來自六位數企業的 10 個 Epic 404 頁面設計示例
已發表: 2022-09-17正在尋找史詩般的 404 頁面設計示例來激發您自己的靈感?
正確的 404 頁面實際上可以幫助您增加您肯定會失去的潛在客戶和轉化次數。 但是什麼才是真正好的 404 頁面呢? 你可以在不僱傭開發人員的情況下創建一個殺手級 404 頁面嗎? 你的 404 頁面看起來有多高端重要嗎?
我們將一勞永逸地回答這些問題。
在這篇文章中,我們將介紹我們見過的 10 個最好的 404 頁面設計示例。 然後,我們將解釋它們為什麼起作用。
讓我們潛入水中。
什麼是 404 頁面,為什麼要關心?
404 頁面是您在網站上創建的自定義頁面,只要有人嘗試訪問您網站上不再存在的 URL,就會顯示該頁面。 404 頁面的目的是防止此類訪問者立即退出您的網站。
因此,當然,如果您沒有 404 頁面,您將失去這些訪問者。 404 錯誤比您想像的更常見。 任何運行了一段時間的網站都會刪除頁面和帖子。
一個好的 404 頁面設計可以幫助您留住偶然發現 404 錯誤的訪問者,然後可以通過將這些訪問者重定向到另一個頁面來轉換這些訪問者。
最佳 404 頁面設計示例
既然您知道 404 頁面設計可以為您做什麼,那麼是時候查看我們所見過的最佳設計列表了。 如果您要創建 404 頁面,我們建議您使用 SeedProd 來完成。 SeedProd 允許您在 WordPress 中創建自定義登錄頁面(包括 404 頁面),無需任何編碼。
去查看我們對 SeedProd 的完整評論並創建您自己的 404 頁面。 或者,首先直接進入我們的列表以獲得一些靈感。
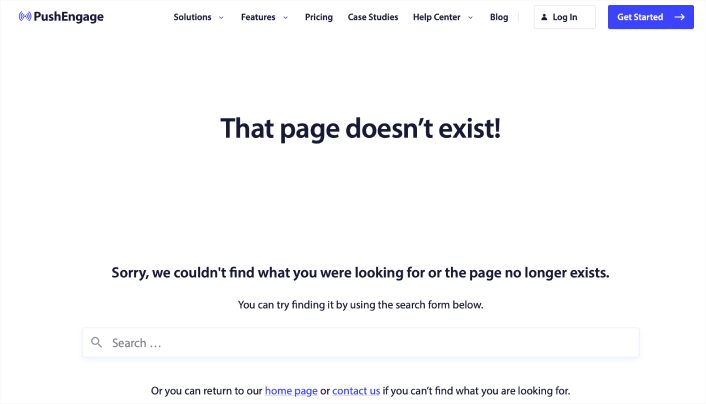
#1。 推送參與

PushEngage 404 頁面設計是錯誤頁面所需一切的完美示例。 有一個明確的道歉信息和一個搜索欄,鼓勵您留在網站上並蒐索您需要的資源。
它還使您可以選擇轉到主頁或與團隊聯繫。
這樣,訪問者可以選擇留在網站上並繼續瀏覽更多內容。 但更重要的是導航菜單的使用。 導航菜單使用戶可以輕鬆地立即前往網站上的任何地方。 在您的 404 頁面設計中使用導航菜單會使頁面感覺像是同一個站點的一部分,而不是隨機錯誤消息。
使用這種 404 頁面設計,目標很簡單:讓人們留在 PushEngage 網站上。
您可以直接將此 404 頁面用作模板。 它超級小而且非常有效。 因此,您可以在幾分鐘內重新創建頁面。
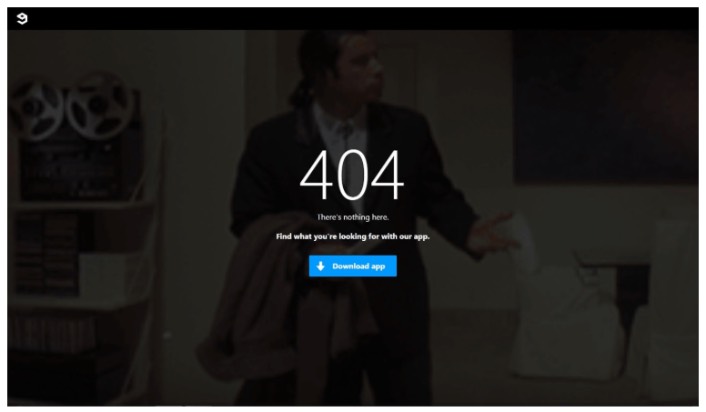
#2。 9gag

