在 WordPress 中添加常見問題解答模式的 3 種方法
已發表: 2022-06-21您想在 WordPress 中添加常見問題解答架構嗎?
添加常見問題解答架構可以通過使您的常見問題直接出現在 Google 的搜索結果中來幫助提高您的 SEO 排名和自然點擊率。
在這篇文章中,我們將向您展示如何在 WordPress 中添加常見問題解答模式並提高您的排名。
什麼是常見問題架構標記?
常見問題解答架構標記,也稱為結構化數據,是告訴 Google 您的內容採用問答格式的代碼。
換句話說,它指示 Google 顯示一個豐富的片段,其中包含針對您的內容的問題和答案列表。 這對於正在尋找信息並希望快速回答問題的人來說非常方便。
它還可以幫助搜索引擎了解您的內容。 最重要的是,FAQ 架構標記可幫助 Google 助理引導用戶完成他們在 Google Home 和智能顯示器上的問題和答案。
什麼是常見問題解答 Rich Snippets?
FAQ 豐富片段是 Google 在將 FAQ 架構添加到您的內容時顯示的豐富結果,其中包含問題和答案。 它們直接從搜索結果中提供附加信息並回答用戶的問題,從而增加您網站的自然流量。
此外,FAQ 豐富的片段可以提高點擊率,這意味著更多的訪問者和轉化。
以下是常見問題解答豐富網頁摘要的外觀示例:

它將在 Google 搜索結果中顯示一個可折疊列表。 當您單擊一個問題時,答案會出現在一個下拉窗口中。
常見問題解答架構指南
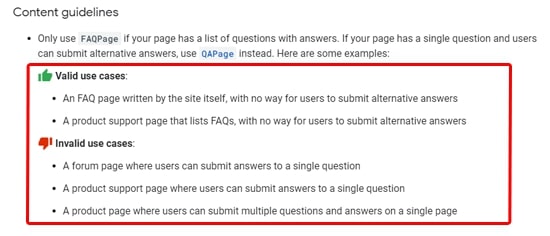
在您將常見問題解答架構添加到您的頁面和帖子之前,您應該熟悉 Google 的內容指南。

如果您的頁麵包含問題和答案列表,則應僅使用 FAQ 架構。 如果您的頁面只有一個問題,那麼您可以改用 QA 模式。
您不應將常見問題解答架構用於暴力、淫穢、仇恨、有害或非法的廣告或問答。
如果您的頁面上多次出現相同的問題和答案,則只需添加一次常見問題解答架構。
最後,確保每個問題都包含問題的完整文本,並且每個答案都包含答案的完整文本。
話雖如此,讓我們看看如何將常見問題解答模式添加到 WordPress。
在 WordPress 中添加常見問題解答模式的 3 種方法
在 WordPress 中添加常見問題解答模式的最簡單方法是使用插件。 但是,您也可以在沒有插件的情況下執行此操作。
1) 在 WordPress 中添加常見問題解答架構,並使用多合一 SEO
使用 All in One SEO 插件是將常見問題解答模式添加到 WordPress 的最佳方式。 它是最好的 WordPress SEO 插件,有超過 300 萬個網站在使用它。
首先,您需要安裝並激活 All in One SEO 插件。
注意:提供免費版本的 All in One SEO。 但是,您必須擁有高級版本才能將常見問題解答架構添加到 WordPress。
激活插件後,它將啟動設置嚮導。 要進行設置,只需按照屏幕上的說明進行操作。

完成設置後,您的 WordPress 儀表板將有一個新的多合一 SEO菜單項。
安裝並激活 All in One SEO 後,轉到要添加常見問題解答架構的頁面或帖子。
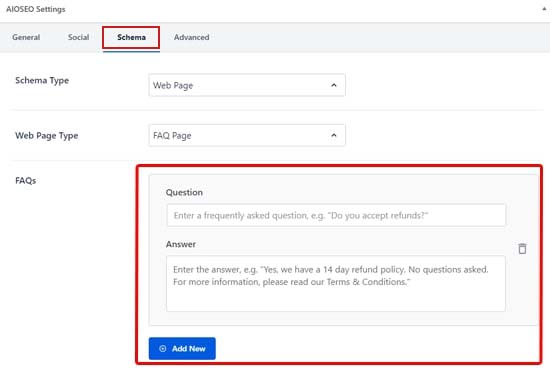
接下來,滾動到內容編輯器的底部以找到AIOSEO Settings 。 默認情況下啟用架構設置,您可以通過單擊架構選項卡來自定義它們。
接下來,您必須為 Schema Type 選擇Web Page ,為 Web Page Type 選擇FAQ Page 。
之後,您可以開始為您的第一個常見問題解答問題填寫問題和答案字段。 要添加更多問題,請單擊“添加新問題”按鈕。

