2022 年 5 個輕量級和最快的 WordPress 主題
已發表: 2022-10-17您是否會考慮下載最受歡迎的 WordPress 主題的免費版本,只是為了找出其中哪些主題是最快的 WordPress 主題?
我知道,我不會。
普通的 WordPress 用戶就是這樣。 世界上沒有人有時間檢查託管速度和主題性能結果的演示,同時不斷檢查其網站每個部分的 CSS 和 JavaScript 的大小。
這就是我們在 2022 年為您分享 5 個輕量級和最快的 WordPress 主題的原因。
2022 年 5 個輕量級和最快的 WordPress 主題
我們認為以下主題是輕量級和快速的,並提供了無數的自定義功能,而不會影響網站性能。
1.塊狀
2. Kadence WP
3.尼芙
4. 生成新聞
5. 阿斯特拉
筆記:- 下面顯示的頁面大小和HTTP 請求是在導入 WordPress 主題供應商提供的起始站點之一,然後執行速度測試後計算的。 它們不是在全新安裝主題後計算的。
塊狀

Blocksy 是一個多用途主題,速度快如閃電,HTTP 請求更少,也避免了很多臃腫。
總頁面大小: 118 KB
HTTP 請求: 25
它遵循免費增值方式。 這意味著 Blocksy 主題有免費和高級版本。
與 Blocksy Pro 相比,免費版本提供的功能有限。
其乾淨的代碼政策不僅帶來了精心編寫的代碼行,而且還補充了閃電般的速度和 SEO 優化。

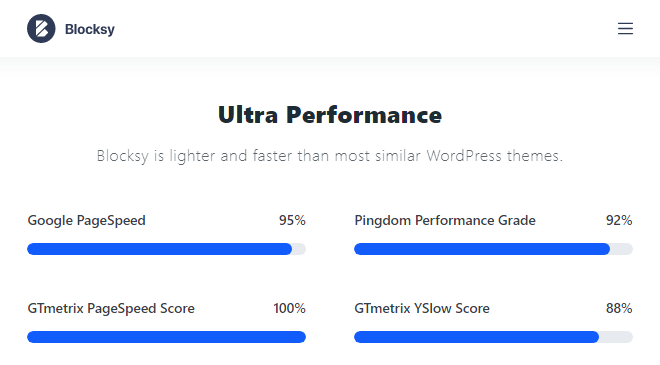
這些是 Blocksy 的性能結果,如其官網主頁所示。
Blocksy 的創建者使用了最新的 Web 技術,如 React、Webpack、Babel 和 PHP 7。
產生一個快速執行的主題,具有許多自定義功能,如頁眉生成器、頁腳生成器、超級菜單、條件側邊欄、帖子、頁面、產品頁面的高級佈局等等。
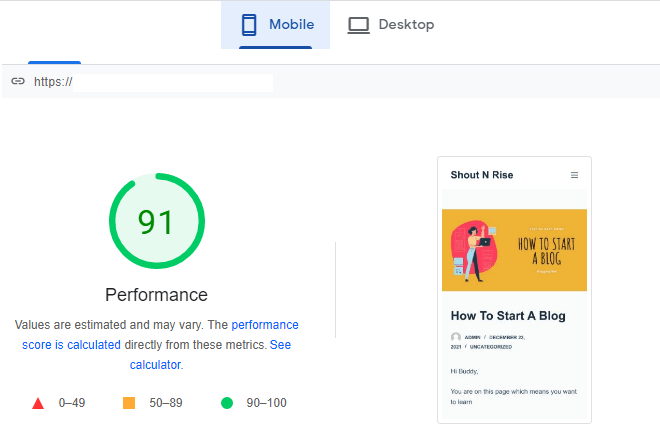
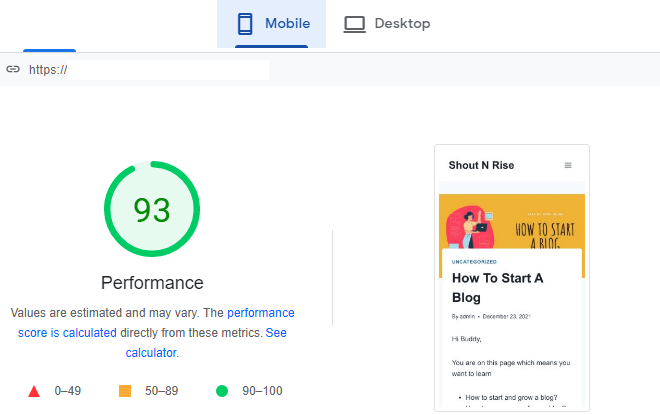
如果您想知道實時網站上的網站性能。 以下是我們其中一個網站的網頁截圖。
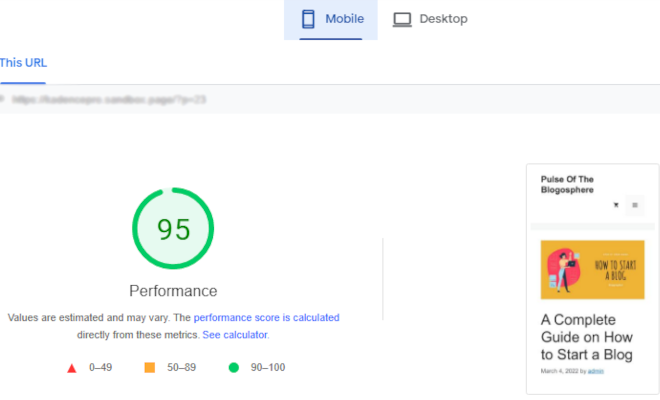
谷歌的頁面速度洞察; 移動性能