9gag 擁有我們見過的最直接、最直接的 404 頁面設計之一。 訪客絕對沒有什麼可考慮的。 您會收到明確的號召性用語,以下載他們的應用程序。
它非常專注於將網絡訪問者轉換為應用程序用戶,這就是它提供的全部內容。 該頁面非常小,John Travolta 看起來迷路的 GIF 非常棒。
是的,我們剛剛談到提供不同的方式來留住訪客。 但是你也不能用太多的選擇來壓倒他們。 對於應用程序開發人員來說,這個模板是純金的。 您可以輕鬆創建應用登錄頁面並從 404 頁面鏈接到該頁面。
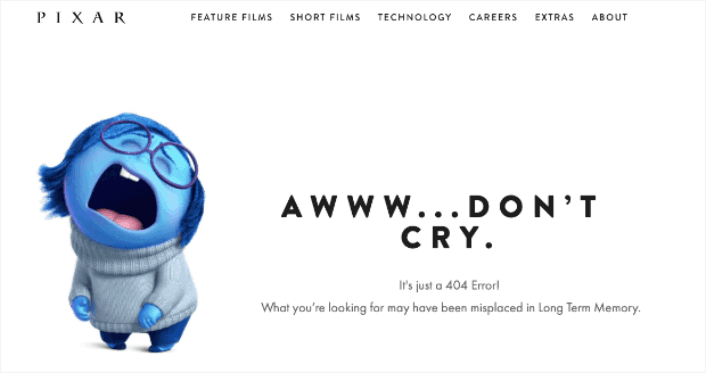
#3。 皮克斯

皮克斯總是以創意取勝。 他們擁有最有趣、最有創意和最吸引人的 404 頁面設計示例之一。
在他們的電影《Inside Out》中的一個角色中,他們玩弄了落在錯誤頁面上的挫敗感。 然後人們可以使用頁面頂部的主菜單返回站點。
我們唯一的批評是沒有搜索欄來幫助用戶找到相關資源。 如果您正在運行 WordPress 站點,則可以使用 SearchWP 快速設置自定義站點範圍的搜索引擎。
查看我們對 SearchWP 的評論以了解更多信息。
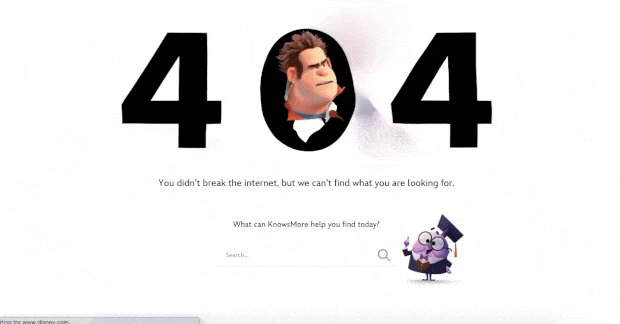
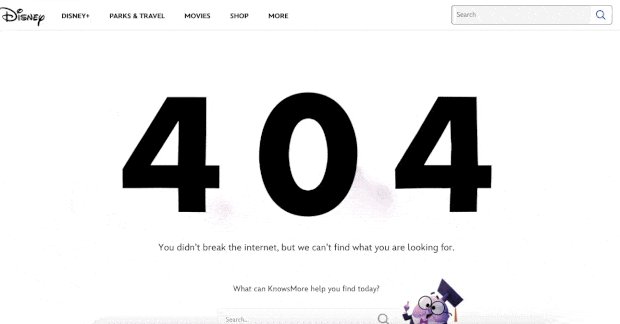
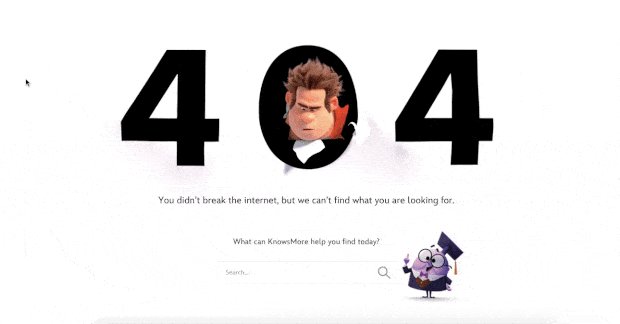
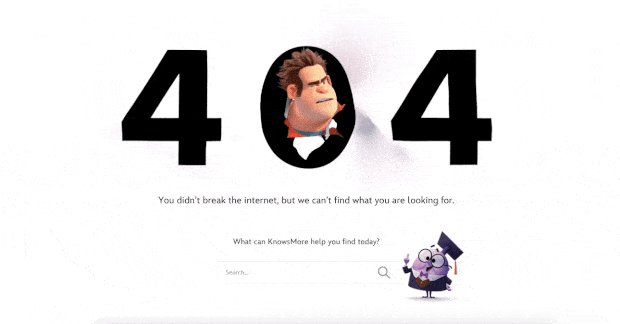
#4。 迪士尼

