33 種驚人的 Web 安全字體以及為什麼需要它們!
已發表: 2020-12-15讓我們面對現實吧,我們都去過那裡。 您正在設計一個網站,並且希望盡可能有創意,其中包括使用一些令人驚嘆的字體! 但是,在排版方面,在確定 WordPress 網站的字體之前,您應該考慮一些限制。 為什麼? 選錯一個,您會發現它不會為所有網站訪問者正確顯示。
畢竟,如果您選擇的字體無法加載並被隨機的系統字體替換,那麼在您的網站設計中使用創意、獨特的排版是沒有用的,這完全破壞了您漂亮的設計,不是嗎?
這就是為什麼建議為您的設計選擇所謂的 Web 安全字體。
讓我們從一開始就了解更多關於 Web Safe 字體的信息,然後查看 33 種可用於 WordPress 網站的最佳 Web Safe 字體!
“網絡安全字體”是什麼意思?
Web 安全字體是在所有設備上普遍預裝的字體。 它們不必像網站的其他資產那樣從網站的服務器上下載來顯示。 這有兩個主要好處:
- 您可以期望涉及 Web 安全字體的排版完全符合大多數用戶的預期。 但是,如果您沒有使用 Web Safe 字體,並且該字體未安裝在用戶的計算機上並且由於某種原因無法下載,您的網站將恢復為系統字體,這不僅會破壞您的設計和視覺品牌,但有時甚至最終變得難以理解。
- 網絡安全字體存儲在本地,因此您的網站應該加載得更快。 這意味著更好的速度和性能,這將對您的 SEO 工作產生積極影響,因為頁面加載速度是頁面排名考慮的因素之一。
因此,幾乎無一例外,在您的網站設計中始終使用 Web Safe 字體似乎是有意義的。 但是,即使您決定為了品牌一致性問題而犧牲部分網站性能,並使用您品牌的字體,您也應該始終牢記 Web 安全字體。 這是為什麼? 因為在某些情況下,您的字體將無法正確下載和顯示(例如較舊的瀏覽器或互聯網連接不佳)。
在這些情況下,最好有一個 B 計劃,當您的第一個選項可能不起作用時,這是一個備用選項。 儘管 Web 安全字體列表並不長,但您絕對可以找到與原始選項非常相似的字體。 這樣,您可以 100% 控制您的網站如何向所有用戶顯示,並且不會冒 Times New Roman 彈出(作為隨機字體替代品)並破壞您設計精美的網站的風險!
谷歌字體呢?
谷歌字體經常被誤認為是網絡安全字體。 但情況並非如此。 Google 字體未預裝在設備上,而是由 Google 託管。 因此,為了讓它們顯示在站點訪問者的計算機上,必須首先下載字體文件,就像任何其他資產一樣。 這會自動將它們列為網絡字體,這就是為什麼它們經常與“網絡安全字體”混淆。
但是,Google Fonts API 提供的字體會自動壓縮以加快下載速度,下載後它們會緩存在瀏覽器中,並可供使用 Google Fonts API 的任何其他網頁重複使用。 簡而言之,它們的下載速度要快得多,並且對您網站的速度和性能的影響要小得多。 因此,即使它們不是嚴格意義上的 Web 安全字體,它們仍然可以在您的網站上完全安全地使用,並且可以幫助賦予它更獨特、更有創意的外觀。
注意:雖然使用谷歌字體被認為是網頁設計的“安全”和流行選擇,但仍然強烈建議您在設計時考慮到網頁安全字體,就像我們之前提到的那樣。 始終選擇網絡安全字體,靠近您的主要選擇,如果需要,您的字體將“回退”到其中。
您可以通過訪問 Google 字體瀏覽並獲得下一個項目的靈感。
哪些是最好的網絡安全字體?
事實是,Web Safe 字體列表比設計師理想中的要短! 不過幸運的是,其中包括了一些最受歡迎和設計精良的產品。 讓我們看一下,從 Sans-serif 字體開始,然後轉到 Serif、Monospace 和 Cursive 字體系列。
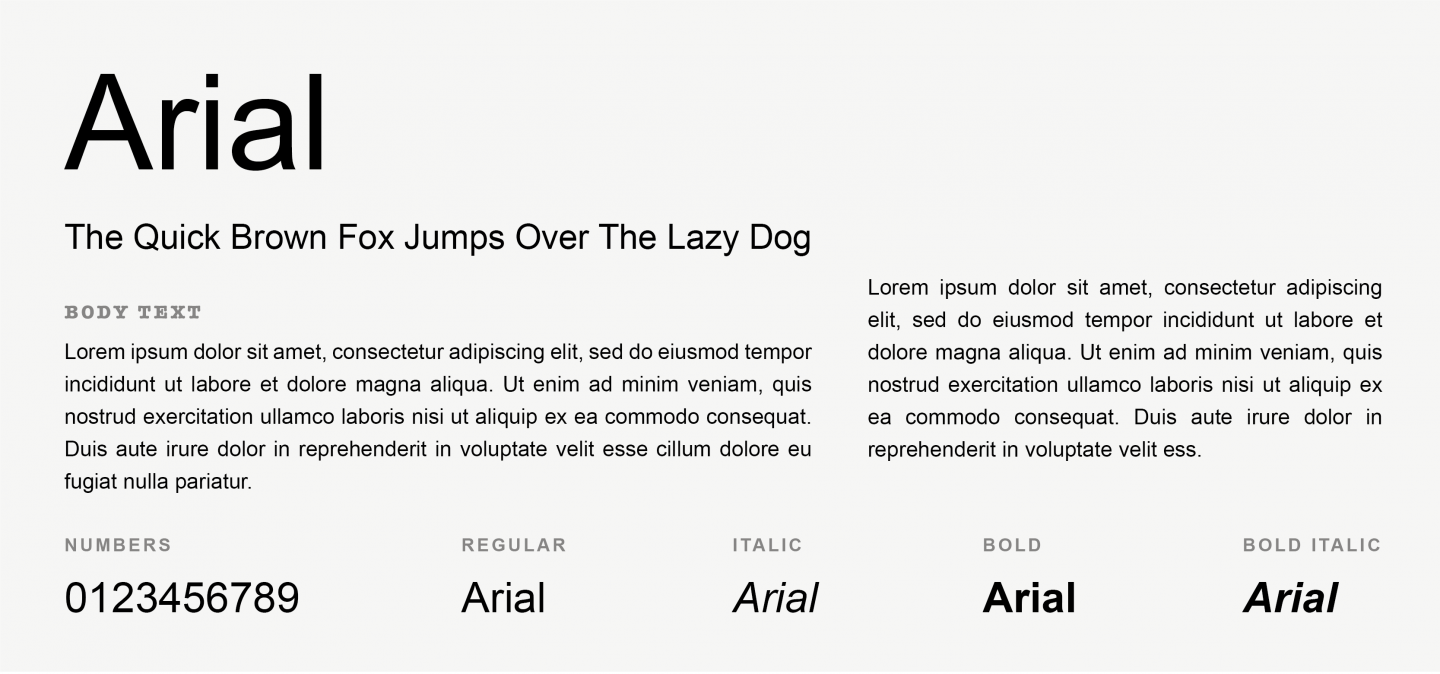
1. 宋體

Arial 是一種經典的無襯線字體,在過去 30 年中被廣泛使用,這要歸功於它在小文本和大文本上的可讀性。 Arial 於 1992 年被 Microsoft 作為“Helvetica 的替代品”引入,多年來一直是 Microsoft 的默認字體,至今仍被用作 Google Docs 中的默認字體。
2. 宋體黑