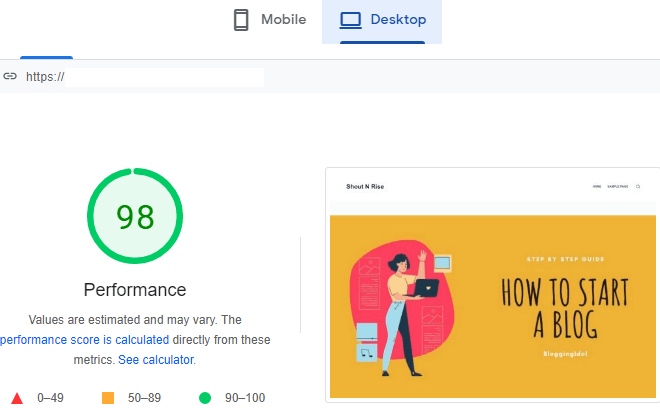
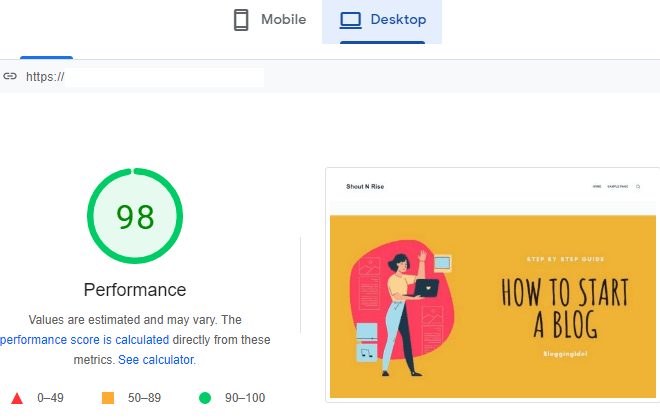
谷歌頁面速度洞察; 桌面性能

結果是驚人的。
請記住,此測試是在共享主機的實時站點上完成的,站點上至少需要 2 到 3 個 WordPress 插件,並且不涉及速度插件。
Blocksy 還帶有易於安裝的高質量入門站點,您以後可以自行自定義它們。
Kadence WP

