中的標頭內容。
- 標題:每天都有新食譜
- 按鈕 #1:瀏覽食譜
- 按鈕 #2:下載食譜

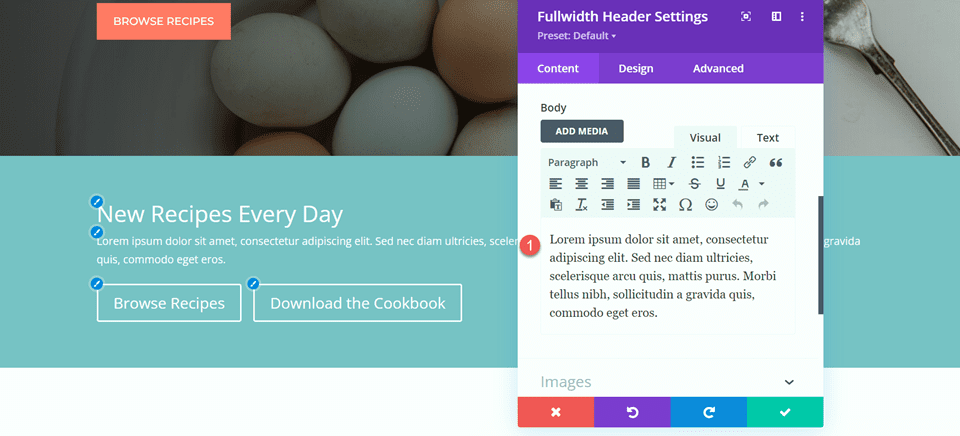
- 文本:Lorem ipsum dolor sit amet, consectetur adipiscing elit。 Sed nec diam ultricies,scelerisque arcu quis,mattis purus。 Morbi tellus nibh, sollicitudin a gravida quis, commodo eget eros.

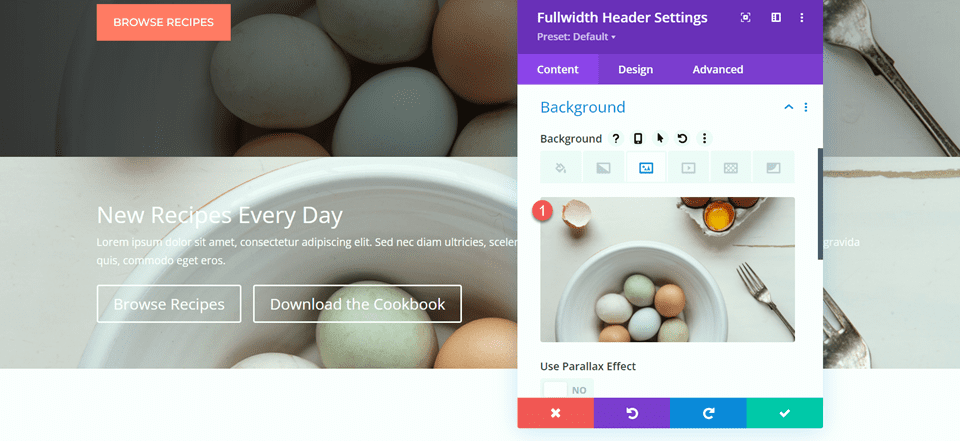
在背景下,刪除默認背景顏色並添加背景圖像。

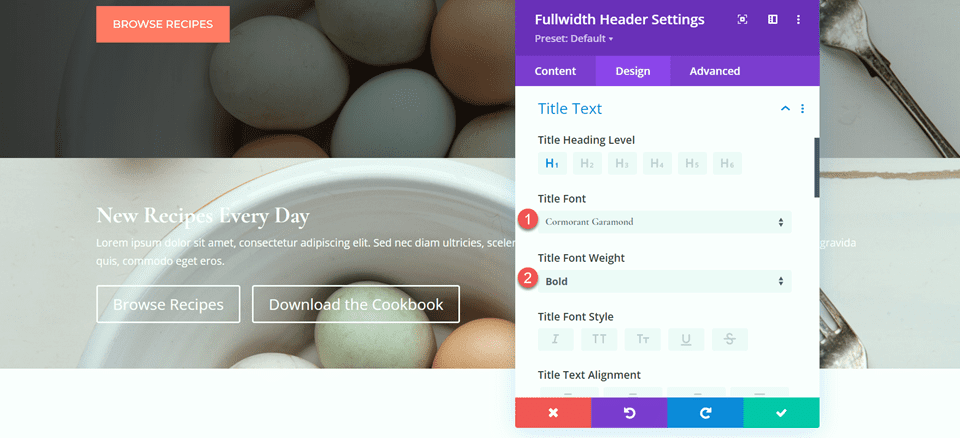
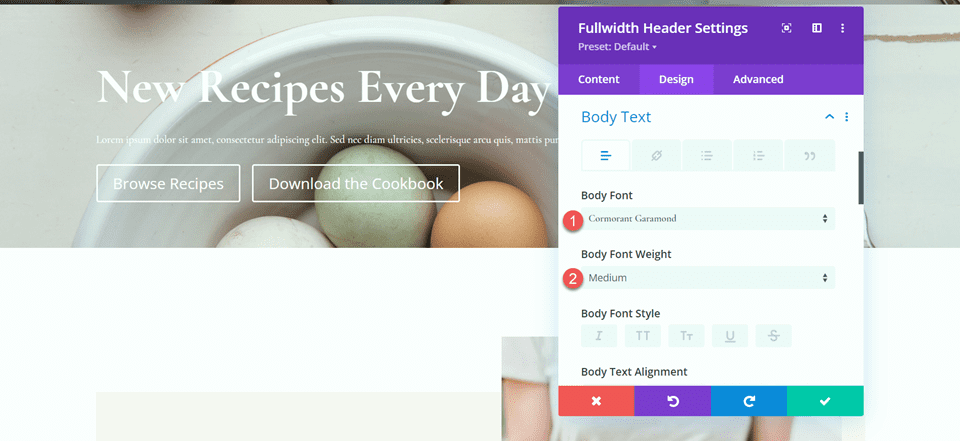
移動到設計選項卡並打開標題文本設置。 自定義設置如下:
- 標題字體:Cormorant Garamond
- 標題粗細:粗體

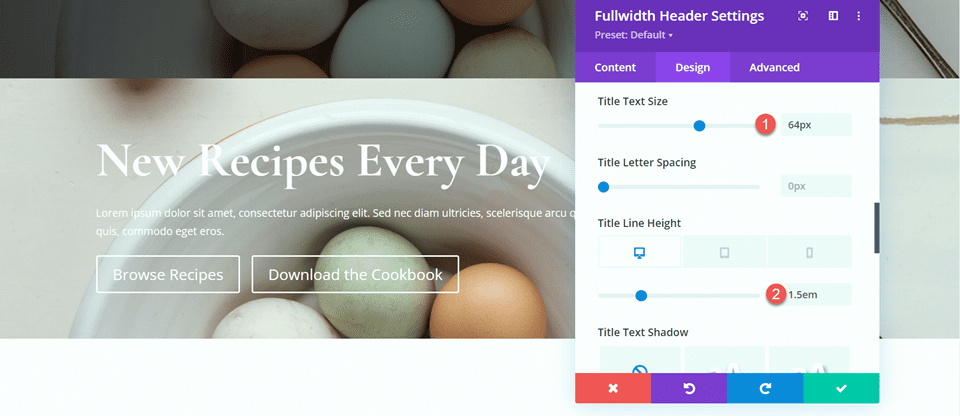
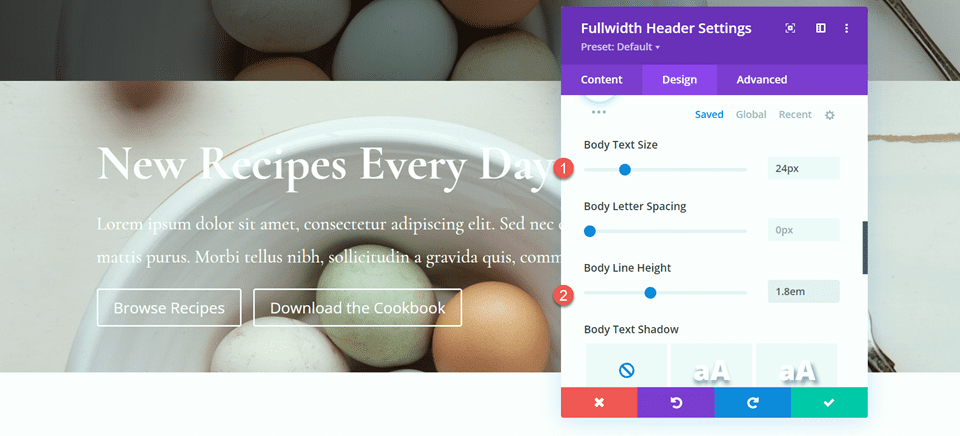
接下來,設置標題文字大小和行高。
- 標題文字大小:64px
- 桌面上的標題行高度:1.5em

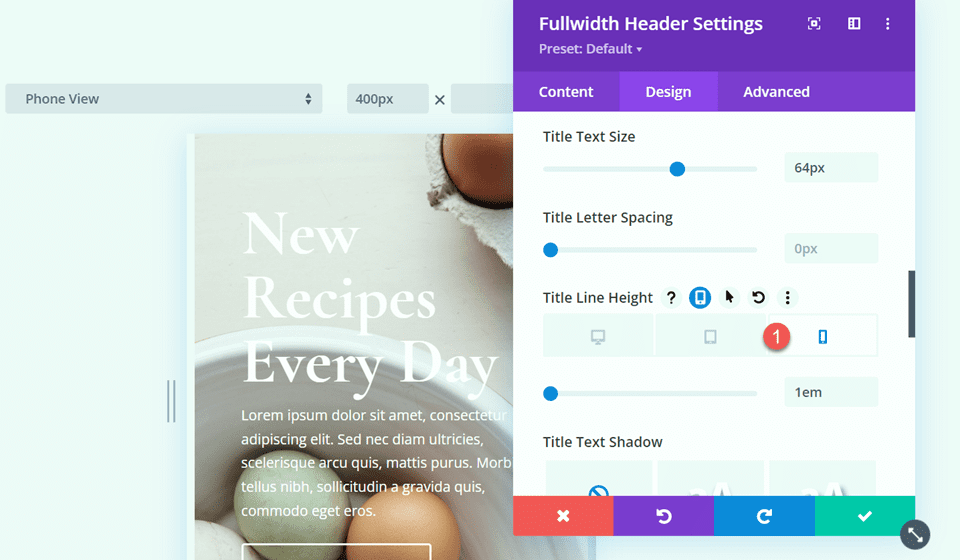
為了優化移動設備的設計,我們需要減小移動設備上的標題行高度。 選擇響應設置,然後設置移動行高。
- 移動端標題行高度:1em

現在讓我們自定義正文字體選項。 以下是設置:
- 正文字體:Cormorant Garamond
- 正文粗細:中等

- 正文大小:24px
- 車身線高:1.8em

自定義按鈕樣式
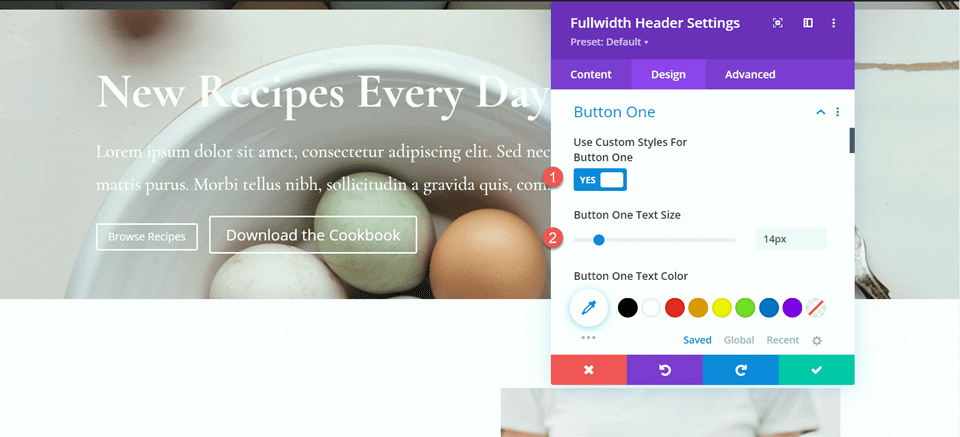
接下來,打開按鈕一設置。 啟用自定義樣式,然後設置文本大小。
- 為按鈕一使用自定義樣式:是
- 按鈕一文字大小:14px

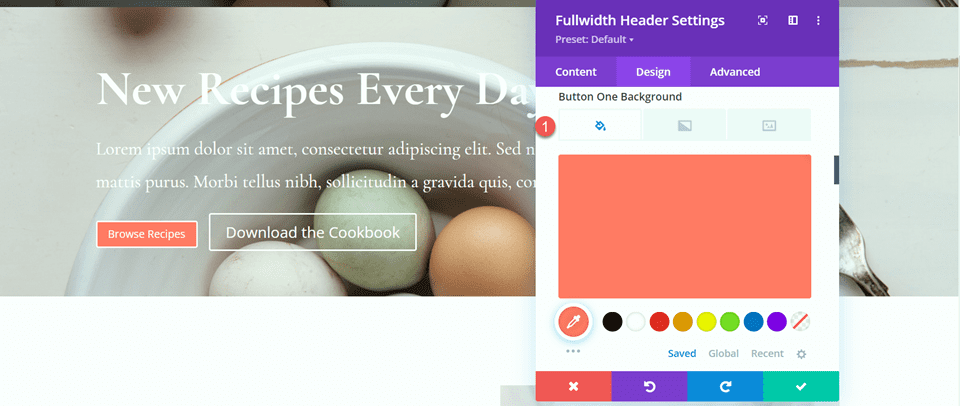
為按鈕添加背景顏色。
- 按鈕一背景:#FF7864

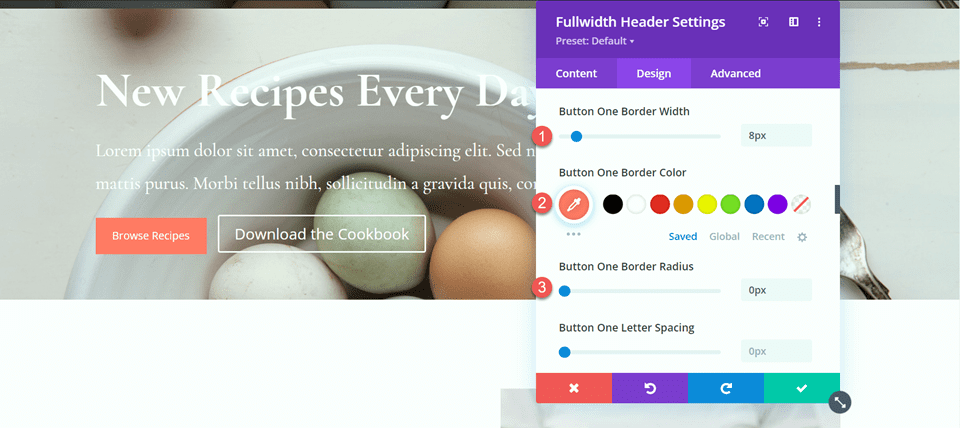
自定義按鈕邊框設置:
- 按鈕一邊框寬度:8px
- 按鈕一個邊框顏色:#FF7864
- 按鈕一邊框半徑:0px

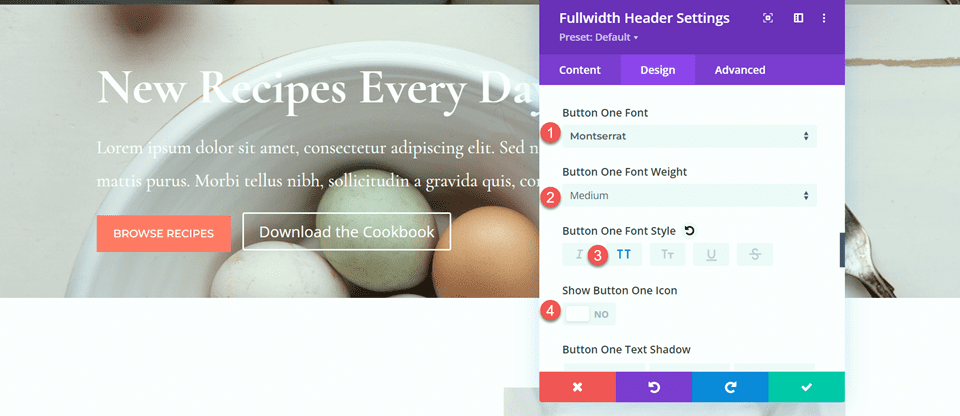
接下來,自定義字體並禁用按鈕圖標。
- 按鈕一字體:Montserrat
- 按鈕一字體粗細:中等
- 按鈕一字體樣式:TT(大寫)
- 顯示按鈕一個圖標:否