就像您想像的那樣,Arial Black 是 Arial 更大膽的版本。 然而,它由更人性化的設計組成,並與 Helvetica 共享比例。 它已成功用於報紙、廣告和大標題。
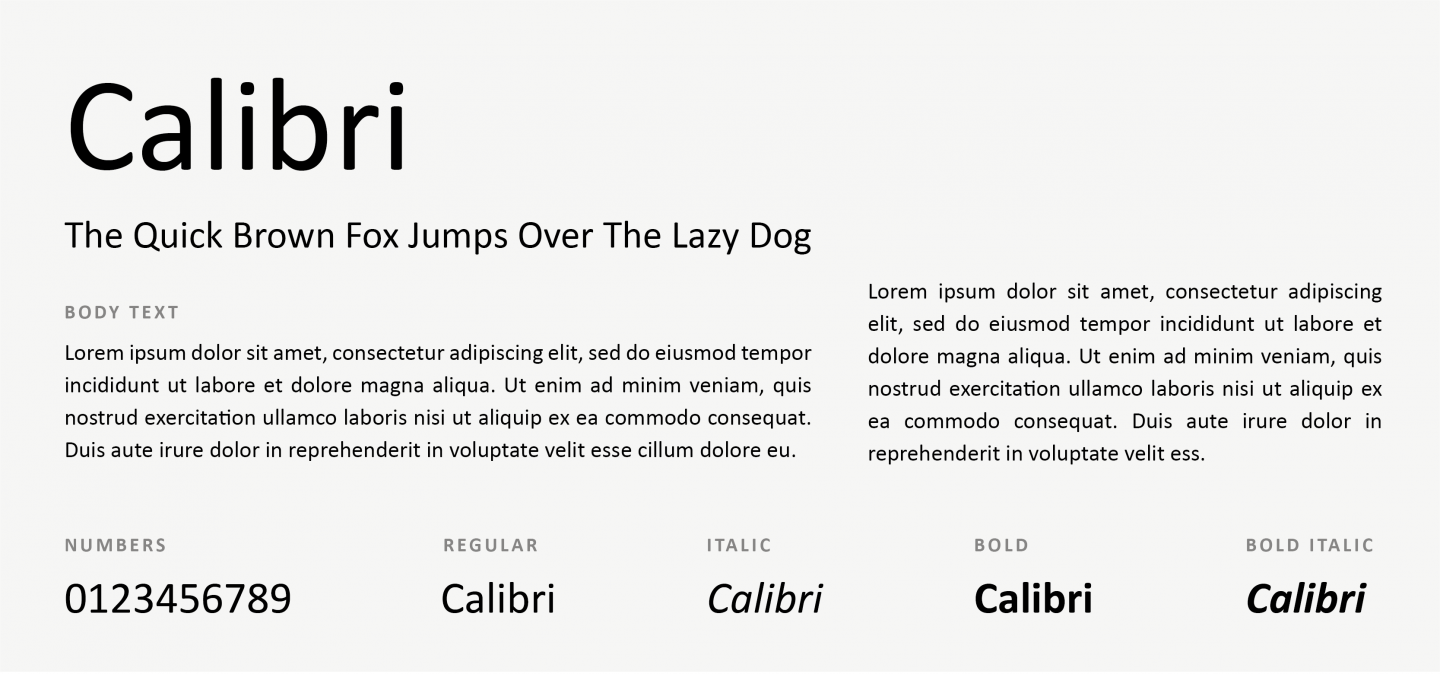
3. 口徑

Calibri 已將 Times New Roman 替換為默認的 Microsoft Word 字體,是安全、普遍可讀的無襯線字體的絕佳選擇。
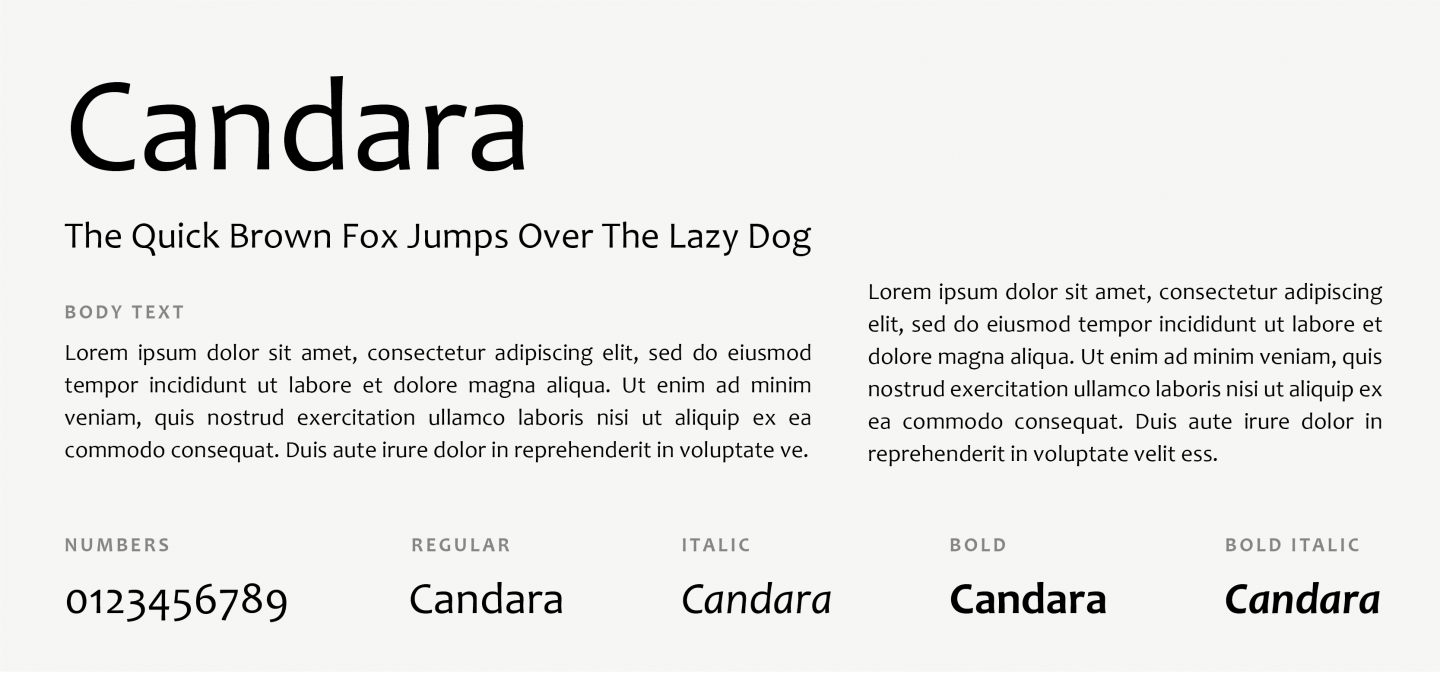
4. 坎達拉

Candara 是一種人文主義的無襯線字體,由 Gary Munch 設計並受微軟委託。 它支持 Windows ClearType 文本渲染系統,應該可以提高 LCD 顯示器上的文本可讀性。
5.世紀哥特式

