為 Divi Blurb 模組製作動畫的 4 種方法
已發表: 2023-10-11Divi 的簡介模組可以輕鬆顯示與標題和一些正文文字分組的圖像或圖示。 這是突出某些功能或服務甚至演示流程中的步驟的好方法。 在簡介模組設定中,您可以完全控制樣式,甚至可以為簡介模組添加獨特的動畫,以幫助它們在您的網站上脫穎而出。
在本教學中,我們將向您展示 4 種不同的方法,將動畫效果應用於您的簡介模組。 如果您正在尋找一種使用 Divi 為您的網站設計添加一些動態的方法,那麼本教學適合您。
讓我們開始吧!
- 1先睹為快
- 1.1 Blurb動畫1:幻燈片動畫
- 1.2 Blurb動畫2:翻轉動畫
- 1.3 Blurb動畫3:彈跳動畫
- 1.4模糊動畫4:淡入淡出動畫
- 2開始需要什麼
- 3 4 種為 Divi Blurb 模組製作動畫的方法
- 3.1使用預製佈局建立新頁面
- 3.2 Blurb動畫1:幻燈片動畫
- 3.3 Blurb動畫2:翻轉動畫
- 3.4 Blurb動畫3:彈跳動畫
- 3.5模糊動畫4:淡入淡出動畫
- 4最終結果
- 4.1 Blurb動畫1:幻燈片動畫
- 4.2 Blurb動畫2:翻轉動畫
- 4.3 Blurb動畫3:彈跳動畫
- 4.4模糊動畫4:淡入淡出動畫
- 5最後的想法
搶先看
這是我們將要設計的內容的預覽。
Blurb動畫1:幻燈片動畫
Blurb 動畫 2:翻轉動畫
Blurb 動畫 3:彈跳動畫
Blurb 動畫 4:淡入淡出動畫
您需要什麼才能開始
在開始之前,安裝並啟動 Divi 主題並確保您的網站上有最新版本的 Divi。
現在,您準備好開始了!
為 Divi Blurb 模組製作動畫的 4 種方法
使用預製佈局建立新頁面
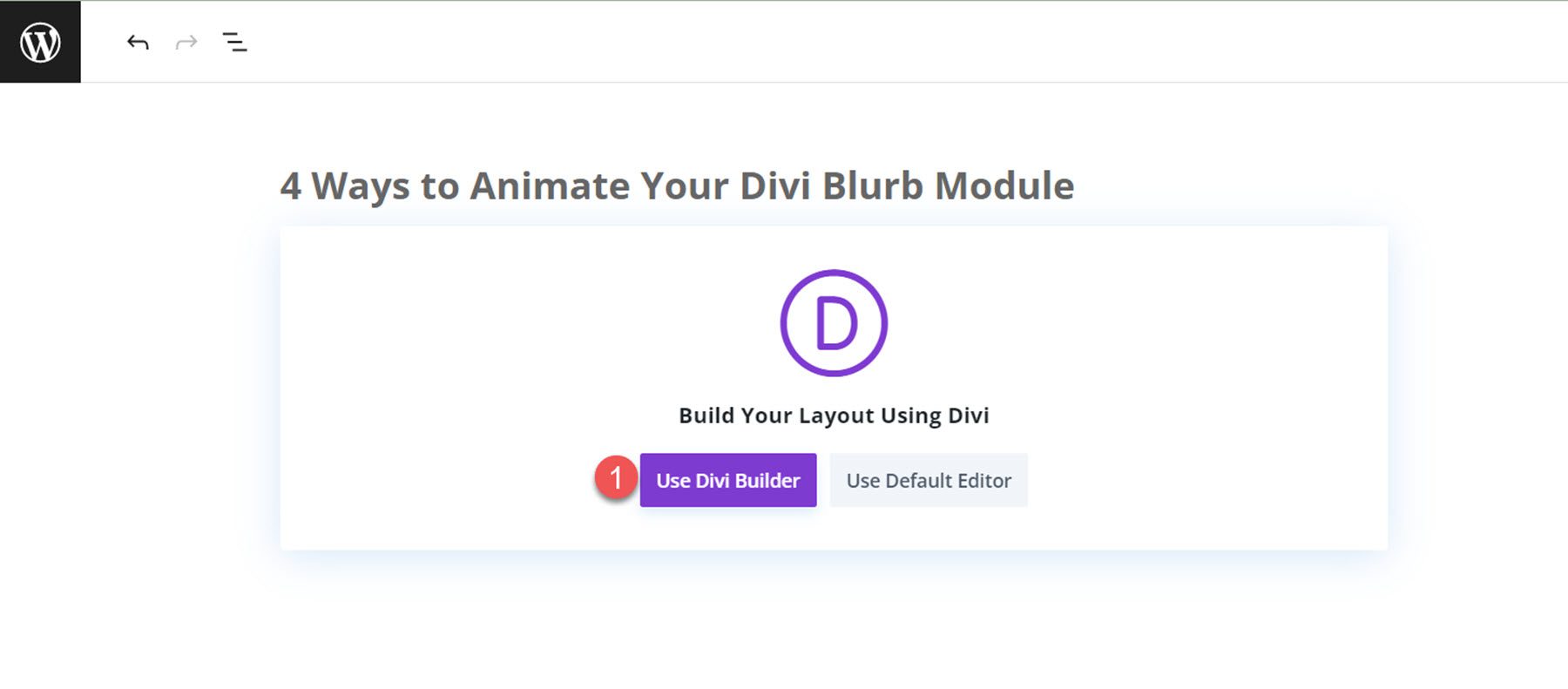
讓我們先使用 Divi 庫中的預製佈局。 對於此設計,我們將使用輔導佈局包中的輔導登陸頁面。 首先在您的網站上新增一個新頁面並為其指定標題。 接下來,選擇“使用 Divi Builder”選項。
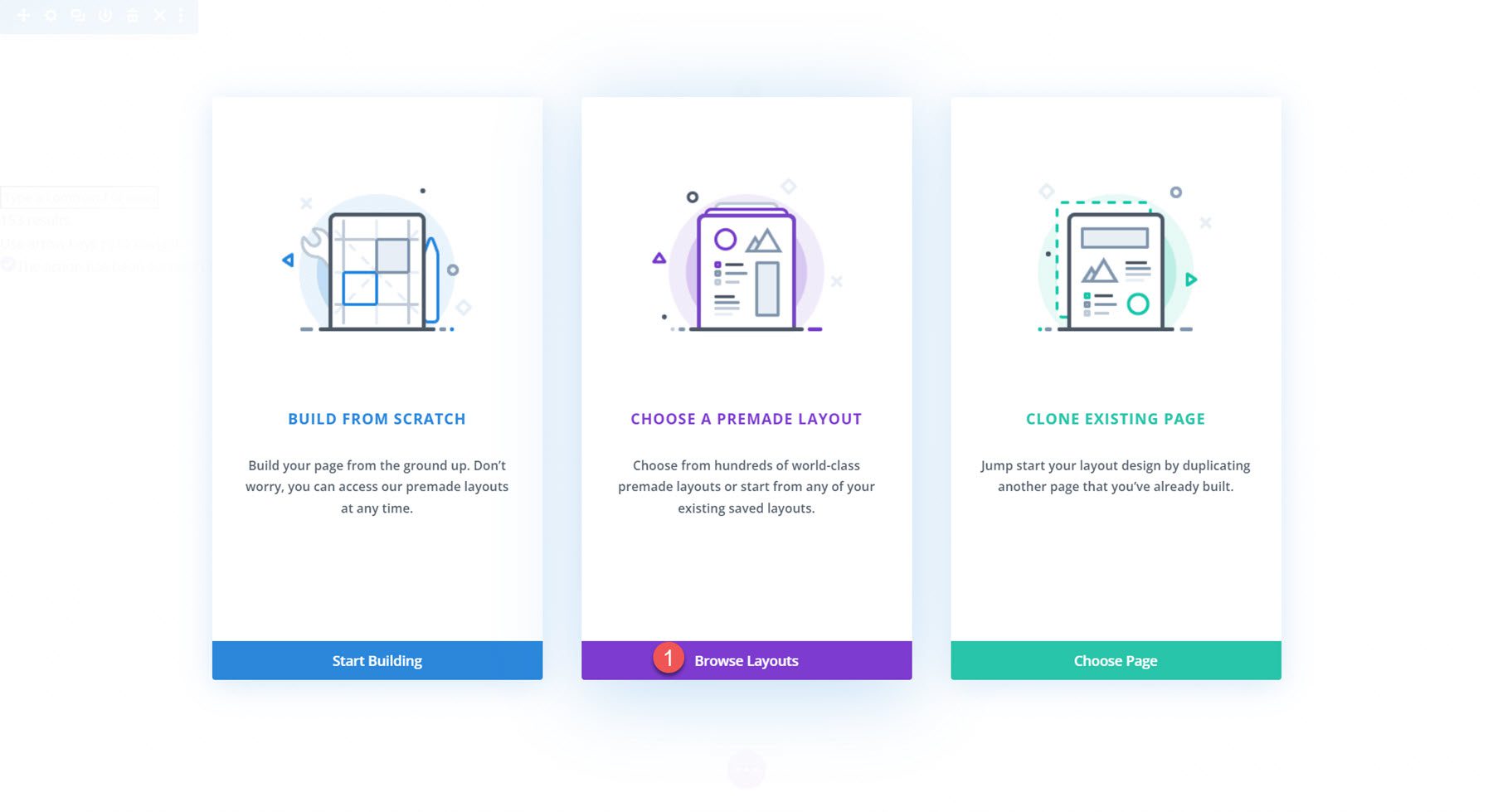
在本範例中,我們將使用 Divi 庫中的預製佈局,因此選擇「瀏覽佈局」。