迪士尼的 404 頁面設計也超級酷。 您將獲得一個搜索欄來查找相關資源。
但更重要的是,該頁面的所有內容都與迪士尼品牌相得益彰。 他們的熱門電影 Ralph Breaks the Internet 中的熱門角色 Wreck It Ralph 的動畫效果非常可愛。
您還可以在頂部獲得導航菜單,以輕鬆訪問您想要查找的任何頁面。 這是對 Pixar 404 頁面設計的改進。 如果您仔細查看導航菜單,您會發現它指向他們的Shop 、 Parks and Travels和Movie頁面。 這些都是賺錢的人,每次他們讓某人從 404 頁面轉換時,他們就會失去這些錢。
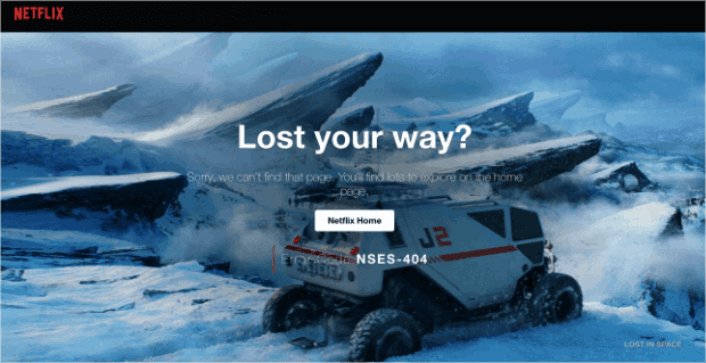
#5。 網飛

Netflix 與其說是搜索引擎,不如說是一個發現平台。 因此,這一次,我們將讓事實滑落,即他們的 404 頁面上沒有搜索欄。 而且,你怎麼會對這個設計生氣呢? 背景是《迷失太空》中的場景。

這太合適了,他們設法做到了。
這裡要注意的主要是中間的大 CTA 按鈕: Netflix Home 。 它簡單、有效且非常吸引人。 看到 404 頁面對用戶來說是一種非常糟糕的體驗。 但有時,提供良好用戶體驗所需的只是一個清晰標記的按鈕。
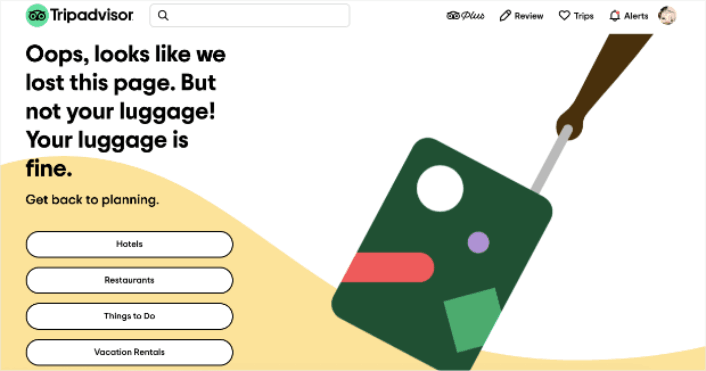
#6。 到到網

Tripadvisor 有一個有趣的動畫 404 頁面示例。 這非常適合他們的品牌,而且頁面感覺很野蠻和有趣。 幾乎就像……和一個有趣的朋友一起旅行。
查看有關丟失頁面但沒有丟失行李的標題笑話。 這是旅遊網站的完美幽默,它邀請用戶導航到其網站的 4 個主要部分:
- 酒店
- 餐廳
- 要做的事情
- 度假屋
一種重新吸引用戶並幫助他們進一步計劃下一個假期而不會咄咄逼人的絕佳方式。
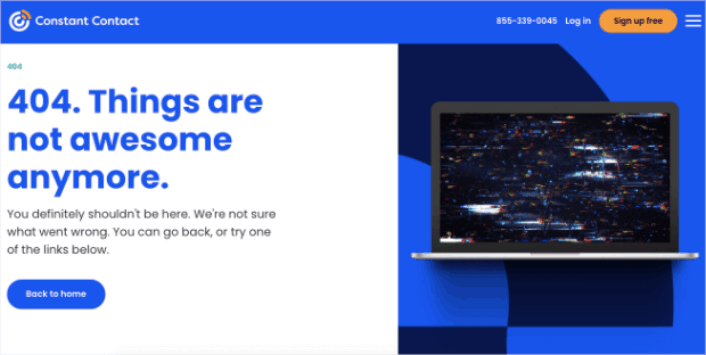
#7。 持續接觸