完成後,不要忘記保存更改。
注意:這些常見問題解答僅在架構標記中可見。 Google 可以訪問它們,但您網站的訪問者不能訪問它們。 如果您希望訪問者看到常見問題解答,您也應該將它們包含在頁面內容中。
2) 使用結構化內容 (JSON-LD) WordPress 插件
與多合一 SEO (AIOSEO) 一樣,結構化內容 (JSON-LD) 插件允許您將常見問題解答模式添加到任何頁面或帖子。
這個插件是免費的; 但是,它缺少 All in One SEO 中的所有其他 SEO 功能。
首先,您必須安裝並激活結構化內容 (JSON-LD) 插件。
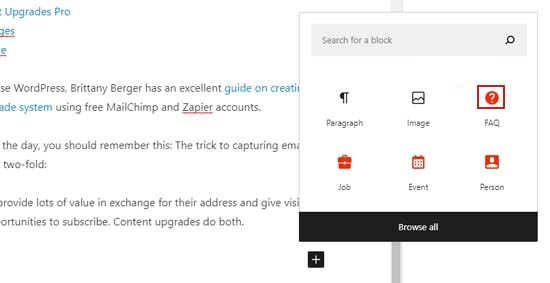
安裝並激活結構化內容後,轉到要添加常見問題解答架構的頁面或帖子。 如果您使用的是 WordPress 塊編輯器,您會看到一個新的常見問題內容塊。

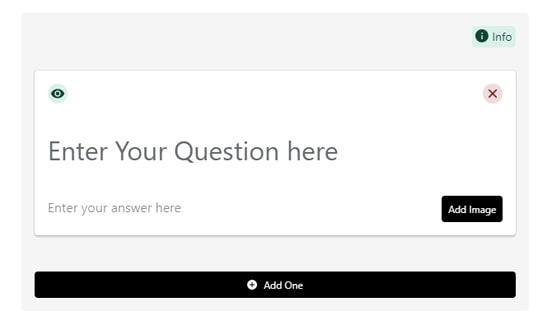
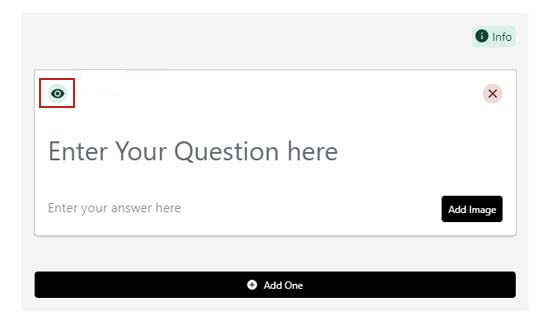
當您添加 FAQ 內容塊時,會出現一個簡短的表格供您提問和回答。 您可以單擊“添加一個”按鈕了解更多問題。


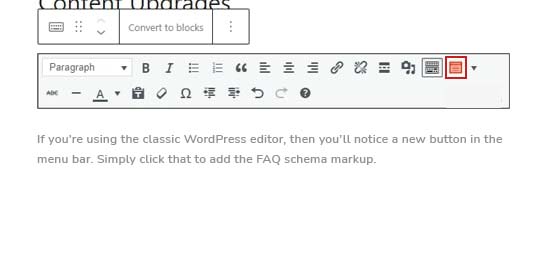
如果您使用的是舊的經典 WordPress 編輯器,您會在菜單欄中看到一個新按鈕。 要添加常見問題解答架構標記,只需單擊它。