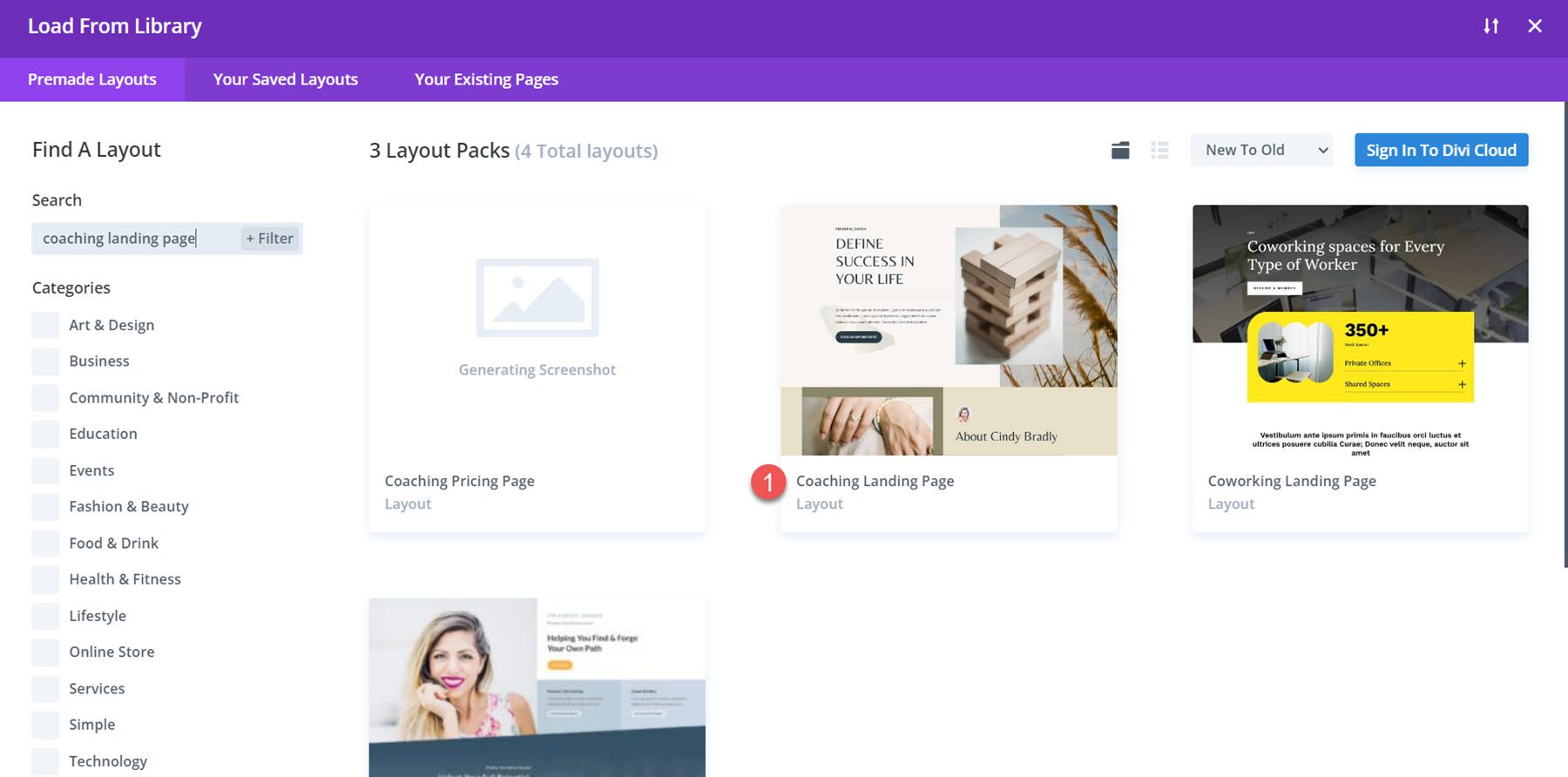
接下來,搜尋並選擇輔導登陸頁面佈局。

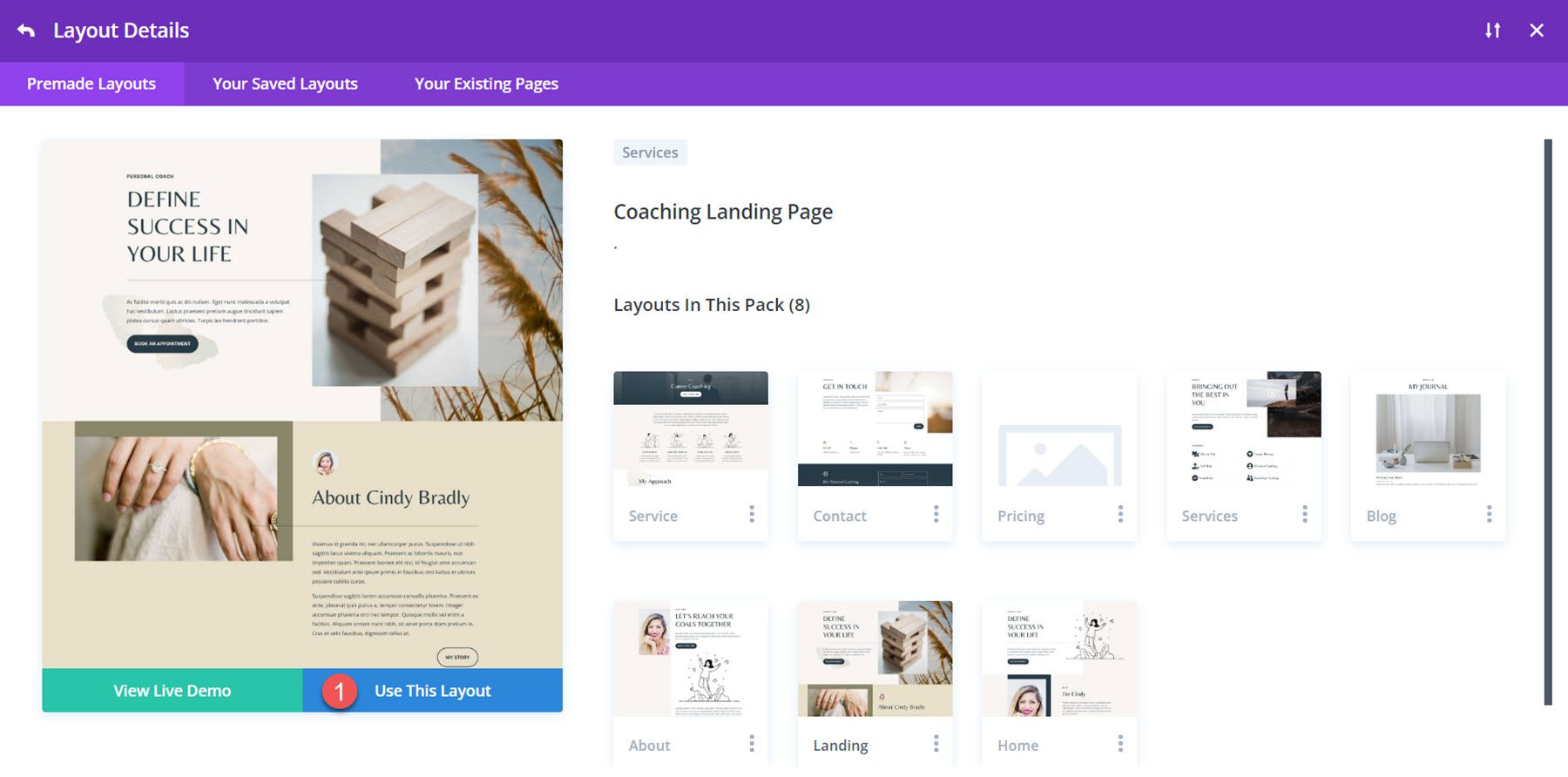
選擇“使用此佈局”將佈局新增至您的頁面。

現在,我們準備好建造我們的設計了。
Blurb動畫1:幻燈片動畫
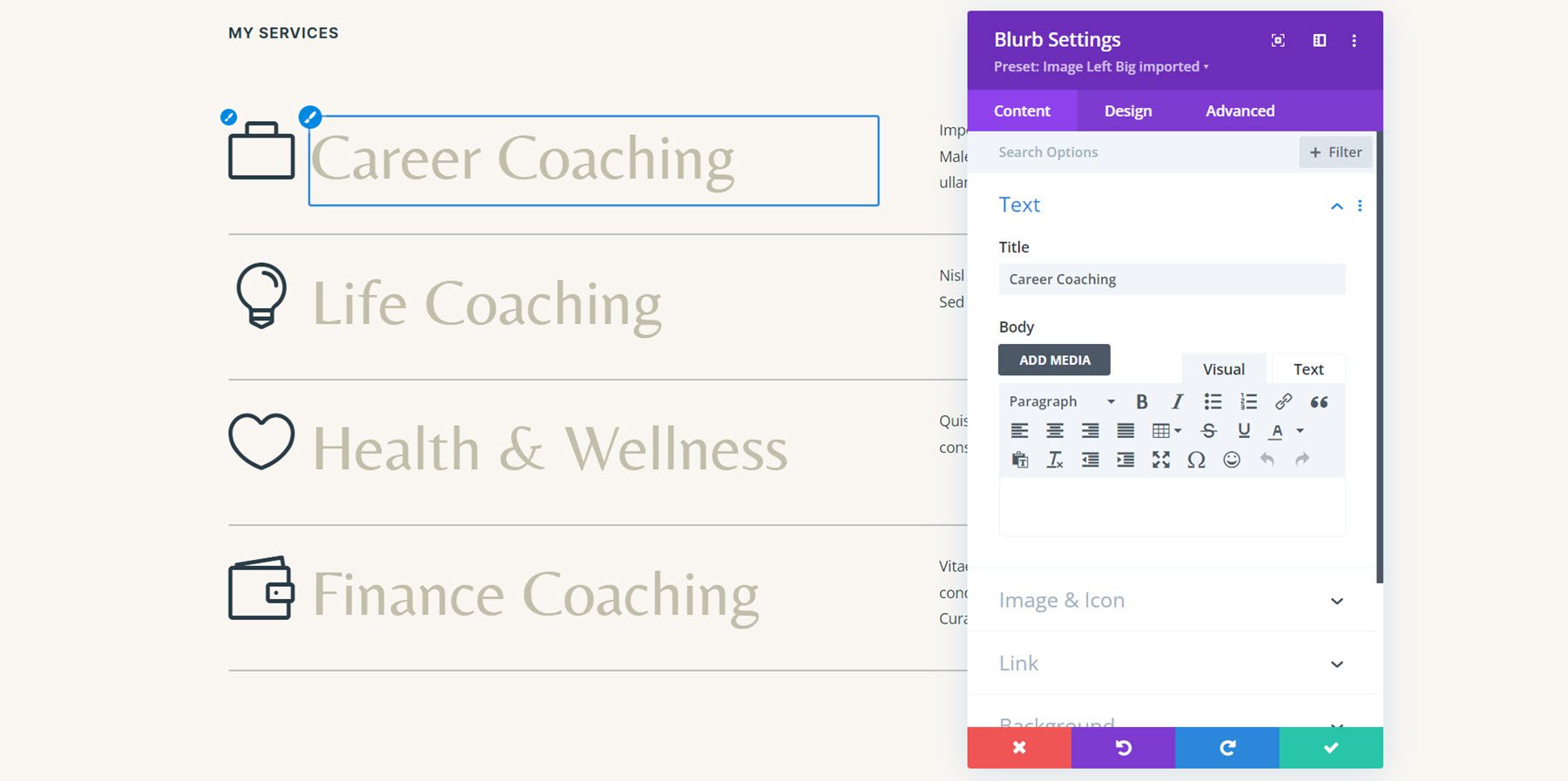
對於我們的第一個簡介動畫教程,我們將使用此頁面「我的服務」部分中的內容。 在本節中,服務標題和圖示使用blurb 模組顯示。

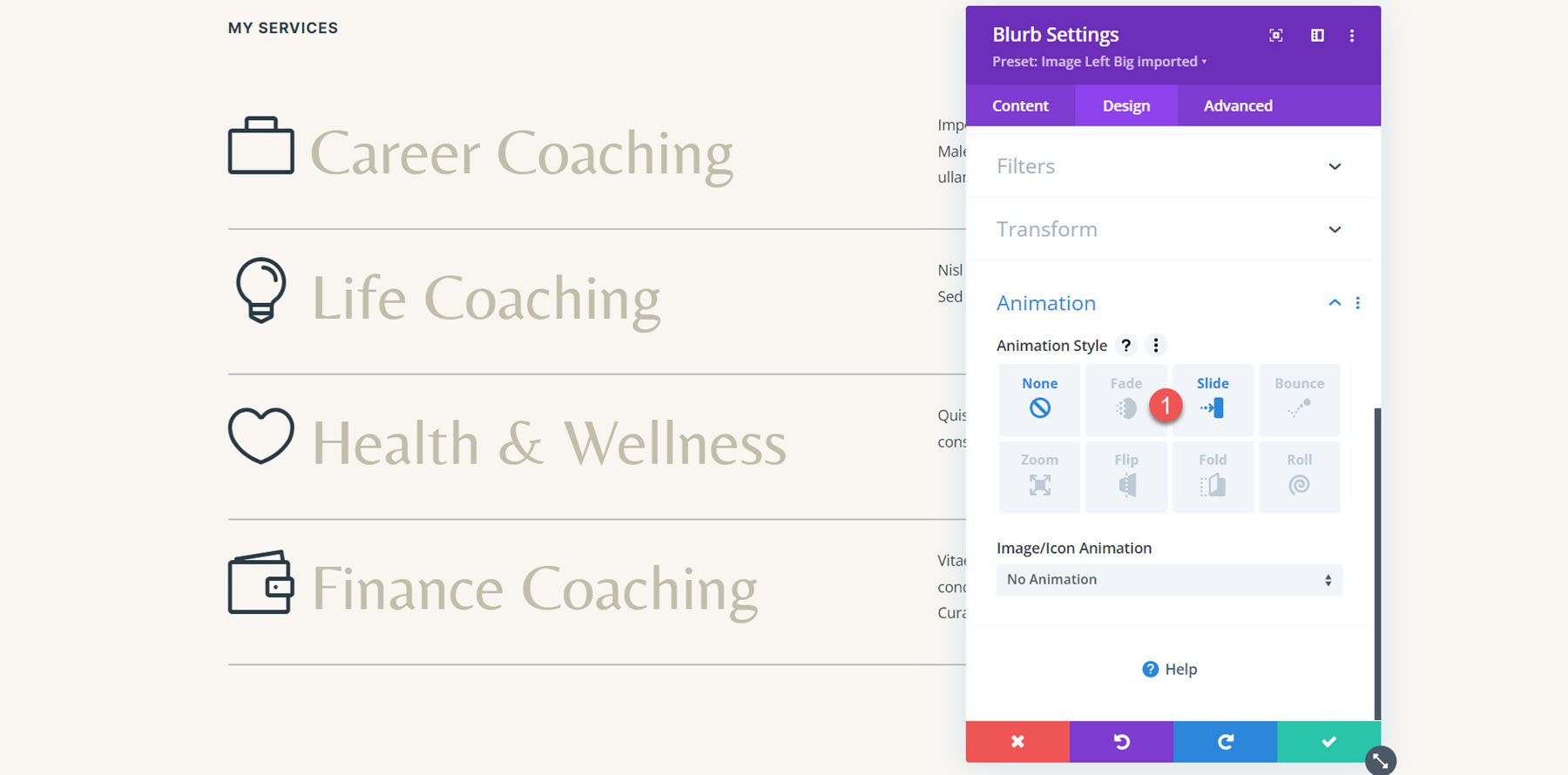
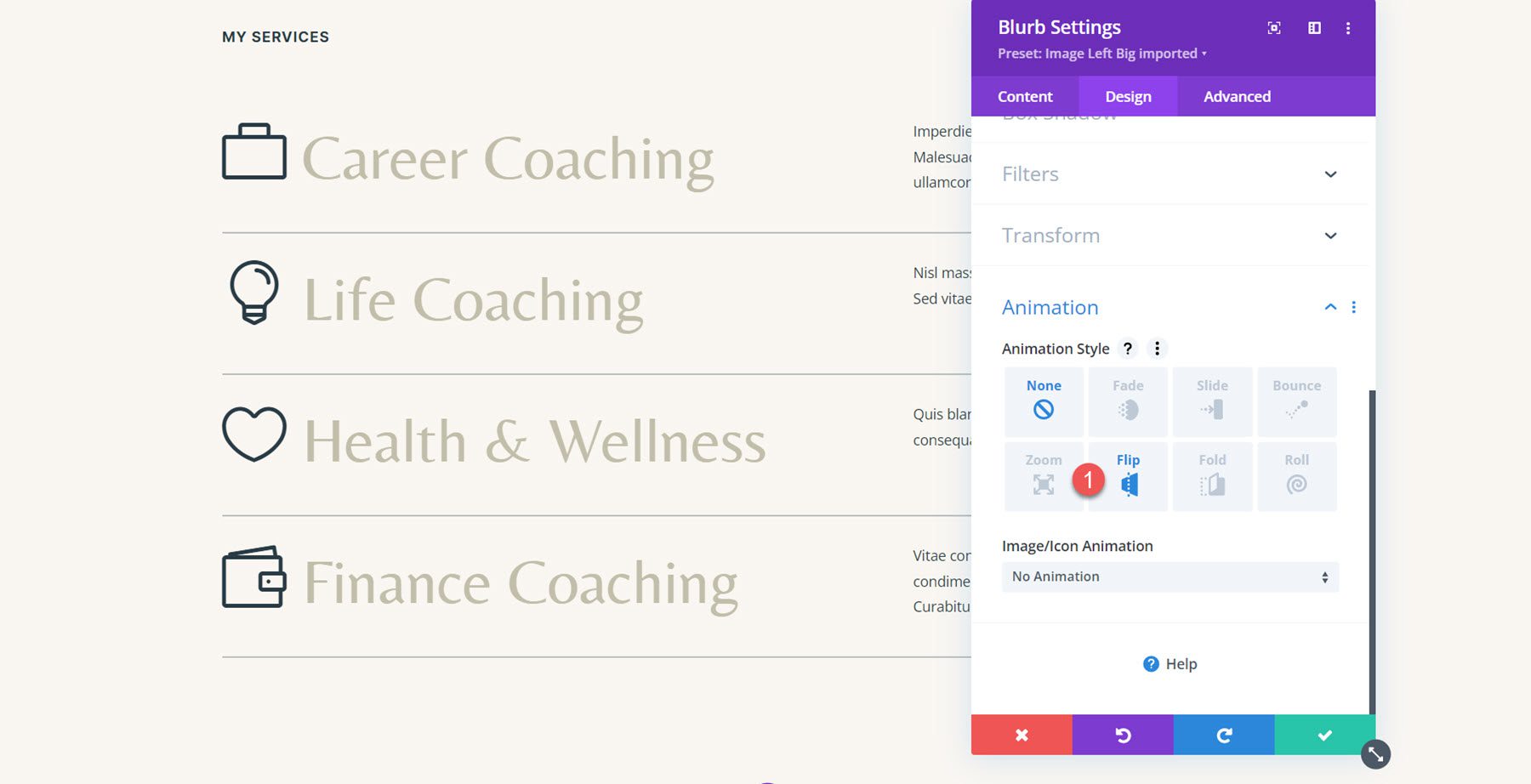
由於我們的內容已經在簡介模組中,因此我們可以直接跳到新增動畫。 開啟職業指導服務的第一個簡介模組的設置,然後導航到設計標籤中的動畫設定。 對於此設計,選擇投影片動畫樣式。

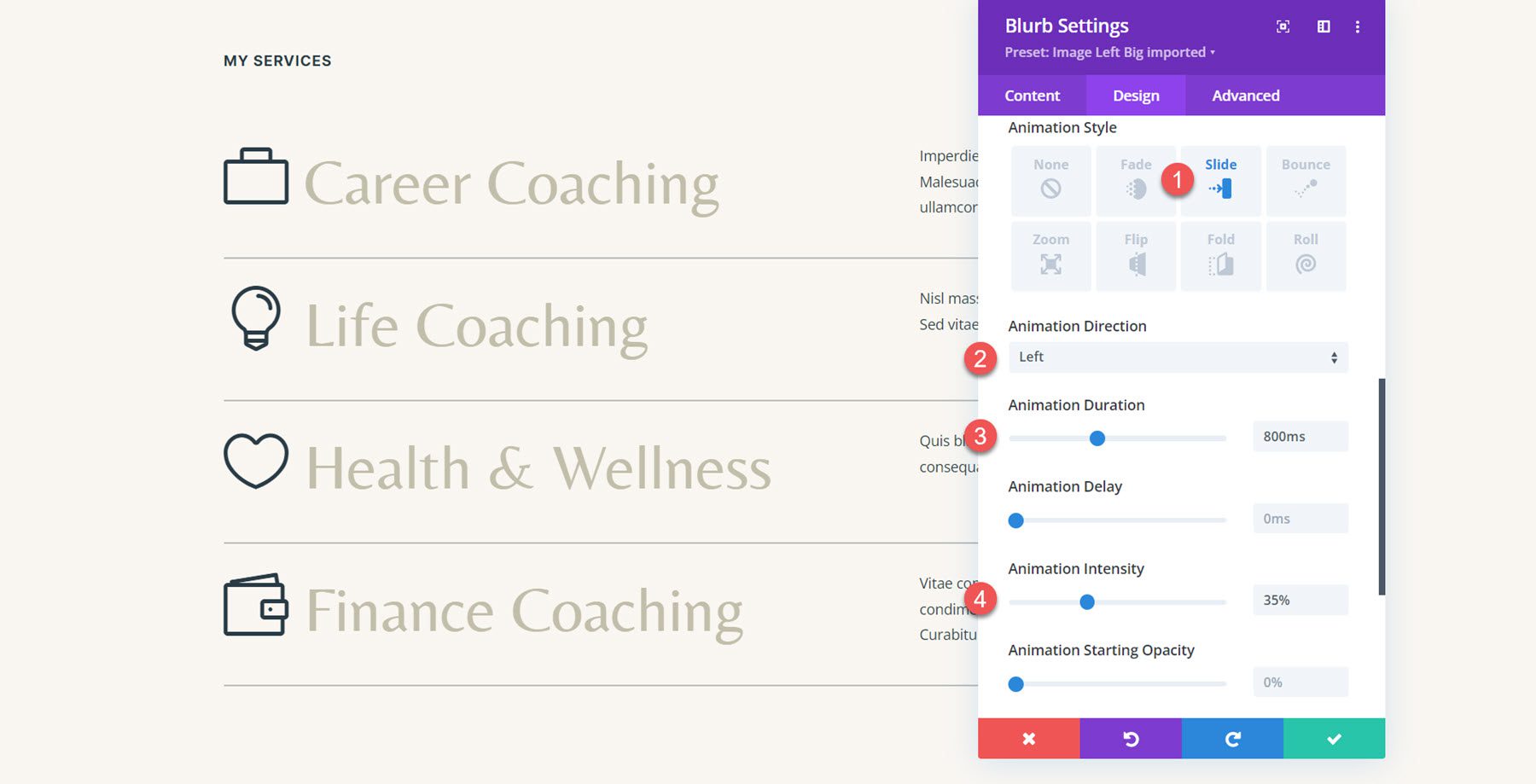
選擇幻燈片動畫樣式後,我們可以進一步自訂動畫的外觀和行為。 我將動畫方向設定為向左,將動畫持續時間稍微減少到 800 毫秒,並將動畫強度設為 35%。