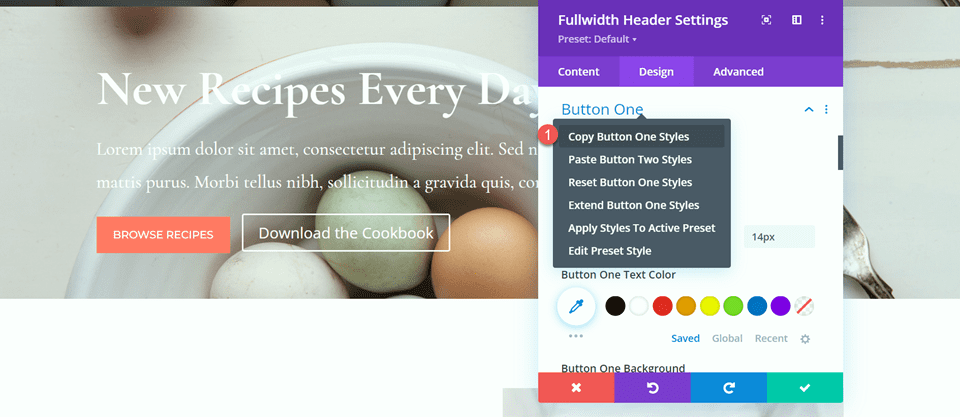
接下來,我們將自定義按鈕二。 設計與按鈕一基本相同,但顏色不同。 為了跳過一些重複的步驟,讓我們將按鈕一的樣式複製到按鈕二,然後從那裡自定義設計。
首先,右鍵單擊按鈕一設置並複制按鈕一樣式。

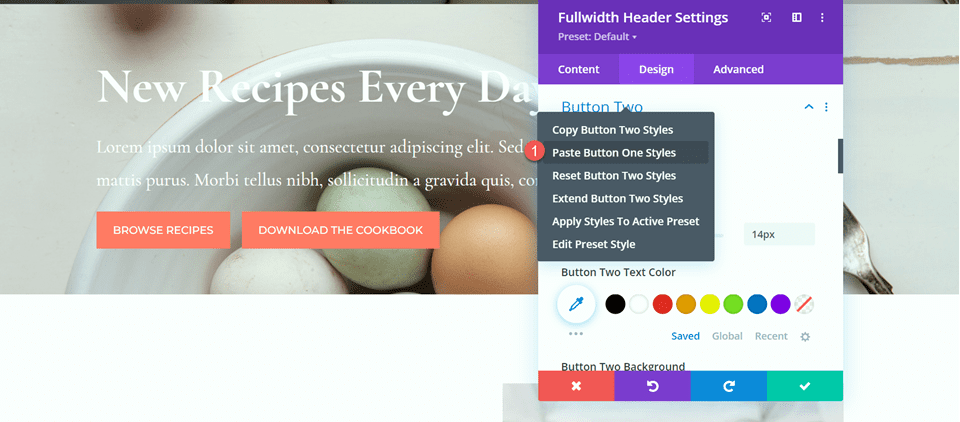
接下來,右鍵單擊按鈕兩個設置並粘貼按鈕一個樣式。

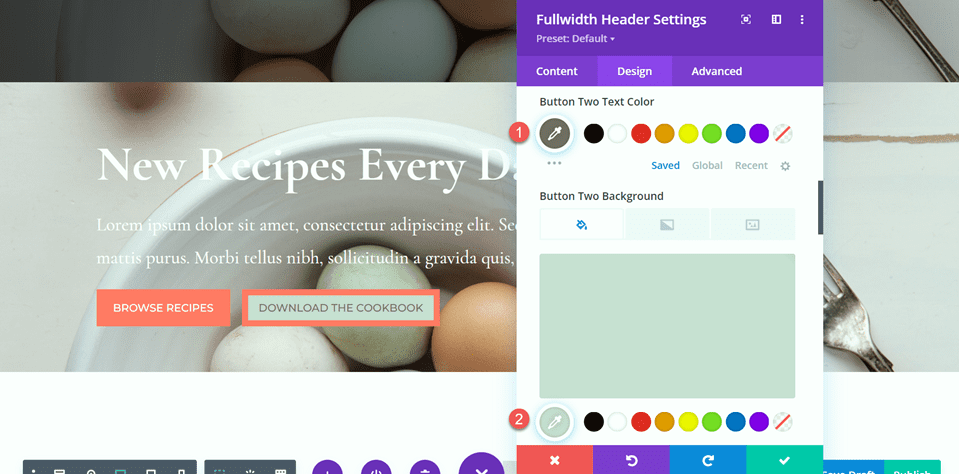
更改按鈕二的文本顏色和背景顏色。
- 按鈕兩個文本顏色:#726D64
- 按鈕二背景:#CBDBD2

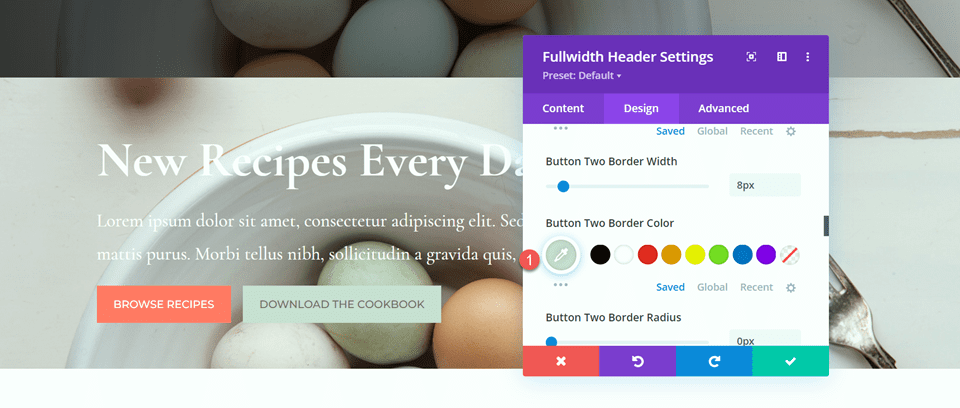
同時更改按鈕的兩個邊框顏色。
- 按鈕兩個邊框顏色:#CBDBD2

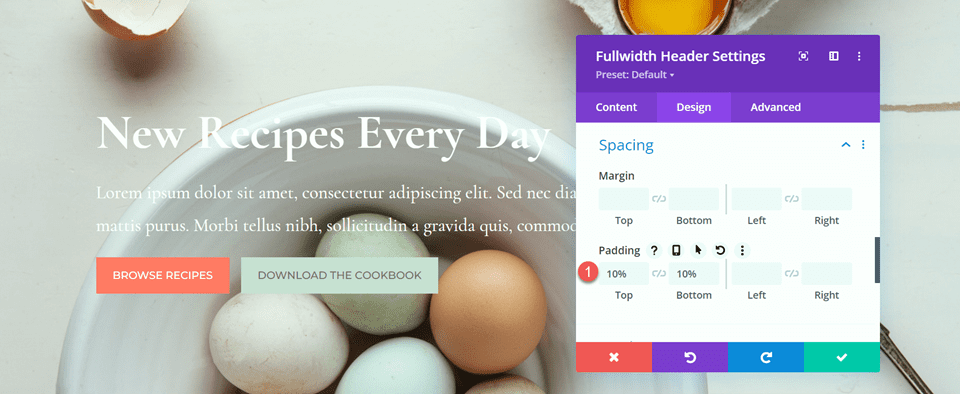
現在我們的按鈕已經完成,打開間距設置並設置頂部和底部填充。
- 填充頂部:10%
- 底部填充:10%

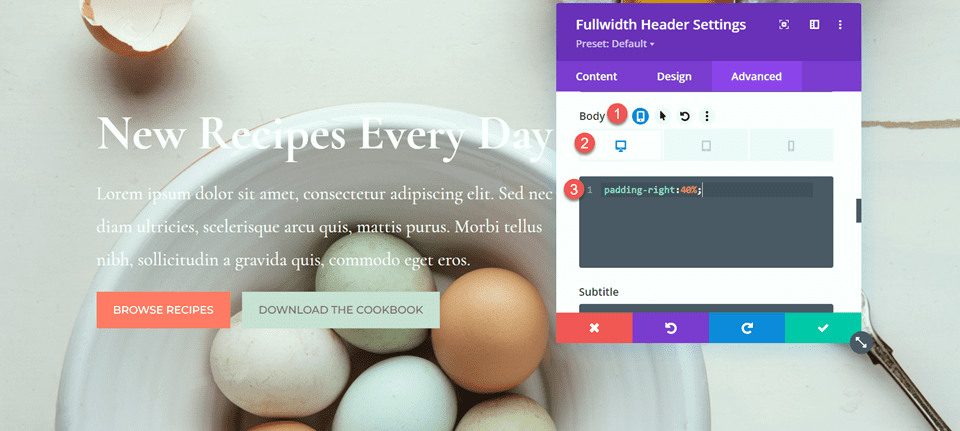
最後,打開高級選項卡下的自定義 CSS 設置。 選擇響應式設置,因為我們只會為桌面設計添加自定義 CSS。 將自定義 CSS 添加到 Body CSS 部分。
padding-right: 40%;

將漸變添加到全角標題模塊
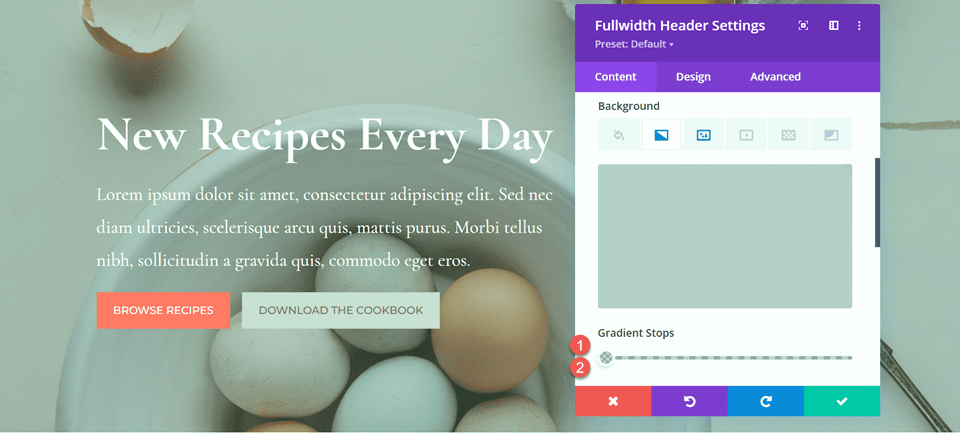
現在我們的全角標題設計已經完成,我們可以添加漸變。 導航回內容選項卡並打開背景設置。 選擇漸變選項卡並添加漸變,如下所示:
- 0%: RGBA(116,170,159,0.42)
- 1%: RGBA(79,127,108,0.35)

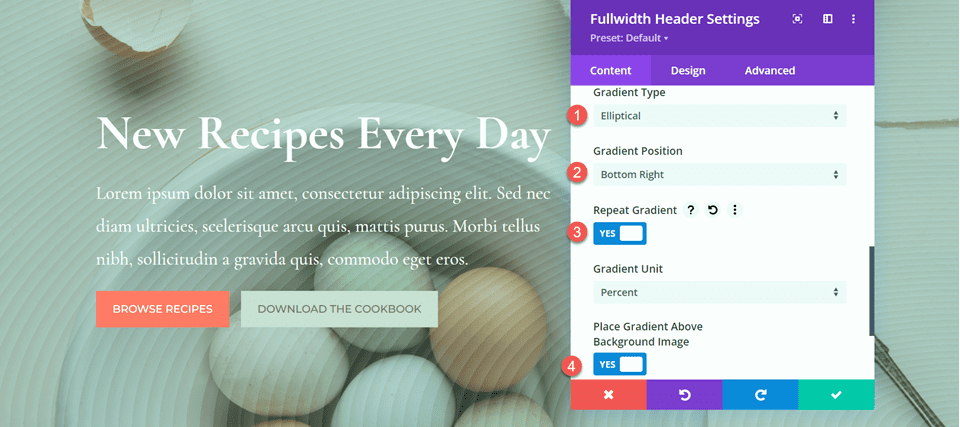
接下來,自定義漸變設置:
- 漸變類型:橢圓
- 漸變位置:右下角
- 重複漸變:是
- 將漸變置於背景圖像之上:是

最後,從原始佈局中刪除舊的標題部分。

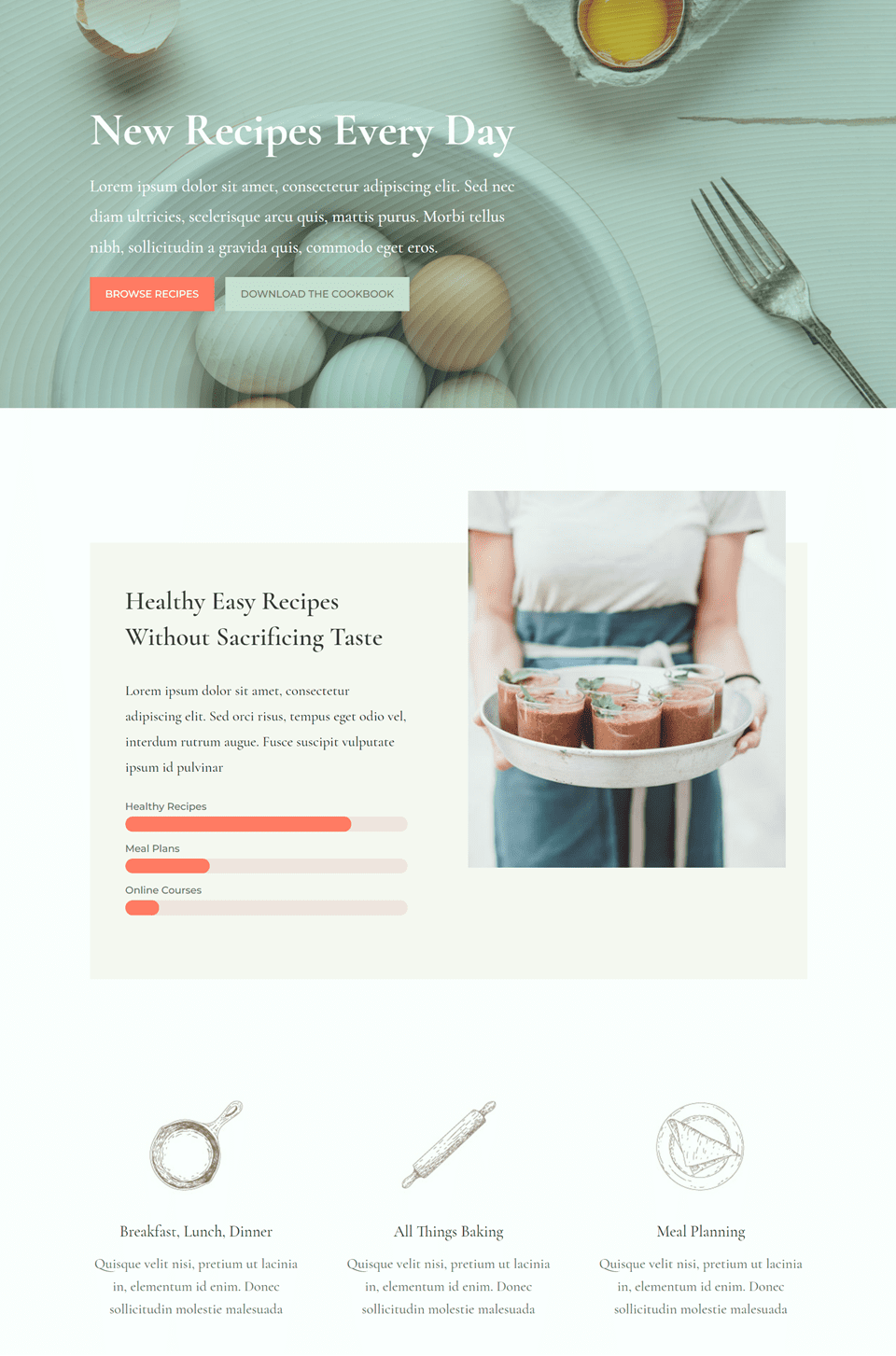
最終設計
這是我們第一個漸變標題的最終設計。 正如您所看到的,帶有微妙透明顏色的重複漸變為這個標題部分創建了一個有趣的背景,而沒有壓倒背景圖像。


漸變 2
使用預製佈局創建新頁面
對於我們的下一個設計,我們將使用 Nutritionist Layout Pack 中的 Nutritionist Landing Page。
向您的網站添加一個新頁面並為其命名,然後選擇使用 Divi Builder 選項。