就像我們之前的主題,Blocksy。 Kadence WP 是另一個超快的 WordPress 主題。 這兩個主題有很多共同點,除了代碼、風格和設計之外,它們之間並沒有太大的區別。
事實上,您可以在購買任何一個之前查看Kadence 與 Blocksy並得出更好的結論。
Kadence WP 主題是一個功能豐富的多功能 WordPress 主題。 它也有免費和付費版本。
然而,Kadence 的免費版本為您提供了一些他們精美的入門網站,具有先進的全局字體和顏色控制。
事實上,入門網站、Kadence Blocks 和頁眉和頁腳構建器是這個出色創建的超快速 WordPress 主題的少數優勢。
總頁面大小: 111 KB
HTTP 請求: 23
以下是 Google 針對移動設備和桌面設備的頁面速度洞察力的屏幕截圖。
谷歌頁面速度洞察; 移動性能

谷歌頁面速度洞察; 桌面性能

如您所見,Blocksy 和 Kadence 主題在比較速度時沒有太大區別。
Kadence 主題顯示的唯一區別是 HTTP 請求更少,頁面更小,移動速度測試得分為 93。
Kadence WP 公司也因提供Bundles而廣受歡迎。
為您提供高級主題、Kadence 主題和高級基於塊的插件 Kadence Blocks Pro 的捆綁包。
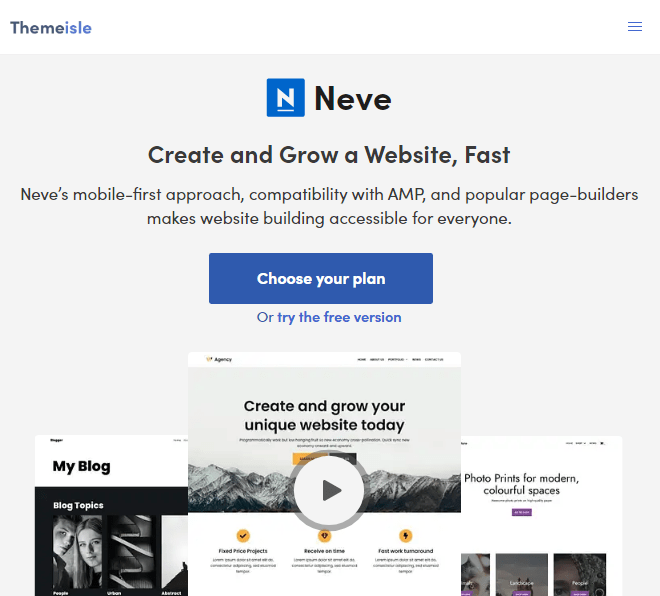
Neve WordPress 主題