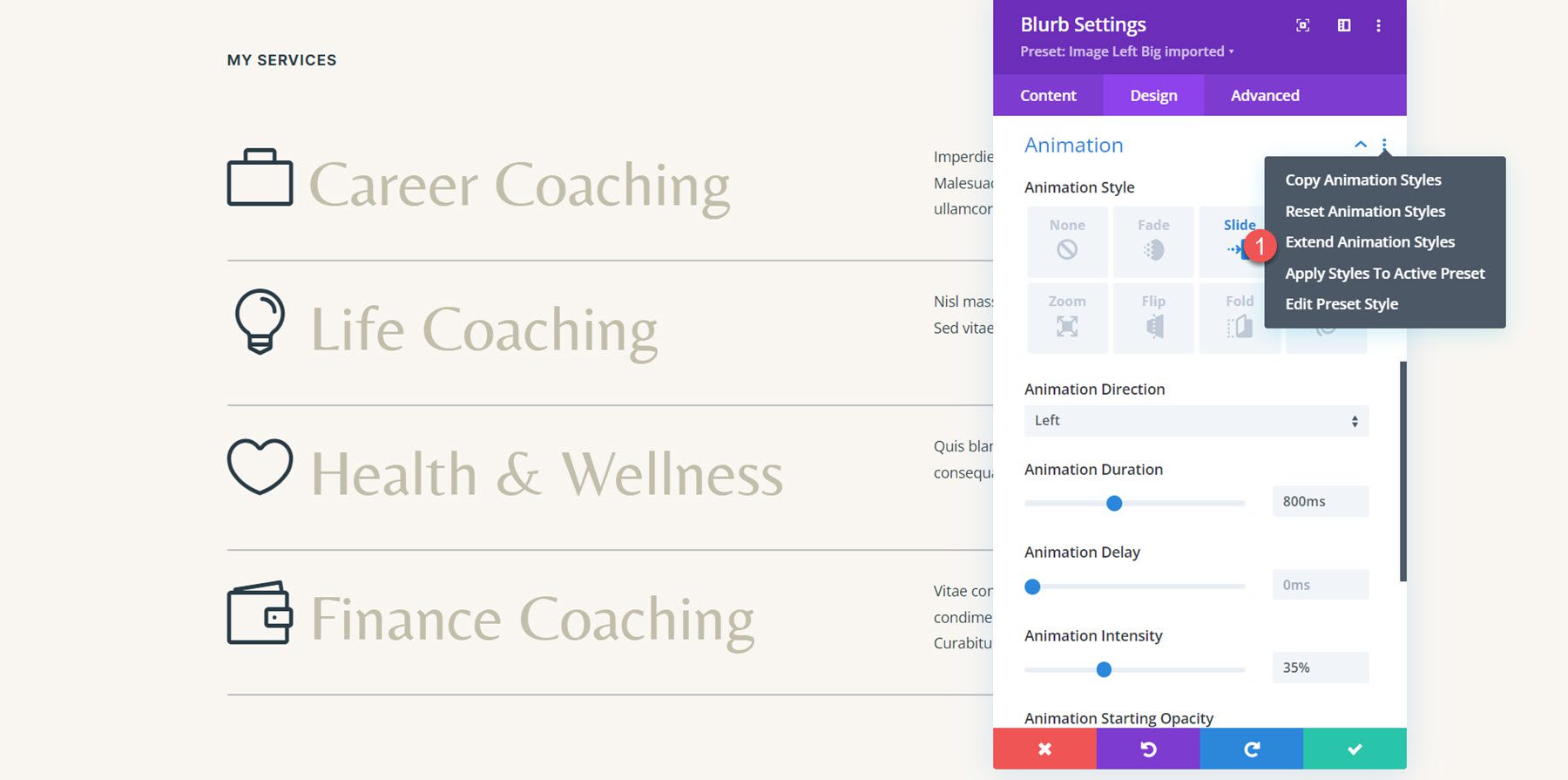
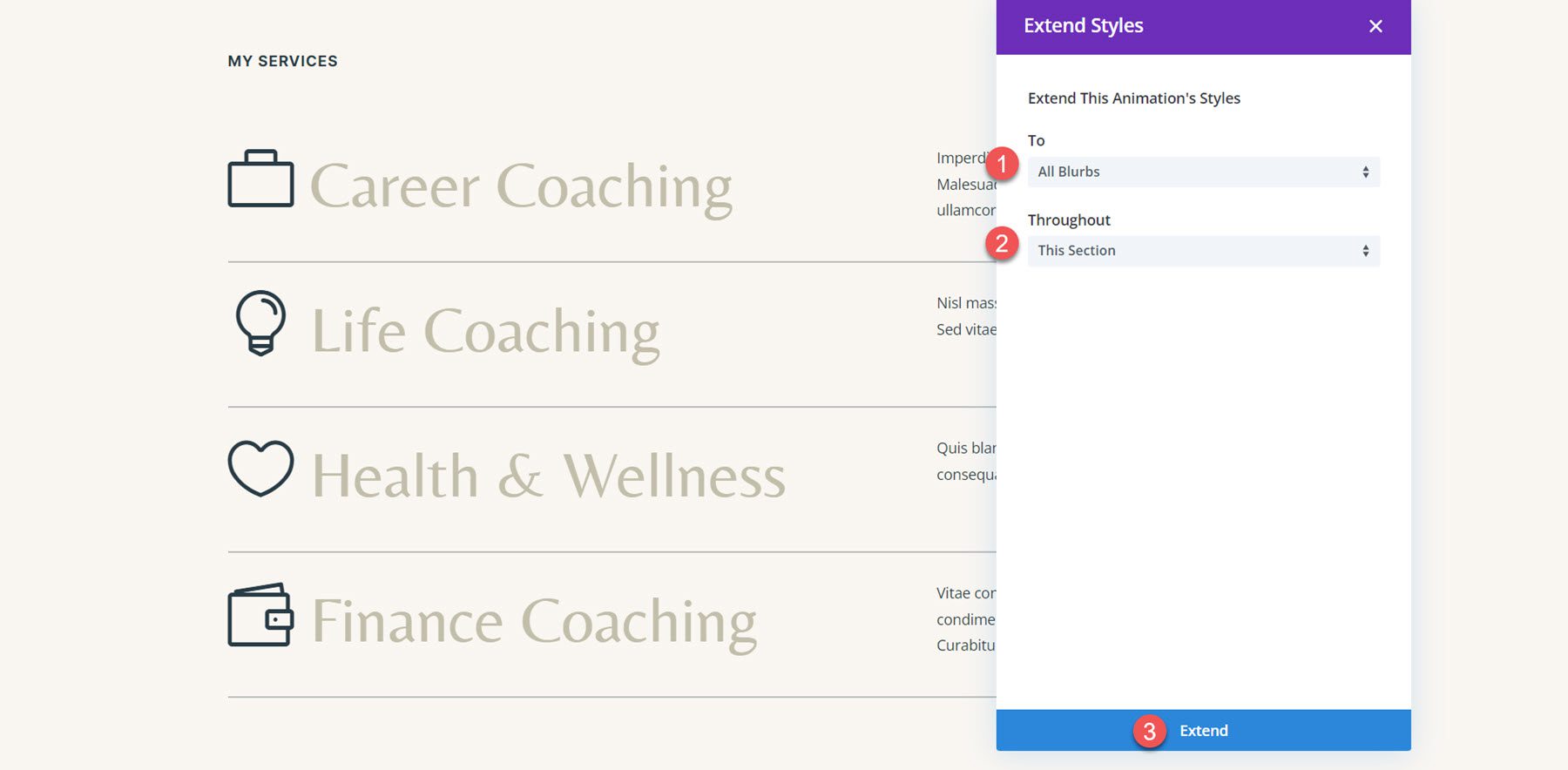
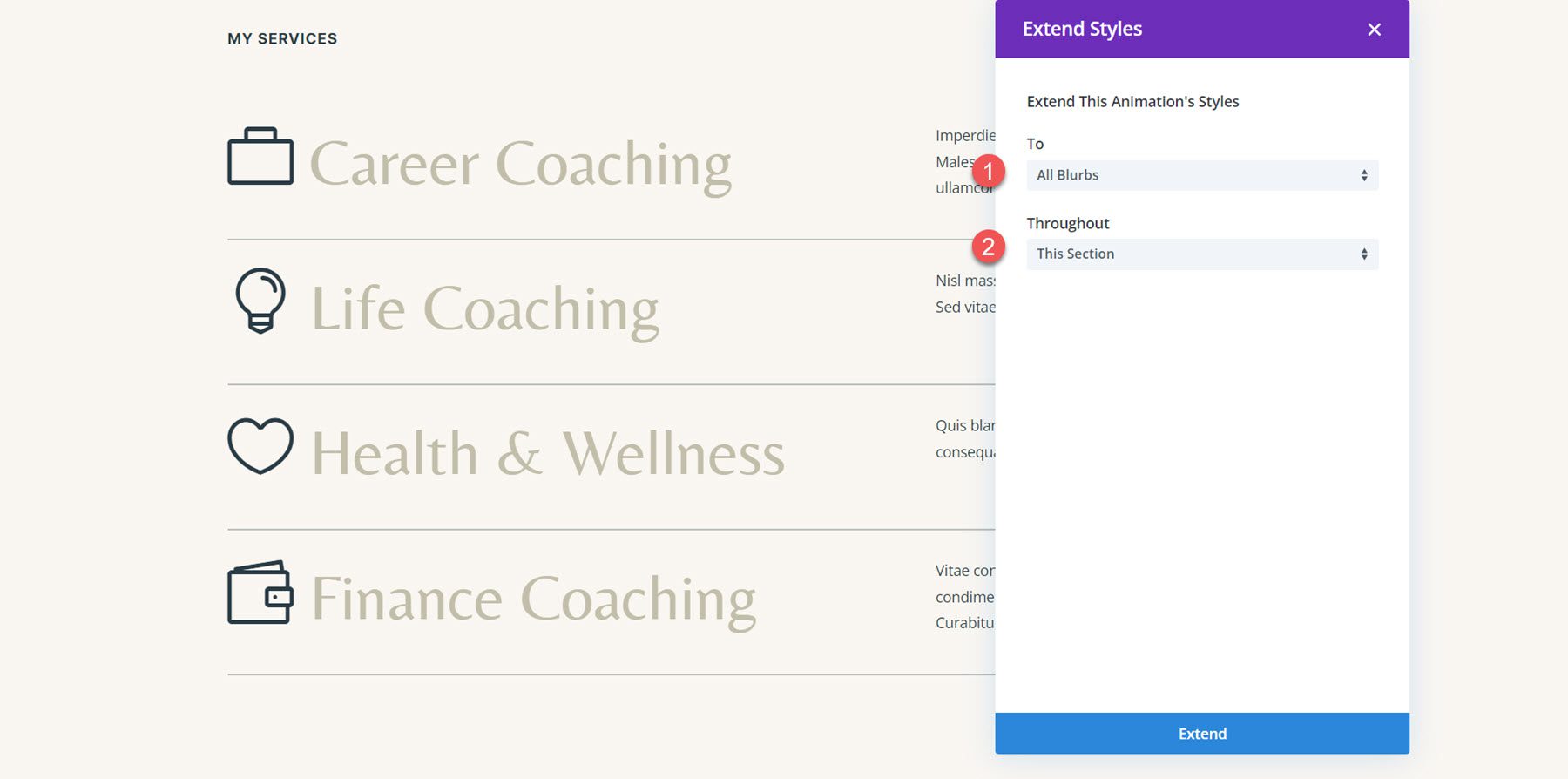
現在,我們想要將相同的動畫套用到本節中的其餘簡介模組。 為此,只需單擊“動畫”部分標題中的三個點,然後選擇“擴展動畫樣式”。

接下來,選擇將動畫樣式擴展到本節中的所有 Blurbs,然後按一下「擴充」以應用變更。

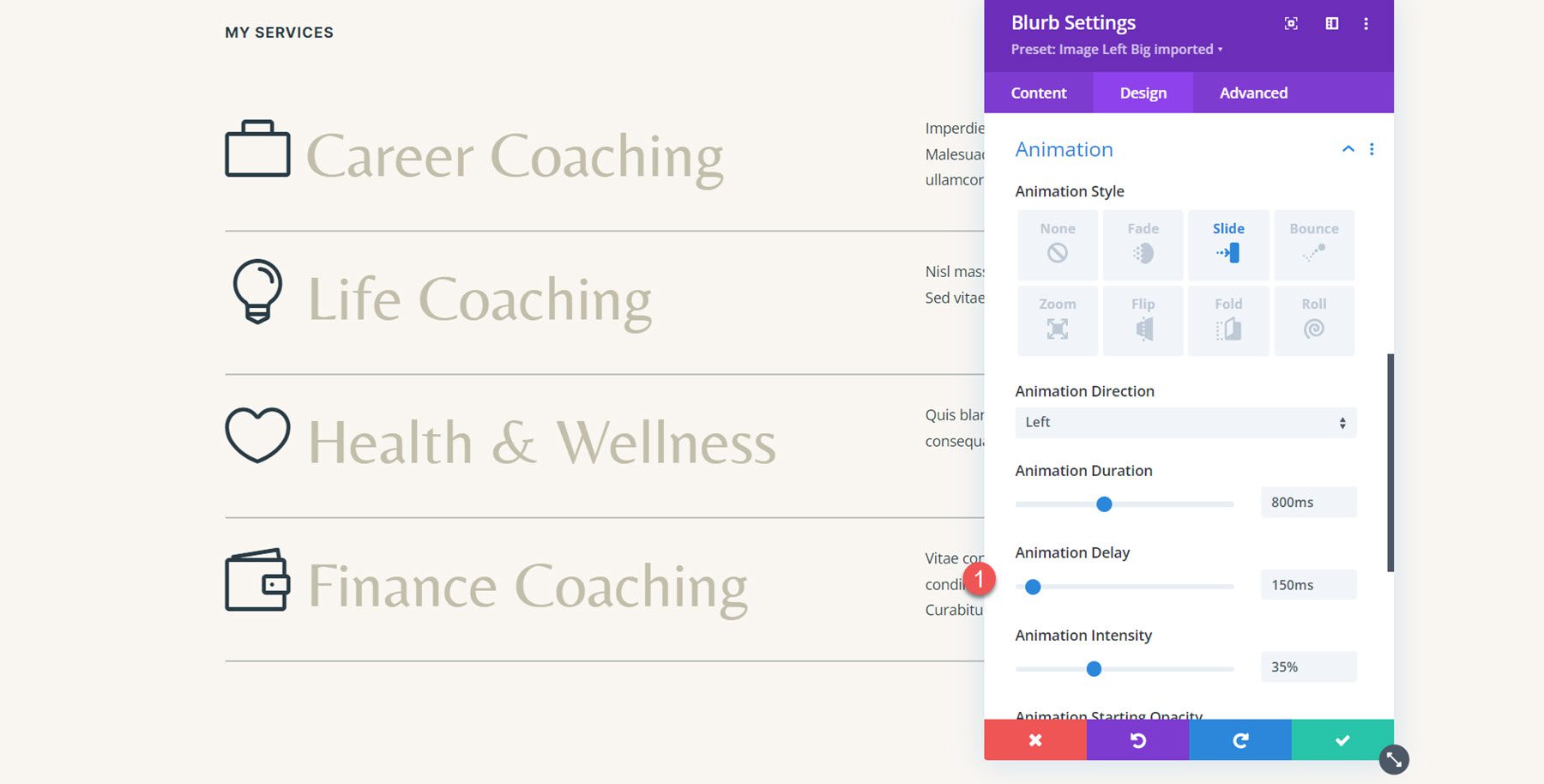
現在,所有簡介都具有相同的動畫效果。 但是,我想添加一點延遲以使動畫具有交錯效果,並在加載時在簡介之間提供一些視覺差異。 開啟 Life Coaching 簡介的動畫設置,然後將動畫延遲設定為 150 毫秒。 透過添加此延遲,生活指導簡介將在第一個職業指導簡介之後稍微動畫化,從而產生良好的延遲效果。