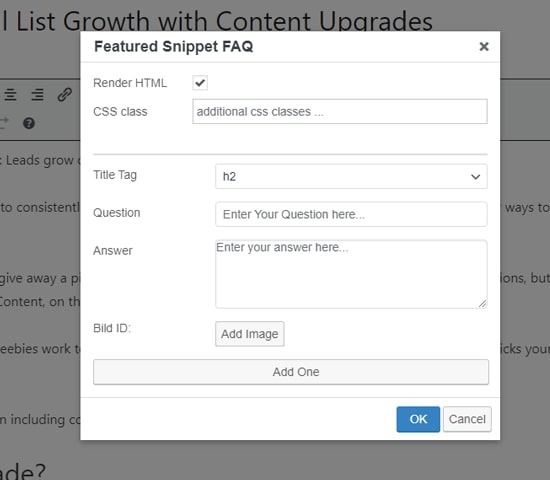
單擊此按鈕時,將彈出一個表單。 在這裡您可以輸入您的常見問題解答。 要添加更多問題和答案,請單擊添加一個按鈕。

除了為 Google 添加架構標記外,此插件還將向您的用戶顯示您的常見問題解答。
默認情況下,問題顯示為標題標籤,答案顯示為常規段落文本。
如果您不希望這些常見問題解答出現在前端,請通過單擊每個問題旁邊的眼睛圖標將其關閉。 這使您可以向用戶隱藏常見問題解答部分,同時包括搜索引擎的後端架構代碼。

3)在沒有插件的WordPress中添加FAQ模式
如果您只想在沒有插件的情況下將 FAQ 模式添加到 WordPress,您可以使用我們的手動代碼方法來完成。
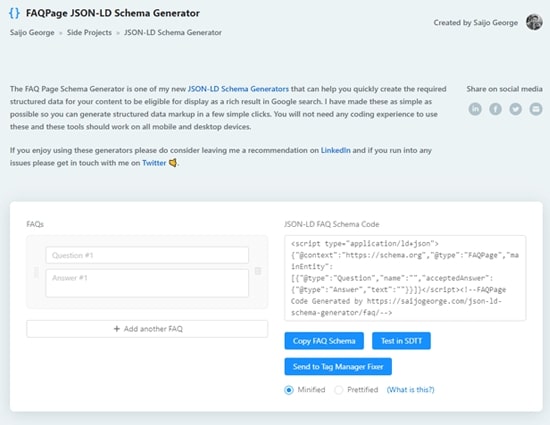
首先,您必須創建常見問題解答架構代碼。 您可以使用 FAQPage JSON-LD Schema Generator 來做到這一點。

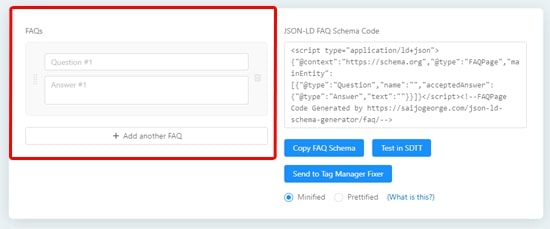
首先在工具的左側添加您的第一個問題和答案。 您可以通過單擊添加其他常見問題解答添加任意數量的問題。
在您鍵入時,右側的模式標記將更新。

下一步是將剛剛創建的代碼粘貼到 WordPress 中。 只需單擊Copy FAQ Schema即可複制代碼。
現在,轉到您希望插入常見問題解答架構的頁面或帖子。
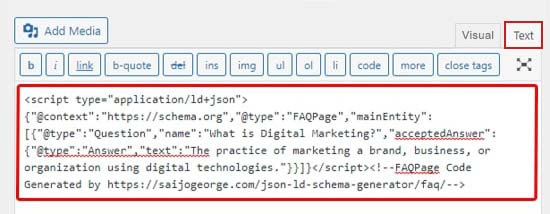
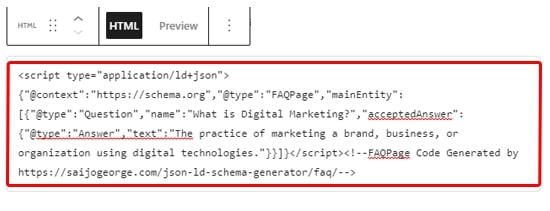
如果您使用的是經典編輯器,請切換到文本模式並將架構標記粘貼到帖子底部。

