並排添加 Divi 按鈕模組的 4 種方法
已發表: 2023-10-23在很多情況下,人們可能會想要並排添加 Divi 按鈕。 對於登陸頁面上的標題,最好提供引人注目的號召性用語。 雙按鈕是一種流行的方法。 與 Divi 的所有事情一樣,達到預期結果的方法不只一種。 有幾種方法可以讓 Divi 中的按鈕彼此相鄰。 您可以使用列、新增一些 CSS,或完全跳過使用本機 Divi 按鈕模組。
讓我們來看看四種方法(還有第五個提示!)來幫助您讓 Divi 中的按鈕相互配合。 使用 Divi 的免費作品集佈局包,我們將探索實現這一目標的不同方法。
- 1安裝 Divi Portfolio 登陸頁面佈局
- 2如何並排加入 Divi 按鈕
- 2.1使用Column並排加入Divi按鈕
- 2.2使用 CSS 並排放置 Divi 按鈕
- 2.3使用 Flex Box 並排加入 Divi 按鈕
- 2.4非傳統選項:使用全寬標頭模組。
- 2.5獎勵選項:使用第三方插件
- 3將它們全部包裹在一起
安裝 Divi Portfolio 登陸頁面佈局
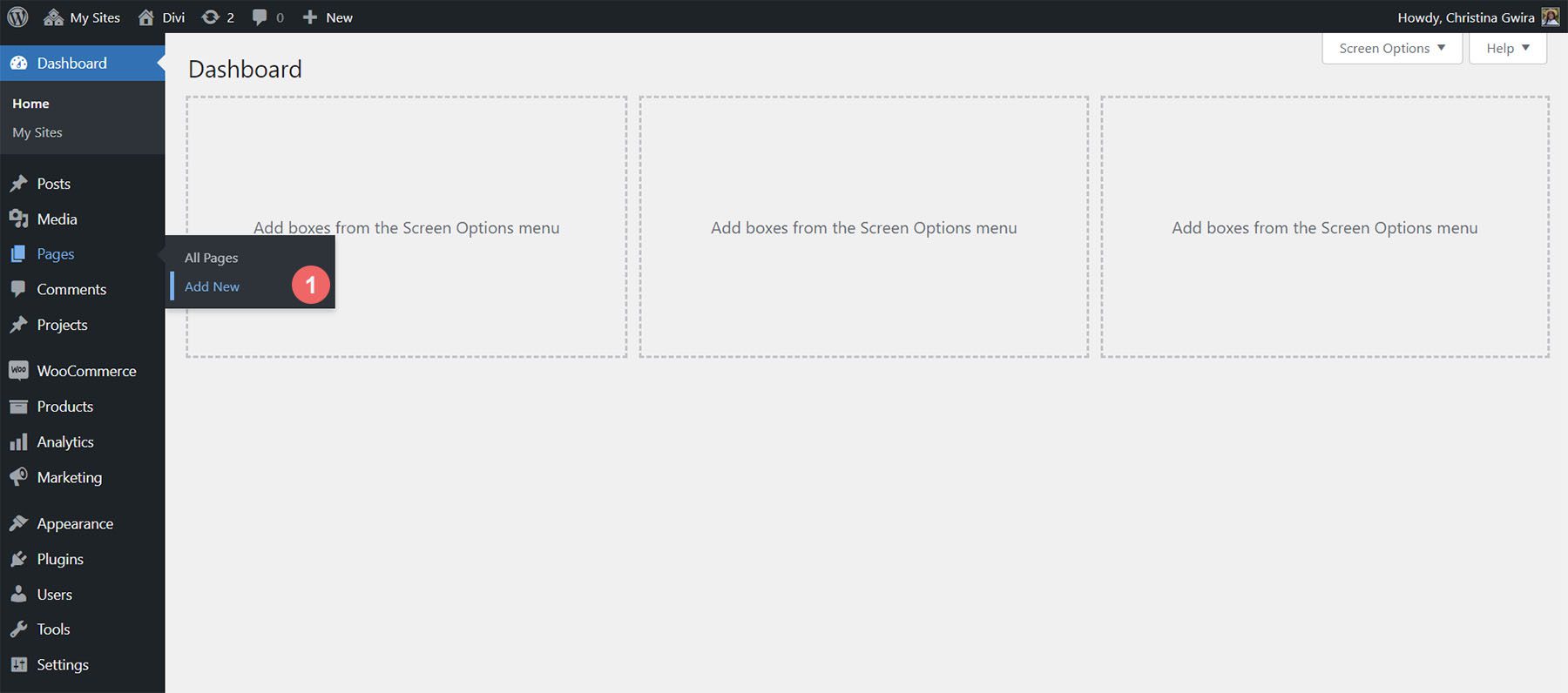
首先,我們將安裝頁面佈局。 我們首先需要在 WordPress 中建立一個新頁面。 在 WordPress 儀表板中,將滑鼠懸停在左側選單中的「頁面」選單項目上。 接下來,我們點擊新增新的。

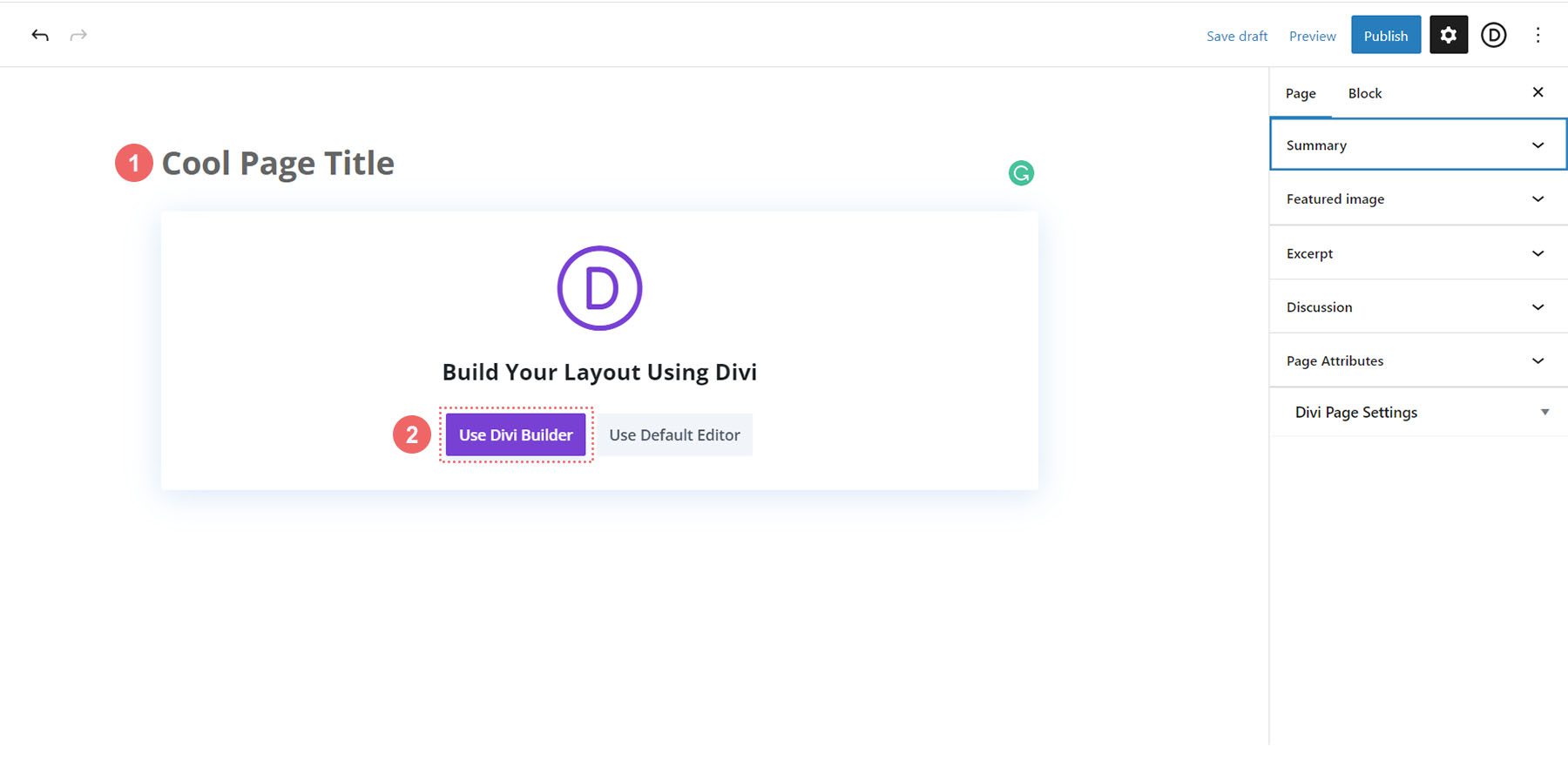
進入預設的 WordPress 編輯器 Gutenberg 後,為新頁面設定標題。 接下來,點擊紫色的“使用 Divi Builder”按鈕。

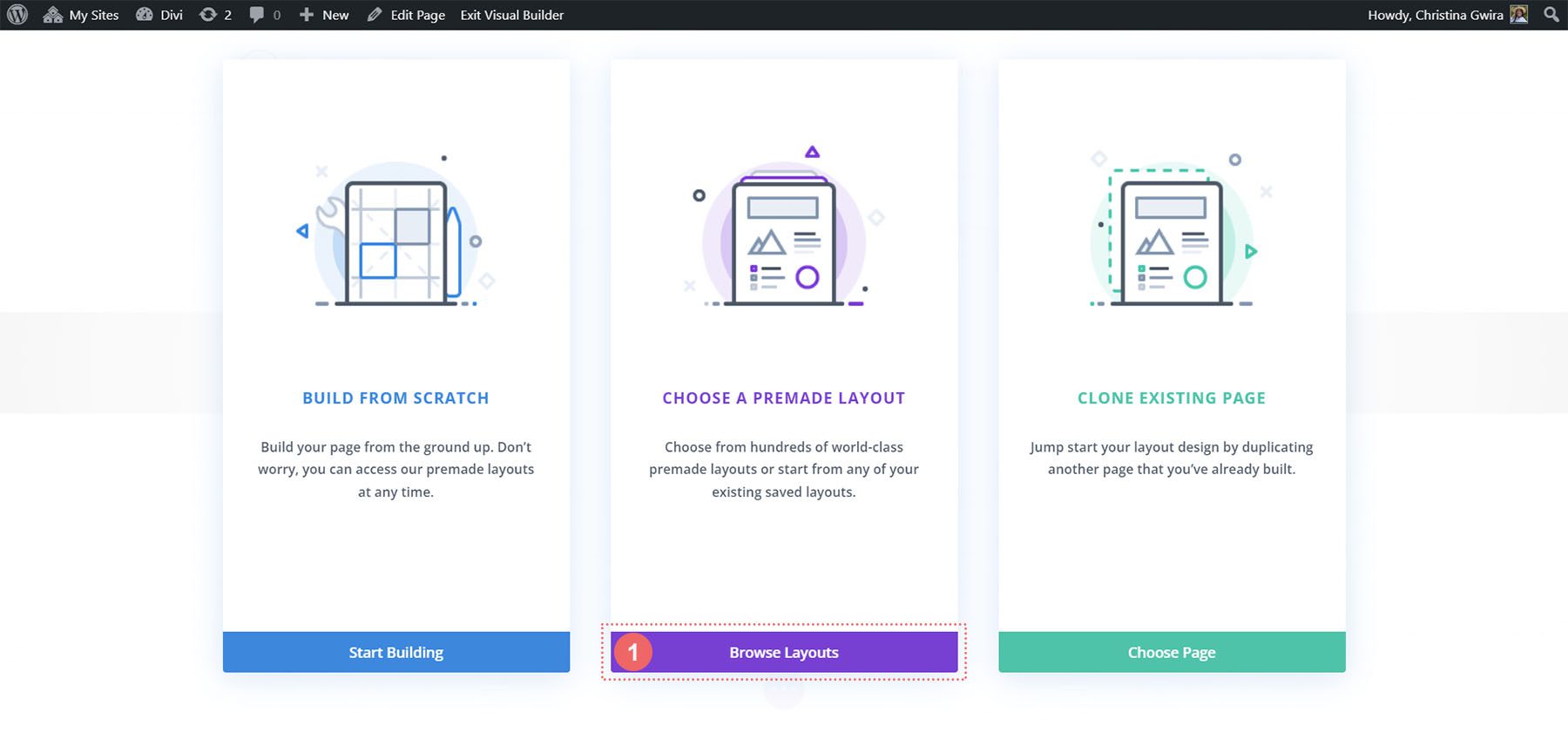
然後您將看到三個選項。 我們將點擊紫色中間按鈕 Browse Layouts 。

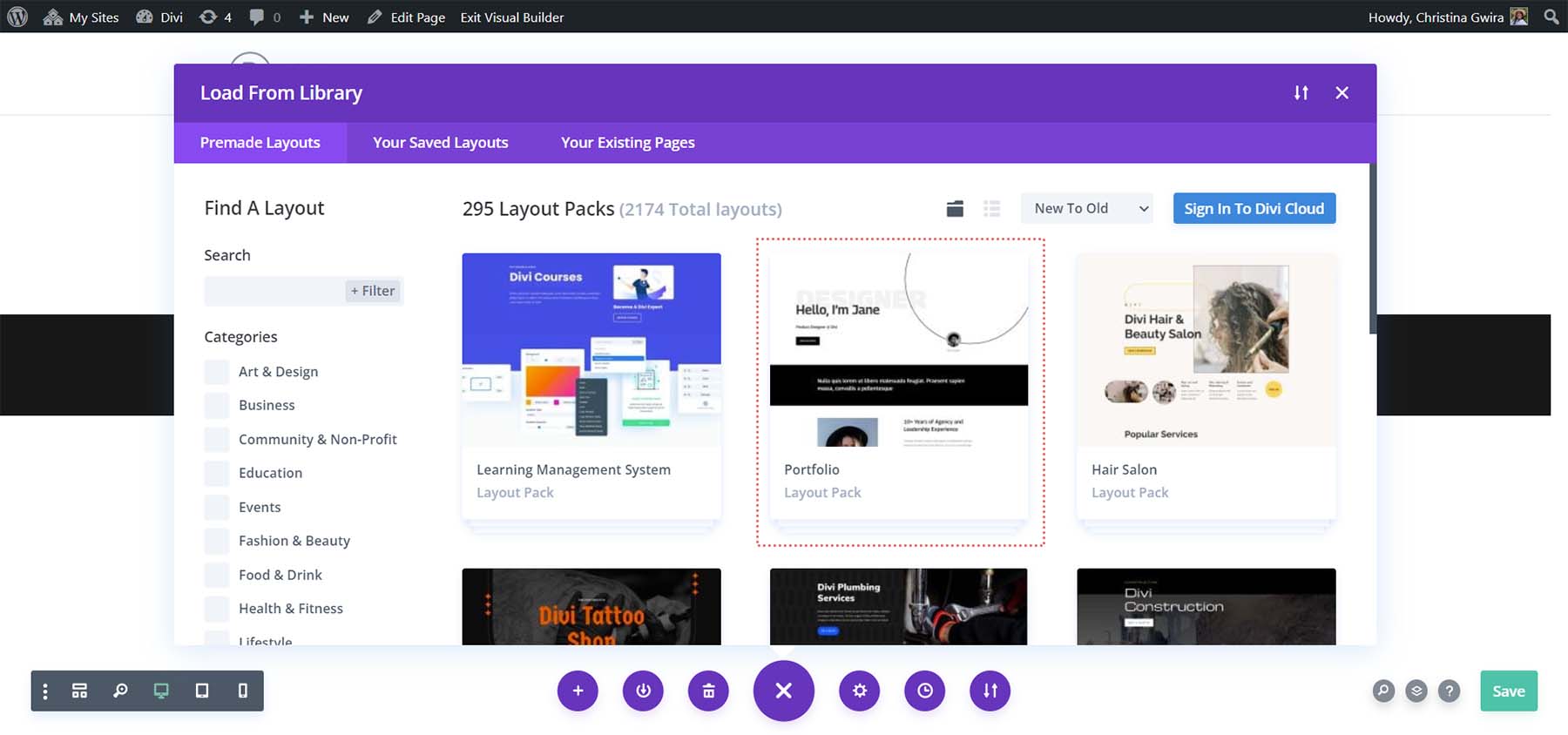
這將開啟 Divi 龐大的佈局庫,其中包含預先設計的頁面供您選擇。 我們將選擇作品集佈局包。