一種寬大、乾淨、寬敞的字體,可以讓您的網站具有現代感。 它的設計類似於圓形字體,但仍具有 20 世紀早期字體常見的幾何特徵。
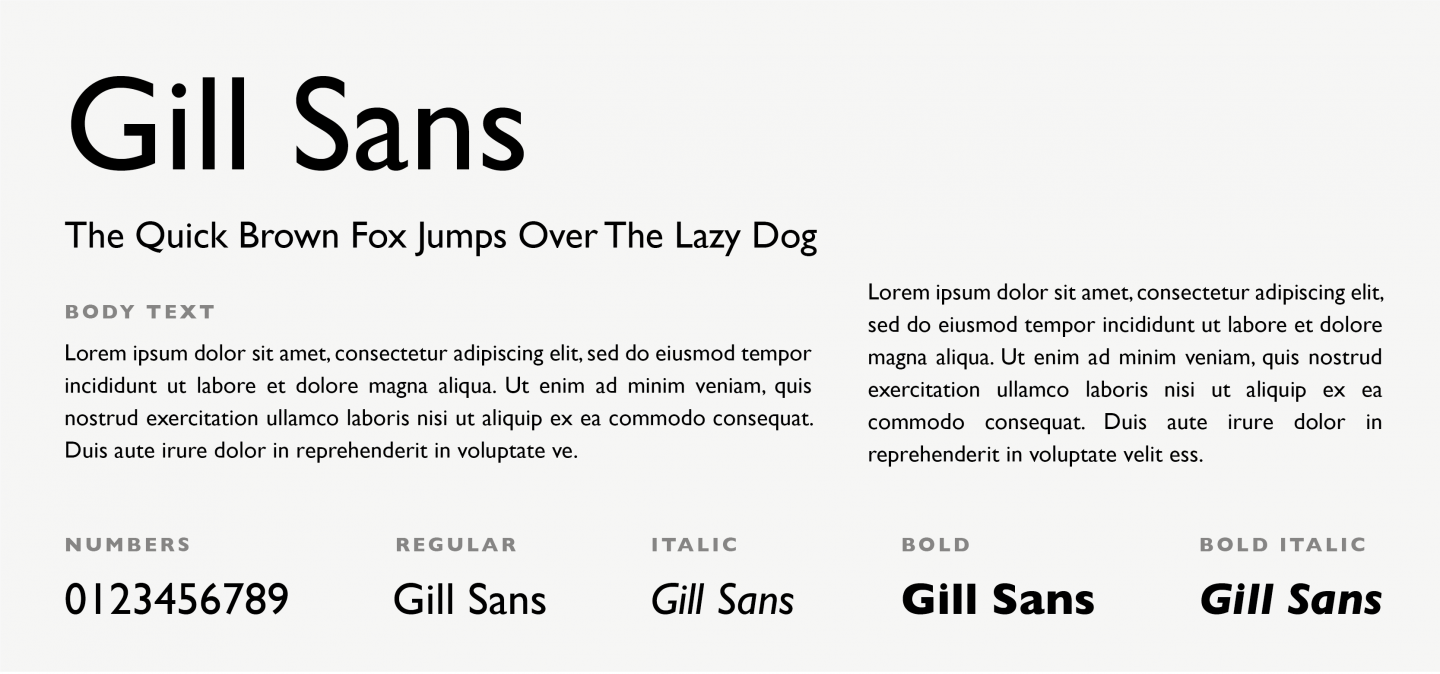
6. 吉爾·桑斯

Gill Sans 是一種人文主義的無襯線字體,帶有一絲現代感。 這種字體具有手寫質量,可以水平引導眼睛,使其成為長段落的理想選擇。
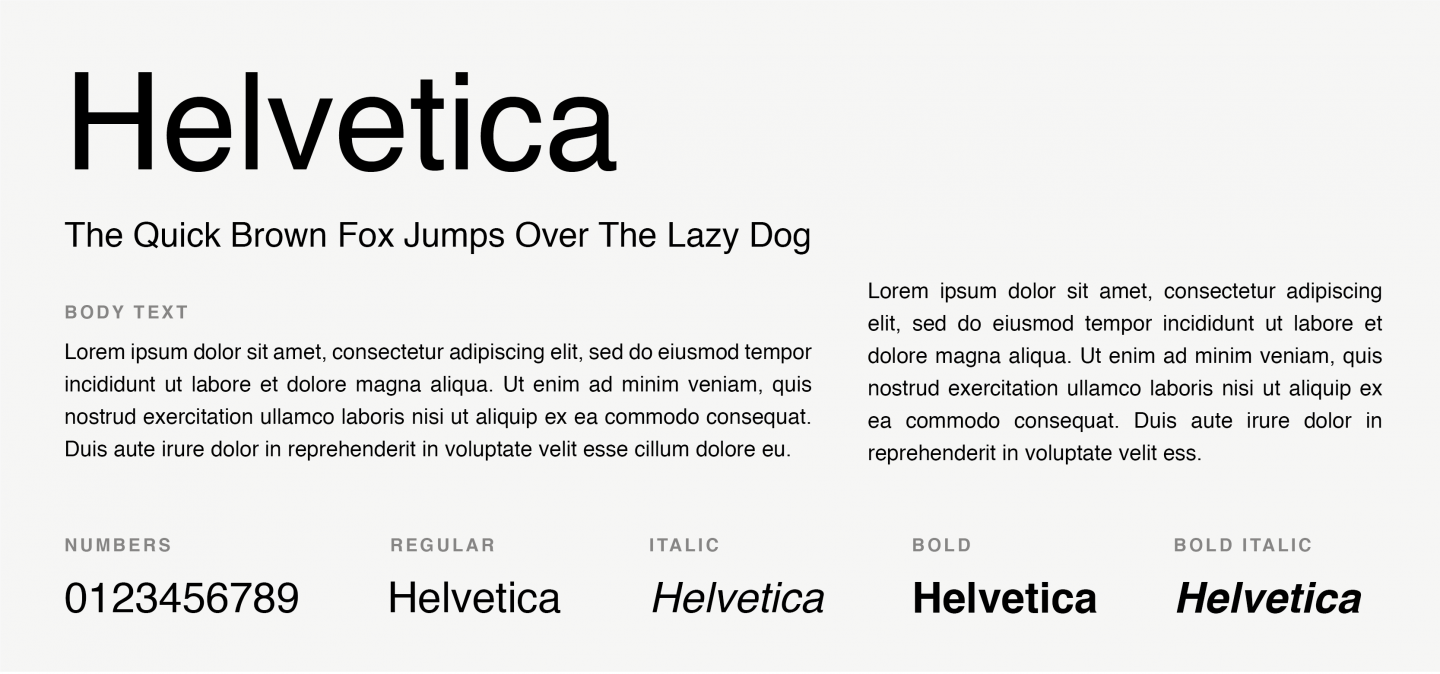
7. 黑爾維提卡

Helvetica 永遠不會出錯。 可能是排版歷史上最受歡迎和廣泛使用的無襯線字體,這種字體仍然是每個設計師的最愛。 Helvetica 平衡而簡潔的設計使其成為標題和正文的絕佳選擇。 在關注 Apple 的印刷標識兩年後,它仍然包含在每台 Apple 設備上。
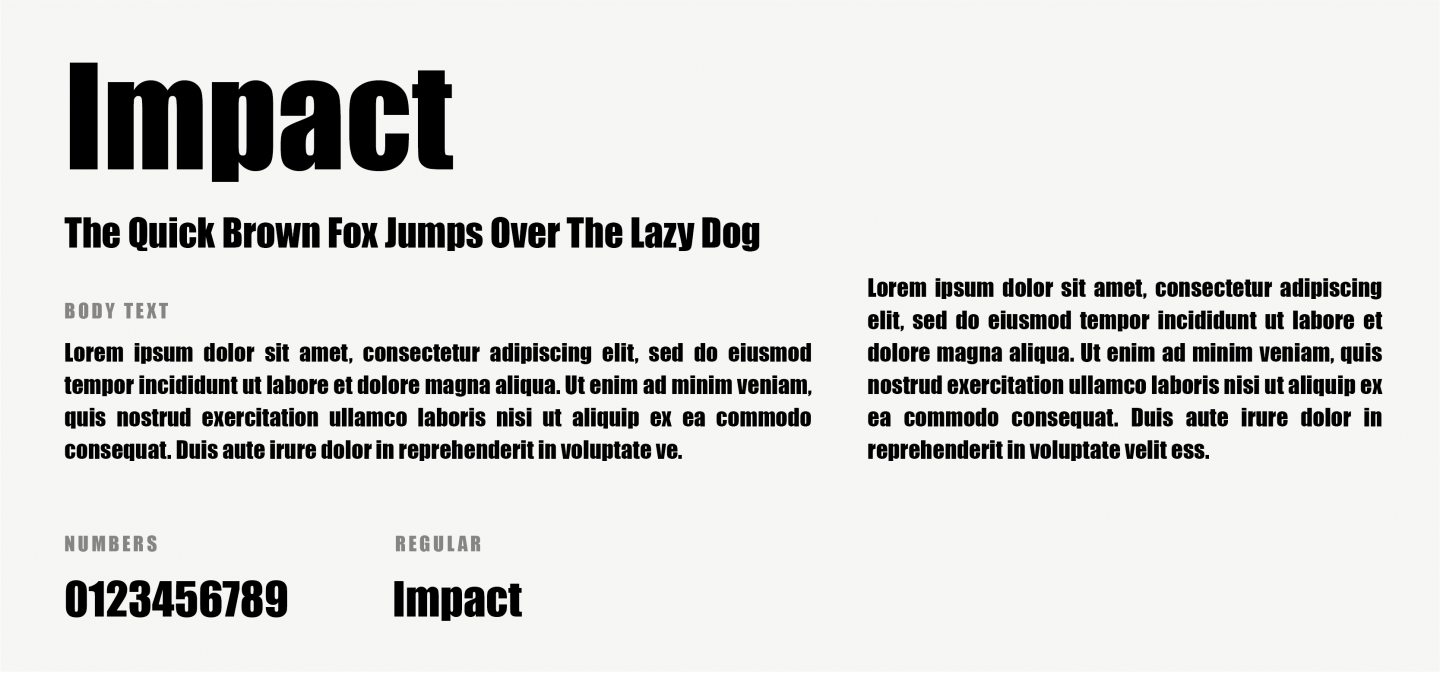
8. 影響