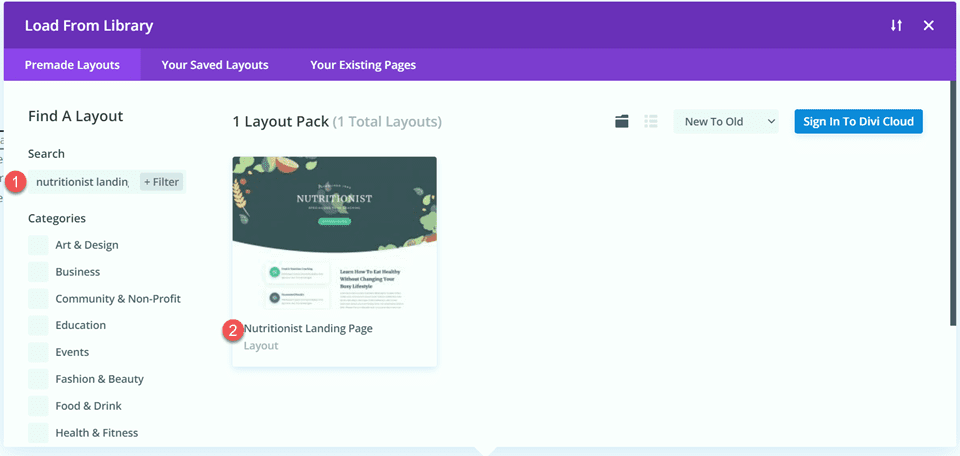
由於我們使用的是 Divi 庫中的預製佈局,因此選擇瀏覽佈局。

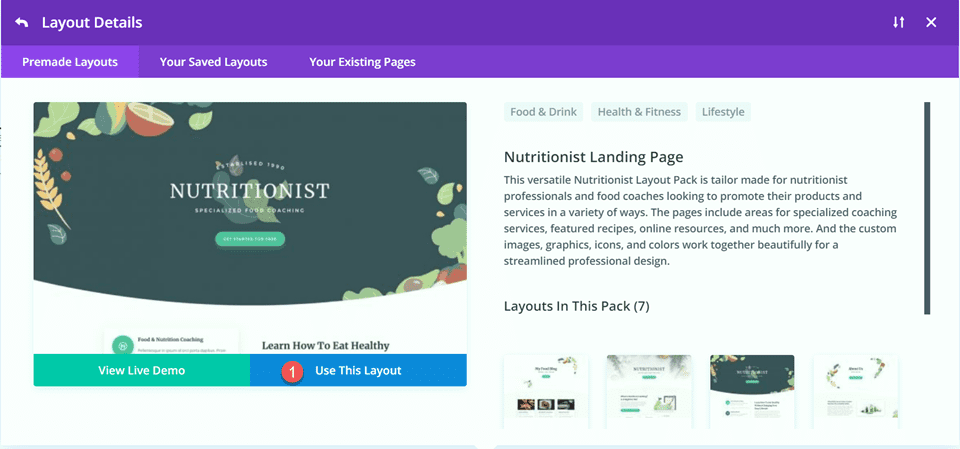
搜索並選擇 Nutritionist Landing Page 佈局。

選擇使用此佈局將佈局添加到您的頁面。

現在我們準備構建我們的設計。
使用全角標題模塊重新創建英雄部分
我們將使用 Fullwidth Header Module 重新創建現有的英雄部分。 首先向頁面添加一個全角部分,位於現有英雄部分下方。

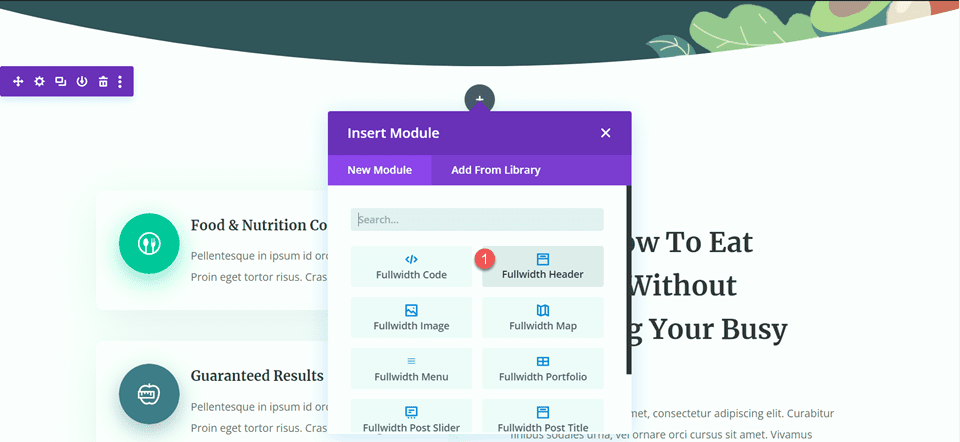
接下來,將 Fullwidth Header Module 添加到該部分。

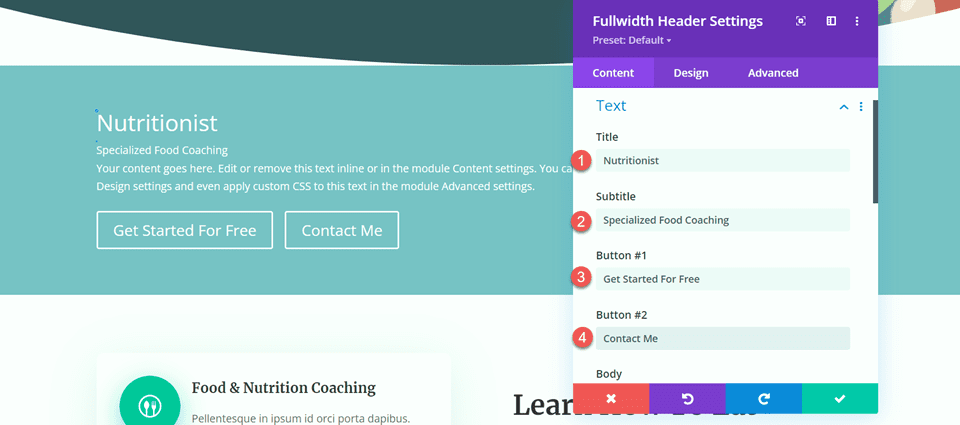
在內容選項卡下,為模塊添加如下文本:
- 職位:營養師
- 副標題:專業食品指導
- 按鈕 #1:免費開始
- 按鈕 #2:聯繫我
您也可以在此步驟中刪除正文,儘管我們稍後會在本教程中將其刪除。

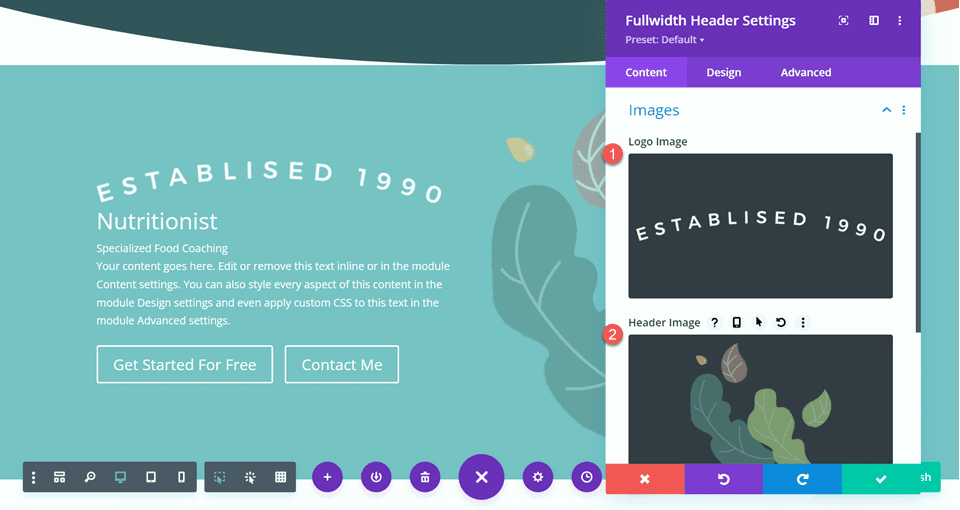
打開圖像設置。 將徽標圖像設置為“Established 1990”圖像,並將頁眉圖像設置為樹葉圖形。

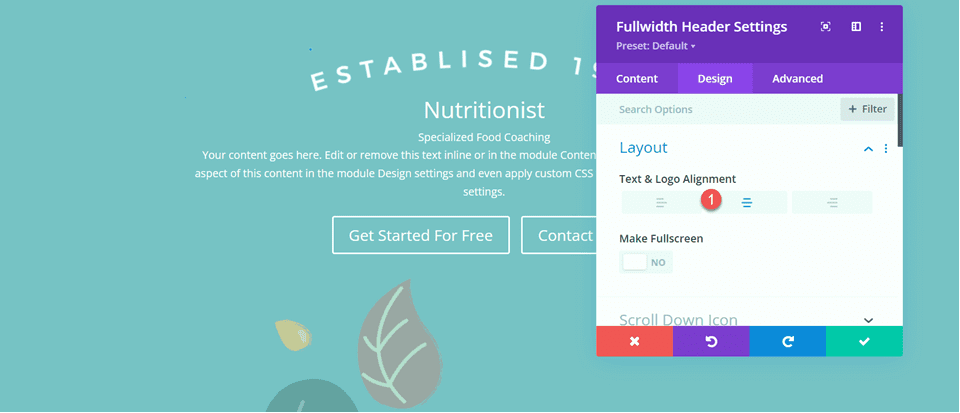
接下來,移至“設計”選項卡。 將文本和徽標對齊方式設置為居中。
- 文本和徽標對齊方式:居中

自定義標題字體如下:
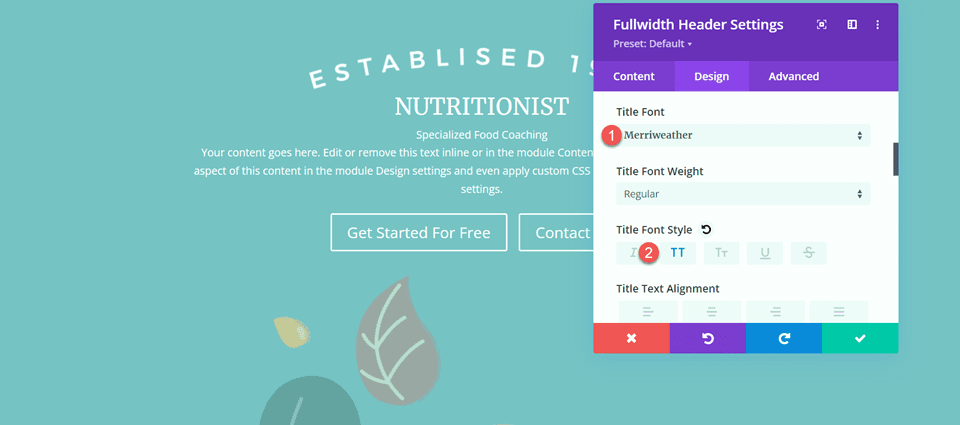
- 標題字體:Merriweather
- 標題字體樣式:TT(大寫)

為了優化平板電腦和手機的設計,我們將使用響應式設置來添加不同的標題文本大小。
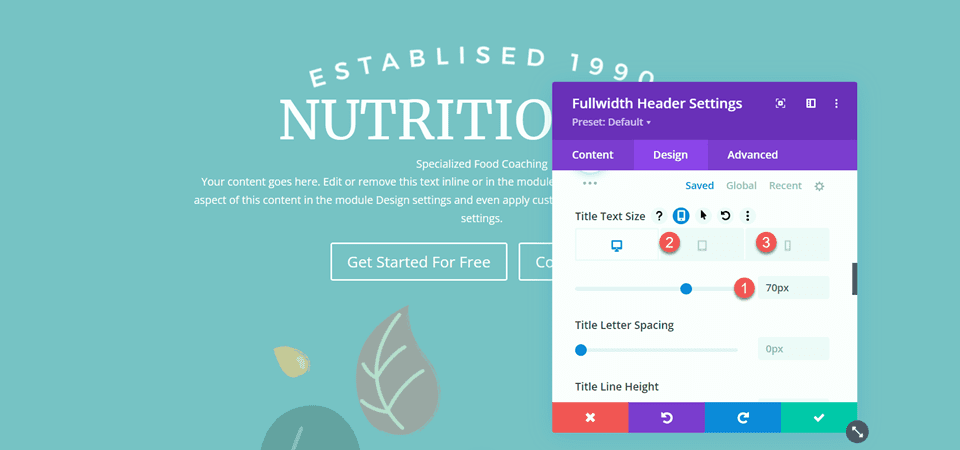
- 標題文字大小 - 桌面:70px
- 標題文字大小 – 平板電腦:50px
- 標題文字大小 - 手機:30px

接下來,設置標題字母間距和行高。
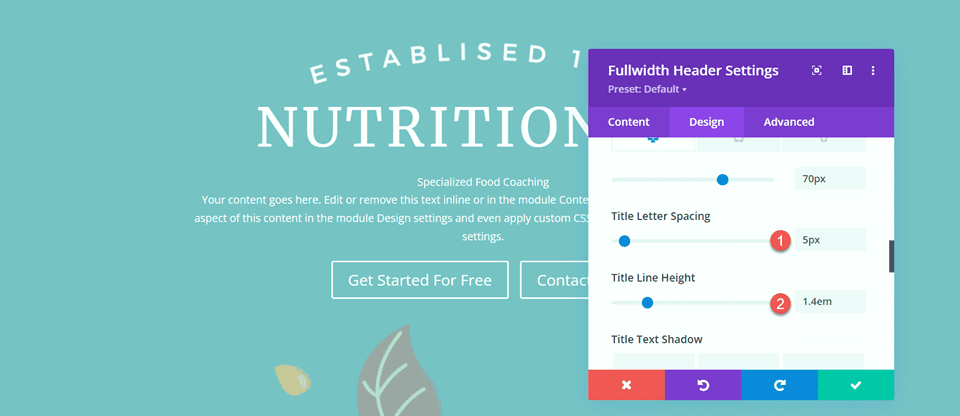
- 標題字母間距:5px
- 標題行高:1.4em

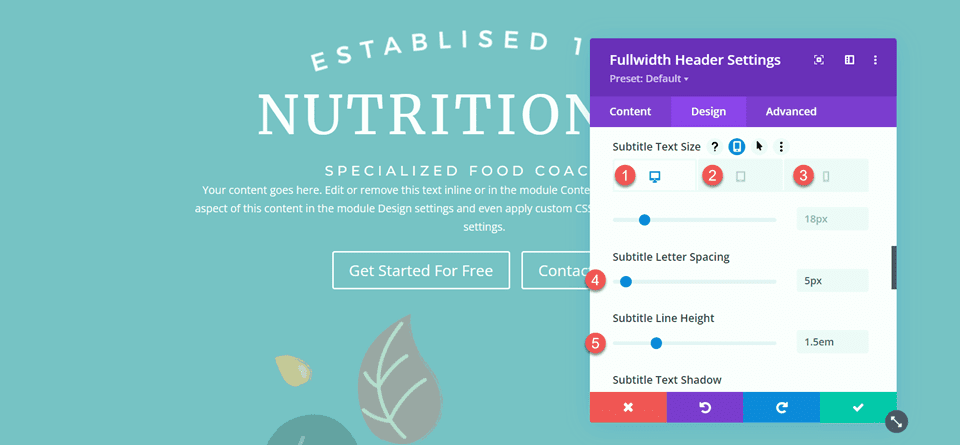
打開字幕設置並自定義字體。
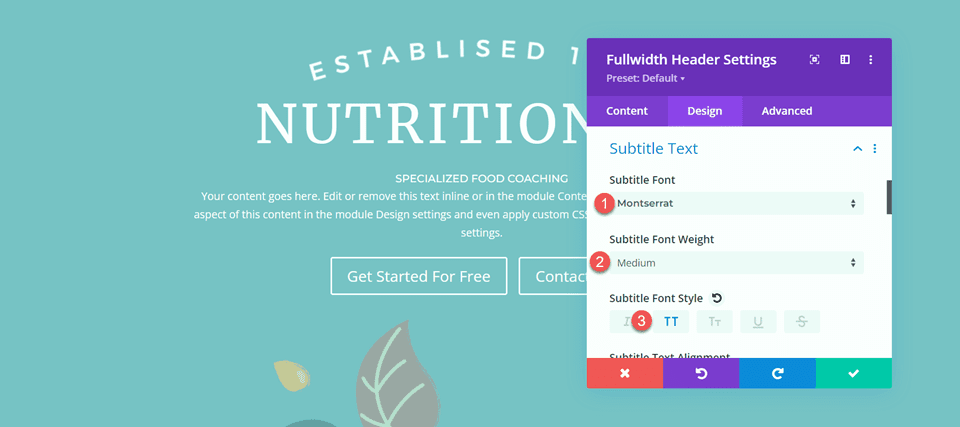
- 字幕字體:Montserrat
- 字幕字體粗細:中等
- 字幕字體樣式:TT(大寫)

我們還將為字幕設置響應式文本大小。 尺寸如下:
- 字幕文本大小 – 台式機和平板電腦:18px
- 字幕文字大小 - 手機:12px
此外,設置字幕字母間距和行高。
- 字幕字母間距; 5px
- 字幕行高:1.5em