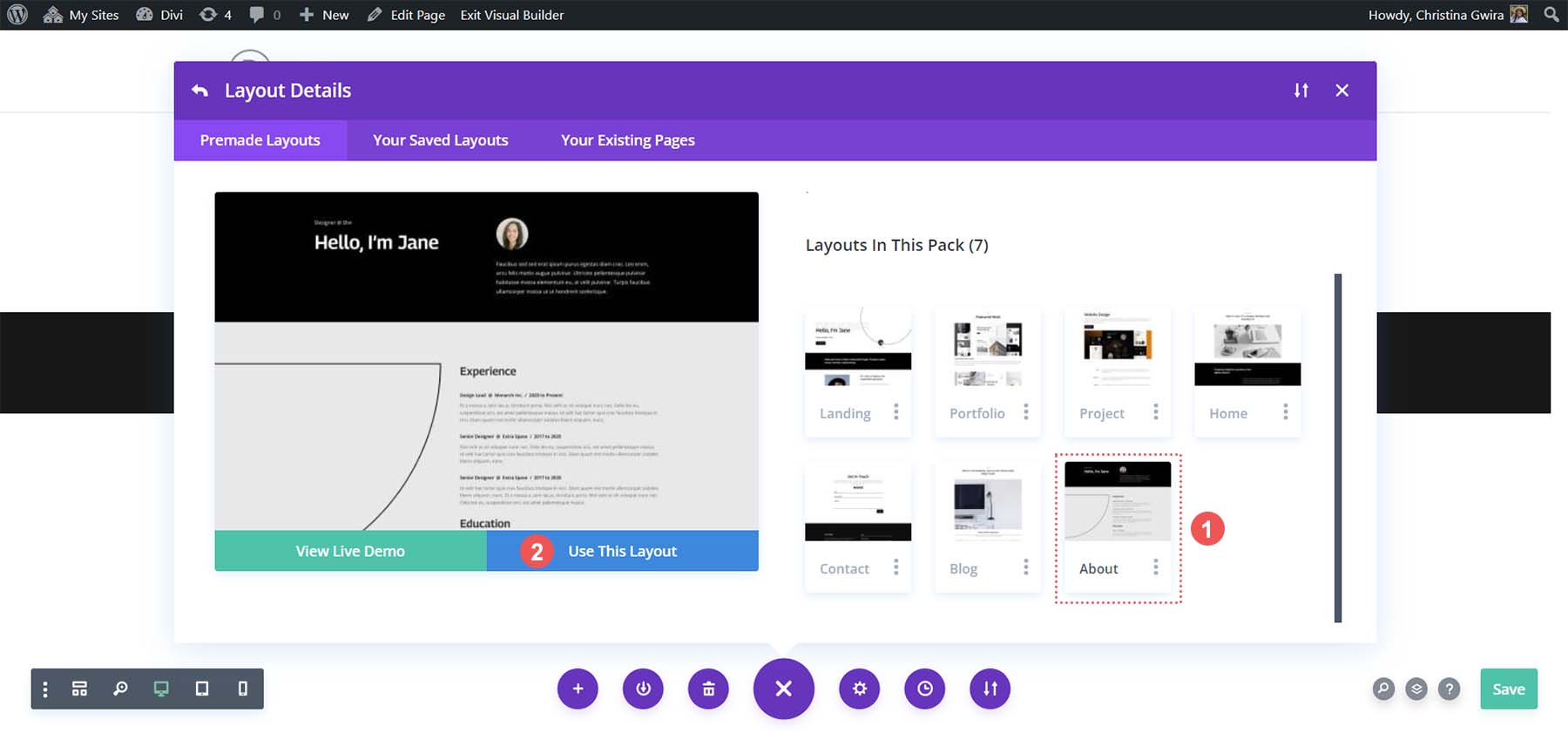
從作品集佈局包中,選擇關於頁面佈局。

然後,點擊藍色的“使用此佈局”按鈕。 等待佈局安裝在新頁面上。 最後,點擊綠色的「發布」按鈕以使您的頁面和新佈局生效。
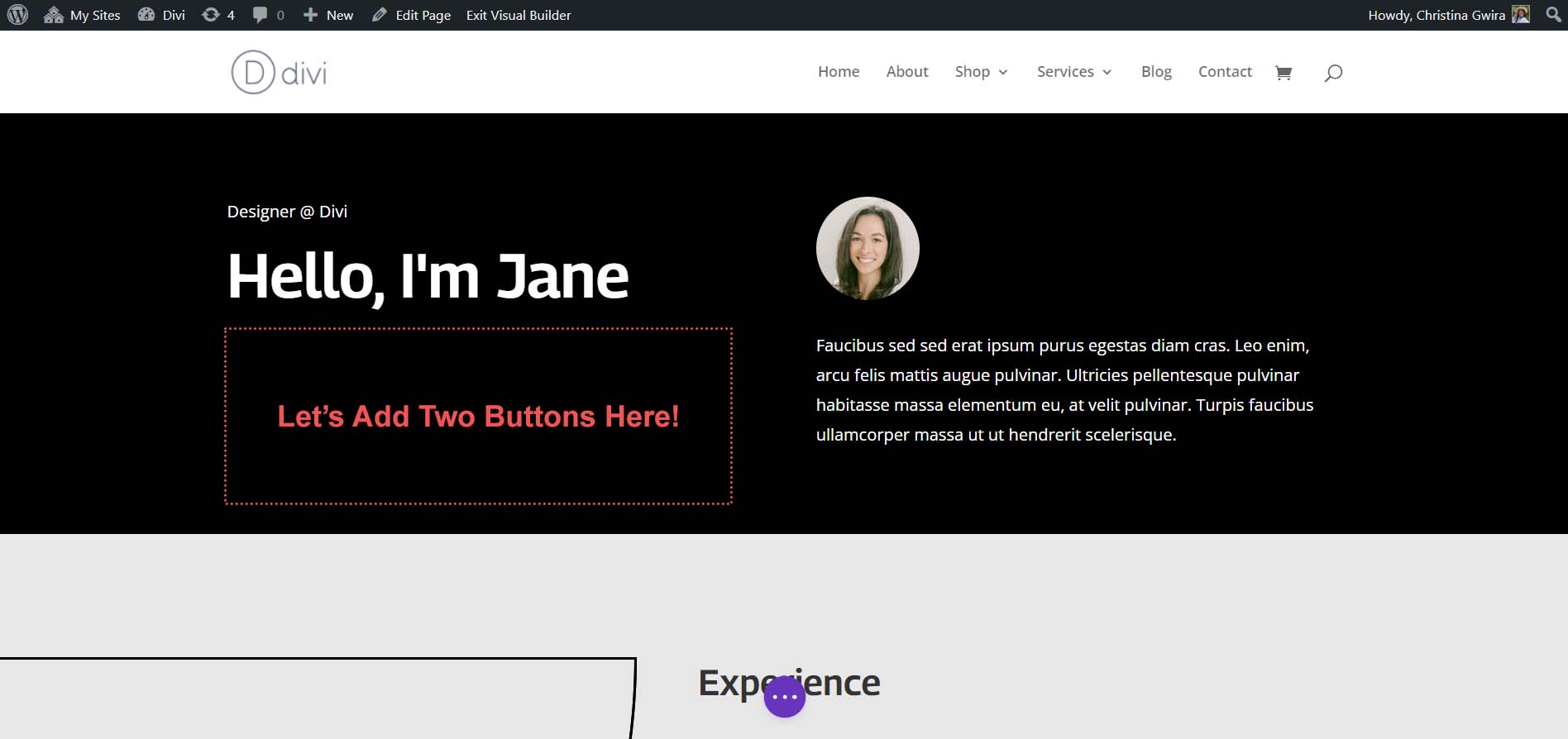
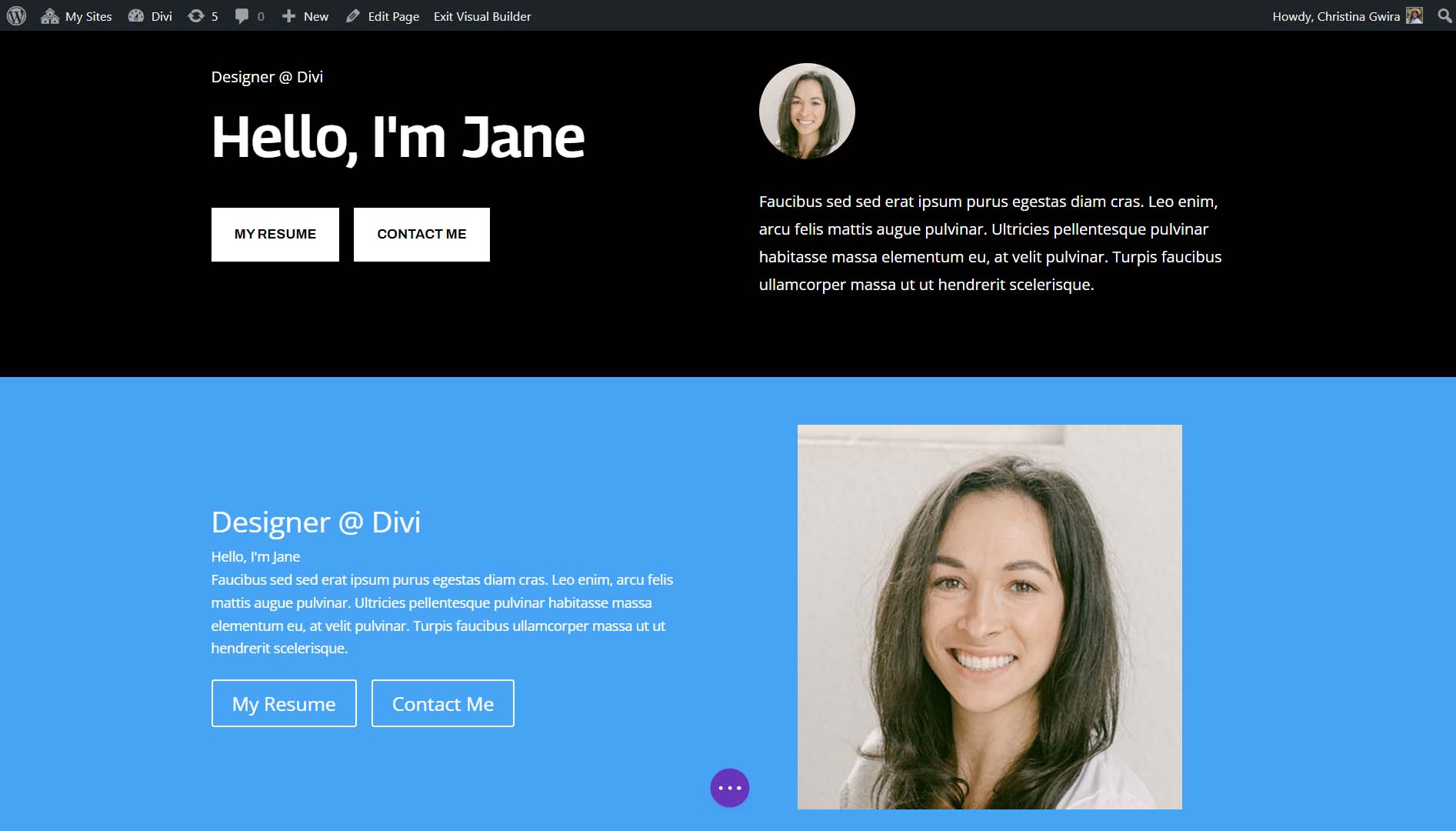
我們將在教程的大部分內容中使用佈局的黑色標題部分。 讓我們深入挖掘吧!
如何並排新增 Divi 按鈕
您可以透過多種方式並排新增 Divi 按鈕。 我們的第一種方法是使用預設的 Divi 列結構。
使用列並排新增 Divi 按鈕
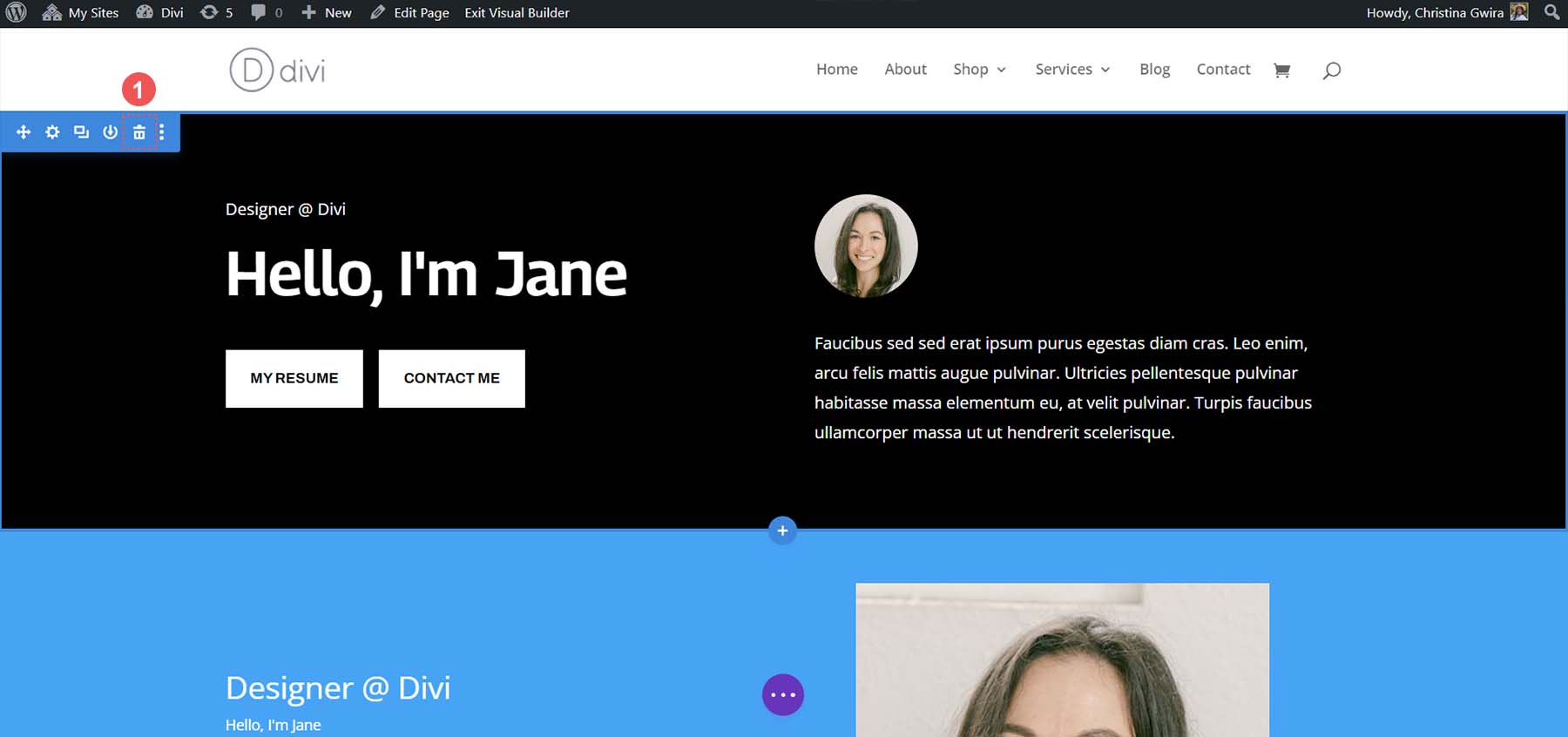
從我們的頁面佈局中,我們可以看到標題部分有兩列。 我們將使用特殊部分重新設計此部分,以便我們可以在第一列中並排添加兩個按鈕模組。

新增的專業部分
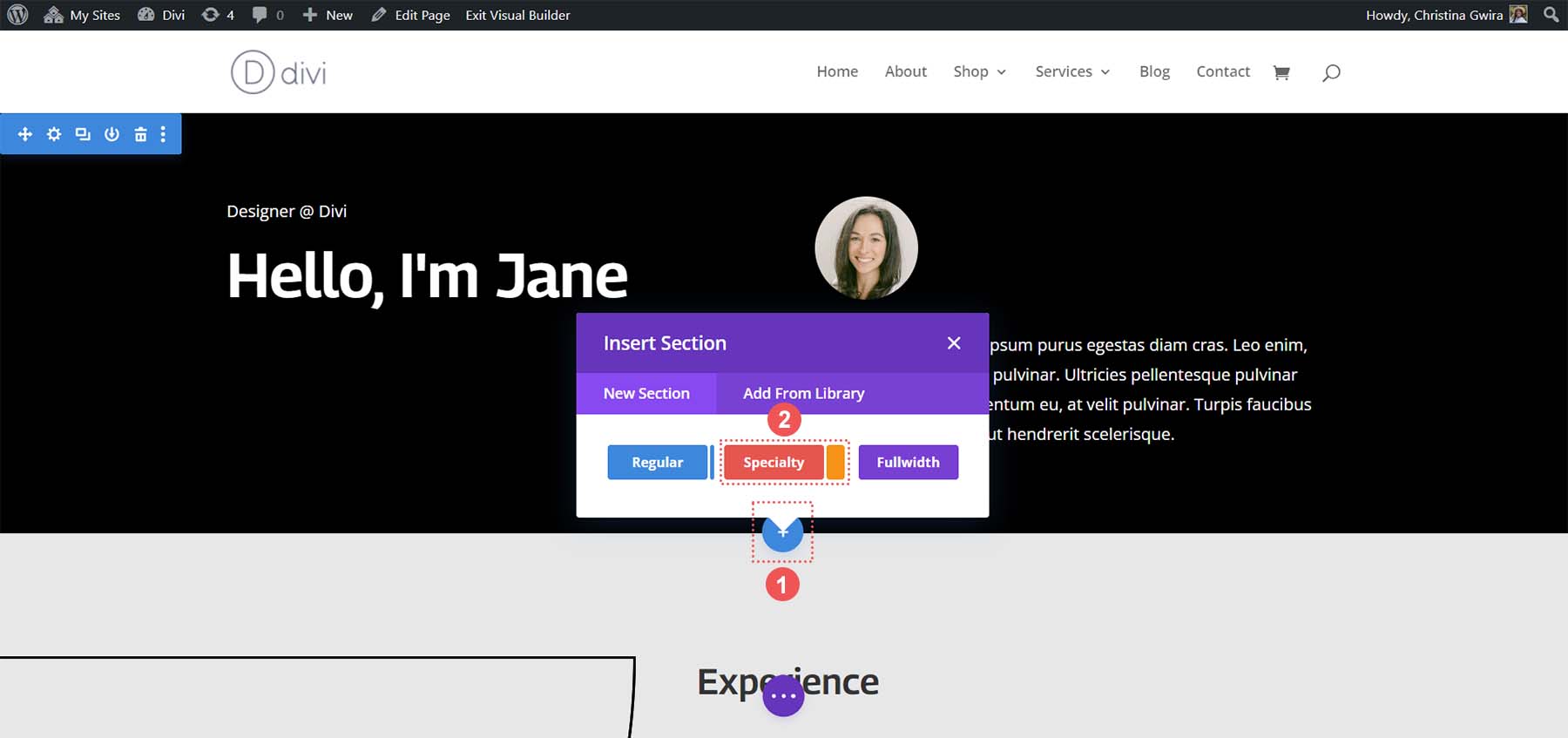
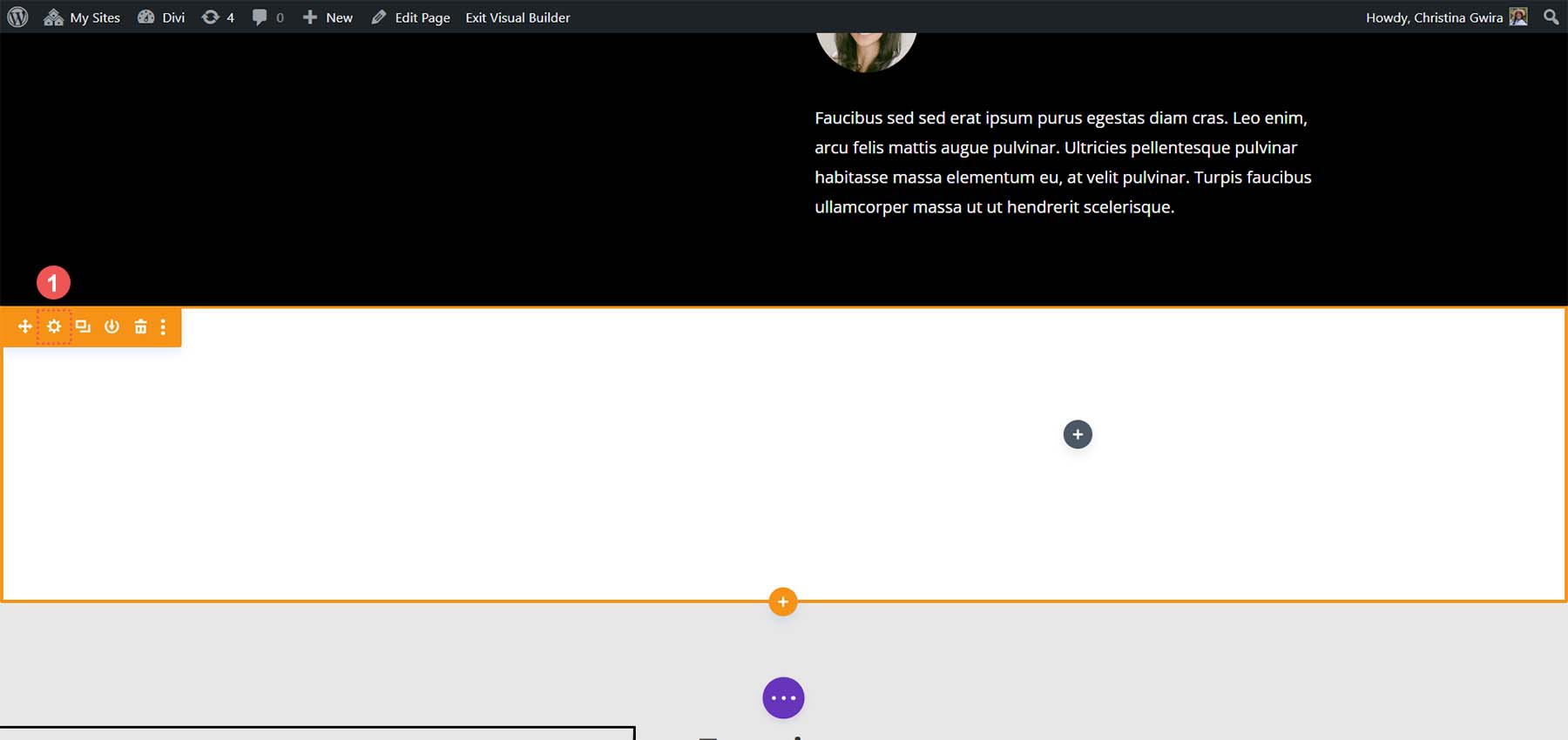
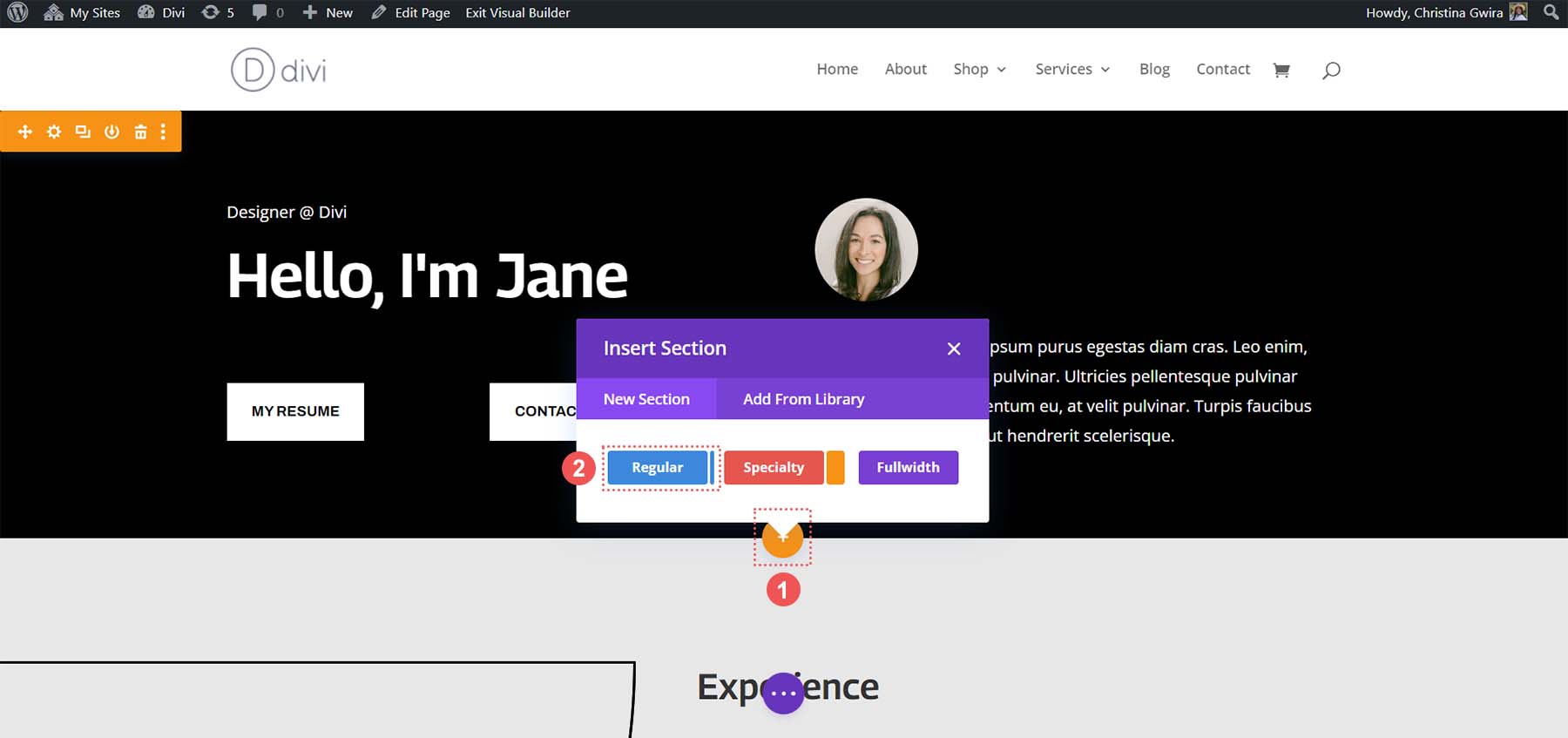
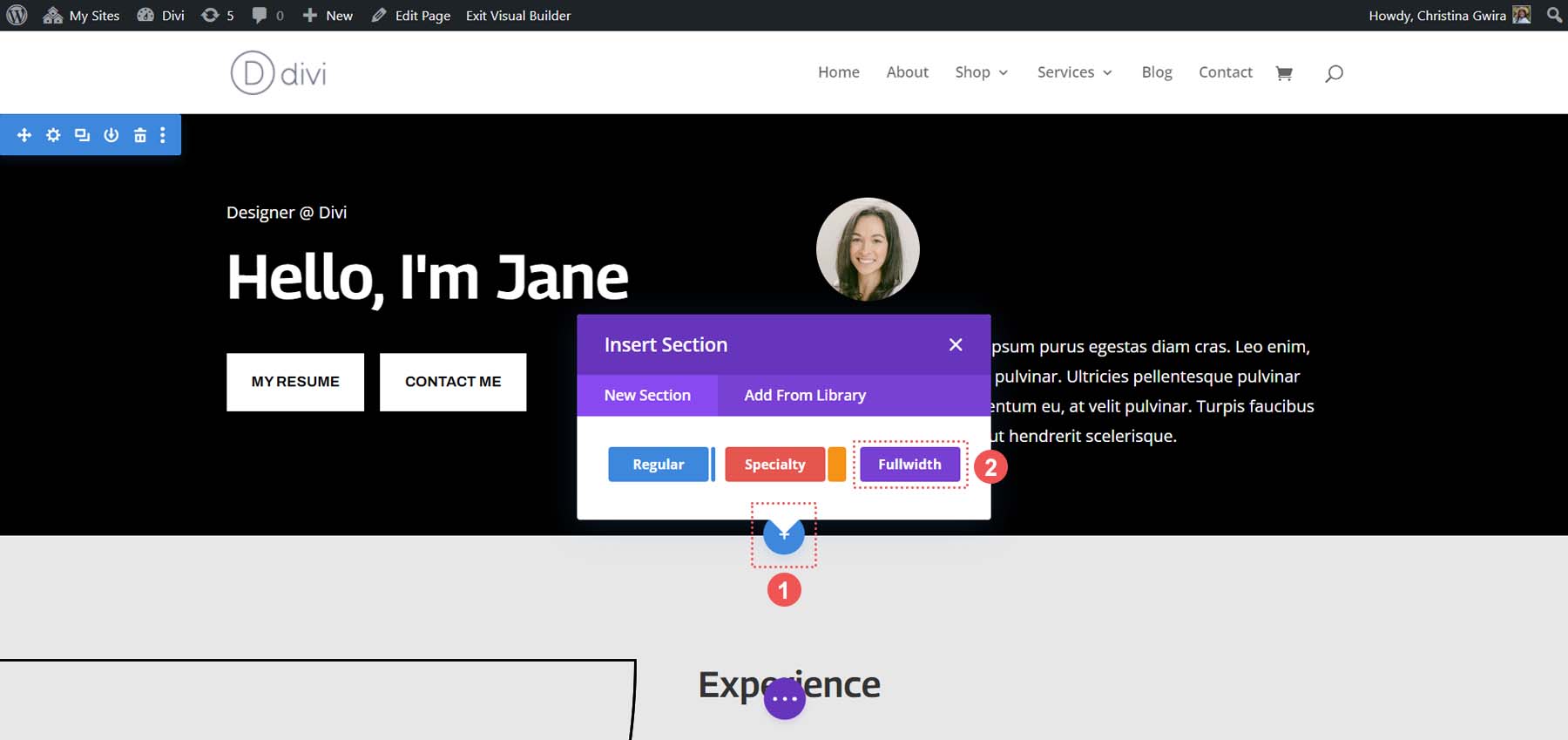
首先,我們點擊藍色加號圖示。 這將使我們能夠添加另一個部分。 我們將添加一個專業部分,因此請點擊紅色和橙色的專業部分圖示。