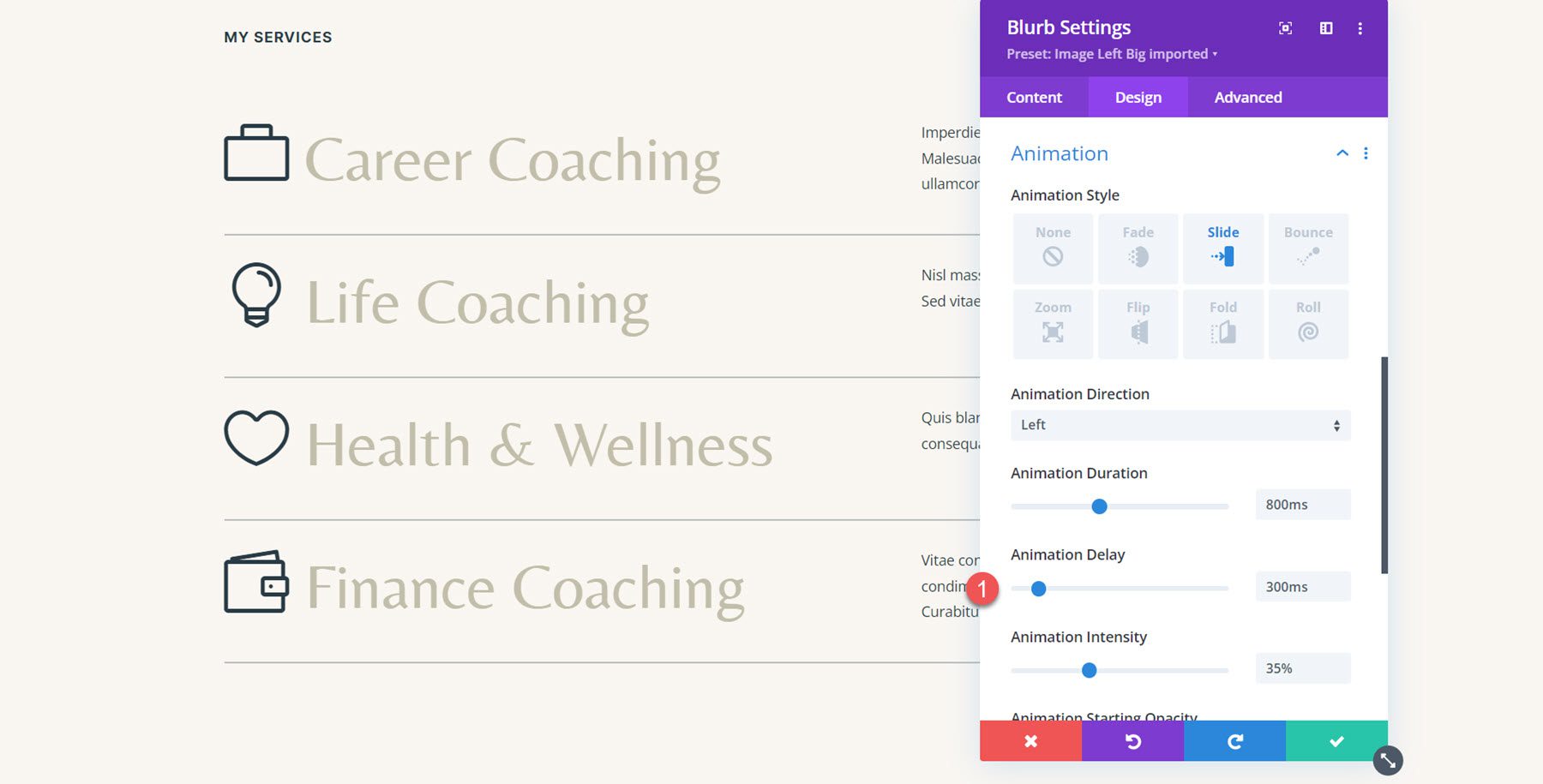
接下來,將動畫延遲添加到剩餘的兩個簡介中。 對於第三個簡介(健康與保健),將動畫延遲設定為 300 毫秒。

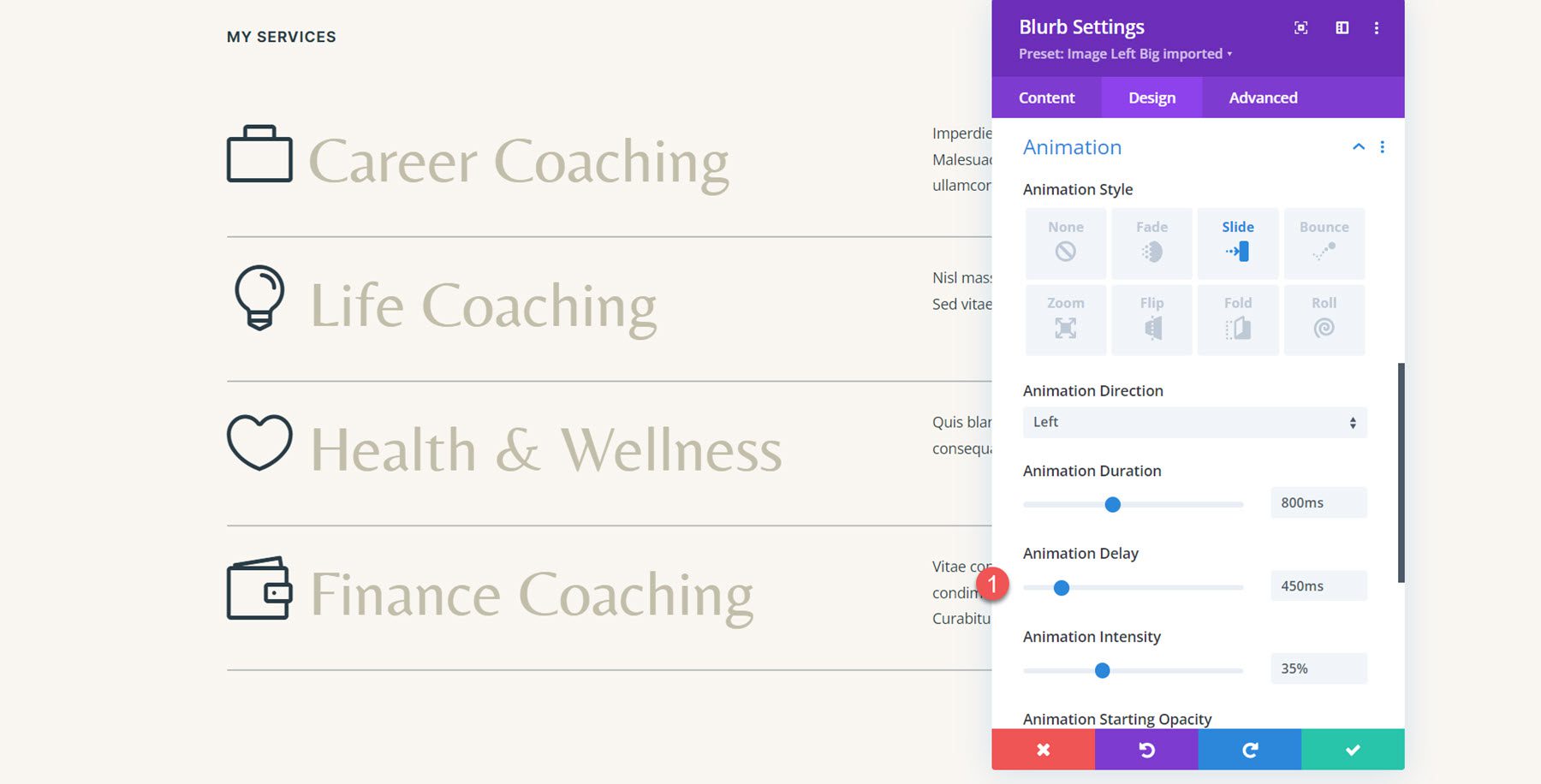
對於最終的財務指導簡介,將動畫延遲設定為 450 毫秒。

最後結果
這是帶有向左滑動動畫的完整設計。
Blurb 動畫 2:翻轉動畫
對於第二個簡介動畫,我們將使用相同的服務部分並對每個簡介套用翻轉式動畫。 開啟第一個簡介的設置,然後導覽至「設計」標籤中的「動畫」設定。 接下來,選擇翻轉動畫樣式。

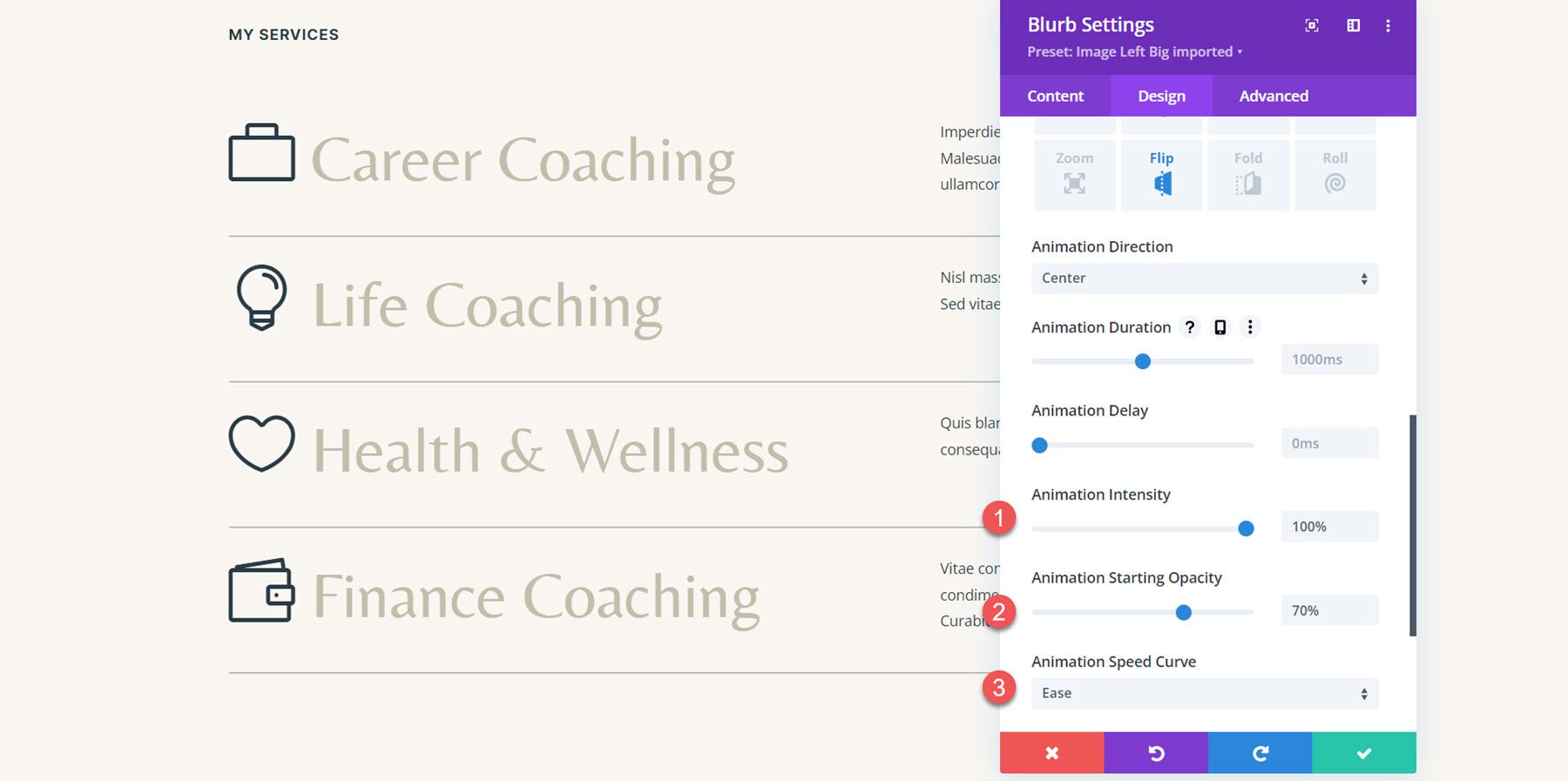
將動畫方向設定為中心。 接下來,將動畫強度一直設定為 100%。 此外,將動畫起始不透明度提高到 70%。 最後,將動畫速度曲線設定為緩動。


接下來,將動畫樣式擴展到該部分中的所有簡介。

最後結果
這是將翻轉式動畫應用於所有簡介的佈局。
Blurb 動畫 3:彈跳動畫
對於第三個動畫,讓我們繼續佈局中的 Let's Grow 部分。 佈局是由圖像和文字模組組成的,因此我們首先必須使用blurb 模組重新建立佈局。
使用 Blurb 模組重新建立佈局
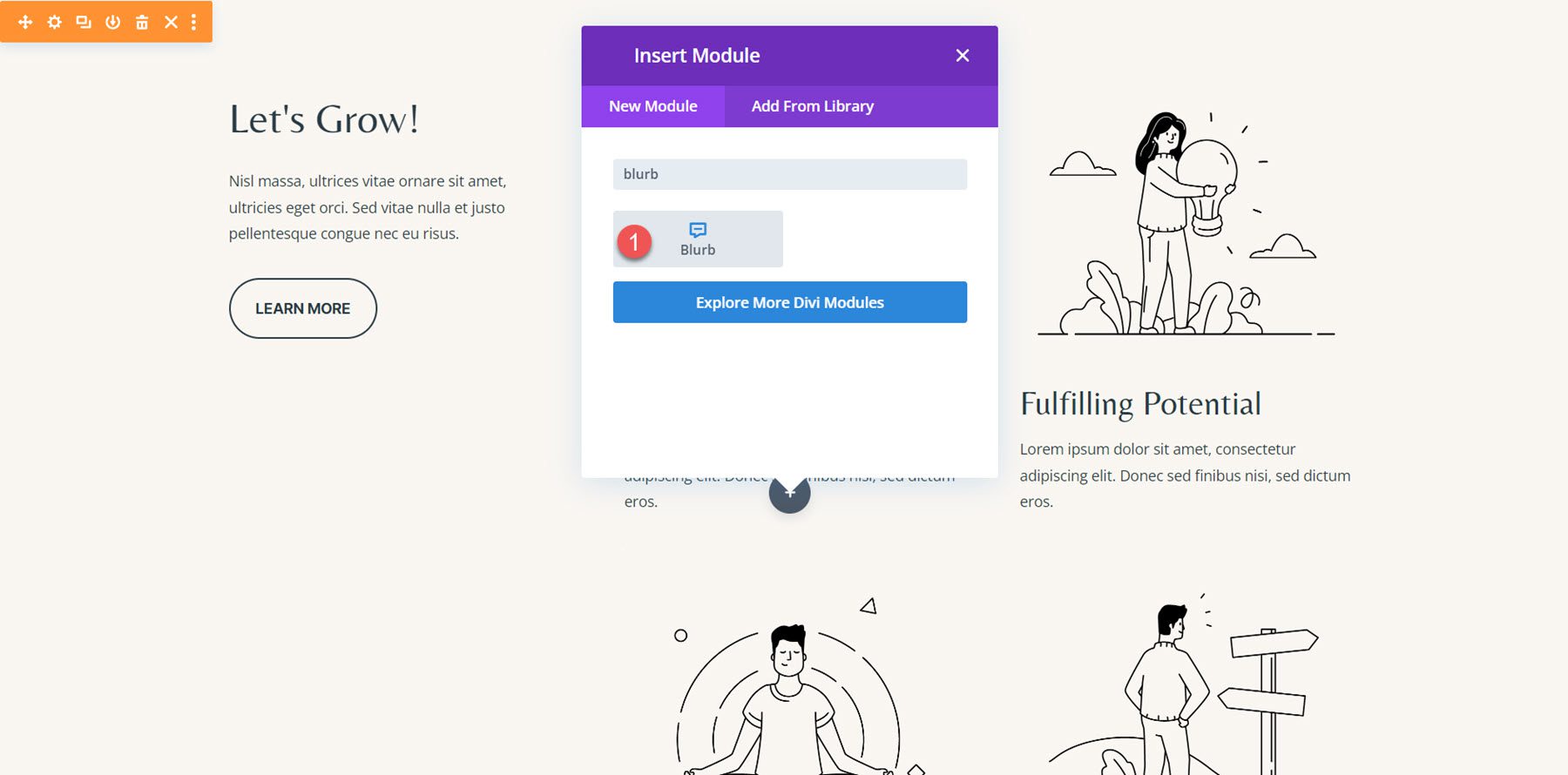
首先在佈局中新增一個新的模糊模組。