自定義按鈕樣式
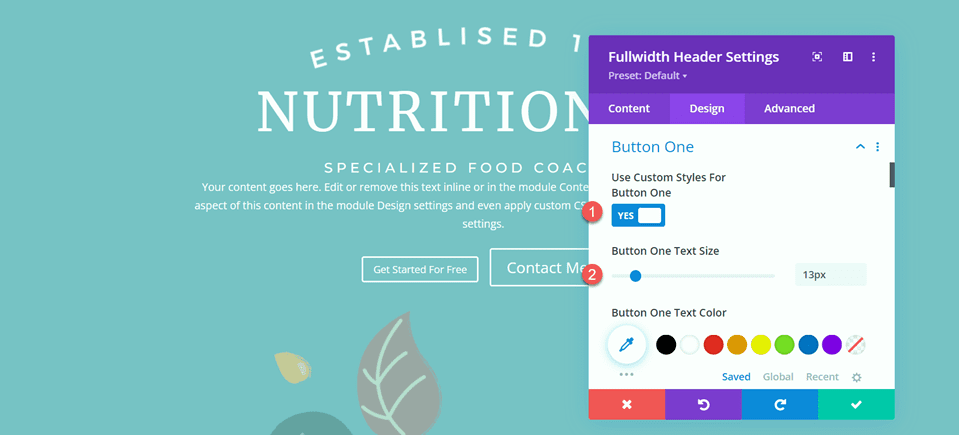
轉到“一號按鈕”設置。 啟用自定義樣式並設置文本大小。
- 為按鈕一使用自定義樣式:是
- 按鈕一文字大小:13px

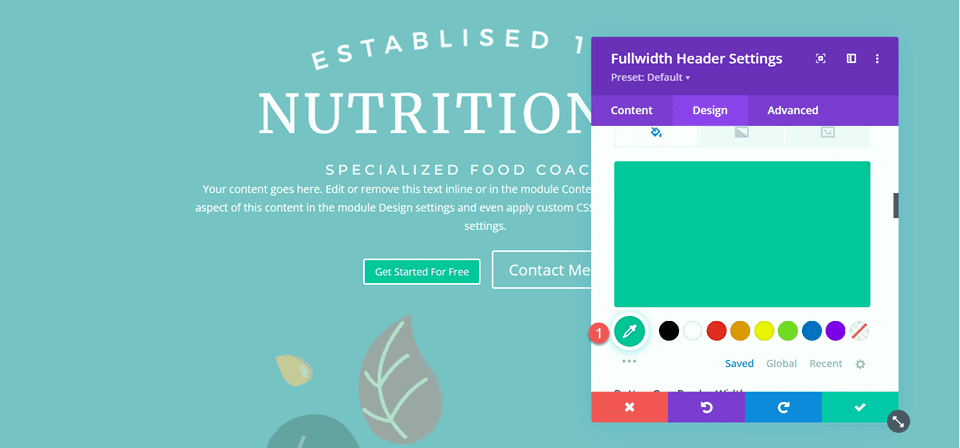
添加背景顏色。
- 顏色 1 背景:#15C39A

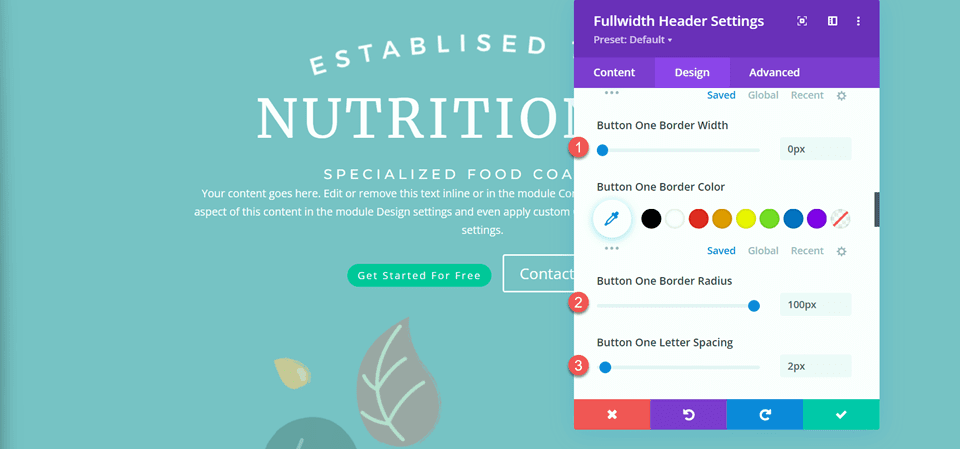
接下來,設置邊框寬度和半徑,以及字母間距。
- 按鈕一邊框寬度:0px
- 按鈕一邊框半徑:100px
- 按鈕一個字母間距:2px

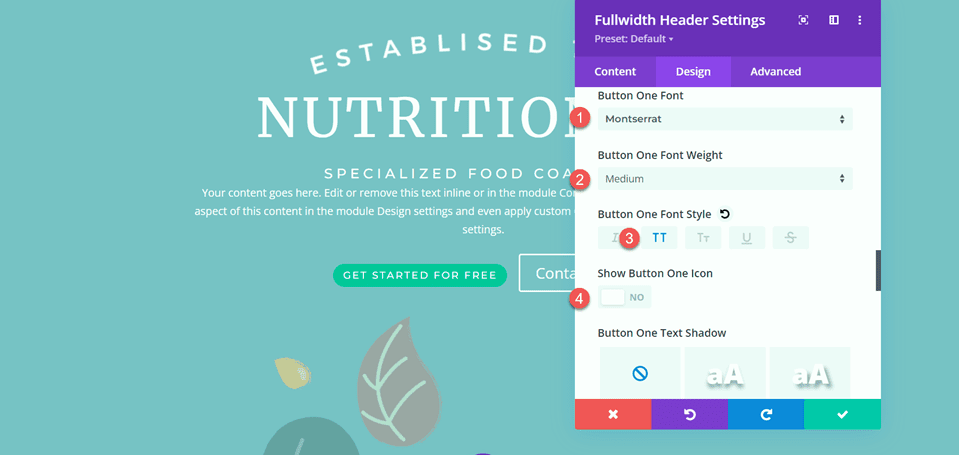
修改字體設置如下:
- 按鈕一字體:Montserrat
- 按鈕一字體粗細:中等
- 按鈕一字體樣式:TT(大寫)
- 顯示按鈕一個圖標:否

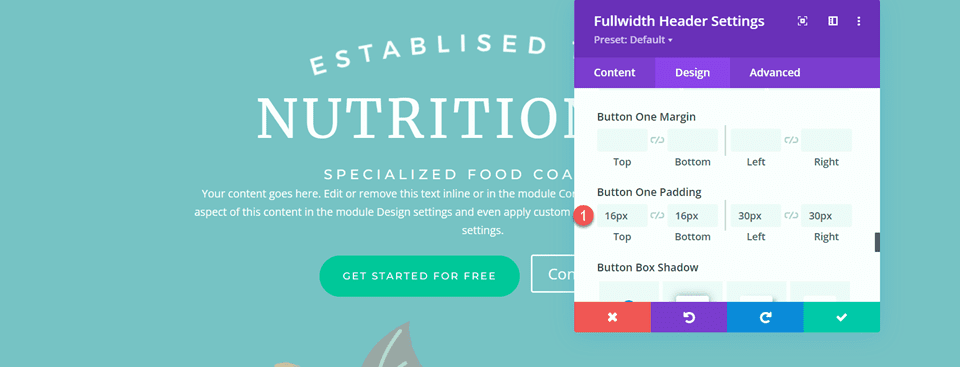
最後,為按鈕添加填充。
- 按鈕一內邊距——頂部:16px
- 按鈕一內邊距——底部:16px
- 按鈕一內邊距-左:30px
- 按鈕一內邊距-右:30px

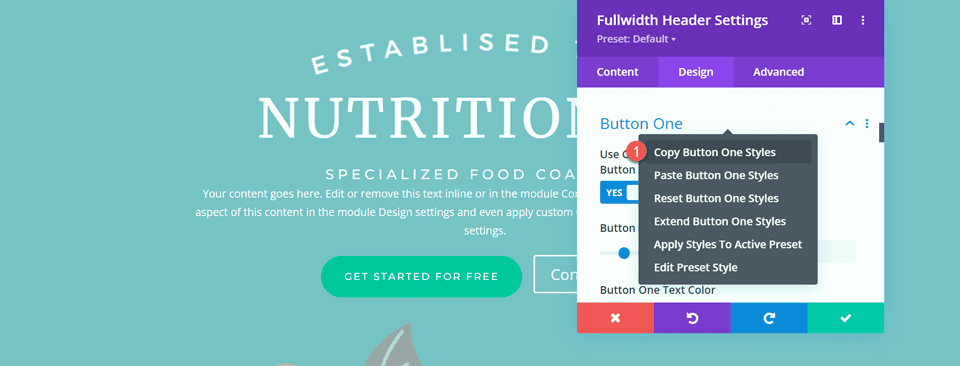
按鈕二的樣式與按鈕一基本相同,因此我們將按鈕一的樣式複製到按鈕二,然後對顏色進行小的更改。
首先,右鍵單擊 Button One 設置並複製樣式。

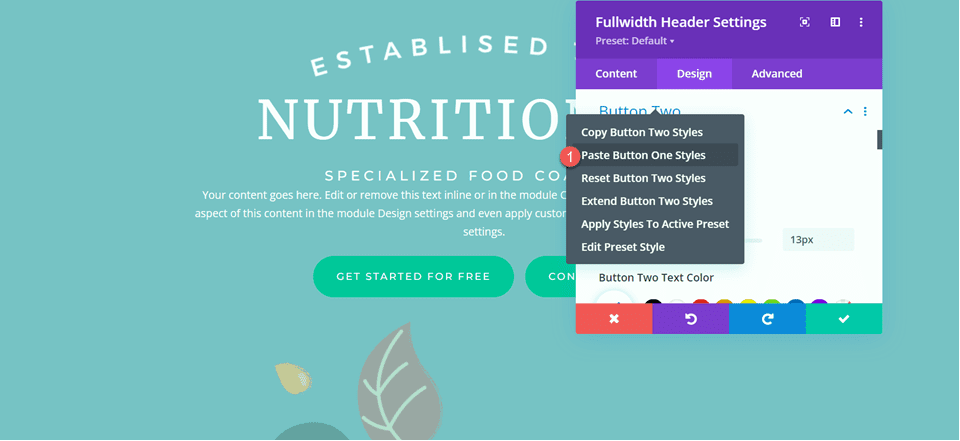
然後,右鍵單擊按鈕二設置並粘貼按鈕一樣式。

更改按鈕二的背景。
- 按鈕二背景:#BAB66F

接下來,導航到間距設置並按如下方式設置填充:
- 填充頂部:10%
- 底部填充:0px

打開“設計”選項卡下的“動畫”部分並將模塊設置為淡入淡出。

- 動畫風格:淡入淡出

將漸變添加到全角標題模塊
移動到內容選項卡並打開背景設置。 首先,刪除現有的背景顏色。

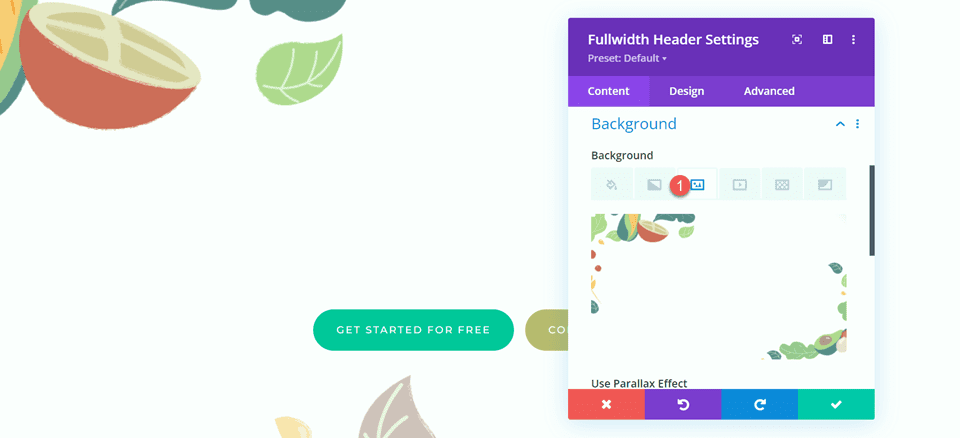
接下來,添加背景圖像。

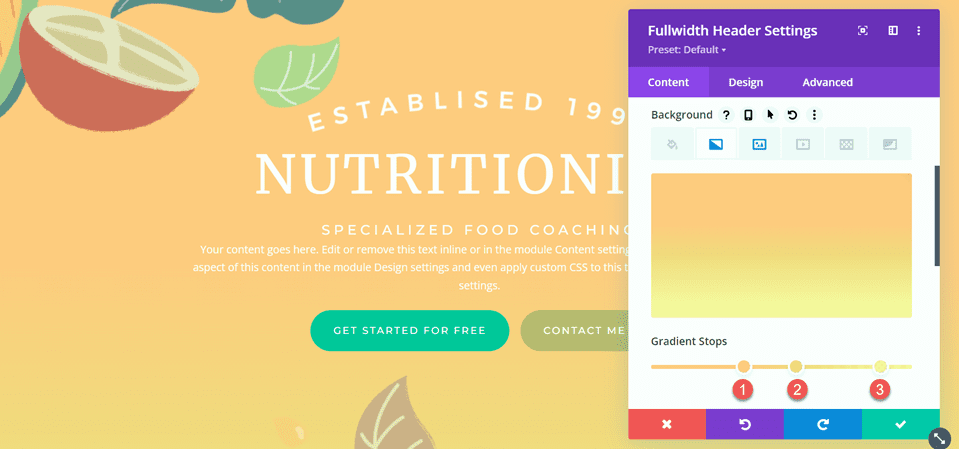
移動到漸變選項卡並添加背景漸變。
- 35%:#FFC77F
- 56%:#F2D57D
- 90%:RGBA(247,242,145,0.88)

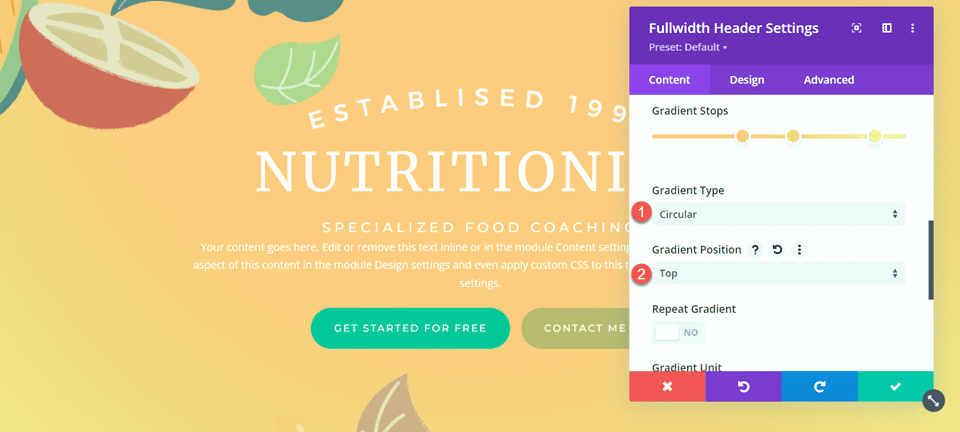
設置漸變類型和漸變位置。
- 漸變類型:圓形
- 漸變位置:頂部

如果您還沒有,請刪除正文。

最後,刪除上面原來的英雄部分。

自定義 CSS
現在我們所有的基本設置都已到位,但我們需要使用一些自定義 CSS 來完成設計並修改一些標題圖像。 移至“高級”選項卡並打開“自定義 CSS”部分。
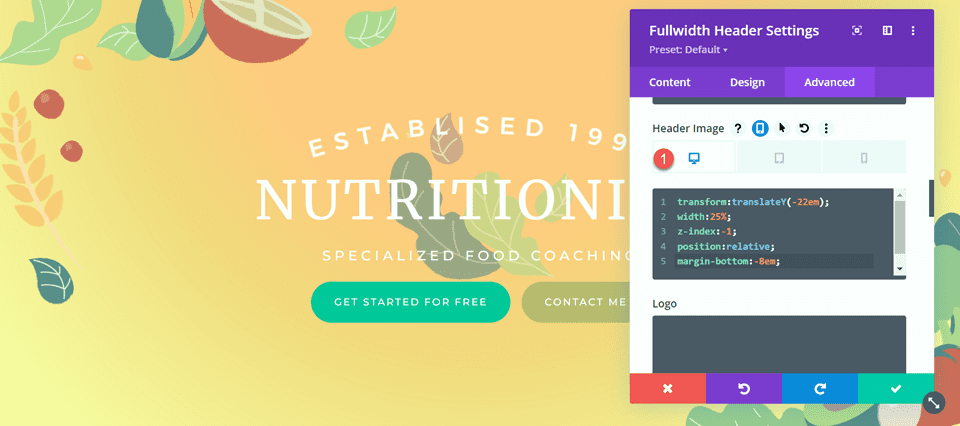
首先,讓我們自定義標題圖像 CSS。 我們將使用響應式選項為不同的設備尺寸設置不同的 CSS。 這些設置會將中間的葉子圖像向上移動到標題文本的後面,還會調整大小和邊距。 將以下自定義 CSS 添加到桌面設置。
transform: translateY(-22em); width: 25%; z-index: -1; position: relative; margin-bottom: -8em;