Impact 是另一種無襯線字體,非常適合吸引註意力。 它在標題上效果很好,但對於正文不是一個很好的選擇,因為它在小尺寸上並不容易閱讀。
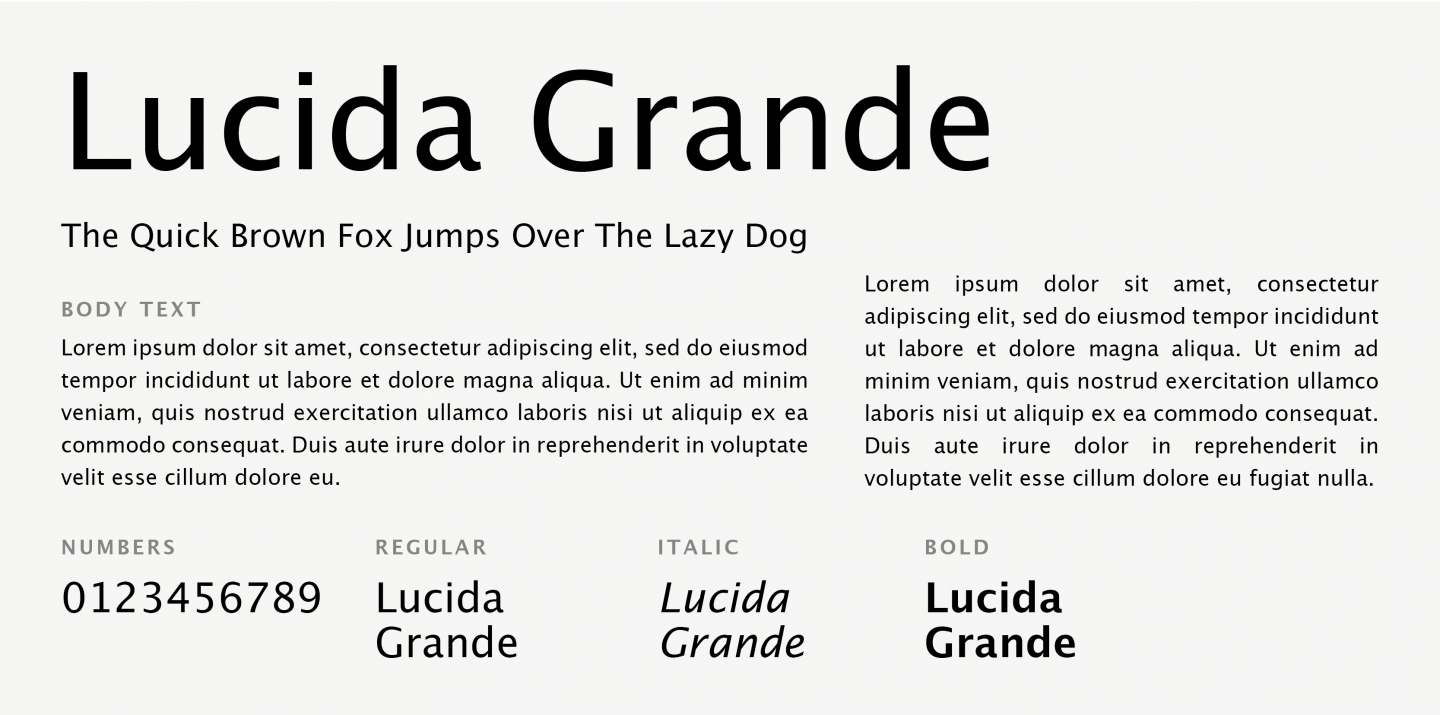
9. 露西達格蘭德

Lucida Grande 是一種人文主義的無襯線字體,具有較大的 x 高度、清晰的字體和節省空間的經濟性。 其易於閱讀的品質使其在打印和屏幕顯示時都清晰易讀,即使是小尺寸。
10. 最優

雖然歸類為無襯線字體,但 Optima 的末端有一個細微的腫脹,表明是字形襯線字體。 優雅且高度可見,它已被用於從道路標誌到美容產品標誌。
11. Segoe 用戶界面

Segoe UI 是一種字體,最出名的是 Microsoft 使用它。 它已在許多 Microsoft 產品中用於用戶界面文本,旨在確保不同語言之間的一致性。
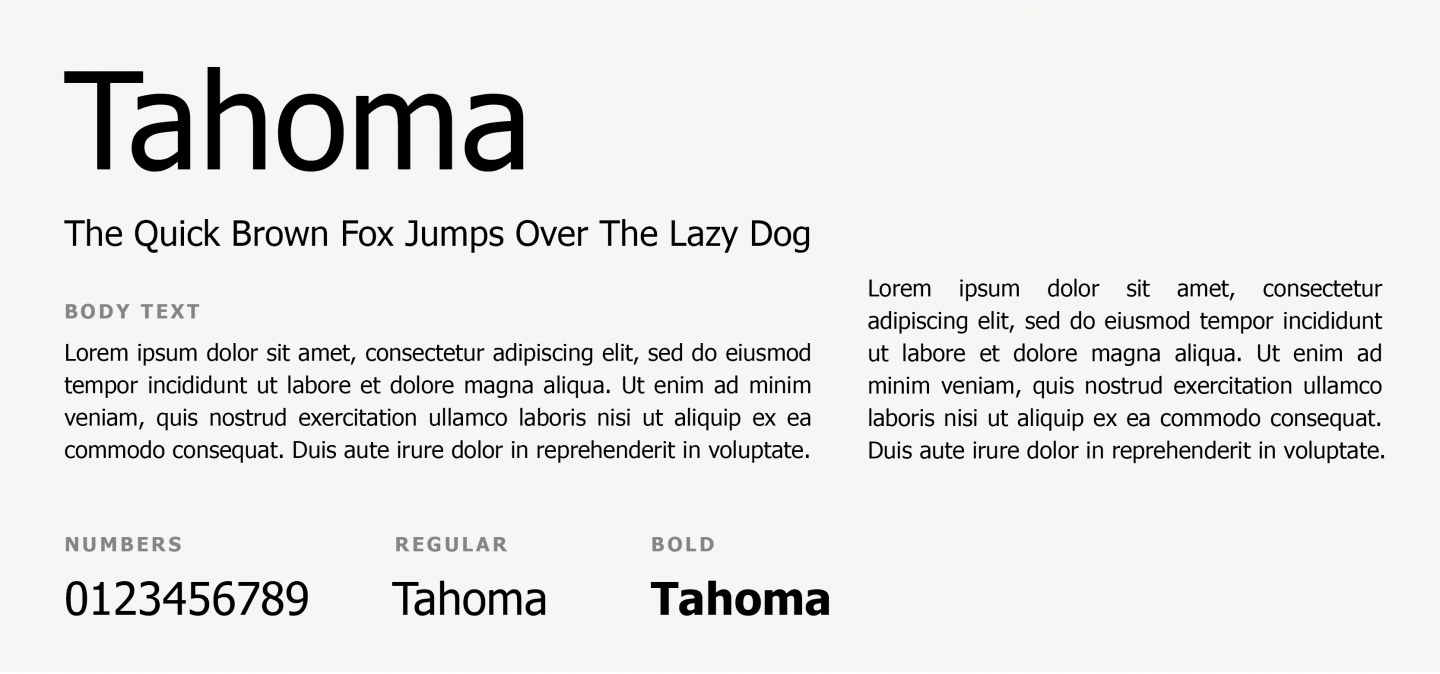
12. 塔霍馬