Constant Contact 主要面向年輕的企業主和營銷人員。 因此,雖然他們的語言可能會讓人覺得有點不正式,但這就是它的設計方式。
這種 404 頁面設計簡單、優雅,並且了解用戶的心態。 請注意,即使使用他們的非正式語言,副本也會讓人感到抱歉和樂於助人。
如果我們有一個抱怨,那就是副本的最後一部分。 它說您可以“嘗試以下鏈接之一”,並且只提供一個鏈接供您點擊。 我們建議更改按鈕周圍的措辭或提供更多鏈接以供探索。
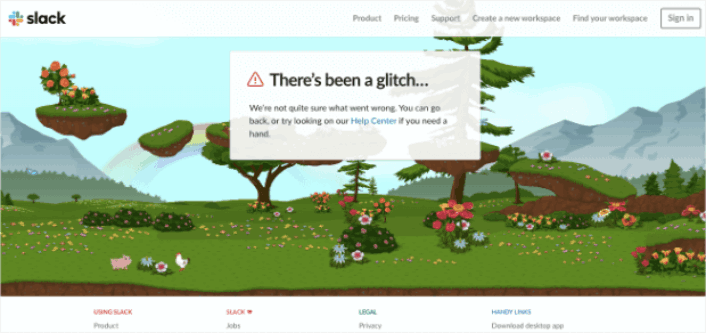
#8。 鬆弛

Slack 為他們的 404 錯誤頁面製作了一個完整的動畫背景。 因此,它非常吸引人,旨在讓人們在網站上停留更長時間。
當然,他們有一個將用戶帶回幫助中心的鏈接,以及許多其他指向不同頁面的鏈接。
沒有指向主頁的鏈接,這是唯一感覺缺失的東西。 在這裡,404 頁面設計不需要包含搜索欄,因為它鏈接到幫助中心,您可以在其中進行站點搜索。
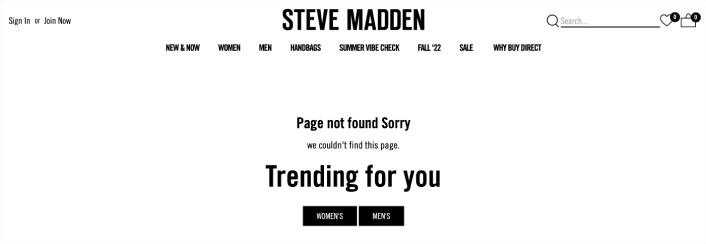
#9。 史蒂夫·馬登

Steve Madden 的 404 頁面設計為丟失的訪問者提供了多種選擇。 您可以使用他們的搜索欄在網站上查找產品。 但也有一個導航菜單來查找類別頁面。
然後,您還會獲得兩個將您重定向到熱門產品的 CTA。
這種 404 頁面設計的每一寸都針對點擊進行了優化,以增加在網站上花費的平均時間。 創建這樣的頁面也非常容易。 您所要做的就是使用 SeedProd 的電子商務模塊。
#10。 亞馬遜

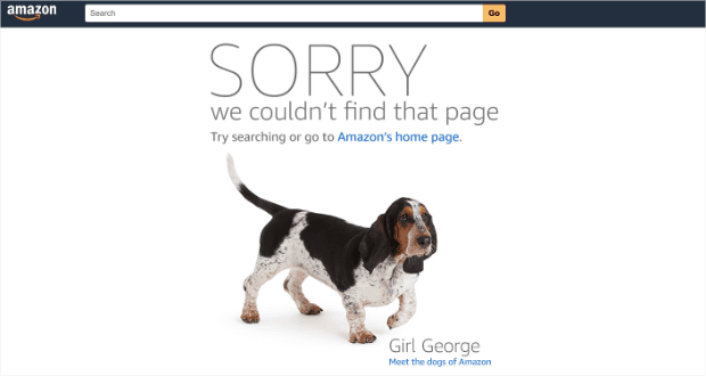
如果亞馬遜對他們的 404 頁面設計感到滿意,那麼這清楚地表明您也應該這樣做!
該頁面以粗體大寫的道歉開頭。 然後它將用戶重定向到亞馬遜的主頁,或者讓用戶見到“亞馬遜的狗”。 這種輕鬆的重定向是讓人們在他們的網站上停留更長時間的好方法。
畢竟,誰不愛狗呢?
完成 404 頁面設計後該怎麼辦?
這就是這個,伙計們!
創建 404 頁面設計實際上是建立在線業務最簡單的部分。 棘手的部分是在您的網站上產生流量並讓人們持續向您購買。
我們的建議是從推送通知開始。 推送通知也是提高參與度和轉化率的好工具。 不服氣? 查看這些關於推送通知活動的驚人資源:
- 如何使用 Web 推送通知將訂閱者轉換為買家
- 如何通知訂閱者新的 WordPress 帖子
- 如何發送進貨通知以獲得更多銷售
我們建議使用 PushEngage 發送您的推送通知。
PushEngage 是世界上排名第一的推送通知軟件。 因此,如果您還沒有,請立即開始使用 PushEngage!