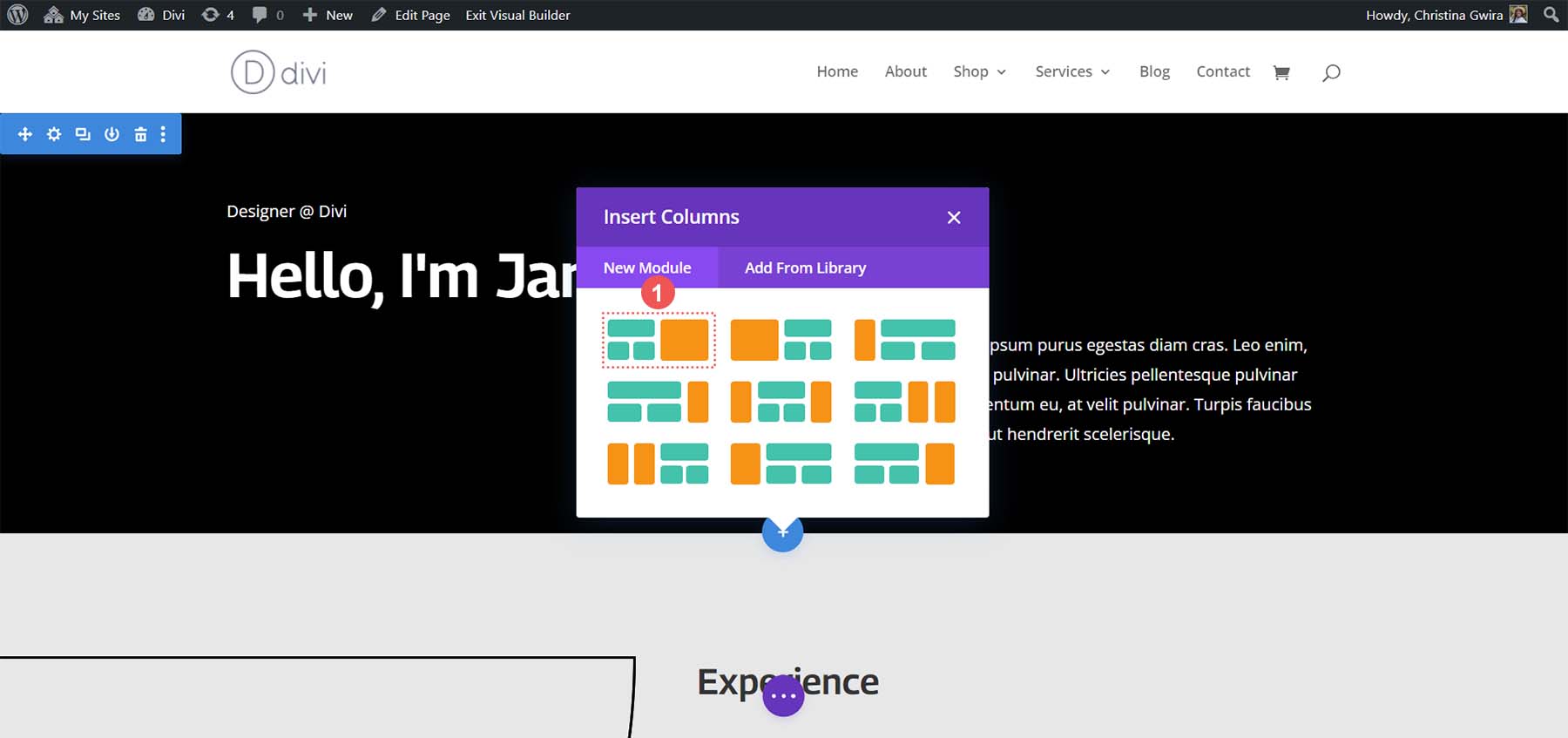
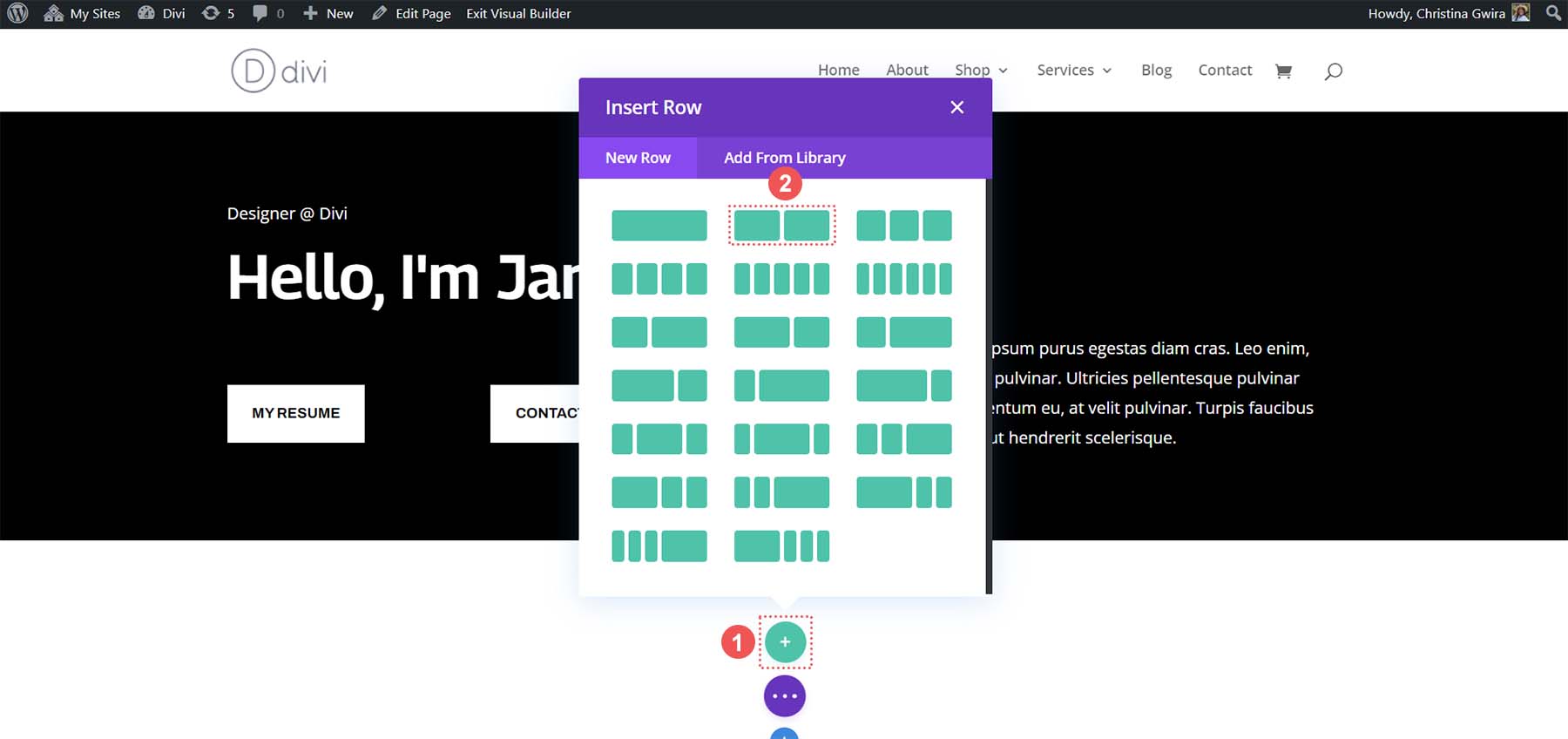
單擊此圖標後,您將看到一系列部分的選擇。 請注意,與常規部分不同,特殊部分可讓您在列中組合不同的列結構。 這就是我們將用來並排放置兩個按鈕模組的方法。 選擇第一行和第一列組合。

這將允許我們在列的整個寬度上新增頁首。 然而,它也允許我們在下面並排放置兩個按鈕模組。 當我們在此佈局包中重新建立預設標題時,我們將對該部分套用黑色背景顏色。 將滑鼠懸停在橘色部分上並選擇齒輪圖示以開啟該部分的設定。

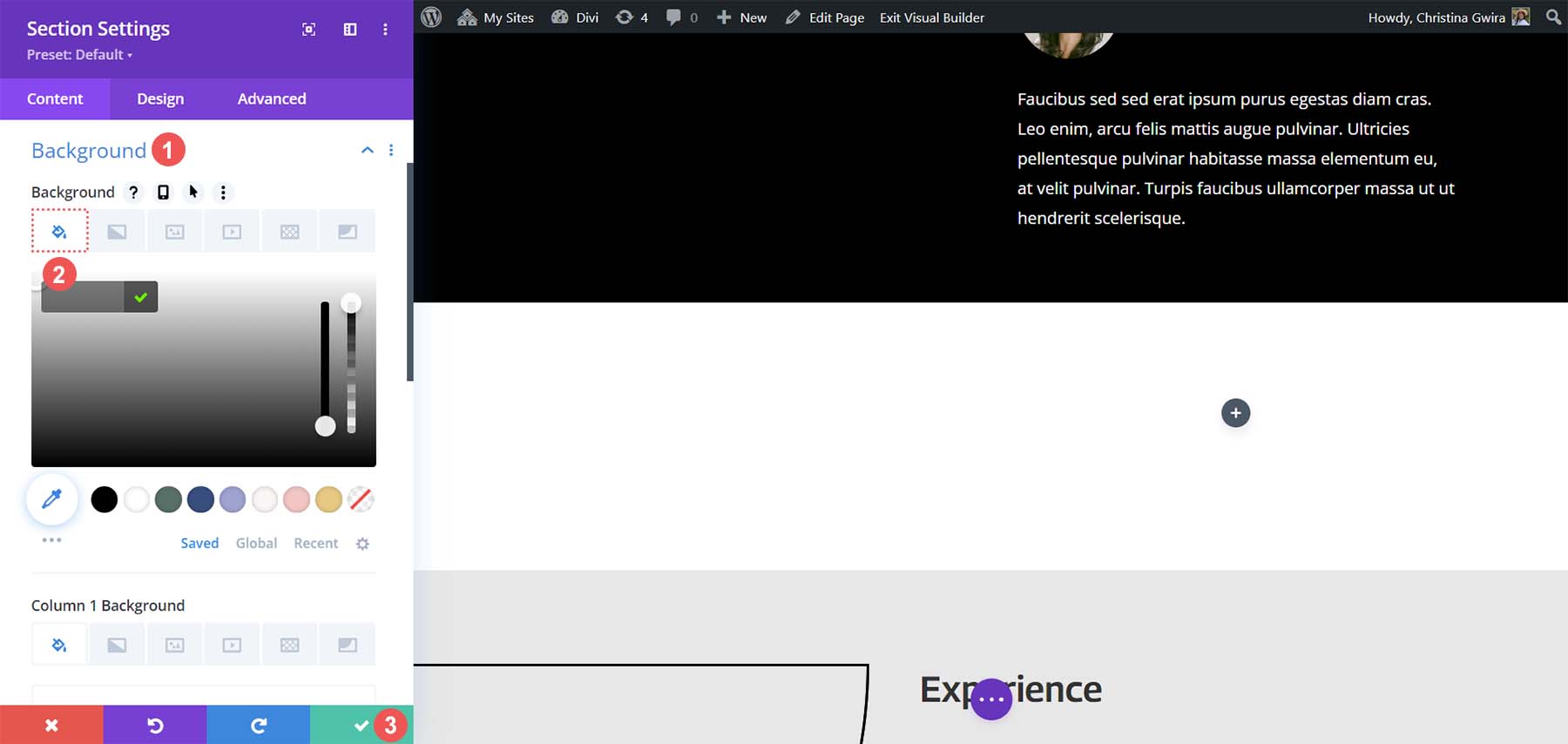
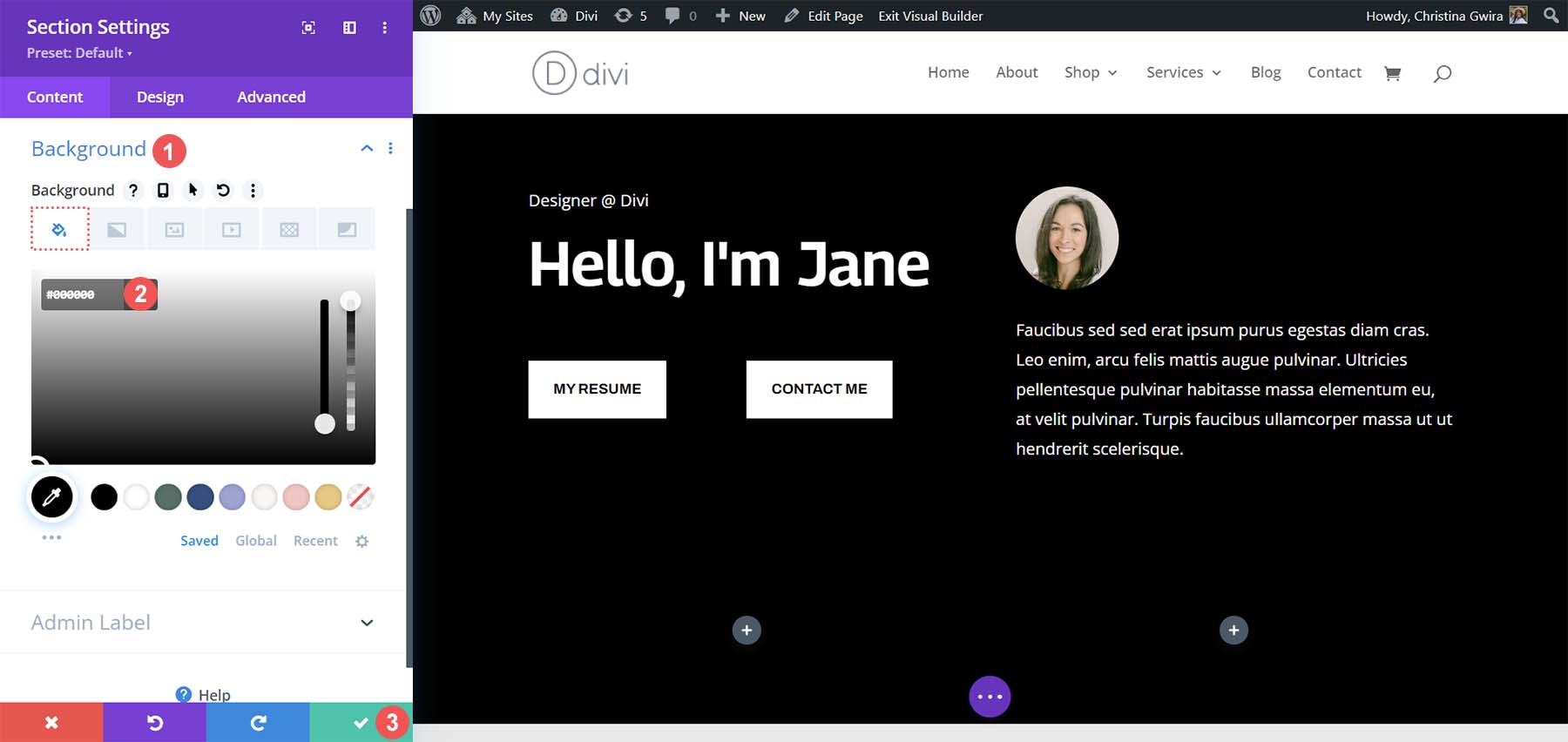
向下捲動到“背景”標籤。 選擇顏色選擇器並製作部分 #000000 的背景。 點擊設定框底部的綠色複選標記以儲存您的樣式選擇。

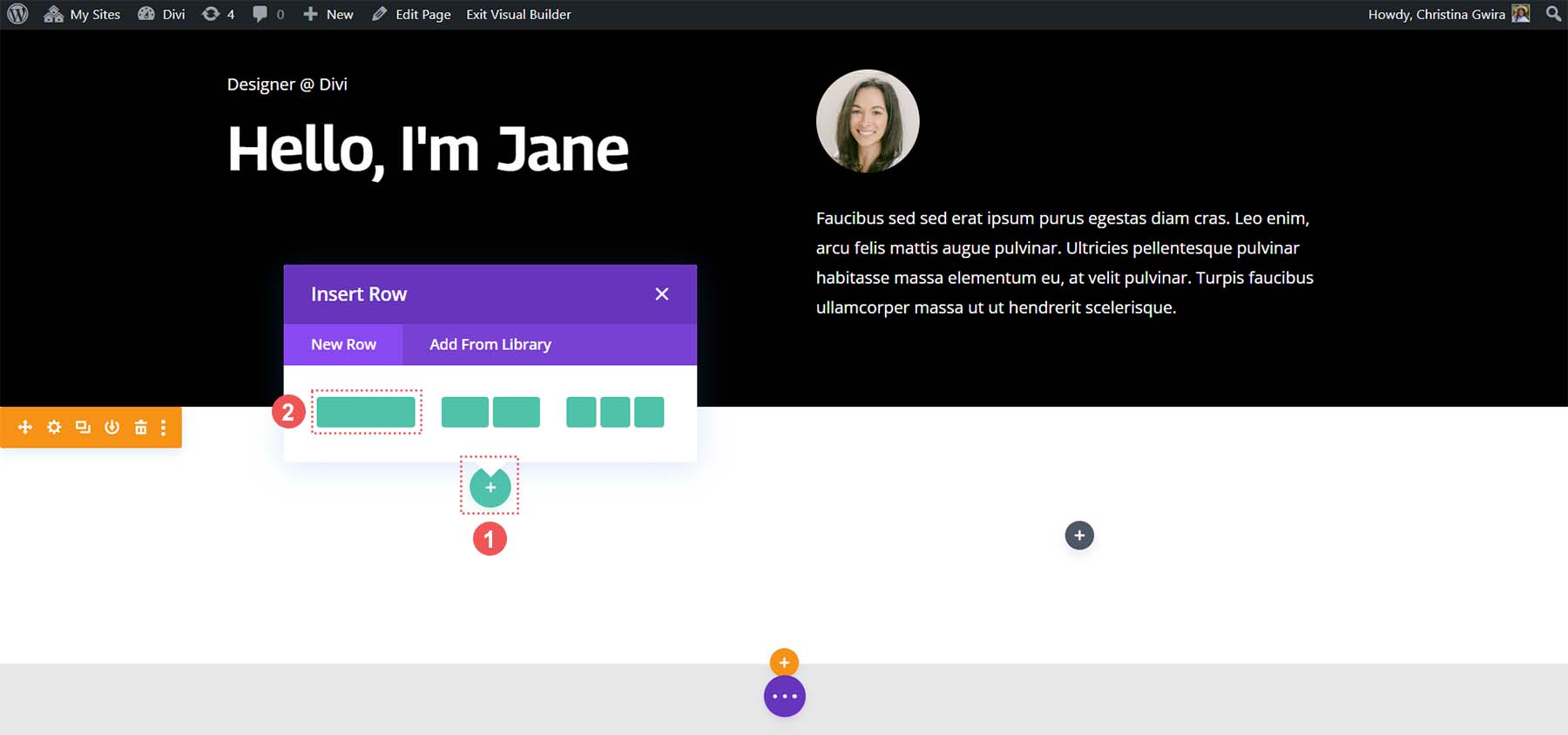
建立部分並設定樣式後,我們將點擊第一列中的綠色加號圖示。 接下來,我們將選擇單列佈局。

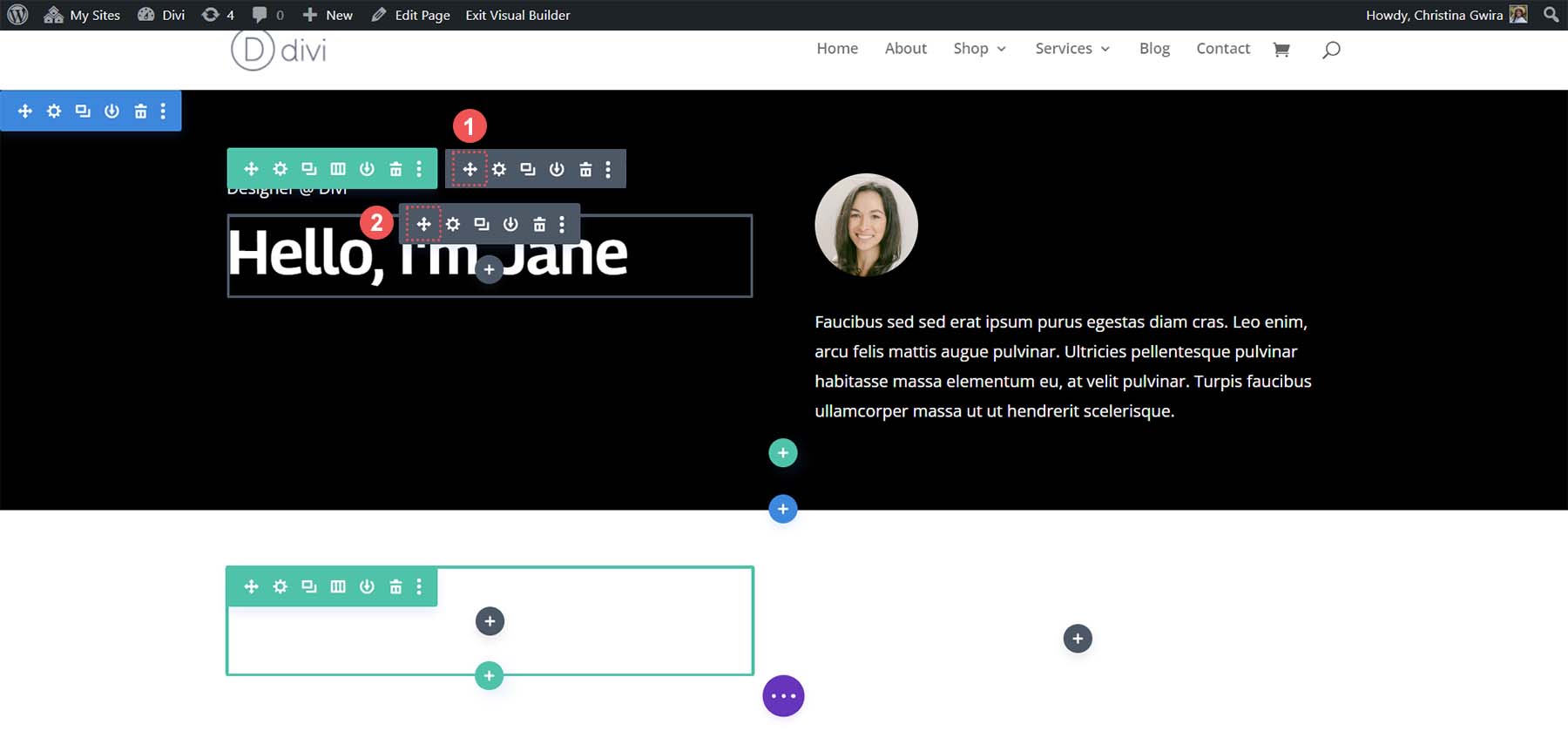
第一行就位後,我們將初始標題部分第一列的內容拖曳到該行中。

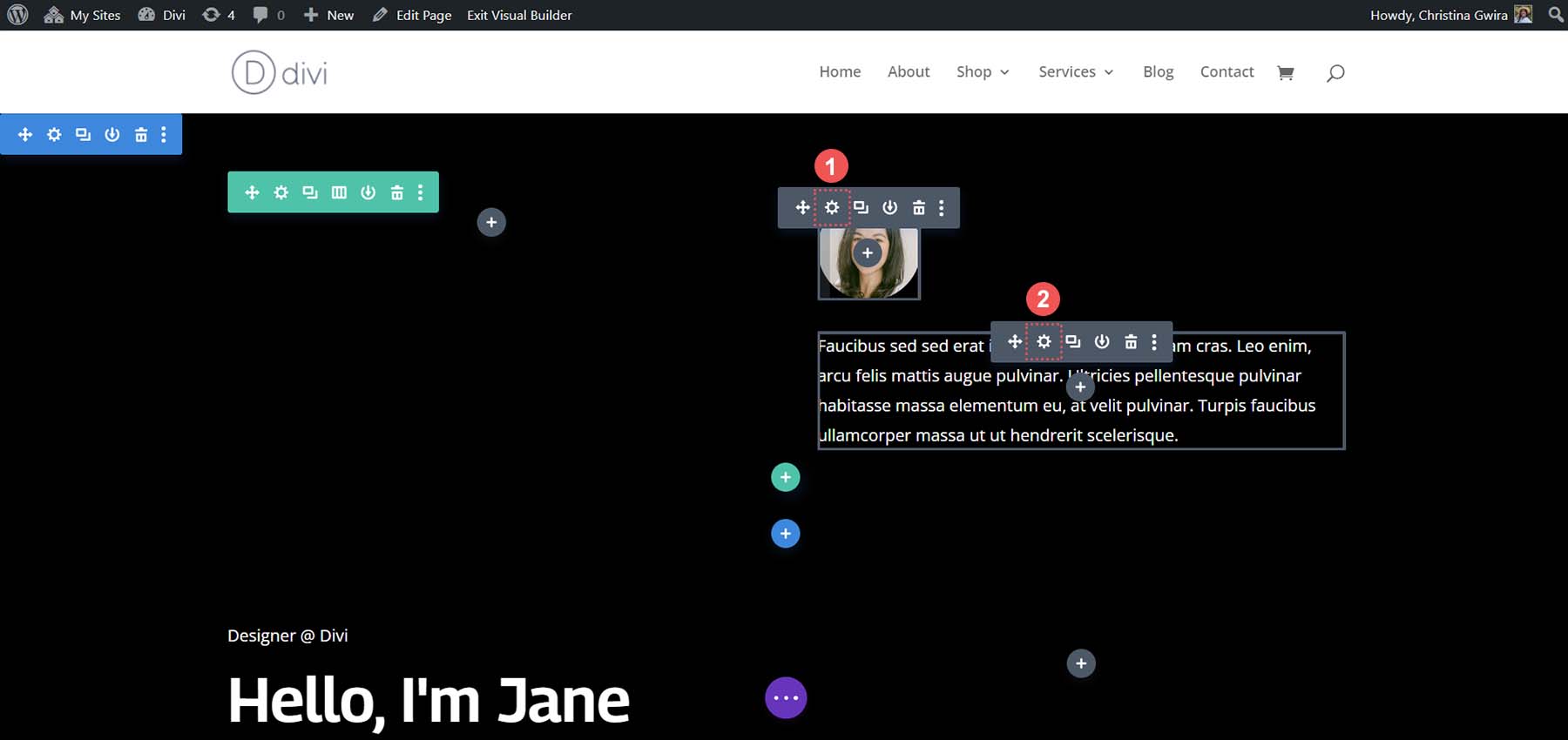
我們將對第二列的內容執行相同的操作。 我們點擊移動箭頭圖示並將圖像模組和文字模組拖曳到我們剛剛建立的新專業部分的第二列中。