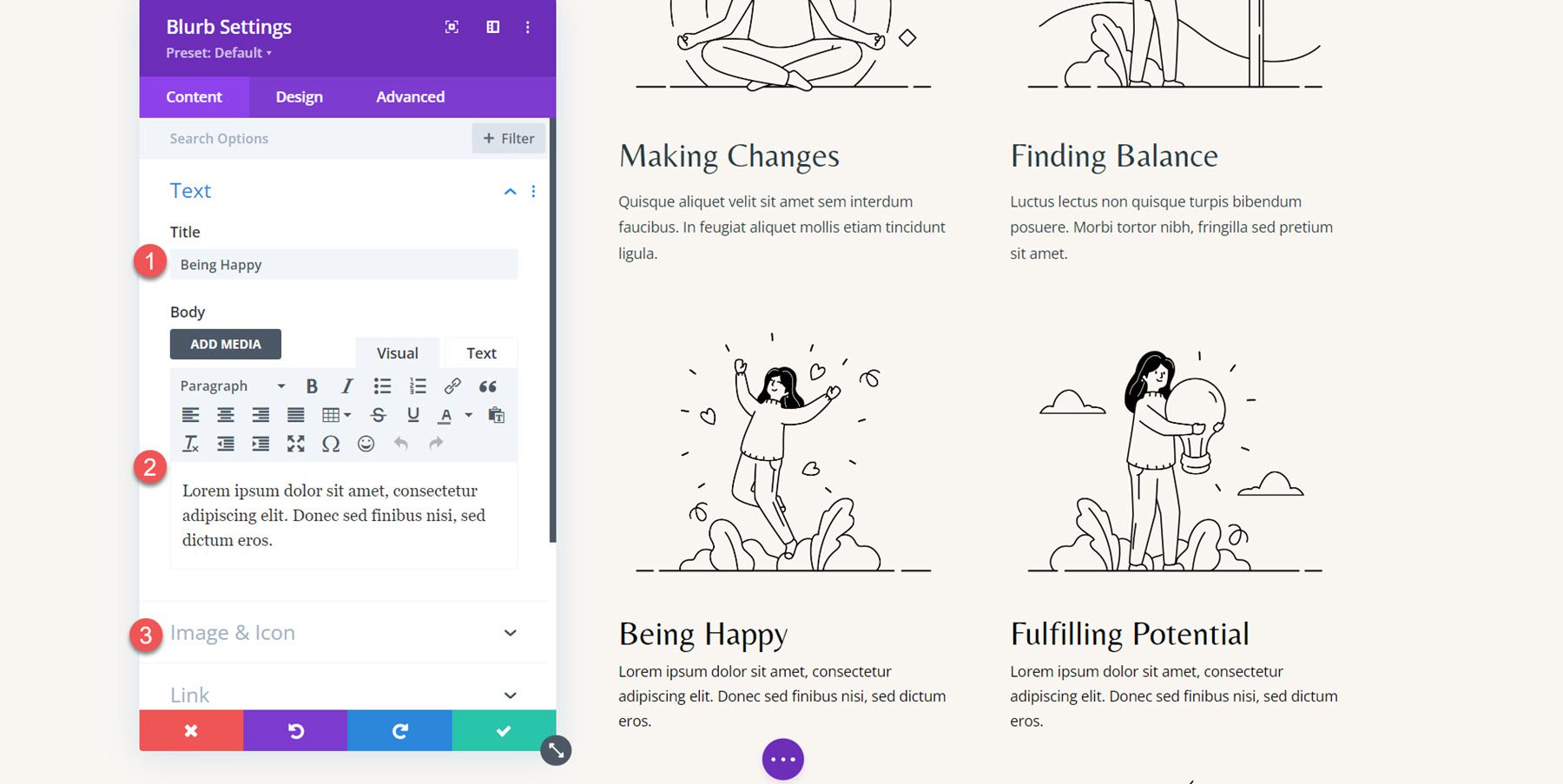
然後,修改內容以符合原始範例。
- 書名:幸福快樂
- 身體:Lorem ipsum dolor sat amet,consectetur adipiscing elit。 Donec sed finibus nisi, sed dictum eros。
- 圖:coaching-35.png

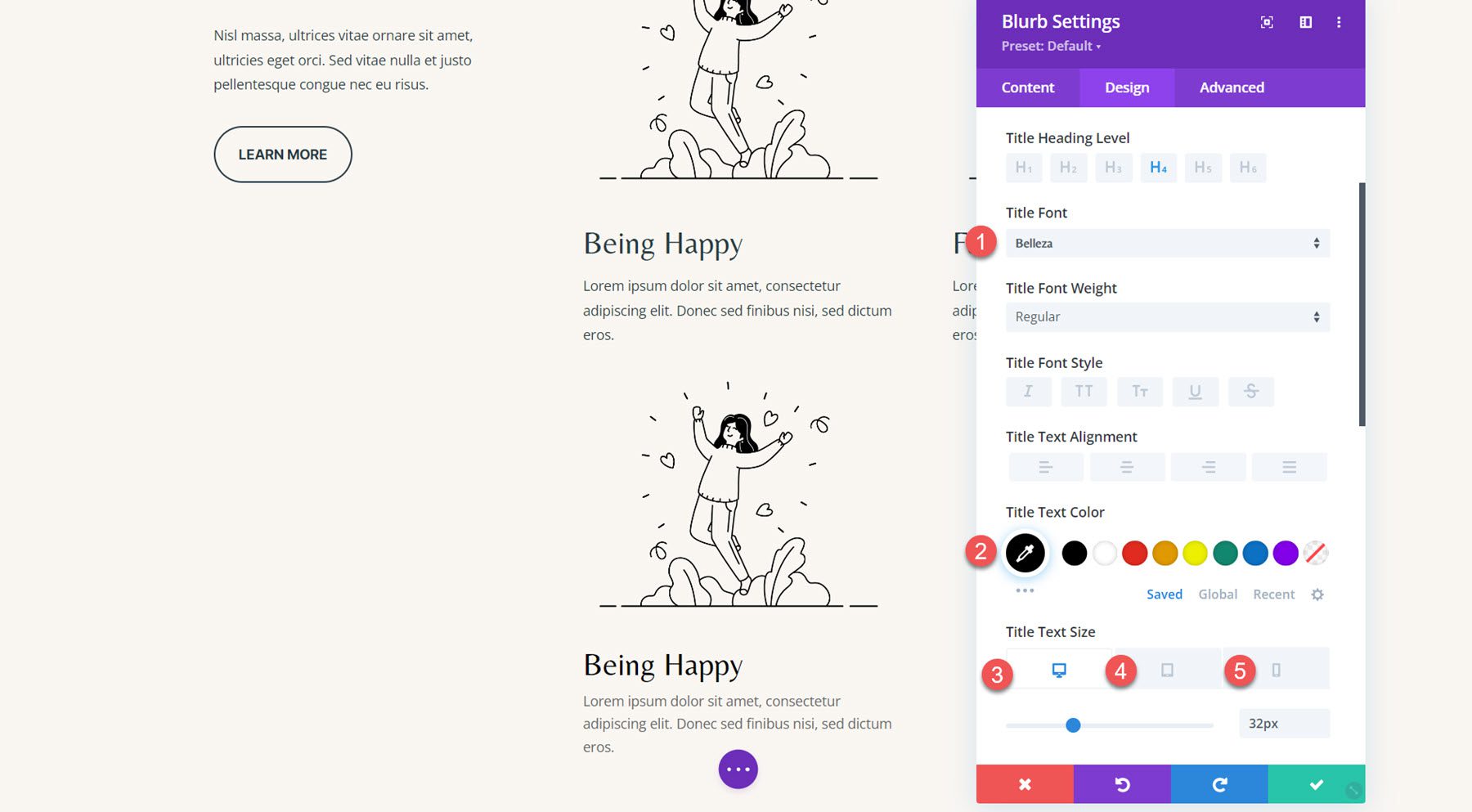
在設計標籤中,修改標題字體設定下的以下選項。
- 標題字體:Belleza
- 標題文字顏色:#000000
- 標題文字大小桌面:32px
- 標題文字大小平板電腦:16px
- 標題文字大小移動:15px

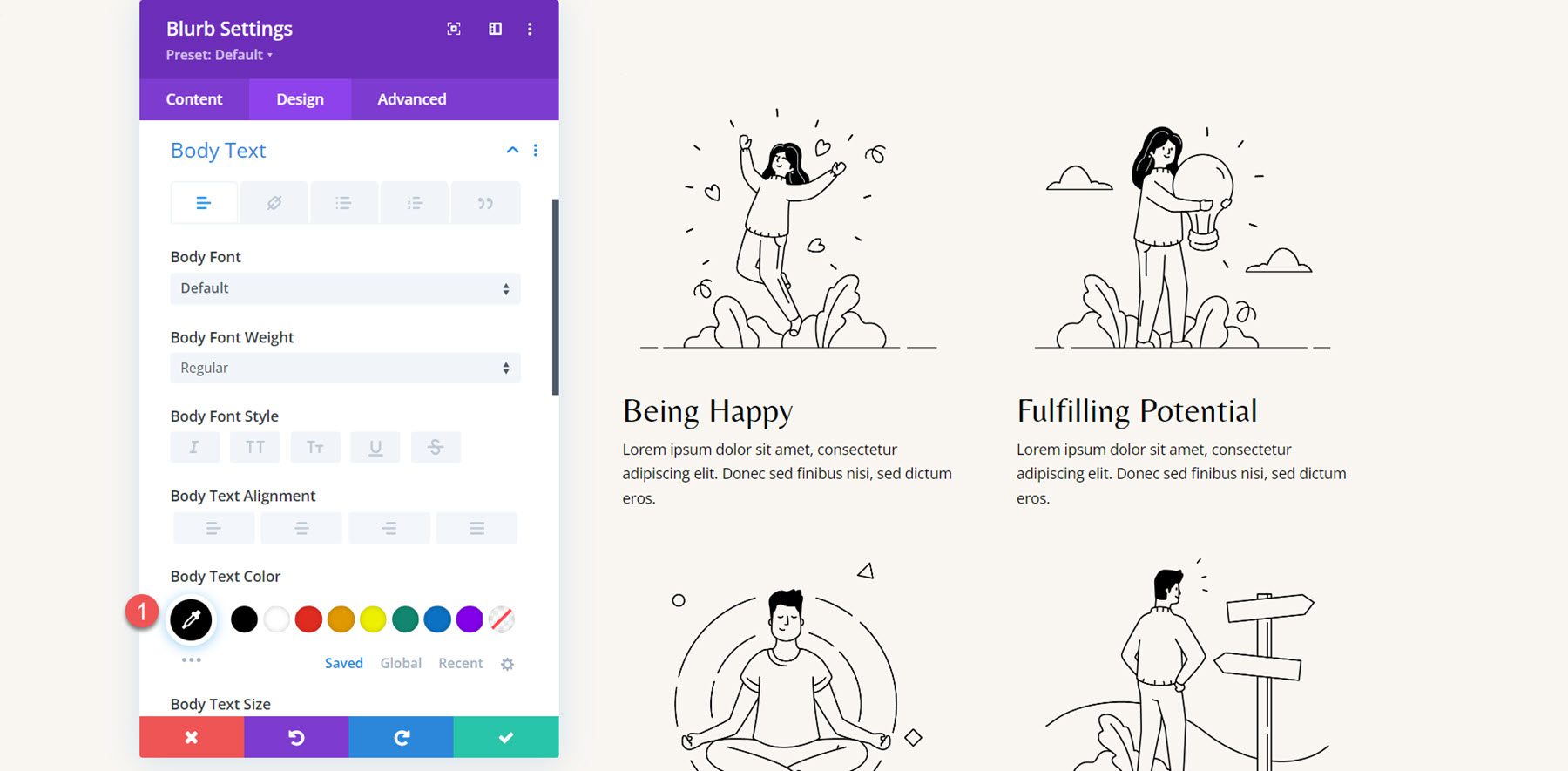
接下來,修改正文文字顏色。
- 正文顏色:#000000

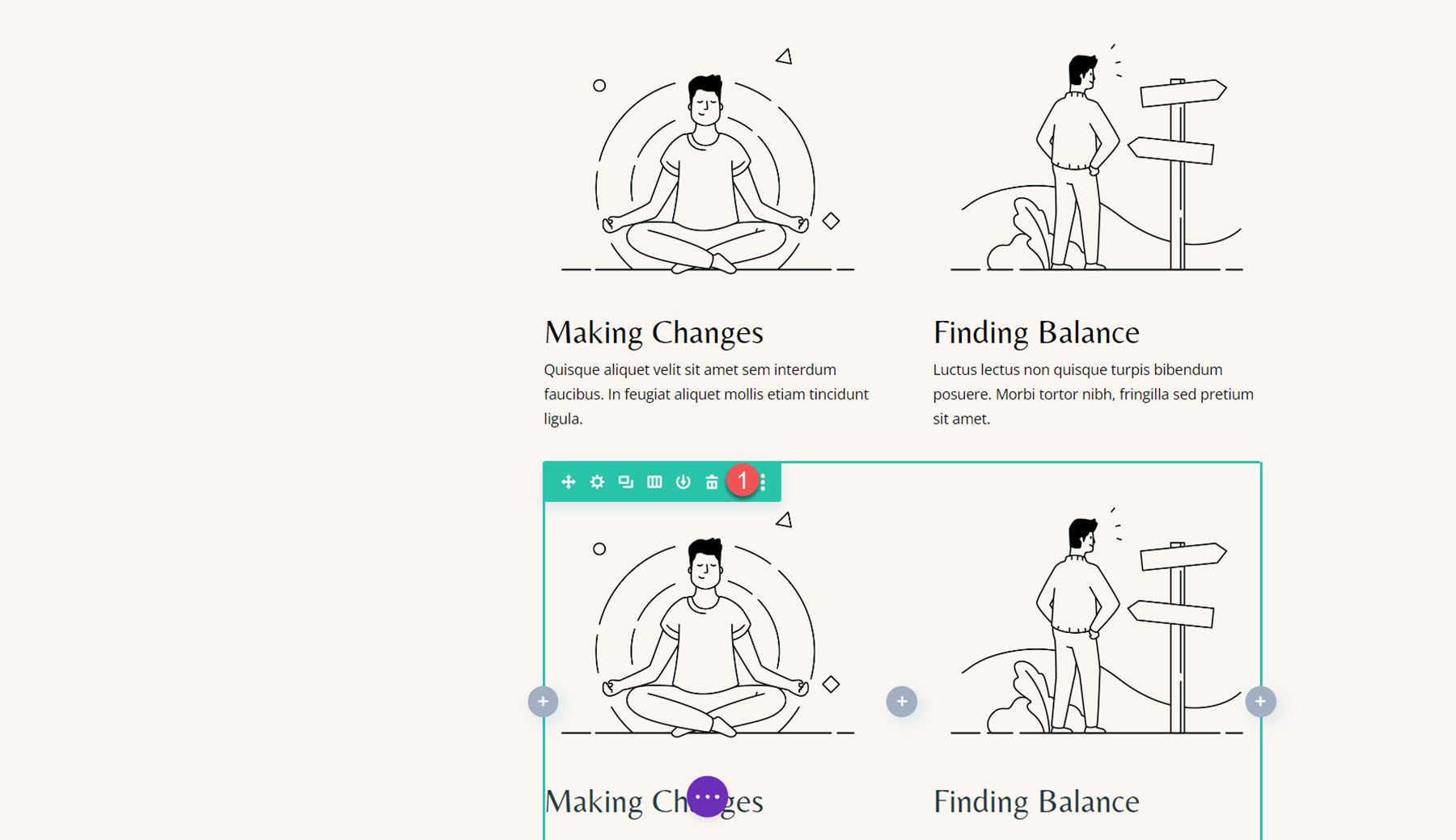
重複這些步驟,使用 blurb 模組重新建立所有 4 個部分,然後刪除舊部分。

簡介動畫
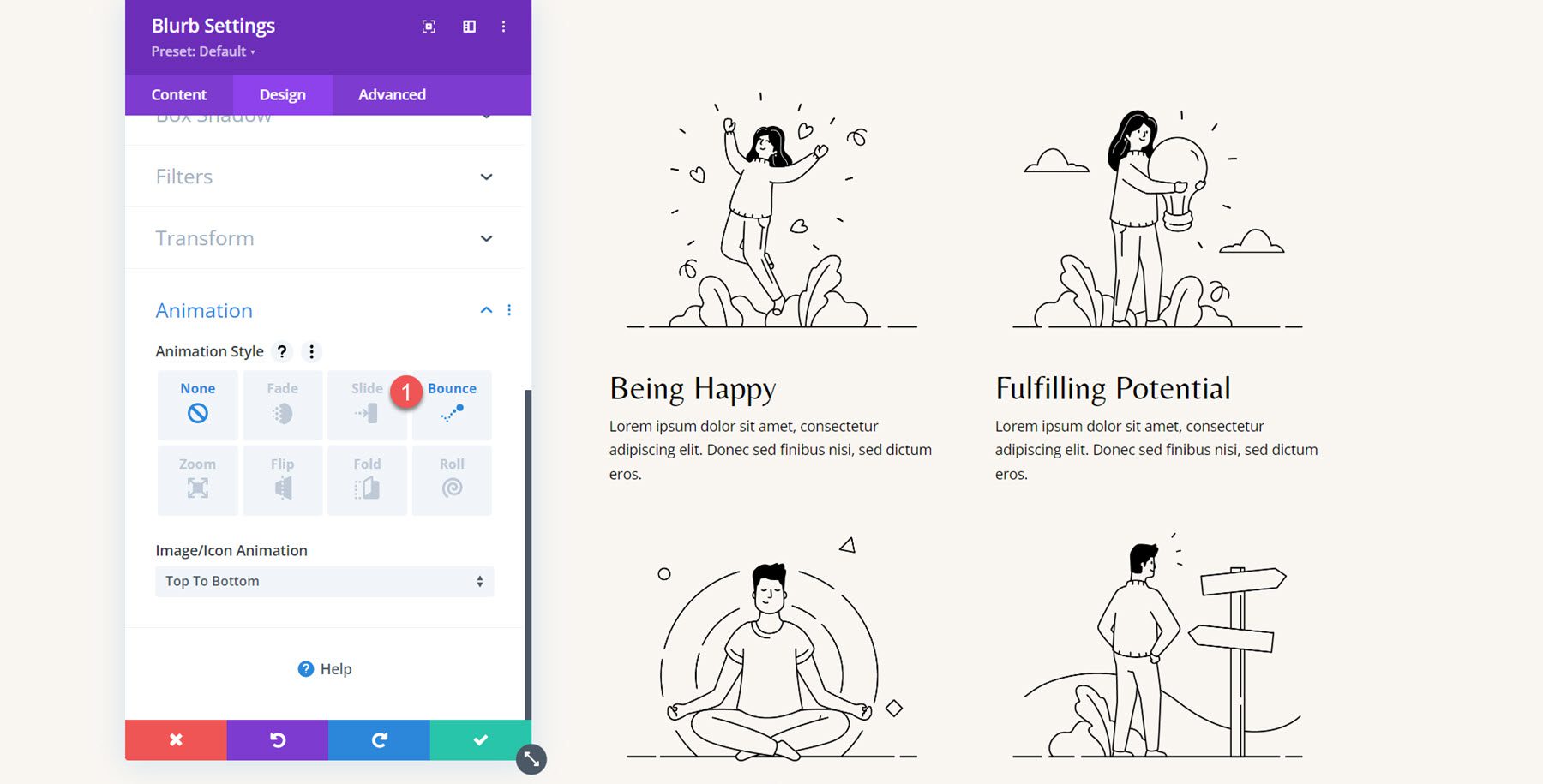
佈局完成後,我們可以新增動畫設定。 開啟第一個簡介的設置,導覽至「設計」標籤下的「動畫」設置,然後選擇「彈跳」動畫樣式。