Tahoma 也屬於無襯線字體家族。 它已被廣泛用作 Arial 的替代品,並且是某些早期 Windows 版本的默認版本。 與 Verdana 非常相似,但跟踪更窄,高度稍粗。
13. 投石機 MS

Trebuchet MS 是另一種網絡安全的無襯線字體,由微軟公司於 1996 年設計並發布。它仍然是網絡上最流行的正文字體之一。
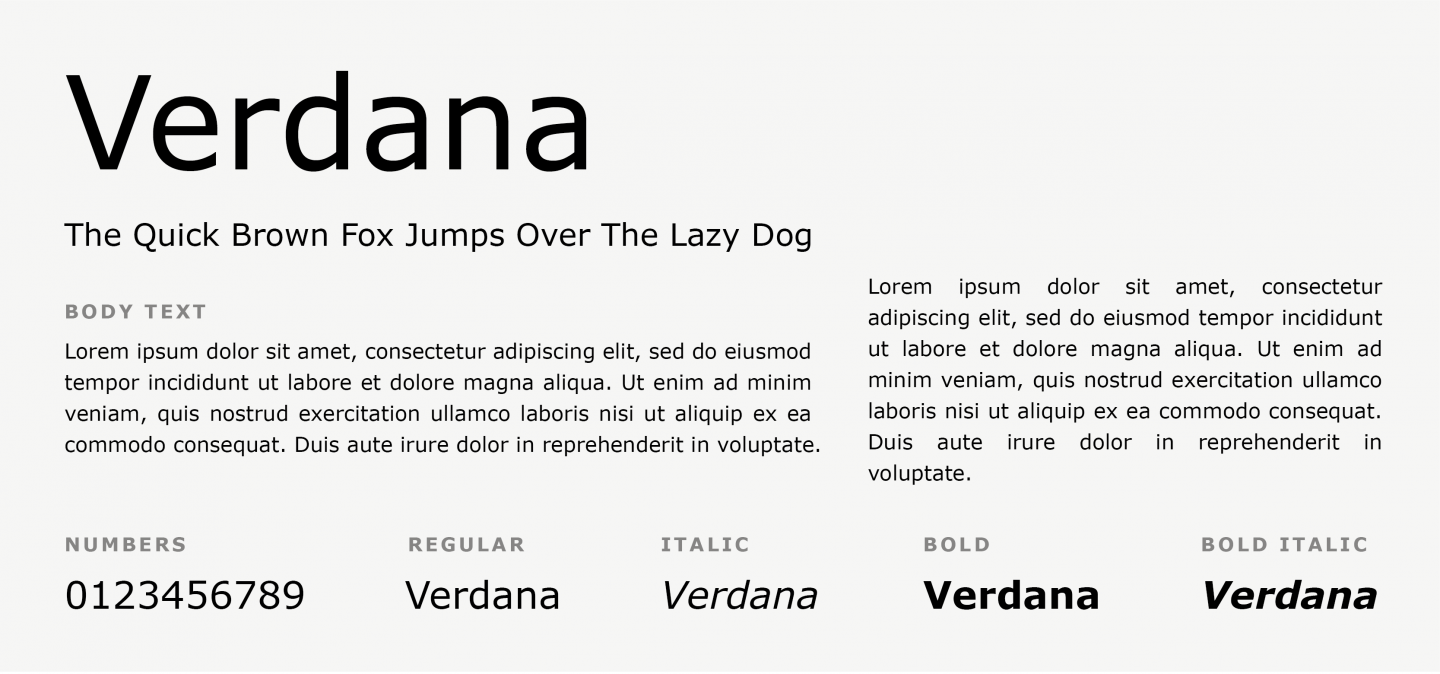
14. 維達納

Verdana 是一種無襯線字體,即使在小字體或低分辨率屏幕上顯示時也具有出色的可讀性。 這實際上是宜家使用的字體,不僅用於其網站,也用於其印刷目錄。
15. 美國打字機

American Typewriter 是一種 Slab 字體,模仿打字機文字。 與其他受打字機啟發的字體不同,該設計是成比例的而不是等寬的,這使得它更適合設置文本。 這種字體可以為您的設計賦予經典和懷舊的品質。

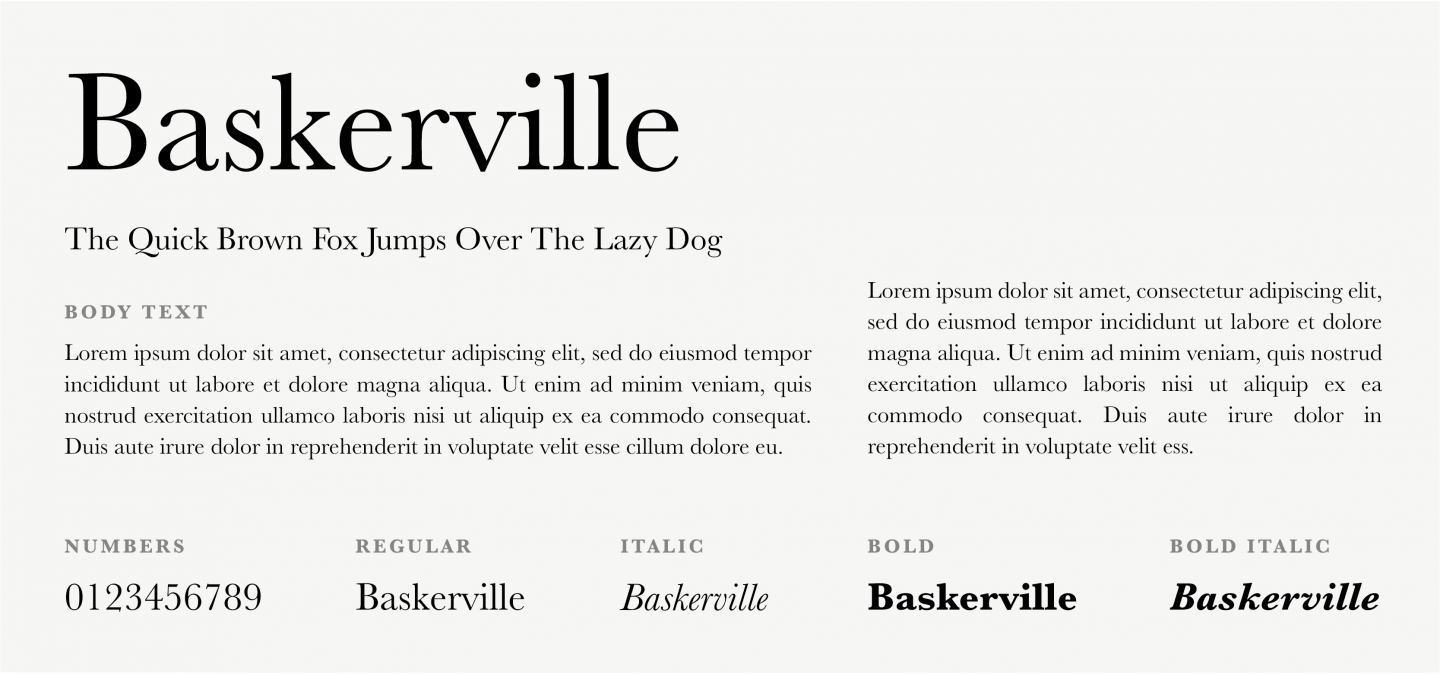
16. 巴斯克維爾

經典的 Serif 字體,邊緣清晰,對比度高,比例大,由 Bitstream 發布。 今天,由於其易讀性和精緻美感,它仍然是最受歡迎和最經典的印刷字體之一。
17. Bookman(舊式)