如果您使用的是塊編輯器,請選擇自定義 HTML 塊並將常見問題解答架構標記粘貼到其中。

完成後,單擊更新/發布按鈕以保存您的更改。
如何測試您的 WordPress 常見問題解答架構
由於您的常見問題解答架構代碼對 Google 來說是特殊的,因此您無法僅通過查看您的頁面來判斷它是否有效。
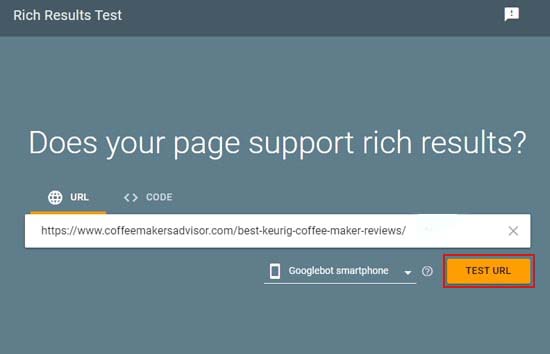
您可以使用 Google 的豐富結果測試頁面來查看您的常見問題解答架構標記是否有效。 只需輸入 FAQ 架構頁面的 URL,然後單擊測試 URL按鈕。

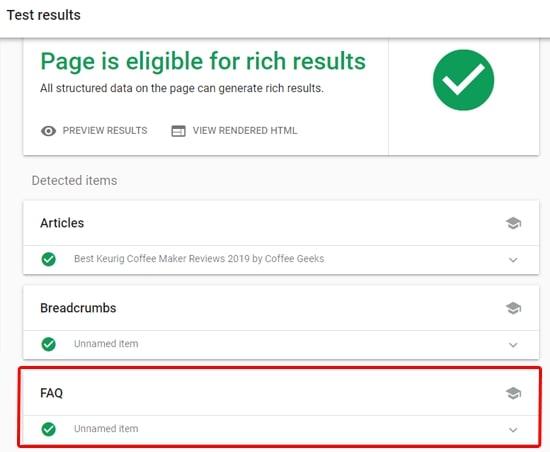
Google 將檢查您的頁面是否有所有類型的架構標記,而不僅僅是常見問題架構。 如果您的頁面具有不同的架構類型,您可能會看到多個結果。
文本完成後,展開常見問題標題下的結果。

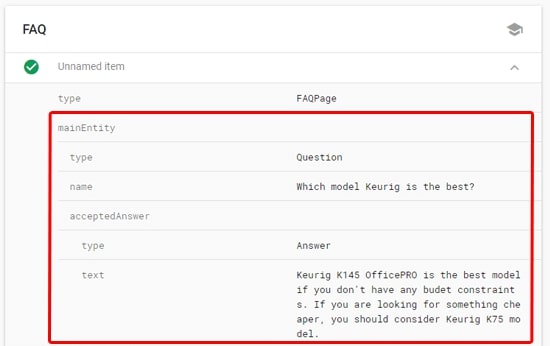
您現在應該能夠看到您添加到常見問題解答部分的實際問題和答案對。 如果它們是準確的,那麼你就準備好了。
但是,如果它們不正確,請返回並仔細檢查您的常見問題解答架構是否設置正確。

如果仍然沒有出現正確的項目,我們建議您清除 WordPress 緩存,因為緩存插件有時可能會向 Google 顯示您的內容的過時版本。
而已!
我們希望這篇文章能幫助您了解如何在 WordPress 中添加常見問題解答模式。 在您的內容中添加常見問題解答模式標記將幫助您提高排名並立即超越競爭對手。
此外,在富媒體搜索結果中獲得推薦將提高您在 Google 上的知名度,從而提高您的點擊率和轉化率。
對於您的後續步驟,我們有一些有用的資源,您可以收藏並閱讀:
- 提高自然點擊率 (CTR) 的 10 種行之有效的方法
- WordPress SEO:在 2022 年提高網站排名的技巧