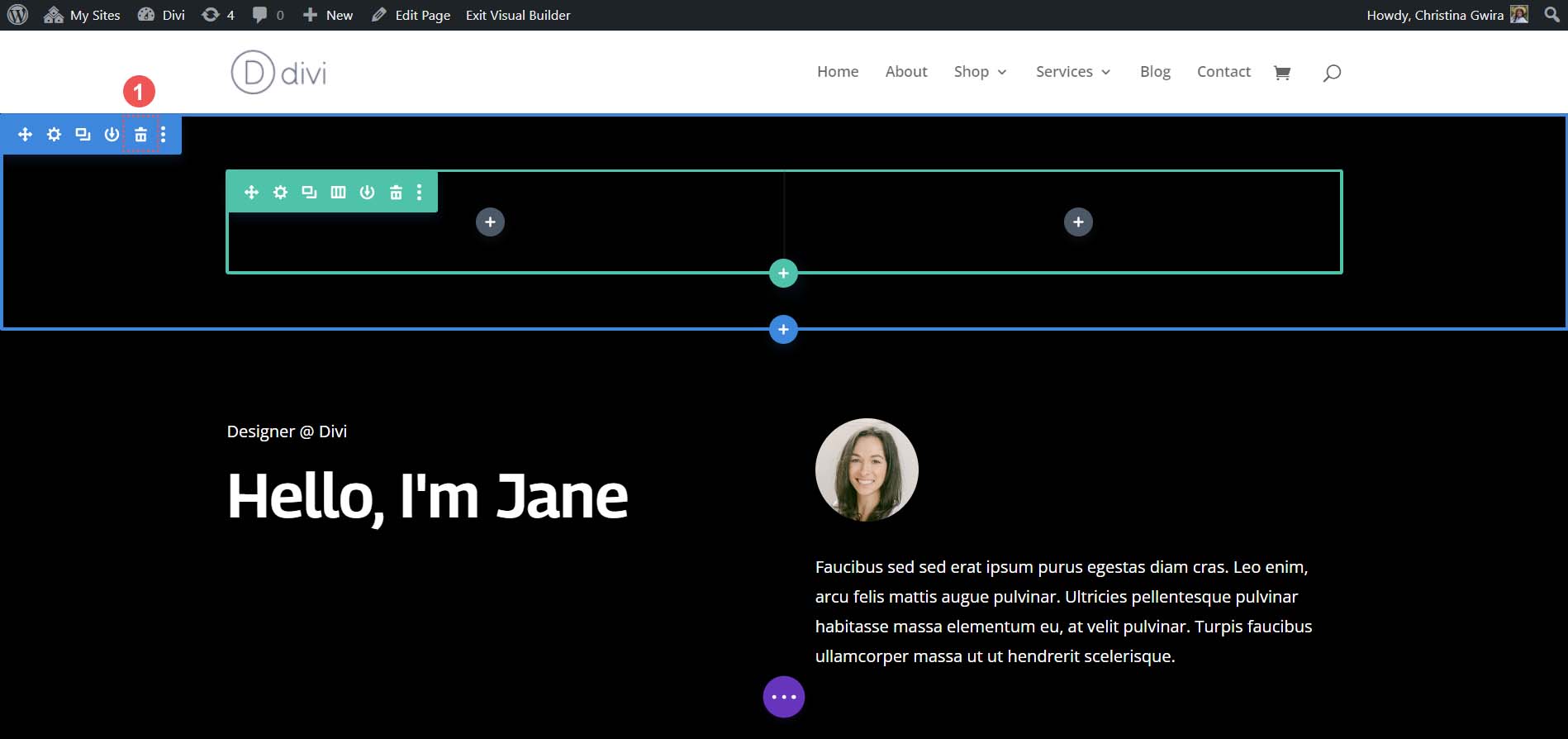
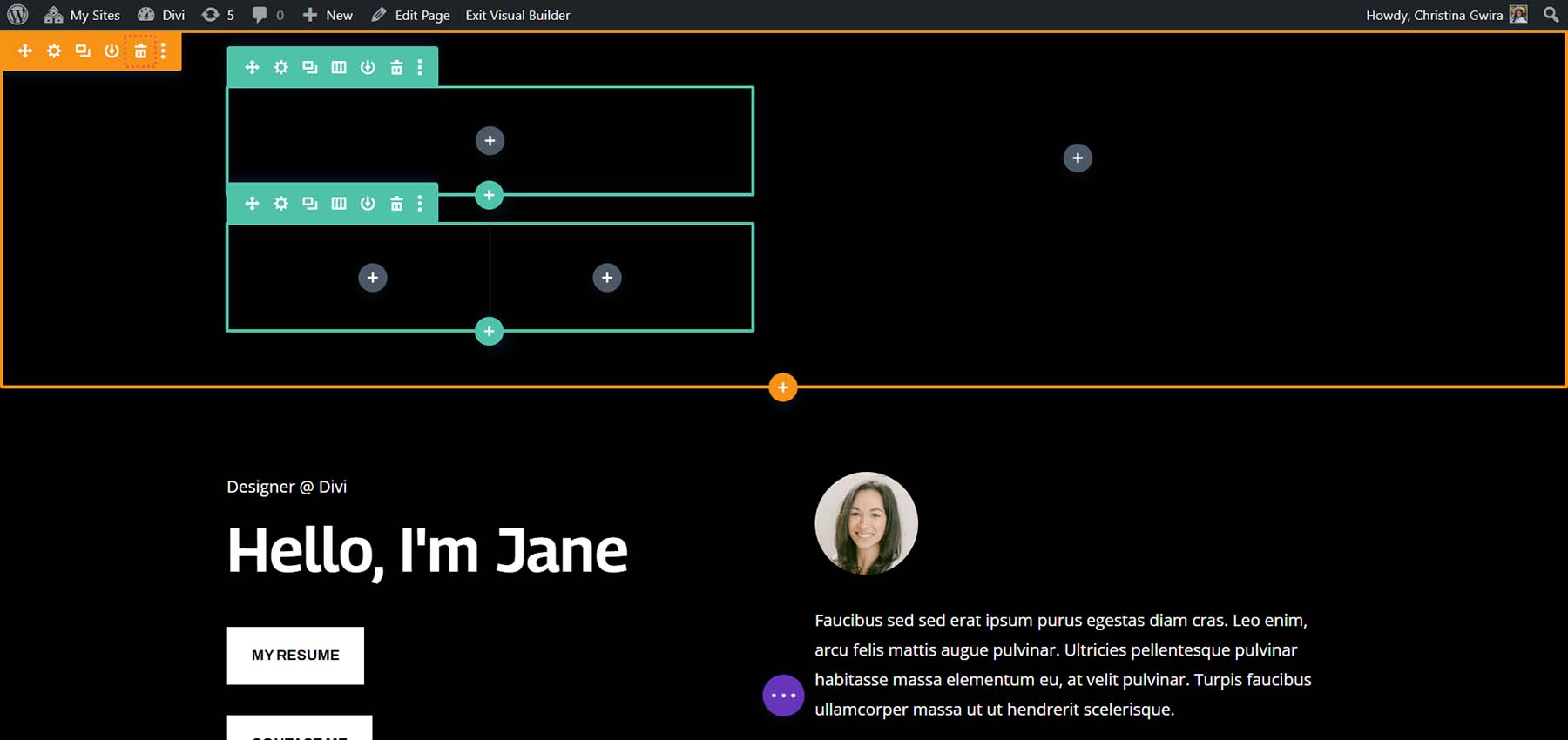
當我們從原始部分移動了所需的模組後,我們可以刪除它們。 將滑鼠懸停在部分選單上,然後點擊垃圾桶圖示。 這將刪除該部分及其行。

新增按鈕模組
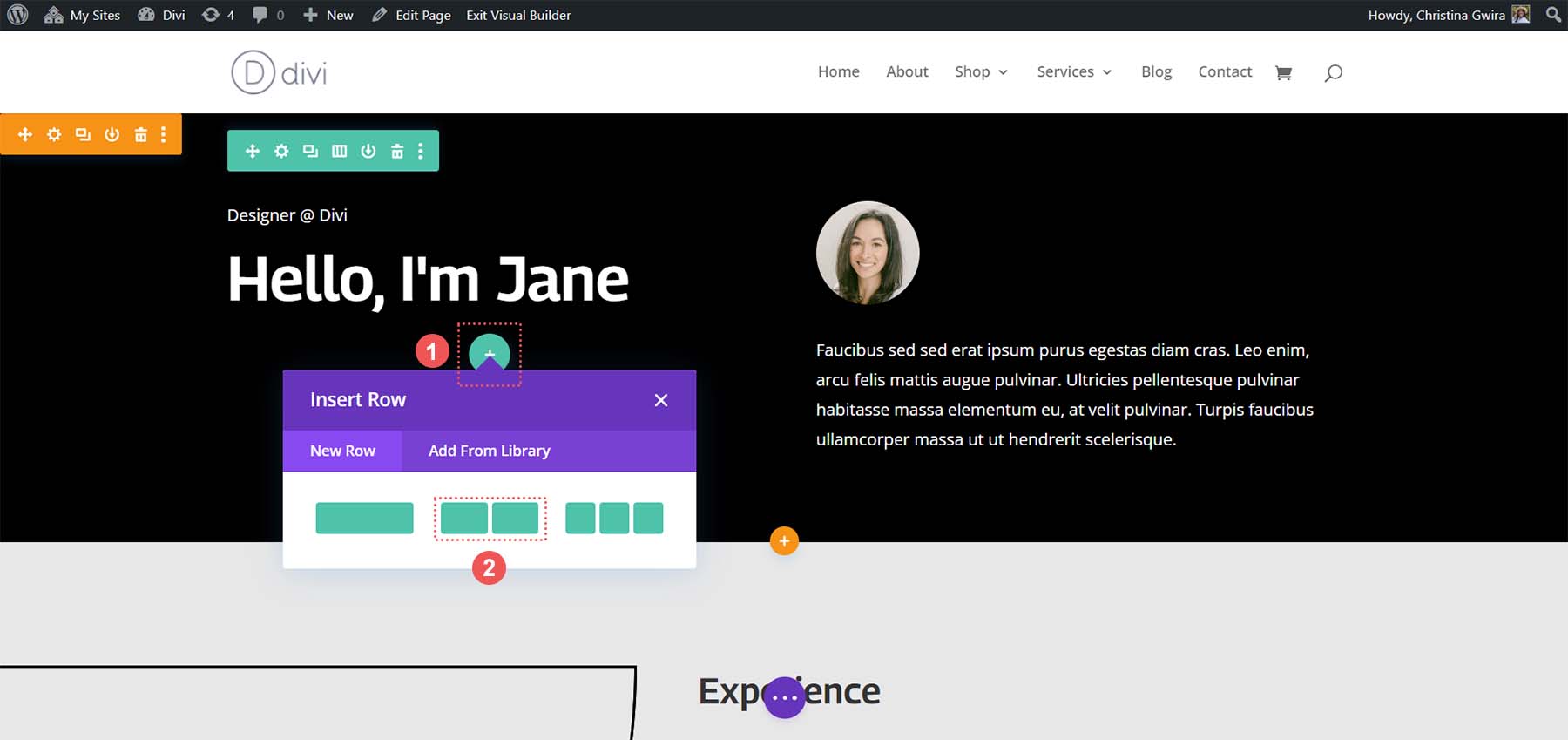
在我們的專業部分的第一列中,我們將點擊綠色加號圖示以向該列新增第二行。 我們將選擇兩列佈局圖示。

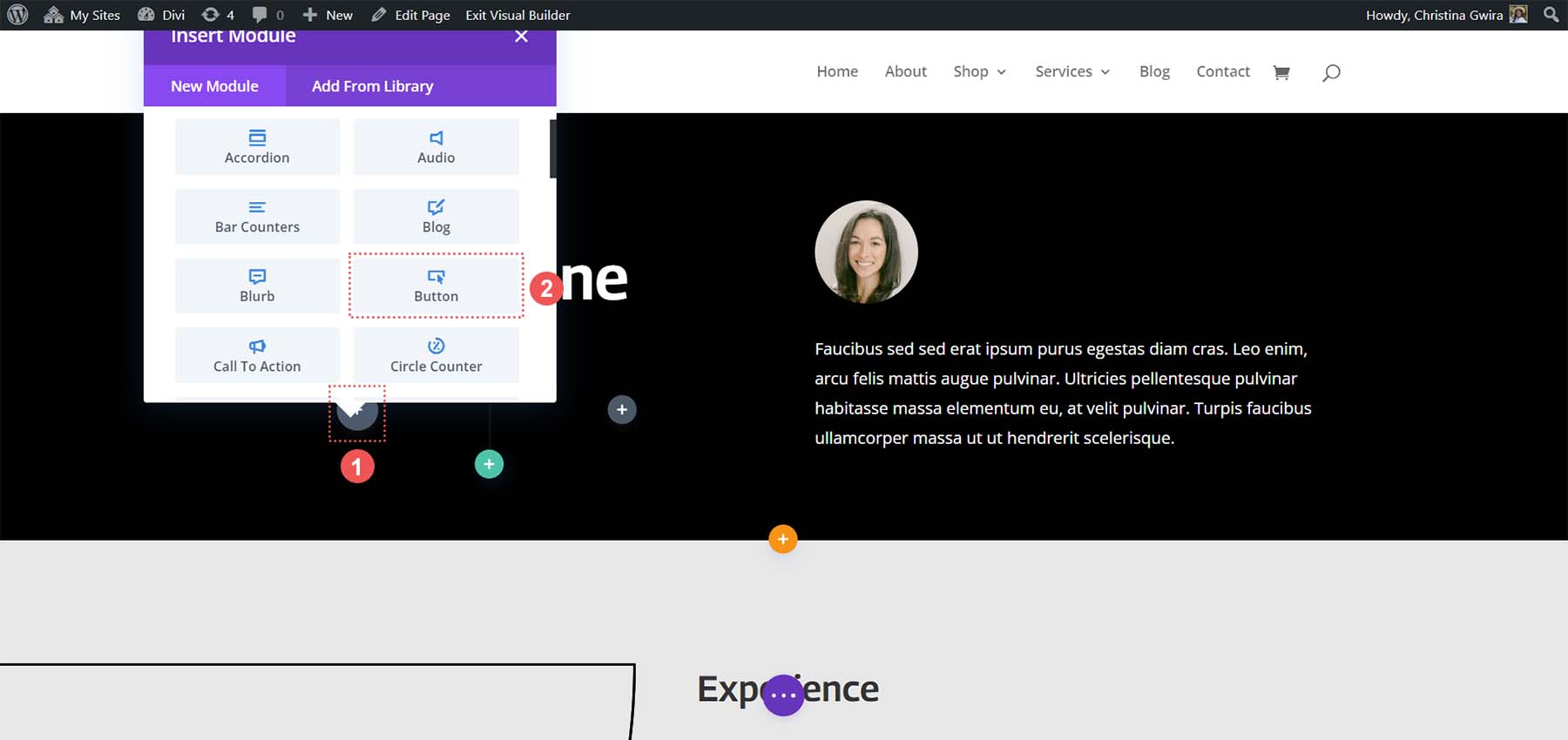
接下來,我們將向該新行的每一列新增一個按鈕模組。 為此,請點擊灰色加號圖標,然後選擇“按鈕模組”圖標以將按鈕新增至第一列。

設定按鈕模組的樣式
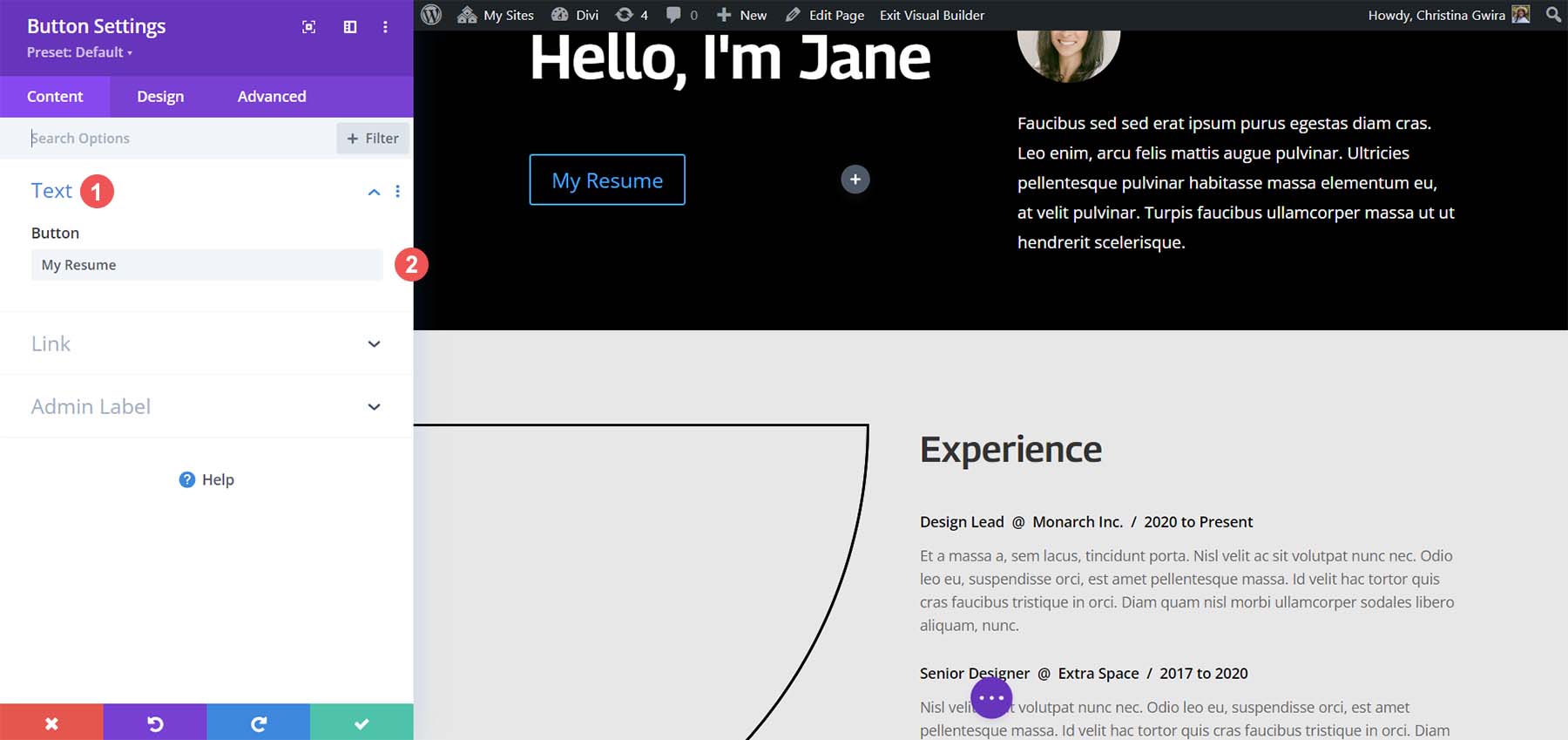
在「內容」標籤中,更新按鈕的文字以反映您的需求。 在我們的例子中,我們將文字更改為“我的簡歷”。