Bookman 是另一種 Serif 字體,也稱為 Bookman Old Style。 其簡單、粗獷的設計使其成為完美的標題選項,同時在小文本中也能保持可讀性。
18. 博多尼

這種 Serif 字體廣泛用於奢侈品行業,是優雅的代名詞。 Bodoni 一直是時尚界的最愛,並已被用於網頁設計、社論甚至徽標。 它的兩個主要的、獨特的特點是細線細而脆的襯線,以及粗細筆劃之間的高對比度。
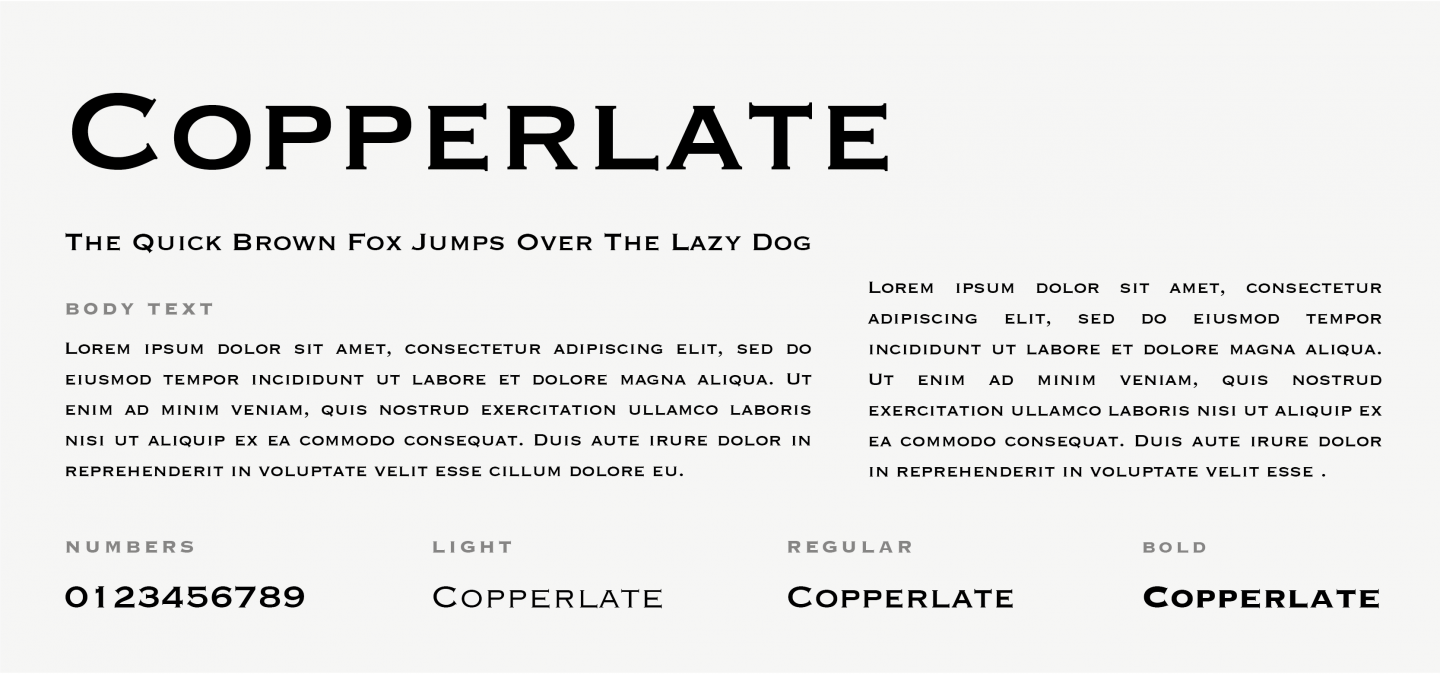
19. 銅版哥特式

Copperlate 最初旨在僅用於標題的標題,這就是它僅包含大寫字母的原因。 如今,Copperplate Gothic 在企業和廣告設計方面得到了復興,仍然給人一種嚴肅的商業風格,既低調又豪華。
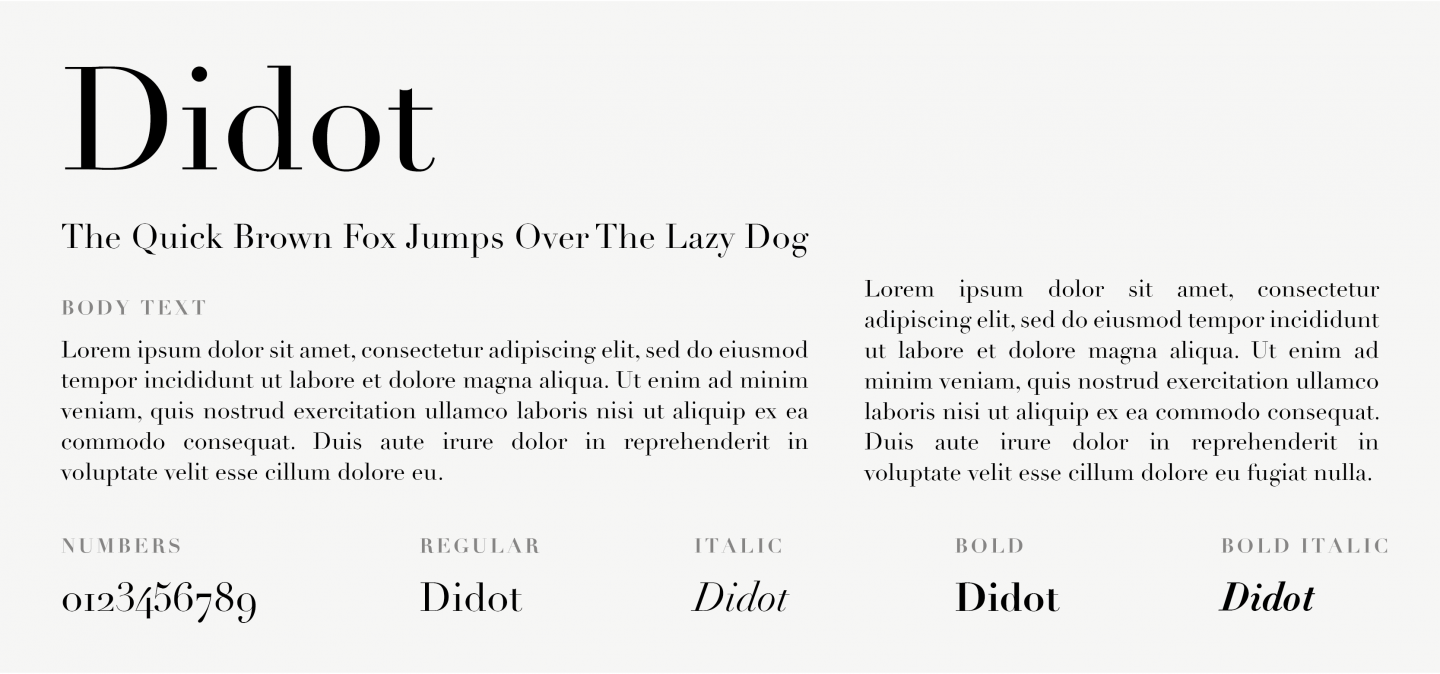
20. 迪多

Didot 是一種新古典主義的 Serif 字體。 它採用經典設計,但增添了現代氣息。 以其高對比度和精緻的美學而聞名,它是大標題、雜誌和海報的首選。 時尚品牌的摯愛,如《時尚芭莎》、《Vogue》和路易威登的作品中所見。
21. 加拉蒙德

Garamond 是一款經典字體,具有永恆的外觀和出色的可讀性。 儘管它可以追溯到 16 世紀使用的風格,並且主要用於書籍設計,但我們毫不懷疑它可以為現代網站或博客添加古董的細微差別。
22. 格魯吉亞