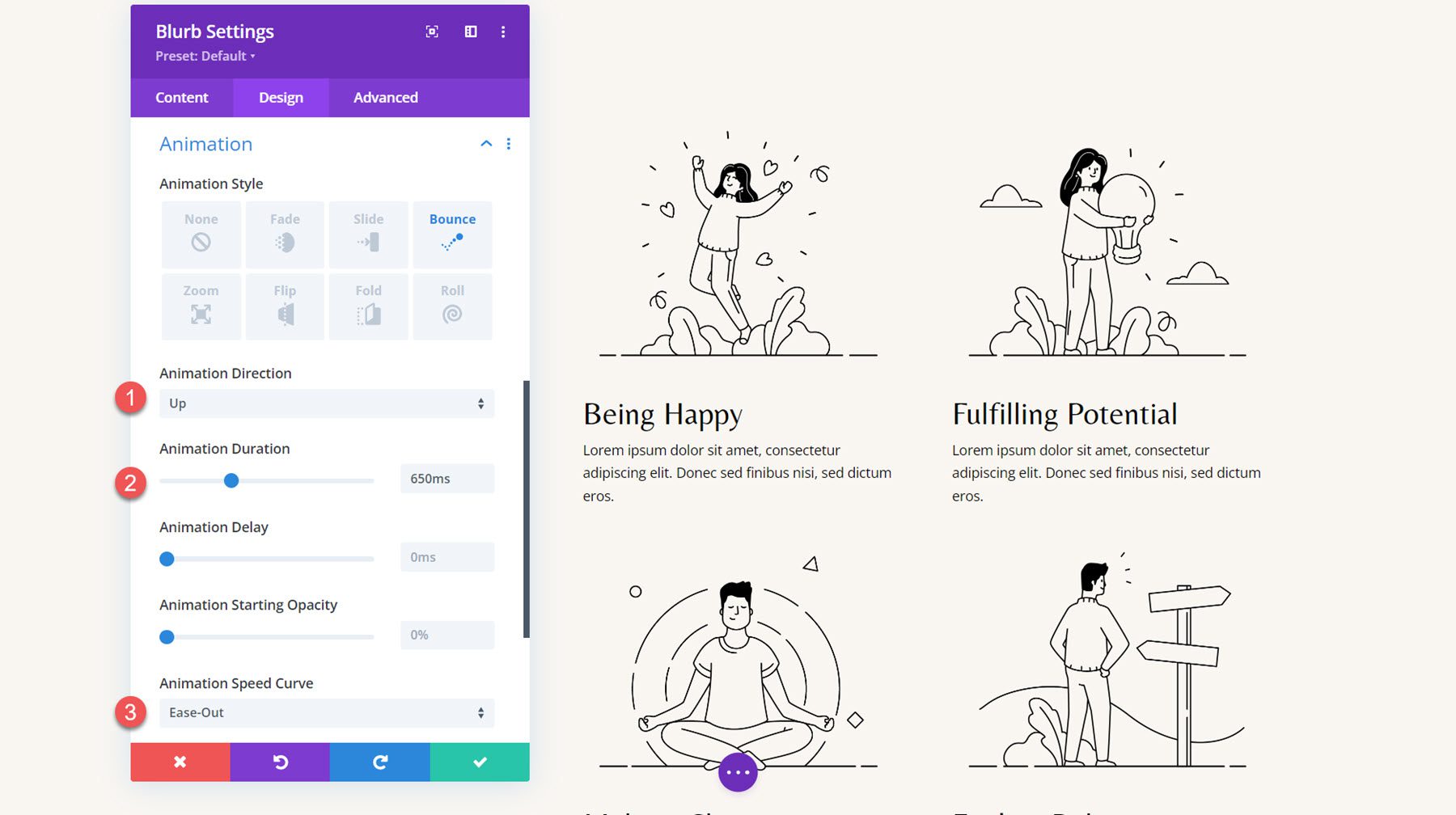
接下來,設定動畫樣式如下:
- 動畫方向:向上
- 動畫長度:650ms
- 動畫速度曲線:緩出

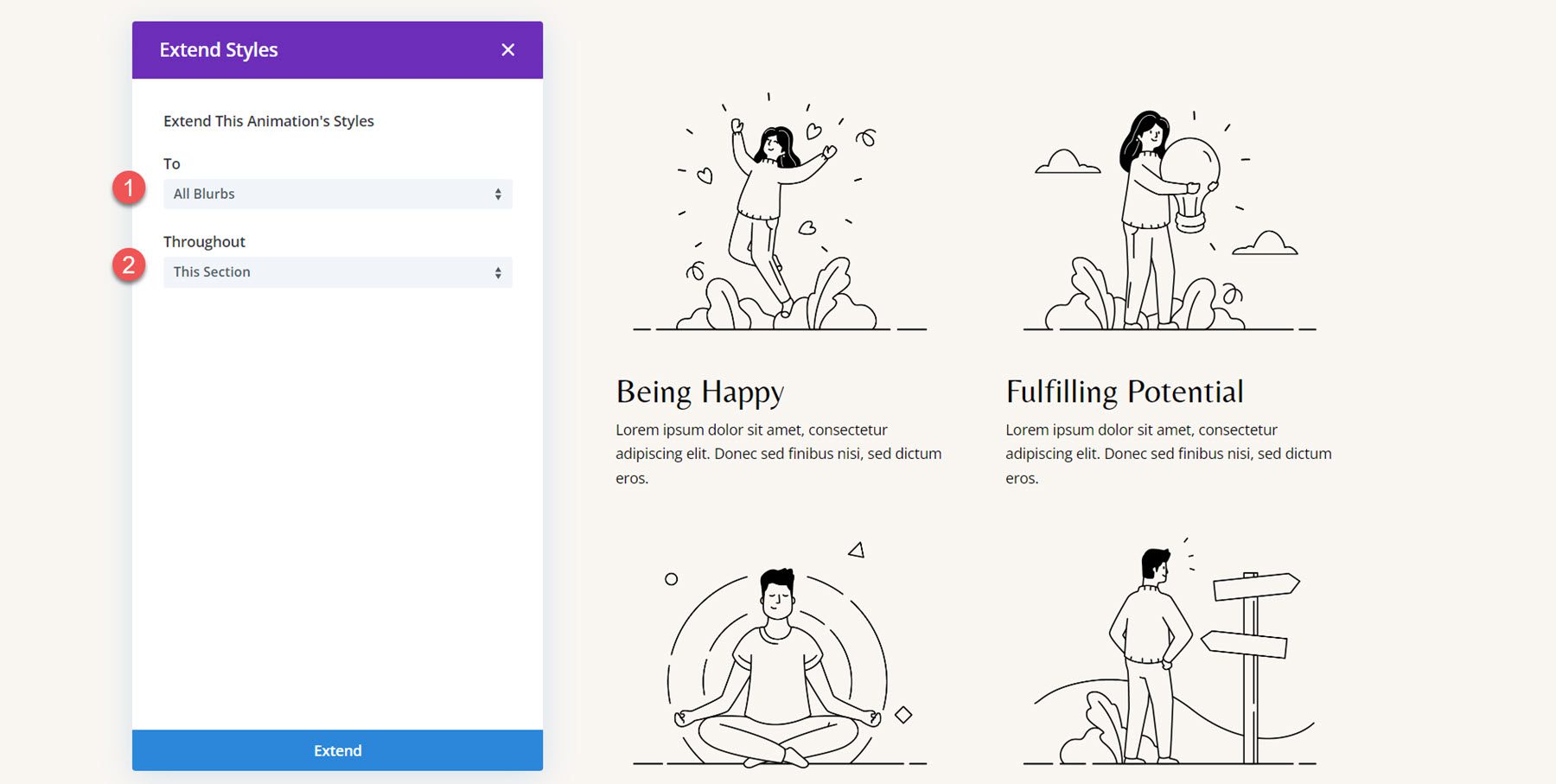
將動畫風格擴展到其他簡介。

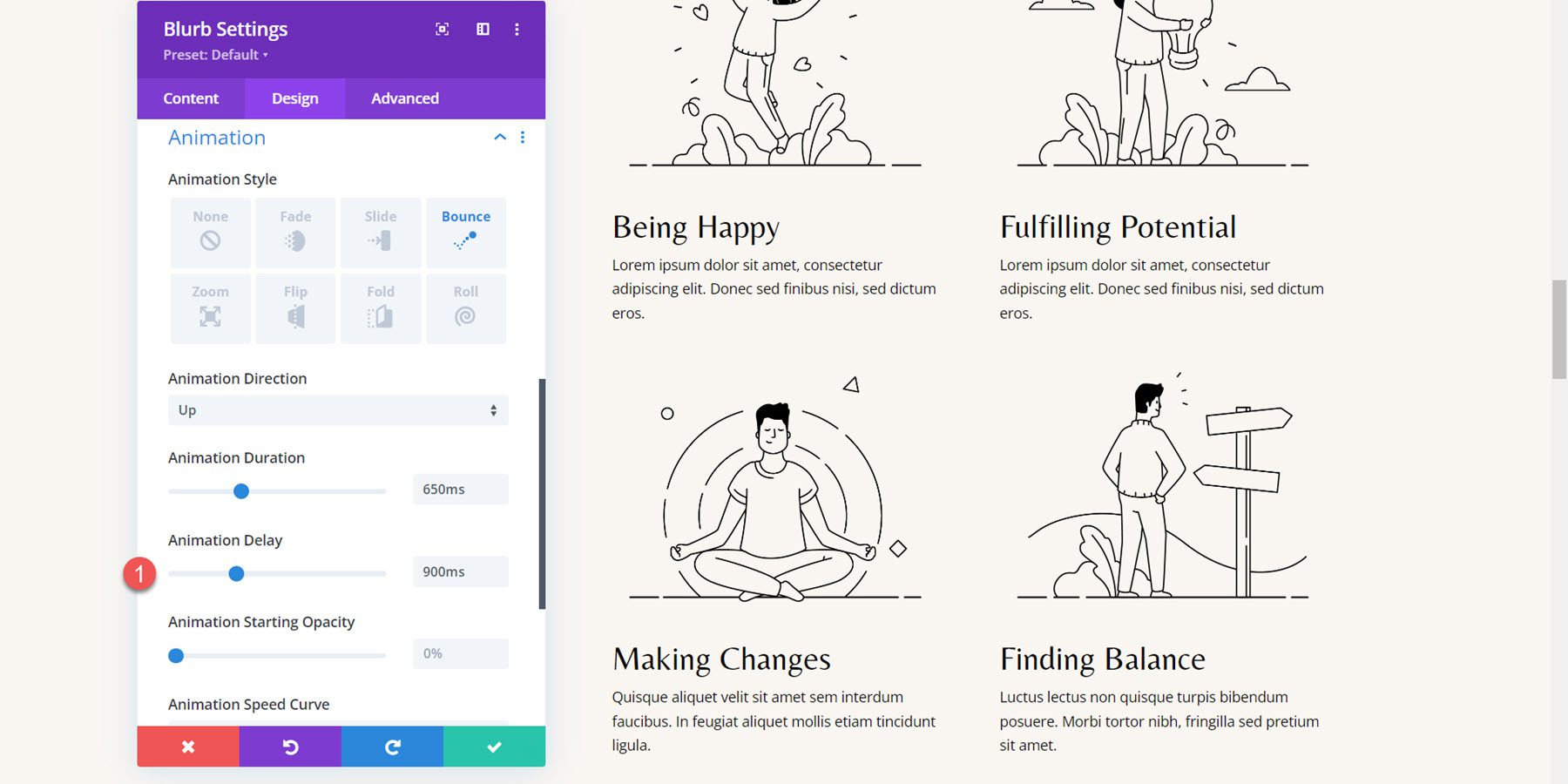
我想為每個簡介的動畫添加交錯延遲,以便動畫不會同時發生。 設定簡介的以下動畫持續時間。
- Blurb 2 的動畫延遲:300ms
- Blurb 3 的動畫延遲:600 毫秒
- Blurb 4 的動畫延遲:900 毫秒

最後結果
這是帶有彈跳簡介動畫的完整設計。
Blurb 動畫 4:淡入淡出動畫
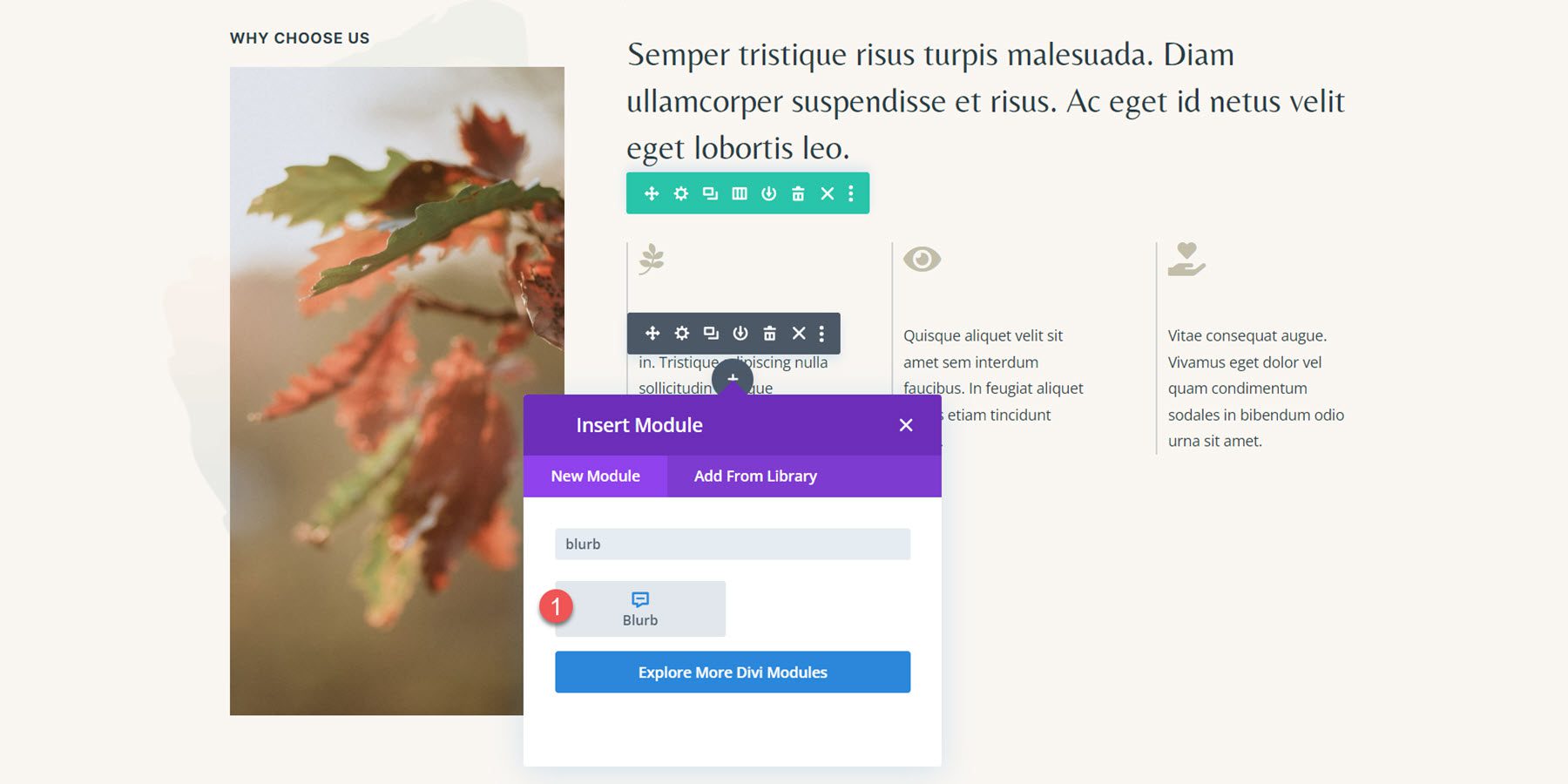
對於最後一個範例,我們將繼續討論輔導登陸頁面範本的「為什麼選擇我們」部分。 目前,三個簡介的佈局是使用圖示模組和文字模組設定的。 我們將首先使用 blurb 模組重新建立該部分。
使用 Blurb 模組重新建立佈局
首先,將一個模糊模組新增到第一列。