接下來,按一下“設計”選項卡,然後按一下“按鈕”選項卡。 使用以下設定來設定按鈕的樣式。
按鈕設計設定:
- 使用按鈕的自訂樣式:是
- 按鈕文字大小: 14px
- 按鈕文字顏色: #000000
- 按鈕背景: #ffffff
- 按鈕邊框寬度: 0px
- 按鈕字體: Archivo
- 按鈕字體樣式:全部大寫
- 顯示按鈕圖示:是
- 按鈕圖示:預設
- 按鈕圖示位置:右側
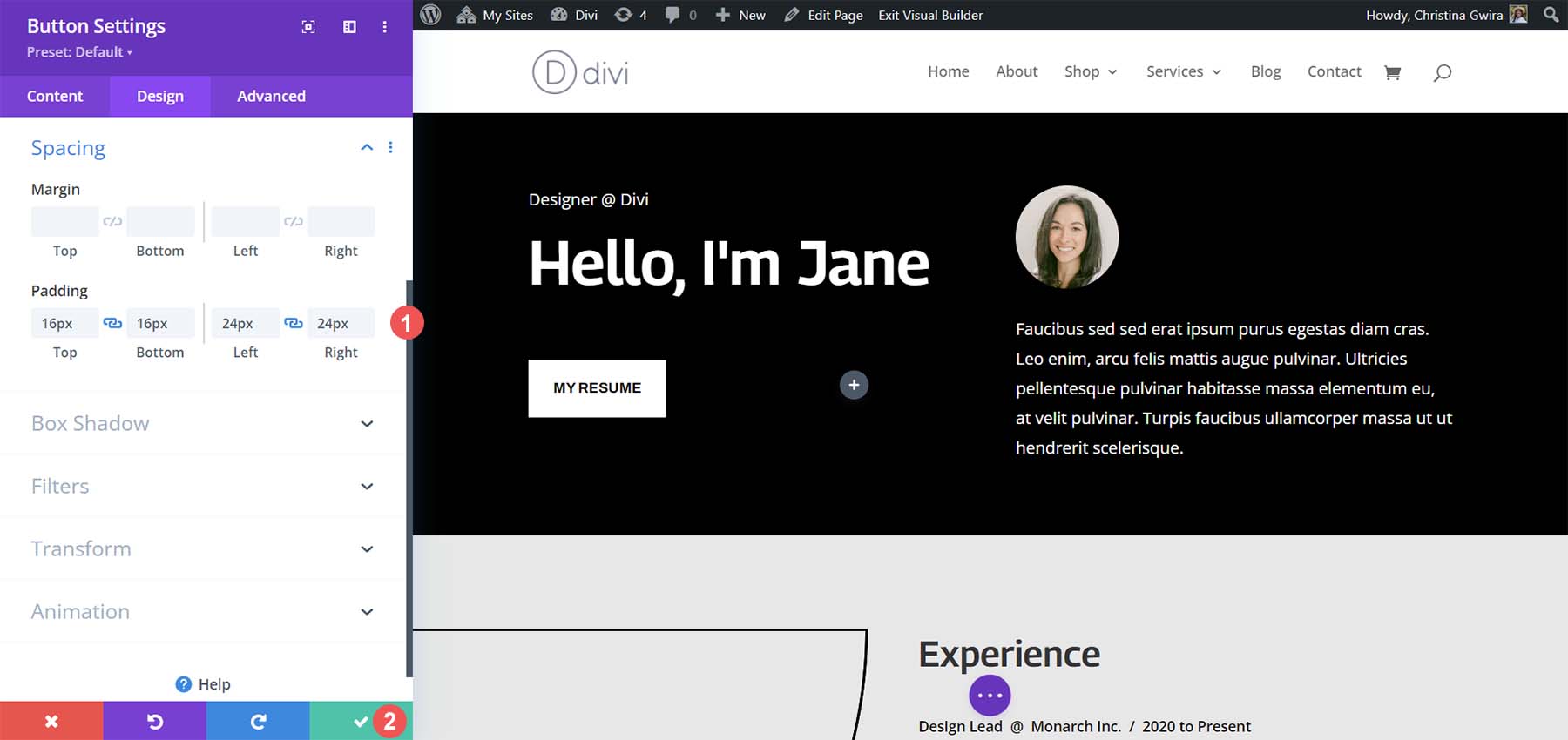
現在,我們要為按鈕模組添加一些填充。 然後,我們點擊“間距”選項卡。 為按鈕提供以下填滿設定。
間距設計設定:
- 頂部和底部內邊距: 16px
- 左右內邊距: 24px

點擊綠色複選標記以儲存您的樣式選項。
建立第二個按鈕模組
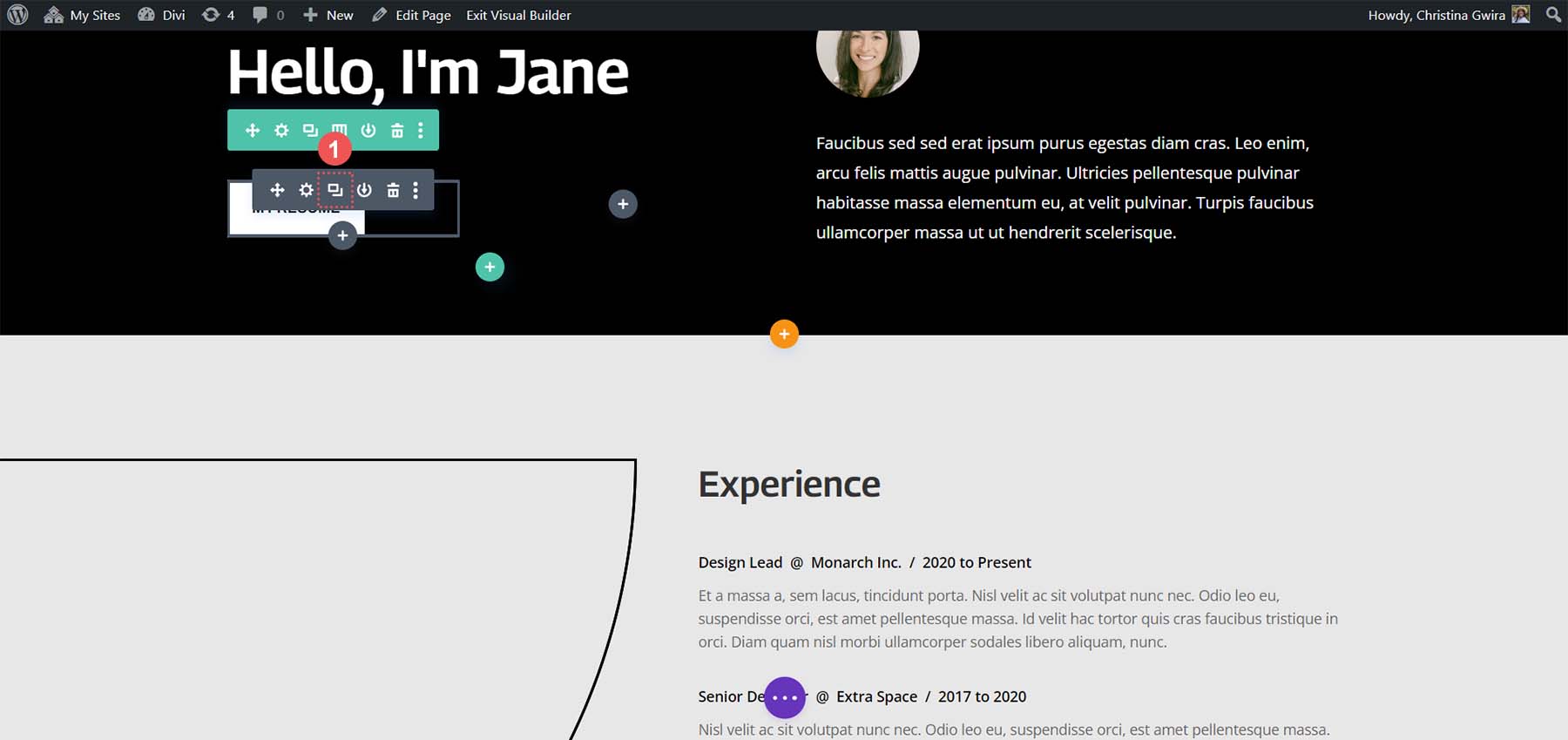
是時候創建第二個按鈕並將其放置在第一個按鈕旁邊。 首先,將滑鼠懸停在第一個按鈕上,然後按一下複製圖示。 這將複製該模組。

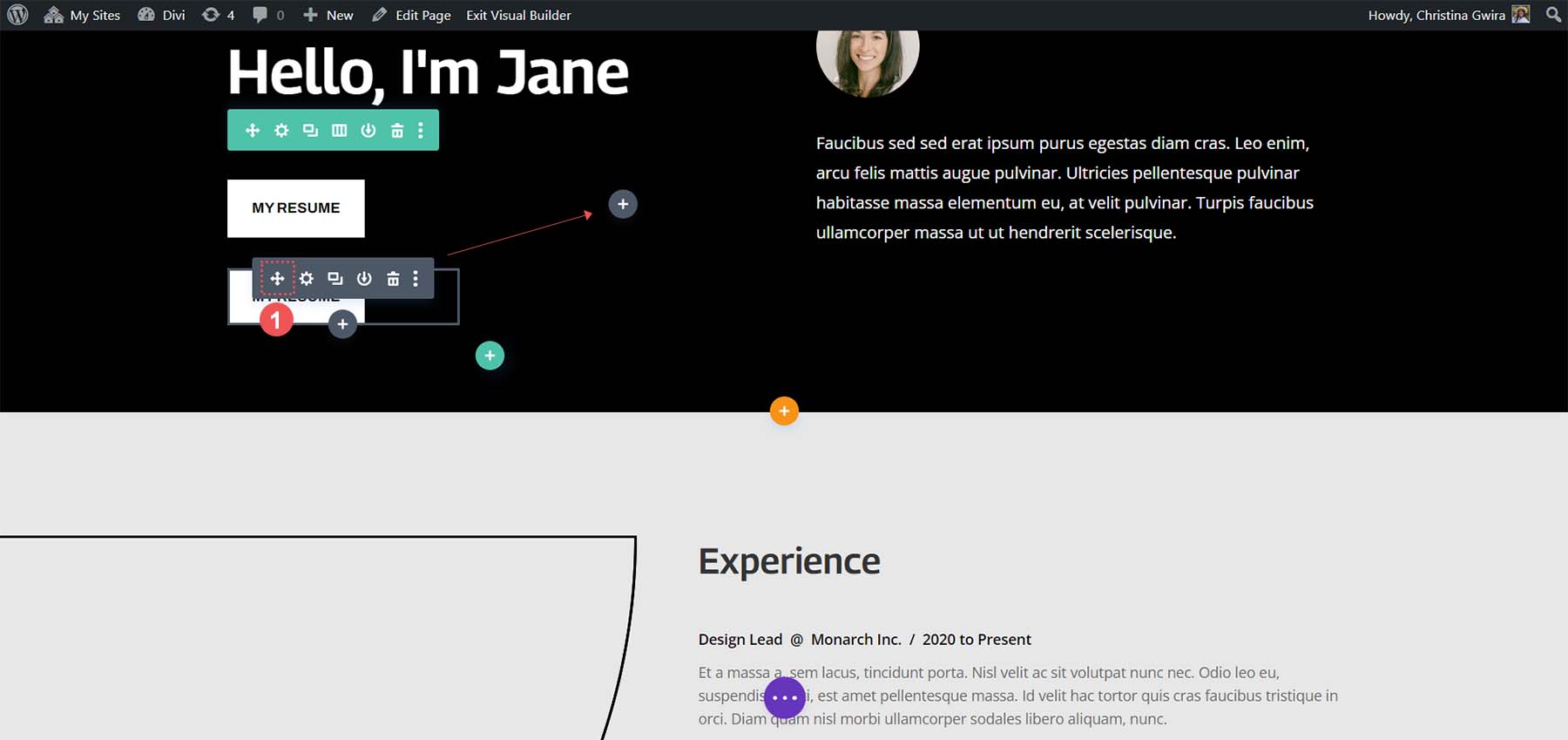
然後,將複製的模組拖曳到第二列。

現在我們的第二個按鈕模組位於該列中,讓我們點擊齒輪圖示。 這將打開該按鈕的設定。

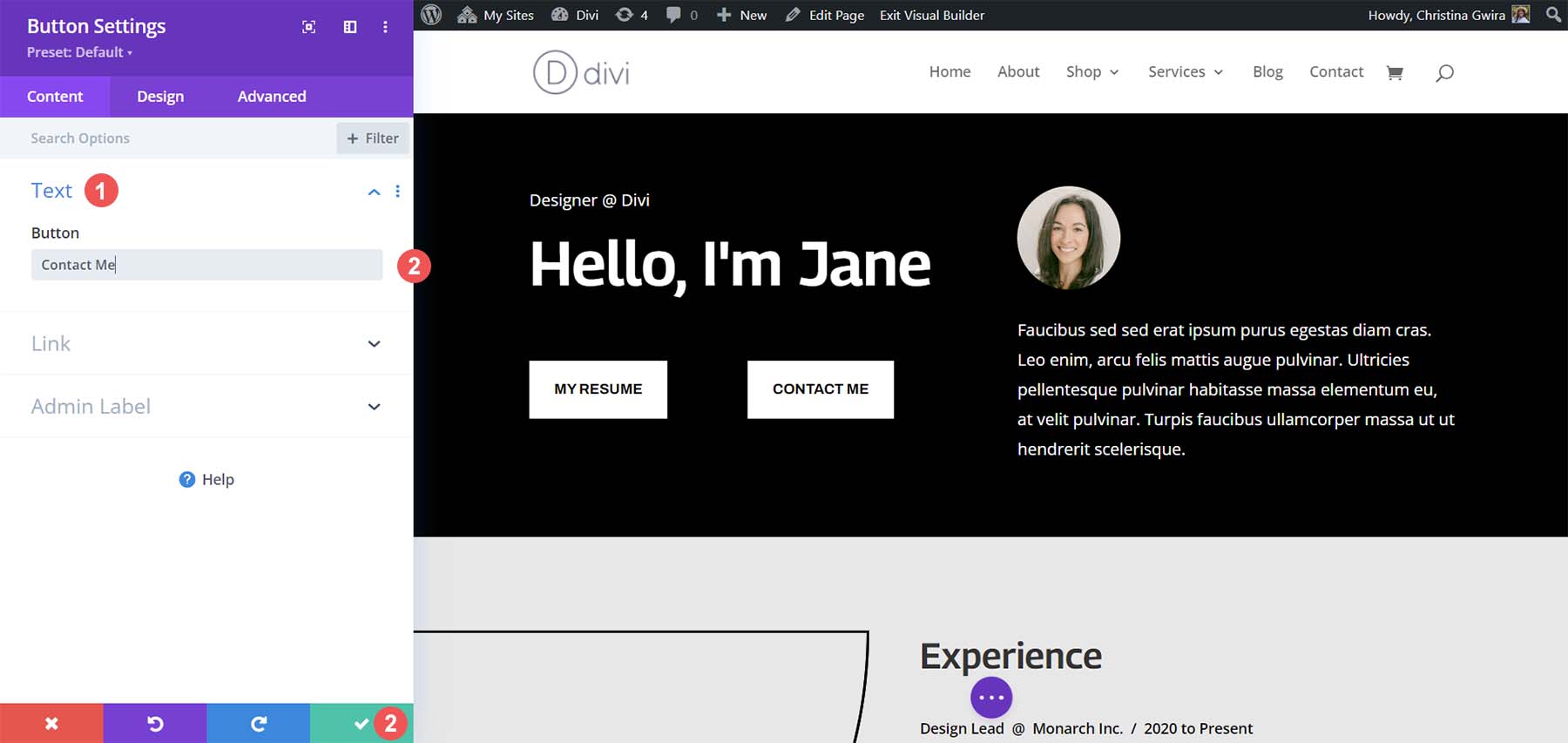
在「內容」標籤中,編輯按鈕的文字以滿足您的需求。

進入按鈕模組的設定後,更新按鈕的文字。 最後,點擊綠色複選標記將編輯儲存到第二個按鈕。

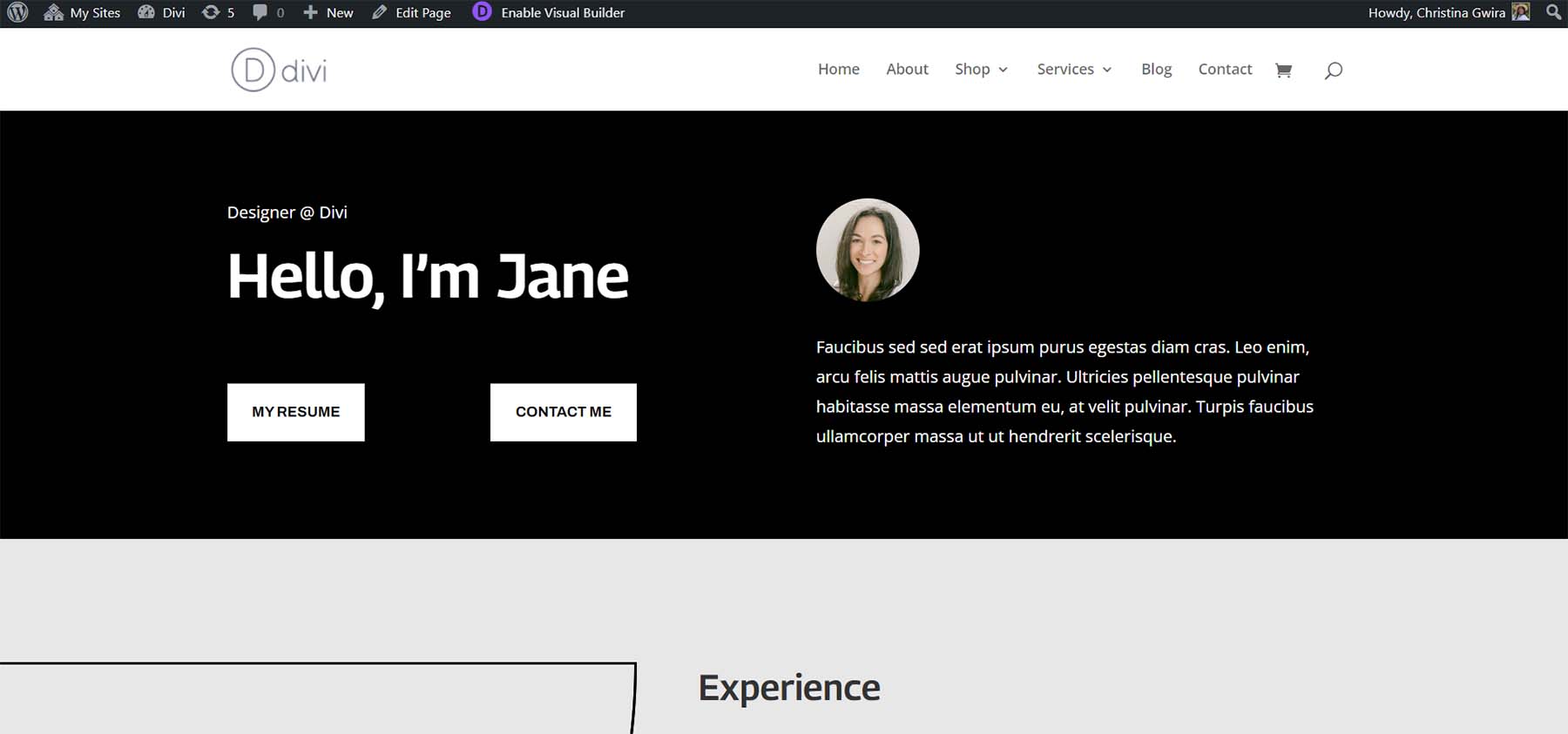
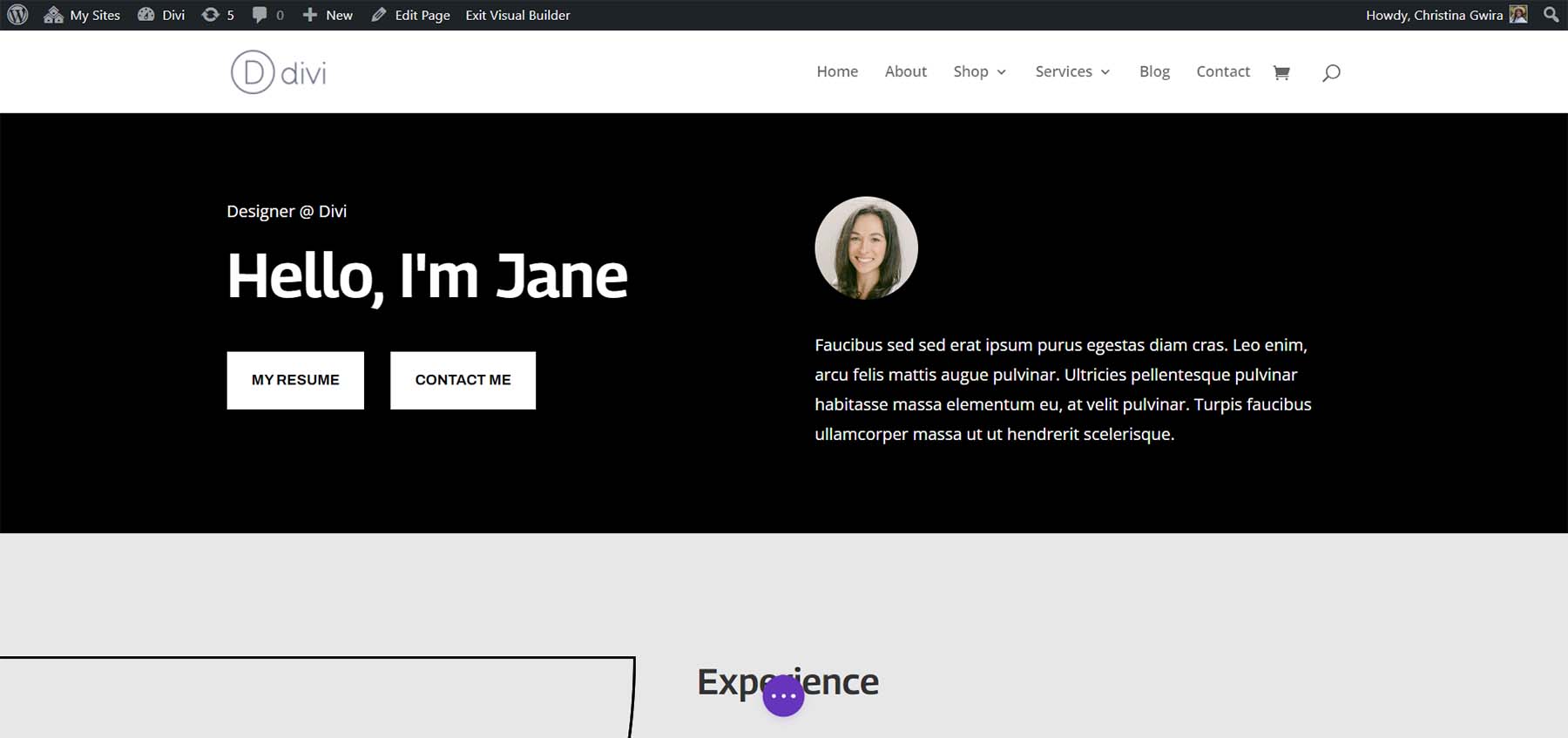
最後,您將擁有兩個並排的按鈕模組。

使用 CSS 並排放置 Divi 按鈕
並排添加 Divi 按鈕的另一種方法是使用 CSS。 只需一行CSS,我們就可以在Divi中實現並排雙按鈕。 首先,讓我們準備好我們的部分。
準備我們的部分
與我們之前的方法類似,我們需要調整我們的部分。 在本例中,我們將使用常規 Divi 部分而不是專業部分。 首先,我們點擊橙色加號圖示並選擇藍色常規部分圖示。


現在我們的新部分已經創建,我們將添加行和列。 我們將選擇兩列,50% + 50% 佈局圖示。

看到我們的部分已創建,讓我們給它一個黑色背景,類似於上一節。 點擊藍色部分選單中的齒輪圖示。 然後,按一下“背景”標籤。 選擇背景顏色圖示並將背景顏色設為 #000000 。