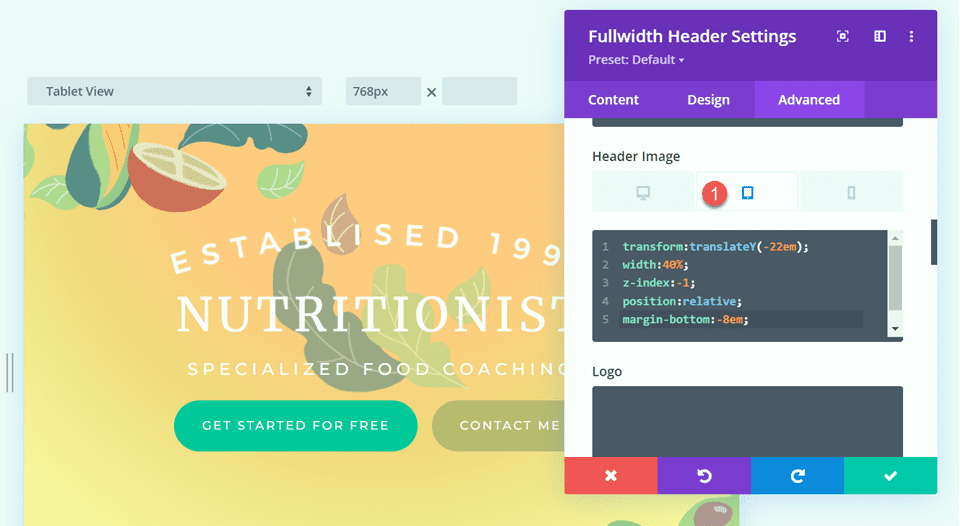
接下來,將以下自定義 CSS 添加到標題圖片部分的平板電腦設置中。
transform: translateY(-22em); width: 40%; z-index: -1; position: relative; margin-bottom: -8em;

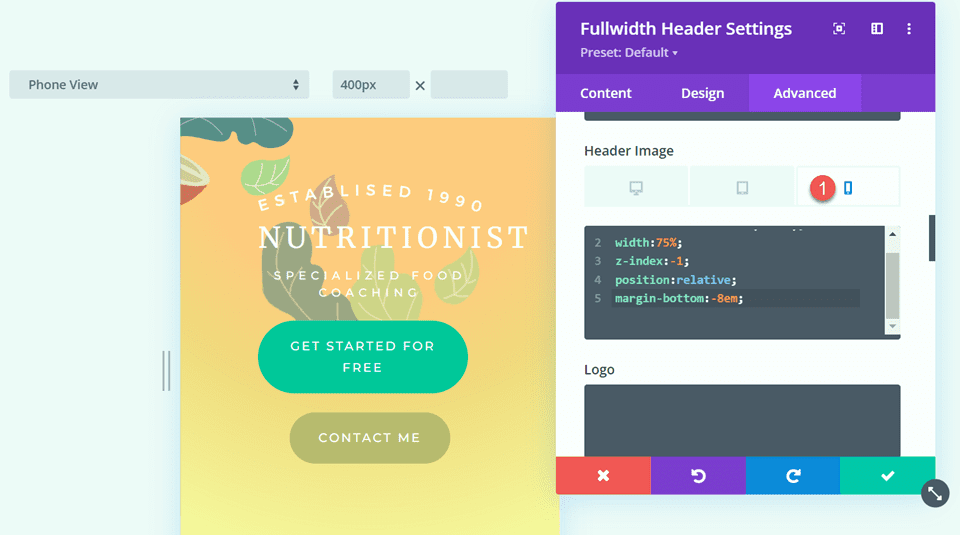
最後,將以下自定義 CSS 添加到標題圖片部分的移動設置中。
transform: translateY(-24em); width: 75%; z-index: -1; position: relative; margin-bottom: -8em;

我們還將向徽標部分添加自定義 CSS。 這些設置也將響應。
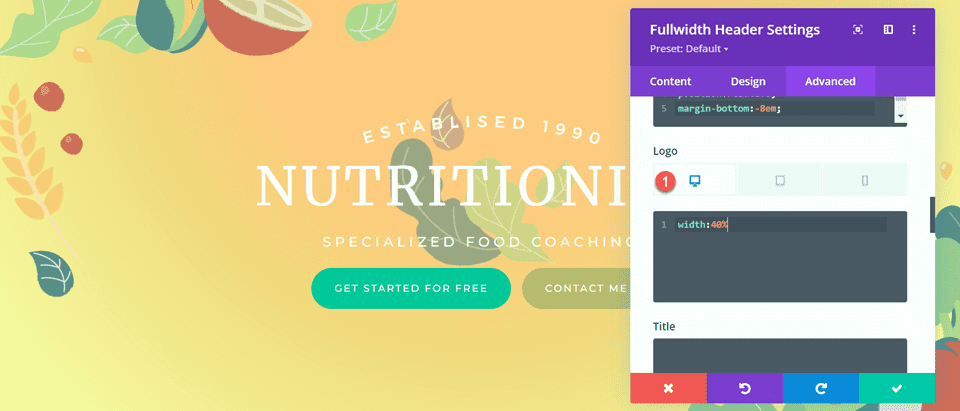
首先,將以下自定義 CSS 添加到徽標部分的桌面設置中。
width: 40%;

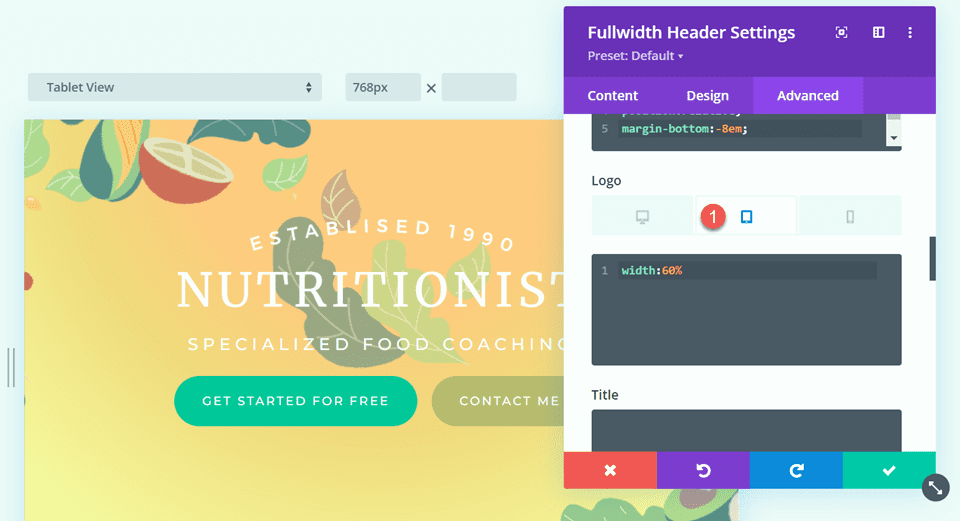
接下來,將以下自定義 CSS 添加到徽標部分的平板電腦設置中。
width: 60%;

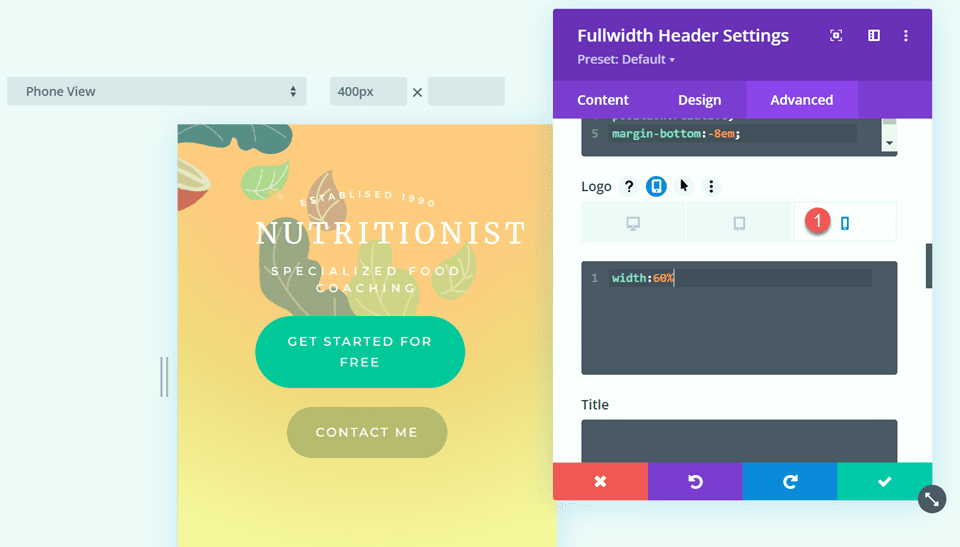
然後將以下自定義 CSS 添加到徽標部分的移動設置中。
width: 60%;

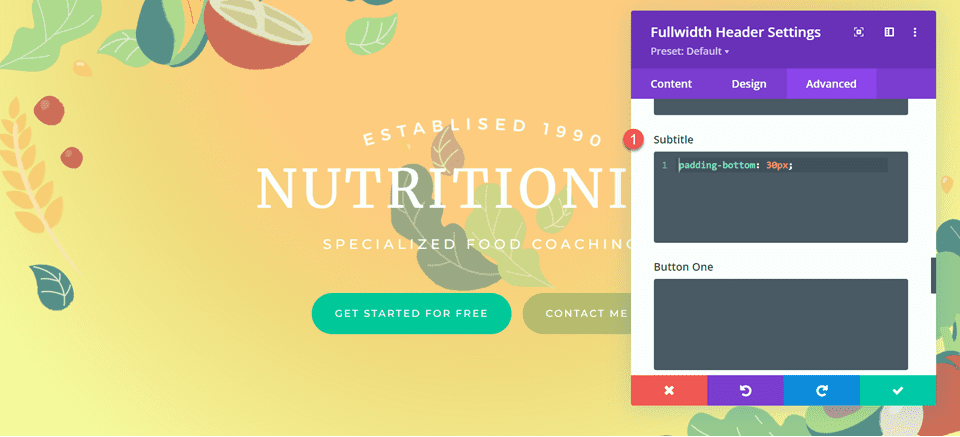
最後,將以下自定義 CSS 添加到字幕部分。
padding-bottom: 30px;

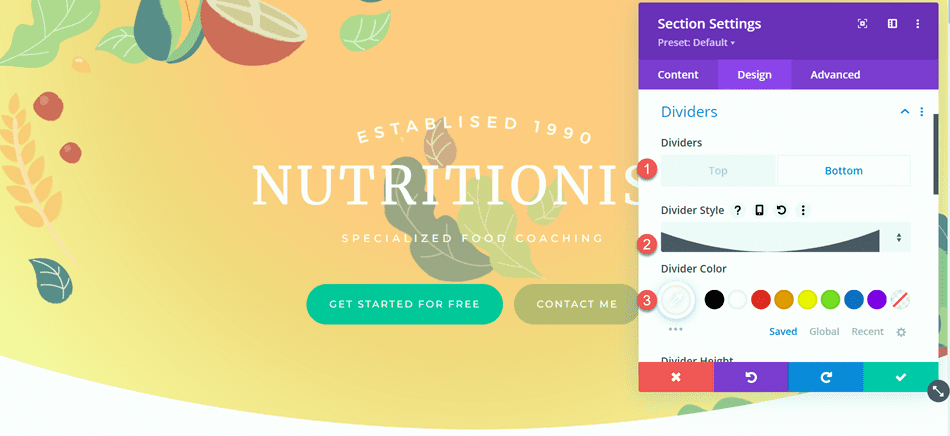
對於此設計的最後一步,我們需要添加圓形底部分隔線。 打開全角部分設置並導航到設計選項卡。 打開分隔線設置並添加底部分隔線。
- 分隔線:底部
- 分隔線樣式:弧形
- 分隔線顏色:#FFFFFF

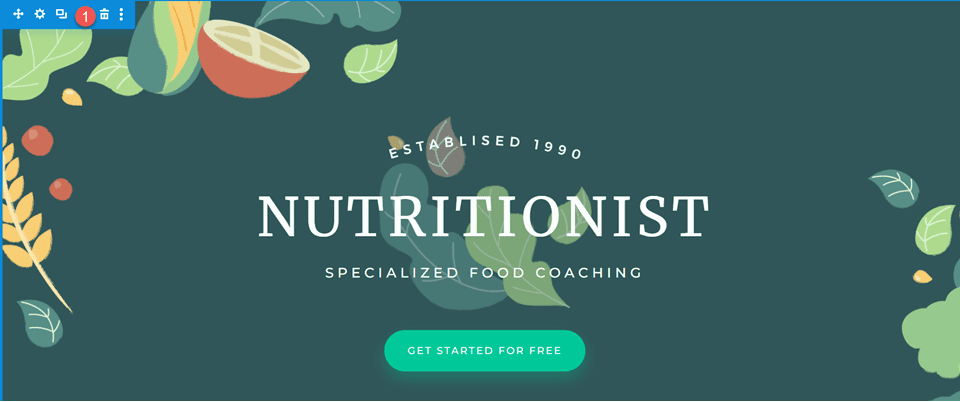
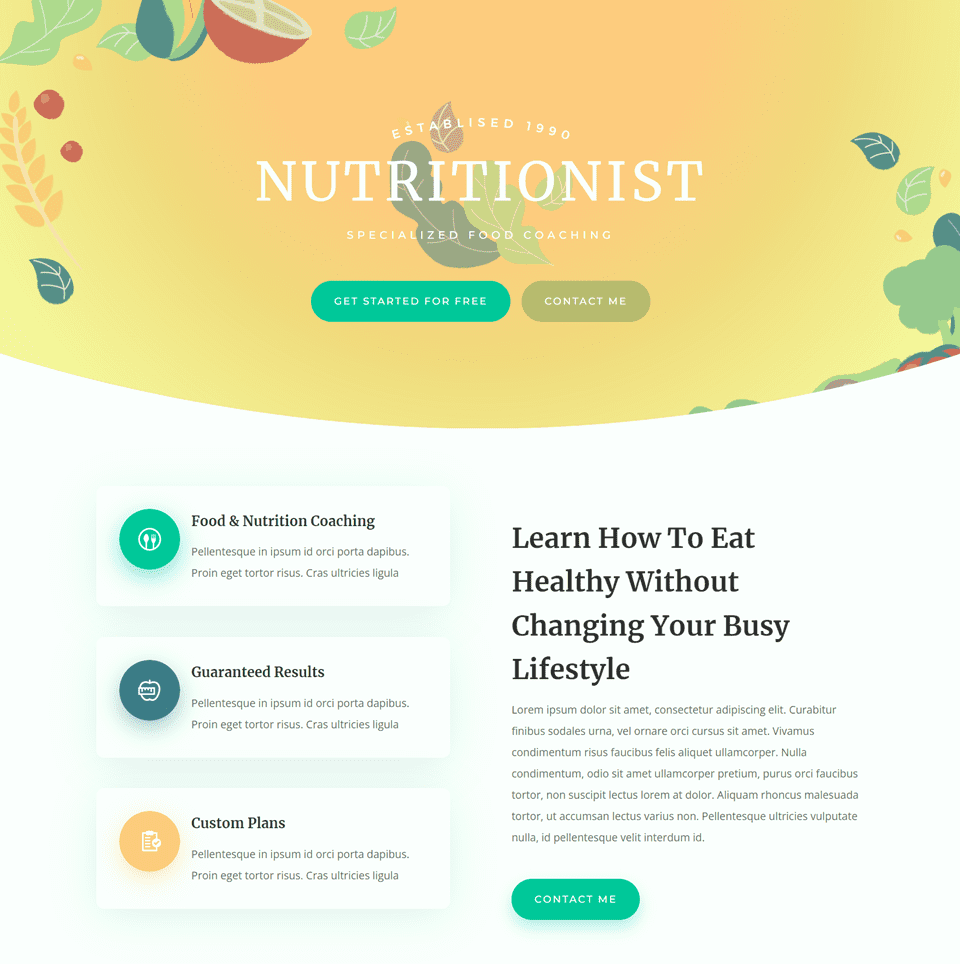
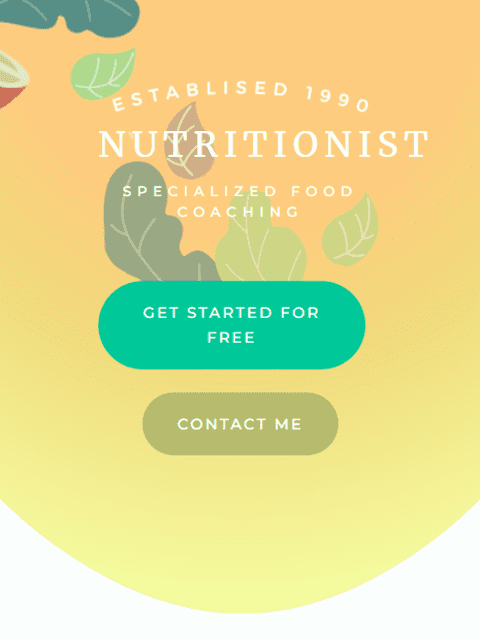
最終設計
這是此頁眉部分的最終設計。