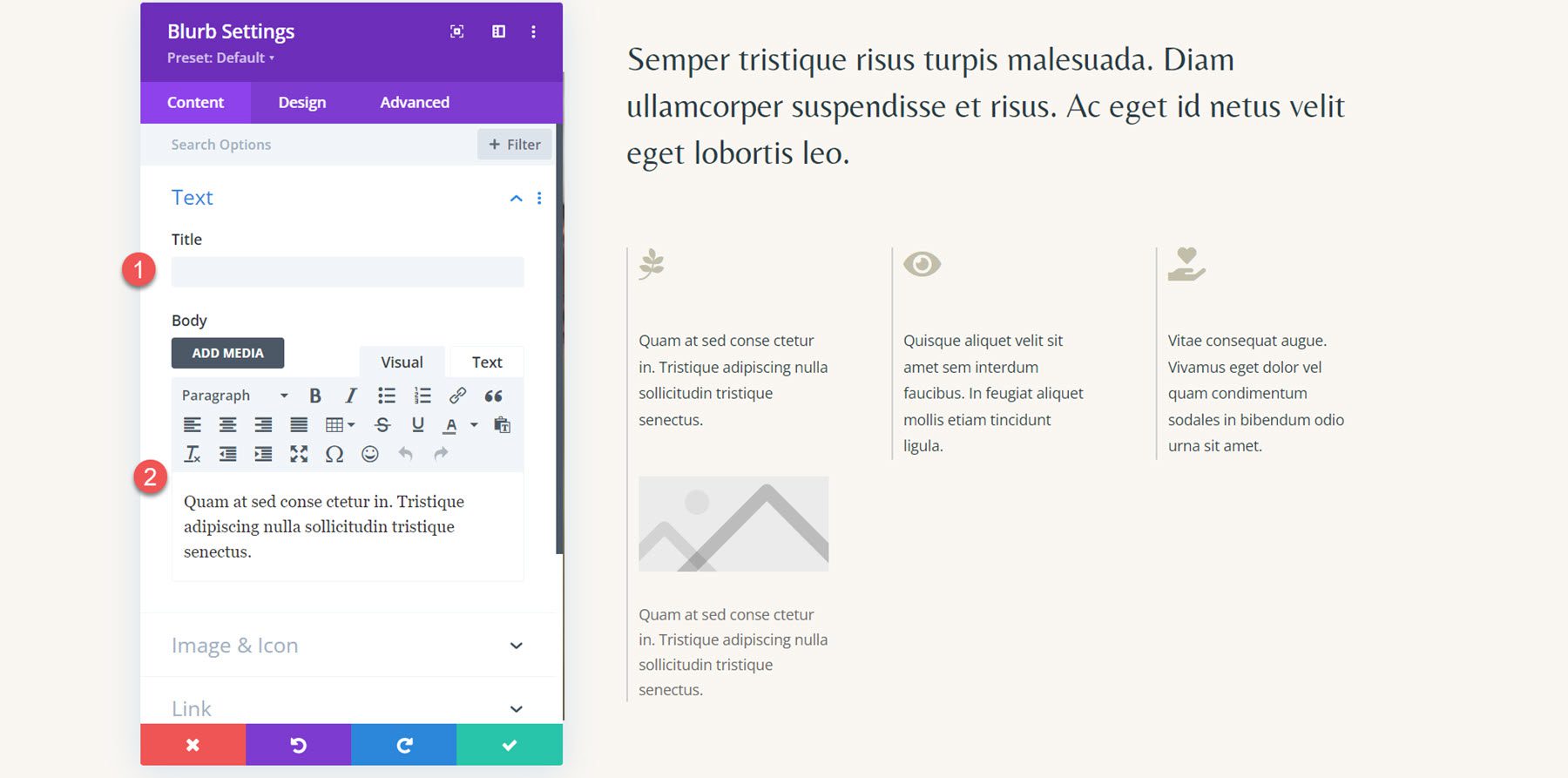
接下來,從簡介模組中刪除標題並新增正文內容。

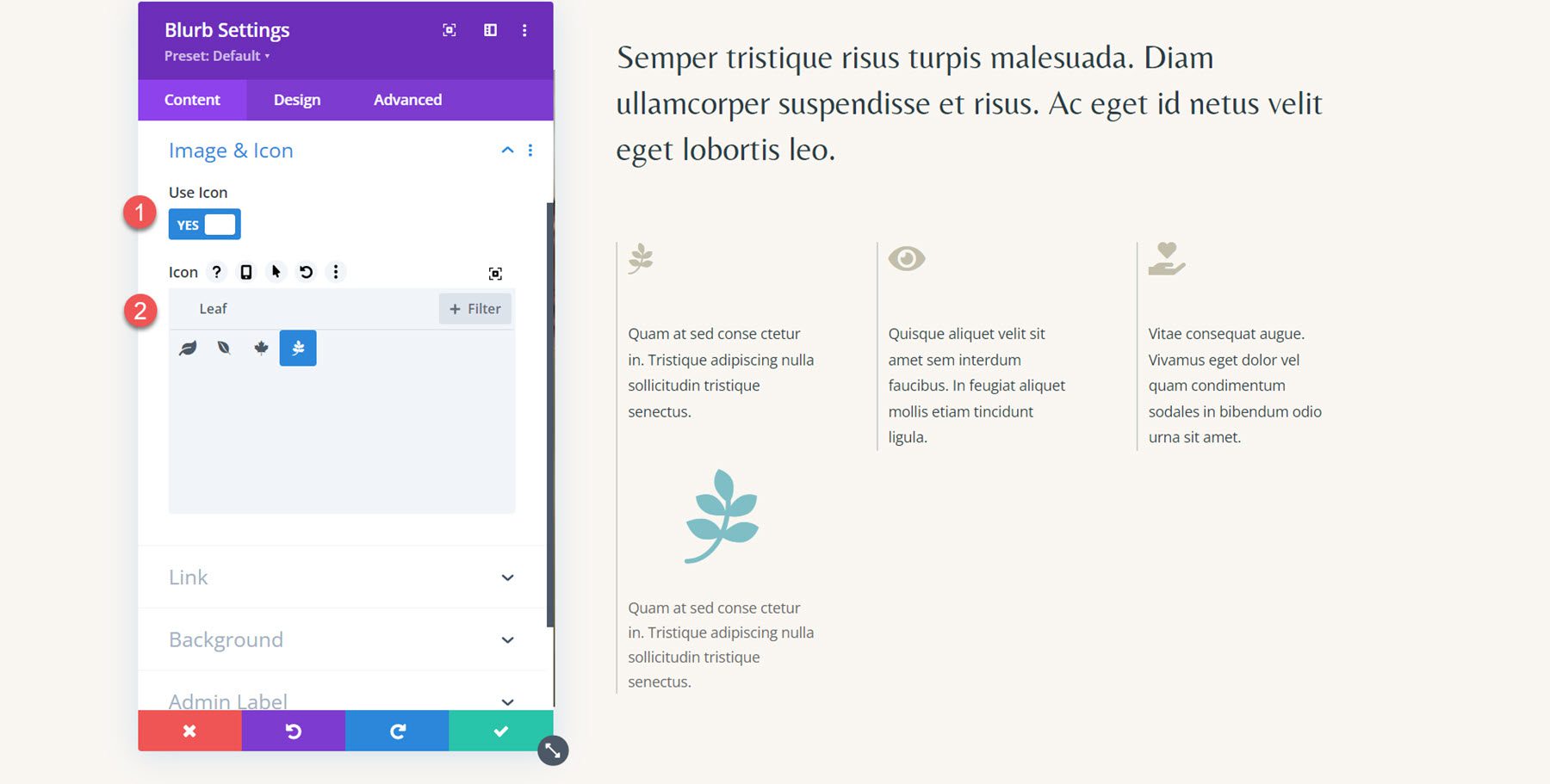
啟用圖像和圖示設定中的圖示選項,然後選擇第一個簡介的葉子圖示。

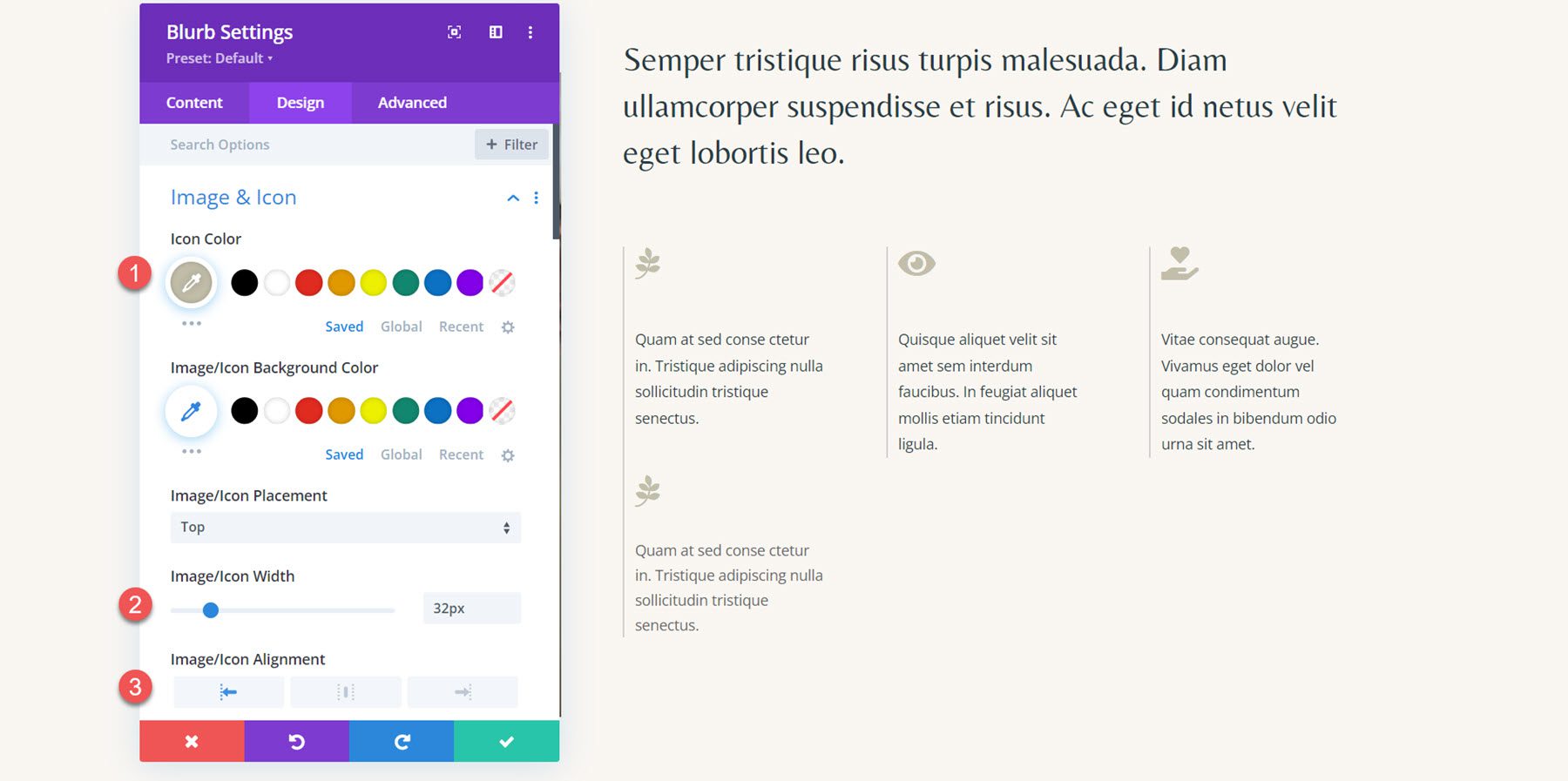
接下來,轉到設計選項卡並打開圖像和圖標設定。 設定圖示顏色、圖像/圖示寬度和圖像/圖示對齊方式。
- 圖示顏色:#c2beaa
- 圖像/圖示寬度:32px
- 影像/圖示對齊:左

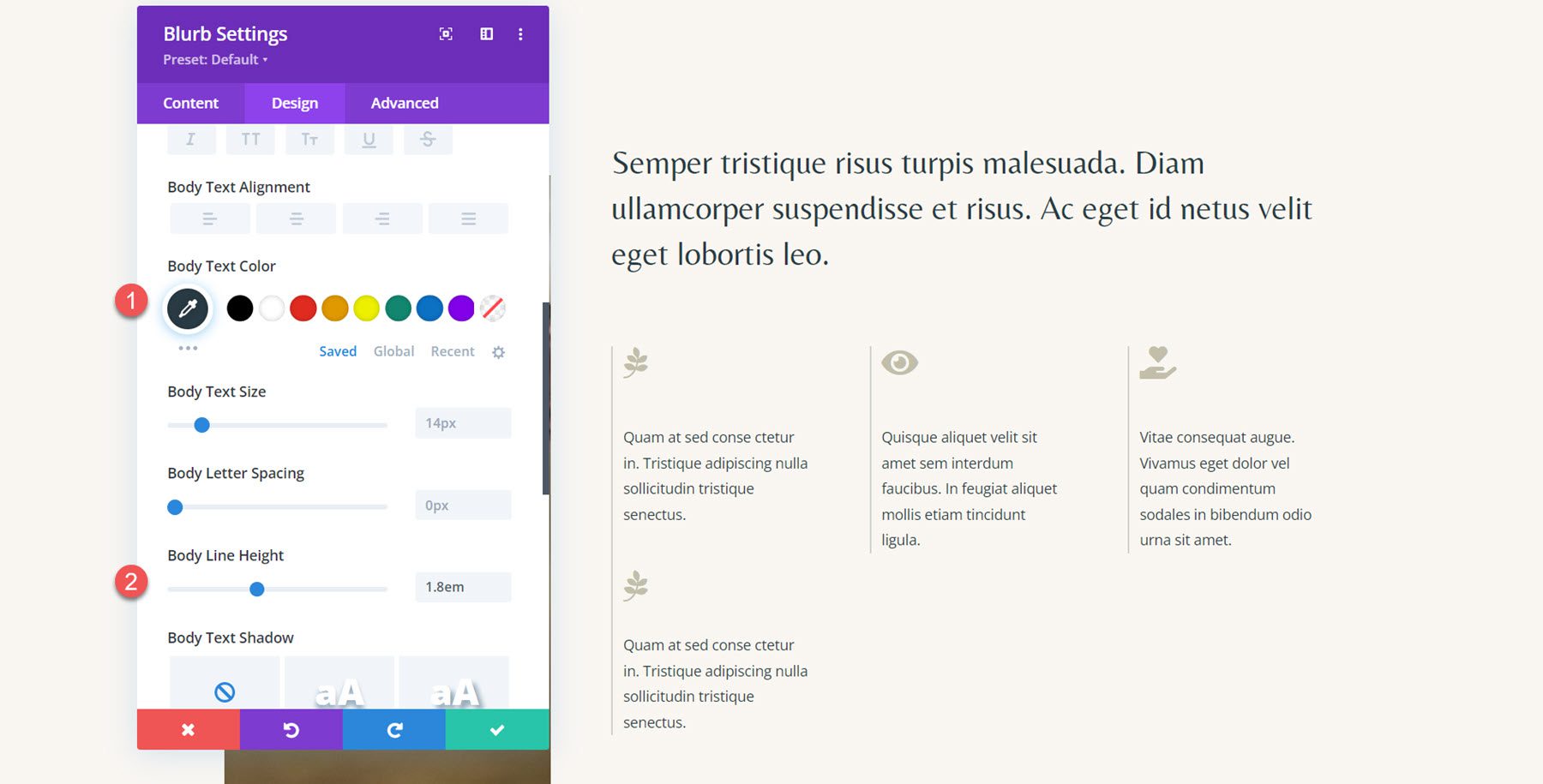
最後,在正文文字設定中設定文字顏色並調整行高。
- 正文顏色:#293b45
- 車身線條高度:1.8em