Georgia 是另一種優雅的 Serif 字體,但其設計目的是在不同字體大小下比其他 Serif 字體更具可讀性。 這是由於其較重的重量,使該字體成為移動響應設計的理想選擇。
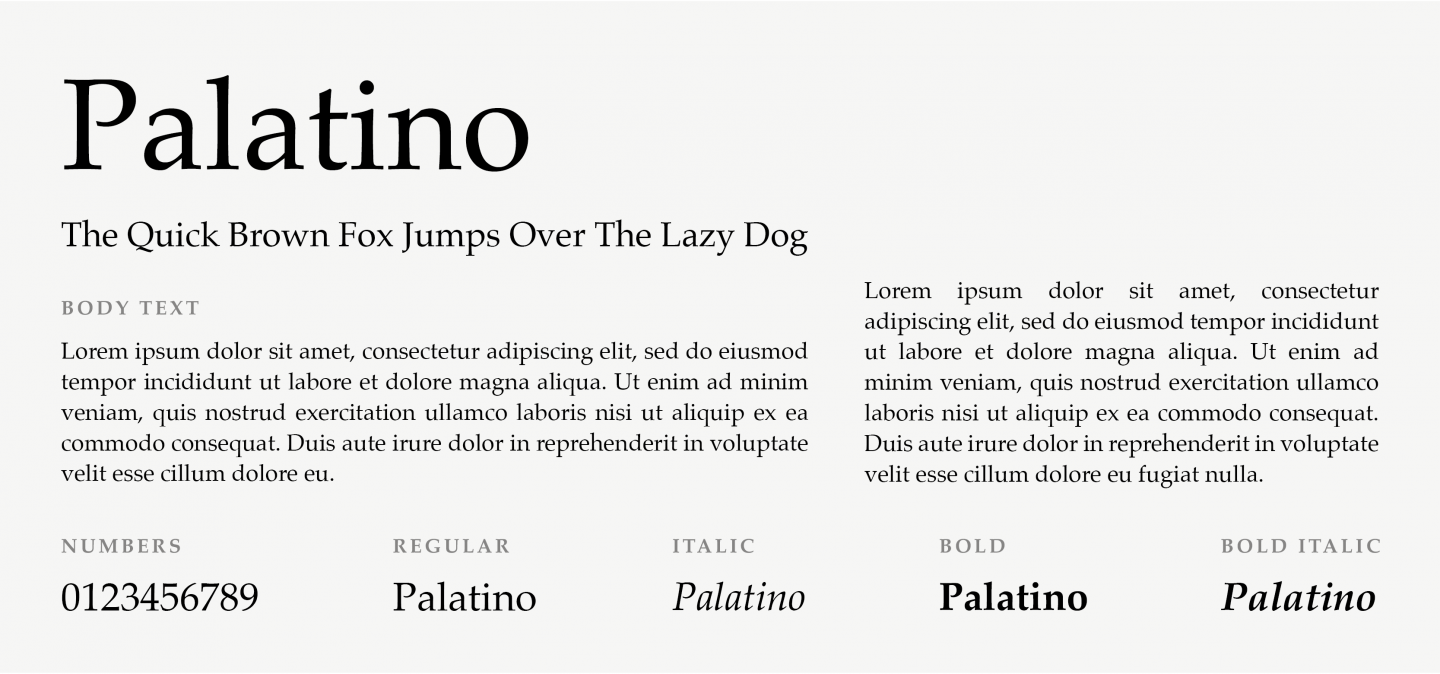
23. 帕拉蒂諾

Palatino 是一種襯線字體,也是人文主義字體家族的一部分,它實際上可以追溯到文藝復興時期。 由於其堅固的結構,它被廣泛用於標題和標題。
24. 永動機

Eric Gill 在 20 世紀初根據舊版畫和紀念刻字的設計設計了 Perpetua。 由於它的小對角線襯線和中世紀類型的數字,這種字體給使用的任何文本都帶來了正式的感覺。
25. 新羅馬時代

Times New Roman 是來自 Serif 家族的 Times 字體的變體。 它最適合更正式的內容,因為它具有非常專業的外觀。 此外,它是新聞網站和博客的首選。
26. 安代爾·莫諾

Andale Mono 屬於 Monospace 字體家族,由 Apple 和 IBM 開發。 這意味著每個字母的寬度相同,從而使字體具有機械質量。 該字體的版本支持多種不同的語言,使其成為多語言網站的不錯選擇。
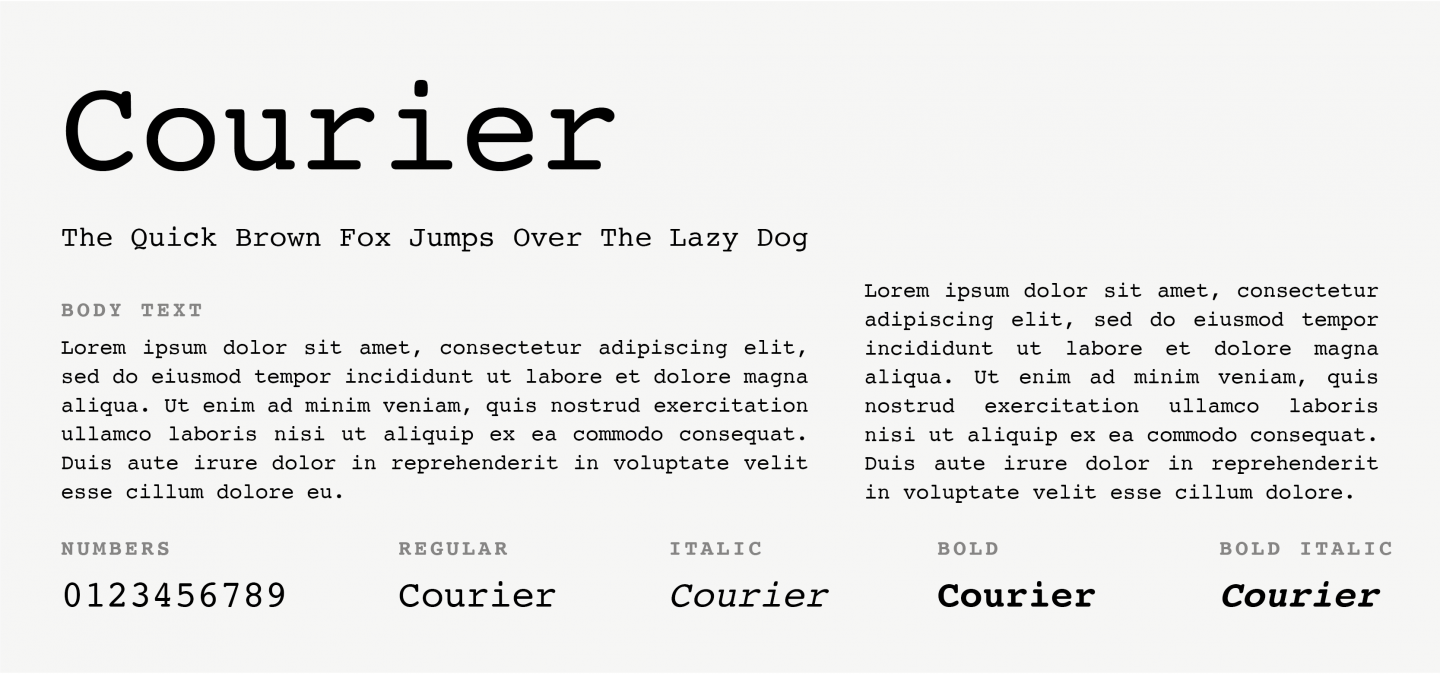
27. 快遞

Courier 無疑是最著名的等寬字體。 所有操作系統都預裝了它。 雖然它廣泛用於編碼和計算機編程,但它也是電影劇本的標準字體,可以為您的網站添加“打字”觸感。
28.快遞新