梯度 3
使用預製佈局創建新頁面
對於我們最終的漸變標題設計,我們將使用 SaaS 佈局包中的 SaaS 登陸頁面佈局。
向您的網站添加一個新頁面並為其命名,然後選擇使用 Divi Builder 選項。

我們正在使用 Divi 庫中的預製佈局,因此選擇瀏覽佈局。

搜索並選擇 SaaS 登陸頁面佈局。

選擇使用此佈局將佈局添加到您的頁面。

現在我們準備構建我們的設計。
使用全角標題模塊重新創建英雄部分
首先,在現有標題部分下方添加一個全角部分。

選擇全角標題模塊並將其添加到該部分。

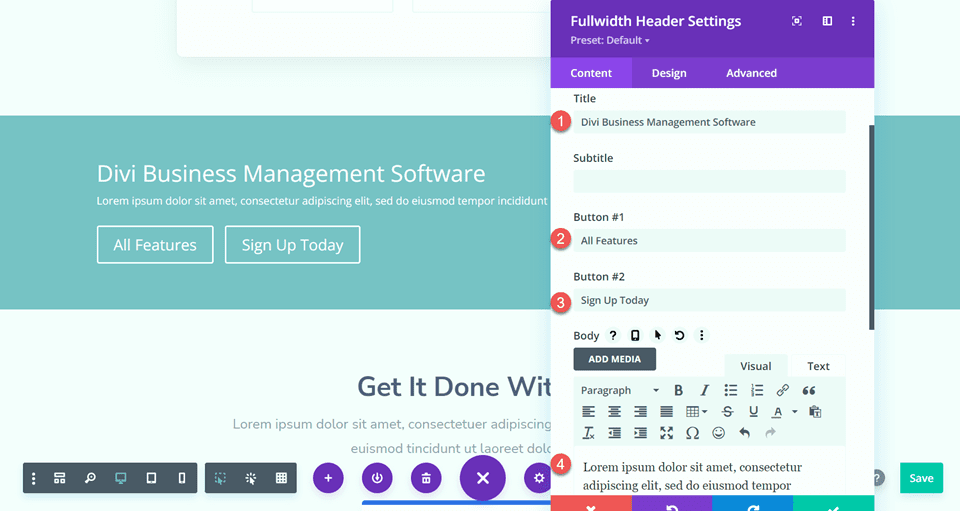
打開模塊設置並添加以下文本:
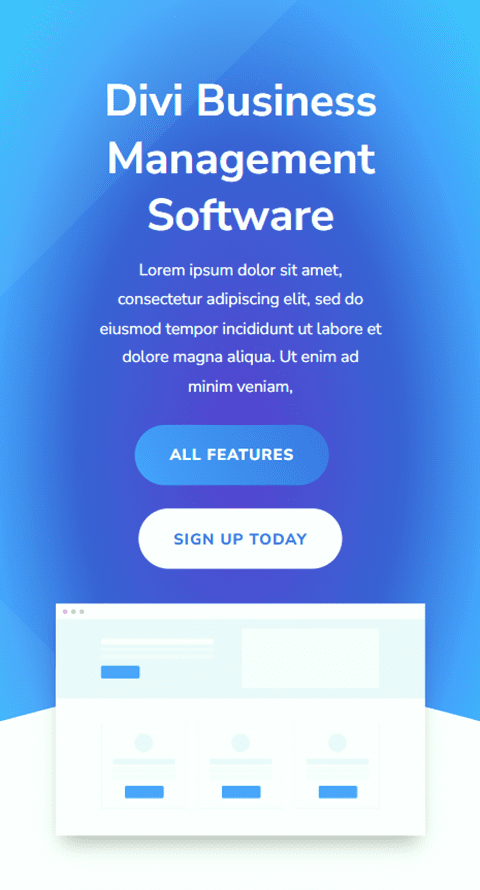
- 名稱:Divi 企業管理軟件
- 按鈕 #1:所有功能
- 按鈕 #2:立即註冊
- 正文:Lorem ipsum dolor sit amet,consectetur adipiscing elit,sed do eiusmod tempor incididunt ut labore et dolore magna aliqua。 Ut enim ad minim veniam,

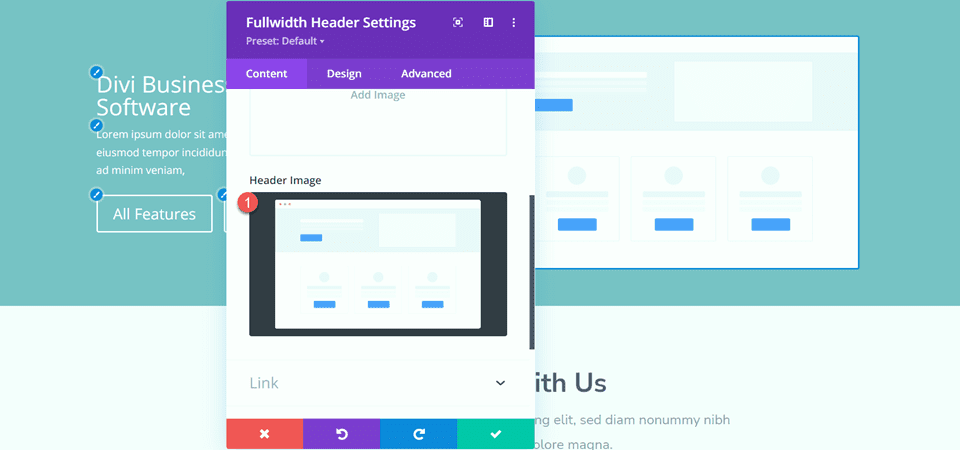
在圖像部分下,添加標題圖像。

稍後我們將返回到內容選項卡以添加我們的背景。 現在,刪除上面的原始標題部分。

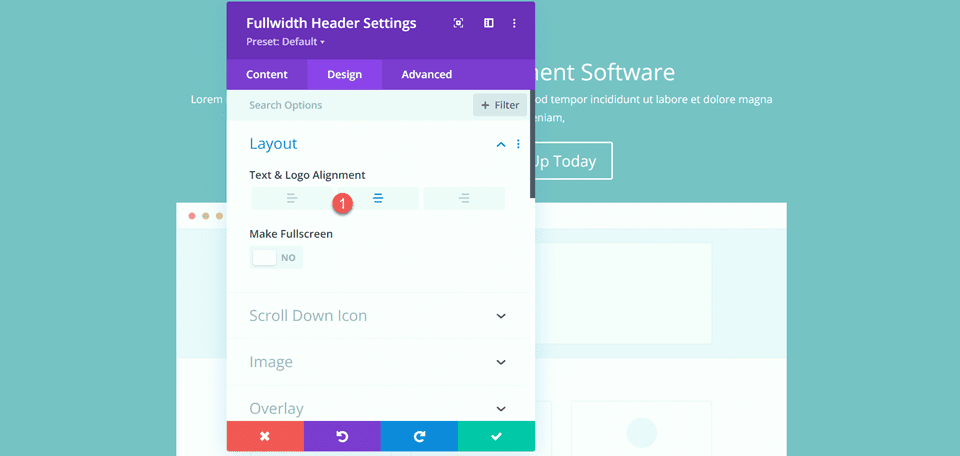
打開全角標題設置並導航到設計選項卡。 首先,將文本和徽標居中對齊。
- 文本和徽標對齊方式:居中

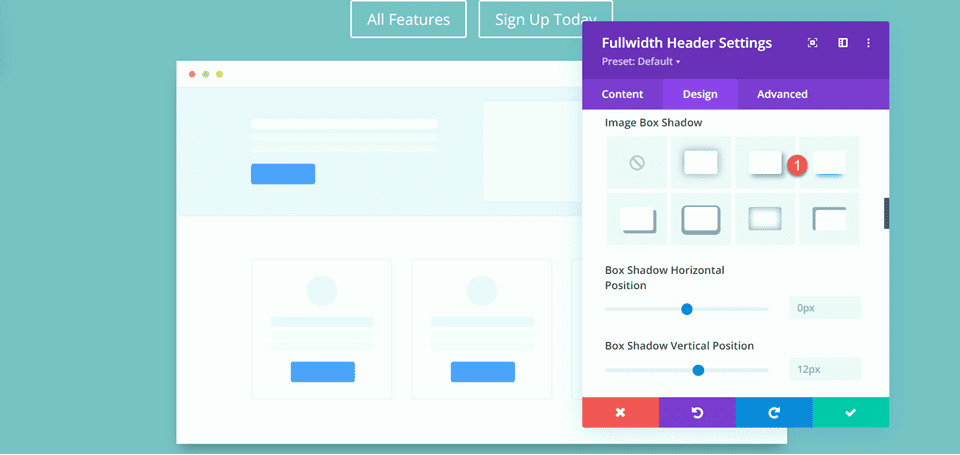
打開圖像設置並為標題圖像添加框陰影。
- 圖像框陰影:底部

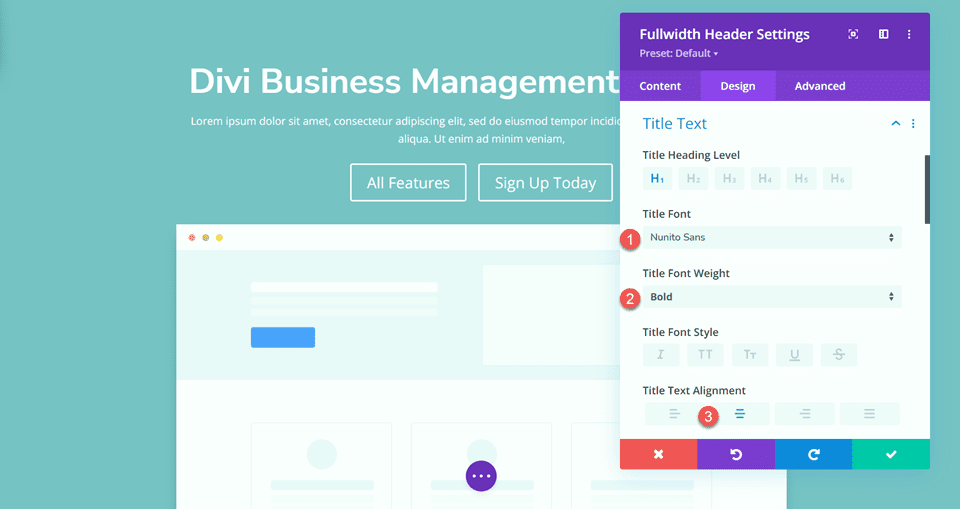
接下來,打開標題文本設置並自定義字體。
- 標題字體:Nunito Sans
- 標題字體粗細:粗體
- 標題文本對齊方式:居中

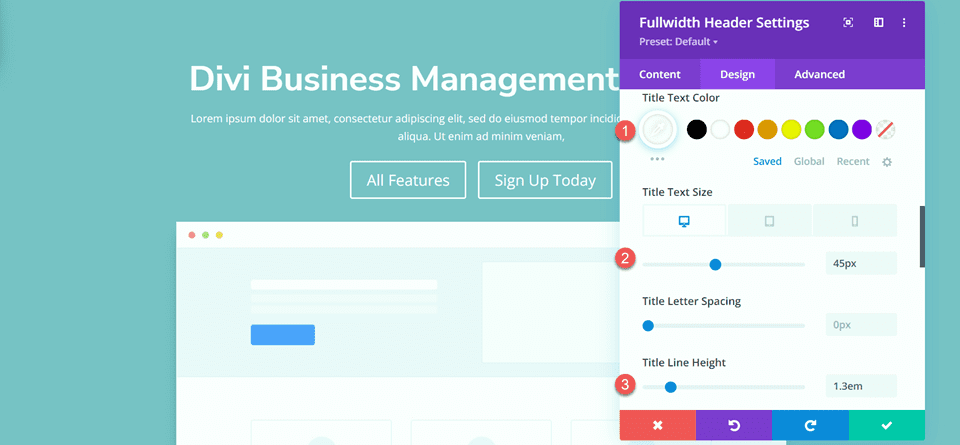
同時更改顏色、大小和行高。
- 標題文字顏色:#FFFFFF
- 標題文字大小:45px
- 標題行高:1.3em

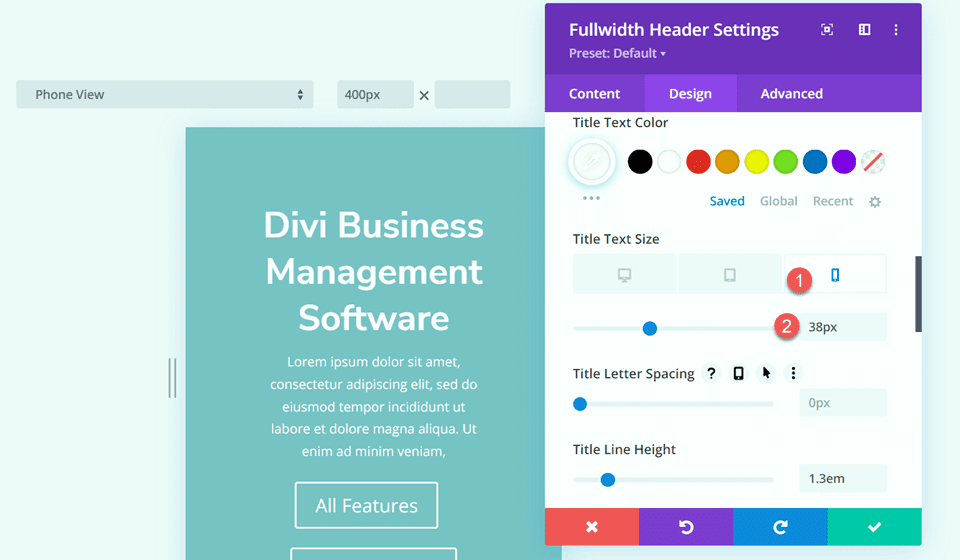
我們希望在移動設備上使用更小的字體大小,因此為標題文本大小選項選擇響應設置並添加不同的字體大小。
- 標題文字大小 - 手機:38px

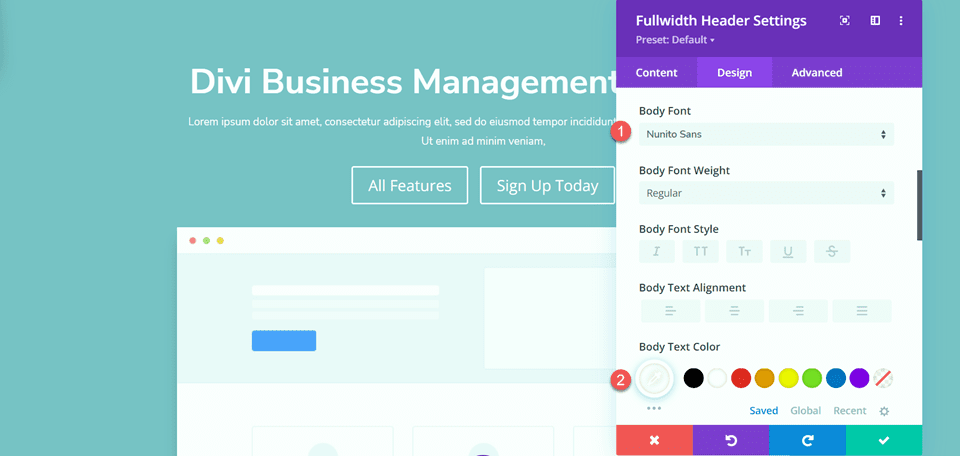
移至正文部分並按如下方式自定義字體:
- 正文字體:Nunito Sans
- 正文顏色:#FFFFFF