重複這些步驟以重新建立所有三個部分。
簡介動畫
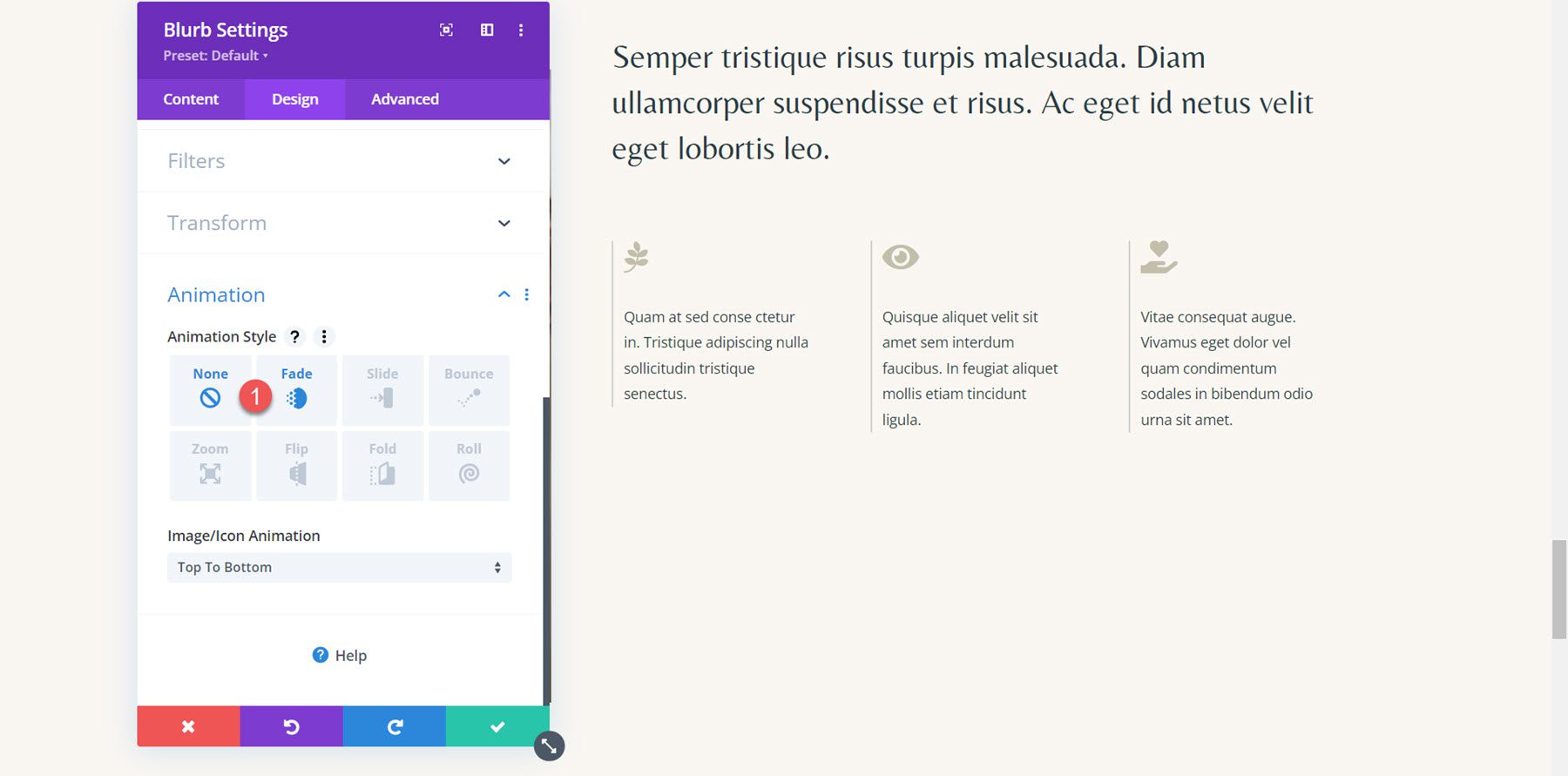
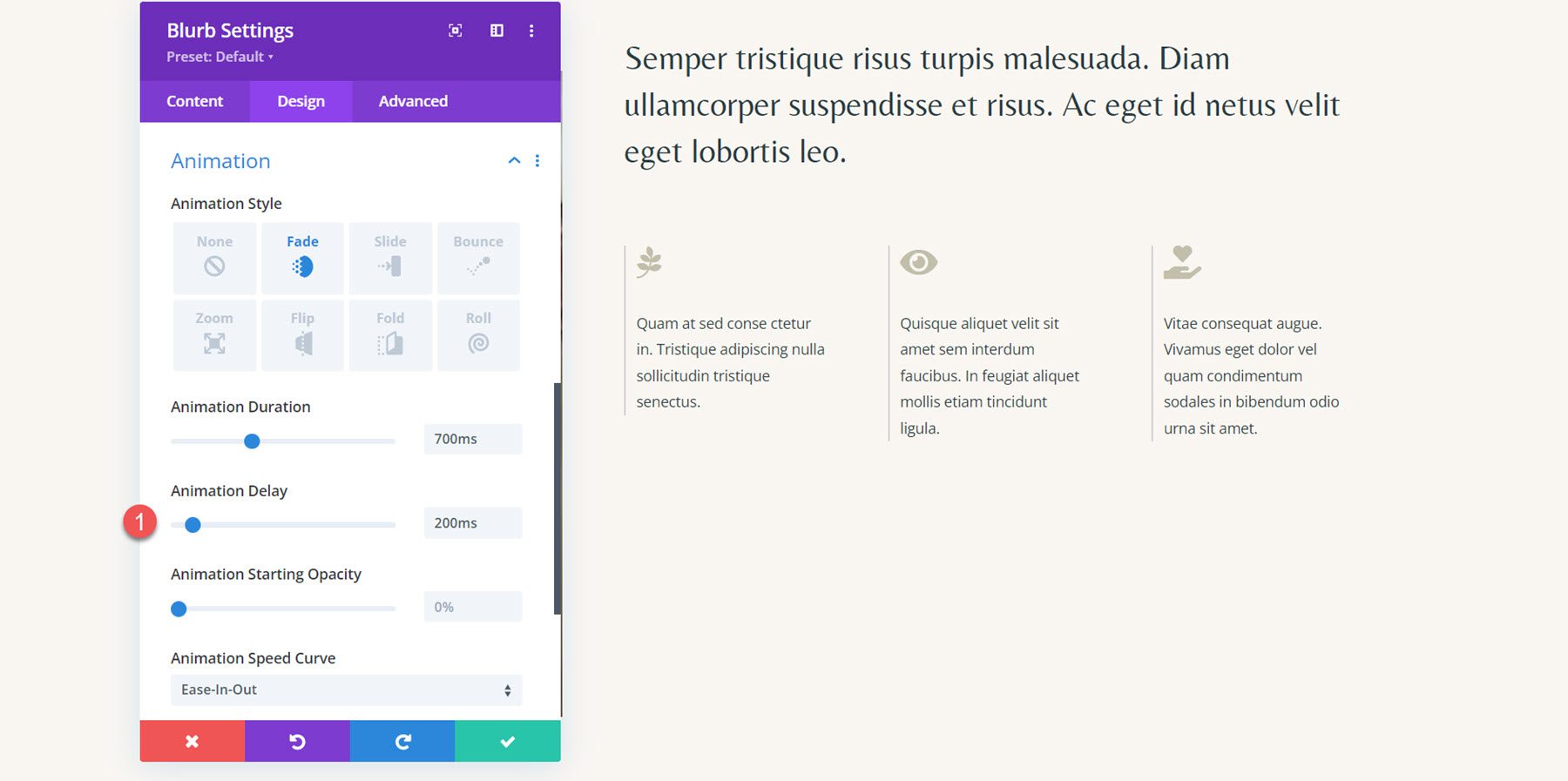
現在每個部分都使用簡介進行佈局,我們可以套用動畫樣式。 對於此佈局,我們將創建一個簡單的淡入淡出動畫效果與圖示動畫結合。 在「設計」標籤中開啟「動畫」設置,然後為第一個簡介選擇淡入淡出動畫樣式。

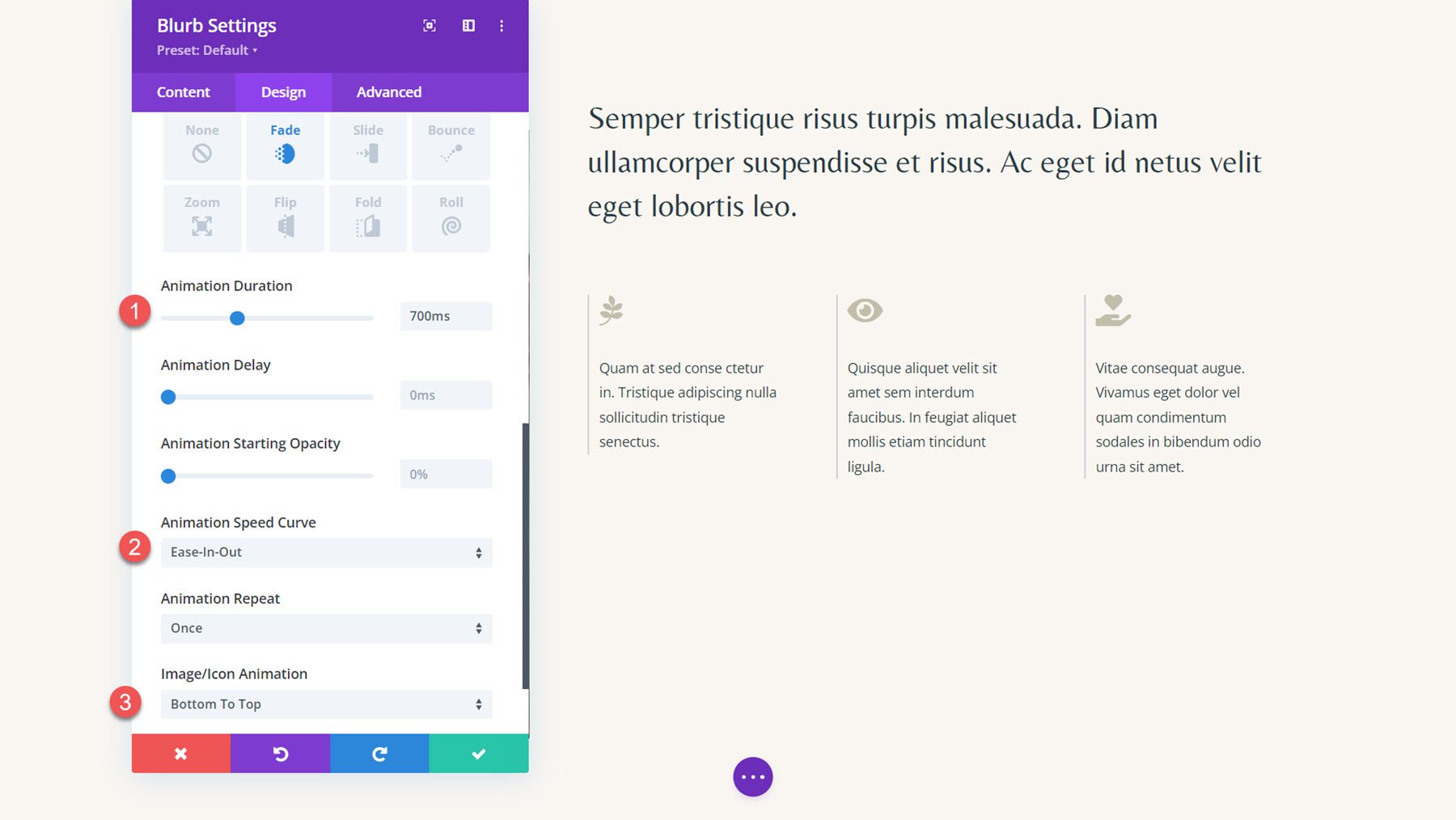
接下來,設定動畫設定如下:
- 動畫持續時間:700ms
- 動畫速度曲線:緩入緩出
- 圖像/圖示動畫:從下到上

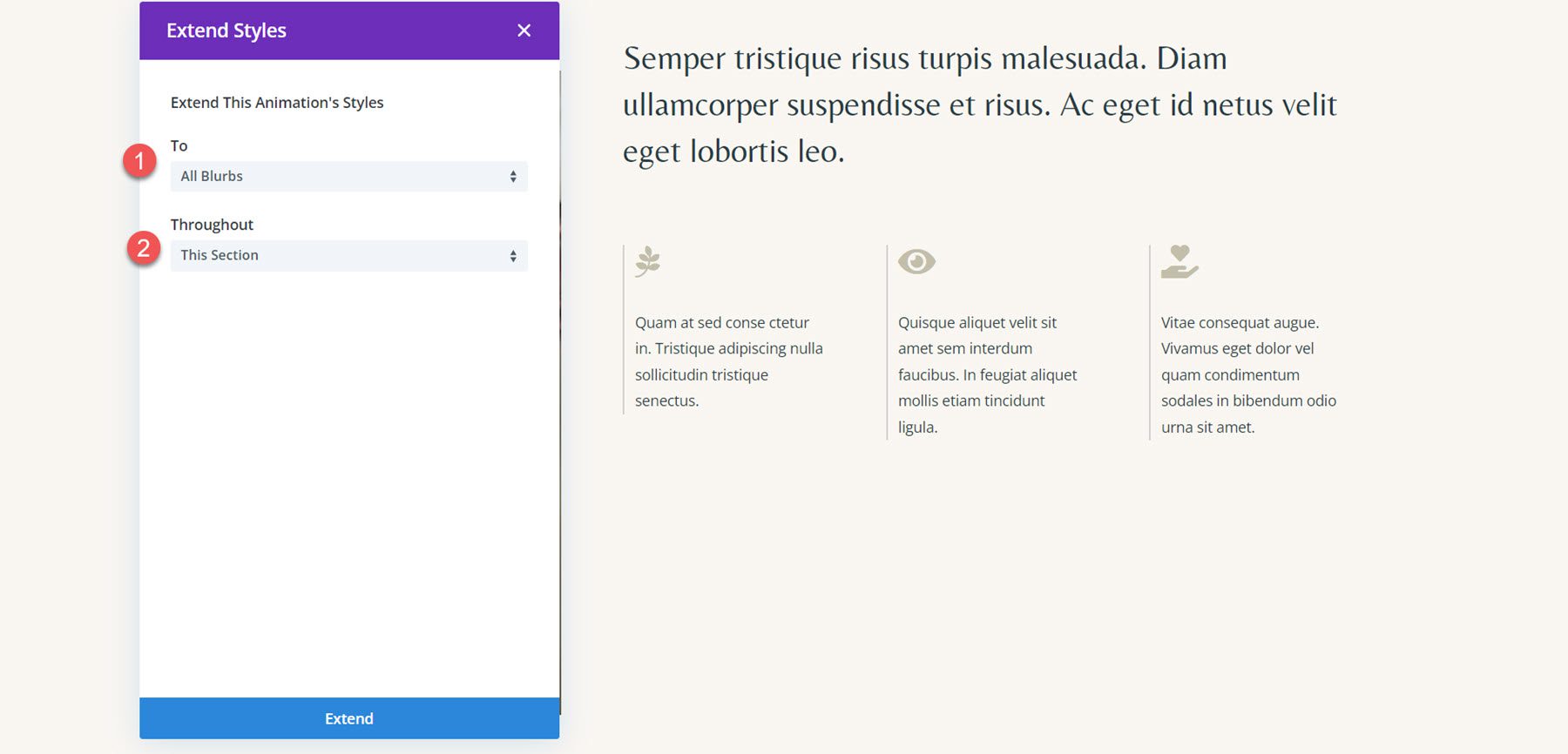
將動畫設定擴展到該部分中的其他兩個簡介模組。

最後,為第二個和第三個模組動畫添加一些延遲。
- Blurb 2 的動畫延遲:200ms
- Blurb 3 的動畫延遲:400 毫秒

最後結果
這是帶有淡入淡出動畫和從下到上圖示動畫的最終設計。
最後結果
讓我們再看看最終的宣傳動畫設計。
Blurb動畫1:幻燈片動畫
第一個動畫使用左滑動畫風格。
Blurb 動畫 2:翻轉動畫
該動畫採用了翻轉式的動畫。
Blurb 動畫 3:彈跳動畫
在此動畫中,簡介套用了彈起動畫樣式。
Blurb 動畫 4:淡入淡出動畫
最後,第四個動畫具有淡入淡出動畫效果。
最後的想法
Divi 的簡介模組可用於創意地展示您的服務或突出顯示您網站上的關鍵點。 此外,透過在設計中添加動畫,您可以強調簡介並將用戶的注意力吸引到該內容上。 在本教程中,我們僅介紹如何為模糊模組設定動畫的四個選項; 然而,透過 Divi 的設計選項和動畫設定的可自訂性,您可以實現無窮無盡的設計。 有關 blurb 模組的更多信息,請查看本教程:如何在 Divi 中使用 Blurb 圖標背景發揮創意。
您是否在設計中將動畫樣式應用到了 Divi 的簡介模組中? 讓我們在評論中知道!