點擊綠色複選標記以儲存我們的部分樣式。 接下來,將所有模組從專業部分移動到這個新部分。 最後,我們將點擊上一部分的垃圾桶圖示並刪除專業部分。

請注意,按鈕模組尚未並排。 他們躺在彼此的上面。 讓我們用一些 CSS 來改變它。
添加 CSS 使我們的 Divi 按鈕彼此相鄰
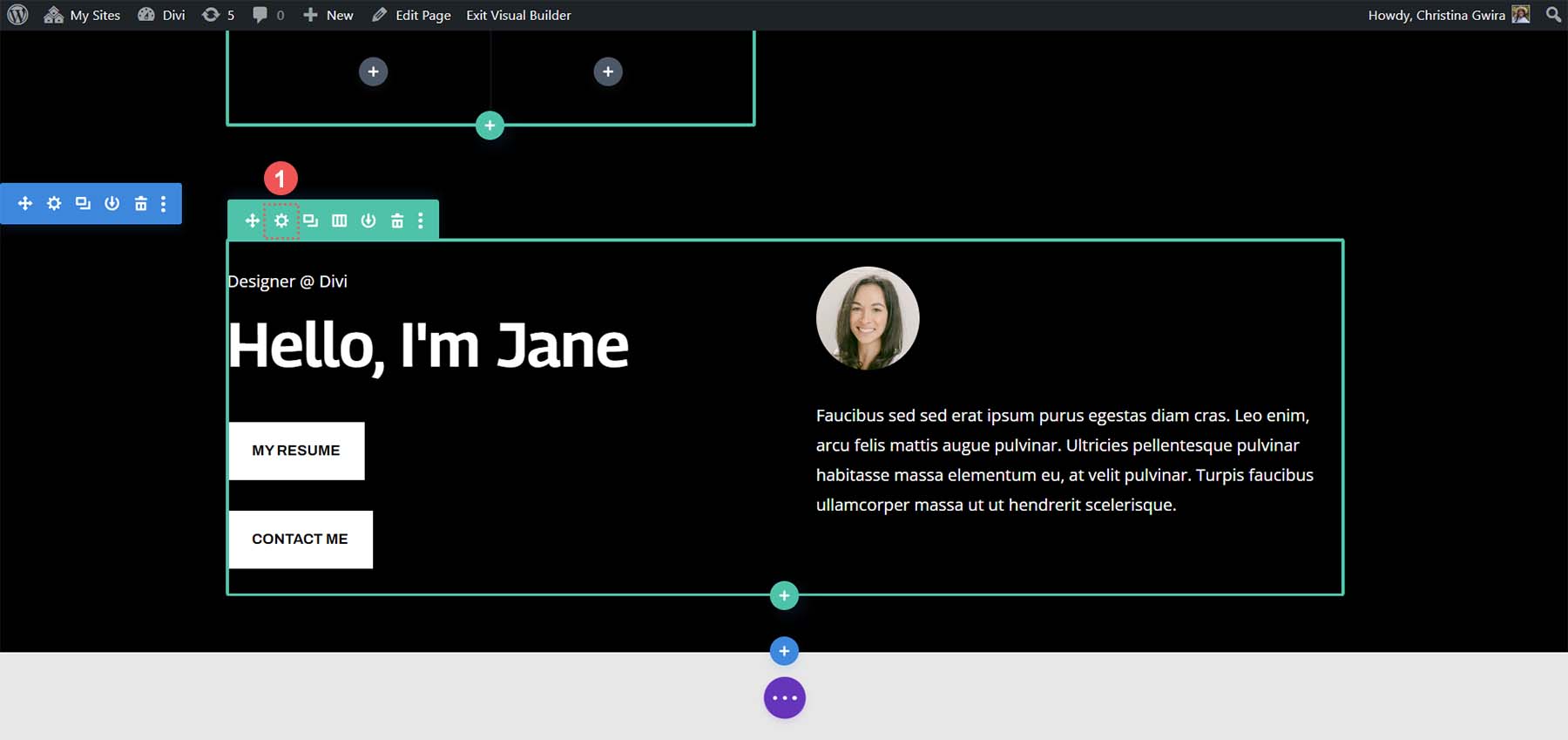
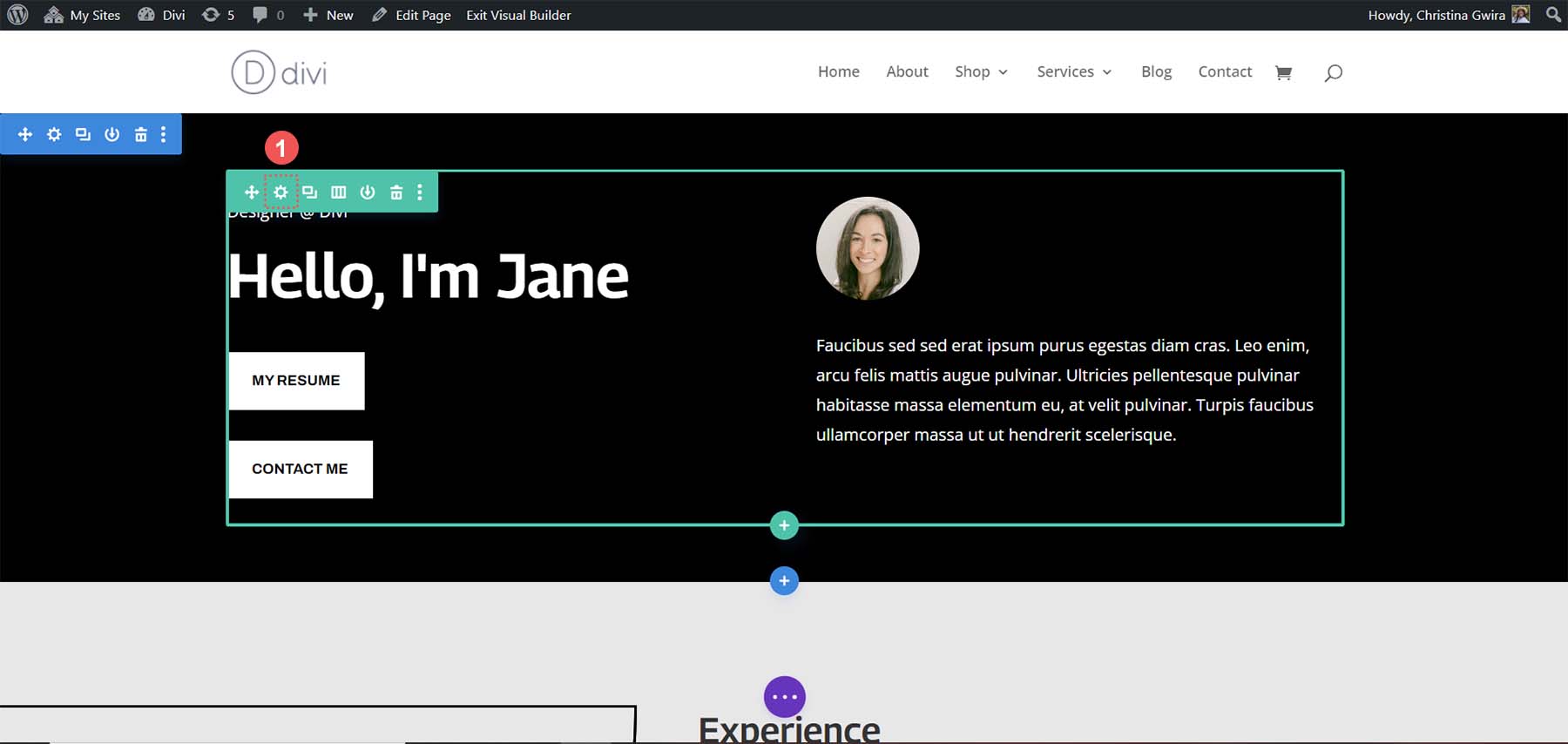
首先,我們點擊該行的齒輪圖示。

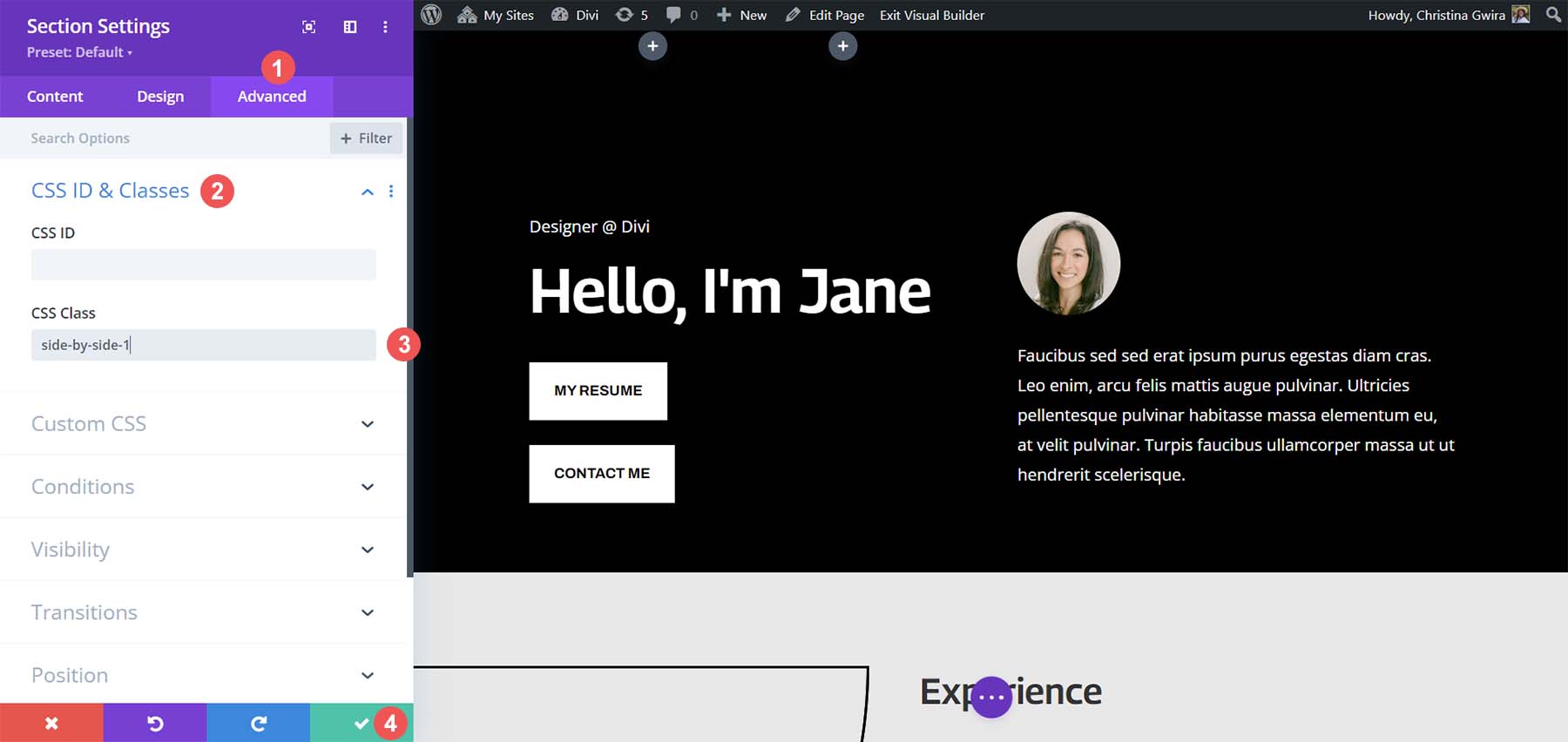
按一下「進階」選項卡,然後按一下「CSS ID」和「CSS 類別」標籤。 為行設定 CSS 類別。 在我們的例子中,我們將給它一個類別名稱side-byside-1。

然後,點擊綠色複選標記圖示將新增內容儲存到行中。 現在,我們點擊螢幕中間的紫色圓圈按鈕。

接下來,點擊紫色齒輪圖示。 這將打開頁面設定。

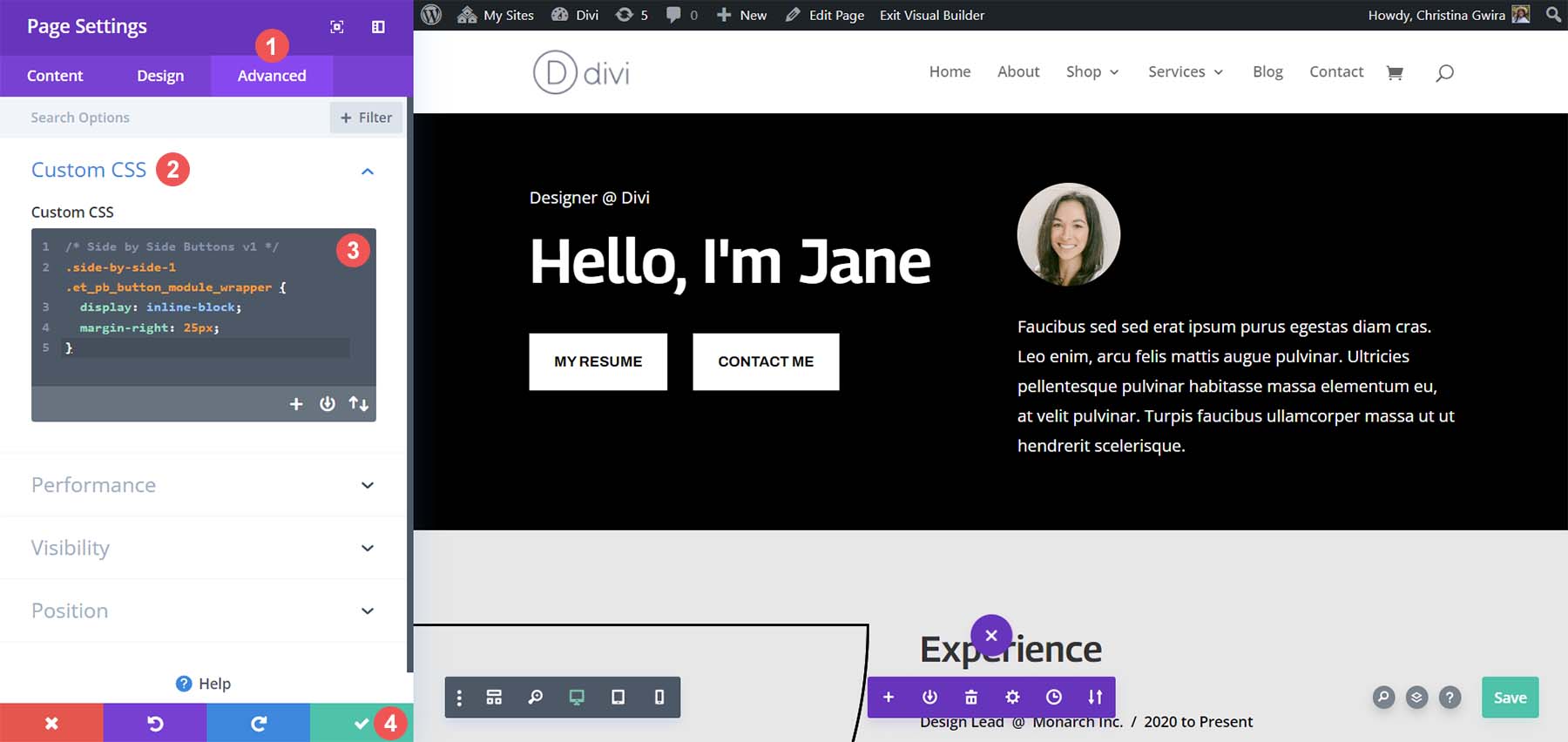
在「頁面設定」中,按一下「自訂 CSS」標籤。 到達那裡後,加入以下 CSS 行:
/* Side by Side Buttons v1 */
.side-by-side .et_pb_button_module_wrapper {
display: inline-block;
margin-right: 25px;
}

可以調整右邊距的值來增加或減少兩個按鈕之間的空間。 一旦您滿意,請點擊綠色複選標記以儲存您的工作!

使用 Flex Box 並排添加 Divi 按鈕
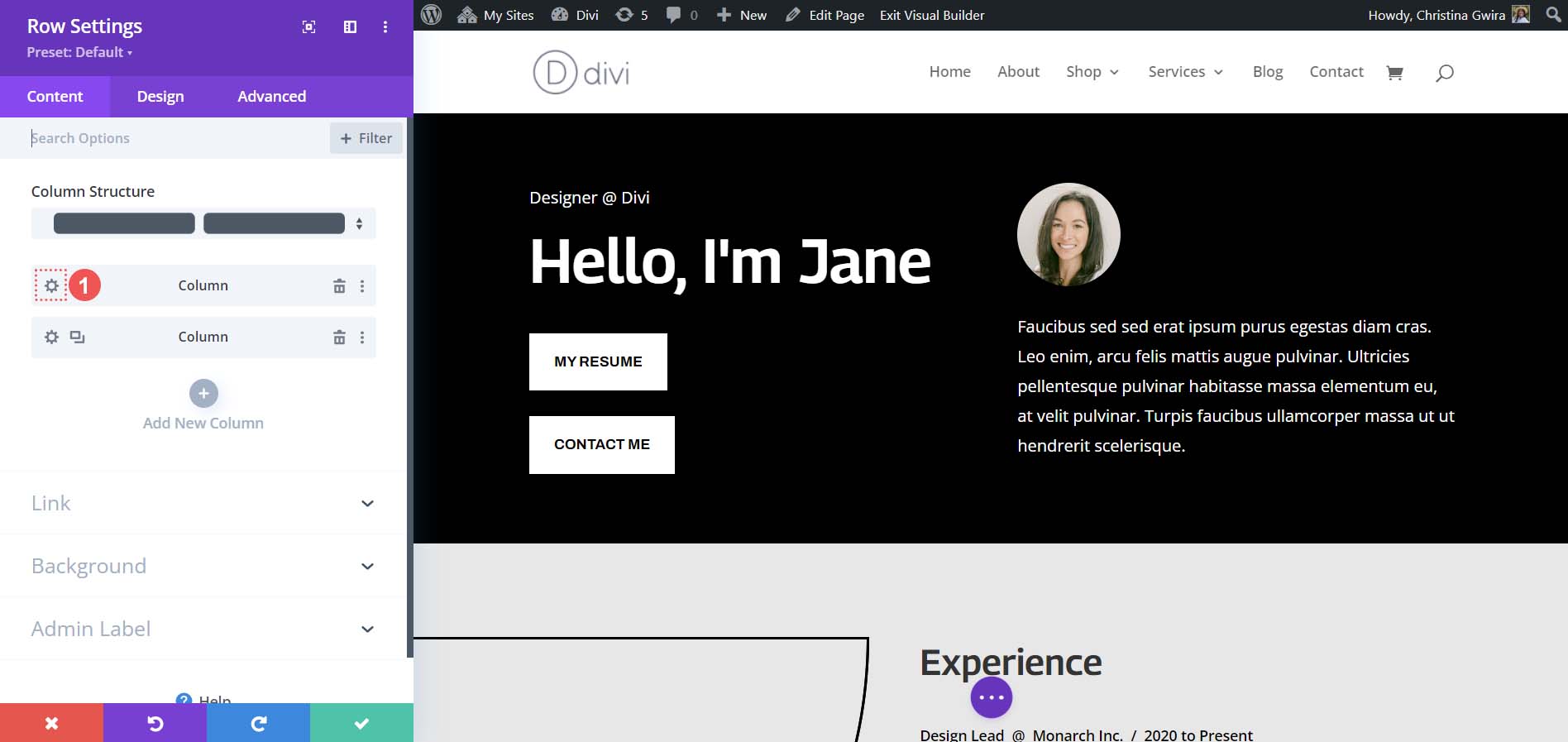
如果您願意,也可以使用 Flexbox 將按鈕模組彼此相鄰放置。 首先,讓我們為我們的欄位分配一個不同的 CSS 類別。 首先,點擊我們行中的齒輪圖示。

在該行的模式方塊中,按一下第一列的齒輪圖示。

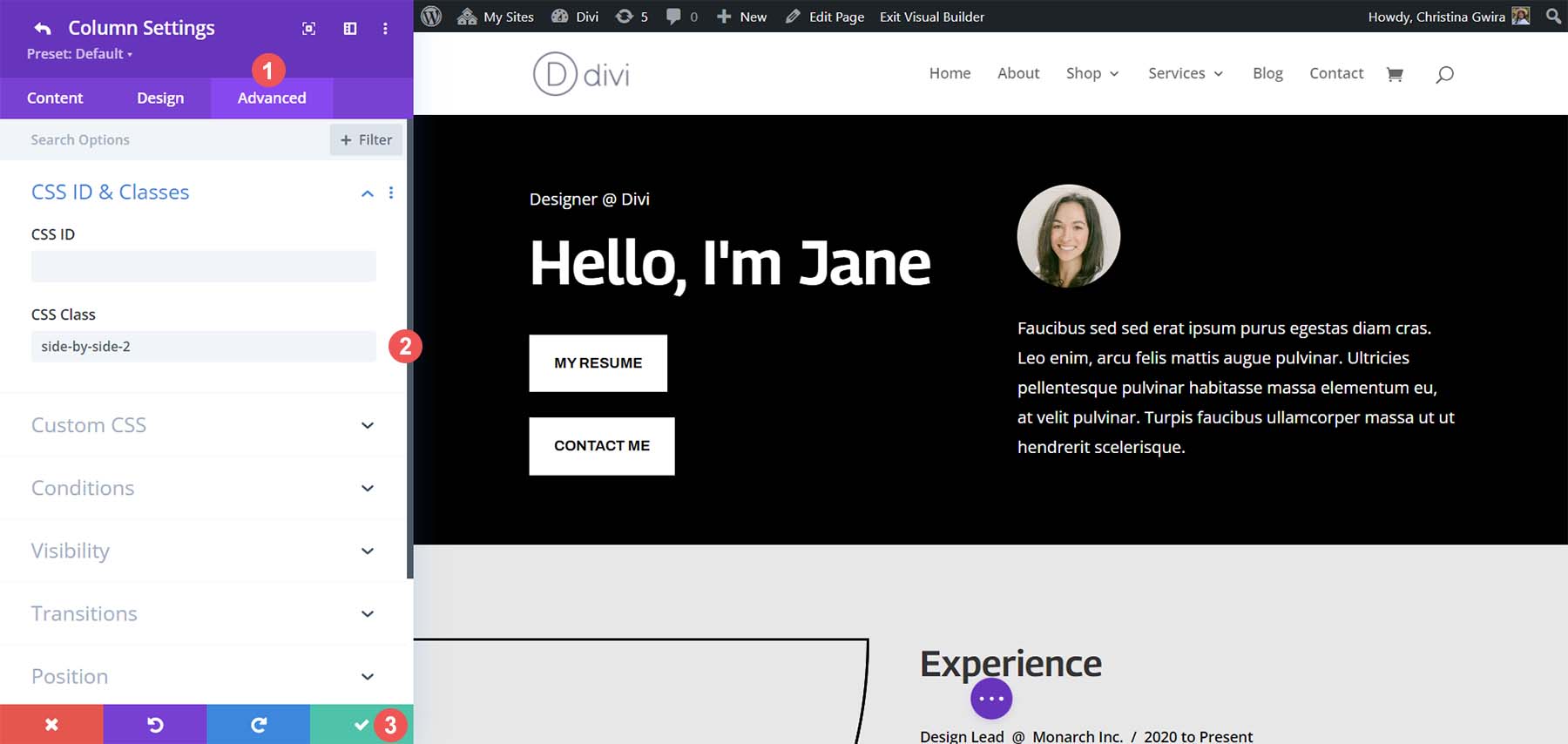
在列設定中,按一下「進階」標籤。 然後,將.side-by-side-2的 CSS 類別加入到 欄位。 點擊綠色複選標記圖示以儲存變更。