Neve 是一個超快速、移動優先的多用途 WordPress 主題。
它還遵循免費增值模式,提供免費版本進行測試,Neve Pro 用於高級定制。
由 Themeisle 創建,Neve 主題的幾個優勢是它的頁眉和頁腳構建器,與幾乎所有流行的 WordPress 插件和頁面構建器的集成,以及它龐大的起始站點集合。
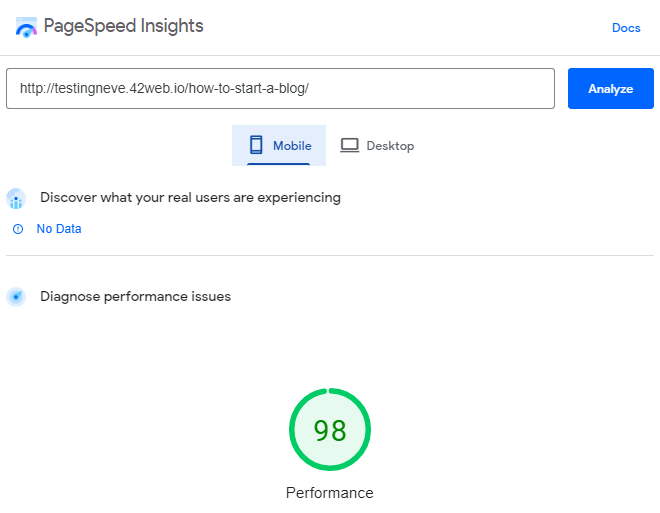
總頁面大小: 98 KB
HTTP 請求: 24
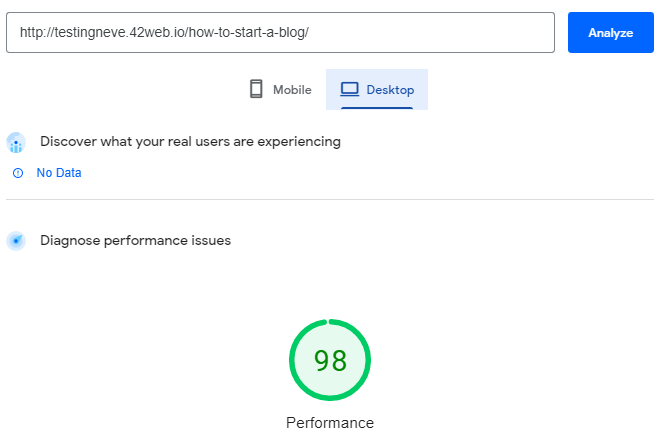
谷歌頁面速度洞察; 移動性能

谷歌頁面速度洞察; 桌面性能


由於主題定制器中內置的附加功能以及 Neve 的大多數入門模板的流暢設計,與 Kadence、GeneratePress 和 Astra 相比,該主題的頁面大小要重一些,並且還需要更多的 HTTP 請求來加載頁面。
但是,如果您安裝了優化插件,那就沒什麼了。
該公司遵循移動優先的方法,使用 AMP 支持對主題進行編碼,使您的 LCP 和 TBT 分數保持在相當低的水平,以便您的網站可以輕鬆通過 Google 的核心 Web Vitals。
生成新聞
另一個輕量級且速度極快的 WordPress 主題是 GeneratePress。
事實上,這個主題因其性能而在 WordPress 生態空間中很受歡迎。

該主題的多功能性、穩定的代碼、靈活性和模塊化方法使其成為博主、業餘愛好者和自由職業者的首選主題。
總頁面大小: 90 KB
HTTP 請求: 15
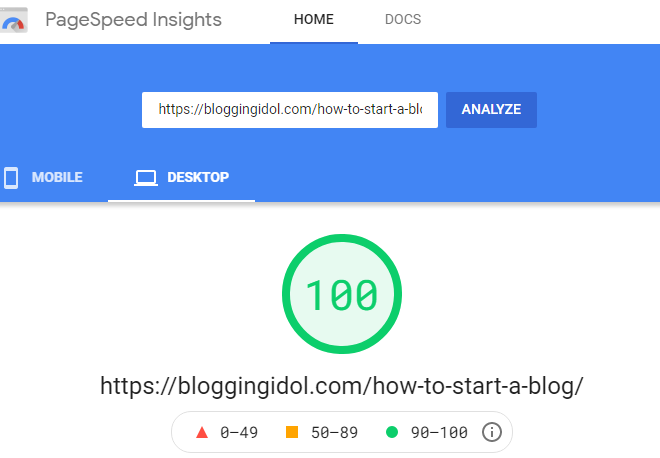
谷歌頁面速度洞察; 移動性能

谷歌頁面速度洞察; 桌面性能

GeneratePress 可以為您的網站提供100分。
雖然,GeneratePress 免費版提供的選項非常有限,而且您高度依賴編碼。
但是,GeneratePress 高級版(也稱為 GP 高級版)提供了許多顏色、排版、主要和次要導航、單個頁面/帖子上的多個側邊欄等選項。
該主題適合移動設備,支持 SEO,並且還支持 RTL 和翻譯。
此外,高級用戶還可以導入他們所有專業創建的入門網站。
GeneratePress 與 Elementor、Beaver Builder 和 Divi 等流行的頁面構建器集成得非常好,並且在您的網站上安裝 WooCommerce 後還提供基本控件。
除了上面提到的所有功能之外,GeneratePress 的幾個主要優勢是性能、文檔和支持。
GeneratePress 社區論壇是獲得與主題相關的任何查詢答案的最佳場所。
阿斯特拉