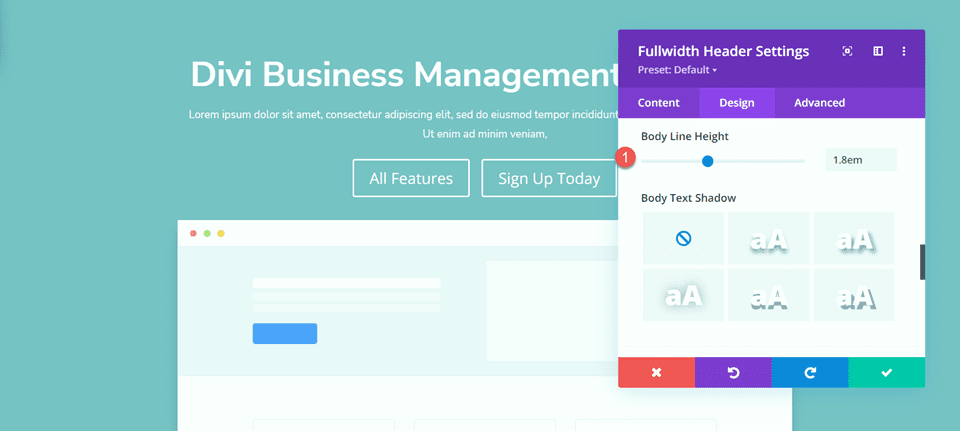
設置主體線高。
- 車身線高:1.8em

自定義按鈕樣式
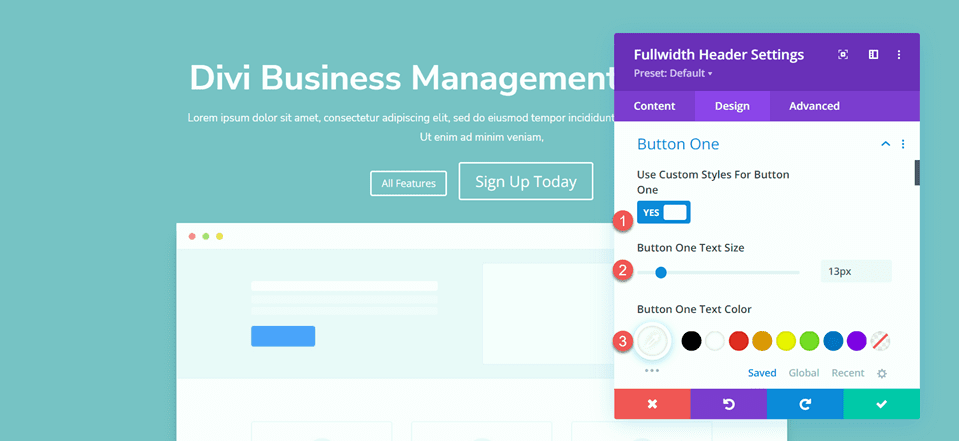
接下來,讓我們自定義按鈕一。 啟用自定義樣式然後更改文本大小和顏色。
- 為按鈕一使用自定義樣式:是
- 按鈕一文字大小:13px
- 按鈕一個文本顏色:#FFFFFF

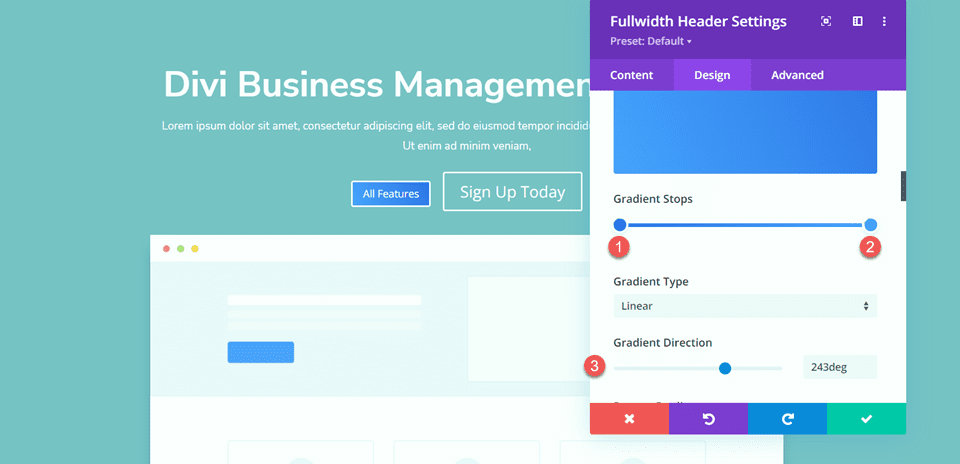
此按鈕將具有漸變背景。 添加漸變如下:
- 0%:#3d72e7
- 100%:#53a0fe
- 漸變方向:243deg

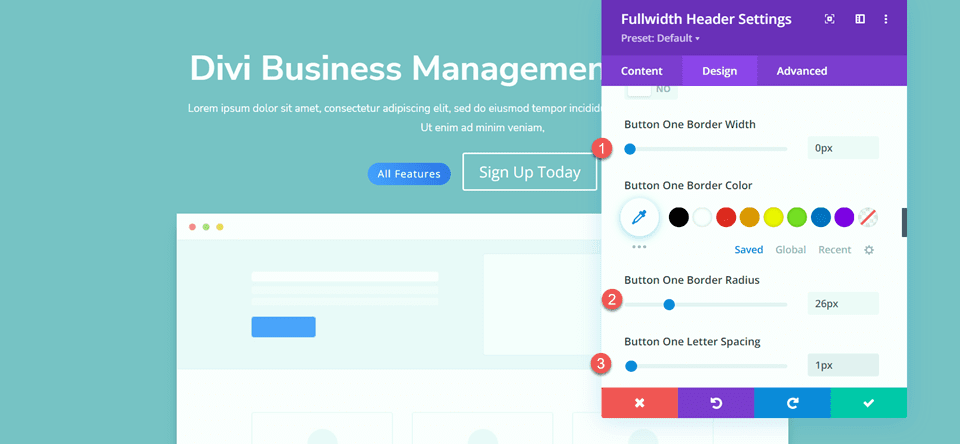
接下來,更改按鈕邊框設置。
- 按鈕一邊框寬度:0px
- 按鈕一邊框半徑:26px
- 按鈕一個字母間距:1px

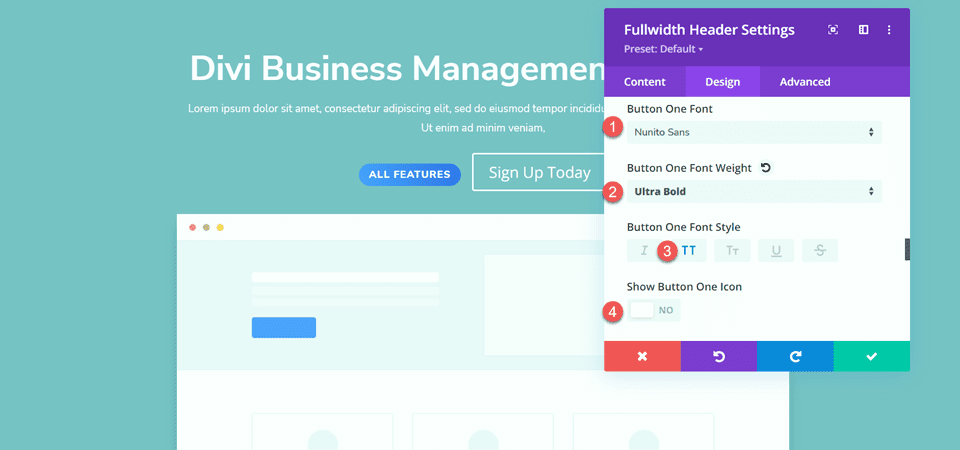
更改按鈕字體設置。
- 按鈕一字體:Nunito Sans
- 按鈕一字體粗細:超粗體
- 按鈕一字體樣式:TT(大寫)
- 顯示按鈕圖標:否

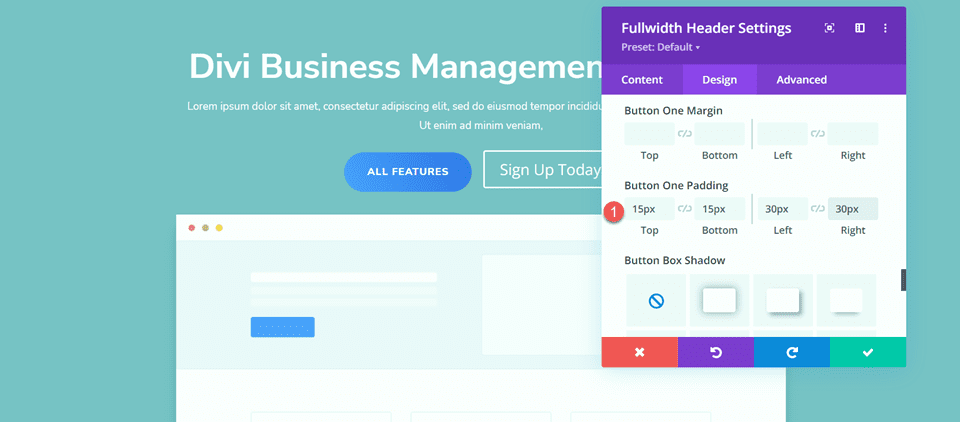
最後,添加按鈕填充。
- 按鈕一填充頂部:15px
- 按鈕一底部填充:15px
- 按鈕一內邊距-左:30px
- 按鈕一內邊距-右:30px

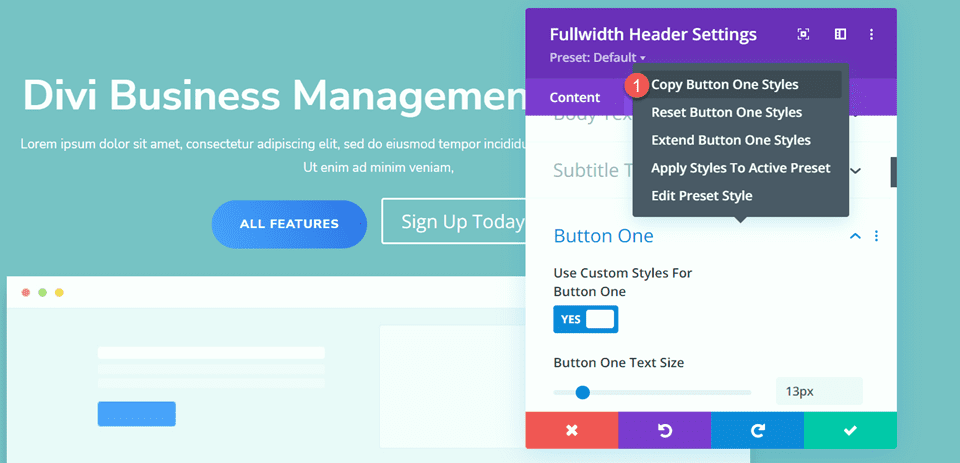
再一次,按鈕二的設計與按鈕一的設計非常相似,只是顏色不同。 我們將通過複製 Button One 樣式來跳過重複的設計步驟。 為此,只需右鍵單擊 Button One 設置並複制 Button One 樣式。

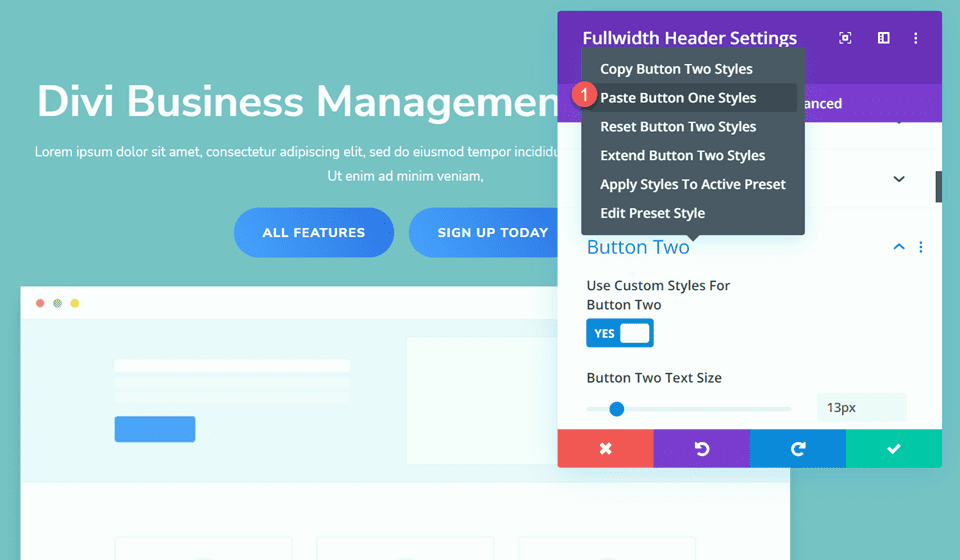
然後,右鍵單擊按鈕二設置並粘貼按鈕一樣式。

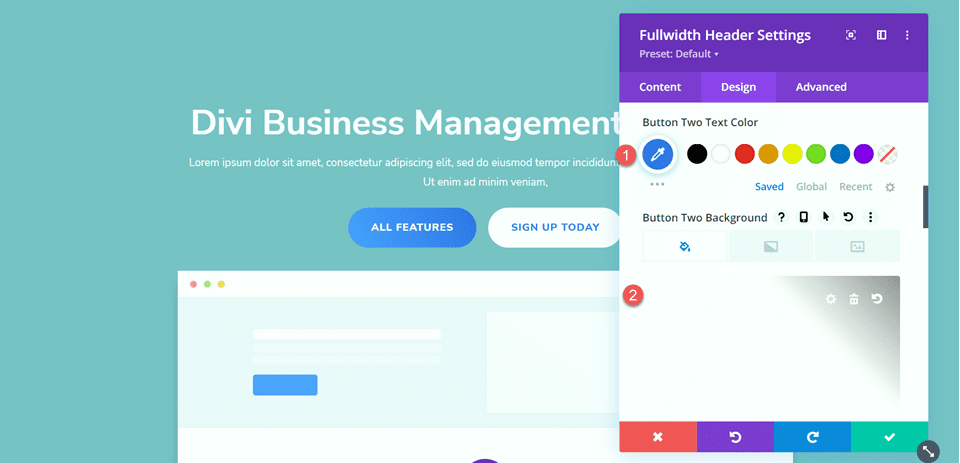
現在更改按鈕兩個文本顏色和背景顏色。
- 按鈕兩個文本顏色:#4078ea
- 背景顏色:#FFFFFF

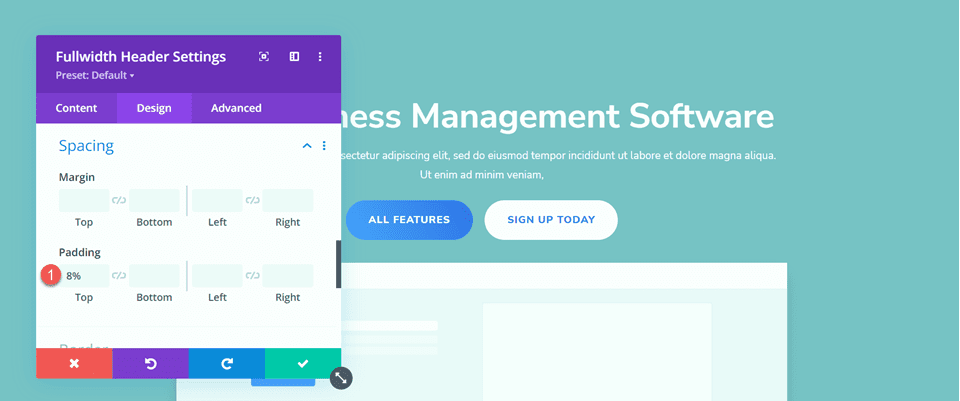
移動到間距部分並添加一些頂部填充。
- 填充頂部:8%

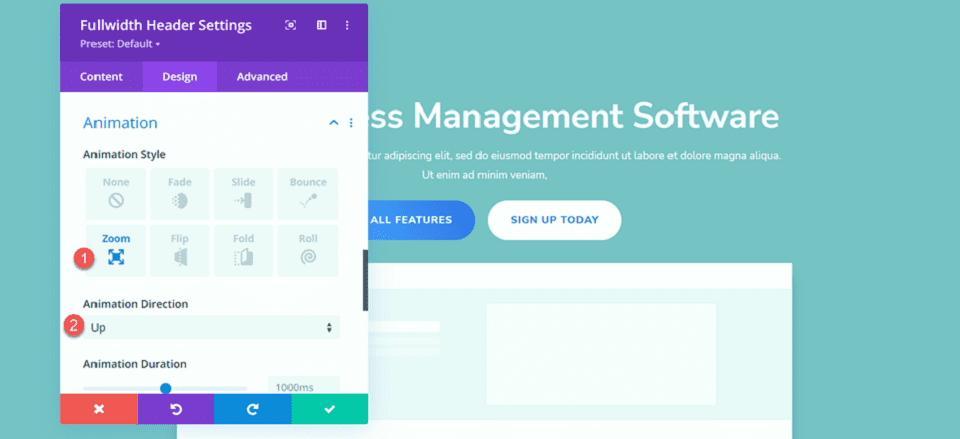
接下來,導航到動畫設置並設置動畫樣式,如下所示:
- 動畫風格:縮放
- 動畫方向:向上