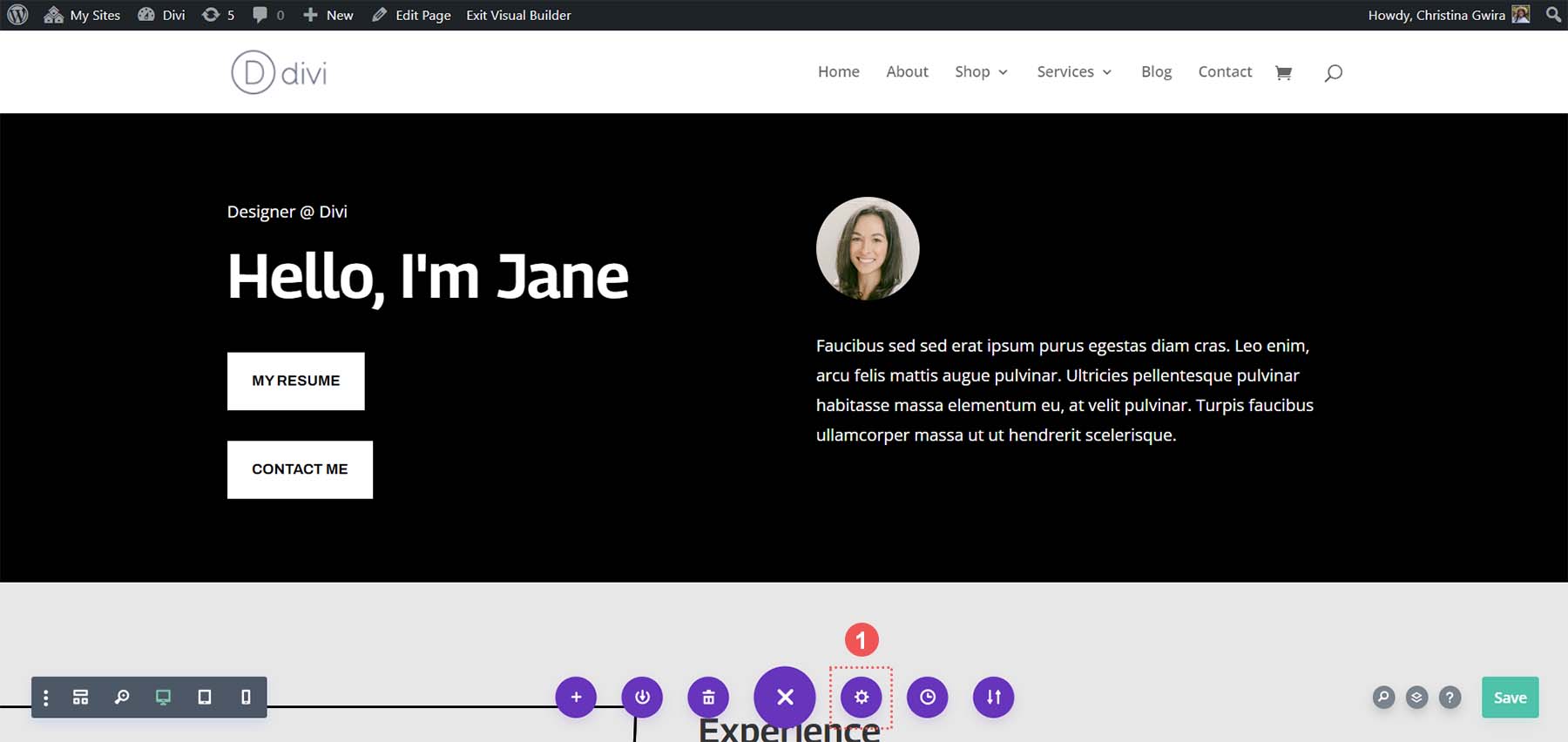
接下來,我們將導航回頁面設定畫面。 點擊螢幕中心帶有三個點的紫色圓形按鈕。

然後,點擊紫色齒輪圖示。

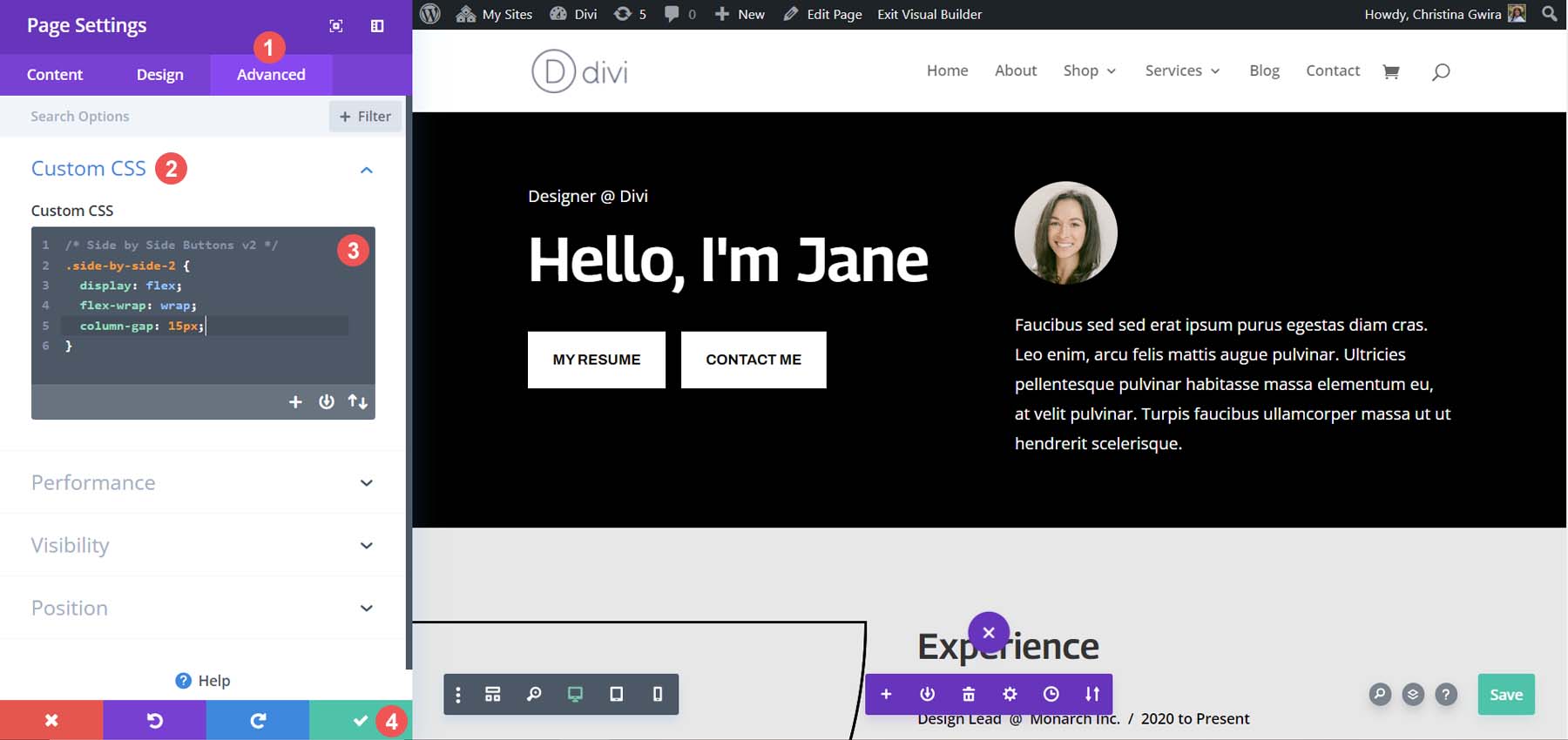
在我們的頁面設定中,點擊「進階」標籤並使用以下 CSS 片段:
/* Side by Side Buttons v2 */
.side-by-side-2 {
display: flex;
flex-wrap: wrap;
gap: 15px;
}

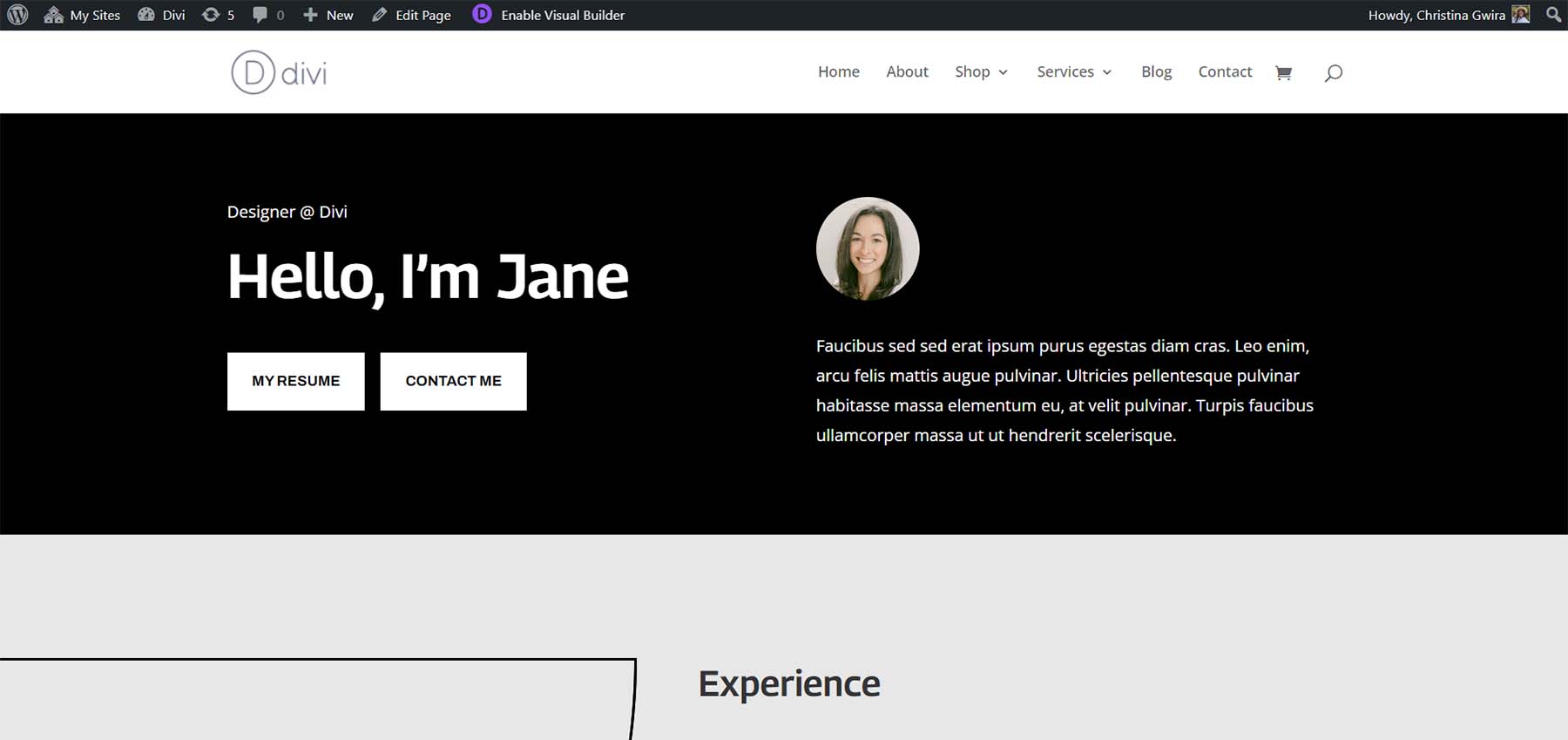
可以調整屬性“column-gap”以在列內的各個模組之間添加更多間距。 這是最後的樣子!

非傳統選項:使用全寬標頭模組。
可以在 Divi 中並排放置兩個按鈕,而無需使用兩個單獨的按鈕模組。 Divi 全角標題模組可以選擇在其中新增兩個按鈕。 讓我們看看如何使用一個模組來模擬上面創建的部分。
添加全寬部分和模組
首先,我們需要在頁面上新增全寬部分。 點擊藍色加號圖示。 然後,選擇紫色全角部分圖示。

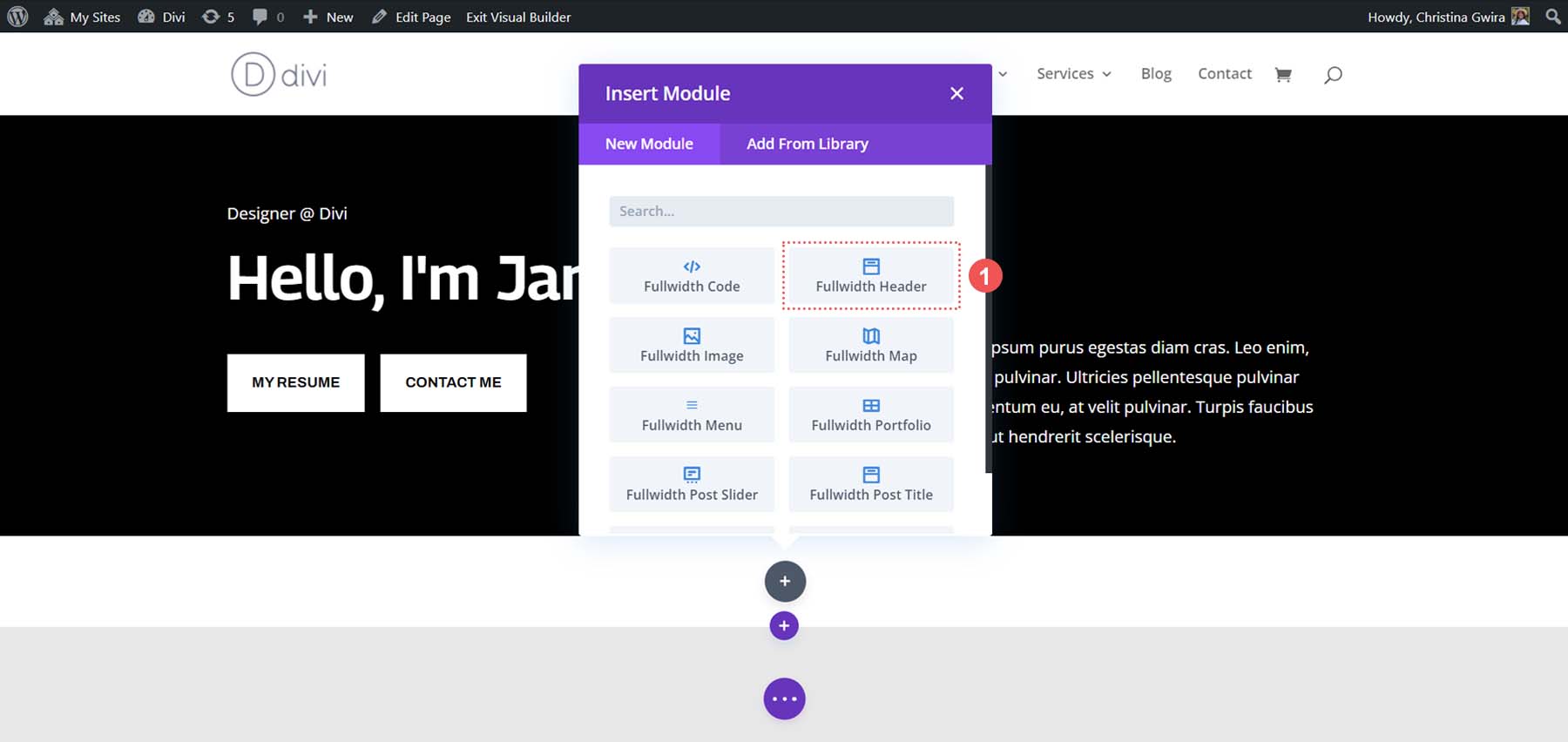
從可用的全角模組中,按一下全角標題圖示。

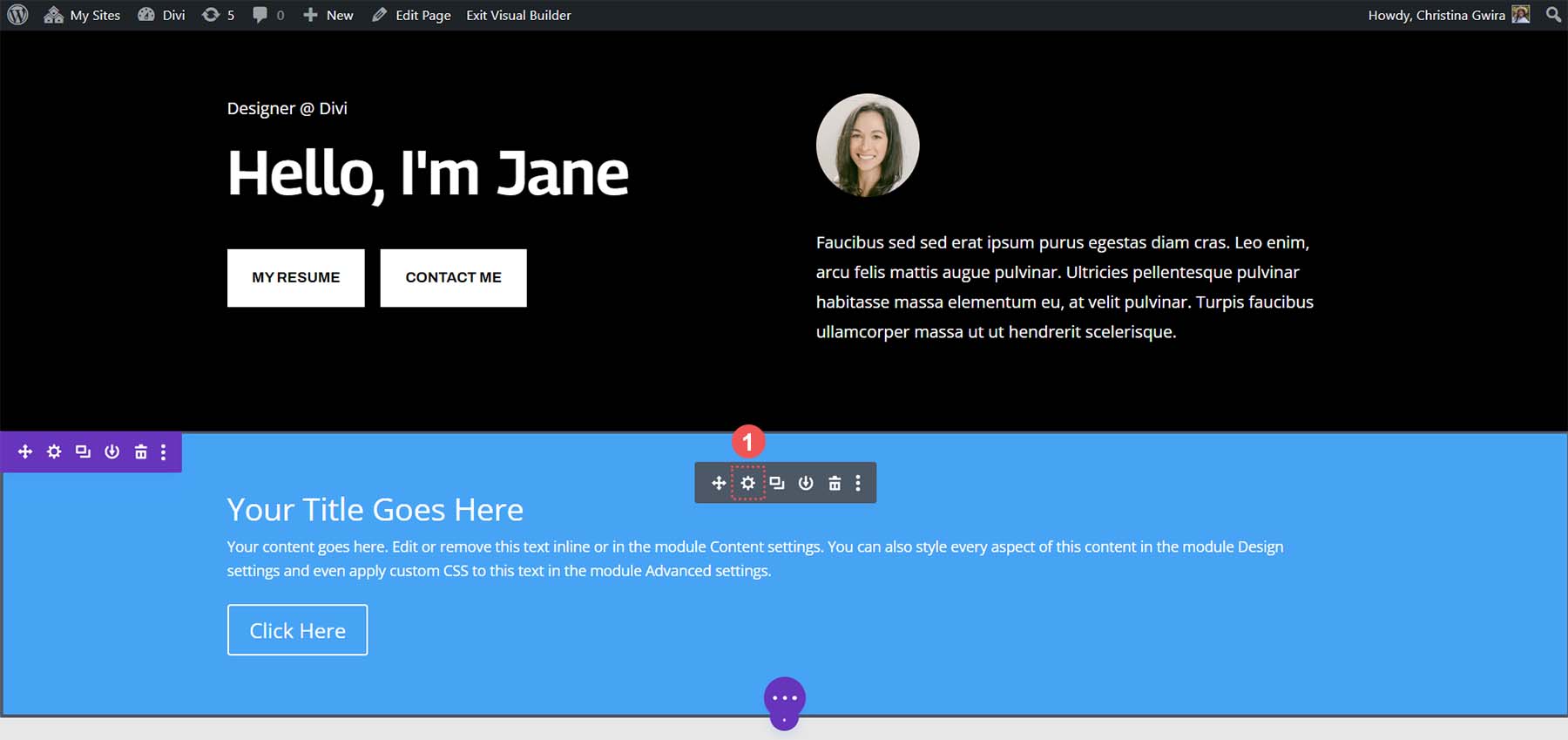
在新增全角標題後,讓我們點擊其齒輪圖示開始設計樣式並向模組添加內容。

為模組添加內容
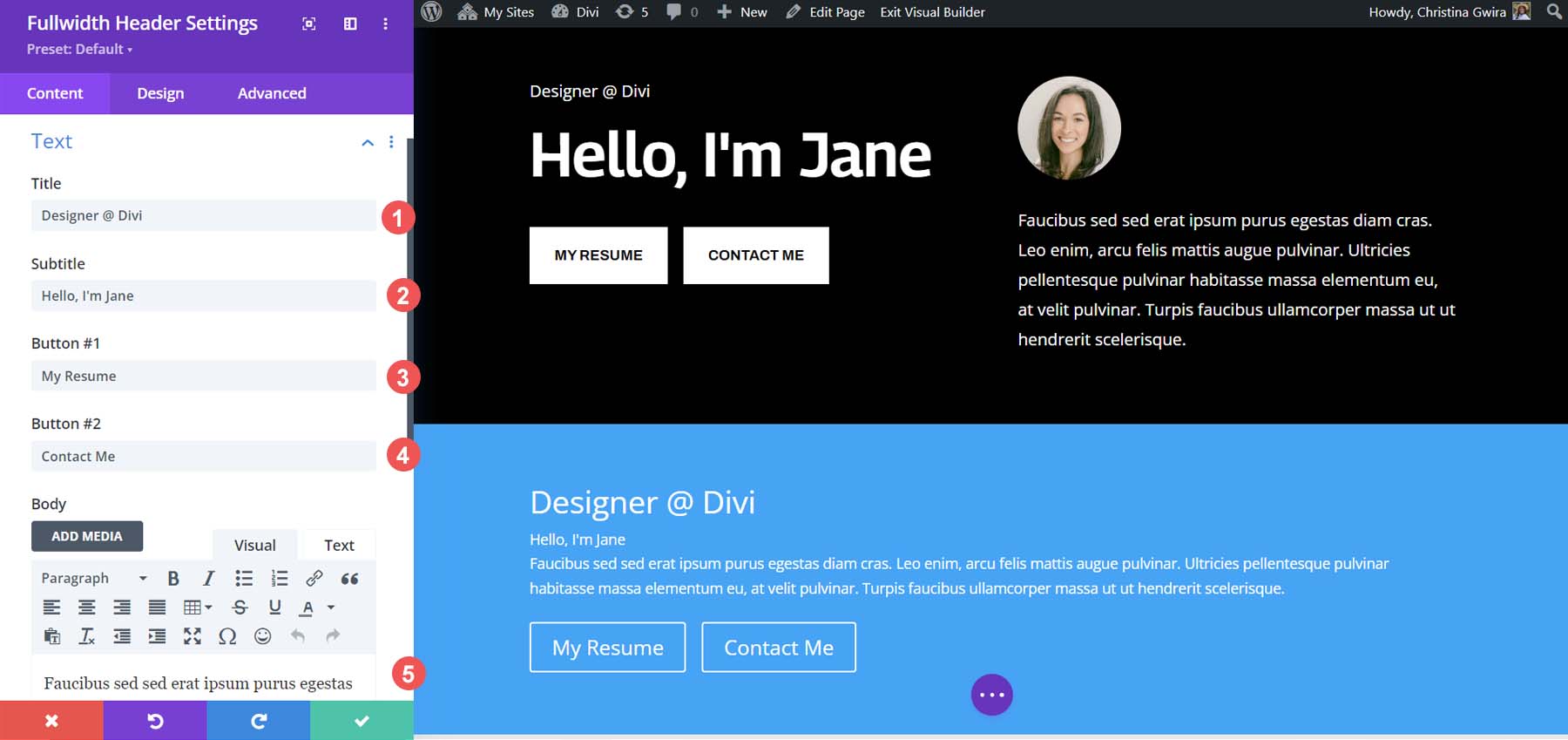
在模組的「內容」標籤中,我們可以使用上面模組中的內容來填寫全角標頭模組中的欄位。

模組和元素的定位會有所不同; 然而,所有的部分——文字、標題、副標題、圖像和正文都存在。 使用 5 個以上模組的內容可以用一個模組來完成,並且仍然並排有 Divi 按鈕。