顧名思義,這種字體是 Courier 的較新版本,也是 Monospace 家族的一部分,但與 Times New Roman 有一些相似之處。 它的設計更薄,更具視覺吸引力,這使得它在需要老式設計但具有現代感的網站上看起來很棒。
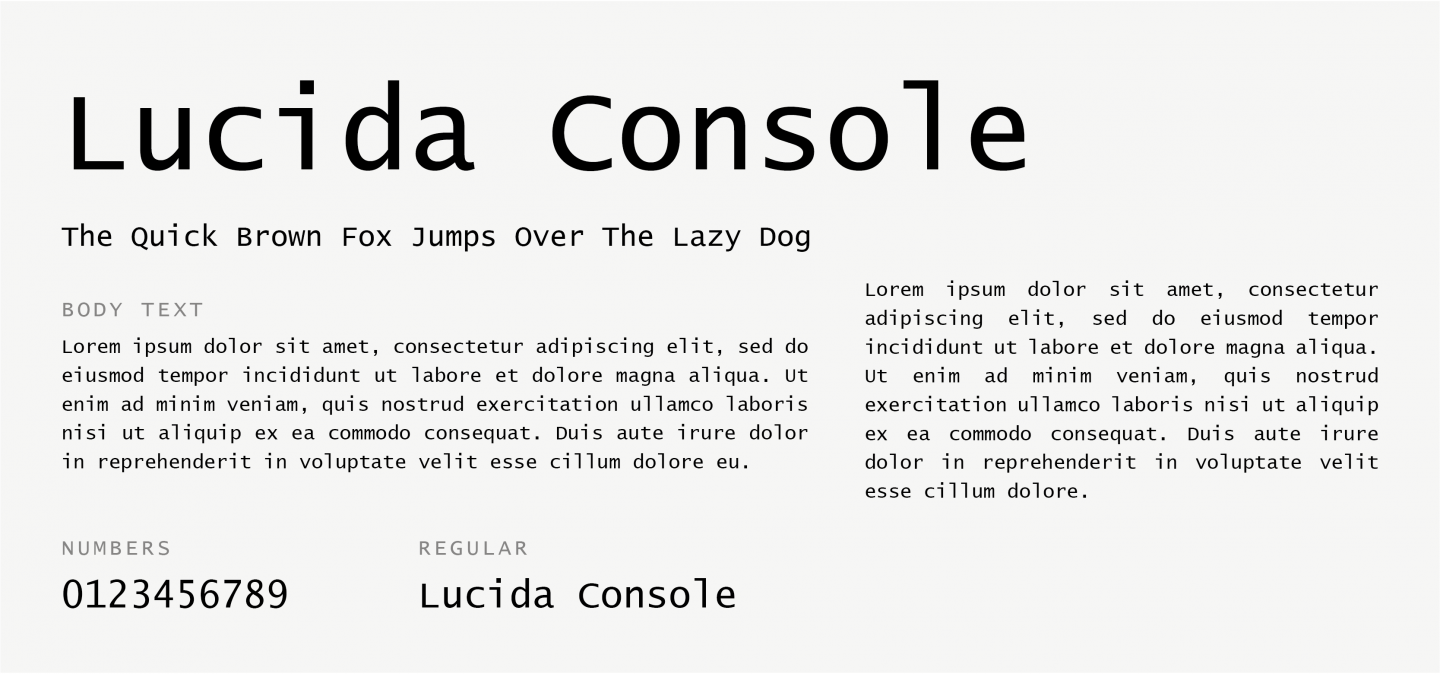
29. 露西達控制台

Lucida Console 是 Monospace 字體,是擴展的 Lucida 家族的一部分。 儘管它是等寬字體,但它很像人類的書寫特徵,這使它看起來不那麼“機械”。 由於其易讀性,它是小文本尺寸或低分辨率顯示器的絕佳選擇。
30. 摩納哥

Monaco 是另一種 Monospace 字體,由 Susan Kare 和 Kris Holmes 設計。 它已被 Apple 廣泛使用,是編碼和終端使用的完美選擇,因為它是最易讀的等寬字體,即使在非常小的文本大小中也是如此。
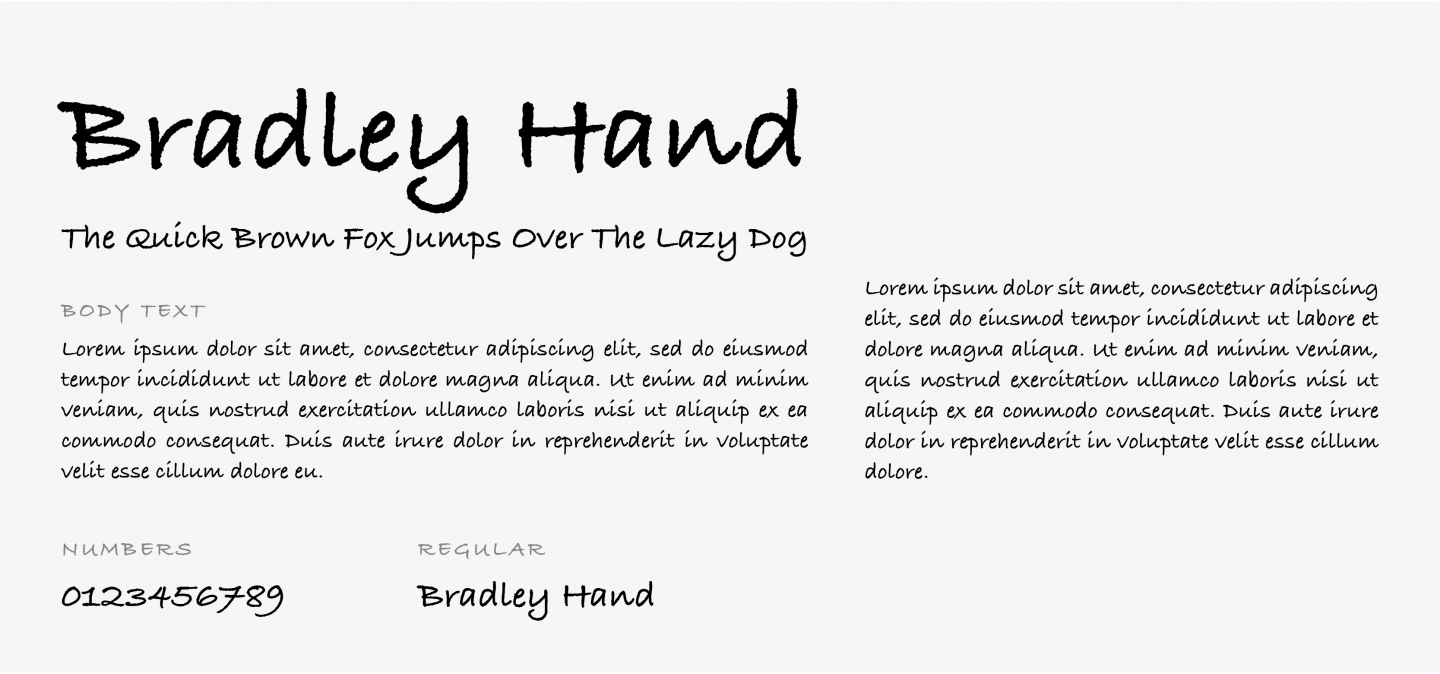
31.布拉德利漢德

基於設計師 Richard Bradley 的筆跡,這款書法字體喚起了一種隨意的個人感覺。 建議用於標題、裝飾性文本和短文本正文。
32.刷機腳本MT

這種草書字體旨在模仿手寫技術。 儘管其優雅和精緻的風格,它可能難以閱讀正文。 因此,它可能最適合筆記或類似的裝飾用途。
33. 漫畫 Sans

Comic Sans MS 是其他 Cursive 字體的俏皮、異想天開的替代品,而事實是,多年來它已成為一種模因。 這不是您網站的最佳選擇,因為它有點有趣和幼稚。 但是,從好的方面來說,它是一種易於閱讀的字體!
結論
選擇正確的字體來代表您的品牌是一項艱鉅的工作。
我們希望這篇文章能幫助您理解為什麼 Web 安全字體很重要,無論是作為主要還是作為“備份”選項,以及如何使用它們以確保您的設計在任何設備上看起來都很好。
祝你好運,記住……保持創意,但網絡安全!