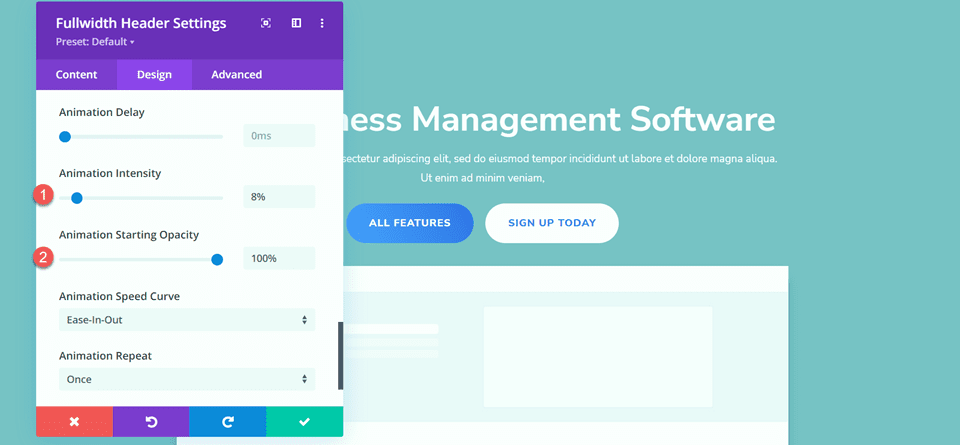
最後,更改動畫強度和起始不透明度。
- 動畫強度:8%
- 動畫起始不透明度:100%

將漸變添加到全角標題模塊
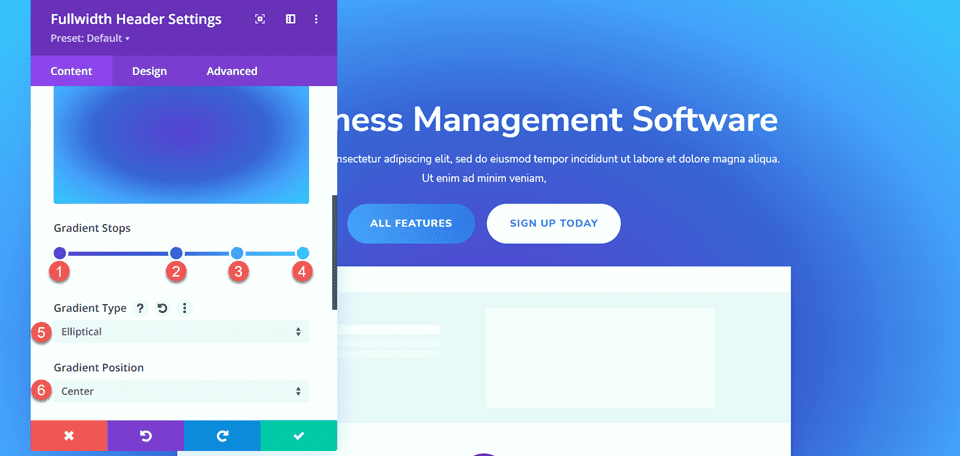
現在基本設計已經完成,我們可以添加背景漸變。 移至“內容”選項卡並打開“背景”設置。 我們的背景將由漸變、圖像和遮罩組合而成。 首先,添加背景漸變。
- 22%:#5b40d1
- 50%:#4161d4
- 73%:#53a0fd
- 100%:#4bc4fc
- 漸變類型:橢圓
- 漸變位置:中心

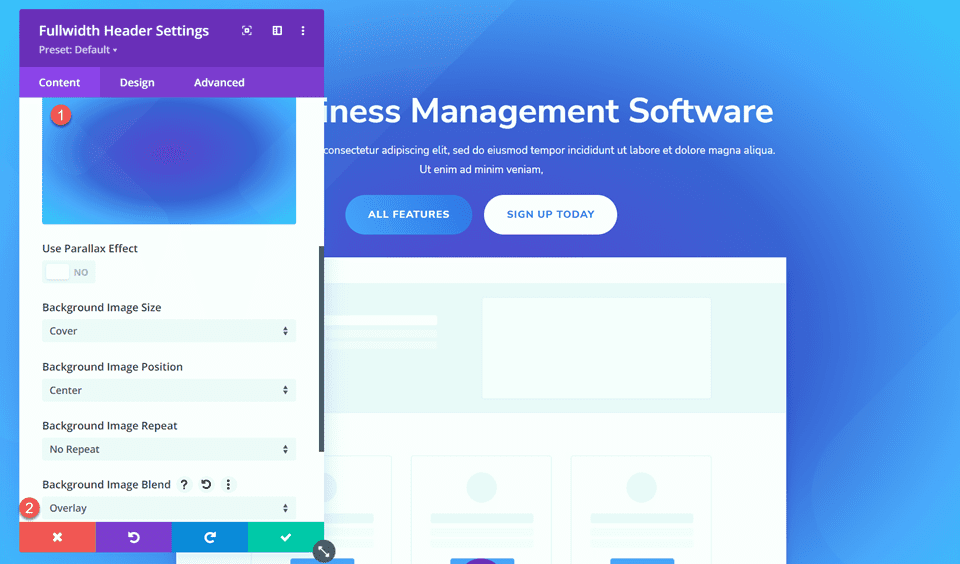
接下來,添加背景圖像。 我們將使用與原始頁眉設計相同的背景圖像。 您應該會在您的媒體庫中看到它,標題為 geometric-bg-overlay-01.jpg。 使用疊加設置將圖像與漸變背景混合。
- 背景圖像混合:疊加

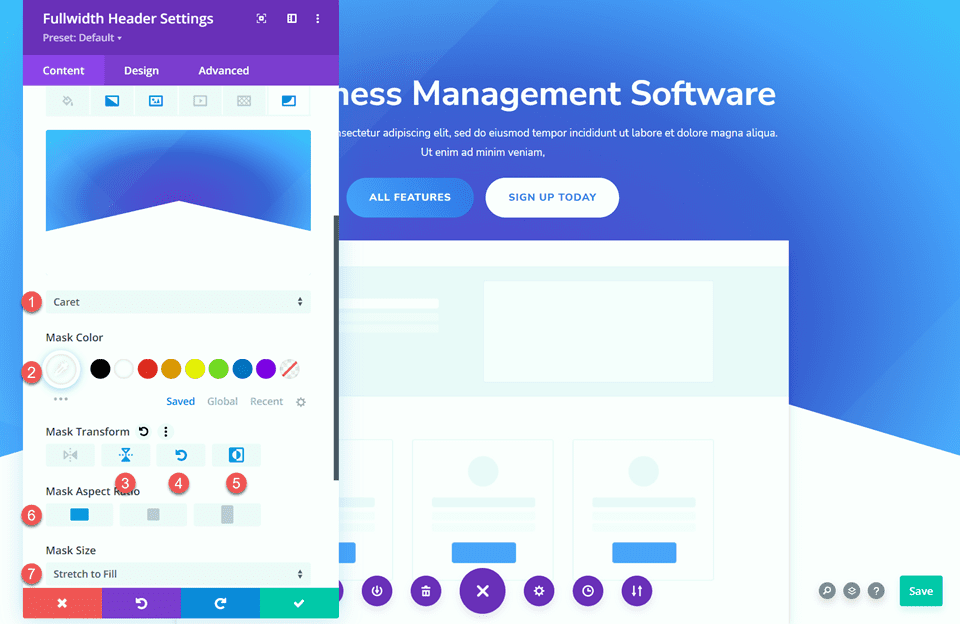
現在添加背景遮罩。
- 面具:插入符號
- 面具顏色:#FFFFFF
- 蒙版變換:水平
- 蒙版變換:旋轉
- 蒙版變換:反轉
- 遮罩縱橫比:橫向
- 面罩尺寸:拉伸以填充

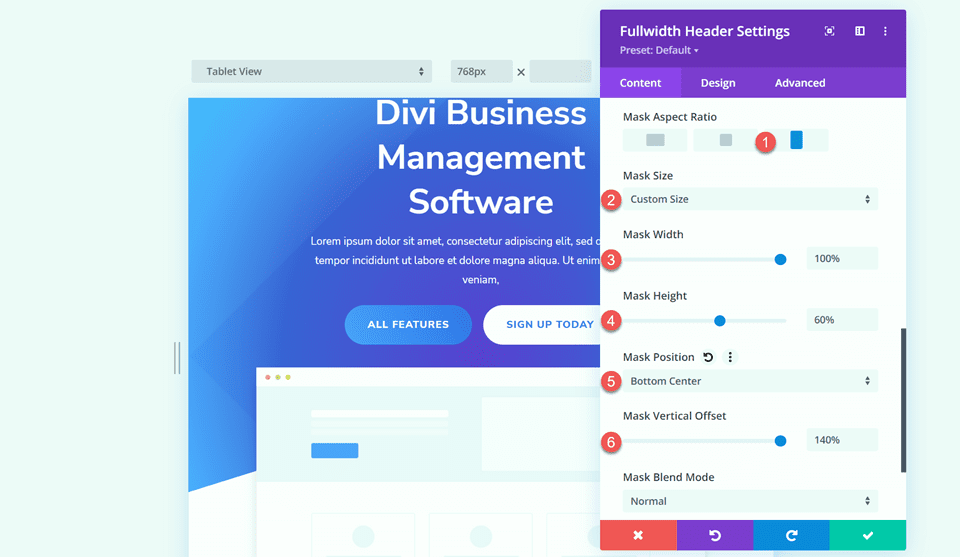
接下來,使用響應式設置為平板電腦和移動設備自定義背景遮罩。 讓我們從平板電腦設計開始。
- 遮罩縱橫比:縱向
- 面罩尺寸:定制尺寸
- 遮罩寬度:100%
- 面具高度:60%
- 面罩位置:底部中心
- 蒙版垂直偏移:140%

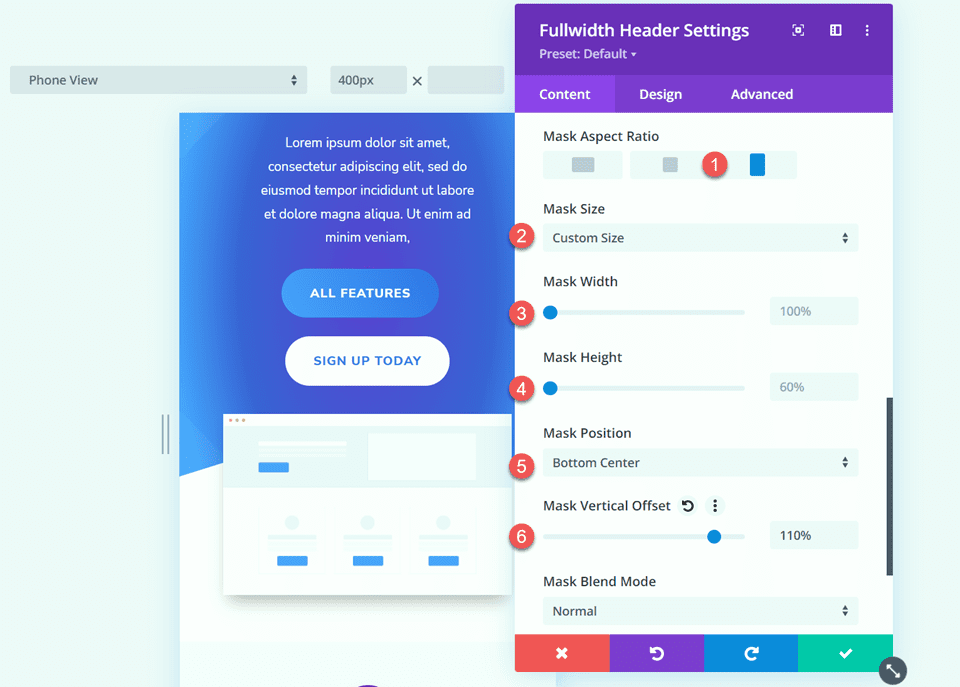
最後,修改移動設計。
- 遮罩縱橫比:縱向
- 面罩尺寸:定制尺寸
- 遮罩寬度:100%
- 面具高度:60%
- 面罩位置:底部中心
- 蒙版垂直偏移:110%

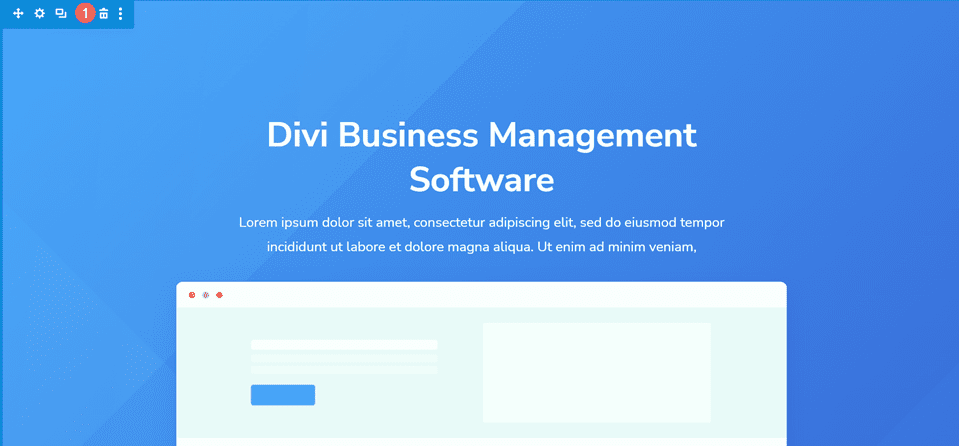
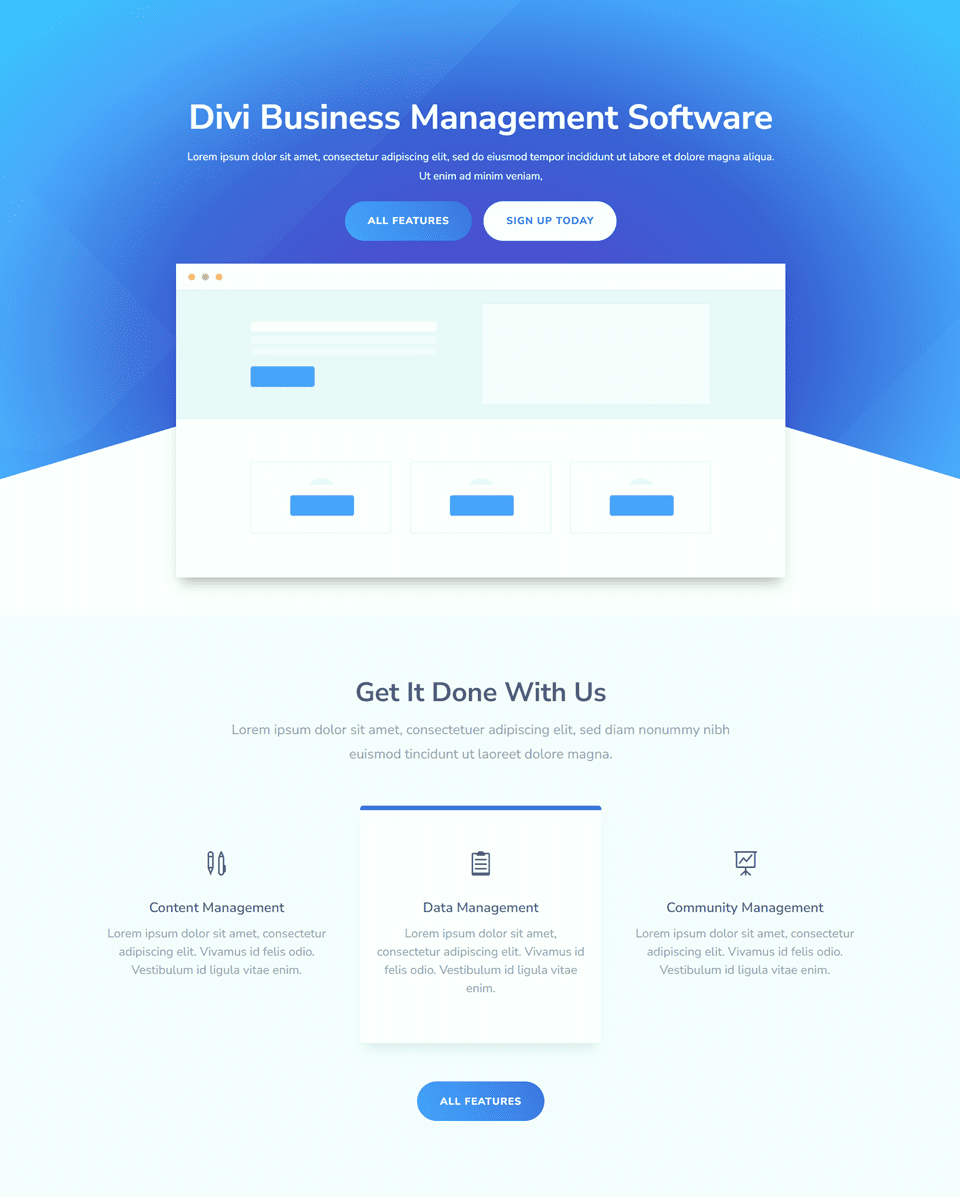
最終設計
這是本節的最終設計。


最後結果
現在讓我們來看看我們所有的三個漸變標題模塊。
漸變 1


漸變 2


梯度 3


最後的想法
Fullwidth Header Module 易於定制,並在您的頁眉設計的外觀和佈局方面提供了很大的靈活性。 當與漸變等獨特的設計元素相結合時,您可以創建真正出色的設計,將網站訪問者的注意力吸引到您提供的服務上。 如需 5 個更有創意的 Fullwidth Header 教程,請查看本文。 您是否在您的 Divi 網站上使用全角標題模塊? 讓我們在評論中知道!