設計全角標頭模組的樣式
現在模組中的內容已輸入到 Fullwidth Header 模組中,我們可以繼續刪除前面的部分。 點擊藍色部分選單中的垃圾桶圖示。

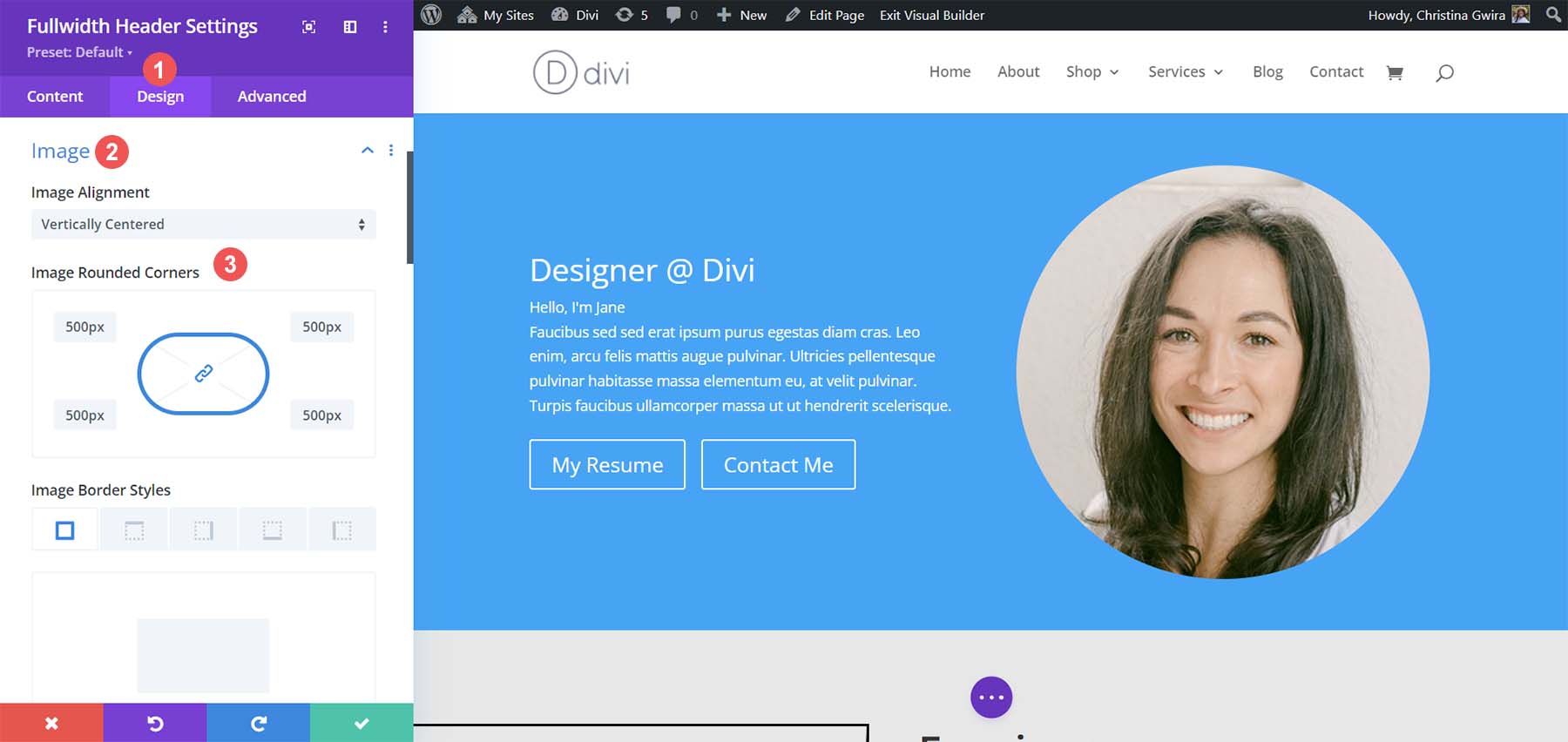
讓我們開始設計全角標題模組的樣式以符合我們的佈局包。 在“設計”標籤上,按一下“圖像”標籤。 然後,將所有角的圓角設定為 500px 。

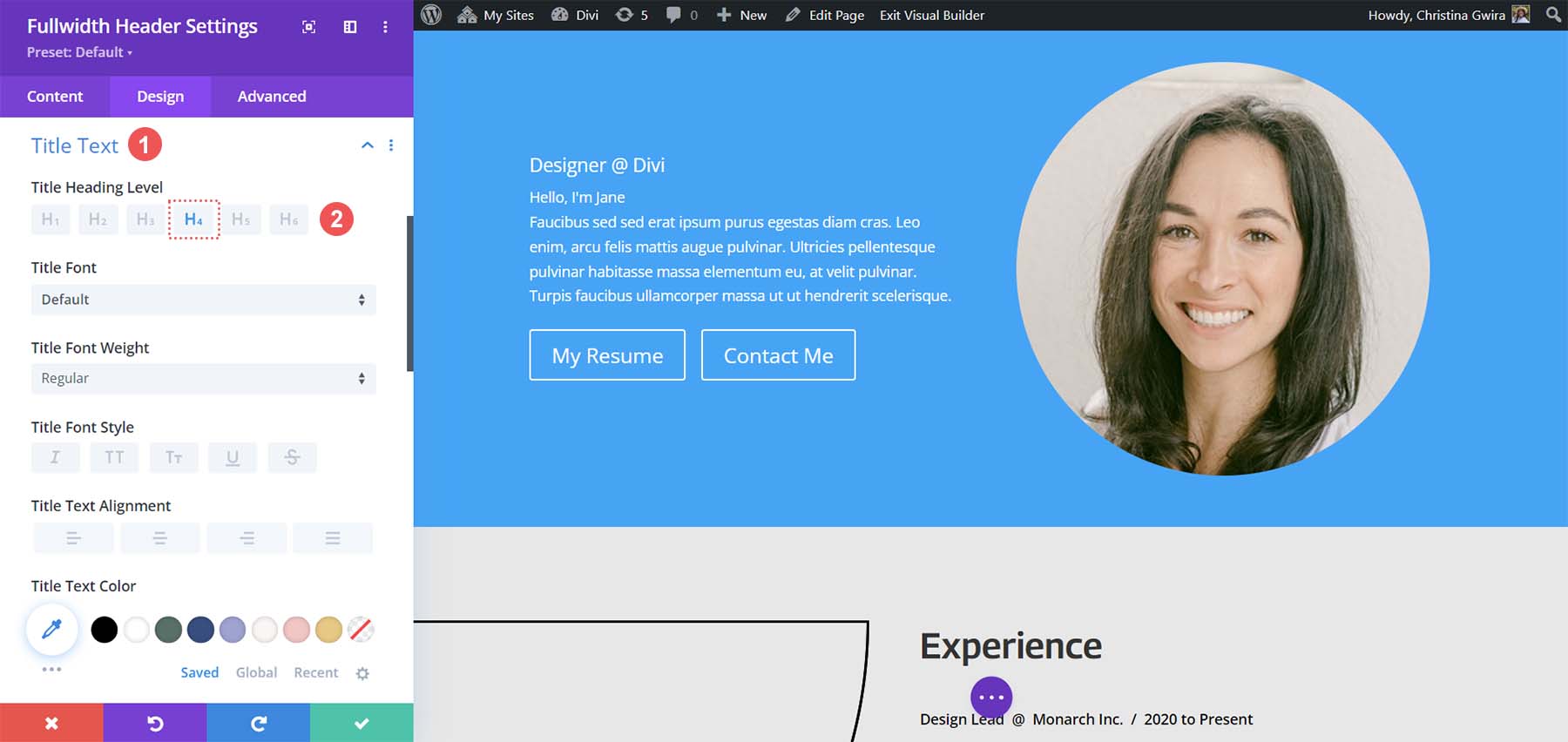
接下來,按一下「標題文字」標籤。 將標題的標題等級設為 h4 。 將所有其他設定保留為預設值。

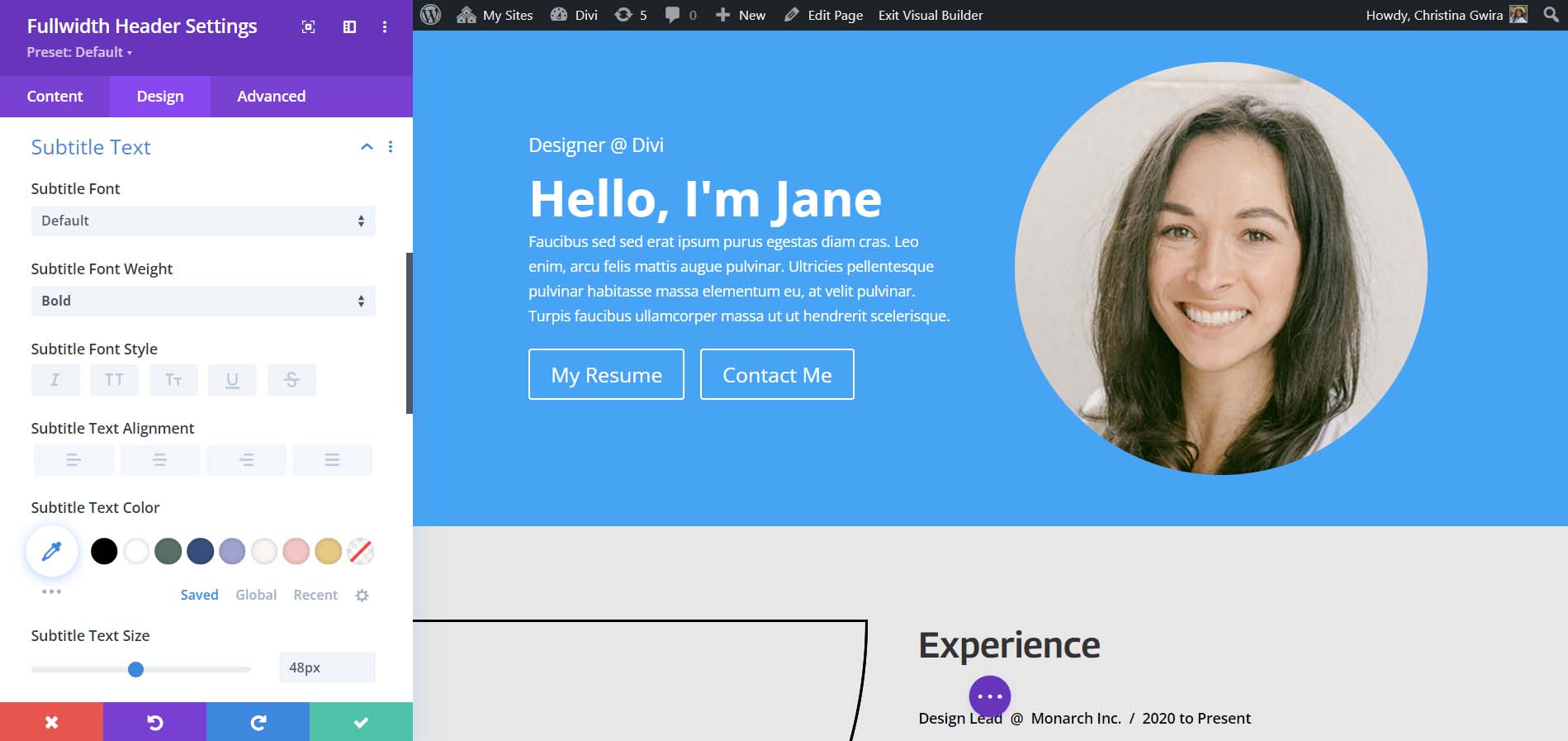
接下來,移至字幕文字。 按一下“字幕文字”選項卡,然後使用以下設定對其進行樣式設定。
字幕文字設計設定:
- 字幕字體粗細:粗體
- 字幕文字大小: 48px
- 字幕行高: 1.3em

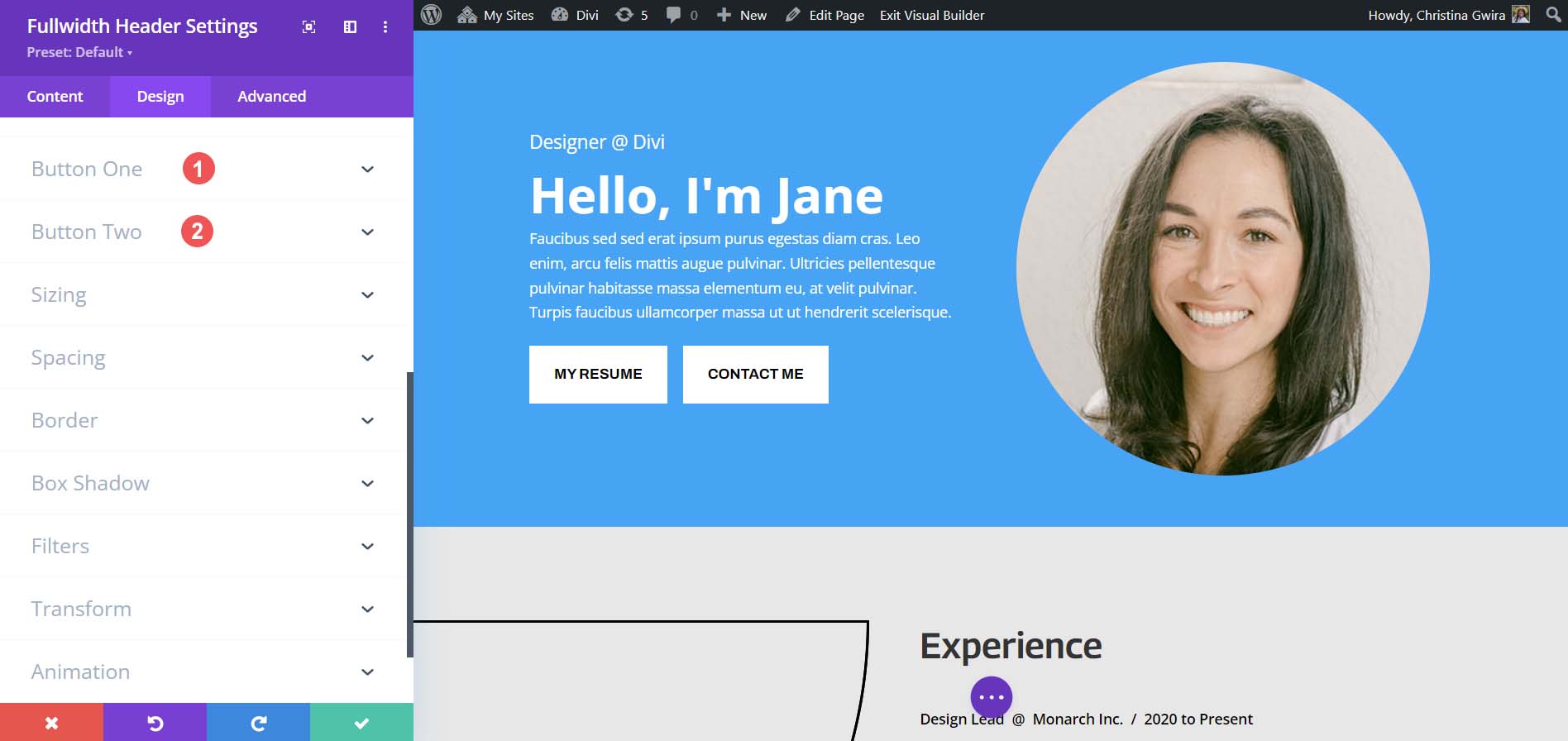
對於「按鈕」選項卡,我們將對按鈕一和按鈕二使用與各個按鈕模組相同的設定。 您可以在下面找到這些設定。
按鈕設計設定:
- 使用按鈕的自訂樣式:是
- 按鈕文字大小: 14px
- 按鈕文字顏色: #000000
- 按鈕背景: #ffffff
- 按鈕邊框寬度: 0px
- 按鈕字體: Archivo
- 按鈕字體樣式:全部大寫
- 顯示按鈕圖示:是
- 按鈕圖示:預設
- 按鈕圖示位置:右側
- 按鈕填滿:
- 頂部和底部: 16px
- 左、右: 24px

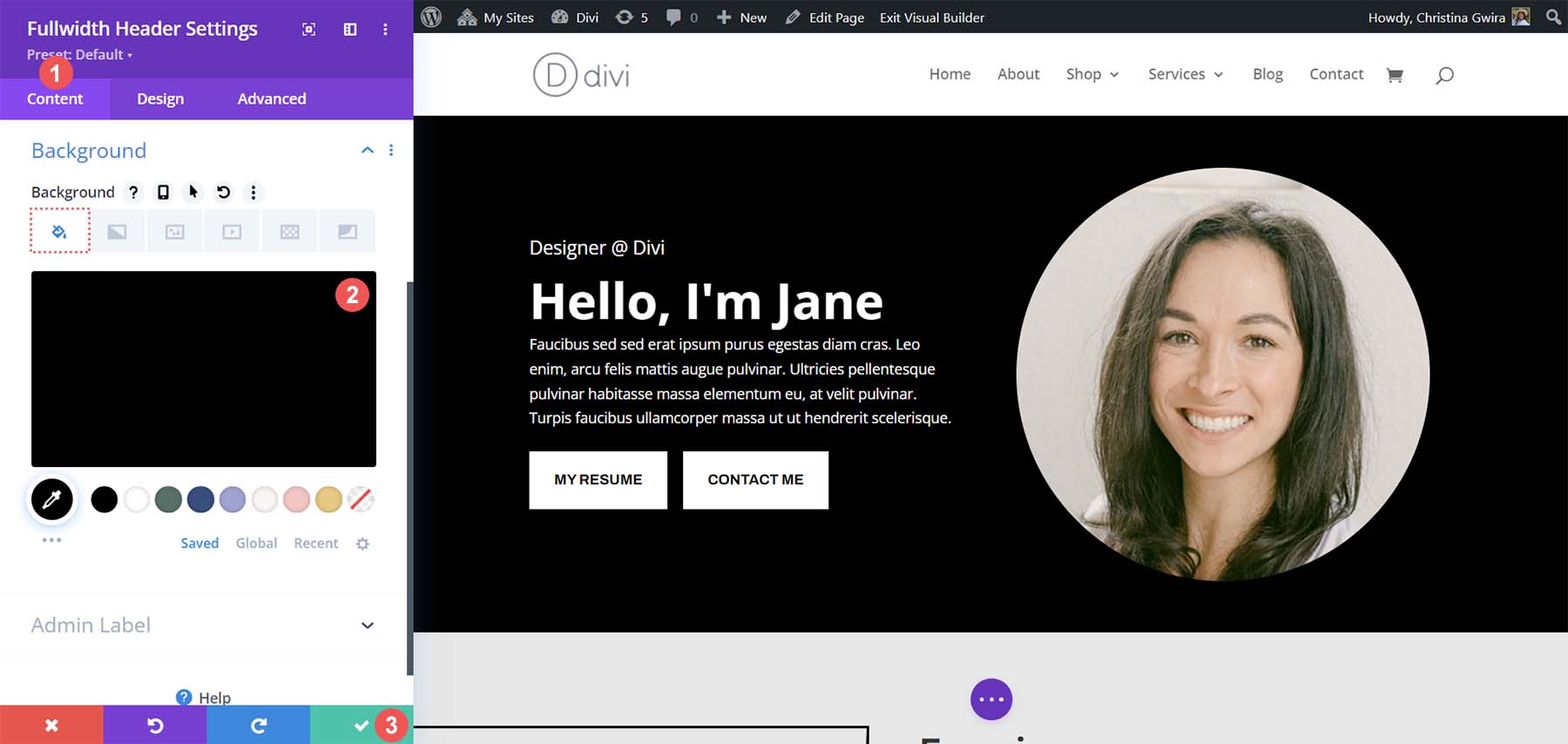
為了完成該模組的樣式設計,我們回到「內容」標籤。 在這裡,我們將模組的背景顏色設定為 #000000 。

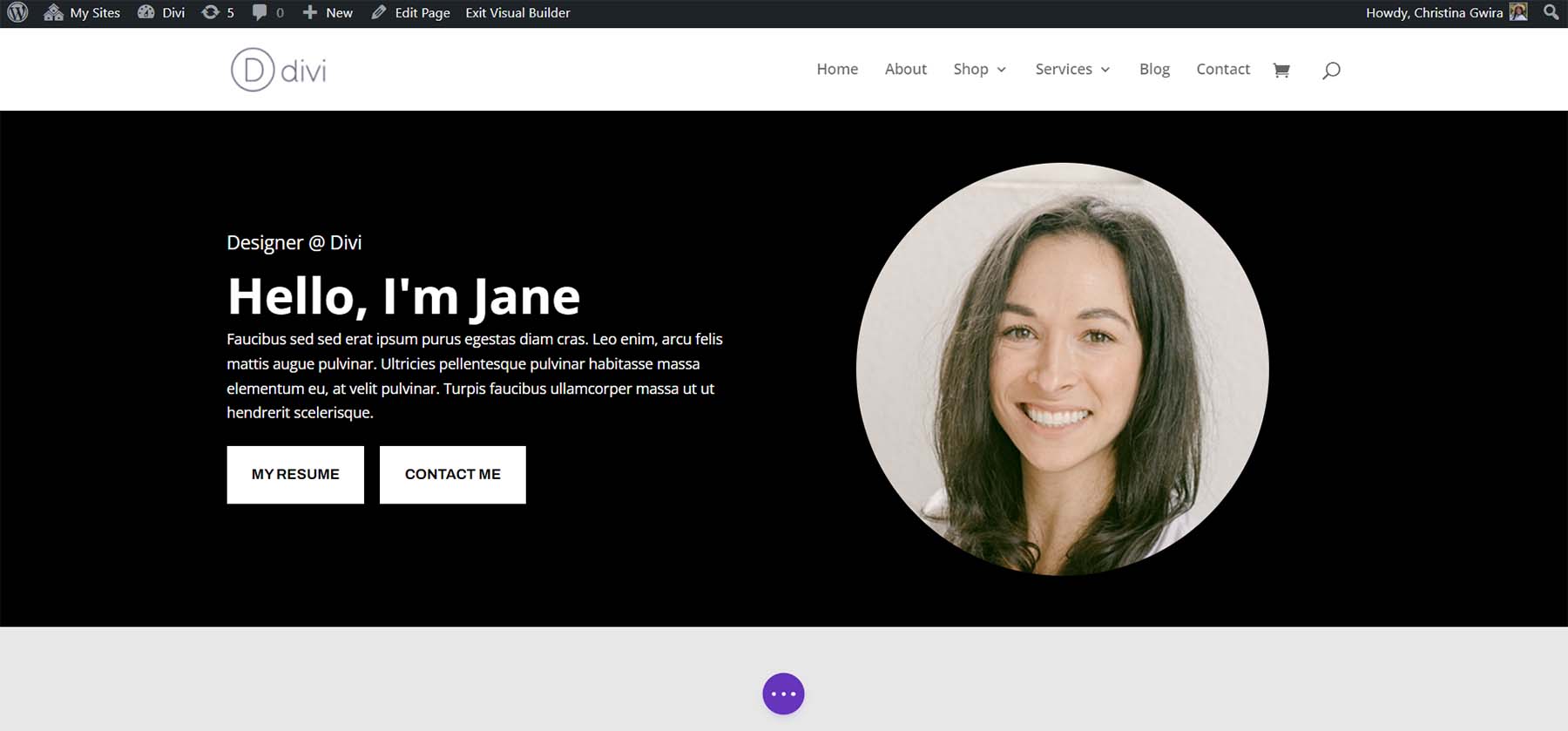
雖然全角標題模組看起來與版面中的標題並不完全相同,但它非常接近。 我們可以看到使用單一模組讓兩個 Divi 按鈕彼此相鄰是多麼簡單。

獎勵選項:使用第三方插件
您也可以查看 Divi Marketplace,以協助您將 Divi 按鈕彼此相鄰放置。 Divi Plus、Divi Flash 和 Divi Supreme Pro 等外掛程式都具有允許您將 2 個或更多按鈕彼此相鄰放置的模組。 您可以考慮在 Divi Marketplace 中搜索,看看第三方插件是否能夠幫助您為下一個專案創建更有吸引力的按鈕。
將它們全部包裹在一起
Divi 允許您使用其內建工具或 CSS 自訂其本機模組。 無論您使用常規部分還是特殊部分之一,您都可以新增彼此相鄰的按鈕。 CSS 可讓您在不犧牲易用性的情況下獲得設計的技術性。 如果您不想處理多個模組,您會發現全角標題模組可以幫助您將按鈕彼此相鄰放置。 最後,您也可以仔細閱讀 Divi Marketplace 來尋找具有雙或多個按鈕或號召性用語模組的插件,這些模組將允許您將按鈕彼此相鄰。