最後,我們來到了我們最後一個最快的 WordPress 主題,Astra。 Astra 在 WordPress 主題行業中也被稱為 WP Astra。
Astra 是一個輕量級的 WordPress 主題,在商業網站所有者、網上商店、博主、聯盟營銷人員、自由職業者甚至代理機構中非常受歡迎。
事實上,這是安裝量最大的 WordPress 主題之一,超過 100 萬個活躍安裝。
總頁面大小: 98 KB
HTTP 請求: 18
谷歌頁面速度洞察; 移動性能

谷歌頁面速度洞察; 桌面性能

由於它提供的功能,Astra 比 GeneratePress 重一點。
Astra 帶有一個帶有 27 個頁眉元素的頁眉構建器、一個單獨的移動頁眉構建器、一個帶有 15 個頁腳元素的頁腳構建器、一個用於自定義側邊欄的附加側邊欄管理器、多個佈局、相關帖子、作者簡介等等。
另一方面,GeneratePress 並沒有內置這麼多功能。 但是,可以使用 Elements 輕鬆創建它們。
WP Astra 的另一個優勢是其龐大的起始站點集合。 Astra 免費用戶可以從 200 個入門模板中進行選擇,Astra 高級用戶可以從 250 個專業入門站點下載。
他們的大多數專業入門網站都是使用 Elementor 或 Beaver Builder 創建的。
它是輕量級的並且遵循模塊化方法。 您可以根據需要啟用或禁用模塊,進一步幫助您提高網站性能。
選擇快速 WordPress 主題時要考慮哪些因素?
我們已經了解到,優化良好的 WordPress 主題有助於提高響應能力、SEO 和性能。
以下是選擇快速 WordPress 主題時要考慮的 5 個基本事項。
1.輕巧且無臃腫
2.更少的 HTTP 請求
3.響應和進一步可定制
4. 更小的頁面尺寸(CSS & JavaScript)
5. SEO 準備就緒
在考慮 WordPress 主題的速度和性能之前,以上幾點都適用。
筆記:- 在根據設計、定制和功能選擇 WordPress 主題時,還有其他因素需要了解。
輕巧且無臃腫
在談論最快的 WordPress 主題時,請始終記住選擇輕量級且無臃腫的主題。
通過導入主題的起始站點之一檢查其頁面大小,並通過測試其博客文章或任何其他網頁來檢查頁面大小。
另外,主題不應帶有不必要的附加組件。
更少的 HTTP 請求
在檢查主題的頁面大小時,還要記住加載包含具有正常文本內容的圖像的完整網頁所需的 HTTP 請求數。
永遠不要選擇需要超過 50 個 HTTP 請求才能加載單個網頁的主題。
響應迅速且可進一步定制
WordPress 主題的代碼應該是移動友好的,因為如今,與提高網站 LCP 分數的主題相比,採用移動優先方法的主題具有更高的優先級。
主題定制器應該有足夠的功能讓您對間距和其他參數進行某些更改,這些參數對於在移動設備上提供更好的用戶體驗很重要。
較小的頁面尺寸
請記住,您使用 CSS 和 JavaScript 自定義的次數越多,您的網站加載時間就越長。
嘗試在折疊後保留 CSS 和 JavaScript; 這將降低您網站的 LCP 分數。
搜索引擎優化準備就緒
始終選擇對 SEO 友好且已在代碼中支持架構的主題。
一般來說,編碼良好的 WordPress 主題將始終穩定、重量輕、HTTP 請求較少,並且對所有類型的設備都具有響應性。